Home » Fonts » Best Jungle Fonts on Canva


Best Jungle Fonts on Canva
Jungles can be beautiful and wild at the same time, just like fonts! They are huge and help balance the environment very well, just like fonts help us with our design projects! So why not combine these two amazing things to create something like Jungle Fonts?
These fonts are popular for their wild and natural look, which can be used in a variety of designs. They are often used for environmental, wildlife, and tropical designs.
And if you are looking for some of the best Jungle fonts on Canva, then you are at the right place since that’s what we are here for! It’s guaranteed that by now you haven’t used too many jungle fonts, as they aren’t too common and their use is pretty situational, which can make it hard for you to pick the best ones. However, you don’t need to worry about that anymore since our list of Canva fonts for Jungle Designs is ready to help you out!
Therefore, let’s not waste more time and get straight into the list of the best Jungle fonts on Canva.
Similar: 14 Cute Canva Fonts For Quirky Designs
10 Wild Jungle Canva Fonts
Jungle fonts can be used in many more places than you think, so feel free to check out each font listed here for the best designs!
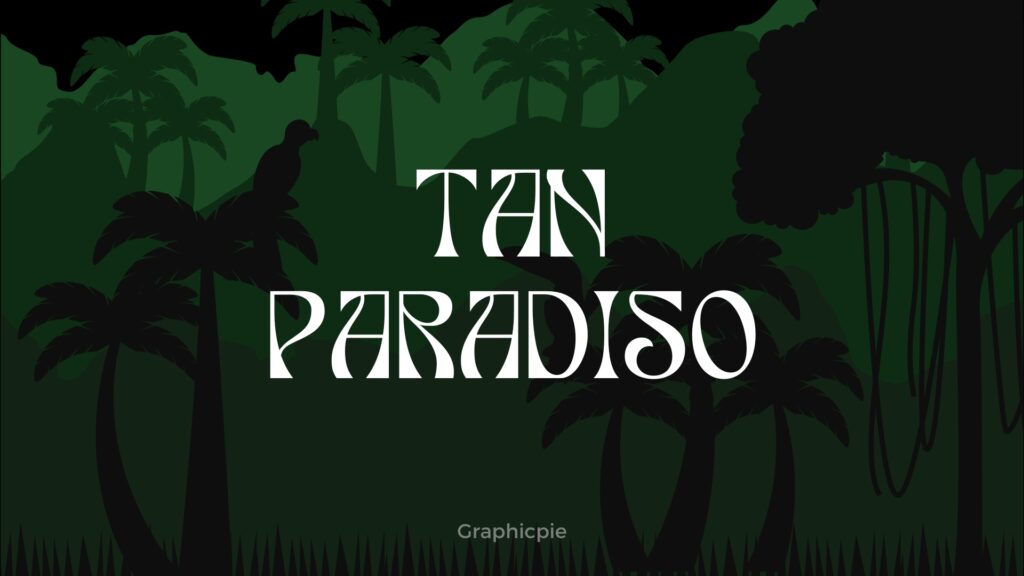
TAN Paradiso

Jungle fonts are often used for tropical designs, and that’s why here’s TAN Paradiso, which would fit perfectly on such projects. This font is designed by TAN Type and features a pretty wavy and carefree design, just like an actual tropical island.
The design also features thin but long lines that look pretty and attractive, so if you are going to put your design in a tropical place, then it’s going to get famous easily. This font is mostly used for display, so do not hesitate to try it for logos and headers.
Sergio Trendy

As its name suggests, Sergio Trendy is a trendy font that never fails to gain a good amount of attention. It’s designed by Kulokale Studio and has a pretty bold design, which is good for display projects. Its letters have long swashes that resemble the branches of trees, which makes it look more connected to a jungle.
If you like bold and friendly-looking display fonts, then giving Sergio Trendy a try can be a great idea, so do not miss it!
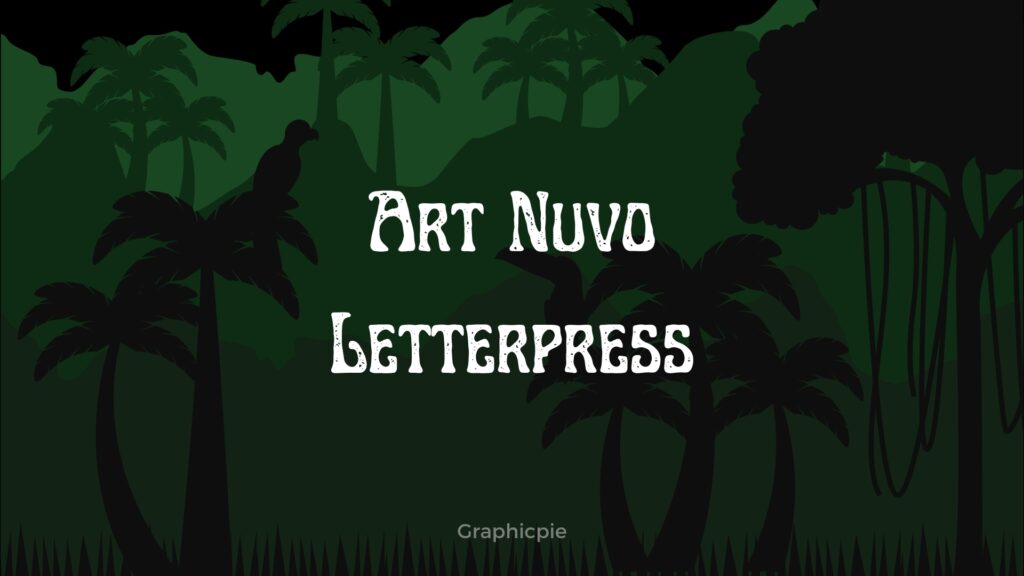
Art Nuvo Letterpress

Art Nuvo Letterpress comes from the family of Art Nuvo. However, this version suits the wild theme much more than its family members, which is why it’s here! It’s designed by Phil MacIsaac and has a pretty rough look, which can remind you of jungles and its rough life.
Art Nuvo looks pretty retro too, so maybe you can use it for vintage designs on movies and various designs. The letterpress version makes it look like a stamp of some jungle too, so consider Art Nuvo for a good rough look.

Edo is a popular choice when it comes to Jungle Canva Fonts because of its wild and rough look. This font was designed by Vic Fieger, and it’s true it’s a brush font, but still, its rough design makes it look like a jungle font.
You may think of a slash from a wild animal while using it, which makes it related to the jungle enough. Edo can be a great choice for zoo and forest sign boards, or maybe for your wildlife-related website. It’s readability is great, so take advantage of that.

Don’t let the name deceive you, since Sunday looks nothing like its name! Sunday is a thin display font with a bit of a rugged and sketchy design, which looks pretty creepy, just like jungles at night. When used with friendly and bright colors, it looks pretty fun, but with dark colors, this font may give you nightmares, just like how a jungle goes from beautiful to scary at night! It’s good for warning signs, zoo designs, and many digital designs too, so do not miss it out.

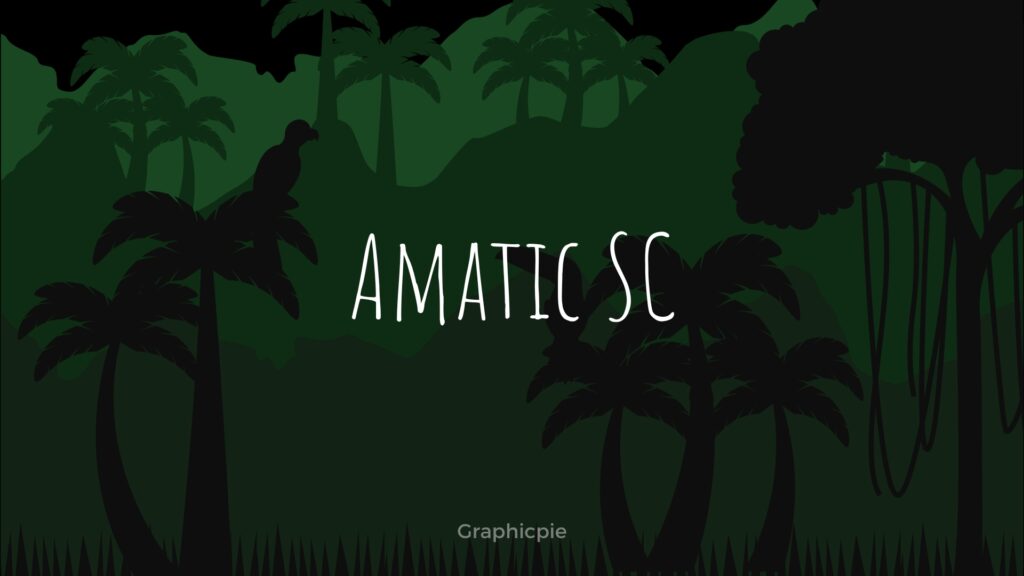
Liked Sunday? If so, then give a try to the Amatic SC too, since it features a similar design, but the difference is that it’s thinner. Amatic SC was designed by Vernon Adams, and it’s a web font, which means it was made for digital purposes. However, just like Sunday, you can still use it for signs, posters, and various printed works.
Unfortunately, because I think Amatic SC doesn’t have great readability, that’s where its bold version comes in, which is equally beautiful but provides better readability.
Finger Paint

If you felt Edo wasn’t a good representation of wild animal slashes or scratch marks, then finger paint is something you need to consider. It’s designed by Carrois Apostrophe and is a brush font with some good-looking swashes!
However, it looks more like claw marks because of the excessive roughness and scratch-like design, which makes it an amazing jungle font on Canva. Finger paint is usually used for display, so it will be better if you use this font when you want your designs to look more menacing.

So far, we’ve had only one topical font; that’s why here’s Tropika by Aiyari! Tropika is a bold retro font with a tropical design that looks really nice! Tropical islands are often known for being related to nature, wooden tools, and masks;
fortunately, Tropika features all of that in its design, which makes it the ultimate tropical font. The best part about Tropika is that it fits on designs that aren’t even related to jungles or islands, which means you can use it for a large variety of projects.

Next, we have Giaza, which is the opposite of most of the fonts in this list because of its modern looks. Usually, a jungle font has a wild, rough, or historic look, but Giaza is the opposite of them! It’s pretty clean and looks modern; perhaps it represents modern zoos, which look really good with these types of advanced designs.
Giaza isn’t used a lot in jungle designs, so be careful with it. But outside of that, it can be used for a variety of projects!
TAN Meringue

Last but not least is TAN Meringue, which is close to TAN Paradiso since both are good for tropical designs! TAN Meringue is designed by TAN type, and it’s another Canva font for Jungle designs that follows a modern look to fit with the current era!
But still, its roots keep it pretty natural, which helps TAN Meringue fit in designs like posters, websites, logos, and t-shirts. It’s an eye-catching top, so there’s no way your jungle designs will be ignored.
Jungle Canva Fonts do not increase the number of jungles in the world, but at least they spread awareness by appearing through your beautiful designs. So pick up some of the best jungle fonts on Canva and design something that makes people go wild!
- Best Comic Canva Fonts (Super Hero)
- Groovy Canva Fonts For Retro Designs
- Best Outdoor Canva Fonts
Share Article:
Chris bryant.
Hey, I'm Chris, a freelance UI/UX designer with 5 years of experience and the person behind Graphicpie. I enjoy sharing great fonts I've found and creating easy-to-follow tutorials for design tools like Canva, Krita, Figma, and more.
10 Best Modern Canva Fonts
Best circus fonts for carnival designs, leave a reply cancel reply.
Save my name, email, and website in this browser for the next time I comment.

Ultimate Guide to Canva Font Equivalents
October 9, 2022 Rent My Words Canva , Text & Fonts

Of everything Canva offers, fonts always seem to be the biggest topic of conversation. From uploading your own fonts to finding equivalents to suit your project, it’s not a perfect process, but it’s at least one that’s available and more than suitable (especially in light of everything else the design platform has to offer).
Today we are looking at which fonts you know and love – and expect to find in Canva – can be replaced with close and near identical equivalents. While we’ve already talked about finding an Arial font in Canva , let’s dive into that and a lot more. We’ll start with the most popular fonts in the world, while adding in others from pop culture, TV, movies, and more.
Finding Other Font Equivalents
If you have a font not on this list that you’d like to find an equivalent for, here are a couple of things to try. One, simply search for the font in Canva. If the font isn’t an option, you might see a message like this as I did with Bembo.

Another option I’ve found useful is checking Twitter. Given organizations are much more responsive to service questions on social media, many people turn to Twitter to ask about a particular font. Here is an example about finding that Arial replacement.
Hi Jo! Arialle can substitute Arial and Glacial Indifference looks pretty close to Future. Hope that helps! 😉 ^cc — Canva (@canva) July 12, 2017
- canva fonts
Related Articles

Downloading Fonts From Canva
While you can easily upload your own fonts to Canva, you can’t download or export fonts from Canva for use outside of the design program. I’ve seen this asked quite a few times, and while […]

12 Best Star Wars Fonts on Canva
The action-packed storytelling of Star Wars can easily get everyone in the family excited, no matter the age. I mean, I have a 6-year-old who has never seen a single Star Wars movie, yet is […]

Best Collegiate Fonts on Canva
Welcome, fanatics and/or design enthusiasts—today we are sliding headfirst into the competitive world of collegiate fonts, and looking to Canva to be our trusty sidekick for that grad invitation, athletic team poster, and other creations. […]
© 2021 Last Time Ago LLC

Best African Fonts in Canva
Designers are often on the lookout for fonts that capture the essence of African culture, with its rich traditions and vibrant aesthetics. African fonts can infuse designs with ethnic charm, lending them an authentic and powerful feel. These typefaces range from the bold and adventurous to the traditional and symbolic, offering designers a wide spectrum of stylistic options for their projects.
Canva, a popular online design tool, offers a selection of African fonts that are both accessible and visually compelling. Users can explore various options that embody the wild and wonderful spirit of the African continent. From fonts that mimic the intricate patterns of tribal art to those resembling the organic textures found in nature, Canva’s collection allows for creative expression with a touch of cultural flair.
Understanding African Typography
African typography is a vibrant field that draws inspiration from the continent’s rich cultural heritage. It incorporates various elements such as ethnic patterns, traditional symbols, and artwork. When designers create typefaces with African influences, they often aim to capture the energy and spirit of African cultures.
In Canva, users have access to a selection of fonts that reflect African styles. These fonts range from bold and imaginative display types to more subtle text-friendly options. They can be characterized by distinctive traits, like brush strokes, geometric patterns, or illustrative qualities reminiscent of African art and textiles.
African fonts in Canva are suitable for a variety of projects. Here’s a quick list of their common features:
- Boldness : Many African fonts are bold and eye-catching, making them perfect for headlines and titles.
- Ethnic Patterns : Some fonts incorporate patterns that resemble traditional African designs.
- Handmade Quality : A selection of African fonts have a handmade look, which adds a personal touch to designs.
By using African fonts, designers can infuse their work with the aesthetic of a continent that is as diverse as it is historic. It allows for creative expression that respects the traditions and cultural significance of African visual artistry.
Popular African-Inspired Fonts in Canva
Canva offers a range of fonts that capture the essence of African typography. These fonts provide a great way for designers to incorporate an African-inspired theme into their projects.
Afrobeat is a dynamic font that reflects the lively and rhythmic music genre originating from West Africa. Its bold and fluid characters are well-suited for attention-grabbing headlines and vibrant designs.
Ubuntu is not just a philosophy but also a versatile typeface. Each letter in the Ubuntu font is crafted to convey a sense of community and harmony, embodying the spirit of togetherness that the word represents.
Noto Sans Adlam
Noto Sans Adlam offers an authentic look for text, as it supports the Adlam script used by the Fulani language. It’s designed to enable clear readability and inclusivity in digital communications.
Incorporating African Fonts into Design
When designers want to infuse their work with the spirit of Africa, selecting the right font is pivotal. African fonts typically embody the continent’s diverse cultures and traditions. They can provide a strong visual anchor for projects aiming to convey the vibrancy or the heritage of African cultures.
African Vibes and Johari are examples of fonts that capture the essence of African design. These fonts are characterized by bold lines and culturally inspired motifs that resonate with the African aesthetic. Designers may use them in logos, letterheads, and posters to instantly lend an African flair to their designs.
Utilizing African fonts in design tools like Canva is straightforward. First, they should select a font that aligns with the project’s theme. Whether they’re creating invitations, badges, or greeting cards, the chosen font should complement the design without overpowering other elements.
Here is a step-by-step approach to incorporating African fonts into Canva designs:
- Choose Your Font : Identify a font that best suits your project.
- Add Text : Click ‘Text’ on the Canva toolbar and add your chosen font to the canvas.
- Customize : Adjust the size, color, and spacing to integrate seamlessly with your design elements.
By thoughtfully integrating African fonts, designers can produce works that not only look stunning but also celebrate the rich tapestry of African heritage.
Fonts for Specific Regional Languages
Selecting the right font for various African languages helps ensure clear communication and maintains the authenticity of your design.
Amharic Fonts
In Canva, users can find Amharic fonts that cater to the Ethiopian script which is used to write Amharic, the official language of Ethiopia. These typefaces often feature unique character forms to accommodate the Ge’ez script, on which Amharic is based.
Swahili Fonts
For Swahili fonts , users will appreciate a selection that supports the Latin script with additional Swahili diacritics. These fonts are designed to represent the Swahili language, which is widely spoken across East Africa and has its stylistic nuances.
Cultural Significance of African Fonts
African fonts are not merely a style choice; they are a rich representation of the continent’s diverse culture and history. Incorporating such typefaces in design work infuses projects with the essence of Africa’s ethnic heritage. Designers often choose fonts with African influences to convey a sense of tradition, community, and the vibrant stories of the continent.
Key Significances:
- Heritage: Textual characters are styled after indigenous patterns and symbols, reflecting the visual language of African cultures.
- Identity: The unique forms of African fonts give voice to stories, brands, or messages by embracing an African identity through typography.
- Community: Fonts like Ubuntu symbolize togetherness and social values fundamental to many African societies.
The selection of African fonts can be instrumental in teaching and sharing the values of African cultures. A font may be inspired by traditional artifacts like the cow-hide shields of Zulu warriors, which carry historical significance. As such, African typography becomes an educational tool, subtly sharing tales of African civilizations through contemporary mediums.
When utilized in platforms such as Canva, African fonts allow users worldwide to celebrate and participate in African artistry. Whether it’s through digital content or printed materials, these fonts offer a narrative of beauty, resilience, and unity inherent in African culture.
Accessibility and Readability
When selecting African-themed fonts for projects in Canva, designers must consider accessibility and readability. Fonts like Montserrat Classic have been noted for their clarity in design applications . This sans serif font’s legibility is optimal, making it an excellent choice for individuals with visual impairments.
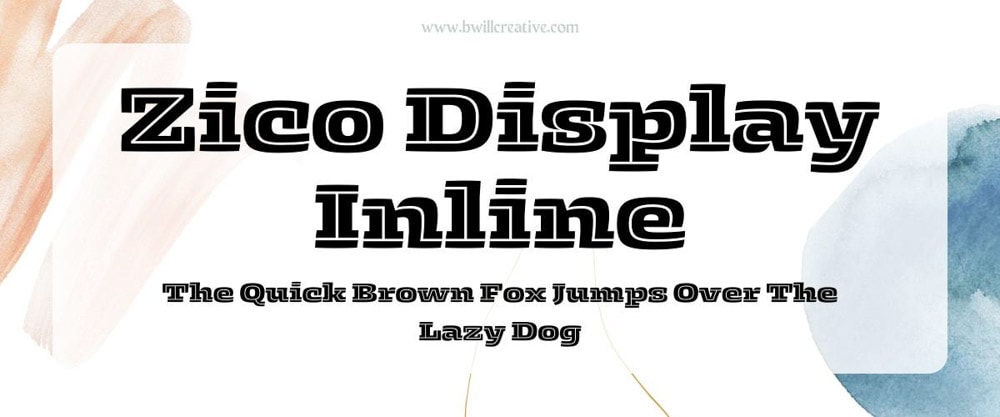
Ensuring font accessibility involves selecting types that are easy to read for all users, including those with dyslexia or low vision. In Canva, users find a range of legible sans serif fonts , like Zico Sans and Nunito, which offer clean lines for enhanced readability.
Best Practices for Font Accessibility in Canva:
- Choose sans serif fonts: Sans serif fonts, such as Nunito, are generally more legible on digital screens.
- Avoid overly decorative fonts: Fonts like Hakuna or Safari may capture the African aesthetic but could reduce readability.
- Consider contrast: Ensure text stands out against its background to aid users with visual impairments.
- Larger text sizes: Adhering to WCAG guidelines for text size helps improve comprehension and readability.
Designers should evaluate their chosen fonts in the broader context of their template to guarantee a seamless and inclusive user experience.
Tips for Choosing the Right African Font
When selecting an African font in Canva, one should consider the design’s overall theme. Fonts like Hakuna or Maroque effectively infuse ethnic charm, while Zenzero Grotesk offers a more modern approach. The choice of font sets the tone of the visual message; Zenzero Grotesk carries a contemporary feel, Hakuna resonates with authenticity, and Maroque exudes an intricate elegance.
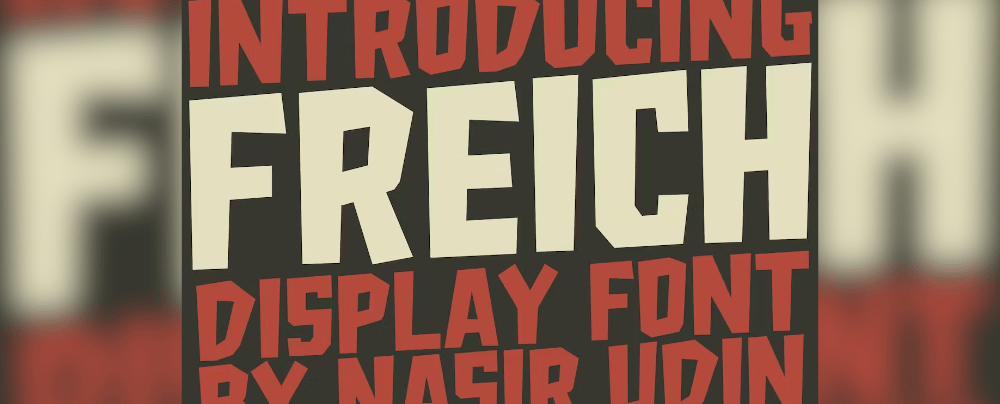
The intended use is crucial. For titles or headers, a font with a bold presence like Freich stands out. For body text, one might choose Johari , which offers better readability. It’s important to utilize fonts like Safari for their visual impact in short bursts, whereas La Tropic Fonseca provides clarity in longer text segments.
Pairing fonts can enhance a design. Consider combining a robust font like Mutapa with a more subdued one like Nomad Tribes to create visual interest and hierarchy. Here’s a simple formatting example:
Finally, always ensure the chosen font supports any special characters needed for the design. Some fonts may not cover all characters, which could limit their use in multilingual projects. Check the font’s specifications in Canva’s font library to ensure compatibility.
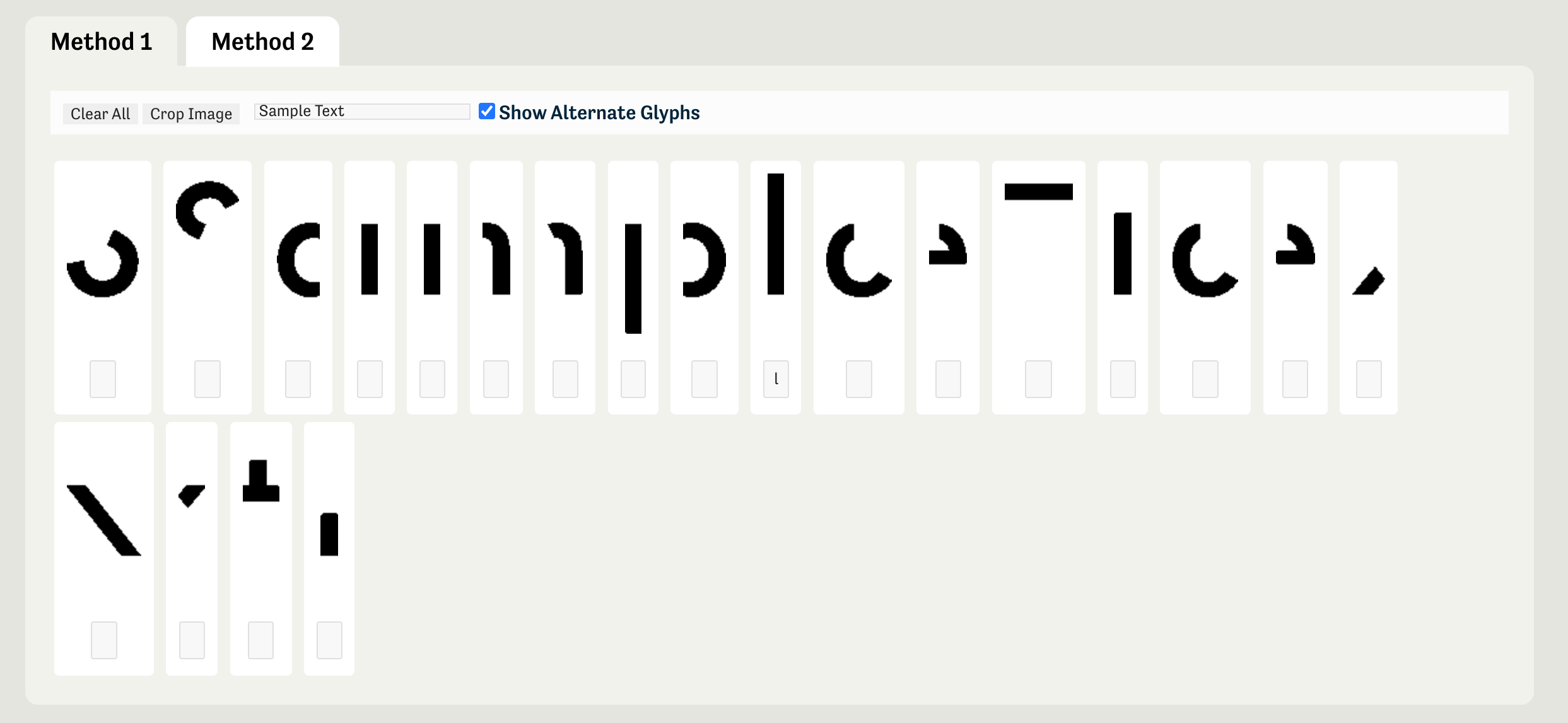
Foreign Imitation
Handwriting, safari fonts, permalink to these settings, tribeca by typographer mediengestaltung, vintage vacation by fontalicious, de latto by graphic sauce, stangend by fontabenka, jmh safari by joorgemoron, safari by twinletter, genoa by zaenalstudio, mighty souly by graphic sauce, wichy lover by graphic sauce.

Explore curated typefaces created by independent creatives from around the world.
21 African Fonts That are Wild and Wonderful

Table of Contents
Africa as a continent is as vast and as diverse as your imagination can reach. Their colorful culture is expressed in many forms, including arts and crafts, music, language, cuisine, and folklore. Values also play an important role. Visiting one country isn’t enough to give you a good enough view of what’s waiting for you: friendly people, delicious food , lively music, and rich stories.
If you’ve never traveled to Africa, it’s never too late to start. Whether you’re going for business or leisure, try to visit several places if circumstances allow it.
For those who have always dreamed of a safari adventure , Botswana is a great place to begin. Kenya on the other hand, would be fantastic for couples or families who want an idyllic holiday by the beach . Looking for some peace and quiet instead? Head on over to São Tomé e Principe, Africa’s smallest state located at the Gulf of Guinea.
Want to imbue some of the richness of African culture into your designs? You can start with these African fonts.
The Best African Fonts
1. hakuna font.

Download Hakuna Font
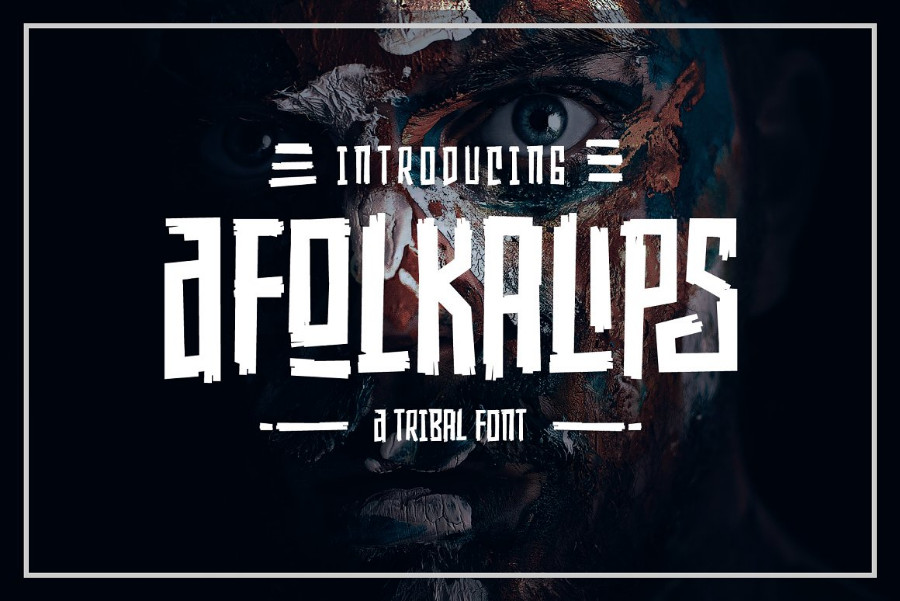
2. Afolkalips

From Arterfak Project , check out this display font that pays homage to wooden shapes and tribal ornaments to give your projects focus on traditional themes.
Download Afolkalips
3. Rimba Andalas

Rimba Andalas is a playful experimental font inspired by the shapes of tree branches and combined with rough strokes such as ancient symbols found inscribed in caves. It’s perfect for the African theme, folk, tribal , children, adventures, and social movement.
Download Rimba Andalas
4. Jelani Display Font

Chekart’s Jelani is a unique font based on African motifs that looks more than presentable for logos, posters , branding, and other visual projects.
Download Jelani Display Font
5. South African

This font from Mans Greback takes on a hand-painted approach that works great for titles, slogans, and other presentations.
Download South African

LomoHiber’s Afrik takes inspiration from letterforms of the Proto-Saharan Ancient African writing system combined with African language scripts such as Mande and Vai .
Download Afrik
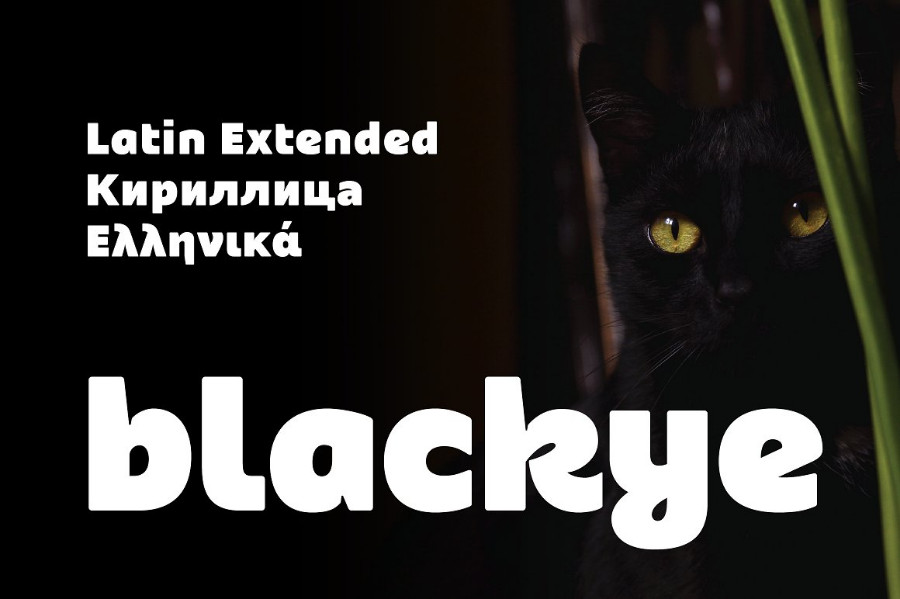
7. Blackeye

Blackeye, from Genilson Santos , is a sans- serif font using the combined properties of contemporary and handwritten scripts.
Download Blackeye
8. African Elephant Trunk

This typeface from Dharma type takes inspiration from retro vinyl records during the early and middle 20th Century.
Download African Elephant Trunk
9. Funny African Style

For projects that need a loud message while keeping eye-catching patterns and thick , bold strokes, check this typeface made by Fractal Font Factory .
Download Funny African Style
10. Zumba Tribal Font Family

Express that African flavor in your visual presentations using Katrinelly’s decorative font featuring African-inspired designs and motifs merged with chunky letters.
Download Zumba Tribal Font Family
11. Vector Ethnic Font

OliaGraphics presents this font that takes heavy inspiration from ethnic / tribal scripts of old to give your visuals a vintage or classic feel.
Download Vector Ethnic Font
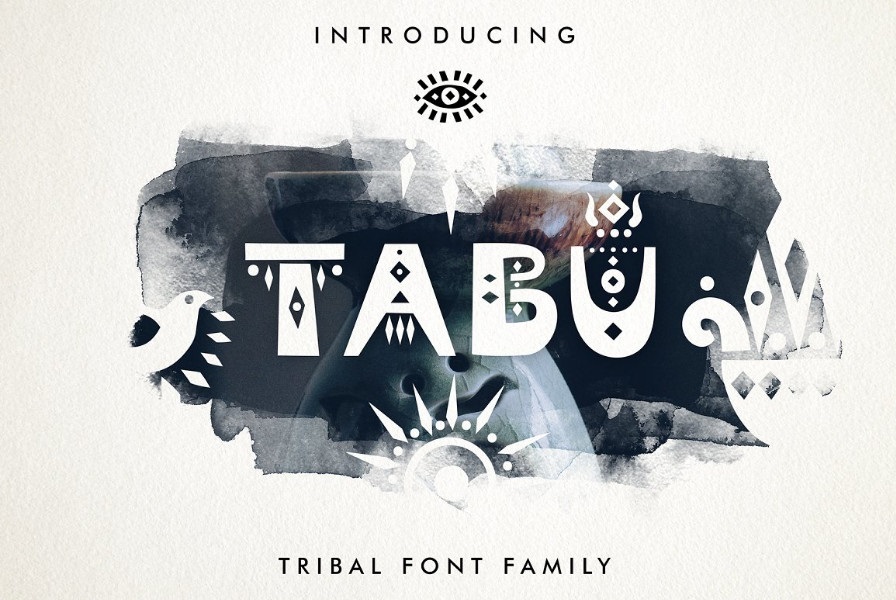
12. Tabu Tribal Font Family

From struvictory. art , TABU is a display font that uses tribal patterns available in Decorative, Black and Symbol versions.
Download Tabu Tribal Font Family

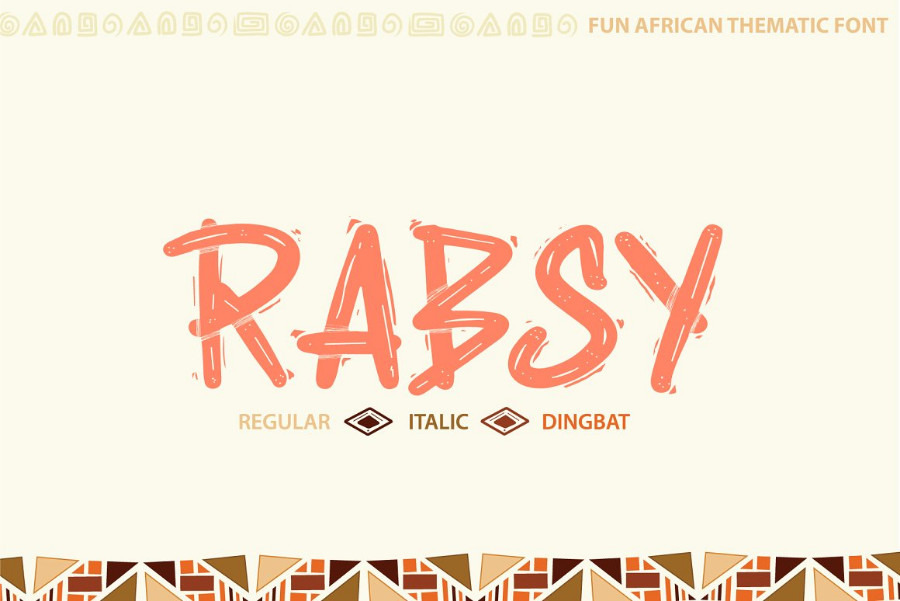
Take you project customizations one step farther using not only a cartoony hand-made font, but also the African dingbat patterns found in DnK Project’s RABSY typeface.
Download Rabsy
14. African Font

Take on a tribal approach with your projects using this hand-drawn African font plus afro ornaments made possible by this Wittmann product.
Download African Font
15. Neuerland

This is Wordshape’s fusion of Rudolf Koch’s traditional hand-cut display typeface and ligatures inspired by the forms of Herb Lubalin and Tom Carnase’s Avant Garde .
Download Neuerland

If you’re looking for a simple , loud, sturdy and, uncompromising font that balances hard lines and smooth curves, this Ellen Luff font family is just what you need.
Download Bison
17. Gabana (FREE)

With influences from early 80s typography, this display typeface by Supratik Saha has thick , bold letterforms and clean cuts. ‘Gabana’, which means ‘a child with courage and determination’, contains 15 styles and weights.
Download Gabana
18. Tajamuka (FREE)

Loosely translated as ‘enough is enough!’, this handwritten font from Bayhaus was inspired by the 2016 uprising in Zimbabwe. Rough, powerful, and dynamic, it’s perfect for signs, posters , magazine or book covers, and headlines.
Download Tajamuka
19. Afrika Images G Sangoma Font (FREE)

Fonts of Afrika brings to you this decorative headline typeface steeped in Afrikan myth and legend. Use this for projects requiring traditional touches such as brochures, book covers, game and movie titles, apparel, invitations , cards, and event banners. Uppercase letters look more distinctive than lowercase characters, so keep that in mind during the design.
Download Afrika Images G Sangoma Font
20. South Afirkas 2100 (FREE)

This typography by Zanatlija was inspired by the logo of the 2010 World Cup South Africa event. Complement the bold lettering with loud colors and playful patterns for a truly exotic vibe…
Download South Afirkas 2100
21. Ruderup (FREE)

Re-create movement and strength in this rough typeface by NihStudio . With jagged edges and an inline look, you will love its fierceness on t-shirts, prints, cards, badges, logos, and posters . Free for personal use only.
Download Ruderup
Posted by: Igor Ovsyannykov
Hello, I am a seasoned Graphic and Type Designer, boasting a distinguished career spanning over 16 years in the creative industry. During this time, I have meticulously crafted hundreds of innovative designs and iconic logos, leaving a lasting impact on various brands. My expertise lies not only in the aesthetic creation of visuals but also in understanding the profound significance of selecting the perfect font to embody a brand's essence. This unique blend of skills has enabled me to transform mere ideas into powerful visual identities, making me a trusted and respected figure in the design world.

Press ESC to close

Best Aesthetic Fonts in Canva 2023
Looking for the ideal aesthetic font to enhance your Canva project? Navigating through Canva’s abundant font options can feel like a daunting pearl-hunt in an expansive ocean. Over the past few years, Canva’s library has grown by thousands , making the perfect font harder to pinpoint.
Aesthetic fonts, a popular design choice for years, show no signs of losing their appeal. I define aesthetic fonts as sleek, modern typefaces reminiscent of glossy fashion magazines and polished design books. These chic, eye-catching fonts are more than just letters – they’re a statement.
Canva boasts hundreds of aesthetic fonts, and it’s easy to feel overwhelmed. That’s why I’ve sifted through the their whole collection, handpicking the crème de la crème of aesthetic fonts for you. My curated list offers a wide range of options, ensuring you find the perfect fit for your unique project.
So, let’s dive in and discover your ideal aesthetic font!
I’ve compiled a list of the finest aesthetic fonts available on Canva for your convenience. This selection includes a mix of free fonts (the majority) and some premium options. To make your decision easier, each font is presented with a visual sample, allowing you to see its unique style at a glance.

- Free Canva Font
TAN Pearl is a unique and captivating serif font that seamlessly combines playfulness with elegance. Its distinctive curves catch the eye, adding a touch of whimsy to your designs without compromising on sophistication. The classy composure of TAN Pearl makes it a versatile choice for a wide range of projects, from branding and logos to headlines and social media graphics.
The font’s charming design elements set it apart from traditional serifs, allowing you to create memorable and impactful visuals. Its well-balanced letterforms ensure readability while maintaining a delightful aesthetic, making TAN Pearl the ideal font for those seeking a fresh and stylish take on classic typography.
TIP: If you like TAN Pearl, you can find more fonts from the same designer. Many of them would fall into aesthetic category, so give it a shot. Simply search for “TAN” to find them in the font list.
Font author: TanType
Safira March

Safira March is a stunning serif font that effortlessly captures the attention of your audience with its engaging design. This exquisite typeface breathes life into your branding and adds a contemporary touch, making your projects stand out with sophistication and flair. Safira March is perfect for a wide range of applications, including eye-catching headings, memorable logos, professional business cards, and impactful printed quotes.
Canva provides only the regular style for the Safari March font. If you’re looking for more versatility in your designs, consider purchasing the paid Safari March font license . It includes 8 extra styles (Thin, Extra Light, Light, Medium, Semi Bold, Bold, Extra Bold, and Black), along with standard ligatures and stylistic sets to give your creations a unique touch.
Font author: din-studio.com
Brown Sugar

- Free Canva Fonts
Brown Sugar is a charming serif font that combines modern style with a friendly, approachable touch. Its well-crafted uppercase letters, numerals, and extensive range of punctuation make it an adaptable choice for various design projects. The stylish character of Brown Sugar lends itself perfectly to poster designs, web layouts, branding elements, illustrations, badges, and more.
With its clean lines and easy-to-read letterforms, Brown Sugar adds a touch of warmth and personality to your creative endeavors.
Font author: Muntab_Art
The Seasons

The Seasons is a beautifully crafted classic serif font family, offering a perfect blend of elegance and vintage charm. Boasting high contrast serif fonts, this collection embodies a chic aesthetic, with accompanying calligraphic cursive italics inspired by various humanistic italic scripts. Expertly penned using a Pilot Parallel Pen, the font family exudes finesse and sophistication.
Available in two styles, normal and light, The Seasons provides versatility to suit a range of design needs. Whether you’re working on high-end branding, logo designs, magazines, product packaging, or invitations, The Seasons font is an exquisite choice that elevates your project’s visual appeal and leaves a lasting impression.
Want more flexibility? With the paid Seasons font license , you’ll get extra styles like Italic, Light Italic, and Bold. Give your designs a fresh twist by upgrading today!
Font author: MyCreativeLand

- Abiah & Abiah Light Fonts are available for Canva Pro users
Abiah Sans Serif Typeface is a sleek and minimal font that boasts a modern and sophisticated aesthetic. Available in two distinct weights (Regular and Light), this typeface is perfect for a wide range of design applications. Its unique sans serif appearance lends itself well to stunning logos, eye-catching titles, professional web layouts, and cohesive branding.
For a touch of elegance, try using Abiah in all caps with wide-set spacing to achieve a refined and classy look. Alternatively, the timeless beauty of this font can be showcased by combining capital and lowercase letters, making it an excellent choice for various design projects that require both style and versatility.
Looking for more variety? Think about getting a paid Abiah font license , and you’ll unlock 3 extra font styles: Thin, Bold, and Distorted. Add more flair to your designs with these cool options!
Font author: Creativetacos

- Premium Canva Font
Quiche is an elegant, high-contrast sans serif font that combines modern style with classic influences. Available in two subfamilies—Display and Stencil—this versatile typeface suits various design needs such as print, web, branding, advertising, and more.
Inspired by the refined didone genre, Quiche features sophisticated thick/thin contrasts and unique ball terminals for a friendly touch. Ideal for headlines and titles, the Display and Stencil styles truly shine in large type settings, showcasing Quiche’s charm and beauty.
If you want to enhance your designs with the versatile Quiche font, consider purchasing the Quiche font family license . This package includes 52 OpenType fonts across 4 unique styles:
- Quiche Display family (14 fonts)
- Quiche Fine family (14 fonts)
- Quiche Stencil family (14 fonts)
- Quiche Text family (10 fonts)
Font author: Adam Ladd
Noto Serif Display

Noto Serif Display is a super versatile and classic font that brings a touch of class to your designs. With its stylish serifs and well-balanced letters, this font is perfect for easy reading and a polished look. It’s great for eye-catching headlines, cool titles, and beautiful branding. Noto Serif Display makes your designs memorable and timeless. Plus, it’s probably one of the most flexible fonts on Canva, thanks to its multiple weights and support for many languages.
Font author: Steve Matteson. Commissioned by Google Fonts.
Stolen Love

Stolen Love is a chic and imaginative typeface that exudes elegance and style. This versatile font family comes with four distinct styles – Regular, Black, Light, and Rough – offering a myriad of creative possibilities for your designs. With support for Cyrillic and special characters, Stolen Love takes versatility a step further, making it an ideal choice for projects that require multilingual compatibility. The typeface’s unique and captivating charm shines through in each style, allowing you to create designs that are both visually stunning and engaging.
Need more? Think about getting a paid Stolen Love font license . It includes extra styles like Bold, Extra Bold, Italic Light, and Extra Bold, plus alternate and ligature glyphs. You’ll also get 52 swashes in 3 sizes, 26 ornaments, and support for 95 languages.
Font author: VPcreativeshop

- Afrah & Afrah Light Fonts are available for Canva Pro users
Afrah is an exquisite and versatile typeface that features two distinct styles—Regular and Light. Afrah includes a full range of basic glyphs, as well as Non-English characters, ensuring its adaptability across languages and regions.
Ideal for crafting eye-catching headlines, captivating posters, polished branding materials, and impactful packaging, Afrah also excels in enhancing presentations, logos, quotes, titles, and magazine headings. Its adaptability makes it a perfect fit for web layouts, advertising, invitations, and book designs, ensuring that Afrah is your go-to font for any creative endeavor that demands both elegance and flexibility.
If you’re considering using the Afrah font in many of your designs, it’s worth checking out the paid Afrah font license . It includes three extra weights (Thin, Round, and Bold), giving you even more versatility for your projects.

- Available for Canva Pro Users
Calgary is a delicate and classy serif typeface that combines clean serifs with a narrow profile. This all-caps font is the ideal choice for creating stunning logos, eye-catching titles, elegant invitations, and more. The versatile design of Calgary allows it to pair seamlessly with a variety of other fonts, such as Oxford, San Clemente, and Sydney, making it an essential addition to your design toolkit.
The Calgary on Canva include:
- Uppercase letters for a consistent and sophisticated look
- Numbers and punctuation to support a wide range of content needs
- Non-English characters to accommodate diverse language requirements
If you’re love this font and want to use it for your brand, consider purchasing a Calgary font license from Creative Market. With a paid license, you’ll also receive the lowercase letters, giving you even more design possibilities!
Font author: Jen Wagner Co
I hope this list of aesthetic Canva fonts has inspired you to experiment with your designs. I’d love to hear from you – feel free to suggest any fonts that you think should be included in this list or share your personal favorites in the comments.
Before you go. Check out these new articles:
- Best Chalk Fonts 2023
- Best Groovy Fonts in 2023
- Best Wedding Fonts in 2023
- How to Upload Custom Fonts to Canva
Categorized in:
Last Update: June 10, 2023
About the Author
Katia @DigitalHygge
I've been a Canva power-user since 2014, mastering the platform inside and out over the years. With thousands of templates under my belt for clients and my Etsy shop, I'm here to help you unlock Canva's potential and make your designs stand out. Let me know if you have any questions or suggestions.
Related Articles

Best Handwriting Fonts in Canva

Canva Heart Fonts: Sprinkle Some Love on Your Designs

Create Dreamy Wedding Invitations on a Dime: 5 Astonishing Reasons Why Canva is Every Bride’s Secret Weapon!

Highlight Text in Canva: 2 Methods + Creative Ideas
Leave a reply cancel reply.
Save my name, email, and website in this browser for the next time I comment.
Post Comment

- How it Works

How to Add Fonts to Canva? A Step-by-Step Guide
Using Canva
Even though Canva has a huge library of fonts, sometimes you just can’t make peace with what everyone else is using, which makes you add fonts to Canva. When it comes to being unique and that too while following the brand guidelines, custom fonts become your best friend.
Owing to the above notion, let’s help you answer the question “How to Add Fonts to Canva?” and help you upload custom fonts to Canva along with troubleshooting in case you face any problems.
Understanding Canva and its Font Library

Canva’s font library is a treasure trove for your graphic design projects. With a wide array of fonts, including the Creative Market collection, you can easily find the perfect one to elevate your designs. In case you cannot find one, you can use our guide to add fonts to Canva with ease.
Accessing Canva’s font library is a breeze – simply use the web browser or mobile app.
You can search for specific fonts using the search bar, making it convenient to find exactly what you need.
Canva supports popular font file types like WOFF, TTF, and OTF, ensuring compatibility with your design files. It’s a great resource for adding that extra touch of creativity to your visuals.
Why Custom Fonts are Essential for Your Design

The use of custom fonts in your design can significantly impact the overall aesthetics and effectiveness of your projects for several reasons. Here’s why adding fonts to Canva could be beneficial:
Desired Branding: There is no guarantee that you will find a font that fits correctly with your brand identity. Custom fonts give your brand a distinct and exclusive typographic identity according to your preference, helping it stand out in a crowded market.
Tailored Messaging: You can design custom fonts to convey specific emotions or messages that align with your brand’s values and purpose. Custom fonts allow you to convey your message most effectively.
Design Freedom: Custom fonts offer design freedom, allowing you to create unique letterforms and styles that standard fonts can’t match. With custom fonts, you are restricted to using the default typography, you can play around as much as you want to.
Enhanced Legibility: You can optimize custom fonts for legibility, ensuring your content is easily read across various media. Custom fonts of your choice can spark and perfect balance between style and readability.
Consistency: Custom fonts maintain a consistent look and feel across all your design materials, reinforcing brand recognition.
Reduced Licensing Hassles: By creating your font, you eliminate ongoing licensing costs and potential legal issues associated with standard fonts. Also, it works as your own Intellectual property, which gathers value from your brand equity.
Unique User Experience: Custom fonts contribute to a unique and memorable user experience on websites, apps, and printed materials. The same user experience turns into brand recall for the brand.
Creative Flexibility: Making your own fonts allows you to adapt and evolve your brand’s visual identity as needed. There won’t be any bar to experimentation when going ahead with a custom font for your brand.
How to Add Fonts to Canva?
Adding custom fonts to Canva is pretty straightforward, let’s get started:
Step 1: Start by downloading the desired font file from a reputable source. If you already don’t have a font file with you.

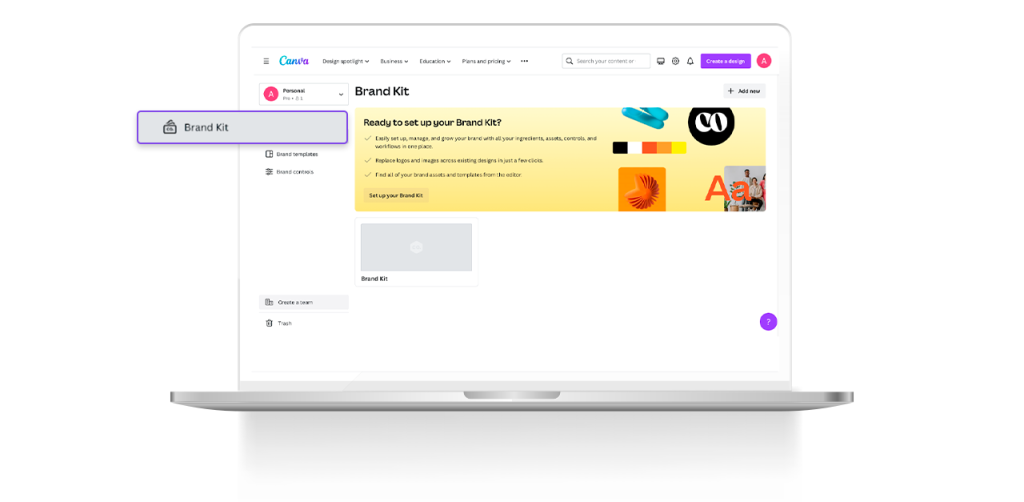
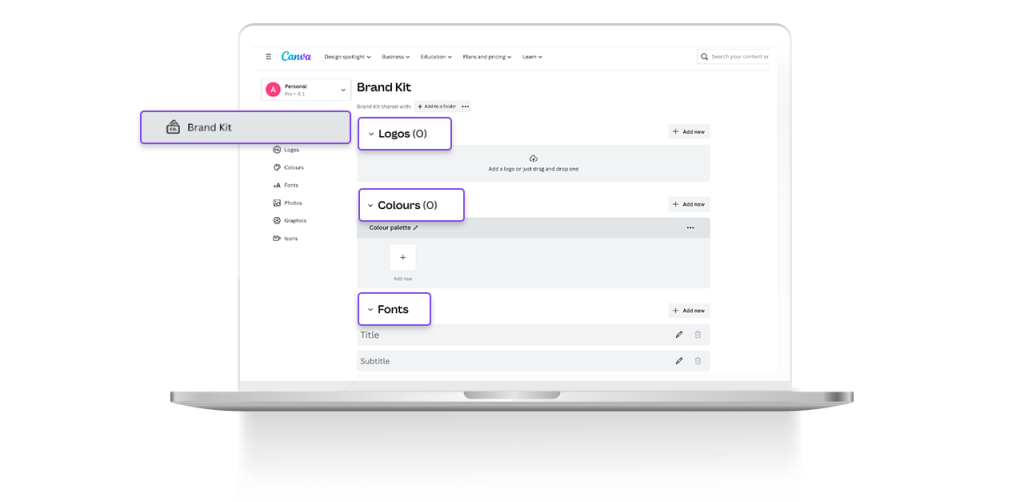
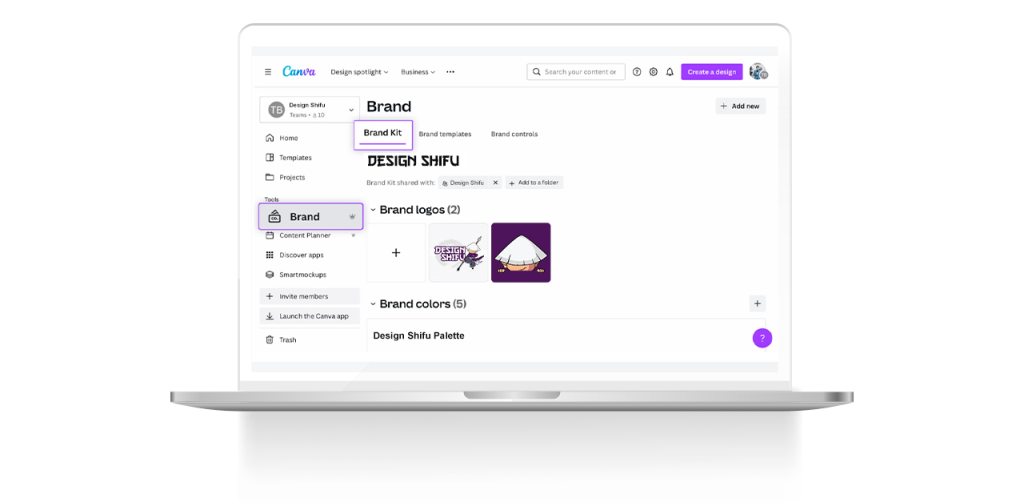
Step 2: From the left panel, click “Brand” and access the Brand Kit feature. Remember, you need a Canva Pro subscription to use the brand kit feature.

Step 3: Upload the downloaded font file (or your own font) to your Canva Brand Kit. It allows you to upload different fonts for different sections as shown below. Once done, you can enjoy uniformity in your design with ease.

Do you think this is too much work finding and uploading all the fonts, logo variations, color palettes, etc.? If yes, then you should let the experts handle it for you.
At Design Shifu , we provide you with Canva-compatible, editable files so you can always make changes to the Canva board.
You can get customized templates, social media posts, and newsletter templates designed by us and make changes to the same files on Canva with ease. Check out our unlimited graphic design plans to get started.
Downloading the Desired Font
In case you cannot find your desired font in the Canva library, go ahead and download one from the Internet using these simple steps:
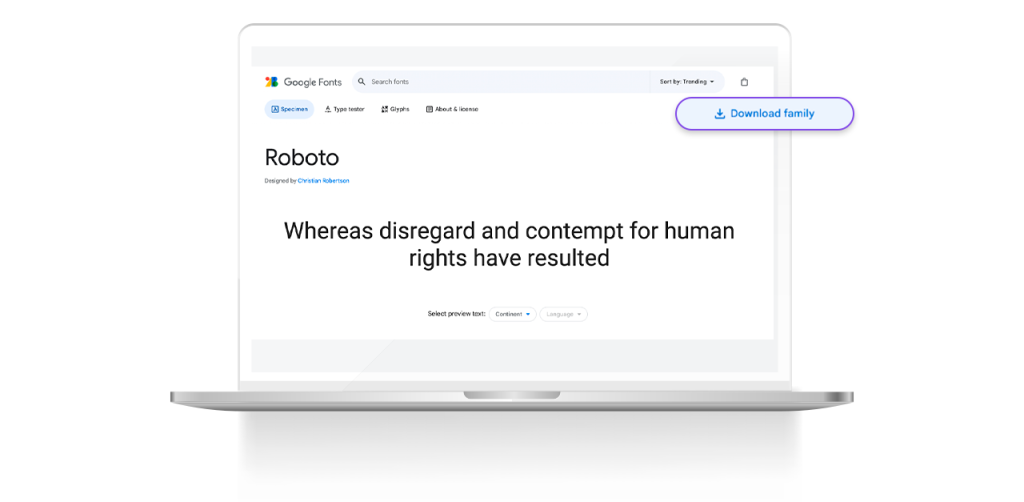
Step 1: To download the desired font for your Canva design, start by visiting a trusted website or marketplace like Google Fonts . You can also download fonts using other trusted sites like Creative Market , Envato Elements, Behance , etc.
Step 2: Search for the font you want and download the font file in a compatible format like WOFF or TTF as these formats are supported by Canva.
Next, save the font file to your computer or mobile device, making sure it’s error-free. If the font file is in a zip file, make sure that you unzip it first and you are good to go.
Using the Brand Kit on Canva
To access the Brand Kit feature on Canva, upgrade to Canva Pro.
Once you’ve upgraded, find and access the “Brand” tab in the left panel of your Canva account.
Use these steps to use the brand kit in your designs while you are designing :

Access brand logos by navigating to the ‘Logos’ section in the left panel. In case the ‘Logos’ section is not visible, click on the three dots labeled ‘More’ and locate the ‘Logos’ folder within the extended options.
When attempting to insert a header or subheader from the ‘Text’ section, the font styles will automatically align with your chosen preferences.
If you wish to modify the background, elements, or text colors, you’ll find the brand color palette(s) within the color swatch options.
Effortlessly switch between various brands by utilizing the brand name dropdown. These dropdowns are accessible wherever your brand elements are located—such as the logos folder, color palettes, font styles, and more.
Troubleshooting Common Issues in Font Upload
Having trouble uploading fonts to Canva? Don’t worry, it’s a common issue that can be easily resolved. First, make sure your font file is in a compatible format like WOFF, TTF, or OTF.
Check the file for any errors or corruption. Additionally, ensure that you have a Canva Pro subscription, as the font upload feature is only available for Pro users.
For a smoother upload experience, clear your browser cache and restart the Canva app. If the issue persists, reach out to Canva support for assistance.
Does Canva Support All Font File Types?
Canva supports popular font file types like WOFF, TTF, and OTF, including the WOFF format. Before uploading, make sure the font file is compatible with Canva. Less common or proprietary font file types might not be supported. Also, ensure that the font file size is within Canva’s limits. If you encounter any issues, consider converting the font file to a supported format.
Is Canva Pro Necessary to Add Custom Fonts?
While Canva Pro provides access to a wide range of fonts, the free version of Canva does not allow you to import custom fonts. However, Canva’s free version still offers a selection of fonts to choose from. If you’re not currently a Canva Pro user, you can click here for a free trial of the Pro version. Trust me, it’s worth it! Canva Pro offers the additional benefit of uploading and using your own brand fonts through the brand kit feature.
How to add Google Fonts to Canva?
Adding Google Fonts to Canva is a simple process.
Step 1: First, visit the Google Fonts website and select the fonts you want to use.
Step 2: Once you have chosen your desired fonts, click on the “Download” button to download them to your computer.
Step 3: Next, open Canva and go to the design you are creating.
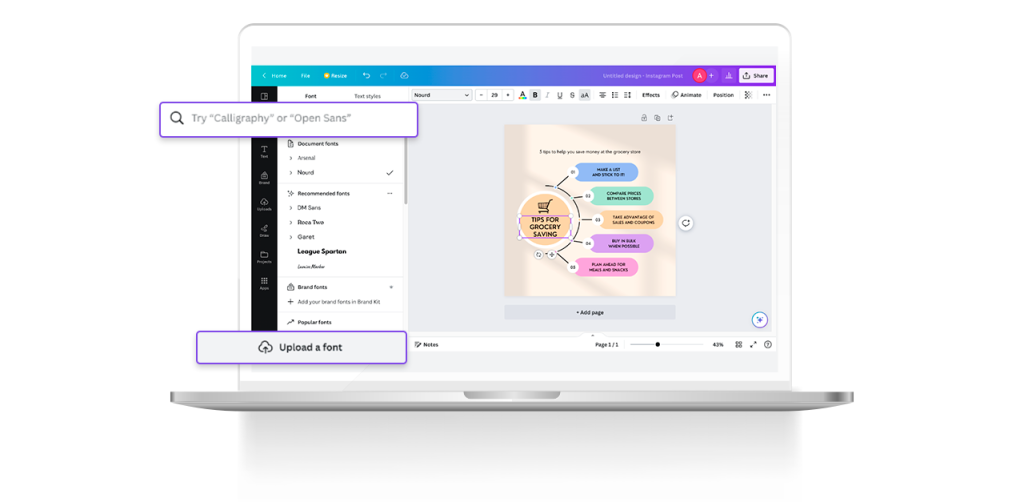
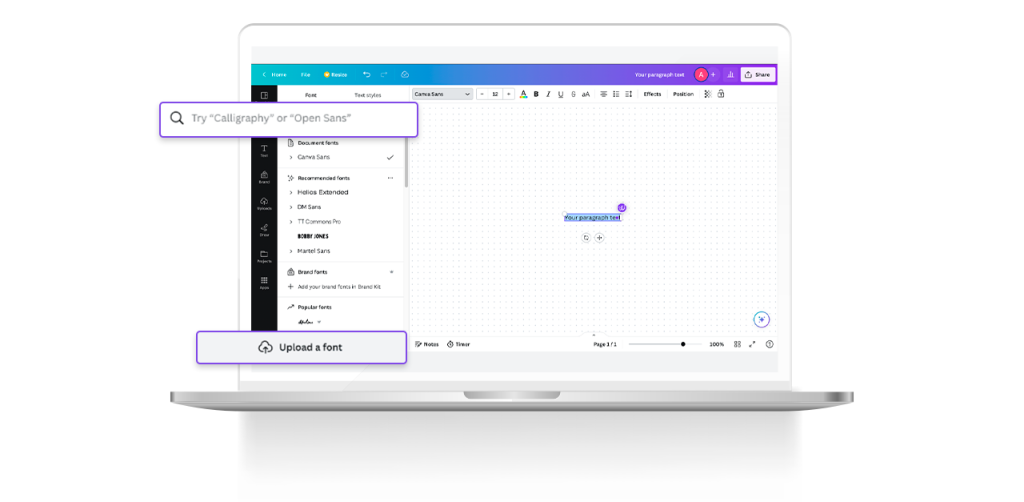
Step 4: Now, we will change the font being used. Click the font that is currently from the top and then see at the bottom.

Step 5: Click upload font and select the file you wish to upload and you will be good to go.
Step 6: Access the newly uploaded font from here only and use it in your design.
Frequently Asked Questions
Why can’t i upload a font to canva.
To upload a font to Canva, ensure it’s in a supported file format like .ttf or .otf. Check if the font is already available in Canva’s library. Remember, copyrighted or licensed fonts may require permission. If you’re having trouble, try reopening your browser or logging out and back in.
Where do you find your favorite fonts to upload to Canva?
There are various websites where you can discover and download your favorite fonts, including free fonts, to use in Canva. Popular font resources like DaFont, Google Fonts, and Font Squirrel offer a wide selection of free fonts to choose from. After downloading the font, simply upload it to Canva by clicking on the “Upload a font” button.
What font file types are supported in canva?
Canva supports various font file types, including TrueType (.ttf), OpenType (.otf), and Web Open Font Format (.woff). You can choose from the built-in library or upload your own fonts by clicking on “Upload a font” in the Text tab. Just make sure you have the appropriate licensing rights for any fonts you upload or use in Canva.
How to add custom fonts to canva mobile app?
To add custom fonts to Canva’s mobile app, open the app and go to “Brand Kit.” Scroll down to the “Fonts” section and select “Add a font.” Upload the desired font file from your device. Your custom font will now be available in your Brand Kit for use in your designs.
To upload fonts, follow these steps:
When the text box is highlighted, you will see a menu with text formatting options at the top of the screen. The current font will be visible. Click on the down arrow to show the list of available fonts. Towards the bottom of the list, you will see an option to upload fonts. Click on the font button to upload your desired font.
It is the font that makes or breaks your design. That’s the reason, why using custom fonts is critical for any brand. Custom fonts make you stand out while you keep your brand consistency intact. Brands use unique designs to get more eyeballs and custom fonts are the biggest contributor here.
By downloading the desired font, accessing Canva’s Brand Kit, and uploading the font to your Brand Kit, you can seamlessly incorporate your favorite fonts into your designs. In case you start feeling overwhelmed with the whole Canva brand kit process, Design Shifu is here to help. You can edit files designed by us anytime and anywhere with our seamless Canva integration. That’s like the unlimited reusability of a single template. So what are you waiting for? Book a call her e to get started.
DESIGN SHIFU
Read design shifu's articles and profile., privacy overview.
Designbybittersweet.com
- February 8, 2024
List of All Canva Fonts: The Ultimate Guide to Canva Fonts

Embark on a journey through the intricate world of typography and discover how the right font can transform your designs from ordinary to extraordinary. Uncover tips on font pairings, custom integration, and selecting fonts that align with your brand identity. With insights into Canva Pro’s font advantages and accessibility considerations, this guide promises to equip you with the tools to elevate your design projects. Prepare to unlock the potential of Canva fonts and take your creations to the next level.
Canva Font Categories
Exploring the diverse world of Canva font categories opens up a realm of creative possibilities for your design endeavors. Within Canva’s extensive collection, you’ll find various styles to elevate your projects. From elegant script fonts to sleek modern ones, and even luxurious options, Canva offers a wide range to suit different design needs.
Canva’s script fonts bring a touch of creativity and elegance to your designs, ideal for adding a personalized and sophisticated feel. If you’re aiming for a sleek and professional look, Canva’s modern fonts offer bold and stylish choices that are perfect for logos, headlines, or brand designs. For those seeking a touch of sophistication and elegance, Canva’s luxury fonts exude a sense of refinement and class, ideal for industries like photography, fashion, and beauty. Dive into Canva’s font categories to discover the perfect styles to enhance your branding and design projects.
Featured Canva Fonts
Delve into the enchanting world of Canva fonts to discover the allure of the Featured Canva Fonts collection. These fonts are handpicked to elevate your designs and captivate your audience. Here’s why you should explore them:
- Exclusive Selection : The Featured Canva Fonts are unique and not commonly found elsewhere, adding a touch of originality to your projects.
- Trendy Styles : From elegant scripts to modern sans serifs, these fonts encompass a wide range of styles to suit various design aesthetics.
- Enhanced Creativity : By using these fonts, you can push the boundaries of your creativity and bring your vision to life with flair and sophistication.
- Professional Appeal : The Featured Canva Fonts exude professionalism, making them perfect for business presentations, marketing materials, or any design where a polished look is essential.
Unleash the power of these exquisite fonts to transform your designs into works of art that leave a lasting impression on your audience.
Top Canva Font Pairings
Discover the perfect harmony of fonts with Canva’s top font pairings for your design projects. When aiming for a bold and impactful look, consider pairing the ‘Nourd Bold’ font with complementary options from Canva’s extensive library. The ‘Nourd Bold’ font in Canva exudes strength and modernity, making it an excellent choice for headers or emphasis. To balance its boldness, you can pair it with a sleek and minimalist font like ‘Montserrat’ or ‘Open Sans’ for body text. This combination creates a visually appealing contrast that enhances readability while maintaining a strong visual presence.
For a more dynamic and engaging design, try combining the ‘Nourd Bold’ font with a playful script font like ‘Sacramento’ or ‘Grand Hotel’. This pairing adds a touch of creativity and elegance to your project, making it ideal for invitations, posters, or social media graphics. Experimenting with different font pairings in Canva can help you find the perfect match that resonates with your brand’s style and message.
Custom Font Integration
Are you looking to enhance your design projects with a personal touch? Let’s explore the seamless integration of custom fonts in Canva to elevate your branding and visual identity.
Custom Font Integration in Canva:
- Upload Your Fonts: Easily upload your unique font files to Canva Pro for exclusive use in your designs.
- Create Brand Consistency: Maintain brand consistency by adding custom fonts to your Canva Brand Kit for easy access.
- Personalize Your Designs: Stand out by incorporating custom fonts that reflect your brand’s personality and style.
- Enhance Visual Identity: Custom fonts help establish a distinct visual identity, setting your designs apart from the rest.
Canva Pro Font Benefits
Unlock a treasure trove of exclusive fonts and design elements with Canva Pro to elevate your creative projects to new heights. Canva Pro offers an extensive range of benefits that enhance your design capabilities. By upgrading to Canva Pro, you gain access to over 5,000 premium fonts, allowing you to truly stand out with unique typography options that are not available in the standard Canva version. Take a look at the table below to see some of the key advantages of Canva Pro fonts:
With a longer trial period than usual, you have more time to explore and experiment with these exclusive fonts before making a commitment. The ability to cancel at any time provides flexibility, ensuring you can enjoy Canva Pro without any obligations. Elevate your designs with Canva Pro fonts today!
Font Selection Best Practices
Enhance your brand’s visual identity by mastering effective font selection practices that resonate with your target audience and align with your brand values. When choosing fonts for your branding, keep these tips in mind:
- Consider Readability: Ensure your chosen fonts are easy to read across different platforms and sizes.
- Reflect Brand Goals: Select fonts that mirror the personality and goals of your brand to create a cohesive image.
- Understand Your Audience: Tailor your font selection to appeal to your target demographic’s preferences and values.
- Choose Representational Adjectives: Pick fonts that embody the adjectives you want your brand to be associated with, such as modern, elegant, playful, or professional.
Identifying Brand Fonts
Mastering the art of identifying brand fonts is essential for creating a cohesive and impactful visual identity that resonates with your target audience. When pinpointing fonts that embody your brand, consider elements like stability, elegance, modernity, or playfulness. Serif fonts convey stability and sophistication, while sans serif fonts offer a clean and modern aesthetic. Script fonts exude creativity and elegance, while display fonts are unique and eye-catching. Luxury fonts evoke elegance and refinement, ideal for certain industries. By understanding the psychology behind different font styles, you can align your brand message effectively. Consider the perception you want to convey, the values of your audience, and how you want your brand to be remembered. By answering these questions and identifying font styles that mirror your brand’s essence, you can craft a visual identity that leaves a lasting impression on your viewers.
Canva Font Accessibility
Exploring the realm of Canva font accessibility opens up a world of diverse typographical options for your design endeavors. When it comes to choosing fonts for your projects, Canva ensures that accessibility is a top priority. Here’s why Canva font accessibility is worth considering:
- Inclusive Design : Canva offers fonts that are easy to read, catering to various audiences, including those with visual impairments.
- Text Customization : With Canva, you can adjust font sizes, spacing, and colors to enhance readability for all users.
- Screen Reader Compatibility : Canva fonts are selected and designed to work well with screen readers, ensuring content is accessible to everyone.
- Alt Text Support : Canva allows you to add alt text to your designs, providing descriptions for images and text elements, making your content more accessible.

How to Use The Internet to Your Advantage as a Gamer

How Does VR Gaming Work and Why is it so Expensive

Fashionable Garden Design Ideas for 2024

A Look At The Best Social Media Apps For Promoting Your Business
Send us a message, design bybittersweet.com.
The Art of Visual Storytelling: An In-depth Look at Contemporary Design Trends. Unleashing Creativity through Colors, Shapes, and Textures
Quick Links
Exploring design inspirations.
The Art of Visual Storytelling: An In-depth Look at Contemporary Design Trends

Home » Fonts » Fonts by Usage » 25 African Fonts That Infuse Your Designs With Ethnic Charm
25 African Fonts That Infuse Your Designs With Ethnic Charm
- November 7, 2023
- Written by a professional
Summary : After exploring numerous options, I've curated the top 25 African fonts to elevate your brand's identity. Now, spotlighting my top 3 favorites:
- Wakolltu : This is my number one pick for brands aiming for an authentic African touch.
- Hakuna : Perfect for those wanting to convey a relaxed and culturally-rich ambiance.
- Kalemanja : Ideal for brands that want to blend traditional patterns with modern aesthetics.
The right font isn't just a trivial detail; it's the unsung hero that captivates and etches memories. Whether you're unveiling an African-themed restaurant or launching a culturally-inspired clothing line, the perfect font can make all the difference. Dive into this handpicked selection and discover the font that'll be the heartbeat of your brand's next venture!

TOP 25 African fonts
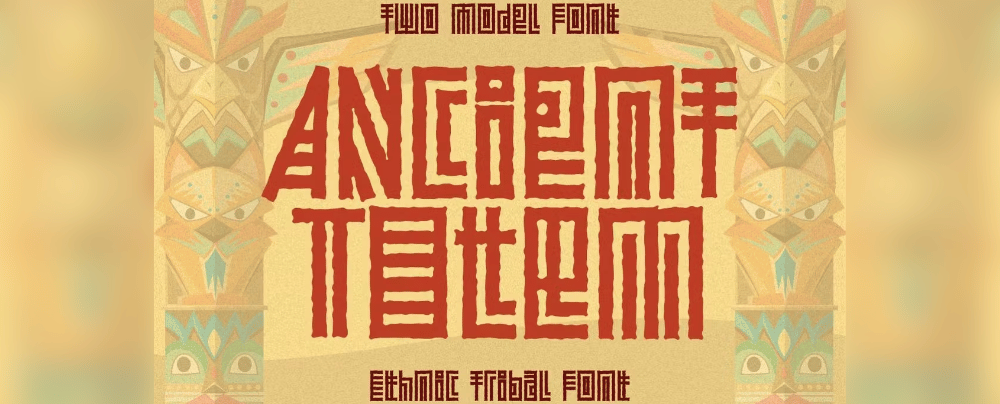
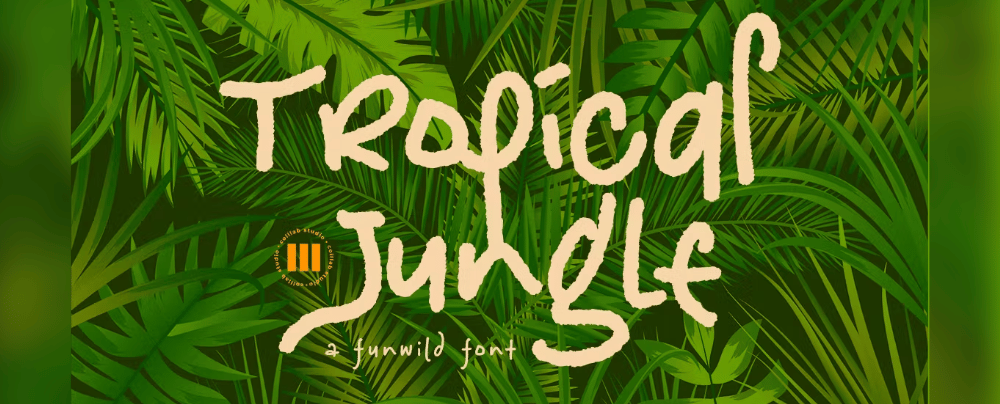
Ancient totem, tropical jungle, nomad tribes, royal jelly, zenzero grotesk, safari silhouette, wild nature, africa vibes.
- African Font

- Licence: Envato
- About Wakolltu: A font inspired by African calligraphy, ideal for projects looking for an authentic African touch.

- About Hakuna: A relaxed and upbeat font, perfect for casual or recreational themes with African influences.

- About Kalemanja: A bold, stylized font that evokes the patterns and textures commonly found in African design.

- About Ancient Totem: This font mimics traditional African totemic symbols and is good for historical or cultural contexts.

- About Zanzabar: An elegant serif font with a hint of exoticism, suitable for a more luxurious African vibe.

- About Tropical Jungle: This font is a playful and fun font ideal for jungle or safari themes.

- About Maroque: A font that combines elements of African and Moroccan design, offering a broad cultural palate.

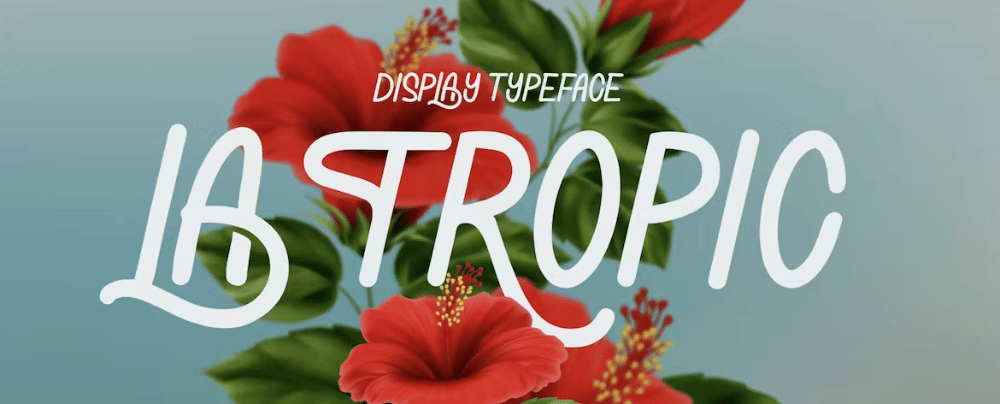
- About La Tropic: A font with tropical aesthetics, great for projects that combine tropical vibes with African culture.

- About Fonseca: Best for 1920s-style or modern designs that require geometric forms influenced by Art Deco.

- About Nomad Tribes: A font that infuses text with the look and feel of ancient tribal cultures.

- About Freich: A fun and friendly modern font suitable for contemporary African designs. Best for headlines and posters.

- About Royal Jelly: A whimsical and playful font that can add character to your project.

- About Crated: A font that captures the rustic, practical elements of crates, suitable for industrial or shipping contexts.

- About Zenzero Grotesk: A modernist style font that can still complement traditional African designs.

- About Safari: Ideal for projects that want to capture the adventure and excitement of an African safari, perfect for kids' projects and friendly themes.

- About Safari Silhouette: Features silhouette-based characters for additional safari-themed flair.

- About Wild Nature: A hand-drawn font that evokes natural, untamed landscapes. Perfect for nature-based projects.

- Licence: Creative Market
- About Afolkalips: A font enriched with elements of African culture, offering an authentic feel.

- About AFRICA VIBES: Perfect for projects that want to exude the rich and vibrant culture of Africa.

- About Johari: A font named and inspired by various African cultures, suitable for inspirational content.

- About Leopard: A font that incorporates leopard-like patterns into its characters for a wild touch.

- About Rabsy: Features African patterns within the letters themselves. Good for rustic African vibe projects.

- About African Font: Strives for an authentic African look and feel in its characters. The font name sums it up very well!

- About Mutapa: Comes with additional patterns and elements for enhanced customization.

- About MAKALO: Captures the raw and natural essence of African tribal culture.
Want more amazing fonts?

Browse tons of fonts & design elements!
- If you want to find more fonts, browse my favorite site: Envato Elements .
- On Envato, you can get unlimited downloads of thousands of design assets just with 1 subscription.
- I personally use Envato for all my designs and couldn’t be happier – it helps me save so much time.
- They have literally millions of stock photos, videos, fonts, templates, music, and much more!
How to pick the perfect African font?
- Capture the Essence: Choose a font that embodies the rich and diverse culture of Africa, be it traditional, modern, or a fusion of both.
- Ensure Readability: Opt for a font that's both unique and legible to effectively convey your message while keeping the African flair.
- Harmonize with Your Design: Ensure the font complements other design elements to create a cohesive and authentic African look.
- Consider Your Audience: Customize the font choice based on the target group, whether it's for a cultural event, business project, or educational purpose.
- Trust Your Instincts: Sometimes the perfect African font is the one that resonates with your vision, so trust your creativity and intuition.
What are African fonts typically used for?
- Cultural Celebrations and Invitations: African fonts are often used in invitations and promotional materials for cultural festivals, weddings, and other traditional ceremonies.
- Book Covers on African Literature: Authors and publishers employ African fonts to capture the essence of stories rooted in African culture, history, and folklore.
- Movie and Documentary Titles: In the film industry, African fonts can be seen in titles and credits of movies or documentaries focused on African narratives or settings.
- African Art Exhibitions: Museums and galleries use African fonts in their signage, brochures, and promotional materials when showcasing African art or artifacts.
- Restaurants and African-themed Events: Menus, signage, and promotional items for restaurants specializing in African cuisine or events with an African theme might employ these fonts.
- Graphic Design Projects: Designers working on projects aiming to capture the spirit of Africa, whether it's for branding, websites, or posters, can benefit from the right African font.
- Music Album Covers: Musicians inspired by or rooted in African genres might incorporate African fonts in their album artwork or promotional campaigns.
Choosing the right African font is like selecting the ideal outfit for your brand's personality. Whether it's for a business card, website, or a billboard, it's essential to pick a font that resonates. In the realm of African-inspired typography, Wakolltu , Hakuna , and Kalemanja stand out as top choices. These fonts, with their unique African touch, are adaptable across different platforms and can elevate your brand's authenticity. Dive into the richness of African fonts, find the one that fits your brand, and watch it bring a cohesive and culturally rich appeal to your projects.
Latest Articles on Goofy Designer

10 Best After Effects Award Show Templates (My Favorites)
Summary: In this guide, I’ve picked out 10 amazing After Effects templates for award shows that I think will really make your video projects shine.

10 Best After Effects Hud UI Packs (My Favorites)
Summary: In this guide, I’ve meticulously curated a selection of 10 outstanding After Effects HUD UI template packs that I believe will perfectly complement your

10 Best After Effects Action Vfx templates (My Favorites)
Summary: In this guide, I’ve chosen a selection of 10 outstanding After Effects action VFX (visual effects) templates that I believe will perfectly complement your

10 Best After Effects Company Profile Video Templates (My Favorites)
Summary: In this guide, I’ve carefully selected a collection of 10 excellent After Effects company profile video templates that I think are perfect for improving

Stay notified

Hana Terber
How to Use Adobe Fonts in Canva
Home » Blog » How to Use Adobe Fonts in Canva

Founder of CanvaTemplates.com & Professional Graphic Designer
Jake Tucker
Canva Templates is reader supported. When you buy through links on our site, we may earn an affiliate commission. Learn more
Canva is a popular graphic design tool that allows users to create stunning designs with ease. One of the most important elements of any design is the font used. While Canva has an extensive library of fonts, sometimes you need something more specific to your project. This is where Adobe Fonts comes in.
Adobe Fonts is a vast library of high-quality fonts that can be used in a variety of design projects. Fortunately, it’s possible to use Adobe Fonts in Canva. With just a few simple steps, you can add Adobe Fonts to your Canva designs and take your designs to the next level. Whether you’re a professional designer or just getting started with graphic design, using Adobe Fonts in Canva can help you create stunning designs that stand out from the crowd.
Understanding Adobe Fonts
Adobe Fonts is a vast collection of fonts that can be accessed through Adobe’s Creative Cloud. The library consists of over 14,000 fonts from various type foundries, including Adobe’s own type foundry.
Adobe Fonts offers a wide range of fonts, including serif, sans-serif, display, and script fonts. Users can browse the library by category, language, popularity, or release date. The fonts are also searchable, making it easy to find the perfect font for a project.
One of the benefits of using Adobe Fonts is that the fonts are licensed for commercial use. This means that users can use the fonts in designs that will be sold or used for commercial purposes without having to purchase additional licenses.
Another advantage of using Adobe Fonts is that the fonts are optimized for use on the web. Many of the fonts in the library have been designed with web use in mind, which means that they will look great on websites and other digital media.
Overall, Adobe Fonts is a valuable resource for designers and creatives who need access to a wide range of high-quality fonts. With its vast library, easy-to-use interface, and commercial licensing, it’s no wonder why so many designers choose to use Adobe Fonts in their work.
Getting Started with Canva
Canva is a user-friendly graphic design platform that allows users to create various designs, including social media graphics, marketing materials, and more. To get started with Canva, users can either sign up for a free account or log in with their Google or Facebook accounts.
Once logged in, users can choose from a wide range of pre-designed templates or start from scratch with a blank canvas. Canva offers a drag-and-drop interface that makes it easy to add and edit elements such as text, shapes, images, and more.
Users can also customize their designs by choosing from a variety of fonts, including Adobe Fonts. To use Adobe Fonts in Canva, users can either log into their Adobe Creative Cloud account and select the “Add fonts” option from the menu or upload the font file directly to Canva.
Overall, Canva is a great tool for creating professional-looking designs without the need for extensive design experience.
Related Posts:
- How to Create Multiple Brand Kits in Canva
- How to Add a Mailto Link in Canva
- How to Create a Flow Chart in Canva
- How to Build a Website Using Canva
- How to Outline an Image in Canva
Linking Adobe Fonts with Canva
To use Adobe Fonts in Canva, the first step is to log in to your Adobe Creative Cloud account. From there, select the ‘Add fonts’ option from the menu. You can browse through the Adobe Fonts library and select the fonts you want to add to Canva. Once you’ve selected the fonts, click the ‘Add to Canva’ button, and they will be automatically added to your account.
Another way to add Adobe Fonts to Canva is by downloading the fonts from the Adobe Fonts website and then uploading them into your brand kit. This method is particularly useful if you have a specific font in mind that isn’t available in the Canva library. To do this, first, download the font from the Adobe Fonts website, and then upload it into your brand kit in Canva.
It is important to note that to use Adobe Fonts in Canva, you need to have a Canva Pro subscription. Without a Pro subscription, you won’t be able to access the brand kit feature, which is essential for uploading custom fonts.
Additionally, it’s best to download OpenType fonts (OFT) from Adobe as they are more compatible with Canva. If you encounter any issues while uploading Adobe Fonts to Canva, ensure that you are using the Canva web app or desktop app and not the mobile or tablet version.
Overall, linking Adobe Fonts with Canva is a simple process that can elevate your designs and help you stand out from the crowd. With a few clicks, you can access a vast library of fonts and create unique and eye-catching designs.
Choosing the Right Font
When it comes to designing with Adobe Fonts in Canva, choosing the right font is critical. Fonts can make or break a design, so it’s important to choose wisely. Here are some tips to help you choose the right font for your project.
Consider Your Message
The first thing to consider when choosing a font is your message. What are you trying to convey? Is it a serious message or a playful one? Different fonts can evoke different emotions, so it’s important to choose a font that matches the tone of your message.
For example, if you’re designing a poster for a serious event, you might want to choose a font that is clean and easy to read, such as Helvetica or Times New Roman. On the other hand, if you’re designing a poster for a children’s event, you might want to choose a more playful font, such as Comic Sans or Chalkboard.
Understand Your Audience
Another important factor to consider when choosing a font is your audience. Who are you designing for? Different fonts appeal to different audiences, so it’s important to choose a font that will resonate with your target audience.
For example, if you’re designing a brochure for a retirement community, you might want to choose a font that is easy to read and appeals to an older audience, such as Georgia or Garamond. On the other hand, if you’re designing a brochure for a trendy new restaurant, you might want to choose a font that is modern and edgy, such as Montserrat or Raleway.
In conclusion, choosing the right font is critical when designing with Adobe Fonts in Canva. By considering your message and understanding your audience, you can choose a font that will help you create a design that is both visually appealing and effective.
Applying Adobe Fonts in Canva
Canva allows users to apply Adobe Fonts to their designs. This section will cover how to apply Adobe Fonts in Canva, as well as how to edit text.
Font Application
To apply Adobe Fonts in Canva, users must first have an Adobe Creative Cloud account and have synced their fonts to their computer. Once synced, follow these steps:
- Open Canva and create a new design or open an existing one.
- Select the text element that you want to apply the Adobe Font to.
- In the text editor panel, click on the font dropdown menu.
- Scroll down to the bottom of the font list and click on “Upload a font.”
- Choose the Adobe Font file that you want to upload.
- Once uploaded, the Adobe Font will appear in the font dropdown menu.
- Select the Adobe Font to apply it to the text element.
Users should keep in mind that when uploading an Adobe Font to Canva, the font is only available to the user who uploaded it. If the design is shared with someone else, they will not be able to see the Adobe Font and will only see the default font.
Editing Text
Once the Adobe Font has been applied to the text element, users can edit the text as they normally would in Canva. To edit text:
- Select the text element that you want to edit.
- In the text editor panel, make the desired changes to the text.
- Users can also change the font size, color, and other formatting options in the text editor panel.
Users should note that if they want to change the font of a text element that already has an Adobe Font applied, they will need to upload the new font file and apply it to the text element again.
In conclusion, utilizing Adobe Fonts in Canva is a simple process that can greatly enhance the design of any project. By following the steps outlined in this section, users can easily apply Adobe Fonts to their designs and edit text as needed.
Troubleshooting Common Issues
When using Adobe Fonts in Canva, there may be some common issues that users encounter. This section will discuss some of these issues and provide possible solutions.
Font Not Displaying
One common issue is when a font is not displaying correctly in Canva. This can be caused by a few different factors, including:
- Unsupported format: Make sure that the font is in OTF, TTF, or WOFF format. Canva only supports these formats and will not be able to display fonts in other formats.
- Licensing issue: The font should be licensed for embedding. If the font is not licensed for embedding, it will not display correctly in Canva. Check with the font provider to ensure that the correct license has been obtained.
- Adobe Originals fonts: Adobe Originals fonts cannot be uploaded to Canva due to their licensing agreements. If the font being used is an Adobe Originals font, it will not display in Canva.
Syncing Issues
Another common issue is when there are syncing issues between Adobe Fonts and Canva. This can be caused by a few different factors, including:
- Adobe Creative Cloud account: Make sure that the user is logged into their Adobe Creative Cloud account. If the user is not logged in, the fonts will not sync correctly.
- Font syncing: If the font is not syncing correctly, try logging out and logging back into the Adobe Creative Cloud account. This can sometimes resolve syncing issues.
- Canva account: Make sure that the user is logged into their Canva account. If the user is not logged in, the fonts will not sync correctly.
If none of these solutions work, try contacting Canva support or Adobe support for further assistance.
Making the Most of Adobe Fonts in Canva
Canva offers a wide range of fonts to choose from, but if you want to add a unique touch to your designs, you can use Adobe Fonts in Canva. Here are some tips to help you make the most of Adobe Fonts in Canva:
- Browse through the Adobe Fonts library: Adobe Fonts offers a vast collection of fonts that you can use in Canva. Take some time to browse through the library and find the fonts that best suit your needs. You can sort the fonts by popularity, date added, or alphabetical order to make it easier to find what you’re looking for.
- Activate the fonts in your Creative Cloud account: Before you can use Adobe Fonts in Canva, you need to activate the fonts in your Creative Cloud account. Log in to your account, go to the Fonts section, and select the fonts you want to use. Once you activate the fonts, they will be available in Canva.
- Organize your fonts: If you have a lot of fonts in your Creative Cloud account, it can be challenging to find the ones you need. To make it easier, organize your fonts into collections. You can create collections based on themes, projects, or other criteria that make sense to you.
- Use the fonts in your brand kit: If you have a Pro Canva subscription, you can create a brand kit that includes your brand’s colors, logos, and fonts. By adding your Adobe Fonts to your brand kit, you can easily access them whenever you need them.
- Experiment with different font combinations: Adobe Fonts offers a wide range of fonts, so don’t be afraid to experiment with different combinations. Try pairing a serif font with a sans-serif font or a script font with a display font to create a unique look for your designs.
By following these tips, you can make the most of Adobe Fonts in Canva and create designs that stand out.
Canva » Text + Fonts » The 75+ Best Fonts In Canva
The 75+ best fonts in canva.

Choosing the best font in Canva is arguably harder than creating the designs themselves. After all, gone are the days of using Times New Roman to make your text look professional or Comic Sans to make your text look fun (or for the controversial approach). Those fonts are boring by today’s standards, and you’ll have to try harder to impress your reader. Thankfully, this exhaustive list of the best fonts in Canva will help you find the exact typeface you need.
Whether creating a professional presentation, designing a logo, or crafting a wedding invitation, this list of over 75 fonts will have a style for you. The list is broken down into four main types of fonts: serif fonts , sans serif fonts , script fonts , and display fonts . Not all of these fonts are free, with some only available to Canva Pro members. These fonts will be marked as such below.
Table of Contents
The Best Serif Fonts In Canva
A serif font is a typeface with small decorative strokes at the ends of larger strokes. These decorative strokes are called “serifs.” These serifs can take various shapes, including wedges, curves, and brackets.
Serif fonts convey a sense of formality, tradition, and reliability. Common examples of popular serif fonts include Times New Roman, Georgia, and Garamond.
1. CMU Serif

CMU Serif is a classic-looking serif font that showcases clean lines and well-balanced proportions. The readability of this font is exceptional, and it works well for both print and digital use. CMU Serif is a reliable staple for any design requiring a Serif font, such as body text for a magazine or an academic paper.
2. Droid Serif

Droid Serif is a traditional serif font that’s a heavier typeface than others of its kind. This font has a distinct personality that makes it a compelling choice for logos, ad copy, or business cards. If you’re looking for a serif font with an assertive edge, Droid Serif is a powerful and stylish choice.
3. IBM Plex Serif

IBM Plex Serif is a font that pays homage to classic computer typography with its crisp, structured strokes and perfect balance. Its tech-inspired aesthetic is reminiscent of early computing, yet it upholds modern design principles when it comes to readability. This is an excellent choice if you’re looking for a traditional Serif font.
4. Bree Serif

Bree Serif is a bold serif font that commands attention. The combination of robust strokes and assertive curves makes for an eye-catching aesthetic, perfect for any project that requires a powerful impression. This font’s readability is also excellent, even in small sizes.

5. Espoir Serif

Espoir Serif exudes a professional elegance that sets it apart from other fonts. Its sleek lines and refined curves give it a fancy yet business-like feel, perfect for high-end branding or editorial work. Espoir Serif is an excellent choice if you’re after a serif font that adds a touch of class to your projects.
This font is only available for Canva Pro.
6. Farmhand Serif

Farmhand Serif is a very robust font best used for projects requiring bold text. Despite its weightiness, the Farmhand Serif maintains excellent legibility, making this font a practical choice for impactful design projects.
7. Flatory Serif

Flatory Serif is a dynamic typeface characterized by sharp points and artistic flourishes. These unique features give this font a stylish edge, while its clean lines ensure superb readability. Flatory Serif can add an element of sophistication to both headlines and body text.
8. LynxTH Serif

LynxTH Serif offers a unique blend of both thin and thick strokes that lends to a balanced, pleasing aesthetic that’s both modern and classic at the same time. The font’s varying stroke widths ensure it stands out while preserving readability, making LynxTH Serif a valuable asset for anything from business cards to academic papers.
9. Noto Serif

Noto Serif is a reliable typeface that serves as an excellent default serif font. With its classic yet contemporary feel, Noto Serif is a solid, go-to choice for designers seeking a dependable and pleasing font for website content and printed work.
10. Obcecada Serif

Obcecada Serif stands out with its tall, thin letters that feel subtle and elegant. This distinct look gives an air of refinement and visual appeal to any project that requires a subtle touch. Despite the thin lines, Obcecada Serif remains easily legible in most cases.
11. CS Gordon Serif

CS Gordon Serif is a commanding typeface that’s bold but doesn’t overwhelm. This font is in all caps, so you must consider that for your design. This font works well for headers, business cards, and logo design.
CS Gordon Serif is only available for Canva Pro.
12. Flatory Serif Thin

Flatory Serif Thin is a typeface featuring thin, angular letters that can add a unique charm to many different designs. This font is a sophisticated choice for designs seeking a refined and contemporary feel. Perfect for more subtle projects.
13. South Korea Serif

South Korea Serif is a dynamic typeface that showcases a dramatic contrast between its thin and thick strokes. This effect adds depth and intrigue to your text with a unique balance of delicacy and boldness. Great for any design that requires a dynamic appeal.
14. TT Alientz Serif

TT Alientz Serif is a font that blends creativity with festivity. Its unique letters produce an air of celebration, making the font perfect for a joyous occasion. Despite its playful nature, it retains the classic elegance of a serif font, offering an engaging and sophisticated balance.
15. Courier PS

Courier PS is a classic serif font that feels like a vintage screenplay. Its monospaced characters and clean lines evoke an authentic typewriter feel. Courier PS is an ideal choice for those seeking the charm of old Hollywood scripts.

Solway is a classic-looking serif font with clean and balanced letters that ensure high readability. Solway might be for you if you’re looking for a bold yet subtle font with a stylish nuance. Great for body text in magazines and articles.
17. Silverfake

Silverfake is a distinctive serif font with a unique, elongated aesthetic. Its slightly squeezed and stretched characters create a fascinating visual dynamic guaranteed to catch the viewer’s eye. Silverfake offers an edgy, contemporary twist on traditional serif fonts.
18. Elika Gorica

Elika Gorica is a stylish serif font with an unconventional twist. Its slightly irregular shapes and unique letters give it a distinct personality, setting it apart from traditional typefaces. Despite its uniqueness, Elika Gorica remains highly legible, making it a bold and fashionable choice for design projects.

Goudy is the quintessential default serif font. Its beautifully proportioned characters and balanced design make it highly legible, while its classic aesthetics lends an air of sophistication. Goudy’s versatile appeal makes it a reliable choice for a broad range of typographic designs for both print and digital platforms.
The Best Sans Serif Fonts In Canva
A sans serif font is a type of typeface that lacks the small projecting “serifs” features found in the last batch of fonts. The word “sans” is a French word meaning “without.”
These fonts are often used to present a modern, clean, and minimalist look. They’re highly legible, making them a popular choice for digital and print media. Sans serif fonts are versatile and can be used in body text and headlines.
20. Canva Sans

As a default sans serif, Canva Sans is remarkably adaptable, making it a standout choice for digital and print mediums. Canvas Sans should do the trick if you’re looking for a default sans serif font for a logo, blog post, or advertisement.
21. Etna Sans Serif

Etna Sans Serif has a slender design that shines with its simplicity. Its well-balanced spacing ensures superb readability, making it an excellent choice for any project demanding finesse and legibility. Perfect for resumes or presentation slides.
22. Neue Machina

Neue Machina is notable for its unique treatment of capital letters, with many of them feeling more square than sharp. This font is an excellent choice for projects that need a bit of creativity but also a professional feel.
23. Anteb Bold

Anteb Bold is an excellent bold alternative with a strong visual impact without compromising readability. Anteb Bold is a go-to choice for projects requiring a powerful yet elegant presence.
Anteb Bold is only available for Canva Pro.
24. Bernoru

Bernoru is a bold and classic sans-serif font that beautifully marries tradition with strength. Bernoru’s high legibility and bold characters make it an outstanding choice for projects that require commanding yet classy text. Great for logos, branding, and signage.

Sukar is a unique sans serif font as most letters appear normal, except for the “k,” which has a distinct flourish. This feature gives the font a creative edge, making it stand out from the others in this section. The rest of its letters are well-balanced and legible, ensuring a creative touch that’s also highly practical.
26. Squada One

Squada One is a striking sans-serif font that captures the essence of an action movie. Its bold and dynamic characters convey a sense of urgency and drama reminiscent of high-paced thrillers. Squada One is perfect for projects seeking to evoke excitement and intrigue.

Tamrin is a sans-serif font with a unique stretched-out feel. This elongation adds a distinct dimension to its character, creating an impression of expanded space and breadth. This font is a compelling choice for projects seeking a mix of strength and uniqueness, such as a logo, header, or text on an infographic.

Lydian is a sans-serif font that’s similar to Tamrin. The biggest difference is how Lydian handles certain letters, such as the “e,” which angles downward, and the “y,” which has a thinner line than most letters. Overall, this font can work as a default for many different designs.
29. Raleway Heavy

Raleway Heavy is a sans-serif font showing its strength and prominence. Despite its weighty feel, Raleway Heavy ensures excellent readability, making it a compelling choice for impactful typography designs such as signage and flyers.
30. Sackers Gothic

Sackers Gothic is a classic sans serif font with a subtle feel and thin, delicate strokes. Its lightweight feel doesn’t compromise its legibility and maintains an air of traditional sophistication.
31. Harmattan

Harmattan is a noteworthy sans-serif font, distinguished by its pronounced curves. Certain letters, such as the “r” or the “t,” have distinct sharp points, creating a sense of dynamism and movement in the text—a great choice for advertising and marketing materials.
32. Saved By Zero

Saved By Zero is a unique sans-serif font that showcases a futuristic vibe. Its sleek, minimalist design evokes a sense of innovation and forward-thinking. Its uniqueness does not compromise readability, making it an excellent choice for projects requiring a modern, distinctive, and forward-thinking style.

Balgin is a thin sans-serif font that maintains impressive legibility, great for emails, blog text, and social media graphics. Balgin is perfect for designs that require a delicate and clear typeface.

Calps is a sans-serif font that appears to be a default font until you notice the line lengths for certain letters. Especially the letter “a,” with its surprisingly short line down the right side. This font works well for most projects as long as the text is not too small.
Calps is only available for Canva Pro.
35. Univers

Univers is a go-to default sans serif font that works well for almost any project, from online ads to brochures. Its balanced, clean lines make it a go-to choice for most design projects, both digital and physical.
This font is only available for Canva Pro.

Mozer is a bold and impactful sans-serif font that is highly legible and promotes a strong presence. Its clean and modern design works well for branding, infographics, and presentations—an excellent choice for designs that demand prominence.
Mozer is only available for Canva Pro.
37. Wildcat

Wildcat is a daring sans serif font noted for its unconventional blocky letters. This unique design lends a certain edginess to the text, creating a compelling visual statement—a novel choice for standout designs.
Wildcat is only available for Canva Pro.
38. Blogger

Blogger is a sans-serif font perfect for blog headings and body text. It offers excellent readability, ensuring the content is easy on the eyes of your reader. The balanced proportions add an air of professionalism, enhancing the overall aesthetic of your blog. Blogger’s adaptability makes it a staple for any blogging platform.
The Best Script Fonts In Canva
A script font is a type of font that mimics handwriting or calligraphy. These fonts are often fluid, flowing letters that are connected together, but they can also look like normal handwriting as well.
These fonts are typically used for invitations, logos, headers, or any design element needing a personal touch. However, because of their decorative nature, these fonts are usually unsuitable for large blocks of text as they can be challenging to read.
39. Brush Script

Brush Script is a script font that emulates the look of elegant brush strokes. Its whimsical style promotes a sense of creativity, making it perfect for projects seeking a touch of imagination. Certain capital letters may feel a bit odd, such as the “Q,” the “F,” and the “T.”
Brush Script is only available for Canva Pro.
40. Citadel Script

Citadel Script is a beautifully ornate script font that mirrors the elegance of fancy handwriting. Its intricate design provides plenty of sophistication, ideal for formal or high-end projects, such as certifications or wedding invitations. A truly refined choice for any design.
41. Eyesome Script

Eyesome Script is a uniquely creative script font, perfect for adding a splash of originality to headers. Despite its artistic style, Eyesome Script still provides a good amount of readability, marrying creativity and functionality. A standout choice for any designer.
42. Intro Script

Intro Script works very well as a default script font. A font that you can grab quickly when you don’t want to think too hard. This font ensures excellent readability without sacrificing its aesthetic charm. It’s a reliable, go-to choice for those seeking classic cursive sophistication.
Intro Script is only available for Canva Pro.
43. Pinyon Script

Pinyon Script is a luxurious script font, perfect for life-changing events. The graceful curves and intricate details can bring a sense of luxury and sophistication to an event invitation or wedding design. Pinyon Script can truly elevate a line of text.
44. Scripter

Scripter is a wonderfully creative script font, offering a unique blend of artistic flair and practicality. The most interesting aspect of this font is that all of the letters are in all caps, except for the “i,” making that one letter stick out. Whether for logos or headlines, Scripter is a font that effortlessly captures attention and sparks imagination.
45. Sulat Rizal

Sulat Rizal is a script font that captures the charm of hasty handwriting. Its quick, scribbled design adds an authentic, personal touch to any project. The design of this font has a hurried look which compromises the readability. It’s a perfect choice for those seeking a font that feels spontaneous.
46. White Star

This script font brilliantly captures the allure of hand-written text. Its standout feature is the capital letters, which are approximately three times larger than the lowercase letters, creating a unique visual rhythm. Despite these playful proportions, White Star maintains great legibility, making it a creative yet practical font choice, perfect for stationery and fashion branding.

Railey is a script font that authentically mimics the look of marker handwriting. It’s characterized by fancy swishes on many of the letters, adding a touch of creativity that’s whimsical and sophisticated. Railey’s unique design, full of personality, is great for menus, greeting cards, and logos.
48. Carlsons Script

Carlsons Script is a standout script font that combines large swipes with thin accents. This font is highly stylish and conveys a sense of sophistication, while its slight irregularities add a touch of whimsy. Best used for specific needs, such as headlines or branding.
Carlsons Script is only available for Canva Pro.
49. Marck Script

Marck Script is a unique font featuring many natural curves. These curvaceous forms lend it an approachable, friendly vibe. Despite its playful nature, Marck Script maintains a level of sophistication, making it versatile for various projects. It’s a delightful choice for those seeking a unique, rounded script font.
50. Sulu Script

Sulu Script is a fantastic font that emulates the calming nature of relaxed handwriting. Its smooth strokes and soft curves create a sense of ease, making it perfect for casual projects. Great for designs that require a serene, personal touch.
51. Bright Sunshine

With its lively strokes and playful curves, Bright Sunshine infuses the text with an airy, spontaneous feel. Perfect for projects seeking a touch of artistic whimsy, like quotes for a social media post or a header. Bright Sunshine illuminates any work with its vibrant energy.
52. Madelyn – Pro

Madelyn Pro is a reliable script font that excels as a default option. The font’s clean lines, and balanced curves offer excellent legibility without sacrificing its graceful aesthetic. Whether used in headers or body text, Madelyn offers a great blend of style and functionality.
Madelyn is only available for Canva Pro.
53. Brittany

Brittany is a script font that perfectly mimics the energy and spontaneity of a teenage girl’s handwriting. With its lively strokes and youthful curves, it provides a vibrant, playful personality. Its authenticity makes it perfect for projects aimed at younger audiences, infusing any text with a fresh, relatable feel.
54. One Little Font

One Little Font is an adorable script font that mirrors the charming feel of a five-year-old’s handwriting. Some of the capital letters, for example, the “J,” feel extra authentic by not truly being a capital version of the letter, much like a child would write it. Ideal for projects seeking a genuine touch of childhood nostalgia.
55. Just Believe

Just Believe is a dynamic script font that embodies the energy of marker-drawn characters. Its bold, uneven strokes give it an authentic hand-drawn expression. Ideal for projects requiring a touch of creative flair, such as logo design or certain types of branding.
56. Apple Juice

Apple Juice is a playful script font, ideal for child-centric projects. The font’s bubbly strokes and rounded characters showcase a playful vibe, capturing the joy of childhood. Apple Juice brings a fun, engaging touch to any kid-friendly text.
Apple Juice is only available for Canva Pro.
57. Ghisella – Pro

Ghisella is a stylish script font with a clean, fancy aesthetic. The font’s elegant strokes and sophisticated design lend a touch of class to any text. The bad news is its beauty comes at the cost of slight legibility issues. Despite this, Ghisella remains a chic choice for wedding designs, stationary, and any design where style outweighs readability.
The Best Display Fonts In Canva
A Display font is designed to be used at large sizes, typically in headers, titles, or signage. These fonts are known for their unique and attention-grabbing designs, which can range from ornate and decorative to clean and modern.
Also, display fonts transcend the idea of font styles, meaning that a display font can appear as a serif, sans serif, or script.
58. Distillery Display

Distillery Display is a striking display font with a gothic undertone, echoing the enchanting world of Tim Burton. The unique, slightly eerie characters can add an element of intrigue to any design. Perfect for projects seeking a touch of macabre.
59. Futura Display

Futura Display is a bold, attention-grabbing display font with assertive, clear-cut characters. The design exudes confidence and power, making it an excellent choice for projects that require the reader’s gaze. This font is great for everything from headers to posters.
60. Gulfs Display

Gulfs Display uniquely blends bold thickness and delicate thin, rounded areas. This contrast creates a visually appealing balance that draws the eye. Despite its heavy nature, it retains a graceful charm, offering a robust yet elegant font choice for advertising or banners.
61. Didot LP Display

Didot LP Display is an elegant font that masterfully combines thick and thin areas within its letters. This creates a visually captivating dynamism, adding depth to any text. Its sophisticated design works well for event invitations, signage, or social media posts.
Didot LP Display is only available for Canva Pro.
62. Foda Display

Foda Display is a font that’s characterized by the juxtaposition of its dramatic thick and thin strokes. It’s a captivating choice for those seeking distinctiveness. Fonda Display is a great choice if you’re looking for an exquisite font for a book title or ad.
63. Lemonade Display

Lemonade Display is a delightfully inviting font, radiating warmth and friendliness. Its lowercase-only design adds a casual touch, making it perfect for creating a friendly and approachable atmosphere. Lemonade Display’s charming appeal is a refreshing choice in font design.
64. Kitsch Display Black

Kitsch Display Black is a distinctive display font featuring unique angles in each letter, providing a dynamic and edgy look. Its unconventional design captures the eye, making it ideal for bold statements and creative displays.
65. Stadio Now Display

Studio Now Display is a very classy-looking display font with a consistent flow. This consistent flow is due to the oblong ovals that most of the letters have inside of them. A cool-looking font for logos or T-shirts.
66. Black Gold Display

Black Gold Display is a sleek, elegant font with thin lines and even thinner detailing on many letters. This slender design lends a sophisticated touch to any one of your projects. Black Gold Display is the perfect choice for designs seeking sophistication and subtlety.
67. Zico Display Inline

Zico Display Inline is an intriguing typeface defined by a unique, thin line running through each character. This feature adds a unique depth and dimensionality to the font, creating an interesting visual for a header or title. It’s perfect for projects requiring a modern, innovative touch.

File Display is a bold and distinctive font notable for its unique pointed elements. These sharp features give it an edgy aesthetic that stands out from the crowd. Even the lowercase “o” has a sharp point on it. This font is ideal for designs seeking to make a strong statement, like a T-shirt or a poster.
69. TD Kalayaan

TD Kalayaan is a display font marked by sharp points on every character. This attribute gives it a modern, edgy feel that can make any text unique. Ideal for designs requiring a striking visual impact, TD Kalayaan showcases bold creativity in the world of display fonts.
70. TAN Headline

TAN Headline is a display font that’s distinguished by a balanced mix of curves and sharp points in each letter. This unique balance imparts an edgy yet elegant aesthetic, perfect for book titles, headers, and T-shirts. TAN Headline is great for grabbing attention.

Anahaw is a unique display font that instantly grabs the viewer with its sharp points at the bottom of most letters. This font is not suitable for every situation, but it’s perfect for designs that aim to make a strong visual impact.

Barbra is a classic display font that echoes the charm of 1950s typography, enhanced by unique tilted ovals within many of its characters. This blend of retro charm and distinctive quirkiness gives Barbra an irresistible appeal. Great for any design that needs an old-school feel.

Bisdak is a distinctive display font featuring blocky interiors within each character. If you need an impactful and edgy font, Bisdak is one of the best fonts. Excellent for headers, book covers, and signage.
74. TAN New York

TAN New York is a display font with an intriguing, almost liquid-like quality. This fluidity gives it a sense of movement and elegance, making it eye-catching. TAN New York can bring a fresh, innovative approach to banners or social media posts.

Noot is an intriguing display font, notable for its varying letter sizes. This irregularity creates a playful, whimsical charm, making it truly unique. Perfect for designs seeking to inject a sense of fun and creativity, like a logo or poster.
76. TAN Songbird

TAN Songbird is a bold display font featuring a charming addition. Each ‘i’ is dotted with a tiny heart with this font, adding a sweet, sentimental touch to the robust typeface. This typeface is perfect for projects that seek warmth and personality.
TAN Songbird is only available for Canva Pro.
With so many fonts to choose from, hopefully, you found one worthwhile in this list!
Happy creating!
Continue Reading:

How To Use The Marquee Tool In Photoshop

How To Crop A Layer In Photoshop (3 Simple Methods)

How To Fill A Selection In Photoshop (5 Best Ways)

What Are Embedded Previews In Lightroom + How To Use Them

Adobe Lightroom System Requirements For Mac & PC

How To Add A Watermark In Lightroom Classic & CC

How To Outline An Image In Canva

How To Add A Border In Canva (To Images, Shapes & Text!)

How To Make A Background Transparent In Canva
Products & Courses
Email: [email protected]
As an Amazon Affiliate, I earn from qualifying purchases. Brendan Williams Creative also participates in affiliate programs with Impact, Clickbank, CJ, ShareASale, and other sites. Brendan Williams Creative is compensated for referring traffic and business to these companies . Keep in mind that we may receive commissions when you click our links and make purchases. However, this does not impact our reviews and comparisons. We try our best to keep things fair and balanced, in order to help you make the best choice for you.
3 Easy Steps To Upload And Use My Own Fonts On Canva
Canva already has 3000+ fonts including 1100+ Monotype curated fonts in the Canva library. But if you want something different, nothing should stop you. Ready to learn more about using your own fonts on Canva? Let’s get started.
Can I Use My Own Fonts on Canva?
Yes — You can use your fonts on Canva. This is similar to adding fonts to Adobe Illustrator . If you can’t find the font you want in Canva’s huge font library, you can download your favorite fonts from the web to use in Canva.
You will have to sign up for the Canva Pro Free Trial or Canva Pro plan to be able to upload your fonts to fit your designs or play around with font pairing.
Related: Canva Font Combinations for Wedding Invitations
Imagine customizing your designs with premium fonts from creative marketplaces or using brand fonts consistently across all your marketing materials. The possibilities are vast and include:
- Branding: Keeping brand fonts consistent across various channels.
- Creativity: Experimenting with different fonts, including downloaded fonts from various sources like Adobe Fonts or Creative Fabrica.
- Uniqueness: Using specific fonts that are exclusive to your brand or project.
What You Need To Use Your Own Fonts On Canva
The ability to use your fonts on Canva is an incredible feature that opens up a world of creativity, be it to design an engaging presentation deck, an attractive LinkedIn banner , or to use custom cursive fonts for invitations .
However, to utilize this feature, you need to have a few essential things in place. Here’s the complete guide to everything you need to know:
Canva Subscription Type
The type of subscription you have with Canva determines whether or not you can use custom fonts:
- Free Canva Account: Unfortunately, you won’t be able to upload your desired font with a free Canva account.
- Canva Pro Account: This premium subscription allows you to upload your own fonts. A Canva Pro account unlocks access to brand kits, premium fonts, and much more.
- Canva Enterprise Account: Larger businesses can take advantage of the Canva Enterprise package, which offers all the benefits of Canva Pro, along with additional tools and support.
Font File Formats
When uploading fonts to Canva, the fonts must be in specific file formats:
- .ttf (TrueType Font): A widely supported font file format.
- .otf (OpenType Font): Another common and versatile font file type.
- . woff Format (Web Open Font Format): Ideal for web fonts and also supported on Canva.
Licensing and Legal Considerations
You must have the legal right to use the font. This means:
- Commercial Use License: If you plan to use the font for commercial purposes, ensure you have a proper license.
- Personal Use License: For non-commercial projects, a personal use license may suffice.
Brand Kit Integration
If you have a brand kit within Canva, you can integrate your own fonts with it. This involves:
- Adding Fonts to the Brand Kit: You can upload your brand font, ensuring consistency across your designs.
- Managing and Organizing Fonts: Your brand kit is a hub for all your brand-related assets, including fonts, allowing for efficient organization and access.
Technical Requirements and Considerations
To upload fonts to Canva, you’ll need:
- A Stable Internet Connection: For smooth uploading and accessing your uploaded fonts, especially since Canva requires the internet to work to its fullest.
- Compatibility with Canva Design Space: Ensure the fonts are compatible with the design tools and templates you intend to use within Canva.
How To Upload Fonts To Canva
Before you start learning how to add fonts to Canva, make sure you have a Canva Pro, Canva For Teams, or Canva Enterprise account.
The ability to upload fonts is not available in the free version of Canva. If you are serious about using your fonts, consider upgrading to a Canva Pro subscription, which will unlock this feature.
That said, without the Pro account, you already have access to a wide range of font styles from Tiffany And Co font alternatives to Barbie Fonts in Canva .
Meantime, if you’ve ever wondered how to utilize this exciting feature, here are simple steps on how to add fonts to Canva:
1. Access Your Canva Brand Kit
The first thing is to open up Canva in a web browser or your Canva app. Then, go to the Brand section.
Your Canva brand kit is the place where you can manage your uploaded fonts and font files, brand fonts, and Google fonts. Here’s how to access it:
Log in to your Canva account, on the left-hand panel, select the Brand option.
On the right-hand side, select Brand Kit.
2. Upload Your Font Files
You can upload your font files on Canva using the font upload feature.
Scroll down to the Fonts section : Click on the + Add New button. Then select the Upload A Font option in the drop-down menu.
Select the Font File from Your Device: You can browse and choose the specific font file you’d like to upload. Canva accepts .ttf, .otf, and .woff format.
Agree to License Terms: Ensure that you have the rights to the uploaded fonts, especially if it’s from a creative market like Envato Elements or Creative Fabrica. Then, follow the prompts to complete the upload.
3. Using Your Uploaded Fonts in Your Designs
Once you’ve uploaded your fonts, using them is as simple as selecting them within the text box of your design:
Create or Open a Design: Start a new design or open an existing one.
Select a Text Box: Click on any text box within your design.
Choose Your Uploaded Font from the Font Dropdown: You’ll find your uploaded font in the font selection menu.
Design as You Wish: Utilize your new font just like any other, integrating effective typography into your designs.
Why Use Custom Fonts in Canva?
Custom fonts, including Cricut fonts, allow you to:
- Maintain Brand Consistency: Using your brand font across Canva designs.
- Stand Out in Social Media: Utilizing different fonts to highlight your brand on social media platforms.
- Express Creativity in Your Design Space: Using new fonts and creative market fonts like those found in Adobe Illustrator.
Final Thoughts: Using Custom Fonts in Canva
Whether it’s a specific font from Adobe Fonts, a free font from Google Fonts, or a unique brand font from your Canva brand kit, using your own fonts on Canva opens a world of design possibilities. With your Canva account, Canva app, or even Canva mobile, the process of uploading fonts and using your new font is streamlined.
Using Custom Fonts in Canva: FAQs
Can i use my own fonts on canva enterprise.
Yes, with a Canva Pro or Canva Enterprise account, you can upload fonts, including brand fonts, premium fonts, and Cricut Design Space fonts.
How Do I Download OTF or Install Font in Canva?
Using a Canva Pro subscription, you can download font files and install font types that match your brand.
Can You Upload A Font To Canva From Mobile?
Yes — You can upload a font to Canva from a mobile device, provided you are using the Canva mobile app and have a Canva Pro, or Canva For Teams, or Canva Enterprise account. The process is similar to the desktop version but may vary slightly based on your device and app version.
Is It Legal To Upload Fonts To Canva?
Yes — It is legal to upload fonts to Canva as long as you have the proper rights or licenses to use those fonts, particularly if they are for commercial use. Always check the licensing details of a font before uploading it.
Do You Need License For Canva Fonts?
Most fonts available within Canva can be used without an additional license. However, if you’re using a specific or custom font outside of Canva’s library, ensure that you have the necessary rights or license, especially for commercial use.
Are Canva Free Fonts Free Or Commercial Use?
Canva’s free fonts are generally free for both personal and commercial use, but it’s advisable to review the specific licensing for each font, especially if you intend to use them in a commercial capacity.
What Is The Most Professional Font In Canva?
The most professional font in Canva is the Canva font. It is a sans serif font, modern and clean. That said, Canva offers a wide variety of professional fonts suitable for different design needs.
Fonts like Helvetica, Arial, or Roboto are often considered professional and versatile. Your choice may depend on your specific design and branding requirements.
Marilyn Wo is a graphic design expert. She has spent over two decades creating branding and graphic design work for clients all over the world, including X (formerly Twitter) and Samsung.
She runs MeetAnders, a graphic design company where she trains and works with a team of reliable designers. Follow her on LinkedIn .
Similar Posts
2 easy ways to print from canva, 3 brilliant ways to change canva frame size, 3 easy steps to change background color of picture in canva, 3 easy steps to change orientation in canva pro + free in canva, 3 easy ways to replace image in canva (2024), canva vs illustrator – creative design tools compared.
Font Finder
Upload an image of text, and we’ll find what the font is.
If there are multiple font styles or extraneous shapes in your image, please crop to the letters you are trying to match. If letters are touching or connected, use image editing software to disconnect them. Did you mess up? Start over ... or watch our tutorial video .
Select An Image
Drag image here to start or use an image URL
Highlight The Text You Wish To Match
No Issues Detected.
Show Glyph Boxes Upload different image
The most robust and accurate font identifier tool.
This free font finder tool will search the catalogue of over 900,000 paid and free fonts available for download or purchase on the Fontspring site and find what the font is.
Forgot which font you used in your old logo or design? Have you been inspired by one of your favorite designers and interested in finding fonts of a similar style? Our font matcher answers that agonizing question, “What font is this?”
The Matcherator excels with powerful font identification technology and search features allowing you to identify glyphs and match OpenType features with amazing accuracy.
For hard to match fonts, our curated tag system is another great place to search for the right fonts. Another example of Fontspring leading the industry in font curation and discovery.
Did the Fontspring Matcherator help you successfully identity a font? Tag us on Twitter !
Font Identification Image Tips and FAQ
How do i identify fonts in an image.
Upload an image with type to our online font finder tool.
We automatically detect letters using optical character recognition (OCR), but you can adjust the selection.
Like magic, the Fontspring Matcherator scans your photo, searches for fonts that match, and generates the results. It just works!
How can I get better results in my font matches?
To get the best font matches:
Upload a high quality image where letters are large and clear, not blurry or pixelated.

Crop out extraneous shapes or glyphs using image editing software.
Keep the text horizontal. The font detector can identify glyphs with the most success when text is not rotated, distorted, or modified.

If Method 1 fails, try Method 2 to better identify glyphs.

Skip letters or characters that may lower accuracy.

If glyphs or characters aren’t found, increase the contrast and brightness of the image so the letters stand out. This helps the font analyzer extract your text and provide accurate results.

How can I identify text in multiple font styles?
If you want to detect several fonts in your image, either break it into separate images or crop it with our easy-to-use tool.
After uploading, highlight the first font and ensure the glyph boxes select each letter. “Matcherate It!” and pick the best match! Then repeat the process with the same image and highlight the second font.
Can the font identifier match cursive fonts?
Cursive or script fonts might not match well if letters are touching or connected. Find the best font by using image editing software to disconnect each letter before uploading.
If you’re still having trouble, search using our tags. Start with Script Fonts , Modern Calligraphy , or Brush Script , but other styles can be found via our Tags page or search bar.
How do I identify fonts in a Word document?
Take a screenshot of a portion of your document and upload it. Our advanced font identifier technology will analyze the image and recognize fonts in your screenshot.
Do I need to install anything?
Nope! Our font recognition app works in any modern web browser (such as Chrome, Firefox, or Safari). You don’t even need to install a browser extension.
Is there an app to identify fonts from an image?
The Fontspring Matcherator can recognize and match fonts on your phone. Bookmark the website on your iOS or Android mobile device to quickly upload an image and get matches. It’s like Shazam® for fonts!
Is this font finder free?
Yes, the Fontspring Matcherator will always be free. Search results include both paid and free fonts available on Fontspring.com , home of Worry-Free font licensing. Each result links to where you can download or purchase the font safely and legally.
Optimizing WebKit & Safari for Speedometer 3.0
Apr 10, 2024
by Alan Baradlay, Antti Koivisto, Matt Woodrow, Patrick Angle, Ryosuke Niwa, Vitor Ribeiro Roriz, Wenson Hsieh, and Yusuke Suzuki
The introduction of Speedometer 3.0 is a major step forward in making the web faster for all, and allowing Web developers to make websites and web apps that were not previously possible. In this article, we explore ways the WebKit team made performance optimizations in WebKit and Safari based on the Speedometer 3.0 benchmark.
In order to make these improvements, we made an extensive use of our performance testing infrastructure. It’s integrated with our continuous integration , and provides the capability to schedule A/B tests. This allows engineers to quickly test out performance optimizations and catch new performance regressions.
Improving Tools
Proper tooling support is the key to identifying and addressing performance bottlenecks. We defined new internal JSON format for JavaScriptCore sampling profiler output to dump and process them offline. It includes a script which processes and generates analysis of hot functions and hot byte codes for JavaScriptCore. We also added FlameGraph generation tool for the dumped sampling profiler output which visualizes performance bottlenecks. In addition, we added support for JITDump generation on Darwin platforms to dump JIT related information during execution. And we improved generated JITDump information for easy use as well. These tooling improvements allowed us to quickly identify bottlenecks across Speedometer 3.0.
Improving JavaScriptCore
Revising megamorphic inline cache (ic).
Megamorphic IC offers faster property access when one property access site observes many different object types and/or property names. We observed that some frameworks such as React contain a megamorphic property access. This led us to continuously improve JavaScriptCore’s megamorphic property access optimizations: expanding put megamorphic IC, adding megamorphic IC for the in operation, and adding generic improvements for megamorphic IC.
Revising Call IC
Call IC offers faster function calls by caching call targets inline. We redesigned Call IC and we integrated two different architectures into different tiers of Just-In-Time (JIT) compilers. Lower level tiers use Call IC without any JIT code generation and the highest level tier uses JIT code generatiton with the fastest Call IC. There is a tradeoff between code generation time and code efficiency, and JavaScriptCore performs a balancing act between them to achieve the best performance across different tiers.
Optimizing JSON
Speedometer 3.0 also presented new optimization opportunities to our JSON implementations as they contain more non-ASCII characters than before. We made our fast JSON stringifier work for unicode characters . We also analyzed profile data carefully and made JSON.parse faster than ever .
Adjusting Inlining Heuristics
There are many tradeoffs when inlining functions in JavaScript. For example, inline functions can more aggressively increase the total bytecode size and may cause memory bandwidth to become a new bottleneck. The amount of instruction cache available in CPU can also influence how effective a given inlining strategy is. And the calculus of these tradeoffs change over time as we make more improvements to JavaScriptCore such as adding new bytecode instruction and changes to DFG’s numerous optimization phases. We took the release of the new Speedometer 3.0 benchmark as an opportunity to adjust inlining heuristics based on data collected in modern Apple silicon Macs with the latest JavaScriptCore.
Make JIT Code Destruction Lazy
Due to complicated conditions, JavaScriptCore eagerly destroyed CodeBlock and JIT code when GC detects they are dead. Since these destructions are costly, they should be delayed and processed while the browser is idle. We made changes so that they are now destroyed lazily, during idle time in most cases.
Opportunistic Sweeping and Garbage Collection
In addition, we noticed that a significant amount of time goes into performing garbage collection and incremental sweeping across all subtests in both Speedometer 2.1 and 3.0. In particular, if a subtest allocated a large number of JavaScript objects on the heap, we would often spend a significant amount of time in subsequent subtests collecting these objects. This had several effects:
- Increasing synchronous time intervals on many subtests due to on-demand sweeping and garbage collection when hitting heap size limits.
- Increasing asynchronous time intervals on many subtests due to asynchronous garbage collection or timer-based incremental sweeping triggering immediately after the synchronous timing interval.
- Increasing overall variance depending on whether timer-based incremental sweeping and garbage collection would fall in the synchronous or asynchronous timing windows of any given subtest.
At a high level, we realized that some of this work could be performed opportunistically in between rendering updates — that is, during idle time — instead of triggering in the middle of subtests. To achieve this, we introduced a new mechanism in WebCore to provide hints to JavaScriptCore to opportunistically perform scheduled work after the previous rendering update has completed until a given deadline (determined by the estimated remaining time until the next rendering update). The opportunistic task scheduler also accounts for imminently scheduled zero delay timers or pending requestAnimationFrame callbacks : if it observes either, it’s less likely to schedule opportunistic work in order to avoid interference with imminent script execution. We currently perform a couple types of opportunistically scheduled tasks:
- Incremental Sweeping : Prior to the opportunistic task scheduler, incremental sweeping in JavaScriptCore was automatically triggered by a periodically scheduled 100 ms timer. This had the effect of occasionally triggering incremental sweeping during asynchronous timing intervals, but also wasn’t aggressive enough to prevent on-demand sweeping in the middle of script execution. Now that JavaScriptCore is knowledgable about when to opportunistically schedule tasks, it can instead perform the majority of incremental sweeping in between rendering updates while there aren’t imminently scheduled timers. The process of sweeping is also granular to each marked block, which allows us to halt opportunistic sweeping early if we’re about to exceed the deadline for the next estimated rendering update.
- Garbage Collection : By tracking the amount of time spent performing garbage collection in previous cycles, we’re able to roughly estimate the amount of time needed to perform the next garbage collection based on the number of bytes visited or allocated since the last cycle. If the remaining duration for performing opportunistically scheduled tasks is longer than this estimated garbage collection duration, we immediately perform either an Eden collection or full garbage collection . Furthermore, we integrated activity-based garbage collections into this new scheme to schedule them at appropriate timing.
Overall, this strategy yields a 6.5% total improvement in Speedometer 3.0 *, decreasing the time spent in every subtest by a significant margin, and a 6.9% total improvement in Speedometer 2.1 *, significantly decreasing the time spent in nearly all subtests.
* macOS 14.4, MacBook Air (M2, 2022)
Various Miscellaneous Optimizations for Real World Use Cases
We extensively reviewed all Speedometer 3.0 subtests and did many optimizations for realistic use cases. The examples include but are not limited to: faster Object.assign with empty objects , improving object spread performance , and so on.
Improving DOM code
Improving DOM code is Speedometer’s namesake, and that’s exactly what we did. For example, we now store the NodeType in the Node object itself instead of relying on a virtual function call. We also made DOMParser use a fast parser, improved its support of li elements , and made DOMParser not construct a redundant DocumentFragment . Together, these changes improved TodoMVC-JavaScript-ES5 by ~20%. We also eliminated O(n^2) behavior in the fast parser for about ~0.5% overall progression in Speedometer 3.0. We also made input elements construct their user-agent shadow tree lazily during construction and cloning , the latter of which is new in Speedometer 3.0 due to web components and Lit tests. We devirtualized many functions and inlined more functions to reduce the function call overheads. We carefully reviewed performance profile data and removed inefficiency in hot paths like repeated reparsing of the same URLs .
Improving Layout and Rendering
We landed a number of important optimizations in our layout and rendering code. First off, most type checks performed on RenderObject are now done using an inline enum class instead of virtual function calls , this alone is responsible for around ~0.7% of overall progression in Speedometer 3.0.
Improving Style Engine
We also optimized the way we compute the properties animated by Web Animations code. Previously, we were enumerating every animatable properties while resolving transition: all . We optimized this code to only enumerate affected properties. This was ~0.7% overall Speedometer 3.0 progression. Animating elements can now be resolved without fully recomputing their style unless necessary for correctness.
Speedometer 3.0 content, like many modern web sites, uses CSS custom properties extensively. We implemented significant optimizations to improve their performance. Most custom property references are now resolved via fast cache lookups, avoiding expensive style resolution time property parsing. Custom properties are now stored in a new hierarchical data structure that reduces memory usage as well.
One key component of WebKit styling performance is a cache (called “matched declarations cache”) that maps directly from a set of CSS declarations to the final element style, avoiding repeating expensive style building steps for identically styled elements. We significantly improved the hit rate of this cache.
We also improved styling performance of author shadow trees, allowing trees with identical styles to share style data more effectively.
Improving Inline Layout
We fixed a number of performance bottlenecks in inline layout engine as well. Eliminating complex text path in Editor-TipTap was a major ~7% overall improvement. To understand this optimization, WebKit has two different code paths for text layout: the simple text path, which uses low level font API to access raw font data, and the complex text path, which uses CoreText for complex shaping and ligatures. The simple text path is faster but it does not cover all the edge cases. The complex text path has full coverage but is slower than the simple text path.
Previously, we were taking the complex text path whenever a non-default value of font-feature or font-variant was used. This is because historically the simple text path wouldn’t support these operations. However, we noticed that the only feature of these still missing in the simple text path was font-variant-caps . By implementing font-variant-caps support for the simple text path , we allowed the simple text path to handle the benchmark content. This resulted in 4.5x improvement in Editor-TipTap subtest, and ~7% overall progression in Speedometer 3.0.
In addition to improving the handling of text content in WebKit, we also worked with CoreText team to avoid unnecessary work in laying out glyphs. This resulted in ~0.5% overall progression in Speedometer 3.0, and these performance gains will benefit not just WebKit but other frameworks and applications that use CoreText.
Improving SVG Layout
Another area we landed many optimizations for is SVG. Speedometer 3.0 contains a fair bit of SVG content in test cases such as React-Stockcharts-SVG. We were spending a lot of time computing the bounding box for repaint by creating GraphicsContext, applying all styles, and actually drawing strokes in CoreGraphics. Here, we adopted Blink ’s optimization to approximate bounding box and made ~6% improvement in React-Stockcharts-SVG subtest. We also eliminated O(n^2) algorithm in SVG text layout code, which made some SVG content load a lot quicker .
Improving IOSurface Cache Hit Rate
Another optimization we did involve improving the cache hit rate of IOSurface. An IOSurface is a bitmap image buffer we use to paint web contents into. Since creating this object is rather expensive, we have a cache of IOSurface objects based on their dimensions. We observed that the cache hit rate was rather low (~30%) so we increased the cache size from 64MB to 256MB on macOS and improved the cache hit rate by 2.7x to ~80%, improving the overall Speedometer 3.0 score by ~0.7%. In practice, this means lower latency for canvas operations and other painting operations.
Reducing Wait Time for GPU Process
Previously, we required a synchronous IPC call from the Web Process to the GPU process to determine which of the existing buffers had been released by CoreAnimation and was suitable to use for the next frame. We optimized this by having the GPUP just select (or allocate) an appropriate buffer, and direct all incoming drawing commands to the right destination without requiring any response. We also changed the delivery of any newly allocated IOSurface handles to go via a background helper thread , rather than blocking the Web Process’s main thread.
Improving Compositing
Updates to compositing layers are now batched , and flushed during rendering updates, rather than computed during every layout. This significantly reduces the cost of script-incurred layout flushes.
Improving Safari
In addition to optimizations we made in WebKit, there were a handful of optimizations for Safari as well.
Optimizing AutoFill Code
One area we looked at was Safari’s AutoFill code. Safari uses JavaScript to implement its AutoFill logic, and this execution time was showing up in the Speedometer 3.0 profile. We made this code significantly faster by waiting for the contents of the page to settle before performing some work for AutoFill. This includes coalescing handling of newly focused fields until after the page had finished loading when possible, and moving lower-priority work out of the critical path of loading and presenting the page for long-loading pages. This was responsible for ~13% progression in TodoMVC-React-Complex-DOM and ~1% progression in numerous other tests, improving the overall Speedometer 3.0 score by ~0.9%.
Profile Guided Optimizations
In addition to making the above code changes, we also adjusted our profile-guided optimizations to take Speedometer 3.0 into account. This allowed us to improve the overall Speedometer 3.0 score by 1~1.6%. It’s worth noting that we observed an intricate interaction between making code changes and profile-guided optimizations. We sometimes don’t observe an immediate improvement in the overall Speedometer 3.0 score when we eliminate, or reduce the runtime cost of a particular code path until the daily update of profile-guided optimizations kicks. This is because the modified or newly added code has to benefit from profile-guided optimizations before it can show a measurable difference. In some cases, we even observed that a performance optimization initially results in a performance degradation until the profile-guided optimizations are updated.
With all these optimizations and dozens more, we were able to improve the overall Speedometer 3.0 score by ~60% between Safari 17.0 and Safari 17.4. Even though individual progressions were often less than 1%, over time, they all stacked up together to make a big difference. Because some of these optimizations also benefited Speedometer 2.1, Safari 17.4 is also ~13% faster than Safari 17.0 on Speedometer 2.1. We’re thrilled to deliver these performance improvements to our users allowing web developers to build websites and web apps that are more responsive and snappier than ever.

IMAGES
VIDEO
COMMENTS
Edo. Edo is a popular choice when it comes to Jungle Canva Fonts because of its wild and rough look. This font was designed by Vic Fieger, and it's true it's a brush font, but still, its rough design makes it look like a jungle font. You may think of a slash from a wild animal while using it, which makes it related to the jungle enough.
Wildlife Safari Flyer. Flyer by mixy. Brown White Minimalist Style Travel Instagram Reel. Mobile Video by Anastasiia. orange brown minimalist safari zoo logo design. Logo by FlyBets. Desert Safari Facebook Cover. Canva Creative Studio. Black and Orange Illustrated Lion Safari Birthday Party Invitation.
Finding Other Font Equivalents. If you have a font not on this list that you'd like to find an equivalent for, here are a couple of things to try. One, simply search for the font in Canva. If the font isn't an option, you might see a message like this as I did with Bembo. Another option I've found useful is checking Twitter.
Looking for Jungle fonts? Click to find the best 57 free fonts in the Jungle style. Every font is free to download!
Get inspired by color combination Safari Cool and create a design. Completely free and completely online. ... Create and publish your own resources on Canva and earn by sharing. ... Curved text generator. Photo effects. Image enhancer. Add frames to photos. Add text to photos. Online video recorder. Video trimmer.
Popular African-Inspired Fonts in Canva. Canva offers a range of fonts that capture the essence of African typography. These fonts provide a great way for designers to incorporate an African-inspired theme into their projects. Afrobeat. Afrobeat is a dynamic font that reflects the lively and rhythmic music genre originating from West Africa.
Explore the wild side of design with our free safari fonts! Inspired by nature's beauty, these fonts bring an adventurous feel to your projects. Enjoy a unique look with stunning natural designs that will help your projects stand out.
3. Rimba Andalas. Rimba Andalas is a playful experimental font inspired by the shapes of tree branches and combined with rough strokes such as ancient symbols found inscribed in caves. It's perfect for the African theme, folk, tribal, children, adventures, and social movement. Download Rimba Andalas. 4. Jelani Display Font. Chekart's Jelani is a unique font based on African motifs that ...
Canva provides only the regular style for the Safari March font. If you're looking for more versatility in your designs, consider purchasing the paid Safari March font license. It includes 8 extra styles (Thin, Extra Light, Light, Medium, Semi Bold, Bold, Extra Bold, and Black), along with standard ligatures and stylistic sets to give your ...
Canva Templates. Free Fonts Back. Free Script Fonts. Free Calligraphy Fonts. Free Handwriting Fonts. Free Fonts for Cricut. All Free Fonts. Our Sites . Back . ... Safari Font $8.00 USD. By Salt and Pepper Designs. 19 -50%. Add to Cart Available with Plus. STYLISH SAFARI Brush Font $5.00 USD. By Blush Font Co. 5. 46
Adding Google Fonts to Canva is a simple process. Step 1: First, visit the Google Fonts website and select the fonts you want to use. Step 2: Once you have chosen your desired fonts, click on the "Download" button to download them to your computer. Step 3: Next, open Canva and go to the design you are creating.
5. How to create eye-catching text designs. Transform text in your design by playing around with the size of each line of text. If you're new to this, create a shape, like a box, and then a text box for each line of text. Once you've added your text in, expand each text box until it fills the box and look at how it transforms your design.
Open Canva app on your tablet and in the left top corner click on the 'home' button. Click on the menu icon (hamburger) and click on 'Brand Hub' and go to 'Brand Kit'. Scroll down to 'Fonts' section and click on '+ Add new' button. Navigate to where you saved the unzipped font file, select it, and then click 'Open'.
How To Create Vertical Text In Canva. Learn the simple step by step process to create vertical text in Canva to add a bit of creative text effects in your designs. When you're working with text in Canva, this is the resource page you'll need. Find font inspiration or basic tips to create text to impress.
Top Canva Font Pairings. Discover the perfect harmony of fonts with Canva's top font pairings for your design projects. When aiming for a bold and impactful look, consider pairing the 'Nourd Bold' font with complementary options from Canva's extensive library. The 'Nourd Bold' font in Canva exudes strength and modernity, making it ...
Summary: After exploring numerous options, I've curated the top 25 African fonts to elevate your brand's identity.Now, spotlighting my top 3 favorites: Wakolltu: This is my number one pick for brands aiming for an authentic African touch.; Hakuna: Perfect for those wanting to convey a relaxed and culturally-rich ambiance.; Kalemanja: Ideal for brands that want to blend traditional patterns ...
Open Canva and create a new design or open an existing one. Select the text element that you want to apply the Adobe Font to. In the text editor panel, click on the font dropdown menu. Scroll down to the bottom of the font list and click on "Upload a font.". Choose the Adobe Font file that you want to upload.
Bree Serif is a bold serif font that commands attention. The combination of robust strokes and assertive curves makes for an eye-catching aesthetic, perfect for any project that requires a powerful impression. This font's readability is also excellent, even in small sizes. 5. Espoir Serif.
01. Lombok. Alexandre Pietre. You'll quickly see from these 50 free fonts that modern fonts are overwhelmingly sans serif typefaces; that is, there is no projecting lines or curls at the ends of a letter. Lombok by Alexandre Pietre is very angular and geometric with divided forms and doubled lines.
25. Rakesly by Typodermic Fonts Inc. Typodermic Fonts Inc. Features: Condensed design influenced by the grotesque-style headlines common to 19th-century typesetting; six weights plus italics. Great for: Headlines, but also text due to its variety of weights; when you're short on space. Find it at: Fontspring. 26.
Here's how to access it: Log in to your Canva account, on the left-hand panel, select the Brand option. On the right-hand side, select Brand Kit. 2. Upload Your Font Files. You can upload your font files on Canva using the font upload feature. Scroll down to the Fonts section: Click on the + Add New button.
The Matcherator excels with powerful font identification technology and search features allowing you to identify glyphs and match OpenType features with amazing accuracy. For hard to match fonts, our curated tag system is another great place to search for the right fonts. Another example of Fontspring leading the industry in font curation and ...
The simple text path is faster but it does not cover all the edge cases. The complex text path has full coverage but is slower than the simple text path. Previously, we were taking the complex text path whenever a non-default value of font-feature or font-variant was used. This is because historically the simple text path wouldn't support ...
Click the Brand Kit tab. If you have multiple Brand Kits, select one to customize. Under Brand fonts, click Upload a font. Scroll down to Fonts and select Add new, then Upload a font. Confirm and wait for the upload to finish. If your font doesn't upload, check our article on Font upload errors.