Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us

How to View the Source Code of a Webpage in Safari on Mac
Behind every beautiful webpage is a complex code called source code that serves the design and the functionality of that webpage to its users. Sometimes you may get curious and would like to see exactly what code builds a webpage. Viewing the source code of a webpage is possible in almost all web browsers, and the same applies to Safari for Mac.
Safari for Mac does allow you to view the source code of a webpage; however, it does not work like Chrome or Firefox. To view the source of a page in Safari you need to first unlock a hidden menu in the browser.
Here’s how to enable that menu and then see the source of a webpage using multiple ways.
View the Source Code of a Webpage in Safari on Mac
1. Launch Safari on your Mac.
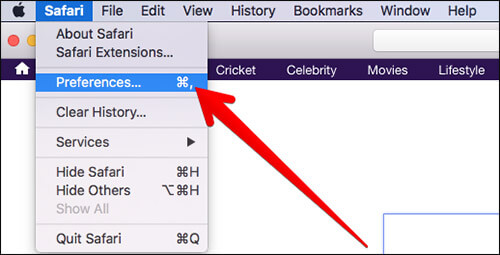
2. When Safari launches, click on the “Safari” menu on the top followed by “Preferences…”

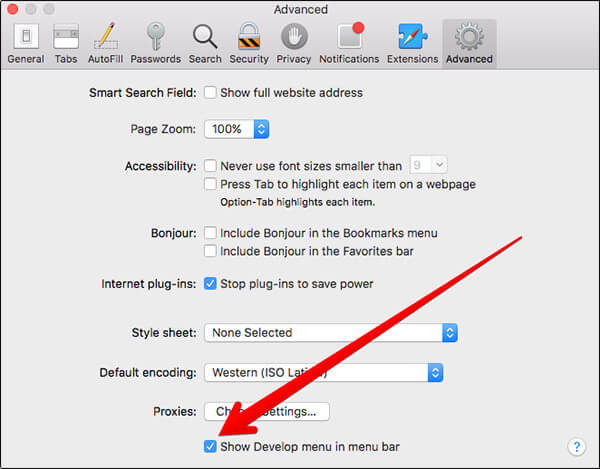
3. When the Preferences panel opens, click on the tab that says “Advanced”. It should be the last one in the menu on the top.

4. Inside the Advanced tab you should see an option that says “Show Develop menu in menu bar.”
Checkmark the box for the option, and the menu should instantly be added to the menu bar in the browser.

The Develop menu is now unlocked in Safari on your Mac. Here’s how you can use various options it gives you to access the source code of a webpage.
1. Using the Develop Menu
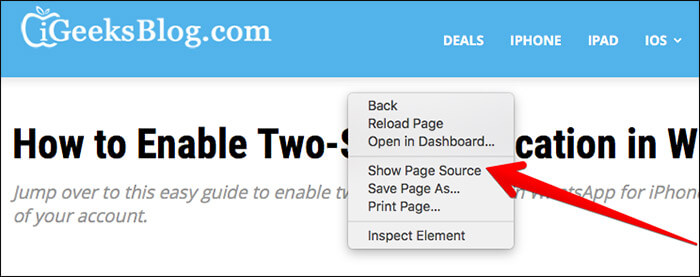
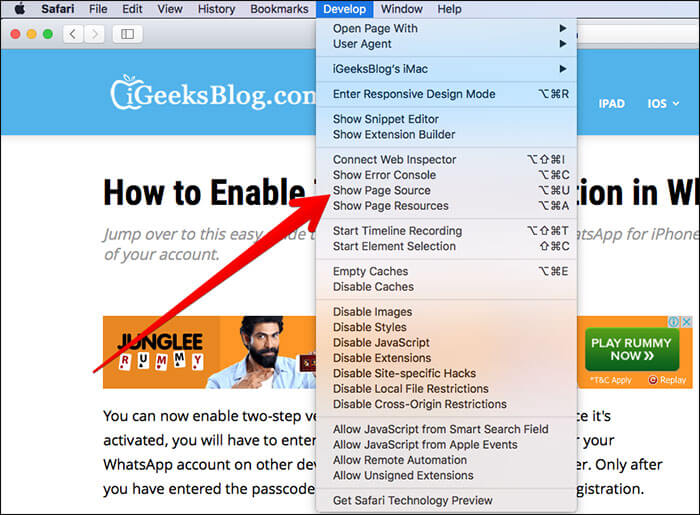
In the menu bar of Safari, you should now see a new option called “Develop” that has just been unlocked. To view the source of a page, click on the “Develop” menu and then choose “Show Page Source.”

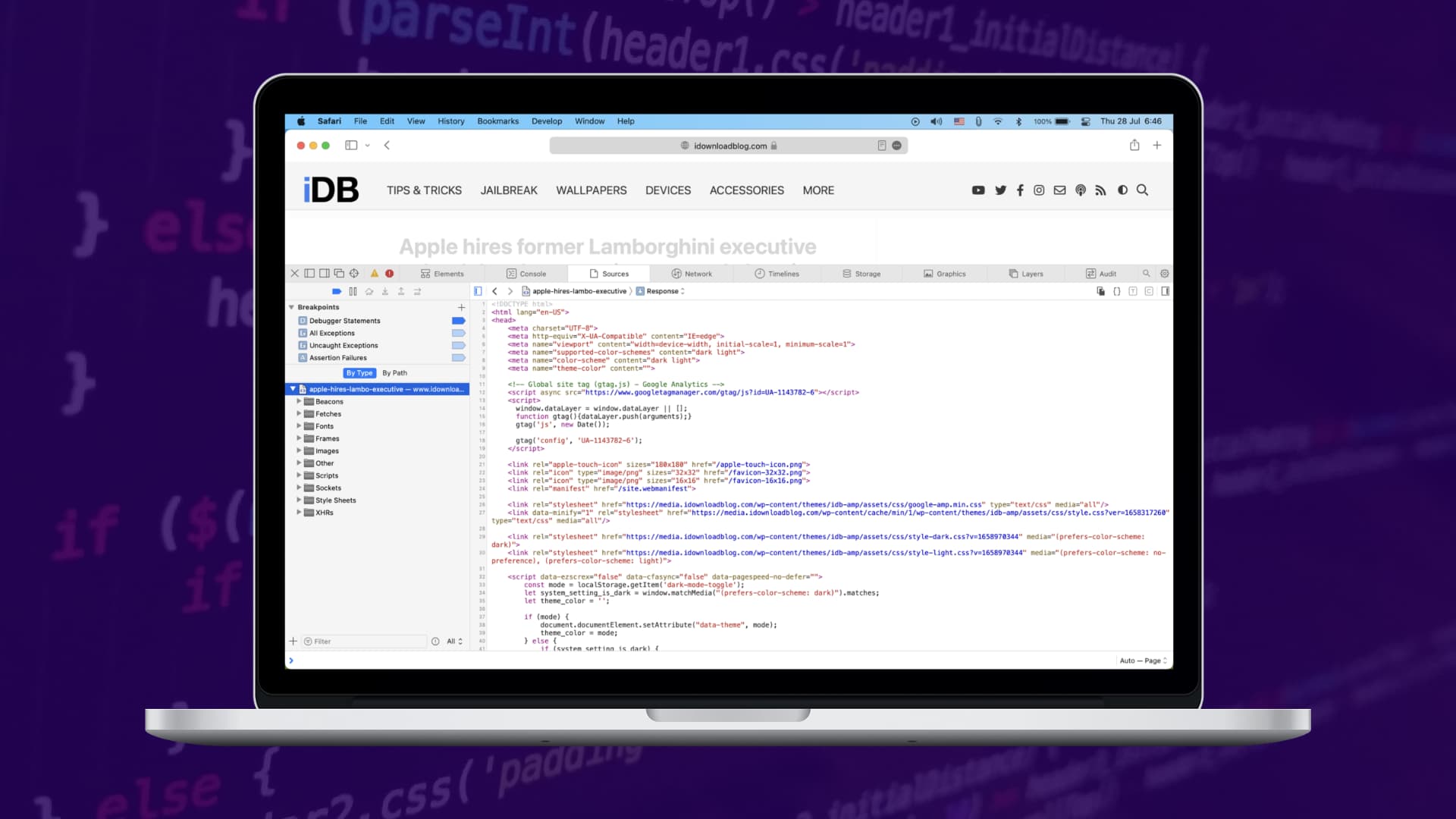
Safari should instantly show you the full source code of the webpage.
2. Using a Keyboard Shortcut
If you plan to access the source code of a number of webpages, you may want to use a keyboard shortcut as it will be much faster than clicking an option in the menu bar and selecting another option.

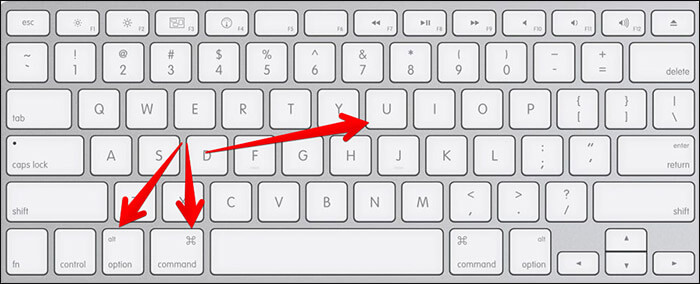
While a webpage is open in Safari, press the “Option + Command + U” key combination, and Safari should let you see the source code of the webpage.
3. Using the Right-Click Menu

If Safari is your primary browser, and you happen to be someone who is interested in viewing the codes behind various webpages, the guide above should help you do that without requiring you to leave your favorite browser.
Our latest tutorials delivered straight to your inbox
Mahesh Makvana is a freelance tech writer who's written thousands of posts about various tech topics on various sites. He specializes in writing about Windows, Mac, iOS, and Android tech posts. He's been into the field for last eight years and hasn't spent a single day without tinkering around his devices.
- Accessories
- Meet the team
- Advertise with us
- Privacy Policy

Web pages are generally written in HTML (HyperText Markup Language) or comparable markup language. Web browsers have to get along with a number of web resource elements like images, scripts, stylesheet and more to show the web page. Ever wanted to view the source code of any webpage in Safari on your iPhone or Mac?
Turns out, you can easily access the HTML source code of any webpage in Safari. Once you have enabled your device, you are just a few clicks away from accessing it. Here is how it works.
How to View Source Code of a Webpage in Safari on Mac
How to enable develop mode in safari on mac.
To access the source code in Safari on your Mac, you need to first enable Develop Mode.
Step #1. Open Safari on your Mac and click on Safari → Click on Preferences.

Step #2. Next, click on the Advanced tab → Check the box next to Show Develop menu in the menu bar .

A new tab named “Develop” will now appear in the menu bar.
How to Show/View Page Source Code in Safari on Mac
There are three ways you can access page source code of a webpage.
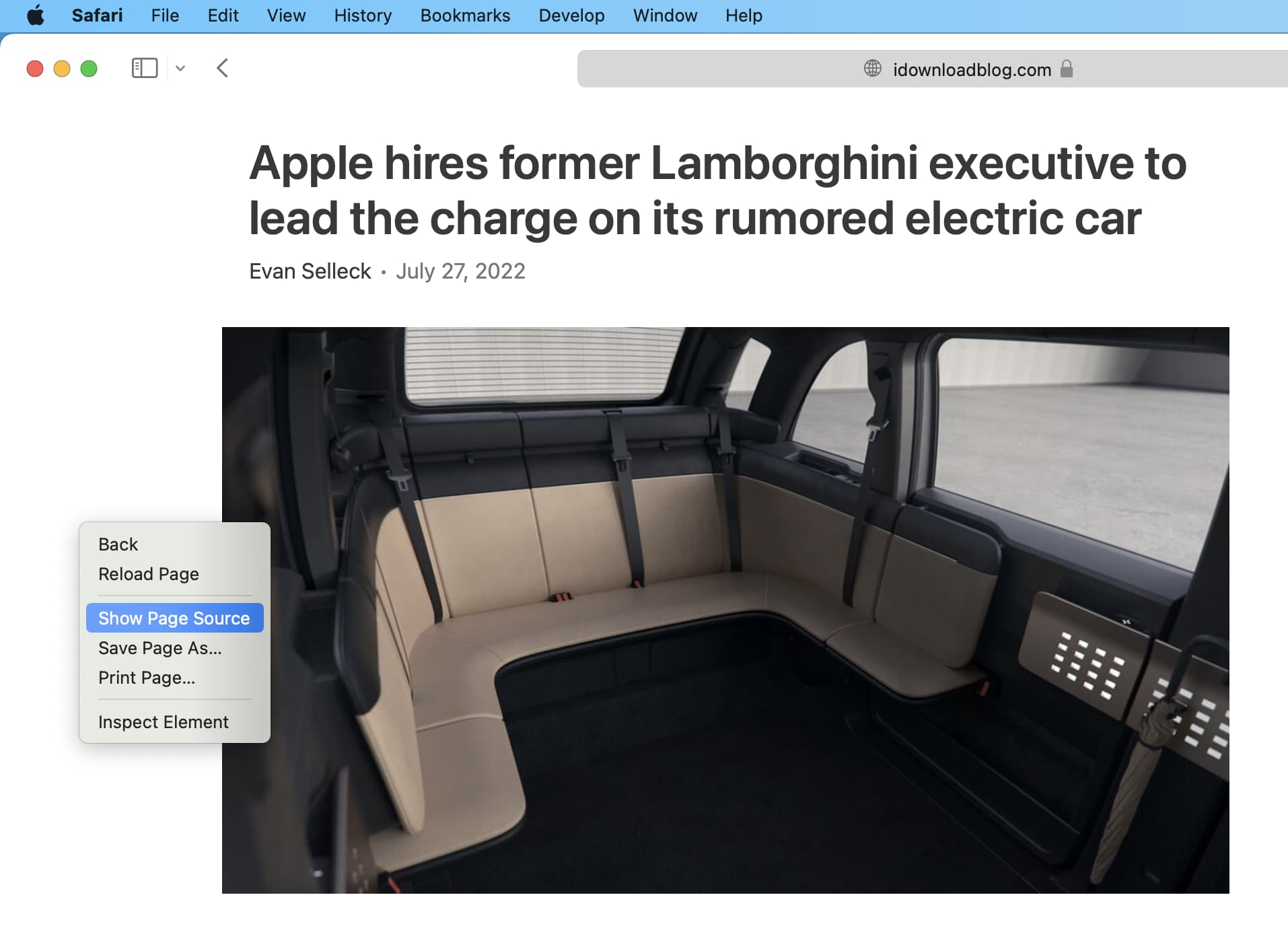
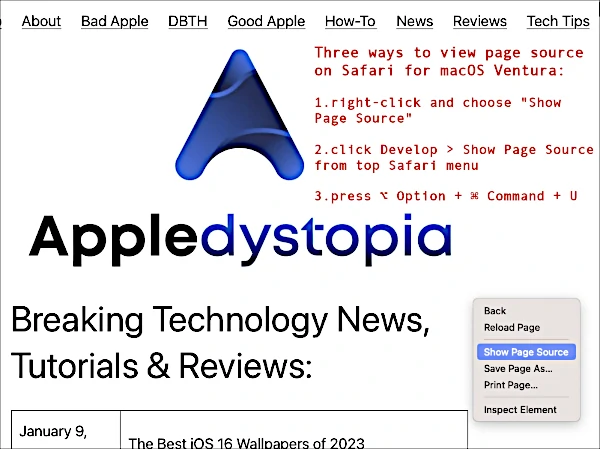
- Just right-click on a page and select “Show Source Code”. Now, check out the source code of the page in the new window

- On the web page, you need to press the Option/Alt+Command+U keys at once

- While viewing any web page, select Develop in the Menu bar and choose “Show Source”

How to View Webpage Source Code in Safari on iPhone and iPad
There are quite a few iOS apps that let you view the source code of any webpage in Safari on your iOS device. But, I find “Source” very handy in letting you access HTML source of any web page.
How to Enable Safari Extension on your iOS device
Step #1. First off, you need to download “Source” on your iOS device . It’s priced at $0.99.
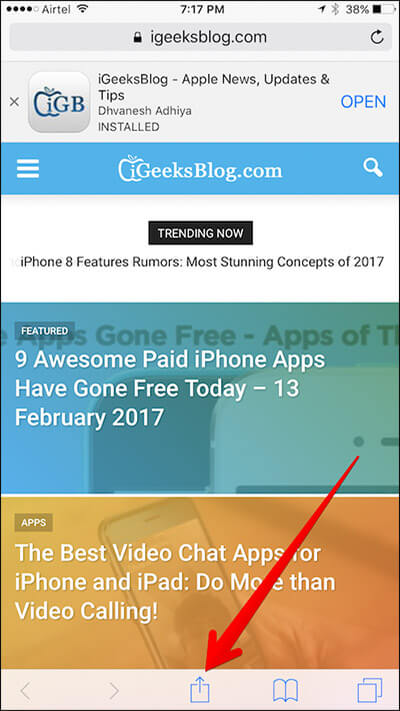
Step #2. Now, open Safari and tap on the Share button in the toolbar.

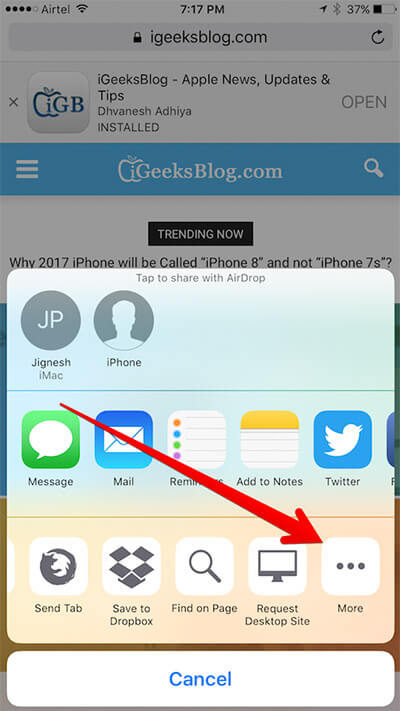
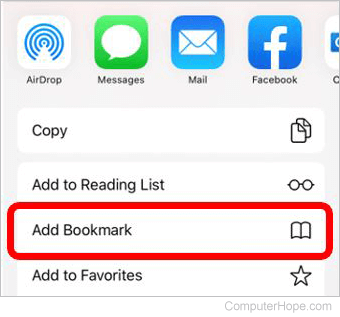
Step #3. Next, you have to scroll right to the end and tap on More.

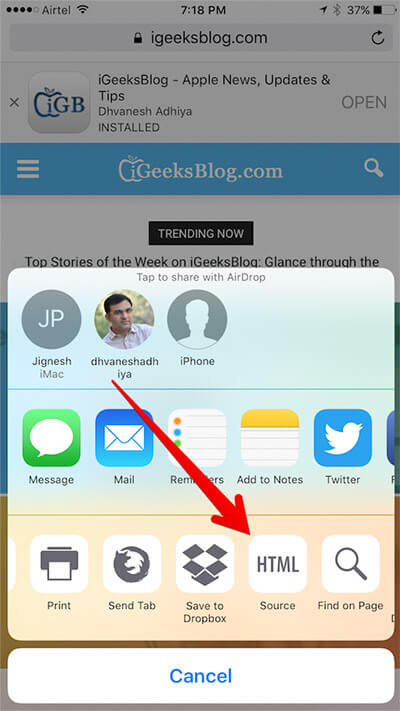
Step #4. Now, Make sure to enable Source. Then, tap on Done at the top right corner to confirm.
Access/View Webpage Source Code in Safari on iPhone and iPad
Once you have enabled Safari extension, you can easily access the source code of any web page.
Step #1. Launch Safari on your iOS device.
Step #2. Go to any web page.
Step #3. Next, tap on the Share button.
Step #4. Now, tap on Source. Now, check out the source of the page.

Wrapping Up
Except for developers and some curious people, I don’t think many folks would show a lot of interest in viewing the complex source code of any web page. What do you say?
Jignesh Padhiyar is the co-founder of iGeeksBlog.com, who has a keen eye for news, rumors, and all the unusual stuff around Apple products. During his tight schedule, Jignesh finds some moments of respite to share side-splitting content on social media.
View all posts
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Related Articles
How to fix “cannot connect to app store” on iphone or ipad, how to fix delete key not working on mac, 10 best places to buy refurbished iphones in 2024, how to download watchos 10.5 beta 3 on apple watch.

Tips & Tricks
Troubleshooting, how to view page source in safari on mac.
Viewing a web pages source code in Safari, and other web browsers, is a fairly routine activity for many people who work with the web for a living or even as a hobby. Unlike some other browsers, to view page source in Safari you must first enable a developer toolset for the browser to be able to access the view web page source feature.
This tutorial will demonstrate how to view a web pages source in Safari on Mac OS. This applies to all versions of Safari and MacOS.
How to View Page Source in Safari for Mac
Here is how you can view a web pages source in Safari on MacOS:
- First, enable the Safari Develop menu by going to the Safari menu, choosing “Preferences”, going to “Advanced” and checking the box to enable the developer menu

- Next, in any Safari window, navigate to the web page whose source you wish to view and inspect
- Pull down the “Develop” menu at the top of the screen and select “Show Page Source” from the menu options

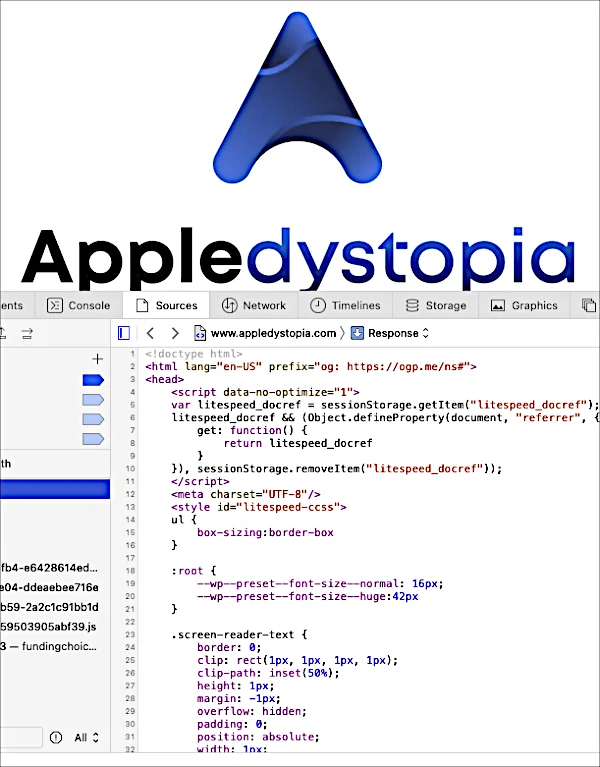
- The web web pages source will appear on screen in the web inspector Sources section, a web developer toolkit built into Safari

Aside from viewing page source, you can also use the Develop menu to accomplish many other web useful tricks and developer tasks, including disabling Javascript and clearing Safari cache amongst myriad other functions and capabilities that are geared towards advanced users and developers, like finding embedded files in pages .
How to View Page Source by Keyboard Shortcut in Safari on Mac
After you have the Develop menu enabled in Safari, you can also use a keyboard shortcut to quickly view any web page source in the Safari browser for Mac:
- Navigate to the web page you wish to view the page source for
- Press Command + Option + U keyboard combination to view the page source
The keyboard shortcut for viewing page source will open the web inspector tool, just like accessing it from the Develop menu.
If you’re an advanced user of Safari, enabling the Develop menu is likely one of the first things you do when you launch the browser for the first time.
For what it’s worth, the Chrome browser and Firefox browsers also have similar web element inspector capabilities, but obviously we’re focusing on Safari for Mac here.
The Developer functions in Safari for Mac are not available for iPhone or iPad (yet anyway), but if you’re interested in gaining source viewing options on the mobile side you can use this javascript trick to view page source in iOS and ipadOS versions of Safari.
Do you have any handy tips or tricks associated with viewing page source or the developer toolset in Safari? Share your thoughts, tips, and experiences with us in the comments.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to Take Full Page Screenshots in Safari on iPhone & iPad
- How to Customize Safari Start Page on Mac
- How to “View Source” from Safari on an iPad or iPhone
» Comments RSS Feed
I appreciate how you made achieving this goal simple and clear. Out of all the search results I reviewed on this subject the information is the only one that has value. Thanks
I learn something from more than 90% of what you send me in your newsletters. My wife and myself are 70yrs old and we aren’t very computer literate. We both have MacBook Air laptops. They are new and running macOS Catalina 10.15.7 We are reluctant to upgrade to macOS Big Sur. I’m collecting everything I can find that you print about Big Sur. Once we’re comfortable, I think we may try it. I’m writing to thank you for what you do for us and you ask for nothing. ThankYou! ~Peter~
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Uninstall Apps on MacOS Sonoma & Ventura via System Settings
- - How to Mute a Call on Apple Watch
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - 15 Mail Keyboard Shortcuts for Mac
- - How to Use Hover Text on Mac to Magnify On-Screen Text
- - Apple Event Set for May 7, New iPads Expected
- - Beta 2 of iOS 17.5, iPadOS 17.5, macOS Sonoma 14.5, Available for Testing
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
- - Using M3 MacBook Air in Clamshell Mode May Reduce Performance
iPhone / iPad
- - How to Bulk Image Edit on iPhone & iPad wth Copy & Paste Edits to Photos
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - Make a Website Your Mac Wallpaper with Plash
- - The Best Way to Clean a MacBook Air Keyboard: Microfiber Cloth & KeyboardCleanTool
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors
- - How to Fix the Apple Watch Squiggly Charging Cable Screen
- - NewsToday2: What it is & How to Disable NewsToday2 on Mac

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.

Home » Tech Tips » iPhone » How to View Webpage HTML Source in iPhone?
How to View Webpage HTML Source in iPhone?
On desktop computers, you can use the developer console on the browsers to check the source code of websites. This is a very easy task when using Google Chrome browser both on Mac and Windows based computers. However, viewing source code is a lengthy process when using Safari browser on MacBook . And, that’s a kind of hidden feature with the Safari on your iPhone. If you ever wonder how to look at the HTML source code of webpages in your iPhone, here is how you can do that.
Can I View Source Code of Webpages in Safari iPhone?
The answer is no. You can’t view the source code of webpages directly on your iPhone. It also does not make sense to do such analysis with a small screen devices. However, Apple allows you to view the source code of mobile webpages and do all the Developer Console related stuffs from your Mac.
What You Need?
You need the following things to view the source code of iPhone Safari webpages on your Mac?
- Your iPhone with the the latest iOS version
- Lightning or USB-C connector cable
- Your Mac computer or laptop
- Safari browser in both iPhone and Mac
How to View Source Code of Webpages in Safari iPhone?
Follow the below steps to view the source code of webpages in Safari iPhone on your Mac.
- Add “Develop” menu in Mac Safari
- Enable “Web Inspector” in Safari iPhone
- Connect iPhone to Mac
- View source and inspect elements
Step 1 – Add Develop Menu in Safari Mac
By default, Mac Safari does not show the developer console and inspect element options. You need to manually enable “Develop” menu in order to use developer console in Safari.
- Launch Safari and go to “Safari > Settings…” section.
- Go to “Advanced” tab and enable “Show Develop menu in the menu bar” option.

Learn more on how to add “Develop” menu in Safari and do the responsiveness testing of website.
Step 2 – Enable Web Inspector in Safari iPhone
Similar to enabling “Develop” menu in Safari Mac, you also need to enable an option called “Web Inspector” in Safari iPhone.
- Tap on the “Settings” app and go to “Safari” settings page on your iPhone.
- Scroll down to the bottom and tap on “Advanced” option.
- On the next screen, you can enable “Web Inspector” option.

Step 3 – Connect iPhone to Mac
Now that you have setup your iPhone and Mac. Next step is to connect the iPhone to your Mac. If you have old iPhone / Mac models, use your USB lightning cable to connect the phone to Mac. However, the latest iPhone / Mac models come with USB Type-C connector instead of lightning cable. If you have one old model device and one new model device (either iPhone or Mac), you need an additional convertor to connect your iPhone and Mac.
If this is the first time you connect your iPhone, then choose to “Trust” the device by entering your passcode. Otherwise, you will not see the webpages opened in iPhone from Mac.

Step 4 – View Source HTML Code
Launch Safari browser on iPhone and open the website you want to view the source code and inspect elements.
- Go to your Mac and launch Safari browser. Navigate to “Develop > Your iPhone Name” to view the webpages that you have opened on your phone.

- Click on the website to open “Web Inspector” that will show the source code of the webpage opened in Safari iPhone.

- You can view elements, check source HTML / CSS and do all kind of analysis that you can do with Chrome Developer Tools .
- You can select the HTML elements in Mac Web Inspector (first column) to view source code and the corresponding element will get highlighted on your Safari iPhone.

Final Words
Note that you can also do the responsive site analysis on Safari Mac. However, selecting mobile relevant elements may be difficult in responsive design mode and Mac may not have your iPhone models by default. Therefore, using Web Inspector to inspect elements is an effective method to directly get the relevant mobile element’s source code.
About Nagasundaram Arumugham
Naga is the founder and chief content editor of WebNots. He has over 20 years of experience in technology field and published more than 2000 articles.
You also might be interested in

10 Mac Safari Tips to Improve Your Productivity
Safari is the default browser on Mac built for better[...]

How to Improve Safari Browser Privacy in Mac?
Almost all websites use trackers to get various details from[...]

Beginners Guide to Safari on Mac
If you are reading this article, then most probably you[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- Free ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
How to See the Source Code of a Website (Easy Methods)
Easy methods to view the source code of any webpage on a PC or a MAC using any of the popular web browsers.
- Academy Login
- Online Courses
- Get Free eBooks
How to view the HTML source code of a website on a Mac
How to view source code on a pc, how to view the html code of a particular page element, how to download an entire website source code.
- Why is important to know how to view a website’s source code?
Key Learnings
It’s always useful to know how to view the source code of your website or any website. It’s a skill that can prove very handy when working on your SEO, troubleshooting problems, or just curious to see what the HTML source code of a website looks like.
In this post, you’ll learn easy methods on how to see the code of any website on any platform. Let’s get started.
To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U.
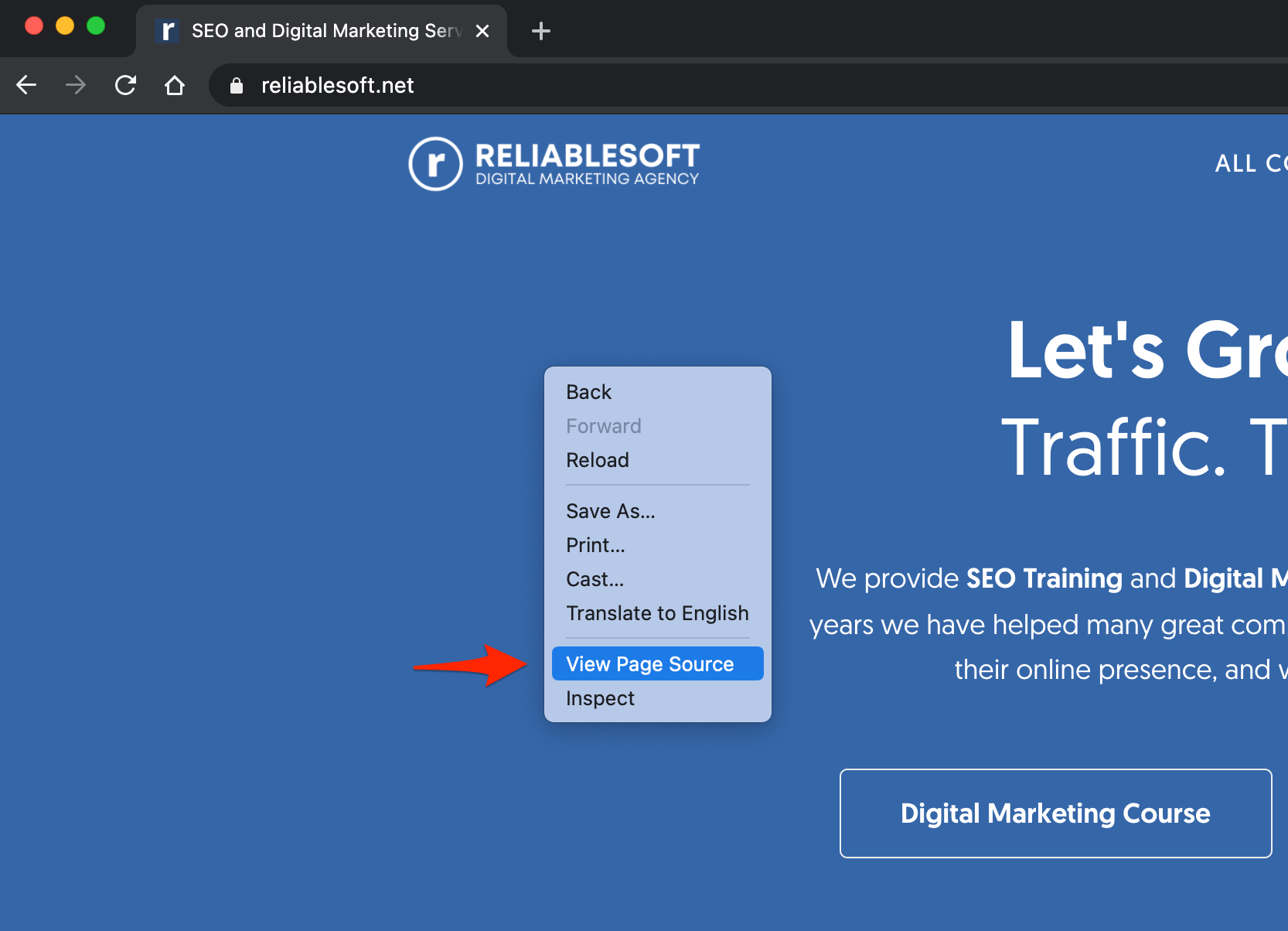
Alternatively, you can right-click anywhere on the page and select “Show Page Source” from the dropdown menu.
Google Chrome
To view the source code of a website on a Mac using Chrome, navigate to the page you want and use the keyboard shortcut: Option+Command+U.

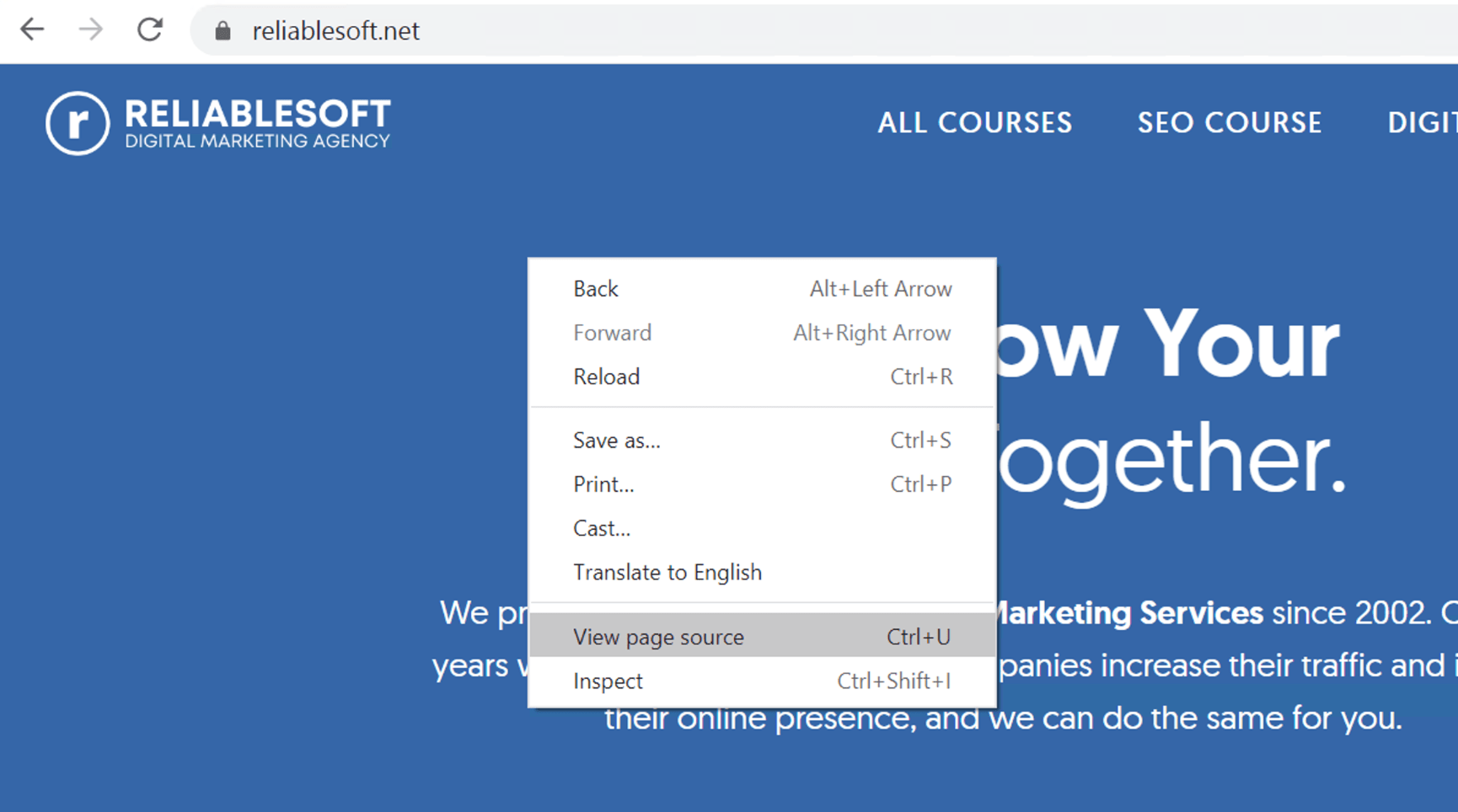
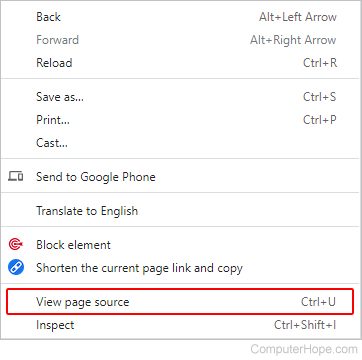
You can also right-click on the page and select “View Page Source” from the dropdown menu.

When using Firefox on a Mac, the keyboard shortcut to view the source code is: COMMAND + U
When using Google Chrome on a PC, you can view the source code of a website by using the keyboard shortcut: CTRL + U.

When using Firefox on a PC, the keyboard shortcut to view the source code is: CTRL + U
When using Opera on a PC, the keyboard shortcut to view the HTML source code of a page is: CTRL + U
Microsoft Edge
The keyboard shortcut to view the source code of a page when using the Microsoft Edge browser on a PC is: F12 & CTRL+SHIFT+I
Instead of viewing the HTML code of a whole page, you can view the code of particular page elements using the INSPECT ELEMENT option available in all popular browsers like Google Chrome, Firefox, and Safari.
The process is straightforward. Open the page in a new browser window and then highlight a section of the page using the mouse.
Right-click and then select INSPECT from the dropdown menu.
This will open the developer tools and show you the HTML code associated with the particular element or page section.
Here is a quick demo of how to do this using Google Chrome.
To download a website’s HTML source code, navigate using your favorite browser to the page, and then select SAVE PAGE AS from the FILE menu. You’ll then be prompted to select whether you want to download the whole page (including images) or just the source code.
The download options are common for all browsers.
Web Page, Complete: Downloads the page source code and all images, CSS files, and js script associated with the particular page. All files are saved in a folder. This is useful when you need to download the images together with the HTML code.
Web Page, Single File: Downloads the page in MHTML (short for MIME HTML). This is a form of HTML that includes both the website’s code and any external resources.
Web Page, HTML Only: Downloads the HTML and any other elements (like embedded Java Script Code) found in the body of a page.
Why is important to know how to view a website’s source code?
There are many use cases where you might want to check the source code of a website, the most common are:
Check for the occurrence of H1 tags – Best SEO practices indicate a page should have only one H1 tag . To check if this is the case with your website, you can navigate to one of your posts, and using any of the methods described above, you can view the HTML source code of the page. You can then search for <h1> and see if there is more than one H1 tag on the page.
Check if links are nofollow – One of the ways to find out if a link has the nofollow tag added (which makes it less important for SEO rankings) is to view the HTML code of a page and check for the occurrence of the word ‘nofollow’ within the <a></a> element. You can do this to check the links on your website or any other website.
Optimize your website for speed – A good reason for analyzing your website’s source code is when optimizing your page speed . As a starting point, you can view the HTML of a page and try to identify elements (including JS and CSS files) that can be removed to make the page size smaller and faster to download. Then with the help of other tools (like Google’s PageSpeed Insights ), you can continue optimizing your code further.
It’s very easy to view or save the source code of a webpage. The process is the same for all browsers. The first step is to navigate to the page you want and then you can view the HTML using a keyboard shortcut.
You can optionally download the code in a text file. To view the HTML code of a particular page element, use the INSPECT function that is part of the developer’s tools.

Alex Chris is a digital marketing consultant, author, and instructor. He has more than 18 years of practical experience with SEO and digital marketing. Alex holds an MSc Degree in eCommerce and has consulted with Fortune 500 companies in different industries. He blogs regularly about SEO and Digital marketing, and his work has been referenced by leading marketing websites. Connect with Alex on Twitter and LinkedIn .

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

About Reliablesoft
Online training.

How to view the HTML source code of a web page on Mac, iPad, and iPhone
Do you want to see what’s under the hood of web pages you visit? Check out how to view a page’s source code on Mac, iPad, and iPhone.

Whether you dabble in small-time web development or you just have the general interest of digging around in code to see how things work, there may be times when you want to see the HTML source code behind a specific web page.
It’s possible to do this from Safari (or other browsers) on your Mac, and for iPhone or iPad, you will have to use dedicated third-party apps.
View the source code of a website
Here are the steps for macOS and iOS.
The first step to being able to see the HTML code of a site is to enable Develop mode , a mode that Apple hides by default as the company assumes only developers would want to tinker with these options.
Enable Develop mode in Safari:
1) Open Safari and click Safari > Settings or Preferences from the top menu bar.
2) Go to the Advanced tab.
3) At the bottom, check the box that says Show features for web developers or Show Develop menu in menu bar .

In the menu bar, you will now see a new tab called Develop .

Show page source code:
Now that you have enabled this developer mode, you can access the source code of a web page in three different ways:
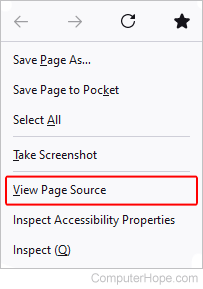
- With the web page open, go to Develop in the menu bar and select Show Page Source .
- On the web page for which you want to see the source code, press the Option + Command + U keys simultaneously.
- This is probably the easiest option. Simply Control-click or right-click on an empty area of the page and select Show Page Source .

When performing any of these actions, the source code of the page will then appear at the bottom of your Safari window. From there, you can inspect all you want.
On iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q , which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
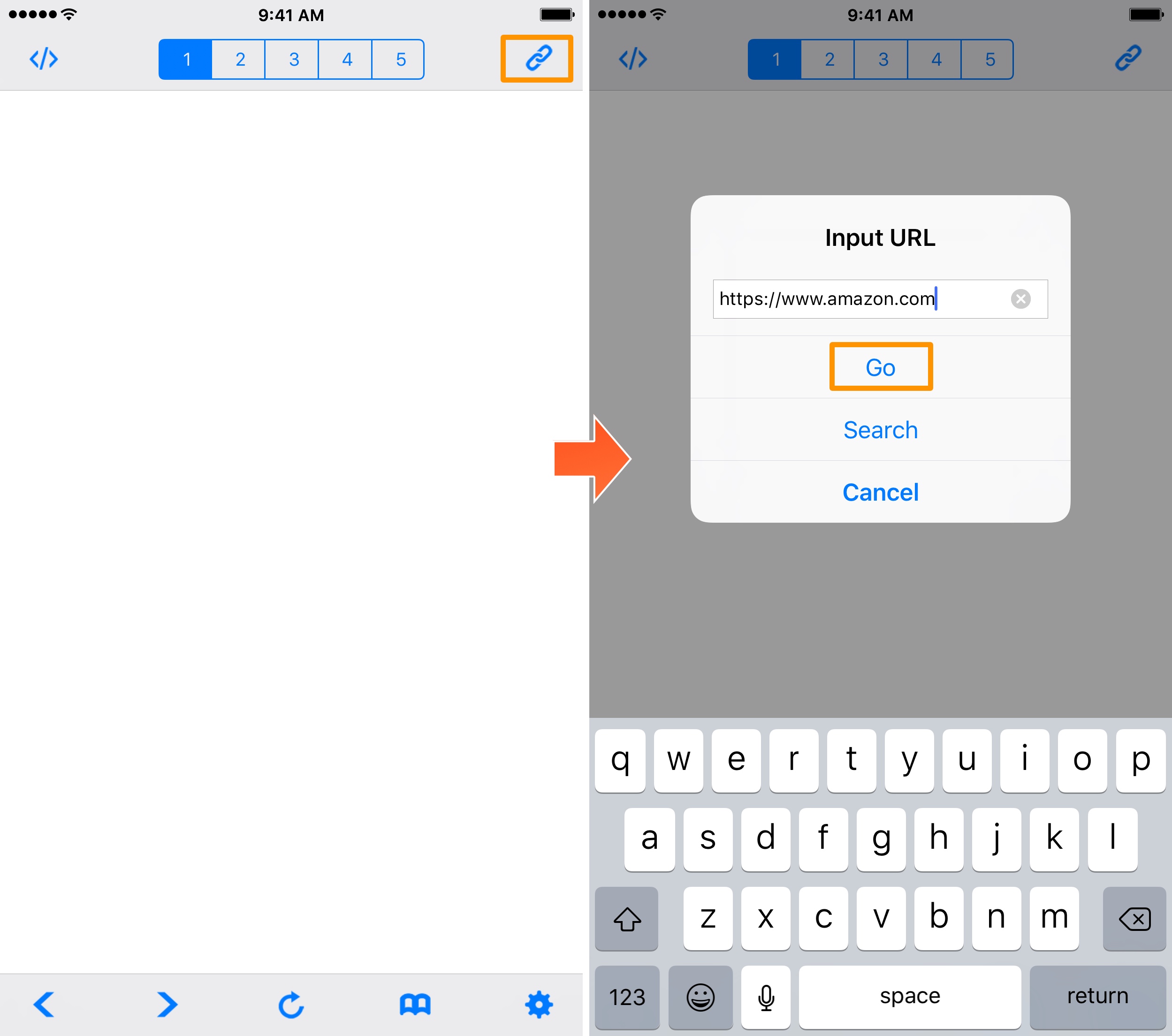
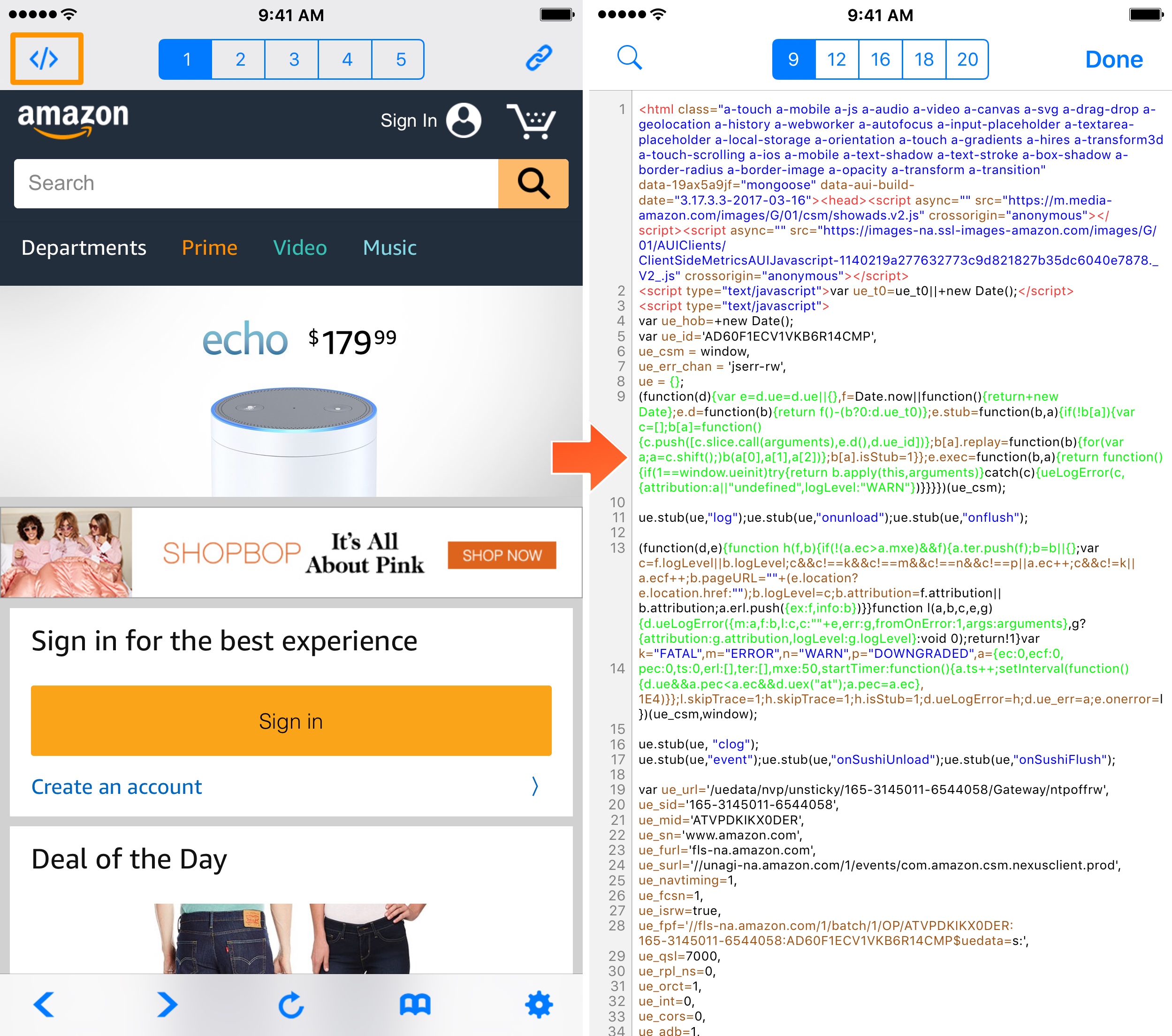
1) Launch HTML Viewer Q and tap the Link button at the top right of the app.
2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example.

3) Once the page loads, tap on the Code button at the top left of the app.

You are now viewing the source code of the web page you selected. You can tap any of the numbers at the top of the app to change between different font sizes, i.e., 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it into any other app.
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding of the code behind a web page or simply want to troubleshoot their own site.
Check out next: How to use Safari Web Inspector on Mac, iPad, and iPhone
How To View Page Source On Safari

- Software & Applications
- Browsers & Extensions

Introduction
Safari, the sleek and intuitive web browser developed by Apple, is a popular choice for users across the globe. Its seamless integration with Apple devices, robust privacy features, and smooth browsing experience make it a top contender in the browser arena. However, for users who want to delve deeper into the structure and code of a web page, accessing the page source becomes essential. Whether you're a web developer, designer, or simply a curious user, understanding how to view the page source on Safari can unlock a world of insights and possibilities.
In this article, we will explore the step-by-step process of accessing the page source on Safari, empowering you to uncover the underlying HTML, CSS, and JavaScript that form the backbone of the web pages you visit. By gaining access to the page source, you can gain a deeper understanding of how websites are constructed, troubleshoot layout issues, and even learn from the coding techniques employed by web developers.
So, whether you're seeking to inspect the code of a favorite website, troubleshoot a technical issue, or enhance your web development skills, mastering the art of viewing page source on Safari is a valuable skill that can open doors to a world of knowledge and creativity. Let's embark on this journey together and unravel the mysteries that lie beneath the surface of the web.
Steps to View Page Source on Safari
Open Safari : Launch the Safari browser on your Mac computer or iOS device. Ensure that you are connected to the internet to access the web page whose source code you wish to view.
Navigate to the Web Page : Enter the URL of the web page you want to inspect in the address bar at the top of the Safari browser window . Press Enter or tap "Go" to load the web page.
Access the Developer Tools : Once the web page has loaded, navigate to the menu bar at the top of the screen. Click on "Safari" and then select "Preferences" from the dropdown menu. In the Preferences window, go to the "Advanced" tab and check the box next to "Show Develop menu in menu bar." This action will enable the Develop menu in the Safari menu bar.
Open the Develop Menu : After enabling the Develop menu, you will notice a new option labeled "Develop" in the menu bar at the top of the screen. Click on "Develop" to reveal a dropdown menu.
Select "Show Page Source" : In the Develop menu, hover your cursor over the "Show Page Source" option. This will display a list of web pages currently open in Safari. Click on the web page for which you want to view the page source. Alternatively, you can right-click on the web page and select "Show Page Source" from the contextual menu.
View the Page Source : Upon selecting "Show Page Source," a new window or tab will open, displaying the HTML, CSS, and JavaScript code that comprises the web page. You can now explore the underlying code, analyze the structure of the page, and gain insights into the design and functionality of the website.
Inspect Elements : To delve deeper into specific elements on the web page, you can right-click on any component and choose "Inspect Element" from the contextual menu. This will open the Web Inspector tool, allowing you to examine and modify individual elements within the page source.
Navigate Through the Source Code : Take your time to navigate through the page source, observe the organization of the code, and identify the various components that contribute to the visual and interactive elements of the web page.
By following these straightforward steps, you can effortlessly access and explore the page source on Safari, empowering you to gain valuable insights into web development techniques, troubleshoot layout issues, and enhance your understanding of the digital landscape. Whether you're a seasoned developer or an inquisitive user, the ability to view page source on Safari opens the door to a world of discovery and learning.
In conclusion, mastering the art of viewing page source on Safari unveils a realm of possibilities and insights for users across various spectrums. Whether you are a web developer, designer, or an inquisitive individual with a penchant for understanding the intricacies of the digital world, the ability to access and explore the underlying code of web pages is a valuable skill that can enrich your online experience.
By following the simple yet powerful steps outlined in this guide, you can seamlessly navigate through the HTML, CSS, and JavaScript that form the backbone of the websites you visit. This access not only empowers you to troubleshoot layout issues and gain a deeper understanding of web development techniques but also provides a platform for learning and inspiration.
For web developers and designers, the ability to view page source on Safari serves as a gateway to honing their craft. By dissecting the code of well-designed websites, they can glean insights into innovative design elements, responsive layouts, and efficient coding practices. This, in turn, can inspire the creation of visually stunning and functionally robust web experiences.
Moreover, for individuals seeking to expand their knowledge of web development, accessing the page source on Safari offers a hands-on learning opportunity. By observing how different websites implement features and functionalities, one can gain practical insights into coding practices, design patterns, and the integration of multimedia elements.
Furthermore, the capability to inspect and modify individual elements within the page source using the Web Inspector tool empowers users to experiment with code, understand the impact of changes, and refine their understanding of web technologies. This hands-on approach fosters a deeper connection with the digital landscape and encourages continuous learning and exploration.
In essence, the ability to view page source on Safari transcends mere technical proficiency; it embodies a spirit of curiosity, creativity, and continuous improvement. It invites users to delve beneath the surface of the web, unravel the complexities of code, and embrace the ever-evolving nature of digital innovation.
So, whether you are driven by a passion for web development, a desire to troubleshoot technical issues, or a curiosity to understand the building blocks of the web, the knowledge and skills gained from viewing page source on Safari can enrich your online journey and expand your horizons in the digital realm. Embrace the opportunity to explore, learn, and create as you embark on this captivating journey through the code that shapes the web.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- Fintechs and Traditional Banks Navigating the Future of Financial Services
- AI Writing How Its Changing the Way We Create Content
Related Post
How to find the best midjourney alternative in 2024: a guide to ai anime generators, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To See Source Code In Safari

How To Debug In Safari

How To View Page Source On Tablet

How To Hard Reload Safari


How To Inspect Page On Safari

How To Look Up Safari History

Where Is The Browser On My IPhone

How To Open Developer Tools On Safari
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
- How to Use Copilot In Word
- Traveling? Get These Gadgets!
How to View the Source Code of a Web Page
View a web page's source code to diagnose errors
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
What to Know
- On most major browsers, you can access a site's source code by pressing Ctrl + U in Windows.
- On a Mac, press Cmd + Option + U within most major browsers or Cmd + U in Firefox.
- On Android, use the view-source: URL tweak to view source code. On Safari for iOS, this isn't supported.
Although web browsers interpret the Hypertext Markup Language files and Cascading Style Sheets that make the web appear as it does, a hotkey or URL tweak forces browsers to display the source code of that page in a new tab or window. Although most people rarely need to examine the source code, developers use this perspective to troubleshoot layout inconsistencies or to fix bugs on a website.
How to View Source in a Desktop Browser
For all the major desktop browsers — Google Chrome , Microsoft Edge , Mozilla Firefox, Opera, Vivaldi—press Ctrl+U to open a new tab that displays the raw HTML of the page you're on. On a Mac , press Cmd+Option+U or Cmd+U in Firefox.
Alternatively, all desktop browsers support a URL-specific tweak. Prepend the text view-source: to the URL to open the page in Source mode. For example, type view-source:https://www.lifewire.com to view the source code behind Lifewire's main landing page.
Prefer a mouse, or need to tweak the HTML on the fly? All the main browsers support a View Source command somewhere within its menu structure, and they also support a developer mode (named various things, and launched various ways) that permits real-time tweaking to how a page executes based on changes you make in the developer interface.
How to View Source on a Default Mobile Browser
The stock Android browser allows the view-source: URL tweak. On iOS, however, the stock Safari app does not support this feature. On Apple's platform, you'll need to launch a different browser or a source-code viewing app from the App Store.
Individual mobile browsers that you installed from your platform's app store behave differently. Consult the browser's documentation for specific procedures.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to View the Source of a Message in Gmail
- How to View HTML Source in Safari
- The 30 Best Gmail Keyboard Shortcuts for 2024
- How to View and Type Emojis on a Computer
- How to Print a Web Page
- How to View the Source of a Message in Mozilla Thunderbird
- 8 Best Free HTML Editors for Windows for 2024
- The 10 Best Bookmarking Tools for the Web
- How to Use Web Browser Developer Tools
- How to Search for a Word on a Web Page
- How to Send HTML Email
- How to View the Source of a Message in Apple Mail
- Keyboard Shortcuts: Google Chrome for Windows
- The Top 10 Internet Browsers for 2024
- What Is a Web Browser?
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Programming
How to View Source Code
Last Updated: March 23, 2024 Tested
This article was co-authored by wikiHow staff writer, Jack Lloyd . Jack Lloyd is a Technology Writer and Editor for wikiHow. He has over two years of experience writing and editing technology-related articles. He is technology enthusiast and an English teacher. The wikiHow Tech Team also followed the article's instructions and verified that they work. This article has been viewed 989,916 times. Learn more...
This wikiHow teaches you how to view the source code of a website, which is the code behind any website (such as HTML, CSS, and JavaScript), on most common browsers. Excluding a Safari trick, you cannot view a website's source code while using a mobile browser.
Chrome, Firefox, Edge, and Internet Explorer

- Don't right-click a link or a photo when doing this or else the wrong menu will appear.

- You'll see View page source for Chrome and Firefox, and View Source for Microsoft Edge and Internet Explorer.
- You can also press Ctrl + U (PC) or ⌥ Option + ⌘ Command + U (Mac) to display the source code.

- You can also press ⌥ Option + ⌘ Command + U to display the source code.

Community Q&A
- While you can't usually view source code on a mobile browser, you can save a Safari bookmark on iPhone or iPad to view mobile Safari source code. Thanks Helpful 0 Not Helpful 0

- Be wary of downloading third-party applications that claim to display the source code of a website. Thanks Helpful 7 Not Helpful 0
You Might Also Like

About This Article
1. Open the website in a browser. 2. Right-click the page. 3. Click View page source or View source . Did this summary help you? Yes No
- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve
Chrunos is your current technology guide. Discover fascinating items on the internet and learn how to download media files.
5 Ways to View Page Source on iPhone or iPad [Inspect]
It is quite easy to view HTML page source code on Windows PC or Mac, but you don’t always hold your computer. For iOS users, you always have your iPhone around. It would be more convenient to view page source on iPhone or iPad. Actually, you can do it without third-party apps.
In this post, I will show you 5 ways to show webpage source code on iOS devices and even inspect elements. Sounds great? Keep reading to learn how.
Method 1: Create a View Source Shortcut
The first I recommend is to create a View Source shortcut that is available in Share Sheet, so you can easily access it from Safari. Shortcuts is a stock app in iOS 13 or new versions for automation. There are many amazing pre-made shortcuts that you can get from the internet.
Here I will show you how to make one to view HTML source code step by step. You can refer to the steps below or the video. If you don’t want to make it by yourself, you can also click this link to add it to your Shortcuts Library.
Step 1. Open the Shortcuts on your iPhone or iPad. Tap on the “+” icon to create a new one.
Step 2. Tap on the three-dot icon and enable the option “Show in Share Sheet”. Tap Done to go back to the new shortcut.
Step 3. Type “html” in the search bar and drag the “Make HTML from Rich Text” action from the search results to the shortcut.
Step 4. Type “quick look” in the search bar and drag the “Quick Look” action to the shortcut.
Step 5. Tap “Done” to save the shortcut and change the shortcut name to “View Source”.
Step 6. Go to Safari and open the web page where you want to view the source code. Tap the Safari Share button and select the “View Source” shortcut that you just created.
Shortcuts only accept Safari web pages, so if you want to view source code on Chrome or other web browsers, keep reading to find other alternative methods.
Method 2: Safari Bookmark Trick
Another way to view source code is via Safari bookmark. You can use bookmark to run a javascript and it will show the source code of any web page.
Step 1. Copy the script. You can go to this Github page and copy the script or copy the script below.
Step 2. Tap your browser (Chrome or Safari) Share button and select Add Bookmark. It doesn’t matter which web page you add. You just need to create a new bookmark for further usage.
Step 3. Tap on the Bookmark icon and locate the new bookmark that you just created.
Step 4. From there, tap Edit and change the new bookmark name to “View Page Source” and the URL to the script that you copied before.
Step 5. Go to the webpage where you want to view source code. Tap the Bookmark icon and select the View Page Source bookmark that you just saved.
Then it will display the source code of that web page. If you use Chrome, it is even simpler because you can change the bookmark URL on Step 2.
Method 3: DevTools Extension for Safari
If you also need to inspect elements, you can use a Safari extension for iPhone or iPad. There are a few of extensions that allows you to inspeact elements, including DevTools Extension, Web Inspector, and Achoo HTML Viewer & Inspector (Paid).
Let me take DevTools Extension as an example to show you how:
Step 1. Open AppStore and search for “DevToools Extension” or simply click on this link to install it.
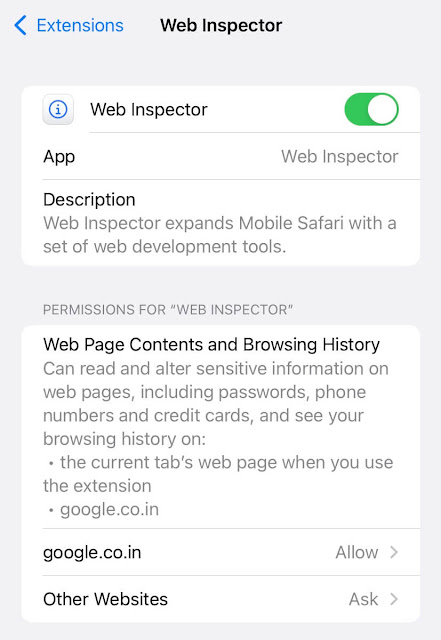
Step 2. Once installed, go to Settings Safari > Extensions to enable DevTools Extension.
Step 3. Open Safari and visit any web page that you want to inspect. Tap on the AA icon from the address bar and select DevTools Extension.
Step 4. You will see a gear icon on the page. Tap on it and you will see the Developer Tools like on Desktop browser. When done, you can always click on the gear icon again to close Developer Tools.
Method 4: A Nice Browser That Spports View Source
Unfortunately, Chrome for iOS does not allow viewing page source. Alternatively, You can use Via Browser. It is a nice browser for iPhone and iPad that allows you to view page source and inspect elements.
Via Browser is also available for Android, so you can also use it to view page source on Android . Once you have the browser, you can tap the three bars icon on the bottom right and select Tools > View Source. It will open a new tab with the source code of your current page.
In addition, Via browser enables you to run userscripts and change user agent. As you know, some web apps only works on Desktop. If you use Via browser to change user agent to MacOS or Windows, then you can use Desktop web app on your iPhone or iPad.
Method 5: View Source App for iOS
You can also download a dedicated app for viewing HTML source code. For that, I recommend the free app View Source , which is designed for iPhone. Once you installed this app, you will see an option View Source in your Web Browser (Safari or Chrome) Share Sheet. You can simply tap on it to see the source code.
In addition, it can also work as a standalone app. Within the app, you can input any webpage URL and the app will load its source code automatically.
These 5 methods all work great on iOS devices. You can use any of them to view page source on iPhone or iPad based on your preference. For me, I prefer the Shortcuts method because Shortcuts allows you to customize it for all kinds of possibilities.
By Cody Chrunos
Related post, 5 ways to download videos from fmovies in 2024, 3 ways to share power automate desktop flows [to everyone], 5 ways to run android apps on windows 11 or 10, one thought on “5 ways to view page source on iphone or ipad [inspect]”.
Thanks for this, shortcut now created, most useful.
Leave a Reply
Your email address will not be published. Required fields are marked *
You cannot copy content of this page
View HTML Source for Free on iPhone, iPad, and Mac

- Over the years, Apple has made it difficult for users to access HTML and javascript source code on web pages.
- With iOS and iPadOS, users can use an app or a javascript-enabled bookmark to view HTML source code.
- macOS Ventura hides developer tools by default, complicating source code access with Safari.
- Changing Safari’s settings allows one to add developer tools, including access to HTML and javascript source code on any web page.
Developers love to look at code. Whether it is your own code or someone else’s, it is often essential to fixing problems, deploying solutions or learning new skills. Unfortunately, if you are on your iPhone, iPad or iPod touch, this isn’t easily accomplished. To make matters worse, Apple keeps hiding developer tools, such as viewing html source code, from lay people.
Some may erroneously attempt forwarding a website’s URL from their iPhone to their computer, but they won’t see the mobile version of the site. There are quite a few workarounds, but wouldn’t it be great if you could just view the source on your iPhone? You can.
There are actually a few ways to accomplish this. With a little effort, you can do it for free, but it is a bit of a kludge. If you are willing to spend $1 for an app (with a Safari Extension), you will get better results.

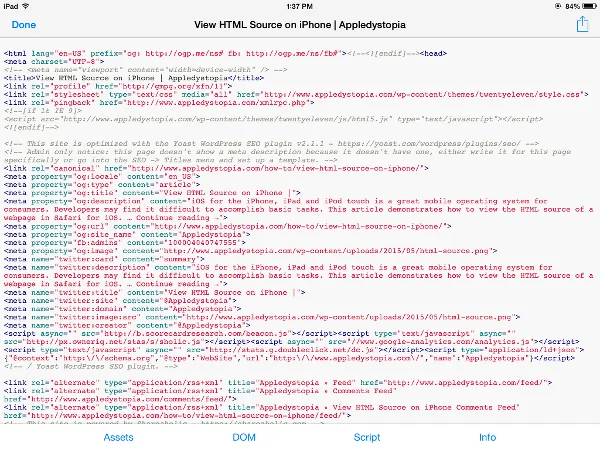
View HTML Source on Your iPhone With the View Source App
The View Source app is the best and easiest way to view HTML source using Safari. The standalone app isn’t that handy. It requires the user to type or paste the URL. With iOS 8, Apple introduced Extensions, which allow apps to embed functionality within other apps. The View Source Safari Extension is by far the best way to view the source code of a web page.

It doesn’t take a degree in computer science or applied math to get this working. Simply go to the App Store and install the View Source app. The app only costs $1. Once installed, the Safari Extension is available. To view the source of a web page, simply tap on the share button and then tap on the View Source button.

The color-coded HTML source code will appear.

View Source offers a few more features. One can toggle between views of assets, the document object model (DOM), script and info. Sharing the source code directly from the Safari Extension is effortless. You can also configure eight different color coding modes. Not bad for a buck.
There are other apps and browsers in the App Store that can display HTML source code. View Source is the cheapest and highest rated app. If $1 is too expensive and your free time is cheap, there’s a free way to view source code.
View HTML Source on Your iPhone for Free Using a JavaScript Trick
HTML is a host markup language. There are usually other languages embedded in HTML source. JavaScript is a ubiquitous technology embedded in just about every web page. It breathes life into web pages, allowing them to be dynamic without constantly reloading the entire page. JavaScript can also help you view the HTML source of a web page, using a neat trick developed by Ole Michelsen .
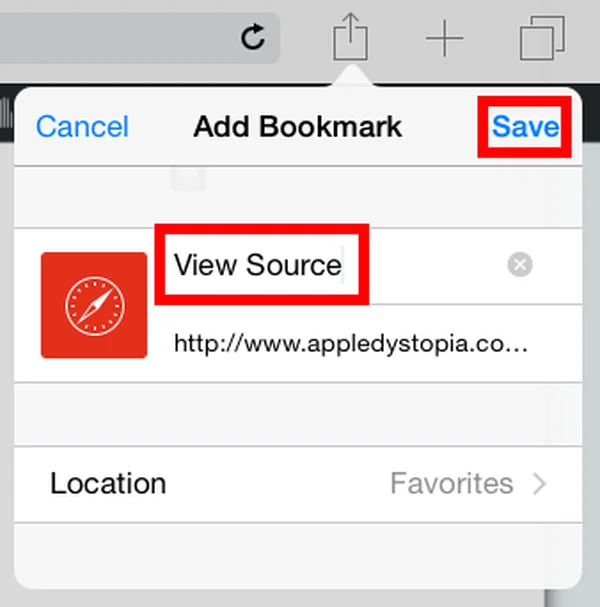
First, add this page to your Bookmarks by tapping the Share button on the top right of Safari.

Tap Add Bookmark and name the Bookmark “View Source”, then tap Save.

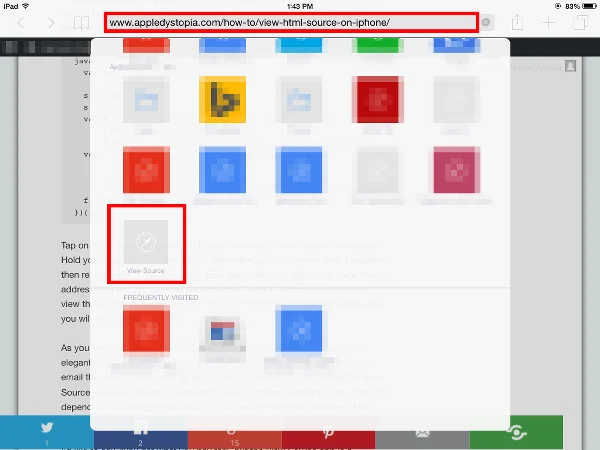
Next, copy this JavaScript code: javascript:(function(){ var w = window.open('about:blank'), s = w.document; s.write(''); s.close(); var f = s.body.appendChild(s.createElement('form')); f.setAttribute('method','post'); f.setAttribute('action','https://ole.michelsen.dk/viewsource/?uri='+location.href); var i = f.appendChild(s.createElement('input')); i.setAttribute('type','hidden'); i.setAttribute('name','DOM'); i.setAttribute('value',encodeURIComponent(document.documentElement.innerHTML)); f.submit(); })(); Tap on the Safari address bar to display the panel of favorites and bookmarks. Hold your finger on the View Source bookmark you just created until it expands, then release your finger and tap on Edit.

Now paste the JavaScript code into the address field and tap Save on the top right.
That’s it. Whenever you need to view the source of a web page, simply launch the View Source Bookmark, and you will see the source code.
As you can see this is a clever kludge, but a kludge nonetheless. It’s not as elegant as the View Source app and doesn’t offer color coding options. If you email the source code, you just get a link, not the source code, unlike the View Source app. View Source is also much faster than the JavaScript trick. This trick depends on a web application running on the ole.michelsen.dk server. If the server is offline or he decides to remove the page, it won’t work.
I’d like to say, “you get what you pay for”, but the View Source app is a remarkable deal. Nonetheless, the frugal coder can also enjoy the ability to view HTML source on any iOS device. This trick will work on your iPhone, iPad or iPod touch.
How to View HTML Source Code on Safari for macOS Ventura
Apple continues simplifying macOS, making it more like an iPhone. Part of this streamlining involves hiding developer tools from the masses. To this extent, Apple made it difficult to view HTML source code in Safari with its latest macOS Ventura operating system.
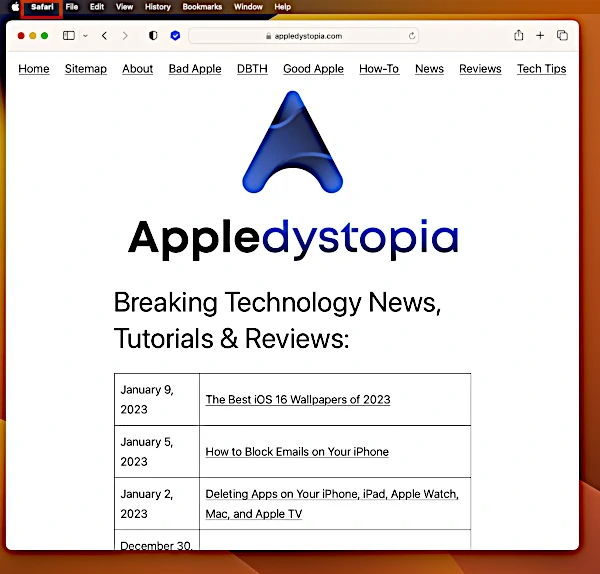
Apple only offers “view source” if developer mode is enabled. Once activated, you can right-click on any web page and view its HTML source code. Here’s how to do it:

- Click on “Show Develop menu in menu bar” to appear checked.
- Close the Settings control panel by clicking on the red button on the top right.

That’s it. Now you can view any web page’s HTML and javascript code by right-clicking on the page. You can also view a page’s source code by pressing option + cmd + U on your Mac’s keyboard. If that’s not enough, you can access a page’s source code by clicking on Develop in the top menu bar, then select Show Page Source from the menu.

Personally, I prefer the right-click method, but you need to click on an empty part of the page. With dense and crowded web pages, your best bet is to use the keyboard shortcut or Safari menu to view source.
How-To Geek
How to view web page source code on your iphone or ipad.
Mobile Safari is a really great browser -- it's fast, easy to use, and has most of the features you might want.
Quick Links
Viewing web page source on iphone or ipad.
Mobile Safari is a really great browser -- it's fast, easy to use, and has most of the features you might want. What it doesn't have, however, is a good way to view the source code of a page.
For the vast majority of people, viewing the source code of a page on their phone or tablet probably isn't the highest thing on their list, but for anybody who is curious about how sites are doing things, or for programmers, it can be pretty useful.
To accomplish this task, we'll need an app that is appropriately called "View Source" , and you'll need to be running iOS8. This particular app is 99 cents, which isn't the same thing as free, but you probably paid a ton of money for that iDevice, so we're assuming it won't break the bank.
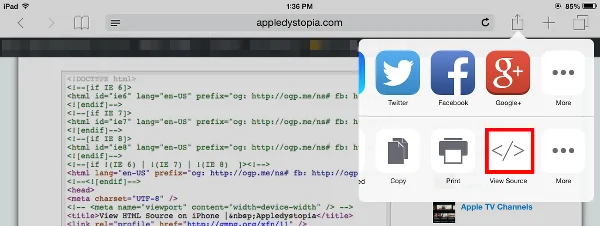
Once you've installed it, you can access using the Share menu in Safari, which has really turned into the extensions menu at this point. Once there, press the More button on the second row.
Then flip the View Source toggle to enabled.
And now you'll have a View Source button in the drop-down menu.
Which, naturally, will let you view the source. There are some other options like sharing the source code, or switching to the DOM mode, but you can explore those for yourself.
So if you've ever wondered how to view the source of a website from your phone, now you know.
How to View Web Page Source Code on iPhone: 5 Ways
A source code is something that every developer is familiar with. In fact, they play with source codes every day. While carrying out your work on a PC or a laptop, it is easy as a pie to check the source code of any web page or website. Just right-click and you have the option right on your screen. Similarly, when you are using an Android phone, browsers like Chrome give the option to view the source code of any web page easily.

But this is not the case when you are working with an iPhone or an iPad. If you own an iPhone, and you get an urgent requirement to check the source code of any web page, you feel helpless and you have to go through the whole process of opening your PC, visiting that web page, and then inspecting it. This whole process is irritating and surely takes a lot of time. And at that time you wish if it was possible to inspect the same web page using the Safari browser of my iPhone.
Well, to your surprise, yes it is possible to view the HTML source code of any web page right through your iPhone’s Safari app. Although it’s not as simple as in Android phones, we have shared some tips and tricks that will help you out. So use these methods and the next time some web page fascinates you and you want to inspect it, just do it using your iPhone or iPad.
Table of Contents
1. Use Web Inspector Safari extension on iPhone
There is a new Safari extension available for iPhone and iPad which comes by the name Web Inspector. It is recently launched after the iOS 15 update. This extension is the most advanced web inspector tool that has ever made for the mobile smartphones till now. Why we are saying this is because it gives you features which are available in the desktop browser inspector tool. You can not only view the source code of a web page but also inspect particular HTML elements in the DOM, run codes in the console, check network requests and resources used by the web page and much more.
Here’s how you can use the Web Inspector extension on Safari browser to view page source code on your iPhone or iPad –
- First, install the Web Inspector from the App Store. It is available for free and would take just few seconds to download as the size is very small.
- Once installed, you will see the app added to your home screen. Click on it to open and then it will ask to allow Safari extension from the settings.
- Open the Settings on your iPhone or iPad and go to Safari .

- To check the source code, open the Safari app and visit the web page.

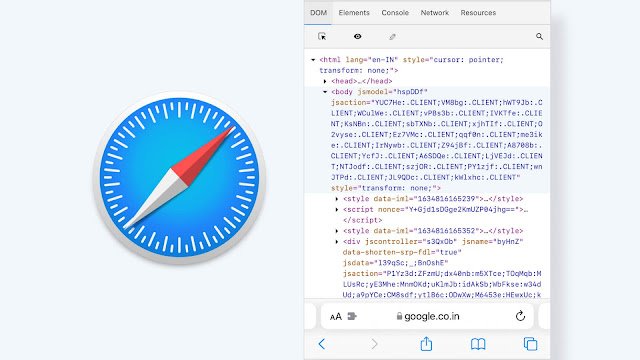
- If you go to the Elements tab, there you can check more details of the element such as attributes, styles, and even computed style like you see on the desktop browsers. You can also make edits in the HTML source code of the web page, apply the changes and see the live preview.
2. Create a view source shortcut for Safari
In this method, we will using Shortcuts app on iPhone to create a shortcut for viewing the source code on Safari. This is very technical method and you will need to be attentive while following the steps. To start with, first find and open the Shortcuts app and tap the plus button at the top right corner. In the next screen, give a name to your shortcut like View source or whatever you want.
After that, tap the three dots in the upper right corner which will open a pop up box on your screen. Enable the Show in Share Sheet button and click the Done option.
Set the type of content you want to receive from the Share Sheet to Safari web pages only by clicking on the Any option on the Receive command. Make sure to clear all other inputs.
Now tap the + Add Action button and search for Make HTML from Rich Text . Click on it to add it to the shortcut.
Search for another action named Quick Look using the search bar at the bottom and add it also. This is how the final page will look like –

Now you have successfully create a shortcut for viewing source code of any web page on Safari browser. To use it, visit the web page you want to inspect and click the share button at the bottom. Swipe it up and click on the View Source option that you created with the Shortcuts app. This will open a pop up box where you will see the HTML source code of the web page.
3. Safari bookmark trick to view page source
This is the old school method which used to the only way to view the source code on iPhone before when there are no extensions available for Safari browser. This method would require you to use a script code and save it as bookmark on Safari. Then you simply need to open the bookmark on the web page you want to inspect. Here’s a detailed guide on this method –
First of all, open the Safari browser on your iPhone or iPad and visit any web page. Click on the share button (a square with an arrow pointing upward) at the bottom. Next, click on the Add bookmark option and then save it. Now you need to go to the Bookmarks, click the Edit option and then choose the bookmark you have recently saved. Change it name to something like “ View source ” and replace the address field with the below code.
Now all the technical part is done. Whenever you want to view the source code of a web page, simply open it, go to the Bookmarks and click on the new bookmark you have created to run the script. You will then see the code all over your screen. The drawback of this method is that it doesn’t highlight the HTML elements in different colors so it become little difficult to find what you are looking for.

4. Use Google’s webpage cache to view source
If you don’t want to install a third party extension on your phone or don’t use any method that involves script to view the source code of a webpage on your iPhone or iPad then this method is for you. Here will use the Google’s cache version of the web page to view its HTML source code.
For those who don’t know, Google save a cached copy of all web pages that are indexed on it. You can publicly access this cached version by adding cache: before the address of the web page. This is all what you have to do in this method.
Simply, open the Safari browser on your iPhone or iPad and visit the web page or website whose source code you want to view. After that, click on the URL tab and add cache: at the starting. As you visit the link, it will take you to Google’s cache page. Make sure there is no space after cache: otherwise you will land on Google search page instead. The next thing you have to do is to click on the View source option.

Please note that this method will only show the web page as it appeared the last time when Google crawled it. In the meantime, the current page could have changed so you won’t get to see the updated HTML source code with this method until the Google crawl the web page again.
5. Use View Source application
Although we have shared enough methods for this topic but this last one is for those people who wants to use a specific application for viewing the source code of the web pages on their iOS device. There is an app named View Source which you can find on the App Store. You simply need to install this app on your phone, open it and enter the URL of the web page you want to inspect. It will then instantly show the HTML source code. As simple as that!

Another feature that this app has is the direct integration with the Safari browser. When you browsing on Safari and instantly need to view the source of a web page, just click on the share button and swipe the pop up to reveal all options. You will find View Source there. Clicking on that will open a pop-up window where you will see the source code of the web page.
So these are some methods which you can use to view the page source in Safari browser on your iPhone or iPad. Out of all these, using the Web Inspector extension is the best one as it gives you other useful features also which are available on desktop browser. Other than that, you can also use Google’s cache method to quickly view the source code of any web page without installing any app or extension on your device. Let us know which method your personally liked that you will use. If you are facing any problem, feel free to share it in the comments below.
Vivek Chaudhary

Related Posts

How to Take a Screenshot on iPhone: 6 Ways

How to Change App Store Country on iPhone

How to Fix Flickering in iPhone Slow-Motion Videos

10 Ways to Fix Incoming Call Busy Problem [Solved]
Leave a comment cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

How to view the HTML source code of a web page

Every major Internet browser allows users to view any web page's HTML (hypertext markup language) source code. The following sections contain information on the multiple ways to view the source code in each major browser. To proceed, choose an entry from the list below and follow the instructions.
Introductory information
Google chrome, mozilla firefox, microsoft edge, microsoft internet explorer, android phone or tablet using chrome, iphone or ipad using safari, how to close the source code page or tool, use an online tool to view the source code.
When viewing the source code of a web page, the information and code processed by the server won't appear. For example, a search engine processes information on a server and then displays the results on a web page. In other words, you can view the code that makes up the results page, but you cannot view the search engine's source code.
This rule applies to all server-side scripts , SSI (server-side include), and programming code. Therefore, you cannot view a script's source code used in search engines, forums, polls, chat, etc. Also, copying the information from the source code may cause errors or direct you back to the page from which you copied the information.

To view the source code of a web page in Google Chrome , use any of the following methods.
View source code only
To view only the source code, press the keyboard shortcut Ctrl + U on your computer's keyboard.
Right-click a blank part of the web page and select View page source from the pop-up menu .

View page source with elements
- Open Chrome and navigate the web page whose source code you'd like to view.
- From the drop-down menu , select More tools , then select Developer tools .
- Click the Elements tab in the top-left corner of the new section at the bottom of the screen.
In Chrome, pressing F12 or Ctrl + Shift + I also brings up the interactive developer tool. This tool provides more interaction with the source code and CSS settings, allowing users to see how changes in the code affect the web page immediately.

To view the source code of a web page in Mozilla Firefox , use any of the following methods.
To view only the source code, press Ctrl + U on your computer's keyboard.
Right-click a blank part of the web page and select View Page Source from the pop-up menu .

- Open Firefox and navigate to the web page whose source code you want to view.
- Select More tools in the drop-down menu , then select Web Developer Tools from the expanded menu.
- Click the Inspector tab in the top-left corner of the section at the bottom of the screen.

In Firefox, pressing F12 or Ctrl + Shift + I also brings up the interactive developer tool. This tool provides interaction with the source code and CSS settings, allowing users to see how changes in the code affect the web page in real-time.
View a section of the page's source code
- Highlight the portion of a web page where you want to view the source code.
- Right-click that highlighted section and select View Selection Source .
You can use the Firebug add-on to view and edit a page's source code, and view the changes live through the browser.

To view the source code of a web page in Microsoft Edge , use any of the following methods.

- Open Microsoft Edge and navigate to the web page whose source code you want to view.
- Move your mouse over More tools in the drop-down menu , and select Developer tools from the expanded menu.
- Click the Elements tab at the top of the window on the right side of the screen.

In Microsoft Edge, pressing F12 or Ctrl + Shift + I also brings up the interactive developer tool. This tool provides interaction with the source code and CSS settings, allowing users to see how changes in the code affect the web page in real-time.

To view the source code of a web page in Microsoft Internet Explorer , use any of the following methods.
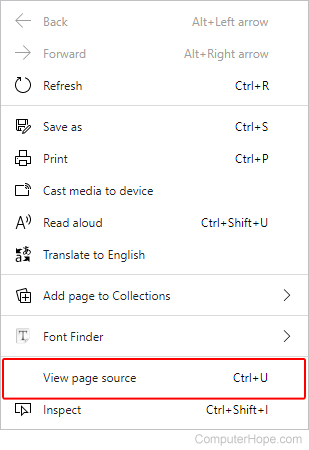
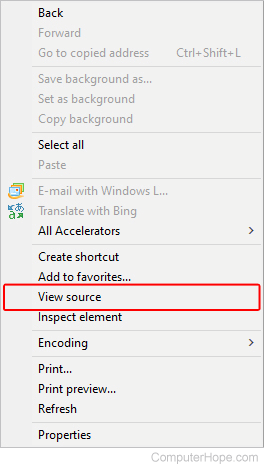
Right-click a blank part of the web page and select View source from the pop-up menu .

- Open Internet Explorer and navigate to the web page whose source code you want to view.
- Select F12 Developer Tools from the drop-down menu .
- Click the DOM Explorer tab at the top-left corner of the developer tools menu.

In Internet Explorer, pressing F12 brings up the DOM (document object model) tool. This tool provides interaction with the source code and CSS (cascading style sheets) settings, allowing users to see how changes in the code affect the web page immediately.

In Safari, viewing a webpage's source code requires enabling the developer options. The following sections show you how to turn on this feature and then how to view the source code of a web page.
Accessing developer options in Safari
- Open the Safari browser.
- Select Settings... from the drop-down menu .

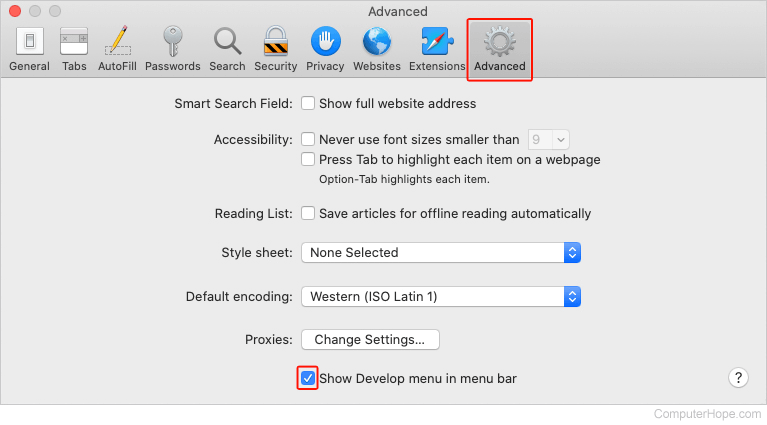
- Click the Advanced tab , and check the box next to the Show Develop menu in menu bar .

- You should now see the Develop selector in the Apple menu bar at the top of the screen.
Viewing the source code
You must have the developer options enabled for the following steps to work.
- Open Safari and navigate to the web page whose source code you want to view.
- In the Apple menu bar at the top of the screen, click the Develop selector and choose Show Page Source from the drop-down menu .
- In the center of the screen, click the Elements tab at the top of the developer tools section.
Right-click a blank part of the web page and select Show Page Source from the pop-up menu .

Once the developer options are enabled, you can also press Command + option + U to view the source code.

To view the source code of a web page in Opera , use any of the following methods.
Right-click a blank part of the web page and select Page source from the pop-up menu .

- Open Opera and navigate to the web page whose source code you want to view.
- Move your mouse over Developer in the drop-down menu and select Developer tools from the expanded menu.

In Opera, pressing Ctrl + Shift + I also brings up the interactive developer tool. This tool provides interaction with the source code and CSS settings, allowing users to see how changes in the code affect the web page in real-time.

- Open the Google Chrome browser on your Android phone or tablet.
- Open the web page whose source code you want to view.
- Tap once in the address bar and move the cursor to the front of the URL (uniform resource locator).
- Type view-source: and tap Enter or Go .
For example, to view the code for our homepage, you would type view-source:https://www.computerhope.com .
If the steps above don't work on your Android phone, use the method on the iPhone or iPad using Safari section. The same code works on Android phones. The only differences are using Chrome instead of Safari and how a bookmark is created.
- How to create an Internet favorite or bookmark.
- How to delete and organize Internet favorites and bookmarks.
If you find it difficult to navigate the source code on your mobile device using the method above, you may also want to consider an online tool .

Viewing the source code of a web page on an iPhone or iPad takes a bit more work, but it is possible. The process requires you to create a bookmark, assign JavaScript code to it, and use the bookmark on a web page to view its source code.
If you'd prefer to use an app to view a web page's source code, you can download the free View Source app from the iOS App Store .
Create a bookmark to view source code
- Open the Safari browser on your iPhone or iPad.
- Access any web page, such as www.computerhope.com .
- Tap the More icon at the bottom of the screen.

You can also press and hold your finger on the Bookmark icon at the bottom of the screen until a menu appears.
- In the menu that opens, tap the Add Bookmark option.

- Tap the bookmark name field, tap the x on the right side to clear the current name, and enter " View web page source code " as the new name.

- Tap Save in the top-right corner to save the bookmark.
- Copy the entire JavaScript code snippet below.
- In Safari, access the bookmarks by tapping the bookmarks icon at the bottom of the screen.

- Find the bookmark you created above, then press and hold your finger on the bookmark until a menu opens at the bottom of the screen.
- Tap the Edit option on the menu.

- On the Edit Bookmark screen, tap the URL, tap the x to clear the URL, and paste the JavaScript code from step 7 into the URL field.

- Tap Done at the bottom-right of the screen to save the bookmark changes.
Use a bookmark to view source code
After you've created the bookmark above, you can now view the source code for a web page.
- In Safari, access the web page where you want to view the source code.
- Tap the bookmarks icon at the bottom of the screen.
- Tap the View web page source code bookmark you created.

A new Safari browsing tab opens, displaying the source code for the web page.

If you have difficulties navigating the source code on your mobile device using the above method, you may also consider using an online tool .
Once done, viewing the source code on a web page, you may want to exit or close it. Closing the source code depends on the method used to open it.
- If you've used the Ctrl + U method (except Edge) or the right-click method, close the new tab that opened at the top of your browser window.
In addition to using a browser , several online tools allow you to view the source code of any web page. These tools may be helpful because most can format, stylize, and highlight the code to make it easier to read. Below is a short list of some tools.
- View page source
- Code Beautify source code viewer
- HTML Viewer
Related information
- How to copy something from a web page to my web page.
- Is it possible to make the HTML source not viewable?
- Why am I unable to view a web page's source code?
- How to view JavaScript for a web page.
- How to open the developer tools in a browser.
- See our HTML validator and source code definition for further information.
- HTML and web design help and support.

COMMENTS
View the Source Code of a Webpage in Safari on Mac. 1. Launch Safari on your Mac. 2. When Safari launches, click on the "Safari" menu on the top followed by "Preferences…". 3. When the Preferences panel opens, click on the tab that says "Advanced". It should be the last one in the menu on the top.
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Access/View Webpage Source Code in Safari on iPhone and iPad. Once you have enabled Safari extension, you can easily access the source code of any web page. Step #1. Launch Safari on your iOS device. Step #2. Go to any web page. Step #3. Next, tap on the Share button.
Viewing a web pages source code in Safari, and other web browsers, is a fairly routine activity for many people who work with the web for a living or even as a hobby. Unlike some other browsers, to view page source in Safari you must first enable a developer toolset for the browser to be able to access the view web page source feature.
Launch Safari browser on iPhone and open the website you want to view the source code and inspect elements. Go to your Mac and launch Safari browser. Navigate to "Develop > Your iPhone Name" to view the webpages that you have opened on your phone. Open iPhone Page in Mac Safari. Click on the website to open "Web Inspector" that will ...
You may want to view the HTML source of a web page. This short tutorials explains how to view the source of a webpage: 1. Safari menu > Preferences > Advanced. 2. Check "Show Develop menu in menu bar". Close Safari's preferences. 3. Develop menu > Show Page Source OR right click your mouse and select "Show Page Source".
How to view the HTML source code of a website on a Mac. Safari. To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U. Alternatively, you can right-click anywhere on the page and select "Show Page Source" from the dropdown menu.
Once installed, follow these steps to view a web page's source code: 1) Launch HTML Viewer Q and tap the Link button at the top right of the app. 2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example. 3) Once the page loads, tap on the Code button at the top left of ...
Open Safari and Navigate to the Desired Webpage: Begin by launching Safari and visiting the webpage for which you want to view the source code. Access the Developer Tools: Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences ...
Open Safari: Launch the Safari browser on your Mac computer or iOS device. Ensure that you are connected to the internet to access the web page whose source code you wish to view. Navigate to the Web Page: Enter the URL of the web page you want to inspect in the address bar at the top of the Safari browser window. Press Enter or tap "Go" to ...
Mobile Safari can call other programs to "View Source" via the share functionality in iOS / iPadOS. To transform your web page into source, install an app that has this functionality (e.g. View Source - HTML, JavaScript and CSS ), click the share button in the middle of screen footer (the icon depicts an arrow out from a square).
8 Easy Steps to see HTML source codes. Tap Safari (iPhone, iPod, or iPad), if it is not already open, and visit this page. This method also works for Chrome. Choose the Name Field and hit the X icon to clear it and name it "Show Page Source" and then tap "Save.".
By. Scott Orgera. Updated on December 27, 2021. What to Know. On most major browsers, you can access a site's source code by pressing Ctrl + U in Windows. On a Mac, press Cmd + Option + U within most major browsers or Cmd + U in Firefox. On Android, use the view-source: URL tweak to view source code. On Safari for iOS, this isn't supported.
Click View page source or View Source. Doing so will display your browser's source code in a new window or at the bottom of the current window. You'll see View page source for Chrome and Firefox, and View Source for Microsoft Edge and Internet Explorer. You can also press Ctrl + U (PC) or ⌥ Option +⌘ Command + U (Mac) to display the source ...
Following are steps to view source code in Safari browser. Open your Safari browser and navigate to the web page you wish to view. From the top menu bar, select Develop > Show Page Source. You can also press Option+Command+U on your keyboard. If the Develop menu is not visible, go to Preferences > Advanced, and choose the Show Develop menu in ...
Step 6. Go to Safari and open the web page where you want to view the source code. Tap the Safari Share button and select the "View Source" shortcut that you just created. Shortcuts only accept Safari web pages, so if you want to view source code on Chrome or other web browsers, keep reading to find other alternative methods. Method 2 ...
6. View Source Code for Free Using Google Web Cache. You can perform the following neat and cool trick on visited websites to view their underlying source code on Safari or Chrome: Visit the web page for which you need to find the HTML source code. Tap the address on the Safari or Chrome address bar.
How to View Page Source in safari* Launch Safari browser on your Mac* Click on safari preferences located at the menu bar on the top* Click on advance and c...
Simply go to the App Store and install the View Source app. The app only costs $1. Once installed, the Safari Extension is available. To view the source of a web page, simply tap on the share button and then tap on the View Source button. The color-coded HTML source code will appear. View Source offers a few more features.
Once you've installed it, you can access using the Share menu in Safari, which has really turned into the extensions menu at this point. Once there, press the More button on the second row. Then flip the View Source toggle to enabled. And now you'll have a View Source button in the drop-down menu. Which, naturally, will let you view the source.
Safari bookmark trick to view page source. 4. Use Google's webpage cache to view source. 5. Use View Source application. 1. Use Web Inspector Safari extension on iPhone. There is a new Safari extension available for iPhone and iPad which comes by the name Web Inspector. It is recently launched after the iOS 15 update.
Open Safari and navigate to the web page whose source code you want to view. In the Apple menu bar at the top of the screen, click the Develop selector and choose Show Page Source from the drop-down menu. In the center of the screen, click the Elements tab at the top of the developer tools section. Method 2.