PWA on iOS - Current Status & Limitations for Users [2024]
Apple couldn't stay behind anymore since PWAs are much more than a buzzword. What's the status now? Does iOS finally provide full support for PWAs? You'll find the answer below.
A QUICK SUMMARY – FOR THE BUSY ONES
TABLE OF CONTENTS

Introduction
Apple could care more about Progressive Web Apps, there’s no doubt about that. There’s not much documentation, the APIs are added slowly and most common things like Web App Manifest aren’t there for too long (at this point, I wonder if they will get there at all). On the other hand, PWAs are a thing . Maybe not as hyped as Machine Learning, but still, there’s a solid batch of those out there. And even Apple cannot ignore that fact forever.
PWA on iOS - Current status [2024]
As of 2023-2024, Progressive Web Apps (PWAs) on iOS have evolved significantly, offering a more native app-like experience. While they still face certain limitations on iOS compared to Android, recent updates have brought improvements.
Key updates and features of PWAs on iOS include:
1. Home screen addition
Although Safari doesn't provide an automatic installation prompt, users can still add PWAs to their home screen. iOS 13 introduced a new Share Sheet design, making this process more intuitive with visual cues from the apple-touch-icon meta tag.
Recent improvements
- iOS 13 introduced changes to the Share Sheet, which affected how users add PWAs to their home screen. The design of the Share Sheet was updated, and it's recommended for developers to adjust their apps accordingly, particularly since Safari now uses the apple-touch-icon for the home screen icon, enhancing visual recognition for the user.
Limitations
- No automatic prompt : Unlike Android, iOS does not provide an automatic installation prompt from within Safari, so the process is less intuitive and relies on user action.
- Dependence on Safari's capabilities : The functionality and appearance of the PWA when launched from the home screen depend on Safari's capabilities, as it is the underlying browser for PWAs on iOS.
- User engagement : Adding a PWA to the home screen can significantly increase user engagement and retention, as it makes the app more accessible and convenient to use.
- Branding opportunity : The presence of the app icon on the home screen serves as a constant visual reminder of the app, reinforcing brand presence.
2. Dark mode support
PWAs on iOS 13 can support Dark Mode, aligning with the wider adoption of this feature across platforms.
- Consistency with device settings : On iOS, PWAs that support Dark Mode can align with the system-wide Dark Mode settings of the device. This means the PWA can automatically switch between light and dark themes based on the user's system preferences.
- Implementation : Implementing Dark Mode in a PWA involves using CSS media queries to detect the preferred color scheme of the user's device. Developers can then apply different styles or themes based on this preference. The relevant CSS feature is prefers-color-scheme , which can be set to light or dark .
iOS-specific considerations
- Safari compatibility : For PWAs on iOS, Dark Mode support hinges on Safari's support for the prefers-color-scheme media query. Fortunately, recent versions of Safari on iOS do support this feature.
- Limitations : While PWAs can adapt their styles to match the Dark Mode setting, there are limitations in how far this integration goes. For example, it's not currently possible to change the app icon dynamically based on the theme.
- User preference respect : An important aspect of implementing Dark Mode is respecting the user's system settings, providing a seamless experience that matches their overall device usage.
3. Motion sensor API
From iOS 13 onwards, apps need to ask for permission to use motion sensors like the accelerometer and gyroscope, a change aimed at enhancing user privacy.
- User permission : One of the key aspects of using the Motion Sensor API on iOS is the requirement for explicit user permission. Due to privacy concerns and potential misuse, Apple mandates that apps request and obtain user consent before accessing motion sensor data.
- iOS 13 changes : With iOS 13, there were significant changes to the Motion Sensor API usage. Previously, these sensors were freely accessible; however, the update introduced stricter controls, requiring apps to explicitly ask for permission.
Impact on PWAs
- Enhanced interactivity : For PWAs, the ability to use motion sensors opens up new possibilities for user interaction and engagement. It allows for more dynamic and responsive app designs, particularly in gaming, fitness apps, or any application where device movement can be a meaningful input.
- User privacy and security : The requirement for explicit permission aligns with broader trends towards user privacy and security. While it adds an extra step in the user experience, it ensures users are aware of and consent to the data being used.
- Cross-platform considerations : Developers need to be aware of how different platforms handle motion sensor access. While iOS requires explicit permission, the approach may differ on other platforms like Android.
4. iPadOS distinctions
With the introduction of iPadOS, iPads now offer a desktop-class browser experience. However, PWAs on iOS 13 do not automatically adjust their layout when switching to/from Split Mode on iPads.
iPadOS, while sharing a foundation with iOS, brought specific changes that impact the behavior and capabilities of PWAs on iPad devices.
Desktop-class browsing experience
One of the major shifts with iPadOS is the provision of a desktop-class browsing experience in Safari. This means that websites and PWAs are rendered in a way that is more akin to the desktop version rather than the mobile version. This change enhances usability and functionality, especially for complex web applications.
Development considerations
- Responsive design : Developers need to ensure their PWAs are responsive and adaptable to different screen sizes and modes, especially considering the variable rendering between full-screen and Split View modes.
- Testing across modes and devices : Thorough testing across various iPad models and configurations (including Split View and Slide Over) is crucial to ensure a consistent and user-friendly experience.
- Leveraging iPad features : Developers should consider how to best use iPad-specific features like the Apple Pencil or trackpad support to enhance the functionality and appeal of their PWAs.
5. Enhanced PWA installability and accessibility
With updates like the "Add To Dock" button on desktop Safari and the "Add To Home Screen" button in in-app browsers using Safari View Controller, Apple has made installing and accessing PWAs more straightforward and user-friendly. These updates are part of a broader effort to improve the overall usability and appeal of PWAs on iOS platforms
- Streamlined addition to home screen : A key aspect of PWA installability on iOS is the ability for users to add these web apps to their home screen. While iOS traditionally hasn't provided an automatic installation prompt for PWAs like Android does, improvements in the ease of adding PWAs to the home screen have been noted. This involves using the Safari browser's share options to manually add the PWA to the home screen.
- Improved web app manifest support : The web app manifest is a crucial component for PWAs, as it defines the app's appearance when installed on the home screen, including icons, start URL, and display mode. Enhanced support for the web app manifest in Safari on iOS improves the overall installation and user experience, making PWAs feel more like native apps.
- Full-screen and standalone modes : Enhancements in full-screen and standalone modes for PWAs on iOS provide a more immersive user experience. When launched from the home screen, these PWAs can operate in a mode that's visually similar to native apps, without the typical browser UI elements.
- Increased storage quotas : Recent updates to Safari on iOS have included increases in the storage quotas assigned to web apps, including PWAs. This enhancement is significant for PWAs that need to store more data on the device, improving their functionality and user experience.
- Safari improvements : Ongoing updates to Safari, the primary browser for iOS, directly influence PWA capabilities. Enhanced support for modern web standards and APIs in Safari boosts the functionality and reliability of PWAs on iOS devices.
- Greater focus on security and privacy : With growing concerns around data security and user privacy, enhancements in these areas are also expected to continue, ensuring that PWAs offer a safe and secure experience for users.
- Accessibility enhancements : Improvements in accessibility features, ensuring PWAs are usable by people with various disabilities, are also a key focus. This includes better screen reader support, improved keyboard navigation, and adherence to WCAG guidelines.
6. Improved user interaction
Features like Pointer Events allow PWAs to detect whether interactions are made via finger, Apple Pencil, or mouse, particularly useful on iPadOS.
- Touch and gesture controls : Enhanced support for touch and gesture controls is crucial for PWAs on iOS. This includes smooth scrolling, pinch-to-zoom, and swipe gestures that are expected in a native app experience. Improvements in these areas make PWAs feel more natural and intuitive to use on touch-screen devices.
- Responsive design and layouts : With diverse iOS devices, including various models of iPhones and iPads, responsive design is essential. This means PWAs need to adapt seamlessly to different screen sizes and orientations, providing an optimal user experience across all devices.
- Animation and transition effects : Smooth and appealing animations and transition effects can significantly enhance user interaction in PWAs. These visual cues not only make the app more engaging but also help in guiding users through the app’s functionality.
- Performance optimization : Fast loading times and efficient performance are key aspects of user interaction. This includes optimizing images, scripts, and leveraging browser caching to ensure the PWA is responsive and efficient.
- Improved offline capabilities : Enhancements in offline functionality, such as better data caching and offline content availability, contribute significantly to user interaction. Users expect a degree of functionality even when they are not connected to the internet.
7. Development and inspection tools
PWAs are now inspectable on iOS, facilitating the development process.
Development tools for PWAs on iOS
- Web development IDEs : Integrated Development Environments (IDEs) like Visual Studio Code, Sublime Text, and Atom are popular for PWA development. They offer features like syntax highlighting, code completion, and extensions/plugins specifically useful for web development.
- Framework and library support : Frameworks like React, Angular, and Vue.js, along with libraries like Ionic, are instrumental in PWA development. They provide a structured way to build dynamic web applications that can function as PWAs.
- PWA builders : Tools like PWABuilder or PWA Studio by Magento offer simplified ways to create PWAs. They can generate service workers, manifests, and even package PWAs for different platforms, including iOS.
- Testing and debugging tools : Tools like Lighthouse (for performance and quality auditing), Chrome DevTools (for debugging), and BrowserStack (for cross-browser testing) are essential in the PWA development lifecycle.
Inspection tools for PWAs on iOS
- Safari developer tools : For PWAs on iOS, Safari's built-in developer tools are crucial. They allow developers to inspect, debug, and optimize their web applications for Safari on iOS devices.
- Remote debugging : Tools like Safari Web Inspector enable remote debugging of PWAs running on iOS devices. This is vital for testing and ensuring that the PWA behaves as expected on actual iOS hardware.
- Performance monitoring tools : Tools like Google's Lighthouse provide audits for performance, accessibility, progressive web apps, SEO, and more, offering valuable insights for optimizing PWAs for iOS.
- Service worker testing tools : Since service workers are a core component of PWAs, tools that facilitate testing and debugging of service workers are essential. This includes checking offline capabilities, caching strategies, and background sync functionality.
8. Background running and app switcher integration
PWAs on iOS now have improved background running capabilities. They can run in the background and reflect their state in the App Switcher, similar to native apps. This development, although still subject to certain restrictions, marks a significant step towards offering a more native app-like experience
Background running in PWAs on iOS
Limited background execution
Traditionally, PWAs and web apps on iOS have had limited capabilities in running in the background compared to native apps. This is due to the restrictions iOS places on background processes to conserve battery life and maintain performance.
Service Workers
Service workers, a core technology behind PWAs, do run in the background, but their functionality is mainly focused on caching and push notifications (where supported). This enables some level of offline functionality and content updating in the background.
Recent enhancements
There have been improvements in how PWAs handle background tasks on iOS. For instance, more recent versions of iOS started to allow some form of background processing for web apps, but with certain limitations and conditions, especially regarding timers and resource management.
App Switcher integration
Enhanced User Experience
Integration with the iOS app switcher is crucial for a seamless user experience. It allows users to view and switch between apps, including PWAs, as they would with native applications.
App state preservation
For a PWA to be practical and user-friendly, it should maintain its state when a user switches to another app and then returns. This means that the PWA should resume where the user left off, without reloading or losing progress.
Visual representation
In the app switcher, the PWA should ideally have a representative preview and icon, making it easily recognizable to the user. This visual representation is typically handled by the PWA's manifest settings and how the app is coded to behave in multitasking environments.
PWA on iOS - Limitations for users
The current limitations for users of Progressive Web Apps (PWAs) on iOS include:
No push notifications
One of the most significant limitations for PWAs on iOS is the lack of support for push notifications. This impacts the ability of PWAs to engage users proactively, which is a key feature in many native apps.
Installation process
Unlike native apps, PWAs don't have an automatic installation prompt in Safari. Users must manually add PWAs to their home screen, which may not be as intuitive as the installation process for native apps from the App Store.
Limited interaction with device features
Certain device features and sensors may not be fully accessible or supported in PWAs on iOS. For example, while geolocation is supported, other functionalities like USB and Bluetooth connectivity are limited.
Variable performance across devices
The performance and behavior of PWAs can vary across different iOS devices, particularly when considering the diverse capabilities and specifications of iPhones and iPads.
Limited offline capabilities
While PWAs can work offline, their capabilities in this mode might be limited compared to native apps. The extent of offline functionality depends on how the PWA is designed and what data it caches.
App store discoverability
While it's possible to submit PWAs to the App Store, they need to offer more than just a repackaged website. This can create a hurdle for PWA developers looking to leverage the App Store for discoverability.
Browser dependency
PWAs on iOS rely heavily on Safari's capabilities and limitations, as it's the primary browser used for PWAs on Apple devices. Any limitations in Safari directly impact the capabilities of PWAs.
Limited support for advanced web features
Safari's slower adoption of new web standards can limit the functionality of PWAs on iOS. For instance, features like Web Bluetooth or advanced payment options may not be available.
User Experience inconsistencies
There can be inconsistencies in the user experience when using PWAs on iOS, especially when comparing them with their native app counterparts or their performance on other platforms like Android.
App state management
Issues with managing the app state and layout changes, especially in the context of iPadOS and its Split Mode, can affect the usability of PWAs.
<span class="colorbox1" fs-test-element="box1"><p>Read also: Legacy Application Modernization Roadmap - a Step-by-Step Guide. Feel like the software in your company is no longer effective and has become a development blocker? That could mean it's time for a major update!</p></span>
Want to build a Progressive Web App? Here's what to consider
Advantages of building a pwa for ios.
- Broader reach and accessibility : PWAs can be easily accessed via a web browser, without the need for downloading from an app store. This can expand your app's reach to a wider audience.
- Reduced development costs : Developing a PWA can be more cost-effective than creating a native app, especially if you aim to support multiple platforms. You can use a single codebase for both iOS and Android, reducing development and maintenance costs.
- Improved performance and features : Recent advancements in PWAs, such as the addition of push notifications, enhanced offline capabilities, and background running, make them more competitive with native apps in terms of functionality.
- Ease of updating : PWAs can be updated more easily than native apps. Updates are deployed on the server side, eliminating the need for users to download updates from the App Store.
Considerations and challenges
- User Experience : While PWAs have improved significantly, there may still be some gaps in user experience compared to native apps, especially in terms of advanced features and integration with iOS-specific functionalities.
- App store presence : PWAs are not distributed through the App Store, which can be a significant channel for user discovery and trust. Depending on your target audience, not being on the App Store could be a limitation.
- Limited access to iOS features : PWAs may not have access to all iOS features and capabilities that native apps do, such as certain hardware integrations and advanced APIs.
- Variable performance across devices : PWAs can behave differently across various iOS devices, depending on factors like browser capabilities and hardware specifications.
Tips for building a PWA for iOS
- Focus on performance : Ensure your PWA is optimized for performance, especially on mobile devices. This includes fast loading times, efficient use of data, and smooth animations.
- Design for mobile-first : Prioritize a responsive, mobile-first design to provide a seamless experience on iOS devices.
- Test extensively : Thoroughly test your PWA on multiple iOS devices and browsers to identify and fix any compatibility or performance issues.
- Leverage latest web capabilities : Stay updated with the latest web technologies and standards to enhance the capabilities of your PWA.
- Consider user engagement strategies : Since PWAs don't support all native features, think creatively about user engagement strategies. For example, consider alternative methods for push notifications if they are crucial for your app.
- Prepare for offline use : Implement service workers for offline support, which is a key feature of PWAs.
<span class="colorbox1" fs-test-element="box1"><p>Read also: DORA Metrics: 4 Ways to Measure Software Delivery Performance . Improved processes and fast, stable delivery ﹣that’s what you get after starting to measure your team’s performance with DORA metrics. Learn how each of the metrics works and set the path to boosting your team’s performance and business results.</p></span>
Progressive Web Apps + iOS – A slow evolution
As you can see, things are changing slowly. Even if they don’t say it out loud, Apple has moved a bit closer to Progressive Web Apps. While the development of Progressive Web Apps for iOS is still more difficult than for the Android-based phones, it gets better over time. And there’s no doubt your business can still benefit from PWAs. Even on iOS.
Our company invests time in Progressive Web Apps by developing and popularizing them. If you’re more interested in this topic, let’s stay in touch.
Frequently Asked Questions
Our promise
Every year, Brainhub helps 750,000+ founders, leaders and software engineers make smart tech decisions. We earn that trust by openly sharing our insights based on practical software engineering experience.

A serial entrepreneur, passionate R&D engineer, with 15 years of experience in the tech industry. Shares his expert knowledge about tech, startups, business development, and market analysis.

Software development enthusiast with 6 years of professional experience in the tech industry. Experienced in outsourcing and nearshoring market analysis. Our expert in presenting tech, business, and digital topics in an accessible way.
Popular this month
Get smarter in engineering and leadership in less than 60 seconds.
Join 300+ founders and engineering leaders, and get a weekly newsletter that takes our CEO 5-6 hours to prepare.
previous article in this collection
It's the first one.
next article in this collection
It's the last one.
How to install a Progressive Web App on your phone and computer
Everyone's talking about pwas, but how do you actually use them.
Over the last few years, you’ve probably heard a lot of talk about Progressive Web Apps (PWAs) and the various benefits they bring.
For those who haven’t, a PWA is essentially an app built with web technologies like HTML, CSS and JavaScript. In other words, it’s a downloadable website. Because of this, PWAs can be great tools for low-end computers or phones since you usually don’t need a lot of power to run them. Most of the web is designed to run well on just about any platform.
However, installing a PWA can be a confusing process and looks quite different from one device to another. As such, we put together this handy guide to help you figure out how to install a PWA on your Android smartphone, iPhone, or computer.
Installing a PWA on Android

Let’s start with Android. While installing a PWA with Android is easy, the method may also leave you wondering if you truly installed a PWA.
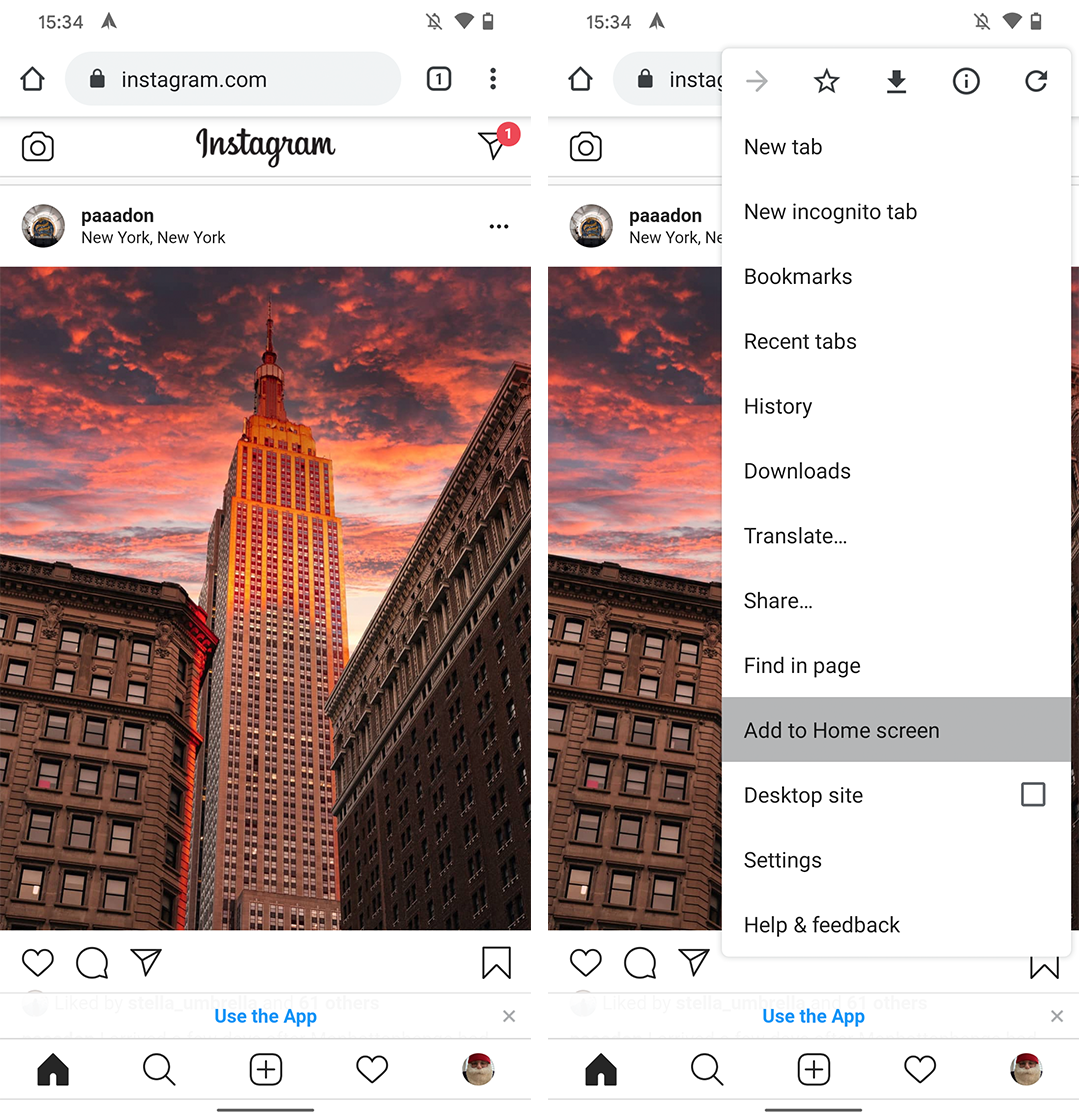
With the vast majority of Android devices, installing a PWA is as simple as navigating to the website you want to install on Chrome. Once there, tap the three-dot overflow menu in the top-right corner and then select ‘Add to home screen.’ Chrome will prompt you to enter a name for the app before adding it to your home screen.
Once done, you’ve installed the PWA. However, there are a few caveats to this. First, this only works if the site offers a PWA. You can still add websites that don’t offer PWAs in this way, but instead, they’ll act as shortcuts to the website and won’t benefit from some of the things that make PWAs so great. For example, true PWAs use ‘service workers’ to cache key resources on your device to speed up app performance. Additionally, they can integrate with device settings like notifications, making the PWA experience more like a traditional app.
If the site you install doesn’t offer a true PWA, you’ll miss out on these key experiences.
Other browsers will let you add sites to your home screen, but PWA support can be a mixed bag with these.
Installing a PWA on iOS

Installing a PWA on iOS is also quite simple, but can be rather limited. The process unfortunately only works from the Safari browser. Beyond that restriction, however, it’s quite similar to Android.
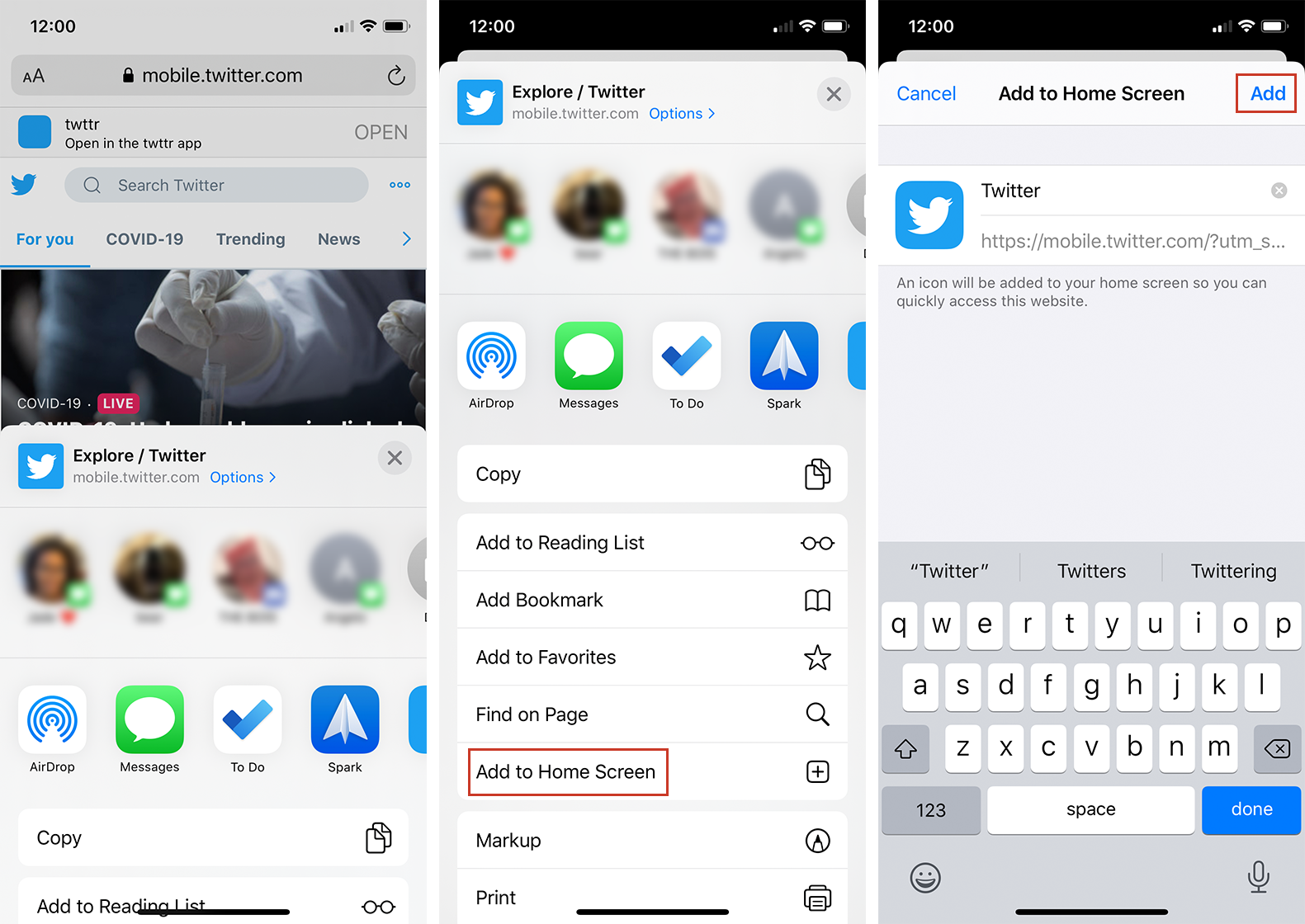
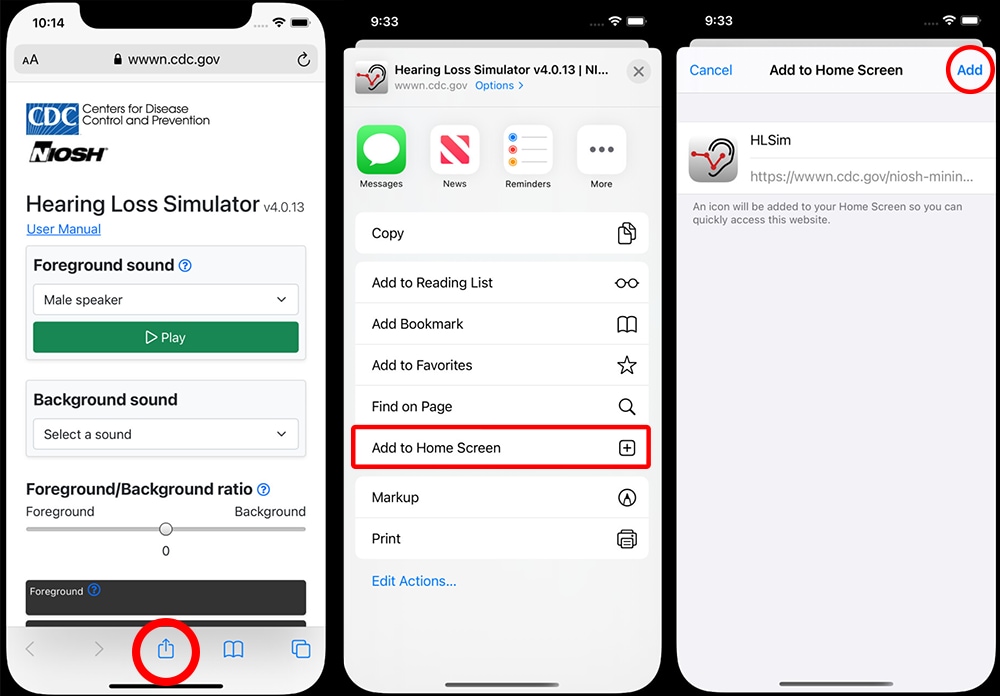
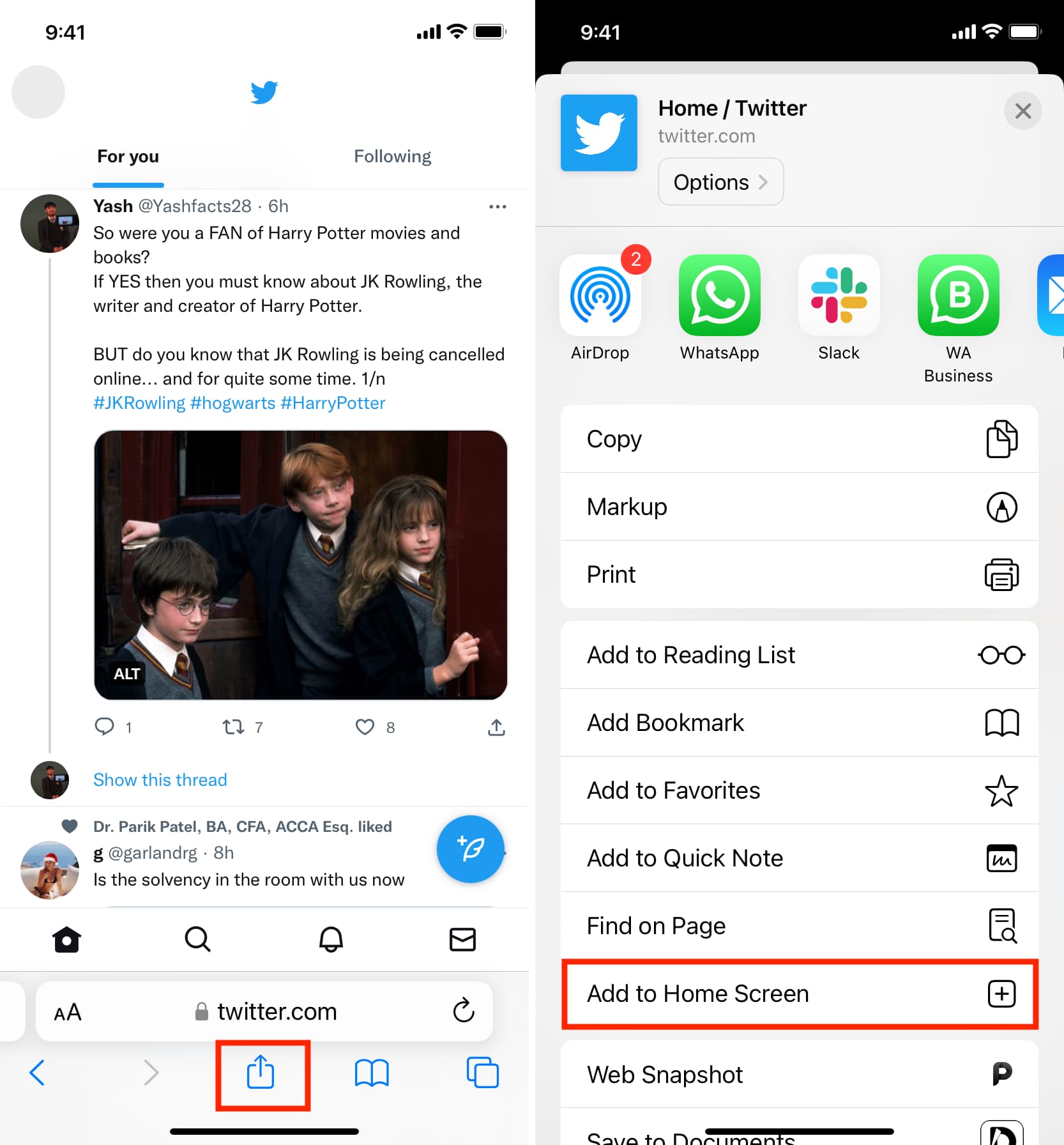
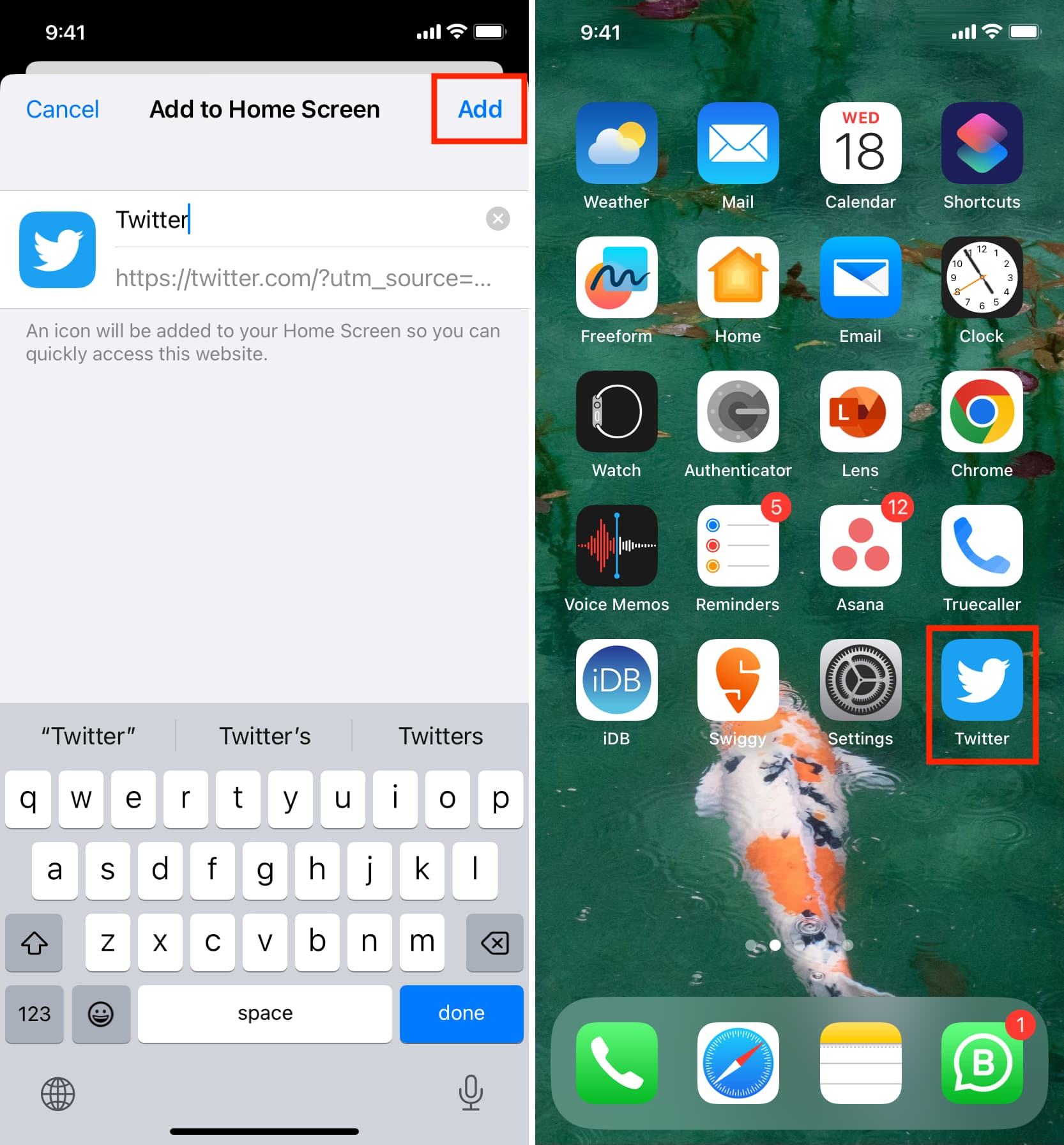
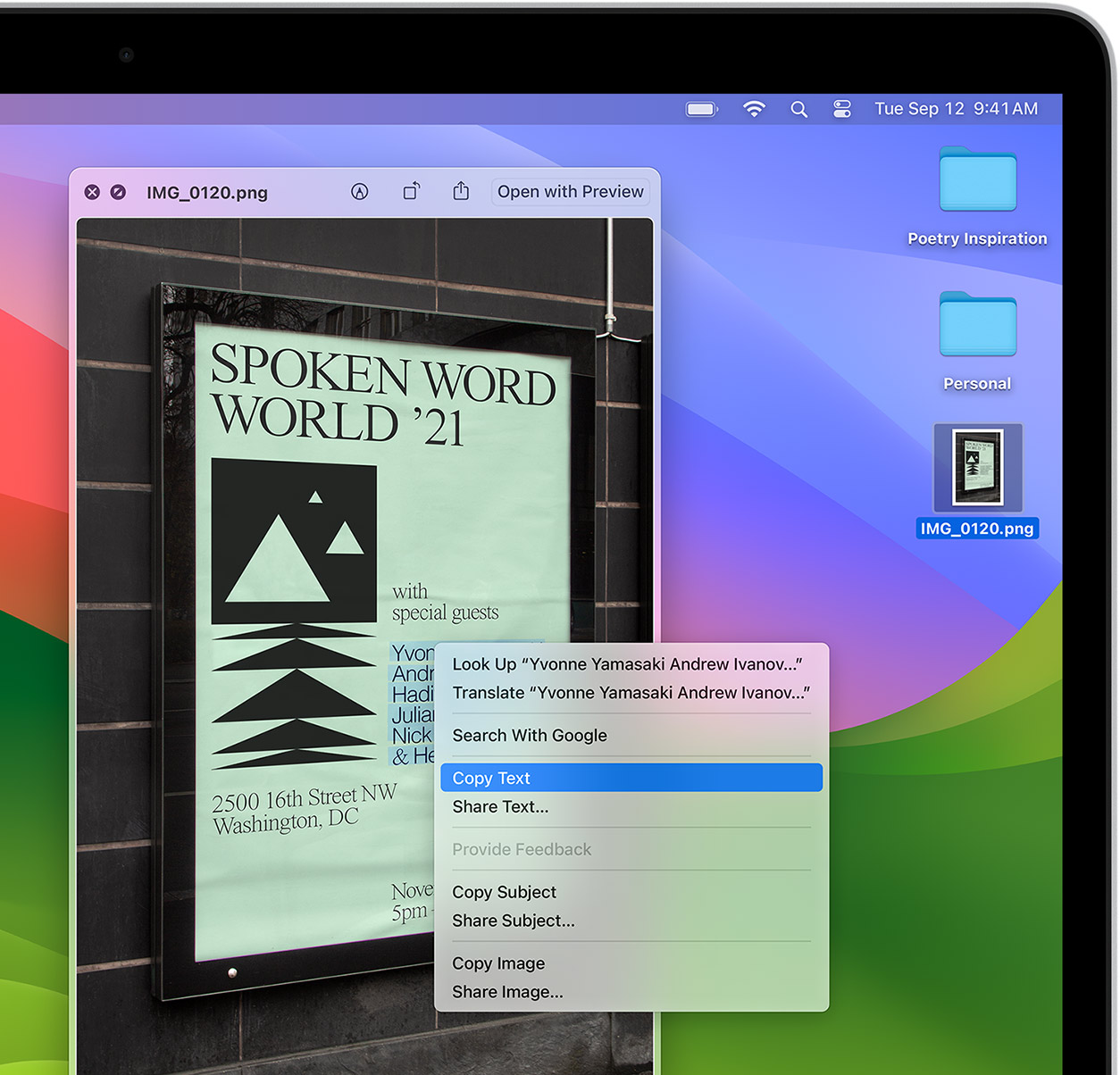
Navigate to the website you want to add as a PWA in Safari. Then tap the ‘Share’ button, scroll down and tap ‘Add to Home Screen.’ Enter the name for the app then tap add. The PWA will show up on your home screen like a native iOS app.
Since the release of iOS 11.3, Safari has supported many of the technologies behind PWAs, including service workers. In other words, PWAs on iOS should work similarly to native apps and can access location, sensor data, the camera, audio output and more. There also some limitations, including a 50MB limit on offline storage, no access to Face ID, Touch ID, Bluetooth or other technologies and no notifications. Check out this blog post for a comprehensive list of what Safari supports with PWAs.
Interestingly, iOS will automatically remove PWA files if the user doesn’t open them for a few weeks. The icon will remain on the home screen and when you next open the PWA, iOS will re-download all the files again.
Installing a PWA on Windows or macOS

If you want to install a PWA on a desktop, your best options are Google Chrome or the new Microsoft Edge. Both browsers offer built-in PWA installation systems, which we’ll cover below.
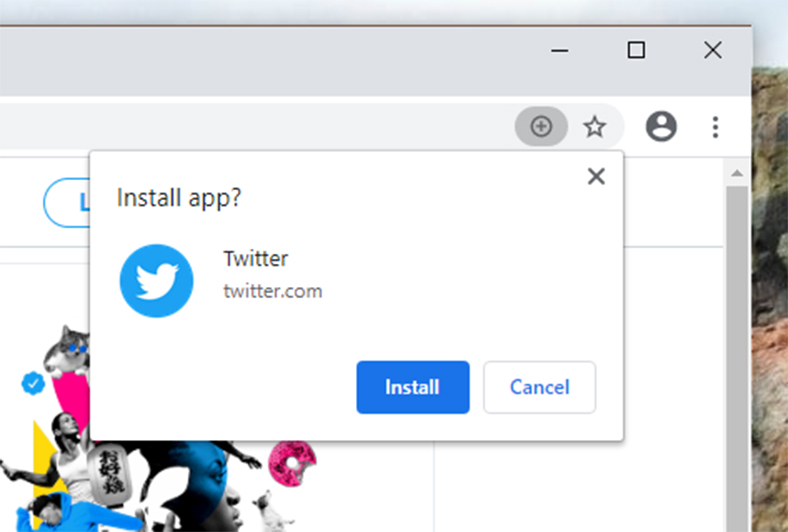
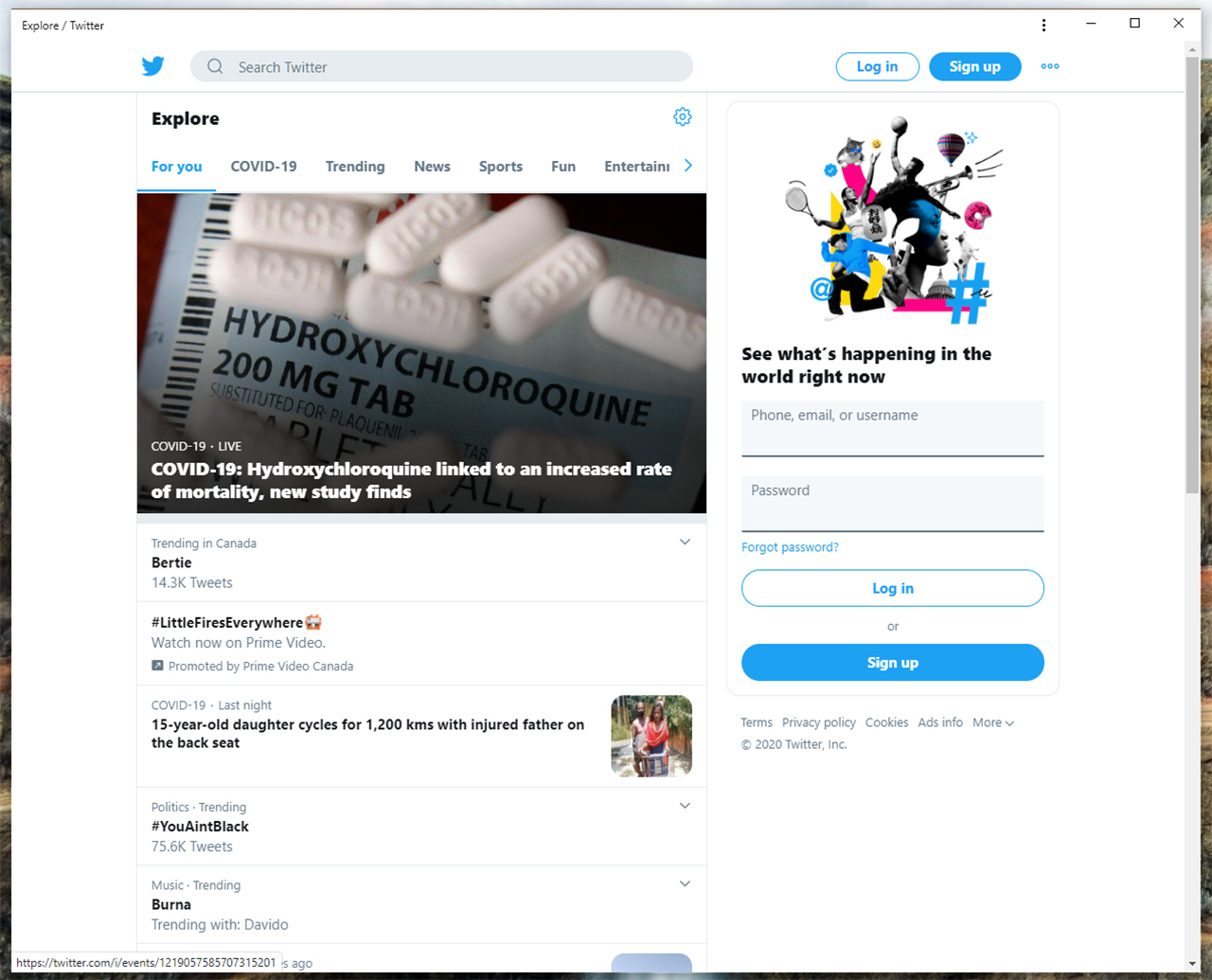
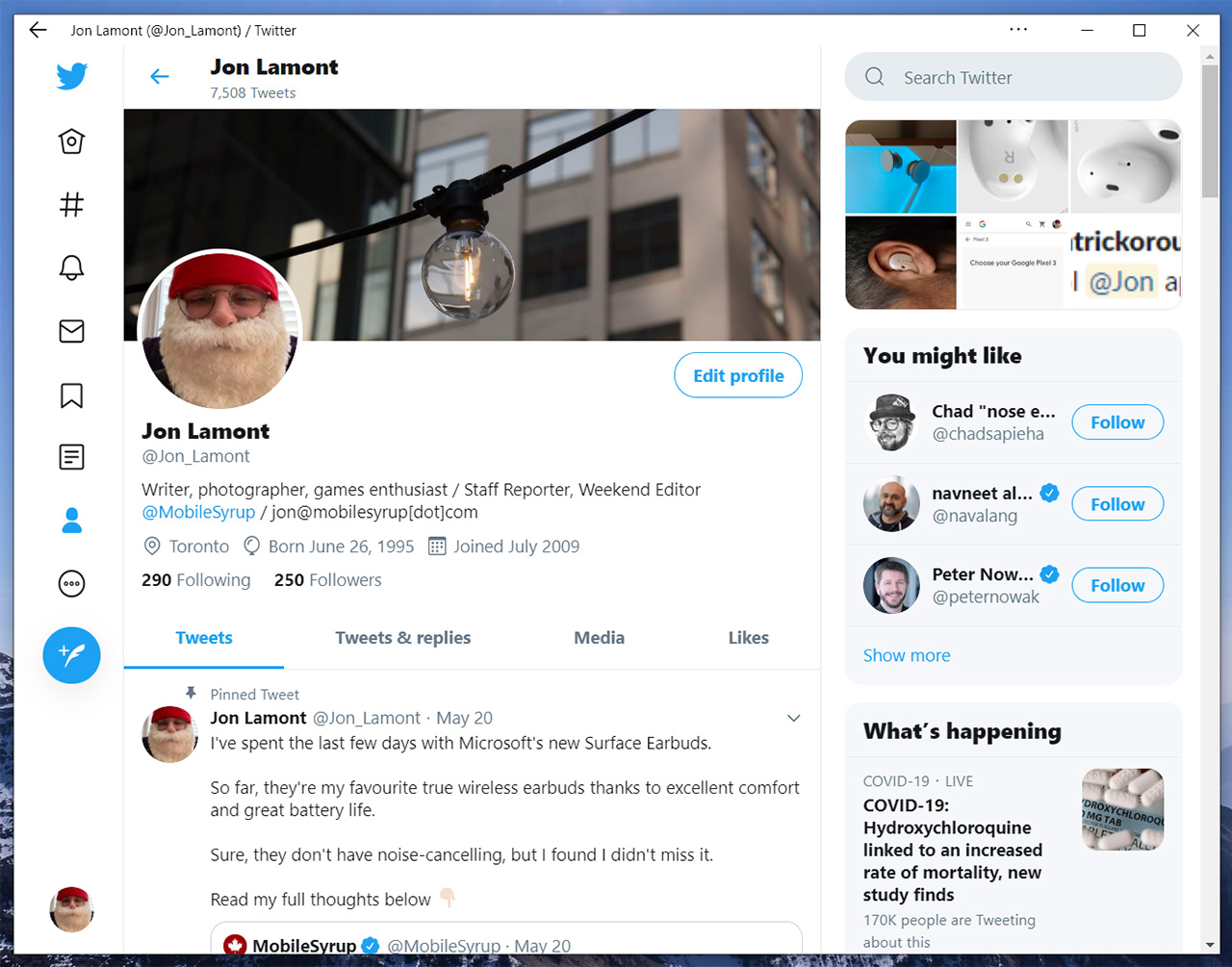
Let’s start with Chrome. On desktop, Google Chrome will display a ‘+’ symbol on the right side of the address bar next to the bookmark button when you visit a site that supports PWA. Clicking the button will prompt you to install the PWA. In the screenshots, I installed Twitter’s PWA using Chrome on a Windows desktop. Once installed, Twitter acts like a native app even though I’m effectively just using the Twitter website.

You can even pin PWAs to the Windows taskbar and, in the future, Microsoft will allow Windows users to view PWAs in the Start menu .
Update 25/05/2020: Chrome also includes an option to ‘install’ a website as a PWA accessible by clicking the three-dot menu button in the top right corner and selecting the install option from the menu.
Microsoft’s Edge browser handles PWAs very similarly.

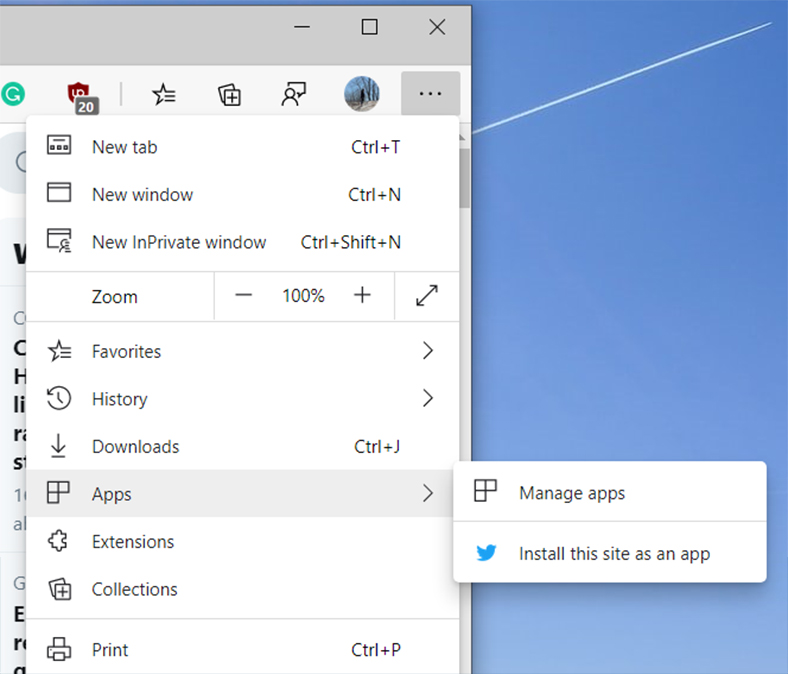
When visiting a website you want to install, Edge users can click the three-dot menu button and select ‘Apps.’ After that, click ‘Install this site as an app.’ Edge will install the PWA and, like with Chrome, users will be able to pin the app to the taskbar.

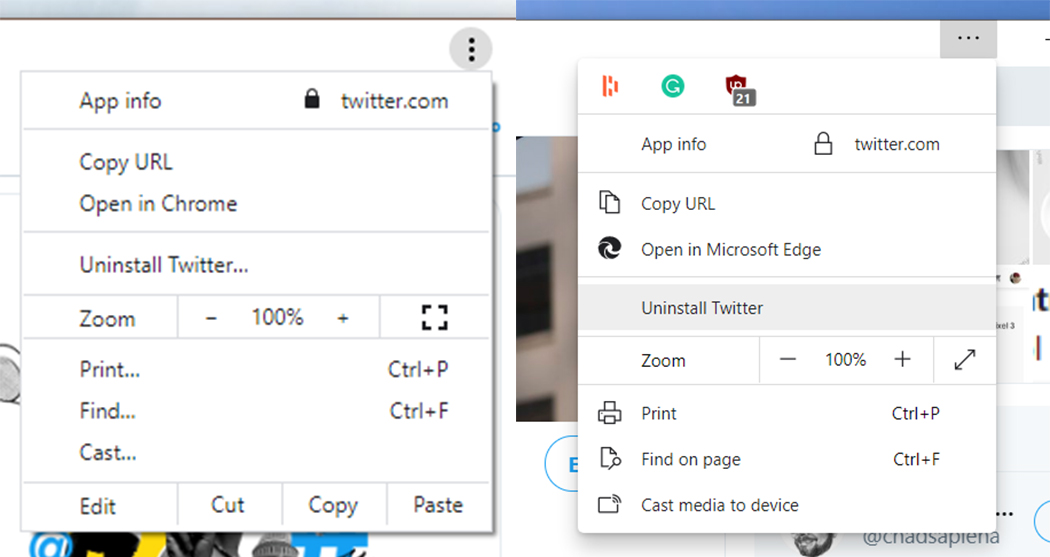
If you want to uninstall a PWA, click the three-dot menu button in the top bar and select the uninstall option.

And there you have it: that’s how to install a PWA. As the technology continues to evolve, I expect the ways to install PWAs may change.
Further, more browsers will add support for PWAs. While a fully PWA future is probably ways off (if it ever comes), these apps remain a great way to access services that typically might be too much for an ageing or low-power system.
MobileSyrup may earn a commission from purchases made via our links, which helps fund the journalism we provide free on our website. These links do not influence our editorial content. Support us here .
Related Articles
Telecom news roundup: bell outage, canada-u.s. plans return to public [may 4-10], streaming in canada on apple tv+, crave, disney+, netflix and prime video [may 6-12], where to stream the new doctor who in canada, here’s what to expect for google i/o 2024: android 15, ai and more, the top technology news, delivered to your inbox every friday..
By submitting your information via this form, you agree to receive electronic communications from MobileSyrup, a division of Blue Ant Media Inc., containing news, updates and promotions regarding MobileSyrup's products. You may withdraw your consent at any time.

- About Us / Tips
- Smartphones
- Tablets & Computers
- Apps & Software
- Accessories
- Buyers’ Guide
- How-to’s
- Security & Privacy
- 5G & Infrastructure
- Tech Effect
How to Install a Progressive Web Application (PWA)
What is a pwa, installing a pwa on ios, installing a pwa on android, installing a pwa on a windows pc or mac.
A progressive web application (PWA) is a web site that can be downloaded to your device and used like an app. The NIOSH Hearing Loss Simulator is an example of a PWA. While a PWA can be used like any regular web page, installing it can provide some advantages. An installed PWA can still be used without an internet connection. It will also appear alongside your other apps for convenient access.
The installation process varies depending on your operating system and web browser.
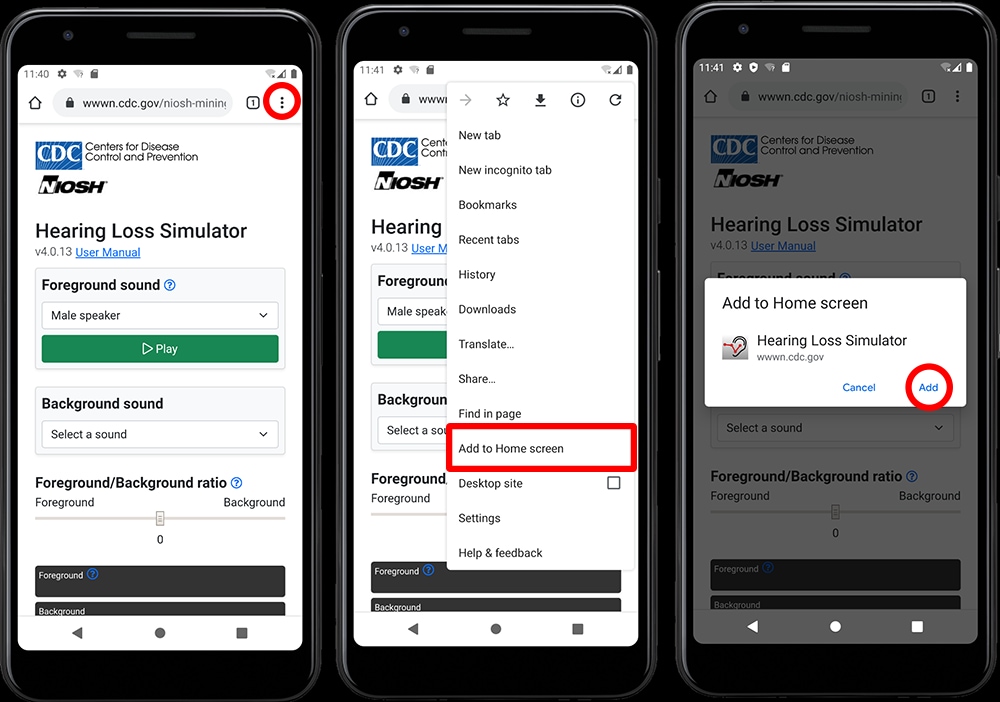
A PWA can only be installed on iOS using the Safari web browser. First, navigate to the site in Safari. Press the "Share" button and select "Add to Home Screen" from the popup. Lastly, tap "Add" in the top right corner to finish installing the PWA. It will now be on your home screen.

The default Chrome browser is capable of installing PWAs for Android. First, navigate to the site in Chrome. Press the "three dot" icon in the upper right to open the menu. Select "Add to Home screen." Press the "Add" button in the popup. The PWA is now installed and available on your home screen.

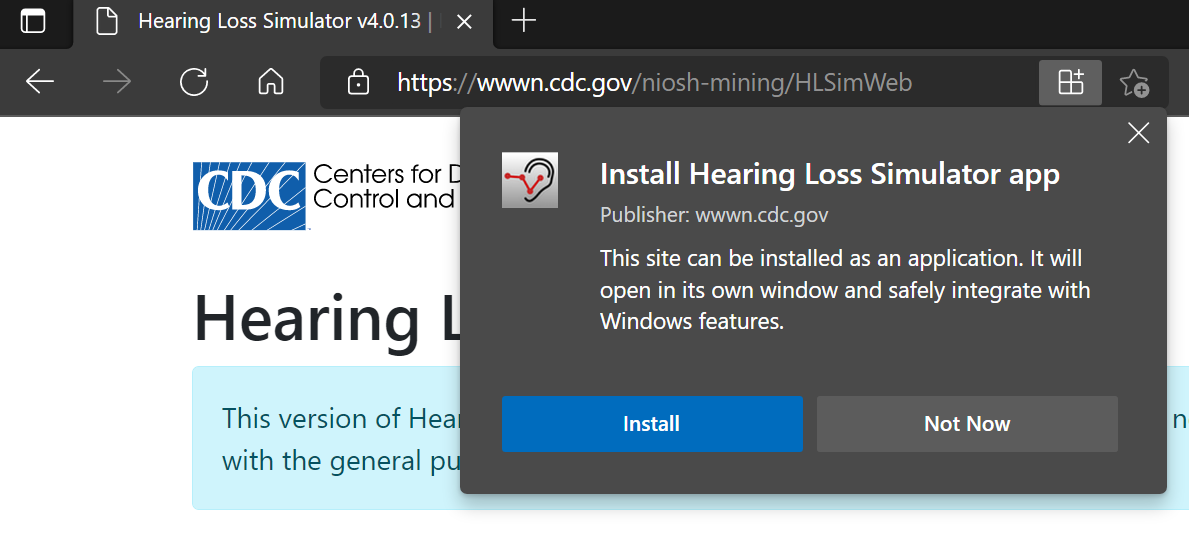
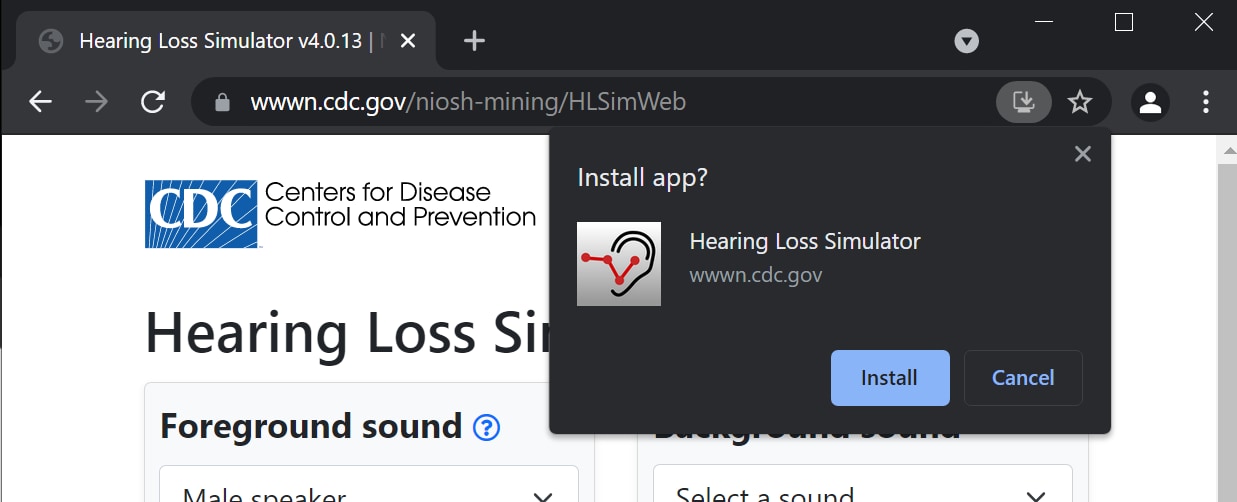
Google Chrome and Microsoft Edge currently have the best support for PWAs on Windows and Mac OS. The installation process is very similar for both browsers. First, navigate to the site you wish to install as a PWA. If the site is a PWA, there will be an icon on the right side of the URL bar. Click the icon then click the "Install" button. Alternatively, you can install the PWA from the "three dot" menu.
On a Windows PC, the PWA will be available in the start menu. On a Mac, the PWA will be in the launcher and in the spotlight search.
Microsoft Edge

Google Chrome

- Workplace Safety & Health Topics
- Publications and Products
Exit Notification / Disclaimer Policy
- The Centers for Disease Control and Prevention (CDC) cannot attest to the accuracy of a non-federal website.
- Linking to a non-federal website does not constitute an endorsement by CDC or any of its employees of the sponsors or the information and products presented on the website.
- You will be subject to the destination website's privacy policy when you follow the link.
- CDC is not responsible for Section 508 compliance (accessibility) on other federal or private website.

DEV Community
Posted on Jun 6, 2023
Safari 17 Beta: A Game Changer for PWAs on MacOS
Safari 17 Beta is the latest version of Apple's web browser, which was released on June 5, 2023. It includes many new features and improvements for web developers, especially for those who create Progressive Web Apps (PWAs).
If you are not familiar with PWA, PWAs are web applications that offer a native app-like experience to users. They can be installed on various devices, including MacOS, and can work offline, send push notifications, and access device features.
In this blog post, I will highlight some of the new WebKit features that Safari 17 Beta supports for PWAs.
New WebKit Features for PWAs
- Web Share API Level 2 : This API allows PWAs to share files with other apps on the device, such as photos, videos, or documents. It also supports sharing multiple files at once.
- Web App Manifest : This is a JSON file that describes a PWA, such as its name, icons, start URL, display mode, and more. Safari 17 Beta supports more manifest properties than before, such as categories , description , and screenshots .
- Web App Banner : This is a prompt that appears on Safari when a user visits a PWA that can be installed on the device. Safari 17 Beta improves the appearance and behavior of the banner, making it more consistent with native app banners.
- Service Workers : These are scripts that run in the background and enable PWAs to work offline, sync data, send push notifications, and more. Safari 17 Beta improves the performance and reliability of service workers, and adds support for some new APIs, such as CacheStorage and Background Sync .
- Web Push API : This API allows PWAs to send push notifications to users even when they are not using the app. Safari 17 Beta adds support for silent push notifications, which can be used to update the app's content or state without alerting the user.
Advantages of PWAs for Developers
PWAs offer many advantages for developers, and on MacOS right now, as well. Some of them are:
- They are easier and cheaper to develop and maintain than native apps, as they use web technologies and standards.
- They can reach a wider audience, as they are compatible with different browsers and devices.
- They can leverage the features and performance of Safari, which is the default browser on MacOS and supports many PWA capabilities.
- They can provide a seamless user experience, as they can adapt to different screen sizes and orientations, work offline, and update automatically.
PWAs are a great way to create engaging and reliable web applications that can run on MacOS and other platforms. If you want to learn more about PWAs, you can check out this guide from Google.
Are you interested in learning GitHub but don't know where to start? Try my course on LinkedIn Learning: Learning GitHub .
Thanks for reading this post, I hope you found it interesting!
Feel free to follow me to get notified when new articles are out 🙂

Emanuele Bartolesi Follow
Top comments (4).
Templates let you quickly answer FAQs or store snippets for re-use.
- Location Frankfurt
- Education BSc Advanced Technology @ University of Twente
- Work Founder @ Webshift
- Joined Feb 28, 2023
I am really thinking about this a lot and could image the future with only PWA‘s where users do not install native apps on their devices anymore (at least that is what I would like for mobile).
What do you think? Will the PWA be able to fully replace native apps at some point?
- Email [email protected]
- Location Zurich, Switzerland
- Pronouns he/him
- Work Microsoft 365 Architect
- Joined Jun 22, 2018
I am a big fan of PWA since the beginning... but I don't think they replace native apps completely... (but I would like 😀)
- Joined Aug 17, 2023
There's no documented support for Web App Install Banners in Safari / iOS 17.
Here's the WWDC announcement: developer.apple.com/videos/play/ww...
and the beta release notes: developer.apple.com/documentation/...
- Joined Jun 9, 2023
I’m sorry but I think Apple didn’t create web app banner !
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

How to Print to Browser Console from Razor View Page in ASP.NET MVC
Shekhar Tarare - Apr 27

⚡️ Gowebly CLI now supports the PocketBase framework
Vic Shóstak - May 10

How to Generate QR Codes in Laravel 11
MK - Apr 27

Estrutura de Pastas Aplicações SPA (Angular, React, Vue ...)
Diogo Neves - May 1

We're a place where coders share, stay up-to-date and grow their careers.

Progressive Web Applications (PWA) on iOS 13 & 14 Provide a Rich Channel to Reach Customers Despite the Platform Limitations

Last Updated - Sat Jan 09 2021

Progressive Web Apps are everywhere, literally. Every major browser and platform has support for service workers and are using the web manifest file in some form or fashion.
This includes Apple's iPhones and iPads using iOS Safari.
Do Progressive Web Apps (PWA) work on iOS?
The catch is Apple's implementation is somewhat restrained compared to other platforms, especially when compared to Chrome and Edge.
Stop right there!!!!
THIS DOES NOT MEAN Progressive Web Apps don't work on iOS, they do and they are great!
The limitations are limited at this time. Almost every feature you want n your application is supported by Safari on iPhone.
Safari supports service worker caching. It does not support push notifications or background sync. Safari does use parts of the web manifest file.
There is a 50MB service worker cache limit, but that does not mean you cannot persist more data. IndexedDB allows you to store a few GBs of data. It really depends, like other platforms, on the available space.
There is no native add to homescreen prompt, but other than Chrome and Edge no one else does either.Unused web apps that have not been added to the homescreen will have their cached assets purged after 7 days. This is less of a problem than most think.
That may sound like a lot is missing, but it is not as bad as it sounds.
A great feature of the web platform is the ability to progressively enhance (the progressive part of PWA) and polyfil many features when a browser does not support them natively.
To be fair Apple was really the first platform to support the concept of a web app. When they released the iPhone the first apps were HTML5 based.
As such they provided a way to manually add a website to the homescreen and launch in a full screen experience.
They kept the process simple, just sort of hidden.
Unfortunately, they never matured the experience. And service workers did not exist at the time.
Today that has changed, but like I mentioned, the iOS PWA experience is a little different than other platforms, but very serviceable. It is also improving with each Safari update.
I should note that Apple is not a fan of the term 'Progressive Web App' or 'PWA'. Instead they prefer to call them HTML Apps or Web Apps.
This is merely semantics. There is no official PWA specification, it is merely a term created to describe a modern breed of websites.
They are keen to point out that progressive web application is a term created by a Googler and initially promoted by Google. To be fair they are right.
The main takeaway from this article is why PWAs are a great choice to target iPhone and iPad users for your application. In fact Apple will probably tell you that too if you pay attention to the direction they are heading.
For now we know how Safari on iOS 13 supports modern web APIs. We are still waiting to see what updates and features will be added to iOS 14 and the next version of Safari.
Does Apple Even Want Progressive Web Apps?
Current pwa implementations have more success on ios than before, consumers are burned out on apps, pwa technology supported on ios, ios progressive web app cache capacity, does ios support push notifications, background sync on ios, ios pwa quirks.
Many wonder if Apple wants PWAs to succeed or even work on iOS and MacOS. The reason is progressive web apps compete with the AppStore.
The reality is Apple is more than willing to see apps leave the store and migrate to the web . They are doing a great job themselves of running off many brands from the AppStore as it is.
Recently they denied Hey.com's app update because they were not using Apple's in app payment services. Instead BaseCamp chose to use traditional merchant card services that charge 1-3% or 10% of Apple's 30% fee.
Spotify has filed a lawsuit against Apple's app store practices .
And then there is the Epic battle with Apple over Fortnite .
If you don't believe me, you should see app owners contacting me to create a PWA for them. Some because their apps were removed. Others because they fear removal or rejection.
By removing apps and making others 'uncomfortable' they are recommending to use the web.
Seriously, they even use that language:
"if the App Store model and guidelines are not best for your app or business idea that’s okay, we provide Safari for a great web experience too."
Clients have confirmed these Apple notices suggesting they move to the web.
So does Apple care about AppStore success? Yes, they do, but at the same time it is not their priority, selling hardware at massive margins is the goal.
Sure the AppStore generates billions in sales each year and yes Apple takes a 30% cut. But as I highlighted in the Spotify vs Apple article, much of that revenue is from a handful of apps.
I have created a litmus test to determine if your app should be native or a progressive web app: Does your app sell iPhones?
If the answer is no, then don't waste your time and money on a native app. Apple does not want you anyway.
But if you want to invest $5000-50000 on an iOS app to see if they will accept it be my guest. I am still here to make it available to everyone for less.😁
When you take the time and create a proper progressive web app you are taking the time to create a better user experience. This better UX ultimately means your customers are happier with your online experience and of course engage at higher rates.
Even with platform limitations a consistent message from brands using PWA is their iOS engagement numbers increase.
It is sort of real-world application of the 'a rising tide raises all ships' saying.
There are many PWA examples out there reporting across the board improvements to key performance indicators.

AliExpress saw an 82% increase in iOS conversions, the Washington Post saw nearly a 5x increase in user engagement and MyNet saw a 19% page view increase on iOS just to name a few sites and stats.
Even with the current limitations making a better web user experience means you will reap rewards on iOS. And eventually Apple will catch up to the competition. At least to where Chrome, Edge and other browsers are today. When those missing features light up your customers will just experience them.
Oh, and if you think having a presence in the App Store will make you successful, think again.
We know about 4 years ago consumers reached app fatigue and stopped downloading or installing apps.
Yes, apps are still downloaded, but for the most part it is the 4 or 5 apps the consumer uses the most and only when they get a new device.
For the most part these apps are Facebook. I mean Facebook, Messenger, WhatsApp and Instagram, all Facebook apps.
When you read over 80% of a consumer's screen time is in an app, almost all that time is using social media. The other apps are video, which honestly can be progressive web apps without degrading experience. I mean Netflix is phasing their apps out.
If you study mobile app consumption 99% of apps are rarely downloaded. If an app is downloaded 90% of the downloads are used once before the app is removed.
Most apps are eventually abandoned and after a while purged from the platform due to lack of interest by device owners.
Unfortunately, many still fear or falsely assume they need to have their brand in the AppStore to be found.
Are you Facebook? Are you Fortnite?
If you answered no, then most likely no one is looking for your app in the store.
They are searching for your products and services in search engines. While SEO ~ is not simple, it can provide piles of targeted traffic to your site.
Once you get them on your site you can easily remarket and engage them in your sales funnel. By the time you get them to the purchase point they don’t want to go through the 6-8 steps to download your app to their phone.
If you have a progressive web app they have already ‘installed’ the core plumbing required for your PWA experience. You just need to get them to formally install or add your PWA to their device homescreen. A far easier task than downloading an app.
I frequently read articles about limitations of progressive web apps on iOS. Most are a bit naïve and paint a much bleaker picture about capabilities than reality.
Sure, there are limitations with Apple Safari due to its laggardness in supporting modern web standards. The current joke among web developers is Safari is the new Internet Explorer.
Of course, Internet Explorer is Microsoft's old, long deprecated browser that had so much disdain passed its way. It lagged behind its rivals FireFox and then Chrome.
Today most browsers support the same modern web standards and capabilities. Most except Safari, which always seems to be at least 2-3 years behind the competition.
The story is not as bad as that sounds. The boundaries can be handled if you plan for them. And if and when Apple ships support for a feature it can just light up in your application.
I have built applications that deal with iOS limits. Even with the lack of push notifications you can fall back to SMS. Sure USB and Bluetooth are not supported, but the demand for these APIs is very niche.
Today's modern standards have elevated the web platform to almost even parity with native counterparts. Sure there are a few edge cases where the web does not have a viable specification. But these missing features tend to have rare implementations even with native apps.
So yeah, right now the web does not offer Geo-Fencing, but I know very few applications that leverage this technology anyway, so I am not that concerned.
As for progressive web applications, what they are and what they can do that mere websites can do is well, no different.
To be classified as a progressive web application there are 3 criteria:
- Register a Service Worker with a fetch event handler
- Valid web manifest file with a minimal homescreen icon set
That is the bare minimum, but of course there is more to the puzzle.
PWAs are just websites, but they differ from a common website in that they have those three technical features but are designed to just plain be better.
Ambiguous and anecdotal as you can get. Yes, it is the eye of the beholder if you will.
The thing about a progressive web app that makes them stand out can often be just taking advantage of platform APIs like Geolocation , biometric authentication, the payment request API, Bluetooth, Camera, Web Share and many other user experience APIs available today.
When you really boil it down, Progressive Web Applications deliver a superior user experience. This user experience gracefully degrades when the browser does not support a modern feature.
In other words, the web site provides the best possible experience the browser allows.
I find it frustrating how many of these features are assumed to not be supported or worse brand new when they have existed for years.
For example, Geolocation has been supported by all browsers for a decade.
Biometric authentication, i.e. fingerprint or facial recognition enjoys support among most browsers via the WebAuthn specification . For the record iOS Safari has shipped support .
As far as PWA support on iOS the only core thing missing is the support of the web manifest. The file that provides enhanced meta data about the web site to the browser. It facilitates the add to homescreen experience .
Apple has shipped limit support, or really partial use, for this feature. It is not a deal breaker.
That's right, a web manifest file is not required for a great user experience, and you CAN add a progressive web app to the iPhone homescreen.
iOS has had add to homescreen support on iOS since the first iPhone shipped. So rather than divert engineering resources to support this standard they focused more on catching up in the service worker space.
I think this was the right choice.
You can still include Safari's mobile-web-app-capable and touch-icon META tags in your page's HEAD without causing issues with other browsers on other platforms.
This is what is great about the web. It is very forgiving and you can add modern functionality to a website and gracefully degrade when the browser does not support a feature.
I am sure Apple will eventually support web manifest files, but for now I would prefer they focus on adding service worker features, other platform APIs and fixing bugs.
Right now, the biggest progressive web application limitation on iOS is the small cache capacity quota Apple imposes, ~50MB.
Again this is not a deal breaker for most web sites. If you need 50MB to cache your site's assets you really should revisit your application's code and caching logic.
I am working on a few projects right now that do need to cache more than 50MB, but they need to cache audio and video files. For these applications the media files can be looked at more as data rather than a network addressable resource, which is what service worker cache is really designed.
In these cases, the audio and video files can be cached using blob storage in IndexedDB, a browser database with much more available capacity. In fact, the IndexedDB capacity on iOS seems to be almost unlimited in the tests I have run, up to 1GB.
Let me put this in perspective, I have built several large web sites with 100s of unique web pages and support assets and cached everything (excluding images) in localStorage. localStorage is typically limited to 5MB, so you get the idea.
IndexedDB access is available within your service worker, where localStorage is not. This does mean you can intercept the network request to the more 'binary' responses and cache them in IDB in the service worker and sort of build a special caching abstraction layer to make managing their caching easier across different browsers.
Of course, even with Android and other mobile devices disk space is a premium. This is why Apple chose to limit service worker cache to 50MB. A 32GB phone does not have much storage once you factor in the operating system and other mandatory platform apps.
So, don't expect to be able to cache a high definition, large screen formatted movie. But audio books, podcasts and properly formatted videos should have no problem being cached on iOS.
So don't let the lack of service worker cache capacity stop you from using a Progressive Web App.
At this point in time Apple's iPhone and iPads do not support native push notifications . You can gracefully fallback to SMS notifications. Both provide high engagement levels with minimal costs.
I am asked about this more than any other web platform feature, at least it feels that way.
Even though I get frustrated with Safari's limitations it does support most modern web APIs needed to make great user experiences.
This does not mean I am not asked by clients and potential clients if they can do some pretty crazy stuff. Most of the request are often not even possible with a native app. Others violate Apple, Google and Microsoft's terms, which means native apps are rejected and the stakeholders are hoping they can use the web to achieve their goals.
As for background sync this is a bummer. However, this is not supported by browsers outside the Chromium ecosystem at the moment.
You can create your own synchronization support by leveraging offline detection and IndexedDB. The main drawback here is the user will need to open your web app in order for your fallback to work. You cannot trigger the service worker to just execute in the background when the network returns, which is the main feature of the service worker background sync API.
Another quirk PWAs have on iOS is being purged. This can be very problematic.
Recently Apple has addressed this problem. When a PWA is added to the user's homescreen the platform will retained cached assets for an indefinite period. Even more incentive too push users to install your PWA.
Because Apple assumes space on its devices is cramped, they aggressively throw unused items overboard to free up disk space. Add to homescreen seems to be a signal to the operating system the assets are more important, therefor they are retained.
If your PWA or any website for that matter, goes unused for a few days (we think it is roughly 14 days, it is not documented) the device will remove all cached assets associated with the origin. This includes IndexedDB, service worker cache, localStorage, etc. Again, this concerns sites not added to the homescreen.
This has made relying on cached assets a bit of an issue. The real problem lies when a user might try to load your PWA while they are offline for the first time in a month. The PWA won’t work, even if your service worker pre-caches all the required files for offline functionality.
You should also build in a check for purged cached assets in your service worker. I think just important is you should also include some sort of notice for your users if they expect the application to function offline.
Let them know the content they are caching now may not be available if unused for a long period of time. If they anticipate needing your app for offline usage try to plan ahead.
In theory your cached content could be purge by other browsers too, but they are not as aggressive. Providing a message to set user expectations can go a long way to curb potential issues down the road.
Sure there are limitations to for Progressive Web Apps on iOS, but they are not deal breakers. Many of the most requested features have at least some form of fallback solution. It may not provide a comparable user experience the native web platform API or service offers.
For most mobile apps, especially on iOS, are not a good channel to promote and engage your customers. App installs are rare for most apps. Development, maintenance and marketing for these apps is also very expensive.
The web, progressive web apps specially, are available to everyone in every browser on every device. Plus they can be affordably marketed using organic search, PPC and traditional marketing funnels.
Many brands have reported improved customer engagement stats after upgrading their websites to a PWA, especially on iOS. Most likely your brand will too.

We use cookies to give you the best experience possible. By continuing, we'll assume you're cool with our cookie policy.
Install Love2Dev for quick, easy access from your homescreen or start menu.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
Trigger installation from your PWA
Warning: The technique described here depends on the beforeinstallprompt event, which is non-standard and currently only implemented in Chromium-based browsers.
By default, if the user visits your website, and the browser determines that the site is installable as a PWA , then the browser will display some built-in UI — an icon in the URL bar, for example — to install the site. If the user clicks the icon, then the browser shows an install prompt containing, at a minimum, the app's name and icon . If the user agrees to install the app, then it will be installed.
However, you can implement your own in-app UI to ask the user if they want to install the app, which will trigger the install prompt. The benefits of this are:
- You can provide more context about the app, explaining to the user why they might want to install it as a PWA.
- An in-app install UI is likely to be easier for users to discover and understand than the browser's default UI.
Adding an in-app install UI
First, add some UI to the app indicating that the user can install it. For example:
We're setting the button's hidden attribute, because if the user visits the app with a browser that can't install it, we don't want the install UI to be visible. Next, we'll see how to make the button visible only on browsers that support installing PWAs locally.
Listening for beforeinstallprompt
As soon as the browser has determined that it can install the app, it fires the beforeinstallprompt event in the global Window scope.
In our main app code, we will listen for this event:
The event handler here does three things:
- Call preventDefault() on the event. This prevents the browser from displaying its own install UI.
- Take a reference to the event object that's passed into the handler. This is an instance of BeforeInstallPromptEvent , and is what will enable us to prompt the user to install the app.
- Reveal our in-app install UI by removing the hidden attribute on the button.
Triggering the install prompt
Next, we need to add a click handler to our in-app install button:
The installPrompt variable was initialized with the BeforeInstallPromptEvent object in our beforeinstallprompt event handler. If installPrompt hasn't been initialized, for any reason, we do nothing.
Otherwise we call its prompt() method. This shows the install prompt, and returns a Promise which resolves with an object indicating whether the app was installed or not. In particular, its outcome property is "accepted" if the user chose to install the app, or "dismissed" if they dismissed the prompt.
Either way, we must reset our state after calling prompt() , because we can only call it once for each BeforeInstallPromptEvent instance. So we reset our installPrompt variable and hide the install button again.
Responding to app install
Depending on the browser and platform, the browser may still offer its own UI to install the app. This means that the app may still be installed without going through our in-app install UI. If this happens, we want to disable the in-app install UI, or we will show it in an app that's already been installed.
To do this we can listen to the appinstalled event, which fires in the global Window scope when the app has been installed:
Responding to platform-specific apps being installed
One case not covered by the above examples is where you have a platform-specific version of the app as well as a web app, and you want to personalize the web app experience depending on whether the platform-specific app is already installed. You might not want to invite users to install the PWA if they already have the platform-specific app installed, and/or you might want to invite them to head over to the platform-specific app to view content.
This can be handled with the Navigator.getInstalledRelatedApps() method, which allows you to detect installed related platform-specific apps (or PWAs) and respond appropriately.
For example:
This method could also be combined with beforeinstallprompt to suppress the browser's install UI based on the availability of a platform-specific app:
- Making PWAs installable
- beforeinstallprompt event
- How to provide your own in-app install experience on web.dev (2021)
What Progressive Web Apps are and how to install and use them on iPhone and iPad
Thanks to modern web technologies like HTML5, Progressive Web Apps (PWA) run in a browser, don’t require separate distribution, combine features of native apps with the benefits of a mobile experience and let you keep them on the Home Screen without the hassle of an app store.
In this tutorial, we’ll help you install Progressive Web App to your iPhone or iPad Home Screen.

The trick with Progressive Web Apps (PWA) is in their appearance: to the user, they look like any traditional native app with not too dissimilar interaction and navigation models.
PWA typically offers a website’s lightweight version with some extended functionalities.
With Safari, you can take advantage of PWAs. PWAs on the iOS platform require HTML5 features like the Web App Manifest specification and Service Workers so that they can use crucial background scripts.
Mobile web developer Maximiliano Firtman has a detailed overview of PWAs and their support in Safari across Apple’s platforms if you’re interested.

How to install Progressive Web Apps on iPhone
1) Open the website in Safari and tap the Share button.
2) Tap the icon labeled Add to Home Screen .

3) Optional : Now name your PWA so that it’s distinguishable from its native counterpart on the Home Screen and in Search.
4) Tap Add in the upper-right corner.

The website shortcut is added successfully. You can now launch the PWA from your Home Screen by tapping its icon. In PWAs like Twitter, you may have to log in again (even if it was already logged in Safari).
Note: Mobile Safari won’t launch PWAs properly unless you enable Service Workers under Settings > Safari >. Advanced > Experimental Features. The good thing is it should be enabled by default.
Third-party browsers available on App Store (including Chrome, Firefox, Brave, and Edge) are not allowed to “install” PWAs, and some of them don’t support Service Workers.
PWAs can be deleted the same way any native app is removed from the Home Screen: tap and hold until the icons start jiggling like they’re doing a dance, then tap the little “ – ” in the top-left corner of the icon. Lastly, confirm the operation by tapping the Delete button. You can also touch & hold a PWA from the Home Screen and tap Delete Bookmark .
Check out these Progressive Web Apps
Because PWAs are not distributed through App Store and don’t require any form of packaging or special distribution, knowing the PWA’s URL is crucial. To try out fullscreen PWAs, add these to your Home Screen:
If you don’t use a PWA for a few weeks or so, iOS may attempt to free up the storage taken up by its files. If that happens, the icon will remain on your Home Screen, but the PWA will be downloaded again when launched because iOS no longer has it in the cache.
Benefits of Progressive Web Apps
PWAs can run in offline mode and look virtually indistinguishable from native apps.

The abilities of PWAs on iOS include the following:
- Geolocation
- Audio output
- Sensors (magnetometer, accelerometer, and gyroscope)
- Speech synthesis (with headsets connected only)
- Corporate users can receive PWA shortcuts from their company
- WebAssembly, WebRTC, WebGL, and many other experimental features
And because PWAs can be hosted anywhere, their creators can bypass App Store, and customers can “install” them without Apple’s approval, right from within the Safari browser (this can be a double-edged sword as no PWAs have ever passed any App Store quality test).
The best thing about PWAs is that they resemble native apps and launch in a fullscreen Safari process without any surrounding chrome. PWAs appear in the app switcher and the Dock of your iPad as any regular native app from App Store.

Limitations of Progressive Web Apps on iOS
- App state is lost between sessions
- Tapping a link launches another Safari instance
- The black status bar may sometime hide iOS’s status bar info
- Local IndexedDB storage is limited to 50MB
- WebRTS audio is unsupported
- No Face ID or Touch ID authentication
- No Bluetooth or iBeacon support
- No push notifications or icon badges
- No Web Push or Background Sync
- No Siri integration
- No ARKit support
- No speech recognition
- No access to battery information
- No access to in-app payments
- No access to native share dialogs
- No signing or packaging
- No swipe-back navigation
- No Quick Touch shortcuts for the Home Screen icon
- Inactive PWAs appear as white screens in the app switcher
- Installing the same PWA again adds another icon to the Home screen
- No support for iOS’s Slide Over and Split View multitasking modes
No Siri integration is disappointing, especially in the context of iOS’s Shortcuts feature. Even if there’s an icon for a PWA on your Home Screen, Siri is oblivious to it and cannot be asked to launch the app on your behalf.
The biggest issue is that PWAs don’t store the state between sessions. Without a properly saved state, a user who gets out of a PWA is likely to see it restarted when coming back.
This makes common PWA features like asking the user to validate an email address or performing a two-factor authentication via SMS unsupported on iOS. On top of that, many OAuth-based login redirects open another Safari instance and never come back to the PWA.

Yet another issue worth mentioning: PWAs won’t run in the background, which prevents many multimedia-focused PWAs from streaming or playing audio in the background. Depending on your version of iOS, you may notice other strange behaviors and bugs with PWAs, such as reloading when switching apps.
Some of the aforementioned limitations will likely be sorted out once the Web Platform catches up to pure native features, such as Face ID scanning or augmented reality via ARKit.
Progressive Web Apps ≠ native apps
Here’s a little bit of PWA history.
After the original iPhone debuted in 2007, enthusiasts took to jailbreaking. The first App Store with native third-party apps wouldn’t arrive until the following year, so Steve suggested developers embrace web apps because Safari on iPhone had required support.
Fast forward to today, and we now have Progressive Web Apps (thanks, Steve!).
Needless to say, Google has fully embraced PWAs , and who’s to blame them, really? After all, web-based content is a lot easier to crawl and index than in-app content.
There are no two ways about it; PWAs on the iOS platform are simply not ready for prime time yet, especially if you take into account limitations that don’t exist on Android.
Because there are no prompts or invitations from Safari, the user must discover a PWA and visit its URL in Safari, then hit the Share icon and choose the Add to Home Screen action.
That’s too much work, especially without an indication that a website you’re visiting is a PWA.
By comparison, it’s far easier to tap app banners at the top of a website and get its native app from App Store. Until Apple doubles down on PWA support, which I doubt they’ll do given the App Store money-maker, there will be little engagement from iPhone users.
Put simply, PWAs on iOS currently offer poor business value compared to native apps.
In conclusion
The implications of PWA’s for iOS users are not readily apparent because Apple doesn’t exactly make it obvious how to use them. It doesn’t take a genius to figure out that Apple would rather have you download native apps from App Store. That PWAs on iOS have more limited features due to Apple’s sandboxing environment than on Android isn’t helping either.
And because of all that, PWAs probably won’t take over native apps anytime soon.
Check out next:
- How to allow access only to specific websites on iPhone and iPad
- How to fix websites not loading in Safari on Mac, iPhone, and iPad
- How to prevent apps from being installed or deleted on your iPhone and iPad

How to Use Progressive Web Apps on iPhone in iOS 17
If you no longer want unnecessary apps to gobble up a ton of storage uselessly, I would recommend you start using Progressive Web Apps on your iPhone. They are lightweight and come with all basic features. Better still, just like normal apps, PWAs can work offline and even send notifications to keep you updated about the latest happenings.
The whole point is you don’t need to install every app that you wish to use on your iOS device. That said, keep reading to learn how to use Progressive Web Apps on iPhone.
More About Progressive Web Apps and Why They Matter
Before moving ahead, let’s have a clear understanding of Progressive Web Apps and how they work!
For folks who are uninitiated, Progressive Web Apps are basically bookmarks that you can put on your Home Screen for quick access. While simple bookmarks do not work offline, PWAs are accessible even when you don’t have an internet connection. Thus, you can the apps offline without any interruptions whatsoever.
Couple that with the ability to access some important features like geolocation, Apple pay, camera, and PWAs become more than capable to offer a decent app-like experience.
Talking about the downsides, PWAs can’t store more than 50MB of offline data in your device. Besides, they don’t have access to the hardware features like Face ID/Touch ID and Bluetooth which prevent them from offering a more personalized experience.
Add Your Favorite Progressive Web App on Your iPhone Home Screen
Adding a web app to the Home Screen on iOS is a breeze.
- To get going, launch Safari on iPhone.
- After that, go to the website that offers PWA. Some of the most popular progressive web apps are Google Maps, Instagram, Flipboard, and Twitter Lite.
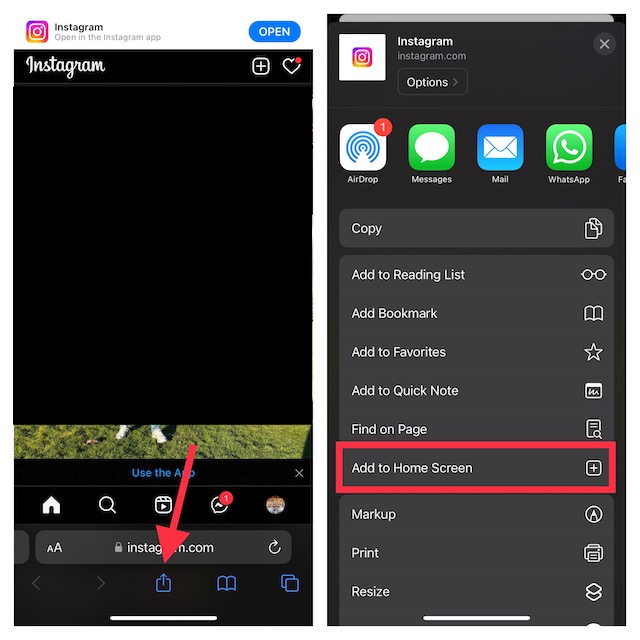
- Then, tap on the action or the share icon at the bottom of the screen and select Add to Home Stream in the share sheet.

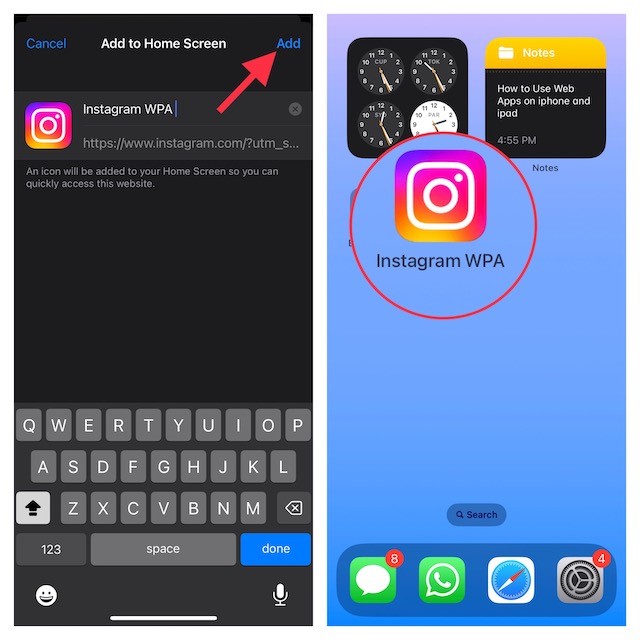
- Now, you can give a more suitable name like Instagram PWA to your web app.
- In the end, make sure to tap on Add at the top right corner of the screen to complete the process.

That’s done! Your web app will now appear right on the Home screen, thereby allowing you to access the site with just a click on the app icon.
Turn On Push Notifications for PWAs on iPhone
For a more personalized experience, you should enable notifications for your favorite web apps.
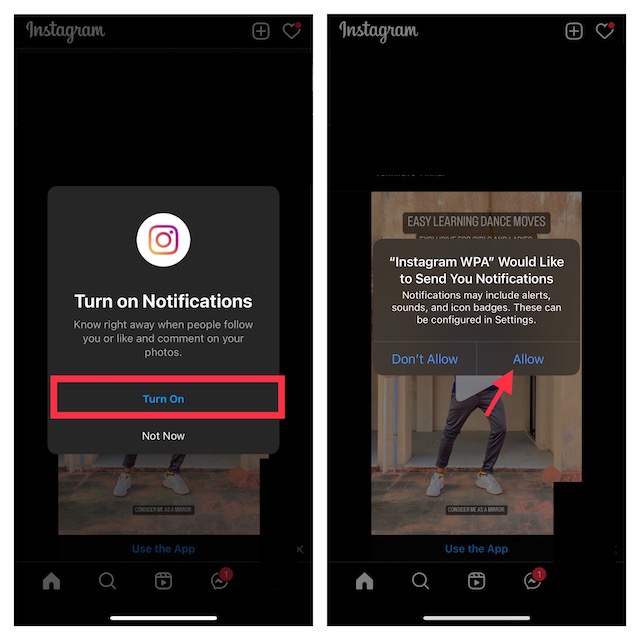
- Just launch the web app on your iPhone -> look for the option to turn on the toggle for Push Notifications or hit Allow in a notification prompt. Be sure to confirm the action, if asked.

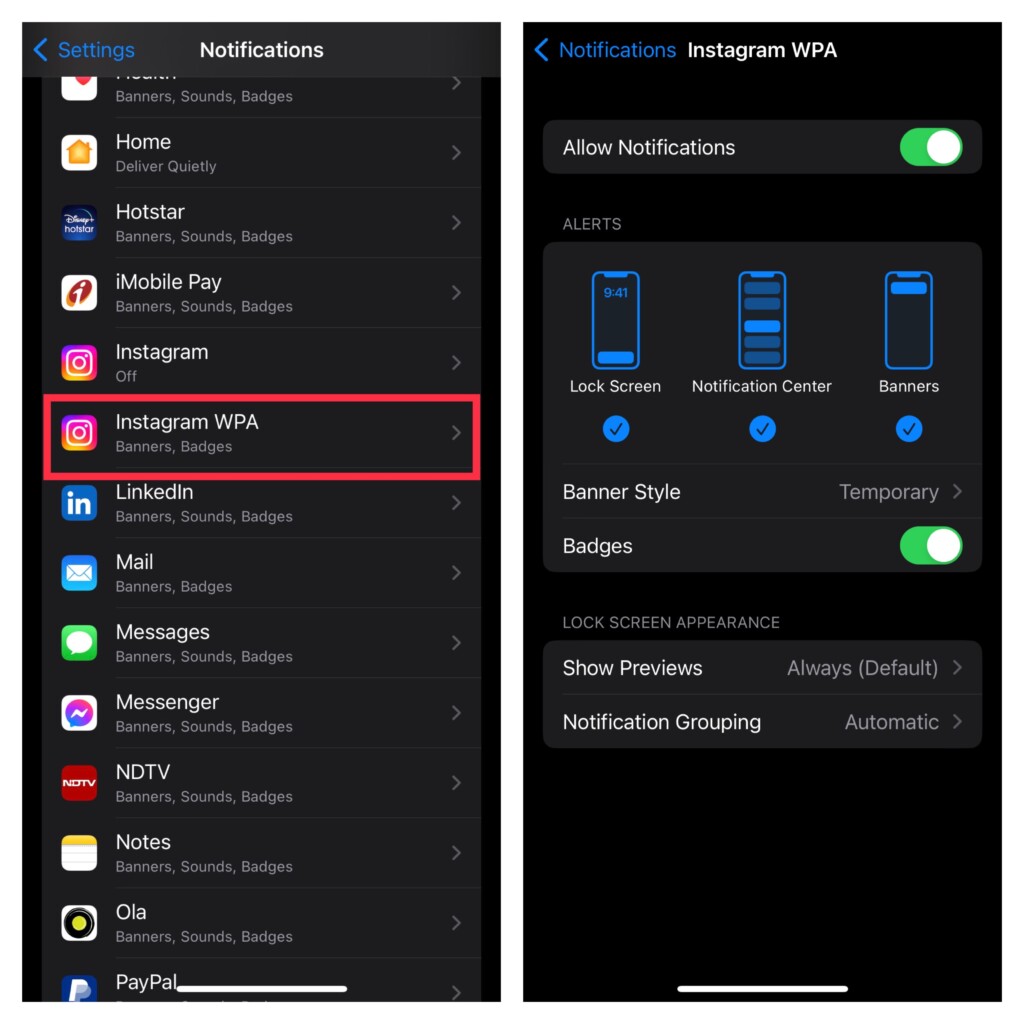
- If you want to fully customize the notifications for your web app, head into the Settings app on your device – > Notifications -> choose your web app. Then, you can fine-tune the notifications to your liking.

Get the Most Out of Web Apps on Your iPhone
That’s all about using PWAs on iPhone. Gone were the times when web apps used to be mere bookmarks. Now, they have got the basic tools to let you use websites with complete peace of mind.
Agreed, there are some restrictions but they don’t seem to be dealbreakers for me. What about you? Feel free to share your invaluable thoughts via the comments section below.
Ratnesh Kumar
Ratnesh Kumar is an experienced tech writer with over six years of experience. All this years he has written at TechYorker, BrowserToUse, Fossbytes, MakeTechEasier, SysProbs and several other publications. When not writing, he likes to listen Punjabi music or watch Cricket match.
You may also like

How to Automatically Trigger iPhone Low Power Mode Earlier in iOS 17

How to Scan QR Code from an Image/Picture

How to Fix “Something went wrong, tap to retry” Error in YouTube on iPhone

How to Fix Activity Status Not Showing on Instagram
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Safari 15.4 for iOS gains improved PWA support among 70 additions
Safari 15.4 for iOS and macOS is now available with 70 new additions to WebKit. These additions include improved PWA support, and new features for media, Safari web extensions, private click measurement, security, lazy loading, and much more.
We had previously covered experimental support for push notifications, WebXR, and improved PWA support found in iOS 15.4 beta. It seemed like all these features would be released in the future, but it is a pleasant surprise to see Apple focus on improving PWA support in Safari.

Safari 15.4 features
Safari 15.4 is a huge update and features a lot of new improvements in iOS 15.4, iPadOS 15.4 , and macOS 12.3 . Below is a list of some of the most interesting updates to the browser that will help improve user experience and performance.
The major focus areas for PWA in Safari 15.4 include support for Web App Manifest icons. These icons will be prioritized when no apple-touch-icon is defined by web developers. The web app manifest file is now fetched upon page load instead of when a user selects the “Add to Home Screen” option.
A number of improvements to ServiceWorker are also in this update. This includes support for files generated by a ServiceWorker as well as support for enabling Navigation Preload in ServiceWorker, which should help improve web app loading performance and avoid any delays that can block network requests.
BroadcastChannel or shared worker support is also available now. This allows tabs, windows, iframes, and other workers to communicate with each other if they are from the same origin. Web Locks API support now allows developers to “manage access to a resource as an asynchronous locking control from an origin in tabs, windows, iframes, and Workers.”
ResizeObserverEntry and ResizeObserverSize support has also been added and allows developers to control scroll behavior by instantly jumping to a specific position in the web app, or smoothly animating to it.
Lazy loading support is now built into Safari 15.4, just like Chrome and Firefox. This helps defer image loading until a user scrolls close to it or it is in the viewport.
Support for <dialog> element and ::backdrop pseudo-element now allows developers to create overlays and modals while animating the backdrop. This will be helpful for developers when focusing on accessibility.
Another interesting update is support for Fullscreen API for WKWebView and third-party browsers on iOS and iPadOS. This allows developers to control whether web content can be used in full-screen mode or not. If you were annoyed that most websites cannot show video in full screen in browsers like Chrome or Firefox on iPadOS, this might fix it.
There are also tons of other updates that focus on typography, CSS, JavaScript, Internationalization, media, privacy, security, web extensions, web inspector, and more.
You can read more about the rest of the additions to WebKit in Safari 15.4 here .
Share this:
Imran Hussain
Technology enthusiast, Internet addict, photography fan, movie buff, music aficionado.
- Follow me on Facebook
- Follow me on Google+
- Send me an email!
You May Also Like

Gamma hits AppStore, bringing PS1 emulation to the iPhone

Real-time transcription comes to Voice Memos in iOS 18

Apple to close deal with OpenAI to include features powered by ChatGPT in iOS 18
Leave a comment cancel reply.
- Create a Menu in Menus and assign it as Hidden Menu in Theme Location
- Help Center
- Google Chrome
- Privacy Policy
- Terms of Service
- Submit feedback
Use Progressive Web Apps
A Progressive Web App (PWA) is an app built for the web that provides an experience similar to a mobile app. PWAs are fast and offer many of the features available on mobile devices. For example, they can work offline and send notifications.
You can use PWAs for a fast web experience on your computer or mobile device. You can install a PWA for faster access and extra functionality, like more storage for content to browse offline.
Tip: Even though PWAs are designed to work offline, some may not fully work without a connection.
Add to home screen
You can add a shortcut for your home screen to websites you like. The PWA feature may work differently based on the website.
- Go to a site that you want to add.
- Find and tap Add to Home Screen .
- Confirm or edit the website details and tap Add .
- If PWA is available, the shortcut opens the app.
- If PWA isn't available, the shortcut opens in your default browser.
Delete from home screen
- On your iPhone or iPad, go to the home screen.
- Locate the shortcut you want to delete.
- Touch and hold the shortcut.
- Tap Delete Bookmark .
Related resources
- Install & manage web apps
Was this helpful?
- Apps & Updates
Progressive Web Apps
Youtube․com is now available to install as a progressive web app.
A handful of Google services today are available as Progressive Web Apps. Following Music and TV, the main YouTube site can now be installed as a PWA for quick dedicated access.
Progressive Web App support for YouTube.com was added over the past few days. In Chrome, the telltale plus-in-a-circle icon appears directly in the Omnibox, with users prompted to “Install app.” This differs from the browser’s manual overflow menu “Install” option, which has been available for quite some time now.
Afterwards, you get a large red play logo in your app launcher to open YouTube in a window that lacks the address bar and other UI elements for a dedicated experience. Shelf pinning (like on Chrome OS) provides immediate access to what’s playing.
This ability to install the main site joins PWAs for YouTube Music ( October 2019 ) and YouTube TV ( January 2020 ), thus completing the family. Meanwhile, other Google sites include:
- Google Stadia is now fully playable on iOS with a dedicated web app
- Duo rolling out web group calls with up to 32 people, adds online PWA
- Chat rolling out Progressive Web App to replace Electron client
- Drive can now be used as a Progressive Web App
- Google Photos can now be used as a Progressive Web App

More about YouTube:
- [Update: Back again] YouTube TV is now ‘YT TV’ on Android homescreens
- YouTube reminds Premium users that they have YouTube Music by adding to sidebar
- YouTube․com adds voice commands to search, navigate, and play
- YouTube partnering to use its scale to widely surface trusted health videos
Thanks @ypsingh0199
FTC: We use income earning auto affiliate links. More.
Check out 9to5Google on YouTube for more news:

YouTube is Google's massive video streaming plat…

Editor-in-chief. Interested in the minutiae of Google and Alphabet. Tips/talk: [email protected]

Manage push notifications
- Español – América Latina
- Português – Brasil
- Tiếng Việt
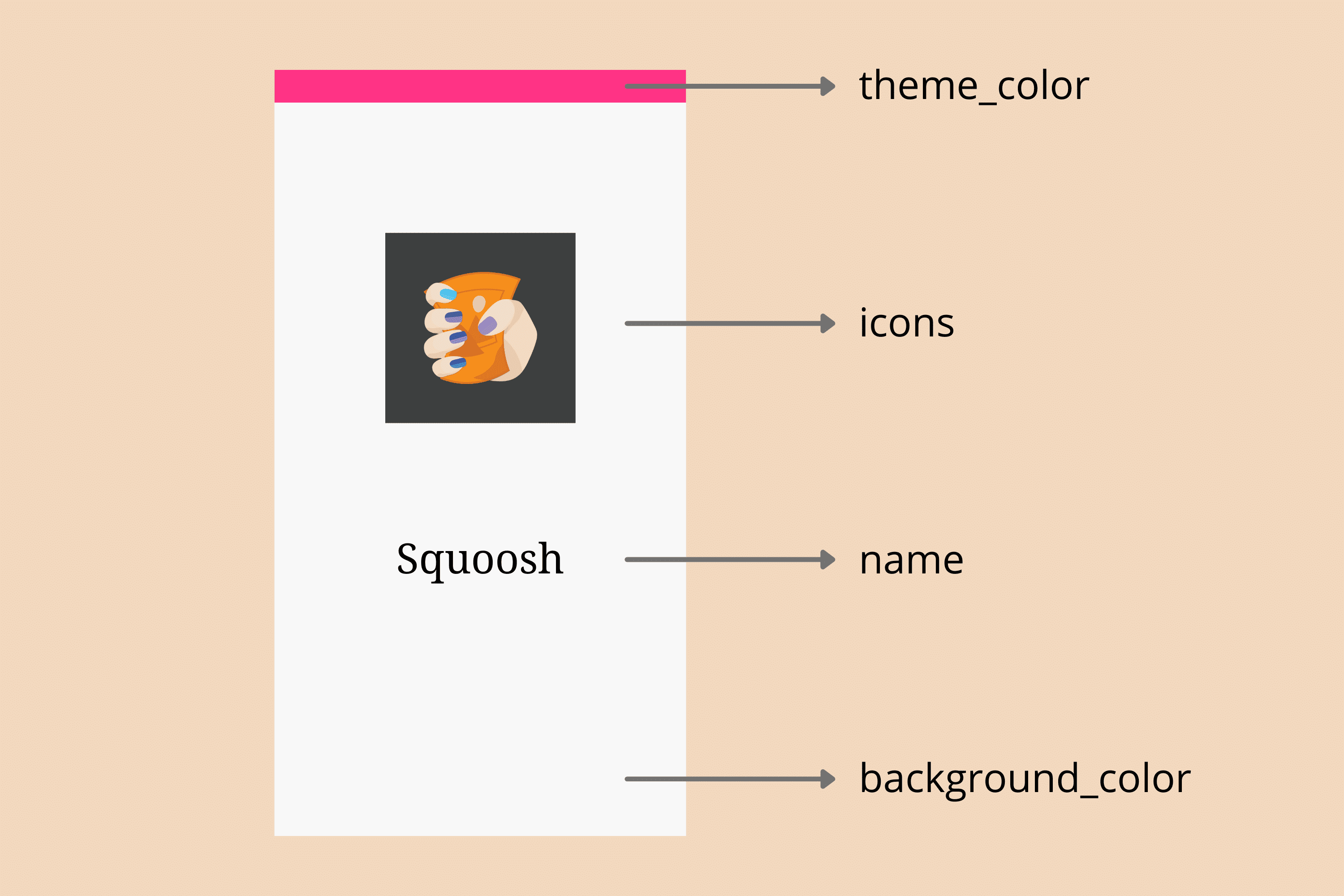
Web app manifest
The web app manifest is a file you create that tells the browser how you want your web content to display as an app in the operating system. The manifest can include basic information such as the app's name, icon, and theme color; advanced preferences, such as desired orientation and app shortcuts; and catalog metadata, such as screenshots.
Each PWA should include a single manifest per application, typically hosted in the root folder, and linked on all HTML pages your PWA can be installed from. Its official extension is .webmanifest , so you could name your manifest something like app.webmanifest .
Adding a web app manifest to your PWA
To create a web app manifest, first make a text file with a JSON object that contains at least a name field with a string value:
app.webmanifest:
But creating the file is not enough, the browser needs to know it exists, too.
Linking to your manifest
To make the browser aware of your web app manifest, you need to link it to your PWA using a <link> HTML element and the rel attribute set to manifest on all of your PWA's HTML pages. This is similar to how you link a CSS stylesheet to a document.
index.html:
Debugging the manifest
To ensure the manifest is set up correctly, you can use Inspector in Firefox and DevTools in every Chromium-based browser.
For Chromium browsers
In DevTools
- In the left pane, under Application , select Manifest .
- Check the fields of the manifest as parsed by the browser.
For Firefox
- Open the Inspector.
- Go to the Application tab.
- Select the Manifest option in the left panel.
Designing your PWA experience
With your PWA now connected to its manifest, it's time to fill out the rest of the fields to define the experience for your users.
Basic fields
The first set of fields represents the core information about your PWA. They are used to build the installed PWA's icon and window and determine how it starts up. They are:
Your PWA's icon is its visual identity across your users' devices when installed, so it's important to define at least one. Because the icons property is a collection of icon objects, you can define several icons in different formats to provide the best icon experience for your users. Each browser will pick one or more icons based on its needs and the operating system it's installed on, the icons closer to the specifications needed.
If you need to pick only one icon size, it should be 512 by 512 pixels. However, providing more sizes is recommended including 192 by 192, 384 by 384, and 1024 by 1024 pixel-sized images, too.
If you don't provide an icon or the icons are not in the recommended sizes, on some platforms you won't pass installation criteria . On other platforms, the icon will be automatically generated, for instance from a screenshot of the PWA or by using a generic icon.
Maskable icons
Some operating systems, such as Android, adapt icons to different sizes and shapes. For example, on Android 12, different manufacturers or settings can change the shape of icons from circles to squares to rounded-corner squares. To support these kinds of adaptive icons, you can provide a maskable icon using the purpose field.
To do so, provide a square image file that has its main icon contained within a “safe zone”, a circle centered in the icon with a radius of 40 percent of the width of the icon. (See the image below.) Devices that support maskable icons will mask your icon as needed.

Here's an example of a maskable icon rendered in a number of commonly used shapes:
In the following image, if you use the icon at the left as a maskable icon, you will end up with poor results on devices when a shape mask is applied.
This image could be made usable with more padding.
Maskable icons should be 512 by 512 at least. With one created, you can add it to your icons collection to improve the experience for supported devices:
In most cases, if your maskable icon isn't displaying well, you can improve it by adding more padding. Maskable.app is a free online tool to test and create a maskable version of your icon.
Recommended fields
The next set of fields to include are ones that will improve your user's experience, even though they're not required for installability.
The next image shows how the theme_color field is used for the title bar on a desktop device when you install a PWA.

When defining colors in the manifest, such as within theme_color and background_color , you should use CSS named colors, such as salmon or orange , RGB colors such as #FF5500 , or color functions without transparency such as rgb() or hsl() . Check the App design chapter for more information.
Splash screens
On some devices, a static image is rendered while your PWA is being loaded to provide immediate feedback to the user.
Android uses the theme_color , background_color , and icon values to generate the splash screen.
When you install a PWA on Android, the device will generate a splash screen with the information that comes from your manifest as seen in the following diagram.

Safari on iOS and iPadOS, on the other hand, doesn't use the web app manifest to generate splash screens. Instead, they use an image linked from a proprietary <link> element similar to how they handle icons. Check the Enhancement chapter for more details.
Extended fields
The next set of fields offers additional information about your PWA. They are all optional.
Promotional fields
The fourth set of fields lets you provide promotional information about your PWA, for instance, in install flows, listings, and search results.
You can see these promotional fields in action today. On Android, for example, if your PWA is installable and you provide values for at least the description and screenshots fields, the installation dialog experience transforms from a simple "Add to the home screen" info bar, to a richer installation dialog similar to the one from an app store.
On Android, you can get a nicer installation UI if you provide values for the promotional fields, as you can see in the next video
See these promotional fields in action:
Capabilities Fields
Finally, there are a number of fields related to different capabilities that your PWA can use in supported browsers, such as the shortcuts , share_target , display_overrides fields as we cover in the Capabilities chapter . There are also fields, like related_apps and prefer_related_apps (see the Detection chapter for more information), to connect your PWA to installed apps, often from an app store.
Many new fields may appear in the future while browsers add more capabilities to Progressive Web Apps.
- Add a Web App Manifest
- Adaptive icon support in PWAs with maskable icons
- Richer PWA installation UI
- MDN: Web App Manifest
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2022-01-10 UTC.
Blazing fast. Incredibly private.

Safari is the best way to experience the internet on all your Apple devices. It brings robust customization options, powerful privacy protections, and optimizes battery life — so you can browse how you like, when you like. And when it comes to speed, it’s the world’s fastest browser. 1
Performance
More with the battery. less with the loading..
With a blazing-fast JavaScript engine, Safari is the world’s fastest browser. 1 It’s developed to run specifically on Apple devices, so it’s geared to make the most out of your battery life and deliver long-lasting power.

Increased performance
We’re always working to make the fastest desktop browser on the planet even faster.
Improved power efficiency
Safari lets you do more online on a single charge.
Up to 4 hours more streaming videos compared with Chrome 3
Up to 17 hours of video streaming 3
Best-in-class browsing
Safari outperforms both Mac and PC browsers in benchmark after benchmark on the same Mac. 4
- JetStream /
- MotionMark /
- Speedometer /
JavaScript performance on advanced web applications. 4
Safari vs. other Mac browsers
Safari on macOS
Chrome on macOS
Edge on macOS
Firefox on macOS
Safari vs. Windows 11 browsers
Chrome on Windows 11
Edge on Windows 11
Firefox on Windows 11
Rendering performance of animated content. 4
Web application responsiveness. 4
4K video streaming
See your favorite shows and films in their best light. Safari supports in-browser 4K HDR video playback for YouTube, Netflix, and Apple TV+. 5 And it runs efficiently for longer-lasting battery life.

Privacy is built in.
Online privacy isn’t just something you should hope for — it’s something you should expect. That’s why Safari comes with industry-leading privacy protection technology built in, including Intelligent Tracking Prevention that identifies trackers and helps prevent them from profiling or following you across the web. Upgrading to iCloud+ gives you even more privacy protections, including the ability to sign up for websites and services without having to share your personal email address.

Intelligent Tracking Prevention
Safari stops trackers in their tracks.
What you browse is no one’s business but your own. Safari has built‑in protections to help stop websites and data-collection companies from watching and profiling you based on your browsing activity. Intelligent Tracking Prevention uses on‑device intelligence to help prevent cross‑site tracking and stops known trackers from using your IP address — making it incredibly difficult to learn who you are and what you’re interested in.
Privacy Report
Safari makes it simple to see how your privacy is protected on all the websites you visit. Click Privacy Report in the Safari menu for a snapshot of cross-site trackers currently prevented from profiling you on the website you’re visiting. Or view a weekly Privacy Report to see how Safari protects you as you browse over time.

Customization
Putting the you in url..
Safari is more customizable than ever. Organize your tabs into Tab Groups so it’s easy to go from one interest to the next. Set a custom background image and fine-tune your browser window with your favorite features — like Reading List, Favorites, iCloud Tabs, and Siri Suggestions. And third-party extensions for iPhone, iPad, and Mac let you do even more with Safari, so you can browse the way you want across all your devices.

Safari Profiles allow you to separate your history, extensions, Tab Groups, favorites, cookies, and more. Quickly switch between profiles for topics you create, like Personal and Work.

Web apps let you save your favorite websites to the Dock on Mac and to the Home Screen on iPhone and iPad. A simplified toolbar and separate settings give you an app-like experience.

Safari Extensions add functionality to your browser to help you explore the web the way you want. Find and add your favorite extensions in the dedicated Safari category on the App Store.

Save and organize your tabs in the way that works best for you. Name your Tab Groups, edit them, and switch among them across devices. You can also share Tab Groups — making planning your next family trip or group project easier and more collaborative.

Smart Tools
Designed to help your work flow..
Built-in tools create a browsing experience that’s far more immersive, intuitive, and immediate. Get detailed information about a subject in a photo with just a click, select text within any image, instantly translate an entire web page, and quickly take notes wherever you are on a site — without having to switch apps.

Notes is your go-to app to capture any thought. And with the Quick Note feature, you can instantly jot down ideas as you browse websites without having to leave Safari.

Translation
Translate entire web pages with a single click. You can also get translations for text in images and paused video without leaving Safari.
Interact with text in any image or paused video on the web using functions like copy and paste, translate, and lookup. 6

Visual Look Up
Quickly learn more about landmarks, works of art, breeds of dogs, and more with only a photo or an image you find online. And easily lift the subject of an image from Safari, remove its background, and paste it into Messages, Notes, or other apps.

Surf safe and sound.
Strong security protections in Safari help keep you safe. Passkeys introduce a safer way to sign in. iCloud Keychain securely stores and autofills passkeys and passwords across all your devices. Safari also notifies you when it encounters suspicious websites and prevents them from loading. Because it loads each web page in a separate process, any harmful code is always confined to a single browser tab so it won’t crash the entire application or access your data. And Safari automatically upgrades sites from HTTP to the more secure HTTPS when available.

Passkeys introduce a more secure and easier way to sign in. No passwords required.
Passkeys are end-to-end encrypted and safe from phishing and data leaks, and they are stronger than all common two-factor authentication types. Thanks to iCloud Keychain, they work across all your Apple devices, and they even work on non-Apple devices.
Learn more about passkeys
Apple Pay and Wallet make checkout as easy as lifting a finger.
Apple Pay is the easiest and most secure way to shop on Safari — allowing you to complete transactions with Face ID or Touch ID on your iPhone or iPad, with Touch ID on your MacBook Pro or MacBook Air, or by double-clicking the side button on your Apple Watch.
Learn more about Apple Pay
With AutoFill, you can easily fill in your previously saved credit card information from the Wallet app during checkout. Your credit card details are never shared, and your transactions are protected with industry-leading security.
Same Safari. Different device.
Safari works seamlessly and syncs your passwords, bookmarks, history, tabs, and more across Mac, iPad, iPhone, and Apple Watch. And when your Mac, iOS, or iPadOS devices are near each other, they can automatically pass what you’re doing in Safari from one device to another using Handoff. You can even copy images, video, or text from Safari on your iPhone or iPad, then paste into another app on your nearby Mac — or vice versa.

When you use Safari on multiple devices, your tabs carry over from one Apple device to another. So you can search, shop, work, or browse on your iPhone, then switch to your iPad or Mac and pick up right where you left off.
Save web pages you want to read later by adding them to your Reading List. Then view them on any of your iCloud-connected devices — even if you’re not connected to the internet.
iCloud Keychain securely stores your user names, passkeys, passwords, and credit card numbers and keeps them up to date on your trusted devices. So you can easily sign in to your favorite websites — as well as apps on iOS and iPadOS — and quickly make online purchases.
Designed for developers.
Deep WebKit integration between Mac hardware and macOS allows Safari to deliver the fastest performance and the longest battery life of any browser on the platform, while supporting modern web standards for rich experiences in the browser. WebKit in macOS Sonoma includes optimizations that enable even richer browsing experiences, and give developers more control over styling and layout — allowing for more engaging content.
Make Safari your default browser
Customize your start page, view your browsing privacy report, monitor your saved passwords, use apple pay in safari, view your tabs across all your devices, read the safari user guide, get safari support.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Does Mac Safari(16.1) support PWA to add website to home screen?
I have updated my safari to the latest version 16.1 on Mac and try to find the entrance to add web page to home screen. But I still couldn't find it.
Is there anyone know if Mac Safari(16.1) support to add web page to home screen currently?
Many thanks
Posted on Oct 26, 2022 3:53 AM
Posted on Oct 27, 2022 12:35 PM
he means progressive web app (PWA) and basically it is the ability to install a web app to your desktop. It then effectively acts like a standalone app with better functionality and integration. Try Squoosh.app to give it a trial go.
However, you can't with the Safari browser. Apple are sadly years behind with allowing this but if you can bring yourself to do it...
PWAs work with Microsoft Edge or Google Chrome on MacOS
Similar questions
- How do I get Safari 12+ on my MacBook Air? how do I get Safari 12+ on my MacBook Air? [Re-Titled by Moderator] 193 1
- No Internet Plug-Ins under Safari Preferences - need adobe flash player We have Safari Version 14.0 and cannot download Adobe Flash Player. Under Safari - Preferences - Security there is nothing about Plug-Ins. Under Safari - Preferences - Websites there is no Plug-Ins. Under Websites under the left General Column the options are Reader, Content Blockers, Auto-Pay, Page Zoom, Camera, Microphone, Screen Sharing, Location, Downloads, Notifications, Pop-up Windows. There is no Plug-ins. When clicking on Downloads, it gives Currently Open Windows and Configured Websites. I've read prior posts, but all say to find it in Preferences Security or Preferences Website and are older posts. I can't find Plug-ins anywhere. Where do I find plug-ins so I can download Adobe Flash Player? Or, how do I get Adobe Flash Player in Safari another way without Plug-ins? thanks. 498 2
- Does Safari 14 work in OS 10.12.6 Sierra? I am currently using Safari 12. Does Safari 14 work in OS 10.12.6 Sierra? I am currently using Safari 12. 663 3
Loading page content
Page content loaded
Oct 27, 2022 12:35 PM in response to leroydouglas
Oct 26, 2022 4:22 AM in response to xinyushen
xinyushen wrote:
Safari> Preferences>General
Change your homepage in Safari on Mac - Apple Support
Oct 26, 2022 4:31 AM in response to xinyushen
No. You would have to cobble something together yourself.
Oct 26, 2022 4:27 AM in response to xinyushen
What exactly do you mean by home screen? Do you mean Safari's Start Page? Or do you mean something else? The expression "home screen" sounds like something you have on an iPhone, not a Mac. Can you please clarify?

COMMENTS
The "Add to homes screen" user interface installs the PWA on Safari on iOS. Other browsers, including Chrome for Android, include the app installation command in the browser setting menu. In Chrome and Edge on desktop, when the user navigates to the page, if the page is a PWA and the PWA is not currently installed by the browser, an ...
This involves using the Safari browser's share options to manually add the PWA to the home screen. Improved web app manifest support : The web app manifest is a crucial component for PWAs, as it defines the app's appearance when installed on the home screen, including icons, start URL, and display mode.
Navigate to the website you want to add as a PWA in Safari. Then tap the 'Share' button, scroll down and tap 'Add to Home Screen.'. Enter the name for the app then tap add. The PWA will show up on your home screen like a native iOS app. Since the release of iOS 11.3, Safari has supported many of the technologies behind PWAs, including ...
When users use the PWA, they are not using an instance of the Safari app (like they use an instance of Chrome when doing so), they are using something known as Web.app, so you should expect slight differences between your PWA rendered in Safari and a PWA window. Both Safari and Web.app use the same core from WebKit and the same JavaScript ...
First, navigate to the site you wish to install as a PWA. If the site is a PWA, there will be an icon on the right side of the URL bar. Click the icon then click the "Install" button. Alternatively, you can install the PWA from the "three dot" menu. On a Windows PC, the PWA will be available in the start menu.
Safari doesn't use the terms install and app, like all other browsers that support PWAs do. To install one on iOS or iPadOS, load the PWA-capable site, choose the Share up-arrow at the bottom of ...
Safari 17 Beta supports more manifest properties than before, such as categories, description, and screenshots. Web App Banner: This is a prompt that appears on Safari when a user visits a PWA that can be installed on the device. Safari 17 Beta improves the appearance and behavior of the banner, making it more consistent with native app banners.
The beforeinstallprompt event. The browser's installation prompts are the first step in getting users to install your PWA. To implement your own install experience, your app still needs to pass the install criteria: when the browser detects that your app is installable, it fires the beforeinstallprompt event. You need to implement this event handler to customize the user's experience.
Note: People tend to think of Progressive Web Apps as an app that the user can install from a browser instead of an app store. However, a PWA can be listed in many app stores today as an optional distribution channel, including Google Play Store (for Android and ChromeOS), Microsoft Store (for Windows 10 and 11), and Apple AppStore (for iOS, iPadOS, and macOS).
If an app is downloaded 90% of the downloads are used once before the app is removed. ... For the record iOS Safari has shipped support. As far as PWA support on iOS the only core thing missing is the support of the web manifest. The file that provides enhanced meta data about the web site to the browser.
By default, if the user visits your website, and the browser determines that the site is installable as a PWA, then the browser will display some built-in UI — an icon in the URL bar, for example — to install the site. If the user clicks the icon, then the browser shows an install prompt containing, at a minimum, the app's name and icon. If the user agrees to install the app, then it will ...
How to install Progressive Web Apps on iPhone. 1) Open the website in Safari and tap the Share button. 2) Tap the icon labeled Add to Home Screen. 3) Optional: Now name your PWA so that it's distinguishable from its native counterpart on the Home Screen and in Search. 4) Tap Add in the upper-right corner.
To get going, launch Safari on iPhone. After that, go to the website that offers PWA. Some of the most popular progressive web apps are Google Maps, Instagram, Flipboard, and Twitter Lite. Then, tap on the action or the share icon at the bottom of the screen and select Add to Home Stream in the share sheet. In the end, make sure to tap on Add ...
The Uber PWA looks really nice. But if you click on "Login" or "Continue" the authorization goes to Safari so you are out of the standalone PWA… therefore, it's useless. ...
The major focus areas for PWA in Safari 15.4 include support for Web App Manifest icons. These icons will be prioritized when no apple-touch-icon is defined by web developers. ... Download iOS 16. ...
On your iPhone or iPad, open Chrome . Go to a site that you want to add. At the top right of the address bar, tap Share . Find and tap Add to Home Screen. Confirm or edit the website details and tap Add. Tips: If PWA is available, the shortcut opens the app. If PWA isn't available, the shortcut opens in your default browser.
Duo rolling out web group calls with up to 32 people, adds online PWA Chat rolling out Progressive Web App to replace Electron client Drive can now be used as a Progressive Web App
Web app manifest. The web app manifest is a file you create that tells the browser how you want your web content to display as an app in the operating system. The manifest can include basic information such as the app's name, icon, and theme color; advanced preferences, such as desired orientation and app shortcuts; and catalog metadata, such ...
Safari. Blazing fast. Incredibly private. Safari is the best way to experience the internet on all your Apple devices. It brings robust customization options, powerful privacy protections, and optimizes battery life — so you can browse how you like, when you like. And when it comes to speed, it's the world's fastest browser. 1.
Level 1. 11 points. Oct 27, 2022 12:35 PM in response to leroydouglas. he means progressive web app (PWA) and basically it is the ability to install a web app to your desktop. It then effectively acts like a standalone app with better functionality and integration. Try Squoosh.app to give it a trial go. However, you can't with the Safari browser.
3. It seems a bug that in some case although you app is a correct PWA, the install button does not show. I see this when you keep changing the manifest and refreshing your page to see the install button. As a workaround just restart chrom by typing chrome://restart in the address bar. answered Dec 6, 2022 at 7:30.