Add map tours
The map tour block combines a map with media and descriptive text to present a set of related places to your readers. Map tour blocks fill the display and create an immersive experience in your stories. There are two map tour layouts: Guided and Explorer. The guided map tour has two layout options: Map focused and Media focused. These two layouts highlight different aspects of the content by giving more space to either the map or the media. Guided map tour points are numbered in sequential order and readers can scroll through them to see the full list of places. The Explorer map tour has two layout options: Grid and List. This map tour layout can be useful for sets of unordered points because it invites readers to explore the points in any order. Each location in a Guided map tour and Explorer map tour includes a media panel that can contain up to five images or videos and narrative text.

Map tours in ArcGIS Enterprise
In the ArcGIS Enterprise environment, map tours use basemaps from ArcGIS Living Atlas by default. Alternatively, you can use a web map in the Web Mercator projection as a basemap; for more information, see the basemap options in the Map tour building tips section below.
Map tours continue to be available in the story builder even if access to ArcGIS Living Atlas content is not available in your ArcGIS Enterprise portal. In this case, the map tour basemap appears from the selected group in the basemap gallery if the default basemap is in the Web Mercator projection.
- Add a map tour to a story
Use the following steps to build a map tour:

- Select Map tour .
- Start from scratch —Continue to step 4 to choose the map tour layout.
Geotagged photos are automatically located on the map.
If a point has multiple media attachments, the most recently added image will be displayed as the media for the tour point.
- For a Guided map tour, select the Map focused or Media focused layout.
- For an Explorer map tour, select the Grid or List layout.
A map tour with one slide is added to the story.
You can change the layout at any time in the authoring process by selecting Change layout from the Options menu in the slide panel.
- Click the Add location button to add a location. In the Tour point location pane, search for a location or click the map to add a tour point. When you've selected the location, click the Add location button to return to the map tour builder.
If you add a geotagged image, its location is automatically added as a point in the map tour.
Optionally, you can format the text by selecting it and using the formatting toolbar.

A new slide is added to the map tour after the currently selected slide.
A map tour created from scratch supports a maximum of 100 points. A map tour created from a feature service supports up to 200 points. To include more than 100 points, use additional map tour blocks to present them in a single story.
When the map tour is complete, continue authoring the story by scrolling past the end of the tour. The map tour immersive block undocks and scrolls out of view.
Map tour building tips
Consider the following when building a map tour:
- Set an initial zoom level that will be used for all the tour places, or set a custom zoom level for an individual stop using the scale drop-down menu in Map tour map options .
- In the Media focused layout of the guided map tour and both grid and list layouts of the Explorer map tour, click the Switch panel placement button to switch the media and narrative panels.
- In the Explorer map tour layout, click Change panel size (indicated by the double-headed arrow) to change the width of the panel between small, medium, and large sizes.
- In the guided map tour layout, click Change numbering to switch between ascending and descending order or change the starting number of the map tour. Setting the starting number can be useful if you have a long tour you want to break up into several small tours.
- Make a map tour 2D or 3D
If a story is embedded in an unsecured (HTTP) web page, the current location tool is blocked by the browser for security reasons. This feature only works on secure (HTTPS) pages.
- Change the default basemap. In the Change basemap panel, you can change the basemap to one of the provided basemaps or browse to select a basemap from My Maps , My Favorites , My Groups , My Organization , or Living Atlas . For any map you select, all layers in the map appear in the map tour, but pop-ups are not available. Any changes made to the web map's contents are reflected in the tour.
- Change the point color. The point color option assigns a new color to the tour points.
- Map tours are optimized for tablets and phones. On smaller screens, slides are stacked with the map at the top of the display and the media and narrative panels below.
- Add and delete slides.
- Hide slides.
- Browse and move between slides.
- Reorder slides.
- Configure a data-driven map tour
A map tour created from a feature layer is known as a data-driven map tour. You have many options for configuring data-driven map tours in the Data options panel.
- From the Data tab, you can choose fields to provide information for the Place title and Place description for each tour point.
- On the Media tab, you can set the image placement to fit or fill and set a maximum number of media to show per tour place. These options apply to all points in the tour. You can also choose fields for image Attribution and Alternative Text . If there are multiple images for a tour point, these fields will be used to provide information only for the first image.
- Duplicate a map tour
Use the following steps to duplicate a map tour with all of its slides:

- Select Duplicate tour .
The map tour is duplicated below.
- Remove a map tour from a story
Use the following steps to delete a map tour and all of its slides:
- Select Delete tour .
The map tour is removed from the story.
Feedback on this topic?
In this topic
Launch a Story Map Tour at a specific tour stop
Note : This blog article covers the classic Esri Story Maps which are in mature support and scheduled to be retired in late 2025 . Story authors are strongly encouraged to use the new ArcGIS StoryMaps to create stories.
For more information about transitioning to the new StoryMaps, see ArcGIS StoryMaps resources . For more information about the transition from classic Esri Story Maps to the new ArcGIS StoryMaps, see Esri Story Maps: Now in mature support .

Story Map Tour is a popular Story Map, and is especially useful when you want to present a set of photos or videos along with captions, linked to an interactive map. It’s ideal for walking tours or any sequence of places you’d like users to follow in order, but still allow room for exploration. Examples include Hidden San Diego , San Diego Mission Bay Marsh Reserve , and many more that you will find on the Story Map Tour gallery .
About Map Tour stops
A Map Tour consists of a series of photographs or videos that are placed at a specific location on the map. Photos and locations are numbered, and the viewer is guided through each of the locations sequentially. These are the tour stops and each stop is referenced by its number, or index. Each stop presents a location on the map, a photo or other media, and a description. Depending on the layout used, readers may also see a thumbnail gallery of stops.
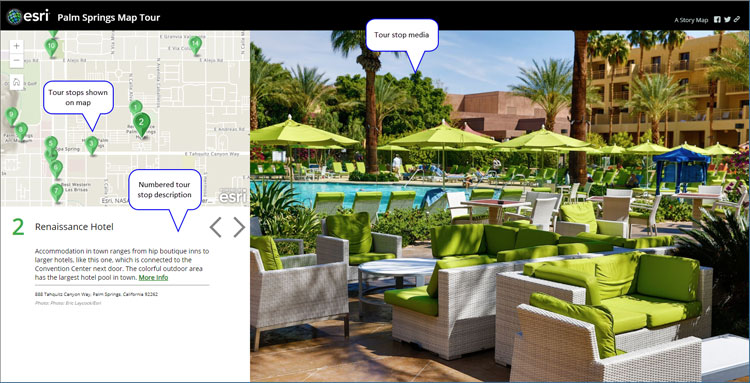
Here’s the Palm Springs Map Tour using the side panel layout.

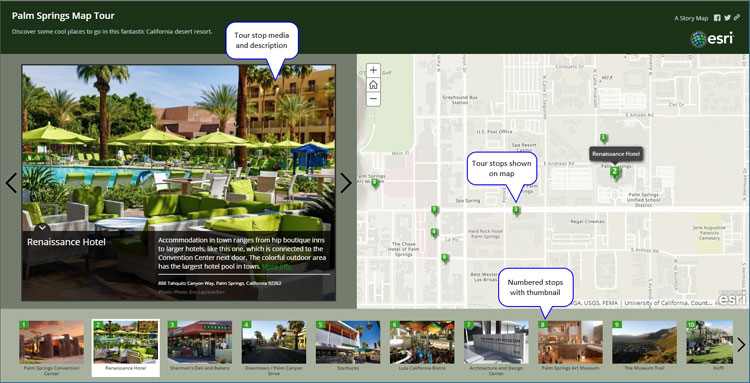
And here is the Palm Springs Map Tour using the three panel layout (the integrated layout has similar parts).

Taking a closer look you can see that the tour stop locations and photos are numbered and in sync, and increment as you advance the tour (you can also click any map location or thumbnail to move to a specific tour location). To open a Story Map Tour at a specific tour stop, use one of the methods described below.
Share a tour at a specific stop
It’s easy to share a Map Tour at any tour stop. Just open the tour, advance to the tour stop of your choosing, and click Share. Look for the link symbol in the upper right corner of the application.

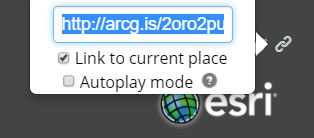
The link includes the option to save the link at the current tour stop. Check the box to Link to current place.

For example, this link opens the Palm Springs Map Tour at the beginning: https://arcg.is/15HCjW
The following links to the 16th stop on the tour: https://arcg.is/1K0TSa
Add the stop number to the URL
You can also add the tour stop of your choice to the story map URL. Using the stop number we can construct a URL to open at a specific tour stop. To go to a specific tour stop add &index=<x> at the end of the URL using the syntax shown below, where <x> is the number of the tour point you want to start with.
If the URL includes the application ID (appid):
https://story.maps.arcgis.com/apps/MapTour/index.html?appid=c50be5615f024cc482ccb88222a8719d
https://story.maps.arcgis.com/apps/MapTour/index.html?appid=c50be5615f024cc482ccb88222a8719d&index=10
If the URL does not include the appID:
https://storymaps.esri.com/stories/maptour-sp-palmsprings/
https://storymaps.esri.com/stories/maptour-sp-palmsprings/?&index=14
More information
- Learn more about Story Map Tour
- Story Map Tour gallery
- Story Map Tour tutorial
- Story Maps website
For more information about the new StoryMaps, see ArcGIS StoryMaps resources .
This post was originally published August 18, 2015, and has been updated.
About the author

Bern Szukalski
Corporate technology evangelist and advocate at Esri, focusing on ways to broaden access to geographic information and helping customers succeed with the ArcGIS system. On a good day I'm making a map, on a great day I'm on one. Email [email protected] or connect on LinkedIn (https://www.linkedin.com/in/bernszukalski/).
Commenting is not enabled for this article.
Related content:.
- arcgis online
- arcgis storymaps
- story map tips
- story map tour
- storytelling

Next Article
What’s New in the ArcGIS StoryMaps Briefings App (April 2024)
Read this article
Get started with ArcGIS StoryMaps
Sharing your results or discoveries is essential for demonstrating the value of any research effort. But communication can be tricky, especially if you're trying to connect with people who aren't experts in your area of study. The key to success is keeping your audience interested from start to finish. In this tutorial, you'll use the ArcGIS StoryMaps builder to tell the story of a National Geographic expedition undertaken by three researchers. The combination of text, images, and maps creates a multimedia experience that is entertaining to read. You'll start by looking at a great example: a story about an expedition in Guatemala. Then, you'll use that as reference point to learn how to use ArcGIS StoryMaps .
Requirements
- User, Publisher, or Administrator role in an ArcGIS organization ( see options for software access )
Share the story of an expedition
Study an example.
One of the most effective ways to learn is to copy good examples. In this tutorial, you'll use the example of three National Geographic explorers who visited Guatemala to learn more about the coexistence of volcanoes and communities. This story contains a mix of text and media that is designed to keep readers' attention throughout the entire story. It introduces scientific inquiry without being too technical, and it uses maps and other geographic elements to help readers step into the shoes of the explorers.
Having a clear narrative arc is key to a good story. You may have noticed the example story is told chronologically—it has a natural beginning, middle, and end. It starts with the explorers arriving in Quetzaltenango. Ready to make a difference, the explorers head up the volcano to test their gear. It finishes with the photo exhibit created for community members, bringing the narrative back to the stated mission of the explorers and providing a satisfying sense of closure to its audience.

The author describes the geologic processes of volcanoes without relying on a lot of scientific jargon. Because there aren't many technical terms, a reader who isn't familiar with earth science can still move smoothly through the narrative, focusing on the high-level ideas that make the expedition important in the first place.
Gather visual content
Now that you've seen an example of the story you want to create, you'll start gathering material. It's helpful to have the story written and multimedia elements organized before you start putting the content into the ArcGIS StoryMaps builder.
This folder includes visual assets you can add to your story as well as a draft of the story you can use to fill in content.
The folder includes a list of the key messages and visuals associated with each part of the story.
Create an outline
With your content inventory complete, you'll start thinking about how you might weave all these pieces together into an outline. Outlines can take a variety of formats, from a simple bulleted list to an entire storyboard, a slide deck, or even a collection of index cards you shuffle around on your desk. The exact format isn't very important—what matters most is that you choose whichever one makes it easiest for you experiment and get creative.
As you make your outline, you should keep two things in mind: your target audience and the key takeaway.
There are countless ways to tell a story; your audience and key message are integral to finding the structure that's best for you. You'd take a very different approach to storytelling with an audience of middle school students versus your social media followers. The same is true depending on how you want a reader to feel when they get to the end of your story.
Changing a story's structure can dramatically change the message and emotions it communicates. This story is written in the first person from the perspective of one of the explorers.
- Who — Establish who is venturing out into the world and explain why they've embarked on this journey.
- Where — Locate the place or places to which they are traveling and re-create the feeling of being there for the reader.
- When — Clearly communicate the chronological order of the events that occurred on the expedition, even if the story doesn't follow a linear timeline.
- What — Include elements that evoke tension or uncertainty in the reader's mind, keeping them invested in finding out what happens next.
Why — Explain the key takeaways from the expedition once it has ended, helping the reader understand why these takeaways are significant.
If you're working on this story with a group, now is a good time to review your story outline with collaborators or colleagues, so you can make any big structural changes before you start assembling your story.
Add content blocks
Now that you have the story text and media, you'll start building the story using content blocks. Each title, paragraph, image, and media type is added as a separate block from the block palette. Using the published story as an example, you'll add blocks to the story to form your own version.
If you are signing in using your Enterprise account you must access ArcGIS StoryMaps from the app launcher.

The app is also accessible in ArcGIS Online via the app launcher.

A blank story template appears.

Around the world, volcanoes threaten nearly half a billion people. Scientists are working to better forecast when eruptions will occur.
The ribbon updates with the new title.

You can change the title at any time. Next to the Draft badge, you'll see evidence of the autosave feature in ArcGIS StoryMaps ; any time you edit your story, that text will let you know your story is saving and then confirm that your changes have been saved.

The block palette contains options for adding content. You'll tell your story using these blocks to add sections of content to the body of your story.
There are a few types of blocks you can choose from. There are Basic elements such as text blocks—paragraph, heading, quote, and so on—and there are also a few options for adding small visual accents, such as a separator or a button. Then there are Media blocks such as an embed (for external web content), image, video, or map. And finally, there are Immersive blocks such as sidecar, slideshow and a map tour.
Immersive blocks are unique in that they become full-screen takeovers of your story, providing different, interactive reading experiences. Those familiar with the classic Story Maps Journal template, for example, may recognize the split-screen feel of sidecar, where a fixed media panel displays visual content while a smaller narrative panel scrolls by.

In 2017, a volcanologist, a photographer, and a cartographer traveled to Guatemala on a National Geographic-funded expedition.
Their goal was three-fold: to conduct innovative research that could help shape volcanic eruption warning systems; to create educational materials that explain the risks of living in the vicinity of a volcano; and to better understand what it is about these locations that is appealing enough for communities to remain there despite the risks.
These paragraphs serve as both an introduction and a summary to your story. You'll make them stand out by italicizing them.

You can also use keyboard shortcuts such as Ctrl+I for italics and Ctrl+B for bold.
- Use the same method to italicize the second paragraph.
- Add a third Text content block and type or paste There's nothing quite like the thrill of going into the field for research.

This text serves as your first heading. Now, you'll add the rest of the text.
The text is broken into sections, each with a few paragraphs. Once all the text is in place, you'll start adding media elements.
Work with media
Once you've added your text, you'll start adding and adjusting media to bring your expedition to life. Images, videos, and other media are important because they break up a long narrative and provide context. You'll add both individual images and an immersive sidecar to the story and change their appearance to best fit the story. You'll also add video footage to the story.
The first image you see in the example story is one of the volcano complex the explorers visited that serves as a banner image.

- In the Add an image window, on the Upload tab, click Browse your files and browse inside the StoryMap_Data , Story Images , and Beginning folders.
The image is added to the story in the smallest form. Because this is a panorama, it's meant to be shown as a large image.

Depending on the width of the image you upload, larger sizes may not be available, ensuring that your content is never stretched beyond its maximum width. Full-width media, for example, must be at least 2,001 pixels wide.

The Image options window appears.
You'll add alternative text, or alt text, that describes the image so that anyone consuming your story with a screen reader (typically used by the visually impaired) can still experience your work in its entirety. You can specify alt text in the properties menu for each media item using the Options button. Unlike captions, which appear below an image, the alt text associated with an image can be viewed by hovering over it.

The next image also includes a caption.
- After the goals paragraph ( The goals for the expedition are threefold ), open the block palette and add another image.
- In the Add an image window, click Browse your files and choose arrival.jpg from the Beginning folder in the tutorial images. Click Add .
Dr. Stephanie Grocke sets up and tests photogrammetry equipment before the expedition up Santa María Volcano. Photo: Gabby Salazar.

Media should break up your text and underscore the points you're trying to make in each section.
As you go, be sure to pause and ask yourself if this is working the way you expected. While having a plan for your story is important, it's okay to iterate and adapt as you go; some things that seem good as a concept don't work out as expected in practice.
This section contains several images with scrolling text instead of captions. These scrolling image elements are called sidecars and help emphasize certain media items.
The Select a sidecar layout window appears.

A Sidecar is added to your story.

A sidecar is an immersive block with a side-by-side reading experience composed of a narrative panel on one side and a media panel on the other. Together, these two panels constitute a slide.

The image of raw coffee beans is added to the story. You'll add explanatory text to the image.
Agriculture around volcanoes thrives in the productive soil. Coffee grows particularly well around Santa María.
Together, a media panel and narrative panel constitute a slide, and you can have multiple slides in one sidecar block.
- Highlight the caption text, click Paragraph , and click Quote .

The first sidecar slide is complete.
At the bottom of the sidecar block is the slide panel. In the slide panel, you can add or remove slides, adjust the transitions between them, or remove the sidecar block from your story entirely. You can change which side the narrative panel is on by using the double-arrow button where the media and narrative panel meet.

A blank slide is added to the pane.
Hot springs are common in this region because of the geothermal activity near volcanoes. Tourists and locals alike can relax and enjoy the beautiful landscapes.
Photo: Gabby Salazar
Volcanoes have spiritual significance to local communities. It is not uncommon to see flower offerings as you climb a volcano.
Finally, you'll add a video to the story. Videos can be hosted on Vimeo or YouTube . Any URL parameters you add to the video link—to start the video at a specific time, for example—will be preserved.
- In the Like all good expeditions section, under the first paragraph, click the Add content block button and click Video .

The video is added to your story.
Make sure you're providing a mix of different views with your visual assets. Wide shots are important for setting the scene and letting a reader fully appreciate the setting of your expedition, but tight shots of textures and little details will give them a more intimate understanding of what it was like to be there. Also keep in mind that it's okay to include silent clips to provide visual texture to your story. Atmospheric clips can catch a reader's eye and pull them into the scene, but do so in a way that is subtle and doesn't interrupt the story with a separate audio narrative.
Work with maps
This story takes place in Quetzaltenango, Guatemala. To help readers picture where this is, you'll add a locator map using an express map. Express maps are a unique feature of ArcGIS StoryMaps . These simple, focused maps can only be created in the story builder and will only be stored in the story in which they are created. With basic drawing and annotation tools, express maps enable you to add points, lines, areas, arrows, and more with ease. You'll also add content from ArcGIS Online , a 3D web scene of the volcano and surrounding peaks.
With ArcGIS StoryMaps , there are a number of options for adding and configuring a map in your story. You can add maps from your ArcGIS Online content, your organization, or ArcGIS Living Atlas of the World . You can also make a simple locator map using the express map feature.

If the Meet express maps window appears, click Skip .
A map of the world appears. First, you'll locate the site of the expedition, Quetzaltenango, Guatemala.
The map zooms to Quetzaltenango.

A pin is added to the map. In the Map layers pane, you can add an image and descriptive text to this point. This information will be displayed in a small pop-up window if a reader clicks it for more context.

In the Drawn features pane, you'll see your newly named feature in a Layers tab.

A legend button appears at the bottom of your map.

Since this map only has one feature, though, a reader can understand the map without a legend.
If you choose to keep the legend on your map, you may also want to change the layer name. You can rename the layer in the More Options menu on the Layers tab, which will also rename it in the map legend.
Unless your reader is familiar with the cities of Guatemala, this map still won't be very helpful. To provide more context for the location of this story, you'll zoom out.
- Zoom out on the map until you can see the entirety of Guatemala and some of its neighboring countries.

The map is added to your story.
You can now adjust the size of the block, interact with the map itself and preview its pop-up.

A map showing the rough location of the expedition is added to the story.
You can use express maps for many purposes in an expedition story. You can add numbered points to the map to show important places you went chronologically, draw a line that retraces a route you traveled, or even outline the boundaries of your area of study. Explore the drawing tools to see how each of them works—you can always press the undo button or delete a feature to remove something you've added.
Next, you'll add a 3D scene showing the route the explorers took. This scene was authored in ArcGIS Online . To add maps and scenes to your story, you can create them in ArcGIS Online and navigate to them in the map browser when you add a new map block.
To learn how to create a web map or web scene, explore the Learn ArcGIS tutorials to make your first interactive web map or build your first 3D web scene .
In the Add a map window, the map browser separates content into tabs like those you see in ArcGIS Online .

The My Favorites tab shows all the ArcGIS Online content that you've marked as a favorite, including the scene you just added.

The scene opens in a map editor similar to the one you used to create your express map. The Scene layers pane lists the layers included in the scene. In this case, these layers show the path that the expedition took up the volcano as well as the names of the peaks. You can make these invisible or edit them by clicking the buttons on the Scene layers tab. Note that these edits will only be applied to the scene in the story; to make permanent changes, you need to edit the scene in Map Viewer Classic .
Continue authoring your story using the template and the final result story map.
Review the story
Before publishing, you'll review the story. This step is important because you want to make sure what you're sending out to the public is accurate and represents the best telling of your story. In addition to proofreading and editing your own story, this is a good point to ask others for feedback on the story.
The Design pane appears with options to choose the cover layout and theme that best suit your narrative. Finalizing your story's design—its overall look and feel—is just as important as choosing the right content for your story. You want to ensure that the story's visual cues (its colors, typography, map symbology, and so on) match the tone of the narrative. These cues are what form a reader's first impression of a story's tone: dark, muted colors paired with formal fonts will signal a more serious story lies ahead, for example. When your design aesthetic and your content tone don't align, it makes for a jarring reading experience.

The story cover is the first thing a reader sees, so you want to make sure you start off with an interesting image. For In the Shadow of a Volcano, it was important to provide immediate context about the expedition and its location, which is why the story begins with a minimal cover followed by an express map and synopsis of the overall expedition.
While you're looking at covers, revisit the title and description of your story to make sure they're accurate and engaging and set the right expectations for a reader.

The navigation ribbon appears above showing all the headings in the story.

Navigation provides a link for readers to jump to the various sections. Next, you'll set the theme for the story.
When choosing a theme, find the one that best matches the tone of your story and the look of its visuals.
Since In the Shadow of a Volcano is a fairly light story, with images featuring strong sky blues and rich vegetation greens, Summit was the right theme choice. This light theme's modern typography and minimalist feel let the content come forward, helping communicate the excitement the explorers felt while on the expedition.
Story themes affect everything from color scheme to typography to the basemap and symbology of an express map, all with a single click. You can switch between themes as much as you like while trying to decide which one is most aligned with your story, watching your content transform immediately.

If asked to continue to Preview mode, click Yes .
The Preview mode allows you to see a story as a user would.
Pay careful attention to the narrative flow, and the kinds of emotional responses it elicits.
It's best to do a full review after you've taken a break from story crafting; you'd be surprised what you pick up on when you review the story a second time. Remember, storytelling is an iterative process. It's okay to change your mind about decisions you made when outlining your story. When in doubt, show someone else your draft and ask for their reaction.

- Optionally, now is a good time to ask others for feedback or suggestions for your story.
Publish and share
Finally, you'll publish your finished story and share it with others. Once it's published, you can choose to share the story with only people in your organization, or you can share it publicly.
The Publish button is only visible in the Draft view.

Sharing the story publicly allows anyone to search and view it. Choosing Organization keeps viewership limited to your ArcGIS organization. You can update these sharing settings later through the More Options menu in the story builder's header.
The story is now available to others. If you click More actions and Edit story , you see the Draft badge is replaced with a Published badge.
After publishing, you can continue to make edits or updates without affecting the shared story. When you make a change, the Published badge in the builder header changes to Unpublished changes . This signals that you've made some revisions to your story, but they have yet to be pushed to the published version.
Once you have your adjustments finalized, click Publish again to update the shared story. Or you can discard your unpublished changes using the More actions menu in the header. This is also where you can unpublish your story entirely, which will revert it to a draft and unshare the story.
Now that you know the basic block elements of ArcGIS StoryMaps , you can use them to build any kind of story you want. Try telling the story of your latest vacation or adventure. When you're happy with your story, you can share it on social media, send it to everyone on your email list, embed it on your website, or share it any other way you want. Also, be sure to share it with the ArcGIS StoryMaps team by tagging them on Twitter .
You can find more tutorials in the tutorial gallery .
Acknowledgements
- Photos by Gabby Salazar and Ross Donihue.
- Video by Gabby Salazar.
- Volcano diagram by Ross Donihue.
- Web scene and its data by Ross Donihue.
Send Us Feedback
Please send us your feedback regarding this tutorial. Tell us what you liked as well as what you didn't. If something in the tutorial didn't work, let us know what it was and where in the tutorial you encountered it (the section name and step number). Use this form to send us feedback .
Share and repurpose this tutorial
Sharing and reusing these tutorials are encouraged. This tutorial is governed by a Creative Commons license (CC BY-SA-NC) . See the Terms of Use page for details about adapting this tutorial for your use.


Ready to learn more?
Related esri training, creating and sharing gis content using arcgis online.
This course shows how to publish data and map layers to ArcGIS Online as services. Learn to build a web map and turn it into a web app.
Telling Stories with GIS Maps
Story maps combine GIS maps with text, photos, and sometimes video to present a topic as a web app. In this course, you will explore different kinds of story maps and learn to create your own.
ArcGIS StoryMaps Fundamentals
Unleash your creativity and craft stories that connect with your audience. The ArcGIS StoryMaps app gives you free rein to combine maps, text, images, video, and audio to share highly engaging, structured narratives. Enroll in this plan to master the steps to build and share map-based stories.

- Brandeis Library
- Research Guides
ArcGIS StoryMaps
- Create a Story Map
- Get Started
Quick Links
Create a new story map, add a title and cover image, add headings and subheadings, add content blocks, practice adding content.
- Add a Web Map or Express Map
- Add a Map Tour
- Add a Sidecar Block
- Design Options
- Preview and Publish a Story Map
- Collaborate on a Story Map
- Create a StoryMaps Collection
- Troubleshooting and Help
- Alumni Access
- ArcGIS StoryMaps A digital storytelling application that lets you combine maps authored within ArcGIS Online with multimedia and narrative content. more... less... Experiencing issues signing into your StoryMaps account? Make sure you're signing in using the institutional login option. (We have step-by-step instructions on the homepage of our StoryMaps guide).

A Note on Screen Size
If you want to use the StoryMaps Builder, you will need to access the site using one of the software's supported browsers (Chrome, Firefox, Edge, Safari) on a tablet, laptop, or desktop computer. The StoryMaps Builder requires a display width of 960 pixels so you won't be able to design a story map on your phone. Once you've published your story map, you can view it on a variety of devices, including devices with smaller screens (e.g., cell phones). For more info, see ArcGIS StoryMaps System Requirements .
An essential component of your StoryMaps project will be the cover of your story map. The cover will be where you add a title , group members' names , and a cover image or video . This is the first thing that viewers will see when they open your story map, so it's important to choose effective title and cover media to engage your audience.

Add cover image or video: You will need to upload a cover image or video from your computer. Linking to media isn't supported for this section of the story. You can change the layout of your story map's cover under the Design menu.

Add Anchor Links
- How to create internal anchor links in StoryMaps ArcGIS Blog post on how you can create internal anchor links to specific headings or subheadings in StoryMaps.

You can add content before, after, and in-between existing content blocks. You can also drag-and-drop most content blocks if you want to reorder the placement of items throughout your story.
- ArcGIS StoryMaps Tutorials In this collection you will find all of the instructional content produced by Esri's StoryMaps team, including guides for new users, in-depth tutorials for specific features, and tips for effective storytelling.
- Learn ArcGIS: ArcGIS StoryMaps Lessons Guided lessons on creating content using ArcGIS StoryMaps.
- << Previous: Get Started
- Next: Add Media >>
- Last Updated: Dec 7, 2023 2:15 PM
- URL: https://guides.library.brandeis.edu/storymaps
Penn State University Libraries
Maps & geospatial: arcgis online.
- Introduction to ArcGIS Online
- ArcGIS StoryMap
- Integrating into Classroom Assignments
- Creating a Web Map
- Creating an Application
- ArcGIS Online Applications
- Donald W. Hamer Center Maps & Geospatial Information ArcGIS Hub
- Accessibility
- ArcGIS Online Data and Content Management
Accessing ArcGIS StoryMaps
Penn State has an ArcGIS Online organizational account accessible via your Penn State Web Access. Please visit the PSU GIS User software page for more information on accessing ArcGIS Online, ArcGIS Pro, and ArcMap.
- Penn State's ArcGIS Online Organization Penn State ArcGIS Online organization
- Get to Know ArcGIS StoryMaps Learning Path for creating an ArcGIS StoryMap
- Getting Started with ArcGIS StoryMaps Guidance on the creation of a StoryMap and setting up options for different parts of StoryMap using map, media, and text content.
- ArcGIS StoryMaps Gallery Gallery of StoryMaps from multiple topics
- Penn State University Libraries Classroom Instructions Step by step instructions on how to create a Story Map
- Introduction to ArcGIS Online: Searching for Content
- Introduction to ArcGIS Online: Adding Location Information in Excel to ArcGIS Online
Launch App Launcher for StoryMaps
From the launch pad area (9 dots) to the left of your name. Click StoryMaps.
From My Stories, click create a new story to launch the StoryMap Builder. Choose from scratch and add sections, or you can start with sidecar, guided maps, or explorer stories.
Add a title to your storymap, and include a subtitle as desired.
Click the add image option to add a background image.
Click the (+) icon to add more content. You can add text, maps, images, timelines, slide shows etc. Keep adding content as needed.
Add Media Content to StoryMap
Click the (+) icon to add more content. Select desired options of text, maps, media, and additional options.
Text: Select the text type (paragraph, headings, bullets, numbered lists), style (bold, italics).
Images: Upload and browse to your files. Locate the saved image file. Alternatively, an url link to an image can be used. Hover over the image to get to the settings. Enter attribution for image. Enter alternative text.
Video: Click the video option. Locate embed code for web video and paste into box. Select how you want the video to appear on the screen
- To create a map, select “Map Tour” from the content list
- Select the tour from scratch or by uploading photos
- Guided puts the photos/locations in an order you choose, and viewers will scroll through (recommended)
- Explorer puts all the points/locations on a map and viewers will have to select a point to click on to see the content
- Map focused has the map as the primary component, with text and images to the side (recommended)
- Media focused has the image as the primary component, with the map and text to the side.
- Create location by adding an image or video, Title, description
- “Add location” to find it on the map. Use the search by location or pan and zoom in to the location
- Click Add Location
- Click the (+) to add more locations
- Reorder your locations by dragging in the map tour
- Customize your map. Click on the “gear” or “Map options” button.
- Select a basemap. Select one that looks best at your zoom level and isn’t too busy. Some basemaps will show aerial images and some just roads. Selecting a basemap has a dramatic effect on what your map looks like.
- Select point color. You can use the preset colors, or change to any color you like. Make sure the color has good contrast compared to your basemap. Preset colors are selected for good contrast.
- Click “done”
Create an Express Map
- Select the “Map” content type
- Click on the add “New Express Map” button
- Search for your location
- Add an image and text and click “Done”
- Use arrow tool to draw arrows to show movement
- Hover over the map to edit the map, add alt text or choose where you want the express map to show on your page
- Click the gear towards the top of the side panel for additional settings including: turning on the legend and changing the basemap.
- Click “Done”
- ArcGIS Blog, What is an express map and why should you use?
Add a Web map to StoryMap
Click under the title/text section so that the (+) options become available.
Under My Maps choose map created with demographic or thematic layers.
Click Place Map.
- Click the (+) for options.
- Select Timeline.
- Choose your layout. Current options are waterfall, single side, or condensed.
- Add dates and tex. Hover over element and you will see the option to an image.
Publishing and Sharing a StoryMap
StoryMap content saves automatically, to share it with others you need to publish it.
At the top of the page, click the Publish button. Select desired options for sharing, including individual, organization, public, and/or group options.
- << Previous: Introduction to ArcGIS Online
- Next: Integrating into Classroom Assignments >>
- Last Updated: Apr 2, 2024 12:34 PM
- URL: https://guides.libraries.psu.edu/arcgisonline
An Historical Tour Through Moscow

- Driver/guide
- Professional art historian guide
- Entry/Admission - Cathedral of Christ the Saviour
- Food and drinks
- We pick up from any hotel in Moscow
- Not wheelchair accessible
- Near public transportation
- Infant seats available
- Confirmation will be received at time of booking
- Operates in all weather conditions, please dress appropriately
- Comfortable walking shoes are recommended
- Most travelers can participate
- This tour/activity will have a maximum of 6 travelers
- For a full refund, cancel at least 24 hours in advance of the start date of the experience.
- You'll get picked up See departure details
- 1 Cathedral of Christ the Saviour Stop: 40 minutes - Admission included Your tour continues at the main Moscow Cathedral and holy place for all Muscovites, the Cathedral of Christ the Savior. Take in the beautiful architecture of the church. Read more
- You'll return to the starting point

- norbertzoltank 0 contributions 5.0 of 5 bubbles Great tour with a knowledgeable guide It was a nice tour with a guide who can tell you everything that you ask about the palace, palace life or the history of Petrograd/Leningrad/St. Petersburg in general. If you have a spare afternoon, I full-heartedly recommend this tour! Read more Written March 16, 2020
- Jim M 0 contributions 5.0 of 5 bubbles Walking tour of Metro, Red Square and Kremlin We were two people and guided by Maria, a highly professional and friendly guide. Her knowledge and insights were very interesting and educational and Maria was happy to respond to our specific questions to make the tout highly personalized and flexible. Read more Written November 28, 2019
- John B 0 contributions 5.0 of 5 bubbles Red Square and the Moscow Kremlin. An amazing experience to visit the heart of Moscow. Red Square is huge with the gigantic Gum department store on one side. The Kremlin is full of great things to see including Cathedrals and museums and beautiful gardens. Read more Written November 4, 2019
- Maria M 0 contributions 5.0 of 5 bubbles Fantastic Tour This was a fantastic tour of an interesting location. I remembered the trick fountains from when I was a child in Russia. The guide was knowledgeable, fun, and flexible. Beautiful gardens, interesting property, fun trip back on the hydrofoil. Read more Written October 30, 2019
- Kevin B 0 contributions 5.0 of 5 bubbles Stunning An exceptional tour. Our guide met us at the hotel and we were transported to Peterhov and kept informed all the way. The tour of the Palace was outstanding as was the tour of the gardens. Returned to st P by hydrofoil. Well worth the money. Read more Written October 9, 2019
- Basso781 0 contributions 5.0 of 5 bubbles Absolute Must when in Moscow This was our second visit to this Gallery and i could go any number of times if i had the money to get back to Moscow again. This is the Art that we from the West never see. Is is brilliant and moving in many cases. I went back to specifically see the paintings by Vereschagin. I was in tears when I walked into the Gallery about 5 years ago and had to go back to experience his paintings again (amongst the brilliant others of course) Read more Written October 4, 2019
- DolceMellissa 0 contributions 5.0 of 5 bubbles where time doesn't matter ... step out of the circle of time and into the ambience of eternity of this Holy Place ... where the Sky is very close ... feel the abundance, and serenity, and interconnectedness of all and everything ... Read more Written October 1, 2019
- bluharmony 0 contributions 5.0 of 5 bubbles Excellent tour! This was an enjoyable and highly personalized tour of everything I wanted to see at Peterhof. I felt like I was there with a knowledgeable friend rather than a tour guide. The tour was a great value and a delightful experience. I had a great time and learned a lot! Read more Written September 19, 2019
- Jim T 0 contributions 5.0 of 5 bubbles The most magnificent palace and gardens The visit to the gardens of the Peterhof Palace as part of the beautiful attractions of St. Petersburg is an absolute must. It was built to rival the Palace of Versailles and it certainly competes with it. Our Viator guide was knowledgeable and informative and was able to answer the questions we raised with her. We were fortunate with the weather so we could take a leisurely stroll the magnificent gardens and the return journey by hydrofoil was enjoyable and gave us a different aspect on St Petersburg. Read more Written September 19, 2019
- charl-mari 0 contributions 5.0 of 5 bubbles Beautiful and inspiring!! I recommend doing this tour with a private guide.Thanks Elana for all the information make making this a great experience!! Read more Written August 31, 2019
- Uptownwhirl 0 contributions 5.0 of 5 bubbles Moscow by Night and Day What a fairy tale visiting Red Square at night, it was spectacular seeing all the fairy lights and the illuminated historical buildings and churches...truly recommended as a place to visit. Next day we visited the Kremlin with Putin in office and the flag flying. Moscow you are magic ❤️ Read more Written June 4, 2019
- Shekufe 0 contributions 5.0 of 5 bubbles Site of historic events The vast square has seen a lot during history, from the revolution in 1917 up until the dissolution of the Soviet Union. There's a great history museum at a corner that is absolutely worth visiting though it may be a bit expensive. Don't forget to get to the end of the square near the park to get a full view of Saint Basil Cathedral and take a photo Read more Written May 20, 2019
- Wonderlust236 0 contributions 5.0 of 5 bubbles The great Red square and the Kremlin Red square is a huge complex in which stands the iconic St Basil's Cathedral...the great Kremlin and the Russian President's office and so many historical buildings and the Royal orthodox private church of the Tsars....first of all the onion shaped domes of the st Basil's Cathedral draws the attention of the tourists...it's the most famous icon of Moscow all over the world..next the Kremlin is the awe inspiring to the tourists....it was the fortified citadel and the seat of power in the Soviet era....it's grandeur and majestic appearance still enchants the tourists...inside this complex an orthodox church is there which was the private church of the Royal family of the Tsars...it's gold plated domes attracts the tourists....a few yards away there is the Russian President's office...there is also the great bell tower of Ivan the great...here is also Lenin's mausoleum...Alexander garden is the first public park of Moscow which sits along the western wall of Kremlin....this vast and the entire complex is full of history and now stands with the past glory and the grandeur....the silent presence of the mighty past.... Read more Written May 7, 2019
- Trevor H 0 contributions 4.0 of 5 bubbles Only got to see a small piece of it I was able to see the expressionist paintings and the drawings for the St. Isaac Church. They were all really great. I was really amazed by the expressionist paintings that happened right after the revolution in the first 1/3 of the 20th century. Every one told a story. Read more Written October 3, 2018
- P2798THlisah 0 contributions 5.0 of 5 bubbles Moscow in July Best place and a must visit! Beautiful and so much history. Lots to do and see for all ages. Take tours because so much history. Read more Written July 9, 2018
An Historical Tour Through Moscow provided by Tetra Spb
2018 Primetime Emmy & James Beard Award Winner
R&K Insider
Join our newsletter to get exclusives on where our correspondents travel, what they eat, where they stay. Free to sign up.
A History of Moscow in 13 Dishes
Featured city guides.
... in his own words and in words of those, who knew him

Concert in Moscow 1993
Samvel Gasparov , a movie director, tells the story about MJ' show in Moscow in 1993:

'I heard about Michael Jackson for the first time back in the 70's. I even knew some of his songs, but I never was a fan. When I worked as a truck driver, I used to listen to Georgian music. Later, when I went to college, I grew to like Joe Dassin, Charles Aznavour, Tom Jones, and Engelbert Humperdinck. But I always knew about Jackson, and I knew that he was a good singer. In the early 90's my dream was to make a movie called "Run brother, run". American filmmakers expressed some interest in the script, and in 1992 I went to Romania where we rented a foundation. As it happened, Michael Jackson was giving a show in Bucharest at that time, and I was introduced to his producer Marcel Avram by one of our mutual friends. Marcel asked me to help them tape Michael's concert, and I did what I could. It was a pleasure. The performance left me stunned. Jackson impressed me very much – he was a genius, that's no question. I was personally introduced to him, and I remember shaking his cool pale hand. On the second day at dinner I told Avram about my wish to make a movie in the USA and my need for money. I already had an offer for five movies and lodging in the US by then. "I like you", Avram said. "If you want, we can bring Michael to Moscow. Then you can organize a show and make some money." I thought it would be cool, but I honestly didn't believe it was possible. But soon after that Avram sent his people to Moscow in order to check out Dessa, the company I headed at the time. It was one of the first Russian private companies created for the purpose of movie making, and I had some good folks on my team.
Suddenly the project came to life. Money was pushed to the background in my mind. I was full of enthusiasm, I wanted to bring that joyful event to people – after all, it was the first time a big Star was going to visit Russia. Since the visit of Avram's delegation and till September 1993 we were busy with preparations. It was my first experience in show business, and I couldn't imagine that it would be that hard and unpredictable. I thought that all showbiz "sharks" would support me and help me with that project, but it turned out the other way round – they threw obstacles in my way and tried to prevent the show from happening. We felt that our efforts were not appreciated. We even got phone calls with threats. And we got attacked by the media: they wrote that I was the king of the liquor industry and the head of the Chechen mafia. They said I was organizing the show in order to sell vodka on the stadium. It was a nightmare! They also wrote garbage about Jackson – that he was a pedophile, and that I was going to bring not him, but his impersonator who would lip synch to his songs. But all this crap only turned us on. We decided that we would make the show happen no matter what.

On September 15, 1993 Michael postpones his flight out of Moscow, Russia, and instead goes to visit a hospital for mentally challenged children there, who rejoice at seeing him and fight for his attention. One of his aides says that the singer has asked for one of the children to be flown to America for care and treatment which Jackson will pay for. The singer holds a few children in his arms and on his lap, comforts and plays with them and wishes to entertain them: “I’d like to sing with them. We all know a song together”, he says, visibly emotional. He also visits children in a nearby orphanage, who will sing a song to him in Russian, turning him – the ultimate performer, into an attentive spectator.
- Thoughts and ideas
- On the plane
- In Australia´s Hospital
- David Smithee
- Christmas Party For Orphans
- The Day I Met My Hero
- Restoration In Neverland
- Once Upon A Time
- Dinner With Michael
- Daniele Parisi
- Always Humble
- Michael In Oman
- Bela Farkas
- Angelic Eyes
- Driver Gokor
- Uri Geller about MJ
- In Search Of Neverland
- In Ormond Street Hospital
- Michael And Photography
- Michael as a Farmer
- David Pack about MJ
- Dance and Weddings
- Donna Ashlock
- Flight Over Brazilia
- One Day at Liseberg
- MJ & the Walters Family
- Craig & Michael Flemings
- Michael and the Dentist
- Magical Michael
- Tim´s Dinner with Michael
- Tabitha Messick meets MJ
- Michael and Mrs. Ma Family
- Sam Parity remembers MJ
- Stories from "The Wiz"
- Peacemaker at 30,000 feet
- Michael Jackson In India
- Nisha Kataria
- Two Michael Jacksons
- MJ in Netherlands
- David Sonnet
- Michael saved his sister´s husband from suicide
- Cascio Family
- MJ and Kim Jong Il
- Little Michael as a Babysitter
- A Major Moment
- Michael and China Airlines
- Bob Giraldi on directing "Beat It"
- You felt like God was within him
- Prasadam dinners
- MJ lifts a child with brain tumor
- Concert in Moscow
- Celine´s Art
- Remembering Michael
- My Brush With Badness
- An Evening With Michael
- South Africa´s Children Hospital
- Michael the Driver
- Journey of Wolf Family
- Amanda Porter
- Polish Girl Marielle
- The Effect of a Song
- MJ Dances at Bar Mitzvah
- Bucharest´s Orphanage
- Mediation of rappers
- Two Days With Michael
- Aboriginal College
- Homeless people
- Gessica´s meeting with MJ
- Mutual support
- Healing Tape
- Three Young Orphans
- Act of Thoughtfulness
- More About Michael
Search site
True Michael Jackson
kiwi@truemichaeljackson.com
What roads will be closed during today's Greenville Cycling Classic? What you need to know

Tour de France veterans George Hincapie, Bobby Julich, and Christian Vande Velde will take a 20-minute ride alongside other cyclists at the Greenville Cycling Classic , presented by Prisma Health, today at One City Plaza.
Tour de France legends Julich, Vande Velde and Hincapie will ride alongside the first 200 registered riders to a casual, one-kilometer speed criterium loop race that travels around downtown for 20 minutes beginning at 5:15 p.m.
Beginning at 3 p.m., men's and women's professional and amateur cycling will occur along Main and Coffee Street. Bike races will continue through 9 p.m. to determine a winner in nine divisions, ranging from 30-minute rides to a 70-lap competition.
This race is part of the Speed Week race series, with nine races in South Carolina and Georgia.
Who is George Hincapie?
Hincapie is a former professional racing cyclist who competed alongside Lance Armstrong as his domestique or assisting rider on the U.S. PostalPro Cycling Team. He is also known for helping Alberto Contador and Cadel Evans to their first Tour de France victories in 2007 and 2011.
During Hincapie's 27-year professional cycling career, he won three U.S. Professional Road Race championships and finished second in the 2005 Paris-Roubaix, still the highest-placing American ranking for that specific race.
How do I attend the Greenville Cycling Classic?
The racing path will expand between East North Street, East McBee Avenue, South Laurens Street, and South Brown Street.
What roads will be closed during the race?
Road closures for the event will be in place from noon to 11 p.m. on April 25.
They will include:
- Main Street, from McBee Avenue to East North Street
- East North Street, from North Main to Brown Streets
- Brown Street, from East North Street to McBee Avenue
- McBee Avenue, from South Brown Street to South Laurens Street
- South Laurens Street, from West McBee Avenue to West Washington Street
- Washington Street, from South Laurens to Brown Streets
Greenville Cycling Classic Event Schedule
- 3:15 p.m. -- Women's Category 4/5 Race
- 3:50 p.m. -- Men's Category 4/5 Race
- 4:25 p.m. -- Masters 40 +
- 4:25 p.m. -- Masters 50 +
- 4:25 p.m. -- Masters 60 +
- 5:15 p.m. -- Ride with the Tour de France Legends
- 5:55 p.m. -- Men's Category 2/3 Race
- 6:55 p.m. -- Women's Pro 1/2/3 Category Race
- 8:05 p.m. -- Men's Pro 1/2 Category Race
For more information, visit greenvillecyclingclassic.com
– A.J. Jackson covers the food & dining scene, along with arts, entertainment and downtown culture for The Greenville News. Contact him by email at [email protected], and follow him on X (formally Twitter) @ajhappened. This coverage is only possible with support from our readers. Sign up today for a digital subscription .

IMAGES
VIDEO
COMMENTS
The map tour block combines a map with media and descriptive text to present a set of related places to your readers. Map tour blocks fill the display and create an immersive experience in your stories. There are two map tour layouts: Guided and Explorer. The guided map tour has two layout options: Map focused and Media focused.
Create your first guided tour in ArcGIS StoryMaps. By accepting all cookies or browsing this site, you agree to the storing of cookies on your device to assist Esri in analyzing visitor behavior, improving your experience, and delivering tailored advertising on and off our sites. Manage cookies here or at the bottom of any page. Accept All ...
Step 5. Set your tour's initial zoom level. This will determine how zoomed in our out your map is for the whole tour. The automatic setting will keep all points visible at all times, while the custom setting may result in panning and zooming depending on the level you choose. You can override this setting on a place-by-place basis if needed ...
Step 1: Insert a map tour block and select the data-driven workflow. To begin, open a story in the StoryMaps builder and select the green circular + button to open the block palette. Select the Map tour option (it's at the very end of the list) to launch the map tour builder. The initial page of the map tour builder lets you decide how to ...
The Storytelling Map Tour template is one of the free templates Esri provides for creating story maps. This tip shows you how to create a map tour story map by downloading the template Esri provides, creating a web map using ArcGIS Online for your tour, and then configuring the template to display your web map. It's easier than you think!
General navigation and how to start creating a Map Tour project in ArcGIS Story Maps
You can also use the Map Options menu to change your guided tour's basemap (background reference map), point color, and initial zoom level.You will want to select a basemap and point color that effectively showcase your data. Think about what information will be helpful for viewers of your guided tour (e.g., a basemap with street names, a tour point color that has a high enough contrast so it ...
Story Map Tour is a popular Story Map, and is especially useful when you want to present a set of photos or videos along with captions, linked to an interactive map. It's ideal for walking tours or any sequence of places you'd like users to follow in order, but still allow room for exploration.
A map showing the rough location of the expedition is added to the story. You can use express maps for many purposes in an expedition story. You can add numbered points to the map to show important places you went chronologically, draw a line that retraces a route you traveled, or even outline the boundaries of your area of study.
Follow our tutorial on crafting map tours to learn how to highlight a set of places in an engaging way. Five walks in South Devon. Take readers on a journey with you and use the progress lines to track your tour. Big adventures, small crowds. Use the media-focused layout to draw more attention to spectacular photos of the tour points.
If you want to create a new story map, make sure you're on the Stories section. Click the + New Story button to launch the ArcGIS StoryMaps builder. You can create a story from scratch or use the quick start options to add a map tour, guided tour, or sidecar content block to your story map. If you're not sure what option to use, we recommend ...
Click StoryMaps. From My Stories, click create a new story to launch the StoryMap Builder. Choose from scratch and add sections, or you can start with sidecar, guided maps, or explorer stories. Add a title to your storymap, and include a subtitle as desired. Click the add image option to add a background image.
This story map was created with the Esri Map Tour application in ArcGIS Online. A walk on the High Line An early spring walking tour of New York City's popular new aerial park. ... SHOW TITLE. A walk on the High Line An early spring walking tour of New York City's popular new aerial park. A story map. Switch to builder mode. NYC OpenData, State ...
The September 30 update to ArcGIS StoryMaps introduced a new type of block called explorer map tour.In short, explorer tour provides a browsable gallery of places located on an interactive map. Explorer tour is a sibling of the existing guided tour block; authors can now switch freely between the two options without losing any information.
April 14 marks the 150th anniversary of the assassination of Abraham Lincoln. This map tour recounts the bizarre saga of John Wilkes Booth and his co-conspirators.
The best maps will be built by a big and diverse community." Overture allows companies to attach outside data to its base map via its Global Entity Reference System or GERS. In the beta release ...
This tour/activity will have a maximum of 6 travelers; Cancellation policy. ... Every one told a story. Read more. Written October 3, 2018. P2798THlisah. 0 contributions. ... Moscow Vacation Rentals Flights to Moscow Moscow Restaurants Things to Do in Moscow Moscow Travel Forum Moscow Photos Moscow Map.
1: Off-kilter genius at Delicatessen: Brain pâté with kefir butter and young radishes served mezze-style, and the caviar and tartare pizza. Head for Food City. You might think that calling Food City (Фуд Сити), an agriculture depot on the outskirts of Moscow, a "city" would be some kind of hyperbole. It is not.
This story map uses a Map Tour element, with an Explorer Grid layout. To view more information about the location, the user simply clicks on the thumbnail image. To get back to the grid, the user would need to click on the X to close the description of that item.Note: Right now, only a title and location description is provided, but more details can be included from the text provided.Example ...
Samvel Gasparov, a movie director, tells the story about MJ' show in Moscow in 1993: 'I heard about Michael Jackson for the first time back in the 70's. I even knew some of his songs, but I never was a fan. When I worked as a truck driver, I used to listen to Georgian music. Later, when I went to college, I grew to like Joe Dassin, Charles ...
According to a study from Greenly released earlier this month, Swift traveled nearly 37,053 miles, generating 77.5 tons of CO2e over almost 113 flight hours during the American leg of her nearly ...
Tour de France veterans George Hincapie, Bobby Julich, and Christian Vande Velde will take a 20-minute ride alongside other cyclists at the Greenville Cycling Classic, presented by Prisma Health ...