Safari User Guide
- Change your homepage
- Import bookmarks, history, and passwords
- Make Safari your default web browser
- Go to websites
- Find what you’re looking for
- Bookmark webpages that you want to revisit
- See your favorite websites
- Use tabs for webpages
- Pin frequently visited websites
- Play web videos
- Mute audio in tabs
- Pay with Apple Pay
- Autofill credit card info
- Autofill contact info
- Keep a Reading List
- Hide ads when reading articles
- Translate a webpage
- Download items from the web
- Share or post webpages
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Customize a start page
- Customize the Safari window
- Customize settings per website
- Zoom in on webpages
- Get extensions
- Manage cookies and website data
- Block pop-ups
- Clear your browsing history
- Browse privately
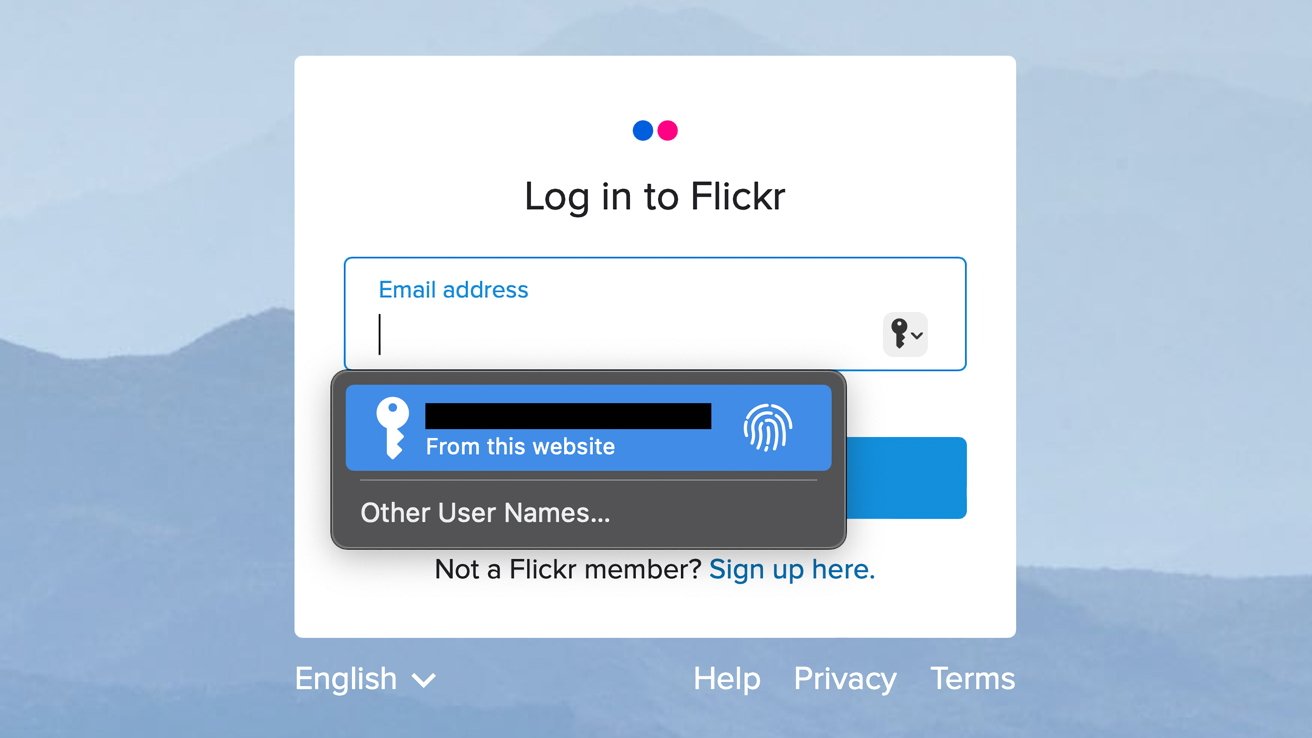
- Autofill user name and password info
- Prevent cross-site tracking
- View a Privacy Report
- Change Safari preferences
- Keyboard and other shortcuts
- Troubleshooting

Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
If you don’t see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select “Show Develop menu in menu bar.”
Open Safari for me
How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.
Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
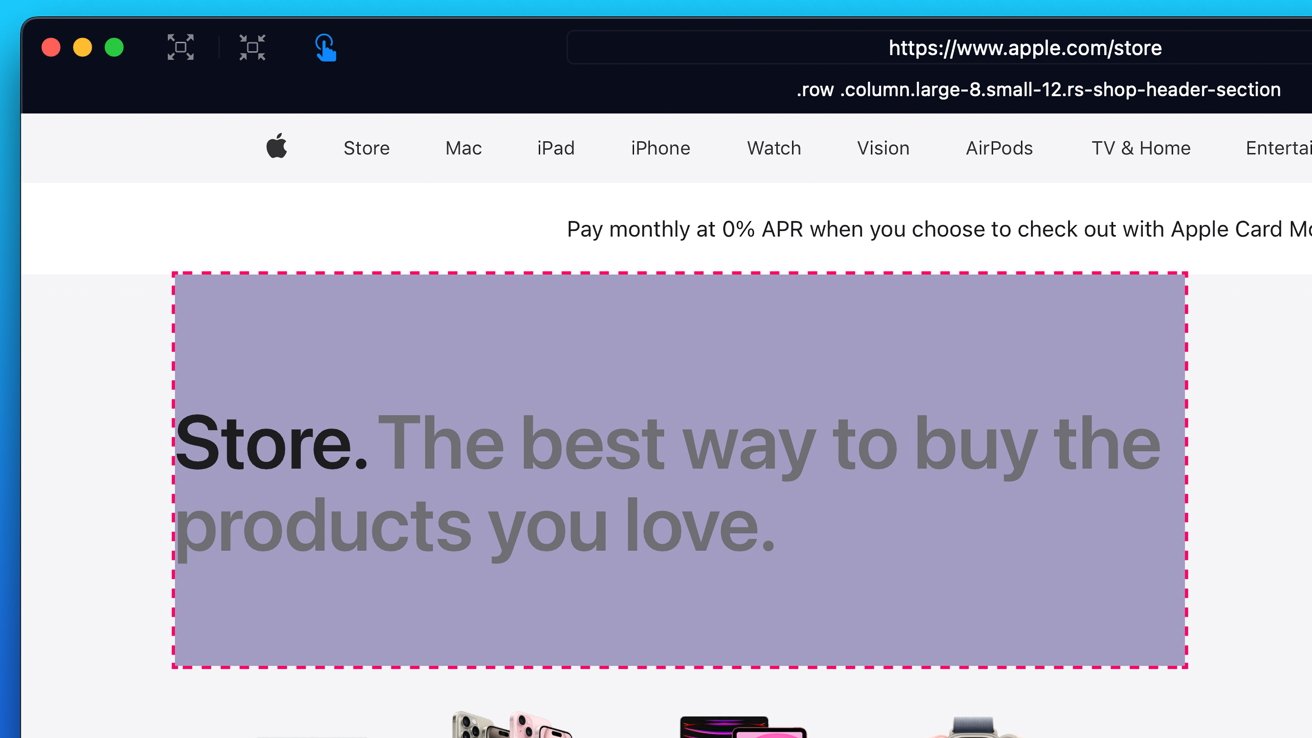
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
Download Free
How to Use Developer Tools on Safari
It's free and super easy to set up
If you're a web developer or designer working on Mac, Safari is a browser that you cannot ignore. It's the most used browser on Mac, and it is fully featured with all the necessary tools to help developers design and debug their web pages. Most importantly, Safari has a built-in set of developer tools that are available from the moment you install it, making it convenient and efficient for developers to find, inspect, and modify elements of their webpage. In this article, we'll look at how to use developer tools on Safari, step by step.
Enabling Developer Tools in Safari
Developing websites and applications requires the use of developer tools, which allow you to inspect and modify code, debug errors, and optimize performance. If you're using Safari as your browser, you'll need to enable developer tools before you can start using them. Here's how:
Accessing Safari Preferences
To access Safari Preferences, you have two options. You can either click on Safari from the top menu bar and then click Preferences, or you can use the keyboard shortcut Command + , (comma). Either way, you'll end up in the same place.
Once you're in Safari Preferences, you'll see a variety of tabs at the top of the window. Click on the one that says "Advanced".
Activating the Develop Menu
In the Advanced tab, you'll see a checkbox that says "Show Develop menu in the menu bar". Check this box to enable the Develop menu.
Now that you've enabled the Develop menu, you'll see it in the top menu bar, between Bookmarks and Window. Click on it to see the various options available to you.
Some of the most commonly used options in the Develop menu include:
Inspect Element: This allows you to view and modify the HTML and CSS of a page.
Console: This displays any error messages or other output from the JavaScript console.
Network: This shows you the resources that are being loaded by the page, including images, scripts, and stylesheets.
Debugger: This lets you step through JavaScript code and set breakpoints to help you find and fix errors.
By using these developer tools, you'll be able to create more efficient and effective websites and applications. Happy developing!
Navigating the Developer Tools Interface
Once you have enabled developer tools, you can access them by clicking on the Develop menu and selecting Show Web Inspector. This will open the developer tool interface with several panels:
Elements Panel
The Elements panel is a powerful tool for web developers. It allows you to see the HTML and CSS for the currently selected element on the page. You can use this panel to select and inspect individual elements, modify page elements, and edit styles. You can even add new HTML elements and see how they affect the page layout. The Elements panel is an essential tool for anyone who wants to understand how a web page is constructed.
Network Panel
The Network panel is another important tool for web developers. It shows information about any requests made by the page, including the URL, status, size, and timing. This is useful for debugging performance issues and checking how a page loads. You can use the Network panel to identify slow-loading resources, optimize page speed, and troubleshoot network issues.
Sources Panel
The Sources panel shows you the JavaScript files associated with the page and allows you to debug them. You can set breakpoints, step through code, and inspect variables. This is useful for troubleshooting JavaScript errors and optimizing code performance. You can also use the Sources panel to edit JavaScript code and see how it affects the page behavior.
Timeline Panel
The Timeline panel shows you a timeline of how the page loads performance-wise. It can be used to identify slow-loading resources or laggy scripts. You can see exactly when each resource is loaded and how long it takes. The Timeline panel is a great tool for optimizing page speed and improving user experience.
Console Panel
The Console panel is where you can access the browser's JavaScript console. You can execute JavaScript code in the context of the page and view debug messages and errors. This is useful for troubleshooting JavaScript issues, testing code snippets, and experimenting with new features. You can also use the Console panel to log messages and interact with the page in real-time.
Storage Panel
The Storage panel shows you the various types of storage present on a page, such as cookies, local storage, and session storage. It can be used to debug issues related to handling client-side storage. You can view, edit, and delete storage data, as well as monitor storage usage. The Storage panel is a great tool for understanding how client-side storage works and how to optimize it.
Overall, the developer tools interface is a powerful set of tools that can help you understand and optimize your web pages. Whether you're a beginner or an experienced developer, these tools are essential for building high-quality web applications.
Inspecting and Modifying HTML and CSS
Selecting elements.
Using the Elements panel, you can select an HTML element by clicking on it in the panel or directly on the page. When you select an element, you'll see its HTML and CSS properties on the right-hand side of the panel.
Editing HTML
You can easily edit the HTML of an element, either by double-clicking on the HTML code you want to change or by right-clicking on the HTML code and choosing "Edit as HTML". Then, you can make the necessary changes and save them.
Modifying CSS Styles
Similarly, you can modify CSS styles of an element in the Styles section of the panel. To add a new style, click the "+ New Style Rule" button. To modify an existing style, simply click on it and make the necessary changes.
Adding and Removing Classes
You can also add or remove classes from an element in the Elements panel. To add a class, select the element and add the class name in the "class" field. To remove a class, simply delete its name from the "class" field.
In conclusion, Safari's developer tools are an essential toolset for designers and web developers. They offer a wide range of features that make debugging and designing a webpage accessible and efficient. With this article, you should have a basic understanding of how to use developer tools on Safari. Experiment with the tools and explore their full potential to make your web development experience more productive and enjoyable.
Let's set you up !
Working on the web!
Student Tips
Startup Tools
Browser Glossary
Browser Tips
- Is Hulu Worth It?
- iPad Pro vs. Surface Pro: What's the Difference?
How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Change the Default Search Engine in Chrome for iOS
- What Is Safari?
- How to Inspect an Element on a Mac
- How to Use Web Browser Developer Tools
- How to Clear Search History on iPhone
- How to Disable JavaScript in Safari for iPhone
- How to Reset Safari to Default Settings
- How to View HTML Source in Safari
- How to Manage History and Browsing Data on iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
How To Get Developer Tools In Safari

- Software & Applications
- Browsers & Extensions

Introduction
Safari, the sleek and innovative web browser developed by Apple, is known for its user-friendly interface and seamless integration with Apple devices. While Safari offers a smooth browsing experience for users, it also provides powerful tools for web developers to create and optimize websites and web applications. One of the key features that sets Safari apart is its built-in Developer Tools, which offer a comprehensive set of resources for web development and debugging.
Whether you are a seasoned web developer or just starting out, having access to Safari's Developer Tools can significantly enhance your workflow and productivity. These tools enable you to inspect and modify web page elements, debug JavaScript, analyze network activity, and optimize website performance, among other capabilities. By leveraging Safari's Developer Tools, you can gain valuable insights into the structure and behavior of web pages, identify and troubleshoot issues, and fine-tune the performance of your web projects.
In this article, we will delve into the process of enabling and utilizing Safari's Developer Tools for web development. We will explore the various features and functionalities offered by these tools, providing practical insights and tips for leveraging them effectively. Whether you are a web developer, designer, or simply curious about the inner workings of websites, this guide will equip you with the knowledge and skills to harness the full potential of Safari's Developer Tools.
Let's embark on a journey to uncover the hidden gems of Safari's Developer Tools and unlock the power of web development within the confines of this innovative browser . Whether you're seeking to enhance your web development skills or gain a deeper understanding of web technologies, Safari's Developer Tools are your gateway to a world of possibilities. So, without further ado, let's dive into the realm of web development with Safari as our trusted companion.
Enabling Developer Tools in Safari
Enabling Safari's Developer Tools is a straightforward process that unlocks a treasure trove of functionalities for web development. Whether you're a seasoned developer or a curious enthusiast, accessing these tools can significantly enhance your web development experience within the Safari browser .
To enable Developer Tools in Safari, follow these simple steps:
Open Safari Preferences : Launch Safari and navigate to the "Safari" menu located in the top-left corner of the screen. From the drop-down menu, select "Preferences."
Access Advanced Settings : In the Preferences window, click on the "Advanced" tab. This will reveal a set of advanced settings for Safari.
Enable Develop Menu : Within the Advanced tab, locate the option labeled "Show Develop menu in menu bar" and ensure that it is checked. This action activates the Develop menu, which houses a plethora of web development tools and features.
Verify the Development Menu : After enabling the Develop menu, you should see it appear in the menu bar at the top of the screen, alongside other Safari menu options.
Once you have completed these steps, Safari's Developer Tools will be readily accessible, empowering you to delve into the intricacies of web development and gain valuable insights into the structure and behavior of web pages.
By enabling Developer Tools in Safari, you gain access to a suite of powerful resources that can elevate your web development capabilities. From inspecting and modifying web page elements to analyzing network activity and optimizing website performance, Safari's Developer Tools provide a comprehensive toolkit for enhancing your web projects.
With Developer Tools at your fingertips, you are poised to embark on an enriching journey through the realms of web development, armed with the tools and insights needed to create, optimize, and fine-tune captivating web experiences within the Safari browser.
Using Developer Tools for Web Development
Safari's Developer Tools offer a robust set of features and functionalities that empower web developers to streamline their workflows, troubleshoot issues, and optimize web projects. By leveraging these tools, developers can gain valuable insights into the inner workings of web pages and applications, ultimately enhancing the user experience and performance of their creations.
Inspecting and Modifying Web Page Elements
One of the fundamental capabilities of Safari's Developer Tools is the ability to inspect and modify web page elements in real time. By right-clicking on any element within a web page and selecting "Inspect Element," developers can access a detailed view of the HTML and CSS properties associated with that element. This feature is invaluable for understanding the structure and styling of web pages, allowing developers to make on-the-fly adjustments and see the immediate impact on the page layout.
Debugging JavaScript and Analyzing Console Output
Safari's Developer Tools include a robust JavaScript debugger, enabling developers to identify and resolve issues within their JavaScript code. By setting breakpoints, stepping through code, and examining variable values, developers can pinpoint and troubleshoot errors, ultimately improving the functionality and reliability of their web applications. Additionally, the console within Developer Tools provides a space for logging messages, errors, and warnings, offering valuable insights into the runtime behavior of JavaScript code.
Network Analysis and Performance Testing
Another powerful aspect of Safari's Developer Tools is the network panel, which allows developers to analyze network activity and optimize the performance of web pages. By monitoring network requests, loading times, and resource sizes, developers can identify opportunities for optimization, such as minimizing file sizes, leveraging caching strategies, and reducing unnecessary network requests. This capability is instrumental in creating fast and efficient web experiences for users across various devices and network conditions.
Modifying and Testing CSS in Real Time
Safari's Developer Tools provide a seamless environment for modifying and testing CSS styles directly within the browser. Developers can experiment with different styles, colors, and layouts, observing the immediate effects on web page elements. This real-time feedback accelerates the design and development process, allowing developers to fine-tune the visual presentation of their websites with precision and agility.
Leveraging Additional Tools and Resources
In addition to the aforementioned features, Safari's Developer Tools offer a wide array of resources, including the Elements panel for inspecting and editing the DOM, the Application panel for managing web storage and service workers, and the Security panel for identifying potential security vulnerabilities within web applications. These tools collectively provide a comprehensive toolkit for web developers, empowering them to create secure, performant, and visually compelling web experiences.
By harnessing the power of Safari's Developer Tools, web developers can elevate their skills, optimize their workflows, and deliver exceptional web experiences to users. Whether you are fine-tuning the layout of a responsive website, debugging complex JavaScript interactions, or optimizing the performance of a web application, Safari's Developer Tools are your indispensable companions in the journey of web development.
Inspecting and Debugging Web Pages
Inspecting and debugging web pages is a fundamental aspect of web development, and Safari's Developer Tools provide a robust set of features for this purpose. When it comes to understanding the structure and behavior of web pages, as well as identifying and resolving issues, the inspection and debugging capabilities within Safari's Developer Tools are indispensable.
Inspecting Web Page Elements
The ability to inspect web page elements is a cornerstone of Safari's Developer Tools. By right-clicking on any element within a web page and selecting "Inspect Element," developers can access a detailed view of the HTML and CSS properties associated with that element. This feature provides a comprehensive breakdown of the selected element, including its position, dimensions, styling, and any associated event listeners. This level of insight allows developers to gain a deep understanding of the composition and layout of web page elements, facilitating precise modifications and optimizations.
Modifying Web Page Elements in Real Time
In addition to inspecting web page elements, Safari's Developer Tools enable developers to modify elements in real time. By directly editing the HTML and CSS properties of elements within the Elements panel, developers can experiment with different styles, content, and layouts, observing the immediate impact on the web page. This real-time editing capability is invaluable for fine-tuning the visual presentation of web pages and rapidly iterating on design and layout changes.
Safari's Developer Tools include a powerful JavaScript debugger, which allows developers to identify and resolve issues within their JavaScript code. By setting breakpoints, stepping through code, and examining variable values, developers can pinpoint and troubleshoot errors, ultimately improving the functionality and reliability of their web applications. Additionally, the console within Developer Tools provides a space for logging messages, errors, and warnings, offering valuable insights into the runtime behavior of JavaScript code. This feature is instrumental in diagnosing and addressing JavaScript-related issues, ensuring the smooth execution of interactive and dynamic web elements.
In essence, Safari's Developer Tools provide a comprehensive suite of capabilities for inspecting and debugging web pages. From gaining insights into the structure and styling of web page elements to identifying and resolving JavaScript-related issues, these tools empower developers to create, optimize, and fine-tune web experiences with precision and efficiency. By leveraging the inspection and debugging features within Safari's Developer Tools, developers can elevate their skills, streamline their workflows, and deliver exceptional web experiences to users.
Modifying and Testing CSS and JavaScript
Modifying and testing CSS and JavaScript is a crucial aspect of web development, and Safari's Developer Tools offer a seamless environment for making real-time adjustments and testing code changes. Whether you're refining the visual presentation of a website or fine-tuning the functionality of interactive elements, Safari's Developer Tools provide a comprehensive toolkit for working with CSS and JavaScript.
Real-time CSS Modifications
Safari's Developer Tools allow developers to modify CSS styles directly within the browser, providing immediate feedback on the visual appearance of web page elements. By accessing the Styles panel, developers can experiment with different styles, colors, and layouts, observing the instant effects on the web page. This real-time editing capability accelerates the design and development process, enabling developers to iterate on visual enhancements with agility and precision.
Testing JavaScript Code
In addition to CSS modifications, Safari's Developer Tools facilitate the testing and debugging of JavaScript code. The JavaScript debugger within Developer Tools empowers developers to set breakpoints, step through code, and inspect variable values, facilitating the identification and resolution of JavaScript-related issues. By leveraging the debugging capabilities, developers can ensure the reliability and functionality of interactive elements, such as dynamic user interfaces and client-side interactions.
Performance Optimization
Furthermore, Safari's Developer Tools provide insights into the performance of CSS and JavaScript code. Developers can analyze the impact of CSS styles and JavaScript functions on web page loading times and responsiveness, identifying opportunities for optimization. By monitoring the execution of CSS and JavaScript, developers can fine-tune code to enhance the overall performance and user experience of web applications.
In summary, Safari's Developer Tools offer a comprehensive suite of features for modifying and testing CSS and JavaScript. From real-time CSS adjustments to JavaScript debugging and performance optimization, these tools empower developers to create visually compelling and functionally robust web experiences. By harnessing the capabilities within Safari's Developer Tools, developers can refine the presentation and behavior of web pages with precision, ensuring an exceptional user experience across various devices and platforms.
Network analysis and performance testing are critical components of web development, and Safari's Developer Tools provide a robust set of features for evaluating the network activity and optimizing the performance of web pages and applications.
Monitoring Network Activity
Safari's Developer Tools offer a comprehensive Network panel, which allows developers to monitor and analyze the network activity associated with a web page. This includes tracking network requests, such as HTTP requests for resources like HTML, CSS, JavaScript, images, and other assets. By examining the network waterfall, developers can gain insights into the timing and sequence of network requests, identifying potential bottlenecks and optimizing the loading process.
Resource Size and Loading Times
The Network panel within Safari's Developer Tools provides detailed information about the size and loading times of individual resources. Developers can assess the impact of resource sizes on web page performance, identifying opportunities to optimize assets for faster loading. By analyzing the loading times of resources, developers can prioritize critical content and streamline the delivery of essential assets, ultimately enhancing the overall user experience.
Safari's Developer Tools empower developers to optimize the performance of web pages by identifying and addressing potential performance bottlenecks. By leveraging the insights from the Network panel, developers can implement strategies to minimize file sizes, leverage browser caching, and reduce unnecessary network requests. Additionally, developers can assess the efficiency of third-party integrations and external resources, ensuring that web pages load quickly and responsively across various devices and network conditions.
Network Throttling
One of the standout features of Safari's Developer Tools is the ability to simulate different network conditions using network throttling. Developers can emulate various network environments, such as 3G , 4G, or slower connections, to assess the performance of web pages under different bandwidth constraints. This capability enables developers to optimize web pages for a wide range of network conditions, ensuring a consistent and reliable user experience for diverse audiences.
In essence, Safari's Developer Tools provide a comprehensive suite of capabilities for network analysis and performance testing. By monitoring network activity, assessing resource sizes and loading times, optimizing web page performance, and simulating network conditions, developers can create fast, efficient, and responsive web experiences. Leveraging the insights and tools within Safari's Developer Tools, developers can fine-tune the performance of web pages, ultimately delivering exceptional user experiences in the ever-evolving landscape of the web.
In conclusion, Safari's Developer Tools serve as a gateway to the intricate world of web development, offering a rich array of features and functionalities that empower developers to create, optimize, and fine-tune web experiences with precision and efficiency. By enabling and leveraging these tools, developers gain valuable insights into the structure, behavior, and performance of web pages, ultimately enhancing the user experience and functionality of their web projects.
From inspecting and modifying web page elements to debugging JavaScript, analyzing network activity, and optimizing performance, Safari's Developer Tools provide a comprehensive toolkit for addressing the diverse challenges of web development. The seamless integration of real-time editing, debugging, and performance analysis within the browser environment streamlines the development process, allowing developers to iterate on design and functionality with agility and precision.
Furthermore, the ability to simulate network conditions and assess the impact of resource sizes on web page performance equips developers with the tools needed to create fast, efficient, and responsive web experiences across various devices and network environments. This capability is instrumental in ensuring a consistent and reliable user experience, regardless of the user's location or network conditions.
By harnessing the power of Safari's Developer Tools, developers can elevate their skills, optimize their workflows, and deliver exceptional web experiences to users. Whether it's refining the visual presentation of a website, debugging complex JavaScript interactions, or optimizing the performance of a web application, Safari's Developer Tools are indispensable companions in the journey of web development.
In essence, Safari's Developer Tools not only provide a window into the inner workings of web pages but also empower developers to craft immersive, performant, and visually compelling web experiences. As the web continues to evolve, Safari's Developer Tools stand as a testament to Apple's commitment to providing developers with the resources and capabilities needed to thrive in the dynamic landscape of web development.
In the ever-expanding digital ecosystem, Safari's Developer Tools remain a steadfast ally for developers, offering a robust platform for innovation, creativity, and excellence in web development. Whether you're a seasoned developer or an aspiring enthusiast, Safari's Developer Tools invite you to embark on a journey of discovery and mastery, shaping the future of the web one line of code at a time.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
Learn To Convert Scanned Documents Into Editable Text With OCR
Top mini split air conditioner for summer, related post, comfortable and luxurious family life | zero gravity massage chair, when are the halo awards 2024, what is the best halo hair extension, 5 best elegoo mars 3d printer for 2024, 11 amazing flashforge 3d printer creator pro for 2024, 5 amazing formlabs form 2 3d printer for 2024, related posts.

How To Inspect On IPhone Safari

How To Install Safari On Apple TV 4

How To Test Website On Safari On Windows

How To Enable Inspect In Safari

How To Download Video On Safari

How To Open Developer Tools On Safari

How To Debug In Safari

How To Reset Safari 9.0
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

Unleashing Young Geniuses: How Lingokids Makes Learning a Blast!

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
How to Open Safari Developer Tools & Enable Mobile View Mode

John on May 12, 2021

In this tutorial, we will learn how to open the Safari developer console and enable mobile view for responsive web development.
How to Enable Safari Developer Tools
If you don't have developer tools enabled in Safari, you will need to do this before the console can be opened by using the following steps:
- From the main menu go to Safari > Preferences (or use the CMD + , keyboard shortcut.)
- Go to the Advanced tab.
- Check "Show Developer menu in menu bar"
Open the Safari Developer Console
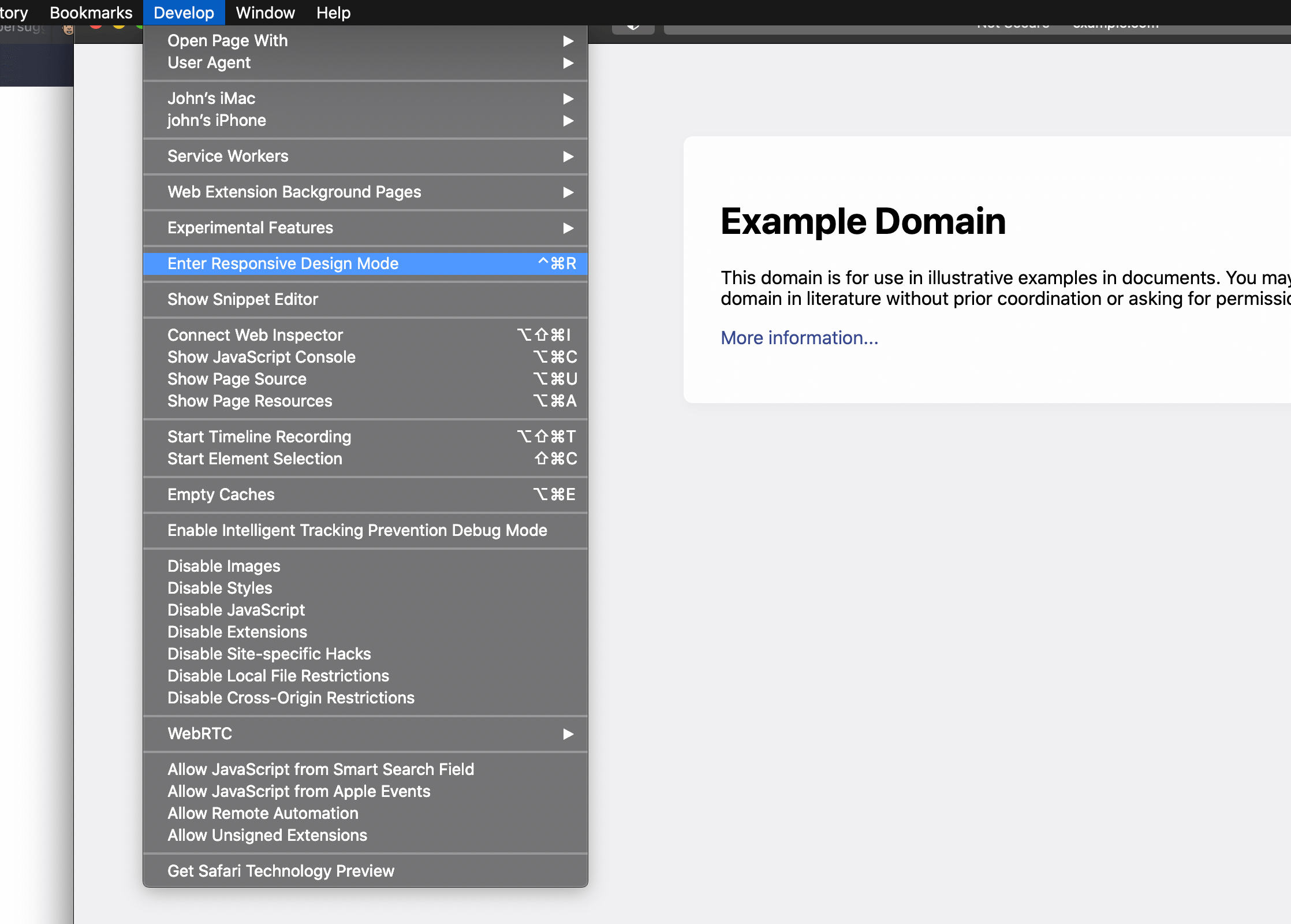
Now open the developer console in responsive mode by going to the menu and selecting Develop > Enter Responsive Design Mode :

Alternatively, use the keyboard shortcut CTRL + CMD + R to enter responsive developer mode.
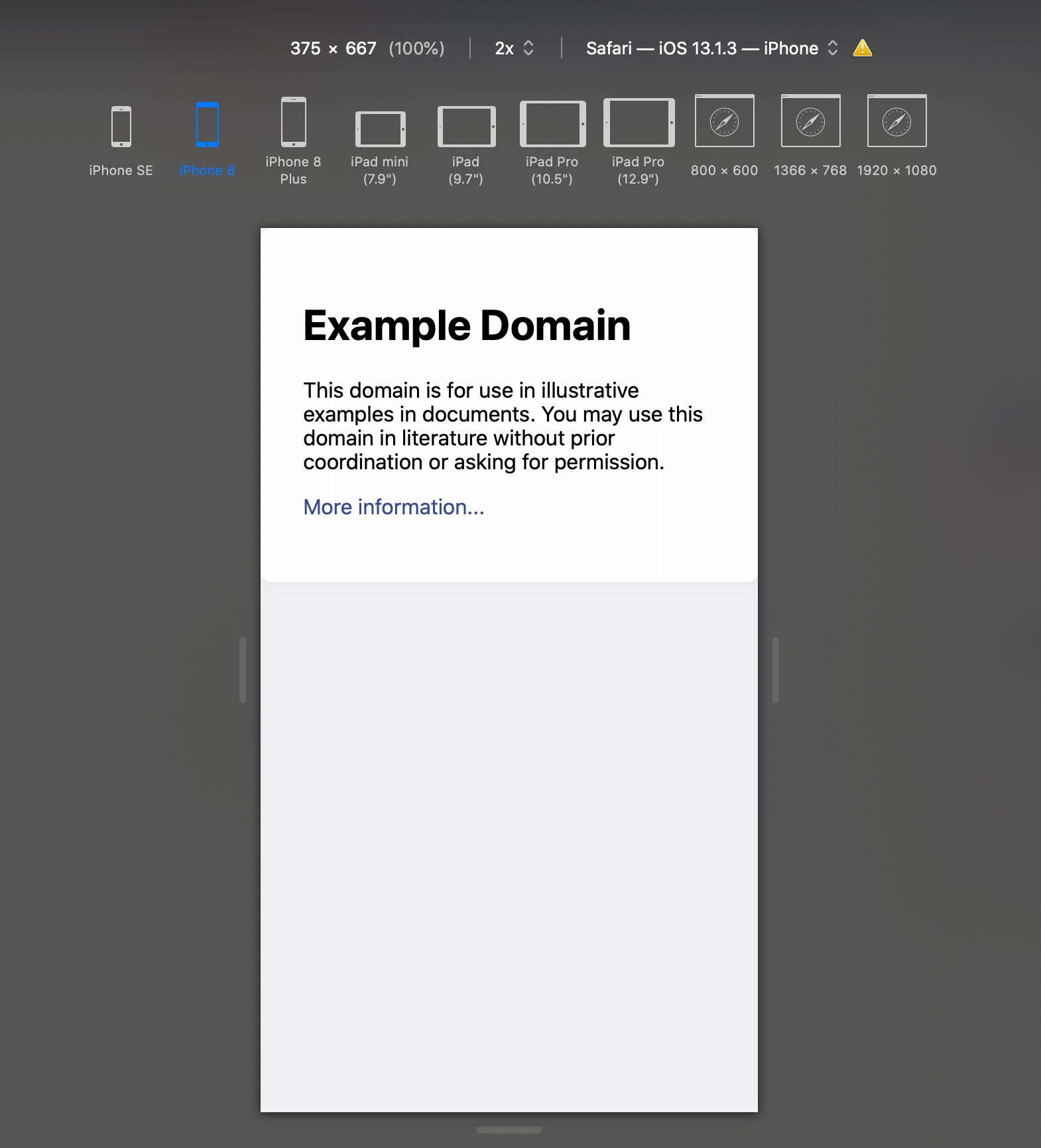
Now you can work on your website in a variety of different mobile device screen sizes by selecting them at the top of the page:


Related Tutorials

How to Stop DDOS Attacks & Prevent Future Downtime
-1589655824.jpg)
How to Enable Night Light Mode on Windows 10

How to View Desktop Site on iPhone with Safari

How to Use Grep Command to Search Files in Linux

How to Find Words on a Page using Safari on iPhone

How to Clear & Save Disk Storage Space on a Mac

You are using an outdated browser. Please upgrade your browser to improve your experience.
Apple to unveil AI-enabled Safari browser alongside new operating systems

Safari getting new AI tools in iOS 18

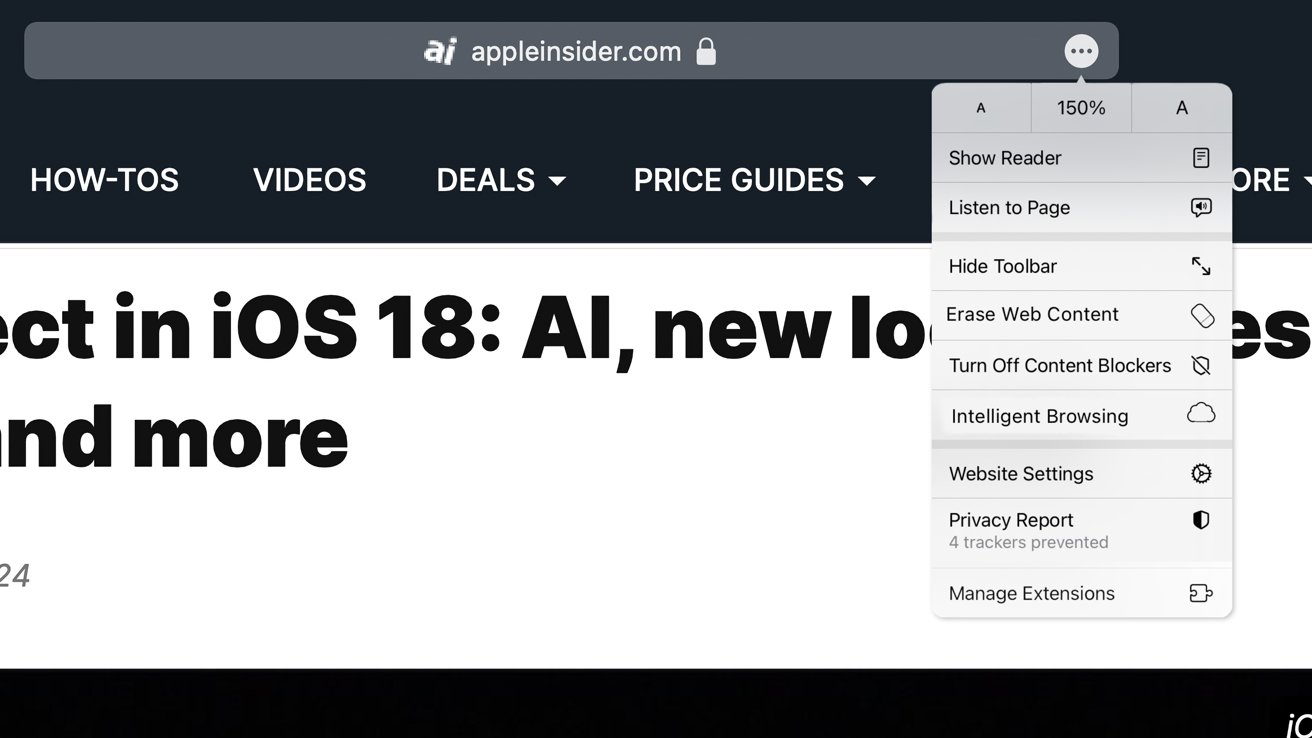
The software — expected to debut as Safari 18 later in 2024 — is currently undergoing evaluation alongside internal builds of Apple's next-generation operating system updates, namely iOS 18 and macOS 15, according to people familiar with the matter. Should all of the new features make it to the release candidate stage, users will be treated to a new user interface (UI) for customizing popular page controls, a "Web eraser" feature, and AI-driven content summarization tools.
Intelligent Search - AI-enhanced browsing and text summarization
Engineers evaluating the latest builds of Safari 18 can find a toggle for the new page controls menu within the browser's address bar. The menu consolidates — and provides quick access to — old and new page control tools, among them being the browser's new "Intelligent Search" feature.

This feature is not automatically enabled in test builds of Safari 18 and instead requires manual activation from the page controls menu. Once enabled, it's believed the tool leverages Apple's on-device AI technology — specifically the Ajax language-learning model — to identify topics and key phrases within a webpage for which to base the summarization.
In selecting key phrases, Apple's LLM software identifies sentences that provide explanations or describe the structure of objects, depending on the text in question. Words repeated within a text and key sentences are recognized as text topics.
These early indications suggest Apple is striving to deliver text summarization alongside Safari 18 later this year, though the exact implementation of this feature remains fuzzy.
Apple's text summarization features could be a response to rival generative AI tools, such as OpenAI's ChatGPT. But Apple's on-device models and technologies like Private Relay could make the experience much more secure for users. Intelligent Search is also likely to be the same AI browser assistant that one X user hinted at a couple of weeks back.
Web Eraser for better content-blocking
Also accessible from the new page controls menu is a feature Apple is testing called "Web Eraser." As its name would imply, it's designed to allow users to remove, or erase, specific portions of web pages, according to people familiar with the feature.
The feature is expected to build upon existing privacy features within Safari and will allow users to erase unwanted content from any webpage of their choosing. Users will have the option to erase banner ads, images, text or even entire page sections, all with relative ease.

The erasure is said to be persistent, rather than limited to a browsing session. This means that Safari will remember the changes even after the original tab or window has been closed.
When visiting a web page with previously erased content, Safari will inform the user that the page has been modified to reflect their desired changes. The browser will also give the user the option to revert changes and restore the webpage to its initial, unaltered state.
As for where Apple got the inspiration for Web Eraser, the company could have Sherlocked the feature from the third-party app 1Blocker. The application features a similar way of erasing ads, where users would tap ads to make them disappear.
Updated UI will move key tools into one easy location
The new page controls menu referenced throughout this article will attempt to offer Safari 18 users quick and easy access to several options previously located across different menus and the Share Sheet. Running on pre-release versions of macOS 15, for instance, the menu also pulls in the "Aa" menu common on existing iPadOS versions of the browser. These include zoom options, webpage settings for privacy controls, content blocking options, extension shortcuts, and access to the new AI and erasure tools.

These various options existed previously on macOS, but were found by navigating through the Safari settings menu. Having all of these controls in one central location in the Address Bar will make these options more discoverable for end users. Other options like on-page text search and reader mode are also in this menu.
This all suggests Apple intends to unite the iPadOS and macOS Safari UI paradigms when it unveils its new OS releases during its Worldwide Developers Conference in June.
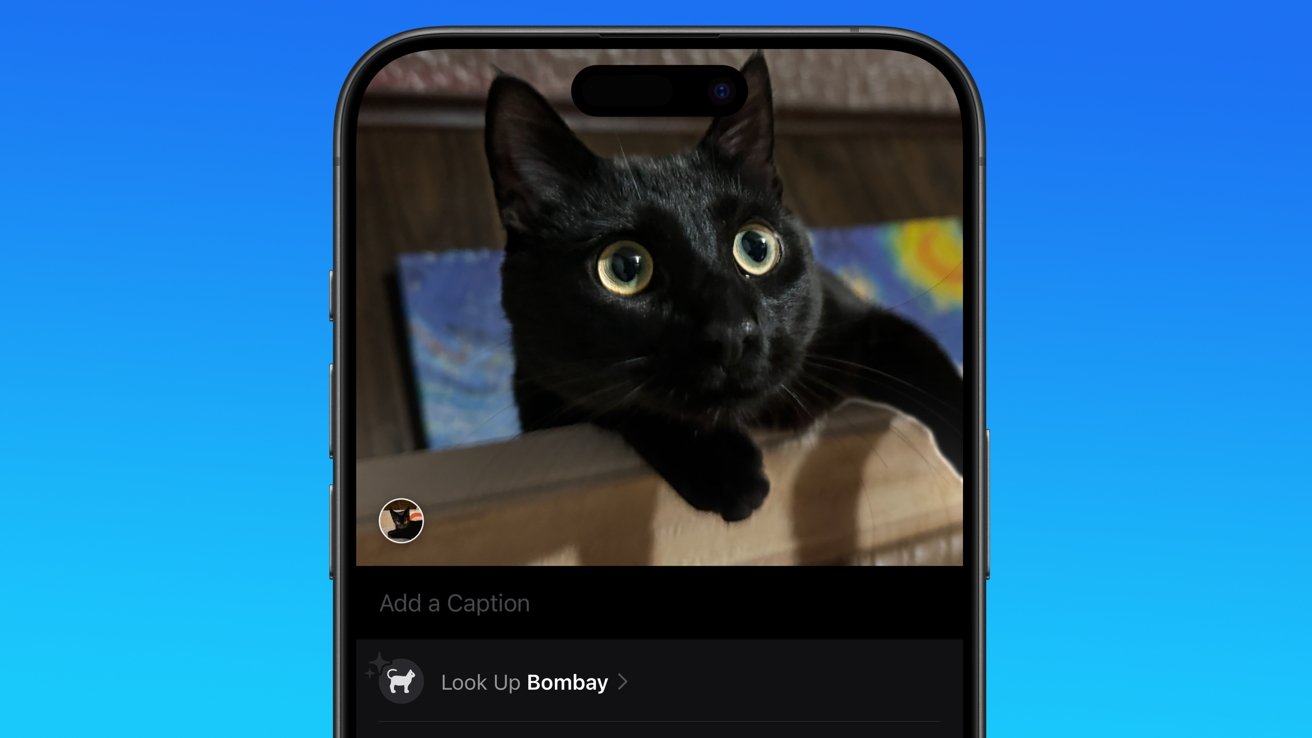
AI-enhanced Visual Lookup feature could be available in 2025
Simultaneously, Apple is also working on a much more powerful visual search feature scheduled for integration sometime in 2025 that will allow users to obtain information on consumer products when browsing through images. People familiar with the tool say it's similar to the Visual Lookup feature, through which Siri can identify plants, pets and landmarks from photos.

Visual Search could be implemented as a system-wide feature. So, instead of surfacing search results in the Photos app, the user may be able to use Visual Search directly in Safari by selecting an image.
Given development of this tool is in the earlier stages, it remains unclear how Apple will ultimately go about implementing it. It also remains to be seen whether or not the feature will make it through internal testing.
The iPhone maker has expressed significant interest in artificial intelligence and more recently published research related to on-device language learning models. This goes hand in hand with widespread rumors about several other AI-powered software features, many of which are expected to make their debut later this year with iOS 18.
Another big year for Safari
From its inception, Safari was always meant to rival existing web browsers.

Safari was originally added to macOS as a means of replacing Microsoft's Internet Explorer for Mac, which was the default browser. Over the years, the app made its way to the iPhone , and has since received various upgrades over the years.
More recent versions of Safari provide users with personalized web suggestions, and allow for greater privacy protection with features such as iCloud Private Relay.
This latest set of enhancements only serves to better position Safari against the competition, in an ever-increasing landscape of generative AI tools and third-party ad-blockers.
While Apple tests many such features during different development stages, it is important to remember that not all of them make it to release. Apple has been known to delay features or cancel them entirely, so there's always a chance we may not see these new Safari features after all.
Along with Safari 18 and its associated improvements, we should also see a revamped Calculator with Math Notes make its way to iPadOS 18. Freeform Scenes and Adaptive Voice Shortcuts are new OS features, which are also expected to debut later this year.
Apple is expected to introduce various AI-related enhancements as part of iOS 18 and macOS 15, both of which should be announced at the company's annual WWDC on June 10.
34 Comments
"As for where Apple got the inspiration for Web Eraser, the company could have Sherlocked the feature from the third-party app 1Blocker. The application features a similar way of erasing ads, where users would tap ads to make them disappear." They may also have been inspired by Simplified Page....
As long as I can turn it off/hide it they can knock themselves out.
Will the web eraser feature remove pop up videos, such as the ones that appear on this site?
I use the 'Reader' function in Safari quite a bit, but sometimes it doesn't work very well. Seems like something that AI could help make better.
Web ads suck but how else do you think your favorite websites will stay in business? Are you prepared to pay a subscription to every site? I doubt it…
Top Stories

Save $200 on this 14-inch MacBook Pro M3 Pro with 36GB RAM, 1TB SSD

Apple's iOS 18 to streamline task management with unified events and reminders

(PRODUCT)RED is getting our hopes up for a vibrant iPhone 15

Apple headphone shootout: Beats Solo 4 vs AirPods Max

Apple's Q2 2024 earnings results may have some drama — what to expect
Featured deals.

Amazon crushes it with $179 AirPods Pro 2, $299 Apple Watch Series 9 deals
Latest exclusives.

An inside look at Apple's various internal iOS variants that aid development

Apple's iOS 18 AI will be on-device preserving privacy, and not server-side

Apple's macOS 15 to get rare cognitive boost via Project GreyParrot
Latest comparisons.

M3 15-inch MacBook Air vs M3 14-inch MacBook Pro — Ultimate buyer's guide

M3 MacBook Air vs M1 MacBook Air — Compared
Latest news.

How to use Siri in CarPlay with or without your voice
Being able to make a request using Siri while driving helps keep your eyes on the road, but just asking for Siri may not work on older cars or in certain other circumstances. Here's the fix.

Google paid Apple $20 Billion to be default search engine in 2022
The ongoing antitrust lawsuit against Alphabet by the Justice Department has revealed that Google paid Apple a staggering $20 billion in 2022 for default search engine status.

How to fix System Data filling your iPhone's storage
Your iPhone may have low storage because it's been consumed by System Data, which can potentially consume all available capacity. Here's how to regain space when things get too bloated to function.

Pennsylvania has two battling bills that could make tracking with AirTags unlawful
Pennsylvania state representatives have pushed forward a second piece of legislation that would penalize the unauthorized use of Bluetooth trackers, like AirTag, to track someone.

iPhone 15 Pro is unexpectedly the sales champion of spring 2024
Historically, the "Pro" iPhone models get passed by the lower-end model in the spring — but so far 2024 is very different.

Amazon-funded Anthropic launches AI app to compete with ChatGPT
An Amazon-backed firm that's pushing for safe and trustworthy artificial intelligence apps has released its Claude AI app for the iPhone and iPad — but not the Mac.

Apple's M3 Pro 14-inch MacBook Pro with an upgrade to 36GB memory and 1TB storage is eligible for an exclusive $200 coupon discount on top of $50 off three years of AppleCare.

Apple profiles three distinguished Swift Student Challenge winners
Apple has profiled three of the "Distinguished Winners" of its 2024 Swift Student Challenge, with apps covering care, extreme sports, and breathing exercises.

Latest Videos

Beats Solo 4 headphones review: Great audio quality and features

iPhone 16 Pro: what to expect from Apple's fall 2024 flagship phone

New iPad Air & iPad Pro models are coming soon - what to expect
Latest reviews.

Unistellar Odyssey Pro review: Unlock pro-level astronomy with your iPhone from your backyard

Ugreen DXP8800 Plus network attached storage review: Good hardware, beta software

Espresso 17 Pro review: Magnetic & modular portable Mac monitor

{{ title }}
{{ summary }}
Thank you for visiting nature.com. You are using a browser version with limited support for CSS. To obtain the best experience, we recommend you use a more up to date browser (or turn off compatibility mode in Internet Explorer). In the meantime, to ensure continued support, we are displaying the site without styles and JavaScript.
- View all journals
- Explore content
- About the journal
- Publish with us
- Sign up for alerts
- 29 April 2024
‘ChatGPT for CRISPR’ creates new gene-editing tools
- Ewen Callaway
You can also search for this author in PubMed Google Scholar

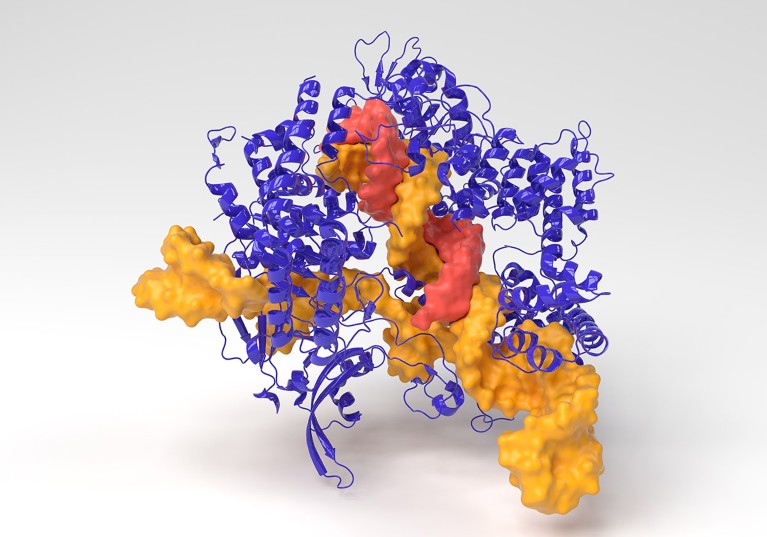
A 3D model of the CRISPR–Cas9 gene-editing complex from Streptococcus pyogenes . Credit: Indigo Molecular Images/Science Photo Library
In the never-ending quest to discover previously unknown CRISPR gene-editing systems, researchers have scoured microbes in everything from hot springs and peat bogs to poo and even yogurt . Now, thanks to advances in generative artificial intelligence (AI), they might be able to design these systems with the push of a button.
This week, researchers published details of how they used a generative AI tool called a protein language model — a neural network trained on millions of protein sequences — to design CRISPR gene-editing proteins, and were then able to show that some of these systems work as expected in the laboratory 1 .
And in February, another team announced that it had developed a model trained on microbial genomes, and used it to design fresh CRISPR systems, which are composed of a DNA or RNA-cutting enzyme and RNA molecules that direct the molecular scissors as to where to cut 2 .
“It’s really just scratching the surface. It’s showing that it’s possible to design these complex systems with machine-learning models,” says Ali Madani, a machine-learning scientist and chief executive of the biotechnology firm Profluent, based in Berkeley, California. Madani’s team reported what it says is “the first successful editing of the human genome by proteins designed entirely with machine learning” in a 22 April preprint 1 on bioRxiv.org (which hasn’t been peer reviewed).
Alan Wong, a synthetic biologist at the University of Hong Kong, whose team has used machine learning to optimize CRISPR 3 , says that naturally occurring gene-editing systems have limitations in terms of the sequences that they can target and the sort of changes that they can make. For some applications, therefore, it can be a challenge to find the right CRISPR. “Expanding the repertoire of editors, using AI, could help,” he says.
Trained on genomes
Whereas chatbots such as ChatGPT are designed to handle language after being trained on existing text, the CRISPR-designing AIs were instead trained on vast troves of biological data in the form of protein or genome sequences. The goal of this ‘pre-training’ step is to imbue the models with insight into naturally occurring genetic sequences, such as which amino acids tend to go together. This information can then be applied to tasks such as the creation of totally new sequences.
Madani’s team previously used a protein language model it developed, called ProGen, to come up with new antibacterial proteins 4 . To devise new CRISPRs, the team retrained an updated version of ProGen with examples of millions of diverse CRISPR systems, which bacteria and other single-celled microbes called archaea use to fend off viruses.
Because CRISPR gene-editing systems comprise not only proteins, but also RNA molecules that specify their target, Madani’s team developed another AI model to design these ‘guide RNAs’.
The team then used the neural network to design millions of new CRISPR protein sequences that belong to dozens of different families of such proteins found in nature. To see whether AI-designed CRISPRs were bona fide gene editors, Madani’s team synthesized DNA sequences corresponding to more than 200 protein designs belonging to the CRISPR–Cas9 system that is now widely used in the laboratory. When the researchers inserted these sequences — instructions for a Cas9 protein and a ‘guide RNA’ — into human cells, many of the gene editors were able to precisely cut their intended targets in the genome.
The most promising Cas9 protein — a molecule they’ve named OpenCRISPR-1 — was just as efficient at cutting targeted DNA sequences as a widely used bacterial CRISPR–Cas9 enzyme, and it made many fewer cuts in the wrong place. The researchers also used the OpenCRISPR-1 design to create a base editor — a precision gene-editing tool that changes individual DNA ‘letters’ — and found that it, too, was as efficient as other base-editing systems, as well as less prone to errors.
Another team, led by Brian Hie, a computational biologist at Stanford University in California, and by bioengineer Patrick Hsu at the Arc Institute in Palo Alto, California, used an AI model capable of generating both protein and RNA sequences. This model, called EVO, was trained on 80,000 genomes from bacteria and archaea, as well as other microbial sequences, amounting to 300 billion DNA letters. Hie and Hsu’s team has not yet tested its designs in the lab. But predicted structures of some of the CRISPR–Cas9 systems the group designed resemble those of natural proteins. The work was described in a preprint 2 posted on bioRxiv.org, and has not been peer reviewed.
Precision medicine
“This is amazing,” says Noelia Ferruz Capapey, a computational biologist at the Molecular Biology Institute of Barcelona in Spain. She’s impressed by the fact that researchers can use the OpenCRISPR-1 molecule without restriction, unlike with some patented gene-editing tools. The ProGen2 model and ‘atlas’ of CRISPR sequences used to fine-tune it are also freely available.
The hope is that AI-designed gene-editing tools could be better suited to medical applications than are existing CRISPRs, says Madani. Profluent, he adds, is hoping to partner with companies that are developing gene-editing therapies to test AI-generated CRISPRs. “It really necessitates precision and a bespoke design. And I think that just can’t be done by copying and pasting” from naturally occurring CRISPR systems, he says.
doi: https://doi.org/10.1038/d41586-024-01243-w
Ruffolo, J. A. et al. Preprint at bioRxiv https://doi.org/10.1101/2024.04.22.590591 (2024).
Nguyen, E. et al. Preprint at bioRxiv https://doi.org/10.1101/2024.02.27.582234 (2024).
Thean, D. G. L. et al. Nature Commun. 13 , 2219 (2022).
Article PubMed Google Scholar
Madani, A. et al. Nature Biotechnol. 41 , 1099–1106 (2023).
Download references
Reprints and permissions
Related Articles

- CRISPR-Cas9 genome editing
- Machine learning
- Computational biology and bioinformatics

Lethal AI weapons are here: how can we control them?
News Feature 23 APR 24

Will AI accelerate or delay the race to net-zero emissions?
Comment 22 APR 24

AI’s keen diagnostic eye
Outlook 18 APR 24

85 million cells — and counting — at your fingertips
Technology Feature 29 APR 24
Postdoctoral Associate- Cardiovascular Research
Houston, Texas (US)
Baylor College of Medicine (BCM)
Faculty Positions & Postdocs at Institute of Physics (IOP), Chinese Academy of Sciences
IOP is the leading research institute in China in condensed matter physics and related fields. Through the steadfast efforts of generations of scie...
Beijing, China
Institute of Physics (IOP), Chinese Academy of Sciences (CAS)
Director, NLM
Vacancy Announcement Department of Health and Human Services National Institutes of Health DIRECTOR, NATIONAL LIBRARY OF MEDICINE THE POSITION:...
Bethesda, Maryland
National Library of Medicine - Office of the Director
Call for postdoctoral fellows in Molecular Medicine, Nordic EMBL Partnership for Molecular Medicine
The Nordic EMBL Partnership is seeking postdoctoral fellows for collaborative projects in molecular medicine through the first NORPOD call.
Helsinki, Finland
Nordic EMBL Partnership for Molecular Medicine
Associate or Senior Editor (microbial genetics, evolution, and epidemiology)
we’re seeking an editor who has a critical eye, a deep understanding of their subject and interests beyond, and who can think on their feet.
London, New York, Philadelphia or Pune – Hybrid working model.
Springer Nature Ltd
Sign up for the Nature Briefing newsletter — what matters in science, free to your inbox daily.
Quick links
- Explore articles by subject
- Guide to authors
- Editorial policies
- About Amazon (English)
- About Amazon (日本語)
- About Amazon (Français)
- About Amazon (Deutsch)
- Newsroom (Deutsch)
- About Amazon (Italiano)
- About Amazon (Polski)
- About Amazon (Español)
- Press Center (English)
- About Amazon (Português)
I’m an AWS developer. Here are 3 ways I’m using Amazon Q, a generative AI-powered assistant, to work more efficiently.
- Facebook Share
- Twitter Share
- LinkedIn Share
- Email Share
- Copy Link copied

I’ve been interested in software engineering ever since I got hooked on video games as a kid. I studied computer science in college at the University of Maryland, which was hard work. I didn’t really get it at first—until I built first my first app and saw how much creativity was involved in the process.
I went on to work for more than 10 years as a software engineer, initially coding for government contractors and later running cloud infrastructure and data analytics platforms for technology companies.

These days, I work at Amazon Web Services (AWS) as what’s known as a developer advocate—it’s a role that allows me to connect with other engineers help them learn about AWS tools. I spend much of my time sharing my knowledge at workshops , meetups , and AWS Community Day events .
Additionally, I do a lot of my own experimenting, building with AWS’s latest tools and creating real-world applications for the newest generative AI tools that we are building on AWS.
One tool I’ve been using recently is Amazon Q , which AWS just announced is now generally available. It’s a generative artificial intelligence-powered assistant that’s designed to revolutionize the future of work for employees across every organization and department.

When Amazon Q was first previewed at re:Invent last year, I knew I needed to give it a try. Using generative AI, it can give you fast answers to questions, solve problems, and generate content.
It’s useful for more than just developers like me, of course. IT professionals and business users of all kinds use Amazon Q to extract relevant information to streamline tasks and speed up decision-making.
I think this is one of the best generative AI tools that can help to spark creativity and innovation at work.
Here are three ways I’ve been using Amazon Q to do just that:
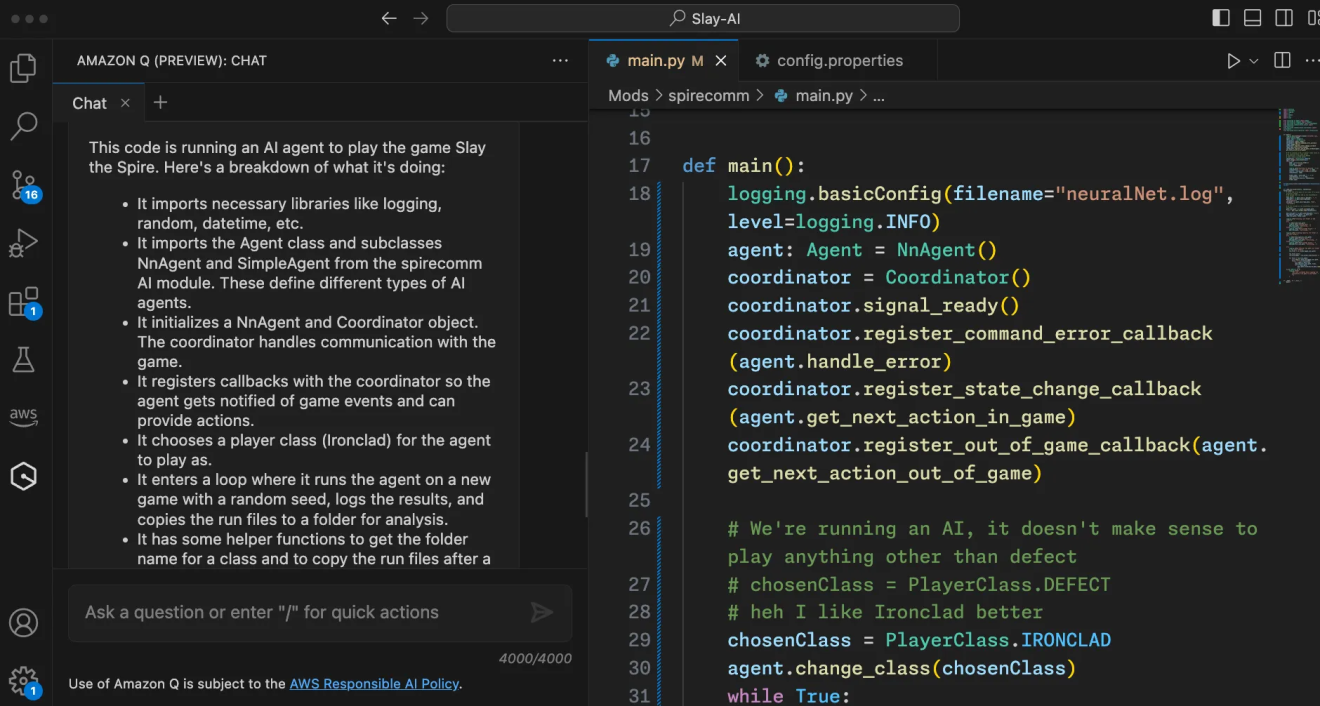
I’m a big fan of the Slay the Spire video game, where the goal is to ascend a spire of multiple floors while battling enemies. Recently, I decided I wanted to build a large language model (LLM) bot that would be able to play the game by itself.

I was able to find a five-year-old codebase (the body of source code for a given game or application) that could help me do this, but it was lacking documentation and it had bugs.
In just three hours I was able to use Amazon Q to help me understand code, allowing me to generate my own code and debug issues as they arose to build my bot. Without the help of this assistant, it would have taken me a day or two to do this work, not just a few hours. Here's the play-by-play of how I did that.
If you code as often as I do, it’s inevitable that you’ll make a mistake or encounter an error as you build.
When you’re building applications, you may not know how to use all the capabilities that are available to you. If I have a question on how to do something, I use Amazon Q to guide me on how to do a specific task.
Sometimes I talk to engineers who don’t know where to begin, or are afraid to touch things because there are so many possibilities. Amazon Q can provide assistance and guide you on how to take advantage of all the capabilities of the console, using something as simple as a natural language prompt.
When building workshops, it's common to include exercises that involve querying data. SQL (a language for database creation and calculations) is often used for this purpose. While SQL is powerful, it can be challenging for developers to remember the correct syntax, keywords, and database names.

When I was building a workshop recently, one of the modules focused on writing SQL queries to analyze user engagement with different products. I wanted to show developers how much easier it is to use Amazon Q for this task instead of writing the queries from scratch.
If you're a seasoned SQL developer, you could write that query easily. But with Q, developers could ask that question in simple, natural language, and see it return the answer they needed.
I’m excited to see how Amazon Q will continue to evolve. I know it has many capabilities that can be used in helping build solutions, and I’m looking forward to using it in more parts of the software development life cycle—from feature development to code transformation.
Learn more about how to build with Amazon Q and how to engage with the AWS Community:
- AWS Workshops
- AWS Developers YouTube
- AWS User Groups
- AWS Community Days discussions

AWS plans to invest $11 billion in Indiana, the largest capital investment in the state's history

New additions to Amazon Bedrock make it easier and faster than ever to build generative AI applications securely

Access to the most powerful Anthropic AI models begins today on Amazon Bedrock

Amazon Bedrock customers have more choice in AI models with Mistral Large now available

A new virtual AI assistant built on Amazon Bedrock can reduce the carbon footprint of commercial buildings. Here’s how.

First Lady Jill Biden discusses health and innovation at AWS IMAGINE: Nonprofit conference

AWS and NVIDIA extend their collaboration to advance generative AI

AWS offers 5 game-based training experiences to power up your cloud skills

Amazon Bedrock adds Mistral AI models, giving customers more choice

IMAGES
VIDEO
COMMENTS
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select "Show Develop menu in menu bar.". See also Safari for Developers.
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Please read the linked question, and answer carefully; The technique used by facebook protects innocent users from a specific sort of social engineering attack; it does not protect the application from a malicious user; For example, a malicious user could use their own build of chromium with _commandLineAPI with some other phrase, and have full access to the developer tools.
To enable Safari Developer Tools, open Safari, click Safari in your menu bar, and then select Preferences. You can also use Command-Comma keyboard shortcut to open Safari's Preferences dialog. Locate and select the Advanced menu. At the bottom of this menu you should see a checkbox that is labeled "Show Develop menu in menu bar".
Access the "Develop" Menu: Click on the "Develop" option in the menu bar. If you don't see the "Develop" menu, you may need to enable it first. To do this, go to "Safari" > "Preferences" > "Advanced" and check the box next to "Show Develop menu in menu bar." Open Developer Tools: Once you have accessed the "Develop" menu, you will find a list ...
Activating the Develop Menu. In the Advanced tab, you'll see a checkbox that says "Show Develop menu in the menu bar". Check this box to enable the Develop menu. Now that you've enabled the Develop menu, you'll see it in the top menu bar, between Bookmarks and Window. Click on it to see the various options available to you.
To debug your website using the Responsive Design mode on Safari, follow the steps mentioned below: Enable the Developer Menu. To do that, launch the Safari Browser on your Mac computer. Go to Preferences > Advanced and check the Show Develop menu in the menu bar. Navigate to the website you want to debug.
To initiate the process of opening Developer Tools in Safari on a Mac, you can follow these simple steps: Using the Menu Bar: Launch Safari on your Mac and navigate to the menu bar located at the top of the screen. Click on "Safari" in the menu bar to reveal a dropdown menu. From the dropdown menu, select "Preferences" to access Safari's settings.
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
To open the integrated Safari Developer tools, click the **DevTools **icon. You can now debug your web applications or websites using Developer tools for Safari. If you want to debug websites on real devices, here is a quick tutorial on performing real-time testing on real devices.
To enable Developer Tools in Safari, follow these simple steps: Open Safari Preferences: Launch Safari and navigate to the "Safari" menu located in the top-left corner of the screen. From the drop-down menu, select "Preferences." Access Advanced Settings: In the Preferences window, click on the "Advanced" tab.
Open Safari and go to Preferences. Under the Advanced tab, at the bottom, you'll see "Show Develop menu in menu bar". Make sure that is checked like in the image below. Once that is checked, you'll see a new menu bar item named "Develop" between "Bookmarks" and "Window" in Safari's menu. Under the Develop menu, select "Simulator" and then ...
How to Enable Safari Developer Tools. If you don't have developer tools enabled in Safari, you will need to do this before the console can be opened by using the following steps: From the main menu go to Safari > Preferences (or use the CMD + , keyboard shortcut.) Go to the Advanced tab. Check "Show Developer menu in menu bar".
MAC OS: CMD + ALT + I. Open/close developer tool (console tab) WIN: CTRL + SHIFT + J. MAC OS: CMD + SHIFT + J. F12 = open/close developer tool (re-open last tab (start with 'Elements') UNDOCKED Developer tools -> Same as above but the first two create multiple tabs where F12 should close the tab :) If you need any other shortcut of chrome ...
Open Menu Close Menu. Overview; Tools; Extensions; Preview; Resources; Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive ...
The software — expected to debut as Safari 18 later in 2024 — is currently undergoing evaluation alongside internal builds of Apple's next-generation operating system updates, namely iOS 18 ...
A 3D model of the CRISPR-Cas9 gene editing complex from Streptococcus pyogenes. Credit: Indigo Molecular Images/Science Photo Library. In the never-ending quest to discover previously unknown ...
AWS developer Banjo Obayomi harnesses Amazon's generative AI tools to get answers and solve problems, while helping other engineers learn and build on Amazon Web Services. I've been interested in software engineering ever since I got hooked on video games as a kid.
These libraries enable developers to define "tools" or "skills" as functions the Gen AI can opt to use for retrieving additional data or executing actions. Such tools can use OAuth to authenticate on behalf of the end-user, mitigating security risks while enabling applications to process user files intelligently.