Want to highlight a helpful answer? Upvote!
Did someone help you, or did an answer or User Tip resolve your issue? Upvote by selecting the upvote arrow. Your feedback helps others! Learn more about when to upvote >
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
woff2 causing issues in Safari?
Recently, Safari has started having issues loading certain web pages. It looks like the problem is that .woff2 files are not loading or cannot be parsed. In the Developer > JavaScript console > Network, calls to .woff2 files do not complete.
From what I can tell, Safari does not fully support .woff but it was working a couple months back. Has something changed?
Posted on Jun 13, 2022 10:32 AM

Similar questions
- Safari does not load pages after updating to Monterrey 12.4 This might have nothing to do with it but since updating to 12.4 Safari is constantly loading pages for minutes or half-hours, refusing to let them load, and when I copy-paste the link to other browsers it works instantly. Java Script is enabled, I have deleted cache and cookies obviously, and it does not happen to all pages, but it's very weird and tiresome. 477 4
- Safari 16.0 and MSN not compatible? Opening MSN after upgrading to Safari 16.0 is not working very well. The MSN page usually just hangs, but I can go to other sites (bookmarks, etc.) with no issues. And, on the few occasions when I can get into MSN, it seems to work well while I'm on the site, but it causes Safari to hang (not respond) with the spinning wheel when I try to go to another site, so I have to Force Quit Safari in order to do anything else. FWIW, MSN works fine in Chrome and FireFox. Only having issues in Safari after the upgrade. Any ideas? 1315 3
- Since Installing Safari "Upgrade" Version 15, Safari Constantly Reloading Web Pages Since installing Safari "Upgrade" Version 15, multiple Web Pages webpages continue to reload every few seconds which renders the website completely useless. Nothing else changed. VERY ANNOYING! I am getting the message - This webpage was reloaded because a problem occurred. Would like help either fixing the problem without spending hours doing it, or reverting back to the previous version of Safari. Thanks. iMac (27-inch, Late 2013) OS Version 10.15.7 (19H1417) Safari Version 15.0 (15612.1.29.41.4, 15612) 290 4
Loading page content
Page content loaded
Jun 14, 2022 9:56 AM in response to clolfback
Hi there clolfback,
Welcome to Apple Support Communities. This article provides the steps needed to help with this trouble you're having with Safari:
If Safari on Mac doesn't open a webpage or isn’t working as expected - Apple Support
Feel free to reach back out if you have any questions.
Best regards!
- Remember me Not recommended on shared computers
- Customize with code
- Blog Entries
- Status Updates
Custom Fonts (webfonts) not displaying on Safari and iOS
By Alexandre_B , December 30, 2020 in Customize with code
Recommended Posts
Alexandre_b.
Site URL: https://www.alexandrebustamante.com
I've uploaded WOFF custom webfonts to my website (it's password protected, just enter bustabusta if you need to view it), but they are not displaying on Safari or iOS (or Chrome on iOS). It works fine on Chrome and Firefox on Desktop.
The template I'm using is Zion - can anyone help me clarify what is happening?

Link to comment
- Views 24.2k
- Created 3 yr
- Last Reply 3 yr

Your font-face code is invalid. Use this new code
Email me if you have need any help (free, of course.). Answer within 24 hours. Or send to forum message
Contact Customer Care - Learn CSS - Buy me a coffee (thank you!)
- 3 weeks later...

Remember to put all the webfont versions in your code. Apple is a pain, I have this as a bookmark as it answers all, and works too!
https://www.pagecloud.com/blog/how-to-add-custom-fonts-to-any-website
We provide digital marketing services for businesses that need exposure/sales from search and social media networks. We also build incredibly fast and well optimised multi-language Square Space websites . Digital Marketing | Marketing Digitale

3 minutes ago, GlynMusica said: I have this as a bookmark as it answers all
Note that the linked article is now quite dated (2018) so the compatibility information is no longer correct. WOFF2 is now supported by all modern browsers and offers smaller file sizes and better performance.

For Squarespace specific guidance about custom fonts, check out our guide: Adding Custom Fonts to Squarespace .
About me: I've been a SQSP User for 18 yrs. I was invited to join the Circle when it launched in 2016. I have been a Circle Leader since 2017. I don't work for Squarespace. I value honesty, transparency, diversity and good design ♥. Work: I founded and run SF.DIGITAL , building Squarespace Extensions to supercharge your commerce website. Content: Views and opinions are my own. Links in my posts may refer to SF.DIGITAL products or may be affiliate links. Forum advice is free. You can thank me by clicking one of the feedback emojis below. Coffee is optional.
Thanks for this precision Paul. Am I right in saying that while most modern browsers will support WOFF, that the inclusions mentioned in this article will mean that some of the earlier apple devices will still be able to render fonts and so there is no harm in including them? I had a case in the last 6 months where I had this issue come up, which is why I am asking you.
To the poster and if they are using Google Analytics, my advice would be to check under OS and Browsers to find out how people are connecting.
16 minutes ago, GlynMusica said: Am I right in saying that while most modern browsers will support WOFF, that the inclusions mentioned in this article will mean that some of the earlier apple devices will still be able to render fonts and so there is no harm in including them?
As you said, it will depend on the browsers that your visitors are using. Some will take the view that visitors should use a modern browser (and prompt visitors accordingly if they don't) and others will need to provide support for older browsers. If the latter, it's worth including some of the older formats too if they are included with your font licence.
HarryMeakin
On 1/5/2021 at 10:53 AM, tuanphan said: Your font-face code is invalid. Use this new code @font-face { font-family: 'NeoRetroDraw'; src: url(https://static1.squarespace.com/static/5f1b9f2f34c4503c6738c796/t/5fecc0e9fc547e49dd2f26e6/1609351401344/NEORD___-webfont.woff); } @font-face { font-family: 'NeoRetroShadow'; src: url(https://static1.squarespace.com/static/5f1b9f2f34c4503c6738c796/t/5fecc0f7e1d4c5406d0d72bd/1609351415751/NEORS___-webfont.woff); } @font-face { font-family: 'NeoRetroFill'; src: url(https://static1.squarespace.com/static/5f1b9f2f34c4503c6738c796/t/5fecc0efcd896d745924ab9b/1609351407792/NEORF___-webfont.woff); } h1 { font-family: 'NeoRetroDraw' !important; letter-spacing: .05em; } h2 { font-family: 'NeoRetroShadow' !important; } h3, h4, p, .header-nav-item a { font-family: 'NeoRetroFill' !important; } .header-title-text, .header-menu-nav-item--collection { font-family: 'NeoRetroDraw' !important; } .portfolio-hover-item-content { font-family: 'NeoRetroShadow' !important; letter-spacing: .5px; font-size: 40px; } @media screen and (max-width: 1511px) and (min-width:0) and (orientation:portrait) { [data-collection-type^="portfolio"] .item-pagination-title { font-size:4vw; } }
I'm having a similar problem – I have uploaded both font file types and still no luck on other browsers.
https://goldfish-hyperboloid-b6rj.squarespace.com/home password: bridgendathletics
Site URL: https://goldfish-hyperboloid-b6rj.squarespace.com/home
This is the code I am using for custom font, which is working fine on some browsers but is replaced by a serif on others. Please advise. password to site is: bridgendathletics
@font-face { font-family: 'MonoSpec-SemiBold' !important; src: url(https://static1.squarespace.com/static/6005a5e6e8c063189b6baf41/t/600ed5078b37961aa1911909/1611584775642/monospec-semibold-webfont.woff); src: url(https://static1.squarespace.com/static/6005a5e6e8c063189b6baf41/t/600ed586a2383a5eba79024d/1611584902142/monospec-semibold-webfont.woff2); src: url(https://static1.squarespace.com/static/6005a5e6e8c063189b6baf41/t/600ed9899dfc5a5337fa6773/1611585929994/monospec-semibold-webfont.eot); src: url(https://static1.squarespace.com/static/6005a5e6e8c063189b6baf41/t/600ed8b4bf04aa2bc2d5e7bf/1611585716659/monospec-semibold-webfont.ttf) } h1 { font-family: 'MonoSpec-SemiBold'!important; } h3 { font-family: 'MonoSpec-SemiBold'!important; }

@font-face { font-family:'MonoSpec-SemiBold'; src: url(//static1.squarespace.com/static/6005a5e6e8c063189b6baf41/t/600ed9899dfc5a5337fa6773/1611585929994/monospec-semibold-webfont.eot), /* IE6-IE8 */ url(//static1.squarespace.com/static/6005a5e6e8c063189b6baf41/t/600ed586a2383a5eba79024d/1611584902142/monospec-semibold-webfont.woff2),
/* Super Modern Browsers */ url(//static1.squarespace.com/static/6005a5e6e8c063189b6baf41/t/600ed5078b37961aa1911909/1611584775642/monospec-semibold-webfont.woff),
/* Pretty Modern Browsers */ url(//static1.squarespace.com/static/6005a5e6e8c063189b6baf41/t/600ed8b4bf04aa2bc2d5e7bf/1611585716659/monospec-semibold-webfont.ttf); }
This topic is now archived and is closed to further replies.
- What's new at Squarespace - March 2024
- New webinar: Updating your website to Squarespace 7.1
- The Musicians' Guide To Building A Squarespace Website with Becca Harpain
- Setting up shipping options FAQ
- Existing user? Sign In
- Help Guides
- Upcoming Calendar
- Circle Live Episodes
- Circle Day 2023
- Circle Day 2022
- Referral Payments
- Create New...
- Squarespace Forum

Squarespace Webinars
Free online sessions where you’ll learn the basics and refine your Squarespace skills.
Hire a Designer
Stand out online with the help of an experienced designer or developer.
- Service Status
- @SquareSpaceHelp
- SquareSpace 5
- Hire A Designer
- Developer Platform
- Website Templates
- Website Design
- Domain Name Search
- Online Stores
- Website Marketing
- Terms of Service
- Privacy Policy
Search code, repositories, users, issues, pull requests...
Provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Woff2 not working in Safari #10
jvanmaaren commented Apr 16, 2020 • edited
noppa commented Apr 16, 2020 • edited
Sorry, something went wrong.
jvanmaaren commented Apr 17, 2020
Noppa commented apr 17, 2020.
- 👍 1 reaction
noppa commented Mar 19, 2021
Successfully merging a pull request may close this issue.
The forums ran from 2008-2020 and are now closed and viewable here as an archive.
Home › Forums › CSS › @Font-Face not working in only Safari…?
- This topic is empty.
- Author Posts
Hey guys –
I’m working on our site over at http://www.socialnetworkmd.com and I’m having some issues with @Font-Face working correctly in Safari. It’s working fine in every other browser (Chrome’s fine, not a web-kit issue I don’t think) but I just can’t put my finger on what’s going on in Safari.
That’s the code – straight from Font-Squirrel using the new bullet-proof @font-face syntax… I’ve only added the /wp-content/themes/boilerplate/fonts/ for the file path.
I’m running in circles here so any help would be greatly appreciated!
– Jack
Usually, the style.css is within the theme folder, so it would normally look something like this:
wolfcry, for you the menu text is showing up as that font and all in one line, no crazy spacing?
This might be a bit old but I just ran into this problem with the squirrel and after an hour of wanting to kill someone I found the problem. I haven’t found a fix for Chrome, but it’s working in Safari now.
I’m using multiple faces of Lato in a wordpress site. Instead of using ‘LatoBlack’ I changed it to ‘Lato’ and then changed the font-weight to 900 instead of normal. Defining the fonts this way seems to work well with Safari. Chrome seems to hate it and just renders the fonts as Times New Roman with no other styling. I was having the same problem with using google fonts in wordpress which is why I’m trying @font-face.
Since I’m using a particular theme I’m also defining my paths relative to the css file and the using an include in the style.css to load my fonts.css file where I declare the fonts. in my case I’m using ../../fonts/filename.ttf etc.
This might work for some people so figured I’d share.
I do not recommend changing the name of the font in your CSS. This is in case others already have it installed, it will automatically load that first.
Well it turns out I DID solve it, at least so far on Mac. Here it is:
font-squirrel and font registries that create webkits generate the CSS using ” and ‘ around the URLs. This seems to jack things up. They also set all the weights and styles to normal which also seems to wreak havoc.
here is the code generated by font squirrel for 2 of the faces of Lato:
Here is what I changed it to that actually works in Safari and Chrome and Firefox:
I also am using the browser specific javascript to I can set per-browser CSS because chrome doesn’t render thin fonts as nicely which is a whole other thing.
Lastly, I also added @charset UTF-8; to the top of my css font file.
There are other fonts I am still having a little trouble with, specifically Oswald, which is not rendering in Firefox, but so far I seem to be on the right track. Hopefully this helps someone. Has been a pain in the ass for me.
Chris if you know a better way, please let me know. I’m not a programmer by trade and have been struggling through this crap for weeks. So far this is what has worked. I suppose I could change the names to something unique, like LatoMan to avoid conflicts, but the weight and styles seems to confuse certain browsers as well as the quotes and apostrophes.
@bernoulli what exactly is your issue. I think you may misunderstand the problem in general. The fact is you shouldn’t change the font name.
I had a problem where the fonts were not displaying in Safari. I’m using multiple faces of Lato font. Once I changed the font names so they were all the same, and changed the style and weight of each to one of the numbered weights or normal/italic, then Safari rendered all of them perfectly. I also tried a unique name and the font worked fine, i.e. I changed Oswald to MrOswald. I’ll rename the fonts to something quite specific to the domain to ensure it will be unique.
Chrome had the same problem. It would not pull the Lato font and would resort to using Helvetica or Times New Roman instead. It only worked when I removed the quotes and apostrophes from the file path after making the other changes first.
The only problem left now is that Firefox is not rendering the Oswald font, but it renders all others. I checked the HTTP headers and it is loading up the Oswald.eot file but is displaying helvetica instead.
Can you package the css file and the fonts (if legal) into a zip file and link me? Maybe I can help you further.
the site is not live so I can’t provide links as it’s on a password protected testing server. If you would like to contact me through email I can post that and then give you temp access to the server.
- The forum ‘CSS’ is closed to new topics and replies.

How to fix Safari not loading a font until browser refresh
Renat galyamov in code october 15, 2020 write a comment.
In this quick tutorial I’ll show how I fixed a font issue on one of my projects.
There’re a lot of tutorials on how to add custom web fonts to your project. It’s not going to be yet another one.
The problem
If you’re using custom web fonts there’s a chance that they won’t load properly until browser refresh in Safari.
Here is a demo code.
The solution
Note the font-display declaration. It tells the browser the state of the custom font: when it was downloaded, is it ready and when to display it.
Hi, I'm Renat 👋
Safari will not show the custom font if font-display is set to optional ( font-display: optional; ). The browser will give a very short period to download the custom font and no option to swap it.
Make sure you change it to swap. It will swap the default font with the custom one once it’s downloaded.
If you find this post useful, please let me know in the comments below. Cheers, Renat Galyamov
Want to share this with your friends? 👉 renatello.com/font-face-font-display
A collection of UI components for Bootstrap 4/5 and Vue.js
Cancel reply, write a comment.
Hello your solution doesn’t work for me : https://stackoverflow.com/questions/66677312/safari-local-fonts-does-not-load-on-first-visit-with-nuxt-2-15-3-tailwind-and-p
Hi! Sorry to hear that. Did you find a solution?
How to fix ‘ReferenceError: primordials is not defined’ error NPM/Gulp/JS
How to trigger window resize using vue.js/javascript/jquery, how to customise your github profile (github secret), sign up to the free newsletter.
For exclusive coding tips and more
Let's connect
- Skip to main content
- Select language
- Skip to search
The Web Open Font Format (WOFF)
WOFF (the Web Open Font Format ) is a web font format developed by Mozilla in concert with Type Supply, LettError, and other organizations. It uses a compressed version of the same table-based sfnt structure used by TrueType, OpenType, and Open Font Format, but adds metadata and private-use data structures, including predefined fields allowing foundries and vendors to provide license information if desired.
There are three main benefits to using WOFF:
- The font data is compressed, so sites using WOFF will use less bandwidth and will load faster than if they used equivalent uncompressed TrueType or OpenType files.
- Many font vendors that are unwilling to license their TrueType or OpenType format fonts for use on the web will license WOFF format fonts. This improves availability of fonts to site designers.
- Both proprietary and free-software browser vendors like the WOFF format, so it has the potential of becoming a truly universal, interoperable font format for the web, unlike other current font formats.
There are two versions of WOFF, WOFF and WOFF2, they mostly differ in regard to the compression algorithm used. In @font-face they are identified by the 'woff' and respectively 'woff2' format descriptor.
You can use the @font-face CSS property to use WOFF fonts for text in web content. It works exactly like OpenType and TrueType format fonts do, except will likely let your content download more efficiently due to the addition of compression.
Tools for working with WOFF fonts
- Tools for working with WOFF fonts are available. sfnt2woff and woff2sfnt convert between WOFF and OpenType.
Specifications
Browser compatibility.
[1] WOFF2 supports from Gecko 35 to Gecko 38 included is only activated by default on Aurora and Nightly versions. To use it on Beta and Release versions, the user needs to set the gfx.downloadable_fonts.woff2.enabled preference to true.
Document Tags and Contributors
- NeedsMobileBrowserCompatibility
WOFF not showing on Safari
Recently WOFF stopped working on Safari, but not on Chrome.

Any thoughts?
Here is my site Read-Only: Webflow - BASE2 HOME
What’s the Safari version? If it’s not Safari 12, are you sure it’s WOFF and not WOFF2? What’s the name of the typeface and on what page is it? (home page doesn’t have any @font-face declared)
Haven’t had to do a custom CSS declaration so far, so not sure why @font-face needed.
Seems like somehow in Designer Styles Panel, the designation of the font at as Boldface was de-selected (not by us), and in Safari, that means the font falls back to default (sans-serif), whereas in Chrome the default is the remaining weight (which is the correct Black weight).
Anyway, have corrected it partly reselecting the correct weight (on one site), and partly by adding TTF faces in all weights not just the WOFF).
FYI I generated the WOFF so think they are WOFF 1 but not sure could be WOFF 2.
Anyway, fixed for now. Will revert if weight selection unselects again. As a reference, the Webflow Style panel has a habit of unilaterally changed selections over time. Not sure why, but whatever. Thanks!
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.
Related Topics
WOFF 2.0 - Web Open Font Format
TrueType/OpenType font that provides better compression than WOFF 1.0.
- 4 - 35 : Not supported
- 36 - 122 : Supported
- 123 : Supported
- 124 - 126 : Supported
- 12 - 13 : Not supported
- 14 - 122 : Supported
- 3.1 - 9.1 : Not supported
- 10 - 11.1 : Partial support
- 12 - 17.3 : Supported
- 17.4 : Supported
- 17.5 - TP : Supported
- 2 - 38 : Not supported
- 39 - 123 : Supported
- 124 : Supported
- 125 - 127 : Supported
- 9 - 22 : Not supported
- 23 - 108 : Supported
- 109 : Supported
- 5.5 - 10 : Not supported
- 11 : Not supported
Chrome for Android
Safari on ios.
- 3.2 - 9.3 : Not supported
- 10 - 17.3 : Supported
- 17.5 : Supported
Samsung Internet
- 4 - 23 : Supported
- 24 : Supported
- all : Not supported
Opera Mobile
- 10 - 12.1 : Not supported
- 80 : Supported
UC Browser for Android
- 15.5 : Supported
Android Browser
- 2.1 - 4.4.4 : Not supported
Firefox for Android
- 14.9 : Supported
Baidu Browser
- 13.52 : Supported
KaiOS Browser
- 2.5 : Supported
- 3 : Supported

We explain and teach technology, solve tech problems and help you make gadget buying decisions.
Top 12 Ways to Fix Safari Not Working on iPhone and iPad
Apple’s ingenious web browser, Safari, was developed in 2003 and received many praises. However, Google responded with Chrome and many migrated to it as Safari had bugs . Although it has improved a lot over years, sometimes the web browser stops working. If you’re facing this issue, here’re twelve fixes for Safari not working on iPhone and iPad.

Following are some of the most common methods that have worked to troubleshoot Safari. We recommend you try every method, except the Reset iPhone option which should be used as a last resort. We have provided detailed steps for each method, but let us start with the basics.
Why Is Safari Not Working On iPhone and iPad
Safari might not work for a lot of reasons, but the most common issue is the app not being able to connect to the internet. This is probably because you are not connected to a good internet connection, or there are a few misconfigurations on your iPhone settings that are preventing Safari from doing so.
Fortunately, there are a few effective methods to fix the issue. As you start reading the next section of this article, you will find a detailed procedure to fix Safari on your device.
How to Fix Safari Not Working on iPhone and iPad
Below are twelve easy methods to fix Safari. Most of these will resolve the issue within a few steps only, and therefore will not consume a lot of time.
We also came across a lot of users across forums suggesting toggling a few features off/on to fix the issue. So, let us take a look at all of these methods in detail. We can start by simply trying to restart the device
1. Restart iPhone or iPad
Simply trying to restart your device will fix most issues, and it can probably fix Safari not working as well. Here’s how you can restart your iPhone or iPad.
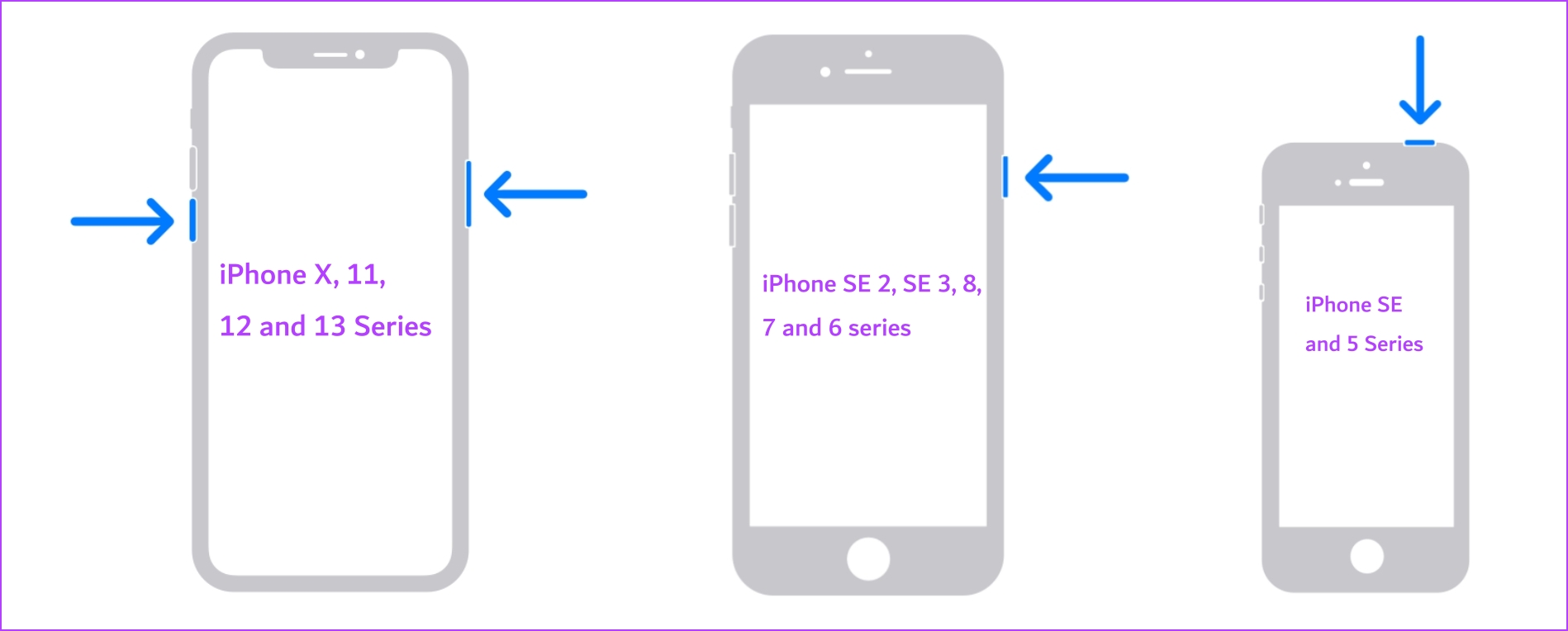
Step 1: First, shut down your device.
- On iPhone X and above : Press and hold the volume down and the side button.
- On iPhone SE 2nd or 3rd gen, 7, and 8 series : Press and hold the side button.
- On iPhone SE 1st gen, 5s, 5c, or 5 : Hold the power button at the top.
- On iPad : Hold the power button at the top.

Step 2: Now, drag the power slider to turn off the device.
Step 3: Next, turn on your device by pressing and holding the power button on your iPhone.
If it’s a software issue, restarting the device should fix your Safari not working issue. If it doesn’t, try tweaking a few settings shown in the next few fixes and see if they help.
2. Turn off Safari Suggestions
We’re not entirely sure how this fixes the issue, but a lot of users reported that doing this restored the functionality of their browser. Here’s how you can turn off Safari Search Suggestions on iPhone or iPad.
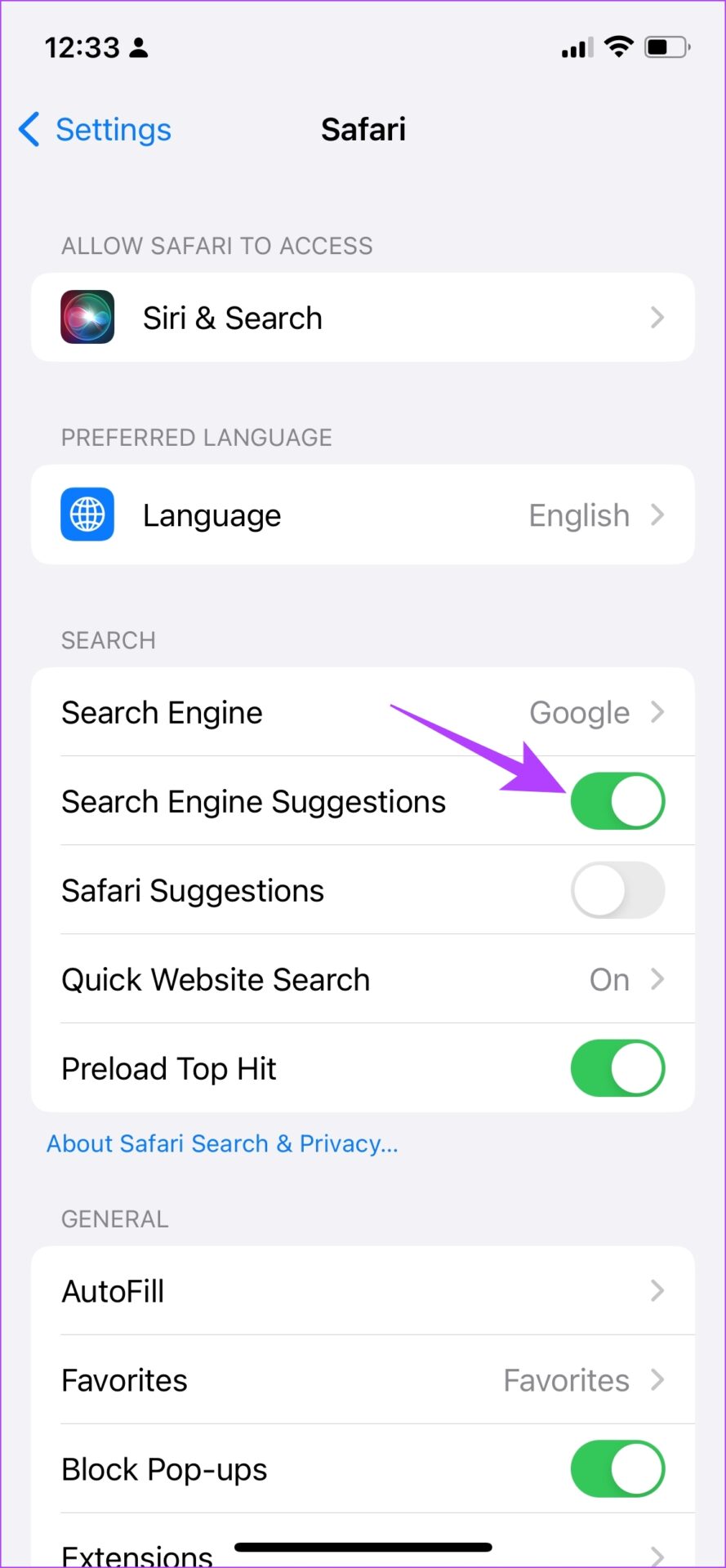
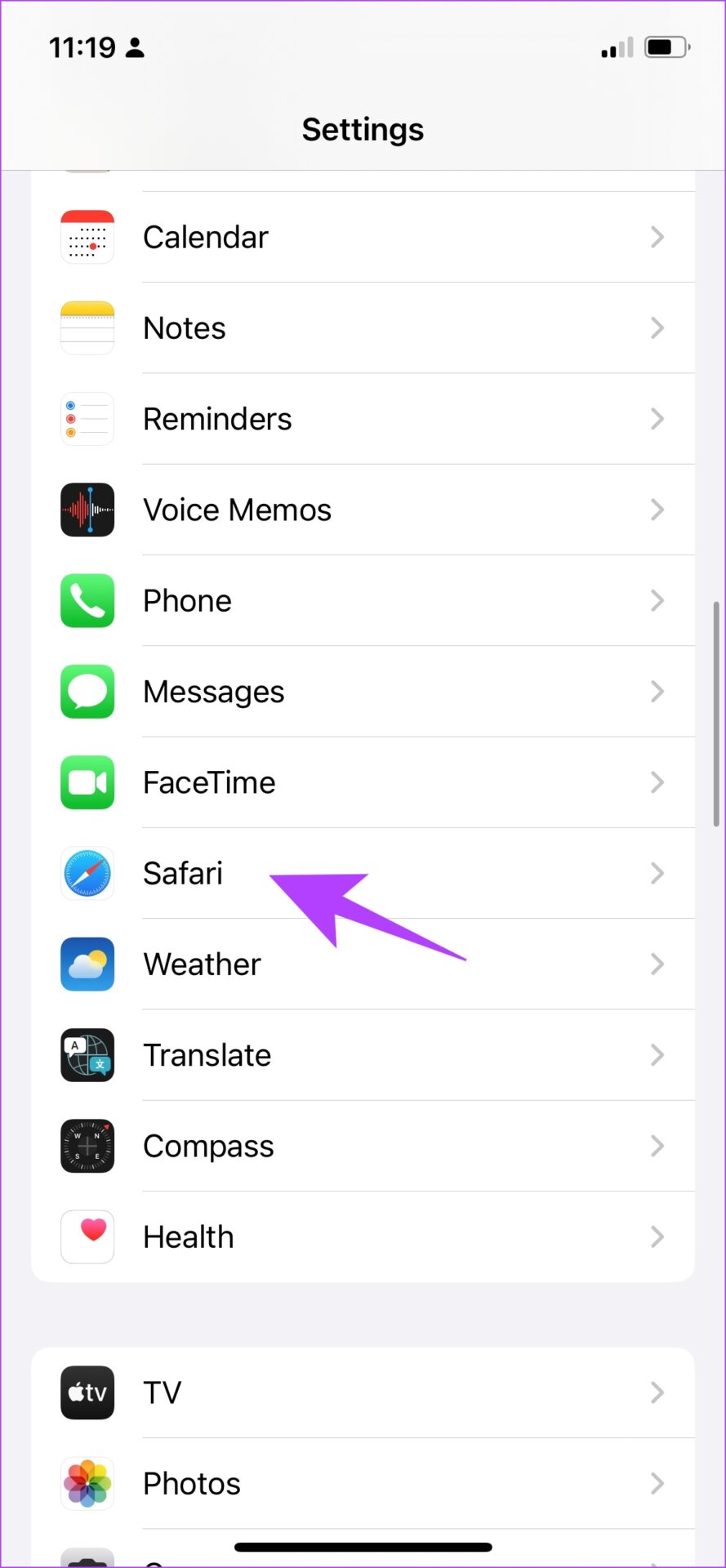
Step 1: Open the Settings app and open Safari

Step 2: Toggle off ‘Search Engine Suggestions’.

That is how you can disable Search Engine Suggestions. If the issue persists, you need to check if Safari is limited by any Screen Time settings.
3. Edit Your Screen Time Settings
To provide digital well-being controls to the user, Apple has an option to set a limit to the duration of any app being used. If you’ve enabled Screen Time for Safari , it cannot be used once you exhaust the set limit. Here’s how you can remove the limit to ensure Safari works as usual on iPhone.
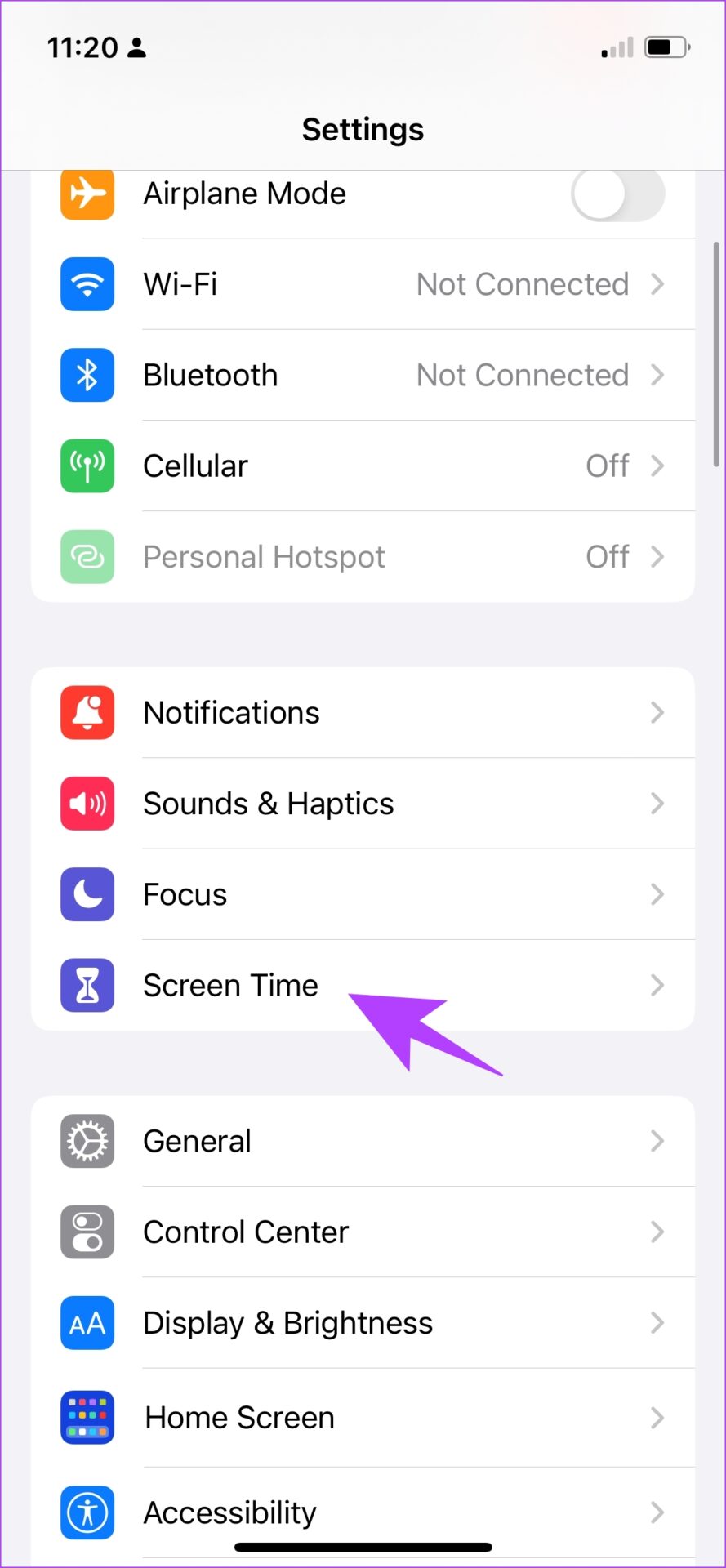
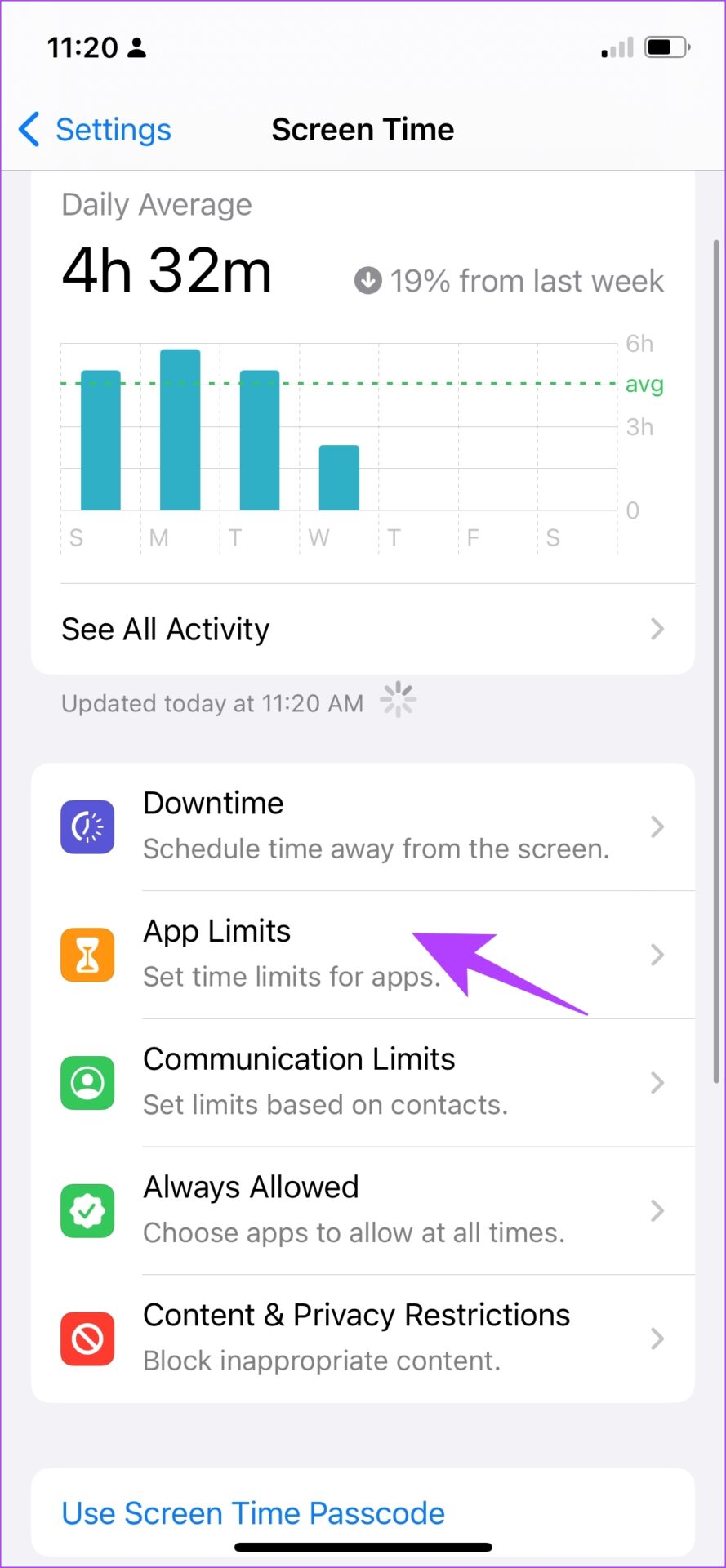
Step 1: Open the Settings app and select Screen Time.

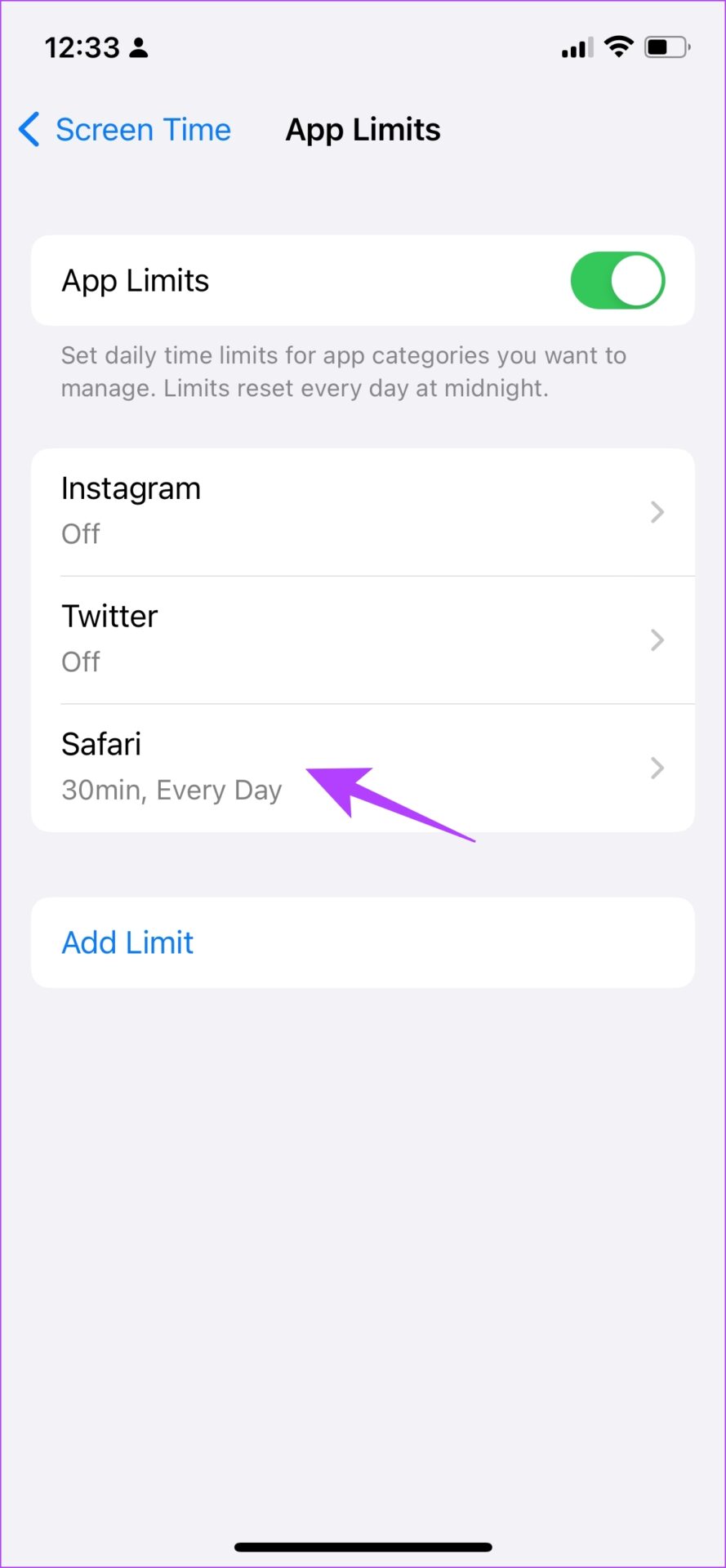
Step 2: You need to select App Limits.

Step 3: Safari will show up in this list if there is a limit for it. Tap on it, and select Delete Limit.

This ensures that you do not have any limits set on using Safari. You now need to check if there is a network limit set on Safari.
4. Check Cellular Settings for Safari
If you have turned off cellular data access for Safari, and are trying to use Safari on mobile data, it won’t work. Therefore, you need to remove the restrictions. Here’s how you can do it.
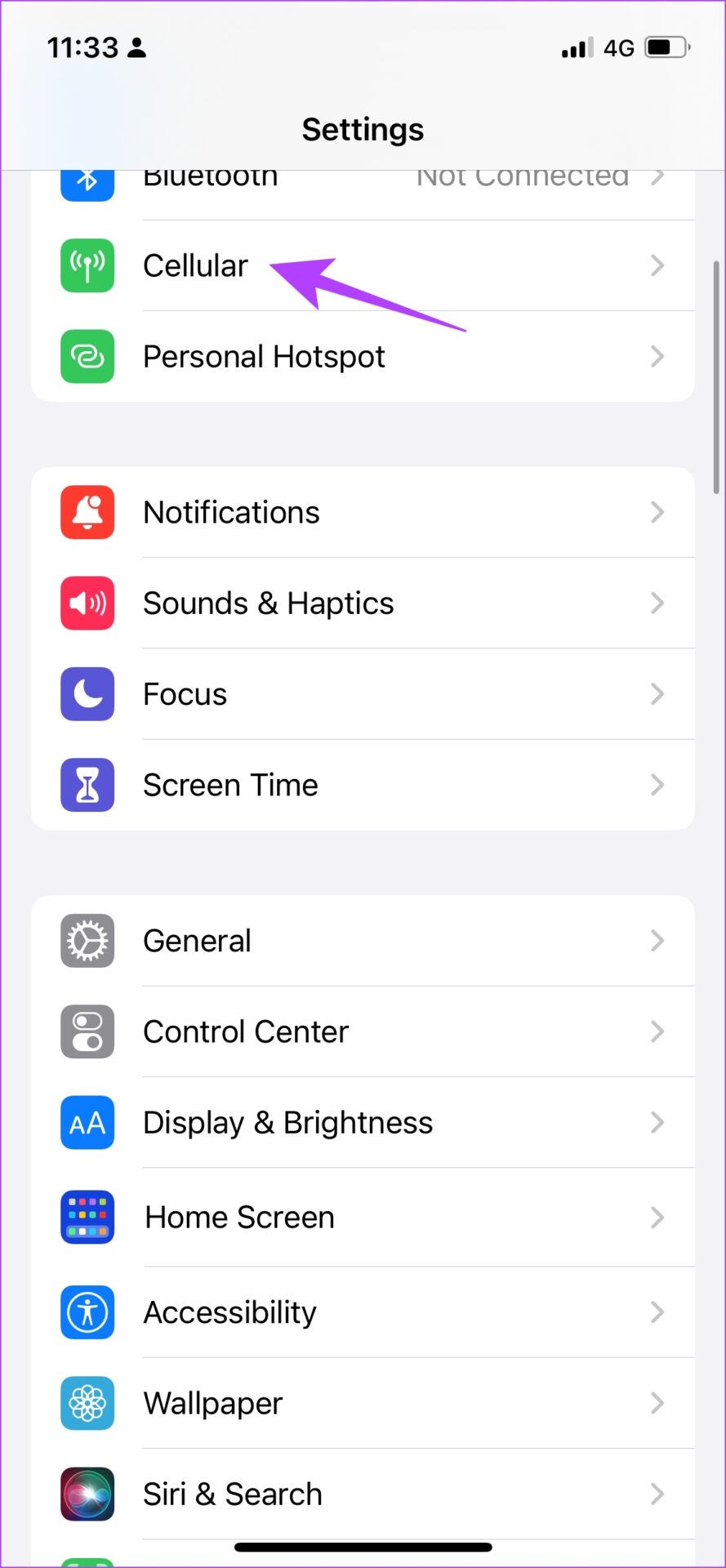
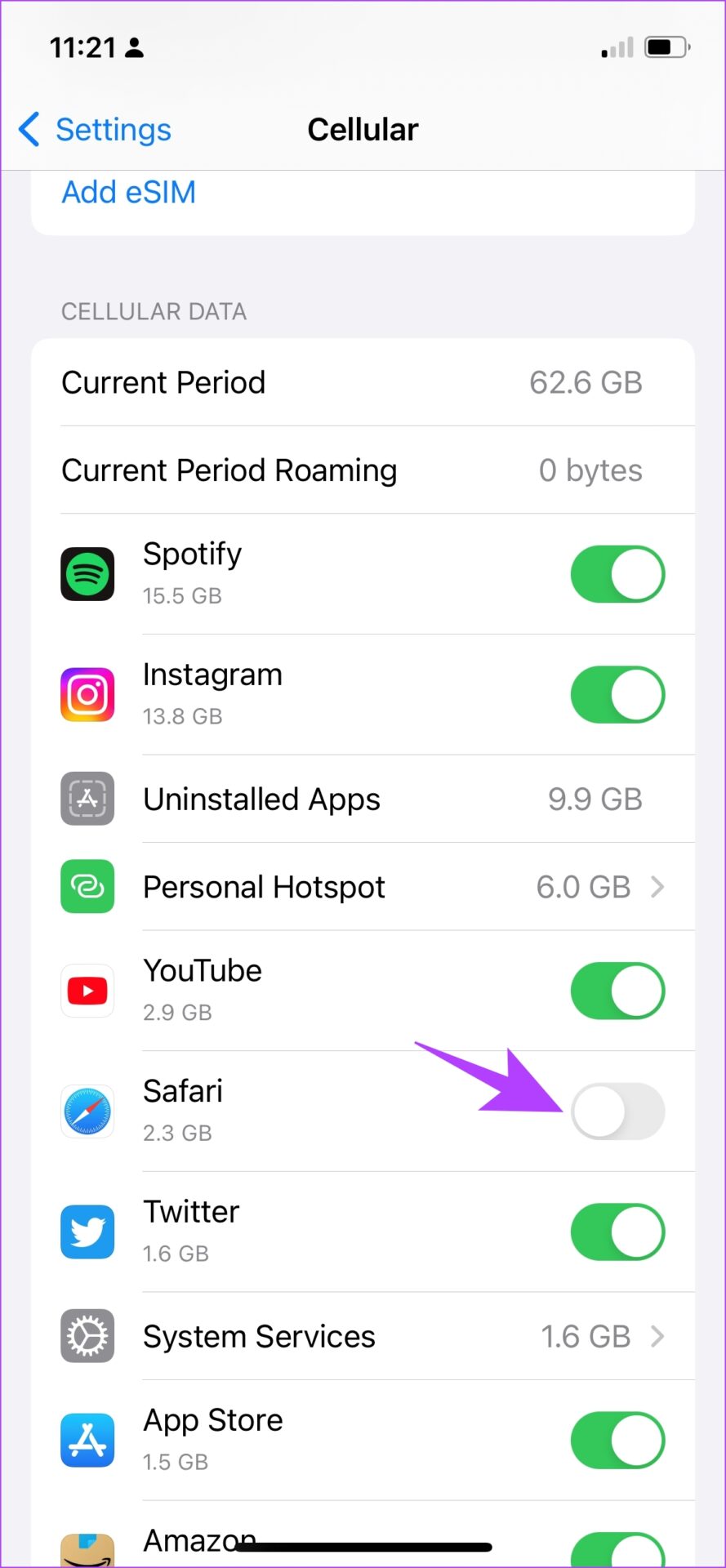
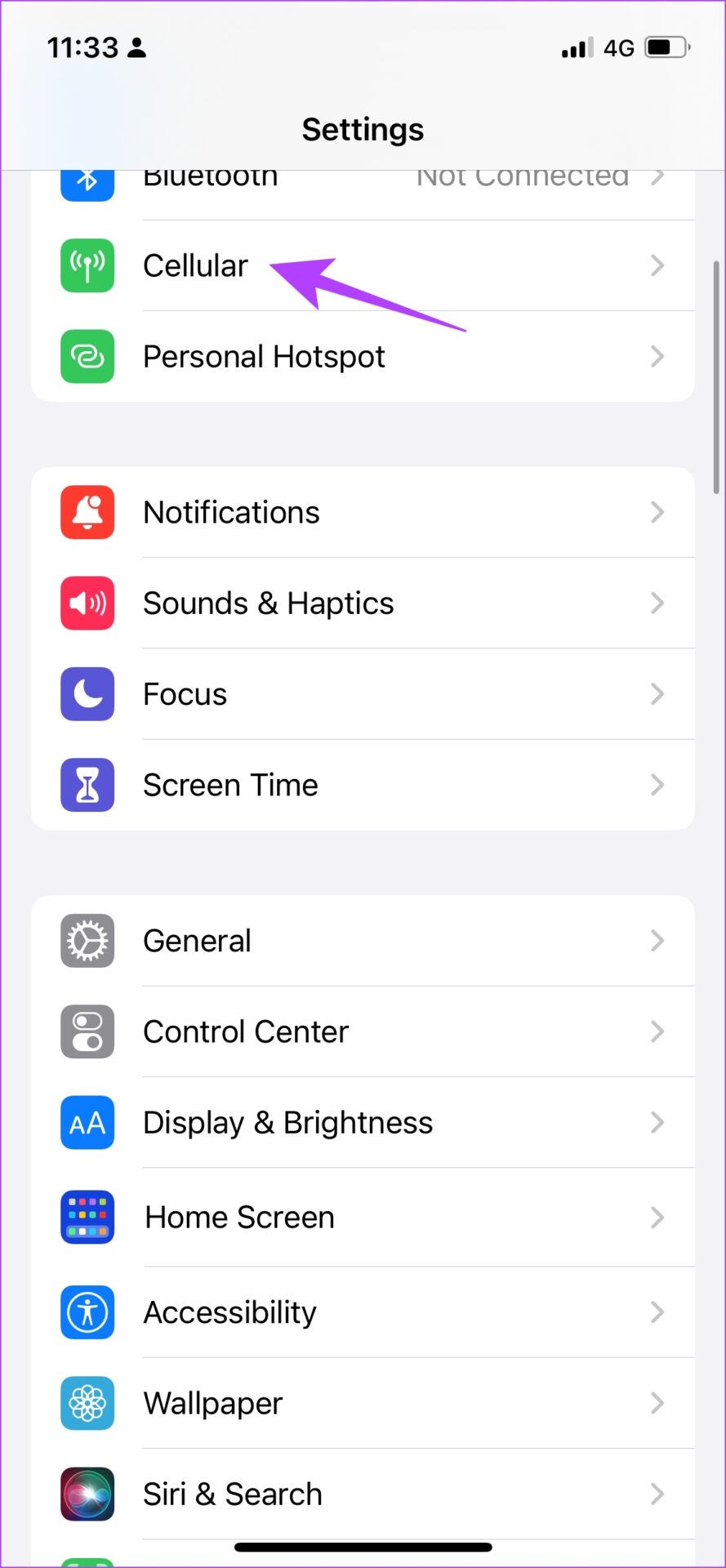
Step 1: Open the Settings app and select Cellular.

Step 2: Scroll down to find Safari. Turn on the toggle to give Safari access to cellular connectivity.

If the issue persists, perhaps it is time you now try and clear all browsing data from Safari.
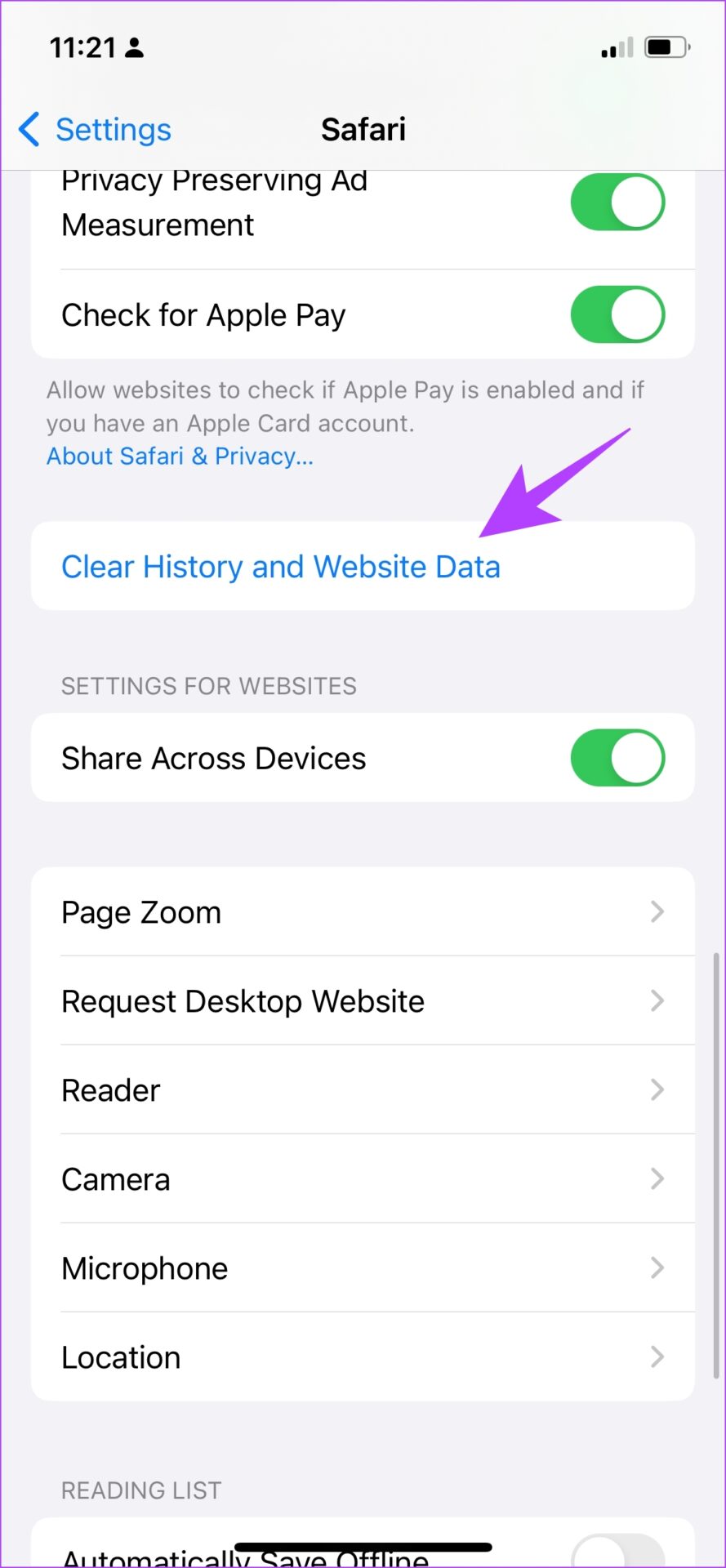
5. Clear Safari History and Data
If you have been using Safari for a long time, it will accumulate a lot of website data. This can slow down Safari and affect the web browsing performance. Hence, it is a good practice to clear browsing history and cache from Safari every fortnight. Here’s how you can do it.
Step 1: Open the Settings app and select Safari.

Step 2: Tap on ‘Clear History and Website Data’ and select ‘Clear History and Data’ to confirm. This will delete your browsing history, stored cache, cookies, and saved passwords.

6. Check Network Connectivity
As mentioned earlier, a major reason why Safari does not work on iPhone and iPad is due to a lack of connectivity. Here’s how you can ensure that you are connected to a good network on your device.
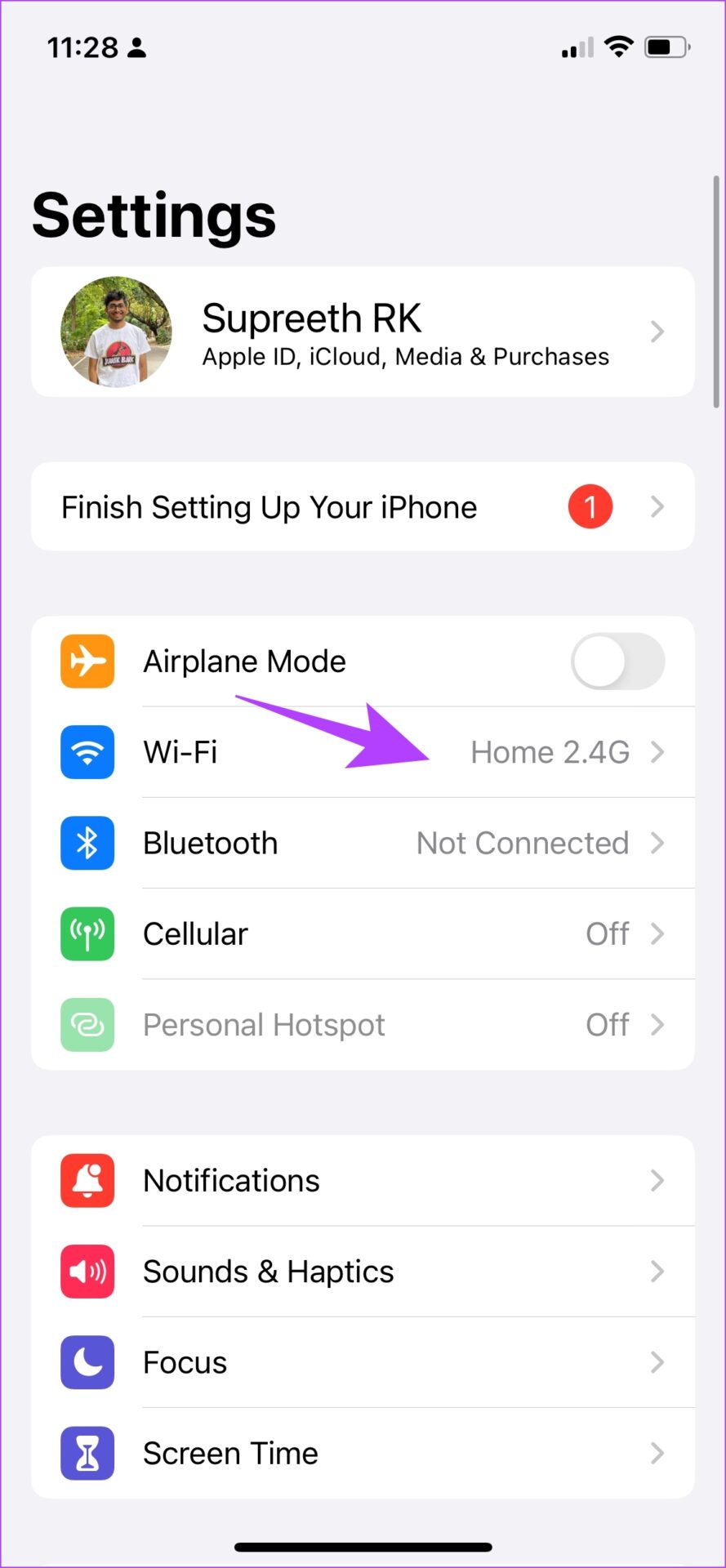
Step 1: Open the Settings app and select Wi-Fi.
Step 2: Now, check if the Wi-Fi network you are connected to has full strength, and does not show errors like ‘Not Connected to Internet’ or ‘Weak Security’.

If you are operating on mobile data, the connection needs to either be on 4G or 5G running on strong signal strength.
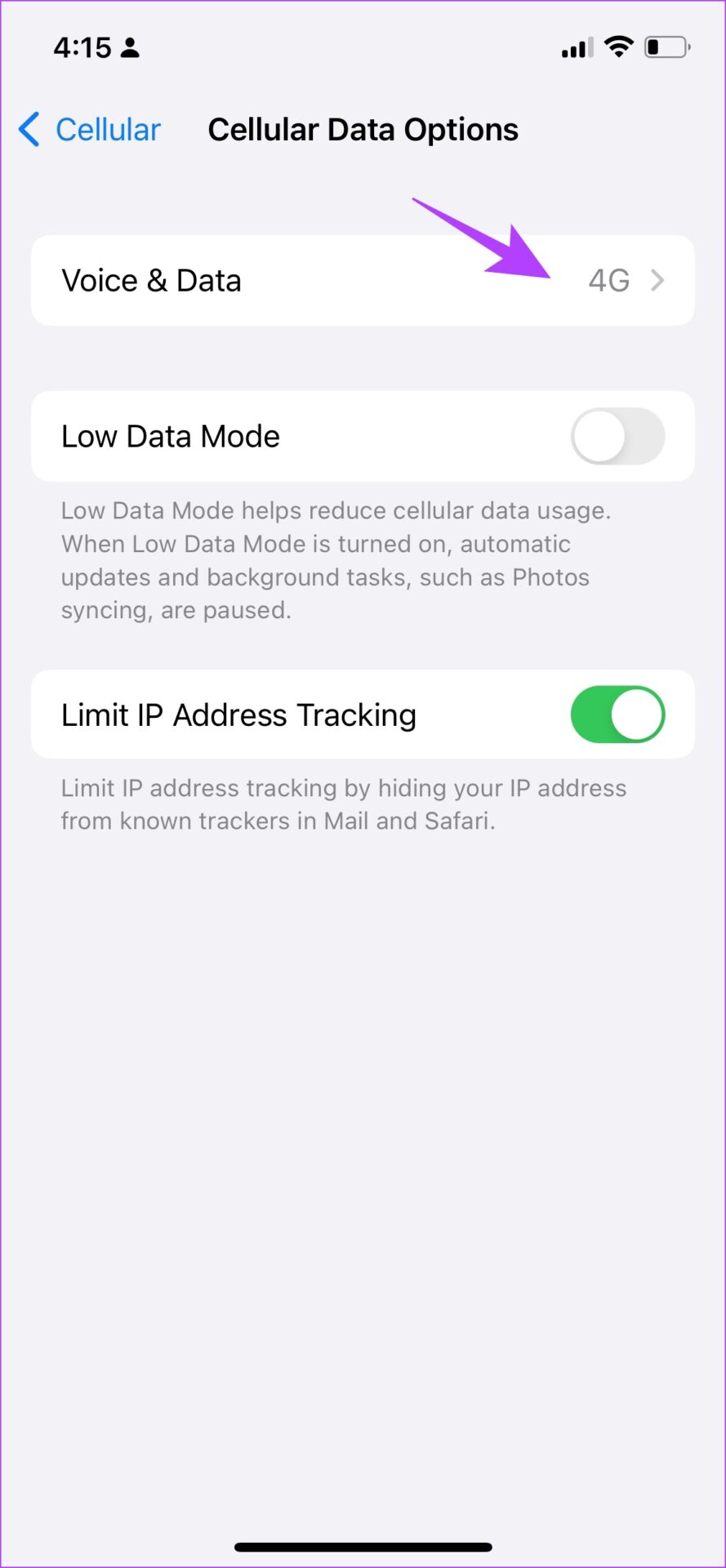
Step 2: Ensure the toggle is on for Cellular Data. Also, ensure that the network is connected to 4G/5G and has a good signal strength.

Step 3: If you can’t connect to a 4G or 5G network despite having a plan for the same, tap on ‘Cellular Data Options’.
Step 4: Now, tap on ‘Voice & Data’. Select 4G or 5G as your default network.

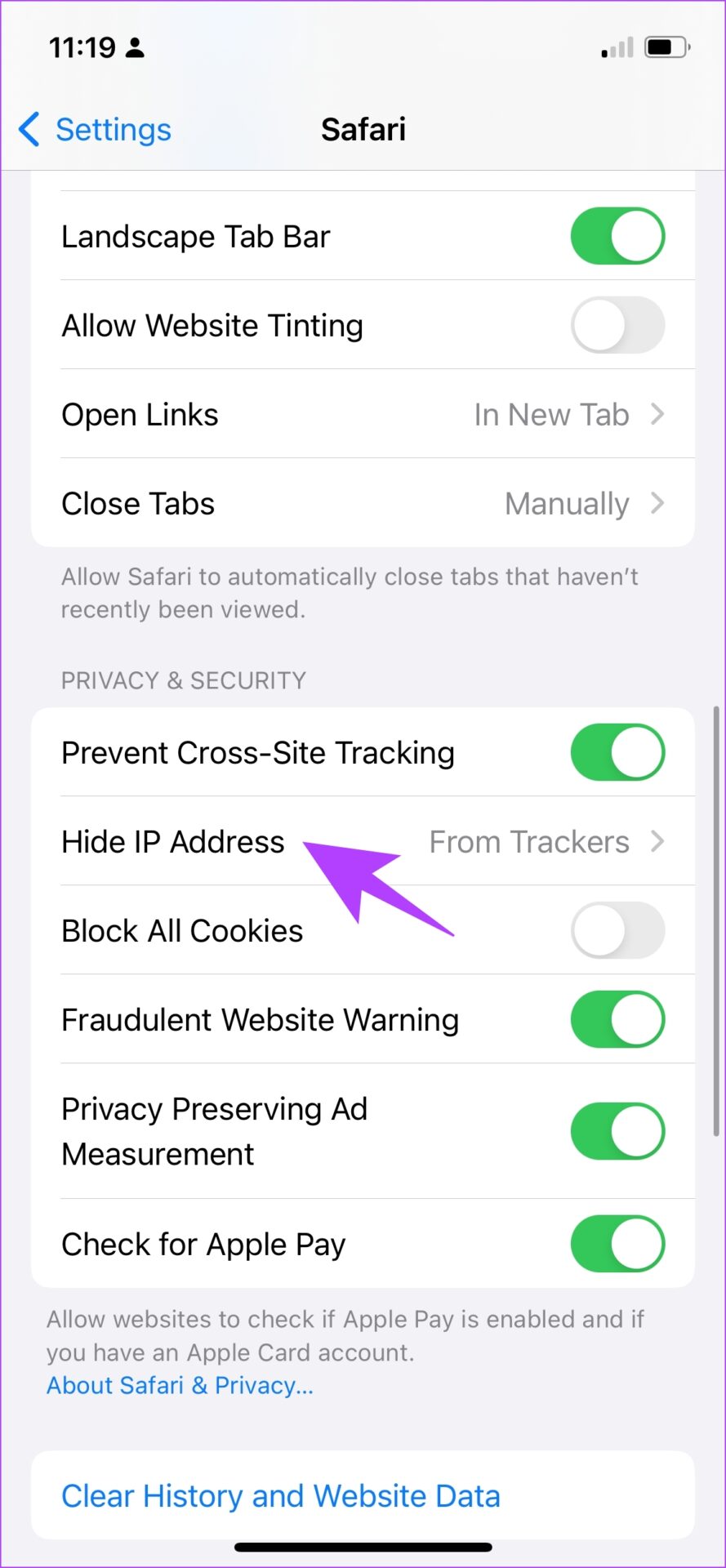
7. Turn Off Hide IP Address From Trackers
The ‘Hide IP Address From Trackers’ option ensures that your IP address is not provided to any browser trackers. To know more, you can read our article on trackers on Safari . However, this causes a few issues that might cause Safari to not work on iPhone and iPad.
Here’s how you can disable this feature.
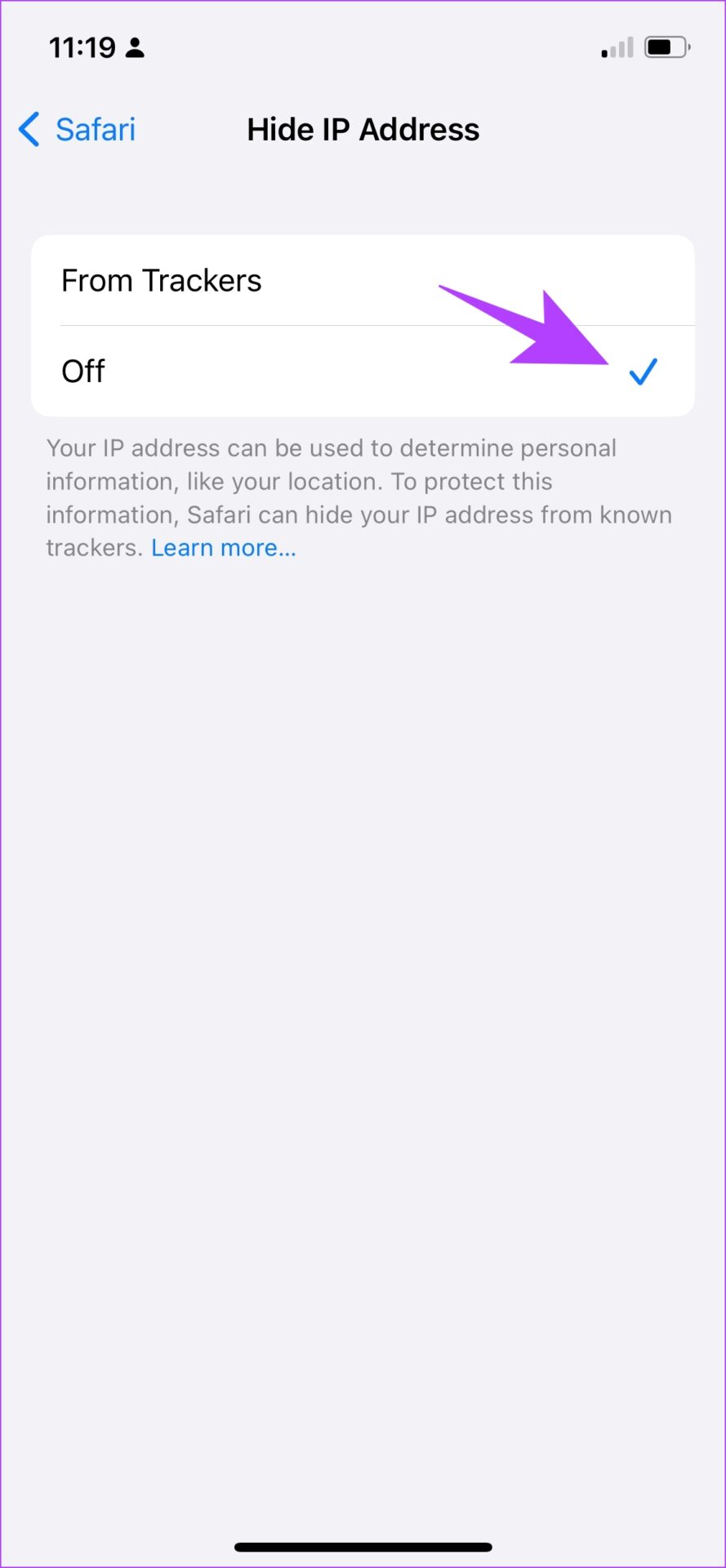
Step 2: Tap on ‘Hide IP Address’.

Step 3: Select Off, if not already.

Another feature on Safari that might cause a few errors are extensions. Here’s you you can disable them to fix Safari not working on iPhone and iPad.
8. Check Safari Extensions
While Safari extensions on iPhone help expand functionality, not all extensions are stable and some might cause issues with your web browsing experience. Here’s how you can turn off an extension.
Note : The extension we are using to show you the steps is just an example. By no means we are stating that this extension is causing issues.

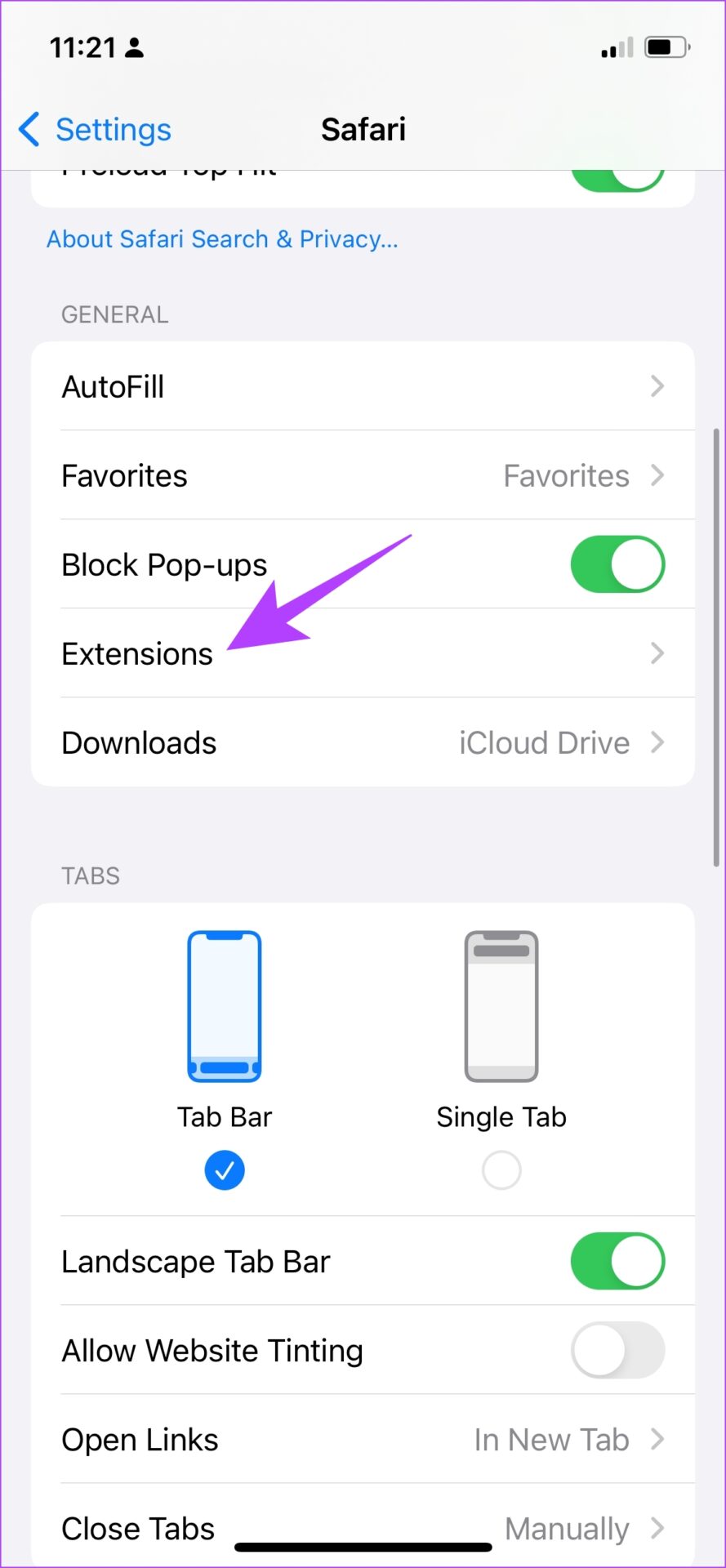
Step 2: Now, tap on Extensions.

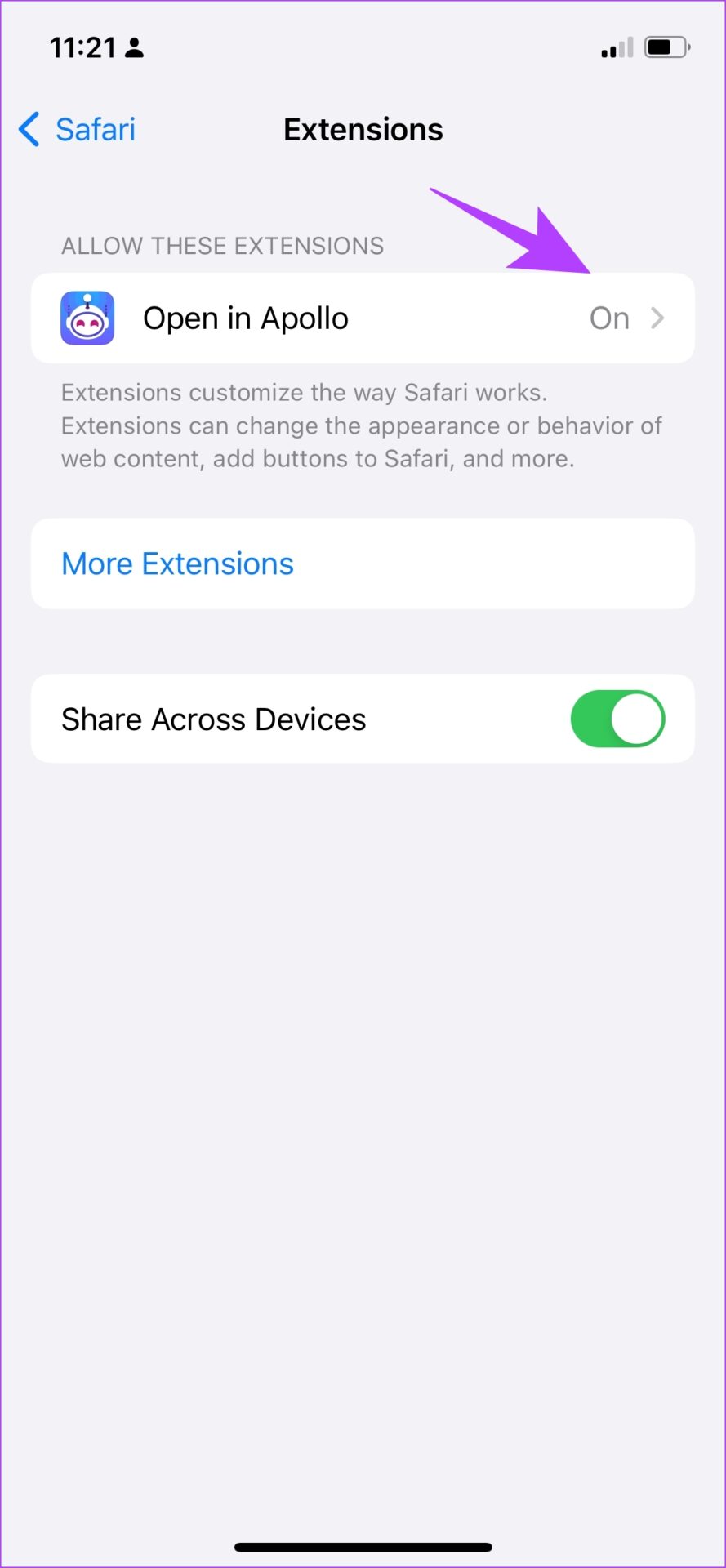
Step 3: Now, select the extension, and toggle it off.

This is how you can turn off extensions to ensure they are not the means of any problem. However, sometimes disabled JavaScript can also affect Safari. Let’s understand this in detail in the next section.
9. Enable JavaScript
JavaScript is a crucial element in websites that enables interactive content. If you disable it, you won’t see any images, videos, or other media content on a website. Thus, it can prevent Safari from responding on iPhone. Here’s how you can turn JavaScript on.
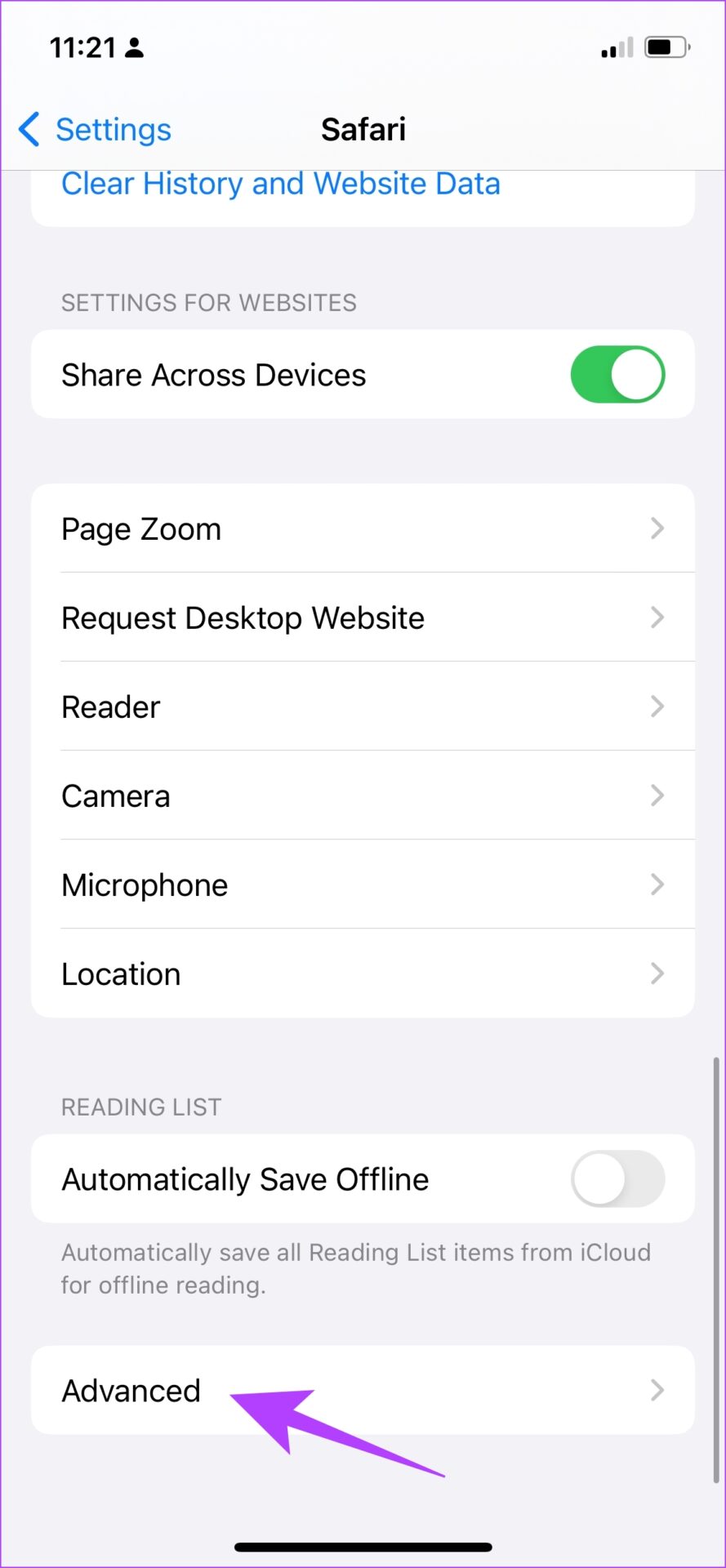
Step 2: Scroll down and tap on Advanced.

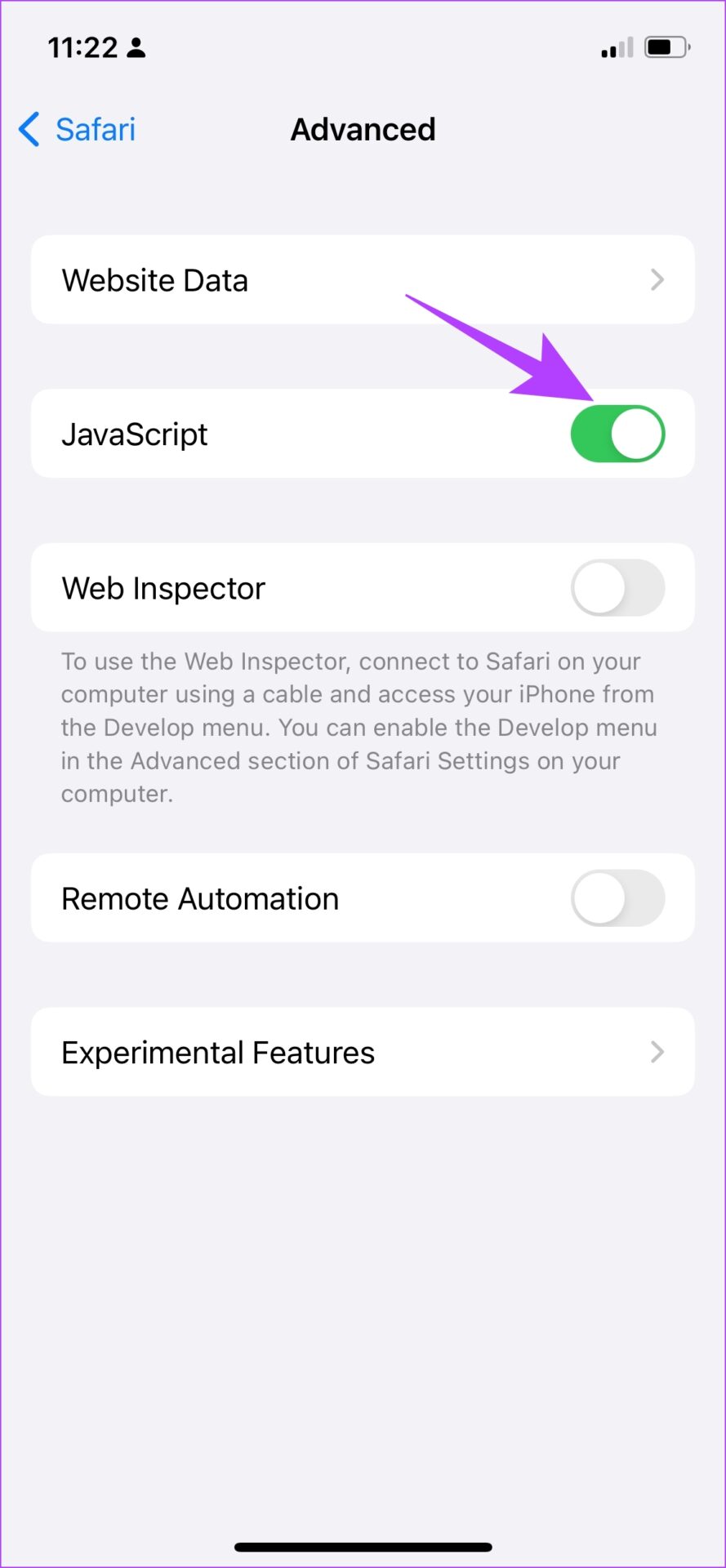
Step 3: Ensure to turn on the toggle for JavaScript.

That is how you enable JavaScript and ensure all kinds of websites work fine on Safari. If this does not work too, you need to check if your device is connected to a VPN network and if this prevents Safari to operate normally.
10. Disable VPN
VPN is a private network that hides your IP address while browsing the web. However, if you don’t connect to a VPN using a reliable service, you will face low speeds while browsing on Safari. Therefore, you can turn off the VPN connection.
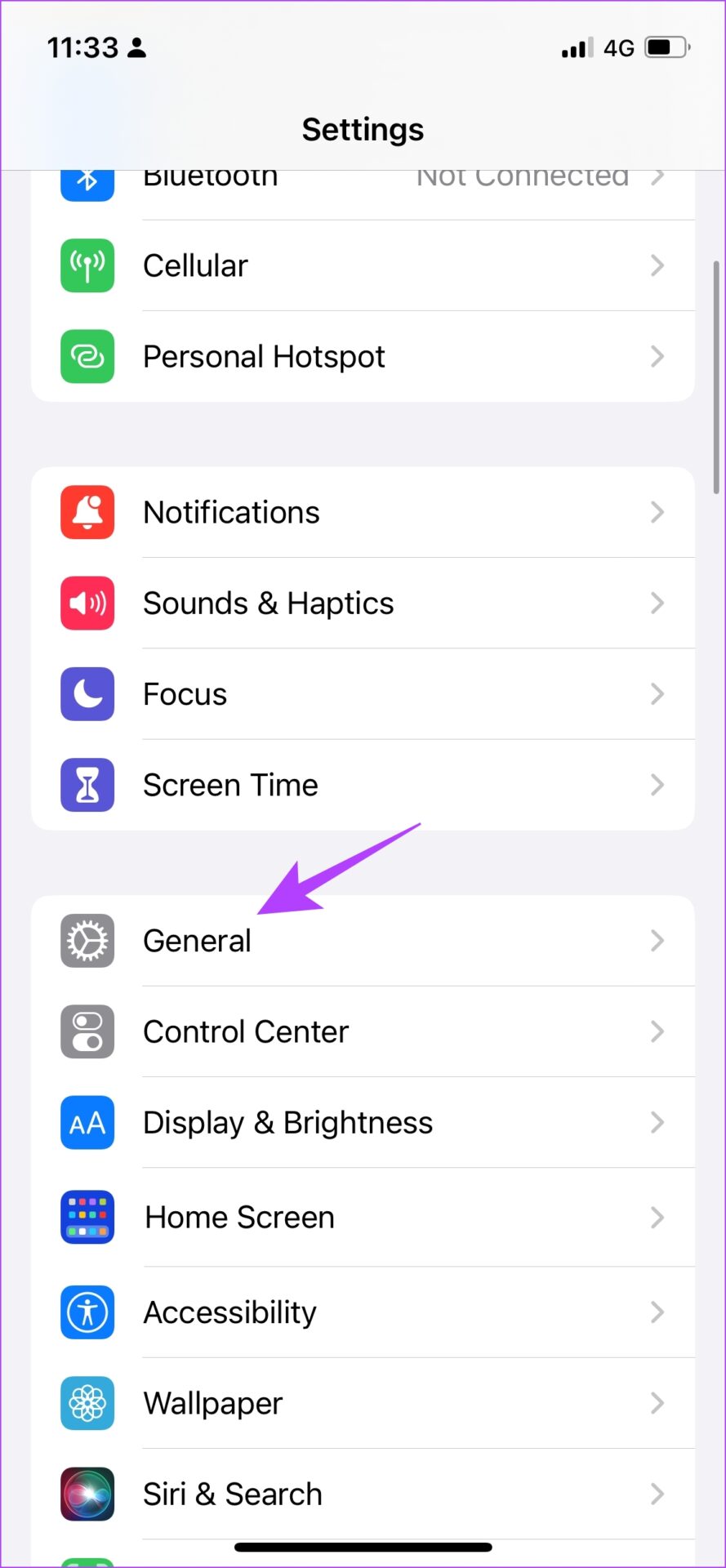
Step 1: Open the Settings app and select General.

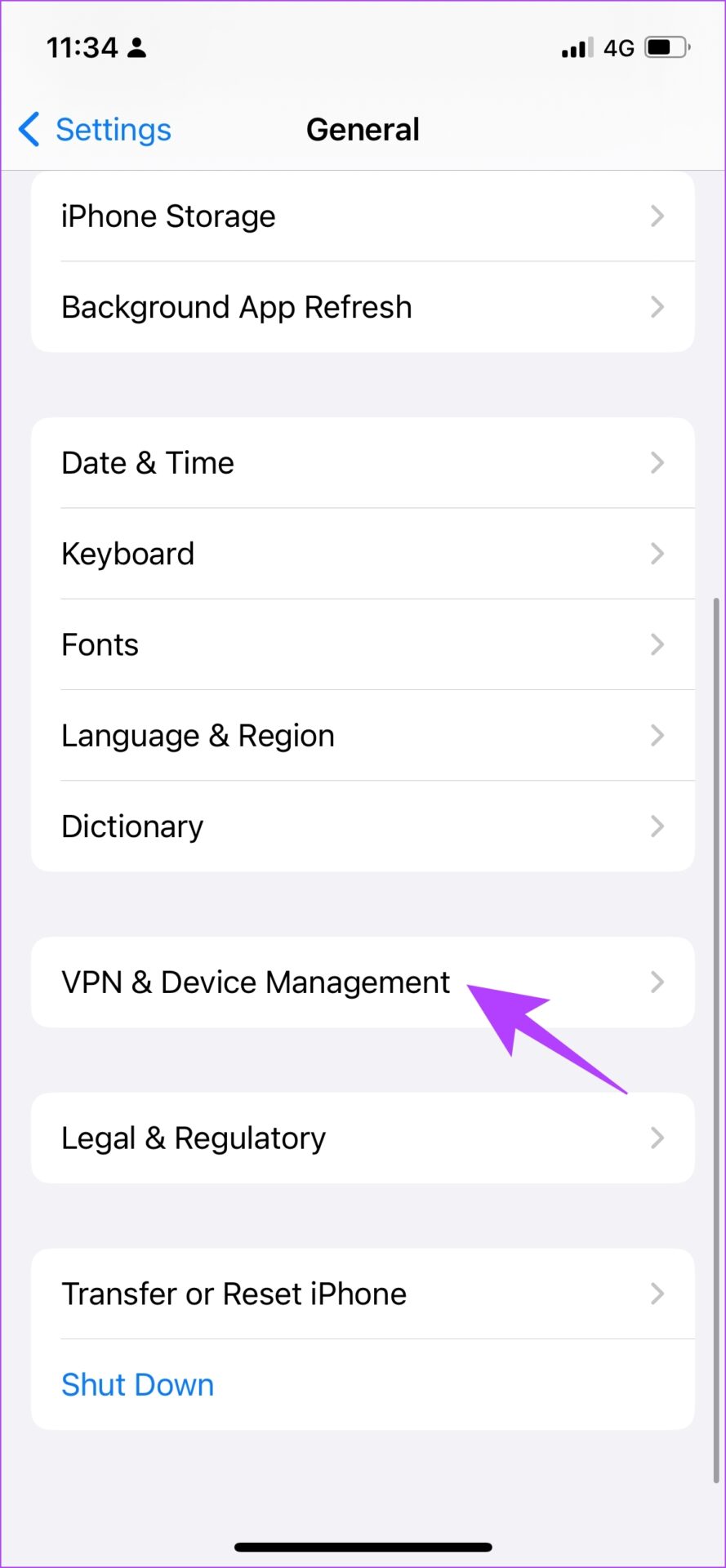
Step 2: Tap on ‘VPN & Device Management’ and ensure that the VPN status remains ‘Not Connected’.

If none of the above methods work, you can try some generic methods that help resolve most issues on iPhone and iPad, you can check if there is any software update for your iPhone.

11. Update Your iPhone and iPad
Apple ensures to fix issues faced by a lot of users through a software update. Therefore, it is best to remain on the latest version of iOS. Here’s how you can do the same.
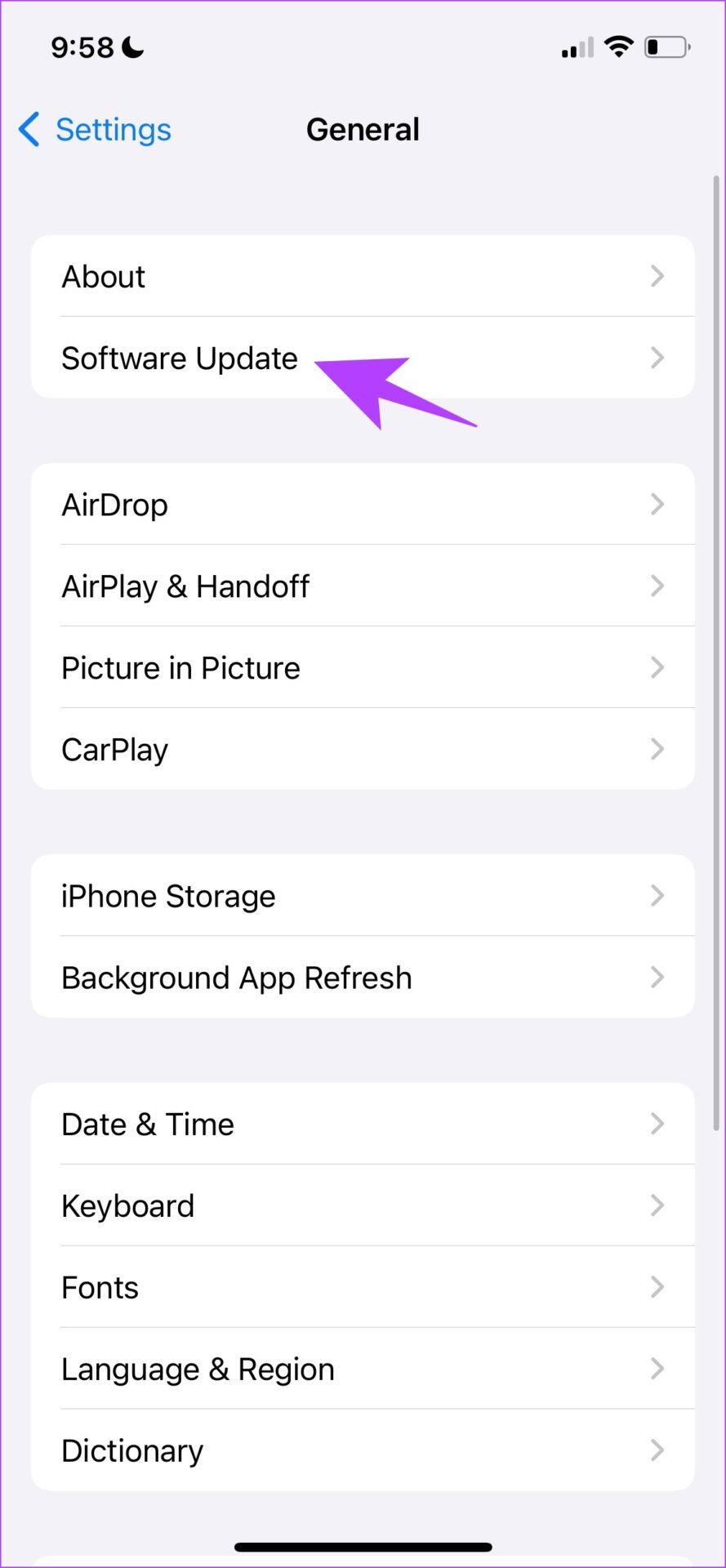
Step 2: Tap on Software Update and select Download and Install. This will download and install the latest iOS update for your iPhone and iPad.

If this does not work either, you can probably try and reset your iPhone or iPad as a last resort.
12. Reset All Settings
Resetting your iPhone has a good probability of fixing any issue, and it goes the same for Safari not working as well. Here’s how you can Reset your iPhone.
Step 2: Tap on Transfer or Reset.
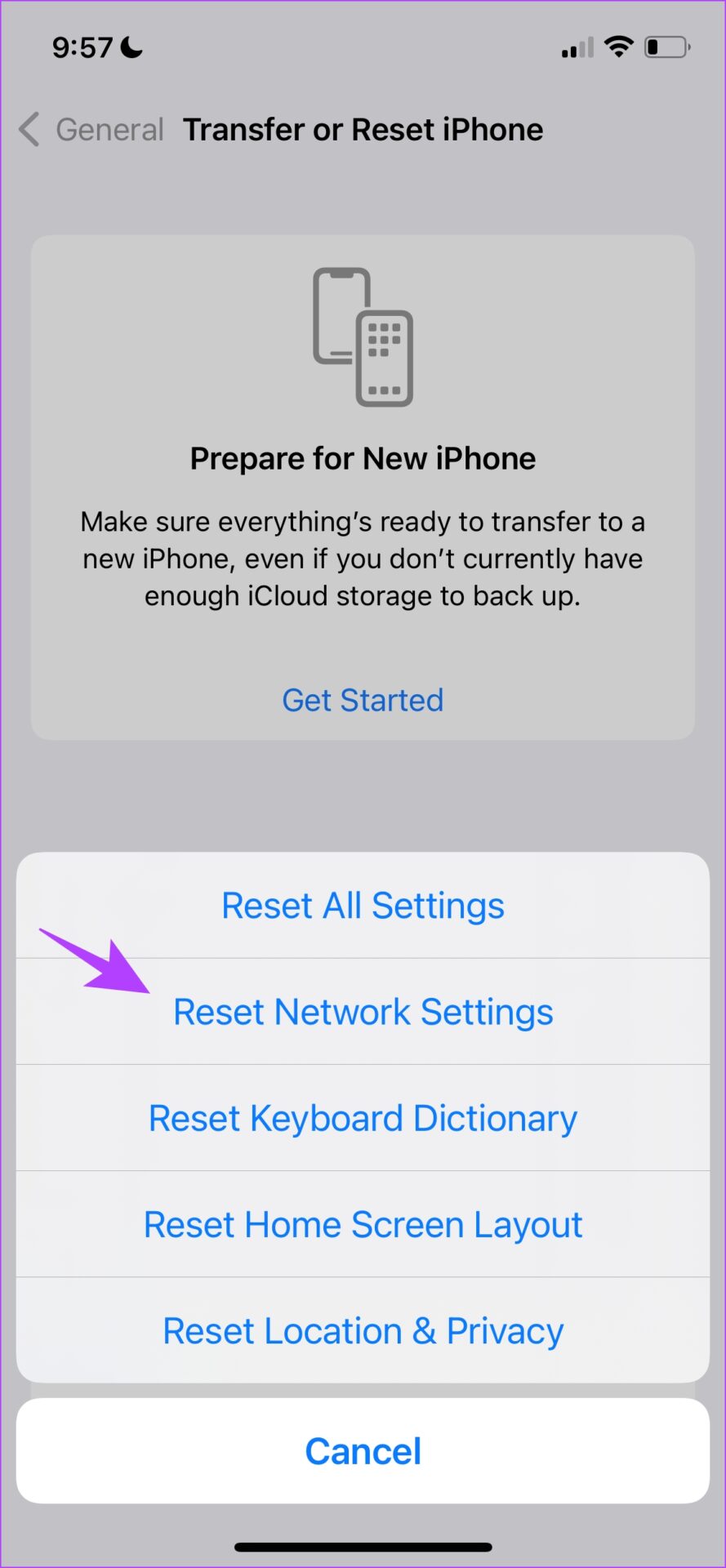
Step 3: Select Reset.
Step 4: Now, you can select Reset Network Settings to restore all original settings related to the network, i.e Wi-Fi settings, cellular Settings, saved passwords, etc.
If that does not work, you can select Reset All Settings. However, this will restore all your iPhone settings to default. This will not erase any of your data.

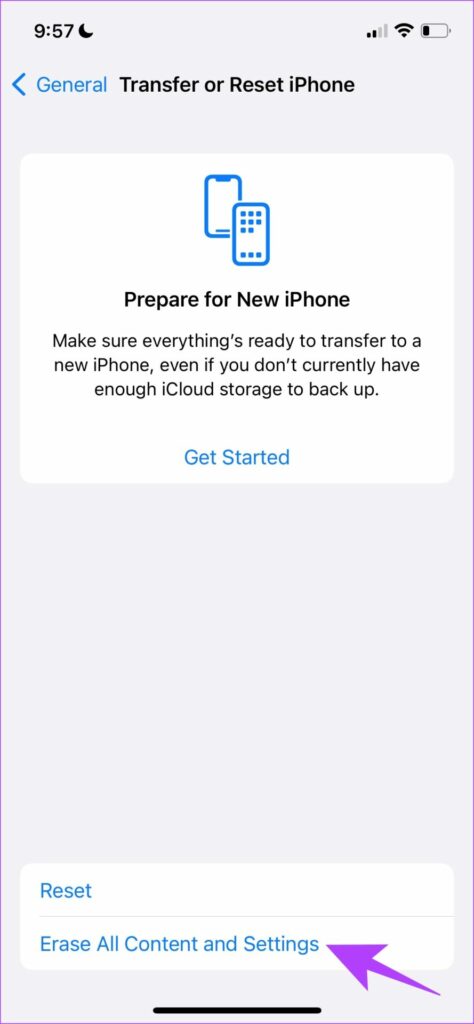
Step 5: If this does not work too, you can try to completely erase your iPhone and start afresh. You can tap on the ‘Erase All Content and Settings’ option on the reset page.
Now, follow the on-screen instructions to erase and reset your iPhone. However, since it wipes your phone, we suggest you take a full backup of your iPhone and iPad .

This, as mentioned earlier, should only be tried as a last resort as you’ll have to set up your iPhone or iPad as a new device.
Get Safari Working Again With these methods
That is all you need to know about trying to fix Safari not working on iPhone or iPad. We hope you found these methods helpful. Realistically speaking, it will most probably be an issue with your network connectivity, or from the website’s end. We hope your Safari is up and running soon.
Was this helpful?
Last updated on 28 March, 2023
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
my safari icon is gone in the settings where it normally is under the facetime icon but mine is gone
Excellent article! Thank you very much!!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.
DID YOU KNOW
Supreeth Koundinya
Supreeth is passionate about technology and dedicates himself to helping people figure it out. An engineer by education, his understanding of the inner workings of each device is what ensures he provides top-quality assistance, tips, and recommendations. When away from the desk, you will find him traveling, playing FIFA, or hunting for a good movie.
More in iOS

Where to Find Downloaded Files on iPhone and iPad

How to Save Pictures or Videos From Files to Photos App on iPhone and iPad
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.
Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
Safari Not Working on Your iPhone? Here’s How to Fix It
Although iPhones and iPads support other apps to reach the Web, Safari remains the most favored and frequently used browser for iOS users. Troubleshooting on Safari can be frustrating, especially if its issues prevent you from searching for a solution online. Here are a few common reasons why Safari may not be working on your iPhone and how to fix the problems.
Turn on Mobile Data for the Safari App
Disable experimental features, change your network settings.
Also read: How to Make Mobile Safari Save Your Passwords on iOS
Test Your Internet Connection
To begin with, ensure that the problem is with Safari and not with your internet connection. For this, open, say, a non-Apple app like Facebook or Chrome, and see whether the website or the feed loads. If it does, then Safari is at fault. Otherwise, your internet connection is at fault. If it’s the former, move on to the next step.
If you’ve been exploring your iPhone’s data-saving features, which let you specify which apps have access to your phone’s mobile data, then there’s a chance that you turned off mobile data for the Safari app. That means Safari will work when you’re connected to Wi-Fi but not to mobile data. (Try running Safari over Wi-Fi to test this.)
If that’s the case, then to turn mobile data back on for Safari, go to “Settings -> Mobile Data,” and then in the “Mobile Data” list, make sure the slider next to Safari is in the green “On” position.

Also read: 20 of the Best Siri Shortcuts for iOS Power Users
You may not know about this, but Safari for the iPhone has a whole load of experimental features that you can disable and enable as you please.
The problem with these, as the name suggests, is that they are indeed experimental and subsequently don’t all work properly. Disabling them one by one can fix Safari if it’s not working and help you discover which exact feature was causing the problem,
On your iPhone, go to “Settings -> Safari -> Advanced -> Experimental Features.”

If you have more than one feature enabled here, disable just one, then check to see if Safari works normally again. If it doesn’t, re-enable that feature (if you want it) and disable the next one. Keep repeating this procedure until Safari starts working again.

Also read: Everything You Need to Know About Using “Shared with You” in iOS 15
Try resetting your Wi-Fi connection and reconnecting to the network.
- Go to “Settings -> Wi-Fi” and turn it off, then turn it back on after a few seconds.

- If you’re using mobile data, go to “Settings -> Mobile Data” and turn “Mobile Data” off and back on after a few seconds.

- If neither option works, go to “Settings -> Wi-Fi,” connect to a different Wi-Fi network, and try loading the web page again.

If the problem persists, try restoring your network settings to their original configuration.
- Go to “Settings -> General -> Transfer or Reset iPhone -> Reset” and choose “Reset Network Settings.”

Also read: How to Fix Contact Names Not Showing, Appearing as Numbers in iOS
Common Problems With Safari And How To Solve Them
By following the fixes we’ve mentioned above, you should be able to revive Safari and make it work normally again. However, there are some specific issues that commonly come up with Safari. Here’s how to solve them.
Problem: Safari Crashed and Won’t Open
If you’ve ever panicked after Safari closed unexpectedly and couldn’t get the app to start, you probably encountered a bug that affects Safari’s search engine suggestions. This issue can cause the app to crash, freeze, or fail to start altogether. Although the bug usually plagues devices running iOS 10, it can affect just about any iPhone or iPad.
How to Fix It: Disable Search Engine Suggestions
Go to “Settings” and choose “Safari” in your list of apps. Here, find “Search Engine Suggestions” and turn it off.

This feature offers suggestions for what you can search for as you type into Safari’s search bar. Disabling it gets rid of the problem for many users.
Problem: Safari Is Gray (and Won’t Open)
Sometimes when you update your iPhone’s iOS to a newer version, you may encounter a bug that turns some apps gray and prevent them from opening.This bug causes Safari to stop working and turns its icon gray when you switch to another app while Safari is running in the background.
How to Fix It: Update Your Software
To solve this problem, update your iPhone to the latest version of iOS. Apple includes important bug fixes in each software update, so it’s important to keep your iPhone or iPad up to date. iOS 11.1 fixed this bug for most users, so be sure to update to 11.1 or greater if you’re running an older version of iOS.
Go to “Settings -> General,” choose “Software Update,” and install the latest update.

Also read: How to Update to iOS 17 Smoothly
Problem: Safari Is Slow
As powerful as your iPhone can be, it can get bogged down with all the extraneous information that it processes. If you notice that Safari takes longer to load pages or graphics, it may be time to do some housekeeping. Try clearing your browser history, website data, and cache to make Safari run more smoothly.
How to Fix It: Clear Your Data
To delete your cookies, cache, and browsing history, go to “Settings -> Safari,” choose “Clear History and Data,” and confirm that you want to go ahead. Safari will remember your AutoFill information if you choose this option.

To keep your browsing history but clear your cache and cookies, first go to “Settings -> Safari -> Advanced.”

There, choose “Website Data -> Remove All Website Data” and tap “Remove Now.” Note that Safari will not remember your AutoFill information if you choose this option.

To remove only a portion of your browsing history, cache, and cookies, start by opening Safari and tapping the Bookmark icon. Here, open your history and tap “Clear.” Now Safari will give you the option to clear your history, cookies, and browsing data from the past hour, the past day, the past 48 hours, or from your entire history. Pick the relevant option.

Problem: Safari Still Isn’t Working
Although it sounds cliche, turning your phone off and back on again can be the solution to any number of Safari-related issues.
How to Fix It: Restart Safari or Reboot Your Phone
If none of the previous fixes help solve your problem, try restarting the app or rebooting your phone.

- Swipe up from the bottom of the screen and press on the screen when your finger is near the center to open the multitasking view, and then swipe up on Safari to close it. This will reset Safari.
- To shut down your phone, press and hold the sleep/wake button until a slider appears. Slide to the right to power off your phone. For iPhone X and above, press and hold the side button and one of the volume buttons until the slider appears. Then slide it to the right to power off your phone.
Also read: How to Block Websites on Chrome, Firefox, Edge, Safari, Android, and iOS
Frequently Asked Questions
How to fix "safari can't find server" on iphone.
The most probable and common reason behind the “Safari can’t find server” error is not with Safari but with your internet connection. Here are a few ways to fix it.
- Reset your wireless router.
- Turn mobile data off and turn it back on again.
- Clear Safari cache and data.
- Restart your iPhone.
How to reset Safari on iPhone?
To reset Safari on your iPhone, open the Settings app and scroll to the Safari settings. There, tap on “Clear History and Website Data” and the bottom of the page and follow up along with the pop-up on your screen to confirm the action. Once it’s complete, all your data and cookies will be wiped clean, and Safari will be as good as new.
Can you reinstall Safari on your iPhone?
Yes, just like any other app, you can uninstall Safari from your iPhone by holding down the Safari icon on the home screen and tapping “Remove app.” Then, visit the App Store, search for Safari, and reinstall it from there. Can’t find the Safari app to delete it? Here’s how to delete hidden apps .
Image credit: Flickr
Our latest tutorials delivered straight to your inbox
Ojash has been writing about tech back since Symbian-based Nokia was the closest thing to a smartphone. He spends most of his time writing, researching, or ranting about Bitcoin. Ojash also contributes to other popular sites like MakeUseOf, SlashGear, and MacBookJournal.
10 Ways to Fix Safari Not Working on an iPhone
Follow these simple troubleshooting steps to fix Safari if it isn’t working properly on your iPhone.
Safari is the native browser for iPhones, iPads, and MacBooks. It comes pre-installed on almost every Apple device, and it's designed to be fast and efficient for them. However, there are times when Safari doesn't work.
When this happens, it usually means there's a setting or software issue. There are even cases where you might not be able to access the internet at all on your iPhone or iPad. Luckily, there are a variety of things you can try to get Safari working again.
1. Restart Your Device
You hear it all the time—turn your device off and on again. While this may sound too simple to work, restarting your iPhone or iPad has been known to clear your usable memory, which can speed up Safari.
If Safari is frozen or just a blank white screen, restarting your iPhone or iPad can also fix these problems. Before you try anything else, just make sure you cover the basics.
If you're new to Safari or Apple devices, you might want to check out our beginner's guide to Safari for iPhone and iPad users .
2. Turn Off Safari Suggestions
Turning off Safari Suggestions is one of the simplest and most common fixes for Safari not loading or crashing on an Apple device. While we aren't sure why this works, many users have reported that turning this off fixes the problem.
To turn off suggestions, head to Settings > Safari > Safari Suggestions and turn this off. You can also turn off Search Engine Suggestions while you're there too, as some users reported this also fixes the issue.
Some users have also said that blocking Safari popups on your iPhone can improve the memory usage of Safari. So, you may also want to give this a try.
If this fixes your issue, then you're all set. If not, try the following steps.
3. Turn On Cellular Data for Safari
If you're frequently connected to Wi-Fi, you may have cellular data off for Safari to save internet data. While helpful, if your Wi-Fi isn't functioning right, connecting to cellular data could fix your issue.
To do this, head to Settings > Cellular > Safari and turn this on. If it was off, this was most likely the cause of your issue. Alternatively, you can turn off Wi-Fi if you're connected and just connect with cellular data. If you can connect this way, that means there's a network issue with your Wi-Fi network.
4. Edit Your Screen Time Settings
If you've ever changed your Screen Time settings or blocked certain websites through Screen Time, try turning these settings off. To block websites, you need to enable Content Restrictions which can inadvertently block websites you still want to use. If you can't load a link from an email or text message, this could also be a sign that content restrictions are on.
To fix this issue, head to Settings > Screen Time > Content & Privacy Restrictions and turn this option off. If it was on, then this was most likely your issue. If it was off already, proceed to the next fix.
5. Clear All Safari's Data
If you frequently use Safari, you might have a lot of data stored within the app, making it fail to load correctly. This is especially true if you're using an iPhone or iPad with a lower storage capacity. If you get low storage notifications, this fix could resolve your issue.
To clear Safari's data, head to Settings > Safari > Clear History and Website Data . This will erase all extra data in the Safari app. Some users report this works, but you'll need to do it often if you can't eliminate storage space elsewhere on your iPhone.
6. Update iOS to the Latest Version
Some users have reported that updating iOS resolves issues with Safari. Whether Safari isn't loading, is crashing, or just isn't connecting to websites, try updating iOS on your iPhone .
Apple does a great job of fixing widespread issues with iOS updates. So, if there is an issue that Apple is aware of, it could get fixed by a subsequent update.
7. Reset Your Network Settings
If you've had issues with your network before, like not getting service or pages timing out, resetting your Network Settings could help.
To reset the Network Settings on your iPhone or iPad, head to Settings > General > Transfer or Reset iPhone (iPad) > Reset > Reset Network Settings . This will reset only your Network Settings and won't erase any other data on your iPhone.
After you finish this, try opening Safari to see if it's working again. If not, proceed to the next fix.
8. Reset to Factory Default Settings
If all else fails, you can try resetting your iPhone to the default settings. This will erase all the data on your iPhone, and you'll have to set it up from scratch. However, this is also a very effective way to resolve all kinds of software problems. To do this, head to Settings > General > Transfer or Reset iPhone (iPad) > Erase All Content and Settings .
After resetting to the default settings, test out the Safari app before you install your usual apps. If Safari is working then but stops working when a certain app is installed, that means the app installed is interfering with Safari.
If Safari isn't working when you have a fresh install, make sure you didn't restore a backup of your iPhone or iPad . If you restored a backup, there could be something interfering with Safari that transferred over. If you reset your device without a backup and Safari still doesn't work, you can try one of the two last troubleshooting steps.
9. Turn On JavaScript
JavaScript is on by default on most iOS devices. However, if you're having issues with Safari, it's likely that JavaScript is off. Sometimes, one might turn JavsScript off as some websites might not support it.
If you've turned JavaScript off or want to check if it's off and turn it back on, head to Settings > Safari > Advanced on your iOS or iPadOS device.
10. Use an Alternative Browser
If the above fixes didn't work, then unfortunately, there might be an iOS bug with Safari, and you'll need to wait for the next update and hope it's patched. Until then, you can try using an alternative browser to access the internet on your device. There are many great browsers available in the App Store that can cater to your needs.
Be sure to check back for iOS updates and see if Apple has addressed the bug. You can also start a new discussion in the Apple Discussions Community to see if anyone else is experiencing the same issue.
Safari Not Working on Your iPhone or iPad? It's Most Likely a Software Issue
Cracked screens and broken buttons are easy to diagnose as we can instantly see what's wrong. But when Safari or other apps on your iPhone stop working, that usually means a software issue is at play.
You can usually fix these issues by updating iOS, changing your settings, or resetting your device. However, if the issue still isn't fixed after trying everything above, you might need to post in the Apple forum about your issue for more help.
If Safari won’t open a page or work as expected on your Mac
If Safari won’t load a web page, stops responding, closes unexpectedly or otherwise isn’t working as expected, these solutions may help.
These solutions are for issues that can affect Safari on Mac, including issues such as these:
A web page is blank, won’t load all of its content or otherwise isn’t working as expected.
You can’t sign in to a web page, despite using the correct sign-in information.
A web page asks you to remove or reset cookies.
Safari slows down, stops responding or closes unexpectedly.
Reload the page
From the menu bar in Safari, choose View > Reload Page. Or press Command-R.
If Safari won’t reload the page, close Safari, then try again. If Safari won’t close, you can press Option-Command-Esc to force Safari to close .
If Safari reopens unwanted pages automatically, close Safari, then press and hold the Shift key while opening Safari. Find out how to control which windows Safari reopens automatically .
Install software updates and restart
Update macOS , which can include updates for Safari. If your Mac didn’t restart automatically, choose Apple menu > Restart. Some important background updates will only take effect after restarting.
Check Safari extensions
If you’ve installed any Safari extensions, turn the extensions off. From the menu bar in Safari, choose Safari > Settings (or Preferences). Click Extensions, then untick each extension to turn it off. Find out more about Safari extensions .
If you find that an extension is causing the issue, make sure the extension is up to date.
Test with a private window
A website can store cookies, caches and other data on your Mac, and issues with that data can affect your use of the website. To prevent the website from using that data, view it in a private window: from the menu bar in Safari, choose File > New Private Window, or press Shift-Command-N.
If that works, use the following steps to remove the website's data, including its caches and cookies. The website can then create new data as needed. If it's a website that you sign in to, make sure you know your sign-in information before continuing.
Choose Safari > Settings (or Preferences), then click Privacy.
Click Manage Website Data.
Select the affected website from the list that's displayed.
Click Remove.
Click Done.
Open the website again in a non-private browser window.
Check Safari settings
The web page may not be compatible with one or more browser settings, which you can turn on or off as needed. From the menu bar in Safari, choose Safari > Settings (or Preferences). Then click Websites, Privacy or Security to access these settings:
Privacy settings . These settings apply to all websites. For example, a website may require that you allow cross-site tracking, show your IP address or allow cookies.
Security settings . These settings apply to all websites. For example, a website may require that you enable JavaScript.
Websites settings . These settings can be configured for specific websites. For example, a website may require that you allow pop-up windows, allow downloads, allow access to your camera or microphone, or turn off content blockers.
Check iCloud Private Relay
If you subscribe to iCloud+ and are using its Private Relay feature, try reloading the page without Private Relay: from the menu bar in Safari, choose View > Reload and Show IP Address. This menu item will only appear when Private Relay is turned on for your network. Find out more about iCloud Private Relay .
Check VPN or other security software
If you've installed VPN or other software that monitors or interacts with your network connections, that software could be affecting your use of the website or the internet. Find out about network issues related to VPN and other software .
Check network settings
Certain network settings, such as custom proxy settings or custom DNS settings , can affect access to content on the internet. Even if you haven’t changed these or other network settings yourself, you may have installed software that changed them for you.
To find out whether the issue is with the network settings on your Mac, try viewing the page from a different web browser or different device on the same network. Or reset your network settings by setting up a new network location on your Mac.
If the issue affects other devices and web browsers on the same network, the issue is probably with the website, and you should contact the website developer for help.
If the issue continues to only affect a particular web page, contact the website developer for help.
Find out how to block pop-up ads and windows in Safari .
Find out what to do if your iCloud or Safari bookmarks aren’t syncing .

Related topics

IMAGES
VIDEO
COMMENTS
I had this problem before. what happens is that the ttf fonts do not usually work well on mac / safari. Safari and IE can't read TTF and EOT fonts. Share. Improve this answer. ... Cristyan Cristyan. 670 4 4 silver badges 15 15 bronze badges. 1. Thank you very much...this helped alot..it seams that safari reads Woff fonts - Anastasiou Design ...
Recently, Safari has started having issues loading certain web pages. It looks like the problem is that .woff2 files are not loading or cannot be parsed. In the Developer > JavaScript console > Network, calls to .woff2 files do not complete. From what I can tell, Safari does not fully support .woff but it was working a couple months back.
Go to topic listing. Free online sessions where you'll learn the basics and refine your Squarespace skills. Site URL: https://www.alexandrebustamante.com I've uploaded WOFF custom webfonts to my website (it's password protected, just enter bustabusta if you need to view it), but they are not displaying on Safari or iOS (or Chrome on iOS).
There have been several issues reported about browser compatibility with IE, Edge (old non-chromium versions) and Safari. See #10, #12, #13.This seems to be because the native text renderers in Windows and some versions of OSX/iOS don't seem to support cmap format 13, which would be required for the optimized font to work.
Here it is: font-squirrel and font registries that create webkits generate the CSS using " and ' around the URLs. This seems to jack things up. They also set all the weights and styles to normal which also seems to wreak havoc. here is the code generated by font squirrel for 2 of the faces of Lato: @font-face {.
Safari will not show the custom font if font-display is set to optional ( font-display: optional; ). The browser will give a very short period to download the custom font and no option to swap it. Make sure you change it to swap. It will swap the default font with the custom one once it's downloaded. If you find this post useful, please let ...
WOFF (the Web Open Font Format) is a web font format developed by Mozilla in concert with Type Supply, LettError, and other organizations. It uses a compressed version of the same table-based sfnt structure used by TrueType, OpenType, and Open Font Format, but adds metadata and private-use data structures, including predefined fields allowing foundries and vendors to provide license ...
Connect to a different network. Try to load a website, like www.apple.com, using cellular data. If you don't have cellular data, connect to a different Wi-Fi network, then load the website. If you're using a VPN (Virtual Private Network), check your VPN settings. If you have a VPN turned on, some apps or websites might block content from loading.
WOFF (the Web Open Font Format) is a web font format developed by Mozilla in concert with Type Supply, LettError, and other organizations.It uses a compressed version of the same table-based sfnt structure used by TrueType, OpenType, and Open Font Format, but adds metadata and private-use data structures, including predefined fields allowing foundries and vendors to provide license information ...
Anyway, have corrected it partly reselecting the correct weight (on one site), and partly by adding TTF faces in all weights not just the WOFF). FYI I generated the WOFF so think they are WOFF 1 but not sure could be WOFF 2. Anyway, fixed for now. Will revert if weight selection unselects again. As a reference, the Webflow Style panel has a ...
Safari has limited support for certain font formats like WOFF2. Ensure the font you're using is in a compatible format like TTF, OTF, WOFF, or SVG. Provide multiple font formats within your @font-face declaration to increase compatibility across browsers:
Support via Patreon. Become a caniuse Patron to support the site for only $1/month!
Reload the page. From the menu bar in Safari, choose View > Reload Page. Or press Command-R. If Safari doesn't reload the page, quit Safari, then try again. If Safari doesn't quit, you can press Option-Command-Esc to force Safari to quit. If Safari automatically reopens unwanted pages, quit Safari, then press and hold the Shift key while ...
Here's how you can turn off Safari Search Suggestions on iPhone or iPad. Step 1: Open the Settings app and open Safari. Step 2: Toggle off 'Search Engine Suggestions'. That is how you can ...
Ask questions, find answers and collaborate at work with Stack Overflow for Teams. Explore Teams Create a free Team. Teams. Ask questions, find answers and collaborate at work with Stack Overflow for Teams. ... Woff open-type fonts not working in local? 2. Why are my web fonts files not being loaded? 1.woff2 failed to load in chrome. 7.
This will reset Safari. To shut down your phone, press and hold the sleep/wake button until a slider appears. Slide to the right to power off your phone. For iPhone X and above, press and hold the side button and one of the volume buttons until the slider appears. Then slide it to the right to power off your phone.
If Safari still doesn't load websites and you've tried all these steps, contact the website developer for more help. Published Date: January 01, 2024. Helpful? Yes No Character limit: 250. Maximum character limit is 250. Please don't include any personal information in your comment. ...
16. There may be another issue at play--I was having a similar issue where a custom-generated icon set (using Font Custom) would display in Chrome, Firefox, and some versions of Safari, but no versions of iOS. I made sure I had no popup blockers enabled, but still was experiencing the issue. Through a bit of research, I found that adding this ...
Luckily, there are a variety of things you can try to get Safari working again. 1. Restart Your Device. You hear it all the time—turn your device off and on again. While this may sound too simple to work, restarting your iPhone or iPad has been known to clear your usable memory, which can speed up Safari.
Reload the page. From the menu bar in Safari, choose View > Reload Page. Or press Command-R. If Safari won't reload the page, close Safari, then try again. If Safari won't close, you can press Option-Command-Esc to force Safari to close. If Safari reopens unwanted pages automatically, close Safari, then press and hold the Shift key while ...
It's been a couple of years, but maybe this one is also of some help: In my case, the above was also something I had to fix. But additionally, running the app on Azure App Service showed, that the URL to the font files was not correctly resolved. In my solution folder, the structure looks like this: simple-line-icons. css. simple-line-icons.css.