

Safari Browser Testing
Browserling offers free online cross-browser testing in the Safari browser. At the moment, we offer Safari versions that run on Windows but very soon we'll also be adding Safari on macOS. The Windows Safari versions are installed on Windows 11, 10, 8.1, 8, 7, and XP. The installed Safari versions are from the official Apple installation packages and they are not fake browser emulators or simulators. To access Safari from Browserling, you don't have to install any additional software as Browserling is powered by HTML5 and JavaScript.
Try Safari in Browserling now!
Use the browser testing widget (below) to load an online Safari browser. Simply enter the address of a website that you want to open and press the "Test now!" button.
The free Browserling version offers 3 minutes of Safari testing on Windows 10 but to get unlimited minutes and access to all other operating systems, you'll have to get the developer plan .
Safari Testing FAQ
What is the latest safari version for windows.
The latest Windows Safari version is 5.1.5. You can access it via our quick browsing URL: browserling.com/browse/safari/5.1.5 .
What is the earliest Safari for Windows?
The earliest Windows Safari version is 4.0 and you can also access it via our quick browsing URL: browserling.com/browse/safari/4.0 .
Does Apple still maintain the Windows port of Safari?
No, Apple stopped maintaining Windows Safari after version 5.1.5
Do you offer Safari testing on macOS?
We're working on it! We don't have Safari on macOS yet but it's one of our top priority tasks to add it. Stay tuned!
Do you offer Safari testing on iPhones?
Offering Safari browser testing on iPhones is also one of our top tasks and we're working on it!
What browser engine does Safari use?
Safari is based on the WebKit browser engine. WebKit is also used by Chrome , Edge , and Opera browsers.
Do you run a Safari emulator?
No, we installed Safari from the official Apple installation package and it runs on a real computer. It's not an emulator nor a simulator but a real browser.
Can you help us with an issue on our website in Safari?
We'd love to help. We have been solving cross-browser testing problems for over 10 years and know everything there is about the Safari browser. Please email us at [email protected] and we'll help you with your website issue in Safari.
What is the Live Safari API?
It's a technology that we created. It lets you embed a Safari in your own project (a website or a webapp). Take a look at the Live API page that shows how it works.
For any other questions about cross-browser testing in Safari please contact us at [email protected] or use our contact form .

No search results found!!!

How to Emulate the Latest Safari Browser Online
Browser emulators are ideal for testing how responsive a site is. The term ‘browser emulator’ refers to software that imitates the functionality of various web browsers. For instance, a Safari emulator aims to emulate Safari.
Emulators help attain the exact look and feel of an actual Safari browser when a website is launched on it. Safari is a popular browser exclusive to Apple devices. Although Apple has discontinued its usage in other operating systems, users can download older versions if they want to test its features.
You need to use a cross-browser testing tool, a virtual machine, or an emulator to emulate Safari browser online. This helps evaluate if a website is working as per expectations.
Table Of Contents
- 1 Can You Run the Safari Browser on Windows 10 & 11?
- 2.1 Use a Virtual Machine
- 2.2 Use Cross-Browser Testing Tools
- 3 How to Test Safari Browser on Windows?
- 4.1 How to Emulate Safari on Linux?
- 5.1 How to Emulate Safari on Chrome
- 5.2 How to Emulate Safari in Firefox
- 5.3 How to Emulate Safari on Internet Explorer?
- 5.4 How to Emulate Safari on Edge?
- 6 Emulate Safari Browser Online
- 8.1 Can you emulate Safari on PC?
- 8.2 How do I emulate a device in Safari?
- 8.3 How do I test Safari online?
Can You Run the Safari Browser on Windows 10 & 11?
A segment of users wishes to use Safari as a default browser on Windows 10 and 11. This is because of its user-friendly design and speed. Safari runs parallel with popular browsers like Chrome, Edge, and Firefox when it comes to its outstanding performance. However, there is a catch.
Even if you can download Safari on Windows, you risk your system because you can face potential security issues. The overall performance of your PC might even get compromised if you download expired or old versions of the software. Apple, therefore, has discontinued offering Safari as a standalone browser for any other operating system, including Windows.
However, you can install the browser as a substitute browser on any PC that runs the operating system of Microsoft from unofficial online platforms. Concludingly, we can say that there is currently no Safari emulator for Windows.
No Safari emulator is dedicated to running on any version of Windows, be it Windows 10 or 11. However, many websites offer users the option of testing Safari on Windows.
How Can I Test Websites on Safari Without Mac?
Safari has been deemed the second most popular browser in 2022 and is the native default browser of Apple devices. It is an ideal browser for testing any online product or site because of its fast responsiveness.
However, one of the biggest challenges most software testers and website developers face is the lack of a Mac (iMac or Macbook). You are primarily required to have a Mac for both automated and manual testing in the Safari browser because this browser is platform-specific.
To address this problem, you can use the following hacks to test your product on the Safari browser:-
Use a Virtual Machine
You don’t need to worry about not having a Mac to run your tests on the Safari browser. To do so, you can easily conduct them on a Windows local host with the help of a virtual machine by using your PC or system as the server.
Numerous virtual machines are available for you to choose from, and they will run any browser inside Linux or Windows.
All you need to do is configure a handful of settings at the hardware and the software level (choosing the amount of disk space and RAM to allocate to each OS). Your computer, however, needs to have enough power to sustain this configuration.
Use Cross-Browser Testing Tools
It is imperative to run any website on multiple browsers to ensure a smooth-sailing experience for visitors. To overcome the challenge of testing websites on Safari without a Mac, you opt for cross-browser testing tools. These tools will allow you to see how the website functions and looks on multiple browsers in one go. It does not require additional costs and is ideal for testing various websites on Safari.
What Tools Do You Use for Cross-Browser Testing?
You can easily use special tools to test cross-browser compatibility. This will allow you to check the overall outlook of a website in numerous browsers as well as mobile devices.
Advantages of Cross-Browser Testing
The advantages of using a cross-browser testing platform are listed below:-
- It saves time: With cross-browser testing, you can check your website for any hidden bugs or glitches before launching it. This helps save money and time because it detects issues before publishing the website.
- Test on local and on-premise machines: With cross-browser testing, you can run test cases and websites on any OS environment on any local system behind firewalls.
- Numerous test reporting procedures: You can choose any preferred reporting from videos, images, and the like for better understanding.
- Real test environments: You can seamlessly check your cross-browser compatibility on actual browsers to identify every kink and bug in your website or application.
- Secure customer privacy: These platforms take stringent measures to help maintain the privacy of every customer.
- Broad test coverage: Most platforms for browser testing are codeless because they are AI or NLP-powered. This helps in reaching a broader test coverage.
- Debugging is easy: The debugging features in cross-browser testing platforms are top-notch to help deliver bug-free websites seamlessly.
- Easy CI/CD integration: Most cross-browser platforms have convenient CI/CD pipelines for managing faster and continuous delivery.
- 24*7 test runs: Cloud-based cross-browser testing platforms help run test suites 24*7 to conduct faster and more efficient testing with the least effort.
- Requires no additional coding: You need not have prior knowledge of CSS or HTML coding for cross-browser testing. They are user-friendly and can even be used by beginners.
Common Cross-Browser Testing Tools
If you cannot use emulators or have access to actual devices, you can opt for cloud-based emulators. One of the biggest advantages of using cloud-based emulators rather than local emulators or real devices is automating unit tests for your site across various platforms.
To make things easy for you, we have consolidated a list of top-tier testing sites and cloud-based emulators:-
Testsigma is a reliable and comprehensive test automation platform. With Testsigma, you can run automated tests for your applications and software seamlessly. It helps ensure the compatibility of your website or application across various browsers.
It is highly scalable as a cloud-based test automation platform where you can run parallel tests and even write automated tests in simple English. Besides, the platform is ideal for both visual and functional testing. We have listed some of the best advantages of using Testsigma as a cross-browser testing platform:-
- Covers over 2000+ native browser or device combinations
- Helps track issues with test logs
- Enables local testing functionality
- Runs automated tests in parallel and gets results fast
- Performs automated screenshot testing and Video Responsive testing
- Tools like Jira, Slack, and others are available for integration
- Offers geo-location testing
BrowserStack
BrowserStack is an online testing platform for seamless manual and automated testing. You need to choose an appropriate operating system, a device type, a browser version, and a URL for browsing. BrowserStack offers a reliable hosted virtual machine for user interaction.
You can easily run many emulators all at the same time without having to change screens. You can even test out the look and feel of your website or app across numerous browsers and devices. Some advantages you can reap out of using Browserstack as a cross-browser testing platform are as follows:-
- Ability to reproduce, debug and solve issues to launch bug-free websites and apps.
- Built for all kinds of teams, starting from Engineering, Marketing, Product, Support, and Growth for testing, collaborating, and delivering quality.
- Highly scalable and can accommodate large teams for successfully shipping out applications and websites.
LambdaTest is another widely used online testing platform where users can perform manual cross-browser testing. You can run a combination of multiple operating systems and browsers at once. You can even record videos of complicated bugs and share them via Slack, Microsoft Teams, and more.
Besides, the platform allows you to speed up your testing by running parallel testing. Some of the best features are:-
- You can test multiple browsers on any OS environment or browser of your choice.
- It has a highly scalable cloud infrastructure.
- It is highly secure and reliable for performing automated cross-browser testing .
- It offers high execution speeds as well as fast, automated screenshots.
- With its handy reporting feature and detailed integration, you can easily analyze your test runs and immediately send reports.
BrowserShots
Browsershots is an open-source online platform that offers developers an easy and user-friendly way to run tests for checking a website’s compatibility with a browser. It also allows screenshotting your web design in numerous operating systems and browsers. BrowserShots is completely free of cost, which is convenient for checking how your website looks across multiple browsers.
How to Test Safari Browser on Windows?
Testing Safari Browser on Windows can be challenging because Safari is primarily designed for macOS and iOS platforms. However, there are a few approaches you can consider to test Safari on a Windows machine:
- Remote testing services: Utilize remote testing services such as BrowserStack or Sauce Labs, which offer virtual machines with different operating systems and browsers, including Safari on macOS. These services allow you to access and test Safari on real macOS environments directly from your Windows machine through a web browser.
- macOS virtual machines: Set up a macOS virtual machine (VM) on your Windows computer using virtualization software like VMware or VirtualBox. You can install Safari on the macOS VM and perform testing as you would on a native macOS environment.
- Remote access to macOS device: If you have access to a physical macOS device, you can remotely connect to it from your Windows machine using remote desktop software like TeamViewer, AnyDesk, or Chrome Remote Desktop. This allows you to control and test Safari on the macOS device without needing to physically access it.
- Cross-browser testing tools: Some cross-browser testing tools like BrowserStack or Sauce Labs offer a feature called “Interactive Testing” where you can remotely access and interact with Safari browsers running on real macOS devices from your Windows machine.
Cloud-based test automation platforms: Consider using a cloud-based test automation platform like Testsigma, which provides access to real macOS environments with Safari installed. Testsigma allows you to run automated tests on Safari Browsers without needing physical access to macOS devices.
Emulate Safari Across Other Different OS
There are separate pathways for different operating systems when it comes to emulating Safari. We have consolidated the best ways to emulate Safari on the following OS:-
How to Emulate Safari on Linux?
To emulate Safari on Linux, you can follow two methods.
- Installing Safari using WINE.
- Using WINE and PlayOnLinux provides a graphical user interface (UI) for WINE.
- Using a virtual visualization application for cross-browser testing
Emulate Safari Using Various Browsers
There are several browsers available that users use at their convenience. This is why you must test it on every possible platform before launching your website or application. Down below, we have listed the various ways you can emulate Safari on numerous browsers:-
How to Emulate Safari on Chrome
To emulate Safari on Chrome, you can use websites such as TestingBot or Chrome extensions such as BrowserStack. BrowserStack is a very reliable solution that allows you to initiate testing sessions with a large number of device and browser combinations. You can immediately set up a Safari testing environment by clicking on the BrowserStack extension icon in your Chrome browser.
Alternatively, you can use these steps to emulate Safari using the Developer tools:
- Hit the Control + Shift + I keys to open the Developer tools environment
- Go to the Network tab and click on Network conditions
- Go to the User Agent section and unselect the ‘Use browser default’ radio button and click on the dropdown with the ‘custom’ label
- Scroll down till you can see the devices under Safari, and then select the device (Mac, iPad etc.) you want to emulate Safari with
How to Emulate Safari in Firefox
Firefox is notably one of the most popular browsers used by millions worldwide. If you want to emulate Safari in Firefox, you have to use visualization software which you can download as a browser extension or turn to a cross-browser testing website. The latter option is completely free of cost, hassle-free, and requires no technological prowess.
How to Emulate Safari on Internet Explorer?
Internet Explorer is one of the oldest browsers known to mankind. Although quite rarely used, it is still surprisingly used to this day. If you still use Internet Explorer to this day, you can emulate Safari on Internet Explorer with a cross-browser testing platform or an additionally installed extension.
How to Emulate Safari on Edge?
Edge is a popular browser developed by Microsoft. You can emulate other browsers by changing the user string. If you want to emulate Safari on Edge, you need to follow the steps listed below:-
- Open Microsoft Edge and visit the link you wish to test
- Hit the F12 key to open the Developer tools environment
- Go to the User Agent section and unselect the ‘Select automatically’ radio button and click on the dropdown
- Scroll down till you can see the devices under Safari and then select the device (Mac, iPad etc.) you want to emulate Safari with
Emulate Safari Browser Online
Although the ideal way to emulate Safari is by using an open-source testing platform, some other ways to do the same have been listed below:-
- Using browser widgets
- Downloading older versions of Safari, like Safari 5.1.7 or previous versions
Every application or website is built using codes using HTML, JavaScript, or CSS elements. Since they are launched online, it is impossible to ascertain which user will use which browser. Safari has its own technology, comes with its own set of challenges, and interprets every application in its own way.
Therefore, to ensure that your website or application runs smoothly on Safari, you need to conduct cross-browser testing to maintain consistency in its display and functionality. Running automation tests is also integral to software testing. Testsigma is a great platform for seamlessly running automation tests.
Frequently asked questions
Can you emulate safari on pc.
The Safari Browser has now been limited only to macOS and iOS. However, you can easily emulate this browser on Windows or any other OS by using a virtual machine with your computer as the server.
How do I emulate a device in Safari?
To emulate a device in Safari, you can use the Simulator added with Xcode and debug/inspect those reviews remotely by using the Develop menu in Safari.
How do I test Safari online?
To run a website on a Safari browser without a Mac, you can use a cross-browser testing tool or an online testing platform.
Suggested Reading
Android Emulator Online
Adhithi is having 9+ years of experience in automation testing as well as manual testing. She is a QA, blogger and open source contributor. She loves exploring new tools and technologies, and gadgets and sharing her experience by writing blogs and making vlogs.
Like what you see?
Subscribe to get all our latest blogs, updates delivered directly to your inbox.
Test automation made easy
Start your smart continuous testing journey today with Testsigma.
SHARE THIS BLOG
Related posts.

- Cross Browser Testing
- Live Testing
- Visual Testing
- Smart-TV Testing
- Automated App Testing
- Live App Testing
- Codeless Automation
- Documentation
Safari Browser Testing
Test Safari online, running on macOS and iOS. No emulators or simulators, only Safari running on real Apple devices and physical mobile devices. Signup & Start Testing for Free!
Trusted by some of the world's most innovative companies
Test on different safari browsers online.
Interactively test your website with Safari's native Developer Tools.
Adjust the screen-resolution on the fly or resize your browser to do responsive testing.
Test your website with Safari from different regions in the world.
Instant access to different Safari versions, test on real Apple products.
- macOS Sonoma: Safari 17
- macOS Ventura: Safari 16
- macOS Monterey: Safari 15
- macOS BigSur: Safari 14
- macOS Catalina: Safari 13
- macOS Mojave: Safari 12
- OSX High Sierra: Safari 11
- OSX Sierra: Safari 10
- OSX El Capitan: Safari 9
- OSX Yosemite: Safari 8
Safari Testing On Windows Machines
Are you using Windows on your computer and want to test something on Safari? No need to setup a virtual machine, simply test your website on a remote Safari desktop browser in the cloud. It does not matter if you are using Windows 11, 10, Vista or XP on a laptop, pc or any other device. TestingBot will stream the contents of a remote macOS machine to your screen. Test any version of Safari on Windows, developer tools included.
TestingBot provides access to various Safari versions, ranging from Safari 8 up to 17 on Desktop and Mobile Safari running on iOS 8 up to 17.
Geolocation Testing on Safari
Perform geolocation testing in various regions across the world. Test Geo Targeting, Geo Blocking and Geo Localization in 10 countries, including Australia, Belgium, United Kingdom, United States, Germany, France, Spain, China and more.

Automated Safari Screenshots
Take automated screenshots of your website on various Safari versions, running on macOS desktops. Perform visual comparison testing with various Safari versions, running on various macOS versions: OSX Yosemite up to macOS Ventura

Safari Tech Preview & Safari Beta
Manual, Automated and Visual testing on Safari Technology Preview and Safari Beta. Make sure your website works and looks correctly on Apple's upcoming Safari web browser versions. Available on macOS Monterey and macOS Ventura.
Automated Mobile Safari Testing with Appium
Use Appium to connect to our grid of physical iOS devices and run automated mobile Safari tests against your website.
Run multiple Appium tests simultaneously, shortening your total Appium execution time.
Since Appium uses the WebDriver API, you can write your tests in any language and run on TestingBot.
Test on the devices that matter, representing a large share of global device usage.
Local Cross Browser Safari Testing
Use our secure tunnel to quickly and easily test your staging website on any Safari browser version on macOS and iOS.
Once you download and start our tunnel, you can immediately test your webapps running on your computer or internal network on any browser in our cloud, straight from your browser.
Frequently Asked Questions
Why do i need to test my website on safari.
Safari has a market share of about 4% in the global browser market. This browser is built and maintained by Apple and supports all the latest browser technologies.
Safari is the default browser on all macOS operating systems, which means a large portion of macOS users will use this browser for their day-to-day browsing. Test Safari's private browsing capabilities, open multiple tabs or test the cross site tracking prevention.
What is Safaridriver?
Safaridriver is a utility, shipped by default in every macOS operating system, which allows Selenium to automate Safari through a HTTP based API.
To use Safaridriver, you need to make sure it is enabled by running this command in a terminal window: safaridriver --enable
How can I automate Mobile Safari?
We recommend using Appium, which has built-in support to communicate with iOS Safari. Simply run your Appium scripts against the TestingBot device grid.
TestingBot will instruct the iOS device to open Safari. Your Appium script will then instrument the mobile Safari browser in an automated way.
How does TestingBot help with Safari testing?
TestingBot provides a grid of real browsers, ranging from Safari 8 up to 17 on Desktop.
Next to desktop browsers, TestingBot provides access to physical iOS devices, capable of running mobile Safari tests.
Can I test Safari on iPhone and iPad?
TestingBot provides access to physical iOS devices, located in our datacenter.
You can run your automated or manual tests against iOS Mobile Safari on our iPhones and iPads.
How to test on older Safari versions?
TestingBot provides access to Safari versions from Safari 8 up to Safari 17.
Why is TestingBot the preferred choice for Safari Testing?
TestingBot provides real Safari browsers, ranging from Safari 8 up to Safari 17. You can use the developer tools that come with Safari to debug webpages, inspect elements and run performance tests.
You can test the intelligent tracking prevention, test Safari extensions, open multiple tabs and perform all other actions on a remote Safari instance.
How can I test on Mobile Safari?
TestingBot provides access to both iOS simulators and physical iOS devices. Use the developer tools to inspect webpages running on Mobile Safari, straight from TestingBot's Manual Testing service.
Sign up for a Free Trial
Start testing your apps with TestingBot.
No credit card required!
Sauce Labs Product Announcements
- Copy link Copy link https://changelog.saucelabs.com/en/now-available-safari-16
Now Available: Safari 16
We're excited to announce that you can now test your apps on Safari16 with Sauce Labs Automated Testing, Live Testing, and Sauce Connect! Safari 16 includes features for enhanced productivity, collaboration, and more. Learn more and start testing today!
Use our Platform Configurator to create code snippets for the desired capabilities of your automated testing scripts.
Thanks for subscribing!
Check your inbox to verify your email


Test any website on Safari browser Emulator online
Having a cross-browser compatible site is a vital thing for any web developer. They use different methods in order to obtain perfectly displayed sites in all browsers. In our article we will talk about the testing site while using Safari emulator online and the reasons for testing sites via emulators.
Try testing for free right now.
- Safari – the second most popular browser among users
Installing Safari on a Windows machine
Advantages of using safari emulator for web testing, frequently asked questions.
Thanks to emulators, testers get a real possibility to test the functionality of sites, web systems, using a significant number of devices and operating systems that are used on a daily basis by end users of the web site. Their importance cannot be overemphasized when running tests on a wide variety of devices and systems, because it is impossible to have access to all the mobile devices and web components existing in the world. So how to view website in Safari using different operating systems? And why is it important to test websites on Safari?
Safari – the second most popular browser among users
StatCounter , a web traffic analysis tool, has released a report on the global browser market. Thanks to it, the most popular programs became known. Analysts took into account data for both mobile browsers and desktop programs. As it turned out, the most popular browser in the world is still Google Chrome (64.19%) and the second most popular browser is Safari (19.03%).

From this statistic it makes clear why performing Safari browser test for compatibility is important and why testers should not neglect this browser. It is worth mentioning that Safari browser is available for Mac computers and laptops, as well as iPhone and iPad mobile devices. Designed specifically for Apple devices, Safari runs faster than other browsers and uses less battery power, besides that it is a default browser for Apple devices. Apple's Safari Internet browser provides ample opportunities for surfing the Internet and working on the Internet.
That is why it is highly recommended to test site in Safari as the share of users with Apple devices is increasing day by day and as we know, having a cross-browser compatible site is a first step towards success. Knowing that Safari is one of the most demanded browsers, how to perform Safari check while not having macOS? Let’s try to figure it out.

The popularity of Safari on Mac led developers to adapt their software for other platforms, and in 2007 a starter version for Windows was released. Unfortunately, support for the Windows version ended back in 2012 - Safari 5.1.7 (5.34.57.2) for Windows was the last one, and it is already outdated and not updated. However, it is still used by some users today, so testers can perform Safari test on Windows , unfortunately it will not be the latest version.
It is a known fact that Safari for Windows stands out for its decent speed and characteristic interface. All this is overshadowed by the lack of support for many modern technologies. The browser is not able to display the content of many sites, including YouTube and even, so to speak, the native Apple.com. One of the reasons why Apple has stopped supporting Safari for Windows is that the latest could not become the main browser on Microsoft systems.
So, what is left for web developers and QA testers when they need to test website on Safari? Yes, you are right, they can emulate Safari on Windows or any other operating system and enjoy seamless testing. In such a way we came to one more burning topic like Safari emulator.
We all know that while QA testers may encounter a problem when the required device is not available. Definitely, the first option is to buy a device.However, if you require lots of devices or need to perform testing immediately? Deploying virtual machines demands lots of system resources as well as money and can cause system conflicts. That is why turning to Safari browser emulator tools is an excellent idea. Of course, it cannot overshadow testing on real devices but also has significant advantages:
- quick test site in Safari when Mac device is unavailable;
- testing complex or dangerous scenarios that are impossible or not recommended to be tested in real browsers;
- when it is necessary to work with an older version of the browser within a modern technical architecture;
- when there is no version of the browser for your OS (Safari emulator for Windows);
- doesn’t require maintenance of the device;
- no difficulties to get devices that are only available in foreign countries;
- is not time consuming solution;
- safari browser emulator online doesn’t require installation of your computer.
Perform Safari browser test without having any Mac device is sometimes quite challenging. As Apple Safari is the first browser that blocks third party cookies by default.

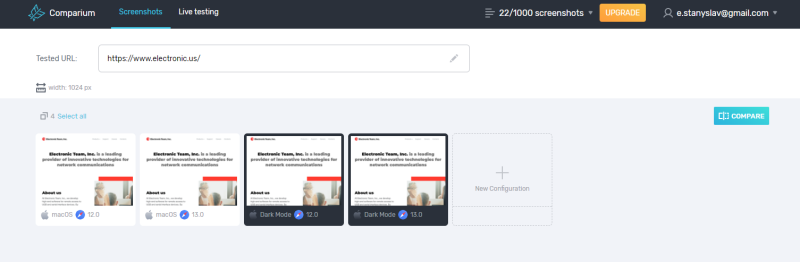
That is why Testers choose Mac browser emulator solutions like Comparium - a free cross browser testing tool that facilitates Safari browser testing no matter the OS you have installed on your computer.

Can I use Safari not on Mac? I mean, I have Linux and I need to perform tests in Safari but do not want to install Safari or use a virtual machine. Some kind of online emulator or service maybe?
There are lots of testing services on the Internet. Can recommend Comparium. It is a free solution and allows you to test Safari without installing it on your computer or any additional software.
Freelance iOS, macOS, Apple Watch, and Apple TV Developer
Web inspector on ios devices and simulators.
Want to keep up to date? Sign up to my free newsletter which will give you exclusive updates on all of my projects along with early access to future apps.
Over the past few weeks I’ve worked on a number of projects that have necessitated me working with HTML and JavaScript be that via Safari on iOS, an SFSafariViewController, or in an embedded WKWebView. In all of these cases, I’ve needed to dive into the DOM to see what styles are being applied to certain elements or dig into a JavaScript Console to work out why some code isn’t working. On desktop, this is trivial as Safari has a Web Inspector panel built in similar to other browsers. It turns out it is also trivial on mobile as the exact same tool can be used with both iOS simulators and physical devices.

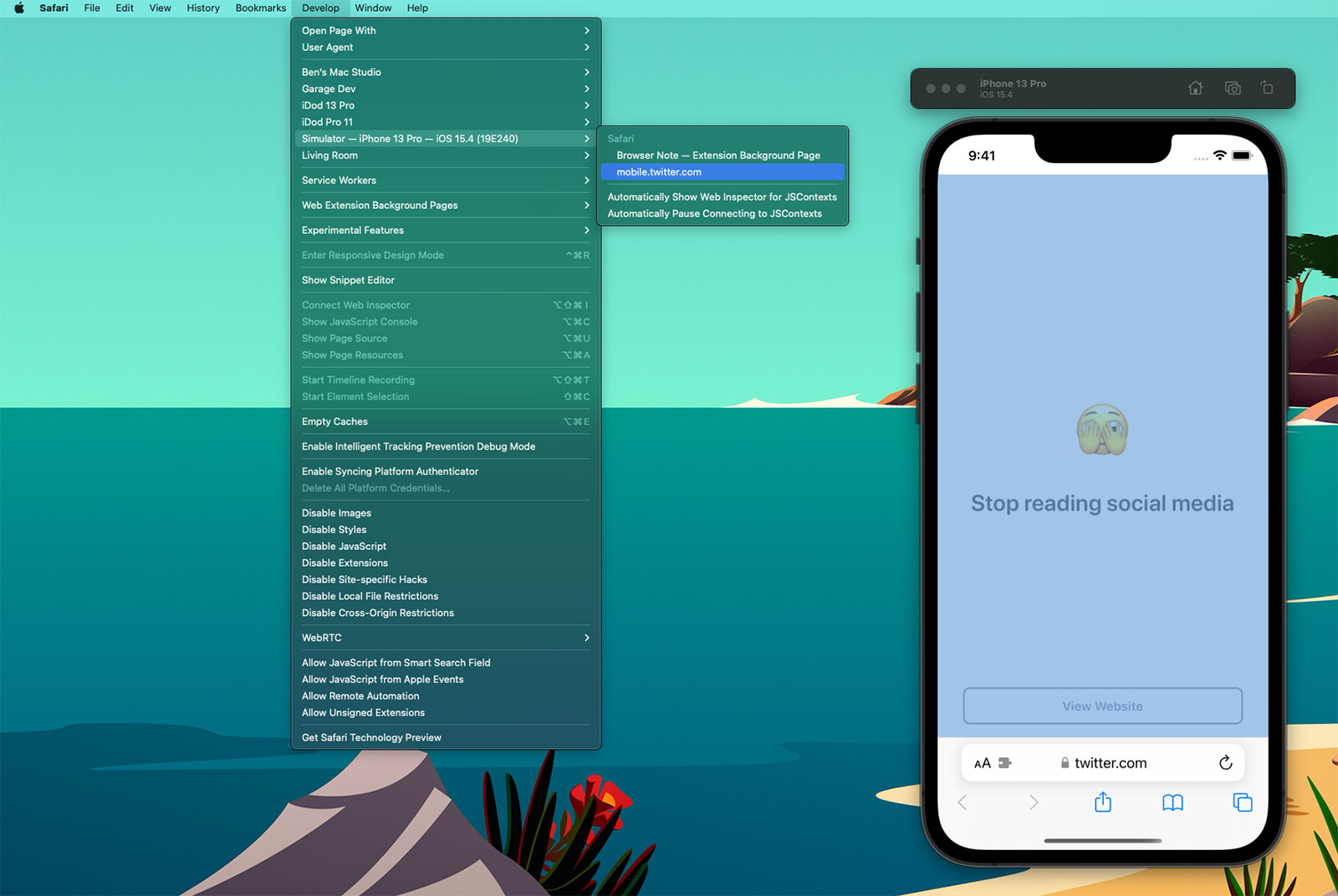
If you select the ‘Develop’ tab from the menu bar of Safari on macOS, you’ll see a list of all of your connected devices and actively running simulators 1 . Drilling into this will then show all of the active web instances you can interact with; notice how the content within Safari has highlighted blue within the Simulator as I’ve moused over the twitter.com web instance above. When you click, a web inspector panel is then produced which allows you to make all the usual interrogations and changes you can within desktop Safari such as interacting with the console or changing CSS values of elements to see how they would look in realtime.
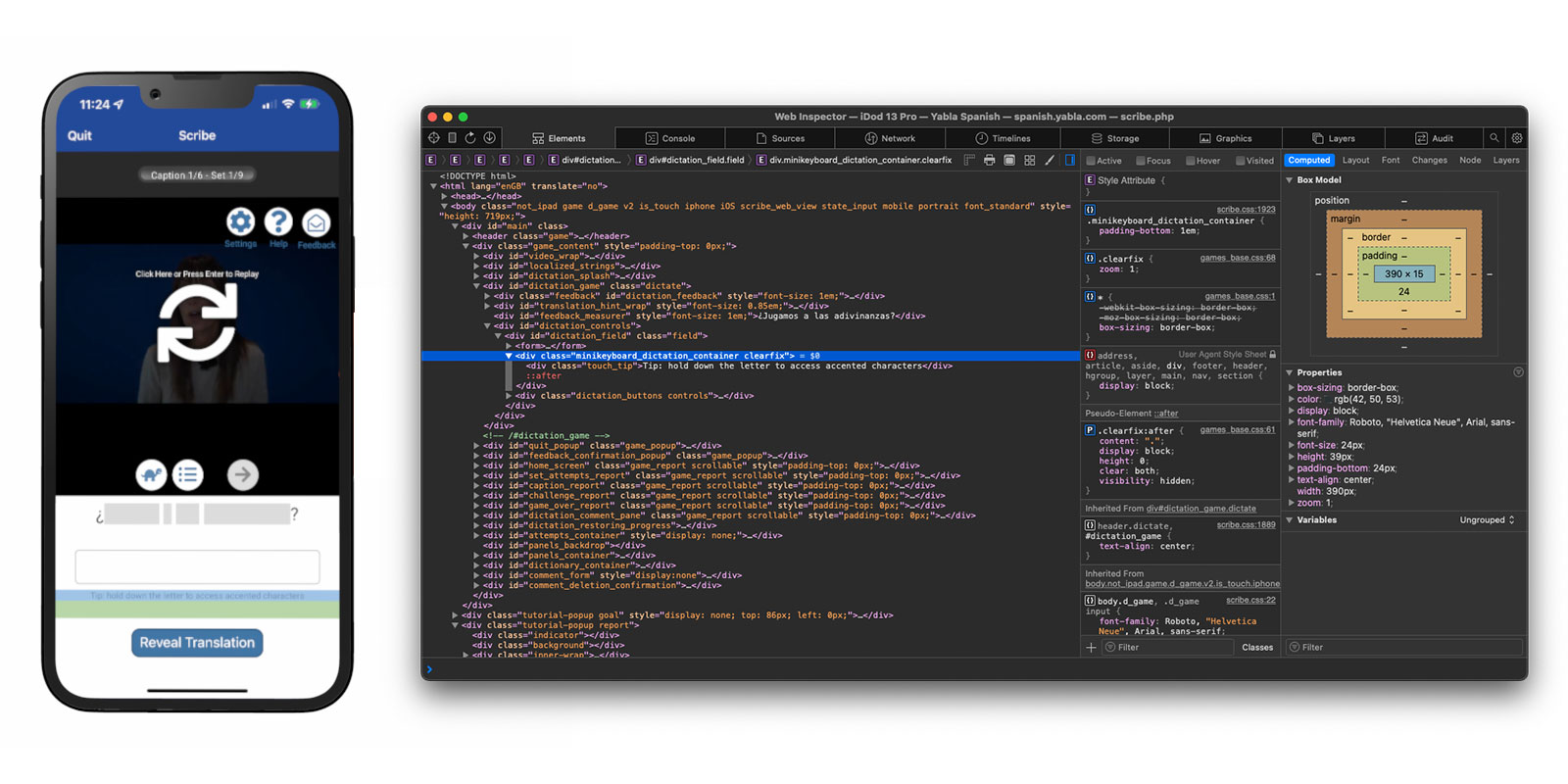
Here’s an example using a WKWebView within one of my client projects, Yabla Spanish :

Discovering that simulators and devices could be interacted with in this way has been a huge timesaver for me. Whilst developing Browser Note , I was constantly needing to tweak CSS values and investigate the current state of the DOM as websites have various tricks to try and make ads or cookie notices appear on top of all content (and the note needed to be on top at all times - you should totally take a look at Browser Note whilst you’re here). In doing this, I was then able to put this knowledge to use on no less than 3 client projects in the past month; this validates my theory that by working on your own side projects you can improve your efficiency when it comes to work projects.
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator:
- If you want to use this on an actual device you’ll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on.
- Whilst the Web Inspector can interrogate WKWebView, it can only do this for apps you are running via Xcode. You cannot look at the WKWebView of apps you did not create nor of your own apps from TestFlight / the App Store. However, you can inspect debug builds installed via Xcode even if the debugger is not active (i.e. you build to the device then quit Xcode).
- Conversely, you can use the Web Inspector with any SFSafariViewController even if it is not in your own app.
- Whilst it is still possible to submit apps that use UIWebView, the web inspector will not work with them; it needs to be WKWebView .
- This also works for AppKit, SwiftUI, and Catalyst apps on macOS.
I use an “iDod” naming prefix for all of my devices; a throwback pun to my first Apple product, the iPod. ↩︎
iOS 16.4 webview can not debug in safari web inspector
version: iOS 16.4(20E5239a) both on my iphone and Simulator,Safari -> develop shows "no inspectable applications"
- Safari Developer Tools
Also seeing this since upgrading to Xcode 16.4. Previously, it was working.
Are you using this to debug webpages or for webviews in an app?
Made the careless mistake of updating to iOS 16.4, and now our Capacitor application doesn't appear in Safari debug. I hope this gets solved quickly!
Apparently this is by design now with iOS 16.4. You need to actually mark the webview as inspectable even while running in debug mode from Xcode. See blog post at https://webkit.org/blog/13936/enabling-the-inspection-of-web-content-in-apps/
If you're on Capacitor, there are more details and a temporary workaround here: https://github.com/ionic-team/capacitor/issues/6441
Yeah this is correct. I just add this normally to debug now: if #available(iOS 16.4, *) { webView.isInspectable = true; }
Thank you! This worked, however now I'm experiencing another issue with iOS 16.4 and the Web Inspector where console.log messages don't appear in the console anymore. Is anyone else experiencing this?
Setting webView.isInspectable = true allows me to open the application in the Web inspector, but I can no longer see any console.log statements printed in the web inspector console. Has anyone been able to fix this?
Installing Safari Technology Preview 16.4 on the mac to access the console from an iPhone with safari 16.4 make the console log available again. Thank you thmclellan :)
Installing Safari Technology Preview 16.4 on the mac DID NOT help me..
I needed both the if #available(iOS 16.4, *) { webView.isInspectable = true; } and Safari Technology preview 16.4 to view console messages
Cordova team fix this bug with the release of Cordova platform iOS 6.3.0 (see Cordova blog post: https://cordova.apache.org/announcements/2023/04/15/cordova-ios-release-6.3.0.html )
If you cant update your Cordova iOS platform for any reasons, you can update yourself the CordovaLib/Classes/Private/Plugins/CDVWebViewEngine/CDVWebViewEngine.m file. Open your project in Xcode, go to the CDVWebViewEngine.m file, search for the lines:
Then add following line and save. Re build your project and it should works (solution found here)
I also recommend using Safari Technology Preview instead of Safari for debugging with web inspector. Good luck.
@iwantosee I have updated the platform to 6.3.0 and I am still unable to see my device in the safari inspect list, any further help would be appreaciated.
@iwantosee I have ionic 1 project, with cordova iOS platform 6.3.0 and I can't inspect iPhone 11, iOS 16.5 with Safari Technology preview Release 172 (Safari 17.0, WebKit 18616.1.17.3)
Solution by @iwantosee its works for me, and with Safari Technology preview it works. Thank you so much for your Answer.
Search code, repositories, users, issues, pull requests...
Provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Mark the webview as inspectable in iOS 16.4 #1301
davidb-wz commented Apr 6, 2023
- 👍 1 reaction
ghost commented Apr 6, 2023
- 👍 3 reactions
Sorry, something went wrong.
breautek commented Apr 6, 2023 • edited
- 👍 5 reactions
silverprize commented Apr 12, 2023
orenagiv commented May 14, 2023
Breautek commented may 14, 2023.
- ❤️ 2 reactions
ThomasAtome commented Jun 2, 2023 • edited
Breautek commented jun 2, 2023, thomasatome commented jun 2, 2023, breautek commented jun 2, 2023 • edited.
maximusthorley commented Jun 14, 2023 • edited
- 👍 2 reactions
aaadipop commented Jun 24, 2023 • edited
Successfully merging a pull request may close this issue.

Microsoft Flight Simulator 2024 Announcement Trailer

Aircraft Manuals
Video collections.
- Local Legend Aircraft
- World Update Trailers
- Live Dev Stream Twitch Series
- Famous Flyer Aircraft
- MSFS Trailer Scores
City Update 6: Southwest Germany Trailer

New Local Legend Aircraft

Join the Community
- Twitch Stream Schedule
- New Simmers
- Chat on Discord
- Standard Operating Procedures
- SDK AnswerHub
Community News

Events Calendar
Every Friday, 11:00am Pacific Time (18:00 UTC) This is an open event, free to all who would like to fly along with us and available to pilots of all skill levels. The goal is to have a great time, explore new locations of the world, and make new friends.

Microsoft Flight Simulator Releases City Update 06: Southwest Germany
16 April 2024
Posted by: Microsoft Flight Simulator Team
Southwest Germany is the latest exciting enhancement to Microsoft Flight Simulator’s immersive global experience with City Update 06. This update focuses on the Southwest German state of Baden-Württemberg, the nation’s third largest state in both population and area. The Microsoft Flight Simulator team and its partners selected seven cities that best represent this diverse and vibrant region of Europe: Mannheim, Heidelberg, Karlsruhe, Stuttgart, Esslingen, and Kehl in Germany, and the French city of Strasbourg, which lies just across the border from Kehl. The update also features Friedrichshafen Airport, Baden-Württemberg’s third largest airport.
Baden-Württemberg is one of Europe’s most geographically diverse regions. The state encompasses the famed Black Forest, rivers such as the Rhine, the Danube (including its source), and the Neckar, several lakes including Lake Constance, and rich farmland and vineyards. Its cities rank as some of the most prosperous and vibrant in all of Europe and include a juxtaposition of modern architectural marvels and centuries-old historic monuments.
The carefully selected cities of City Update 06 have been recreated using the latest high resolution aerial imagery and feature high fidelity TIN (triangulated irregular network) surface modeling.
In detail, from north to south:

Mannheim is located at the confluence of the Rhine and Neckar rivers at the far northern end of the state. The city, the second most populous in Baden-Württemberg, is an important center of culture, education, and commerce, and boasts 23 universities and 30 research institutions. The Mannheim region is the location of the development of some of the modern world’s most important inventions. These include the bicycle, the modern production automobile (Benz Patent Motor Car), and the first rocket-powered aircraft (Opel RAK.1).
Sights abound from the air over Mannheim, including the Mannheim Water Tower, the Mannheim Baroque Palace, and Fernmeldeturm Mannheim, a telecommunications tower.

Heidelberg is located eleven miles southeast of Mannheim along the banks of the Neckar River. It lies at the southwestern edge of the Odenwald mountain range on the eastern edge of the Upper Rhine Plain. The city is internationally recognized as a center of education and is home to Heidelberg University, Germany’s oldest university, founded in 1386, and one of the world’s most celebrated. The city is also home to several research facilities, including four Max Planck Institutes. Heidelberg is also famous for the arts, notably literature.
Heidelberg features several stunning architectural feats like Heidelberg Castle, Church of the Holy Spirit, and Old Bridge Heidelberg.

Karlsruhe is located along the Rhine on the northern edge of the Black Forest near the French border. It is the seat of the German Federal Constitutional Court and the Federal Court of Justice. The city, the third most populous in Baden-Württemberg, has a unique layout comprising 32 streets radiating from a central palace tower that resembles a fan from above.
Set amid the stunning surroundings of the Black Forest and the Rhine, Karlsruhe is also home to some unforgettable architectural creations. These include the Karlsruhe Palace, Karlsruhe Botanical Gardens, and the State Museum of Baden.

Stuttgart, the capital of Baden-Württemberg and the most populous city is located near the middle of Baden-Württemberg along the Neckar River amid expansive plains, low hills, and swaths of forest. The city is a renowned center for the automotive industry and is home to the headquarters of Porsche, Mercedes-Benz, and several other industry giants. The city is also a global center of science and academic research and boasts eleven universities.
Stuttgart offers incredible vistas from the air like the New Palace, MHPArena, and the Stuttgart TV Tower.

Esslingen is located seven miles to the south of Stuttgart along the Neckar River. Rich in history, the city dates to at least the Roman Empire. Esslingen began to flourish in the early Middle Ages and witnessed extensive expansion.
Surrounded by forested hills and vineyards, Esslingen is one of the most picturesque cities in Germany. It is home to hundreds of historic buildings including Esslinger Castle, the Inner Bridge, and Church of Our Lady.
Kehl and Strasbourg, France

Kehl, the small town in western Baden-Württemberg on the Rhine River, lies on the Germany-France border and neighbors the larger French city of Strasbourg. With the Black Forest to its east and patchworks of agricultural fields to its north and south, the sights abound from above Kehl. Strasbourg and Kehl have strong historic ties. Strasbourg incorporated Kehl in 1678 and transformed it into a fortress. The ties endured the subsequent centuries and the two remain intimately related.
Strasbourg is a major international city and the seat of several important European institutions, including the European Parliament, the European Ombudsman of the European Union, and Eurocorps. Incredible sights throughout Strasbourg including the Strasbourg Cathedral, Place Kléber, and the Strasbourg Opera House.
Friedrichshafen Airport (EDNY)
Friedrichshafen Airport (EDNY), also called Bodensee Airport Friedrichshafen, is an international facility located on the northeastern periphery of the German city of Friedrichshafen that lies less than two miles inland of the north shore of Lake Constance (Bodensee), one of Europe’s largest lakes.
Friedrichshafen is world renowned as one of the most important cities in the history of aviation. German airship pioneer Ferdinand von Zeppelin’s LZ 1 , the world’s first successful rigid airship, took to the sky from a floating hangar on nearby Lake Constance in July of 1900. In 1908, von Zeppelin founded Luftschiffbau Zeppelin (Zeppelin Airship Company) in Friedrichshafen. The company manufactured a long line of well-known Zeppelin airships, including LZ 127 Graf Zeppelin . In addition, several other companies with aviation roots based their operations in Friedrichshafen, including ZF Friedrichshafen, Maybach, and Dornier, known for iconic flying boats including the Dornier Do J Wal and the Dornier Do X. In 1915, an airfield was established in Friedrichshafen as a base for airships and one of Germany’s first airplane runways was constructed in 1918.
Friedrichshafen Airport is adjacent to the location of the annual AERO Friedrichshafen, one of Europe’s key general aviation conventions. The airport was hand reproduced for Microsoft Flight Simulator by iniBuilds to celebrate the launch of this update.

City Update 06: Southwest Germany is available FREE to all Microsoft Flight Simulator simmers. Ensure that your simulator is running version 1.36.2.0 (or a more recent version), download City Update 06, and explore the incredible sights of Baden-Württemberg’s cities!
Microsoft Flight Simulator is available for Xbox Series X|S and PC with Xbox Game Pass, PC Game Pass, Windows, and Steam, and on Xbox One and supported mobile phones, tablets, and lower-spec PCs via Xbox Cloud Gaming. For the latest information on Microsoft Flight Simulator, stay tuned to @MSFSOfficial on X (formerly Twitter).
- CBSSports.com
- Fanatics Sportsbook
- CBS Sports Home
- Champions League
- Motor Sports
- High School
- Horse Racing
Men's Brackets
Women's Brackets
Fantasy Baseball
Fantasy football, football pick'em, college pick'em, fantasy basketball, fantasy hockey, franchise games, 24/7 sports news network.
- CBS Sports Golazo Network
- PGA Tour on CBS
- UEFA Champions League
- UEFA Europa League
- Italian Serie A
- Watch CBS Sports Network
- TV Shows & Listings
The Early Edge
A Daily SportsLine Betting Podcast
With the First Pick
NFL Draft is coming up!
- Podcasts Home
- The First Cut Golf
- Beyond the Arc
- Eye On College Basketball
- NFL Pick Six
- Cover 3 College Football
- Fantasy Football Today
- My Teams Organize / See All Teams Help Account Settings Log Out
Warriors vs. Kings odds, prediction, time: 2024 NBA Play-In Tournament picks, April 16 bets by proven model
Sportsline's computer model simulated sacramento kings vs. golden state warriors 10,000 times and revealed its picks for the nba play-in tournament 2024 on tuesday.
The Golden State Warriors and the Sacramento Kings link up in a 9-seed vs. 10-seed contest in the 2024 NBA Play-in Tournament on Tuesday. The winner of this game faces the loser of the Lakers/Pelicans game to fight for the No. 8 seed. These Pacific Division foes played four times this season and split the series 2-2. On Jan. 25, the Kings topped the Warriors 134-133.
Tipoff is scheduled for 10 p.m. ET at Golden 1 Center in Sacramento, Calif. Golden State is the 3-point favorite in the latest Warriors vs. Kings odds via SportsLine consensus. The over/under for total points is 222.5. Before making any Kings vs. Warriors picks, you'll want to see the NBA predictions and betting advice from the proven computer simulation model at SportsLine .
The SportsLine Projection Model simulates every NBA game 10,000 times and has returned well over $10,000 in profit for $100 players on its top-rated NBA picks over the past five-plus seasons. The model enters the 2024 NBA playoffs on a sizzling 88-58 roll on all top-rated NBA picks this season, returning more than $2,600. Anyone following it has seen huge returns.
Now, the model has set its sights on Warriors vs. Kings and just locked in its picks and NBA playoff predictions. You can head to SportsLine now to see the model's picks . Here are several NBA odds and betting lines for Kings vs. Warriors:
- Warriors vs. Kings spread: Golden State -3
- Warriors vs. Kings over/under: 222.5 points
- Warriors vs. Kings money line: Golden State -152, Sacramento +129
- Warriors: The Golden State Warriors have won 17 of their last 21 away games
- Kings: The Sacramento Kings have hit the game total Under in 16 of their last 20 games
- Warriors vs. Kings picks: See picks at SportsLine
Why the Warriors can cover
Guard Stephen Curry is a dominant presence on the court. Curry has limitless range and forces defenses to plan around him. The 10-time All-Star is able to thread the needle as a passer as well. Curry ranked ninth in the NBA in scoring (26.4) with 4.5 rebounds and 5.1 assists per game this season. In his last outing, he dropped 33 points and five assists.
Forward Jonathan Kuminga provides the Warriors with a downhill scoring threat. Kuminga can finish around the rim with ease and is an active force on the glass. The 21-year-old logs 16.1 points, 4.8 rebound and 2.2 assists per contest. On April 11 against the Portland Trail Blazers , Kuminga totaled 19 points and six boards. See who to back at SportsLine .
Why the Kings can cover
Forward Keegan Murray is a good floor spacer who doesn't need the ball in his hands to be effective. He fights on the glass and has a pure jumper on the perimeter. The Iowa product averages 15.2 points, 5.5 rebounds, and shoots 35% from downtown. He's scored at least 19 points in three of his last five games, including on April 12 versus the Phoenix Suns when Murray had 23 points, seven rebounds, and made five 3-pointers.
Forward Harrison Barnes is another valuable player in the frontcourt. Barnes provides Sacramento with an active defender who has a fine offensive game. The UNC product is an efficient spot-up shooter, making 38% of his 3-point attempts. Barnes averages 12.2 points with three rebounds per game, and in his last contest against the Warriors, the 31-year-old had 39 points and went 7-of-12 from 3-point land. See who to back at SportsLine .
How to make Kings vs. Warriors picks
SportsLine's model is leaning Over on the total, projecting 224 combined points. The model also says one side of the spread hits well over 50% of the time. You can only get the model's picks at SportsLine .
So who wins Warriors vs. Kings, and which side of the spread hits well over 50% of the time? Visit SportsLine now to see which side of the spread you need to jump on, all from the model that's 88-58 on top-rated NBA picks this season , and find out.
Our Latest NBA Stories
2024 NBA playoffs: Schedule, dates, TV info
Brad botkin • 2 min read.
NBA playoff bracket: 16-team field set
Knicks dominate 76ers on offensive glass in Game 1 win
Embiid (knee) returns to floor in Game 1
Colin ward-henninger • 1 min read.
Celtics vs. Heat: How to watch, odds, prediction
Jasmyn wimbish • 2 min read.
Mavericks vs. Clippers: How to watch, odds, prediction
Share video.

Warriors vs. Kings odds, NBA Play-In Tournament picks

NBA playoffs: Expert picks for every first-round series

Can Luka avoid becoming Harden 2.0?

Five possible playoff breakout players

Knicks dominate offensive glass in Game 1 win

MPJ begins playoffs after brothers' ban, jail sentence

Kawhi (knee) questionable for Game 1 vs. Mavericks

Giannis 'definitely' not playing Game 1 vs. Pacers

A brief history of the Bucks vs. Pacers feud

IMAGES
VIDEO
COMMENTS
Test Safari 16 Browser Compatibility on Real Desktop and Mobile Devices. BrowserStack offers 3000+ of real browsers & devices to test website on Safari 16 under real user conditions. Get better accuracy by testing on real browser over Safari 16 Emulator and Simulator.
Try Safari in Browserling now! Use the browser testing widget (below) to load an online Safari browser. Simply enter the address of a website that you want to open and press the "Test now!" button. The free Browserling version offers 3 minutes of Safari testing on Windows 10 but to get unlimited minutes and access to all other operating systems ...
Run end-to-end Selenium and Appium web automation scripts on an online grid of Safari browsers. Get instant access to Safari 16 browser online and check your web pages and webapps for cross browser compatibility and responsiveness. Debug your test runs through complete set of command, network, and Appium logs and automated screenshots.
Follow the steps below to test your website on older versions of Safari using BrowserStack. Navigate to the BrowserStack Live tool's Dashboard. Enter the website URL. Select the devices you want to test on. Select the older versions of Safari browsers to test the website on the selected device.
Go to the Network tab and click on Network conditions. Go to the User Agent section and unselect the 'Use browser default' radio button and click on the dropdown with the 'custom' label. Scroll down till you can see the devices under Safari, and then select the device (Mac, iPad etc.) you want to emulate Safari with.
Perform live interactive cross browser testing of your public or locally hosted websites and web apps on 3000+ real mobile and desktop browsers running on real devices and real OS. Test your native, hybrid or web mobile apps online on a scalable mobile testing cloud. Test and debug your mobile apps faster on both Emulators/Simulators or online ...
TestingBot provides access to both iOS simulators and physical iOS devices. Use the developer tools to inspect webpages running on Mobile Safari, straight from TestingBot's Manual Testing service. Test your website online any Safari version, straight from your own browser. No emulators or simulators, only real Safari on macOS and iOS devices.
A faster, more reliable and efficient Safari testing process. Sauce Labs can run tests in parallel across hundreds of browsers, operating systems, and real device combinations. We offer browser emulators for all versions of Safari, from version 8 to the latest beta and dev releases, so you can release your apps to customers with confidence.
Now Available: Safari 16. We're excited to announce that you can now test your apps on Safari16 with Sauce Labs Automated Testing, Live Testing, and Sauce Connect! Safari 16 includes features for enhanced productivity, collaboration, and more. Learn more and start testing today! Use our Platform Configurator to create code snippets for the ...
Install Xcode from the Mac App Store. Once installed, launch Xcode so that it can complete its first launch. A dialog will be presented that indicates which Simulator runtimes are built-in, and which Simulator runtimes you may download. For now, choose Continue to finish setting up Xcode. Once Xcode has finished setting up, relaunch Safari to ...
Explore our Safari Browser For Windows to revolutionize online browser testing, unlocking innovation and achieving your testing goals with firsthand experience. Try LambdaTest today. Test your site on a real Safari browser for Windows for accurate compatibility checks. Start optimizing your web experience now!
There are lots of testing services on the Internet. Can recommend Comparium. It is a free solution and allows you to test Safari without installing it on your computer or any additional software. Get to know how to perform browser web testing on the latest versions of the most popular macOS browser with online Safari Emulator.
Adding a Simulator. In Xcode, from the menu bar, choose Window > Devices and Simulators. Choose Simulators at the top of the sidebar. Click the Add button ( +) in the lower left corner. Choose a Device Type and OS Version for your simulator, and optionally provide it with a name. Click Create to create the new simulator.
Safari 16 ships with iOS 16, and is available as an update on macOS Monterey and macOS Big Sur. CSS New Features. Added size queries support for Container Queries. Added support for Container Query Units. Added support for Subgrid. Added support for animatable Grids. Added support for Offset Path. Added support for Overscroll Behavior.
If you select the 'Develop' tab from the menu bar of Safari on macOS, you'll see a list of all of your connected devices and actively running simulators 1.Drilling into this will then show all of the active web instances you can interact with; notice how the content within Safari has highlighted blue within the Simulator as I've moused over the twitter.com web instance above.
To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser. Click on Safari -> Settings -> Advanced. Select the checkbox -> Show Develop menu in menu bar. Once the Develop menu is enabled, it'll show up in the menu bar as shown in the image below: Note ...
version: iOS 16.4(20E5239a) both on my iphone and Simulator,Safari -> develop shows "no inspectable applications" Safari Safari Developer Tools Post not yet marked as solved Up vote post of Kingbeta Down vote post of Kingbeta 15k ... iOS 16.5 with Safari Technology preview Release 172 ...
Blog. >. Stay Ahead of the Curve with macOS Ventura Preview and Safari 16 on LambdaTest. At the Worldwide Developers Conference (WWDC) 2022, Apple unveiled macOS Ventura, a new version of its Mac operating system that features a new multitasking experience, overhauled multiple apps, and updated capabilities across the platform. The new macOS ...
Enabling inspecting your device from a connected Mac. Before you can connect your device to a Mac to inspect it, you must allow the device to be inspected. Open the Settings app. Go to Safari. Scroll down to Advanced. Enable the Web Inspector toggle. Now, connect the device to your Mac using a cable. In Safari, the device will appear in the ...
Turns out that since iOS 16.4, the webview as to be marked as "inspectable" to enable the functionality of web inspection. ... From xcode, run app in simulator From Safari, select the 'Develop' tab from the menu bar, then 'Simulator' Environment, Platform, Device. Mac Mini, Mac OS Ventura, iOS 16.4. Version information. xcode 14.3. Cordova ...
Southwest Germany is the latest exciting enhancement to Microsoft Flight Simulator's immersive global experience with City Update 06. This update focuses on the Southwest German state of Baden-Württemberg, the nation's third largest state in both population and area. The Microsoft Flight Simulator team and its partners selected seven ...
Run the app. Click the Run button in the toolbar or choose Product > Run to build and run the app on the selected simulated or real device. View the status of the build in the activity area of the toolbar. If the build is successful, Xcode runs the app and opens a debugging session in the debug area. Use the controls in the debug area to step ...
Apr 16, 2024 at 8:13 pm ET • 3 min read Getty Images The Golden State Warriors and the Sacramento Kings link up in a 9-seed vs. 10-seed contest in the 2024 NBA Play-in Tournament on Tuesday.
The University of Maryland's Department of Computer Science is collaborating with the Office of Public Health on an interdisciplinary project to enhance public health education through advanced technologies. Distinguished University Professor Ming Lin and Volpi-Cupal Endowed Professor Tom Goldstein are part of a team developing an AI-powered community simulator.
From the Home screen, you can access Safari within Simulator. Use Safari to test your iOS web apps directly on your Mac. From the Home screen, click Safari. In the address field in Safari, type the URL of your web app and press the Return key. If your Mac is connected to the Internet, it displays the mobile version of the URL you specified.
Xcode shows the amount of storage you can recover if you remove an installed Simulator runtime, and displays Built-In for a Simulator runtime that Xcode requires. To recover storage space from unused Simulator runtimes, select a Simulator runtime, click the Delete button (-) in the lower left corner, and click Delete in the confirmation dialog.