A rather geeky/technical weblog, est. 2001, by Bramus

CSS @supports rules to target only Firefox / Safari / Chromium
Yesterday I took some time to rework my Houdini-powered CSS Gradient Border Animation Demo to include a fallback for non-Houdini browsers.
The plan of attack was pretty straightforward:
- Manual frame-by-frame animations for non-Houdini browsers
- Automagic Houdini-powered animations for browser with @property support
Only problem with that approach is that there’s currently no way to use @supports to directly detect whether a browser supports Houdini’s @property or not , so I got creative with @supports …
Houdini is a set of low-level APIs that exposes parts of the CSS engine, giving developers the power to extend CSS by hooking into the styling and layout process of a browser’s rendering engine. Houdini is a group of APIs that give developers direct access to the CSS Object Model (CSSOM), enabling developers to write code the browser can parse as CSS, thereby creating new CSS features without waiting for them to be implemented natively in browsers.
It really is magic, hence it's name Houdini. I'd recommend this slidedeck and this video to get you started
Join the Conversation
- Pingback: Web Design & Development News: Collective #668 | Codrops
Hi Bramus, it looks like this is not working. I have both Brave (Chromium) and Safari open next to each other on my desktop and the “combined demo” are both showing blue.. (Safari should be red?). Has something changed with the specs on either of these browsers since 2021?
As mentioned in the post, these tests are really fragile and could stop working any time. I guess that time has come, as more browsers support many new features.
Leave a comment
Cancel reply.
Your email address will not be published. Required fields are marked *
Notify me of followup comments via e-mail. You can also subscribe without commenting.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Change CSS rules only in Safari
FabioRosado Saturday 5th, May 2020 2 mins to read 0 Like 0 Comment
How to apply css rules to safari only
The solution.
While working on Thumbs Up News , I've noticed a strange UI bug that happened only on Safari, when the screen was smaller than 900px height-wise. All the other browsers where okay, but the subscribe button was broken. The border was pushed up outside the area of the button and was now between the two elements of the menu. This only happened when a user clicked the categories button and the sub-menu expanded. I'm assuming that this happens because Apple wants space for its bottom menu?
The mobile menu is set on a fixed position. It seems that Safari will change either the padding, the margin or just some border rules when that fixed element doesn't have enough space vertically to show some space under the last element. My first thought was to use the -webkit rule to increase the padding on the button. Using that rule fixed the issue on Safari but broke on Chrome and this is when my search on how to apply CSS rules to a specific browser started.
After searching for a while, I've come across this article written by Ryan - CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or Edge , if you scroll down you come to this little hack that works on Safari 10.1+.
I am using Sass on Thumbs Up News and that means I can't have an empty @media rule. But this was a great starting point for coming up with a solution. I've removed the empty media query to see if the rule would work on Safari and not on any other browser. Surprise, surprise, it worked! Now I decided to play around with the media query rule a bit more, to see what works and what doesn't work.
The Safari only rule hack has two parts. You need to use a unit that is not supported by Safari - dpcm , dpi , dppx and you need to set that media query to not all . The not all rule is important so chrome doesn't pick it up.
After testing different things and playing around with the media query, I've come to the final solution. I've also added a rule to trigger the CSS only when the screen is smaller than 900px high, because we don't want the menu to be broken on a larger screen.
That's all there is to get a media query work on Safari only. I'm still wondering why this trick works and would love to know why, so if you know the answer please let me know!
Webmentions
You might also like these.
A lot of sites make the first letter of a paragraph spread to multiple lines, let me share with you how you can do it.
Make the first letter spread multiple lines

Nx makes it easy to work with monorepost, this article will show you how you can use Nx for your projects and talks about some basic commands that will help you.
Getting started with Nx

How to set up an UI element persistent in Gatsby to allow users from Landing in Tech to listen to the latest episode, when navigating the site.
How to make a UI element persistent in Gatsby

How to create a function to filter articles by tag. On this post I am using the javascript filter method to filter all articles.
How to filter all MDX articles by tags

CSS rule to style Safari 16.x only
Hello everyone
I was wondering if someone already figured out the CSS rules to only style Safari 16 on MacOS. Since the update some of my stylings break (thanks apple dev team) and I really need to fix them as soon as possible. This rule:
@ media not all and (min-resolution:.001dpcm) { @ supports (-webkit-appearance:none) and (display:flow-root) { .selector { property:value; } } }
will not work
kind regards
It works in iOS16 down to iOS 10:
@ supports (-webkit-hyphens:none){ @ content }
Or use this @ supports (-webkit-touch-callout: none) {}
Hi team, Any other -webkit to use ??
wouldnt work. Thanks
- Logo ontwerp
- Drukwerk ontwerp
- Website advies
- Algemene voorwaarden
Deze website maakt gebruik van cookies. Hoe zit dat?
How to target a specific browser using CSS only

It’s every webdesigner’s nightmare: dealing with all the different browsers and their different versions interpreting your code differently. It goes without saying that we’re talking mainly about Internet Explorer, but I’ve come across differences in every browser. Luckily, there’s a ton of information out there on the Internet. Problem is, the specific information is not always easy to find. Or you’ve found it once, and you can’t find it again. So to save myself, and hopefully you, time, I’ve started a collection of browser targeting methods: Different ways to target a specfic browser (version). I.e. creating some code that is only used by a specific browser or browser version. For CSS, or otherwise (like conditional comments will allow you to use for example javascript only for IE).
By no means have I collected these tricks all by myself. I’ve used many sources over the years, and the large part of this list comes from Paul Irish and Cats that Code
The best way, is to always start with a CSS reset. What this does, is reset all items, so each browser sets out at the same starting point and then interprets your code. I always use Eric Meyer’s famous version:
Targeting specific browsers or browser versions
Selector hacks, targeting ie 6,7,8 and 9 separately in wordpress, attribute hacks, conditional comments, when css is not enough.
In some cases, you won’t make it with CSS only. Chrome for example, can be difficult to target without also targeting Safari.
Targeting Chrome with Javascript
Using php: add body class for each browser/os type.
A useful PHP code snippet which adds a different class to the body tag allows for a lot of freedom: Add the following code to the functions.php file of your theme:
“Browser Detect” PHP Class
In case you need to detect several browsers, and you’re working with PHP, the Browser Detect class is a very useful tool for detecting more than 20 different browsers. Download the package
JQuery browser detection
You can also use jQuery to detect the most common browsers (Safari, Firefox, Chrome, IE and Opera): by using the browserdetect.js Jquery plugin. The plugin will add a css class to your body tag, depending on the browser used by the visitor. For example, using FireFox 3 will result in the following body tag:
Download the plugin
I will add to this collection whenever I find new ways. If you have any to add, or a question, please leave your comment!

GREAT! GREAT! GREAT! GREAT! GREAT! GREAT! I have no words to describe the value of this post. just amazing. god blase you
You’re welcomne Saurabh, I’m glad it’s helped you!
Excellent blog post. I certainly appreciate this website. Thanks!
I really appreciate this post. I¡¦ve been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thank you again
Simply amazing. Thank you very much.
I don’t normally comment but I gotta state regards for the post on this amazing one :D.
Very informative post. Your current Website style is awesome as well!
GREAT! thanks!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Controls the level of style and functionality of the site, a lower fidelity meaning less bandwidth, battery, and CPU usage. Learn more .
Custom Style Sheets in Safari
I first heard mention of adding a custom style sheet in Safari a couple months back. I honestly can’t remember where I saw it but I was reading something and, in passing, the author mentioned the idea of hiding the right sidebar on Twitter using a custom style sheet in Safari. This thing:

It’s funny how you sometimes miss the entire point of someone’s writing and selectively remember what you want, in this case “hey, I can hide that dumb module on Twitter with little effort?” I’d like to say that I have the self-discipline to avoid clicking on anything in that module, but unfortunately I am not that strong of a person. Sometimes I just get bored and something there makes me think “oh, hmm, I wonder...” and then I click it. It’s one of those things where, if it wasn’t there, it wouldn’t be a problem. Like keeping cookies right next to your desk. But it’s frictionless and easy and RIGHT THERE that I succumb. But I digress. My weaknesses are not on trial in this post.
The thought hit me: “hey I should hide that right sidebar on twitter.com using a custom style sheet in Safari!” So I did. And then I moved on with life. I never thought to write a post about it because, you know, custom style sheets in a browser? That’s old news.
But then, I recently found this post published in November of 2020 about customizing your browsing experience using custom style sheets and thought “I guess this isn’t old news just quite yet.” Plus I’m trying to write a lot more this year , so here we are.
Note: it’s worth mentioning that hiding the right sidebar in twitter isn’t a novel idea. Craig Hockenberry created a Safari extension that’ll do it for you called “Fixerrific”. Granted, like my custom style sheet, this removes the entire right sidebar, including the search box which you might actually find useful. That said, you can still access the search functionality on twitter by going to the Explore tab.
How I Did It
First off, Safari lets you specify a custom style sheet.

In case you don’t know, a custom style sheet is a bunch of CSS rules that you get to specify and then the browser will apply them to every single web page you visit .
The first thing I needed to do was open twitter.com and find out what type of CSS rule I could write to target that right sidebar. I can tell you, it wasn’t easy. Twitter has a bunch of generated classes names, which I’m assuming are quite dynamic, so finding a rule that would target the right sidebar and not change in the near future seemed like it might be tough. But then I found it: a DOM node which encompassed the entire right sidebar that had a very specific attribute data-testid="sidebarColumn" .

I can’t say for sure, but that looks like one of those attributes the QA team appends to certain elements they want to find with their automated browser tests. The whole purpose of those kinds of attributes is so the engineers won’t touch them and change their names, that way the automated tests can run for a long time without breaking. Again, I can’t make any guarantees, but this selector will probably be around for a while. So I felt pretty confident I could use that selector and not have it break in a short period of time due to twitter refactoring their DOM markup.
Once I had a selector I could use, I opened my text editor and created the following CSS file:
From there, I saved the .css file in my Dropbox folder (for backup purposes, i.e. a lazy man’s version control) then opened Safari’s preferences and selected my newly created file. A restart of Safari and boom! The sidebar was gone.
Feeling emboldened and empowered with my CSS sword of righteousness, I figured I’d go ahead and get rid of the DM/chat widget thing twitter recently introduced. It was merely visual noise to me. And fortunately, it had a similar way to be targeted: [data-testid="DMDrawer"] .

Pretty cool. Now I have a version of twitter custom tailored to me, free of a lot of distractions I don’t want to see.

Observations Nobody Asked For
If you write a lot of custom styles for sites across the web, you could start running into naming collisions. It would be neat if you could scope styles to a specific domain. Maybe there’s a way to do it? I couldn’t think of one. Imagine:
JavaScript has access to a page’s URL via window.location but AFAIK that’s not available—at least not in any standardized way—in CSS.
It's likely a terrible idea, but we have custom user style sheets, is there such a thing as a custom user scripts? Imagine giving a .js file to the browser and it runs it on every single page, like a custom style sheet. Why? Because I want to specify all my custom styles using JavaScript not CSS.
Just kidding.
But seriously, if there was something like this, I could have a script that runs on every page and sticks an attribute on the root html element with the page’s URL. Imagine:
This would result in every page getting an attribute on the root element with the current page’s href on it.
This would allow me to scope every single one of my custom style sheet selectors to a specific domain:
Honestly, that sounds cool but impractical (not to mention the incredible security implications). It’s fun to think about though.
But hey, if I felt like disabling JavaScript, I could use this theoretical custom script functionality to run the following JavaScript on ever page I visit, just to show who really is in power:
I love old-school browser functionality like this. Can you imagine a feature like custom style sheets being proposed and implemented in today’s world? I feel like this is in Safari as a holdover from a bygone era. Could it ever get the momentum to happen today? I worry Apple might take it out sometime in the future.
All that said, if you want to read more, this post has a perspective on the history of custom style sheets in Safari that you might find interesting.
Update: 2020-01-14
I received an email from John P. Rouillard who read my question about having custom user scripts and said “You mean like greasemonkey or tapermonkey?”
I realized when I wrote that paragraph that I was merely describing what browser extensions are for. What I was trying to get at is that it would be really cool if custom user scripts were a feature of the browser, i.e. adding a custom user script was as simple as adding a custom style sheet: select a .js file on disk and boom, you’re done.
That said, maybe I’ll give one of these user scripts extensions a try. I’ve heard of greasemonkey and used it back in like 2012. But I’ve never heard of tampermonkey. Looks like it’s open source and even available for Safari . Thanks John!
- Write for us
- Advertising
Web Development, Networking, Security, SEO
CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or Edge A set of useful CSS3 media queries to target only specific versions of the various browsers: Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari and Microsoft Edge

Table of Contents
IE 6, 7 and 8
Ie 8 standards mode only, ie 8,9 and 10, ie 9 and above, ie 9 and 10, ie 10 and above, ie 11 (and above..), microsoft edge, any version (gecko), quantum only (stylo), legacy (pre-stylo), chrome & safari (any version), safari (7.1+), safari (from 6.1 to 10.0), safari (10.1+).
If you're a HTML developer you most likely know that there are times when you need to selectively apply some styles to a specific browser, or to a specific version/build of a browser. When such scenarios occur, there are a number of CSS and/or JS based techniques to achieve that result.
Here's a collection of media queries that will allow you to do that in pure CSS3 code, without a single line of JavaScript code: most of them come from the browserhacks.com web site, which is an excellent resource of browser-specific CSS and JavaScript hacks for these kind of tasks.

Internet Explorer
For further info or additional media queries, visit the awesome browserhacks.com website!
Related Posts

How to become a Web Developer: a detailed plan for learning JavaScript A list of the main study topics that await a novice JavaScript developer in his/her learning path to become a great web developer
May 19, 2020 May 19, 2020

Tabulazer - Chrome Extension to Filter and Sort HTML Tables A free Google Chrome Extension that can be used to filter, sort and enlarge HTML tables from any web page
October 2, 2019

7 typical reasons why Bootstrap is ideal for responsive Web Design A list of some great features that still makes Bootstrap the world’s most popular front-end component library
July 25, 2019 July 25, 2019
IT Project Manager, Web Interface Architect and Lead Developer for many high-traffic web sites & services hosted in Italy and Europe. Since 2010 it's also a lead designer for many App and games for Android, iOS and Windows Phone mobile devices for a number of italian companies. Microsoft MVP for Development Technologies since 2018.
6 Comments on “ CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or Edge A set of useful CSS3 media queries to target only specific versions of the various browsers: Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari and Microsoft Edge ”
Using a media query like this, @media screen and (-webkit-min-device-pixel-ratio:0) and (min-resolution:.001dpcm) {, to only target Chrome previously worked but now Firefox is picking up those styles in that media query. Any ideas for another workaround for just Chrome? Thanks!
Try one of these:
The css for ‘Safari (from 6.1 to 10.0)’ affects ALL browsers on iPad: Chrome, Safari, Opera. Not only Safari.
_:lang(x)::-ms-backdrop, .selector { color: blue; } /* IE11 */ _:-ms-lang(x)::backdrop, .selector { color: blue; } /* Edge */ _:lang(x)::-internal-media-controls-overlay-cast-button, .selector { color: blue; } /* Chrome */ _:lang(x)::x-, .selector { color: blue; } /* Safari */ _:-moz-any(x), .selector { color: blue; } /* Firefox */
not from me
sadly that edge things no longer works.. kind of tough to find an edge only query..
How to add a media query for a specific browser with specific width? for e.g. Safari browser version 10 and above with width: 1440px
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Aggiungi e-mail alla newsletter
Notify me of follow-up comments by email.
Notify me of new posts by email.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Browser Specific Hacks
Check out BrowserHacks.com for more.
- Hilbrand Edskes Permalink to comment # September 6, 2009 /* Not IE 5.5 and below */ line-height/**/:/**/ Reply
Okay… maybe its just me… but I’m not sure I understand this snippet. Anyone care to explain?
Hi there, just like Chris, I would like an explanation of what this code does?
Please can any one explain what this codes does ? i meant am confues .. But i found it interesting .. please can any one help me out in explaining to me in details
I think it explains the ways to do browser-specific css-rules. For example, if you want to have red background on element with IE6, you take the first selector and do your magic with it.
It’s not working properly. Please add a demo page.
It’s working but should be follow hierarchic.
Thanks Sanjay for the solution. How to use it with !important?
/*For IE 8 Only*/
.header{border:#000 solid 5px /;
i am not able to submit right code for IE8.
/* Safari */ html[xmlns*=””] body:last-child .yourclass { } This is not working in safari. I need a filter which can differ webkit from chrome.
Very cool, thanks for sharing. Can you have it directed to an external style sheet or does it have to be embedded?
I use these hack for targeting specific IE versions
color : green; /* IE9 and below */ color : green\9; /* IE8 and below */ *color : yellow; /* IE7 and below */ _color : orange; /* IE6 */
But W3C validation doesn’t validate the IE target CSS like I have given:
color:green\9;
Why using hack on each line ? If you’ve got a complex integration, use the conditionnals comments with specifics div ids.
For example if you wanna target IE7
Your content
Different syntaxs here : http://www.quirksmode.org/css/condcom.html
Chrome Hack only
Firefox Hack only
coloe:red\9; hack works on IE9
Thank You very much, its working fine for IE and not not affecting to other browser, Thanks a lot.
I am not totally css hack fanatic, I prefer to design and develop simple website yet effective than using fancy website but full of css hack and someday the newer version of browser will no longer adopt this kind of scripting.
IE8 hack aslo working in IE9
:( is there any perfect hack that apply only for IE8 and below ?
IE8 Hack works
@media screen { .item { background: #000; } }
missed “” infront of “screen”
correction : missed “slash0” infront of “screen”
Hi, Please help me with Google chrome only css hack. I am having @ font-face issue with google chrome only. I just need to hack google chrome alone to make it ‘Arial’
Thanks Anil
To work only chrome or safari, try my answer in Stackoverflow – Is there a Google Chrome-only CSS hack?
IE9 another hack (works for me):
Over the years I ask myself again and again the same question: “When are browser builders going to sit down together and begin to build browsers that work WITHOUT all those irritating differences?!?”
Wake up you guys and do what you have to do. Be responsible and free us from all that cr@p!
By the way: Many thanks to all people who are trying so hard to make right what browser builders are messing up!
html[xmlns] .clearfix { display: block; }
Hi,this hack is to which browser and version? :D
Hi, i want android css hack solution please provide hack css. for me…please………..
it’s amazing!!!!
I can not seem to correct a chrome element without breaking a safari element. The Chrome exclusive hacks available do not make any difference.
You can read more about browser specific selector and attribute hacks below it was very helpful for me so just sharing it. Thanks!
Selector Hacks:
http://mydons.com/browser-specific-css-rules-you-must-memorize-part-1/
Attribute Hacks:
http://mydons.com/browser-specific-css-rules-you-must-memorize-part-2/
@media screen and (-webkit-min-device-pixel-ratio:0) { .ar #form-wrapper { width: 330px; } }
Above hack for safari and chrome, i need only chrome if u know share to me
Is there any separate hack for chrome ,and separate hack for safari
now i have solved all my browsers issue….. thanks .
@anil, If you like to create separate style for chrome and safari, you can use individual css “with” browser detection function. For your question, it might be impossible due of both browser are under the same Webkit browser engine. IMHO.
More Browser hacks at BrowserHacks .
\9 hack for ie9 and below. i want only ie8 and below. your information is wrong. please update it….. thanks.
Can anyone of you here that could help me to fixed the issue of my filePicker button color display on mobile phones/iphones.
http://www.jotformpro.com/form/31846176706965
I am using some custom css to change the color from original blue to green but it doesn’t work.
This is the CSS that I’ve injected into this form.
.filePicker-button { background: linear-gradient(to bottom, #008000 0%,#008000 100%); }
.filePicker-button:hover { background: linear-gradient(to bottom, #008000 0%,#008000 100%); }
Can you help me?
@media screen and (-webkit-min-device-pixel-ratio:0) { #safari { display: block; } }
safari css hack
@media screen and (-webkit-min-device-pixel-ratio:0) { /* Safari only override */ ::i-block-chrome, .wrapper th > p span { position: relative; } }
Thanks It’s working fine for me :)
This is working only for safari. Thanks.
@media screen and (-webkit-min-device-pixel-ratio:0) no longer works in Chrome for Mac v31 (not sure in which version this stopped working).
Many of the these are missing indications that they work in IE10+. Hacks are still relevant to newer versions of IE, because even IE11 has its own major quirks (like it’s positioning of fixed nested elements).
I would also add these to collection ;) – CSS hacks: Firefox, Opera, Safari and Internet Explorer
I found the code, it’s working on “iPad|iPhone|iPod|android” devices, i have use this code on my bigcommerce site “http://cancooker.com/” you can see the result on it. This is the site where i pick the code. https://gist.github.com/jsoverson/4963116#file-device-js
Thanks! Sam
Have a look: https://github.com/tarunsharma20/initiator
following css not working in ie 8 if any thing wrong let me know
$(“ul.dynamic”).css(‘margin-top/ * /’,’30px\9′);
Thanks Bhaskar
- Georgi Kolev Permalink to comment # July 2, 2014 @media all and (-ms-high-contrast:none) { .foo { color: green } /* IE10 */ *::-ms-backdrop, .foo { color: red } /* IE11 */ } Reply
Just found out this specific hack for chrome!!! because Webkit on Mac is making fonts sometimes a bit thinner – but on Retina Displays the thinner font is looking fine!
at least I didn´t used it, because I took the normal Chrome and Safari Hack and overwritet the Retina Display later!
Anyone know a hack to get media queries to work for iphone 5/5s? My media-queries are working on everything but the iphone 5 and iphone 5s.
You need to write this:
@Johann, Thanks for the snippet. I’m using mobile first, and em’s but I’ll try this.
Due to a bug in IE 10 & 11, I needed to target some specific CSS at them. This is where I normally turn to find those kinds of hacks, but it wasn’t listed here.
Here’s how I was able to do it. I hope you’ll consider adding it to your list:
Awesome, thank you very much. this guide needs to be updated now that IE:10+ no longer support all the code in the guide. Surprised I had to go comment hunting for a solution.
Nice, thanks for sharing
awesome, however that is old post , but it help :) for me i usually use this hacks ..
Hey, my friend and I are having an argument. I said “I’m pretty sure the \9 hack is just called ‘the slash hack.'” but she thinks it has a different name. I don’t suppose you know what it’s called, do you? Cheers :)
p{ border-color: blue \ ; }
for Internet Explorer 8 only
I have used HelveticaNeueLTStdCn font on a web page which is cool on every browser except Safari browser. Thats why i need to use different font family only on safari browser.
Do you have any idea to write only Safari browser specific css …
This page may come in handy: http://browserhacks.com/ .
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Copy and paste this code: micuno *
Leave this field empty
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- English (US)
Shorthand properties
Shorthand properties are CSS properties that let you set the values of multiple other CSS properties simultaneously. Using a shorthand property, you can write more concise (and often more readable) style sheets, saving time and energy.
The CSS specification defines shorthand properties to group the definition of common properties acting on the same theme. For instance, the CSS background property is a shorthand property that's able to define the values of background-color , background-image , background-repeat , and background-position . Similarly, the most common font-related properties can be defined using the shorthand font , and the different margins around a box can be defined using the margin shorthand.
Tricky edge cases
There are a few edge cases to keep in mind when using shorthand properties.
Omitting properties
A value which is not specified is set to its initial value. That means that it overrides previously set values. For example:
This will not set the color of the background to red but to the default value for background-color , which is transparent .
Only the individual properties values can inherit. As missing values are replaced by their initial value, it is impossible to allow inheritance of individual properties by omitting them. The keyword inherit can be applied to a property, but only as a whole, not as a keyword for one value or another. That means that the only way to make some specific value to be inherited is to use the longhand property with the keyword inherit .
Ordering properties
Shorthand properties try not to force a specific order for the values of the properties they replace. This works well when these properties use values of different types, as the order has no importance, but this does not work as easily when several properties can have identical values.
Two important cases here are:
- properties related to the edges of a box, like border-style , margin or padding
- properties related to the corners of a box, like border-radius
Edges of a box
Shorthands handling properties related to edges of a box, like border-style , margin or padding , always use a consistent 1-to-4-value syntax representing those edges:

Corners of a box
Similarly, shorthands handling properties related to corners of a box, like border-radius , always use a consistent 1-to-4-value syntax representing those corners:

Background properties
Consider a background with the following properties
These four declarations can be shortened to just one:
(The shorthand form is actually the equivalent of the longhand properties above plus background-attachment: scroll and, in CSS3, some additional properties.)
See background for more detailed information, including CSS3 properties.
Font properties
Consider the following declarations:
These 5 statements can be shortened to the following:
This shorthand declaration is actually equivalent to the longhand declarations above plus font-variant: normal , font-size-adjust: none , and font-stretch: normal .
Border properties
With borders, the width, color, and style can be simplified into one declaration. For example, consider the following CSS:
It can be simplified as:
Margin and padding properties
Shorthand versions of margin and padding values work similarly; the margin property allows for shorthand values to be specified using one, two, three, or four values. Consider the following CSS declarations:
They are the same as the following declaration using the four value shorthand. Note that the values are in clockwise order, beginning at the top: top, right, bottom, then left (TRBL, the consonants in "trouble").
Margin shorthand rules for one, two, three and four value declarations are:
- When one value is specified, it applies the same margin to all four sides .
- When two values are specified, the first margin applies to the top and bottom , the second to the left and right .
- When three values are specified, the first margin applies to the top , the second to the left and right , the third to the bottom .
- When four values are specified, the margins apply to the top , right , bottom , and left in that order (clockwise).
Position properties
With position, the shorthand versions of top, right, bottom and left can be simplified into one declaration. For example, consider the following CSS:
Just like margins and paddings, the inset values are ordered clockwise - top, right, bottom, then left (TRBL).
The universal shorthand property
CSS provides a universal shorthand property, all , which applies its value to every property in the document. Its purpose is to change the properties' inheritance model.
See Cascade and inheritance or Introducing the CSS Cascade for more information about how inheritance works in CSS.
- Specificity
- Inheritance
- Layout modes
- Visual formatting models
- Margin collapsing
- Initial values
- Computed values
- Used values
- Actual values
- Value definition syntax
- Replaced elements
- border-block-end
- border-block-start
- border-bottom
- border-color
- border-image
- border-inline-end
- border-inline-start
- border-left
- border-radius
- border-right
- border-style
- border-width
- column-rule
- contain-intrinsic-size
- font-synthesis
- font-variant
- grid-column
- grid-template
- mask-border
- place-content
- place-items
- scroll-margin
- scroll-padding
- scroll-timeline
- text-decoration
- text-emphasis
Help us invent CSS Grid Level 3, aka “Masonry” layout
Apr 19, 2024
by Jen Simmons
What is masonry layout?
Inventing masonry, creating a classic masonry / waterfall layout, leveraging grid’s full power to define columns, leveraging grid’s ability to let content span columns, columnar vs. modular grids, using subgrid and explicit placement, what is a grid, we want to hear from you.
If you’ve been making websites for years, you know how frustrating it was to lay out a web page with CSS floats. Managing sizes and placement was tedious and time consuming. Being creative was often impossible. CSS Grid greatly eased that pain with Grid Level 1 in 2017 , and now with Grid Level 2, aka Subgrid . But even with the powerful CSS of today, not every layout imaged by designers is possible. In fact, when CSS Grid shipped, one of the most commonly asked questions was: “how do I write CSS to accomplish a masonry layout?” Sadly, for the last seven years the answer has been — you can’t.
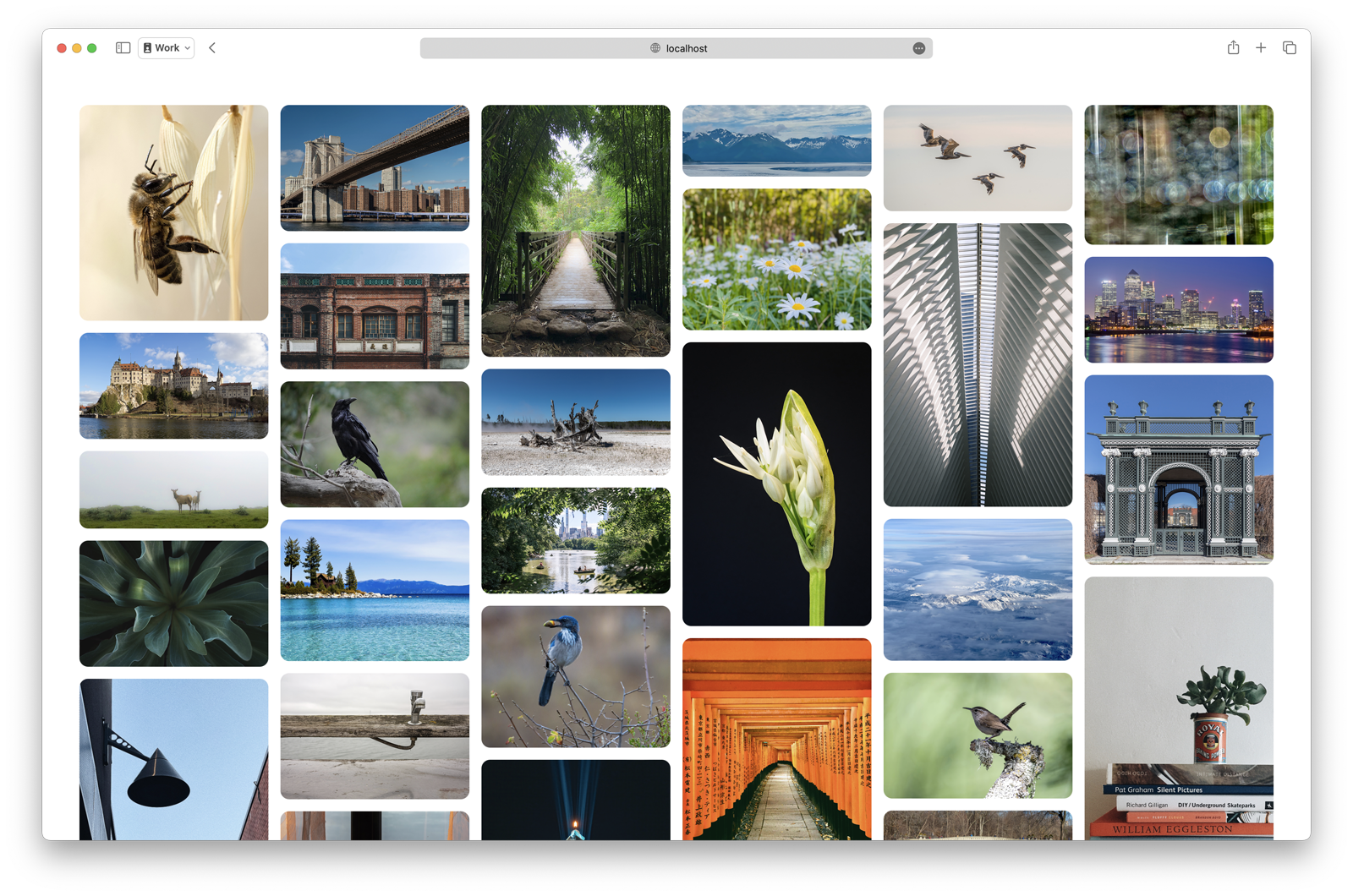
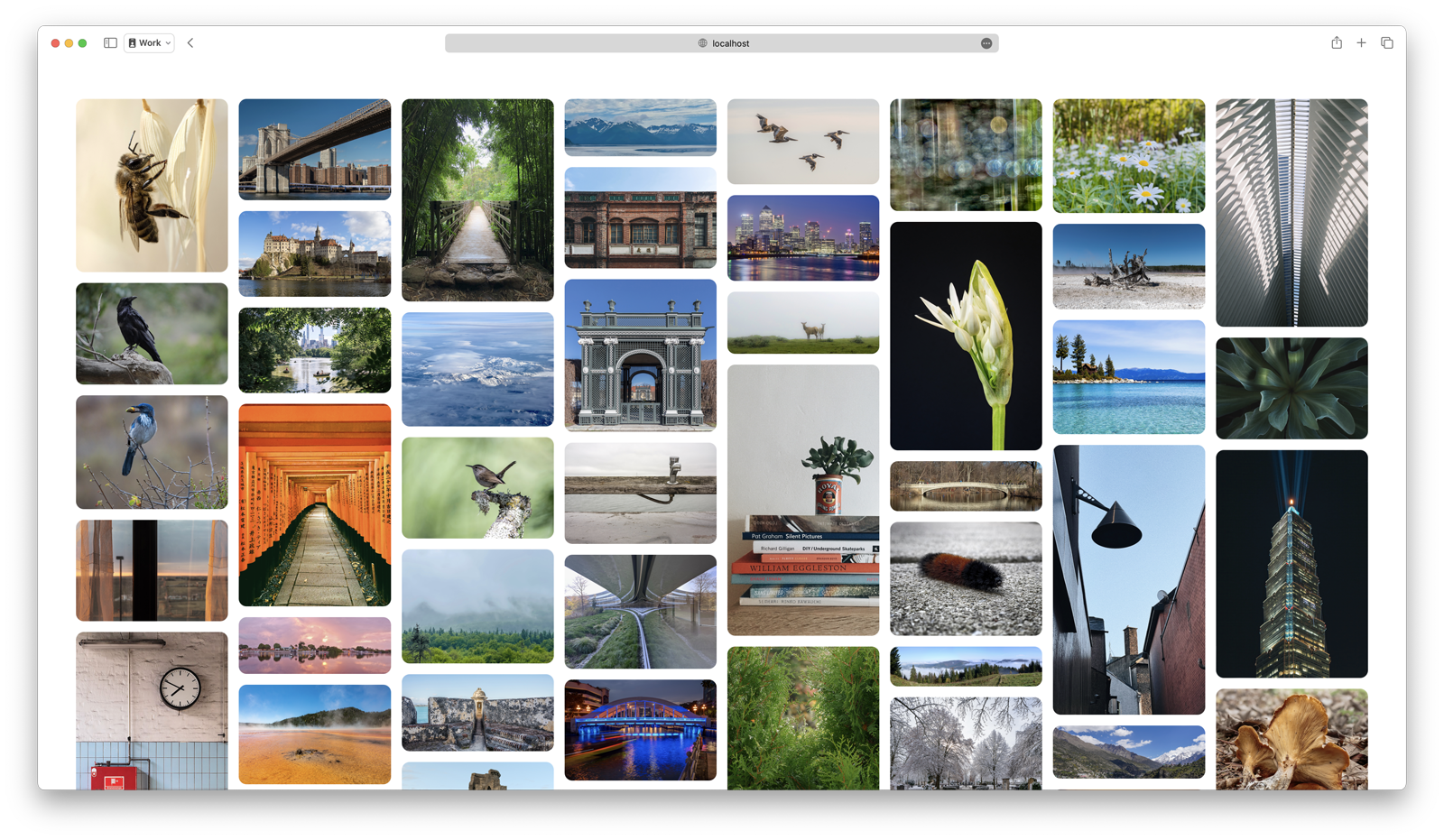
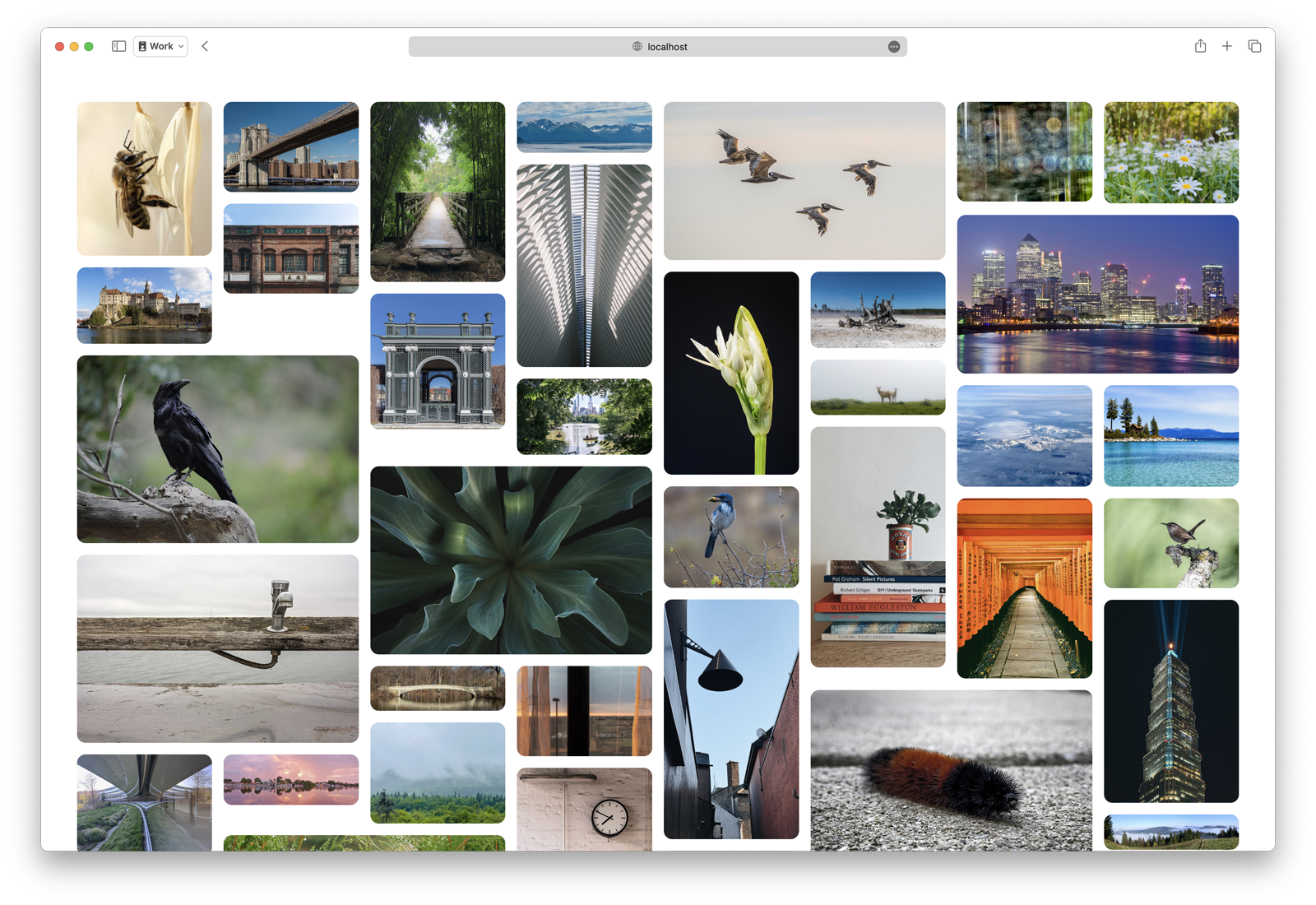
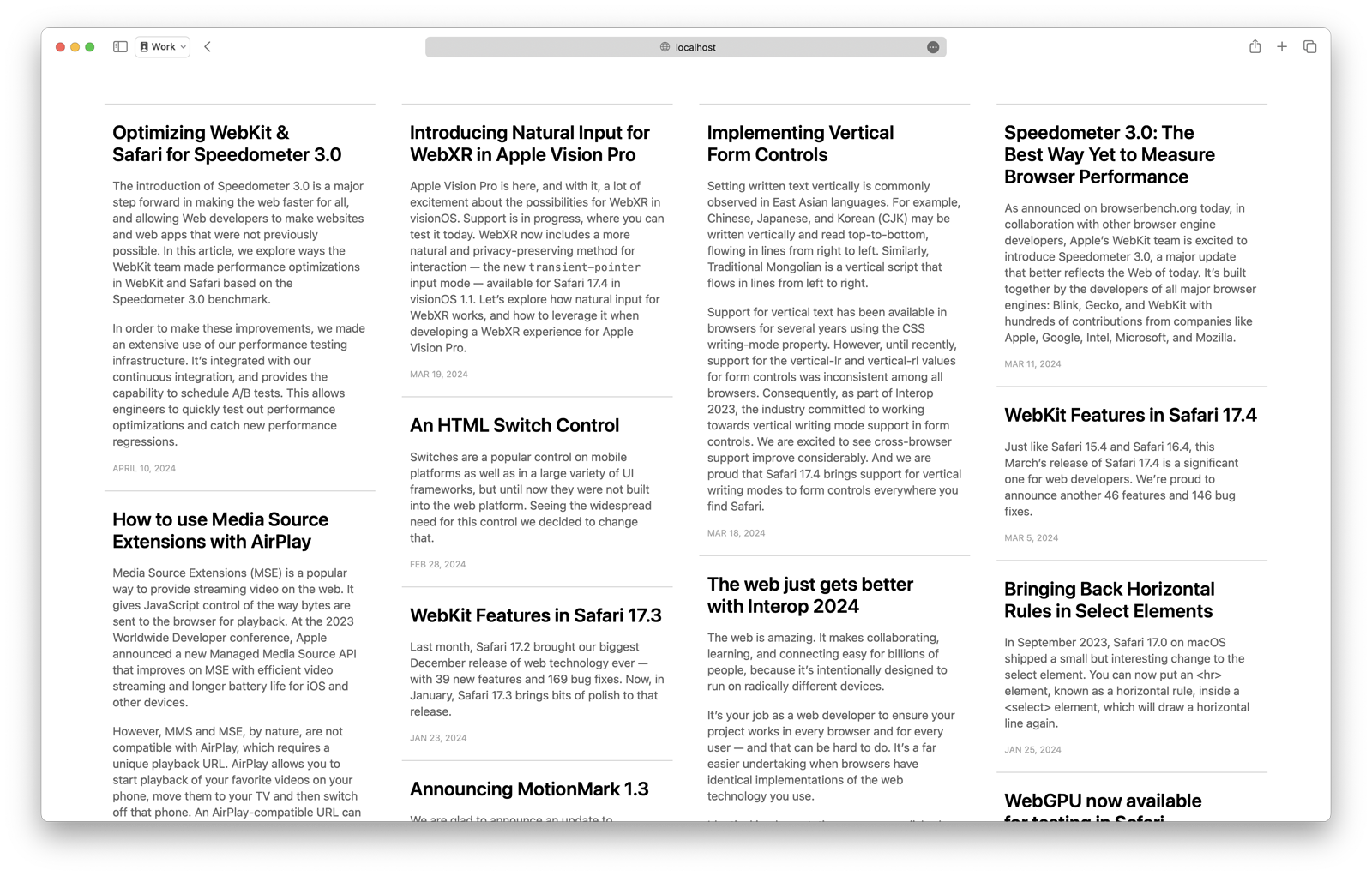
What do we mean by the term “masonry layout”? Basically it’s the pattern seen in the following image — where content packs together like a brick or stone wall. That’s where it gets the name “masonry”. It’s also frequently called “ waterfall layout ”, as a metaphor for how content flows down the page like a waterfall.

This layout is popular because it solves a few problems that other layouts do not.
- It allows for content of different aspect ratios, and avoids the need to crop or truncate content in order to turn everything into uniform rectangles.
- It distributes content across the page (instead of flowing down each column, one by one). This follows the natural reading order as you scroll the page. And it lets the website lazy-load additional content at the bottom without moving existing content around.
This layout creates uniformly-sized columns, without any rows. It’s quite possible that because this layout has required JavaScript, anything more creative or complex has been too hard to pull off — and we’ve been left with an expectation that masonry layout should only ever be a simple pattern with uniformly-sized columns. Let’s see what’s possible if we build it into CSS instead.
A mechanism in CSS for “masonry layout” was first proposed by Mozilla in January 2020 as an extension of CSS Grid, and implemented as an experiment behind a flag in Firefox Nightly. In 2022, Apple started implementing this CSS Grid Level 3 proposal in Safari Technology Preview (where it’s currently on by default), and we’ve been helping to move the web standard along to reach maturity.
However, there are big questions still being asked about how CSS should handle masonry-style layouts. Some people remain skeptical that this capability should be part of CSS Grid, and want it to instead be its own separate display type. Others are questioning whether or not this kind of layout is needed on the web at all — they aren’t sure that well-known websites will use it. With such fundamental disagreements at play, no browser can ship. We must first come to consensus in the CSS Working Group.
This is where we need your help. We’d like real-world web designers and developers to weigh into the discussion, and express what it is that you want. Your input really can make a difference.
In this article, we’ll walk through how the CSS Grid Level 3 proposal works, and how you can use its new capabilities. We’ll show you why we believe these features should be part of CSS Grid, and explain what the alternative would be if the CSS Working Group creates display: masonry instead. And then, we’ll ask you to join the debate to help move us forward. Please do read to the end.
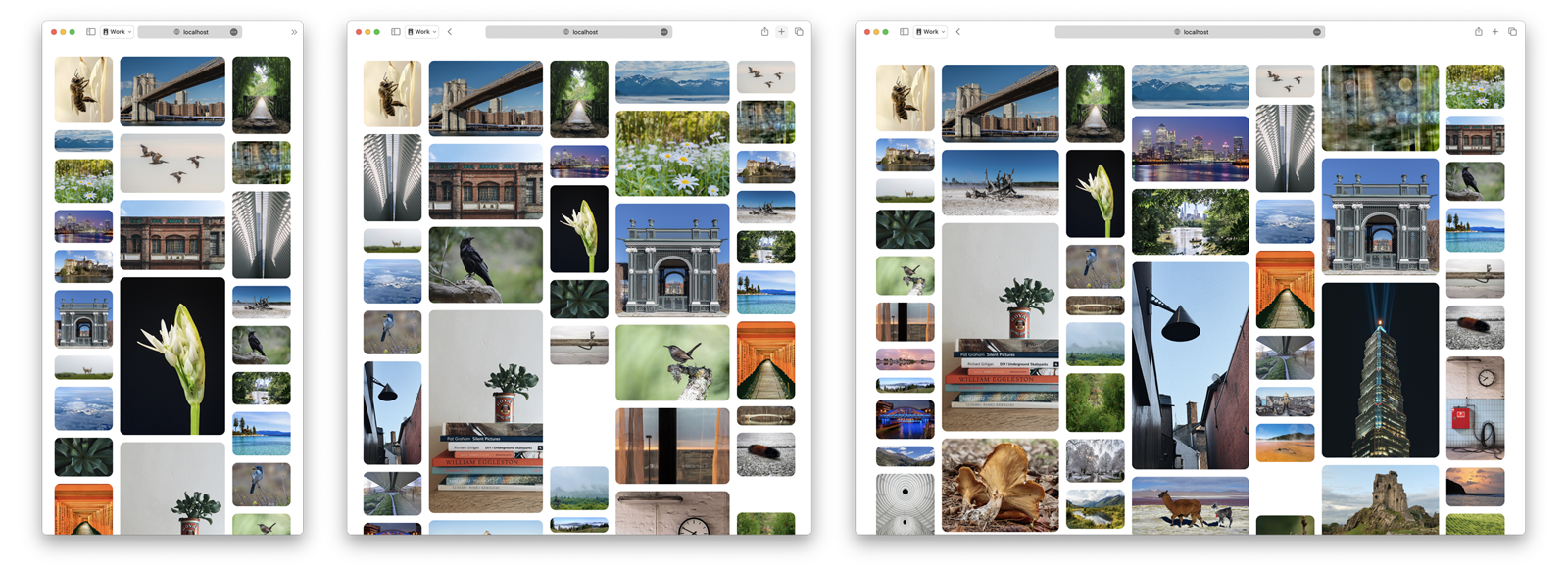
To show why we at Apple believe this capability should be part of CSS Grid, we created four demonstrations. If you’d like, try them yourself at webkit.org/demos/grid3 . View these demos in a browser that supports Grid Level 3 — currently Safari Technology Preview or Firefox after you’ve turned on the feature flag .
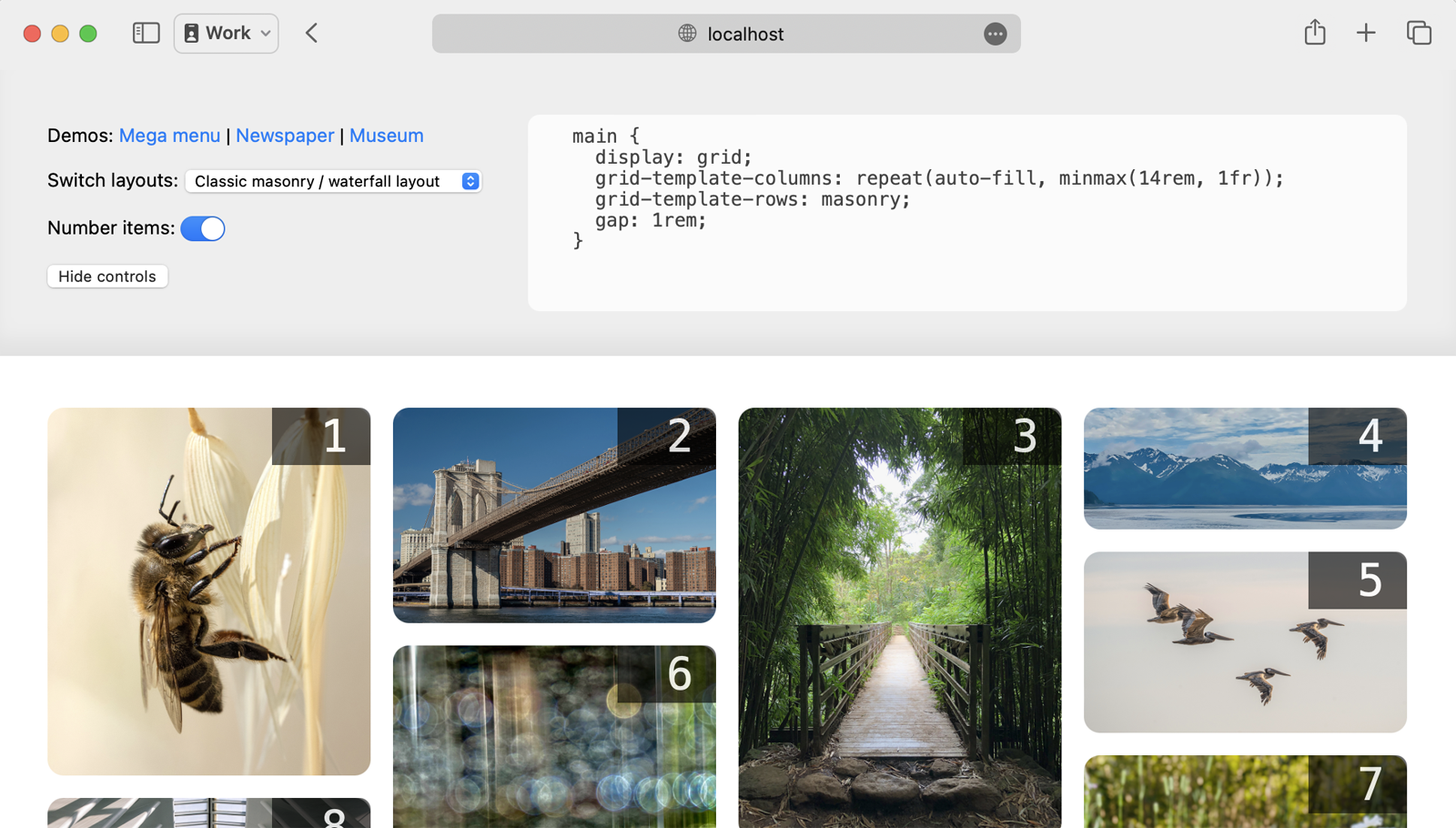
Note there’s a control panel for each demo, with the relevant layout code printed to the page. Turn on “Number items” to see the relationship between the HTML order of content and the layout placement of that content.

Each demo has a multitude of variations. Switch between variations from the dropdown menu, which changes only the CSS. The HTML stays the same.

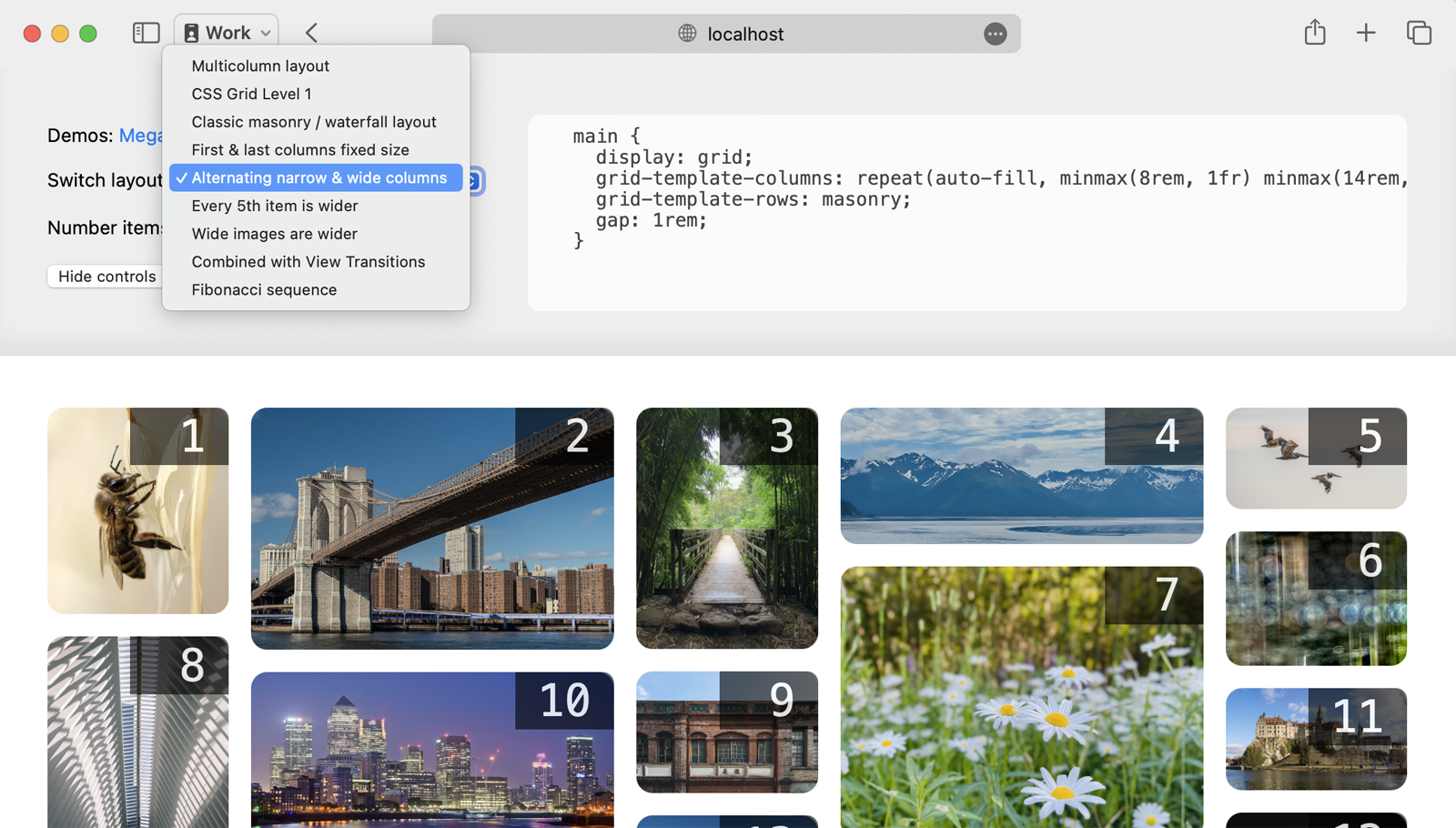
First, let’s take a look at how to build a classic masonry/waterfall layout. In this gallery of photos, each image is wrapped with a figure element, and the figures are direct children of a main element.
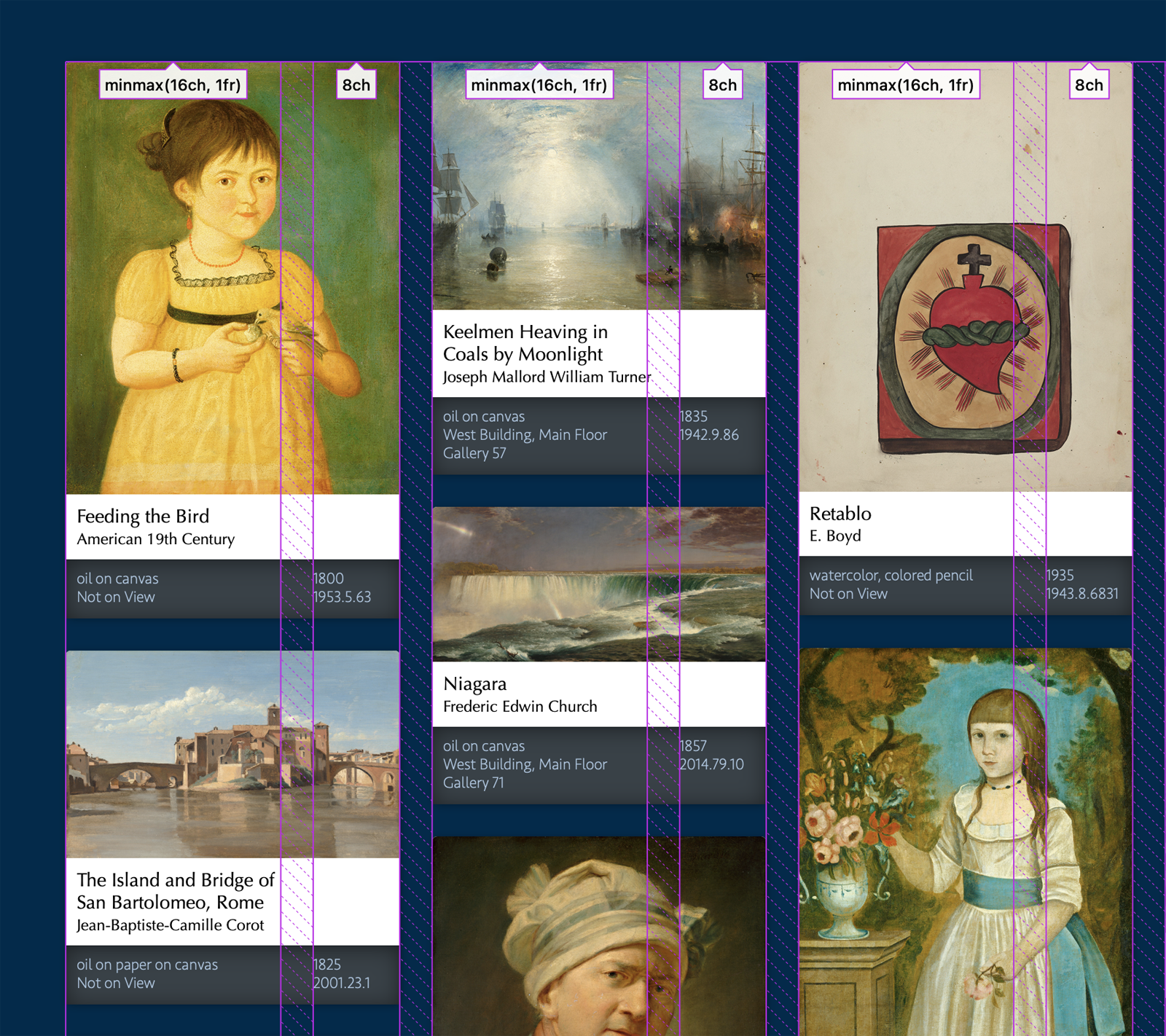
We start by applying display: grid to the main element to create the Grid container. Then we can define grid-template-columns however we’d like.
In this case, let’s use grid-template-columns: repeat(auto-fill, minmax(14rem, 1fr)) to ask the browser to repeat a looped definition to create a set of flexible columns that are each of a minimum of 14rem. This results in uniformly-sized columns, typical of the classic masonry/waterfall layout. The gap: 1rem; rule creates a 1rem-wide space between the items — both between the columns, and horizontally between items.
And then, we’ll define the “rows” with the masonry value. (It’s likely the name of this value will change before this ships in browsers — more on that at the end of this article. For now, masonry is what works.)
The grid-template-rows: masonry rule tells the browser: “Please do not create rows. Instead pack the content into a masonry/waterfall-like pattern.”
That’s it! In four lines of CSS, with zero media queries or container queries, we’ve created a flexible layout that works on screens of all sizes. And there’s no need to crop content to force everything into same-sized boxes.

In graphic design, a layout that has uniformly-sized columns and no rows is often called a “symmetrical columnar grid”. For centuries, columnar grids were the dominant type of grid used in page design.
Now let’s dive into the advantages of combining the full power of CSS Grid with masonry/waterfall packing. CSS Grid provides many options for defining grid our columns. Using fr units to create a symmetrical grid is only one option of many.
How could these possibilities be used for a masonry/waterfall-style layout? Let’s try mixing fixed-sized columns with flexible columns. We could make the first and last column fixed-sized, while the middle columns are flexible, changing in both size and number.
Specifically, the first and last columns are exactly 14 characters wide, while the middle columns are flexible (at least 28 characters wide) and change in number to fill the available space.
This is just one of many, many possibilities.
CSS Grid allows for a lot of creativity with its options for defining grid tracks:
- fixed sizes defined in any unit (px, em, rem, cqi, lh, ch, ic, cap, vw, svh, and many more )
- max-content and min-content
- the full power of fr units
- minmax() functions
These options in CSS Grid allow you to create something much more dynamic and flexible in interesting ways. You can create two stages of flexibility, because the fr -unit sized columns grow and shrink in a separate stage from the minmax() -sized columns. The max-content and min-content values let you size the columns based on the content size, rather than sizing the content based on the column size. The fr units can easily be used to create compound or asymmetrical grids, where the columns are different sizes. The options are endless.
By adding the ability to pack content in a masonry/waterfall pattern to CSS Grid, we maintain the full power of Grid for defining our columns in whichever manner we like.
For example, let’s use grid-template-columns: repeat(auto-fill, minmax(8rem, 1fr) minmax(16rem, 2fr)) minmax(8rem, 1fr) to create a pattern of alternating narrow and wider columns, where all the columns are flexible. More columns are added when there’s space. And there’s always an odd number of columns, ending with a narrow one.

Even when we define columns using only the simple fr unit, the full power provided in CSS Grid means different columns can be set to different sizes. For fun, let’s use fr units to define a set of columns sized to inject the vibes of the golden ratio by using the Fibonacci sequence in grid-template-columns: 1fr 1fr 2fr 3fr 5fr 8fr;

In a more practical example, let’s use max-content when defining our columns. Content-based sizing is an incredibly power feature of CSS Grid. This demo of a mega menu layout uses grid-template-columns: repeat(auto-fill, minmax(max-content, 30ch)); to ensure that every column is big enough to fit every link without wrapping text.

Mega menus have been hard to code, especially across multiple screen sizes. With CSS Grid Level 3, it becomes incredibly easy. A few lines of code creates a dynamic layout which adds and removes columns one at a time as space allows — without any media/container queries, and with wrapping prevention.
Many of these examples could never be created with masonry as a separate display type. The discussion of display: masonry is to only allow symmetrical columns (columns that are the same size as each other), much like multicolumn layout does today.
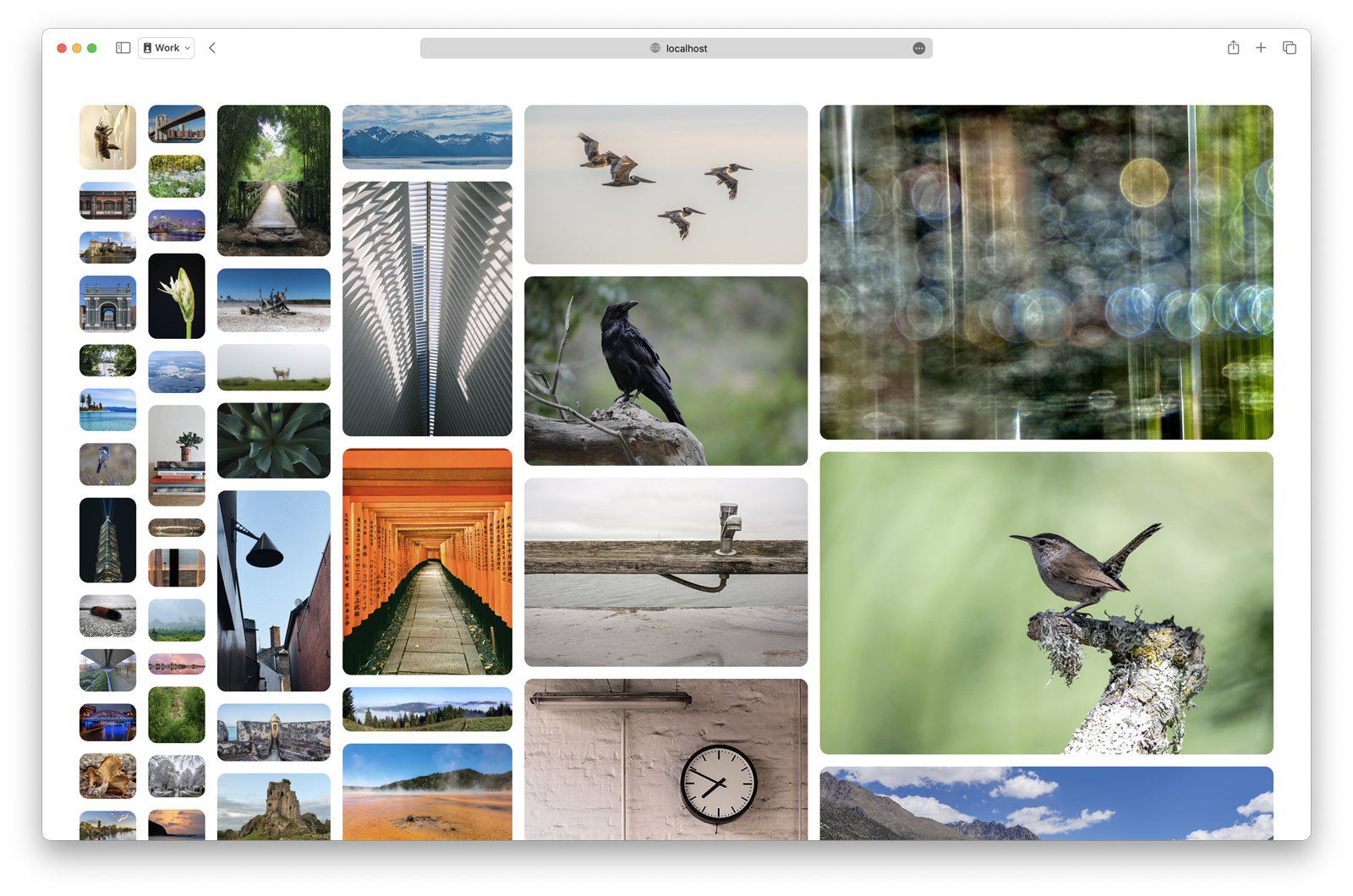
CSS Grid also lets us span items across multiple columns. Let’s use that capability to see what interesting options might emerge. How about making every 5th image span two grid columns, while the rest of the images are span one column.

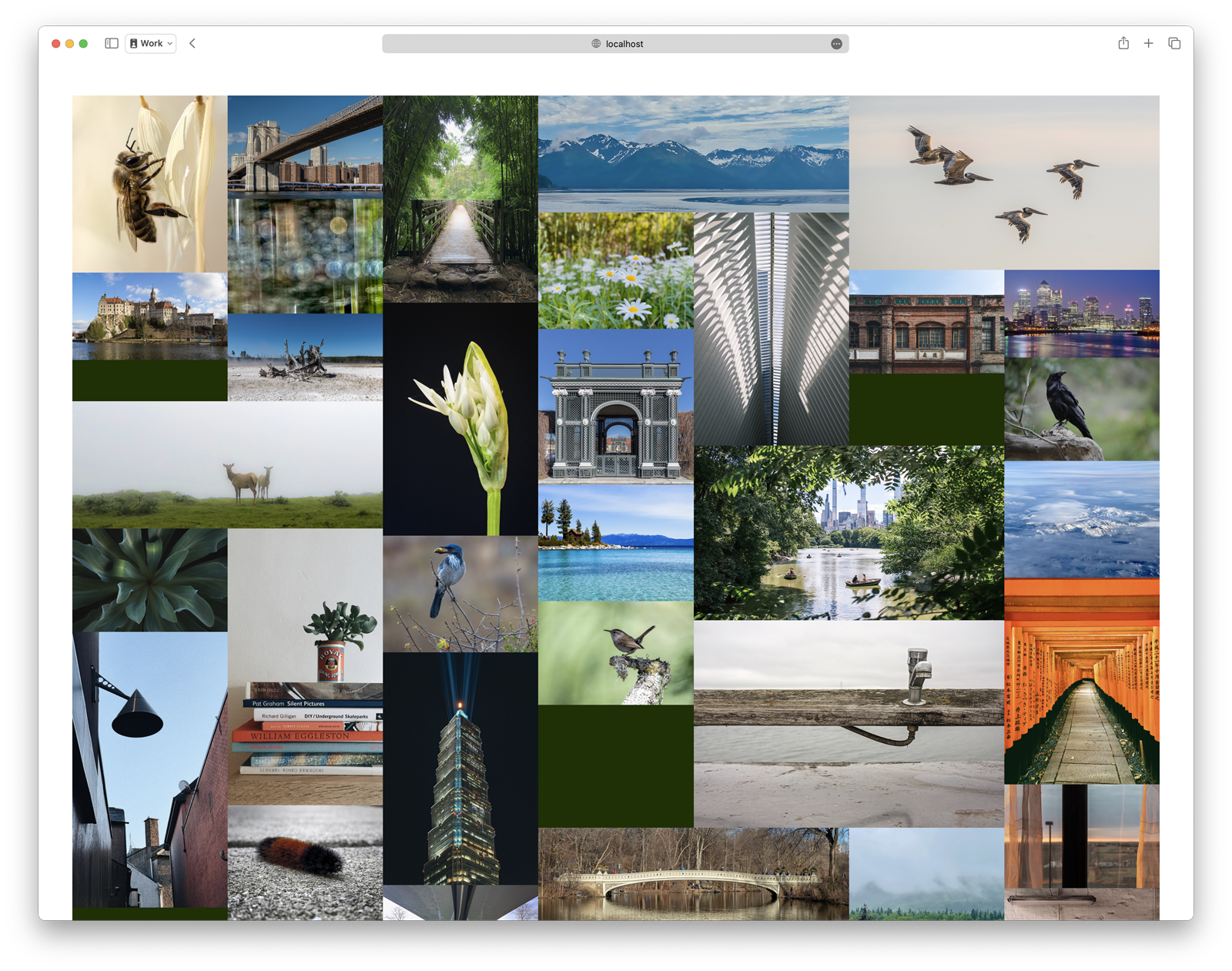
What if instead, we put a wider class on specifically on images that have a wider aspect-ratio, to make those images span multiple columns. We can also change the styling a bit, making the corners square instead of round, and reducing the grid gap to zero. This gives us a different way to pack photos of different aspect ratios together.

We also experimented with combining the classic masonry/waterfall layout of photos with View Transitions. When a user clicks/taps on any photo, it grows to span multiple columns. The browser automagically animates the transition. (This demo requires Safari Technology Preview 192 or later.)
These variations of the Photos and Mega Menu demos are just a small taste of all of the many possibilities you get when leveraging the full power of CSS Grid in the column direction, while simultaneously turning off rows.
What happens when we keep experimenting? Let’s let go of thinking about “masonry”, and start imagining Grid Level 3 purely as an expansion of Grid. At its core, CSS Grid Level 3 provides a mechanism for turning off rows. It lets us create a columnar grid — a grid that’s made up of columns alone.
By contrast, a modular grid is a grid where everything is lined up in both columns and rows. They became popular in the 20th century during the dominance of modernism in graphic design. CSS Grid Level 1 is really good at making modular grids… that’s what it wants to do. In fact, float-based layouts also encouraged the creation of modular grids on the web, since you had to make all your content the same height to get your floats to clear. Images need to be the same aspect ratio. Text has to be the same length. This is often accomplished on the back-end with policies enforced by the content management system, or on the front-end by CSS that truncates/crops the content.
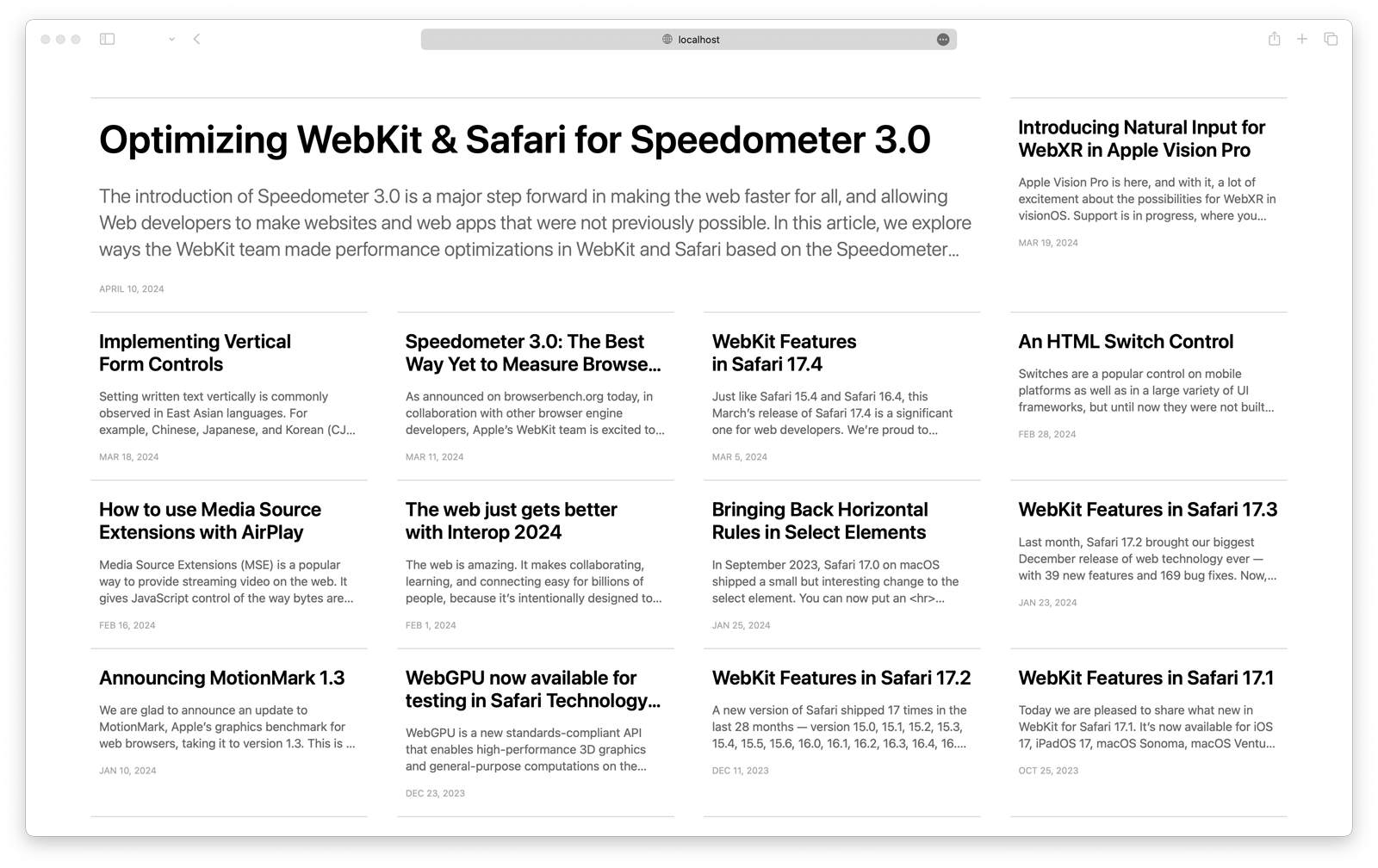
It’s incredible common for websites to do some variation of this sort of modular grid, laid out here with CSS Grid Level 1.

Of course, this example is overly simplistic. The article ledes look bare with no teaser images. The uniformity is so strict and formal, the design lacks life. Real websites find other ways to breathe life back into the design.
But what if the layout itself could also provide some vitality and interest? What will happen if we use CSS Grid to create a columnar grid as easily as it creates a modular grid? What if we don’t truncate content, and instead let it be the size that it wants to be — and get the layout to work for the content, rather than forcing the content to work for the layout?
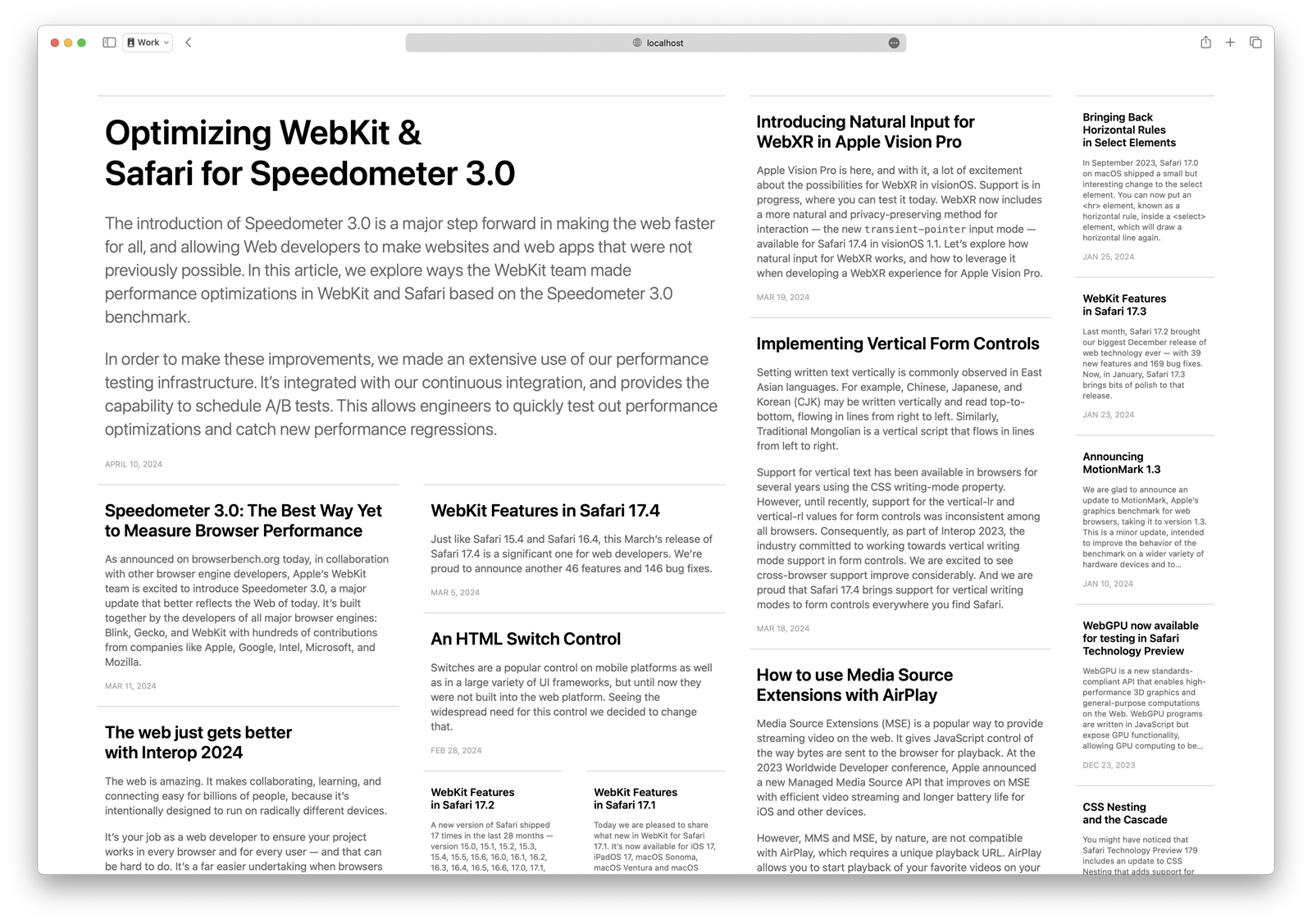
A classic masonry/waterfall layout with various lengths of text looks like this, which is already more engaging since a user can read more about each article:

Although, that’s still a bit visually repetitive. Symmetrical columnar grids often are. We need the rest of the power of CSS Grid to do something more interesting. Let’s make the latest article much bigger, and have it span four columns. A handful of other recent articles can be medium-sized and span two columns. While the older content is smaller, spanning one column.

Now this otherwise visually boring text is starting to look fairly lively. If we were to add images to each of these articles, it would be it even more dynamic.
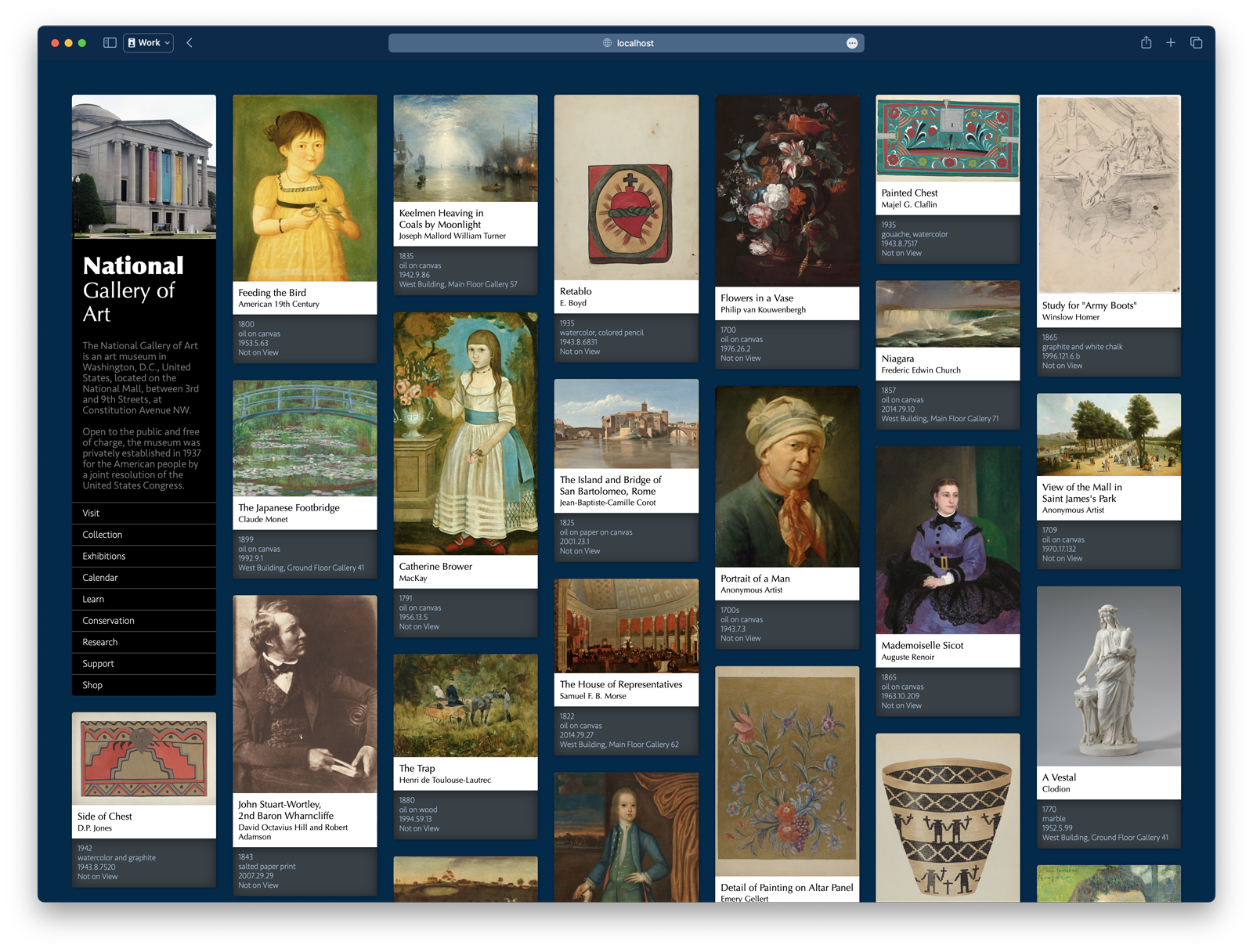
Let’s experiment with mixing images and text together on a webpage for a museum. The first grid item is a header that introduces the museum, and provides navigation to other resources. The rest of the content consists of pieces of artwork and their information: title, artist, year, medium, catalog number and location.
Because the paintings are gorgeous, the content looks pretty great in a classic masonry/waterfall layout.

Let’s see what else we can do by utilizing two more powerful features of CSS Grid — subgrid and explicit placement.
The functionality provided by subgrid in CSS Grid Level 2 is incredible, and it’s finally supported in most browsers.
Instead of listing the painting’s metadata in a single left-aligned column, let’s see how we might better use the available space. By using subgrid , we can put the year and catalog number on the right of each card — and line up this data for one painting with the same data for the other paintings.

By adding this new functionality to CSS Grid Level 3, we get the benefit of existing developer tools. You can use the Grid Inspector in Safari Technology Preview today as you try out grid-template-rows: masonry .
If masonry is its own display type, and not part of CSS Grid, it will not get the benefit of subgrid.
We can also use the power of CSS Grid Level 1 to explicitly place the header into the last two columns, moving it to the top right corner of the page with grid-column: -3 / -1 .
In just a few lines of layout code, we are using the full power of CSS Grid Levels 1, 2, and 3 to create flexible columns that change in number to accommodate the available size — without using any media queries or container queries.
Hopefully you can see the advantages of fully combining a mechanism for masonry/waterfall layouts with CSS Grid — providing many more creative possibilities than masonry alone.
So let’s get into the debate that’s been blocking the CSS Working Group from moving forward. Our hope is that web designers and developers chime in (post to social media, write blog posts) with your thoughts about which direction CSS should take.
Some people, including those of us at Apple, like having “Masonry” be part of CSS Grid. We believe this functionality is a mechanism to expand CSS Grid — allowing it to finally create columnar grids as well as modular grids. And we want this functionality to be mixed with all the other features of Grid, including the powerful options for defining a columns, track spanning, explicit placement, and subgrid.
Other people instead believe Masonry should be its own separate display type. At first glance, defining Masonry with a new display type might make a lot of sense. You do get a tidy separation between layout types.
The CSS Working Group has not discussed how the syntax for a separate Masonry display type would work, but perhaps it would be patterned after Multicolumn layout .
Or perhaps the syntax would be patterned after Grid, but with significant limitations :
Either way, it’s clear that advocates of this option want Masonry to be limited to a symmetrical grid — where all the columns are the same size as each other. None of the rest of CSS Grid’s track sizing capabilities would be allowed.
Making masonry a simple and separate layout type would avoid the work necessary to keep Grid and Masonry working together in combination — both now and in the long term. Doing this would simplify the layout model, make it easier to implement in browsers, reduce the potential for performance traps, and allow the feature sets of Grid and Masonry to diverge.
Conversely, we believe the effort needed to add this capability to CSS Grid is worth the many benefits to be had. The CSS Grid Level 3 specification has already been written, and implemented in two browser engines . And yes, while making CSS Grid more complex will make it harder to extend in the future, we believe there’s an advantage to having these two types of grid layouts intertwined. This way the CSS Working Group will always define all new additions for both modular and columnar grids. There won’t be something added to display: grid that will be left out of display: masonry , or vice versa. For example, many developers want CSS Grid Level 4 to provide a mechanism for styling grid areas and grid lines — perhaps a way to add a background color to a track, or create a rule line in a gap. It’d be great to ensure that will work for both modular and columnar grids from Day 1.
Another argument made by advocates of display: masonry is that that masonry is conceptually a fundamentally different layout type from CSS Grid, and therefore should have its own display type. They often describe CSS Grid as inherently being about “lining things up in two-dimensions”, and since masonry only lines things up in one dimension, “it’s not a grid”. (In fact, some have advocated that Masonry is more like Flexbox, since “both line things up in one direction”.)
In many ways, your perspective on this question might depends on what you imagine a grid is.
Grids are an incredibly important aspect of graphic design. Grids are used to line up text, images and other content in a regular pattern. They help readability and usability by making things predictable.
You can trace their use through thousands of years of history.

It wasn’t until the 20th century that European and American modernists started promoting the idea that “proper” graphic design grids should line content up in both directions — in rows as well as columns.

Even today, there is a lot of debate about which type of grid is the best grid or the only legitimate grid. Many designers claim a 12 column grid is the only correct way to design a web page — or 12 columns for “desktop”, 8 columns for “tablet”, and 4 columns for “phones”. At times designers have gotten quite religious about their ideas of what a “proper grid” looks like.
Mark Boulton argued for years that symmetrical columnar grids are incredibly formulaic and boring. He promoted the use of asymmetrical compound grids in design for the web. Today, luckily CSS Grid Level 1 makes it incredibly easy to create both asymmetrical grids and compound grids, giving designers the freedom to create what they want. But only if they also want all their grids to be a modular grids.
Both modular and columnar grids are in fact grids. And CSS Grid deserves the ability to also create columnar grids.

We believe there’s an opportunity for CSS to enable a rich history of design grids to come to the web — and would be greatly disappointed to see the new masonry feature limited to only allowing symmetrical columnar grids.
But what do you think?
This is where you come in. Try some demos of your own. Write about your thoughts on your own blog. Comment at the CSS Working Group in this issue .
- Should “masonry”/“waterfall” be part of CSS Grid?
- Do you want the capabilities to define a columnar grid with CSS Grid — to use subgrid, spanning, explicit placement, and all the many options for track sizing? Or do you only want the ability to define a classic masonry layout with equal-sized columns?
- Will you use this? What might you create with it?
- Do you have links to demos you’ve made? We want to see your ideas and use cases.
- Are there things you want to do that you can’t do with this model?
Often, thinking about something theoretically and actually seeing it in use can be very different. To make sure the CSSWG gets the design of this feature correct, we need developers to gain some hands-on experience, and articulate your thoughts about what it’s like.
The WebKit team has been working on Masonry for a year and a half. It was first enabled by default in Safari Technology Preview 163 in February 2023. There’s a bit more polish needed, and details to work out (naming being one). But we would like to ship this feature soon. To do so, these fundamental questions need to be resolved.
Thank you for your help!
P.S. About the name…
It’s likely masonry is not the best name for this new value. Names in CSS are usually simple words that directly describe the result they create — like center , under , contain , clip , revert , ltr , always , break-word , hidden , allow-end , scale-down , wrap , smooth .
The word “masonry” is more of a metaphor, where the meaning has to be explained with a backstory. Such a term is harder to remember for developers who do not speak English. And arguably, the syntax could just as easily be grid-template-rows: waterfall instead, since that’s the dominant word for this layout used in certain regions, not masonry.
Plus, once you start to write a lot of code using this feature, it’s likely you’ll come to the realization that we did — this really isn’t about the layout used by Pinterest or other similar sites. This is a mechanism for telling the browser, “please create a grid, but without any rows. ”
Perhaps the best syntax could be grid-template-rows: none; to convey “please do not give me any rows”. Sadly, it’s too late to use this name, because none is the default value for grid-template-* and means “please give me only implicit rows, no explicit ones”.
Instead we could use the name off to convey “please turn off the grid in the row direction, and give me only columns”.
The CSSWG is debating this name in this issue . If you have ideas or preferences for a name, please join that discussion.
Meanwhile, masonry is the value that is currently implemented in Safari Technology Preview, since that’s what the Editor’s Draft currently uses. And so that’s what we used in our demos above, and what you should use in yours. But do expect the name of this value to change in the future. And perhaps prepare for a future where we call this “columnar grid” or “Grid Level 3” instead of “Masonry”.

IMAGES
VIDEO
COMMENTS
The coming versions of Firefox and Microsoft Edge have added support for multiple -webkit- CSS codes in their programming, and both Edge and Safari 9 have added support for @supports feature detection. Chrome and Firefox included @supports previously. /* Chrome 28+, Now Also Safari 9+, Firefox, and Microsoft Edge */.
Using the UserAgent string, you can check for Safari and !Chrome. Both use the WebKit Renderer and both have Safari in the UA string, but Chrome also has 'Chrome'. To be honest, I'd just check for Webkit and code to that because who knows what other WebKit browser put in their UA strings. Safari : Mozilla/5.0 (Windows; U; Windows NT 6.1; zh-HK ...
As Chromium (Blink) currently is the only browser that supports @property, we need to create a @supports rule that targets Chromium only. While at it let's also create @supports rules to target only Safari (WebKit), Firefox (Gecko), or a combination thereof.. Looking at what each browser uniquely supports, these three rules can be used as a starting point:
When it comes to the Microsoft Edge browser, the process is simple as it involves a simple selector that has a property value. It also provides automatic alignment, which is considered the easy way to create browser-specific CSS code. @supports (-ms-ime-align:auto) {. selector { property: value; } }
How to apply css rules to safari only Table of Contents. The solution; While working on Thumbs Up News, I've noticed a strange UI bug that happened only on Safari, when the screen was smaller than 900px height-wise. All the other browsers where okay, but the subscribe button was broken. The border was pushed up outside the area of the button ...
CSS rule to style Safari 16.x only. Hello everyone. I was wondering if someone already figured out the CSS rules to only style Safari 16 on MacOS. Since the update some of my stylings break (thanks apple dev team) and I really need to fix them as soon as possible. This rule:
Ofcourse you can also add conditional comments. In my opinion, though, it is better to add all of the CSS to one CSS file, as this keeps the number of HTML requests to a minimum. In some cases, though, you may want or need to use this (taken from the Quirksmode website). More information can also be found here on MSDN.
Default Minimal Text-Only Update. Custom Style Sheets in Safari 2021-01-13 I first heard mention of adding a custom style sheet in Safari a couple months back. ... Safari lets you specify a custom style sheet. In case you don't know, a custom style sheet is a bunch of CSS rules that you get to specify and then the browser will apply them to ...
CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or EdgeA set of useful CSS3 media queries to target only specific versions of the various browsers: Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari and Microsoft Edge. February 27, 2018March 11, 2018 - by Ryan - 6 Comments. 161.6K.
Oh, so these CSS rules specifically work for safari only? Man, frigging Apple. Reply Panda_Photographor • Additional comment actions. similar to responsive design. you write css rules that only apply at specific screen widths, this does the same, but it's css rules that only apply to devices that use Safari Reply ...
Discussion. The @-webkit-keyframes keyword is followed by the name of the target animation and a set of style rules following the syntax above. You set the animation name using the -webkit-animation-name property.. The keyframes selector consists of a list of percentage values or the keywords from or to.The selector is used to specify the percentage along the duration of the animation or ...
I think it explains the ways to do browser-specific css-rules. For example, if you want to have red background on element with IE6, you take the first selector and do your magic with it. ... /* Safari only override */::i-block-chrome, .wrapper th > p span {position: relative;}} Reply. Shahbaz. Permalink to comment # December 17, 2013. Thanks It ...
The rule margin-trim: block trims margins in the block direction, while margin-trim: inline trims margins in the inline direction. Try this demo for yourself in Safari 16.4 or Safari Technology Preview to see the results. Typography. Safari 16.4 also adds support for the new line height and root line height units, lh and rlh. Now you can set ...
Source. To write browser-specific CSS code in Google Chrome, you can follow these browser-specific CSS properties: To target the support of browser-specific CSS properties on the Webkit browsers (including Safari) for all Chrome versions: .selector:not(*:root) { property:value; } To target the support of properties on Chrome versions >= 29:
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.
The logical operators not, and, only, and or can be used to compose a complex media query. You can also combine multiple media queries into a single rule by separating them with commas. and. Used for combining multiple media features together into a single media query, requiring each chained feature to return true for the query to be true.It is also used for joining media features with media ...
How to write CSS Conditional Rules for Safari? Ask Question Asked 8 years, 6 months ago. Modified 8 years, 6 months ago. Viewed 1k times ... @vivekkupadhyay I need to call in CSS some rules only for Safari desktop, Chrome on IOS mobile and Safari on IOS mobile. - B_etta. Sep 30, 2015 at 14:13
Use the CSS flexible box layout with the standard align-items property instead. -webkit-box-direction. Use the CSS flexible box layout with the standard flex-direction property instead. -webkit-box-flex-group. Use the CSS flexible box layout with the standard flex-basis, flex-grow, and flex-shrink properties instead.
Margin shorthand rules for one, two, three and four value declarations are: When one value is specified, it applies the same margin to all four sides.; When two values are specified, the first margin applies to the top and bottom, the second to the left and right.; When three values are specified, the first margin applies to the top, the second to the left and right, the third to the bottom.
So this excludes Safari browsers from the CSS block. Some Safari iOS switched to the Webkit Chrome engine, however. So contain:paint makes sure those older Safari browsers are excluded from the Chrome Webkit filter. Lastly, the Chrome prefixed rule, -webkit-appearance, applies only to Chrome Webkit browsers. It makes sure the rule below is only ...
In 2022, Apple started implementing this CSS Grid Level 3 proposal in Safari Technology Preview ... Switch between variations from the dropdown menu, which changes only the CSS. The HTML stays the same. ... This results in uniformly-sized columns, typical of the classic masonry/waterfall layout. The gap: 1rem; rule creates a 1rem-wide space ...
only on Safari? right now I have a rule .btn {width:23%;} which is working fine in all browsers but not in safari (my app btns looks smaller at safari). I already saw some Browser Specific Hacks but they were very confusing for me. Thanks. Does everything look smaller in safari? If so your zoom level may be less than 100% - I'm pretty sure ...