- Great Tech Gifts for Any Occasion
- The Best Gadgets for The Beach or Pool

How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
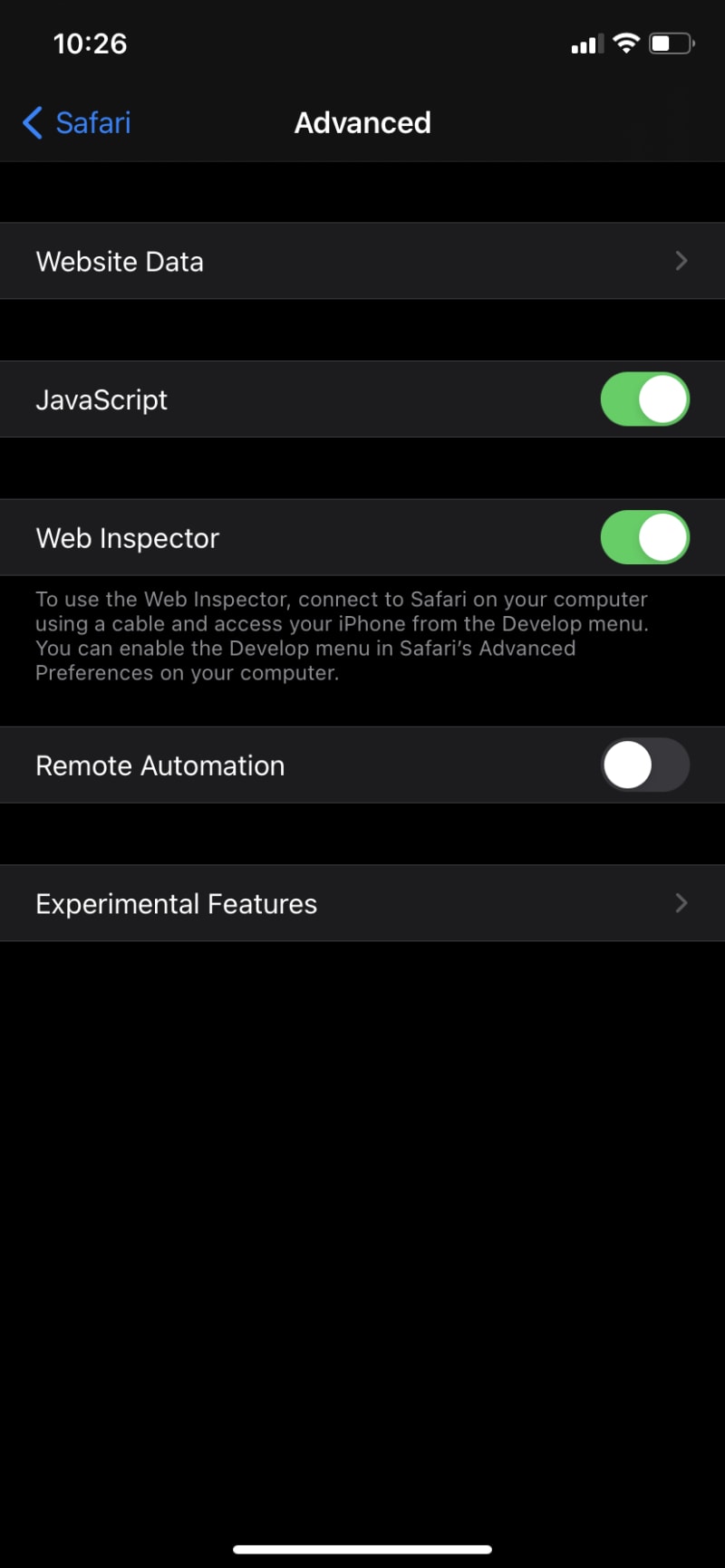
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
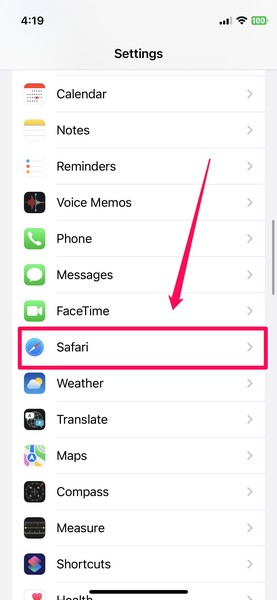
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
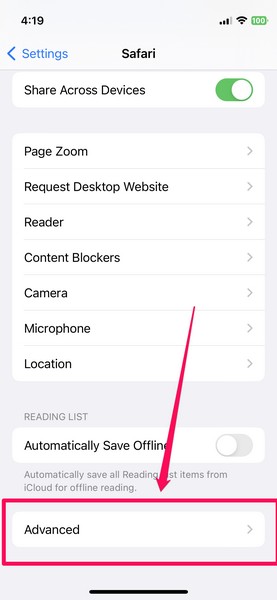
Scroll to the bottom of the page and select Advanced .
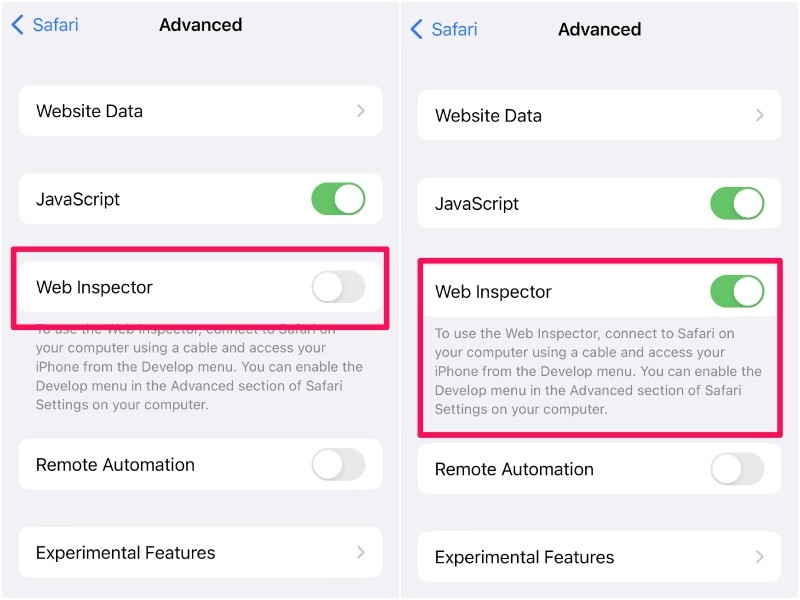
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
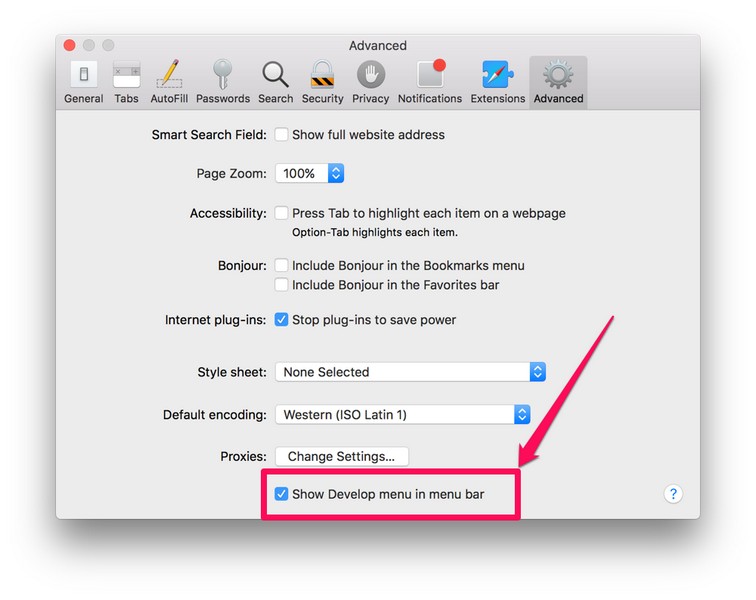
Select the Show Develop menu in menu bar check box and close the settings window.
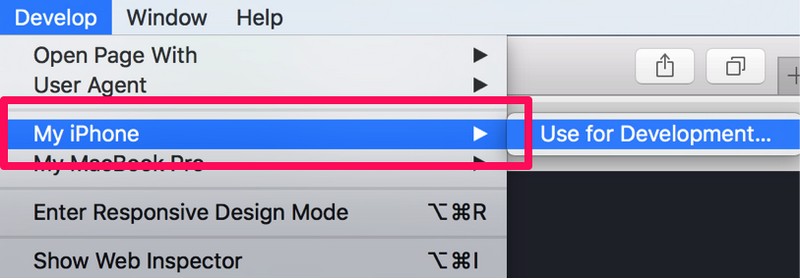
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- How to Use Web Browser Developer Tools
- How to Activate and Use Responsive Design Mode in Safari
- How to Clear Search History on iPhone
- What Is Safari?
- How to Inspect an Element on a Mac
- 4 Ways to Play Fortnite on iPhone
- How to Disable JavaScript in Safari for iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage History and Browsing Data on iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Manage Your Browsing History in Safari

How to Enable and Use Safari Web Inspector on iPhone in iOS 17
If you are a developer or a website manager, we are sure you know the importance of inspecting websites to analyze website issues or debug web pages. On iOS, Safari used to have a built-in Debug Console for inspecting web page issues. However, since iOS 6, Safari on iPhones has been relying on the Web Inspector tool to show to debug and analyze websites.
So, if you are looking for a way to enable the Web Inspector tool on iOS or iPadOS and use it to debug websites on your Mac, we have prepared this simple guide for you. In this article, we are going to provide step-by-step ways to enable and use the Web Inspector tool on your iOS and macOS devices. This way you will be able to easily track down issues in iOS and iPadOS websites on your macOS devices.
Enable and Use Safari Web Inspector on iPhone
Now, below we have provided the ways to enable the Web Inspector tool for Safari on iOS and macOS devices. Hence, you must already know by now that the Web Inspector tool for Safari will work only if you have a Mac or a MacBook with which you can connect your iOS device.
With the method provided here, you will be able to use the Web Inspector tool to analyze all the resources of web pages, debug, and fix underlying issues of the pages. This method can also be used with the iOS Simulator, which comes free with XCode from the Mac App Store, to view and scale web pages for different screen sizes.
Enable Web Inspector on iPhone
Before you can view the websites from the iOS Safari on your Mac using Web Inspector, you will need to enable the tool on your iOS device. You can do that using the steps right below.
1. Open the Settings app on your iPhoned.
2. Go to Safari .

3. Scroll down to the bottom and tap the Advanced button.

4. On the Advanced settings page, enable the toggle for Web Inspector .

This is all you have to do to enable the Web Inspector tool on iOS. With this advanced setting enabled on your iPhone, you will be able to view and edit the websites opened on your iOS Safari right inside the Safari browser on your Mac.
However, before that, you will need to tweak a few settings in Safari on your Mac. Read on to find out how you can use the Web Inspector tool in Safari on your Mac.
Use Web Inspector for iOS Safari on Mac
Now, to use the Web Inspector tool for iOS/ iPadOS Safari on Mac, you need to connect your iPhone or iPad with the tool enabled to your Mac via a USB connection. Once both devices are connected, follow the steps below:
1. Open the Safari browser on your Mac.
2. Click the Safari option on the top navigation bar and select the Preferences option from the menu.
3. Now, go to the Advanced tab and check the box for the “Show Develop menu in menu bar” option.

4. Exit the Settings window and you will see the new Develop menu on your Safari menu bar at the top.
5. Click the Develop option and you will see your iPhone or iPad listed.
6. Move your cursor on your device and you will see the websites opened on your iOS or iPadOS Safari appear on the drop-down list.

7. From here, you can click the website that you want to open in the Web Inspector console on your Mac for optimization and debugging.
So, this way, you can easily enable and use the Web Inspector tool for Safari on your iPhone or iPad and analyze websites on your Mac. The Web Inspector is especially useful if you are a macOS developer who also develops or manages iOS websites. With this, you can easily view the web pages from iPhones or iPads on your Mac and tinker with them to improve their quality and fix other issues.
How can I enable Web Inspector on my iPad?
The process of enabling the Web Inspector tool on iPhones and iPads is pretty much the same. Hence, you can use the method provided in this article to easily enable Web Inspector in Safari on your iPad and your iPhone.
Can I inspect web pages on my iPhone or iPad?
Although you can enable the Web Inspector tool in Safari on your iPhone or iPad, you will require a macOS device and a USB-Lightning cable to actually use the tool for inspecting web pages.
How can I bring up the Web Inspector console on Mac?
After enabling the Develop menu in the menu bar in Safari on your Mac (steps provided above), you can click the Develop option in Safari and select your connected iPhone or iPad to view the web pages. From here, you can click a web page and the Web Inspector console will open up the resources.
Final Words
So, this was all about enabling and using the Web Inspector tool in Safari on iPhones and iPads. It is a great tool for website developers to prototype, optimize, and debug web content on iOS, iPadOS, and macOS devices. And if this guide added value to your work or helped you in any way, do let us know in the comments below.
Dwaipayan Sengupta
After graduating with a Bachelor's in Business Administration, Dwaipayan has worked for reputable media firms such as Beebom and Pinkvilla. He has written over 1500 articles in his 3+ years of writing career and specializes in How-tos about Windows issues and features, flash news, and custom mechanical keyboards. When he is not writing or customizing mechanical keyboards, you can find him playing an intense Valorant match or browsing through his Reddit feed.
You may also like

Here’s How You Can Automatically Answer Phone Calls on Apple Watch

How to Fix iPhone Not Ringing

How to Fix Hot Corners Not Working on Mac After Software Update

How to Open TMP Files on Windows 11
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
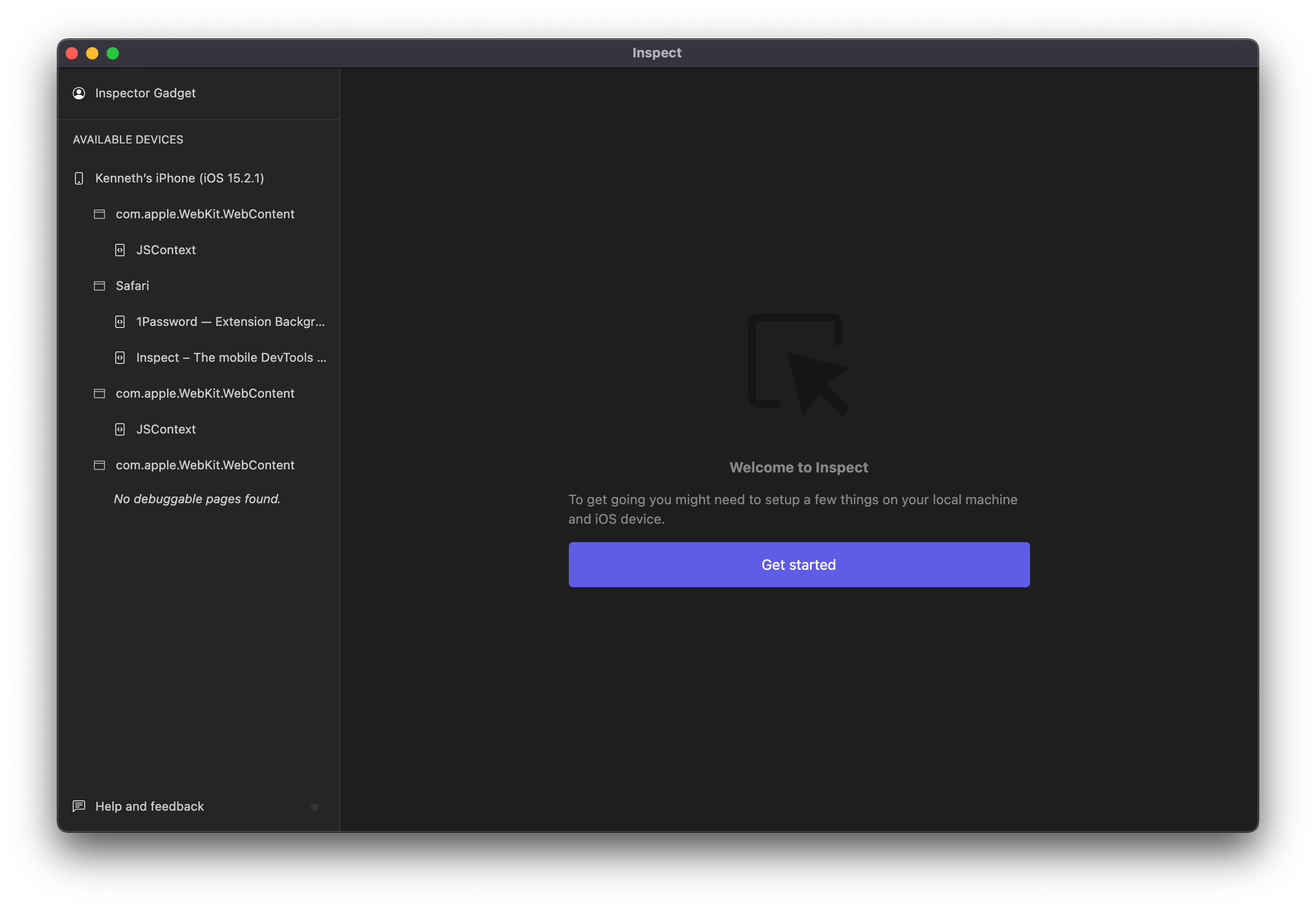
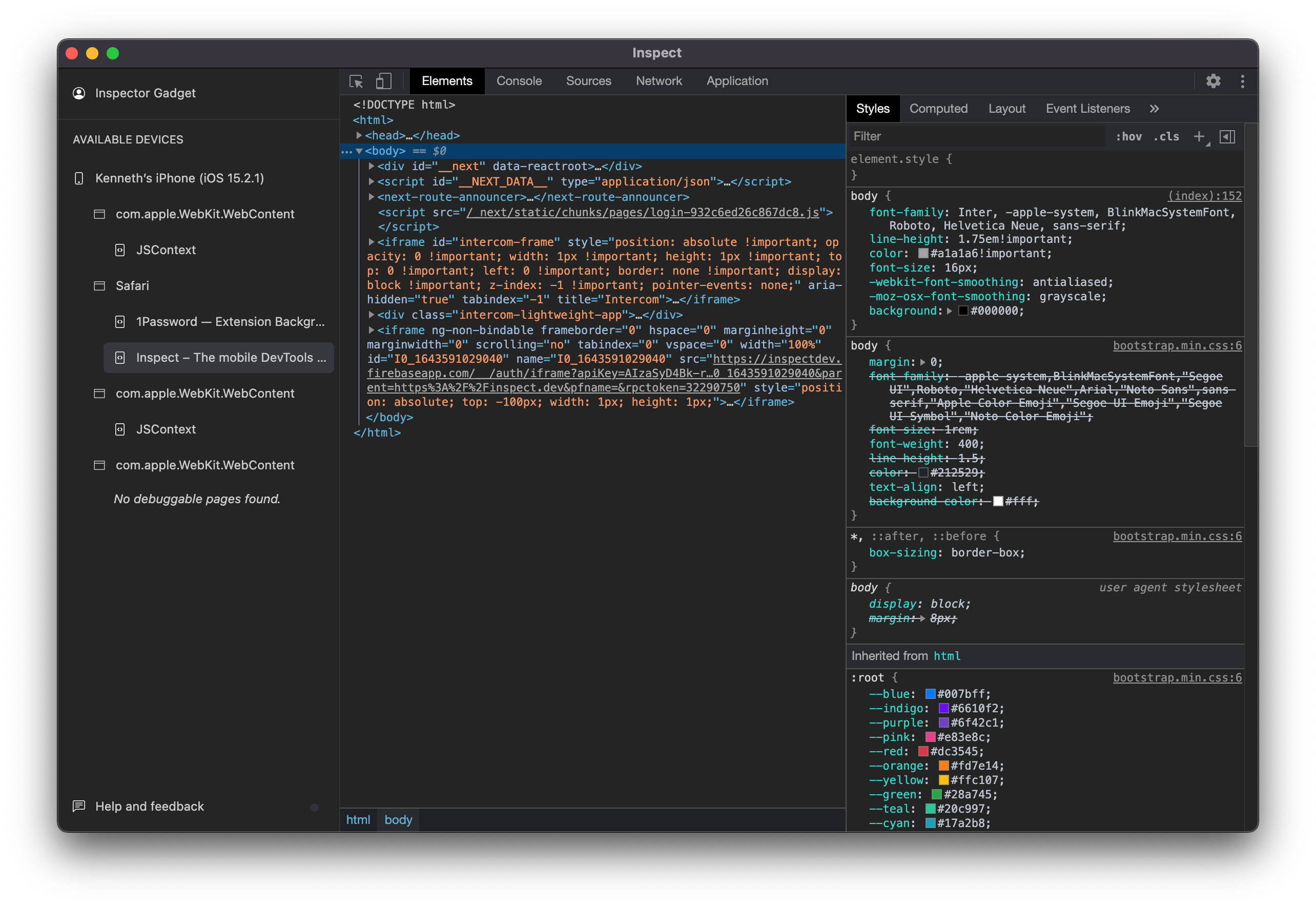
How to debug mobile websites on iPhone using Inspect

Millions of users worldwide expect to access websites and web apps on their iOS devices (typically iPhones) through the Safari browser. As a result, web developers need to ensure that their website works flawlessly on iPhone-Safari combination browsers.
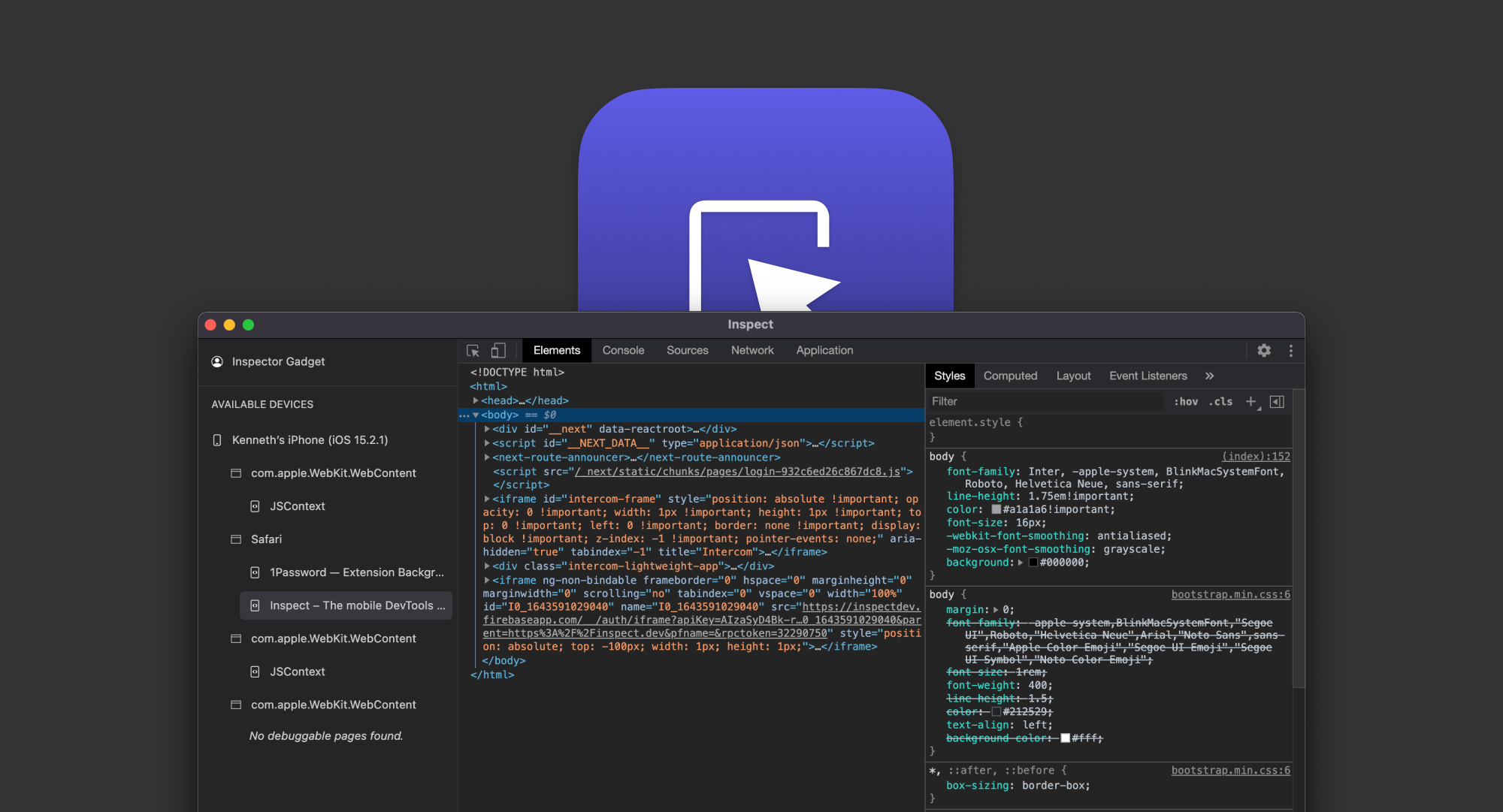
The easiest way to Inspect and debug web apps and pages in Safari
Inspect allows you to debug Safari and WebViews from any iOS, macOS, Linux, and Windows device with ease, making the platform accessible to virtually every developer.

As an added benefit, users do not need any additional hardware to use Inspect for iOS Safari debugging since it's a cross-platform software solution. With Inspect, you can get straight to the task at hand without wasting money on expensive hardware units or wasting time teaching yourself how to navigate a complicated platform.
How to use Inspect to debug iOS Safari apps and sites
Inspect has a user-friendly interface that's intuitive to anyone with web development experience. All you need to get started is your iOS device, PC, and a USB cord or a Wi-Fi connection. With Inspect, you can begin using our DevTools to modify, debug, and optimize your website to create a smooth browsing experience for iOS Safari users.

Here are the simple steps to follow whether you're testing or debugging an iOS Safari web page or app with Inspect:
- Connect your iOS device to your PC via USB cable or Wi-Fi . You can use any device with a macOS, Linux, or Windows operating system.
- Start Inspect and follow the instructions on how to setup your computer.
- You are good to go!
Noteworthy features of Inspect DevTools
So, you already know that Inspect's interface is extremely simple to operate. But, what else makes Inspect stand out from the countless other DevTool platforms on the market? In other words, why should you choose Inspect over its competitors?
Inspect rises above other industry leaders because our DevTools software is easy to use and is loaded with great features for developers. Using Inspect DevTools proves to be much less complicated than navigating Apple's Web Inspector and other platforms. You don't have to alter your devices' settings or enable menu bars. Our interface is completely streamlined, and most iOS Safari debugging phases can be done through the platform.
Here are Inspect's advanced features that make our software stand out from the crowd:
- Cross-platform iOS Safari debugging
- Built on Chrome DevTools UI
- DOM inspection
- CSS editing
- JavaScript debugging
- Storage inspecting
- ServiceWorker debugging
- Screencasting
Begin your free trial of Inspect today!
Our DevTools software has all of the features you've been searching for when debugging an iOS Safari web page and more.
We offer cross-platform support for fixing Safari webpages, so there’s no need to invest in a MacBook when using our software. We’re sure you’ll love Inspect because of its ability to streamline the debugging process, allowing you to get your site up and running faster than your competitors.
Many successful website engineers from well-known companies such as Eventbrite, Plaid, Microsoft, Instacart, and Philips are already reaping the benefits of our innovative platform.
Try Inspect today and see the magic for yourself!
Happy Inspecting!
The Tech Edvocate
- Advertisement
- Home Page Five (No Sidebar)
- Home Page Four
- Home Page Three
- Home Page Two
- Icons [No Sidebar]
- Left Sidbear Page
- Lynch Educational Consulting
- My Speaking Page
- Newsletter Sign Up Confirmation
- Newsletter Unsubscription
- Page Example
- Privacy Policy
- Protected Content
- Request a Product Review
- Shortcodes Examples
- Terms and Conditions
- The Edvocate
- The Tech Edvocate Product Guide
- Write For Us
- Dr. Lynch’s Personal Website
- The Edvocate Podcast
- Assistive Technology
- Child Development Tech
- Early Childhood & K-12 EdTech
- EdTech Futures
- EdTech News
- EdTech Policy & Reform
- EdTech Startups & Businesses
- Higher Education EdTech
- Online Learning & eLearning
- Parent & Family Tech
- Personalized Learning
- Product Reviews
- Tech Edvocate Awards
- School Ratings
Reading Anxiety In Children: Everything You Need to Know
Iep meetings and parent-teacher conferences: everything you need to know, college disability services and accommodations: everything you need to know, spam vs. phishing: how are these unwanted messages different, how to charge your iphone properly, encouraging your teenager to read: everything you need to know, 8 ways to service an air conditioner, 3 ways to stop a baby from vomiting, 3 ways to save instagram highlights, skills needed for reading comprehension: everything you need to know, how to activate the iphone debug console or web inspector.

As an iPhone user, there are times when you may run into issues or encounter bugs while using your device. In such cases, it may be necessary to activate the iPhone debug console or web inspector to get more information about the issue and troubleshoot it effectively.
The iPhone debug console and web inspector are powerful tools that allow you to inspect and debug web pages, apps, and other content on your iPhone. They are essential for developers and advanced users who want to delve deeper into the functionalities of their device.
Here’s how to activate the iPhone debug console or web inspector:
1. Connect your iPhone to your computer using a lightning cable.
2. Launch Safari on your computer.
3. In Safari’s preferences, click on the Advanced tab.
4. Check the “Show Develop menu in menu bar” option to enable it.
5. On your iPhone, open the Settings app, go to Safari, and then select Advanced.
6. Turn on the “Web Inspector” and “JavaScript Console” options.
7. Open the app or web page that you want to inspect on your iPhone.
8. On your computer, click on the Develop menu in Safari, and then select your iPhone’s name.
9. You should now see a list of open tabs and windows on your iPhone.
10. Click on the tab or window you want to inspect, and the Safari web inspector will open.
With the web inspector open, you can inspect the HTML, CSS, and JavaScript code of the web page or app. You can also see the network requests, resources, and console logs.
To access the JavaScript console, click on the “Console” button in the web inspector. This will open a console where you can enter JavaScript commands and see the output.
Similarly, to access the iPhone debug console, click on the “Debug” button in the web inspector. This will open a console where you can see debug information and errors.
In conclusion, activating the iPhone debug console or web inspector is easy and can be helpful in troubleshooting issues with your device. With these powerful tools at your disposal, you can inspect and debug web pages and apps like a pro.
How to Hide Specific Facebook Posts From ...
A short guide to mms picture messaging.
Matthew Lynch
Related articles more from author.

How an ‘Argument’ Is Used in a Function or Formula


How to Stop Your iPhone’s Lock Button From Ending Calls

How to Convert Text to Date Format in Excel

How to Subtract in Google Sheets

How to Detect Passive Voice Using Microsoft Word

How to Group Desktop Shortcut Icons in Windows 11
How to Use Web Inspector to Debug iOS device
Prerequisites:.
- Please note that a Mac computer is required for this process as Safari's Web Developer is only compatible with Macs
- Make sure Safari on your Mac is the same version as Safari on your iDevice. You may need to update your iOS version or your version of Safari running on your Mac.
Use Web Inspector to debug mobile Safari
- On your iPad, iPhone or iPod touch, tap Settings | Safari | Advanced and toggle on Web Inspector. And enable JavaScript if it isn’t already enabled.
- On your Mac, launch Safari and go to Safari menu | Preferences | Advanced then check 'Show Develop menu in menu bar' if not already enabled.
- Connect your iOS device to your Mac with the USB cable. This is critical, you must connect the devices manually, using a cable. This does not work via WiFi.
- On your iOS device, open the website that you want to debug. Then, on your Mac, open Safari and go to the 'Develop' menu. You should now see your iOS device that is connected to your Mac. (Note: If you do not have any page open on your iDevice, you see a message saying “No Inspectable Applications.”)
- Now debug the page that is open on your mobile Safari using the same methods you would for debugging on Mac.
- Within the developer tools window, navigate to the 'Network' tab and export the .har file if requested.
- https://support.apple.com/guide/safari-developer/welcome/mac
- https://appletoolbox.com/2014/05/use-web-inspector-debug-mobile-safari/
- https://developer.apple.com/library/archive/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/GettingStarted/GettingStarted.html

Cookie Consent Manager
General information, required cookies, functional cookies, advertising cookies.
We use three kinds of cookies on our websites: required, functional, and advertising. You can choose whether functional and advertising cookies apply. Click on the different cookie categories to find out more about each category and to change the default settings. Privacy Statement
Required cookies are necessary for basic website functionality. Some examples include: session cookies needed to transmit the website, authentication cookies, and security cookies.
Functional cookies enhance functions, performance, and services on the website. Some examples include: cookies used to analyze site traffic, cookies used for market research, and cookies used to display advertising that is not directed to a particular individual.
Advertising cookies track activity across websites in order to understand a viewer’s interests, and direct them specific marketing. Some examples include: cookies used for remarketing, or interest-based advertising.
Cookie List

Webview: How to debug on iPhone with DevTools
You develop with Ionic , PhoneGap , Cordova and you would like to debug on iPhone, like on Android, here is the solution...
The configuration of debugging environment is not easyunderstand on the Apple environment, and sometimes you have to persist to search the Internet. I give you the main elements to better understand and properly configure your environment.
1. iPhone configuration.
To read the full article, please disable your ad blocker!
First, you shall activate the Web Inspector of Safari at this location: Settings > Safari > Advanced > Web Inspector
Connect you iPhone to the Mac and trust connection.
In this step, you allow the Safari browser to access the webviews of your iPhone, which will be used to display your application.
2. Debug on Macbook
There are two possibilities to debug a WebApp in a webview from the Mac: using Safari or DevTools of Chrome.
Safari has the advantage of having all the pre-configured exchange tools.
2.1. Debug with Safari
Start your app on iPhone.
Open Safari from your Mac
Check that the menu Development is in the bar. Otherwise, click on Safari > Preferences > Advanced > Show development menu in bar
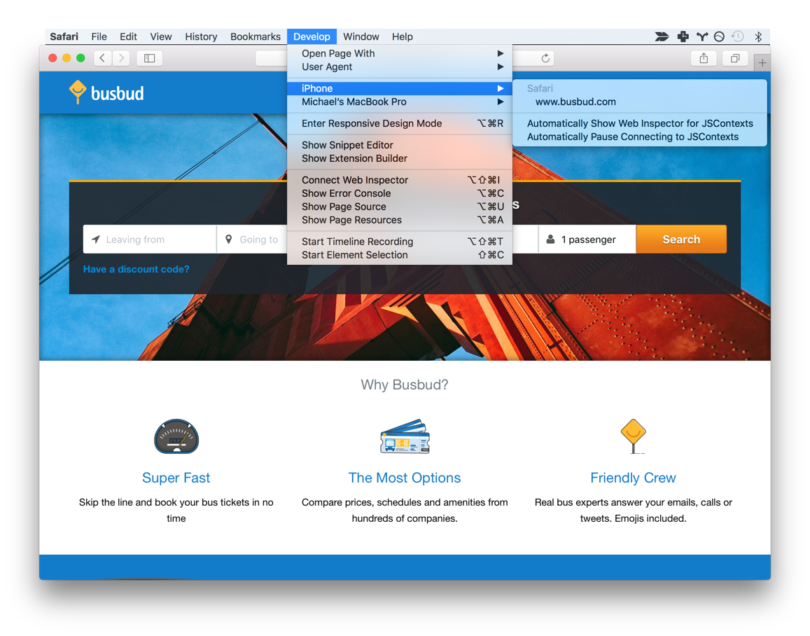
Click on Development > iPhone de ... > Votre app
Safari's own debugging tool appears and looks like Chrome's DevTool.
2.2. Debug with Chrome
To debug with Chrome, you shall use a proxy developed by Google team: ios-webkit-debug-proxy .
Install the Mac bundle manager if not yet installed: HomeBrew .
Then, install the tool ios-webkit-debug-proxy :
When installed, start the app on iPhone then execute the tool with this command:
In Chrome, go to the following URL:
{port} corresponding to:
- 9221: Devices list
- 9222: Device A
- 9223: Device B
- 9322: Maximum device allowed
You shall install the last version of libimobiledevice to avoid errors during connection to the app. Refer to this article Troubleshooting part for more informations.
So you have the Chrome-specific debugging tool that you can use for your iPhone App.
3. A Little Further
On iPhone, the webview is managed by the browser owner of Apple, Safari . On Android, it's Google's, Chrome .
On iPhone, it is necessary to use a gateway (between Chrome and Safari) to use the debugger of Chrome.

Usefull links:
- iOS WebKit Debug Proxy
- Quick Tip: Using Web Inspector to Debug Mobile Safari
- How to debug remote iOS device using Chrome DevTools
Previous Post Next Post
Add a comment
- Entreprenariat
- Électronique
Popular Tags
- Entrepreneur
- Geolocation
- Développement
- Environement
- Font-awesome
- Maintenance
- In app purchase
- Informatique
- Inapppurchase
- Antiadblock
When we were testing our implementation of Apple Pay on our iPhones, we found a few issues where we needed a proper debugger. This post describes how to set one up, connected to your phone so you can figure out what went wrong.
On recent versions of iOS (v6 and up), Apple offers a remote debugger for your iPhone, iPod or iPad’s Safari web browser.
Here’s how you set it up
- On your iPad, iPhone or iPod, go to Settings > Safari > Advanced and toggle on Web Inspector .
- On your Mac, open Safari and go to Safari > Preferences > Advanced then check Show Develop menu in menu bar .
- Connect your iOS device to your Mac with the USB cable.
- On your Mac, restart Safari .
- On your iOS device, open the web site that you want to debug.
- On your Mac, open Safari and go to the Develop menu. You will now see the iOS device you connected to your Mac.
NOTE: If you do not have any web page open on your iOS device, you will see a message saying “No Inspectable Applications”.
Connecting the debugger
Once connected to your iOS device from your Mac, you can easily debug your web site just as you would if you were testing a web site locally.
NOTE: The following instructions describe working with an iPhone, but they work just as well with an iPad or iPod.
- On your iPhone, open up the website you want to debug; in our case, www.busbud.com

- On your iPhone, interact with your website, and on your Mac’s Safari Web Inspector window, resume script execution and inspect variables until you find the bit of buggy code you were seeking. Then fix it ⚡️.
Happy debugging!
Mike Gradek Busbud CTO and Co-Founder
Source: Busbud engineering
This is super helpful, thanks!
Eric Clapton – “Edge of Darkness” > Old Song > Download With Text And 320 & 128 Links In Musico
Download Old Music BY : Ahmad Shafie | Ye Del Mige Beram With Text And 2 Quality 320 And 128 On Music-fa
Thank you so much! Needed this information!
Leave a Reply
Your email address will not be published. Required fields are marked *
Notes from Node.js Interactive 2017
Automatically index your heroku postgres database with dexter, going further docker multi-stage builds, introducing docker multi-stage builds.

DEV Community
Posted on Sep 13, 2021
How to debug iPhone safari on mac in 2 steps?
Debug HTML, CSS and Javascript issues for the website open on iPhone safari directly from your mac in just 2 steps.
Step1: Activate the Web inspector in your iPhone.
On your iPhone go to Settings > Safari > Advanced and toggle on Web Inspector .

Step2: Download Safari Technology Preview Browser
Goto this Link and download this super useful browser which will help in debugging the iOS safari on mac
Once downloaded-
- Open the Safari Technology Preview
- Goto Develop -> Select your iphone -> click on the iphone safari tab

Top comments (3)
Templates let you quickly answer FAQs or store snippets for re-use.
- Location Karlsruhe, Germany
- Joined Apr 9, 2021
This is great! Inspecting the console output and networking of a web app running on an iPhone helped me dozens of times in the past already.
Actually, you can do the same without installing the technology preview. Just open Safari's Settings on the Mac, go to Advanced, and toggle "Show develop menu in menu bar".
- Email [email protected]
- Location India
- Work lead engineer at classplus
- Joined Jun 21, 2019
I tried with safari . But somehow the newer version doesn't work . So this tool helps here.
- Joined Dec 3, 2020
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

It is time to change the technical interview process
Elman Huseynov - Apr 11

Portfolio Website / Bible App - Devlog #9
K. Sam Ashray - Mar 14

Creating a textarea character limit indicator
sahra 💫 - Apr 5

Add a Service Provider in Laravel 10
Hòa Nguyễn Coder - Apr 6

We're a place where coders share, stay up-to-date and grow their careers.

IMAGES
VIDEO
COMMENTS
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
Connect the iOS device to the machine. Enable the Web-Inspector option. To do so: Go to Settings > Safari > Scroll down to the bottom > Open Advanced Menu>. Turn on Web Inspector. Open the desired web page to debug or preview on your mobile Safari browser. Once done, enable the Develop menu on the Mac device.
Connect Your iOS Device to Your Mac: Use a USB cable to connect your iPhone or iPad to your Mac. Trust the computer if prompted on your iOS device. Open Your Web Content in Mobile Safari: On your iOS device, navigate to the website or web app you wish to debug. Access Web Inspector: On your Mac, open Safari.
Before you can connect your device to a Mac to inspect it, you must allow the device to be inspected. Open the Settings app. Go to Safari. Scroll down to Advanced. Enable the Web Inspector toggle. Now, connect the device to your Mac using a cable. In Safari, the device will appear in the Develop menu.
Open the Settings app on your iPhoned. 2. Go to Safari. 3. Scroll down to the bottom and tap the Advanced button. 4. On the Advanced settings page, enable the toggle for Web Inspector. This is all you have to do to enable the Web Inspector tool on iOS.
Tap the toggle next to Web Inspector to the On position. After you've turned on Web Inspector, you need to connect your device to your Mac. Once connected, follow the steps below: Open the Safari app on your Mac. Click Safari in the Menu Bar. From the drop-down menu, highlight and select Settings. Click the Advanced tab in the top toolbar.
Here are the simple steps to follow whether you're testing or debugging an iOS Safari web page or app with Inspect: Connect your iOS device to your PC via USB cable or Wi-Fi. You can use any device with a macOS, Linux, or Windows operating system. Start Inspect and follow the instructions on how to setup your computer. You are good to go!
With your phone connected, click the arrow next to your phone's name. This should open another drop-down that lists whichever browser you have open on your phone. ... How to Activate the Debugging Console in Safari for iPhone. Prior to iOS 6, the iPhone's Safari web browser had a built-in Debug Console that could be used by developers to ...
Try Inspect Element on Real iPhone for Free. One can inspect an element on iPhone in 3 simple steps: Sign up for Free on BrowserStack Live. Select the desired iPhone device to inspect on (here selecting iPhone 14) Click on DevTools to start inspecting. Inspect specific elements to access the HTML code and debug in real time.
Hover over the desired iPhone or iPad. Choose from two browsers - Safari and Chrome. Select Safari. Click on the Safari browser, and a new Safari session will be initiated on a real iPhone 11 pro. Once the session begins, click on the DevTools from the floating menu, as shown in the image below.
On your iOS device, go to Settings app → Safari → Advanced and enable the switch for Web Inspector. On macOS, launch Safari and in the Menu bar, go to Preferences → Advanced and check Show Develop menu in menu bar. You will need to physically connect your iOS device to Mac mini using the Lightning cable once.
Overview. Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML. Features like Web Inspector in Safari on macOS let you inspect and experiment with the layout of your ...
Here's how to activate the iPhone debug console or web inspector: 1. Connect your iPhone to your computer using a lightning cable. 2. Launch Safari on your computer. 3. In Safari's preferences, click on the Advanced tab. 4. Check the "Show Develop menu in menu bar" option to enable it.
Debugging websites for Safari before pushing them live is crucial. In this article, learn how to debug websites using Safari Developer Tools. ... Connect an iPhone or iPad to a Mac computer with the help of a USB. Enable Web Inspector on your device by selecting Settings > Safari > Advanced and switching on the Web Inspector toggle. This will ...
Connect your device to your Mac using a USB cable, or try the following over Wifi. On your Mac, in Safari, click the Develop menu. Near the top of the menu you should see your iPad or iPhone listed. Hover over your device in the menu and you'll see Safari with each tab listed below. Click the one you want to debug.
2. Click the Advanced tab in the Preferences. 3. Select the box next to Show Develop menu in menu bar. 4. Exit the settings window. 5. Click Develop in the Safari menu bar and click Show/Connect Web Inspector. Your attached iPhone or other iOS device appears in the Develop drop-down menu.
Remote debugging with mobile Safari also works without a cable connection to the desktop computer. But you have to install Safari Technology Preview on your Mac as the stable Safari version currently does not support wireless remote debugging. Just do the same setup as described above, but connect the cable and open Safari on your iOS device.
On your iPad, iPhone or iPod touch, tap Settings | Safari | Advanced and toggle on Web Inspector. And enable JavaScript if it isn't already enabled. On your Mac, launch Safari and go to Safari menu | Preferences | Advanced then check 'Show Develop menu in menu bar' if not already enabled. Connect your iOS device to your Mac with the USB cable.
On my "Develop" menu, in Safari, the iPhone no longer appears after updating Safari to the latest version, making it impossible to inspect and debug sites and apps. I restarted the iPhone, killed and relaunched Safari, restarted my Mac too, but the issue is still there. Affects both Safari mobile and phonegap applications.
2. Debug on Macbook. There are two possibilities to debug a WebApp in a webview from the Mac: using Safari or DevTools of Chrome. Safari has the advantage of having all the pre-configured exchange tools. 2.1. Debug with Safari. Start your app on iPhone. Open Safari from your Mac. Check that the menu Development is in the bar.
On your iPad, iPhone or iPod, go to Settings > Safari > Advanced and toggle on Web Inspector. On your Mac, open Safari and go to Safari > Preferences > Advanced then check Show Develop menu in menu bar. Connect your iOS device to your Mac with the USB cable. On your Mac, restart Safari. On your iOS device, open the web site that you want to debug.
Hover over the desired handset. (Let's take iPhone 11 Pro for this example) From the two options available - Chrome and Safari icon. Click on the Safari logo. Clicking on the Safari icon will initiate a new Safari session on a real iPhone 11 Pro. Now, the user can navigate to the desired website that needs to be debugged.
Step2: Download Safari Technology Preview Browser. Goto this Link and download this super useful browser which will help in debugging the iOS safari on mac. Once downloaded-. Open the Safari Technology Preview. Goto Develop -> Select your iphone -> click on the iphone safari tab. Image 1.