- Tech Gift Ideas for Mom
- Hot Tech Deals at Target Right Now

How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- How to Use Web Browser Developer Tools
- How to Activate and Use Responsive Design Mode in Safari
- How to Clear Search History on iPhone
- What Is Safari?
- How to Inspect an Element on a Mac
- 4 Ways to Play Fortnite on iPhone
- How to Disable JavaScript in Safari for iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage History and Browsing Data on iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Manage Your Browsing History in Safari
How To Open Developer Tools In Safari

- Software & Applications
- Browsers & Extensions

Introduction
When it comes to web browsing, Safari stands out as a popular choice for Mac and iOS users. Whether you're a web developer, a tech enthusiast, or simply someone curious about the inner workings of the websites you visit, Safari's Developer Tools can provide valuable insights and functionalities. These tools empower users to inspect, debug, and optimize web content, making them indispensable for anyone involved in web development or simply interested in understanding the technical aspects of the internet.
In this article, we'll delve into the process of opening Developer Tools in Safari on both Mac and iOS devices. By the end, you'll have a comprehensive understanding of how to access these powerful tools, enabling you to explore the underlying structure of web pages, analyze network activity, and experiment with various web development features.
Let's embark on this journey to uncover the hidden capabilities of Safari's Developer Tools, empowering you to gain a deeper understanding of the web and its intricate design. Whether you're a seasoned developer or a curious individual eager to peek behind the digital curtain, the following sections will equip you with the knowledge to harness the full potential of Safari's Developer Tools.
Opening Developer Tools in Safari on Mac
Opening Developer Tools in Safari on a Mac is a straightforward process that provides access to a wealth of powerful features for web development and debugging. Whether you're a seasoned developer or a curious individual eager to explore the inner workings of websites, Safari's Developer Tools offer a comprehensive suite of functionalities to aid in understanding and optimizing web content.
To initiate the process of opening Developer Tools in Safari on a Mac, you can follow these simple steps:
Using the Menu Bar:
- Launch Safari on your Mac and navigate to the menu bar located at the top of the screen.
- Click on "Safari" in the menu bar to reveal a dropdown menu.
- From the dropdown menu, select "Preferences" to access Safari's settings.
Accessing the Advanced Settings:
- Within the Preferences window, click on the "Advanced" tab located at the far right.
- Check the box next to "Show Develop menu in menu bar" to enable the Develop menu within Safari.
Opening Developer Tools:
- Once the Develop menu is enabled, navigate back to the menu bar at the top of the screen.
- Click on "Develop" to reveal a dropdown menu containing various web development tools and options.
- From the dropdown menu, select "Show Web Inspector" to open the Developer Tools panel.
Upon completing these steps, the Developer Tools panel will appear, providing access to a wide array of functionalities such as inspecting elements, analyzing network activity, debugging JavaScript, and much more. This powerful suite of tools empowers users to delve into the underlying structure of web pages, identify and rectify issues, and optimize the performance of web content.
By familiarizing yourself with the process of opening Developer Tools in Safari on a Mac, you gain the ability to harness the full potential of these tools, enabling you to explore, analyze, and enhance the web browsing experience. Whether you're a web developer seeking to fine-tune a website's performance or simply intrigued by the technical aspects of the internet, Safari's Developer Tools on Mac provide a gateway to a deeper understanding of web development and design.
Opening Developer Tools in Safari on iPhone or iPad
Accessing Developer Tools in Safari on an iPhone or iPad allows users to gain valuable insights into the technical aspects of web content and perform various web development tasks directly from their mobile devices. Whether you're a web developer on the go or simply curious about the inner workings of websites, Safari's Developer Tools provide a convenient way to inspect, debug, and optimize web content on iOS devices.
To initiate the process of opening Developer Tools in Safari on an iPhone or iPad, follow these simple steps:
Launching Safari: Begin by unlocking your iPhone or iPad and locating the Safari icon on the home screen. Tap the Safari icon to open the Safari browser .
Enabling Developer Tools: With Safari open, navigate to the website or web page you wish to inspect and debug. Once on the desired web page, tap the address bar at the top of the screen to reveal the URL and other options.
Accessing Developer Tools: In the address bar, enter "inspect://" followed by the URL of the web page you are currently viewing. For example, if you are on the website "example.com," you would enter "inspect://example.com" in the address bar and tap "Go" or the "Enter" key on the on-screen keyboard .
Upon completing these steps, Safari's Developer Tools will be activated, providing access to a range of functionalities such as inspecting elements, analyzing network activity, debugging JavaScript, and more. This powerful suite of tools empowers users to delve into the underlying structure of web pages, identify and rectify issues, and optimize the performance of web content directly from their iPhone or iPad.
By familiarizing yourself with the process of opening Developer Tools in Safari on an iPhone or iPad, you gain the ability to harness the full potential of these tools, enabling you to explore, analyze, and enhance the web browsing experience while on the go. Whether you're a web developer seeking to troubleshoot a website's functionality or simply intrigued by the technical aspects of the internet, Safari's Developer Tools on iOS devices provide a convenient gateway to a deeper understanding of web development and design.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- AI Writing How Its Changing the Way We Create Content
- How to Find the Best Midjourney Alternative in 2024 A Guide to AI Anime Generators
Related Post
Ai writing: how it’s changing the way we create content, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To Enable Inspect In Safari

How To Open Developer Tools On Safari

How To Inspect Page On Safari

How To Inspect On IPhone Safari

How To Post On Instagram From Mac Safari

How To Reset Safari 9.0

How To Inspect On Safari IPhone

How To Change Location In Safari
Recent stories.

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
How to Open Safari Developer Tools & Enable Mobile View Mode

John on May 12, 2021

In this tutorial, we will learn how to open the Safari developer console and enable mobile view for responsive web development.
How to Enable Safari Developer Tools
If you don't have developer tools enabled in Safari, you will need to do this before the console can be opened by using the following steps:
- From the main menu go to Safari > Preferences (or use the CMD + , keyboard shortcut.)
- Go to the Advanced tab.
- Check "Show Developer menu in menu bar"
Open the Safari Developer Console
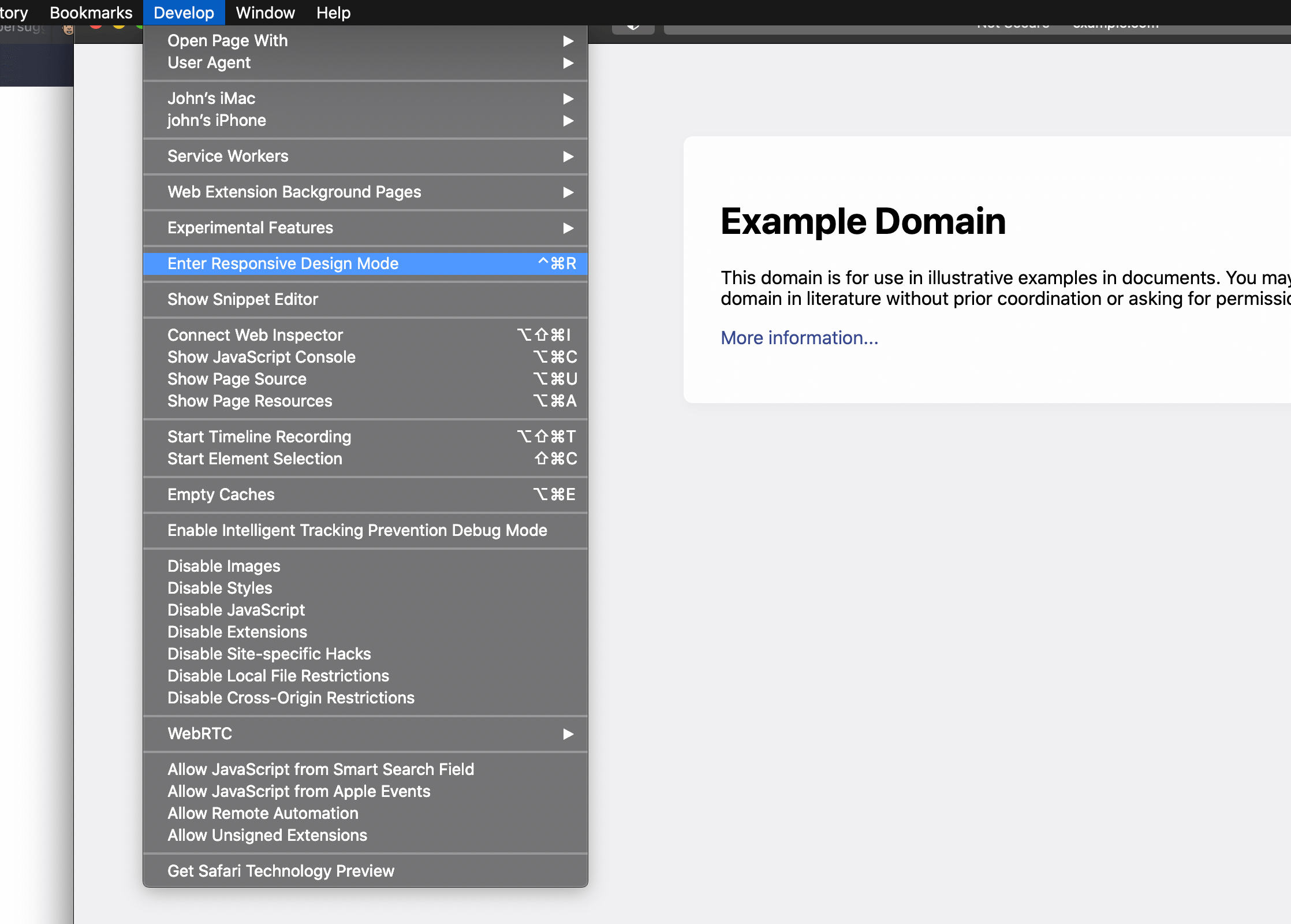
Now open the developer console in responsive mode by going to the menu and selecting Develop > Enter Responsive Design Mode :

Alternatively, use the keyboard shortcut CTRL + CMD + R to enter responsive developer mode.
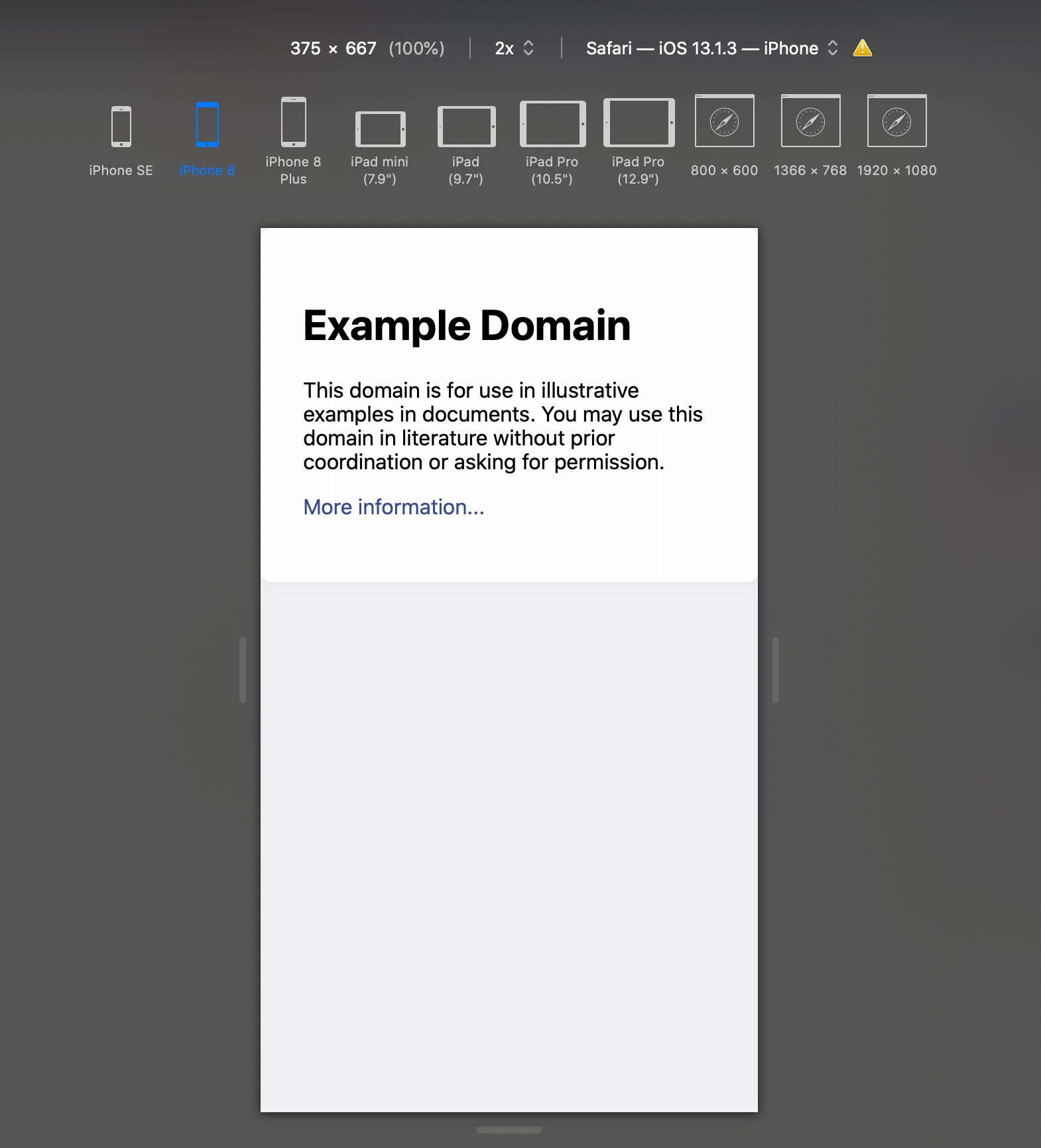
Now you can work on your website in a variety of different mobile device screen sizes by selecting them at the top of the page:

Related Tutorials

How to Stop DDOS Attacks & Prevent Future Downtime
-1589655824.jpg)
How to Enable Night Light Mode on Windows 10


How to View Desktop Site on iPhone with Safari

How to Use Grep Command to Search Files in Linux

How to Find Words on a Page using Safari on iPhone

How to Clear & Save Disk Storage Space on a Mac
Safari User Guide
- Change your homepage
- Import bookmarks, history, and passwords
- Make Safari your default web browser
- Go to websites
- Find what you’re looking for
- Bookmark webpages that you want to revisit
- See your favorite websites
- Use tabs for webpages
- Pin frequently visited websites
- Play web videos
- Mute audio in tabs
- Pay with Apple Pay
- Autofill credit card info
- Autofill contact info
- Keep a Reading List
- Hide ads when reading articles
- Translate a webpage
- Download items from the web
- Share or post webpages
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Customize a start page
- Customize the Safari window
- Customize settings per website
- Zoom in on webpages
- Get extensions
- Manage cookies and website data
- Block pop-ups
- Clear your browsing history
- Browse privately
- Autofill user name and password info
- Prevent cross-site tracking
- View a Privacy Report
- Change Safari preferences
- Keyboard and other shortcuts
- Troubleshooting
Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
If you don’t see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select “Show Develop menu in menu bar.”
Open Safari for me
How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.
Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Chrome for Developers
Debugging websites in Chrome on iOS 16.4+

From Chrome 115 you can enable Safari Web Inspector debugging for Chrome on iOS. This post explains how to get started.
Prior to Chrome 115, debugging webpages required building Chrome for iOS from source, as the release version of WKWebView did not support remote Web Inspector debugging. In Chrome 73, we added the chrome://inspect page which locally displays JavaScript logs to assist in debugging webpages. Now that WKWebView allows Web Inspector debugging in release (as of iOS 16.4), we have added a setting in Chrome 115 to enable this feature and further improve the developer experience.
Getting started
On your iOS device you need:
- iOS 16.4 or greater.
- Chrome 115 or greater.
On your Mac you need:
- The Safari Develop menu enabled. Enable this from Safari application settings, Advanced Settings tab.
On your iOS device launch the Chrome app and navigate to Settings . In Content Settings , enable Web Inspector. Relaunch Chrome for iOS after changing this setting.
Debugging your site
With the setting enabled, you can debug any page running in Chrome for iOS by following these steps.
- Connect your iOS device to a Mac with a cable.
- In Chrome for iOS, navigate to the website which you'd like to inspect.
- On your Mac, launch Safari. From the Develop menu, hover over the name of your connected device and select the url of the website which you would like to inspect.
The displayed Web Inspector window will allow debugging of the current web view. For more details about using Safari Developer Tools, refer to Apple's documentation .
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2023-07-18 UTC.
Apple details how superfast Safari upgrades help developers make web apps bigger and faster than ever before
Safari is now faster than ever.

Apple might have finally agreed to allow things like game streaming apps into the App Store but there are still plenty of apps that are only available via web-based alternatives in Safari. Those apps need to be bigger and faster than ever before and making that possible means being at the forefront of web-based technology and performance. Safari has historically been pretty quick, especially on the iPhone, and now the team behind it has detailed some recent speed improvements.
Safari is based on the WebKit web browser engine and it's the WebKit team that has detailed some changes that have been made to the underlying technology to enable web developers to build the kinds of experiences that they wouldn't normally be able to do.
Specifically, the Apple WebKit team says that it has been able to improve performance by around 60% of late, although it did take multiple different updates to the Safari app over the course of months in order to make that happen. Regardless, the upshot is the same — Safari is now faster than ever, and that's good news for developers and users alike.
Faster than fast
According to the blog post on the WebKit website, the speed improvements were made thanks to the introduction of the Speedometer 3.0 benchmarking system which in turn allowed WebKit developers to get a better understanding of how its software performs.
Discussing the tool, the WebKit team said that "these tooling improvements allowed us to quickly identify bottlenecks" with those bottlenecks then giving the team something to aim for.
The blog post then continued to detail what Apple was able to do including building a "shared understanding of web performance so that improvements can be made to enhance the user experience."
So how successful was it? As it turns out, pretty successful. "With all these optimizations and dozens more, we were able to improve the overall Speedometer 3.0 score by ~60% between Safari 17.0 and Safari 17.4," the post explains. "Even though individual progressions were often less than 1%, over time, they all stacked up together to make a big difference." The post continued, adding that the team is " thrilled to deliver these performance improvements to our users allowing web developers to build websites and web apps that are more responsive and snappier than ever."
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
It's important to note that the improvements to performance when using Speedometer 3.0 don't just mean a better score for those running the tests, but rather real-world improvements that users of web apps across the world — and across Apple's platforms — can expect to be of benefit when running real apps.
It's also worth noting that outside the EU, all web browsers available for download via the best iPhone and iPad App Stores use the same WebKit browser engine at their core. That should ensure that these speed improvements will also benefit those who use other browsers on their devices, no matter which company makes them.
More from iMore
- How to manage privacy and security settings in Safari on iPhone and iPad
- This quick iPhone Safari trick will help you close all tabs and master Apple's mobile browser
- How to use tabs and private browsing in Safari for iPhone and iPad

Oliver Haslam has written about Apple and the wider technology business for more than a decade with bylines on How-To Geek, PC Mag, iDownloadBlog, and many more. He has also been published in print for Macworld, including cover stories. At iMore, Oliver is involved in daily news coverage and, not being short of opinions, has been known to 'explain' those thoughts in more detail, too. Having grown up using PCs and spending far too much money on graphics card and flashy RAM, Oliver switched to the Mac with a G5 iMac and hasn't looked back. Since then he's seen the growth of the smartphone world, backed by iPhone, and new product categories come and go. Current expertise includes iOS, macOS, streaming services, and pretty much anything that has a battery or plugs into a wall. Oliver also covers mobile gaming for iMore, with Apple Arcade a particular focus. He's been gaming since the Atari 2600 days and still struggles to comprehend the fact he can play console quality titles on his pocket computer.
iPhone owners shouldn’t be disheartened by the disappointing early days of the DMA — the best is yet to come
Apple must face $1 billion lawsuit over claims of unfair UK App Store developer fees, judge rules
Google is about to give iPhone owners a privacy and security headache as it prepares to shut down another key service
Most Popular
- 2 This App Store alternative could make the iPhone the ultimate emulation smartphone
- 3 iPhone owners shouldn’t be disheartened by the disappointing early days of the DMA — the best is yet to come
- 4 The next Apple TV should replace all of my gaming consoles — here's how it could
- 5 This Mac app is the best way to visualize your family tree
Apple to expand repair options with support for used genuine parts

Text of this article
April 11, 2024
New parts calibration process will begin this fall; Activation Lock to limit use of parts from lost or stolen devices
Today Apple announced an upcoming enhancement to existing repair processes that will enable customers and independent repair providers to utilize used Apple parts in repairs. Beginning with select iPhone models this fall, the new process is designed to maintain an iPhone user’s privacy, security, and safety, while offering consumers more options, increasing product longevity, and minimizing the environmental impact of a repair. Used genuine Apple parts will now benefit from the full functionality and security afforded by the original factory calibration, just like new genuine Apple parts.
“At Apple, we’re always looking for new ways to deliver the best possible experience for our customers while reducing the impact we have on the planet, and a key part of that means designing products that last,” said John Ternus, Apple’s senior vice president of Hardware Engineering. “For the last two years, teams across Apple have been innovating on product design and manufacturing to support repairs with used Apple parts that won’t compromise users’ safety, security, or privacy. With this latest expansion to our repair program, we’re excited to be adding even more choice and convenience for our customers, while helping to extend the life of our products and their parts.”
The process of confirming whether or not a repair part is genuine and gathering information about the part — often referred to as “pairing” — is critical to preserving the privacy, security, and safety of iPhone. Apple teams have been hard at work over the last two years to enable the reuse of parts such as biometric sensors used for Face ID or Touch ID, and beginning this fall, calibration for genuine Apple parts, new or used, will happen on device after the part is installed. In addition, future iPhone releases will have support for used biometric sensors. And in order to simplify the repair process, customers and service providers will no longer need to provide a device’s serial number when ordering parts from the Self Service Repair Store for repairs not involving replacement of the logic board.
Apple will also extend its popular Activation Lock feature to iPhone parts in order to deter stolen iPhones from being disassembled for parts. Requested by customers and law enforcement officials, the feature was designed to limit iPhone theft by blocking a lost or stolen iPhone from being reactivated. If a device under repair detects that a supported part was obtained from another device with Activation Lock or Lost Mode enabled, calibration capabilities for that part will be restricted.
As device longevity increases, Apple believes it’s important that a device’s second or third owners have access to its full part and repair histories. With Parts and Service history, located within Settings on iOS, Apple is the only smartphone company that transparently shows owners whether their device has been repaired and provides information about the parts used. This fall, Apple will expand Parts and Service History to additionally show whether a part is a new or used genuine Apple part.
This upcoming enhancement to Apple’s repair processes is another step forward in the company’s commitment to improving access to safe and affordable repairs. In the last five years, Apple has nearly doubled the number of service locations with access to genuine Apple parts, tools, and training to more than 10,000 Independent Repair Providers and Apple Authorized Service Providers. For those who have the relevant experience repairing electronic devices, Self Service Repair gives access to the manuals, genuine Apple parts, and tools used at Apple Store and Apple Authorized Service Provider locations. Launched in 2022, Self Service Repair now supports 40 Apple products in 33 countries and regions, and 24 languages.
Press Contacts
Anteneh Daniel
Apple Media Helpline
More From Forbes
Apple confirms innovative iphone 16 pro upgrade.
- Share to Facebook
- Share to Twitter
- Share to Linkedin
Updated April 13: article originally posted April 10.
It may be the latest buzzword on Android, but Apple’s iPhone is not seen as an AI-infused smartphone. That’s set to change, and we now know one way in which Tim Cook and his team plan to catch up.
Experiencing the iPhone 15 during a launch event (Photo by Alexi Rosenfeld/Getty Images)
The details come in a newly released research paper by researchers from Cornell University working with Apple. Titled " Ferret-UI: Grounded Mobile UI Understanding with Multimodal LLMs ,” it details a multimodal large language model that can be used to understand what is displayed on a screen, specifically the elements in a mobile user interface, such as the display of an iPhone.
Thanks to a large supply of training data, it is possible to pick out icons, find text, parse widgets, describe in text what is on screen, parse the interface elements, and interact with the display while being guided by open-ended instructions and prompts.
Ferret was released in October 2023 and designed to parse photos and images to recognise what was on show. This upgrade to the snappily titled Ferret-UI will offer several benefits to those using it with their iPhone and could easily fit into an improved AI-powered Siri.
Is Leadership an Art or a Science
Nyt ‘strands’ hints, spangram and answers for friday, april 12th, gmail and youtube hackers bypass google s 2fa account security.
Being able to describe the screen, no matter the app, opens up a richer avenue for accessibility apps, removing the need to pre-program responses and actions. Those looking to perform complex tasks or find obscure options on their phone could ask Siri to open up a complex app and use an obscure function hidden away in the depths of the menu system.
Developers could use Ferret-UI as a testing tool, asking the MLMM to act as if it was a 14-year-old with little experience with social networks to perform tasks or simulate a 75-year-old user trying to connect to Facetime with their grandchildren.
The logo of the speech recognition software Siri (Photo Illustration by Thomas Trutschel/Photothek ... [+] via Getty Images)
Update: Saturday April 13: Along with the academic paper pointing towards an AI-upgrade for Siri, backend code discovered by Nicolás Álvarez points to new server-side tools for individual iPhones.
The features are labelled “Safari Browsing Assistant” and “Encrypted Visual Search.” Both of these tie into features described in the Ferret-UI research, although these discoveries do come with some caveats. This is server-side code, so it would be straightforward to change these features to use different code; they could tie to more prosaic code rather than utilising AI; or these could be placeholders that may or may not be used in future products.
It’s worth noting that Visual Search has been seen tucked away in the code for visionOS and the Apple Vision Pro headset, but that feature has yet to be launched.
While these are not strong signals of Apple’s path to AI on their own, they are part of a growing body of evidence on Apple's approach.
Google publicly started the rush for AI-first smartphones on October 4th, a little more than three weeks after the launch of the iPhone 15. Tim Cook and his team did not make any noticeable announcements or draw attention to the AI improvements tucked away in its photo processing or text auto-correction, giving Android a head-start on AI and allowing Google’s mobile platform to set expectations.
Apple’s Worldwide Developer Conference takes place in June, and it will be the first moment Apple can engage with the public to discuss its AI plans as it lays the foundations for the launch of the iPhone 16 and iPhone 16 Pro in September.
Until then, we have the academic side of Apple’s AI approach to be going on with.
Now read why the iPhone’s approach to AI is disrupting the specs for the iPhone 16 and iPhone 16 Plus...
- Editorial Standards
- Reprints & Permissions
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
Apple Responds to Criticism Over iPhone's 'Parts Pairing' Process
Apple today announced that customers and independent repair shops will be able to repair select iPhones with used genuine Apple parts starting later this year. Alongside the announcement, Apple's hardware engineering chief John Ternus spoke with TechCrunch about the iPhone's controversial "parts pairing" process.

Ternus argued that iPhones still work with most third-party parts:
"'Parts pairing' is used a lot outside and has this negative connotation," Apple senior vice president of hardware engineering, John Ternus, tells TechCrunch. "I think it's led people to believe that we somehow block third-party parts from working, which we don't. The way we look at it is, we need to know what part is in the device, for a few reasons. One, we need to authenticate that it's a real Apple biometric device and that it hasn't been spoofed or something like that. … Calibration is the other one."
One exception is third-party parts related to Face ID and Touch ID, which do not work in iPhones for security reasons, according to Ternus:
"You think about Touch ID and Face ID and the criticality of their security because of how much of our information is on our phones," says Ternus. "Our entire life is on our phones. We have no way of validating the performance of any third-party biometrics. That's an area where we don't enable the use of third-party modules for the key security functions. But in all other aspects, we do."
Apple does alert customers if an iPhone part is not genuine. If an iPhone has been repaired, a "Parts and Service History" section appears in the Settings app under General → About, and it shows if non-genuine Apple parts have been installed.
Ternus said this transparency surrounding repairs is important:
"We have hundreds of millions of iPhones in use that are second- or third-hand devices," he explains. "They're a great way for people to get into the iPhone experience at a lower price point. We think it's important for them to have the transparency of: was a repair done on this device? What part was used? That sort of thing."
Apple says it will be expanding the "Parts and Service History" section to show whether a used part is a genuine Apple part later this year. For more details about used parts being allowed for repairs, read our earlier coverage .
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
Greed or not I don’t care, I don’t want non oem parts in my stuff be it tech or otherwise. I’m tired of all these trash parts out there that are used in repairs.
Popular Stories

When to Expect a New Apple TV to Launch

iPhone 16 Plus Rumored to Come in These 7 Colors

Alleged iPhone 16 Battery Details Show Smaller Capacity for One Model
Macs to Get AI-Focused M4 Chips Starting in Late 2024

Apple Event for New iPads Still Considered 'Unlikely' Following Delays

iOS 18 May Feature All-New 'Safari Browsing Assistant'
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

3 hours ago by Joe Rossignol

3 hours ago by Tim Hardwick

20 hours ago by MacRumors Staff

1 day ago by Tim Hardwick


IMAGES
VIDEO
COMMENTS
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
Overview. Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML. Features like Web Inspector in Safari on macOS let you inspect and experiment with the layout of your ...
Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes ...
Enabling inspecting your device from a connected Mac. Before you can connect your device to a Mac to inspect it, you must allow the device to be inspected. Open the Settings app. Go to Safari. Scroll down to Advanced. Enable the Web Inspector toggle. Now, connect the device to your Mac using a cable. In Safari, the device will appear in the ...
Connect the iOS device to the machine. Enable the Web-Inspector option. To do so: Go to Settings > Safari > Scroll down to the bottom > Open Advanced Menu>. Turn on Web Inspector. Open the desired web page to debug or preview on your mobile Safari browser. Once done, enable the Develop menu on the Mac device.
Touch the On button to activate the Debug Console. After the Debug Console is enabled, Safari reports any errors it encounters when accessing a website. At the top of every web page, just under the address bar, the Debug Console reports any HTML, JavaScript, or CSS errors.
To enable Safari Developer Tools, open Safari, click Safari in your menu bar, and then select Preferences. You can also use Command-Comma keyboard shortcut to open Safari's Preferences dialog. Locate and select the Advanced menu. At the bottom of this menu you should see a checkbox that is labeled "Show Develop menu in menu bar".
Follow these steps to enable Safari Developer tools. Opеn the Safari browser on your Mac. Click on Safari, and sеlеct Preferences. ... It will launch developer tools with which you can debug your web applications or websites on a real iPhone running a real Safari browser. If you want to debug websites on real devices, here is a quick ...
In advanced settings, enable JavaScript (if it isn't already enabled), and then enable Web Inspector. ... Safari Developer Tools offer a lot of options and settings for development, so feel free to play around with them all. What are your thoughts? ... Prior to iOS 6, the iPhone's Safari web browser had a built-in Debug Console that could be ...
To debug your website using the Responsive Design mode on Safari, follow the steps mentioned below: Enable the Developer Menu. To do that, launch the Safari Browser on your Mac computer. Go to Preferences > Advanced and check the Show Develop menu in the menu bar. Navigate to the website you want to debug.
Access the "Develop" Menu: Click on the "Develop" option in the menu bar. If you don't see the "Develop" menu, you may need to enable it first. To do this, go to "Safari" > "Preferences" > "Advanced" and check the box next to "Show Develop menu in menu bar." Open Developer Tools: Once you have accessed the "Develop" menu, you will find a list ...
To enable Developer Tools in Safari, follow these simple steps: Open Safari Preferences: Launch Safari and navigate to the "Safari" menu located in the top-left corner of the screen. From the drop-down menu, select "Preferences." Access Advanced Settings: In the Preferences window, click on the "Advanced" tab.
To initiate the process of opening Developer Tools in Safari on a Mac, you can follow these simple steps: Using the Menu Bar: Launch Safari on your Mac and navigate to the menu bar located at the top of the screen. Click on "Safari" in the menu bar to reveal a dropdown menu. From the dropdown menu, select "Preferences" to access Safari's settings.
How to Enable Safari Developer Tools. If you don't have developer tools enabled in Safari, you will need to do this before the console can be opened by using the following steps: From the main menu go to Safari > Preferences (or use the CMD + , keyboard shortcut.) Go to the Advanced tab. Check "Show Developer menu in menu bar".
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select "Show Develop menu in menu bar.". See also Safari for Developers.
Overview. The Develop menu is home to the tools available to design and develop web content in Safari, as well as web content used by other applications on your Mac and other devices. The Develop menu also provides quick access to Changing Developer settings in Safari on macOS and Changing Feature Flag settings in Safari on macOS.. Note. If you haven't already enabled features for web ...
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
iOS 16.4 or greater. Chrome 115 or greater. On your Mac you need: The Safari Develop menu enabled. Enable this from Safari application settings, Advanced Settings tab. On your iOS device launch the Chrome app and navigate to Settings. In Content Settings, enable Web Inspector. Relaunch Chrome for iOS after changing this setting.
Enable the Develop menu in Safari. To do this, open Safari, then click on the Safari menu, and then click on Settings: In the Settings dialog, go to the Advanced tab, and enable Show features for web developers: This will enable a menu item called Develop in the Safari menu bar: Quit Safari, and then restart it. Open the Developer Tools of the ...
Hover over the desired handset. (Let's take iPhone 11 Pro for this example) From the two options available - Chrome and Safari icon. Click on the Safari logo. Clicking on the Safari icon will initiate a new Safari session on a real iPhone 11 Pro. Now, the user can navigate to the desired website that needs to be debugged.
Safari has historically been pretty quick, especially on the iPhone, and now the team behind it has detailed some recent speed improvements. Safari is based on the WebKit web browser engine and it's the WebKit team that has detailed some changes that have been made to the underlying technology to enable web developers to build the kinds of ...
Enable features and settings for web developers in Safari. Safari on macOS has several tools for web developers, including the Develop menu, Web Inspector, and WebDriver, which are turned off by default. To enable these tools: From the menu bar, choose Safari. Select Settings… (⌘,). Go to the Advanced pane. Check the Show features for web ...
For those who have the relevant experience repairing electronic devices, Self Service Repair gives access to the manuals, genuine Apple parts, and tools used at Apple Store and Apple Authorized Service Provider locations. Launched in 2022, Self Service Repair now supports 40 Apple products in 33 countries and regions, and 24 languages.
At least one of the new iOS 18 AI features—Encrypted Visual Search—seems to have security at its core and this is very typical of Apple. I expect to see a bunch of AI features on your iPhone ...
Apple's Worldwide Developer Conference takes place in June, and it will be the first moment Apple can engage with the public to discuss its AI plans as it lays the foundations for the launch of ...
To enable the developer tools in a WebKit-based application other than Safari, enter the following into the Terminal: defaults write com.bundle.identifier WebKitDeveloperExtras -bool true Replace com.bundle.identifier with the bundle identifier of your app, and then launch your app. Web Inspector can now be accessed by a Control-click or right ...
That's an area where we don't enable the use of third-party modules for the key security functions. ... iOS 18 will apparently feature a new Safari browsing assistant, according to backend code on ...
To toggle Developer mode, use the Developer Mode switch. Tap the switch to enable Developer Mode. After you do so, Settings presents an alert to warn you that Developer Mode reduces the security of your device. To continue enabling Developer Mode, tap the alert's Restart button.