How to View Mobile Websites in Desktop Safari on macOS [Tutorial]

In today's guide we will show you how you can open mobile websites on your Mac in Safari running macOS. Let's dive right into it!

Want to View Mobile Websites in Desktop Safari Just Like How You Would See it on iOS or Any Other Mobile Device? - Here's How
Open up Safari on your Mac, type in a URL, hit Return and you'll see a desktop version of the website, as you should. But what if you want to see the mobile version of the website? Sure, you can do so by resizing Safari by dragging inwards from the corners, which is a trick that works on a very few websites by the way, but I'm talking about the real-deal mobile website as you'd see on your iPhone or an Android device. Well, it's pretty easy. Follow the steps below and you'll know it too.
Related Story How to Fix The Ongoing Wi-Fi Connectivity Issues in iOS 17
1. Open up Safari on your Mac.
2. Now click on 'Safari' in the menu bar.
3. Now click on Preferences , then Advanced .
4. At the very bottom you'll see an option called 'See Develop menu in menu bar.'
5. You'll see a brand new entry in the menu bar called Develop . Click on it to open.
6. Now select User Agent then select 'Safari - iPhone.'

7. Now open up any website in Safari and the mobile version will open up.

If you wish to revert the changes, just open up the Develop menu, hover your mouse over User Agent then select Default at the top. That's it.
Now, at this point you must be wondering: why do I wanna open mobile websites in desktop Safari? Well, first of all, you know how to do it. Secondly, if you are a developer, you can test your website without having to open it up on an iPhone immediately. Last but not the least, it's fun! So why not share your newfound knowledge with the people around you, eh?
Further Reading

How To Find Out Wi-Fi Router IP Address Using iPhone, iPad Or Mac

Reset macOS Dock to Original Apps Arrangement and Settings [Tutorial]

Use Siri On AirPods Pro Without Saying Hey Siri [Tutorial]

Force Your Mac To Use IPv6 Only [Tutorial]
Trending stories, next tomb raider rumored to be open world, set in india, out soon; lara has a motorcycle, unreal engine 5.4 gorgeous industrial factory tech demo is too much even for an rtx 4080 gpu at 4k resolution, here’s when apple will release ios 17.5 update for the iphone, after securing a massive government handout of $1.5 million per job created, rivian is reportedly in partnership talks with apple, apple’s m4 to use tsmc’s ‘n3e’ process, new rumor claims that upcoming silicon will have three variants, suggesting development of ‘pro’ & ‘max’ versions, popular discussions, intel core ultra 9 285k “arrow lake” desktop cpu rumored to clock around 5.5 ghz, intel arrow lake-s “core ultra 200” desktop cpu lineup reportedly include core ultra 9 285k, core ultra 7 265k, core ultra 5 245k, renowned overclocker teases intel arrow lake-s “core ultra 200” desktop cpus, could feature updated ddr5 memory controller, tsmc’s entire cowos supply reportedly reserved by nvidia & amd until 2025, amd rdna 4 gpus to incorporate brand new ray tracing engine, vastly different than rdna 3.
How To Change Safari To Mobile View

- Software & Applications
- Browsers & Extensions

Introduction
When browsing the web, it's essential to have a seamless and user-friendly experience, especially when accessing websites on mobile devices. However, there are instances where websites may not automatically display in mobile view, leading to a less optimized browsing experience. Fortunately, Safari, the default web browser for Apple devices, offers a simple solution to this issue. By changing the view to mobile mode, users can enjoy a more responsive and visually appealing layout that is tailored to smaller screens.
In this guide, we will explore the step-by-step process of changing Safari to mobile view, allowing you to effortlessly access websites in a format optimized for mobile devices. Whether you're using an iPhone, iPad, or any other Apple device, this feature ensures that you can enjoy a seamless browsing experience, regardless of the website you're visiting.
By following the instructions outlined in this guide, you will gain valuable insights into leveraging Safari's mobile view feature, empowering you to navigate websites with ease and efficiency. Let's dive into the simple yet impactful steps that will enable you to unlock the full potential of Safari's mobile browsing capabilities.
Step 1: Open Safari on your device
To begin the process of changing Safari to mobile view, the first step is to open the Safari web browser on your Apple device. Whether you're using an iPhone, iPad, or any other Apple product, Safari is the default browser, offering a seamless and intuitive browsing experience. You can easily locate the Safari icon on your device's home screen, typically featuring a compass-like design with blue and white colors.
Upon tapping the Safari icon, the browser will launch, presenting you with a familiar interface that embodies Apple's signature clean and minimalist design. The address bar, located at the top of the screen, allows you to enter website URLs or conduct web searches directly from the browser's home screen. Additionally, Safari offers a range of features and functionalities, including tabbed browsing, bookmarking, and seamless integration with other Apple services.
As Safari opens, you'll notice the familiar layout that provides easy access to essential browsing tools and settings. The user-friendly nature of Safari makes it an ideal choice for navigating the web on Apple devices, offering a cohesive and streamlined experience across various platforms. Whether you're accessing your favorite websites, conducting research, or simply exploring the vast expanse of the internet, Safari serves as a reliable gateway to the digital world.
By opening Safari on your device, you are one step closer to unlocking the full potential of Safari's mobile view feature. This initial step sets the stage for seamlessly transitioning into the subsequent steps, where you will delve into the process of accessing websites in mobile mode, enhancing your browsing experience with optimized layouts and responsive designs.
With Safari now open on your device, you are ready to embark on the journey of transforming your browsing experience into a more mobile-friendly and visually appealing format. The next steps will guide you through the process of accessing websites in mobile view, ensuring that you can enjoy a tailored and optimized browsing experience on your Apple device.
As you proceed to the next steps, remember that Safari's mobile view feature empowers you to interact with websites in a manner that is optimized for smaller screens, offering enhanced usability and visual coherence. Let's continue on this journey to discover the seamless and user-centric capabilities of Safari's mobile browsing mode.
Step 2: Access the website you want to view in mobile mode
Once Safari is open on your Apple device, the next step involves accessing the specific website you wish to view in mobile mode. Whether it's a news site, an e-commerce platform, a blog, or any other web destination, Safari's mobile view feature allows you to seamlessly transition the website's layout to a format optimized for smaller screens.
To access the desired website, simply tap on the address bar at the top of the Safari browser . This action prompts the on-screen keyboard to appear, enabling you to enter the URL of the website you intend to visit. Alternatively, if you have previously bookmarked the website or it appears in your browsing history, you can access it by tapping the corresponding bookmark or history entry.
As you enter the website's URL or select it from your bookmarks or history, Safari initiates the process of loading the web page. The loading indicator, typically represented by a spinning wheel or progress bar, signifies that Safari is retrieving the content of the website and preparing it for display on your device's screen.
Upon successful loading, the website's content becomes visible within the Safari browser, presenting you with the familiar layout and visual elements that define the site. At this stage, you have effectively accessed the website and are poised to proceed with the next steps to enable mobile view.
It's important to note that Safari's mobile view feature is particularly beneficial when accessing websites that may not automatically display in a mobile-optimized format. By taking control of the viewing mode, you can ensure that the website's layout is tailored to the dimensions and capabilities of your Apple device, offering improved readability, navigation, and overall user experience.
As you move forward in the process, the ability to access the website of your choice in preparation for enabling mobile view sets the stage for a seamless transition into the subsequent steps. With the website now accessible within Safari, you are ready to delve into the next phase of activating the mobile view feature, ultimately enhancing your browsing experience and interaction with the website's content.
By accessing the website you wish to view in mobile mode, you are taking a proactive step towards optimizing your browsing experience on your Apple device. The upcoming steps will guide you through the process of activating mobile view, allowing you to witness the transformative impact it has on the website's layout and usability. Let's proceed to the next steps and unlock the full potential of Safari's mobile browsing capabilities.
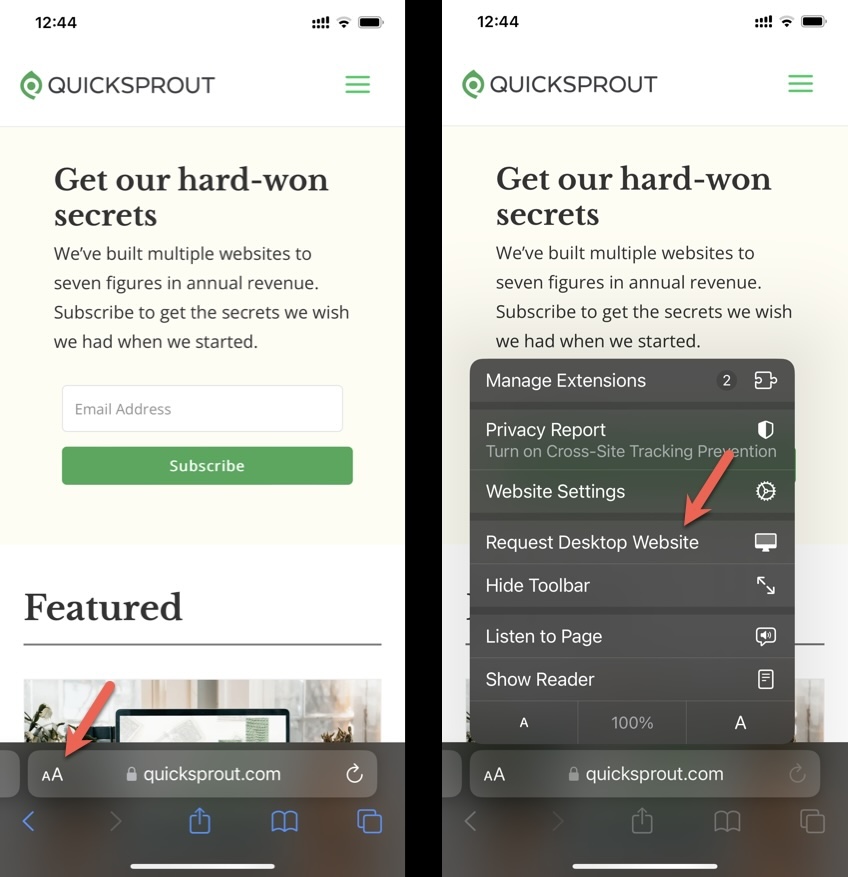
Step 3: Tap on the "AA" icon in the address bar
Upon accessing the website you wish to view in mobile mode, the next crucial step involves tapping on the "AA" icon located within the address bar of the Safari browser. This seemingly simple yet powerful action serves as the gateway to activating the mobile view feature, enabling you to transform the website's layout into a format optimized for smaller screens.
The "AA" icon, symbolizing the customization and viewing options within Safari, is strategically positioned within the address bar, offering convenient access to a range of display settings and functionalities. By tapping on this icon, you initiate a pivotal interaction that sets in motion the process of tailoring the website's layout to suit the dimensions and capabilities of your Apple device.
Upon tapping the "AA" icon, Safari unveils a dropdown menu that presents a selection of viewing options and site-specific settings. This menu serves as a versatile control center, empowering you to customize the website's display, adjust text size, enable reader mode, and crucially, request the mobile version of the website. The intuitive design and accessibility of this menu reflect Apple's commitment to user-centric experiences, ensuring that users can effortlessly navigate and personalize their browsing environment.
As the dropdown menu appears, you will notice the "Request Mobile Website" option among the available choices. This option holds the key to seamlessly transitioning the website's layout into a mobile-optimized format, enhancing its visual coherence and usability on your Apple device. By selecting "Request Mobile Website," you signal to Safari that you prefer to view the website in a mode tailored for mobile devices, prompting the browser to initiate the transformation process.
The act of tapping on the "AA" icon and selecting "Request Mobile Website" represents a pivotal moment where you exercise control over your browsing experience, harnessing Safari's adaptive capabilities to align the website's presentation with the unique attributes of your device. This deliberate action underscores the user empowerment embedded within Safari's design, allowing you to curate your browsing environment to suit your preferences and needs.
By tapping on the "AA" icon and navigating the dropdown menu to request the mobile version of the website, you are actively shaping your browsing experience, ensuring that the website's layout aligns with the mobile-friendly standards that enhance readability, navigation, and overall user engagement. This proactive step sets the stage for the final phase of the process, where you will witness the seamless transition of the website into a visually optimized and responsive mobile view.
As you proceed to the next steps, the impact of tapping on the "AA" icon and selecting "Request Mobile Website" will become evident, as Safari seamlessly adapts the website's layout to suit the dimensions and capabilities of your Apple device. This transformative process underscores the user-centric ethos of Safari's mobile browsing capabilities, offering a compelling demonstration of its adaptability and responsiveness to user preferences.
The upcoming steps will guide you through the final phase of the process, culminating in the seamless transition to the mobile view of the website. By tapping on the "AA" icon and selecting "Request Mobile Website," you have initiated a significant shift in the website's presentation, setting the stage for an enhanced and tailored browsing experience on your Apple device. Let's proceed to the next steps and witness the culmination of Safari's mobile browsing capabilities as the website seamlessly transitions into a visually optimized mobile view.
Step 4: Select "Request Mobile Website"
After tapping on the "AA" icon within the address bar and unveiling the dropdown menu, the pivotal moment arrives as you select the "Request Mobile Website" option. This deliberate action serves as the catalyst for initiating the seamless transition of the website's layout into a mobile-optimized format, aligning it with the dimensions and capabilities of your Apple device.
By choosing the "Request Mobile Website" option, you communicate your preference for a browsing experience tailored to the mobile environment, signaling to Safari that you seek a visually optimized and responsive layout. This proactive step underscores your control over the browsing experience, leveraging Safari's adaptive capabilities to enhance the website's presentation and usability.
As you select "Request Mobile Website," Safari promptly responds to your preference, triggering a behind-the-scenes process that reconfigures the website's elements to align with mobile-friendly standards. This transformation encompasses various aspects of the website's layout, including text size, image scaling, and overall visual coherence, ensuring that the content is presented in a manner conducive to effortless navigation and enhanced readability on your Apple device.
The selection of "Request Mobile Website" encapsulates the user-centric ethos of Safari's design, empowering you to curate your browsing environment in alignment with your preferences and needs. This feature exemplifies Apple's commitment to delivering a seamless and intuitive browsing experience, where users can effortlessly transition websites into mobile view, fostering a cohesive and visually appealing interaction with online content.
As Safari processes your request for the mobile version of the website, the browser seamlessly orchestrates the transition, culminating in the presentation of the website in a visually optimized and responsive mobile view. This transformative moment underscores the adaptability and responsiveness of Safari's mobile browsing capabilities, showcasing its ability to seamlessly align website layouts with the unique attributes of Apple devices.
With the selection of "Request Mobile Website," you have effectively steered the browsing experience towards a visually optimized and responsive format, ensuring that the website's layout is tailored to the dimensions and capabilities of your Apple device. This proactive step sets the stage for the final phase of the process, where you will witness the culmination of Safari's mobile browsing capabilities as the website seamlessly transitions into a visually optimized mobile view.
Step 5: Refresh the page to see the mobile view
After selecting "Request Mobile Website" and initiating the process of transitioning the website into a mobile-optimized format, the final step involves refreshing the page to witness the seamless transformation into the mobile view. This straightforward yet pivotal action serves as the definitive moment where the website's layout aligns with the dimensions and capabilities of your Apple device, offering an enhanced and tailored browsing experience.
To refresh the page in Safari , simply tap the circular arrow icon located within the address bar or swipe down on the screen to trigger the refresh action. This action prompts Safari to reload the website's content, incorporating the requested mobile view settings into the display. As the page refreshes, the website seamlessly transitions into the visually optimized and responsive mobile view, reflecting the adaptability and user-centric design of Safari's browsing capabilities.
The act of refreshing the page signifies the culmination of the process, where the website's layout is harmoniously tailored to suit the mobile environment, ensuring improved readability, navigation, and overall user engagement. The seamless transition into the mobile view underscores Safari's commitment to delivering a cohesive and visually appealing browsing experience, where websites effortlessly adapt to the unique attributes of Apple devices.
As the page refreshes, you will witness the transformative impact of Safari's mobile view feature, as the website's elements realign to optimize the presentation for smaller screens. Text becomes more legible, images scale appropriately, and the overall layout exudes a cohesive and user-friendly aesthetic, enhancing your interaction with the website's content.
By refreshing the page to see the mobile view, you affirm the proactive steps taken to curate your browsing experience, ensuring that the website's layout seamlessly aligns with the mobile-friendly standards that enhance usability and visual coherence. This final action encapsulates the user empowerment embedded within Safari's design, allowing you to effortlessly transition websites into a visually optimized and responsive mobile view, fostering a seamless and tailored browsing experience on your Apple device.
The culmination of the process, marked by the refreshing of the page, signifies the successful activation of Safari's mobile view feature, showcasing its adaptability and responsiveness to user preferences. As the website seamlessly transitions into the visually optimized mobile view, you are presented with a browsing experience that embodies the seamless integration of user-centric design and technological innovation, elevating your interaction with online content on Apple devices.
In conclusion, the process of changing Safari to mobile view represents a pivotal aspect of enhancing the browsing experience on Apple devices. By following the step-by-step guide outlined in this article, users can seamlessly transition websites into a visually optimized and responsive mobile view, ensuring improved readability, navigation, and overall user engagement.
The journey begins with opening Safari on the device, setting the stage for a seamless transition into the subsequent steps. Accessing the desired website and tapping on the "AA" icon within the address bar signify proactive steps towards curating the browsing experience, culminating in the selection of "Request Mobile Website" to initiate the transformative process.
The final step involves refreshing the page to witness the seamless transition into the mobile view, where the website's layout harmoniously aligns with the dimensions and capabilities of the Apple device. This definitive action underscores Safari's commitment to delivering a cohesive and visually appealing browsing experience, where websites effortlessly adapt to the unique attributes of Apple devices.
By embracing Safari's mobile view feature, users unlock the full potential of their browsing experience, ensuring that websites are presented in a format optimized for smaller screens. The adaptability and responsiveness of Safari's mobile browsing capabilities exemplify Apple's dedication to delivering user-centric design and technological innovation, fostering a seamless and tailored interaction with online content.
Ultimately, the process of changing Safari to mobile view empowers users to curate their browsing environment, ensuring that websites seamlessly align with mobile-friendly standards, enhancing usability and visual coherence. This transformative capability underscores the user empowerment embedded within Safari's design, offering a compelling demonstration of its adaptability and responsiveness to user preferences.
As users navigate the digital landscape on their Apple devices, the ability to effortlessly transition websites into a visually optimized and responsive mobile view underscores the seamless integration of user-centric design and technological innovation, elevating the interaction with online content and fostering a cohesive browsing experience.
In essence, the process of changing Safari to mobile view embodies the seamless fusion of user empowerment, technological adaptability, and visual coherence, ensuring that the browsing experience on Apple devices is tailored to the unique attributes of mobile environments, ultimately enhancing user engagement and interaction with online content.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
Learn To Convert Scanned Documents Into Editable Text With OCR
Top mini split air conditioner for summer, related post, comfortable and luxurious family life | zero gravity massage chair, when are the halo awards 2024, what is the best halo hair extension, 5 best elegoo mars 3d printer for 2024, 11 amazing flashforge 3d printer creator pro for 2024, 5 amazing formlabs form 2 3d printer for 2024, related posts.

What Is Safari On IPhone

How To Inspect On IPhone Safari

What Happened To Safari Reader In IOS 7

How Do I Refresh The Browser

What Is The Browser On My Phone

How To Open Tiktok Bio Links In Safari

Where Is The Browser On My Phone

How Do I Grant Permission To Use My Webcam
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

Unleashing Young Geniuses: How Lingokids Makes Learning a Blast!

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.

We explain and teach technology, solve tech problems and help you make gadget buying decisions.
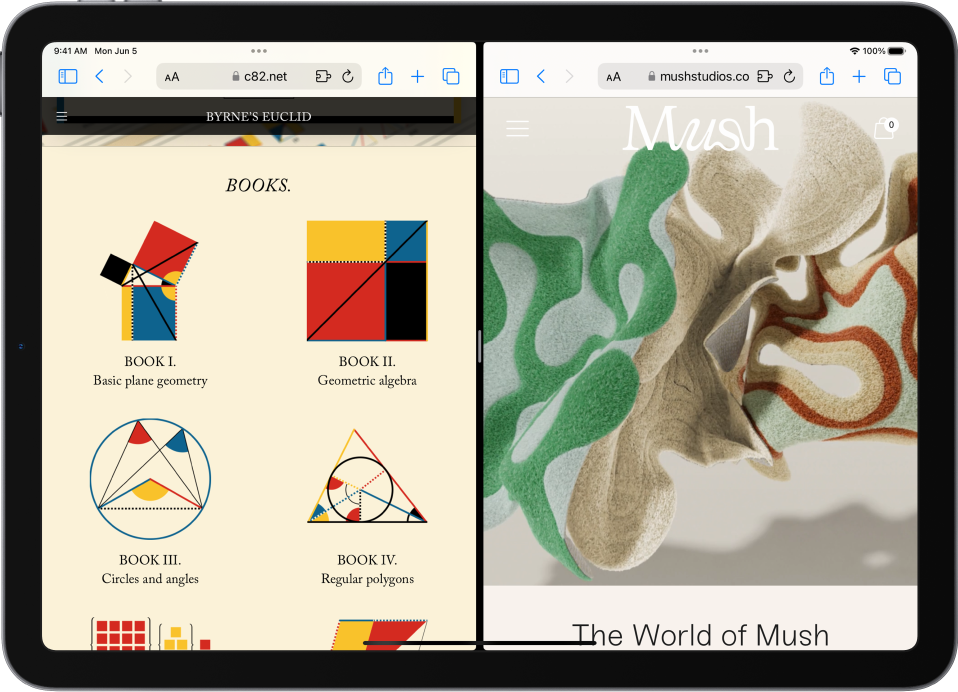
3 Best Ways to Open Sites in Mobile Mode in Safari for iPadOS
Dilum Senevirathne is a freelance tech writer specializing in topics related to iOS, iPadOS, macOS, Microsoft Windows, and Google web apps. Besides Guiding Tech, you can read his work at iPhone Hacks, Online Tech Tips, Help Desk Geek, MakeUseOf, and Switching to Mac.
Safari is a vastly improved web browser on iPads running iPadOS. You can customize websites, use content blockers, manage multiple file downloads , perform tons of keyboard shortcuts, and a whole lot more . It also loads websites in desktop mode, which makes web browsing more convenient.

By default, Safari for iPadOS masquerades itself as a desktop browser (with a Safari for Mac user agent string to boot). And with the desktop-oriented nature of iPadOS , that makes total sense.
However, the iPad still primarily resorts to touch-based input, and there are multiple instances where certain desktop sites will not work with your favorite gestures.
So you may want to switch certain sites to mobile mode whenever their desktop versions don’t respond all that well. But how do you do that?
Thankfully, Safari for iPadOS offers multiple ways to launch sites in mobile mode. Let’s check the three best methods that work flawlessly.
1. Load Single Site in Mobile Mode – Temporarily
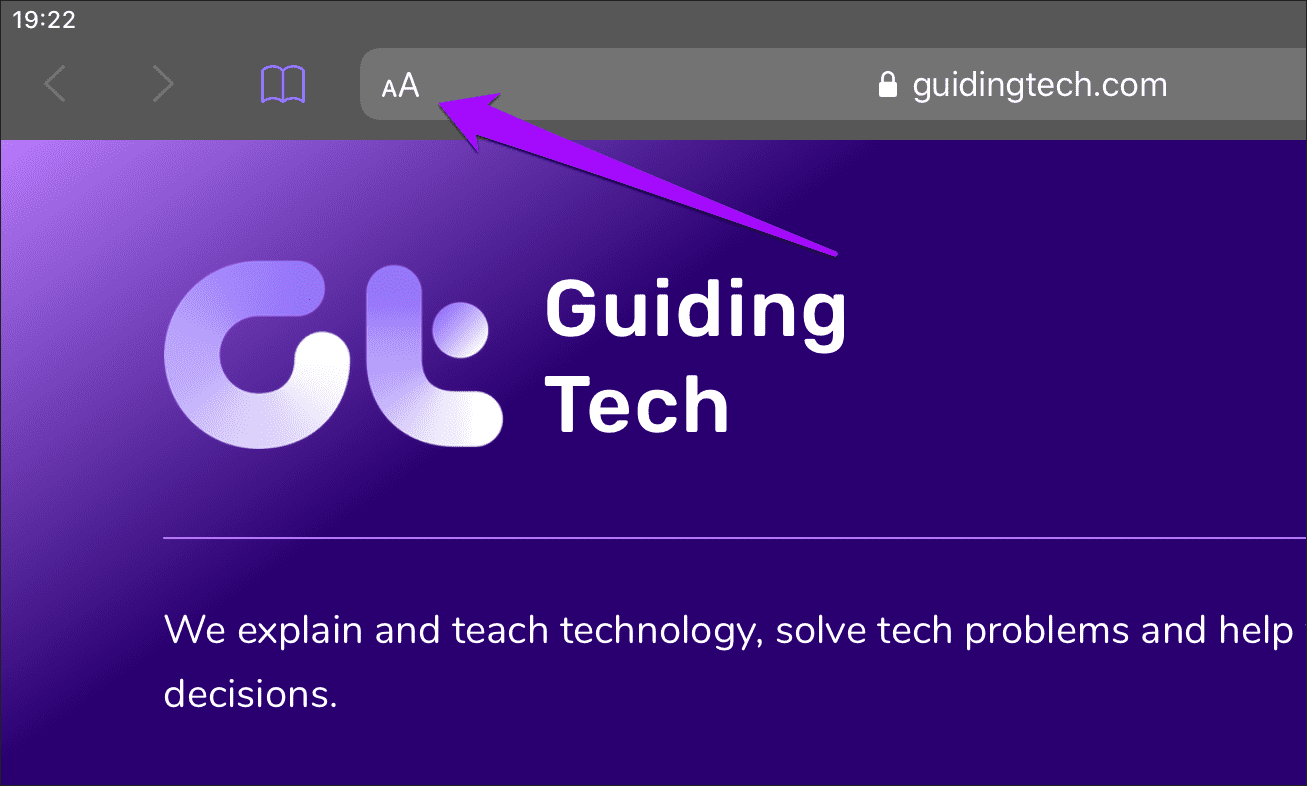
You can easily instruct Safari to switch a tab to mobile view whenever you face issues with the site’s desktop view. Start by tapping the ᴀA icon to the left corner of the Safari address bar.

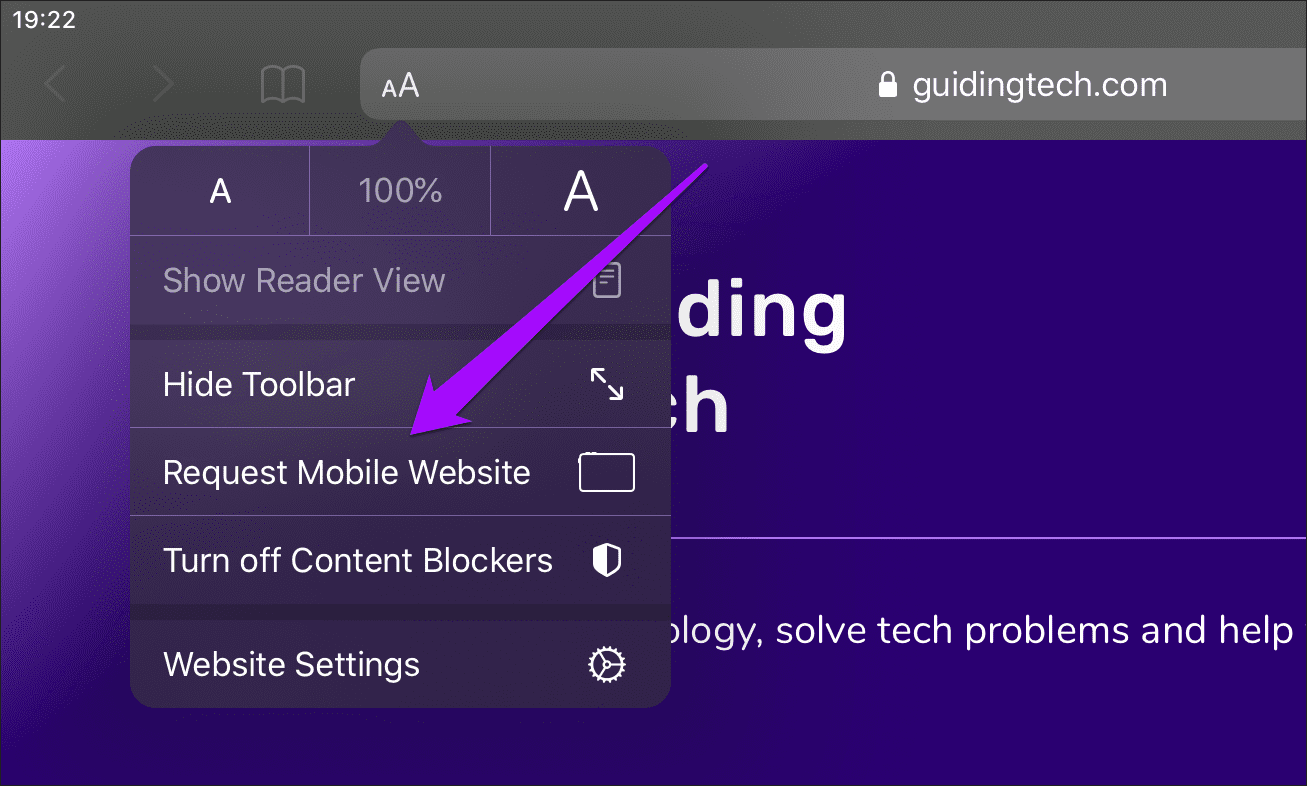
On the menu that shows up, tap Show Mobile Website. As soon as you do that, Safari will reload the tab automatically and show you the mobile version of the website.
The site within the tab will continue to show up in mobile mode, even if you navigate to a different page on the same site.

Note: The change only applies to the active tab that you are currently viewing and not to the entire browser. You must repeat this action for other tabs if you want to switch the other sites to mobile view.
If you want to roll back to the desktop mode, bring up the ᴀA icon-based menu again, and then tap the Show Desktop Site option. Safari will revert the tab to desktop mode automatically in case you stray away to another website.
2. Load Single Site in Mobile Mode – Permanently
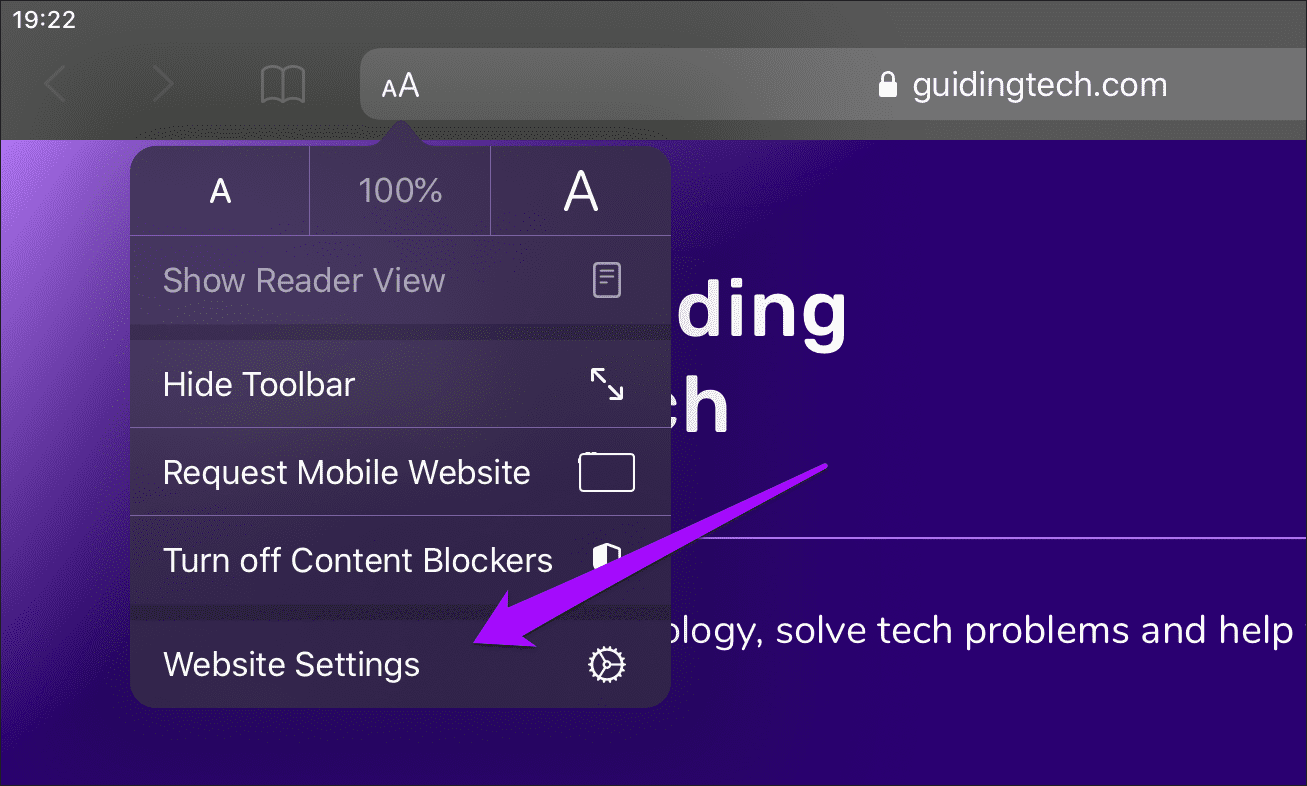
If you want to load a specific website in mobile mode permanently, regardless of whichever tab it is that you are on, then you must make a slight configuration to the content settings of the site. Bring up the ᴀA menu, and then tap Website Settings.

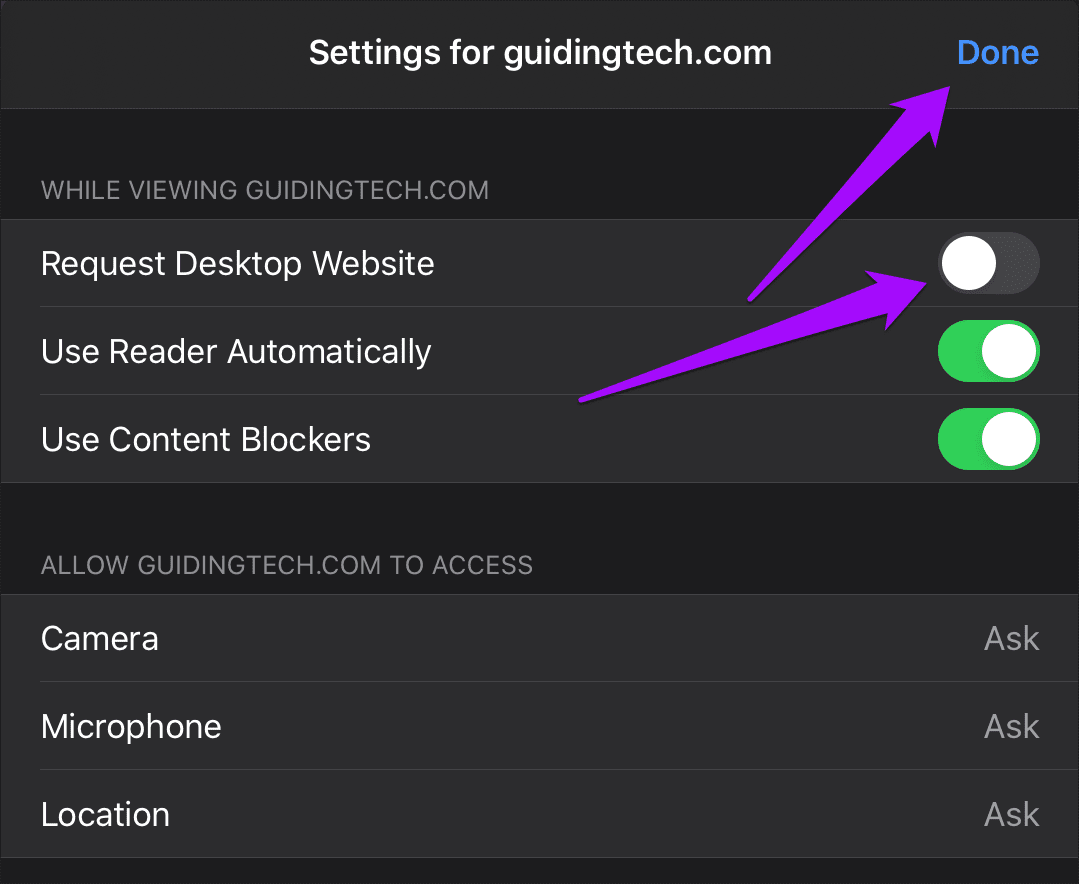
On the Website Settings sheet that shows up, turn off the switch next to Request Desktop Site and tap Done to apply your changes.
Safari will automatically refresh the website and relaunch it in mobile mode. And it will continue to do so, even when you launch the site (and all related web pages) in other tabs. That will continue even if you quit the Safari app and reopen it.

If you want to go back to using the desktop version of the website, make sure to open the site in the tab you are currently on, bring up the Website Settings sheet from the ᴀA icon-based menu, and then turn on the switch next to Request Desktop Site.
Alternatively, you can request the desktop version temporarily by tapping the Show Desktop Site option on the ᴀA menu.
3. Load All Sites in Mobile Mode
Getting sick and tired of sites loading in desktop mode? You can actually configure Safari to load all websites in mobile mode by default. That is ideal if you don’t have a keyboard or mouse set up on your iPad , and instead want a great touch-based experience with Safari.
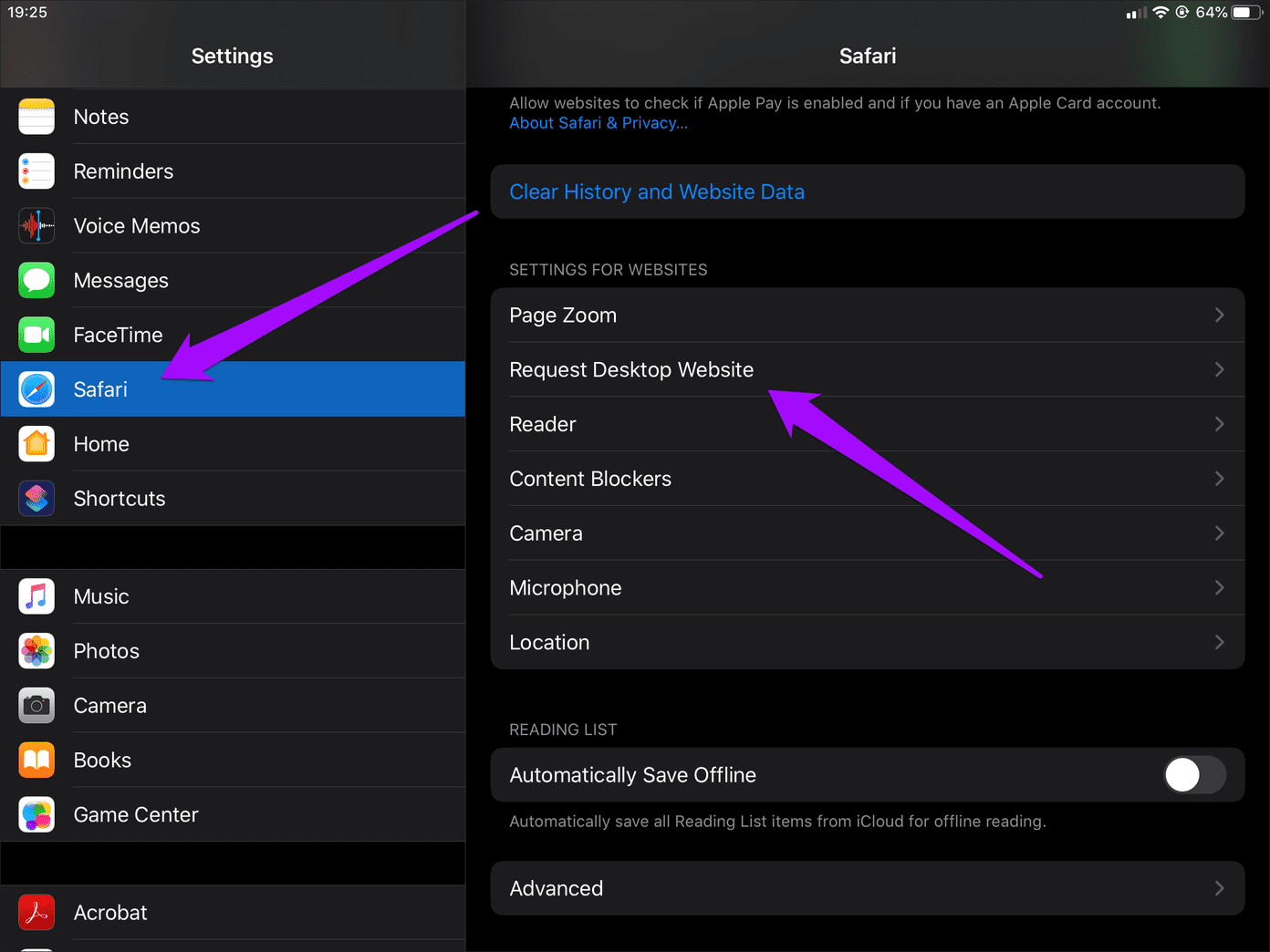
Start by opening the Settings app on your iPad. Go down the left-hand side, select Safari, and then flick through the list of Safari settings until you get to the Settings for Websites section. Tap the Request Desktop Website option underneath it.

On the Request Desktop Website screen that shows up, turn off the switch next to All Websites. That should prompt Safari to load all sites in mobile mode.

Note: Safari will continue to open sites in mobile mode until you go back to the Request Desktop Website setting within Settings > Safari and turn on the switch next to All Websites.
If there are sites that you’ve manually configured to show up in mobile mode using the previous method, then the Request Desktop Website screen will show up slightly differently.

In this case, you will see a list of all excluded sites, and the All Websites option will show up as Other Websites — turn off the switch next to it to make Safari load all sites in mobile mode.
Mobile Mode to the Rescue
Apple did the right thing by configuring Safari on iPadOS to launch sites in desktop mode by default. However, using a keyboard and a mouse to interact with some of the more complicated sites will certainly make a difference. So the next time a website gives you grief, know that mobile mode is a few taps away.
Next up: Did you know that you can use multiple Safari windows in iPadOS? Here’s everything you need to know about using them.
Was this helpful?
Last updated on 28 November, 2022
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.
DID YOU KNOW
Dilum Senevirathne
More in ios.

3 Ways to Add Text to a Photo on iPhone

5 Best Fixes for Notes App Not Scanning Documents on iPhone
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.
How-To Geek
How to view a desktop site on mobile safari.
Your iPhone or iPad running mobile Safari can access desktop versions of websites as well. Next time you're stuck with a stubborn mobile site, remember this feature.
Quick Links
How to view desktop site in safari.
Safari is fast and optimized for mobile devices. That's usually a good thing. But there are still a few websites that refuse to adapt to mobile Safari or provide an inferior experience on their mobile site. In times like these, you can switch to the desktop version of the website.
Like many iOS features, especially ones for Safari, the Request Desktop Site feature is hidden. With iOS 13, Apple has changed the placement of this option, which makes it a bit easier to find. As iPadOS 13 automatically loads desktop websites, iPad users won't need to look for this feature after updating.
Here's how this feature works on devices running iOS 12 and iOS 13.
Related: iPadOS Will Almost Make Your iPad a Real Computer
iOS 12 and Below
Open the Safari app on your iPhone or iPad and load a website. Now, tap and hold on the "Refresh" button next to the URL bar.
You'll see a popup at the bottom of the screen. From here, select "Request Desktop Site."
The website will reload, and you'll now see the desktop version of the site . To go back to the mobile version, tap and hold on the "Refresh" button again and select "Request Mobile Site."
iOS 13 and Above
With the iOS 13 update, Apple has improved the Safari browser in a couple of important ways. While most improvements are seen on the iPad version, iPhone users get access to the new Safari Download Manager as well as a new customization menu for websites.
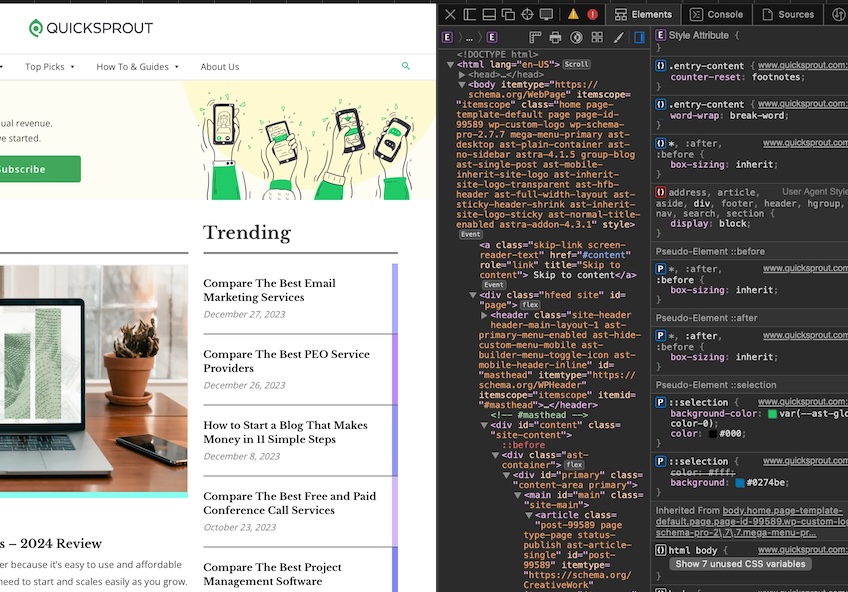
Tap on the "Aa" icon to see a couple of new menu options. From here, select the "Request Desktop Website" button to open the desktop version of the website.
Come back to the same menu to switch back to the mobile version.
And that's it. You now know how to access desktop websites on your iPhone and iPad using mobile Safari.
Stack Exchange Network
Stack Exchange network consists of 183 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
How can I quickly open a mobile view of a page in a desktop browser?
Since we're now in a mobile-first world, it becomes more and more important to be able to test websites easily on mobile phones, or on emulated mobile phones. I collaborate with people who work on websites and social media offerings, and I would like to encourage them to regularly open websites from their desktop browsers in a mobile view. I'm specifically thinking of the browser's built-in "mobile view" feature, which is often hidden among all the other developer tools a browser provides, but I'm happy to consider anything which is just as quick to set up.
How can you open a mobile view of a website from a desktop browser?
- 23 "Since we're now in a mobile-first world" Woah there a minute... context is for kings. – Lightness Races in Orbit Feb 6, 2018 at 12:49
- 3 Just a comment - don't know the context really, but if I was asked to be opening webpages from my desktop/laptop in mobile view first ....what's the point of using the desktop? I hope by "encourage", you're not forcing it via some code or other method. Especially since many webpages that do format for mobile are pared down quite a bit and don't have full functionality. – BruceWayne Feb 6, 2018 at 16:27
- 1 Add a change user agent or similar extension or plug in to your browser, and set a smart phone user agent. – Salman A Feb 6, 2018 at 17:10
- 1 “I would like to encourage people to regularly open websites from their desktop browsers in a mobile view.” ...That's goofy. And waste all that desktop screen real estate? Desktop and mobile both have their place, and that's why responsive solutions have been developed. Let's deliver the best experience possible for every user, and let people browse on the device that's most comfortable for them. Anyway, valid question, as web designers and developers need to emulate multiple devices when building sites. – Mentalist Feb 7, 2018 at 2:52
- 2 @Mentalist I meant people who are working on websites and social media offerings. – Flimm Feb 7, 2018 at 7:28
6 Answers 6
- In Windows/Linux, press Ctrl + Shift + M
- In macOS, press option + command + M
You can also find the menu item under ("Tools"), "Web Developer", "Responsive Design Mode".
Chrome and Edge:
You need to have "Developer Tools" open first:
- In Windows/Linux, press Ctrl + Shift + I or just F12
- In macOS, press option + command + I
Once developer tools is open and focused, you can toggle device emulation:
- In macOS, press command + shift + M
There is a small button in the developer tools toolbar that enables device emulation, if you prefer to click a button rather than press a keyboard shortcut.
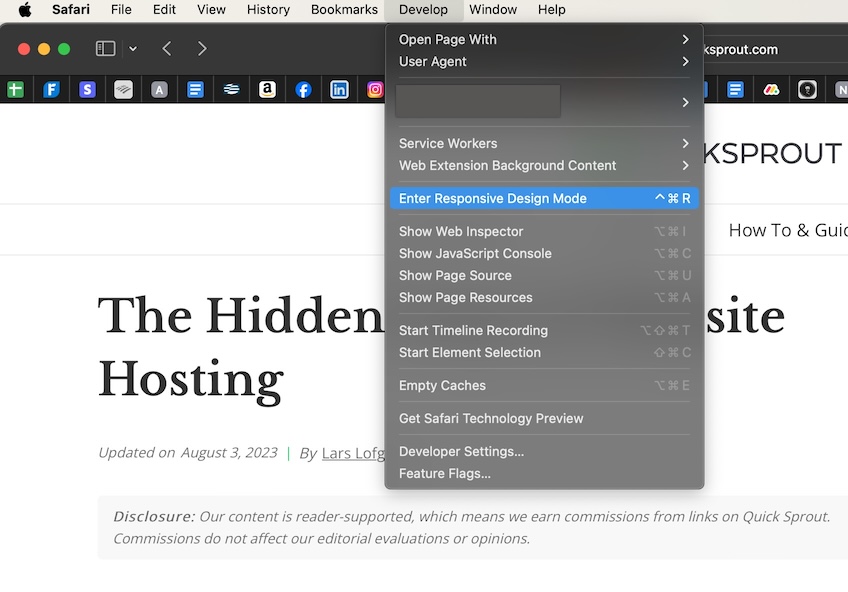
It looks like Apple have disabled by default the keyboard shortcut for entering responsive design mode. You can follow this tutorial on configuring a keyboard shortcut for it .
You can find the menu item by clicking "Develop", "Enter Responsive Design Mode". If you can't see the "Develop" menu item, you need to enable it by opening "Preferences", "Advanced", and ticking "Show Develop menu in menu bar".
- 1 Note that ctrl shift M works only if developer tools are already open – Naramsim Feb 6, 2018 at 10:29
- 3 @Naramsim Thanks. That only applies to Chrome. I've edited my answer. – Flimm Feb 6, 2018 at 11:19
- 3 For Windows/Chrome, F12 is a potentially easier way to get to Dev Tools... although if the next keystroke is going to be Ctrl-Shift-M, I suppose starting with Ctrl-Shift-I may be more logical. – sǝɯɐſ Feb 6, 2018 at 13:21
- I believe on previous versions of Safari Cmd+Shift+R would open responsive design mode. Seems to not exist on latest version unless you manually bind it – Downgoat Feb 6, 2018 at 23:52
- 1 Chrome remembers if you wanted a mobile preview, so once you've enabled it, you can toggle between mobile/desktop simply using F12 – Pieter De Bie Feb 8, 2018 at 12:26
Flimm’s answer is 100% correct. Just in case remembering the shortcuts is too much of a hassle, it’s this blue button in the Developer Tools to toggle between the web view and mobile/tablet view:
Or with Firefox:
After enabling the device toolbar, you can then choose the make and model of the device you wish to emulate from the dropdown menu.
- 1 What piece of software does the first part refer to? – Kamil Maciorowski Feb 7, 2018 at 5:22
- @KamilMaciorowski DevTools is the developer tool found in Chrome and Opera. – OptimusCrime Feb 7, 2018 at 7:46
- @KamilMaciorowski This is not a software, this is available on any of your web browser. Specifically if you're using chrome, right click on any window and click on inspect and you will see this window in your browser docked below or to the right of the browser. These are more commonly known as Dev Tools. – Shobhit Garg Feb 7, 2018 at 16:13
- @Shobbit Garg Is that the windows, which opens when I press CTRL + Shift + C? – daniel.heydebreck Feb 8, 2018 at 8:22
- @daniel.neumann Unfortunately I use mac, so I cannot test and see what happens when you press those keys. But referring to the shortcuts listed above, this window should open by pressing "ctrl + shift + I" on chrome, "ctrl + shift + M" on firefox or pressing f12 on IE/Edge. – Shobhit Garg Feb 8, 2018 at 15:04
For the purpose of testing, i use the following websites :-
- http://www.jamus.co.uk/demos/rwd-demonstrations/
- http://mattkersley.com/responsive/
Both of the above sites allow me to view my web application in multiple device widths.
You can set the user agent and window size from the command line or launch config of a shortcut.
For example:
& "C:\Program Files\Google\Chrome\Application\chrome.exe" --new-window --window-size=375,812 --user-agent="Mozilla/5.0 (Linux; Android 8.0; Pixel 2 Build/OPD3.170816.012) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.67 Mobile Safari/537.36" --user-data-dir=C:\workspace\tmp\chrome https://google.com
The --user-data flag is mandatory to make this work . Create a folder for it.
Add a "user agent switcher" extension in your browser and specify a mobile user agent. If the website is smart enough it will serve you mobile optimized version.
I will not recommend any specific extension. The ideal one should have presets for mobile browsers built-in and the ability to enable or disable user agent switching on per-website basis.
- 1 This is incorrect. Mobile layouts should work based on device / screen dimensions via CSS media queries, not user agent strings - it's not 2006 any more. – PiX06 Feb 7, 2018 at 13:51
- Most browsers' tool that allows a mobile view also lets you set a user-agent at the same time. – Flimm Feb 7, 2018 at 14:33
- 1 @PiX06 then no effort is necessary. Just resize the browser window! – Salman A Feb 7, 2018 at 15:04
- Unfortunately, I find myself with many questions: If I'm resizing the browser window anyway, why do I need to bother with user agents? To which dimensions should I resize the window? How do I measure the window? – Mathieu K. Feb 9, 2018 at 5:26
The above answers are great for those who like to stick with a single browser, or have limited desktop "workspace" (eg. single monitor less than 21" at a low res).
There is actually an even more interesting solution I've recently discovered: https://blisk.io/
I will refrain from using the (sort of) "affiliate link" for any personal gain (There is a "token based system" that you can earn credits to get things like free "team cloud space" & "premium features" to use with it), but Blisk is actually pretty snazzy.
This Chromium-based "browser built for development" provides a multitude of ways to demo the page in various devices with a vertical "pane" on the LEFT side, much like you see Chrome Developer Tools default to the right vertical column.
It's work a look. Though there are some limits to its "freemium extended functionality", it still works very well to "preview" both the PC and Mobile versions of your pages / sites in a side-by-side comparison. The paid features seem pretty rad too if you work in remote teams (though I personally think it need a better "test drive" program before hooking people on the monthly cost).
Full disclosure: there is an EXTREMELY annoying "time limit" per day on the mobile preview part (toggles open/closed from the icon to the right of the address bar - change the "device preview" from the tiny link-to-the-menu in the top right corner "Show device list").
BliskDemoScreenshot
Also: I've found a few really nifty tricks with Browser Extensions like the 2 different "User-Agent Switcher"'s from Chrome/Firefox that go a bit further by letting you toggle between browser user-agent strings of various Operating Systems AND the browsers for them.
I prefer the "esolutions.se" flavor because of how easy it is to add custom user-agent strings to the list for as many customizations as you could ever want (runs offline also, which can be handy in certain cases): https://chrome.google.com/webstore/detail/user-agent-switcher/clddifkhlkcojbojppdojfeeikdkgiae
Anyway, that's my 2 cents. :P
- not available for Linux :-( – david.perez Mar 3, 2020 at 14:52
You must log in to answer this question.
Not the answer you're looking for browse other questions tagged browser ..
- The Overflow Blog
- Reshaping the future of API platforms
- Featured on Meta
- Our Partnership with OpenAI
- Imgur image URL migration: Coming soon to a Stack Exchange site near you!
Hot Network Questions
- Can a wizard escape a cage by casting mirror image?
- Are the threats made by members of the USA's Senate to the International Criminal Court chief prosecutor an abuse of power?
- Is multicollinearity a "warning sign" for causal inference?
- Quantum harmonic oscillator meaning
- Colleague Plagiarizes Entire Course Content
- Define new color for highlighting
- Is there an ideal order of chapters for RPG core books?
- Are there any fallacies in Stephen C. Meyer's argument for classical theism from the Big Bang singularity?
- Looking for a Star Wars Legends novel where Gamorreans were used as guinea pigs
- Is this a known issue? Apex able to deserialize an ill-formed json
- Got roped into (what I’m pretty sure is) a scam conference. What now?
- If my old device is infected, can my new device get viruses from my social media accounts?
- Who changes `/proc/sys/kernel/random/boot_id` in Linux (SLES)?
- Calculating relative error of Ramanujan formula for ellipse perimeter
- Did Napoleon ever shoot a bookseller?
- How to build a symmetric matrix of up to 100?
- Error `Abstracting over the term leads to a term which is ill-typed` when doing a destruct
- Can individual rings of Saturn be considered satellites?
- How (or is there) a way to make my rice more fluffy than sticky? Given my current approach
- Troubleshooting why my hammock fell
- How do you interpret the sign (positive, negative or zero) of the phase spectrum?
- macOS find with "-f path" doesn't work?
- Action of complex conjugation on etale cohomology
- Could you actually do orbital deployment?
- PC & Mobile
How to View the Mobile Version of a Website on a PC
Lee Stanton Lee Stanton is a versatile writer with a concentration on the software landscape, covering both mobile and desktop applications as well as online technologies. Read more November 9, 2021
If you’re a web developer or own an online business, you might be curious to know how a mobile site looks on a desktop. The appearance and functionality of your mobile site could be crucial as more than half of Internet traffic comes from phones. Customers are more likely to stay on a site longer or buy something if it’s visually appealing. A desktop view could also help you make edits and fix possible issues sooner.

Fortunately, this is a relatively straightforward process. In this article, we’ll show you how to view a mobile version of a website on different devices and browsers.
How to View the Mobile Version of a Website in Chrome on a Mac
In Chrome, you can test the front end and see if all of the website’s components are operating properly by using a built-in developer tool called DevTools. Because it provides predefined device choices, DevTools is the greatest way for the developer to rapidly shift the view from desktop to mobile and vice versa without any developer extensions.
You can also change the screen size to fit your needs and adjust the screen width and height to see how your website will look on different screen sizes. To do so on a Mac, follow these steps:

When you’re finished, just shut the developer tools window to close the mobile version of the website.
How to View the Mobile Version of a Website in Chrome on a Windows PC
If you want to view a mobile version of a website on windows PC in Chrome, it’s pretty a similar process:

- In Chrome, go to the website you wish to see in the mobile version.

- The Developer Tools window will open.

- You can now modify the screen’s dimensions to suit your needs.
How to View the Mobile Version of a Website in Chrome on a Chromebook
Accessing the mobile version of a website in Chrome using a Chromebook is very similar to the first two methods.

This will bring up the user interface for the mobile site. You may also pick the preferred device experience by selecting the make and model from the dropdown box. The webpage will refresh as a desktop site whenever you close the developer tools console.
How to View the Mobile Version of a Website in Firefox on a Mac
You can use other web browsers like Firefox to view a mobile site on a Mac desktop. Resizing the browser window is one of the methods most web developers use to evaluate the responsive design website. However, most of the time, this alternative will not appear acceptable.
That’s where the Firefox browser’s web development capabilities come in handy. You can browse your web pages in multiple resolutions if you know how to access mobile versions of websites in Firefox. Follow these steps:
- Open the mobile version of the website you wish to see.

How to View the Mobile Version of a Website in Firefox on a Windows PC
Windows PCs also have the option to view mobile versions of websites using Firefox. Here’s how to do so:

How to View the Mobile Version of a Website in Safari on a Mac
We’ve covered how to view a mobile website on a desktop using Chrome and Firefox. But what about the default browser that comes with Mac devices, Safari? Luckily, it is possible to view a mobile version of a website in Safari as well.

Additional FAQ
Can i view the desktop version of a website on my phone.
The answer is yes! You can switch from the mobile version to the desktop version to check it out without using a computer. The steps to shift the mobile version to the desktop version in Chrome are as follows:
1. Go to the website you want to see in desktop view.
2. Tap on the three-dot icon to access the menu.
3. Select the “Desktop View” option now.
Keep in mind that these steps can vary depending on the phone you’re using.
Making Mobile Web Designing Easier
The developer tools are great to analyze and modify a mobile version of a website on a desktop without switching devices. You can change the screen size to observe how the components function on various devices. You can adjust different components and create the website for multiple screen sizes using the responsive mode.
When designing a website, the designer should always keep in mind how the front end of the site appears on phones, tablets, and desktops. Using the methods described in the article can also help the developer to do so and also to identify which components of a website are creating issues to fix them.
Have you ever tried viewing a mobile version of a site on your desktop? Which browser do you prefer to use to do so? Let us know in the comments section below.
Related Posts

Disclaimer: Some pages on this site may include an affiliate link. This does not effect our editorial in any way.

Lee Stanton March 14, 2024

Lee Stanton February 23, 2024

Lee Stanton February 19, 2024
Send To Someone
Missing device.
Please enable JavaScript to submit this form.

How to View Your Website on Mobile in 30 Seconds or Less
Ever wonder what your website looks like on a smartphone? There’s a simple way to do it even if you don’t have your phone handy. Use your computer. It’s easy to do and we’ll show you how.
And if you want to see the desktop view of your website on your phone? We’ll walk you through that, too. We’ll even show you the options for different ways to view your site using website builder tools.
Use Desktop Browser View to See the Mobile Version of Your Site
Popular browsers like Google Chrome and Safari have many semi-secret features that most casual users don’t know about. One of those is the ability to view the mobile version of a website from your desktop computer.
Why should you care? According to analytics firm Statista, nearly 60 percent of website traffic comes from people using mobile devices—and this doesn’t even include those using tablets. Knowing this, you can’t afford to give your mobile visitors a subpar experience.
If you have or manage a website, especially one with an ecommerce component, you want to make sure your site is mobile-friendly . The easiest way to identify issues is to see how your site looks when viewed on a smartphone. The more responsive your site , the better the visitor experience.
Every popular browser lets you see your site through the “eyes” of a mobile phone. While the interfaces vary among browsers, all make it easy to do. Let’s take a look at how this works in two of the most popular browsers, Google Chrome and Safari.
View your mobile site on Google Chrome desktop browser
Step 1 – Open the Inspect Element tool
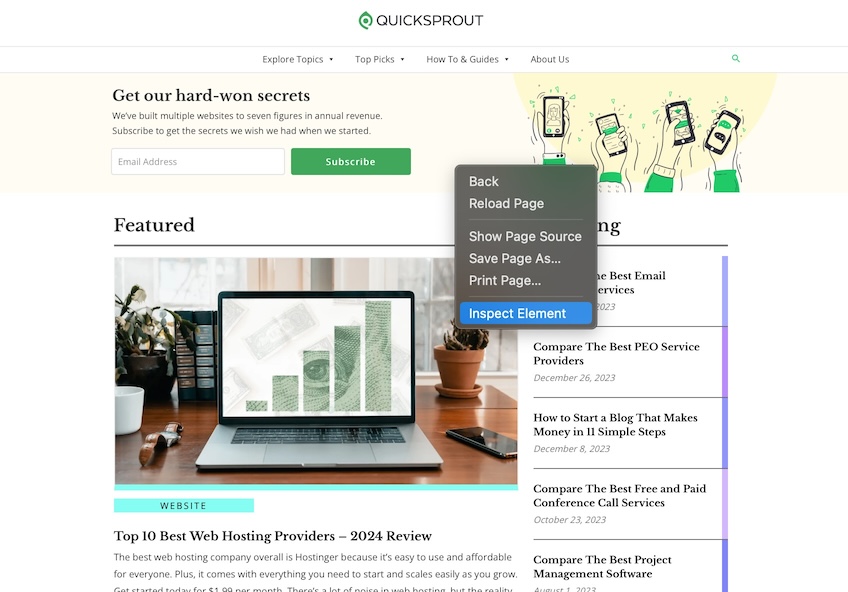
There are four ways to access the Inspect Element tool in Google Chrome.
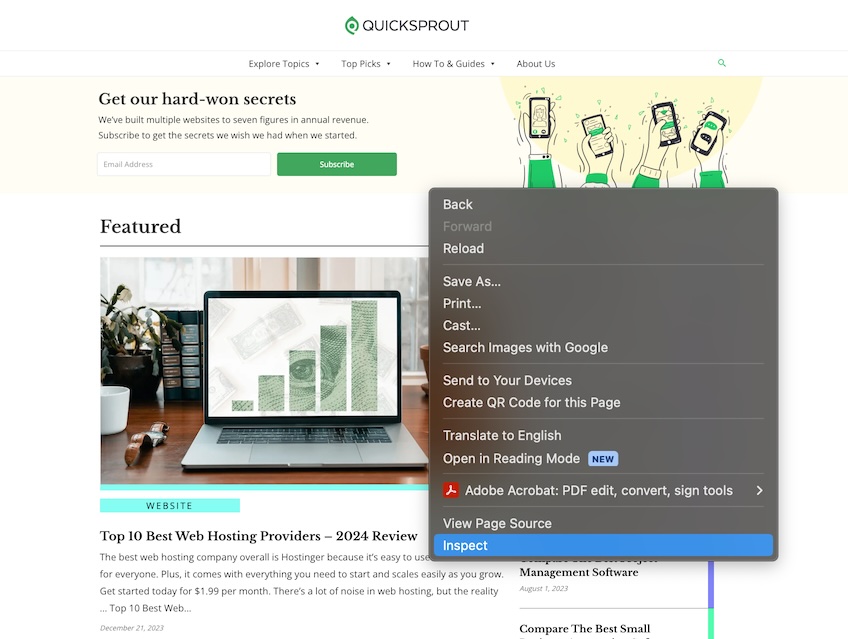
Option 1: Open Chrome, navigate to your site, then right-click anywhere on the page. In the drop-down menu that appears, select Inspect .

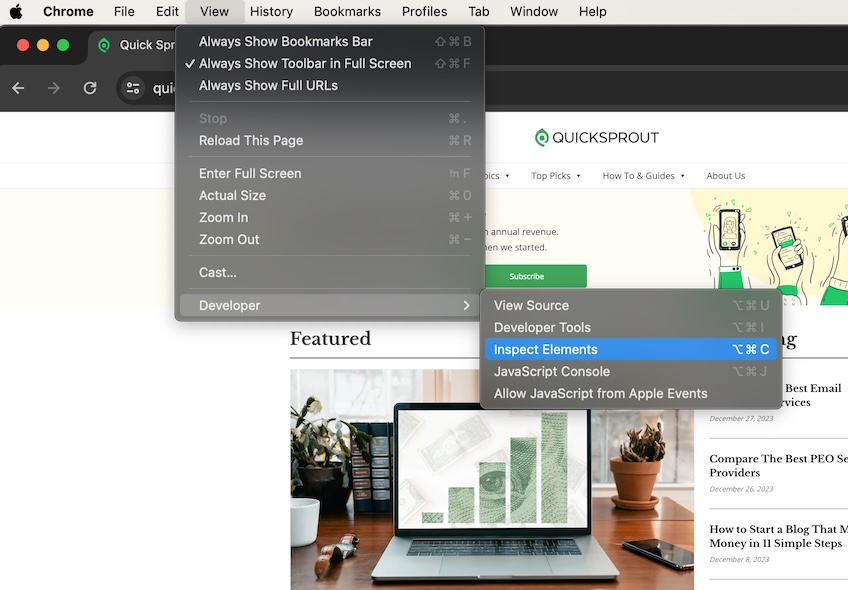
Option 2: In the top navigation menu, select View > Developer > Inspect Elements.

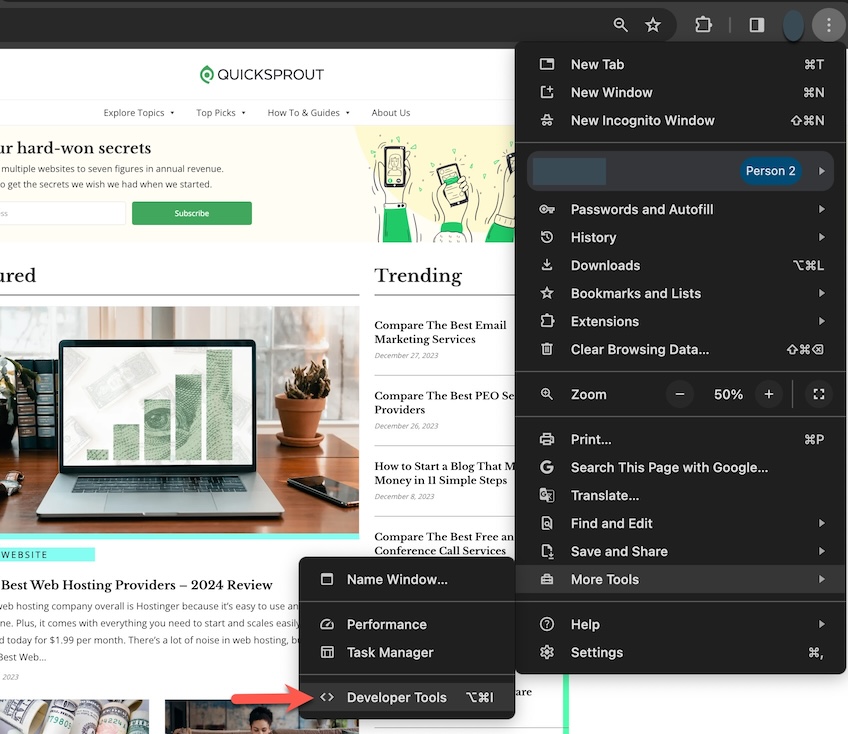
Option 3: Select the three-dot icon in the top right corner of the Chrome window, then choose More Tools > Developer Tools .

Option 4: Use a keyboard shortcut. On Windows, it is Control+Shift+C , and on Mac Command+Option+C .
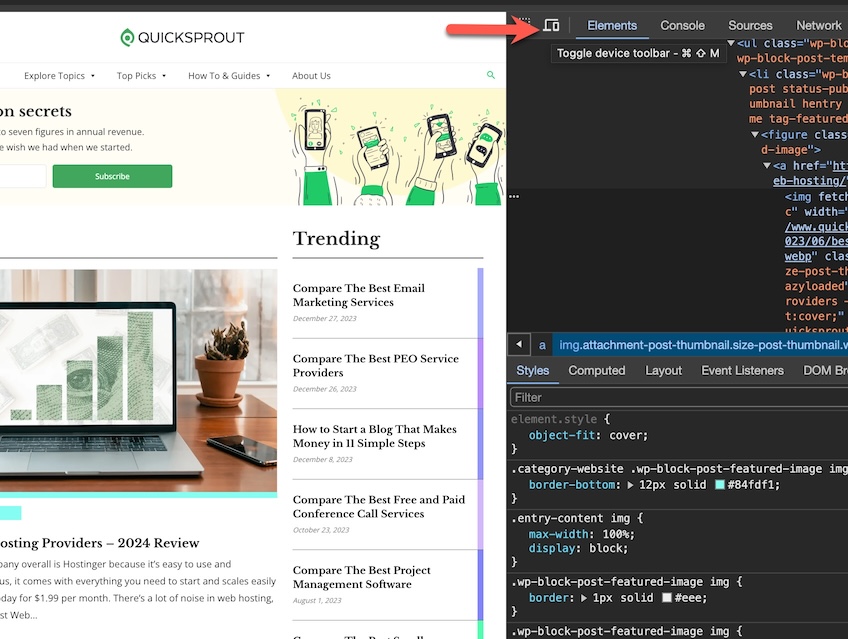
Step 2 – Activate the Toggle Device Toolbar
Once you open the Inspect Element tool, the screen is then divided into two parts. One side will show your site and the other side is filled with code and technical data.
On the side of the screen with the code, navigate to the Toggle Device Toolbar icon in the upper left corner. It looks like a desktop monitor with a mobile phone icon in front of it. This is the icon you click to change the view of your site on the other side of the screen.

Click the icon to go back and forth between mobile and desktop view. The image on the left will change to reflect the current view.
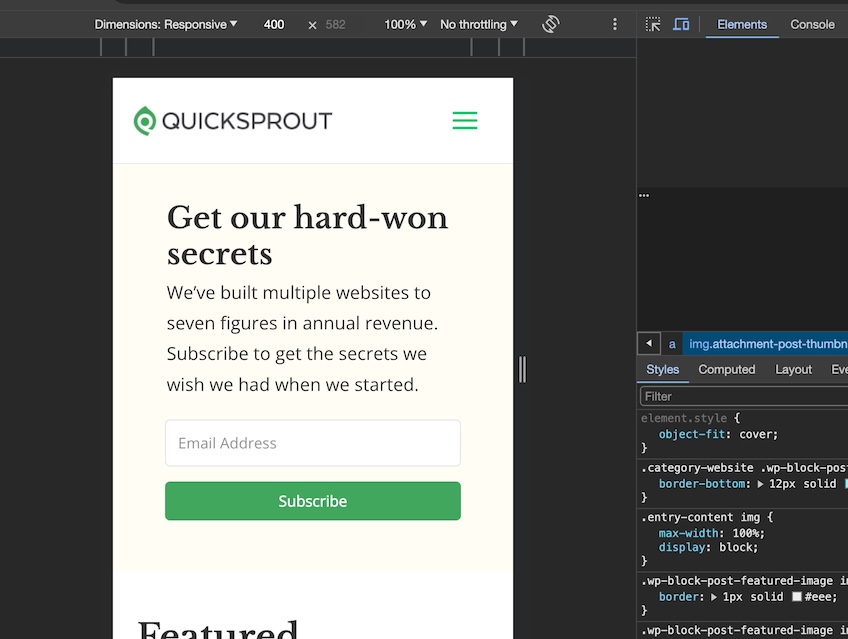
Here’s how the screen looks when you choose mobile view. You’ll also see a new set of icons above the mobile image. More on that in the next step.

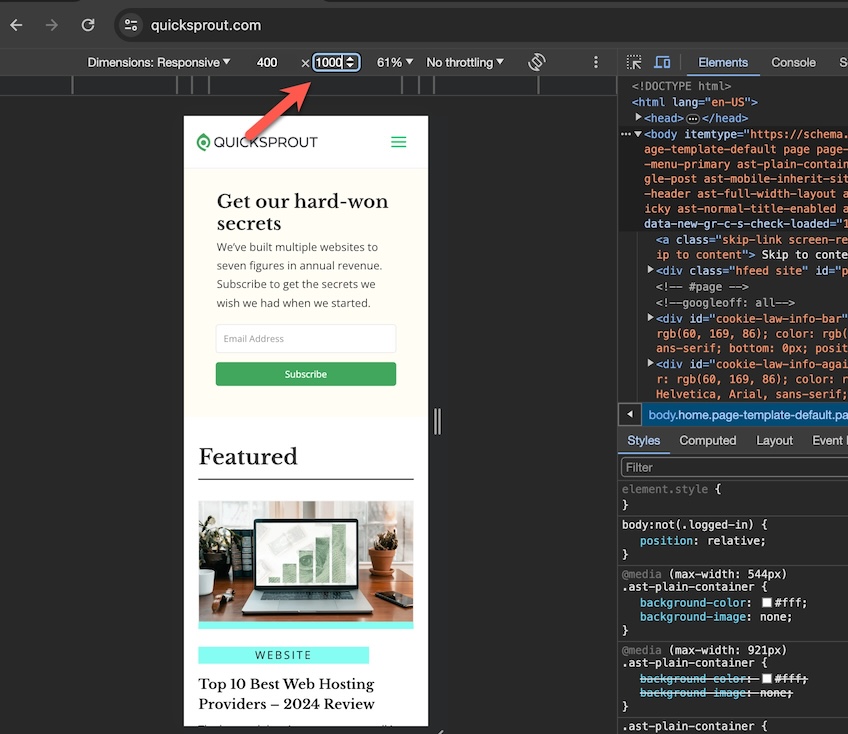
Step 3 – Select device to preview
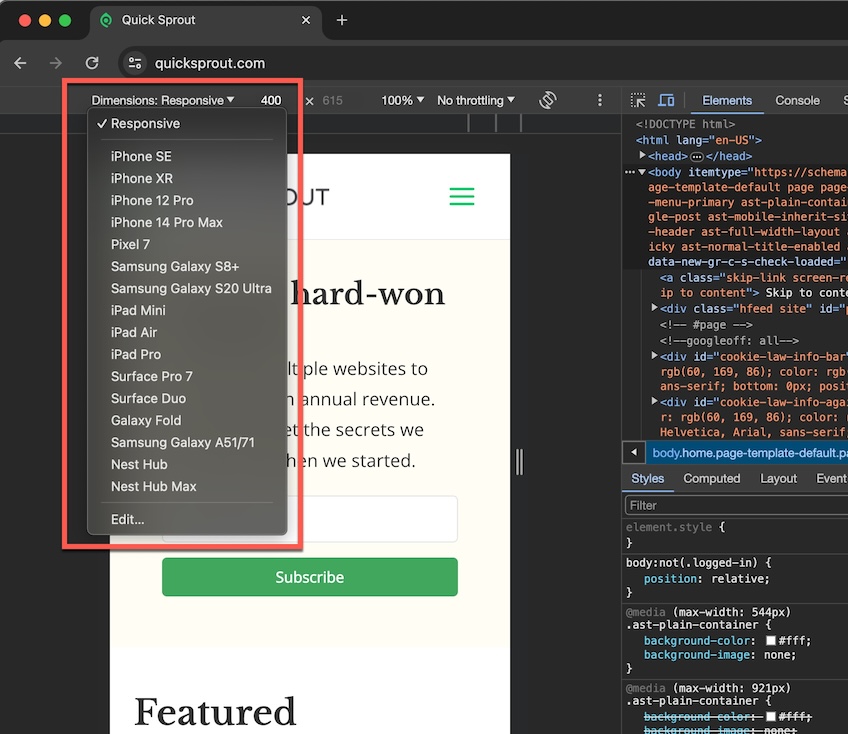
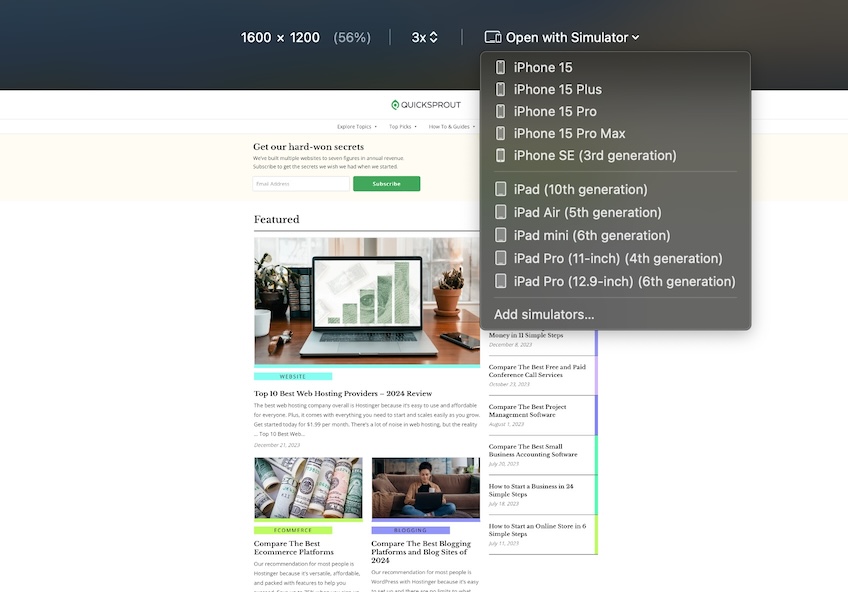
Now you can explore how your site looks in different mobile scenarios. You can choose preset options or customize your own.
When you select the Dimensions: Responsive dropdown menu, you can choose a device-specific option.

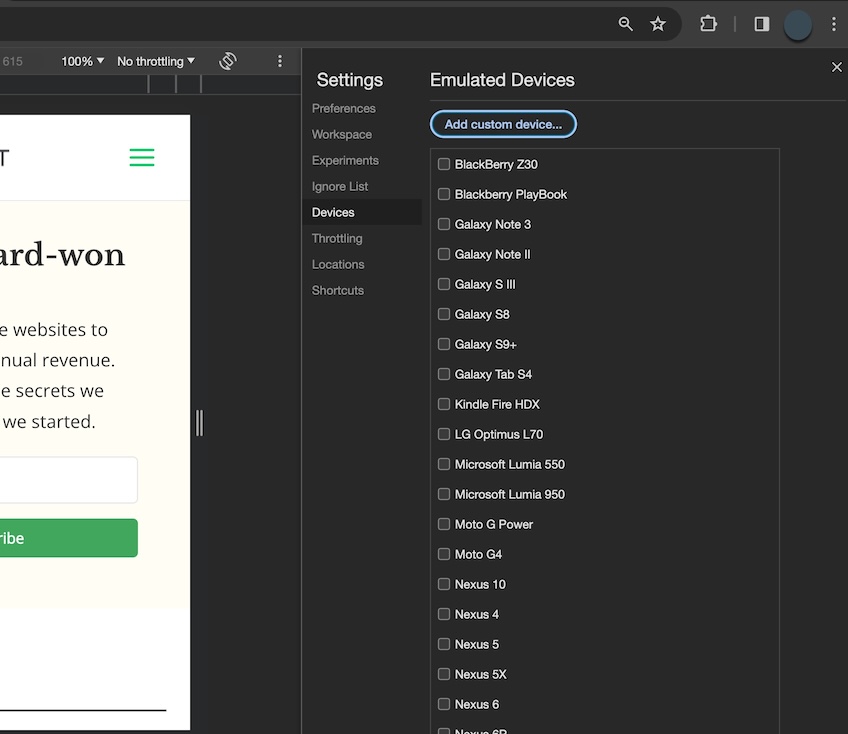
You can also edit this list to add or delete devices. This lets you fully customize the website views on mobile devices that matter most to you.

You can also fully customize the mobile size by manually changing the width and height dimensions.

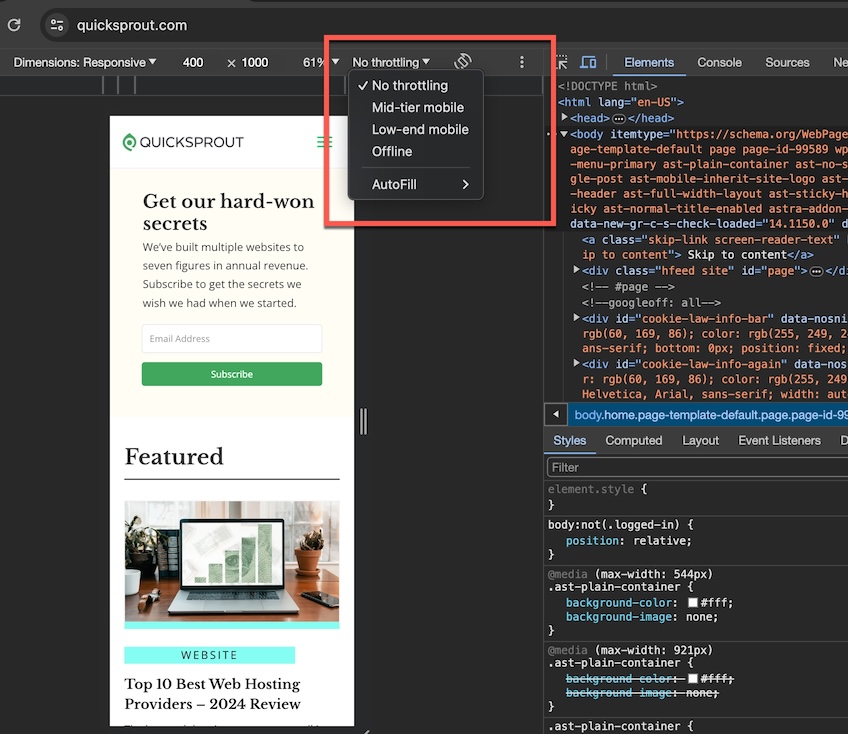
You can even test different internet speed scenarios with the Throttling dropdown menu. If you’re not familiar with bandwidth throttling, it is a tool some web hosting providers use to control shared server resources.

View your mobile site on Safari desktop browser
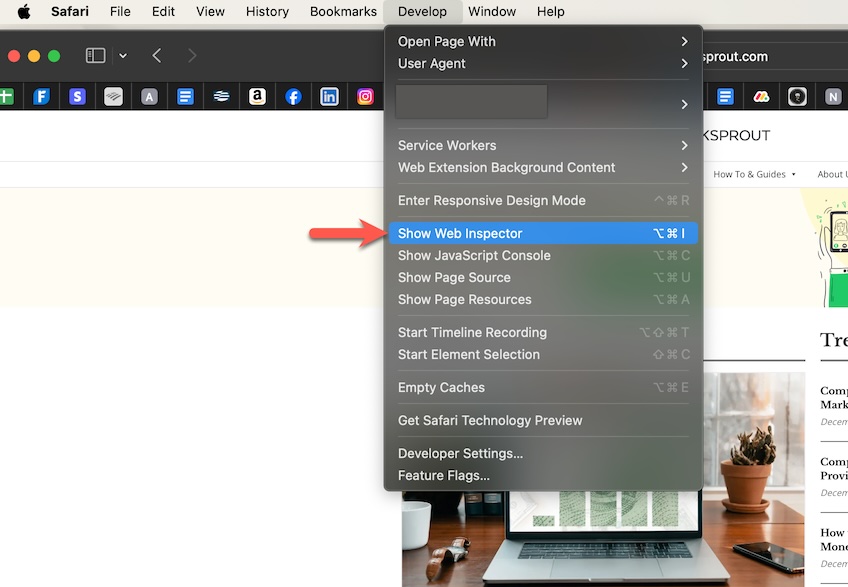
You must enable Safari’s developer tools for this to work. In MacOS Sonoma, do this by choosing Safari > Settings from the top navigation menu, then toggle the Show features for web developers checkbox options to ON. You’ll see Develop added to the top navigation menu.
Step 1 – Open Inspect Element tool in Safari
There are three ways to open the Inspect Element tool in Safari.
Option 1: Navigate to your site, then right-click anywhere on the page and select Inspect Element from the drop-down menu.

Option 2: From the top navigation menu, select Develop > Show Web Inspector .

Option 3: Use the keyboard shortcut Command + Option + I (capital letter ‘i”).
Step 2 – View device display options
Once you’re in Web Inspector mode, the Safari screen is divided in half. One side displays your site, and the other shows code and other developer-specific information.

Don’t be alarmed. It may look intimidating, but unless you plan to tweak HTML or CSS code, you don’t need to go into Web Inspector mode at all. Safari gives you a direct menu option for viewing your site on mobile.
Jump straight into mobile view by choosing Develop > Enter Responsive Design Mode from the top navigation menu.

This is how the screen will look after you select Enter Responsive Design Mode without first opening Web Inspector .

Here you can view your website in different iOS settings. Choose from predefined settings or customize as needed.
Enable Desktop View on Your Mobile Browser
More and more people use their smartphones to shop and conduct day-to-day activities. So it’s no surprise that website owners must keep the latest mobile trends in mind and optimize their site for mobile traffic.
In the quest to embrace mobile marketing strategies, though, you don’t want to lose sight of the visitor accessing your site the old-fashioned way—with their computer. You want your site optimized for both.
It’s easy to check how your website looks in desktop view even if you only have your mobile device handy. Whether you’re using an iPhone or Android device, here’s how to do it.
Access desktop view on iPhone
The process varies slightly depending on which browser you use on your iPhone. Here we’ll show you how to do it using two of the most popular—Safari and Google Chrome.
View Desktop Mode on Safari Mobile Browser
Open the Safari browser on your phone and navigate to your site. Select the Aa icon next to your site’s url. Then select Request Desktop Website from the popup menu. You will now see your site as it appears on a desktop browser.

Desktop Mode on Chrome
Open the Chrome browser on your iPhone and navigate to your site. Select the three dots icon in the lower right corner. Then select Request Desktop Site from the popup menu.

Access desktop view on Android
Switching to desktop mode in Google Chrome on your Android device is easy.
Open Chrome on your phone and navigate to your website. In the address bar, tap the three vertical dots (the Kebab menu), then check the box for Desktop site . That’s all there is to it.

Other Ways to View Your Website On Mobile
There is another handy way to check the responsiveness of your site. Whether you’re using WordPress , Wix , or any of the other top website builders out there , most have a feature to see your site in mobile, tablet, or desktop view.
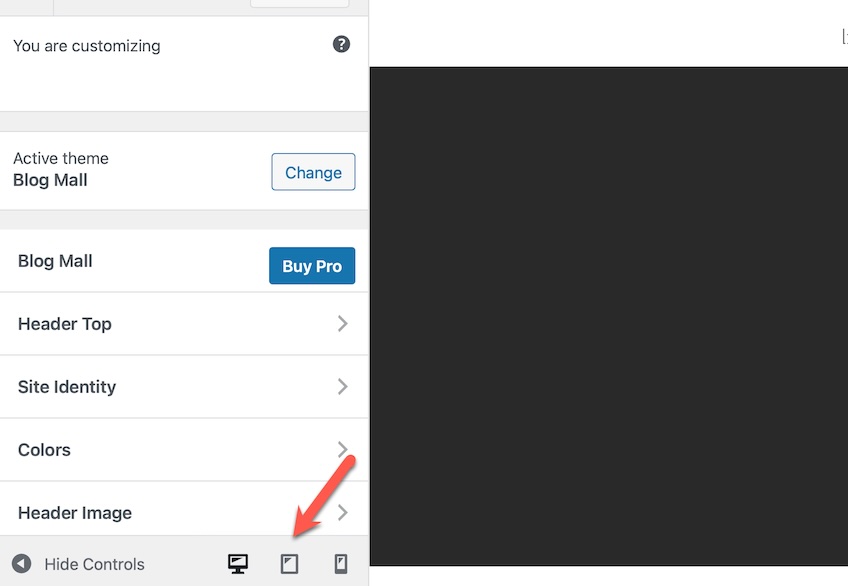
In WordPress, for example, you can change the view through the sidebar menu on your Admin Dashboard. On the sidebar menu, choose Advanced > Customize , then look for the icons at the bottom of the left side of the screen. You can toggle between desktop, tablet, and mobile view.
This is a convenient way to make tweaks in real-time to optimize the mobile experience for your visitors.

Privacy Overview
- 4.2 • 58K Ratings
Screenshots
Description.
Explore the web with lightning-fast speed, powerful privacy protections and robust customization options. With Safari you can browse sites, translate web pages, and access your tabs across iOS, iPadOS, and macOS. Features • Passwords, bookmarks, history, tabs and more seamlessly sync across iPhone, iPad and Mac • Private Browsing mode doesn’t save your history and keeps your browsing your business • Intelligent Tracking Prevention prevents trackers from following you across websites you visit • Tab Groups let you save and organize your tabs and access them across iOS, iPadOS and macOS • Profiles help keep your browsing history, website data, and more separate between topics like work and personal • Shared Tab Groups help you share tabs and collaborate with family and friends • Extensions allow you to personalize Safari and add even more functionality to the browser • Reader formats articles for easy reading without ads, navigation, or other distracting items • Privacy Report shows known trackers that have been blocked from tracking you • Reading List easily saves articles for you to read later • Voice Search lets you search the web using just your voice • Web page translation converts entire webpages into other languages right in the browser • Handoff effortlessly passes what you’re doing in Safari from one device to another • Add to Home Screen allows you to quickly launch a website or web app from your Home Screen
Ratings and Reviews
58K Ratings
To much scams…please READ!
So whenever I use this app/ Safari it get these trackers and scammers to get my location and this is making me nervous. I installed ad blocker I think it’s called and I blocked some trackers which made me feel better. Every time you search something you usually get a scam or tracker. I do not like when people track me down. I rarely use this app because of the scams and risks. I think it is an OK app in general because it’s the people making these small BAD websites. The reason I gave it 4 stars is because it could use work but it is pretty much like google. I use google way more because I feel like it is much safer than safari. I could be wrong… Safari could use some work with all these BAD websites. Can you block these bad websites? I would love to block these websites cause they are scary. Also watch out for nine anime/ 9anime websites… I searched up 9anime on safari and clicked a link. It looked safe but then these inappropriate pop ups kept coming. I immediately got off. I checked my ‘ How much trackers we have prevented’ or whatever it’s called it said that it had prevented 14 trackers from getting my IP address. This was good and bad news. I’m glad that safari and google can prevent these trackers but it is bad because this is dangerous. BE CAREFUL ON SAFARI!!!
Your Underrated Prince, Safari
In my humble opinion, Safari is the underrated king among multiple web browsers on the market. I was a PC devotee from ‘95 to ‘16, since then, it’s been all Tim Cook 🍎 all the time. My only regret is not purchasing a smartphone back in ‘07 from Steve Jobs. Presently, I own an iPhone 6s Plus in rose gold (2016), iPad Mini (2016), iPad Pro (2019) & MacBook (2018) in rose gold with matching Beats By Dre headphones. All four are set up with Safari, not Chrome, TOR, Brave, Edge, or DDGo. I love the ability to quickly save favorites, add to reading list & share content to other platforms. My favorites are alphabetized for quick reference & the reading list keeps all articles & pages in chronological order for quick recall. Also, I learned Safari quickly because it’s extremely user friendly. The browser helped my navigation of Apple when switching from PC. I’ll admit, learning MacBook isn’t easy, but, Safari keeps things familiar for me on the desktop. When lost, just go back to Safari & start over. It’s surprising no one in tech media mentions Safari more often as a go to source for navigating the internet. Chrome is the reigning king of, Land Of Browsers, without an heir apparent. I nominate Safari as the prince with future king potential. Citizens of Land Of Browsers don’t like their chrome-plated dirty laundry aired, sold or tracked.
Google sandbox
My wife went into google sandbox and put all my information on there under business add settings. I need all deleted and if there’s any copies sent to my email if not delete and I’m pressing charges and I’ll contact Google myself also she has taken my Apple IDs her and her new bow means boyfriend after 20 years of marriage with me. I gave her my whole life and she has done nothing but take from me. I’m heartbroken but mainly I suffer from PTSD social anxiety, agoraphobia shell shop and now I have a vascular disease in my left leg, wonder where that came from if you would please erase from my iPhone SE that was just bought. I have also another one sitting here that was just bought last year not even a year ago that is also tore up with my Apple ID locked reeving, but she retrieved one while ago. It was two hours after it said it was available. She uses Bluetooth devices to get past off of messenger to get into my phone, please fix everything and press charges with anything. My name has on it because I didn’t do it. I have two different iPhone sitting here that I can give you the serial numbers to that. I can’t even put on my phone on my app because it has been taken, plus the IMEI.
App Privacy
The developer, Apple , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .

Data Linked to You
The following data may be collected and linked to your identity:
- User Content
- Identifiers
Data Not Linked to You
The following data may be collected but it is not linked to your identity:
- Browsing History
- Diagnostics
Privacy practices may vary, for example, based on the features you use or your age. Learn More
Information
English, Arabic, Catalan, Croatian, Czech, Danish, Dutch, Finnish, French, German, Greek, Hebrew, Hindi, Hungarian, Indonesian, Italian, Japanese, Korean, Malay, Norwegian Bokmål, Polish, Portuguese, Romanian, Russian, Simplified Chinese, Slovak, Spanish, Swedish, Thai, Traditional Chinese, Turkish, Ukrainian, Vietnamese
- Developer Website
- App Support
- Privacy Policy
More By This Developer
Apple Books
Apple Podcasts
Find My Friends
Shazam: Find Music & Concerts
Apple Store
You Might Also Like
Firefox: Private, Safe Browser
Firefox Focus: Privacy browser
Private Browsing Web Browser
DuckDuckGo Private Browser
Total Adblock - Ad Blocker
Google Chrome
Blazing fast. Incredibly private.

Safari is the best way to experience the internet on all your Apple devices. It brings robust customization options, powerful privacy protections, and optimizes battery life — so you can browse how you like, when you like. And when it comes to speed, it’s the world’s fastest browser. 1
Performance
More with the battery. less with the loading..
With a blazing-fast JavaScript engine, Safari is the world’s fastest browser. 1 It’s developed to run specifically on Apple devices, so it’s geared to make the most out of your battery life and deliver long-lasting power.

Increased performance
We’re always working to make the fastest desktop browser on the planet even faster.
Improved power efficiency
Safari lets you do more online on a single charge.
Up to 4 hours more streaming videos compared with Chrome 3
Up to 17 hours of video streaming 3
Best-in-class browsing
Safari outperforms both Mac and PC browsers in benchmark after benchmark on the same Mac. 4
- JetStream /
- MotionMark /
- Speedometer /
JavaScript performance on advanced web applications. 4
Safari vs. other Mac browsers
Safari on macOS
Chrome on macOS
Edge on macOS
Firefox on macOS
Safari vs. Windows 11 browsers
Chrome on Windows 11
Edge on Windows 11
Firefox on Windows 11
Rendering performance of animated content. 4
Web application responsiveness. 4
4K video streaming
See your favorite shows and films in their best light. Safari supports in-browser 4K HDR video playback for YouTube, Netflix, and Apple TV+. 5 And it runs efficiently for longer-lasting battery life.

Privacy is built in.
Online privacy isn’t just something you should hope for — it’s something you should expect. That’s why Safari comes with industry-leading privacy protection technology built in, including Intelligent Tracking Prevention that identifies trackers and helps prevent them from profiling or following you across the web. Upgrading to iCloud+ gives you even more privacy protections, including the ability to sign up for websites and services without having to share your personal email address.

Intelligent Tracking Prevention
Safari stops trackers in their tracks.
What you browse is no one’s business but your own. Safari has built‑in protections to help stop websites and data-collection companies from watching and profiling you based on your browsing activity. Intelligent Tracking Prevention uses on‑device intelligence to help prevent cross‑site tracking and stops known trackers from using your IP address — making it incredibly difficult to learn who you are and what you’re interested in.
Privacy Report
Safari makes it simple to see how your privacy is protected on all the websites you visit. Click Privacy Report in the Safari menu for a snapshot of cross-site trackers currently prevented from profiling you on the website you’re visiting. Or view a weekly Privacy Report to see how Safari protects you as you browse over time.

Customization
Putting the you in url..
Safari is more customizable than ever. Organize your tabs into Tab Groups so it’s easy to go from one interest to the next. Set a custom background image and fine-tune your browser window with your favorite features — like Reading List, Favorites, iCloud Tabs, and Siri Suggestions. And third-party extensions for iPhone, iPad, and Mac let you do even more with Safari, so you can browse the way you want across all your devices.

Safari Profiles allow you to separate your history, extensions, Tab Groups, favorites, cookies, and more. Quickly switch between profiles for topics you create, like Personal and Work.

Web apps let you save your favorite websites to the Dock on Mac and to the Home Screen on iPhone and iPad. A simplified toolbar and separate settings give you an app-like experience.

Safari Extensions add functionality to your browser to help you explore the web the way you want. Find and add your favorite extensions in the dedicated Safari category on the App Store.

Save and organize your tabs in the way that works best for you. Name your Tab Groups, edit them, and switch among them across devices. You can also share Tab Groups — making planning your next family trip or group project easier and more collaborative.

Smart Tools
Designed to help your work flow..
Built-in tools create a browsing experience that’s far more immersive, intuitive, and immediate. Get detailed information about a subject in a photo with just a click, select text within any image, instantly translate an entire web page, and quickly take notes wherever you are on a site — without having to switch apps.

Notes is your go-to app to capture any thought. And with the Quick Note feature, you can instantly jot down ideas as you browse websites without having to leave Safari.

Translation
Translate entire web pages with a single click. You can also get translations for text in images and paused video without leaving Safari.
Interact with text in any image or paused video on the web using functions like copy and paste, translate, and lookup. 6

Visual Look Up
Quickly learn more about landmarks, works of art, breeds of dogs, and more with only a photo or an image you find online. And easily lift the subject of an image from Safari, remove its background, and paste it into Messages, Notes, or other apps.

Surf safe and sound.
Strong security protections in Safari help keep you safe. Passkeys introduce a safer way to sign in. iCloud Keychain securely stores and autofills passkeys and passwords across all your devices. Safari also notifies you when it encounters suspicious websites and prevents them from loading. Because it loads each web page in a separate process, any harmful code is always confined to a single browser tab so it won’t crash the entire application or access your data. And Safari automatically upgrades sites from HTTP to the more secure HTTPS when available.

Passkeys introduce a more secure and easier way to sign in. No passwords required.
Passkeys are end-to-end encrypted and safe from phishing and data leaks, and they are stronger than all common two-factor authentication types. Thanks to iCloud Keychain, they work across all your Apple devices, and they even work on non-Apple devices.
Learn more about passkeys
Apple Pay and Wallet make checkout as easy as lifting a finger.
Apple Pay is the easiest and most secure way to shop on Safari — allowing you to complete transactions with Face ID or Touch ID on your iPhone or iPad, with Touch ID on your MacBook Pro or MacBook Air, or by double-clicking the side button on your Apple Watch.
Learn more about Apple Pay
With AutoFill, you can easily fill in your previously saved credit card information from the Wallet app during checkout. Your credit card details are never shared, and your transactions are protected with industry-leading security.
Same Safari. Different device.
Safari works seamlessly and syncs your passwords, bookmarks, history, tabs, and more across Mac, iPad, iPhone, and Apple Watch. And when your Mac, iOS, or iPadOS devices are near each other, they can automatically pass what you’re doing in Safari from one device to another using Handoff. You can even copy images, video, or text from Safari on your iPhone or iPad, then paste into another app on your nearby Mac — or vice versa.

When you use Safari on multiple devices, your tabs carry over from one Apple device to another. So you can search, shop, work, or browse on your iPhone, then switch to your iPad or Mac and pick up right where you left off.
Save web pages you want to read later by adding them to your Reading List. Then view them on any of your iCloud-connected devices — even if you’re not connected to the internet.
iCloud Keychain securely stores your user names, passkeys, passwords, and credit card numbers and keeps them up to date on your trusted devices. So you can easily sign in to your favorite websites — as well as apps on iOS and iPadOS — and quickly make online purchases.
Designed for developers.
Deep WebKit integration between Mac hardware and macOS allows Safari to deliver the fastest performance and the longest battery life of any browser on the platform, while supporting modern web standards for rich experiences in the browser. WebKit in macOS Sonoma includes optimizations that enable even richer browsing experiences, and give developers more control over styling and layout — allowing for more engaging content.
Make Safari your default browser
Customize your start page, view your browsing privacy report, monitor your saved passwords, use apple pay in safari, view your tabs across all your devices, read the safari user guide, get safari support.
The trick to viewport units on mobile
Viewport units have always been controversial and some of that is because of how mobile browsers have made things more complicated by having their own opinions about how to implement them.
Case in point: should the scrollbar be taken into account for the vw unit? What about a site’s navigation or page controls — should those count in the calculation? Then there are physical attributes of the devices themselves (hello, notch !) that can’t be overlooked.
First, a little context
The spec is pretty vague about how viewport units should be calculated. With mobile devices, we’re often concerned with the vertical height, so let’s look specifically at viewport height ( vh ):
vh unit Equal to 1% of the height of the initial containing block.
So yeah, no clear guidance there when it comes to handling device and browser-specific differentiations.
vh was initially calculated by the current viewport of your browser. If you opened your browser and started to load a website, 1vh was equal to 1% of your screen height, minus the browser interface.
But! If you start scrolling, it’s a different story. Once you get past a piece of the browser interface, like the address bar, the vh value would update and the result was an awkward jump in the content.
Safari for iOS was one of the first mobile browsers to update their implementation by choosing to define a fixed value for the vh based on the maximum height of the screen. By doing so, the user would not experience jumps on the page once the address bar went out of view. Chrome’s mobile browser followed suit around a year ago .
As of this writing, there is a ticket to address this in Firefox Android .
While using a fixed value is nice, it also means that you cannot have a full-height element if the address bar is in view. The bottom of your element will be cropped.

CSS Custom Properties: The trick to correct sizing
The idea struck me that CSS Custom Properties and a few lines of JavaScript might be the perfect way to get the consistent and correct sizing I needed.
In JavaScript, you can always get the value of the current viewport by using the global variable window.innerHeight . This value takes the browser’s interface into account and is updated when its visibility changes. The trick is to store the viewport value in a CSS variable and apply that to the element instead of the vh unit.
Let’s say our CSS custom variable is --vh for this example. That means we will want to apply it in our CSS like this:
OK, that sets us up. Now let’s get the inner height of the viewport in JavaScript:
We told JavaScript to grab the height of the viewport and then drilled it down into 1/100th of that total so we have a value to assign as our viewport height unit value. Then we politely asked JS to create the CSS variable ( --vh ) at the :root .
As a result, we can now use --vh as our height value like we would any other vh unit, multiply it by 100 and we have the full height we want.
There is another fix for this that has come along more recently. Matt Smith documents it here . The trick is min-height: -webkit-fill-available; on the body as a progressive enhancement over 100vh , which should work on iOS devices.
Whoa, there! One more little detail.
While our work might look done at this point, those of you with an astute eye for detail may have caught that the JavaScript fires but never updates the size of our element when the viewport’s height changes. Go ahead and try resizing the demo above.
We can update the value of --vh by listening to the window resize event. This is handy in case the user rotates the device screen, like from landscape to portrait, or the navigation moves out of view on scroll.
⚠️ Updating the value of --vh will trigger a repaint of the page and the user may experience a jump as a result. Because of this, I’m not advising that this trick should be used for every project or to replace all usage of the vh unit but only when you may need your users to have an exact viewport unit value.
Also, you may want to implement a debounce method for the resize event to avoid triggering to many events while the user is resizing their browser’s window. You can learn more about it with this article: Debouncing and Throttling Explained Through Examples
You can now resize the demo above and notice that the CSS variable is updated accordingly.
While I recently used this technique on a project and it really helped, you should always think twice when replacing the browser’s default behaviors. (For example, this comes up a lot with ::focus .) Also, browsers tend to update very fast these days, so beware that today’s solution may not work tomorrow.
In the meantime, I hope this article helps! 👋
Here’s a proposal for vhc and vwc units that may be a savior in all this.
You should really use some kind of throtteling when listening to the resize event especially if it is triggering a repaint — for example like documented here: https://devdocs.io/dom_events/resize
Thanks for your feedback, I added a small note the debounce technique but I didn’t want to add extra code into the demos to keep them clear ✌️
Haven’t tried that yet but I struggled with that problem for months! Thank you very much will try this to fix my website soon.
Could you elaborate your use case? You need an in-flow full-height element at the top of the page?
I’ve read somewhere (I think, on nngroup.com) that it’s best to make such an element slightly smaller, so that the user knows that they can scroll down. (Apparently, some users will assume that there is no content below.)
That’s exactly the use case where I needed it. The first screen of the website was supposed to be full-height on mobile but we got the bottom cropped (which was the client’s logo). You could also use this trick if you have a modal that should be 100vh and you don’t want your users to loose the bottom part because of the browser’s interface.
I was struggling with this exact issue a month ago and came up with similar solution :D
I wasn’t doing –vh in root but in that element that needed vh unit only and with jQuery as the project was in jQuery. But the concept is the same.
Similar fix width modal overlay, when body tag overflow hidden:
in js: function getScrollbarWidth() { return window.innerWidth – document.documentElement.clientWidth; } document.documentElement.style.setProperty(‘–scrollbar-width’, ${getScrollbarWidth()}px );
in css: body.modal-opened { padding-right: calc(var(–scrollbar-width)); }
Just a side node – probably it’s better to call variable –vh100, as long it is “100vh”, not a single unit.
If you only need full-height elements, yes you could skip the calc part and set the variable to 100% of window.innerHeight. But if you need an element to be 50vh or else, you can use the variable and multiple it like so: height: calc(var(--vh, 1vh) * 50);
A really nice solution.
However there is a problem – if any script execution fails, JS fails to load or loading takes a long time, you’re going to have an unusable site.
Add a .js class to the body and make the calc height apply only when JS has loaded – The 100vh is both the fallback and non-js/slow loading version
There is already a fallback in the CSS in case the JavaScript doesn’t run. In this line: height: calc(var(--vh, 1vh) * 100); there is var(--vh, 1vh) where 1vh is a fallback. This is not really mentioned in the article but CSS Custom Properties can have fallback if the property is not defined. You can read more about this here: https://developer.mozilla.org/en-US/docs/Web/CSS/var You could also add a default value on the root in your CSS.
I use the following code, never had an issue with 100vh not actually occupying the whole height.
This gets rid of the default behaviour. To me it looks like the issue you are having is caused by it.
After that IIjust manually add margins and padding as needed.

I got that working on chrome on my mobile device, but it is not working for Safari :(
Louis, please ignore my first comment, after looking into issue myself I have discovered more than I had hoped for. I always assumed that viewport height would be.. you know viewport height. Not the the mess it actually is.
So I have been researching a bit.. it appears that only solution that is somewhat reliable is the one you write about in your post maybe with some media queries… I am currently looking into it.
Meanwhile I made a little demo which seems to work fine, sort of… Ill try to use orientationchange event listener to handle the change of orientation and manually adjust height of pages which are below first 2 screen heights, because the URL bar will be always hidden at that point.
http://www.patriklegard.com/app
THANK YOU – this issue has irritated me for ages, and it seems obvious now but it actually never occurred to me to solve the problem this way using innerheight.
I wouldn’t recommend using the resize event though since the height of the element is then forced to change as you scroll on mobile(especially evident on safari ios). Meaning if there’s a background image on the element that is set to cover it makes the background position change, and will also affect any absolute positioned things inside that element too.
To avoid this issue I let the script only update my vh var when the resize is substantial enough(or in this case any landscape mode, mostly the desktop users)
I am running into this issue on an aside with a sticky footer. I always want the footer to be visible since it contains the cancel and submit buttons but depending on scrolling it might show correcrly and it might not. Do you have any suggestions on a sticky footer in an aside on a mobile device?
Just in case somebody else runs into this issue, apparently in Chrome, window.innerHeight doesn’t return the correct viewport height if you’re in Device Mode in Dev Tools. I was trying to use this method on a personal website of mine but was stumped when I went into device mode to check how it looks on iOS and the console log showed a different value for innerHeight then the device viewport height. Firefox and Safari showed correct values but Chrome did not.
I found this article which seems to clarify the reason: https://developers.google.com/web/updates/2017/09/visual-viewport-api
I needed to console log window.visualViewport.width if I wanted Chrome to use the visual viewport of the device. But if you’re actually on your mobile device innerHeight works fine, it’s just that when you’re emulating a mobile device on your laptop in Chrome dev tools innerHeight is not going to work as you may expect.
oops I meant window.visualViewport.height
Just nitpicking but might as well swap that let for const .
- The Inventory
Apple’s Safari Browser May Let You Erase Ads Completely With New AI Makeover
Safari could look more like arc browser on ios 18 and macos 15 with new ai summaries handled on-device..

Microsoft Edge and Google Chrome are already being drowned in new AI features, so we suppose it was inevitable that Apple would also try to shove some AI activities into its default browser. With Apple reportedly jumping on the AI hype train for iOS 18 (though getting on at the caboose end rather than the passenger car) the company at the end of 1 Infinite Loop may try to shove AI summaries and browser assistants into Safari in a move that’s reminiscent of the existing Arc Browser . Unlike the competition, this time Apple could be powering it all from the device itself, rather than the cloud.
Related Content
Related products.
More interestingly, the browser could let you highlight and erase whole sections of web pages. Tired of the banner ads on top of Gizmodo’s site? If the rumors are true, Safari might have the ability to mask that. It all comes from a report from Apple Insider based on the latest builds of Safari 18 . The controls hidden in the latest test models of the browser seem to indicate Safari would paper over sections of a site you don’t want to see. Better yet, it would remember your selections and re-erase the same parts of the page if you come back to it later. You would have the option of reverting the page to its original state.
That feature is akin to apps like 1Blocker on Safari with iPhone or uBlock Origin on other browsers, two apps that allow you to apply cosmetic filters on offending ads. 1Blocker in particular tells Safari what parts of the page to open, which also may help increase the speed at which the page loads.
Of course, advertisers and online publishers would not be happy about any built-in ad-blocking features. The click-centric publishing model is already flailing with the greater push for AI in Google Search .
But this is still extremely early, and code found inside Safari 18 does not necessarily point to how Apple plans to roll out these features, if at all. But AI upgrades to Safari feel inevitable. The so-called “Intelligent Search” would use a large language model to find key phrases and words in an article as the basis for its summary. AI summaries are already available in Edge through the Copilot feature, and Chrome’s Gemini-powered assistant can perform a similar task.
AI features may be Apple’s best bet if it wants to take a hammer to Google’s search and ad monopoly. That’s what Microsoft has been doing with its Edge browser and Bing search, but so far Google Search and Chrome remain dominant in their categories. Apple is also going all-in on AI with its upcoming releases. The M4 chip , expected to debut along with the new OLED iPad Pro , will reportedly have a better neural processor than its previous M-series CPUs. Similarly, the next iPhone 16 is said to have a bunch of AI capabilities with the promise of running some of these language models or art generators on-device.
We’ll likely hear more about this when WWDC rolls around on June 10 .
iPad User Guide
- iPad models compatible with iPadOS 17
- iPad mini (5th generation)
- iPad mini (6th generation)
- iPad (6th generation)
- iPad (7th generation)
- iPad (8th generation)
- iPad (9th generation)
- iPad (10th generation)
- iPad Air (3rd generation)
- iPad Air (4th generation)
- iPad Air (5th generation)
- iPad Pro 10.5-inch
- iPad Pro 11-inch (1st generation)
- iPad Pro 11-inch (2nd generation)
- iPad Pro 11-inch (3rd generation)
- iPad Pro 11-inch (4th generation)
- iPad Pro 12.9-inch (2nd generation)
- iPad Pro 12.9-inch (3rd generation)
- iPad Pro 12.9-inch (4th generation)
- iPad Pro 12.9-inch (5th generation)
- iPad Pro 12.9-inch (6th generation)
- Setup basics
- Make your iPad your own
- Keep in touch with friends and family
- Customize your workspace
- Do more with Apple Pencil
- Customize iPad for your child
- What’s new in iPadOS 17
- Turn on and set up iPad
- Wake and unlock
- Set up cellular service
- Connect to the internet
- Sign in with Apple ID
- Subscribe to iCloud+
- Find settings
- Set up mail, contacts, and calendar accounts
- Learn the meaning of the status icons
- Charge the battery
- Show the battery percentage
- Check battery usage
- Use Low Power Mode to save battery life
- Read and bookmark the user guide
- Learn basic gestures
- Learn advanced gestures
- Adjust the volume
- Find your apps in App Library
- Switch between apps
- Zoom an app to fill the screen
- Quit and reopen an app
- Drag and drop
- Open two items in Split View
- Switch an app window to Slide Over
- View an app’s windows and workspaces
- Multitask with Picture in Picture
- Move, resize, and organize windows
- Access features from the Lock Screen
- Perform quick actions
- Search on iPad
- Get information about your iPad
- View or change cellular data settings
- Travel with iPad
- Change or turn off sounds
- Create a custom Lock Screen
- Change the wallpaper
- Adjust the screen brightness and color balance
- Customize the text size and zoom setting
- Change the name of your iPad
- Change the date and time
- Change the language and region
- Organize your apps in folders
- Add, edit, and remove widgets
- Move apps and widgets on the Home Screen
- Remove apps
- Use and customize Control Center
- Change or lock the screen orientation
- View and respond to notifications
- Change notification settings
- Set up a focus
- Allow or silence notifications for a Focus
- Turn a Focus on or off
- Customize sharing options
- Type with the onscreen keyboard
- Dictate text
- Move the onscreen keyboard
- Select and edit text
- Use predictive text
- Use text replacements
- Add or change keyboards
- Add emoji and stickers
- Take a screenshot
- Take a screen recording
- Write and draw in documents
- Add text, shapes, signatures, and more
- Fill out forms and sign documents
- Use Live Text to interact with content in a photo or video
- Use Visual Look Up to identify objects in your photos and videos
- Lift a subject from the photo background
- Subscribe to Apple Arcade
- Play with friends in Game Center
- Connect a game controller
- Use App Clips
- Update apps
- View or cancel subscriptions
- Manage purchases, settings, and restrictions
- Install and manage fonts
- Buy books and audiobooks
- Annotate books
- Access books on other Apple devices
- Listen to audiobooks
- Set reading goals
- Organize books
- Create and edit events in Calendar
- Send invitations
- Reply to invitations
- Change how you view events
- Search for events
- Change calendar and event settings
- Schedule or display events in a different time zone
- Keep track of events
- Use multiple calendars
- Use the Holidays calendar
- Share iCloud calendars
- Take photos
- Take a selfie
- Take a Portrait mode selfie
- Take videos
- Change advanced camera settings
- Adjust HDR camera settings
- View, share, and print photos
- Use Live Text
- Scan a QR code
- See the world clock
- Set an alarm
- Use the stopwatch
- Use multiple timers
- Add and use contact information
- Edit contacts
- Add your contact info
- Send Contacts on iPad
- Use other contact accounts
- Hide duplicate contacts
- Export contacts
- Get started with FaceTime
- Make FaceTime calls
- Receive FaceTime calls
- Create a FaceTime link
- Take a Live Photo
- Turn on Live Captions
- Use other apps during a call
- Make a Group FaceTime call
- View participants in a grid
- Use SharePlay to watch, listen, and play together
- Share your screen in a FaceTime call
- Collaborate on a document in a FaceTime call
- Use video conferencing features
- Hand off a FaceTime call to another Apple device
- Change the FaceTime video settings
- Change the FaceTime audio settings
- Change your appearance
- Leave a call or switch to Messages
- Block unwanted callers
- Report a call as spam
- Connect external devices or servers
- Modify files, folders, and downloads
- Search for files and folders
- Organize files and folders
- Set up iCloud Drive
- Share files and folders in iCloud Drive
- Share your location
- Add or remove a friend
- Locate a friend
- Get notified when friends change their location
- Notify a friend when your location changes
- Add your iPad
- Get notified if you leave a device behind
- Locate a device
- Mark a device as lost
- Erase a device
- Remove a device
- Add an AirTag
- Share an AirTag or other item in Find My on iPad
- Add a third-party item
- Get notified if you leave an item behind
- Locate an item
- Mark an item as lost
- Remove an item
- Adjust map settings
- Get started with Freeform
- Create a Freeform board
- Draw or handwrite
- Apply consistent styles
- Position items on a board
- Search Freeform boards
- Share and collaborate
- Delete and recover boards
- Get started with Health
- Fill out your Health Details
- Intro to Health data
- View your health data
- Share your health data
- View health data shared by others
- Download health records
- View health records
- Log menstrual cycle information
- View menstrual cycle predictions and history
- Track your medications
- Learn more about your medications
- Log your state of mind
- Take a mental health assessment
- Customize your Sleep Focus
- Turn Sleep Focus on or off
- View your sleep history
- Check your headphone audio levels
- Use audiogram data
- Back up your Health data
- Intro to Home
- Upgrade to the new Home architecture
- Set up accessories
- Control accessories
- Control your home using Siri
- Use Grid Forecast to plan your energy usage
- Set up HomePod
- Control your home remotely
- Create and use scenes
- Use automations
- Set up security cameras
- Use Face Recognition
- Configure a router
- Invite others to control accessories
- Add more homes
- Get music, movies, and TV shows
- Get ringtones
- Manage purchases and settings
- Magnify nearby objects
- Change settings
- Detect people around you
- Detect doors around you
- Receive image descriptions of your surroundings
- Read aloud text and labels around you
- Set up shortcuts for Detection Mode
- Add and remove email accounts
- Set up a custom email domain
- Check your email
- Unsend email with Undo send
- Reply to and forward emails
- Save an email draft
- Add email attachments
- Download email attachments
- Annotate email attachments
- Set email notifications
- Search for email
- Organize your email in mailboxes
- Flag or block emails
- Filter emails
- Use Hide My Email
- Use Mail Privacy Protection
- Change email settings
- Delete and recover emails
- Add a Mail widget to your Home Screen
- Print emails
- Use keyboard shortcuts
- Get travel directions
- Select other route options
- Find stops along your route
- View a route overview or a list of turns
- Change settings for spoken directions
- Get driving directions
- Report traffic incidents
- Get cycling directions
- Get walking directions
- Get transit directions
- Delete recent directions
- Get traffic and weather info
- Predict travel time and ETA
- Download offline maps
- Search for places
- Find nearby attractions, restaurants, and services
- Get information about places
- Mark places
- Share places
- Rate places
- Save favorite places
- Explore new places with Guides
- Organize places in My Guides
- Delete significant locations
- Look around places
- Take Flyover tours
- Find your Maps settings
- Measure dimensions
- View and save measurements
- Measure a person’s height
- Set up Messages
- About iMessage
- Send and reply to messages
- Unsend and edit messages
- Keep track of messages
- Forward and share messages
- Group conversations
- Watch, listen, or play together using SharePlay
- Collaborate on projects
- Use iMessage apps
- Take and edit photos or videos
- Share photos, links, and more
- Send stickers
- Request, send, and receive payments
- Send and receive audio messages
- Animate messages
- Change notifications
- Block, filter, and report messages
- Delete messages and attachments
- Recover deleted messages
- View albums, playlists, and more
- Show song credits and lyrics
- Queue up your music
- Listen to broadcast radio
- Subscribe to Apple Music
- Listen to lossless music
- Listen to Dolby Atmos music
- Apple Music Sing
- Find new music
- Add music and listen offline
- Get personalized recommendations
- Listen to radio
- Search for music
- Create playlists
- See what your friends are listening to
- Use Siri to play music
- Change the way music sounds
- Get started with News
- Use News widgets
- See news stories chosen just for you
- Read stories
- Follow your favorite teams with My Sports
- Subscribe to Apple News+
- Browse and read Apple News+ stories and issues
- Download Apple News+ issues
- Solve crossword puzzles
- Search for news stories
- Save stories in News for later
- Subscribe to individual news channels
- Get started with Notes
- Add or remove accounts
- Create and format notes
- Draw or write
- Add photos, videos, and more
- Scan text and documents
- Work with PDFs
- Create Quick Notes
- Search notes
- Organize in folders
- Organize with tags
- Use Smart Folders
- Export or print notes
- Change Notes settings
- Delete, share, or copy a photo
- View and edit Photo Booth photos in the Photos app
- View photos and videos
- Play videos and slideshows
- Delete or hide photos and videos
- Edit photos and videos
- Trim video length and adjust slow motion
- Edit Live Photos
- Edit Cinematic videos
- Edit portraits
- Use photo albums
- Edit, share, and organize albums
- Filter and sort photos and videos in albums
- Make stickers from your photos
- Duplicate and copy photos and videos
- Merge duplicate photos
- Search for photos
- Identify people and pets
- Browse photos by location
- Share photos and videos
- Share long videos
- View photos and videos shared with you
- Watch memories
- Personalize your memories
- Manage memories and featured photos
- Use iCloud Photos
- Create shared albums
- Add and remove people in a shared album
- Add and delete photos and videos in a shared album
- Set up or join an iCloud Shared Photo Library
- Add content to an iCloud Shared Photo Library
- Use iCloud Shared Photo Library
- Import and export photos and videos
- Print photos
- Find podcasts
- Listen to podcasts
- Follow your favorite podcasts
- Use the Podcasts widget
- Organize your podcast library
- Download, save, and share podcasts
- Subscribe to podcasts
- Listen to subscriber-only content
- Change download settings
- Make a grocery list
- Add items to a list
- Edit and manage a list
- Search and organize lists
- Work with templates
- Use Smart Lists
- Print reminders
- Use the Reminders widget
- Change Reminders settings
- Browse the web
- Search for websites
- Customize your Safari settings
- Change the layout
- Use Safari profiles
- Open and close tabs
- Organize your tabs with Tab Groups
- View your tabs from another device
- Share Tab Groups
- Use Siri to listen to a webpage
- Bookmark a website
- Bookmark a website as a favorite
- Save pages to a Reading List
- Find links shared with you
- Annotate and save a webpage as a PDF
- Automatically fill in forms
- Get extensions
- Hide ads and distractions
- Clear your cache
- Browse the web privately
- Use passkeys in Safari
- Check stocks
- Manage multiple watchlists
- Read business news
- Add earnings reports to your calendar
- Use a Stocks widget
- Translate text, voice, and conversations
- Translate text in apps
- Translate with the camera view
- Subscribe to Apple TV+, MLS Season Pass, or an Apple TV channel
- Add your TV provider
- Get shows, movies, and more
- Watch sports
- Watch Major League Soccer with MLS Season Pass
- Watch multiple live sports streams
- Control playback
- Manage your library
- Change the settings
- Make a recording
- Play it back
- Edit or delete a recording
- Keep recordings up to date
- Organize recordings
- Search for or rename a recording
- Share a recording
- Duplicate a recording
- Check the weather
- Check the weather in other locations
- View weather maps
- Manage weather notifications
- Use Weather widgets
- Learn the weather icons
- Find out what Siri can do
- Tell Siri about yourself
- Have Siri announce calls and notifications
- Add Siri Shortcuts
- About Siri Suggestions
- Change Siri settings
- Set up Family Sharing
- Add Family Sharing members
- Remove Family Sharing members
- Share subscriptions
- Share purchases
- Share locations with family and locate lost devices
- Set up Apple Cash Family and Apple Card Family
- Set up parental controls
- Set up a child’s device
- Get started with Screen Time
- Protect your vision health with Screen Distance
- Set up Screen Time for yourself
- Set communication and safety limits and block inappropriate content
- Set up Screen Time for a family member
- Set up Apple Pay
- Use Apple Pay in apps and on the web
- Track your orders
- Use Apple Cash
- Use Apple Card
- Use Savings
- Manage payment cards and activity
- Power adapter and charge cable
- Use AirPods
- Use EarPods
- Use headphone audio-level features
- Apple Pencil compatibility
- Pair and charge Apple Pencil (1st generation)
- Pair and charge Apple Pencil (2nd generation)
- Pair and charge Apple Pencil (USB-C)
- Enter text with Scribble
- Draw with Apple Pencil
- Take and mark up a screenshot with Apple Pencil
- Quickly write notes
- Preview tools and controls with Apple Pencil hover
- Wirelessly stream videos and photos to Apple TV or a smart TV
- Connect to a display with a cable
- HomePod and other wireless speakers
- iPad keyboards
- Switch between keyboards
- Enter characters with diacritical marks
- Use shortcuts
- Choose an alternative keyboard layout
- Change typing assistance options
- Connect Magic Trackpad
- Trackpad gestures
- Change trackpad settings
- Connect a mouse
- Mouse actions and gestures
- Change mouse settings
- External storage devices
- Bluetooth accessories
- Apple Watch with Fitness+
- Share your internet connection
- Make and receive phone calls
- Use iPad as a second display for Mac
- Use iPad as a webcam
- Use a keyboard and mouse or trackpad across your Mac and iPad
- Hand off tasks between devices
- Cut, copy, and paste between iPad and other devices
- Stream video or mirror the screen of your iPad
- Use AirDrop to send items
- Connect iPad and your computer with a cable
- Transfer files between devices
- Transfer files with email, messages, or AirDrop
- Transfer files or sync content with the Finder or iTunes
- Automatically keep files up to date with iCloud
- Use an external storage device, a file server, or a cloud storage service
- Get started with accessibility features
- Turn on accessibility features for setup
- Change Siri accessibility settings
- Open features with Accessibility Shortcut
- Enlarge text by hovering
- Change color and brightness
- Make text easier to read
- Reduce onscreen motion
- Customize per-app visual settings
- Hear what’s on the screen or typed
- Hear audio descriptions
- Turn on and practice VoiceOver
- Change your VoiceOver settings
- Use VoiceOver gestures
- Operate iPad when VoiceOver is on
- Control VoiceOver using the rotor
- Use the onscreen keyboard
- Write with your finger
- Use VoiceOver with an Apple external keyboard
- Use a braille display
- Type braille on the screen
- Customize gestures and keyboard shortcuts
- Use VoiceOver with a pointer device
- Use VoiceOver for images and videos
- Use VoiceOver in apps
- Use AssistiveTouch
- Use an eye-tracking device
- Adjust how iPad responds to your touch
- Auto-answer calls
- Change Face ID and attention settings
- Use Voice Control
- Adjust the top or Home button
- Use Apple TV Remote buttons
- Adjust pointer settings
- Adjust keyboard settings
- Adjust AirPods settings
- Adjust Apple Pencil settings
- Control a nearby Apple device
- Intro to Switch Control
- Set up and turn on Switch Control
- Select items, perform actions, and more
- Control several devices with one switch
- Use hearing devices
- Use Live Listen
- Use sound recognition
- Set up and use RTT
- Flash the LED for alerts
- Adjust audio settings
- Play background sounds
- Display subtitles and captions
- Show transcriptions for Intercom messages
- Get Live Captions (beta)
- Type to speak
- Record a Personal Voice
- Use Guided Access
- Use built-in privacy and security protections
- Set a passcode
- Set up Face ID
- Set up Touch ID
- Control access to information on the Lock Screen
- Keep your Apple ID secure
- Use passkeys to sign in to apps and websites
- Sign in with Apple
- Share passwords
- Automatically fill in strong passwords
- Change weak or compromised passwords
- View your passwords and related information
- Share passkeys and passwords securely with AirDrop
- Make your passkeys and passwords available on all your devices
- Automatically fill in verification codes
- Sign in with fewer CAPTCHA challenges
- Two-factor authentication
- Use security keys
- Control app tracking permissions
- Control the location information you share
- Control access to information in apps
- Control how Apple delivers advertising to you
- Control access to hardware features
- Create and manage Hide My Email addresses
- Protect your web browsing with iCloud Private Relay
- Use a private network address
- Use Advanced Data Protection
- Use Lockdown Mode
- Receive warnings about sensitive content
- Use Contact Key Verification
- Turn iPad on or off
- Force restart iPad
- Update iPadOS
- Back up iPad
- Return iPad settings to their defaults
- Restore all content from a backup
- Restore purchased and deleted items
- Sell, give away, or trade in your iPad
- Install or remove configuration profiles
- Important safety information
- Important handling information
- Find more resources for software and service
- FCC compliance statement
- ISED Canada compliance statement
- Apple and the environment
- Class 1 Laser information
- Disposal and recycling information
- Unauthorized modification of iPadOS
- ENERGY STAR compliance statement
Browse the web using Safari on iPad
View websites with Safari
You can easily navigate a webpage with a few taps.
Get back to the top: Double-tap the top edge of the screen to quickly return to the top of a long page.
See more of the page: Turn iPad to landscape orientation.
Refresh the page: Pull down from the top of the page.
View two pages side-by-side in Split View
Use Split View to open two Safari pages side-by side.

Open a link in Split View: Touch and hold the link, then tap Open in New Window.
Leave Split View: Drag the divider over the window you want to close.
Preview website links
Touch and hold a link in Safari to see a preview of the link without opening the page. To open the link, tap the preview, or tap Open.
To close the preview and stay on the current page, tap anywhere outside the preview.

Translate a webpage
When you view a webpage that’s in another language, you can use Safari to translate it (not available in all languages or regions).
Manage downloads
To download a file, touch and hold the file or link you want to download, then tap Download Linked File.
Tip: You can download files in the background while you continue to use Safari.
Add Safari back to your Home Screen
If you don’t see Safari on your Home Screen, you can find it in App Library and add it back.
On the Home Screen, swipe left until you see the App Library.
Enter “Safari” in the search field.
- Phone Finder
Apple's Safari browser will get an AI makeover this year
- Post your comment
- Comments (25)
Vlad 30 April 2024
Apple Web browsers Mobile software Rumors
Apple's getting ready to overuse the AI buzzword just like everyone else has been doing for a while, and the big AI push is also coming this year to Safari, the company's web browser, according to a new report.
The next version of Safari will be AI-infused, and it's expected to launch alongside iOS 18 , which means it will most likely be presented at Apple's Worldwide Developers Conference in June .

Safari will get Intelligent Search, which will leverage on-device AI to identify topics and key phrases within a web page you're looking at in order to summarize its contents for you. Apple's large language model (LLM) will identify sentences that provide explanations or describe the structure of objects, depending on the text on the page, and words which are repeated and key sentences will be recognized as topics.
This is said to come in response to (what else?) ChatGPT but of course Apple will deliver its usual twist in that the experience, being on-device, will be much more secure.
Web Eraser will let you remove specific portions of web pages - things like banner ads, images, text, or even entire page sections, with "relative ease". The erasure will be persistent across sessions too, as Safari will remember the changes even after you close the original tab or window.

When you visit the same page again you'll be informed that the page has been modified to reflect your desired changes, and you'll then get an option to revert changes and restore the webpage to its unalerted state if you want.
This sounds a lot like an overcomplicated way to create an ad blocker and use the AI buzzword for that, but ad blockers also do exist, and have predated all these AI shenanigans, so we're not sure what to make of this.
The new Safari will also come with an updated UI, with a new page controls menu giving you easy access to a lot of options that were previously scattered across the UI. Aside from the aforementioned Intelligent Search / Intelligent Browsing and Erase Web Content, this will house other stuff like zoom options, privacy controls, content blocking options, in-page text search, reader mode, and extension shortcuts.

Next year, Apple will integrate a "much more powerful visual search feature" into its browser that will let you "obtain information on consumer products when browsing through images". This is apparently similar to the Visual Lookup feature which lets Siri identify plants, pets, and landmarks in photos.

While all of these things are purportedly already in development, keep in mind that it's not impossible for Apple to delay their launch or cancel some altogether - things that have all happened before.

Reader comments
- SuperSpruce
- 07 May 2024
Interesting. Will manifest v3 kill this extension, the same way it is killing most adblockers?
There is a Chrome extension called Stylebot which does the same thing too. I use that for most of my erasing.
On the topic of AI, some Apple-focused sites have claimed that Apple's upcoming LLM is the first "ethical" generative AI. But do you really believe that?
- Read all comments

Home News Reviews Compare Coverage Glossary FAQ RSS feed Youtube Facebook Twitter Instagram
© 2000-2024 GSMArena.com Mobile version Android app Tools Contact us Merch store Privacy Terms of use Change Ad Consent Do not sell my data
May 5th 2024
Ask The Tech Guys 2023
Choco tacos for cinco de mayo.
Sony 2024 TV's, HDMI Cables, Safari Browser

The people are pushing for the ban of TikTok within the U.S. Trying to use your WiFi network while on your mobile hotspot. Why is my Safari browser constantly crashing on start up? Be aware when purchasing SD cards on websites like Amazon. What happens with data that is stored in your iCloud but not on your phone? Plus, Scott Wilkinson stops by to talk about the new TVs Sony announced recently.
- Arc Browser available for Windows.
- Heat Death of the Internet.
- Apple reports second quarter results.
- Meet the powerful tech insiders behind the push to ban TikTok
- Can you use a WiFi network when using a hotspot on the AT&T network?
- Scott Wilkinson and Sony's 2024 TV's.
- A caller suggests some novels for Leo & Mikah to read.
- A follow-up question to last week's show about images stored within BitWarden and the idea of a "secure delete."
- Talking about the AT&T security breach that happened recently.
- How does the iPhone manage files & data on your phone and within iCloud when handling older files and data from a previous iPhone?
- After upgrading to Sonoma OS on my Mac, why is the Safari browser constantly crashing on startup for me?
- How can I know when I'm purchasing a legitimate SD card on websites like Amazon?
- Are there any bank institutions that offer 2FA through applications such as Authy or Google Authenticator rather than text messages?
- How can I block outgoing traffic from Amazon's Alexa on my Ubiquiti network?
- If I have a bunch of HDMI cables from over the years, how can I test the cables to tell which is HDMI 1.0 and the other is HDMI 2.0?
- Why is my Windows Start menu disappearing after my machine goes to sleep mode?
- What's the best way to encrypt a USB drive?
Get episodes ad-free with Club TWiT at https://twit.tv/clubtwit
- Transcripts : Ask The Tech Guys 2023 Transcript
- Arc Browser available for Windows
- Heat Death of the Internet
- Apple reports second quarter results
- Netgear Mobile Hotspots
- AT&T Internet Air
- GL-MT3000 Wi-Fi 6 Travel Router
- Cinema Is Coming Home: Sony Electronics Introduces its Brightest and Best Sounding BRAVIA® TVs
- Sony might have perfected Mini LED TVs with its new 2024 lineup
- Sony 2024 TV lineup: All the latest Mini-LED, OLED, and LED TVs coming this year
- AT&T Addresses Recent Data Set Released on the Dark Web
- Use macOS Recovery on a Mac with Apple silicon
- CleanMyMac X Is Good, Actually - Hands-on-Mac
- How to reset Safari on a MacBook
- Validrive - GRC
- HDMI Testers - Amazon
- Windows 11 Start menu not working? Here's the fix! - Android Authority
- How to encrypt a USB Drive? - r/VeraCrypt
- Stamps.com promo code TWiT
- cachefly.com/twit
Got a question for the show? Call 888-724-2884 and leave a message or email [email protected] .
Join Club TWiT and get episodes ad-free plus other exclusive membership benefits.
Transcripts of episodes are usually posted within 48 hours.
Subscribe to audio
Subscribe to video.
Download Options
(Right-click and Save As... to download)
You are using an outdated browser. Please upgrade your browser to improve your experience.
Browser developers gripe about Apple promoting them in the EU

EU users now get prompted with alternatives to Safari

You always could install alternative browsers on the iPhone, you weren't required to stay with Safari . You just had to know that the alternatives existed and, perhaps more seriously, all the alternatives still had to depend on the same Apple WebKit that Safari does.
Now that the European Union has mandated that Apple support other browsers, a potentially good outcome is that the makers of Chrome and Firefox could abandon WebKit and use their own browsing engine.
They've made some noise that they might.
The developers behind both Chrome and Firefox have repeatedly complained that they consider WebKit a straightjacket. Since the EU rules, there have even been hints that accept engineering two versions of their apps, one for within the EU and one for the rest of the world.
It would take the resources of such large developers to make that possible, even if it could ever be called practical. And in the end, it's deeply unlikely that the average iPhone user would be able to tell alternative browser engine apart.
The only visible difference any EU user is going to see is that Apple is promote other browers . Now when you first go into Safari after updating to iOS 17.4 in any of the EU's 27 member states, you get shown a list of alternatives to Apple's browser.
"It starts from you clicking Safari," Jon von Tetzchner, CEO and cofounder of Vivaldi, told Wired . "Which, I think all of us agree, that's the wrong spot."
Tetzchner says the user should be made to make the choice when setting up their phone, just as happens with Google and Android. That ignores, though, that the gigantic majority of people upgrading to iOS 17.4 will be coming from iOS 17.3 and would clearly relish the idea of schlepping through a whole setup procedure again.
Also, a vaunted benefit of Android is that you have choice, but it's not as if the iPhone denies you that. Instead, the iPhone gives you something to be going on with until you want an alternative, where Android expects you to know the difference between browsers, and to have opinions about it.
Then as Wired points out, Google's method hasn't always been that preferable to anyone. In 2019, it did a similar thing in adding a selection of default search engines, but rivals initially got listed only by paying to be there.
By comparison, Apple waits until you want to use a web browser, and then when you tap Safari like you've been doing since the Middle Ages, it offers you a list of alternatives. No one has paid to be on that list.
Instead, Apple lists the top-used browsers — and specifically the top-used browsers in whichever EU country you are in. There are at present a total of 15 possible browsers, though not all are available in all countries.
At launch of iOS 17.4, for instance, Tetzchner's Vivalidi browser has earned a spot in 13 out of the EU's 27 states.
So the list includes browsers based on popularity in a given territory, but then it also randomizes the list. In theory, then, any browser available to any EU user has the same chance of being selected over Safari.
Not all developers are unhappy
"We believe that Apple's approach to presenting the browser choice screen is fair and acceptable," says Andrew Moroz Frost, whose Aloha Browser is available in 26 out of the 27 countries. Frost particularly lauds how Apple lists the browsers in random order.
Apple also doesn't present the list and "accidentally" have Safari already selected. The user has to make a positive choice for what they want, even if that is to stay with Safari.
There is an issue that the average user has no reason to know the difference between the browsers, since their interest is in the sites they visit rather than the app they use to get there.
What that also means is that this list popping up when you just want to launch Safari could be as much of an irritant as it could be a benefit. The extraordinarily enormous majority of iPhone users in the EU are going to bat aside that list and just carry on using Safari as they always have.
Which is another example of how, for all that the EU says it demands choice for users' sake, the whole Digital Markets Act is more choice for choice's sake. Ultimately, the changes forced on Apple will be of more benefit to businesses than to users.
Those businesses just got a boost from Apple on every iPhone in the European Union. And yet some developers are acting like that's a bad thing.
21 Comments
Which is another example of how, for all that the EU says it demands choice for users' sake, the whole Digital Markets Act is more choice for choice's sake . Ultimately, the changes forced on Apple will be of more benefit to businesses than to users. Read on AppleInsider Right. People are always saying things like “more choice is a good thing!” until they need to shop for paint. Who doesn’t love having to go back and forth looking at samples that are so close to each other that if they are held 5 feet apart the differences are indecipherable? Remember the good old days of going into a place to buy a stereo and having to choose between 25 different receivers, choosing a CD player from a handful of different vendors that each had multiple options of CD players available, deciding on an amp and then listening to your choice of music on the plethora of speakers that were available all while being told there were more they could provide that weren’t currently in stock? What a great time! Personally, I don’t know anyone that has mentioned they wished there was more choice in the web browser market. As the article mentions l, most people will make that choice once and never think about it again.
The EU is terrible. They regulate everything out to oblivion. Really bad =/
Cesar Battistini Maziero said: The EU is terrible. They regulate everything out to oblivion. Either start voting or stop complaining.
The idea that some want people to go through a new set-up process in their old phone for the sake of browser choice is having the cure be worse than the disease. The Apple approach of having a Safari start-up be the trigger for this seems better for the user.
Cesar Battistini Maziero said: The EU is terrible. They regulate everything out to oblivion. Really bad =/ Ha! Come and try living in the UK where we’ve lost freedom of movement, the right to live, and work and stay in other EU countries without much thought. We’ve got tariffs, queues, delays, next to no customs checks so people can send any old kind of rubbish here, duplication of regulations, reduced or no access to useful EU wide information that we had before. The list goes on and on and on. I’d be back in the regulated EU in a heartbeat if I could.
Top Stories

Save up to $130 on Apple's new iPad Air & M4 iPad Pro with AppleCare

Flagship iPad head-to-head — M4 iPad Pro vs M2 iPad Pro compared

Alleged M4 benchmarks verify Apple's iPad Pro performance claims

Apple's 'Crush' iPad Pro ad sparks intense backlash from creatives

Ultra Retina XDR OLED screens in iPad Pro are just the latest evolution of Apple's flagship display tech

iPad Air shootout — 2024 M2 iPad Air vs M1 iPad Air compared
Featured deals.

Save up to $350 on every M3 MacBook Pro, plus get up to $80 off AppleCare
Latest exclusives.

Apple's new Photos app will utilize generative AI for image editing

Siri for iOS 18 to gain massive AI upgrade via Apple's Ajax LLM

Apple's iOS 18 to streamline task management with unified events and reminders
Latest comparisons.

Apple headphone shootout: Beats Solo 4 vs AirPods Max
Latest news.

Apple's new iPad Air and iPad Pro are already on sale, with every 2024 11-inch and 13-inch model eligible for an exclusive discount on the device and optional AppleCare.

Judge questions Apple's commitment to App Store payment alternatives
A federal judge has raised concerns about whether Apple has overly complex barriers that could deter the usage of alternative payment methods in iPhone apps.

The new iPad Pros skipped straight to M4, and initial benchmarks show the potential performance improvements match Apple's claims.

The next Apple CEO: Who could succeed Tim Cook?
Apple CEO Tim Cook is planning to exit Apple within the next ten years. Here are the strongest contenders to be his replacement as chief executive.

Maryland Apple Store employees to vote on strike, citing unmet demands
Workers at the first unionized Apple retail store in the US are preparing for a strike sanction vote to address unresolved issues with management.

Apple loses another designer who worked in Jony Ive's core team
Duncan Kerr, a designer who has been a part of Apple's journey since the late 1990s is now departing, marking another loss for the design team in a relatively short span of time.

iPad gives nonspeaking woman a voice to advocate for Americans with disabilities
A woman with nonspeaking autism got an iPad when she was 18, and through an app on it, is now speaking in schools — and working for the government.

Alternate Avengers assemble on Apple Vision Pro in 'What If...? — An Immersive Story'
Disney is bringing even more immersive content to the Apple Vision Pro. This time it's the turn of Marvel's "What If...?" franchise.

Tim Cook promises aid for Brazil flooding relief
CEO Tim Cook has again committed Apple to donating support for relief efforts, this time for the flooding in southern Brazil.

Assets in iOS 17.5 unveil new Beats Pill, hint at imminent release
New assets found within the release candidate for iOS 17.5 show three colors of the yet-unreleased new Beats Pill, suggesting that the device is nearing release.

Apple's new release candidates betas arrive for everything but Mac and Apple Vision Pro
Apple's release candidate beta round arrived on Tuesday for iOS, iPadOS, watchOS and tvOS are release candidates, but macOS is conspicuously absent so far.
Latest Videos

New iPad Air & iPad Pro models are coming soon - what to expect

Beats Solo 4 headphones review: Great audio quality and features

iPhone 16 Pro: what to expect from Apple's fall 2024 flagship phone
Latest reviews.

Atoto S8 Pro Wireless CarPlay receiver review: great, but fragile aftermarket solution

Unistellar Odyssey Pro review: Unlock pro-level astronomy with your iPhone from your backyard

Ugreen DXP8800 Plus network attached storage review: Good hardware, beta software

{{ title }}
{{ summary }}
Search results for
Affiliate links on Android Authority may earn us a commission. Learn more.
iOS 18 could supercharge Safari with more than just Apple's AI features
Published on April 30, 2024

- Safari on iOS 18 and macOS 15 may pack an AI-powered summarization feature that leverages an on-device LLM.
- It may also include a new web content eraser, which would enable users to delete webpage elements and sections, such as ad banners.
- Apple may upgrade Visual Look Up in 2025 to include support for identifying consumer products in images — not just pets, plants, and landmarks.
It’s no secret that iOS 18 will offer some major new features powered by artificial intelligence. In fact, Apple CEO Tim Cook explicitly stated that the company would be revealing its AI goods at some point this year. While the specifics of these AI upgrades are generally vague now, it appears that Safari on iOS 18 may pack some of them.
According to information obtained by AppleInsider , Safari on iOS 18 and macOS 15 will receive a major update. For starters, users may be able to rely on AI-enhanced browsing and text summarization, similar to what the Arc browser currently offers. The on-device Ajax large language model (LLM) would reportedly scan the text to identify the main topics and summarize web content accordingly.
Interestingly, Safari version 18 may also introduce a web eraser, allowing users to remove certain elements from the sites they’re browsing. It will reportedly support the removal of ad banners, images, text, and other sections, potentially sherlocking 1Blocker in the process. The best part is that Safari may remember what elements a user has erased, even after they close the tab or app. This would retain their preferred layouts per each modified site indefinitely.
Otherwise, Safari 18 on macOS 15 may also include an updated address bar UI that matches that of iPadOS. Through this design tweak, Apple would further streamline Safari’s user interface across its different operating systems.
The report also points to an upgraded Visual Look Up feature that may debut in 2025. If it comes to fruition, users will be able to identify consumer products in images across the different apps. For reference, Visual Look Up is currently limited to images of pets, plants, and landmarks.
It’s worth mentioning that Apple engineers are reportedly testing these features internally. So, naturally, there’s a chance that some (or all) of them won’t make it to the public iOS 18 and macOS 15 beta builds, let alone the stable releases. Ultimately, we will get a definite answer on June 10, when Apple officially previews iOS 18 and macOS 15 during the main WWDC24 keynote.
You might like
Michigan tornadoes trap workers in FedEx building, wipe out mobile home park
Severe weather that has been uprooting Plains states for weeks turned its attention to Michigan on Tuesday, trapping workers and wiping out a mobile home park, officials said.
Portage Mayor Patricia M. Randall said in a statement that her city was struck by two tornadoes Tuesday, with no reports of injuries or death so far.
One of the vortexes ripped off the side of a massive FedEx facility, trapping about 50 workers as first responders hoped to clear live electrical wires blocking their safe exit, Kalamazoo County spokesperson Taylor Koopman said by email.
"The FedEx building in Portage sustained significant damage and is still an active scene," she said.
A tornado destroyed entire residences at Pavilion Estates Mobile Home Park in Kalamazoo County, Koopman said. Rescue crews were on-site searching for survivors and those in need of temporary shelter, which was set up at Portage Senior Center, she said.
Residents were urged to stay put as first responders sort out the situation.
"We have multiple scenes across the County and heavy damage," Koopman said. "There are several reports of power outages, wires down, and debris in the roadways. We ask that folks stay off the road if they're able."
More than 32,000 utility customers in Michigan were without power Tuesday night, according to utility tracker PowerOutage.us .
Imagery of a strip mall barber shop in Portage showed its front ripped away to reveal its interior.
"Due to downed power lines and trees and possible gas leaks we are urging residents to stay in their homes so first responders can reach those who need assistance," Randall said.

The National Weather Service issued a rare tornado emergency statement Tuesday afternoon for an area, including Union City, southwest of Portage.
A weather service meteorologist said one tornado and most likely one or two others had all but been confirmed Tuesday night, even as the service customarily waits until the next day to send trained crews to the sites of possible tornadoes for confirmation.
The severe weather since mid-April is the result of waves of cool low-pressure storms moving east from the Pacific Northwest and clashing with the warmer climes of states near the Gulf Coast. The colliding air has produced unsettled weather ripe for tornadoes, flooding and hail.
There were 19 reported tornadoes in at least seven states Monday.
The National Weather Service said heavy weather, including possible thunderstorms and flash floods, was in store for many of the same regions for the next couple of days.
An estimated 53 million people from northeast Texas to Virginia will be in the risk area for severe storms Thursday.
Portage is about 142 miles west of Detroit.
Dennis Romero is a breaking news reporter for NBC News Digital.

IMAGES
VIDEO
COMMENTS
To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser. Click on Safari -> Settings -> Advanced. Select the checkbox -> Show Develop menu in menu bar. Once the Develop menu is enabled, it'll show up in the menu bar as shown in the image below: Note ...
Tutorial. 1. Open up Safari on your Mac. 2. Now click on 'Safari' in the menu bar. 3. Now click on Preferences, then Advanced. 4. At the very bottom you'll see an option called 'See Develop menu ...
Step 1: Open Safari on your device. To begin the process of changing Safari to mobile view, the first step is to open the Safari web browser on your Apple device. Whether you're using an iPhone, iPad, or any other Apple product, Safari is the default browser, offering a seamless and intuitive browsing experience.
1. Load Single Site in Mobile Mode - Temporarily. You can easily instruct Safari to switch a tab to mobile view whenever you face issues with the site's desktop view. Start by tapping the ᴀA ...
To go back to the mobile version, tap and hold on the "Refresh" button again and select "Request Mobile Site." iOS 13 and Above With the iOS 13 update, Apple has improved the Safari browser in a couple of important ways.
Responsive Design Mode in Safari DevTools for Mobile view. To start with, bear in mind that the Developer menu is, by default, disabled for Safari browser. In order to access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser; Click on Safari -> Preferences ...
Chrome and Edge: You need to have "Developer Tools" open first: In Windows/Linux, press Ctrl + Shift + I or just F12. In macOS, press option + command + I. Once developer tools is open and focused, you can toggle device emulation: In Windows/Linux, press Ctrl + Shift + M. In macOS, press command + shift + M.
If you don't see Safari on your Home Screen, you can find it in App Library and add it back. On the Home Screen, swipe left until you see the App Library. Enter "Safari" in the search field. Press and hold , then tap Add to Home Screen. In Safari on iPhone, view websites, preview website links, translate webpages, and add the Safari app ...
Open the Chrome browser. In Chrome, go to the website you wish to see in the mobile version. Right-click the webpage and select "Inspect" from the menu. To go to Developer Tools, click on the ...
Every popular browser lets you see your site through the "eyes" of a mobile phone. While the interfaces vary among browsers, all make it easy to do. Let's take a look at how this works in two of the most popular browsers, Google Chrome and Safari. View your mobile site on Google Chrome desktop browser. Step 1 - Open the Inspect Element tool
Now, here are 30 tricks to help you have a better experience when using Safari. 1. Navigate Tab Bar. (Credit: Lance Whitney / Apple) The jump to iOS 15 moved Safari's address bar to the bottom of ...
Explore the web with lightning-fast speed, powerful privacy protections and robust customization options. With Safari you can browse sites, translate web pages, and access your tabs across iOS, iPadOS, and macOS. Features • Passwords, bookmarks, history, tabs and more seamlessly sync across iPhone, iPad and Mac • Private Browsing mode doesn ...
Safari. Blazing fast. Incredibly private. Safari is the best way to experience the internet on all your Apple devices. It brings robust customization options, powerful privacy protections, and optimizes battery life — so you can browse how you like, when you like. And when it comes to speed, it's the world's fastest browser. 1.
Mobile Safari can call other programs to "View Source" via the share functionality in iOS / iPadOS. To transform your web page into source, install an app that has this functionality (e.g. View Source - HTML, JavaScript and CSS), click the share button in the middle of screen footer (the icon depicts an arrow out from a square). This will open ...
Access Developer Tools in Google Chrome. Click or tap on the "Toggle device toolbar" button (it looks like a smartphone next to a tablet) or press CTRL + Shift + M on your keyboard. This activates the device toolbar where the mobile page is loaded. By default, the device toolbar uses a Responsive template for the site you loaded. Click on it and choose the mobile device that you want to ...
Safari for iOS was one of the first mobile browsers to update their implementation by choosing to define a fixed value for the vh based on the maximum height of the screen. By doing so, the user would not experience jumps on the page once the address bar went out of view. Chrome's mobile browser followed suit around a year ago.
Apple is testing a version of its Safari web browser that includes UI tweaks, advanced content blocking features, and a new AI-powered tool dubbed Intelligent Search, AppleInsider has learned.
Microsoft Edge and Google Chrome are already being drowned in new AI features, so we suppose it was inevitable that Apple would also try to shove some AI activities into its default browser. With ...
Hello all, How does an iPhone manage Safari web browser? With Android you can have let say Chrome on the personal area and in the work area. ... Safari - BYOD - iOS Mobile Device; Safari - BYOD - iOS Mobile Device. Discussion Options. Subscribe to RSS Feed; Mark Discussion as New; ... View solution in original post. 1 Like . Reply. Share. Share ...
Add Safari back to your Home Screen. If you don't see Safari on your Home Screen, you can find it in App Library and add it back. On the Home Screen, swipe left until you see the App Library. Enter "Safari" in the search field. Press and hold , then tap Add to Home Screen. In Safari on iPad, view websites, preview website links, translate ...
The next version of Safari will be AI-infused, and it's expected to launch alongside iOS 18, which means it will most likely be presented at Apple's Worldwide Developers Conference in June.
The people are pushing for the ban of TikTok within the U.S. Trying to use your WiFi network while on your mobile hotspot. Why is my Safari browser constantly crashing on start up? Be aware when purchasing SD cards on websites like Amazon. ... After upgrading to Sonoma OS on my Mac, why is the Safari browser constantly crashing on startup for me?
EU iPhone owners now get shown a list of browsers instead of solely launching Safari, but some of the firms behind those other browsers think it's terrible how users are being told about them.
Safari on iOS 18 and macOS 15 may pack an AI-powered summarization feature that leverages an on-device LLM. It may also include a new web content eraser, which would enable users to delete webpage ...
In 1938, it was granted town status. [citation needed]Administrative and municipal status. Within the framework of administrative divisions, it is incorporated as Elektrostal City Under Oblast Jurisdiction—an administrative unit with the status equal to that of the districts. As a municipal division, Elektrostal City Under Oblast Jurisdiction is incorporated as Elektrostal Urban Okrug.
Noginsky District ( Russian: Ноги́нский райо́н) is an administrative [1] and municipal [2] district ( raion ), one of the thirty-six in Moscow Oblast, Russia. It is located in the east of the oblast. The area of the district is 893.90 square kilometers (345.14 sq mi). [2] Its administrative center is the town of Noginsk. [1]
According to a new report, Google Search's default status on Apple's Safari browser cost Google even more in 2022.As some of you may recall, Google paid Apple $18 billion in 2021 for that ...
Elektrostal. Elektrostal ( Russian: Электроста́ль) is a city in Moscow Oblast, Russia. It is 58 kilometers (36 mi) east of Moscow. As of 2010, 155,196 people lived there.
Severe weather that has been uprooting Plains states for weeks turned its attention to Michigan on Tuesday, trapping workers and wiping out a mobile home park, officials said.