

A comprehensive guide to effective customer journey mapping
A brand's user experience shapes its target audience's entire perception of your organization. Maximize audience engagement with customer journey mapping.

Discover key challenges today's marketing teams are facing, as well as opportunities for businesses in 2024.

Incorporating customer journey mapping into your web design process helps elevate consumer engagement to drive loyalty and sales.
Many in-house teams and web designers strive to better serve users by optimizing their customer experience (CX). Considering how your customers use your platform or service helps you see your website from a user perspective, letting you shape your design to better meet their needs. To achieve this, web designers can look to customer journey mapping.
A particularly handy tool for user experience (UX) design , this process helps teams understand who their users are and how to fulfill their expectations, guiding development decisions for improved audience engagement. Learn more about customer journey mapping and how you can implement it to enhance your CX.
User journey mapping: an overview
User journey mapping, also known as customer journey mapping (CJM), maps a website visitor's experience from their perspective. Presented through a visual diagram, the customer journey map charts the user’s path as they seek information or solutions, starting at the homepage and tracking their routes across other menus and links.
To create a customer journey map, you begin by researching who users are, what they want from your site, and how positive or negative their experiences have been.
There are two main purposes for mapping your customers’ journey.
1. Improve customer experience
This is the ultimate goal of CJM. Site navigation can be especially tricky to assess because you’re already familiar with the layout. A fresh perspective on your site often uncovers overlooked details such as navigation issues or broken links.
By conducting research on UX trends and visually mapping your results, you’ll identify any parts of your design that confuse or frustrate visitors. This process also reveals areas that work well, which you can repurpose elsewhere in the design.
2. Maintains ease-of-use as your site grows
A customer journey map can make even a simple site more straightforward to navigate. When your website or business grows, you may need to add content and features to accommodate the expansion. Implementing customer journey mapping ensures your website's fundamental flow remains intuitive and that new material and features are easily discoverable and usable.
Primary user journey map types
There are various ways to approach customer journey mapping based on the specific insights you’re seeking. The end result of each map will look similar, but the focus of each is different — which changes the information it offers. Here are three standard types of maps to get you started.
Current state
The current state map is the most common type. It evaluates your website’s present state to better understand visitors’ current experiences, helping identify improvement opportunities for its existing design.
Future state
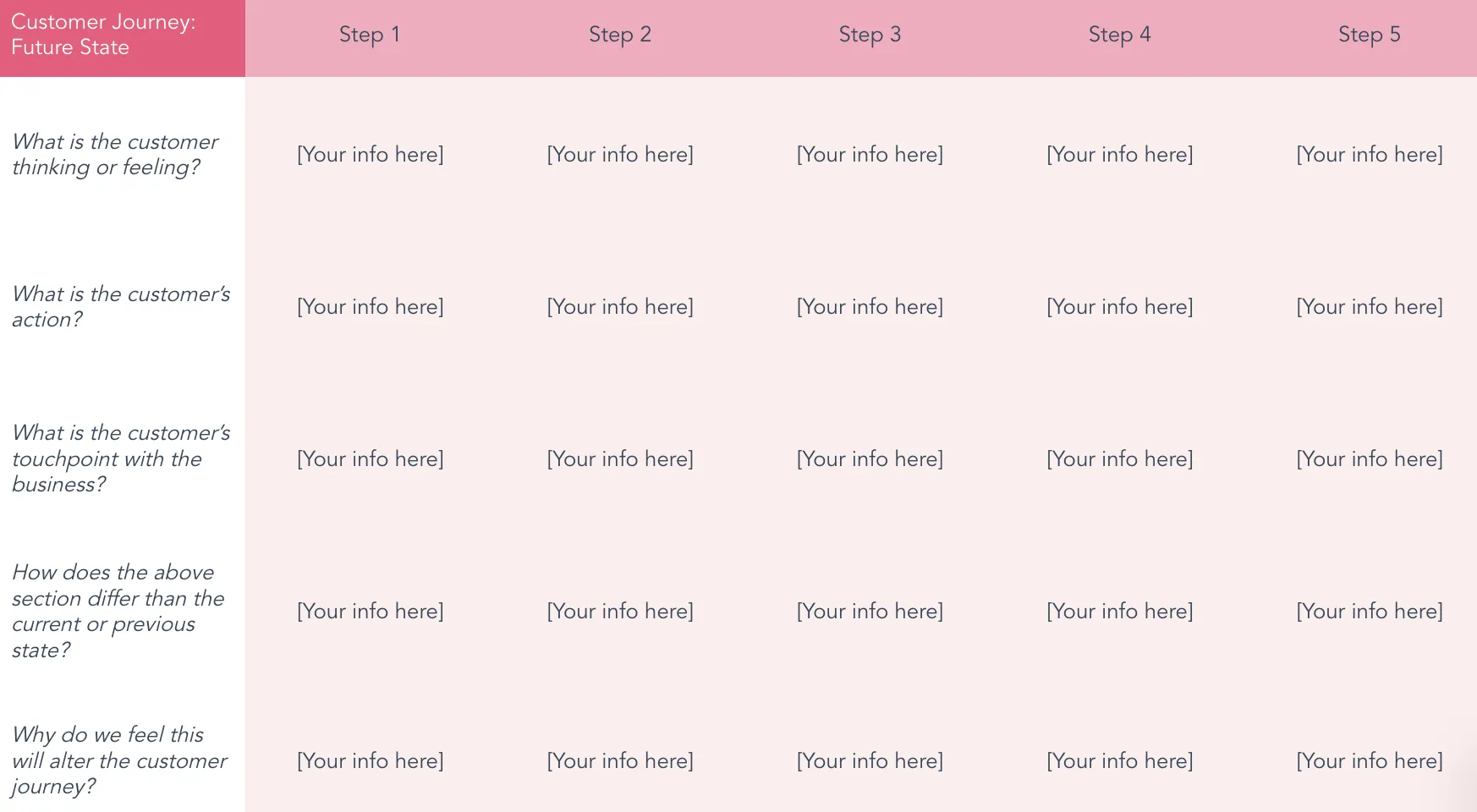
A future state map explores a hypothetical "ideal" website, considering the visitor’s experience if every site component were optimized. This map is helpful when planning a total redesign or a specific change. When you collect user research and translate the results into your map, you can present a visual outline to your client or company for a straightforward explanation.
Persona-based
A persona-based map lays out the journey of a single designated type of user, or persona (which we will define below). This type of diagram is useful when optimizing your website for a specific sector of your audience with particular needs.

Learn best practices for integrating the workflows between design and development in this free webinar.
The 5-step customer journey mapping process
Once you’ve set clear goals for your map’s achievements, you can select the appropriate diagram type. To begin visualizing your user journey, follow this five-step process.
1. Define the map’s scope
Your map may focus on just one customer interaction or outcome, such as finding the newsletter sign-up sheet or making a payment, or it could cover the entire website’s navigation. A focused scope helps you troubleshoot a problem area or ensure an especially critical element functions properly. Alternatively, a larger-scope map provides a big-picture perspective of how the site works as a whole. Creating a comprehensive map is more complex, but high-level mapping helps comprehend the entire user experience from beginning to end.
2. Determine your user personas
A persona describes a particular type of visitor using your site. When imagining and defining these users, you can assign a name to each and include details about who they are, what they’re looking for, and why.
Focus on users who contribute most to your business goals, consulting your marketing or sales teams for insights. To define your customer personas, explore current user behavior through surveys, online reviews, and email list responsiveness.
For example, if you’re creating a website for a store that sells artisanal coffee-making tools, your personas could be:
- The gift giver. This user only knows a little about coffee but wants to select an impressive gift for someone else. They’ll need help with purchase decisions, so they might interact with an FAQ or chat feature before visiting the products page. They may also leave your site if overwhelmed by options, so it’s important to offer helpful information proactively. This will keep them engaged and more likely convert them to paying customers.
- The coffee nerd. This person is knowledgeable and always seeks the highest-quality tools, so easily accessible product details and customer reviews are important to them. To support their user experience and encourage them to purchase, ensure these elements are easily discoverable.
- The tourist. This user is on vacation and looking for a cute brick-and-mortar shop to visit. They aren't interested in your online store, but an appealing photo of your physical store with easily accessible hours and location information may convince them to come by in person.
These three types of users have very different needs and goals when visiting your website. To capture all of their business, create a map for each of them to ensure you accommodate their specific wants and circumstances.
3. Give the personas context
User context is the “when” and “how” of each persona visiting your site. A user will have a different experience loading your site on a mobile device than on a laptop. Additionally, someone in no rush may use your website differently than someone looking more urgently with a specific purpose.
Figure out when, how, and in what mindset your personas most commonly visit your site to map their experience accurately. This context has very concrete impacts on your finished design. If visitors tend to look for one specific page whenever in a hurry (like contact or location information), placing those details on the front page or prominently linking to it will smooth the user experience for those users.
Here’s an example of how to place a persona in context.
Persona: Jo is an apartment hunter in her early 20s and is still in college. She's looking for off-campus housing for herself and some roommates. The collective group values location and cost more than apartment features.
Context : Jo is in a hurry and trying to visit as many apartments as possible. She’s looking at property rental websites that clearly state apartment addresses in each listing.
Method : Jo is browsing the sites on her iPhone.
4. List persona touchpoints
Touchpoints mark when the user makes a purchase decision or interacts with your user interface (UI) . They include visitors' actions to move toward their goals and consider each associated emotion. The first touchpoint is how they reach your website — such as tapping a social media ad, clicking on a search result, or entering your URL directly.
First, list each action the visitor took and their corresponding emotional reactions. Subsequent touchpoints include instances when they navigate a menu, click a button, scroll through a gallery, or fill out a form. When you diagram the route through your site in an A-to-Z path, you can place yourself in the persona's mind to understand their reactions and choices.
A met expectation — for example, when clicking a "shop" button takes them to a product gallery — will result in a positive emotional reaction. An unmet expectation — when the “shop" link leads to an error page — will provoke an adverse reaction.
5. Map the customer journey
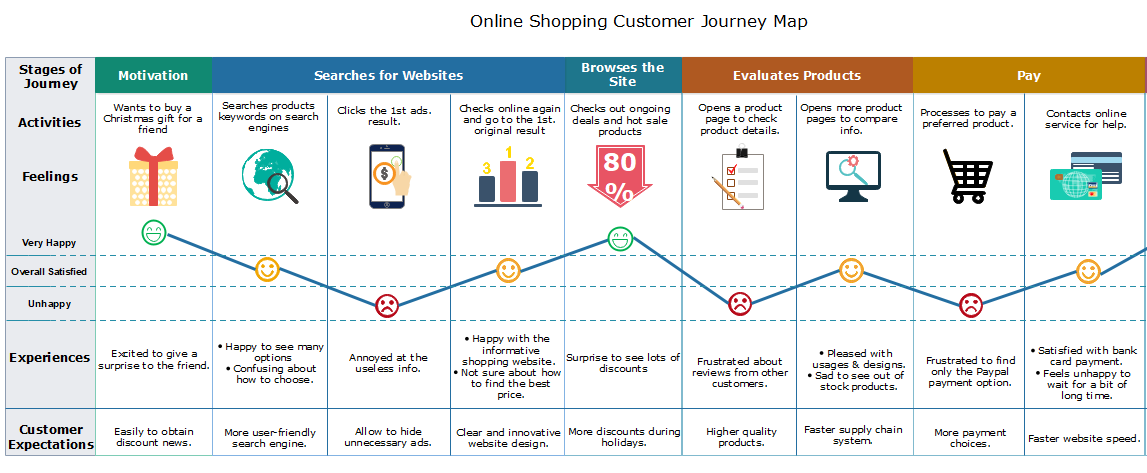
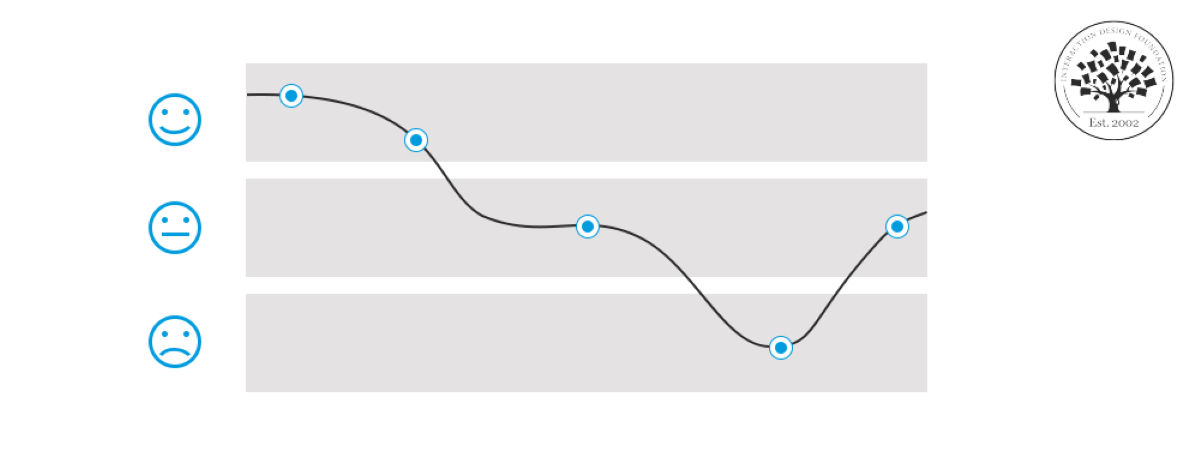
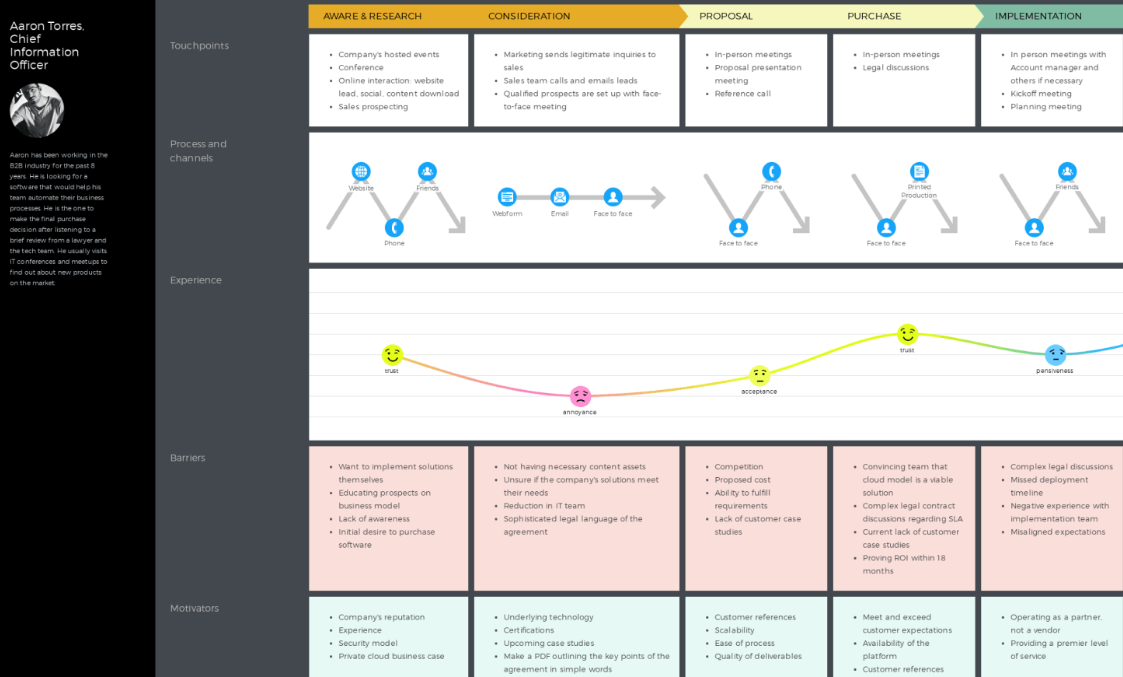
Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users’ reactions across your entire service blueprint. To represent your users’ emotional states at each touchpoint, graph their correspondences like this:

The map helps you understand the customer experience as a whole.
For example, based on the diagram above, touchpoint 3 is the largest navigation challenge on the website. The graph also shows that the user's mood eventually rebounds after the initial setback. Improving the problem element in touchpoint 3 will have the biggest impact on elevating the overall user experience.
Customer journey mapping best practices
Now that you understand the mapping process, here are some best practices to implement when charting your customer journey.
- Set a clear objective for your map: Define your CX map’s primary goal, such as improving the purchase experience or increasing conversions for a specific product.
- Solicit customer feedback: Engage directly with customers through surveys or interviews so you can implement data-driven changes. Ask users about their journey pain points and invite both positive and negative feedback on the overall navigation.
- Specify customer journey maps for each persona: To specifically serve each customer persona, consider charting separate paths for each based on their behaviors and interests. This approach is more customer-centric, as not all user types interact with your website the same way.
- Reevaluate your map after company or website changes: As your business scales, your website must evolve — and so will your customer’s path. Review your map when making both large and small website adjustments to ensure you don’t introduce new user challenges. Navigational disruptions can frustrate visitors, causing would-be customers to leave your site and seek competitors .
Optimize your user journey map with Webflow
A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow’s vast resource bank to streamline your design processes.
Webflow offers web design support with diverse guides , tutorials , and tools for straightforward web design. Visit Webflow today to learn how its site hosting , e-commerce , and collaboration resources support enhanced user experience for better engagement.
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

What is customer experience? An essential guide
Learn why customer experiences are essential for your bottom line, and discover practical strategies to implement across your digital channels.

How to create marketing personas that start with empathy
Treating customers with respect earns you loyalty. Dig into marketing personas that reflect real people to gain the most valuable insight.

Elevate customer satisfaction with the power of AI personalization
Discover how different industries use AI personalization to improve customer experiences, and learn how to use hyper-personalization to maximize your marketing

How to implement and optimize effective customer-centric design
Implementing customer-centric design invites customers to collaborate with your brand and help shape truly unique products.

Multi-touch attribution models: A complete guide
Multi-touch attribution (MTA) enables you to assess multiple touchpoints to determine which ones are most critical in the path to purchase.

Keeping up with customer expectations in 2024
Tips for delighting your audience on the web in the new year
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
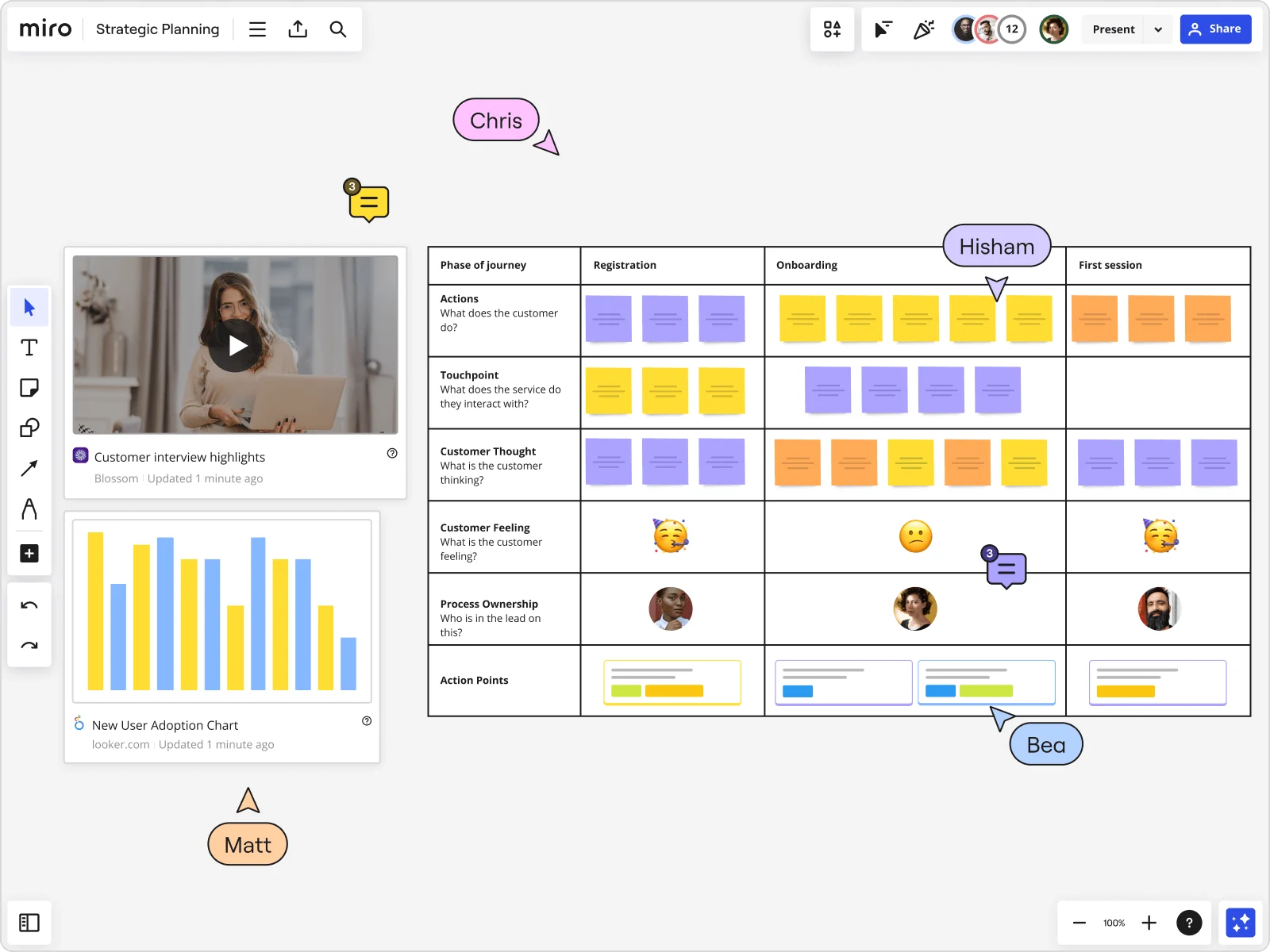
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
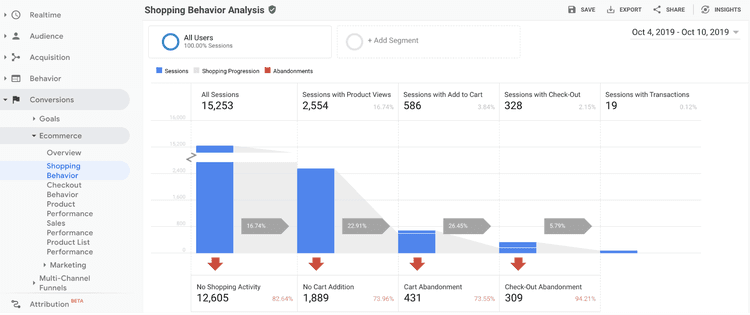
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
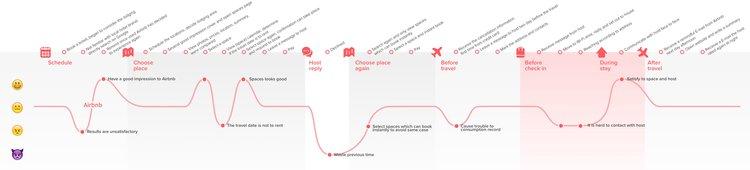
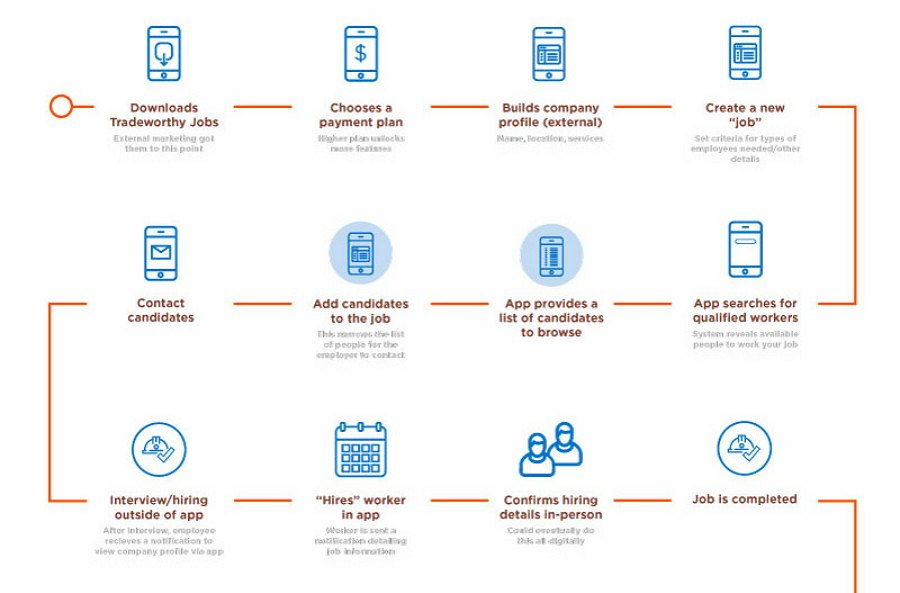
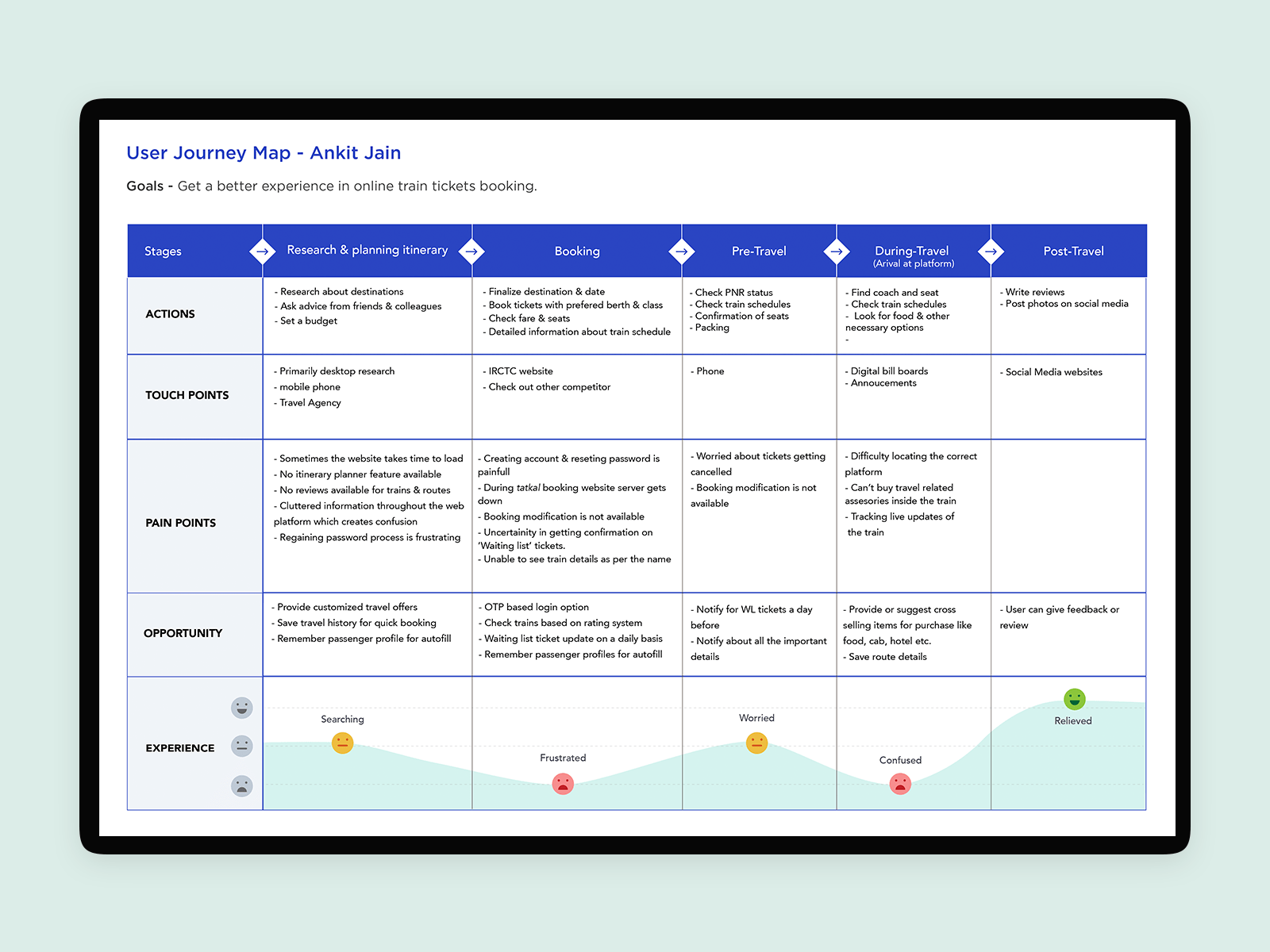
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
5 key user journey map phases.
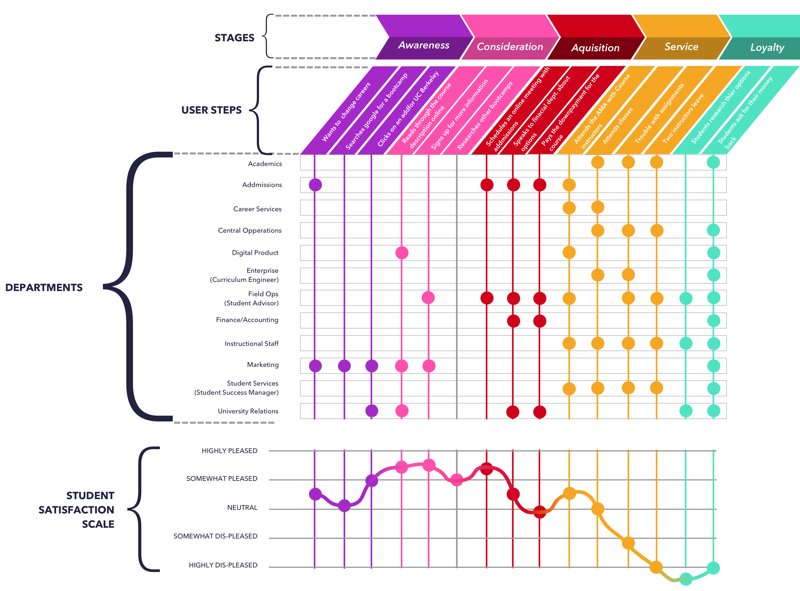
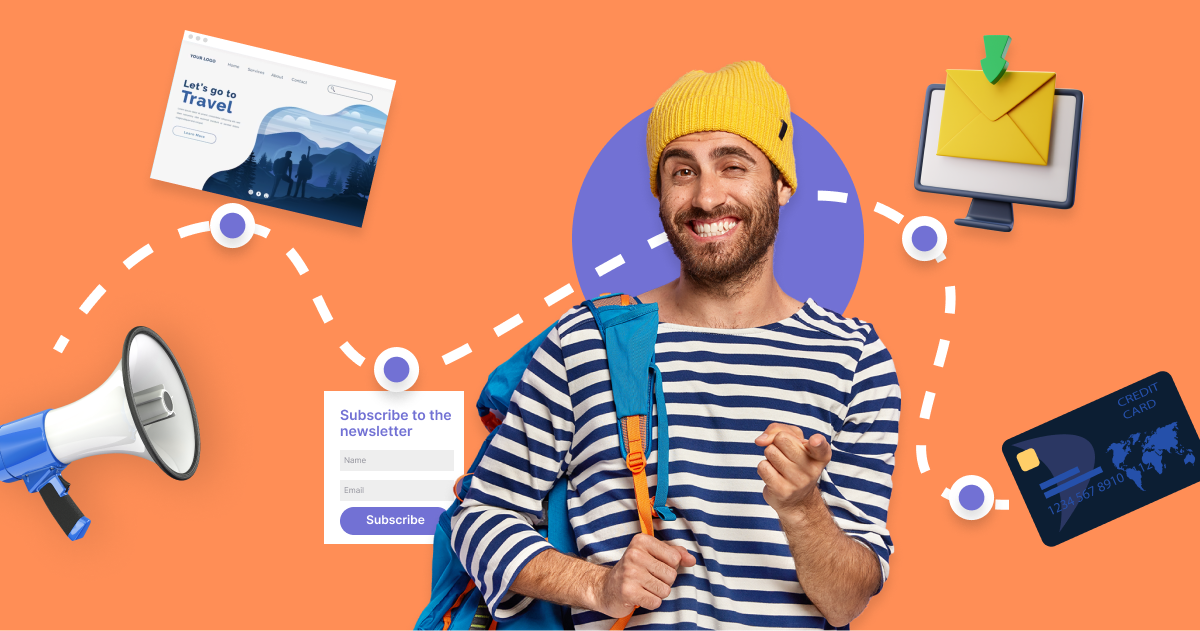
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?
18 MIN READ
SHARE THIS POST
Product best practices
- Product Management
- UX research
User Journey Map Guide with Examples & FREE Templates
18 April, 2024

Senior UX Researcher

Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high-level inventory that helps discover strategic oversights, knowledge gaps, and future opportunities.
Yet, if you ask two different people, you will likely get at least three different opinions as to what a user journey looks like and whether it is worth the hassle. Read on if you want to understand whether a UX journey map is what you currently need and how to create one.
You can get the templates here:

Click here to download a high-resolution PDF of this template.
What is user journey mapping?
Imagine your product is a supermarket and your user is the person wanting to refill their fridge. They need to:
Decide what to buy, and in what supermarket will they be able to find and afford it
Remember to bring their coupons
Park there
Find everything
Save the new coupons for the next shopping trip
Dive Deeper: Mobile Product Management Certification
If you want to learn more about how to optimize your user journeys, we recommend enrolling in our course "Mastering Mobile App Product Management" for free.
Unlock the secrets of user-centric design with our course
Gain practical skills in identifying user needs and crafting engaging, intuitive UX designs
Get 15+ templates and frameworks
Our modules, including "How to Map Out Your Discovery" and "User Research for Mobile Apps," ensure you create visually stunning and highly functional user experiences.
Enroll for free here.
Mobile App Product Management Certification
- Upskill for free
- Career growth
- Expert Instructors
- Practical Insights

3 ways to understand customer journey maps
Now, there are at least three ways to look at the customer journey.
1. Workflow maps for usability optimization
Some imagine a user journey map as a wireframe or detailed analysis of specific flows in their app . This could be, for example, a sign-up flow or the flow for inviting others to a document. In our supermarket example, it’s a closer look at what they do inside your supermarket, maybe even only in the frozen section. Or you could define what you want them to do in the frozen aisle.
.css-61w915{margin-right:8px;margin-top:8px;max-height:30px;}@media screen and (min-width: 768px){.css-61w915{margin-right:38px;max-height:unset;}} The focus here is on getting the details of the execution right, not how it fits into the bigger picture of what the user needs.
It is more or less a wireframe from a user perspective. Such a product-focused understanding is not what we want to discuss in this article, though many examples for the best user journey maps you might come across are exactly this. There are good reasons to do such an analysis as well, since it helps you smooth out usability for the people who have already found their way into your supermarket because of your excellent ice cream selection. Workflow maps won’t help you notice that your lack of parking spots is one of the reasons why you are missing out on potential customers in the first place. By only looking at what they do inside the supermarket, you might also miss out on an opportunity for user retention: You could help them get their ice cream home before it melts.
2. Holistic user journey maps for strategic insights
With a more holistic view of what people experience when trying to achieve a goal, product makers gain strategic insights on how their product fits into the big picture and what could be in the future. Because this journey document covers so much ground, it is usually a linear simplification of what all the steps would look like if they were completed. Going back to our supermarket example, it would start from the moment the person starts planning to fill the fridge and ends when the fridge is full again — even if the supermarket building is only relevant in a few phases of this journey. Creating this version of a user journey map requires quite some time and research effort. But it can be an invaluable tool for product and business strategy. It is an inventory of user needs that can help you discover knowledge gaps and future opportunities. Service blueprints are the most comprehensive version of a user journey map since they also lay out the behind-the-scenes of a service, usually called backstage. In our supermarket example, that could be:
the advertising efforts
logistics required to keep all shelves stocked
protocols the staffers follow when communicating with customers
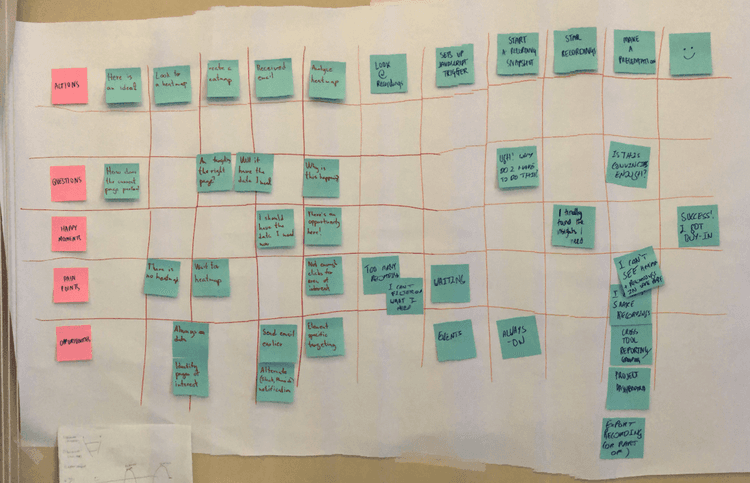
3. Journey mapping workshops as an alignment method
In a user journey mapping workshop, stakeholders and team members share their knowledge and assumptions about the users. Some of these assumptions might need to be challenged — which is part of the process. The goal is not the perfect output, but rather to get everyone into one room and work out a common understanding of the users they are building products for. It forces everyone to organize their thoughts, spell out what they know and assumed was common knowledge — and ideally meet real users as part of the workshop. If done right, this establishes a more comprehensive understanding of what users go through and helps overcome the very superficial ideas one might have about the lives and needs of people outside their own social bubble.
Hence, such a workshop helps create aha moments and gives the consequences of great and poor product decisions a face. So at the end of the day, it is one of many methods to evangelize user-centricity in an organization.
What are the benefits of user experience (UX) mapping?
We already discussed the benefits and shortcomings of workflow maps, but what are the reasons you should consider a UX journey map and/or a journey mapping workshop ?
1. Switching perspectives
Empathy: Like any other UX method and user research output, user journey maps are supposed to foster empathy and help product makers put themselves into the shoes of a user. Awareness: It creates awareness of why users do all the things they do. And it challenges product makers to resist the temptation of building something because it’s feasible, not because it’s needed that way.
2. Aligned understanding
Given the team is involved in creating the user experience map (either as a workshop, in expert interviews, observing the user research, or at least as a results presentation), it forces a conversation and offers a shared mental model and terminology — the foundation for a shared vision.
3. Seeing the big picture
Imagine the vastly different perceptions Sales reps, Customer Support teams, C-level, and backend engineers might have since they all meet very different segments at very different stages of their journey. Day-to-day, it makes sense to be an expert in the stages of a user journey you are responsible for. A journey map helps to step back from this and see the bigger picture, where your work fits in, and where assumptions about the majority of users were wrong. It might even help define KPIs across teams that don’t cancel each other out.
4. Uncovering blind spots and opportunities
A user journey map gives you a structured and comprehensive overview of which user needs are already tackled by your product and which ones are either underserved or solved with other tools and touchpoints. Which moments of truth do not get enough attention yet? These are the opportunities and blind spots you can work on in the future.
When is customer journey mapping just a waste of time?
In all honesty, there are also moments when creating a user journey map or running a journey mapping workshop is destined to fail and should better be put on hold. It’s a lot of work, so don’t let this energy go to waste. User journey maps only make sense when there is an intention to collaboratively work on and with them. Here are some of the scenarios and indicators that it’s the wrong moment for a journey map:
No buy-in for the workshop: The requirements of a successful journey workshop are not met, e.g., there is not enough time (60 minutes over lunch won’t do the trick), only a few team members are willing to attend, and/or key stakeholders refuse to have their assumptions challenged.
Isolated creation: The whole creation process of the user journey map happens isolated from the team, e.g., it is outsourced to an agency or an intern. Nobody from the team observes or runs the user research, or is consulted for input or feedback on the first drafts. There is no event or presentation planned that walks the team through the output. Finally, a very detailed, 10-foot-long poster appears in a hallway, and none of the team members ever find time to read, process, or discuss it with each other.
UX theater: For one reason or another, there is no time/resources allocated to user research or reviewing existing insights whilst creating the map (usability tests with non-users do not count in this case, though). Such an approach, also known as, can do more harm than good since the resulting user journey may only reinforce wrong assumptions and wishful thinking about your users.
Unclear objectives: The user journey map is only created because it is on your UX design checklist, but the purpose is unclear. If you are unsure what you or your stakeholders want to achieve with this journey map, clarify expectations and desired output before investing more energy into this. E.g., there is a chance you were only meant to do a usability review of a bumpy app workflow.
Lack of follow-through: Creating a user journey map is just the start. Without a plan to implement changes based on insights gathered, the map is merely a paper exercise. This lack of action can result from limited resources, lack of authority, or inertia. It's vital to establish a process for turning insights from the map into design improvements or strategy adjustments. This includes assigning tasks, setting deadlines, and defining success metrics to ensure the map drives real change and doesn't end up forgotten.
Overcomplication: Sometimes, to capture every nuance and detail of the user experience, teams can create an overly complex user journey map. This can make the map difficult to understand and use, particularly for team members who weren't involved in its creation. A good user journey map should balance detail and clarity, providing insightful and actionable information without overwhelming its users.
Failure to update: User expectations, behaviors, and the digital landscape constantly evolve. A user journey map that remains static will quickly become outdated. Regular reviews and updates are necessary to ensure that the map reflects the current state of user experiences. This requires a commitment to ongoing user research and a willingness to adjust your understanding of the user's path as new information becomes available.
The good news is: UX maturity in an organization can change rapidly, so even if you run into one of the obstacles above, it is worth revisiting the idea in the future. Once you’re good to go, you can get started with the user journey map examples and templates below.
User journey mapping: examples, templates & tools
There is more than one way to do it right and design a great user journey map. Every organization and industry has its own templates, tools and approaches to what elements are most important to them. The following examples and template will give you an idea of what a user journey map can look like if you decide to create one yourself. Make it your own, and change up the sections and design so they make sense for your product and use cases.
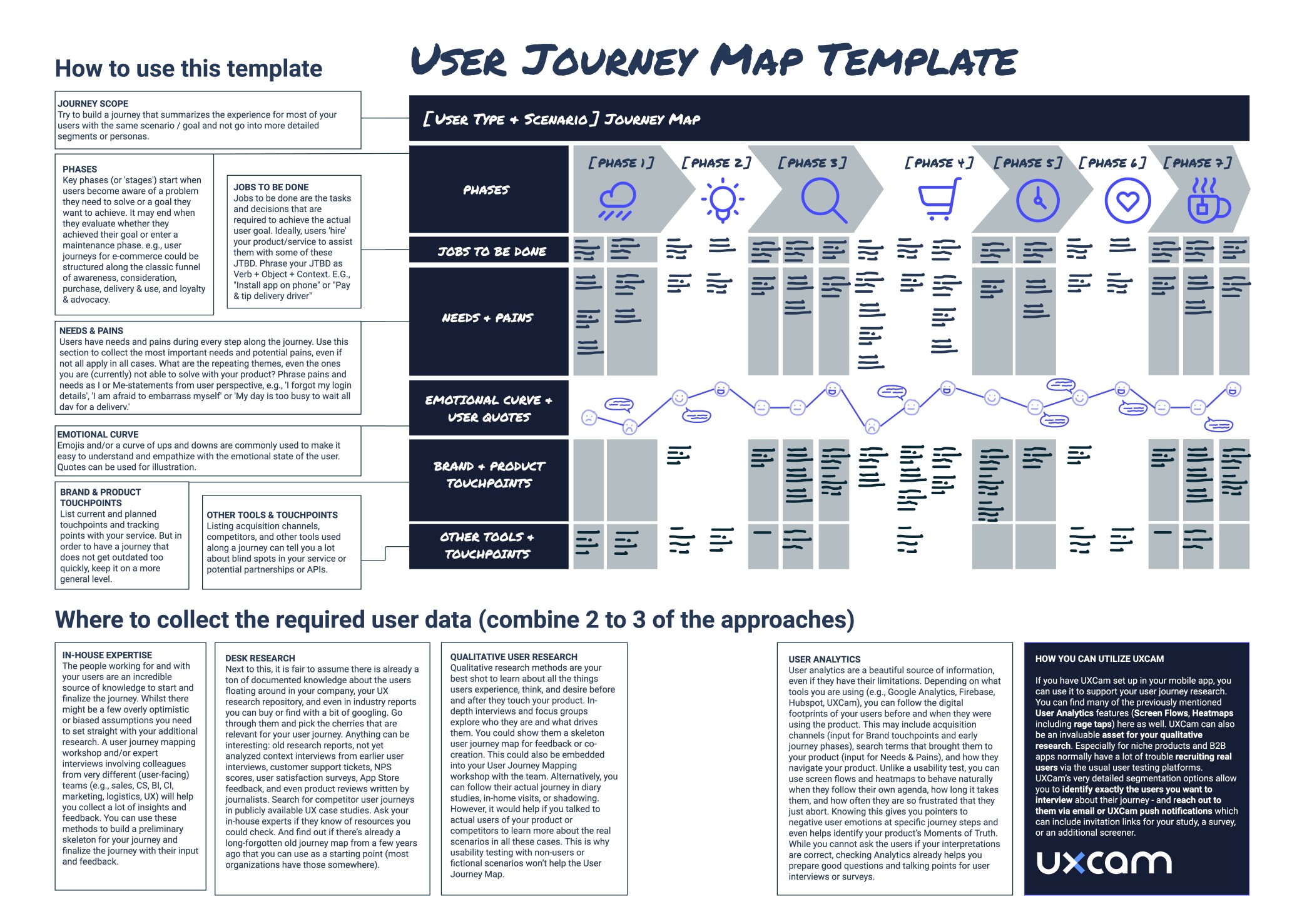
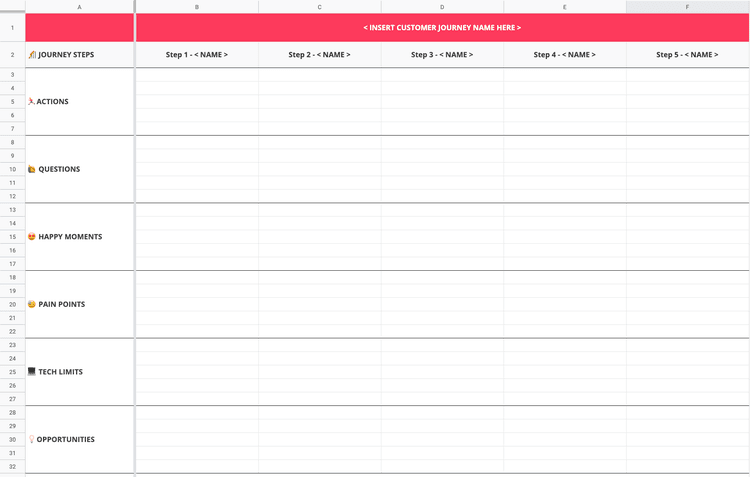
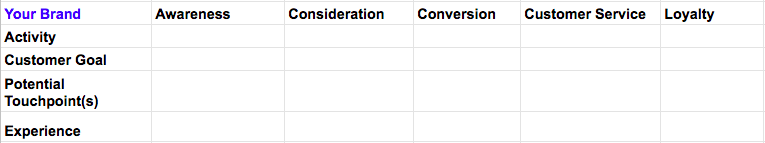
User journey map template and checklist
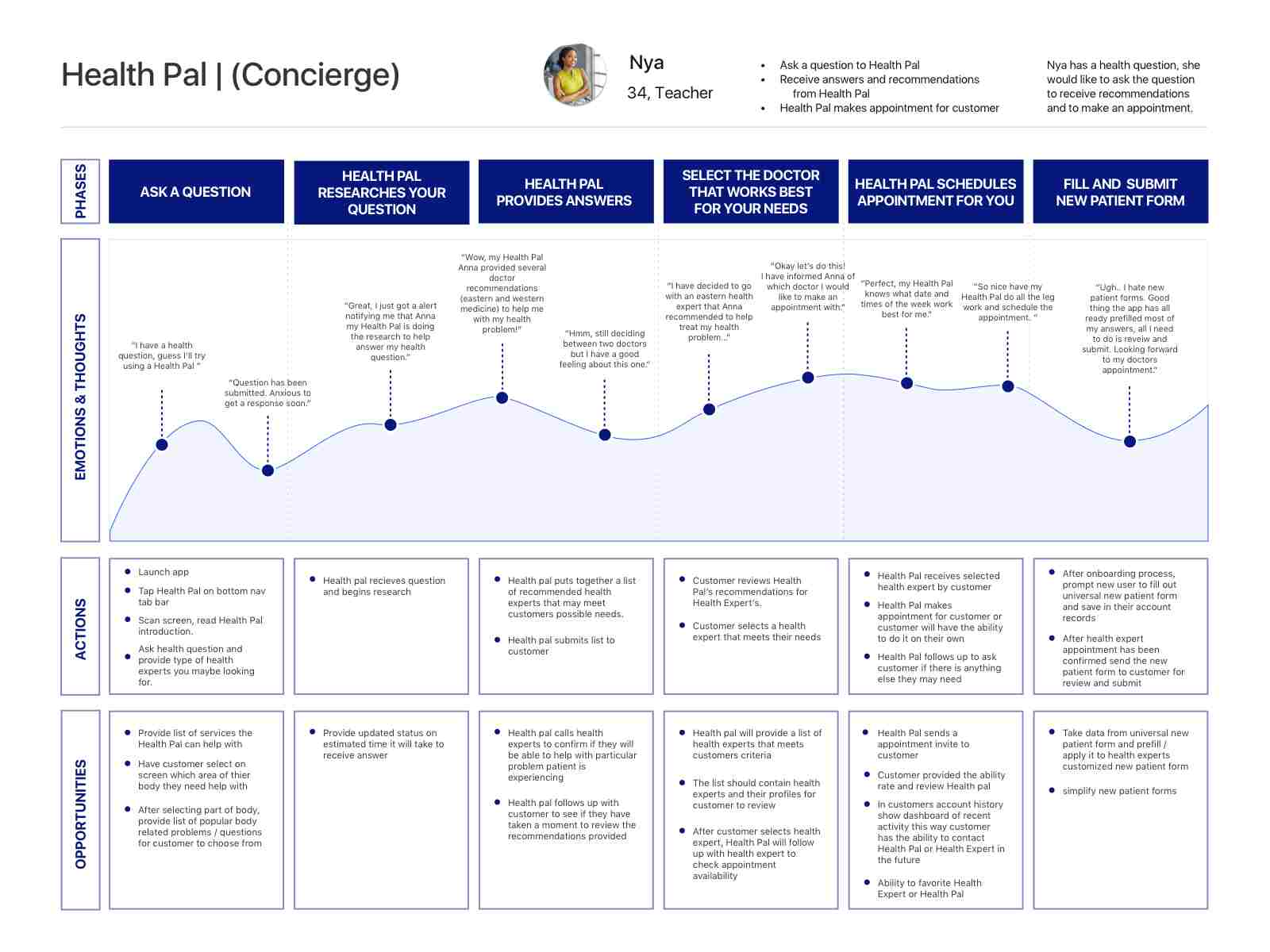
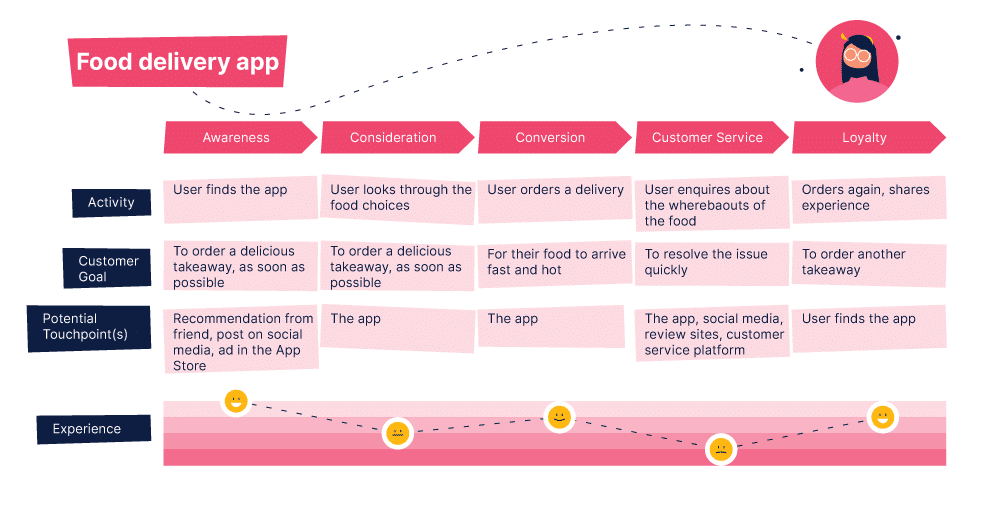
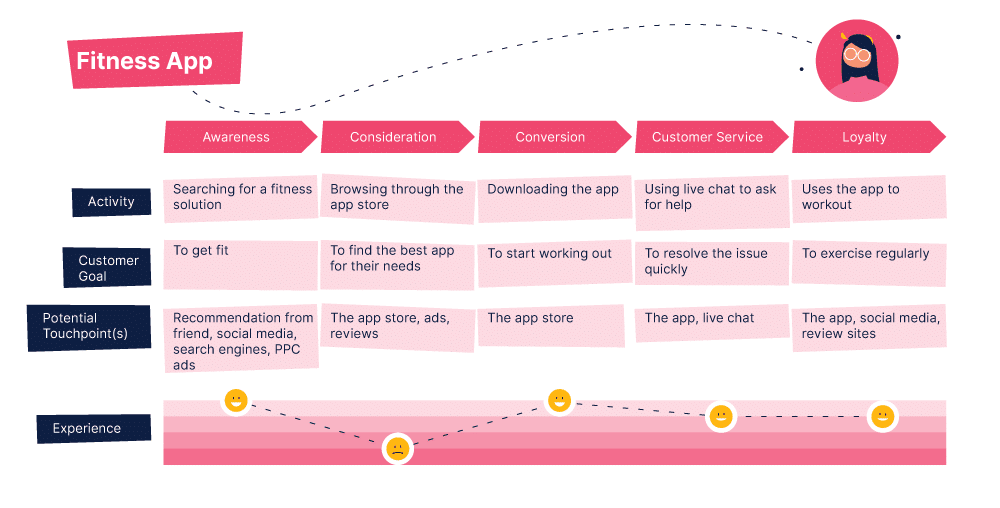
To give you a first orientation, you can use this user journey template and check the two fictional examples below to see how you could adapt it for two very different industries: instant meal delivery and healthcare.
Click here to download a high-resolution PDF of the user journey map template.
While there is no official standard, most other user journey maps contain the following elements or variations of them:
Key phases (or ‘stages’) start when users become aware of a problem they need to solve or a goal they want to achieve and may end when they evaluate whether they achieved their goal or enter a maintenance phase. E.g., user journeys for e-commerce could be structured along the classic funnel of:
Consideration
Delivery & use
Loyalty & advocacy
2. Jobs to be done
Whilst some other user journey templates might call this section ‘steps’ or ‘tasks’, it can be very beneficial to structure the stages into ‘jobs to be done’ (JTBD) instead. This framework helps you distinguish better between the actual goal of a user vs. the tasks required to get there . For example, safe online payments are never a goal of a user, this is just one of many jobs on the long way to get new sneakers on their feet. Ideally, users ‘hire’ your product/service to assist them with some of the JTBD on their journey. Phrase your JTBD as verb + object + context . Examples:
Install app on phone
Tip delivery driver
Buy new shoes
Naturally, the stages closest to your current (and future) solution require a more detailed understanding, so you might want to investigate and document deeper what JTBDs happen there.
3. Needs and pains
Users have needs and pains every step along the journey. Use this section to collect the most important needs and potential pains, even if not all apply in all cases. Ask:
What are the repeating themes, even the ones you are (currently) not able to solve with your product?
Phrase pains and needs as I- or me-statements from the user perspective, e.g., ‘I forgot my login details, ‘I am afraid to embarrass myself’ or ‘My day is too busy to wait for a delivery.’
Which are the pains and needs that are so severe that, if not solved, they can become real deal-breakers for your product or service?
On the last point, such deal-breaker and dealmaker situations, or ‘ moments of truth ’, require particular attention in your product decisions and could be visually highlighted in your journey. In a meal delivery, the taste and temperature of the food are such a moment of truth that can spoil the whole experience with your otherwise fantastic service.
4. Emotional curve
An emotional curve visualizes how happy or frustrated users are at certain stages of their journey. Emojis are commonly used to make it easy to understand and empathize with the emotional state of the user across the whole journey. It can be a surprising realization that users are not delighted with your witty microcopy, but you already did a great job by not annoying them. It is also a good reminder that what might personally excite you is perceived as stressful or overwhelming by most other users. Strong user quotes can be used for illustration.
5. Brand and product touchpoints
Here, you can list current and planned touchpoints with your brand and product, as well as. Whilst the touchpoints when using your product might be obvious, others early and late in the journey are probably less obvious to you but critical for the user experience and decision to use or return to your product. This is why it is worthwhile to include them in your map. Make sure your journey does not get outdated too soon, and don’t list one-off marketing campaigns or very detailed aspects of current workflows — just what you got in general so there is no major revision needed for a couple of years.
6. Opportunities for improvement
As you map out your user journey, it is important to not only identify the current touchpoints and experiences but also opportunities for improvement. This could include potential areas where users may become frustrated or confused, as well as areas where they may be delighted or pleasantly surprised.
By identifying these opportunities, you can prioritize making meaningful improvements to the user experience and ultimately creating a more positive, long-lasting relationship with your users.
7. Other tools and touchpoints
This may seem the least interesting aspect of your journey or a user interview, but it can tell you a lot about blind spots in your service or potential partnerships or APIs to extend your service. E.g., Google Maps or WhatsApp are common workaround tools for missing or poor in-app solutions.
User journey map example 1: health industry
The following example is for a fictional platform listing therapists for people in need of mental health support, helping them find, contact, schedule, and pay for therapy sessions. As you can see, the very long journey with recurring steps (repeated therapy sessions) is cut short to avoid repetition.
At the same time, it generalizes very individual mental health experiences into a tangible summary. While it is fair to assume that the key phases happen in this chronological order, JTBD, timing, and the number of sessions are kept open so that it works for different types of patients.
You can also see how the journey covers several phases when the platform is not in active use. Yet, these phases are milestones in the patient’s road to recovery. Looking at a journey like this, you could, for example, realize that a ‘graduation’ feature could be beneficial for your users, even if it means they will stop using your platform because they are feeling better.
This user journey map is fictional but oriented on Johanne Miller’s UX case study Designing a mental healthcare platform .
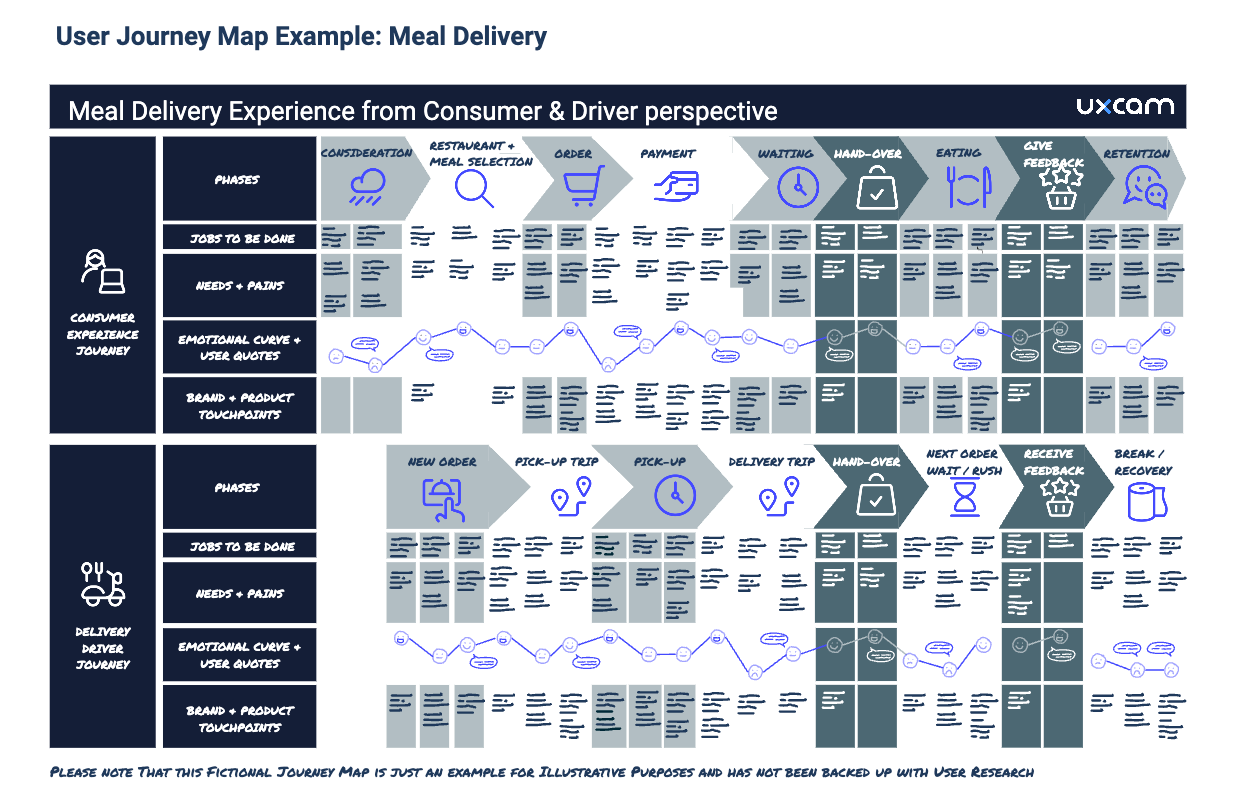
User journey map example 2: delivery services
What the example above does not cover is the role of the therapist on the platform — most likely they are a second user type that has very different needs for the way they use the platform. This is why the second example shows the two parallel journeys of two different user roles and how they interact with each other.
Nowadays, internal staff such as delivery drivers have dedicated apps and ideally have a designated UX team looking out for their needs, too. Creating a frictionless and respectful user experience for ‘internal users’ is just as critical for the success of a business as it is to please customers.

User journey map example: meal delivery. Please note that this fictional journey map is just an example for illustrative purposes and has not been backed up with user research.
For more inspiration, you can find collections with more real-life user journey examples and customer journey maps on UXeria , eleken.co & userinterviews.com , or check out free templates provided by the design tools listed below.
Free UX journey mapping tools with templates
No matter whether you’re a design buff or feel more comfortable in spreadsheets, there are many templates available for free(mium) tools you might be already using.
For example, there are good templates and tutorials available for Canva , Miro and even Google Sheets . If you are more comfortable with regular design software, you can use the templates available for Sketch or one of these two from the Figma (template 1 , template 2 ) community. There are also several dedicated journey map tools with free licenses or free trials, e.g., FlowMapp , Lucidchart and UXPressia , just to name a few.
Be aware that the first draft will require a lot of rearrangement and fiddling until you get to the final version. So it might help to pick where this feels easy for you.
How do I collect data for my app user journey?
User journey maps need to be rooted in reality and based on what users really need and do (not what we wish they did) to add value to the product and business strategy. Hence, user insights are an inevitable step in the creation process.
However, it’s a huge pile of information that needs to be puzzled together and usually, one source of information is not enough to cover the whole experience — every research method has its own blind spots. But if you combine at least two or three of the approaches below, you can create a solid app user journey .
1. In-house expertise
The people working for and with your users are an incredible source of knowledge to start and finalize the journey. Whilst there might be a few overly optimistic or biased assumptions you need to set straight with your additional research, a user journey mapping workshop and/or expert interviews involving colleagues from very different (user-facing) teams such as:
customer service
business intelligence
customer insights
will help you collect a lot of insights and feedback. You can use these methods to build a preliminary skeleton for your journey but also to finalize the journey with their input and feedback.
2. Desk research
Next to this, it is fair to assume there is already a ton of preexisting documented knowledge about the users simply floating around in your company. Your UX research repository and even industry reports you can buy or find with a bit of googling will help. Go through them and pick the cherries that are relevant for your user journey. Almost anything can be interesting:
Old research reports and not-yet-analyzed context interviews from earlier user interviews
NPS scores & user satisfaction surveys
App store feedback
Customer support tickets
Product reviews written by journalists
Competitor user journeys in publicly available UX case studies
Ask your in-house experts if they know of additional resources you could check. And find out if there’s already a long-forgotten old journey map from a few years ago that you can use as a starting point (most organizations have those somewhere).
3. Qualitative user research
Qualitative research methods are your best shot to learn about all the things users experience, think, and desire before and after they touch your product. In-depth interviews and focus groups explore who they are and what drives them. You could show them a skeleton user journey for feedback or co-creation .
This could also be embedded into your user journey mapping workshop with the team. Alternatively, you can follow their actual journey in diary studies , in-home visits or shadowing . However, in all these cases it is important that you talk to real users of your product or competitors to learn more about the real scenarios. This is why usability testing with non-users or fictional scenarios won’t help much for the user journey map.
4. Quantitative research
Once you know the rough cornerstones of your user journey map, surveys could be used to let users rate what needs and pains really matter to them. And what their mood is at certain phases of the journey. You can learn how they became aware of your product and ask them which of the motives you identified are common or exotic edge cases. Implementing micro-surveys such as NPS surveys , CES , and CSAT embedded into your product experience can give additional insights.
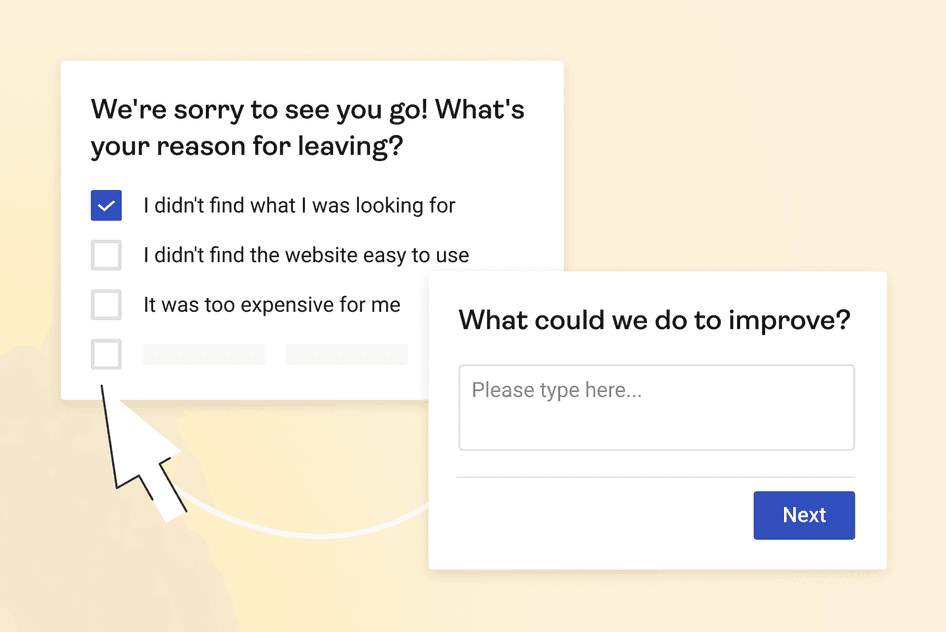
5. Customer satisfaction (CSAT) survey
Customer satisfaction surveys (or CSATs for short) are important tools that measure your customers' satisfaction with your product or service. It is usually measured through surveys or feedback forms, asking customers to rate their experience on a scale from 1 to 5. This metric can give valuable insights into the overall satisfaction of your customers and can help identify areas of improvement for your product.
CSAT surveys can be conducted at different customer journey stages, such as after purchase or using a specific feature. This allows you to gather feedback on different aspects of your product and make necessary changes to improve overall satisfaction.
The benefit of CSAT lies in understanding how satisfied customers are with your product and why. By including open-ended questions in the surveys, you can gather qualitative insights into what aspects of your product work well and what needs improvement.
5. User analytics
User analytics is a beautiful source of information, even if it has its limits. Depending on what tools you are using (e.g., Google Analytics, Firebase, Hubspot, UXCam), you can follow the digital footprints of your users before and when they were using the product. This may include acquisition channels (input for brand touchpoints and early journey phases), search terms that brought them to your product (input for needs and pains), and how they navigate your product.
Unlike a usability test, you can use screen flows and heatmaps to understand how your users behave naturally when they follow their own agenda at their own pace — and how often they are so frustrated that they just quit. Knowing this gives you pointers to negative user emotions at certain journey steps and even helps identify your product’s moments of truth. Whilst you cannot ask the users if your interpretations are correct, checking analytics already helps you prepare good questions and talking points for user interviews or surveys.
Curious to know how heatmaps will look in your app? Try UXCam for free — with 100,000 monthly sessions and unlimited features.
How can I utilize UXCam to collect App User Journey data?
If you have UXCam set up in your mobile app, you can use it to support your user journey research. You can find many of the previously mentioned user analytics features ( screen flows and heatmaps , including rage taps ) here as well.
UXCam can also be an invaluable asset for your qualitative research . Especially for niche products and B2B apps that normally have a lot of trouble recruiting real users via the usual user testing platforms.
UXCam’s detailed segmentation options allow you to identify exactly the users you want to interview about their journey — and reach out to them via either email or UXCam push notifications , which can include invitation links for your study, a survey or an additional screener.
Additionally, UXCam's session replay feature allows you to watch recordings of user sessions, providing valuable insights into how users interact with your app and where they may face challenges.
Where can I learn more?
Don’t feel ready to get started? Here are a few additional resources that can help you dive deeper into user journey mapping and create the version that is best for your project.
Creating user journey maps & service blueprints:
Mapping Experiences by Jim Kalbach
Journey Mapping 101
How to create customer journey maps
Customer Journey Stages for Product Managers
The Perfect Customer Journey Map
Planning and running user journey mapping workshops:
Journey mapping workshop
Jobs to be done:
The Theory of Jobs To Be Done
Moments of truth in customer journeys:
Journey mapping MoTs
What is a user journey map?
A user journey map is a visual representation of the process that a user goes through to accomplish a goal with your product, service, or app.
What is a user journey?
A user journey refers to the series of steps a user takes to accomplish a specific goal within a product, service, or website. It represents the user's experience from their point of view as they interact with the product or service, starting from the initial contact or discovery, moving through various touchpoints, and leading to a final outcome or goal.
How do I use a user journey map in UX?
User journey maps are an essential tool in the UX design process, used to understand and address the user's needs and pain points.
Related Articles
Best behavioral analytics tools to optimize mobile app UX
20+ powerful UX statistics to impress stakeholders
Mobile UX design: The complete expert guide
5 Best User Journey Mapping Tools
App user journey: Mapping from download to daily use
Your guide to the mobile app customer journey
Customer journey optimization: 6 Practical steps
Alice Ruddigkeit
Get the latest from uxcam.
Stay up-to-date with UXCam's latest features, insights, and industry news for an exceptional user experience.
Related articles
User journey map guide with examples & free templates.
Learn experience mapping basics and benefits using templates and examples with mixed-methods UX researcher Alice...

45 Mobile App Best Practices: The Ultimate List 2024
Proven best practices to improve user experience and performance of your mobile...

Jonas Kurzweg
Growth Lead
North Star Metric Examples from Tech Giants
Discover 9 North Star Metric examples to guide your business growth strategy, from user engagement to revenue, and align your team's...

Growth Manager
Skip navigation

World Leaders in Research-Based User Experience
Journey mapping 101.

December 9, 2018 2018-12-09
- Email article
- Share on LinkedIn
- Share on Twitter
Journey maps are a common UX tool. They come in all shapes, sizes, and formats. Depending on the context, they can be used in a variety of ways. This article covers the basics: what a journey map is (and is not), related terminology, common variations, and how we can use journey maps.
In This Article:
Definition of a journey map, key components of a journey map, journey-map variations, why use journey maps.
Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal.
In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative. This narrative is condensed and polished, ultimately leading to a visualization.

The terms ‘user journey map’ and ‘customer journey map’ can be used interchangeably. Both reference a visualization of a person using your product or service.
While the argument can be made that the term ‘customer’ does a disservice to the method (because, especially for certain business-to-business products, not all of end users are technically customers, i.e., product buyers), alignment on what you call the map is far less important than alignment on the content within the map.
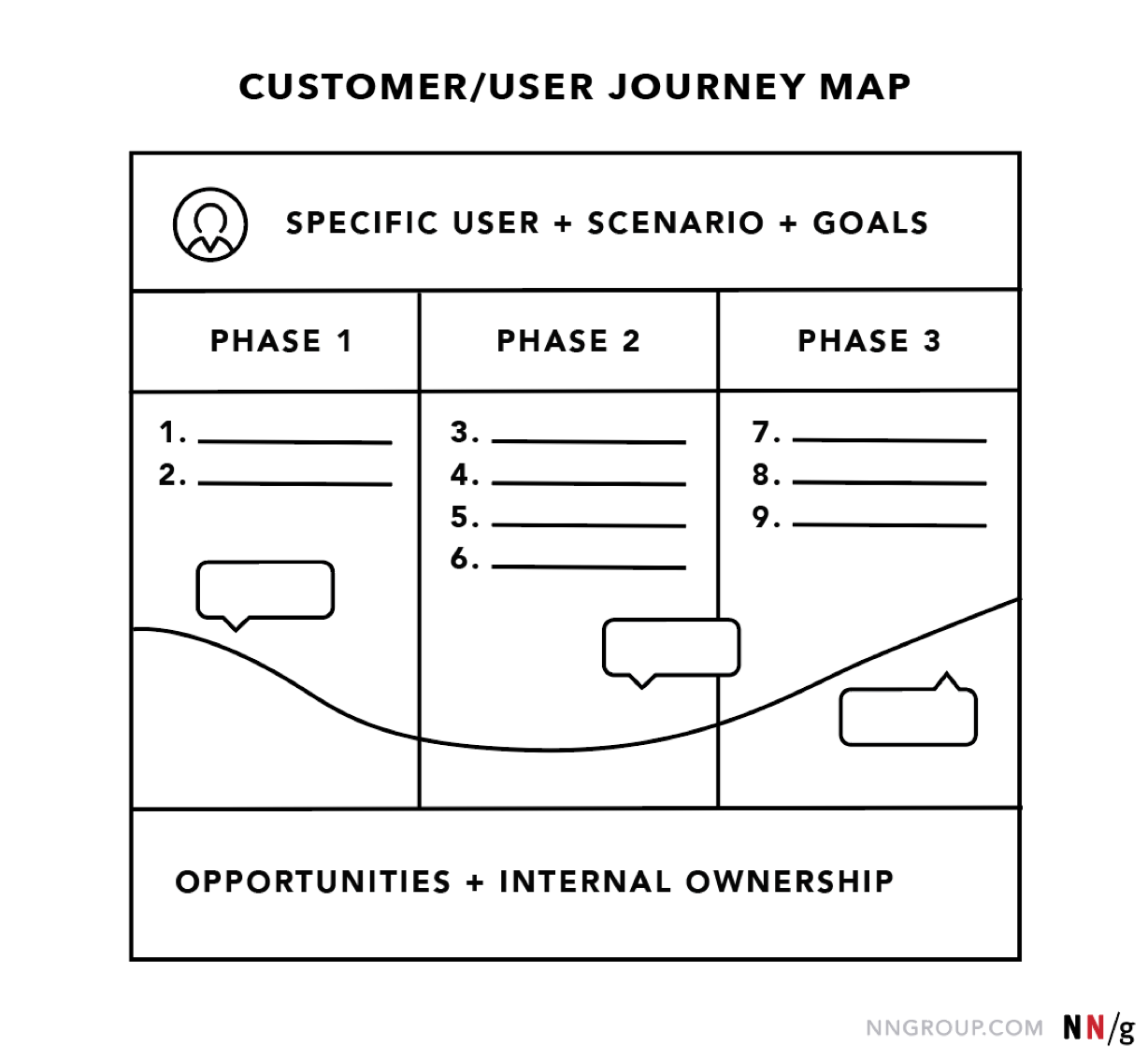
Journey maps come in all shapes and sizes. Regardless of how they look, journey maps have the following 5 key elements in common:
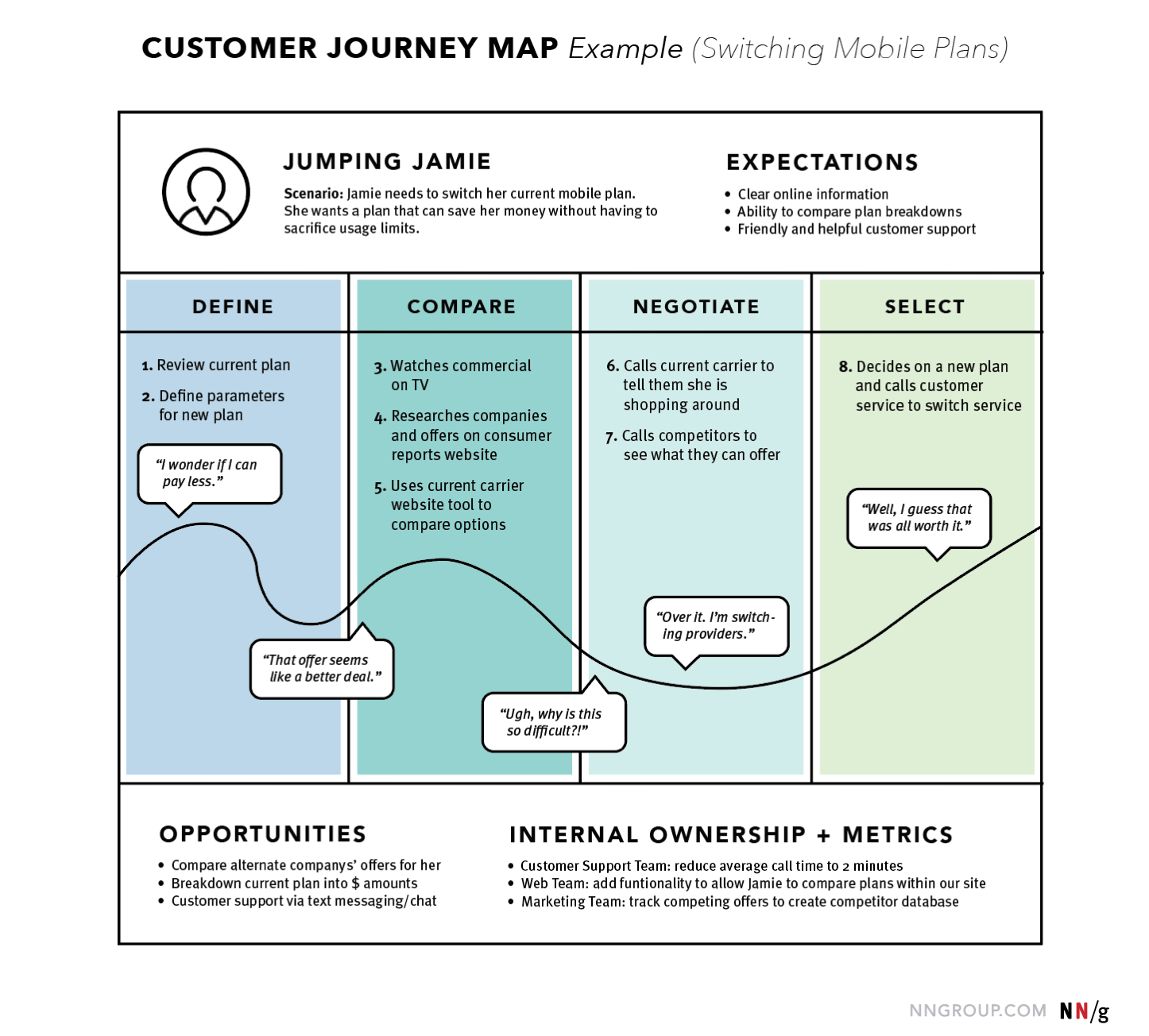
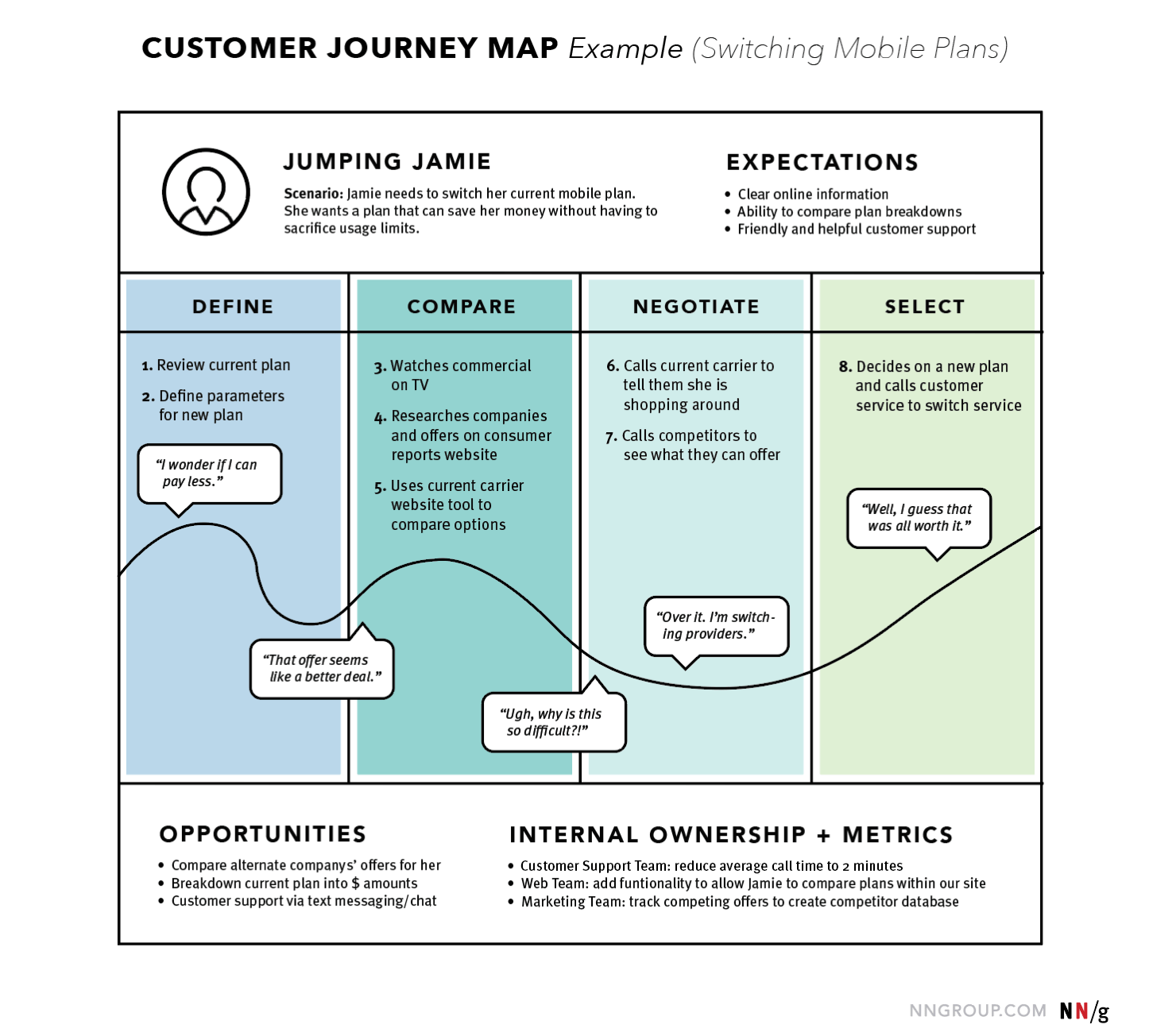
Scenario + Expectations
Journey phases, actions, mindsets, and emotions, opportunities.
The actor is the persona or user who experiences the journey. The actor is who the journey map is about — a point of view. Actors usually align with personas and their actions in the map are rooted in data.
Provide one point of view per map in order to build a strong, clear narrative. For example, a university might choose either a student or a faculty member as actor — each would result in different journeys. (To capture both viewpoints, the university will need to build two separate maps, one for each of the two user types.)
The scenario describes the situation that the journey map addresses and is associated with an actor’s goal or need and specific expectations. For example, one scenario could be switching mobile plans to save money, and expectations for it include to easily find all the information needed to make a decision.
Scenarios can be real (for existing products and services) or anticipated — for products that are yet in the design stage.
Journey maps are best for scenarios that involve a sequence of events (such as shopping or taking a trip), describe a process (thus involve a set of transitions over time), or might involve multiple channels .
Journey phases are the different high-level stages in the journey. They provide organization for the rest of the information in the journey map (actions, thoughts, and emotions). The stages will vary from scenario to scenario; each organization will usually have data to help it determine what these phases are for a given scenario.
Here are some examples:
- For an ecommerce scenario (like buying Bluetooth speakers), the stages can be discover, try, buy, use, seek support.
- For big (or luxury) purchases (like buying a car), the stages can be engagement, education, research, evaluation, justification.
- For a business-to-business scenario (like rolling out an internal tool), the stages could be purchase, adoption, retention, expansion, advocacy.
These are behaviors, thoughts, and feelings the actor has throughout the journey and that are mapped within each of the journey phases.
Actions are the actual behaviors and steps taken by users. This component is not meant to be a granular step-by-step log of every discrete interaction. Rather, it is a narrative of the steps the actor takes during that phase.
Mindsets correspond to users’ thoughts, questions, motivations, and information needs at different stages in the journey. Ideally, these are customer verbatims from research.
Emotions are plotted as single line across the journey phases, literally signaling the emotional “ups” and “downs” of the experience. Think of this line as a contextual layer of emotion that tells us where the user is delighted versus frustrated.
Opportunities (along with additional context such as ownership and metrics) are insights gained from mapping; they speak to how the user experience can be optimized. Insights and opportunities help the team draw knowledge from the map:
- What needs to be done with this knowledge?
- Who owns what change?
- Where are the biggest opportunities?
- How are we going to measure improvements we implement?

There are several concepts closely related and thus easily confused with journey maps.
It is important to note that this section is only meant to help your personal understanding and clarification of these terms. It is not advised to debate or attempt to shift a whole organization’s language to abide by the definitions stated here. Instead, use these definitions to guide you towards aspects of another method that your team has not previously considered.
Journey Map vs. Experience Map
Think of an experience map as a parent to a journey map. A journey map has a specific actor (a singular customer or user of a product) and specific scenario (of a product or service), while an experience map is broader on both accounts — a generic human undergoing a general human experience.
The experience map is agnostic of a specific business or product. It’s used for understanding a general human behavior; in contrast, a customer journey map is specific and focused on a particular business or product.
For example, imagine the world before the ridesharing market existed (Uber, Lyft, Bird, or Limebike, to name a few). If we were to create an experience map of how a person gets from one place to another, the map would likely include walking, biking, driving, riding with a friend, public transportation, or calling a taxi. Using that experience map we could then isolate pain points: unknown fares, bad weather, unpredictable timing, paying in cash, and so on. Using these pain points, we would then create a future journey map for specific product: how does a particular type of user call a car using the Lyft app?
Journey Map vs. Service Blueprint
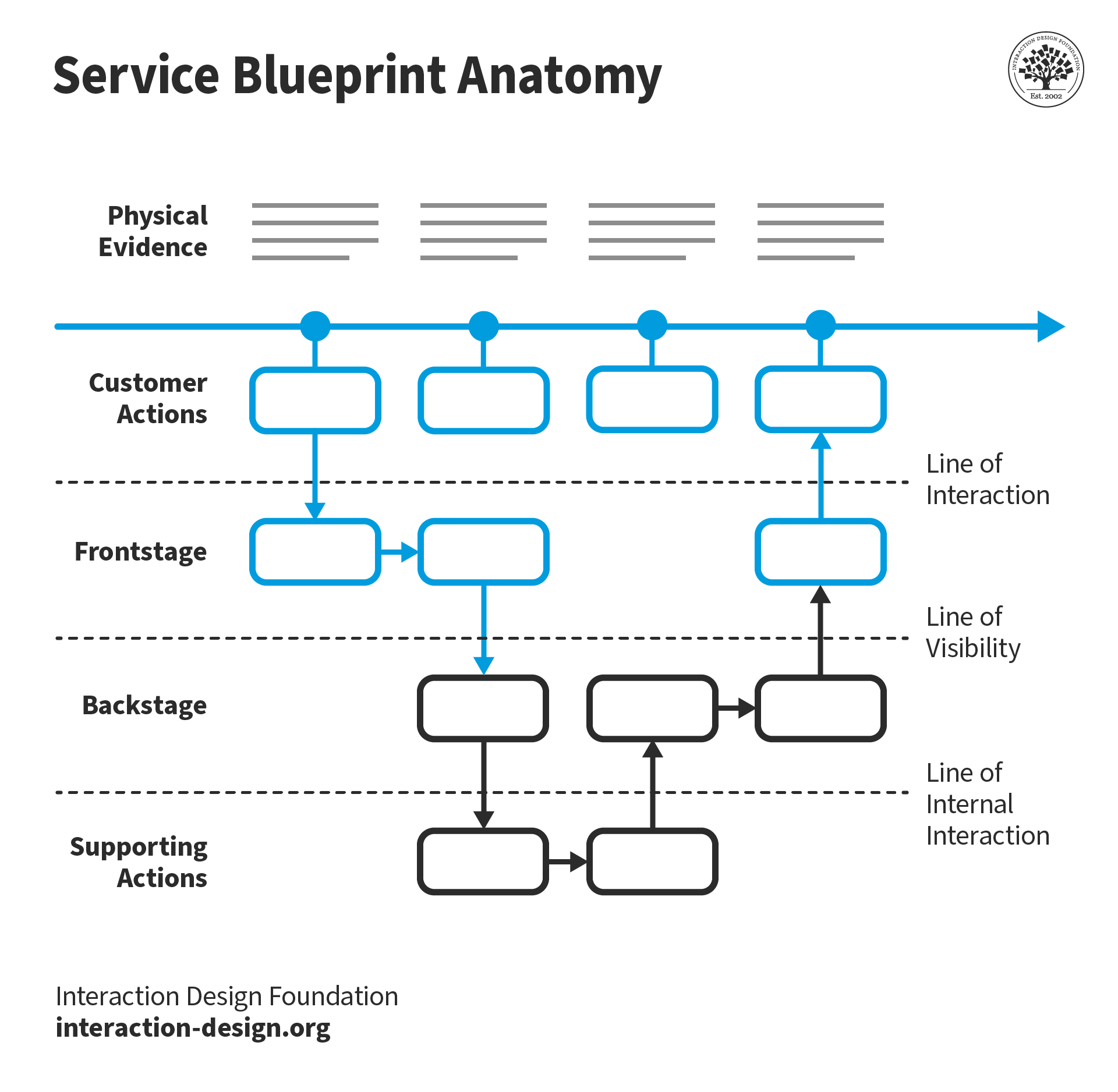
If journey maps are the children to experience maps, then service blueprints are the grandchildren. They visualize the relationships between different service components (such as people or processes) at various touchpoints in a specific customer journey.
Think of service blueprints as a part two to customer journey maps. They are extensions of journey maps, but instead of being focused on the user (and taking the user’s viewpoint), they are focused on the business (and take its perspective).
For the Lyft scenario above, we would take the journey map and expand it with what Lyft does internally to support that customer journey. The blueprint could include matching the user to a driver, contacting the driver, calculating fares, and so on.
Journey Map vs. User Story Map
User stories are used in Agile to plan features or functionalities. Each feature is condensed down to a deliberately brief description from a user’s point of view; the description focuses on what the user wants to do, and how that feature will help. The typical format of a user story is a single sentence: “As a [type of user], I want to [goal], so that [benefit].” For example, “As a checking account holder, I want to deposit checks with my mobile device, so that I don’t have to go to the bank.”
A user story map is a visual version of a user story. For example, take the user story above (“As a checking account holder, I want to deposit checks with my mobile device, so that I don’t have to go to the bank.”) and imagine writing out the different steps that the team plans for the user to take when using that functionality. These steps could be: logging in, beginning deposit, taking picture of check, and entering transaction details. For each step, we can document required features: enabling camera access, scanning check and auto filling numbers, and authorizing signature. In a user story map, these features are written on sticky notes, then arranged based on the product release that each functionality will be added to.
While, at a glance, a user story map may look like a journey map, journey maps are meant for discovery and understanding (think big picture), while user story maps are for planning and implementation (think little picture).
Although a journey map and user story map may contain some of the same pieces, they are used at different points of the process. For example, imagine our journey map for Lyft indicated that a pain point appeared when the user was in a large group. To address it, the team may introduce a multicar-call option. We could create a user story map to break this feature (multicar call) into smaller pieces, so a product-development team could plan release cycles and corresponding tasks.
The benefits of journey maps (and most other UX mappings ) are two-fold. First, the process of creating a map forces conversation and an aligned mental model for the whole team. Fragmented understanding is a widespread problem in organizations because success metrics are siloed; it is no one’s responsibility to look at the entire experience from the user’s standpoint. This shared vision is a critical goal of journey mapping, because, without it, agreement on how to improve customer experience would never take place.
Second, the shared artifact resulting from the mapping can be used to communicate an understanding of your user or service to all involved. Journey maps are effective mechanisms for conveying information in a way that is memorable, concise, and that creates a shared vision. The maps can also become the basis for decision making as the team moves forward.
Journey mapping is a process that provides a holistic view of the customer experience by uncovering moments of both frustration and delight throughout a series of interactions. Done successfully, it reveals opportunities to address customers’ pain points, alleviate fragmentation, and, ultimately, create a better experience for your users.
Additional articles are available, discussing:
- When to create customer journey maps
- The 5-step process
- Journey mapping in real life
Free Downloads
Related courses, journey mapping to understand customer needs.
Capture and communicate UX insights across complex interactions
Omnichannel Journeys and Customer Experience
Create a usable and cohesive cross-channel experience by following guidelines to resolve common user pain points in a multi-channel landscape
Interaction
Generating Big Ideas with Design Thinking
Unearthing user pain points to drive breakthrough design concepts
Related Topics
- Customer Journeys Customer Journeys
- Design Process
Learn More:
Please accept marketing cookies to view the embedded video. https://www.youtube.com/watch?v=2W13ext26kQ
Customer Journey Mapping 101

The 3 Competencies of Journey Management
Kim Salazar · 5 min

Journey Mapping: 2 Decisions to Make Before You Begin
Kate Kaplan · 3 min

Scenario Mapping for Design Exploration
Kim Salazar · 3 min
Related Articles:
The 5 Steps of Successful Customer Journey Mapping
Kate Kaplan · 6 min
Parking Lots in UX Meetings and Workshops
Sarah Gibbons · 5 min
When and How to Create Customer Journey Maps
User Experience vs. Customer Experience: What’s The Difference?
Journey Mapping: 9 Frequently Asked Questions
Alita Joyce and Kate Kaplan · 7 min
Luxury Shopping User Groups and Journeys
Kate Moran · 14 min
How user journey mapping can elevate the user experience
User journey maps illustrate the flow of a user’s interaction with a site. Discover what they are and how to create them.

Illustration by Anita Goldstein.

Lillian Xiao
Part of designing a great user experience is understanding how people interact with a company, its products, and its services. A user journey map tells the story of these relationships. It allows you to explore these interactions in a structured way, and in the process, uncover new opportunities for improving the overall experience for site visitors.
In this comprehensive guide, you’ll discover what user journey mapping is in web design , how to create your own and what such maps usually include. In addition, we’ll also review some of the variations closely related to user journey maps.
What is a user journey map?
A user journey map illustrates the interactions visitors have with a product or service over time. It outlines the various touchpoints and channels where people come in contact with a company. It also maps out the actions that they take, plus the thoughts and emotions they have along the way, visualizing all of these elements in an understandable and actionable manner.
User journey mapping can be used in a variety of ways. You can use it to visualize an entire end-to-end experience, or to better understand a specific, smaller interaction within a larger experience. You can create user journey maps for an existing product, or to explore future concepts and designs.
As a tool of discovery, user journey mapping allows you to analyze your users’ experience in a systematic and structured way. At each step of the journey, you can identify any gaps in the experience and brainstorm opportunities for improvement.
As a tool of collaboration, user journey mapping can help facilitate conversation and co-creation across teams. At the core of these collaborative efforts, a user journey map can serve as a shared vision, or even a plan of action, to help guide companies in making user-centered decisions.

How to create a user journey map
Before we jump in, there are a few things to keep in mind about user journey maps:
Design: There is no single way to create a user journey map. You can sketch it on paper, use sticky notes on a whiteboard, organize it in a spreadsheet, or create it using your favorite design tool. Choose the format that makes the most sense for you or your team.
Research-backed tools: User journey maps are based on existing research and data from your users. You can start by gathering any design artifacts that your team or organization has already created, such as user intent, storyboards, or user research reports. For areas where you don’t have any data yet, you can start with an informed estimate and validate later with additional research.
Collaboration: One of the most valuable aspects of user journey mapping is the conversation and collaboration that happens during the process. Make sure to invite important stakeholders to take part, whose expertise and buy-in are required for helping turn the newfound insights into concrete projects.
Now let’s look at the steps for creating a user journey map:
1. Determine user intent
User intent tells you what the user is looking to do. Is their intent informational, ie., looking for information like event details? Is their intent transactional, as in, they plan to make a purchase? Having a clear understanding of user intent helps provide a strong, clear narrative for your user journey map and will ultimately improve user experience by helping them easily reach their end goal.
Take a delivery app, for instance. If you’re designing a food delivery app, you could create a user journey map for delivery customers, and a separate one for delivery couriers.
2. Determine a scenario
Once you’ve landed on the user intent, select the scenario you want to map out. User scenarios describe a specific goal that a user wants to accomplish, the motivation behind that goal, and the steps they would take to achieve that goal.
An example scenario might be: Jody wants to schedule a cake delivery for her friend’s birthday. She expects that she’ll be able to choose a cake design, add a custom message, select the delivery time, and receive real-time updates about the preparation and delivery status.
3. Define the stages of your scenario
Based on the scenario that you’ve chosen, define the high-level stages of your user journey. The stages can be as broad or as specific as you like. Their purpose is to help you organize the rest of the information on your map.
The stages of your food delivery app might be: awareness, browse, order, wait, receive, consume and share.
4. Map user actions, thoughts, and emotions
For each stage of your user journey, list the actions that your user takes, and the thoughts and emotions that they have along the way. The thoughts can be any questions that they’re asking, or any hopes and fears they might have. The emotions are anything that they might be feeling, and can be labeled with words, smiley faces or a line that signals the emotional ups and downs of the experience. You can also supplement these descriptions with quotes and statistics from your research.
For users of your food delivery app who are in the Browse stage, their actions might include scanning menus, looking at pictures and checking out restaurant reviews. They might be thinking of trying out a new restaurant, which leads them to wonder what a certain restaurant’s popular dishes are. They might be feeling excited as they browse the photos, or concerned that the menu doesn’t have a lot of options for their dietary preferences.
5. Specify touchpoints and channels
Next, list out which of your users’ actions brings them in contact with the company, its products, or its services? These are the touchpoints, or the physical and digital interaction that your user has with your company. You can also include the channels through which these interactions occur.
With our food delivery app example, a touchpoint might be the customer receiving updates about the status of a food delivery. These updates could be delivered through a number of channels, like text message, phone call, or through a home voice assistant.
6. Identify the opportunities for improvement
Now that you’ve mapped out your user journey, are there any areas where the experience can be improved? Maybe you’ve noticed empty states , 404 pages , or design elements that are surprising, inconsistent, or redundant. These can be great jumping off points for brainstorming a better experience for your users.
At this stage, you might also want to identify any next steps, such as scheduling a separate brainstorming session, or assigning a person or team to look further into a specific part of the journey.
Finally, even though a user journey map should be created based on user research, it’s still important to verify that the information on it is truly accurate. One way to do this is to show the map to a few customers and ask them if anything is missing or seems out of sequence [Related: Learn how to make the most of styled horizontal menus .]

What to include in a user journey map
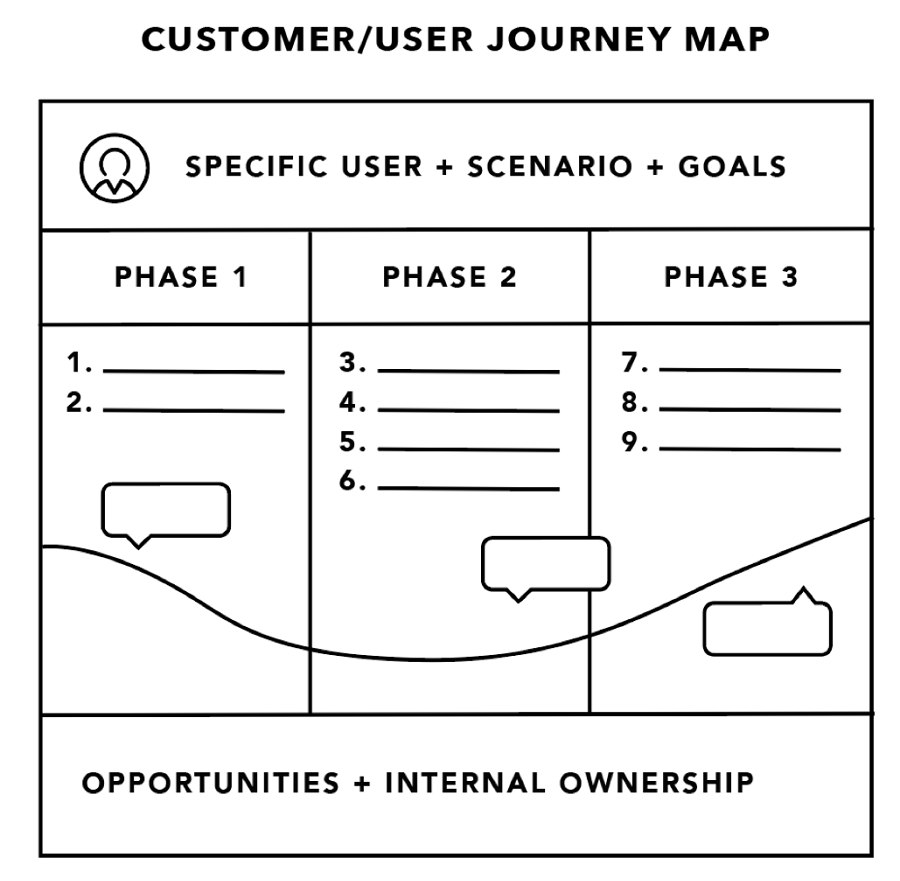
Most user journey maps are made up of a few main components. Remember, user journey maps come in all shapes and sizes, so feel free to adapt these elements to fit your needs, and in a way that makes sense to you and your team.
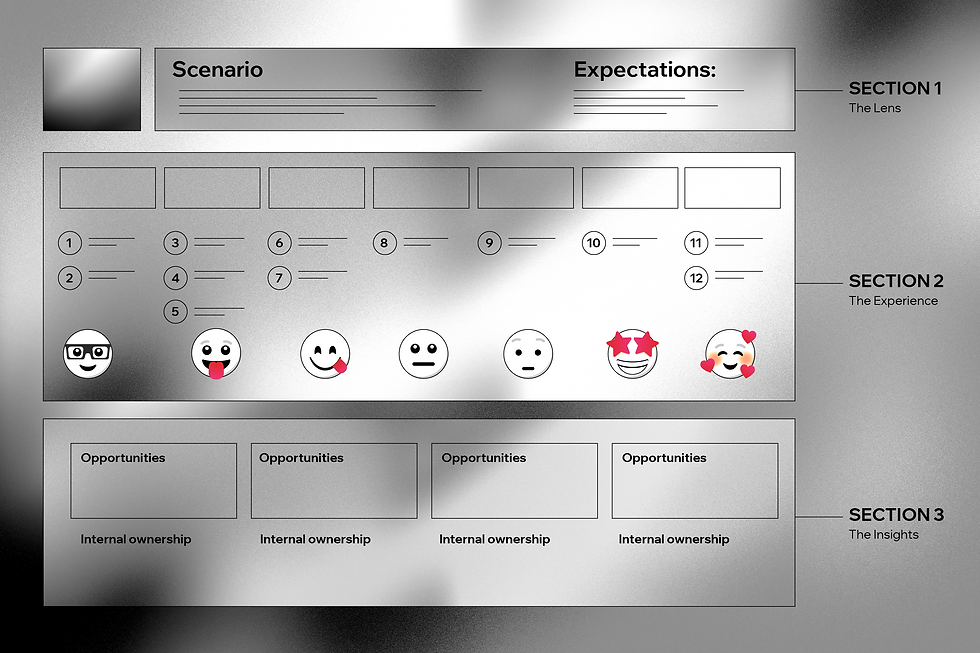
The lens: The top section of the user journey map details the user’s point of view, which might include reference to a persona or user intent, the scenario, and any goals and expectations that the user has for this scenario.
The experience: The heart of the user journey map is the experience, which includes the stages of their journey. Listed under each stage are the user’s actions, thoughts and emotions, and the touchpoints and channels that facilitate their interactions with your company.
The insights: The bottom section of the user journey map lists insights, recommendations and opportunities for improvement. It can also mention the people, teams, or departments who will be responsible for carrying these efforts forward.
[Related: How to adapt to a cookie-free future ]
4 variations of user journey maps
There are several frameworks that are closely related to user journey mapping. These can be used in combination with your user journey map or on their own, depending on your needs.
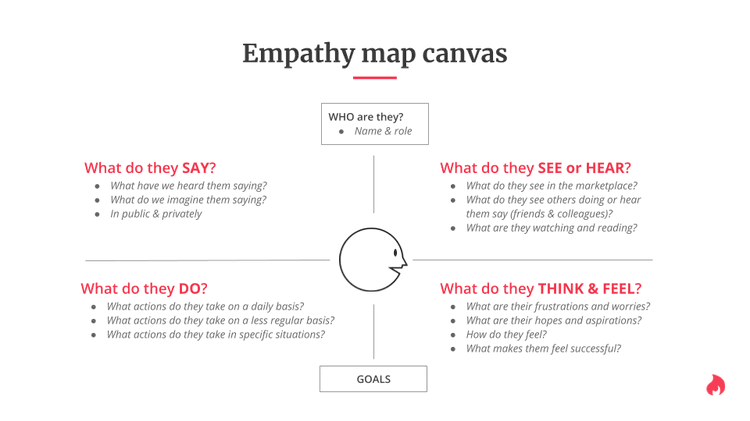
Empathy map
An empathy map helps us organize and visualize a user’s mindset, as a way to build empathy for our end users. They’re often used to help categorize user research notes during the discovery phase.
An empathy map has different sections (e.g., Think, Feel, See, Say, Do, or Hear) where you can organize research findings.
Unlike a user journey map, an empathy map is not laid out in sequential order. However, it does focus on a single user’s perspective. Empathy maps are great for organizing insights prior to, or as a supplement to, user journey mapping.
Experience map
An experience map visualizes a general human experience over time (like buying a home, or the stages of sleep). Experience maps serve as a baseline for understanding such experiences, and they help designers identify areas which can be improved with a product or service.
An experience map is visualized in stages, much like a user journey map. It can also include information like actions, thoughts and emotions. The main difference is that the experience map is not tied to any particular user, product, or company, since its purpose is to outline a broader human experience.
User story map
A user story map consists of user stories and tasks to visualize an entire system. A user story map helps with planning and implementation of such systems, and allows designers and development teams to create a shared understanding of what they’re building.
A user story map includes high-level descriptions of a feature, which can be described as user story (for example, as a real estate agent, I might want to create beautiful marketing assets quickly, so that I can spend more time interacting with clients).
Listed vertically under each feature are more detailed tasks and functionality that must be built into each feature (such as: choose template, import listing information, import photos, export file, and so on). The most important features are prioritized toward the top, while lower-priority features are labeled for future releases.
Similar to a user journey map, a user story map outlines sequential steps. However, a user story map takes the perspective of the product and the functionality it requires. One way to create a user story map is to take the steps from your journey map and add to them the concrete features and functionality that would be required to help users carry out these actions successfully.
Service blueprint
A service blueprint maps the steps that an organization needs to take internally to support a customer journey. This is different than a wireframe . Rather than focusing on the end user, a service blueprint is focused on the employees, resources, and processes that are required to deliver a service. It helps companies gain a fuller understanding of the services they need to deliver at each stage of a user journey.
A service blueprint typically outlines the touchpoints and actions that are visible to the customer, those that happen behind the scenes (which the customer doesn’t see), and the resources and processes needed to support these interactions. A service blueprint can also point out any codependencies, time, regulations, emotions, or metrics that are relevant to the service.
Similar to user journey maps, a service blueprint outlines steps in a sequential order. However, service blueprints take the perspective of a business, describing what’s needed to provide a certain level of service. One way to create a service blueprint is to take the steps from your journey map, and add the details for how a business would function in order to make each step a success for the user.
Some parting words
User journey mapping is a great exercise for developing a deep understanding of your customer’s experience with a company, its products and its services. Through its visual and storytelling format, you can get a keen sense for your user’s experience, while diving into the minute details of each step and each interaction. When done well, user journey maps are valuable tools for uncovering unique opportunities for improving the experience of your product or service for users.
RELATED ARTICLES

How much to charge for a website: a pricing guide for web designers
REBECCA STREHLOW

A guide to wireframes: The blueprints of product design
NICK BABICH
.jpg)
How to make a responsive website
Find new ways FWD
Thanks for submitting!
By subscribing, you agree to receive the Wix Studio newsletter and other related content and acknowledge that Wix will treat your personal information in accordance with Wix's Privacy Policy .
Do brilliant work—together
Collaborate and share inspiration with other pros in the Wix Studio community.

Collaborative customer journey mapping tools
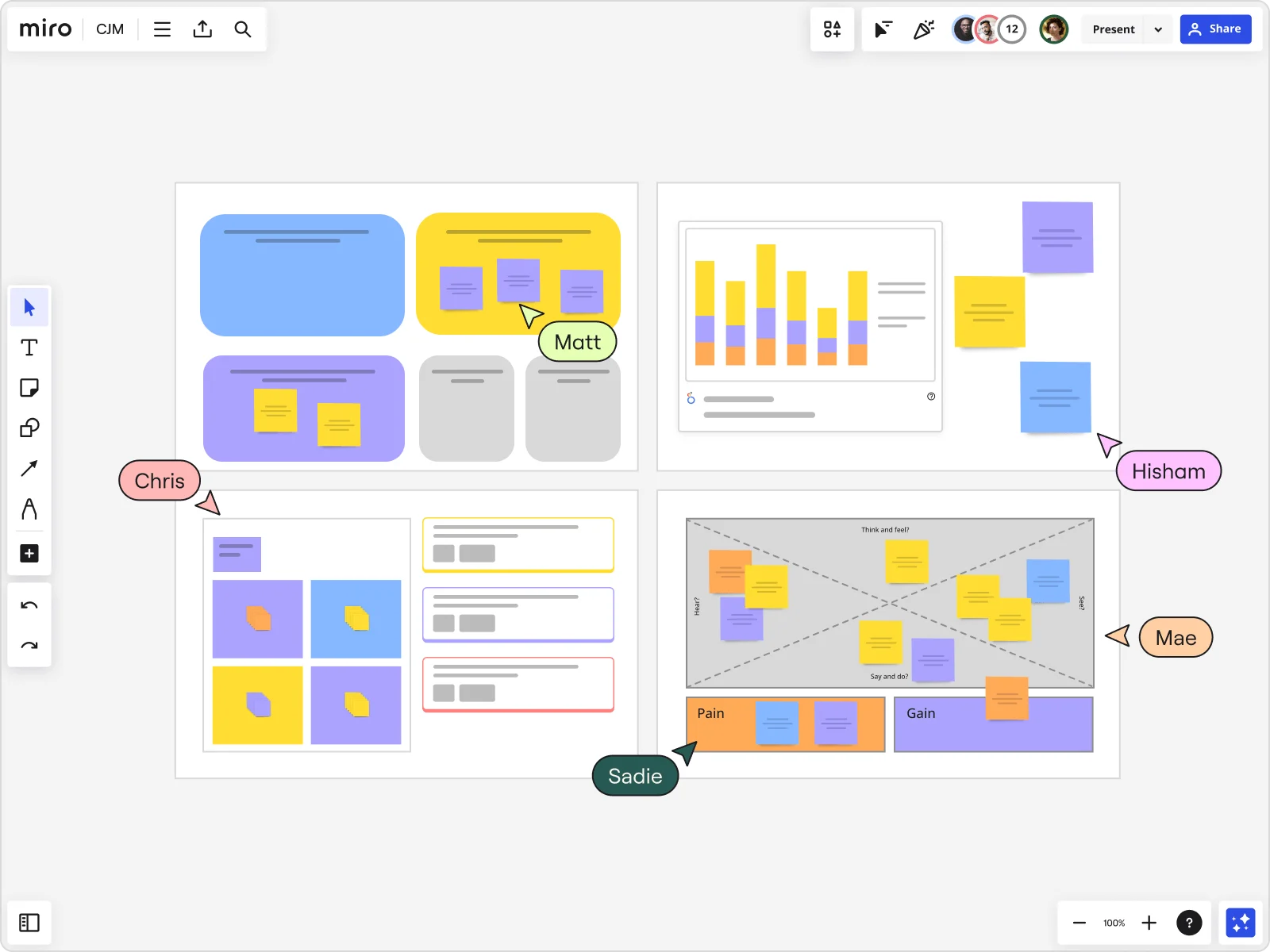
Easily plan and create customer journey maps in Miro. Exercise empathy, understand your user’s wants and needs, and build exceptional customer experiences.

Over 60M users love Miro.
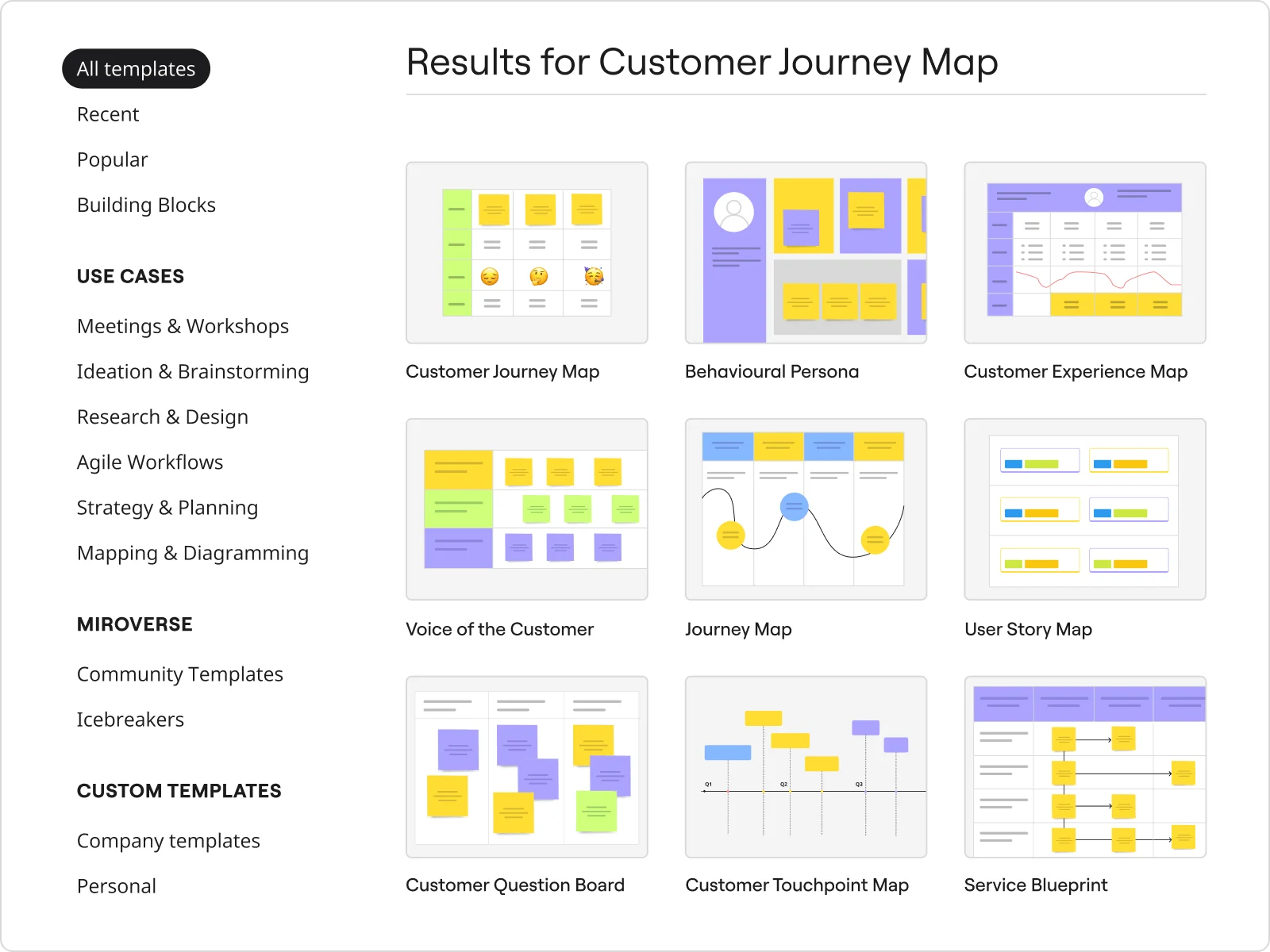
Ready-made customer journey map templates
Design transformative customer journeys with templates for persona building, touchpoint maps, service blueprints, and more. Help your team quickly visualize, collaborate, and iterate on your customer experience, bringing in data and research to make the best-informed decisions.

Create a shared understanding, faster
Build highly visual and accurate maps that bring a customer’s humanity and experience to life with dynamically populated input, feedback, and data from various sources, like Amplitude, Looker, Blossom, Loom, and UserTesting. Record interactive walkthroughs with Talktrack so everyone can engage on their own time, with all the context on the board.

Easy to share and change
Give your team easy access to customer journey maps so they can leave feedback, ask questions, and make immediate changes as needed. Keep customer-centricity top of mind by embedding it everywhere your teams work (like Confluence) and it’ll always be synced to the latest version, or export your customer journey map as an image or PDF file for presentations.

Why people love Miro for customer journey mapping
Uncover possibilities.
Miro’s infinite canvas gives you the ability to collaborate across product teams and cross-functional stakeholders on customer journeys. It serves as a team hub for mapping and research, where you can plot your customer’s paths, visualize their journey, and gather insights all in one tool.
Empathy made easy
Make sure all voices are heard and tap into your team’s collective imagination to identify customer pain points, cultivate empathy, wireframe solutions, and ship innovative products — all with Miro’s customer journey map tools.
Be the voice of the customer
Map your user journey step-by-step and truly understand the people using your product. Bring your team with you in this process and share your customer journey map across your organization. Become the customer advocate and ensure you add value to your product.
Quickly get started
Miro’s customer journey map tool helps accelerate your team’s processes by clearly visualizing journeys, touchpoints, personas, and more. Save time by crafting your customer journey map using one of our pre-made frameworks, or build one from scratch with our many editing tools.
Deliver better results
Make better-informed decisions by getting instant feedback and craft experiences that people will remember. Tag team members, receive comments, and gain more insights with Miro’s collaborative customer journey mapping tool.
Share it with everyone
Share your insights and be proactive by running customer workshops inside your organization. Use Miro’s collaborative features, such as the timer and voting, to help lead interactive sessions and engage your team. Offer the space and tools needed for blue-sky thinking.
Related templates
Customer Journey Map Template
Design the best product experience and meet your customer's needs.
Customer Touchpoint Map Template
Identify opportunities and gain a competitive advantage.
Customer Problem Statement Template
Create a problem statement to understand your customer's point of view.
Voice of the Customer Template
Create standards to understand and improve your customer experience.
Customer Journey Mapping Template Pack
Easily create customer journey maps for projects of all kinds.
Experience Mapping Template
Bring a customer-centric approach to product development and branding.
More than just a customer journey map
Customer journey mapping in Miro is the perfect blend of structure and flexibility, so your team can seamlessly visualize, collaborate, and iterate on your user journeys. From workshops with product teams to client presentations, focus on what matters and build great customer experiences.

UX & Design
From brainstorming with your cross-functional squad to gathering feedback for iteration and reiteration, create product experiences that people love.

Research and Design
Embrace design thinking and collaborate on design sprints, customer journey maps, wireframes, and more. Transform the way your team builds products.

Strategic planning
Propel your plans from strategy through execution. Run engaging remote planning sessions, build visual presentations, and manage and track progress collaboratively.

Bring teams together and create everything you need to develop campaigns that delight customers and drive business forward — all in one place.

Wireframing
Create quick app and website wireframes, ideate on sticky notes, map user flows, and collect references. Do it all in real time with your team on one board.

Bring teams closer together and execute faster in a hybrid, collaborative Obeya room.
How to create a customer journey map with Miro

Define personas
Determine which specific customer segments or personas you want to focus on. Collect data and insights about their needs, behaviors, and preferences.
Identify touchpoints
Identify key stages of the customer journey listing the touchpoints. Detail the specific actions, emotions, and pain points customers experience at each stage.
Add context and insights
Integrate data from customer surveys, interviews, analytics, and other sources to enrich your understanding of customer behaviors and preferences.
Share and find opportunities
Identify opportunities to improve the customer experience. When ready, share with stakeholders for feedback and collaboratively draft an action plan to implement the findings.
Iterate and update
Embed the map where teams and stakeholders can easily find it. Regularly review and evolve the customer journey map as you gain more data, insights, and feedback.
Customer journey mapping tools FAQs
What makes a good customer journey.
To create a good customer journey map, make sure you add all the stages your user goes through by mapping every customer touchpoint and the phases they belong to. After you map out your customer journey, to know more about who they are, you can create a storyboard or dig deeper with an empathy map. Miro’s customer journey mapping software makes it easy to add other artifacts and maps to your board, so you can have a great overview of your customer journey and what influences your customer's experiences. It can get messy, and it’s ok! Once you have all the information you need in one shared space, it’s easier to craft your customer journey or create a new user journey map.
What are the components of a customer journey map?
In Miro’s customer journey mapping tool, you have the flexibility to add as many components as you’d like. In our template, we use the following: actions, touchpoints, customer thoughts, customer feelings, process ownership, and opportunities. Each component belongs to a customer journey stage and is added to the board. Some folks also add user research data and other tools, such as empathy maps or timelines.
Can I download or share my customer journey map?
Yes, you can download your customer journey map as an image or PDF file or share your board link with others. Embed the map everywhere your teams work, like Confluence or Notion and it'll always be synced to the latest version. The customer journey map can be treated as a living document, evolving according to your product evolution and need.
Discover more
The ultimate list of templates for understanding your customers
A field guide to customer journey mapping
3 steps to go from customer interviews to a customer journey map
Service blueprint vs. journey maps
Get on board in seconds
Join thousands of teams using Miro to do their best work yet.
Customer Journey Maps: How to Create Really Good Ones [Examples + Template]
Updated: April 17, 2024
Published: May 04, 2023
Did you know 70% of online shoppers abandoned their carts in 2022? Why would someone spend time adding products to their cart just to fall off the customer journey map at the last second?

The thing is — understanding your customer base can be very challenging. Even when you think you’ve got a good read on them, the journey from awareness to purchase for each customer will always be unpredictable, at least to some level.

While it isn’t possible to predict every experience with 100% accuracy, customer journey mapping is a convenient tool for keeping track of critical milestones that every customer hits. In this post, I’ll explain everything you need to know about customer journey mapping — what it is, how to create one, and best practices.
Table of Contents
What is the customer journey?
What is a customer journey map, benefits of customer journey mapping, customer journey stages.
- What’s included in a customer journey map?
The Customer Journey Mapping Process
Steps for creating a customer journey map.
- Types of Customer Journey Maps
Customer Journey Mapping Best Practices
- Customer Journey Design
- Customer Journey Map Examples
Free Customer Journey Map Templates
.webp)
Free Customer Journey Template
Outline your company's customer journey and experience with these 7 free templates.
- Buyer's Journey Template
- Future State Template
- Day-in-the-Life Template
You're all set!
Click this link to access this resource at any time.
The customer journey is the series of interactions a customer has with a brand, product, or business as they become aware of a pain point and make a purchase decision. While the buyer’s journey refers to the general process of arriving at a purchase, the customer journey refers to a buyer's purchasing experience with a specific company or service.
Customer Journey vs. Buyer Journey
Many businesses that I’ve worked with were confused about the differences between the customer’s journey and the buyer’s journey. The buyer’s journey is the entire buying experience from pre-purchase to post-purchase. It covers the path from customer awareness to becoming a product or service user.
In other words, buyers don’t wake up and decide to buy on a whim. They go through a process of considering, evaluating, and purchasing a new product or service.
The customer journey refers to your brand’s place within the buyer’s journey. These are the customer touchpoints where you will meet your customers as they go through the stages of the buyer’s journey. When you create a customer journey map, you’re taking control of every touchpoint at every stage of the journey instead of leaving it up to chance.
For example, at HubSpot, our customer’s journey is divided into three stages — pre-purchase/sales, onboarding/migration, and normal use/renewal.

1. Use customer journey map templates.
Why make a customer journey map from scratch when you can use a template? Save yourself some time by downloading HubSpot’s free customer journey map templates .
This has templates that map out a buyer’s journey, a day in your customer’s life, lead nurturing, and more.
These templates can help sales, marketing, and customer support teams learn more about your company’s buyer persona. This will improve your product and customer experience.
2. Set clear objectives for the map.
Before you dive into your customer journey map, you need to ask yourself why you’re creating one in the first place.
What goals are you directing this map towards? Who is it for? What experience is it based upon?
If you don’t have one, I recommend creating a buyer persona . This persona is a fictitious customer with all the demographics and psychographics of your average customer. This persona reminds you to direct every aspect of your customer journey map toward the right audience.
3. Profile your personas and define their goals.
Next, you should conduct research. This is where it helps to have customer journey analytics ready.
Don’t have them? No worries. You can check out HubSpot’s Customer Journey Analytics tool to get started.
Questionnaires and user testing are great ways to obtain valuable customer feedback. The important thing is to only contact actual customers or prospects.
You want feedback from people interested in purchasing your products and services who have either interacted with your company or plan to do so.
Some examples of good questions to ask are:
- How did you hear about our company?
- What first attracted you to our website?
- What are the goals you want to achieve with our company? In other words, what problems are you trying to solve?
- How long have you/do you typically spend on our website?
- Have you ever made a purchase with us? If so, what was your deciding factor?
- Have you ever interacted with our website to make a purchase but decided not to? If so, what led you to this decision?
- On a scale of 1 to 10, how easily can you navigate our website?
- Did you ever require customer support? If so, how helpful was it, on a scale of 1 to 10?
- Can we further support you to make your process easier?
You can use this buyer persona tool to fill in the details you procure from customer feedback.
4. Highlight your target customer personas.
Once you’ve learned about the customer personas that interact with your business, I recommend narrowing your focus to one or two.
Remember, a customer journey map tracks the experience of a customer taking a particular path with your company. If you group too many personas into one journey, your map won’t accurately reflect that experience.
When creating your first map, it’s best to pick your most common customer persona and consider the route they would typically take when engaging with your business for the first time.
You can use a marketing dashboard to compare each and determine the best fit for your journey map. Don’t worry about the ones you leave out, as you can always go back and create a new map specific to those customer types.
5. List out all touchpoints.
Begin by listing the touchpoints on your website.
What is a touchpoint in a customer journey map?
A touchpoint in a customer journey map is an instance where your customer can form an opinion of your business. You can find touchpoints in places where your business comes in direct contact with a potential or existing customer.
For example, if I were to view a display ad, interact with an employee, reach a 404 error, or leave a Google review, all of those interactions would be considered a customer touchpoint.
Your brand exists beyond your website and marketing materials, so you must consider the different types of touchpoints in your customer journey map. These touchpoints can help uncover opportunities for improvement in the buying journey.
Based on your research, you should have a list of all the touchpoints your customers are currently using and the ones you believe they should be using if there’s no overlap.
This is essential in creating a customer journey map because it provides insight into your customers’ actions.
For instance, if they use fewer touchpoints than expected, does this mean they’re quickly getting turned away and leaving your site early? If they are using more than expected, does this mean your website is complicated and requires several steps to reach an end goal?
Whatever the case, understanding touchpoints help you understand the ease or difficulties of the customer journey.
Aside from your website, you must also look at how your customers might find you online. These channels might include:
- Social channels.
- Email marketing.
- Third-party review sites or mentions.
Run a quick Google search of your brand to see all the pages that mention you. Verify these by checking your Google Analytics to see where your traffic is coming from. Whittle your list down to those touchpoints that are the most common and will be most likely to see an action associated with it.
At HubSpot, we hosted workshops where employees from all over the company highlighted instances where our product, service, or brand impacted a customer. Those moments were recorded and logged as touchpoints. This showed us multiple areas of our customer journey where our communication was inconsistent.
The proof is in the pudding — you can see us literally mapping these touch points out with sticky notes in the image below.


3. Future State Template
Like the current state template, these phases may reflect the predicted or desired search, awareness, consideration of options, purchasing decisions, and post-purchase support processes.
Since this will take place in the future, you can tailor these phases based on what you’d like the customer journey to look like rather than what it currently does.
Get an interactive future state template.

Don't forget to share this post!
Related articles.
![user journey map for website How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]](https://blog.hubspot.com/hubfs/ai%20image%20misuse%20the%20willy%20wonka%20experience%20%281%29.png)
How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]

7 Ways to Delight Your Customers This Holiday Season

14 Customer Experience Fails that Companies Can Learn From
![user journey map for website How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]](https://blog.hubspot.com/hubfs/future-of-customer-experience.png)
How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]
![user journey map for website Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]](https://blog.hubspot.com/hubfs/augmented%20reality%20customer%20experience.png)
Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]

Digital Customer Experience: The Ultimate Guide for 2023
![user journey map for website How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]](https://blog.hubspot.com/hubfs/hybrid%20customer%20service_featured.png)
How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]

User Flows: 8 Tips For Creating A Super Smooth User Experience

11 Best Practices for B2B Customer Experience
![user journey map for website Customer Experience vs. User Experience: What’s the Difference? [+ Examples]](https://blog.hubspot.com/hubfs/customer-experience-vs-user-experience_2.webp)
Customer Experience vs. User Experience: What’s the Difference? [+ Examples]
Outline your company's customer journey and experience with these 7 free customer journey map templates.
Service Hub provides everything you need to delight and retain customers while supporting the success of your whole front office
Learn / Guides / Customer journey mapping (CJM) guide
Back to guides
Customer journey mapping in 2 and 1/2 days
How to create a customer journey map that improves customer success.
Last updated
Reading time.
There’s a common saying that you can’t understand someone until you’ve walked a mile in their shoes—and that’s exactly what customer journey maps do: they help you put yourself in different customers’ shoes and understand your business from their point of view.
Why should you do it? How should you do it? Find the answers in this guide, which we wrote after interviewing 10+ customer journey experts who shared methodologies, dos and don’ts, and pro tips with us.
On this page:
What is a customer journey map?
How to create a customer journey map in 2 and ½ working days
4 benefits of customer journey mapping for your business
In later chapters, we dive deeper into customer journey analytics, workshops, and real-life examples.
Start mapping your customer journey
Hotjar lets you experience the customer journey through their eyes, so you can visualize what’s working and what needs improvement.
A customer journey map (CJM) is a visual representation of how customers interact with and experience your website, products, or business across multiple touchpoints.
By visualizing the actions, thoughts, and emotions your customers experience, a customer journey map helps you better understand them and identify the pain points they encounter. This is essential if you want to implement informed, customer-focused optimizations on your site.

Mapping the customer journey: narrow vs. wide focus
A customer journey map can have a very narrow focus and only look at a few, specific steps of the customer experience or buyer’s journey (for example, a product-to-purchase flow on a website), or it can take into account all the touchpoints, online and offline, someone goes through before and after doing business with you.
Each type of customer journey map has its advantages:
A CJM with a narrow focus allows you to zero in on an issue and effectively problem-solve
A CJM with a wide focus gives you a broader, holistic understanding of how customers experience your business

Regardless of their focus, the best customer journey maps have one thing in common: they are created with real customer data that you collect and analyze . The insights are usually organized into a map (hence the name), diagram, or flowchart during a group workshop, which is later shared across the entire business so everyone gets a clear and comprehensive overview of a customer’s journey.
How to create your first customer journey map in 2 and ½ working days
The process of creating a customer journey map can be as long or short as you need. Depending on how many people and stakeholders you involve, how much data you collect and analyze, and how many touchpoints there are across the business, you could be looking at days or even weeks and months of work.
If you’re new to customer journey mapping, start from a narrower scope before moving on to mapping every single customer touchpoint .
Here’s our beginner customer journey mapping framework to help you create your first complete map in 2 and ½ working days:
Day 1: preliminary customer journey mapping work
Day 2: prep and run your customer journey mapping workshop.
Final ½ day: wrap up and share your results
Download your free customer journey map checklist (as seen below), to mark off your tasks as you complete them.

On your first day, you have three essential tasks:
Define the goal and scope of your CJM
Collect customer data and insights
Invite your team to a customer journey mapping workshop
Step 1: define the goal and scope of your CJM
Clarifying what part(s) of the journey you're looking at, and why, helps you stay focused throughout the mapping process.
If this is your first map, start from a known issue or problematic area of your website. Keep the scope small, and focus on anything you can break down into four or five steps. For example:
If you have a high drop-off on a pricing page with five calls-to-action, each of which takes users to a different page, that’s enough for a mappable journey
If your purchase flow is made of five self-contained pages, each of which loses you potential customers, that’s a good candidate for mapping
✅ The output: a one- or two-sentence description of what your map will cover, and why, you can use whenever you need to explain what the process is about. For example: this map looks at the purchase flow on our website, and helps us understand how customers go through each step and the issues or obstacles they encounter. The map starts after users click ‘proceed to checkout’ and ends when they reach the 'Thank You' page .
Step 2: collect customer data and insights
Once you identify your goal and scope, the bulk of your first day should be spent collecting data and insights you’ll analyze as part of your mapping process. Because your map is narrow in focus, don’t get distracted by wide-scale demographics or data points that are interesting and nice to know, but ultimately irrelevant.
Get your hands on as much of the following information as you can:
Metrics from traditional analytics tools (such as Google Analytics) that give you insight into what’s happening, across the pages and stages your customer journey map covers

Data from analyzing your conversion ‘funnels’ , which record how many visitors end up at each stage of the user journey, so you can optimize those steps for potential customers and increase conversions
Behavior analytics data (from platforms like Hotjar) that show you how people interact with your site. For example, heatmaps give you an aggregate view of how users click, move and scroll on specific pages, and session recordings capture a user’s entire journey as they navigate your site
Quantitative and qualitative answers to on-site surveys relevant to the pages you’re going to investigate, as customer feedback will ultimately guide your roadmap of changes to make to improve the journey

Any demographic information about existing user and customer personas that helps you map the journey from the perspective of a real type of customer, rather than that of any hypothetical visitor, ensuring the journey makes sense for your target audience
Any relevant data from customer service chat logs, emails, or even anecdotal information from support, success, and sales teams about the issues customers usually experience
✅ The output: quantitative and qualitative data about your customers' interactions and their experiences across various touchpoints. For example, you’ll know how many people drop off at each individual stage, which page elements they interact with or ignore, and what stops them from converting.
💡Pro tip: as you read this guide, you may not yet have most of this data, particularly when it comes to heatmaps, recordings, and survey results. That’s ok.
Unless you’re running your CJM workshop in the next 12 hours, you have enough time to set up Hotjar on your website and start collecting insights right now. The platform helps you:
Learn where and why users drop off with Funnels
Visualize interactions on key pages with Heatmaps
Capture visitor sessions across your website with Recordings
Run on-site polls with Surveys
When the time comes for you to start your customer journey mapping process, this data will be invaluable.
Step 3: invite your team to a customer journey mapping workshop
In our experience, the most effective way to get buy-in is not to try and convince people after things are done—include them in the process from the start. So while you can easily create a customer journey map on your own, it won’t be nearly as powerful as one you create with team members from different areas of expertise .
For example, if you’re looking at the purchase flow, you need to work with:
Someone from the UX team, who knows about the usability of the flow and can advocate for design changes
Someone from dev or engineering, who knows how things work in the back end, and will be able to push forward any changes that result from the map
Someone from success or support, who has first-hand experience talking to customers and resolving any issues they experience
✅ The output: you’ve set a date, booked a meeting space, and invited a group of four to six participants to your customer journey mapping workshop.
💡Pro tip: for your first map, stay small. Keep it limited to four to six people, and no main stakeholders . This may be unpopular advice, especially since many guides out there mention the importance of having stakeholders present from the start.
However, when you’re not yet very familiar with the process, including too many people early on can discourage them from re-investing their time into future CJM tasks. At this stage, it’s more helpful to brainstorm with a small team, get feedback on how to improve, and iterate a few times. Once you have a firm handle on the process, then start looping in your stakeholders.
On workshop day, you’ll spend half your time prepping and the other half running the actual session.
Step 1: prepare all your materials
To run a smooth workshop, ensure you do the following:
Bring stationery: for an interactive workshop, you’ll need basic materials such as pens, different colored Post-its, masking tape, and large sheets of paper to hang on the wall
Collect and print out the data: use the data you collected on Day 1. It’s good to have digital copies on a laptop or tablet for everybody to access, but print-outs could be the better alternative as people can take notes and scribble on them.
Print out an empathy map canvas for each participant: start the workshop with an empathy mapping exercise (more on this in Step 2). For this, hand each participant an empty empathy map canvas you can recreate from the template below.

Set up a customer journey map template on the wall: use a large sheet of paper to create a grid you'll stick to the wall and fill in as part of the workshop. On the horizontal axis, write the customer journey steps you identified during your Day 1 prep work; on the vertical axis, list the themes you want to analyze for each step. For example:
Actions your customers take
Questions they might have
Happy moments they experience
Pain points they experience
Tech limits they might encounter
Opportunities that arise

Step 2: run the workshop
This is the most interactive (and fun) part of the process. Follow the framework below to go from zero to a completed draft of a map in just under 2 hours .
Introduction [🕒 5–10 min]
Introduce yourself and your participants to one another
Using the one-two sentence description you defined on Day 1, explain the goal and scope of the workshop and the activities it will involve
Offer a quick summary of the customer persona you’ll be referring to throughout the session
Empathy mapping exercise [🕒 30 min]
Using the personas and data available, have each team member map their observations onto sticky notes and paste them on the relevant section of the empathy mapping canvas
Have all participants take turns presenting their empathy map
Facilitate group discussions where interesting points of agreement or disagreement appear
Customer journey mapping [🕒 60 min]
Using Post-its, ask each participant to fill in parts of the map grid with available information. Start by filling in the first row together, so everybody understands the process, then do each row individually (15–20 min). At the end of the process, you should have something like this:

Looking at the completed map, encourage your team to discuss and align on core observations (and take notes: they’ll come in handy on your final half day). At this point, customer pain points and opportunities should become evident for everybody involved. Having a cross-functional team means people will naturally start discussing what can, or cannot, immediately be done to address them (35–40 min).
Wrap up [🕒 5 min]
Congratulations! Your first customer journey map is complete. Finish the session by thanking your participants and letting them know the next steps.
Final half-day: wrap up and share
Once you’ve gone through the entire customer journey mapping workshop, the number one thing you want to avoid is for all this effort to go to waste. Instead of leaving the map hanging on the wall (or worse: taking it down, folding it, and forgetting about it), the final step is to wrap the process up and communicate the results to the larger team.
Digitize the map so you can easily update and share it with team members: it may be tempting to use dedicated software or invest time into a beautiful design, but for the first few iterations, it’s enough to add the map to your team’s existing workflows (for example, our team digitized our map and added it straight into Jira, where it’s easily accessible)
Offer a quick write-up or a 5-minute video introduction of the activity: re-use the description you came up with on Day 1, including who was involved and the top three outcomes
Clearly state the follow-up actions: if you’ve found obvious issues that need fixing, that’s a likely next step. If you’ve identified opportunities for change and improvement, you may want to validate these findings via customer interviews and usability testing.
4 benefits of customer journey mapping
In 2023, it’s almost a given that great customer experience (CX) provides any business or ecommerce site with a competitive advantage. But just how you’re supposed to deliver on the concept and create wow-worthy experiences is often left unsaid, implied, or glossed over.
Customer journey maps help you find answers to this ‘How?’ question, enabling you to:
Visualize customer pain points, motivations, and drivers
Create cross-team alignment around the business
Remove internal silos and clarify areas of ownership
Make improvements and convert more visitors into customers
We’ve done a lot of customer journey work here at Hotjar, so we know that the above is true—but don’t just take our word for it: all the people we interviewed for this guide confirmed the benefits of journey mapping. Let’s take a look at what they shared.
1. Visualize customer pain points, motivations, and drivers
It’s one thing to present your entire team with charts, graphs, and trends about your customers, and quite another to put the same team in front of ONE map that highlights what customers think, want, and do at each step of their journey.
I did my first customer journey map at MADE.COM within the first three months of joining the company. I was trying to map the journey to understand where the pain points were.
For example, people who want to buy a sofa from us will be coming back to the site 8+ times over several weeks before making a purchase. In that time, they may also visit a showroom. So now I look at that journey, at a customer’s motivation for going to the website versus a physical store, and I need to make sure that the experience in the showroom complements what they're doing on-site, and vice-versa, and that it all kind of comes together.
The map helps in seeing that journey progress right up to the time someone becomes a customer. And it also continues after: we see the next touchpoints and how we're looking to retain them as a customer, so that they come back and purchase again.
A customer journey map is particularly powerful when you incorporate empathy into it, bringing to light specific emotions that customers experience throughout the journey.

2. Create cross-team alignment around the business
The best, most effective customer journey maps are not the solo project of the user experience (UX) or marketing team (though they may originate there).
Customer journey maps are a quick, easy, and powerful way to help everybody in your business get a clearer understanding of how things work from a customers’ perspective and what the customers’ needs are—which is the first step in your quest towards creating a better experience for them.
Our first goal for preparing a customer journey map was to improve understanding customers across the company, so that every employee could understand the entire process our clients go through.
For example, people from the shipping department didn't know how the process works online; people from marketing didn't know how customers behave after filing a complaint. Everything seems obvious, but when we shared these details, we saw that a lot of people didn't know how the company itself works—this map made us realize that there were still gaps we needed to fill.

If we discover that customers have a pain point in a specific section of the map, different teams can look at the same section from several angles; customer support can communicate why something is not possible, and engineering can explain why it’s going to take X amount of effort to get it done. Especially in cross-functional teams where we all come from really different disciplines, I find these maps to be an incredible way for us all to speak the same language.
3. Remove internal silos and clarify areas of ownership
As a company grows in size and complexity, the lines of ownership occasionally become blurry. Without clarity, a customer might get bounced like a ping pong ball across Sales, Success, and Support departments—not great for the seamless and frictionless customer experience we all want to offer.
A central source of ‘truth’ in the form of a customer journey map that everybody can refer to helps clarify areas of ownership and handover points.
We were growing as a team, and we realized we needed to operationalize a lot of the processes that, before then, had just been manually communicated. We did it through a customer journey map. Our goal was to better understand where these hand-off points were and how to create a more seamless experience for our customers, because they were kind of being punted from team to team, from person to person—and often, it was really hard to keep tabs on exactly where the customer was in that entire journey.
4. Make improvements and convert more visitors into customers
A customer journey map will take your team from 'It appears that 30% of people leave the website at this stage' to 'Wow, people are leaving because the info is incomplete and the links are broken.' Once everyone is aligned on the roadblocks that need to be addressed, changes that have a positive impact on the customer experience and customer satisfaction will happen faster.
The customer journey map brings it all together: it doesn't matter who you've got in the room. If you’re doing a proper journey map, they always get enlightened in terms of ‘Oh, my word. I did not know the customer's actually experiencing this.’ And when I walk out of the session, we have often solved issues in the business. Accountability and responsibilities have been assigned, and I find that it just works well.

Shaheema (right) working on a customer journey map
Collect the right data to create an effective customer journey map
The secret of getting value from customer journey mapping is not just building the map itself: it's taking action on your findings. Having a list of changes to prioritize means you can also measure their effect once implemented, and keep improving your customers' experience.
This all starts with collecting customer-centric data—the sooner you begin, the more information you’ll have when the time comes to make a decision.
Start mapping your customer journey today
Hotjar lets you experience your customer’s journey through their eyes, so you can visualize what’s working and what needs improvement.
FAQs about customer journey mapping
How do i create a customer journey map.
To create a useful customer journey map, you first need to define your objectives, buyer personas, and the goals of your customers (direct customer feedback and market research will help you here). Then, identify all the distinct touchpoints the customer has with your product or service in chronological order, and visualize the completion of these steps in a map format.
What are the benefits of customer journey mapping?
Customer journey mapping provides different teams in your company with a simple, easily understandable visualization that captures your customers’ perspective and needs, and the steps they’ll take to successfully use your product or service.
Consider customer journey mapping if you want to accomplish a specific objective (like testing a new product’s purchase flow) or work towards a much broader goal (like increasing overall customer retention or customer loyalty).
What is the difference between a customer journey map and an experience map?
The main difference between an experience map and a customer journey map is that customer journey maps are geared specifically toward business goals and the successful use of a product or service, while experience maps visualize an individual’s journey and experience through the completion of any task or goal that may not be related to business.

A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus

A Complete Beginner's Guide to User Journey Map
Updated 6/24/2020 : We added more valuable advice and resource for you to know better about user jouney map. Let us know what you thin about it.
User journey maps are important UX tools to help designers build a website or app from the user's point of view, and create a product that really suits the user.
However, since user journey maps come in different forms, sizes and shapes, not all designers, especially some new starters, understand how to get the best out of them.
So, to help you make full use of journey maps, here we will cover the basics:
- What is a user journey map?
- Why it is so important on design?
- The difference between user journey maps and user flow diagrams
- How to create a user journey map
What is a user journey map?
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the users' needs and pain points.
Most user journey maps are designed with main parts below:

1. Specific users + Scenario + Goals : Introduce a clear portrait of the user: what are their needs; what are their expectations; what is their main focus; what are their views and feelings?
2. Timeline : Explain step by step about how users achieve their goals. Here you should cover user actions, thoughts, and emotions in detail.
3. Others : Extra information, such as opportunities, insights, internal ownership, solutions and so forth can be added here to explain or expand on your design.
Why user journey map is so important?
A user journey map enables companies or design teams to better understand their audiences and improve their experience in ways such as:
- Creating a better user experience
Studying all phases of a user's journey on your website/app helps you to understand your audience better, making it easier to create a better user experience.
- Helping customers achieve their goals more easily
An effective user journey map means a better user experience with customers achieving their goals more easily.
- Helping product teams communicate and collaborate better
Mapping out everything makes it easier for your entire product team to share, communicate, and collaborate on the designs more efficiently.
- Demonstrating designs better to clients and stakeholders
An intuitive user journey map leads to clearer demonstrations of your designs and can thus attract more potential clients and stakeholders.
An effective user journey map increases the chances of your company producing superb UX and a great product.
User journey vs user flow
User journey map focuses on those situations where the user interacts with your website or app. It maps out the different stages and scenarios a user will experience and provides a macro view of the interactions between the user and your website or app from start to finish.

This example of a user journey map shows how the map focuses more on the macro view of all the instances in which a user will interact with your product or service.
User flow depicts the actual route that users follow to achieve their goal on your website or app. It focuses more on the micro level, illustrating the specific steps users take to complete their actions.

User flow focusing more on the specific actions as a user interacts with your products.
If you are still confusing about these two terms, check out differences & similarities between User Journey and User flow .
How to Create a Customer Journey Map?
An effective customer journey map helps designers understand users and provides insights that help create better customer and user experience. But, as a new starter, how can you create a customer journey map? Here are three ways that you can consider:
1. Search for user journey map examples to get inspiration
Newcomers to the process can find plenty of inspiration from existing well-crafted user journey maps. Here are 8 of the best user journey map examples for your inspiration:
Student Journey Map
Student Journey Map is a concept user journey map that lays out step by step how an international student can interact with the program to complete a Master’s degree. It analyzes the main decision and action points; it acknowledges the thoughts and feelings the student might experience at each stage; it covers the pain points; and it offers possible solutions.
- Tradeworthy Job User Journey

Tradeworthy Job User Journey visualizes a typical journey for a construction manager looking to use the Tradeworthy Job App to hire an employee. It gives a clear depiction of the entire interaction flow.
User Journey Map for Health Pal

This user journey map was made for a Health and Wellness service that enables the use to find the best doctors and book appointments. It illustrates the journey through the user’s eyes, using a concept persona. It focuses on the main phases, actions, and opportunities on the journey as well as on the thoughts and emotions a user might experience.
User Journey Map for GymDog

User Journey Map for GymDog is a creative customer journey map made for a gym app. From this map, you will see how the trainer and the trainee can use the app to interact at each training session. The circular presentation is clear and intuitive in demonstrating the different stages of the process.
User Journey Map Template Bundle

User Journey Map Template Bundle is a typical user journey map template bundle that works for many programs. It contains a range of typical map templates in different styles. You can download them and use them as templates for your own designs.
Persona and Journey Map

Persona and Journey Map is made for a pharma enterprise website. It illustrates how users feel at each stage as they interact with the site.
Hey User Journey Map

Hey User Journey Map visualizes the user journey on a mobile dating app. It fully maps out the actions that users take and details their likely emotions and thoughts as they seek to meet new people.
User Journey Map Simone Chosse

User Journey Map Simone Chosse uses brightly colored visuals to present the user journey map. It is a good example of how you can create an effective journey map with rich visuals.
2. Download and use a user journey map template
The fastest way to create a user journey map is to download and use a template. To help you find desired templates quickly, we've picked the best websites to download a user journey template :
Dribbble is the go-to option for designers and creatives looking for inspiration or wanting to share design work and resources. It is also a good place to find the best and latest user journey map examples and templates. Not only are many of these user journeys or maps effective, but they are also free to download.
Behance is another good place for designers to share their design projects. You will find a number of the latest user journey maps and related projects are also shared here.
3. Use a user journey mapping tool to draw everything from scratch
If you are not familiar with using templates, you can choose a professional user journey mapping tool instead. Here are 3 of the best user journey mapping tools :
- Smaply - online user journey mapping tool
Smaply is an online user journey mapping tool that would enable you and your team to visualize, share, and demonstrate customer journey maps, personas, and other stakeholder maps. Your team will find it easy to share the journey maps, comment on them, and create different exports.
- Giffy - online diagram and flowchart drawing tool
Giffy is a lightweight online diagram and flowchart drawing tool. It provides a full set of diagramming shapes and templates to help you create a brilliant user journey map. You can also invite others to collaborate with you on a journey map.
- Microsoft Visio - online flowchart and diagram maker
Microsoft Visio is an online flowchart and diagram maker that can help you create professional user journey maps with modern shapes and templates. With Microsoft 365*, your team can all work on a diagram at the same time. Visio is sold as an addition to MS Office.
If you still have questions about how to create a user journey map, check out this step-by-step video:
The goal of creating a user journey map is to create a version of a site that can be shared, so that your team can think about the user experience and then communicate and collaborate on their design ideas. This all leads to a better outcome in your final UX design.
We hope this guide will help you understand the importance of the user journey map and enable you to create your own effective journey maps.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.
- Case studies
- Expert advice
Website visitor journey map + free template
When it comes to customer experience, the first interaction matters a lot. And it can happen way before the client even touches the product or service your offer. For example, when they see an online ad promoting your product.
That’s something to keep in mind when running any business, no matter whether it is online or offline. Website owners (especially those offering a SaaS product) might be tempted to think only about the technical side of their product. But they should also focus on the user experience they deliver at different stages of your user journey.
When it comes to customer experience, the first interaction matters a lot. And it can happen way before the client even touches the product or service you offer. For example, when they see an online ad promoting your product.
To understand what your company website visitors are stressed about and know what problems may exist before a visitor even faces them and come up with ideas on how to improve their experience, as well as your website and product, you can start with creating a user journey map for your website, detailing the steps your user takes and even mapping out their emotional journey.
A quality journey map can help plan out user-friendly navigation from initial research to post-purchase needs, convert a lead to a customer, and increase customer loyalty by getting a +1 brand advocate.
To provide you with some guidance on building a customer map for a website, we’ll follow in the footsteps of Mike Wojcik, a product marketing manager looking for an IT solution for his company and his website journey. This customer journey map outlines the stages Mike goes through, focusing on Mike’s actions and emotions during the interaction with the website of a SaaS company — DemoFilm.
So, what does Mike’s journey look like? Read on to find it out, or scroll down to watch the video about it.
- 1 Before actually creating a journey map for a website
- 3.1 Phase 0: Get aware & Search
- 3.2 Phase 1: Website navigation before purchase
- 3.3 Phase 2. Website navigation for post-purchase needs
- 4 Website visitor journey map
- 5 The video
Before actually creating a journey map for a website
Create your persona(s) first. The protagonist of this journey map is Mike Wojcik, a product marketing manager at ChartAnalysta. The company develops solutions to visualize statistical data in charts and figures.

The product marketing team is launching new features in the platform. Mike is searching for an easy-to-use solution to create product demo videos of the ChartAnalysta platform and deliver the product value to their leads and customers more efficiently.
Mike’s personal and professional goal is to grow his time-management skills. He prefers to work independently and is a perfectionist and a science geek. He isn’t quite familiar with classical video editing tools. Being a SaaS worker himself, Mike believes that a good SaaS service is worth using. Thus, he is looking for software that could do all the monkey jobs for him and one he could manage easily.

After outlining your buyer persona (learn more about how to create a buyer persona in our Step-By-Step Guide ), decide on the sections to add to the journey map.
In the map we built for this article, we used 7 sections of UXPressia’s CJM Tool:
- Goals – to understand Mike’s goals and think of how to help him achieve those goals;
- Action points – to get a full picture of what the user does at each stage and plan out any possible user interactions with your website;
- Problems – to find out existing experience flaws;
- Ideas – to spot opportunities for future improvements;
- Process and channels – to visualize Mike’s path through different channels;
- Experience – to illustrate the user’s emotional journey;
- Image — to explain things visually:
After defining the sections, think of the stages of the map. In our example, we divided Mike’s journey into 12 stages. This website user journey map template can work to spot ideas for improving your current web pages and foresee the pitfalls in the prospective website UX. Note that UXPressia’s templates are 100% flexible. You can remove, move around, or add custom sections depending on your specific business needs.
Website visitor journey stages
Let’s look at the possible stages of a website visitor journey. Ready to learn Mike’s story?
Phase 0: Get aware & Search

Every customer journey starts with understanding a problem and an intent to find a solution. Mike comes up with the idea to use a software solution instead of hiring a video editor or urgently learning to edit videos himself after discussing the problem with his teammates at a work meeting. This is where the initial search starts. Your future website visitor can be searching through multiple channels at a time, so it’s a point to plan out your digital presence and improve the brand’s share of voice.
At the stage of the search, just like any average user, Mike visits and compares various websites, learns the basics about the solution itself, and decides on choosing a software OR gets back to his initial plan (hire a person to do video editing or do it all by himself).
Phase 1: Website navigation before purchase
1.1 main page.

In most cases, the main website page will be the first touchpoint for your future customers. They likely have already reviewed a couple of websites and don't want to spend another 20 minutes examining each and every detail of your software. Remember that you never get a second chance to make a first impression. When visiting the website, Mike wants to get a quick answer to the question, “Can this software solve my problem?”. Optimize your main page or landing page to make it transparent and provide the value clearly and briefly.
1.2 Product tour + Subscription plan

It’s time to show what’s under the bonnet of your software and how it overcomes the competitors, but remember not to delve much into technical details. It would be great to merge this page with the pricing plan page so that users have a clear understanding of how much they pay for an actual set of features and don't need to get back and forth between two pages.
1.3 Demo request

Mike is impressed with the DemoFilm software and sees the platform with his own eyes. However, he can’t just quickly get access. Instead, he has to leave a demo request and wait for the sales manager to contact him to schedule a demo call demonstration. While a guided demo and a call with a sales representative definitely have their perks, this step can be a huge obstacle for a visitor. Think of providing an option to try your platform and schedule a meeting afterward. Integrate a live chat with a sales manager to remove this limitation.
1. 4 Free trial

After a demo call with sales and a little help choosing the plan, Mike is ready for his free trial. He is full of enthusiasm but also a little bit nervous as he has never created a demo video before. The free period is a double-sided coin. We all love freebies, but the frustration comes when the grace period is over. Mike feels really great about using the software, but he is anxious to miss the end of the period and get withdrawn automatically. Make sure you provide clear instructions for this flow on your website. Think of adding automatic notifications or a countdown. And, of course, state it all out clearly about payment options.
Phase 2. Website navigation for post-purchase needs
The user’s journey doesn’t end with a purchase. A SaaS user usually keeps interacting with a website, using it as an entry point to the software. If your business only provides downloadable desktop software, you can still think of your website optimization for users’ post-purchase needs, like support, education, troubleshooting, learning for the new updates, etc.
2.1 Additional service

You can think of introducing some add-ons at this stage. Tell more about the additional services or enterprise offers before visitors proceed to payment. Mike got interested in corporate onboarding and added this service to his final billing. Just like at the previous stage, make sure you deliver this information clearly.
2.2 Billing form

Your crucial milestone is almost reached, so it’s important it goes without a hitch. Design a 1-2 click payment solution, shareable payment links, and auto-billing within the same webpage. And no PDFs or additional emails to share with an accountant, please!
2.3 Platform login + Support & Intercom

After paying for the service, Mike can’t wait to proceed to his job task and create his first demo video. However, he still experiences issues with creating accounts for his teammates and has to waste his time interacting with customer success and technical support in emails, intercom messages, and on the phone. Mike also faces some trouble figuring out how to use one of the platform features. He contacts support but only receives the links to long-read articles that require a lot of time to find the answer.
A good tip here: plan out one means of communication on your website. Adding an intercom (or similar) service can improve the customer experience, even if they face some trouble with your service. Plan out some basic answers, but never underestimate the power of personal communication.
2.4 Feedback

A satisfied customer or website visitor is the best business strategy of all. Design a questionnaire to collect customer feedback and, once in a while, send push-up notifications asking the customers to share their experiences. Don’t be too pushy or include too many open questions. A happy customer will tell more in his own words if he really wants to. Respect privacy, as not everyone likes their messages to be shared in public. Design a customer review section on your website’s main page to showcase the best customer experience and grow your business liability.
Website visitor journey map
Combining all the stages, you will end up with a detailed journey map ready for further ideation process, precise website visitor tracking, and improvement of your visitors' experience. Mike's journey looks like this:

Ready to build your own website customer journey map and improve your website traffic? Take the first step using the template and a detailed customer journey experience with the help of the UXPressia template.
Prefer watching to reading? Check out our YouTube video with Mike's story.
Related posts
Rate this post


How to do user journey mapping for your website the right way
- June 24, 2022

Table of Contents
Recent post.

10 Essential Types of Keywords for Good SEO: A Guide for Small Business Owners and Entrepreneurs

Why you need to conduct a content audit in 2023 for small business success

5 Top Content Marketing Trends for 2023 to Stay Ahead of the Game

5 key metrics to measure customer retention
Article topics.
- Content Writing
- Translation
- Creative Design
Sign Up for more updates!!
User interaction is the bedrock of a brand’s performance. And the key to effective interaction is to have proper user journey mapping – in other words, creating a roadmap for a potential user to follow to interact with your brand and your online and offline assets.
Today, most user interactions start online. In fact, 9 out of 10 companies say that anticipating what a user needs and assisting them along that journey is crucial. 1 Today, we want to focus on user journey mapping specifically for websites .
How do users interact with your website?
The access a user has to your website or app is the biggest and sometimes first point of interaction they have with your company. It is the angle from which they build their view of who you are and what you offer. That is what helps them make up their mind whether to use you or not. Therefore, fixing your website up to cater to what a user needs is important to the growth of your company.
The user experience aspect of conducting or attracting business has been garnering more attention as more people realise how important it is to the outcome of a business to customer interaction.
So, a lot of marketing strategies have been putting more focus on optimising user experience. This is so important that customer-centric companies make 60% more profits than companies that don’t. 2
User-experience-centric marketing and interactions get better results, and many companies use user journey mapping as one of the tools to help them fix and optimise that experience.
What is user journey mapping?
A user journey map is a diagram that you make which tracks the user path or “flow” they go through when visiting your website, starting with the entry all the way to what could be considered the final steps of the process – usually an action the user performs, like buying a service or subscribing to your newsletter.
It’s usually put together to help further understand what a user experience on your website is like, and how you can make it better.
This diagram should not be arbitrarily made or based on theories or simple perception, but should be the result of research and data collected from users at every stage of their interaction with your company, and may be based on different things or look different depending on variables like the service offers, goals of the interaction, user base, and more.
This means the way you can make your own user journey map (or maps) is by collecting data from the website or app traffic and analysing it to know where your users tend to give up on the interaction, or leave your website, or become dissatisfied with what they’re experiencing.
After collecting the data, you test out different ways to solve any problems you find, and gather data about the new interactions until you find the best solutions and most positive responses.
There is no one formula
Since it is can be based on different points, or made for different websites, a user journey map does not have a specific layout or path it has to follow, so you can take liberties setting the dimensions based on what your users are looking for. However, it’s a good idea to make your diagrams clear, comprehensive, and strongly supported by data.
Most of the time, you may end up making many different diagrams to cover the entire scope of the user-company connection, with varied dimensions for each one to make sure you all the relevant information.
These maps may take into account things like what the user wants to be certain and assured about to keep going, what kind of information are they looking to find, or what step or phase do they show hesitation in or tend to drop the process entirely.
Providing a good experience is important if you want to provide a positive connection, and collecting all this information could help you figure out any gaps in your user experience that you can address and mend, optimizing the flow and making the experience more satisfactory for the user.
Top tips for good user journey mapping
Creating a user experience diagram can provide information that’s helpful for all departments and parts of your company, it will also provide you with clarity on the customer path and experience, and how you can smooth it out and gain user approval, and increase user loyalty to your company.
Here are some simple steps to follow to create one for your brand:
Step 1: Identify a user persona
Who is your ideal user? What do they want from your website? What will make them happy? Understanding these things is the first step.
Step 2: Identify use case scenarios
Chances are your brand or company does not offer just one service. So, create a user ‘journey’ for each service: imagine a scenario where a customer wants to buy service X. Then create the simplest ‘flow’ for them on your website to achieve that goal.
Step 3: Identify interaction touchpoints
A touchpoint is any space where your customers come into contact with your brand. Online, this can be through your social media, ads or your website. Once they’re on your website, more touchpoints open up depending on what they want to do. Identify all of these clearly.
Step 4: Create user journeys across the touchpoints
Mark out a clear roadmap that the user has to follow to complete their journey for each particular scenario you’ve outlined. This journey can be as simple or as complicated as you want, and it can go into as much detail as you require. There are lots of online tools to help you make good user journey maps. It’s good to explore those also.
Step 5: Continuously validate and refine the user journey maps
As we said before, there is no one formula – you need to keep collecting data and analysing what works and what doesn’t. Each time you find a glitch – a user not completing the journey, in other words – find out why it’s not working and how to make the experience better.
If you want more advice, book a free consultation with our team and we’ll help you refine a user journey map for your brand.
Liked this article? Make sure to check out our website and subscribe to our blog for more tricks and tips on content, SEO, and other topics to help your business.
1. Think With Google, Customer Journey Needs Statistics
2. Hubspot, 9 Customer Experience Trends & Stats That’ll Define the Next Year
Sonali Kumar
Leave a reply cancel reply.
You must be logged in to post a comment.
Sign up for our latest updates
- Digital Marketing
Leader In Expert SEO Services Agency
- 301, 3rd Floor, Goldengate One Business Center Al Hudaiba Awards Building, C Block - Jumeirah 1 - Dubai - United Arab Emirates
- [email protected]
- +971545822032
- +971507132230
Follow us:
- Privacy Policy
WhatsApp us
- Search Engine Optimization
- Social Media Management
- Link Building Services
- Web Design Services
- Convertation Optimization
What Is A User Journey Map and How Do You Create One?
10 min read

Without a proper user journey map, it can be hard to engage users in a meaningful way across every stage of their journey. In this post, we will cover what exactly a user journey map is, what it isn’t and how to build one in six steps – so let’s dive in!
- A user journey map visualizes all steps taken by a particular user to reach a particular goal while using your product.
- The difference between a user journey map and a customer journey map is that the former essentially involves steps users take to become customers, and the latter involves all interactions between customers and your product after the purchase.
- A user journey map shows how a particular user interacts with your product, while a user flow reflects the ideal user journey in the eyes of a product team.
- While a user journey map reflects one part of a particular user’s experience, a user experience journey map reflects all segments and interactions between a user and your product.
- A user journey map helps you turn users into customers and retain them.
- To create a user journey map, you need to follow six steps: set an objective, define a user persona, define the user persona’s journey, identify milestones, fill in touchpoints and use a journey mapping tool.
- Users will interact with your product differently, so you need to create a user persona and then a specific user journey map for that persona – our guide will help you with that.
- Define the stages you will include in a user journey map basing on the previously defined objective.
- Identify milestones (key points) in the user journey, which will help you keep track of where a particular user is in the journey.
- Touchpoints are small events that need to happen for a user to reach a milestone – for example, you can create an onboarding checklist out of them.
- If you have followed all the previous five steps, you can then use a user journey mapping tool.
What is a user journey map?

A user journey embodies all steps a particular user takes to reach a particular goal when using your product. Usually shown in the form of a visual map, it considers all product adoption phases in your funnel.
Depending on your objective when building one (we’ll cover this in a bit!) a user journey map can be focused on:
- A current state or a future state perspective
- A single-stage in the journey or start to finish
- Understanding the user persona better (Day in the Life journey map)
But before you roll up your sleeves, you need to decide on what you are actually trying to do. If you google related terms, you may find customer journey map, and user flow terms used as synonyms. That’s really misleading.
Why? Consider the difference between a customer and a user in the SaaS industry:
- A customer is a person who is looking to spend money on your product or already had bought something in the past (a group of customers includes: leads, potential customers, prospects, MQL, SQL, etc.)
- A user is a person who starts using your product without spending money on it (users sign up for a trial , create freemium accounts, start interacting with your SaaS product)
User journey map vs customer journey map

Let’s start with a full understanding of the user journey concept before jumping to mapping and templates .
First of all, a user journey looks like a customer journey.
It consists of steps taken by a user, points of contact with your product, and how they feel as they’re trying to achieve a particular goal inside your product.
There is one major difference, though.
A customer journey involves all interactions between customers and your company after the purchase. It is very high-touch and involves different company departments – from customer success to sales.
On the other hand, a user journey is normally low-touch. Its main goal is to convert users into customers, so most interactions occur within the product itself.
If you want to visualize your user journey, you need to create a user journey map. It will help you determine the most common problems users encounter along their journey and possible solutions.
User journey map vs user flow
Contrary to what you can find on the internet, user journey maps are not the same as user flows. While the user journey map shows how users interact with your product, user flow shows how the ideal user journey should look like according to a product team.
User journey map vs user experience journey mapping
Remember that user journey maps are not the same as user experience journey maps .
The difference is that a user journey map may refer to one segment of the experience that the user has, while a user experience journey map includes every single interaction between users and your product.
Benefits of using a user journey map
Imagine you got lost in the forest, but you actually have a detailed map that will help you get out of the woods on you. Now, what do you do?
A) Refer to the map
B) …throw that map away?
I don’t think you’d choose B.
Logical right?
But I see option B chosen in the software industry over and over again.
Companies are looking for a product-market fit in the jungle full of lookalike solutions until they find it.
Of course, without a map.
However, there is a way to find your PMF quicker. And it leads through a remarkable user experience .
Your users need to be able to recognize the value of your product instantly. It will be the reason they turn into customers.
The next thing you must do is keep providing positive experiences as it keeps users loyal to your product. This will help you acquire new customers and grow the company’s revenue.
You can do that by following these steps:
- Understand how the user interacts with the product
- Personalize onboarding for each user persona
- Activate users faster – by knowing what the activation point is, you can build in-app experiences such as checklists and tooltips to guide users and help them see value in your product faster.
Before you can take these steps though – you need to know how your user journey. And to do that – you need to visualize it by creating a user journey map.
How to create a user journey map?
Step 1: set an objective for your user journey map.
Start by asking – why am I creating this map?
The reasons may be different:
- To improve the specific stage in the user journey
- To eliminate friction at one of the touchpoints
- To improve your PQL (Product Qualified Lead)-to-paid user conversion rate
In other words – what is the big objective you are trying to achieve?
You can zoom in or zoom out on your map as much as you need.
If you don’t set a specific objective, your user journey map won’t be specific enough and it won’t give you the outcomes you’re looking for.
Step 2: Who is your user persona?

Before you start creating a user journey map, you need to know who are you creating this map for.
In SaaS, the final look of the map will depend on the job-to-be-done and use case. Such maps will differ from each other as users will interact with your projects differently.
Basically, you need to remember these things when creating a user persona:
- Preferably use real data (observed and researched) if you can, not guesses or assumptions.
- When creating a user persona, ask real users simple questions. That way you won’t incorporate your own biases when building a persona.
- Focus on asking open-ended questions which don’t suggest the answers nor influence the users.
- If you are just starting out, educated guesses are fine if you don’t rely just on them. Nevertheless, you should start collecting real data as soon as you can.
If you want to learn more about creating user personas, check out an article we wrote on building a user persona (including 10 SaaS user persona examples) .
Step 3: Define the user persona’s journey stages you’re mapping

The objective that you have defined in Step 1 will determine what stages you need to include in your map.
For example, if you focus on optimizing the user secondary and tertiary onboarding only, your map will only include those stages.
Remember to be specific and focus only on the stages that will have an impact on your objective.
Step 4: Identify milestones in the user journey
Milestones are key points in the user journey, which usually happen at the end of each stage. They are an essential part of creating a user journey map.
For example:

Milestones help you define the journey a user is taking and also help you track where the user is at any particular point.
You can use milestones to keep track of where a user is in their journey. You should also set a specific goal for each milestone. Using user journey analytics , you will track each goal completion rate and know how your users advance through their journey.
Example of a milestone: the activation point in a user’s journey, which happens when the user completes a set of actions in your product.
Want to track goals across the user journey and build no-code in-app experiences to drive goal completion? Get a Userpilot demo and see how easy it can be!
Step 5: Fill in the blanks in your user journey with touchpoints
If milestones are key points in a user’s journey, touchpoints are the smaller events that need to happen for a user to reach a milestone.
Let me give you an example – the primary onboarding steps the user has to take to reach the activation point. If we are talking about a social media planning platform, a user must go through the following touchpoints to reach a milestone:
- Create account
- Connect social media accounts
- Schedule first posts

These touchpoints are essential for the user to activate – hence are often referred to as the ‘key activation points’.
In order to push the users to activate (which is essential for them to keep using your product!) you can e.g. create an onboarding checklist that will motivate them to hit these key touchpoints faster.
Step 6: Build the journey using a journey mapping tool
Firstly, add images with what the user sees at each touchpoint.
Secondly, try to identify possible friction points and obstacles.
Thirdly, use product analytic s and session recordings.
Lastly, you will need a journey mapping tool. Most of them (if not all) offer premade user journey templates so it will boost the process of creating such maps significantly. You can then fill out them with qualitative or quantitative research.
User journey mapping tools
We’ve already talked about user journey mapping tools in case you are looking for a comparison, but here’s our shortlist:
The key focus of UXPressia is improving customer experience. Inside, you will find many ready-to-use templates such as user journey maps for customers or even those for onboarding new team members.
Miro is one of the most popular tools out there. You can start using it by choosing one of the templates, including user journey maps or kanban boards. They strongly focus on product education and help customers start as quickly as possible.
Do you want to keep using Google Sheets? LucidChart might be your choice – it offers a great integration. It’s also really easy to start creating the first diagrams; however, it’s not a dedicated tool for user journey mapping.
Conceptboard
Conceptboard is a tool dedicated to remote teams which can use it as an online whiteboard. Thanks to Conceptobard, teams can collaborate regardless of the location.
Smaply helps you notice both pain points and moments of truths in the user journey. You can use it to map your user base and identify user personas and team influencers regardless of the journey stage.
As it says on the website, FlowMapp offers UX tools for web design. You can use it to create various types of flow maps, including user journey maps.
Creating a user journey map can help you identify users’ pain points along their journey and help you ultimately increase conversions and retention.
In summary, you can use:
- Interviews with real users
- Data analytics
- Session recordings
And then follow our six steps when creating user journey maps.
Start with defining an objective of a particular user journey. Then proceed to create a user persona for that journey. The next step is to define stages of the journey of that persona.
Then, identify milestones in that user journey, and then touchpoints needed to reach these milestones. Finally, take all gathered data, information, and images, proceed to a user journey mapping tool and create a user journey map.
Using user journey mapping tools may be a lot of help – especially if you are just starting out. Most of them offer ready-to-use templates that you can use and fill out with your own qualitative and quantitative research.
Want to get started with user journeys? Get a Userpilot demo to find out how.
Leave a comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

Get The Insights!
The fastest way to learn about Product Growth,Management & Trends.
The coolest way to learn about Product Growth, Management & Trends. Delivered fresh to your inbox, weekly.
The fastest way to learn about Product Growth, Management & Trends.
You might also be interested in ...
6 saas demo best practices to run successful demo, 20 product-led growth examples to inspire your own strategy.
Aazar Ali Shad
How to Build a Conversion Path: Step-by-Step Process

How to Create a User Journey Map – Made Simple!
Written by samantha ferguson.
Last updated on 9th August 2023
When’s the last time you read a map?
Thanks to Google Maps and other satellite navigation apps, the answer could be never.
According to a recent study , 1 in 7 millennials have never read a map , and only 18% feel ‘very confident’ in their ability to read one.
With all of the other options available, people are spending less time looking at road maps. And this accessibility and breadth of options has also affected user journey maps.
With all of the different ways users can communicate with your brand – email, social media , apps, brick and mortar stores, websites, review sites – it can be tough to track the journey that led them towards becoming a new user of your product or service.

But we’re here to make it less tough!
In this article we’re going to take a look at how to create a user journey map – made simple!
What is a user journey map?
A user journey is the path a user takes, across different touchpoints, while interacting with your brand.
A user journey map , more specifically, is a visualisation of this journey. It can help you understand how users are interacting with your brand, product, or service – and what their needs, motivations, and pain points are.
User journey maps differ from company to company, and industry to industry. But they always reflect a timeline that outlines important steps in the user journey. Here’s an example for a food delivery app:

And here’s another one for a fitness app:

Why you need a user journey map
Finding out more about the user journey can help you to better understand your customers’ motivations and pain points.
And this insight can help you to improve your onboarding of new customers . For example, if you spot a part of your onboarding flow that has a lot of drop-off, a user journey map can help you to understand the reasons behind that drop-off, and ultimately remove or improve that section of your onboarding.
Even if you feel like your user journey is pretty good right now, mapping it out will give you more of an in-depth overview. And this could allow you to create a more memorable experience for your users.
After all, why settle for ‘pretty good’ when you can make it awesome?!
How to create a user journey map
Okay, now into the good stuff! Grab a notepad and pen, or maybe open a fresh Google Sheet, as we take you through four simple steps that will help you create a user journey map.
Step one: Research your users
To understand the journey your users take, you must first understand your users.
If you haven’t done so already, then you’ll need to create buyer personas for your users. Buyer personas are fictional representations of your ideal customers.
When creating a buyer persona, you should go into as much detail as you can for each type of customer you have – think about their age, their home life, their worklife, any struggles they have, and so on. The aim is to make this person as tangible as possible. Here’s an example for a food delivery app:

In addition to creating buyer personas, you can also survey your current customers to find out more about them.
For each user journey, it’s important to understand 4 key things:
- Customer goals
- Touchpoints
- Customer activity
- Customer pain points
By creating a user experience survey about your app, product, or service, you could uncover some things about the user journey that you may not already know.
It’s really easy to send out a survey using a platform like SurveyMonkey . Here’s a quick example we made using the Customer Satisfaction template:
SurveyMonkey pulls everything together in seconds, and all of the questions can be customised and personalised to fit your brand.
Step two: List your touchpoints
The next step is to list all the possible touchpoints that your users could interact with along their journey with your app, product, or service.
This is important because it gives you an insight into how customers are discovering you and can also inform you of any overlaps and/or gaps in your user journey.
For example, you could discover that people are coming to your site very early on in the user journey, but because they are missing out steps that could help them build knowledge about your product or service, they aren’t seeing the value – and therefore aren’t converting.
Potential touchpoints could include:
- Social media
- Review sites
- Word of mouth
- Email marketing
- Video marketing
…the list could go on and on. It’s basically anywhere, online or offline, that users could hear about you.
It also helps to check your analytics software and find out which sites are backlinking to you – as this is another potential source of discovery for new users. If you don’t currently have any analytics software, then Google Analytics is a good place to start.
Step three: Sketch out the journey
Now that you have your buyer personas and all of the touchpoints listed, you can use these together to sketch out a user journey – from awareness (just discovering your brand) to loyalty (falling madly in love with your brand).
To start, create a chart that has 6 columns and 5 rows. This is easiest using a spreadsheet software, like Google Sheets .
Your columns should be labelled as each step in the user journey and your rows should be labelled for the four key things we mentioned above – goals, touchpoints, activity, and experience (experience covers ‘pain points’). The top row should include the name of your brand. Here’s an example:

Next, you’ll want to start filling out your journey, one column at a time. A fun way to do this is to take the user journey yourself – as if you’re discovering your brand for the first time.
This activity of viewing your brand with fresh eyes will help you to spot any friction, repetition, or gaps that new users may come across when embarking on your user journey.
If you do find anything that makes the user journey difficult then it’s important to implement changes to fix that.
Step four: Put it all together
Finally, it’s time to put everything together to create your user journey map.
We included some fake examples above, but let’s take one last look at what a user journey would look like for a real company.
Here’s a user journey map that we mocked up for travel company, Airbnb :

As you can see, the customer’s goals are clearly mapped out and all of the potential touchpoints that they interact with are considered. The experience graph also helps to show how new users may be feeling throughout the journey.
Of course, there are many, many different ways to create a user journey map. This is just our simple ‘beginner’s map’ to help you get started. As you begin using your map, you’ll probably find ways to tweak it to make it work in the best way for you.
Final thoughts
The first map was thought to have been created in the 6th century BC! And they’ve been telling us where we need to go ever since.
Your user journey map will help you visualise the steps that your users take and the experiences they have – both positive and negative – on the road to becoming a customer. Helping you to improve that journey, and increase your number of happy users.
For more information on how to start the user journey with a bang, take a look at our onboarding videos .
Related Posts

User onboarding is your first step towards converting new customers into lifelong users of your product, brand or software. Here are some great examples.

We’ve compiled 33 of our favourite onboarding emails, from brands (big and small) across all kinds of different niches. Find out what makes them all so great.

This guide will help you to improve your retention rates and create an onboarding experience that gets your users to stick around, using video.
🎥 One great video example
🗓 Once per week
🤩 Analysed & reviewed
✉️ Direct to your inbox

How to explain anything with video
- Name * First Last
- Hidden cloudamp__data__c *
- Hidden gclid
- Phone This field is for validation purposes and should be left unchanged.
Get info & pricing
Fill out the form below and we’ll send a FREE info pack with everything you need to know about our service. Then we’ll be in touch to discuss how we can help you with your next video 🚀

We make videos! In fact, we’ve made over 3,000 videos for 1,500 companies around the world. We create everything from simple social media videos to explainer videos, customer testimonials and everything in-between.
Complete your details below and we’ll send you a FREE info pack with everything you need to know about our service, straight to your inbox.
- Reviews / Why join our community?
- For companies
- Frequently asked questions

How to Create Effective Journey Maps: Learnings from the IxDF Course
A low conversion rate (below 2%) usually means a website struggles to keep visitors interested. Journey mapping helps identify why visitors leave quickly and tracks every step of a user's interaction with a website. The goal is simple: to create a smooth, enjoyable journey to make users return. Learn the secrets of journey maps with the IxDF course, Journey mapping . This course shows you how to pinpoint improvement areas effectively and how to enhance user satisfaction and loyalty.
Have you ever found yourself lost on a website, unsure where to click next? Frustrating digital experiences make us want to give up and leave. This is why journey mapping is so important. It's a strategic approach in UX design that lays out a user's path through a product or service. When you understand each step a user takes, you can create more intuitive and enjoyable experiences.
In journey mapping, you plot a course to guide users from one point to another. This method reveals the pain points and moments of delight in a user's product interaction. When you smooth out these critical junctures, you can craft solutions that meet and exceed user expectations.
“ Good design is obvious. Great design is transparent.” - Joe Sparano
Journey mapping equips us with the insights needed to refine the user experience and create first encounters with your product, both positive and memorable. Since 94% of first impressions relate to a website's design, it’s critical to make an excellent first impression through a well-mapped user journey. A solid understanding of journey mapping principles can transform a confusing or mediocre user experience into one that’s engaging and seamless.
To create seamless user journeys, you must understand the journey mapping process in detail. Look at the fundamental aspects you should explore to craft better digital experiences.
Journey Mapping: The Essentials
Journey mapping enables teams to visualize the user's experience from initial contact through various interactions to the final goal. Let’s run through the basics.
What is Journey Mapping?
Journey mapping creates a detailed visualization of a user's experience with a product or service. It maps out each step a user takes. It highlights their feelings, motivations and challenges. This process helps you identify pain points and opportunities to enhance the user experience.
Watch Matt Snyder, Head of Product & Design at Hivewire, discuss journey mapping in UX.
- Transcript loading…
Why Journey Mapping Matters
Journey mapping matters because it shows where users face struggles and frustrations. If you understand these issues, you can make your websites or services better. This means happier customers who are more likely to return and recommend the product/service to others.
Consider the process users follow to book a flight online. The user's journey begins with the search for flights. Here, they might encounter their first obstacle: a confusing interface. This moment could lead to frustration. It may push them towards a competitor's website. Journey mapping would reveal this pain point and allow you to simplify the search process.
Next, the user selects a flight. If the site bombards them with too many upsell options, like seat upgrades or extra baggage, it might overwhelm them. A well-designed journey map would highlight this issue. It may suggest a more streamlined and helpful upsell process, not pushy.
Finally, the user reaches the payment section. A complex checkout process with unclear pricing and surprise charges can deter them from completing the purchase. Journey mapping pinpoints this critical moment. You may have to recommend a clearer, more concise checkout flow.
If you map out this journey, your design team can:
Simplify the flight search interface to reduce initial frustration.
Streamline the upsell process to enhance the user experience without overwhelming them.
Revise the checkout process for clarity and ease. You must encourage the completion of the purchase.
Watch this quick video that explains the power of mapping.
How Journey Mapping Improves UX
Journey mapping provides a clear framework to analyze and optimize each touchpoint in the user's journey. It allows you to:
Identify and eliminate barriers that cause frustration or abandonment.
Enhance features that users find valuable.
Design with a holistic understanding of the user's experience.
Journey Mapping Variations
Journey mapping comes in different forms. Each one offers unique insights into the user experience. These variations can help you apply the right approach to your UX challenges. You’ll learn about these variations in detail in our journey mapping course.
Experience Maps
Experience maps are the broadest form of journey maps. They map out the overall human experience in different situations. You can use these maps for more than product or service interactions. Their goal is to get a broad understanding of human behaviors and feelings.
For example, consider mapping the common experience of commuting. This could include various methods like walking or biking to public transport. Experience maps can help you spot common issues and chances for improvement. They prepare you for more detailed studies.

Example of an Experience map for ordering a car through an app. It shows the actions, problems, emotions, quotes and opportunities that relate to the user.
© Interaction Design Foundation, CC BY-SA 4.0
Customer Journey Maps
Customer journey maps narrow the focus. They focus on how a person interacts with a specific product or service. These maps help us understand a customer's experience with a business.
A customer journey map includes the following elements.
Customer persona : This defines a typical customer. You create a character that represents a part of your customer base.
Phases : Stages of the customer journey. It typically includes Awareness, Research, Consideration, Purchase and Support.
Touchpoints : These are all interaction points between the customer and your brand across different phases. This interaction may happen through marketing materials, digital presence, staff interactions, purchase process and post-purchase follow-up.
Customer thoughts, actions and emotions : Detail what customers think, do and feel at each touchpoint. Use surveys and direct feedback for accuracy.
Opportunities : You list the chances to improve the customer's experience, solve any issues they face and make their journey smoother.
For instance, with a music streaming app like Spotify, a customer journey map would show how a user finds, chooses and uses the app. It would point out their main steps and where they might have problems.

An example of a customer journey map for a music streaming app. It tracks interactions from the initial visit to the response. It also highlights emotions and thoughts at each stage.
© Draft.io, Fair Use
Service Blueprints
Service blueprints build on what we learn from customer journey maps . Unlike journey maps, which focus on the customer's experience, service blueprints give us a peek into how the service works behind the scenes. They show how different parts of the service work together to support the customer's journey.

The anatomy of a service blueprint showing all the key processes in different phases. (described below)
A service blueprint maps out five key areas:
Physical evidence: This is anything the customer can see, touch or interact with, like a website or a product. It includes all the physical parts of the service.
Customer's actions: These are the steps customers take when they use the service. The service needs these actions to meet the customer's needs.
Frontstage: This area is all about what the customer interacts with directly. It's the part of the service the customer sees and uses.
Backstage: These are the parts of the service that happen out of the customer's view. They support the frontstage but remain hidden to the customer.
Supporting actions: These are the behind-the-scenes processes that make sure the service operates smoothly.
The Role of Research in Effective Journey Mapping
You need comprehensive data—both qualitative and quantitative—to create an accurate and useful journey map. This process involves understanding the problems your users face and the potential solutions. Here’s an overview of key steps to collect the necessary information.
Research Problems and Solutions
Identify the problems and opportunities within the user experience. You must look at the issue from two angles: the problem space and the solution space.
In the problem space, you aim to understand the user's challenges, needs and pain points. You typically do this through qualitative user research , such as user observation and interviews. Quantitative methods like surveys can also contribute. You don’t need to consider the existing solutions.

A straightforward perspective grid for a person aiming to become an expert drummer. This individual needs a clear path, access to drums and some instruction.
In the solution space, you ideate potential solutions to problems you identified. This shift requires a creative approach. You aim to explore various ideas that effectively address users’ needs and evaluate those in usability sessions or A/B testing.

A simple perspective grid for a Rhythm Road customer. This customer is between coaching sessions. They need help from Rhythm Road to remember to practice.
Organize Your Research
A perspective grid helps you organize and synthesize the data collected from your research. You can use it to ensure the remainder of the journey mapping process proceeds smoothly. It allows you to categorize insights based on different user perspectives or personas . This step helps you understand the experiences and expectations of your user base.
To create a perspective grid, list your user personas along one axis and the stages of their journey along the other. Fill in each cell with the Gaps/Barriers/Pain/Risks relevant to that persona at each stage. This visualization helps you identify commonalities and differences across the journey.
How to Create Journey Map Variations
Each journey map variation helps you achieve specific goals. Let's explore how to create experience maps, customer journey maps and service design blueprints.
How to Create an Experience Map
An Experience Map involves a five-step approach.
Plan your experience map : Determine the scope. Decide who needs to participate in the workshop. Consider a cross-disciplinary team for better insights.
Customer research : Gather factual data along with user stories and analytics. This step helps you fill knowledge gaps.
Run the workshop : An all-day event where diverse voices collaborate. You must plan the event for productive outcomes.
Create your experience map : Turn the workshop findings into a visual map. This map should outline general common experiences related to your field.
Use your experience map : Apply what you learned to make decisions and improvements in your organization.
How to Create a Customer Journey Map
Follow these seven steps to map out the detailed interactions users have with your organization:
Define your objectives : Determine what you aim to achieve with the map.
Gather Information : Understand your customers’ behaviors, needs and how they interact with your product.
Identify customer touchpoints : Note how customers interact with your product. Then, understand how these touchpoints affect their experience.
Outline key stages of customer experience : From the customer's perspective, map the sequence of events. Document all events from initial contact to post-purchase support.
Start mapping : Use diagrams or digital tools to visualize the journey. Include touchpoints, emotional responses and any other relevant factors.
Validate your results : Get feedback from customers and internal teams to ensure accuracy.
Analyze your map : Compare it against your goals to see if it meets customer expectations.
How to Create a Service Design Blueprint
Service design focuses on the internal workings of a service. It outlines frontstage and backstage actions. Here’s how to develop a Service Design Blueprint:
Find support : Assemble a cross-disciplinary team and secure stakeholder buy-in.
Define the goal : Set a clear scope and business objective for the blueprint.
Gather research : Unlike customer journey mapping, a blueprint requires more internal research. It includes direct observations and employee interviews.
Map the blueprint : Organize a workshop to determine the five elements encountered throughout the service delivery.
Refine and distribute : Enhance the blueprint with contextual details. Then, distribute it to stakeholders to communicate the internal processes.
The Role of a Journey Mapping Workshop (and How to Do It Right)
The effectiveness of journey mapping hinges on a detailed and well-organized journey mapping workshop. This is when teams work together to understand and improve customer experiences.
Here’s how to navigate the pre-workshop preparation and conduct the workshop.
Before the Journey -Mapping Workshop
Preparation is key. Assemble a diverse team to bring a wide range of views. Prioritize the customer personas and scenarios you'll focus on to maintain a clear focus. Share existing research with all participants to get everyone on the same page. They should understand the journey's context.
Build a Collaborative Team
Journey mapping thrives on collaboration. Include people from various departments to ensure a holistic view of the customer journey. Don’t forget to invite stakeholders who will decide on the final approach. This team will help you create the map and implement its findings.
Prioritize Actors and Scenarios
Focus on specific customer personas and how they interact with your service. It helps you create a more targeted and actionable journey map. If you cover multiple personas or scenarios, plan how to manage this complexity.
Share and Analyze Existing Research
Compile and review all data related to the journey. This may include user experience studies, marketing analysis and customer feedback. Share information before the workshop to help everyone understand the starting point.
Assign Pre-Workshop Tasks
Assign homework to make the participants well-prepared. It includes background reading and key questions related to the journey. This pre-engagement makes the workshop more effective.
During the Journey-Mapping Workshop
The workshop should be an active and engaging process. It starts with building a basic understanding. Then, you map the customer's experience and brainstorm ways to improve it.
Establish the Foundation
You bring everyone on the same page to begin. Everyone should understand journey mapping principles, existing research and input methods. Use engaging activities like trivia to refresh key concepts and energize the group.
Map the Current State
The team would create an assumption-based map of the current journey. This should reflect the team’s collective understanding. Offer attendees a template to identify pain points with ease:
" requires ______ to achieve ______."
" requires ______, allowing them to ______."
For instance: "Bob requires an easier method to compare choices, allowing him to avoid feeling swamped."
Note : It’s important to avoid using the first person , like "As a I want...". This format can be repetitive and time-consuming in documents full of user stories. It also shifts important information into sentences that make them harder to scan and understand. More importantly, you must not assume the user's perspective as that can lead developers to project their own experiences and biases onto users.
Make the map open to revisions. Use customer interviews for this phase to validate assumptions and gain fresh insights.
Vision the Future State
Use the identified pain points to brainstorm ideas to improve the customer journey. Encourage teams to think big and use metaphors in their ideas. This prevents them from focusing too early on specific solutions, like features. Sketch and critique potential future interactions to translate these ideas into tangible designs.
You need the positive aspects on green sticky notes. You can mark areas for improvement on yellow ones. The critiques help refine the ideas.
Now, merge the best elements from these individual sketches into a unified future-state flow. You can then share this consolidated journey with the whole workshop team. It will help you paint a picture of what the improved customer experience could look like.
After the Journey -Mapping Workshop
The work doesn’t end when the workshop does. Quickly share the outcomes and next steps to maintain momentum. Further test and refine the ideas generated during the workshop. It’ll bring meaningful changes to the customer journey.
Share Workshop Insights
Document and distribute the workshop's findings to all participants and stakeholders. This includes:
The journey maps created
Identified pain points
Future state designs
Keep everyone informed for continued engagement and support in implementing changes.
Bring Ideas to Life
Translate the workshop's conceptual ideas into prototypes for user testing . This iterative design and feedback process helps refine the solutions into actionable improvements to the customer journey.
Continuously Refine the Process
With each workshop, gather feedback on what worked and what didn’t to improve future sessions. This continuous improvement ensures that journey mapping remains a productive and insightful tool for your organization.
This might seem like a lot, but if you want to learn about how to set up workshops, the journey mapping course can help you. You’ll learn how to:
Increase understanding
Create visions
Guide evaluations
Plan experiments
Build a workshop plan
About the Journey Mapping Course
Journey mapping is a 7-week course that will help you solve complex design problems with simple, user-friendly solutions. You’ll learn the right journey-mapping process for your goals and master data collection and analysis with a perspective grid. Create key journey maps: experience maps, customer journey maps and service blueprints. Gain skills to run a journey mapping workshop and turn insights into real solutions.
This course will help you if you want to design smooth shopping experiences, easy signup flows or engaging apps. Start with journey mapping basics. Understand its power and role in UX design. Learn to identify, read and use various journey maps. Gain data gathering and analysis skills. Then, finish with the ability to create journey maps and lead workshops.
Make sure to benefit from practical techniques and downloadable templates. Participate in three hands-on exercises in the " Build Your Portfolio: Journey Mapping Project. " These activities solidify your learning. They also offer an option to create a case study for your portfolio.
Learn from four industry experts:
Indi Young , founder of Adaptive Path, brings her deep understanding of data gathering in journey mapping. She wrote two books, Practical Empathy and Mental Models .
Kai Wang shares insights from his experiences at CarMax and CapitalOne. She emphasizes journey mapping's organizational impact.
Head of Product & Design at Hivewire , Matt Snyder, presents journey mapping as an effective product development tool. He teaches the application of a perspective grid for smoother data-rich processes.
Christian Briggs , Senior Product Designer and Design Educator, guides you through this course with his extensive experience in digital product design and journey mapping.
This course caters to budding and intermediate designers eager to refine complex user experiences. It's ideal for:
Aspiring UX/ UI designers seeking foundational design skills.
Junior to mid-level designers aiming for advanced challenges and strategic team roles.
Product managers focused on crafting intricate experiences.
Join a global design community that shares knowledge. Collaborate, learn and grow with peers to enhance your design skills and career prospects.
Course Overview
Weekly lessons : We release each week with no deadlines.
Learning time : Approximately 9 hours and 54 minutes over the span of 7 weeks.
Where to Learn More
Enrollment for the Journey Mapping course is now open. It’s included in an IxDF membership.
To become a member, sign up here .
Read our article Customer Journey Maps — Walking a Mile in Your Customer’s Shoes .
Learn more about website conversion rates .
Read web design statistics from WebFX .
Journey Mapping

Get Weekly Design Insights
What you should read next, master mobile experiences: 5 key discoveries from the ixdf course.

Interaction Design Foundation Reviews: Answers to frequently asked questions by members

- 2 weeks ago
10 UI Designer Portfolio Examples

What Tech Job is Right for Me? A Comprehensive Guide to Navigating Your Career Path

- 3 weeks ago
How to Succeed as a Designer on Agile Teams: Embrace Imperfection

Your Guide to Hamburger Menus

How to Design with AI: 5 Insights from the IxDF Course

Tree Testing: A Complete Guide

The Role of Micro-interactions in Modern UX

How to Design UI Forms in 2024: Your Best Guide

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
Guides » User Journey Map » User Journey Map Examples
Save Time and Frustration
Say No to Poorly Designed Products!

User Journey Map Examples
In this part of the guide we are going to present you some user journey map examples, describing their types, components and differences..

Last update 13.07.2023
User journey maps come in all shapes and sizes, depending on the type of product, persona and the goals you’ve defined for the research project. We understand it can be confusing to come up with your own structure suitable for your specific use case. That’s why we gathered 5 different user journey map examples to make sure you have something to look up to when working on your own map.
It’s always easier to create something based on the examples of professionals who’ve already done it!
In examples below we go through user journey maps of :
- Indian Railways
Improve your product’s UX with UXtweak
The only UX research tool you need to visualize your customers’ frustration and better understand their issues
Example 1: NN/group
We chose NN/group ’s user journey map as the first example for one reason. It’s very simple and easy to recreate and can serve as the most basic template with all the crucial components inside. In this particular case, we’re looking at the user journey map of the Jumping Jamie, who is looking to switch her mobile plans in order to save money.
The map perfectly outlines the 4 user stages she goes through: define, compare, negotiate, select .
We can see that at each stage Jamie completes different steps on the way to her final goal. We can also see the feelings she has along the way and the line which represents her emotions, going from the low to high points, depending on her satisfaction with the experience. The bottom of the map serves as the conclusion, defining the opportunities for improving the customer journey and internal ownership.

Source: NN/group
Example 2: Spotify
Spotify’s map for improving their music sharing experience is a great example of a B2C customer journey map . It was created as a part of a design project with the goal to add a music sharing feature that would allow listeners to send each other playlists and songs either within the platform or using other platforms. The project included customer journey mapping together with developing a persona as a part of the research stage. Check out the full Spotify case study to learn more.
As we can see on this map, there are a lot more stages a typical Spotify user goes through. Their thoughts and actions are described a lot more detailed and there are also additional sections such as touchpoints and actors. This map helped the design team understand at which point and why users get motivated to share music with each other. One of the key insights was that users are much more likely to share a song when the sharing feature is visible to them.
Meghana Bowen , a UX designer who worked on the project talks about pain points they uncovered: “ The biggest pain points discovered during the research stage was that the participants were worried about being judged for their music habits, as well as, most users were not aware of a share functionality existing.”

Example 3: Hubspot
In 2018 Hubspot created their own customer journey map and wrote a whole article about it providing you tips to create your own.
They chose a classical linear structure and used color-coding to make it more readable. A great idea was to add testimonials of their actual customers dealing with the product during the user research stage. This helped to empathize with them better, make existing problems feel more real and urgent and justify the data about their feelings.
It’s also a great thing to add for those who you’ll be presenting your user journey map to. These people will not be completely familiar with the research process behind it, but reading the testimonials could help them get more context on what’s going on at each stage of the journey.

Example 4: UXPressia
Another user journey map example, this time by UXPressia. It perfectly represents the B2B customer journey , outlining the stages a user goes through while making a purchase, from awareness to bonding or detachment.
UXPressia’s user journey map also includes 2 handy sections: barriers and motivators, that they describe under each stage. We can see that while there are no detailed emotions described at this map (as in the previous ones, for example), it’s still informative due to the motivators and barriers sections.
That again proves that user journey maps can and should look differently, as long as they are informative and clearly represent your user’s POV.

Example 5: Indian Railways
Our last example will be a user journey map created by Deepika Sinha from a research case study found on Behance. The study was conducted with a goal of improving the mobile UX of an Indian Railway app. You can check out the whole case study here .
This is a great example of how you can make an informative user journey map while still keeping it clean, visually appealing and not scary to read. The map shows the experience of booking tickets through the app, describes the pain points a user goes through and the opportunities for designers to improve the experience.

How to create a user journey map?
Creating a user journey map is an iterative process that not only includes building a map itself, but also a lot of user research and usability testing done throughout the whole process.
Creating a user journey map for your specific persona helps to look at the product from their point of view, uncover pain points and opportunities for fine-tuning the user flow in order to make it more intuitive.
To create a user journey map we recommend following these 7 steps:
- Set the objectives
- Define user personas
- Get to know your audience
- Define the journey phases
- Map out each phase
- Validate the user journey
- Identify confusions and areas of improvement
Check out our user journey map page, where we explain each of the steps in detail and walk you through the process of creating your own map.
Get access to actionable templates and examples! Learn how to create the perfect customer journey map today with our free ebook guide. ⬇️

Customer Journey Ebook
How to create a customer journey for your business
User Journey Map Tools
User journey map template, topics: user journey map.
- 01. User Journey Map
- 02. User Journey Map Tools
- 03. User Journey Map Examples
- 04. User Journey Map Template

User Journey Map
- Card Sorting
- Tree Testing
- Preference Test
- Five Second Test
- Session Recording
- Mobile Testing
- First Click Test
- Prototype Testing
- Website Testing
- Onsite Recruiting
- Own Database
- Documentation
- Product features
- UX Glossary
- Comparisons
Create, publish and optimize pages with a drag&drop, pixel perfect and mobile-friendly builder
Speed up the creation process with 400+ customizable templates for landing pages, pop-ups and sections
Refine your messaging with AI-generated text, SEO and image edition. All in one app
Test and compare page variants for data-driven decisions and valuable insights on users interactions
Track microconversions in your Dashboard and analyze events and clicks with visual map
Integrate your pages with your favorite mar-tech apps and solutions to get the flow of your campaign going
Drive sales and conversions with irresistible product displays and seamless shopping experiences
Use a reliable and secure platform that smoothly handles millions of visits
Master digital marketing with the help from savvy professionals and increase your website’s conversions
Guides for beginners, set-up instructions and creation tips to get started and optimize your pages
A free online course for landing page creators! Learn the secrets of high-converting pages and become an expert
Get the answers you’re looking for – contact us
Schedule a one-on-one meeting with us and learn more about the benefits of our platform
- Help Center
- Portuguese (Brazil)
Omnichannel Customer Journey Mapping: The Ultimate Guide

Kate Parish

In today’s digital era, businesses need to ensure seamless customer experiences across all channels. Omnichannel customer journey mapping is a crucial tool for reaching this objective. Businesses may uncover pain areas, ensure better interactions, produce a consistent customer experience, decrease the abandoned shopping carts rate, and improve other KPIs by recognizing every touchpoint in the customer journey.
In this comprehensive guide, we’ll discuss the significance of omnichannel customer journey mapping and offer a step-by-step process for making one. We’ll provide you with the knowledge and skills business owners and marketing specialists require to improve the customer experience and raise satisfaction.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
Omnichannel customer journey maps explained.
An omnichannel customer journey map visually depicts a customer’s interactions with a brand across all touchpoints, channels, and devices. It presents a comprehensive picture of the customer journey, taking into account both online and offline encounters and emphasizing the possibilities, challenges, and crucial moments that might have an influence on customer satisfaction .
Understanding your potential lead or customer will help you drop the rate of abandoned shopping carts and increase the number of valuable leads.
To create an efficient omnichannel customer journey map, businesses need to collect information on consumer interactions across all channels, including social media, websites, mobile applications, email, and in-store encounters. This data has to be thoroughly examined to identify recurring trends and patterns that can assist in extensive map creation.
The map should be done with the customer’s needs, preferences, and habits in mind. All the stages of the customer journey, from awareness to loyalty, should be considered, and important touchpoints that might affect the customer experience should be identified.
Once the map has been made, it may be utilized to pinpoint problem areas and establish plans for enhancing the client experience. Businesses may use the map, for instance, to identify the precise touchpoints where a client is having trouble making an online purchase and come up with ways to streamline the procedure.
Get 111 Landing Page Examples —The Ultimate Guide for FREE
Why should you adhere to a customer journey omnichannel model.
By offering a smooth and customized consumer experience across all channels, the omnichannel model may help companies stay competitive in today’s digital environment. Here are some further arguments in favor of using the omnichannel strategy.
- Improved customer experience: Businesses may offer a smooth customer experience across all channels, including social media, email, chat, phone, and in-store, by employing an omnichannel approach. This might raise loyalty and boost customer satisfaction.
- Better engagement: an omnichannel strategy allows organizations to interact with consumers at every touchpoint, resulting in increased possibilities for contact and the development of stronger relationships.
- Higher conversion rates: Companies may boost conversion rates and lower customer turnover by giving customers a unified, tailored experience across all channels.
- Better data insights: By using an omnichannel strategy, organizations may gather data from many sources and better understand the behavior, preferences, and pain points of their customers. This can enhance overall business performance and provide information for future marketing tactics.
- Enhanced operational effectiveness: By integrating data, procedures, and technology across all channels, an omnichannel strategy may assist companies in streamlining their operations and lowering costs.
Omnichannel Customer Journey Mapping Step-By-Step
Finding your major target customer categories and channels is generally the first step in the omnichannel customer journey mapping process. Determine the stages of the journey, which may include awareness, deliberation, purchase, post-purchase, and advocacy. Consider the exact areas you want to concentrate on and the precise results you wish to attain. This will keep you on task and help you maintain your attention. Other steps of the omnichannel journey mapping process are the following:
Identifying the Touchpoints and Micro-Conversions
Determine little actions that help website visitors achieve a bigger objective (like making a purchase). Micro-conversions are potent predictors of user engagement, purchase intent, and sales funnel performance, even if they often do not contribute to a website’s total conversion rate.
List all the touchpoints where customers may interact with your brand for each channel. Examples of touchpoints include a website visit, email opening, placing an order, getting a confirmation message, and other actions. Sort each touchpoint according to the phase of the customer journey it takes place in. For instance, a confirmation letter serves as a post-purchase touchpoint, whereas an email newsletter is an awareness touchpoint.
Then evaluate each touchpoint based on how well it satisfies the requirements and expectations of the consumer. Determine the shortcomings of the touchpoints and possibilities to enhance the customer experience.

Gathering Customer Data
Gather information on consumer behavior and input from all online and offline touchpoints, including social media, email, phone, in-store, and chatbots. After gathering information from each touchpoint, arrange it in a way it is simple to interpret and visualize. Spreadsheets and customer journey mapping software are tools you may use to do this. Analyze the obtained data to find patterns, gaps, and pain points throughout the customer journey.
Creating Personas
Based on the data analysis, create customer personas that depict the various client base groups. Analyze the patterns in the information you have gathered. Group your consumers according to any shared traits they may have.
Once you have determined the traits that each group shares, make up fake customer profiles to represent each one. Give each persona a name, age, occupation, list of hobbies, and other pertinent details. Make the identities as specific as you can.
Use your established personas to guide your product development and marketing efforts. Ask yourself questions like “How would this persona react to this product?” “What channels would this persona use to find information?” or “What drives this persona to make a purchase?”
Focus on the user – before starting your campaign, ensure that the content reflects your potential clients’ needs.
Identifying Pain Points and Opportunities
Examine the customer journey map to find problems, obstacles, and areas that may be improved. Keep an eye out for points in the customer journey where your consumers are having trouble, running into roadblocks, or getting frustrated. The product characteristics, customer service, or delivery timeframes may be the source of these problems.
Look for opportunities to improve the customer experience. These possibilities can involve delivering tailored advice, enhancing communication, or providing further services.
Prioritize the discovered opportunities and pain points in accordance with how they will affect your company’s objectives and the client experience.
Implementing Changes and Monitoring Progress
You’ll need to create a plan to improve all the weak points, solve the problems customers face, and use all the opportunities. You can use a template action plan to get started if necessary. To ensure that your customer journey mapping and action plan stays applicable and efficient in achieving your company objectives, continually examine and update it.
Customer Journey Mapping Best Practices
Understanding the mapping process is crucial, but looking for additional solutions is still imperative to make the process easier and more efficient. Here are some valuable tips worth paying attention to.
Employ the Relevant Tools
Use digital technologies to streamline the omnichannel customer journey mapping process. Here are a few examples:
- Customer Journey Mapping Software: These products make planning out customer journeys simpler and more logical by offering drag-and-drop interfaces, pre-built templates, and other capabilities. Software for charting the customer journey includes Touchpoint Dashboard, Smaply, and CX Journey.
- Analytics Tools: Data regarding consumer behavior and interactions across many channels may be gathered using analytics tools. When utilized to identify pain points and potential improvement areas, these tools can offer insights into how customers interact with a company at various stages of their journey. Google Analytics, Mixpanel, and Kissmetrics are a few well-known analytics programs.
- CRM Systems: To keep track of client interactions across various channels and touchpoints, customer relationship management (CRM) systems are utilized. Such tools help personalize customer interactions by gathering data on consumer preferences, previous purchases, and other important data points. Among the popular CRM systems are Salesforce, HubSpot, and Zoho.
- Social media listening: Such technologies may be used to track what clients say about a company on social media platforms. Businesses may use this to pinpoint areas where their customer experience could be enhanced and respond instantly to consumer complaints and feedback. Sprout Social, Brandwatch, and Hootsuite are a few known social media listening apps.
- User testing: Utilizing testing technologies, businesses may learn from actual customers about their interactions with their goods and services. Surveys, focus groups, and other kinds of user testing might fall under this category. User testing may offer insightful information on how customers interact with a company through various channels and touchpoints. Optimal Workshop, UserTesting, and UsabilityHub are well-liked user-testing software programs.
Head to the Integration Catalog to browse in-app, compatible, and Zapier integrations with Landingi.
Integration and automation tools will optimize your workflow and make it easier to manage data from various sources in one place.
Always Ask for a Customer Feedback
Your decision-making process should be guided and informed by customer feedback if you want to innovate and make improvements to your product or service. It brings wonderful possibilities that can aid in enhancing the omnichannel consumer experience.
Providing customers with a simple option of leaving feedback is essential for exceptional customer service. Thanks to the omnichannel strategy, brands can interact with customers through any channel and get feedback at each point of contact. There are several ways to get client feedback, including through websites, social media, emails, in-app surveys, and reviews. The information obtained will help you keep your strategy flawless.

Offer Self Service
Providing customers with self-service choices is another lucrative strategy, capable of enhancing the whole brand experience. One of the most crucial aspects of the customer experience is reaction speed. Customers need prompt responses to their inquiries. Through self-service portals, they may instantly access information, which also helps businesses save time and resources. Businesses can provide how-to videos, manuals, and tutorials to assist consumers in resolving their issues on their own.
Finally, omnichannel customer journey mapping is crucial for companies to comprehend customers’ experiences across all touchpoints and enhance their journey. Businesses may uncover issues and opportunities for optimization and customize their marketing strategies by developing a comprehensive perspective of the customer’s interactions.
In contrast to organizations with weak omnichannel strategies, which only keep 33% of their customers , companies with effective omnichannel customer engagement strategies have an average of 89% client retention. These figures show what a big difference omnichannel customer journey mapping can make to a company’s bottom line.
Businesses may enhance customer experience, better understand consumer wants and preferences, and ultimately increase revenue by utilizing omnichannel customer journey mapping.
Ready to go? Let’s get started!
Join us and create the best-converting landing pages

Content Writer
Related articles

10 Best A/B Testing Tools For Conversion Optimization

Understanding Google Tag Manager: Pros, Cons, and Practical Examples for Landing Pages

Optimizing User Experience for SEO Success: A Guide to Google Page Experience Algorithm Update
The Unbeatable Duo of Call Tracking and Page Optimization

IMAGES
VIDEO
COMMENTS
User journey mapping: an overview. User journey mapping, also known as customer journey mapping (CJM), maps a website visitor's experience from their perspective. Presented through a visual diagram, the customer journey map charts the user's path as they seek information or solutions, starting at the homepage and tracking their routes across ...
The main job of a UX designer is to make products intuitive, functional, and enjoyable to use. By creating a user journey map, you're thinking about a product from a potential customer's point of view. This can help in several ways. User journey maps foster a user-centric mentality. You'll focus on how a user might think and feel while ...
Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad. To see how this works, consider a practical example.
A user journey map, also referred to as a customer journey map, is a diagram that depicts a user's interactions with a product over time. Typically represented by a flow chart, user journey maps are a common UX design research and planning tool. Anyone designing a website can create journey maps to improve their site's user experience.
The user journey map , also known as customer journey map or user experience journey map is a way to visually structure your knowledge of potential users and how they experience a service. Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high ...
Reducing churn rate for paying customers. 2. Build personas and define your user's goals. Develop at least one persona you'll use as your primary model. The more specifics you create about the behavior of your different users across the personas you identify, the better and more detailed your user journey map will be.
A user journey map is a visual representation depicting the journey a user takes to achieve a goal. The process of user journey mapping gives product teams the opportunity to examine every step a user takes through a given experience. It provides insights into what works and doesn't work from the user's perspective. It's one of the best ...
Definition of a Journey Map. Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal. In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative.
User journey mapping is a great exercise for developing a deep understanding of your customer's experience with a company, its products and its services. Through its visual and storytelling format, you can get a keen sense for your user's experience, while diving into the minute details of each step and each interaction.
Quickly get started. Miro's customer journey map tool helps accelerate your team's processes by clearly visualizing journeys, touchpoints, personas, and more. Save time by crafting your customer journey map using one of our pre-made frameworks, or build one from scratch with our many editing tools.
6. Make the customer journey map accessible to cross-functional teams. Customer journey maps aren't very valuable in a silo. However, creating a journey map is convenient for cross-functional teams to provide feedback. Afterward, make a copy of the map accessible to each team so they always keep the customer in mind.
Here's our beginner customer journey mapping framework to help you create your first complete map in 2 and ½ working days: Day 1: preliminary customer journey mapping work. Day 2: prep and run your customer journey mapping workshop. Final ½ day: wrap up and share your results.
The process of creating a user journey map will help foster team alignment, clarify priorities and surface opportunities for increased revenue or saved customer service costs. Creating a journey map means that you're prioritizing user experience as a means to create long-term value. Download our Customer persona guide and template.
A user journey map represents the actions or processes a user takes to accomplish a goal within a digital channel. For example, users trying to navigate your website to look for answers to a certain product query. Both are often mistaken as one and the same. Though both try to trace customer experiences, the scope and specific channels that ...
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the ...
This website user journey map template can work to spot ideas for improving your current web pages and foresee the pitfalls in the prospective website UX. Note that UXPressia's templates are 100% flexible. You can remove, move around, or add custom sections depending on your specific business needs. Website visitor journey stages
Step 2: Identify use case scenarios. Chances are your brand or company does not offer just one service. So, create a user 'journey' for each service: imagine a scenario where a customer wants to buy service X. Then create the simplest 'flow' for them on your website to achieve that goal.
A user journey map helps you turn users into customers and retain them. To create a user journey map, you need to follow six steps: set an objective, define a user persona, define the user persona's journey, identify milestones, fill in touchpoints and use a journey mapping tool. Users will interact with your product differently, so you need ...
Step three: Sketch out the journey. Now that you have your buyer personas and all of the touchpoints listed, you can use these together to sketch out a user journey - from awareness (just discovering your brand) to loyalty (falling madly in love with your brand). To start, create a chart that has 6 columns and 5 rows.
It may push them towards a competitor's website. Journey mapping would reveal this pain point and allow you to simplify the search process. Next, the user selects a flight. If the site bombards them with too many upsell options, like seat upgrades or extra baggage, it might overwhelm them. A well-designed journey map would highlight this issue.
Using an experience map is a great way to start the customer journey mapping process as it gives you a general overview of how typical visitors or buyer personas interact with your website at different stages. 2. Day in the Life. One of the most popular customer journey maps is the 'Day in the Life' map.
Another user journey map example, this time by UXPressia. It perfectly represents the B2B customer journey, outlining the stages a user goes through while making a purchase, from awareness to bonding or detachment. UXPressia's user journey map also includes 2 handy sections: barriers and motivators, that they describe under each stage.
A user journey map is a diagram that visually illustrates the user flow through your application, software, or website. Every user journey map starts with an entry point (s) — initial contact or discovery — and continues through the process of engagement into long-term customer loyalty and advocacy. When complete, the user journey map ...
Customer Journey Mapping Software: These products make planning out customer journeys simpler and more logical by offering drag-and-drop interfaces, pre-built templates, and other capabilities. ... User testing: Utilizing testing technologies, businesses may learn from actual customers about their interactions with their goods and services ...
For the user journey map, they outline six distinct phases: Design, Financing, Construction, Leasing, Model, and Completion. The entire map is a bit more granular, but at a high level, they've modeled the process a customer goes through during the relationship. Read their article for more detail. 6. Website Setup.