

Online cross-browser testing
Our customers.

Testimonials
Our application needs to operate in complicated sub optimal technological environments where legacy software is popular and unrealistic expectations to meet modern standards impose unsurpassable barriers to implementation. Browserling guys hopped, skipped and jumped over all those barriers in record time without blinking and has put us on the innovations map. What was considered impossible amongst an international consortium was made possible by Browserling.
Every web agency needs You.
We rely on Browserling and Testling as part of our deployment and testing processes when publishing our JavaScript Libraries to the PubNub JavaScript user base. This is a great service for quickly testing all JavaScript environments quickly.
You have the absolute best tool out there, very fast and response.
Much better than Sauce Labs!
Browserling helps MergEye deliver the highest quality service to our customers. Our QA process heavily depends on Browserling's Live API testing. Without Browserling we'd have to maintain 20+ virtual machines to run our tests. Browserling saves us $12,000 a year in licensing and labor costs. We love Browserling!
I am extremely happy to see your technical capability to come up with immediately solution and the fast response.


Test on Real Safari Browsers
Unlike with most test automation vendors, our enterprise testing platform allows you to execute your tests on real Safari browsers from our cross-browser cloud grid. You can easily build automated tests in just a few minutes. No coding skills required .

Run all browsers for maximum coverage
All our tests run on real browsers and real operating systems to ensure the highest quality test environment possible. You can schedule your tests to run when and how you need them to or integrate them into your CI/CD workflows.
Advanced Tools for Any Requirements
We offer a variety of advanced tools like self healing tests to help you maintain through machine learning, computer vision to all us to "see" unexpected changes on the site, and scheduling to automatically run tests whenever you need.

Ensure Maximum Test Coverage
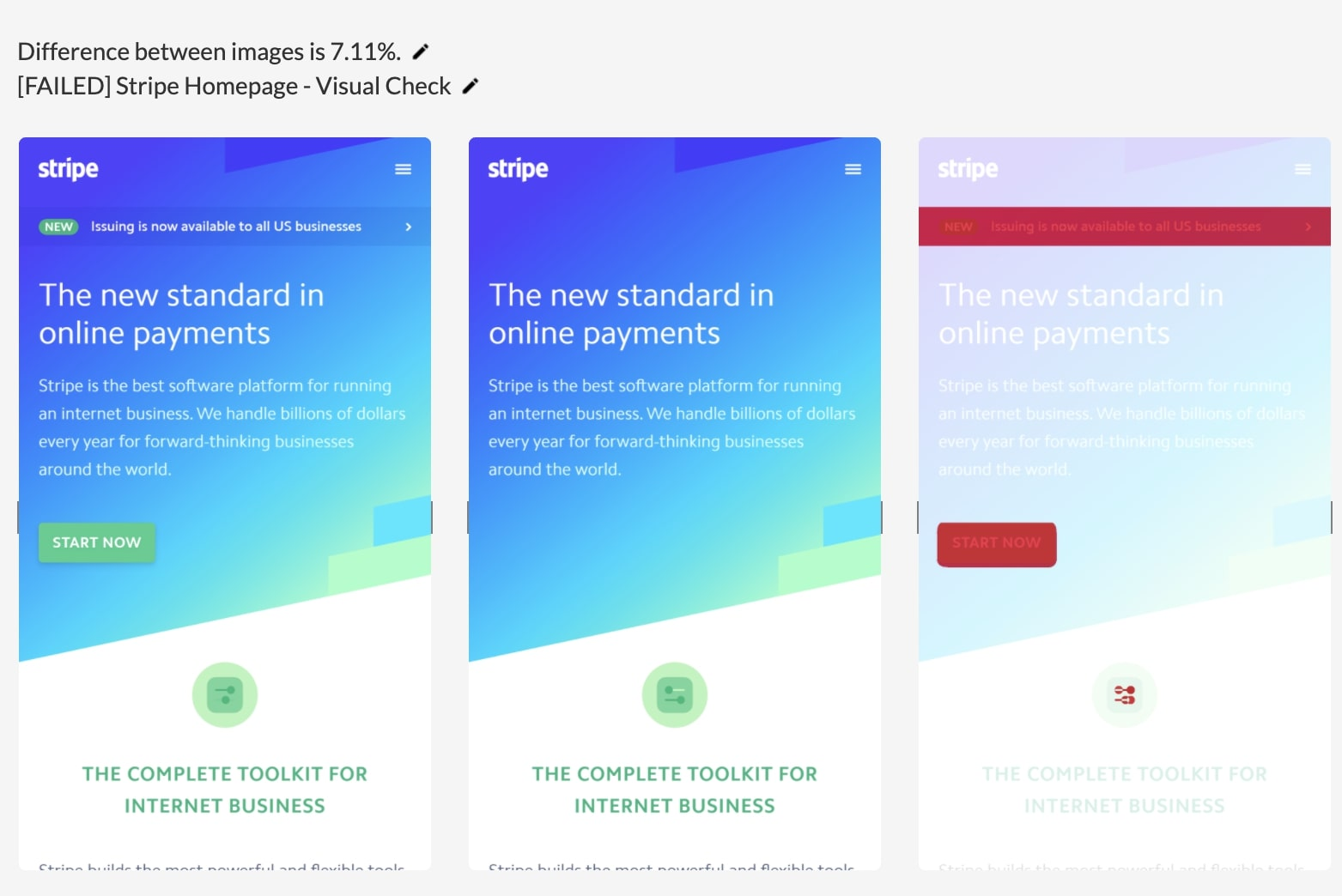
Endtest utilizes machine learning computer vision to do a pixel-by-pixel comparison of the UI and alert of any changes in your test results.
Maintence has never been easier
Take advantage of the power of self healing tests. Endtest can find and update elements in your tests whenever the underlying code they are testing changes.
Record Tests in your Browser
Install the Endtest browser extension to quickly and easily build tests while using your website live.
Endtest has you covered for all your end-to-end testing needs.

Web and Mobile App Testing
API Testing
Email and SMS Testing

How To Test Website On Safari On Windows

- Software & Applications
- Browsers & Extensions

Introduction
When it comes to web development and testing, ensuring cross-browser compatibility is crucial for delivering a seamless user experience. While many developers and testers primarily focus on popular browsers like Chrome and Firefox, it's equally important to consider Safari, especially for users on Apple devices. However, testing a website on Safari can be challenging, particularly for those using Windows-based systems.
Safari, Apple's native web browser , is renowned for its sleek interface, robust performance, and adherence to web standards. As a result, web developers and testers need to validate their websites on Safari to guarantee optimal functionality across different platforms. While Safari is readily available on Apple devices, Windows users may encounter obstacles when attempting to test their websites on this browser .
In this article, we will explore the intricacies of testing a website on Safari while using a Windows operating system. From installing Safari on Windows to leveraging Safari Developer Tools for comprehensive testing, we will delve into the essential steps and best practices for ensuring website compatibility. Additionally, we will address common troubleshooting issues that Windows users may encounter when testing their websites on Safari.
By the end of this guide, you will have a comprehensive understanding of how to effectively test your website on Safari, enabling you to deliver a seamless browsing experience for users across various platforms. Let's embark on this journey to unravel the nuances of website testing on Safari for Windows users.
Installing Safari on Windows
Installing Safari on a Windows system may seem like a daunting task, considering that Apple officially discontinued Safari for Windows several years ago. However, for web developers and testers who need to ensure cross-browser compatibility, having access to Safari on Windows is essential. While Apple no longer provides official support for Safari on Windows, there are alternative methods to install and utilize this browser for testing purposes.
One approach involves leveraging virtualization software such as Oracle VM VirtualBox or VMware Workstation . These tools enable users to create virtual machines running macOS on their Windows systems, effectively providing access to Safari. By setting up a virtual macOS environment within the virtualization software, users can then install Safari and use it for website testing.
Another viable option is utilizing cloud-based testing platforms that offer access to real macOS environments. These platforms enable users to remotely access and test their websites on Safari without the need to install the browser directly on their Windows machines. This approach eliminates the complexities associated with setting up a virtual macOS environment and provides a convenient solution for testing website compatibility on Safari.
It's important to note that while these methods enable Windows users to access Safari for testing purposes, they may involve additional setup and potential costs, particularly when utilizing cloud-based testing platforms. Additionally, users should exercise caution and ensure compliance with Apple's terms of use when installing and using Safari on non-Apple hardware or virtual environments.
By exploring these alternative methods, Windows users can overcome the limitations of Safari's unavailability on their operating system and gain the ability to thoroughly test their websites on this prominent browser. With Safari installed on their Windows systems, developers and testers can conduct comprehensive compatibility checks and ensure a seamless browsing experience for Safari users, ultimately enhancing the overall quality of their websites.
Using Safari Developer Tools
Safari Developer Tools offer a robust set of features that empower web developers and testers to analyze, debug, and optimize their websites with precision. These tools are integral to the web development process, providing insights into various aspects of website performance, layout, and functionality. When testing a website on Safari, leveraging Safari Developer Tools is essential for identifying and addressing potential issues that may affect the user experience.
Accessing Safari Developer Tools
To access Safari Developer Tools, users can simply enable the Develop menu within the Safari browser. This can be done by navigating to Safari's Preferences, selecting the Advanced tab, and checking the "Show Develop menu in menu bar" option. Once enabled, the Develop menu will appear in the Safari menu bar, granting access to a range of developer-oriented features and tools.
Key Features and Capabilities
Safari Developer Tools encompass a diverse array of capabilities, including the Elements panel for inspecting and modifying the DOM (Document Object Model), the Console for logging and debugging JavaScript, the Network panel for monitoring network activity, and the Resources panel for examining website resources such as images, stylesheets, and scripts. Additionally, the Timeline and Performance panels enable in-depth performance analysis, while the Application panel facilitates the inspection of web storage, caches, and service workers.
Responsive Design and Mobile Testing
One notable feature of Safari Developer Tools is the responsive design mode, which allows developers to simulate various device sizes and orientations, aiding in the testing of website responsiveness and mobile compatibility. By emulating different devices, developers can assess how their websites adapt to diverse screen dimensions and ensure a consistent user experience across a spectrum of devices.
Debugging and Optimization
Safari Developer Tools provide robust debugging capabilities, allowing developers to identify and rectify JavaScript errors, CSS issues, and layout inconsistencies. The ability to inspect and modify the DOM in real-time facilitates rapid troubleshooting and refinement of website elements. Furthermore, the performance analysis tools empower developers to optimize website speed and responsiveness, enhancing overall user satisfaction.
Integration with Other Tools
Safari Developer Tools seamlessly integrate with other web development tools and frameworks, fostering a cohesive workflow for developers. Whether utilizing JavaScript frameworks, CSS preprocessors, or performance monitoring tools, Safari Developer Tools complement a wide range of development environments and methodologies, empowering developers to streamline their workflows and deliver high-quality websites.
Incorporating Safari Developer Tools into the website testing process on Windows provides invaluable insights and diagnostic capabilities, enabling developers and testers to refine their websites for optimal performance and compatibility on the Safari browser. By harnessing the diverse features of Safari Developer Tools, users can elevate the quality of their websites and deliver a polished browsing experience for Safari users.
Testing Website Compatibility
Ensuring website compatibility across different browsers is a fundamental aspect of web development and testing. When it comes to Safari on Windows, validating website compatibility is particularly crucial, given the distinct rendering behaviors and feature sets of the Safari browser. Testing website compatibility on Safari for Windows involves a comprehensive assessment of various elements to guarantee a seamless user experience for Safari users.
Cross-Browser Testing
Cross-browser testing is a cornerstone of website compatibility validation. It involves examining how a website renders and functions across different browsers, including Safari, Chrome, Firefox, and Edge. When testing website compatibility on Safari for Windows, developers and testers need to meticulously compare the website's appearance, layout, functionality, and performance across these diverse browsers. By conducting thorough cross-browser testing, potential discrepancies and issues specific to Safari can be identified and addressed, ensuring a consistent and reliable experience for all users.
CSS and Layout Rendering
Safari, known for its adherence to web standards and unique rendering engine, may exhibit variations in CSS rendering and layout compared to other browsers. Testing website compatibility on Safari for Windows entails scrutinizing the website's layout, responsive design, and CSS styling to detect any discrepancies or anomalies specific to Safari. This involves assessing the positioning of elements, handling of media queries, and overall visual presentation to ascertain that the website maintains its intended design and layout integrity across Safari and other browsers.
JavaScript Functionality
JavaScript plays a pivotal role in modern web development, powering interactive features, dynamic content, and user interface enhancements. When testing website compatibility on Safari for Windows, it is imperative to evaluate the functionality and performance of JavaScript code across different browsers. This involves verifying the execution of JavaScript-based functionalities, event handling, and compatibility with JavaScript frameworks to ensure consistent behavior and functionality across Safari and other browsers.
Media and Content Display
The display and rendering of media elements, such as images, videos, and interactive content, can vary across different browsers. Testing website compatibility on Safari for Windows encompasses assessing the rendering and playback of media content to confirm seamless presentation and functionality. This includes evaluating image scaling, video playback, and the behavior of interactive elements to guarantee a cohesive multimedia experience for Safari users on Windows.
Form and Input Validation
Forms and input fields are integral components of many websites, facilitating user interaction and data submission. When testing website compatibility on Safari for Windows, validating the behavior of forms, input validation, and user input handling is essential. This involves examining form elements, input validation scripts, and user feedback mechanisms to ensure consistent functionality and user experience across Safari and other browsers.
By meticulously evaluating these critical aspects of website compatibility, developers and testers can ascertain that their websites deliver a cohesive and reliable experience for Safari users on Windows. Through comprehensive testing and validation, potential compatibility issues can be identified and resolved, ultimately enhancing the overall quality and usability of the website across diverse browsing environments.
Troubleshooting Safari on Windows
Troubleshooting Safari on Windows may involve addressing a range of issues that can arise during the website testing process. As Windows users navigate the intricacies of testing their websites on Safari, they may encounter specific challenges and obstacles that require effective troubleshooting strategies. By understanding common issues and implementing targeted solutions, developers and testers can streamline the testing process and ensure optimal website compatibility on Safari for Windows.
Addressing Rendering Discrepancies
One prevalent challenge when testing websites on Safari for Windows is addressing rendering discrepancies. Safari's rendering engine and CSS interpretation may exhibit differences compared to other browsers, leading to layout inconsistencies and visual anomalies. To troubleshoot rendering issues, developers can leverage Safari Developer Tools to inspect the DOM, analyze CSS styles, and identify rendering discrepancies. By pinpointing the root causes of rendering inconsistencies, developers can implement targeted CSS adjustments and refinements to harmonize the website's appearance across Safari and other browsers.
Resolving JavaScript Compatibility
JavaScript compatibility issues can pose significant hurdles when testing websites on Safari for Windows. Given Safari's unique JavaScript engine and feature support, certain JavaScript functionalities and frameworks may behave differently on Safari compared to other browsers. To address JavaScript compatibility challenges, developers can utilize Safari Developer Tools to debug JavaScript code, identify compatibility issues, and implement browser-specific JavaScript optimizations. Additionally, leveraging polyfills and feature detection techniques can help ensure consistent JavaScript behavior across diverse browsers, including Safari on Windows.
Optimizing Media Playback and Performance
Media playback and performance optimization are critical considerations when testing websites on Safari for Windows. Issues related to video playback, image scaling, and interactive media elements may surface, impacting the overall multimedia experience for Safari users. Troubleshooting media-related challenges involves evaluating media formats, implementing cross-browser compatibility techniques, and leveraging Safari Developer Tools to analyze media performance metrics. By optimizing media assets and addressing performance bottlenecks, developers can enhance the multimedia experience on Safari for Windows, ensuring seamless playback and visual presentation.
Validating Cross-Browser Functionality
Cross-browser functionality validation is essential when testing websites on Safari for Windows. Ensuring that interactive features, form submissions, and dynamic content behave consistently across different browsers is paramount. Troubleshooting cross-browser functionality involves rigorous testing, error monitoring, and the implementation of browser-specific workarounds when necessary. By validating and fine-tuning the website's functionality across Safari and other browsers, developers can mitigate compatibility issues and deliver a cohesive user experience across diverse browsing environments.
By proactively addressing these troubleshooting considerations, developers and testers can navigate the intricacies of testing websites on Safari for Windows with confidence. Through meticulous analysis, targeted optimizations, and strategic troubleshooting, the challenges associated with Safari compatibility on Windows can be effectively mitigated, ultimately ensuring a seamless and reliable browsing experience for Safari users on Windows platforms.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- AI Writing How Its Changing the Way We Create Content
- How to Find the Best Midjourney Alternative in 2024 A Guide to AI Anime Generators
Related Post
Ai writing: how it’s changing the way we create content, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To Test Safari Browser On Windows

How To Get Safari On Windows

How To Allow Pop-Ups On IPhone Safari

How To Turn On Incognito Mode Safari

How To Allow Safari To Access Camera

How To Inspect On Safari IPhone

Where Do I Find My Proxy Server Address

How To Enable Camera On Safari
Recent stories.

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.

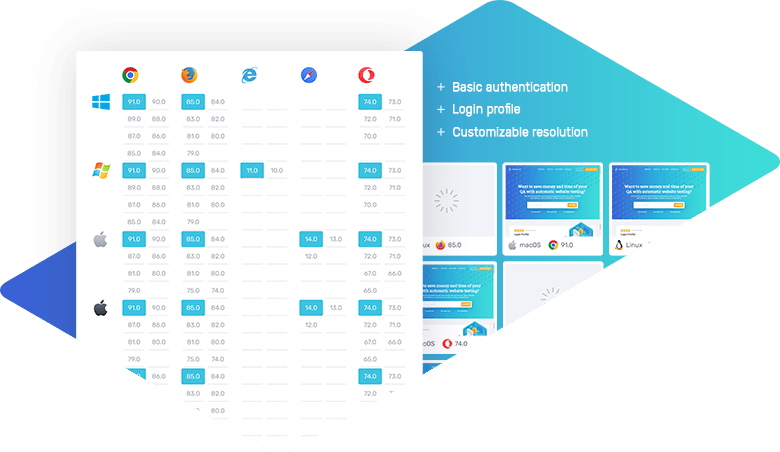
Website browsers test tool to improve your website performance
Test browser compatibility and deliver a seamless user experience of your web resource with a powerful assistant. Run web browsers tests in a few simple clicks and get access to a wide range of browsers, browser versions, and platforms.
Check website compatibility in different browsers

Capture full-page screenshots across different OS, browsers, and resolutions simultaneously and find inconsistencies in minutes with our browser screenshots testing tool . Perform flawless website browser compatibility testing to verify UI responsiveness.

What you should know to run a browser compatibility test

Test on virtual browsers

Responsiveness testing

Taking full page screenshots

Visual testing

Website resolution testing
Browser emulator.

How does it work
Screenshot tool, live testing tool, comparison tool, support for smartscroll.

Frequently Asked Questions
Reviews by popular media.

Just create your account and use tools for free
Test your websites on virtual browsers online —without the setup.
With Testsigma, you can access over 3000+ devices and real and virtual browsers online to test your web apps continuously—without setup, maintenance, or code.
Trusted by high-performing Quality Engineering teams
Trusted by happy customers worldwide, test on 3000+ real and virtual browsers.
Test on multiple real and virtual browsers online, including Chrome, Firefox, Safari, Edge, Internet Explorer, and Opera. Just write, or record and generate browser-agnostic tests in plain English.
Test for compatibility with cross-browser and device testing
Run tests on multiple virtual browsers online to ensure that your application works correctly on all of them. Identify and resolve any compatibility issues with ease.

Enable built-in visual testing for pixel-perfect UI
Testsigma has a built-in visual testing feature that captures screenshots of your application and compares them against baseline images to identify any visual defects. Ensure that your application looks and feels consistent across different browsers and platforms.
Test multi-device user journeys
See how your web application works, end to end, for users who switch between desktop web and mobile web.
Test localization features with geolocation testing.
Configure mobile web tests to see how your web app behaves for users in different countries.
Optimize visual regression testing time with granular controls.
Enable visual testing for entire tests, or for steps that you need to test for visual regressions.
Identify failures quickly with interactive debugging.
Run web app tests in debug mode to pause execution at failure and debug errors in real-time.
Unified platform for every testing team
Replace multiple tools in your test stack with one low-code platform.
Test management
Test versioning
User and role management
Requirement management
Test authoring
Plain English scripting
Testsigma Recorder
Reusable step groups
Test execution
Scheduled test runs
Parallel testing
Cross browser and device testing
Local testing
Drill-down test reports
Screenshots and videos
Advanced features
AI Suggestion Engine
Productivity trends
Visual testing
Centralized agent control
Integrations you'll love

Powering 25 million+ tests and empowering 9000+ QAs with low-code test automation
“With Testsigma, we were able to accelerate Test Automation and shorten our application deployment time by almost 35%”

“We were able to automate Android, web, iOS, and everything else in the span of 5 months, and the maintenance of test cases is negligible. This is possible only because of a platform like Testsigma.”

“Testsigma’s ease of use, even for non-technical members, allowed us to reach 90% automated test coverage in less than 12 months.”

“It would take anywhere between 2-5 days to design and automate a complex, multi-device E2E scenario using Selenium or Appium-based frameworks. With Testsigma, it takes us less than an hour.”

“We saved 2 hours of manual testing for 100-200 test cases by automating them in 20 mins with Testsigma.”

Get started on your low-code journey today
We've got you covered with a low-code, open-source test automation platform to simplify your test automation experience.
'ZDNET Recommends': What exactly does it mean?
ZDNET's recommendations are based on many hours of testing, research, and comparison shopping. We gather data from the best available sources, including vendor and retailer listings as well as other relevant and independent reviews sites. And we pore over customer reviews to find out what matters to real people who already own and use the products and services we’re assessing.
When you click through from our site to a retailer and buy a product or service, we may earn affiliate commissions. This helps support our work, but does not affect what we cover or how, and it does not affect the price you pay. Neither ZDNET nor the author are compensated for these independent reviews. Indeed, we follow strict guidelines that ensure our editorial content is never influenced by advertisers.
ZDNET's editorial team writes on behalf of you, our reader. Our goal is to deliver the most accurate information and the most knowledgeable advice possible in order to help you make smarter buying decisions on tech gear and a wide array of products and services. Our editors thoroughly review and fact-check every article to ensure that our content meets the highest standards. If we have made an error or published misleading information, we will correct or clarify the article. If you see inaccuracies in our content, please report the mistake via this form .
The best secure browsers to protect your privacy online in 2024

Web browsers have become flooded with ad-sponsored content, making browsers a key battleground for end-user privacy. While Chrome is the most widely used browser in the world, there are alternative browsers and ways to improve your security available to help you stay anonymous online.
Data is one of today's key ingredients for generating revenue. Online advertising companies can use web browsing histories to fingerprint individual browsers over time, creating shadow user profiles to reveal information including a user's interests, product searches, and more -- which can lead to targeted advertising. When you look for a privacy-focused browser, you will want to investigate how advertising trackers and cookies are managed, whether or not search histories are stored or shared, and whether or not the browser developer has a transparent privacy policy in place.
Also: The best VPN services (and why you need one to protect your privacy)
What is the best secure browser for privacy in 2024?
ZDNET experts have kept a finger on the pulse of the secure browser market for decades and many of us have tried and tested different options throughout the years. Brave is our top pick for the best browser for privacy based on its approach to user privacy, ad tracking prevention, privacy settings, usability, and speed.
Below, you will find other recommendations for secure browsers that can protect your privacy -- not only from cyberattacks, but also from businesses that scrape, store, and sell your data.
Best secure browsers for privacy in 2024
Best browser for privacy overall.
- Not in the traditional online ad business
- Privacy-focused by default
- Chromium challenger
- Some users report compute resource issues
Brave f eatures: Chromium-based | Blocks third-party ad trackers | Blocks cookies | Incognito windows | Onion routing | VPN | Off the record browsing
Brave is a Chromium-based browser that blocks ads, fingerprinting, and ad trackers by default.
Brave supports millions of users worldwide. The organization's business model relies on privacy-protecting ads that pay publishers and users when users pay attention to ads. The company is transparent about this revenue stream, and it is optional -- with users rewarded in crypto tokens if they opt in to ad viewing.
Brave has several privacy-enhancing settings, including options to block third-party ad trackers, upgrade unsecured connections to HTTPS, as well as block cookies and fingerprinting. Invasive ads and trackers are disabled, which the company says then improves loading times on desktop and mobile.
Also: The best web hosting services for building your dream website
Brave removed Google code from its Chromium to improve user privacy, including some account integration, background sync, and inline extensions. There is also a "Tor mode" available for use, which provides anonymized onion network routing.
The browser developer also offers a VPN and firewall service which protects sessions even outside of the browser. Many users say the browser exceeds expectations, although others find some functionality, such as VPN connectivity, could use improvement.
Brave also offers a feature called " Off the Record " (OTR) for users who may be victims of intimate partner violence. The browser developer says the feature "aims to help people who need to hide their browsing behavior from others who have access to their computer or phone."
Mozilla Firefox
Most secure browser for tracking protection.
- Enhanced tracking prevention
- Focus on accessibility
- Trusted by millions of users
- Strict tracking protection may break websites
- May require heavy PC resources
Mozilla Firefox f eatures: Enhanced tracking protection | Firefox Focus for mobile | Strict privacy standards | DNS queries sent to a secure resolver service | Focus on accessibility | Encrypted Client Hello
Firefox is a must-have for individual browser privacy across multiple devices.
One of Firefox's most important privacy features is enhanced tracking protection. Mozilla has borrowed Tor techniques to block browser fingerprinting, and Firefox developers are constantly seeking to improve tracking-prevention features.
Firefox is rich with choices to customize the browser for privacy. It blocks social media trackers, cross-site tracking cookies, tracking in private windows, crypto miners, and fingerprinting scripts. There is a "strict" mode, too, that might break some sites when trackers are hidden in content -- but there are ways to allow enhanced tracking protection for trusted sites. Furthermore, a recent improvement is the introduction of Encrypted Client Hello (ECH).
Users enjoy Firefox's privacy focus but note that it can be a resource hog.
The other option for Firefox fans is Firefox Focus , a privacy-focused browser for iOS and Android that blocks trackers and has a built-in ad blocker.
Mozilla also offers a VPN , with the option to connect up to five devices to over 500 servers in 30 countries.
The Tor browser
Best for anonymous browsing.
- High levels of anonymity
- DuckDuckGo integration
- Constant updates and improvements
- Learning curve to use
- Can be slow
The Tor browser f eatures : Onion routing | DuckDuckGo integration | Access to websites outside of the clear web
Another great choice for improving your privacy on the web is the Tor browser, a non-profit project focused on anonymizing users online.
Its proprietary web browser disguises a user's IP address and activity by relaying it through a network of servers (nodes) run by volunteers. Bouncing your information around makes it exceptionally difficult to track, which is great if you don't want your ISP or anyone else spying on your online activity.
Tor can be a crucial tool for whistleblowers, journalists, activists, and people avoiding censorship. The Tor browser is also a popular choice for accessing the deep web: A collection of websites and pages that are inaccessible through traditional means, like search engines, in what is known as the "clear" web.
Also: How to use Tor browser (and why you should)
The Tor browser's default search engine is DuckDuckGo, which will not log or store your search queries.
While it isn't a mainstream choice, the Tor browser is a well-regarded browser for people who don't want to be tracked across the web, and it gets updated frequently by the Tor Project . Users applaud the network's tough approach to privacy but note slow speeds and occasional problems with Captchas.
Page loads in the Tor browser can be slower and some sites might not work well due to the architecture of the Tor network. Nonetheless, the Tor browser is a privacy-preserving browser worthy of consideration.
Best browser for private searches
- Available across different operating systems
- Solid commitment to user privacy
- Email protection settings
- Bland browser design
DuckDuckGo f eatures: Chrome and Firefox supported | Mobile and desktop private browser | Does not collect user data | AI experiments | No search engine query trackers
When it comes to DuckDuckGo, user privacy comes first.
The privacy-focused search engine and browser is a vocal supporter of consumer privacy rights and now handles millions of user search queries daily.
There is a growing appetite for privacy-focused alternatives to tech giants like Facebook and Google. DuckDuckGo's Privacy Essentials extension for Chrome , Firefox , and Microsoft's Edge has also proven popular. Its reputation is built on the idea that it does not collect user data but can provide the same search results as those that do.
DuckDuckGo used to be a search engine rather than a full browser, but then released a mobile-friendly browser app and, now, a desktop version. The organization's browser provides a private search, website protection and blockers, web encryption, and more.
DuckDuckGo is experimenting with AI-assisted technologies to improve the search experience and has recently upgraded its browser . Users appreciate the firm's privacy focus, although some complain of censorship -- a concept DuckDuckGo staunchly denies .
Mullvad Browser
Best for use with a vpn.
- Two heavyweight privacy developers
- Fingerprint, tracker blocks
- Tor-based privacy features
- New, so less thoroughly tested
Mullvad Browser f eatures : Fingerprint masking approach | Removes online identifiers | Private mode enabled by default | Blocks trackers, cookies
Mullvad is a relatively new entry to the secure browser market.
Not to be confused with the Tor browser, the Mullvad Browser is marketed as the "Tor Browser without the Tor network." The browser is built by the Tor Project team and distributed by Mullvad, a respected Swedish virtual private network provider.
The idea behind the browser is to emulate the Tor network by creating a similar fingerprint for all users, improving anonymity. Furthermore, the browser comes with a private mode out of the box, tracking and cookies are blocked, and online functions used to extract information from visitors -- such as device identifiers -- are prevented.
You can use the browser as a standalone product, or you can combine it with Mullvad VPN . Users have given generally positive reviews, although you may find yourself signing up for the VPN for the best setup -- and it's not the cheapest on the market.
However, you should keep in mind that Mullvad was subject to a search warrant by the National Operations Department (NOA) of the Swedish Police in 2023. Mullvad staff said that as the customer data did not exist, law enforcement was left with nothing (and no customer information).
What is the best browser for privacy?
Brave is our top pick for the best browser for privacy based on its approach to user privacy, ad tracking prevention, the wide range of privacy settings on offer, usability, and speed. However, no browser is perfect, so you must decide which option suits you best.
Which is the right browser for privacy for you?
Not one size fits all, so be sure to reference the table below to better understand which browser suits your use case.
Factors to consider when choosing a secure browser
When you are switching to a more secure browser, there are some important factors to consider:
- Online identifiers : You should check to see if the browser tracks any of your activities, visits, or search queries. This data can be used to create profiles for targeted advertising and may be used to track you across different websites.
- Audits : The best secure browsers will conduct frequent security audits and have consistent patch releases to fix vulnerabilities and bugs that could expose users to risk.
- Speed vs. security : Some browsers will route your traffic through a number of servers to vastly reduce the likelihood of you being tracked. However, you will need to decide how slow you're willing the connections and browsing to be.
- VPN : If you want to use a VPN, consider whether or not the browser works well with one -- or if the browser offers a built-in solution.
How did we choose these browsers for privacy?
While investigating the best browsers for privacy in 2024, we compared each of these browsers and extensions to determine what makes them different and which is best for different use cases.
- Balance : The balance between managing user privacy and funding a business can be a tricky one for companies to manage, but as we've shown, many developers are willing to wave the security flag on behalf of users over potential opportunities to generate more revenue.
- User experience : We reviewed customer feedback to ensure that the majority of users find the browsers easy to install and use.
- Features : We like to see additional privacy-enhancing features, like onion routing. We chose providers who offer more than standard browsing experiences.
- Platform support : We selected browsers offering a range of support for different operating systems and platforms, as well as mobile coverage.
How does a privacy browser work?
A privacy browser works by automatically erasing your browsing and search history and cookies. It also may limit web tracking, and some even help hide your location (IP address). Privacy-focused browsers may also promote virtual private network (VPN) usage and may include features designed to bypass censorship blocks and keep users as anonymous as possible, such as access to onion routing and refusing to log site visits or web searches.
Do I need a privacy browser?
If you are concerned about your online privacy, you should install a privacy browser or at least an extension. We have to take responsibility for our own privacy online these days, and you can't rely on companies to do the job for you.
Also: How to delete yourself from internet search results and hide your identity online
We can recommend a few basic steps to take: Download one of the privacy-first browsers listed above that doesn't log your queries and activities, install a VPN, and use messaging apps with end-to-end encryption.
Does using a private browsing window hide my IP address?
If you're using Chrome, an incognito window doesn't hide your IP address. It simply doesn't store your browser history, information you've entered into forms, or what permissions you've given to sites you've visited. Microsoft Edge, Firefox, and Opera all use a similar form of "anonymous" web window for browsing, but they aren't truly hiding your online identity.
Also: The best VPN services (and whether it's worth trying free VPNs)
If you want to block your IP address from being viewed or tracked, you can download a VPN , which masks your IP address so your service provider (or anyone else, for that matter) can't see what you're doing.
What is the most common personal web security risk?
Honestly? Putting your personal or contact information on social media. If you have your full name, phone number, address, or place of work anywhere on your social media, someone can use it to wreak havoc on your personal accounts.
To prevent this, avoid using your real name online where possible, turn off location tracking, and don't post about your place of work if you can help it. All it takes is a single piece of personal information for someone with very bad intentions to get ahold of your entire online presence -- and so if you're posting photos of you away from home and on holiday, for example, you're letting people know your home is vulnerable.
Also: The best security keys
Those innocent-looking name generator memes are another big issue; the ones that have you type out your first pet's name and your childhood street name (or something similar) to make up a gnome (or whatever) name. These are answers to common password recovery questions, so by letting the world know that your Christmas elf name is Fluffy Elm Street, you could be handing over all of your personal accounts to internet criminals.
Are there other browsers worth considering?
Online privacy and security are hot topics today. The amount of data quietly collected on each and every one of us is staggering -- and beyond targeted advertisements, you may not realize it.
The browsers we've recommended above can help tighten up your defenses against tracking and online monitoring, but as no browser is a perfect solution, you may also want to consider the alternatives below:
ZDNET Recommends
5 ways to improve your chrome browser's security (and why you should), duckduckgo's privacy pro bundles a vpn with personal data removal and identity theft restoration, the best mobile vpns: expert tested.
Apple touts major 60% leap in Safari and WebKit performance
Apple’s WebKit team has published a new blog post this week detailing how they’ve made significant upgrades to Safari’s performance over the last several months. The improvements come following the debut of Speedometer 3.0 in March, described as a “major step forward in making the web faster for all.”
Back in March, Apple, Google, and Mozilla teamed up to launch the new Speedometer 3 browser benchmark. The goal of Speedometer 3 is to “create a shared understanding of web performance so that improvements can be made to enhance the user experience.”
The results provided by Speedometer 3 offer more details on how the test “captures and calculates scores, show more detailed results and introduce an even wider variety of workloads.” Apple says:
The introduction of Speedometer 3.0 is a major step forward in making the web faster for all, and allowing Web developers to make websites and web apps that were not previously possible.
Apple’s WebKit team says that it has successfully improved Safari’s Speedometer 3.0 score by ~60% between the release of Safari 17.0 in September and Safari 17.4’s release in March. These improvements, Apple says, mean that developers can build websites and web apps that are faster than ever before:
With all these optimizations and dozens more, we were able to improve the overall Speedometer 3.0 score by ~60% between Safari 17.0 and Safari 17.4. Even though individual progressions were often less than 1%, over time, they all stacked up together to make a big difference. Because some of these optimizations also benefited Speedometer 2.1, Safari 17.4 is also ~13% faster than Safari 17.0 on Speedometer 2.1. We’re thrilled to deliver these performance improvements to our users allowing web developers to build websites and web apps that are more responsive and snappier than ever.
The full blog post has a ton of technical details on the work that has been done to optimize WebKit and Safari for Speedometer 3.0.
Follow Chance : Threads , Twitter , Instagram , and Mastodon .
FTC: We use income earning auto affiliate links. More.
Check out 9to5Mac on YouTube for more Apple news:

Chance is an editor for the entire 9to5 network and covers the latest Apple news for 9to5Mac.
Tips, questions, typos to [email protected]
- Cross Browser Testing
- Live Testing
- Visual Testing
- Smart-TV Testing
- Automated App Testing
- Live App Testing
- Codeless Automation
- Documentation
Safari Browser Testing
Test Safari online, running on macOS and iOS. No emulators or simulators, only Safari running on real Apple devices and physical mobile devices. Signup & Start Testing for Free!
Trusted by some of the world's most innovative companies
Test on different safari browsers online.
Interactively test your website with Safari's native Developer Tools.
Adjust the screen-resolution on the fly or resize your browser to do responsive testing.
Test your website with Safari from different regions in the world.
Instant access to different Safari versions, test on real Apple products.
- macOS Sonoma: Safari 17
- macOS Ventura: Safari 16
- macOS Monterey: Safari 15
- macOS BigSur: Safari 14
- macOS Catalina: Safari 13
- macOS Mojave: Safari 12
- OSX High Sierra: Safari 11
- OSX Sierra: Safari 10
- OSX El Capitan: Safari 9
- OSX Yosemite: Safari 8
Safari Testing On Windows Machines
Are you using Windows on your computer and want to test something on Safari? No need to setup a virtual machine, simply test your website on a remote Safari desktop browser in the cloud. It does not matter if you are using Windows 11, 10, Vista or XP on a laptop, pc or any other device. TestingBot will stream the contents of a remote macOS machine to your screen. Test any version of Safari on Windows, developer tools included.
TestingBot provides access to various Safari versions, ranging from Safari 8 up to 17 on Desktop and Mobile Safari running on iOS 8 up to 17.
Geolocation Testing on Safari
Perform geolocation testing in various regions across the world. Test Geo Targeting, Geo Blocking and Geo Localization in 10 countries, including Australia, Belgium, United Kingdom, United States, Germany, France, Spain, China and more.

Automated Safari Screenshots
Take automated screenshots of your website on various Safari versions, running on macOS desktops. Perform visual comparison testing with various Safari versions, running on various macOS versions: OSX Yosemite up to macOS Ventura

Safari Tech Preview & Safari Beta
Manual, Automated and Visual testing on Safari Technology Preview and Safari Beta. Make sure your website works and looks correctly on Apple's upcoming Safari web browser versions. Available on macOS Monterey and macOS Ventura.
Automated Mobile Safari Testing with Appium
Use Appium to connect to our grid of physical iOS devices and run automated mobile Safari tests against your website.
Run multiple Appium tests simultaneously, shortening your total Appium execution time.
Since Appium uses the WebDriver API, you can write your tests in any language and run on TestingBot.
Test on the devices that matter, representing a large share of global device usage.
Local Cross Browser Safari Testing
Use our secure tunnel to quickly and easily test your staging website on any Safari browser version on macOS and iOS.
Once you download and start our tunnel, you can immediately test your webapps running on your computer or internal network on any browser in our cloud, straight from your browser.
Frequently Asked Questions
Why do i need to test my website on safari.
Safari has a market share of about 4% in the global browser market. This browser is built and maintained by Apple and supports all the latest browser technologies.
Safari is the default browser on all macOS operating systems, which means a large portion of macOS users will use this browser for their day-to-day browsing. Test Safari's private browsing capabilities, open multiple tabs or test the cross site tracking prevention.
What is Safaridriver?
Safaridriver is a utility, shipped by default in every macOS operating system, which allows Selenium to automate Safari through a HTTP based API.
To use Safaridriver, you need to make sure it is enabled by running this command in a terminal window: safaridriver --enable
How can I automate Mobile Safari?
We recommend using Appium, which has built-in support to communicate with iOS Safari. Simply run your Appium scripts against the TestingBot device grid.
TestingBot will instruct the iOS device to open Safari. Your Appium script will then instrument the mobile Safari browser in an automated way.
How does TestingBot help with Safari testing?
TestingBot provides a grid of real browsers, ranging from Safari 8 up to 17 on Desktop.
Next to desktop browsers, TestingBot provides access to physical iOS devices, capable of running mobile Safari tests.
Can I test Safari on iPhone and iPad?
TestingBot provides access to physical iOS devices, located in our datacenter.
You can run your automated or manual tests against iOS Mobile Safari on our iPhones and iPads.
How to test on older Safari versions?
TestingBot provides access to Safari versions from Safari 8 up to Safari 17.
Why is TestingBot the preferred choice for Safari Testing?
TestingBot provides real Safari browsers, ranging from Safari 8 up to Safari 17. You can use the developer tools that come with Safari to debug webpages, inspect elements and run performance tests.
You can test the intelligent tracking prevention, test Safari extensions, open multiple tabs and perform all other actions on a remote Safari instance.
How can I test on Mobile Safari?
TestingBot provides access to both iOS simulators and physical iOS devices. Use the developer tools to inspect webpages running on Mobile Safari, straight from TestingBot's Manual Testing service.
Sign up for a Free Trial
Start testing your apps with TestingBot.
No credit card required!

Update your iPhone, iPad and Mac! New patch fixes nasty Safari issue
- Click to share on Twitter (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Pinterest (Opens in new window)
You’d like to think your browser prioritizes privacy. Unfortunately, sometimes our search providers let us down. Tap or click here to take a free, fast test that reveals how much private data our browser is leaking .
Last week, security researchers discovered that Apple’s Safari browser could leak your data to websites you visit. It all comes down to an implementation bug in IndexedDB, designed to hold user data.
Put simply, the bug lets websites see databases they shouldn’t. It also lets them search those databases for information like your browsing history, personal data and even your Google avatar. Luckily, Apple released a new update that fixes this privacy-endangering bug.
Patch the bug ASAP
Don’t wait to update. There’s a lot of personal information at risk. Not only is this bug an invasion of your privacy, but it also lets hackers see your browsing activity in real-time .
If you want to go into the weeds and get a technical understanding of how this works, check out this short video from FingerprintJS , the folks who blew the whistle on Jan. 14.
Fun fact: Someone reported the issue to the WebKit Bug Tracker on Nov. 28, 2021. Apple didn’t take action until Jan. 16 — after FingerprintJS shone a spotlight on the issue. (How curious.)
You can even run a quick test to see the problem in action
Head to Safari Leaks and see if the site can grab your Google User ID. You can even check out one of its test websites in a new tab. Return to the site and you’ll see that browsing history. It can be creepy to see the surveillance in real-time.
RELATED : Is someone spying on your cellphone?
Typically, this shouldn’t be possible. When Safari is working correctly, Safari Leaks would have no way to find this information. That’s because sites are only supposed to access data from their databases. (Or to be super technical, databases its domain created.)
How to fix the bug
To protect yourself, update your Apple devices. Apple released a few updates:
- iPhone: iOS 15.3
- iPad: iPadOS 15.3
- Mac: macOS 12.2
- Apple Watch: watchOS 8.4
Install the latest OS onto whichever Apple device you’re using. To do this, follow these steps:
How to update iPhone, iPad or iPad touch
- Open Settings .
- Tap General .
- Select Software Update .
- Tap Install Now .
Instead of Install Now, you might see Download and Install . If so, select that option to download the update. Then, enter your passcode and select Install Now .
How to update macOS
- Click on the Apple menu in the corner of your screen.
- Select System Preferences .
- Click Software Update .
- Select Update Now .
How to update Apple Watch
- Open Settings on your Apple Watch .
- Tap Software Update .
- Tap Install .
- Open the Watch app on your iPhone and agree to the Terms & Conditions.
- On your Apple Watch , tap Download & Install .
Good news: You’re doing a lot of good when you download the update. Not only are you fixing this bug, but you’re also downloading security updates for iCloud, Crash Reporter, ColorSync and more. Here’s the complete list of updates you’re getting when you download iOS 15.3 .
Ranked: Best browsers for privacy
Browser security settings you need to check now
Ask me your digital question!
Navigating the digital world can be intimidating and sometimes downright daunting. Let me help! Reach out today to ask your digital question. You might even be on my show!
Apple steps up Safari’s game with 60% faster performance according to shiny new browser benchmark Speedometer 3.0
Revved up Safari: Faster, more accurate, and simply better browsing ahead

Safari users are in for some good news, as Apple claims that users of its web browser can expect significantly better performance from the browser and its WebKit browser engine (which is primarily used in Safari ).
The news was shared by Apple in an official WebKit blog post, following its announcement of Speedometer 3.0 , the latest iteration of Apple’s browser benchmark made in collaboration with other browser engine developers. It explains that the introduction of Speedometer 3.0 will usher in an era of faster web use in general, allowing web developers to make web apps and websites unlike those seen before, and Apple itself will be making sure that Safari and WebKit take advantage of the new technology.
According to 9to5Mac , the way that Speedometer 3.0 captures information and calculates scores will allow for more detailed findings and give web developers new capabilities.

Putting the pedal to the medal
The website explains that the various optimizations that were carried out on Safari saw its Speedometer score increase by about 60% between Safari version 17.0 and version 17.4 . It concludes by predicting that this will lead to improved Safari performance, enabling developers to build websites and web apps that are “more responsive and snappier than ever.”
Companies such as Google , Intel , Microsoft , and Mozilla collaborated with Apple to create an improved shared user experience. Apple says this is to make sure browser testing is fair to whatever browser is subjected to it. It also means that the work involved in creating the new benchmarks didn’t fall on a single company.
This is promising messaging from Apple and in an almost out-of-character collaborative spirit. Developers who work on optimizing browser engines, as well as independent browser testers and reviewers, found the previous iteration of the Speedometer benchmark a useful tool in their work. Apple further claims that Speedometer 3.0 will improve upon this with improved testing accuracy and will enable the performance testing of a wide variety of contents.

Kudos to the Safari team for its collaborative endeavors
On a tangentially related note, competing browser developers are effectively forced to use Apple’s own WebKit browser engine for their browsers if they want their browsers to be in the App Store, except for regions where the law has forced them to allow browser engine developers to use whatever engines they prefer (such as the EU). If they’re not giving browser developers much of a choice in certain regions, it’s at least a positive note that they’re working to make WebKit the best browser engine it can be when developers have to use it.
Get daily insight, inspiration and deals in your inbox
Get the hottest deals available in your inbox plus news, reviews, opinion, analysis and more from the TechRadar team.
I commend Apple for this effort and development, and I think it will mean a better browser experience both for Safari users and users of other browsers. While Apple can sometimes appear to be aloof and uncooperative, developments like this by its Safari team show that it’s fully capable of the opposite, so hopefully, it will continue to do this more often when it’s clear that there are potential user benefits for everyone - not just its customers.
YOU MIGHT ALSO LIKE...
- Safari Coverage
- This new AI-powered iPhone browser trumps Safari by searching the web for you
- Safari Password Manager: How to save, view and manage passwords in Apple's browser
Kristina is a UK-based Computing Writer, and is interested in all things computing, software, tech, mathematics and science. Previously, she has written articles about popular culture, economics, and miscellaneous other topics.
She has a personal interest in the history of mathematics, science, and technology; in particular, she closely follows AI and philosophically-motivated discussions.
Microsoft’s latest brainwave for Edge is one we hope Chrome copies – a RAM limiter to stop the browser eating up your memory
This handy feature has been promised to ChromeOS users for a while now - but it’s still stuck in development
The inevitable risks and best defense for cloud cybersecurity
Most Popular
By Cesar Cadenas April 11, 2024
By Sead Fadilpašić April 11, 2024
By Mike Moore April 11, 2024
By Lewis Maddison April 11, 2024
By Wayne Williams April 11, 2024
By Craig Hale April 11, 2024
By Carrie Marshall April 11, 2024
By James Ide April 11, 2024
By Demi Williams April 11, 2024
By Mackenzie Frazier April 11, 2024
- 2 Kobo Libra Colour review: twice improved for better reading and writing
- 3 Tubi's free streaming is more popular than Max, Peacock and Paramount Plus – here are 5 great shows to start with
- 4 Android phones finally get their first AirTag-style trackers – here's how they work
- 5 Color me surprised: Kobo's finally beaten Kindle with its latest ereaders
- 2 Austrian Audio's The Composer headphones are crashing the high-end audio party
- 3 Windows 11’s next big update is here – these are the top 5 features introduced with Moment 5
- 4 I switched over from Windows to Mac, and these are my three favorite macOS features
- 5 Kobo Libra Colour review: twice improved for better reading and writing

IMAGES
VIDEO
COMMENTS
Perform live interactive cross browser testing of your public or locally hosted websites and web apps on 3000+ real mobile and desktop browsers running on real devices and real OS. Test your native, hybrid or web mobile apps online on a scalable mobile testing cloud. Test and debug your mobile apps faster on both Emulators/Simulators or online ...
Safari is the default browser on all macOS operating systems, which means a large portion of macOS users will use this browser for their day-to-day browsing. Test Safari's private browsing capabilities, open multiple tabs or test the cross site tracking prevention.
Follow the steps below to test your website on older versions of Safari using BrowserStack. Navigate to the BrowserStack Live tool's Dashboard. Enter the website URL. Select the devices you want to test on. Select the older versions of Safari browsers to test the website on the selected device.
Try Safari in Browserling now! Use the browser testing widget (below) to load an online Safari browser. Simply enter the address of a website that you want to open and press the "Test now!" button. The free Browserling version offers 3 minutes of Safari testing on Windows 10 but to get unlimited minutes and access to all other operating systems ...
Here are the steps to test your website on Safari Version 15: Sign up on BrowserStack Live for a free trial. Enter the website URL and select the device to be tested on, along with the Safari 15 as the browser on the BrowserStack Live Dashboard. Once done, you can perform manual testing of the sites on Safari 15 online under real user conditions.
Try for free now! Cross browser test your websites online in all web browsers - Internet Explorer, Edge, Chrome, Safari, Firefox, and Opera.
Simple Configuration 3 test runs from recommended location and browser presets. Mobile 4G Virginia, US. Chrome on an Emulated Motorola G (gen 4) tested from Virginia, US on a 9 Mbps 4G connection with 170ms of latency. Desktop Cable Virginia, US. Chrome Desktop tested from Dulles, Virginia, US on a 5 Mbps cable connection with 28ms of latency.
Why you should test your website on Safari. There are several reasons why Safari is becoming more and more popular among web browsers. One of the main reasons is that Safari is fast and reliable; this is vital for people who want a smooth browsing experience.Additionally, Safari has many features that set it apart from other browsers, including its private browsing mode and built-in support ...
113. The best site to test website and see them realtime on MAC Safari is by using. Browserstack. They have like 25 free minutes of first time testing and then 10 free mins each day..You can even test your pages from your local PC by using their WEB TUNNEL Feature.
Use our cross browser testing tool to test across new and old versions of Edge, Safari, Chrome, IE and Firefox on Windows and macOS. Test on dev environment Test websites hosted on internal dev and staging environments, or behind firewalls, with zero setup or configuration.
Email and SMS Testing. As part of our end-to-end coverage, you can easily add email and SMS message testing to your web and mobile app test suites. Endtest is a testing platform allows you to execute your automated tests on real Safari browsers from our cross-browser cloud grid. Fast, Secure and Scalable.
Navigate to the device and browser dashboard, which displays all options for testing. Select the device you want. Select the browser on said device to test on. Select the browser version. Start testing. Repeat the process on different combinations of browsers, devices, and operating systems, for making your website cross-browser and cross ...
However, testing a website on Safari can be challenging, particularly for those using Windows-based systems. Safari, Apple's native web browser, is renowned for its sleek interface, robust performance, and adherence to web standards. As a result, web developers and testers need to validate their websites on Safari to guarantee optimal ...
A faster, more reliable and efficient Safari testing process. Sauce Labs can run tests in parallel across hundreds of browsers, operating systems, and real device combinations. We offer browser emulators for all versions of Safari, from version 8 to the latest beta and dev releases, so you can release your apps to customers with confidence.
Explore our Safari Browser For Windows to revolutionize online browser testing, unlocking innovation and achieving your testing goals with firsthand experience. Try LambdaTest today. Test your site on a real Safari browser for Windows for accurate compatibility checks. Start optimizing your web experience now!
Cross browser testing is the process of testing a web resource on browsers like Chrome, Safari, Firefox one by one. It can be performed either manually or with the help of the best cross browser testing tools like Comparium. Parallel testing allows you to test a site in multiple browsers simultaneously to identify differences.
Go to the Network tab and click on Network conditions. Go to the User Agent section and unselect the 'Use browser default' radio button and click on the dropdown with the 'custom' label. Scroll down till you can see the devices under Safari, and then select the device (Mac, iPad etc.) you want to emulate Safari with.
Test your web applications on virtual browsers online free. Our virtual browser platform allows you to ensure web apps work seamlessly across different browsers. ... Safari, Edge, Internet Explorer, and Opera. Just write, or record and generate browser-agnostic tests in plain English. ... Testers use online virtual browsers to test web ...
This doesn't mean Safari is much faster than other Mac browsers, though. When we tested Speedomenter 3.0 last month , we were running Safari 17.4 and found it to be the fastest browser but only ...
Web browsers have become flooded with ad-sponsored content, making browsers a key battleground for end-user privacy. While Chrome is the most widely used browser in the world, there are ...
Apple's WebKit team says that it has successfully improved Safari's Speedometer 3.0 score by ~60% between the release of Safari 17.0 in September and Safari 17.4's release in March.
Adjust the screen-resolution on the fly or resize your browser to do responsive testing. Safari Geolocation Testing. Test your website with Safari from different regions in the world. Safari 8 up to 17. Instant access to different Safari versions, on both desktop and mobile.
Head to Safari Leaks and see if the site can grab your Google User ID. You can even check out one of its test websites in a new tab. Return to the site and you'll see that browsing history.
The website explains that the various optimizations that were carried out on Safari saw its Speedometer score increase by about 60% between Safari version 17.0 and version 17.4. It concludes by ...