
We explain and teach technology, solve tech problems and help you make gadget buying decisions.

3 Best Ways to Open Sites in Mobile Mode in Safari for iPadOS
Safari is a vastly improved web browser on iPads running iPadOS. You can customize websites, use content blockers, manage multiple file downloads , perform tons of keyboard shortcuts, and a whole lot more . It also loads websites in desktop mode, which makes web browsing more convenient.

By default, Safari for iPadOS masquerades itself as a desktop browser (with a Safari for Mac user agent string to boot). And with the desktop-oriented nature of iPadOS , that makes total sense.
However, the iPad still primarily resorts to touch-based input, and there are multiple instances where certain desktop sites will not work with your favorite gestures.
So you may want to switch certain sites to mobile mode whenever their desktop versions don’t respond all that well. But how do you do that?
Thankfully, Safari for iPadOS offers multiple ways to launch sites in mobile mode. Let’s check the three best methods that work flawlessly.
1. Load Single Site in Mobile Mode – Temporarily
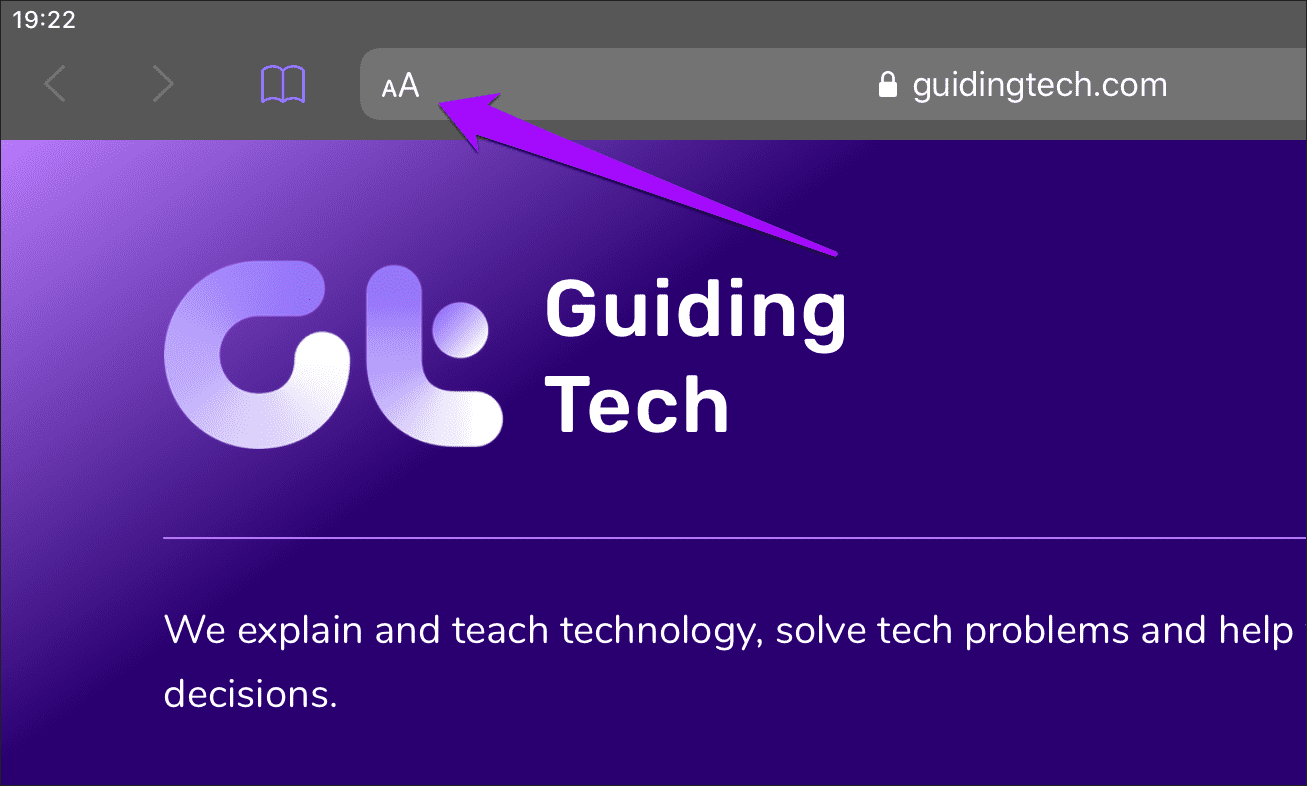
You can easily instruct Safari to switch a tab to mobile view whenever you face issues with the site’s desktop view. Start by tapping the ᴀA icon to the left corner of the Safari address bar.

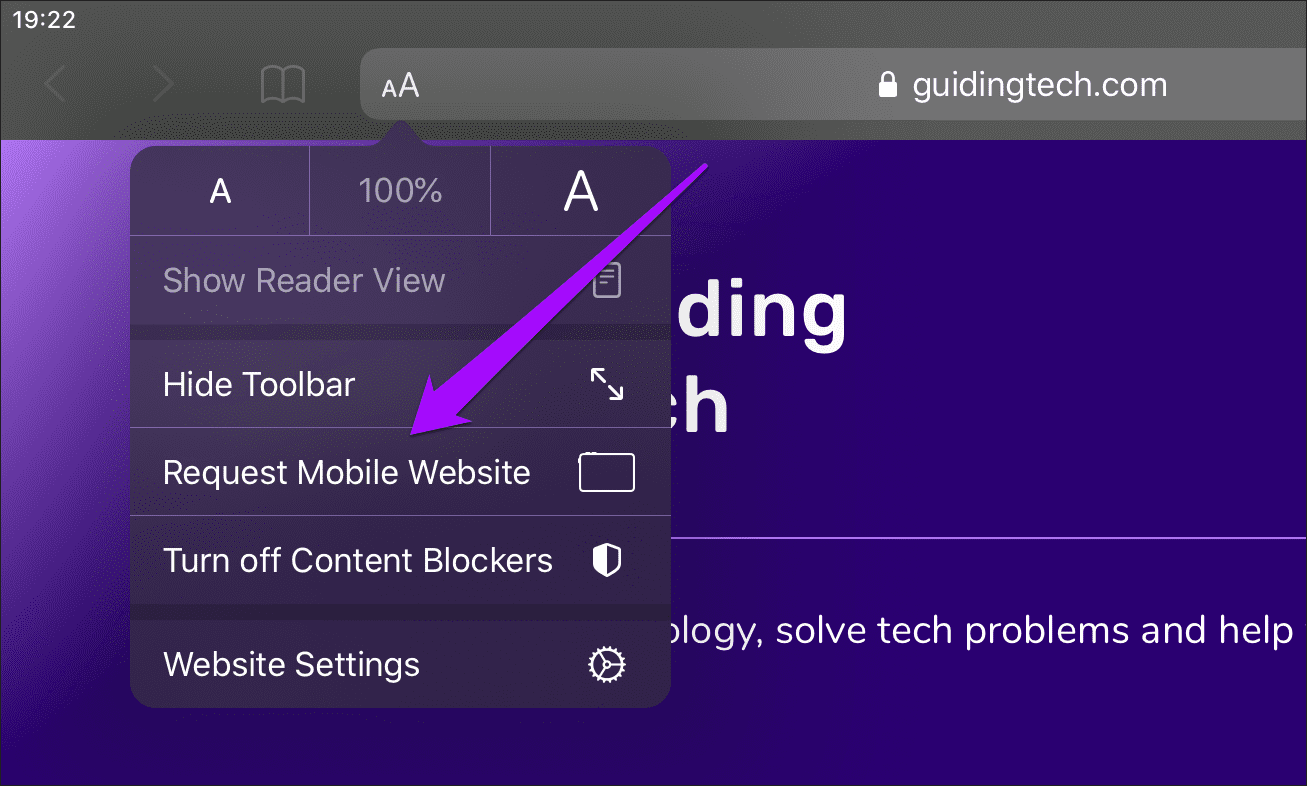
On the menu that shows up, tap Show Mobile Website. As soon as you do that, Safari will reload the tab automatically and show you the mobile version of the website.
The site within the tab will continue to show up in mobile mode, even if you navigate to a different page on the same site.

Note: The change only applies to the active tab that you are currently viewing and not to the entire browser. You must repeat this action for other tabs if you want to switch the other sites to mobile view.
If you want to roll back to the desktop mode, bring up the ᴀA icon-based menu again, and then tap the Show Desktop Site option. Safari will revert the tab to desktop mode automatically in case you stray away to another website.
2. Load Single Site in Mobile Mode – Permanently
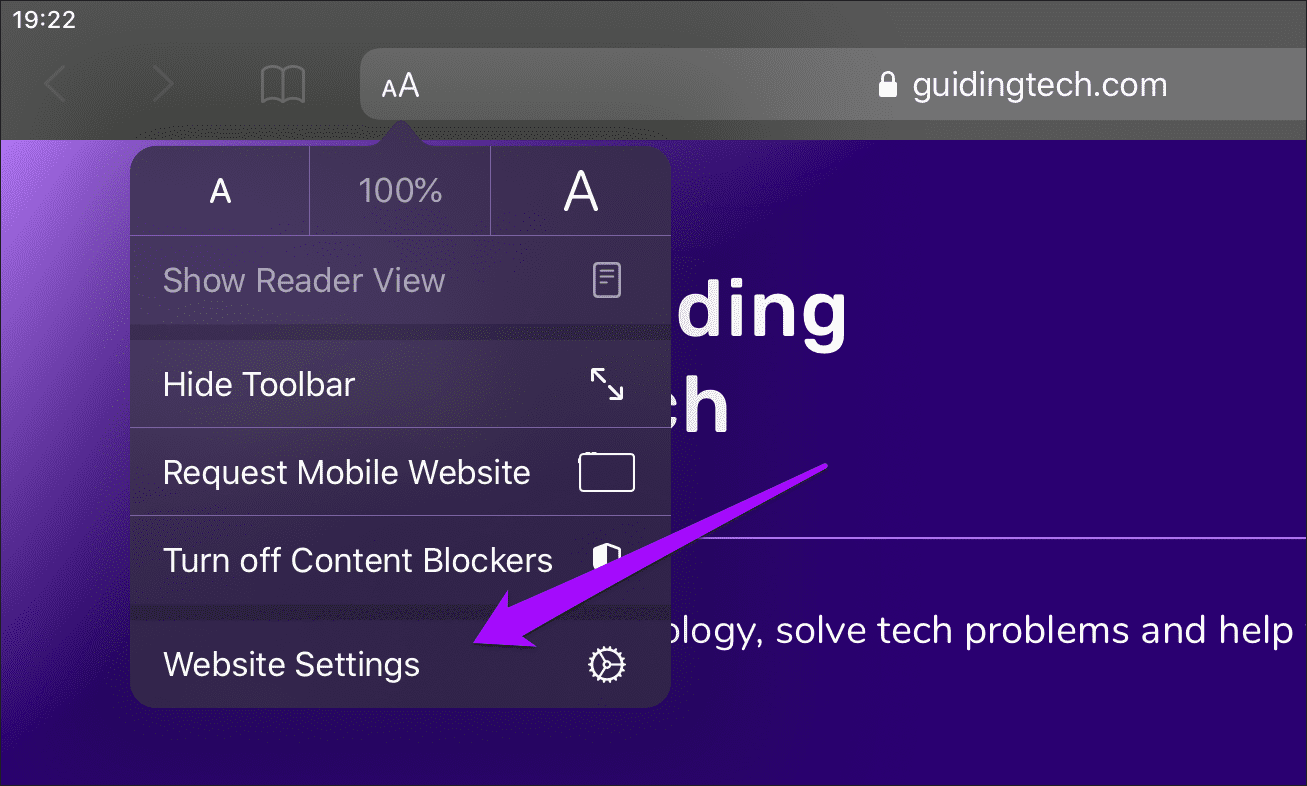
If you want to load a specific website in mobile mode permanently, regardless of whichever tab it is that you are on, then you must make a slight configuration to the content settings of the site. Bring up the ᴀA menu, and then tap Website Settings.

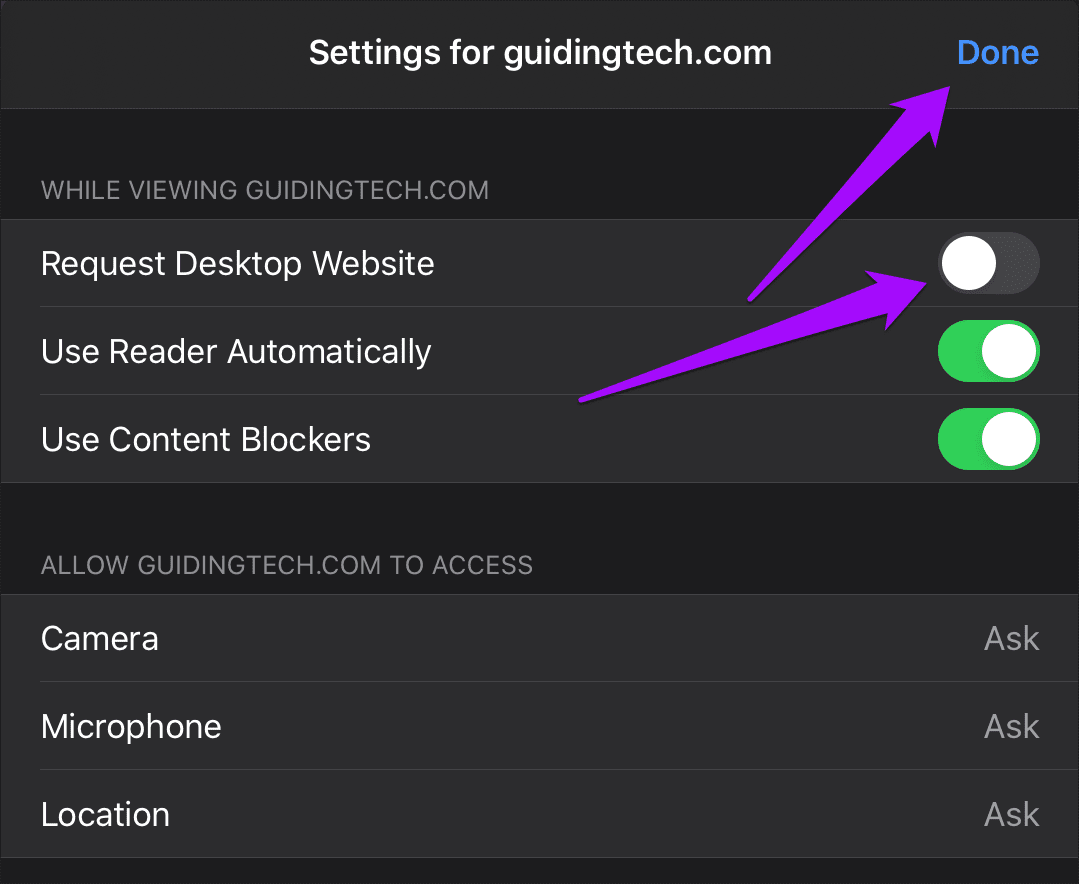
On the Website Settings sheet that shows up, turn off the switch next to Request Desktop Site and tap Done to apply your changes.
Safari will automatically refresh the website and relaunch it in mobile mode. And it will continue to do so, even when you launch the site (and all related web pages) in other tabs. That will continue even if you quit the Safari app and reopen it.

If you want to go back to using the desktop version of the website, make sure to open the site in the tab you are currently on, bring up the Website Settings sheet from the ᴀA icon-based menu, and then turn on the switch next to Request Desktop Site.
Alternatively, you can request the desktop version temporarily by tapping the Show Desktop Site option on the ᴀA menu.
3. Load All Sites in Mobile Mode
Getting sick and tired of sites loading in desktop mode? You can actually configure Safari to load all websites in mobile mode by default. That is ideal if you don’t have a keyboard or mouse set up on your iPad , and instead want a great touch-based experience with Safari.
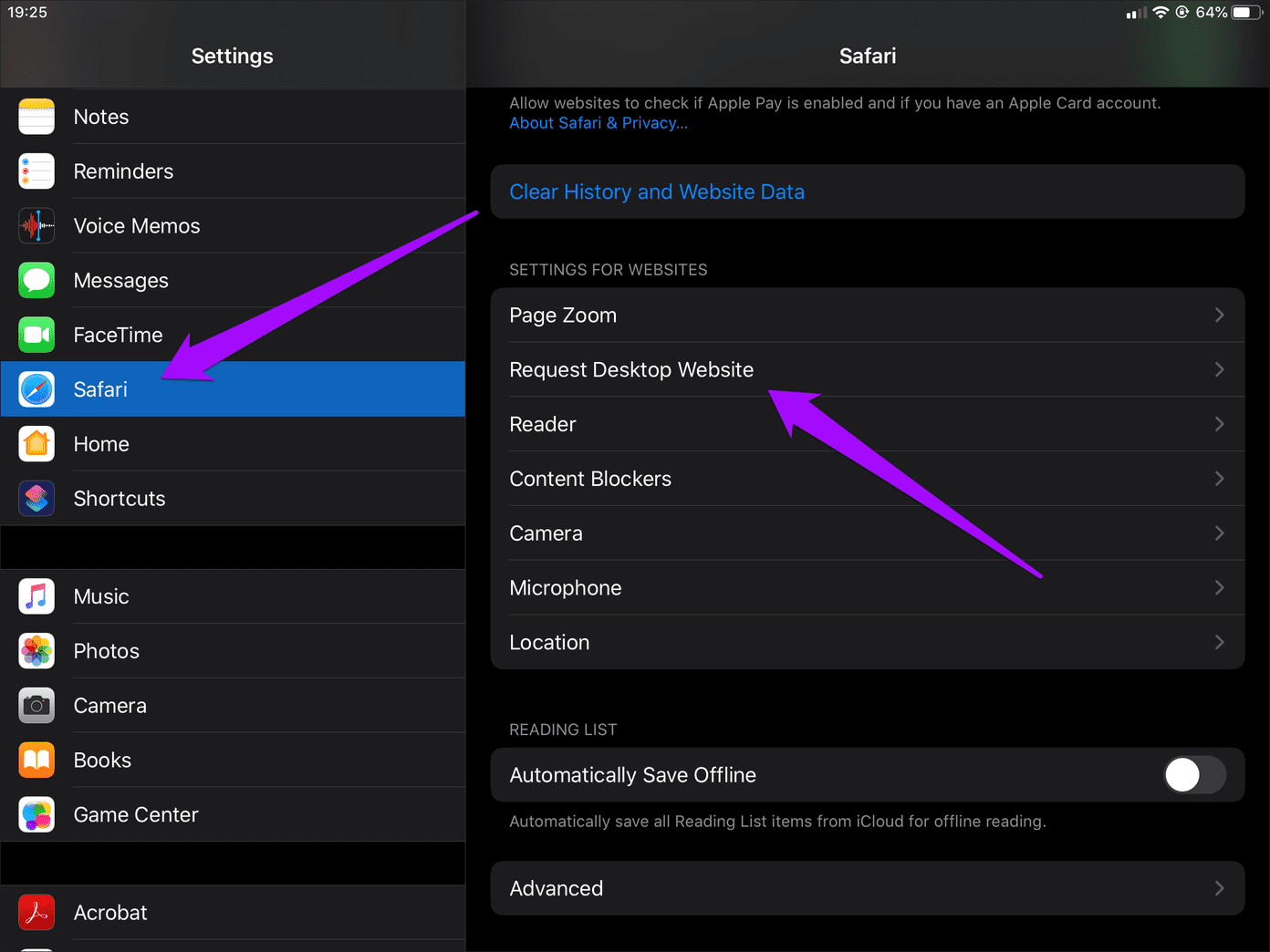
Start by opening the Settings app on your iPad. Go down the left-hand side, select Safari, and then flick through the list of Safari settings until you get to the Settings for Websites section. Tap the Request Desktop Website option underneath it.

On the Request Desktop Website screen that shows up, turn off the switch next to All Websites. That should prompt Safari to load all sites in mobile mode.

Note: Safari will continue to open sites in mobile mode until you go back to the Request Desktop Website setting within Settings > Safari and turn on the switch next to All Websites.
If there are sites that you’ve manually configured to show up in mobile mode using the previous method, then the Request Desktop Website screen will show up slightly differently.

In this case, you will see a list of all excluded sites, and the All Websites option will show up as Other Websites — turn off the switch next to it to make Safari load all sites in mobile mode.
Mobile Mode to the Rescue
Apple did the right thing by configuring Safari on iPadOS to launch sites in desktop mode by default. However, using a keyboard and a mouse to interact with some of the more complicated sites will certainly make a difference. So the next time a website gives you grief, know that mobile mode is a few taps away.
Next up: Did you know that you can use multiple Safari windows in iPadOS? Here’s everything you need to know about using them.
Was this helpful?
Last updated on 28 November, 2022
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.
DID YOU KNOW
Dilum Senevirathne
Dilum Senevirathne is a freelance tech writer specializing in topics related to iOS, iPadOS, macOS, Microsoft Windows, and Google web apps. Besides Guiding Tech, you can read his work at iPhone Hacks, Online Tech Tips, Help Desk Geek, MakeUseOf, and Switching to Mac.
More in iOS

How to Use the Apple Freeform App on iPhone and iPad

5 Best Fixes for iPhone Not Saving Photos
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.
How To Change Safari To Mobile View

- Software & Applications
- Browsers & Extensions

Introduction
When browsing the web, it's essential to have a seamless and user-friendly experience, especially when accessing websites on mobile devices. However, there are instances where websites may not automatically display in mobile view, leading to a less optimized browsing experience. Fortunately, Safari, the default web browser for Apple devices, offers a simple solution to this issue. By changing the view to mobile mode, users can enjoy a more responsive and visually appealing layout that is tailored to smaller screens.
In this guide, we will explore the step-by-step process of changing Safari to mobile view, allowing you to effortlessly access websites in a format optimized for mobile devices. Whether you're using an iPhone, iPad, or any other Apple device, this feature ensures that you can enjoy a seamless browsing experience, regardless of the website you're visiting.
By following the instructions outlined in this guide, you will gain valuable insights into leveraging Safari's mobile view feature, empowering you to navigate websites with ease and efficiency. Let's dive into the simple yet impactful steps that will enable you to unlock the full potential of Safari's mobile browsing capabilities.
Step 1: Open Safari on your device
To begin the process of changing Safari to mobile view, the first step is to open the Safari web browser on your Apple device. Whether you're using an iPhone, iPad, or any other Apple product, Safari is the default browser, offering a seamless and intuitive browsing experience. You can easily locate the Safari icon on your device's home screen, typically featuring a compass-like design with blue and white colors.
Upon tapping the Safari icon, the browser will launch, presenting you with a familiar interface that embodies Apple's signature clean and minimalist design. The address bar, located at the top of the screen, allows you to enter website URLs or conduct web searches directly from the browser's home screen. Additionally, Safari offers a range of features and functionalities, including tabbed browsing, bookmarking, and seamless integration with other Apple services.
As Safari opens, you'll notice the familiar layout that provides easy access to essential browsing tools and settings. The user-friendly nature of Safari makes it an ideal choice for navigating the web on Apple devices, offering a cohesive and streamlined experience across various platforms. Whether you're accessing your favorite websites, conducting research, or simply exploring the vast expanse of the internet, Safari serves as a reliable gateway to the digital world.
By opening Safari on your device, you are one step closer to unlocking the full potential of Safari's mobile view feature. This initial step sets the stage for seamlessly transitioning into the subsequent steps, where you will delve into the process of accessing websites in mobile mode, enhancing your browsing experience with optimized layouts and responsive designs.
With Safari now open on your device, you are ready to embark on the journey of transforming your browsing experience into a more mobile-friendly and visually appealing format. The next steps will guide you through the process of accessing websites in mobile view, ensuring that you can enjoy a tailored and optimized browsing experience on your Apple device.
As you proceed to the next steps, remember that Safari's mobile view feature empowers you to interact with websites in a manner that is optimized for smaller screens, offering enhanced usability and visual coherence. Let's continue on this journey to discover the seamless and user-centric capabilities of Safari's mobile browsing mode.
Step 2: Access the website you want to view in mobile mode
Once Safari is open on your Apple device, the next step involves accessing the specific website you wish to view in mobile mode. Whether it's a news site, an e-commerce platform, a blog, or any other web destination, Safari's mobile view feature allows you to seamlessly transition the website's layout to a format optimized for smaller screens.
To access the desired website, simply tap on the address bar at the top of the Safari browser . This action prompts the on-screen keyboard to appear, enabling you to enter the URL of the website you intend to visit. Alternatively, if you have previously bookmarked the website or it appears in your browsing history, you can access it by tapping the corresponding bookmark or history entry.
As you enter the website's URL or select it from your bookmarks or history, Safari initiates the process of loading the web page. The loading indicator, typically represented by a spinning wheel or progress bar, signifies that Safari is retrieving the content of the website and preparing it for display on your device's screen.
Upon successful loading, the website's content becomes visible within the Safari browser, presenting you with the familiar layout and visual elements that define the site. At this stage, you have effectively accessed the website and are poised to proceed with the next steps to enable mobile view.
It's important to note that Safari's mobile view feature is particularly beneficial when accessing websites that may not automatically display in a mobile-optimized format. By taking control of the viewing mode, you can ensure that the website's layout is tailored to the dimensions and capabilities of your Apple device, offering improved readability, navigation, and overall user experience.
As you move forward in the process, the ability to access the website of your choice in preparation for enabling mobile view sets the stage for a seamless transition into the subsequent steps. With the website now accessible within Safari, you are ready to delve into the next phase of activating the mobile view feature, ultimately enhancing your browsing experience and interaction with the website's content.
By accessing the website you wish to view in mobile mode, you are taking a proactive step towards optimizing your browsing experience on your Apple device. The upcoming steps will guide you through the process of activating mobile view, allowing you to witness the transformative impact it has on the website's layout and usability. Let's proceed to the next steps and unlock the full potential of Safari's mobile browsing capabilities.
Step 3: Tap on the "AA" icon in the address bar
Upon accessing the website you wish to view in mobile mode, the next crucial step involves tapping on the "AA" icon located within the address bar of the Safari browser. This seemingly simple yet powerful action serves as the gateway to activating the mobile view feature, enabling you to transform the website's layout into a format optimized for smaller screens.
The "AA" icon, symbolizing the customization and viewing options within Safari, is strategically positioned within the address bar, offering convenient access to a range of display settings and functionalities. By tapping on this icon, you initiate a pivotal interaction that sets in motion the process of tailoring the website's layout to suit the dimensions and capabilities of your Apple device.
Upon tapping the "AA" icon, Safari unveils a dropdown menu that presents a selection of viewing options and site-specific settings. This menu serves as a versatile control center, empowering you to customize the website's display, adjust text size, enable reader mode, and crucially, request the mobile version of the website. The intuitive design and accessibility of this menu reflect Apple's commitment to user-centric experiences, ensuring that users can effortlessly navigate and personalize their browsing environment.
As the dropdown menu appears, you will notice the "Request Mobile Website" option among the available choices. This option holds the key to seamlessly transitioning the website's layout into a mobile-optimized format, enhancing its visual coherence and usability on your Apple device. By selecting "Request Mobile Website," you signal to Safari that you prefer to view the website in a mode tailored for mobile devices, prompting the browser to initiate the transformation process.
The act of tapping on the "AA" icon and selecting "Request Mobile Website" represents a pivotal moment where you exercise control over your browsing experience, harnessing Safari's adaptive capabilities to align the website's presentation with the unique attributes of your device. This deliberate action underscores the user empowerment embedded within Safari's design, allowing you to curate your browsing environment to suit your preferences and needs.
By tapping on the "AA" icon and navigating the dropdown menu to request the mobile version of the website, you are actively shaping your browsing experience, ensuring that the website's layout aligns with the mobile-friendly standards that enhance readability, navigation, and overall user engagement. This proactive step sets the stage for the final phase of the process, where you will witness the seamless transition of the website into a visually optimized and responsive mobile view.
As you proceed to the next steps, the impact of tapping on the "AA" icon and selecting "Request Mobile Website" will become evident, as Safari seamlessly adapts the website's layout to suit the dimensions and capabilities of your Apple device. This transformative process underscores the user-centric ethos of Safari's mobile browsing capabilities, offering a compelling demonstration of its adaptability and responsiveness to user preferences.
The upcoming steps will guide you through the final phase of the process, culminating in the seamless transition to the mobile view of the website. By tapping on the "AA" icon and selecting "Request Mobile Website," you have initiated a significant shift in the website's presentation, setting the stage for an enhanced and tailored browsing experience on your Apple device. Let's proceed to the next steps and witness the culmination of Safari's mobile browsing capabilities as the website seamlessly transitions into a visually optimized mobile view.
Step 4: Select "Request Mobile Website"
After tapping on the "AA" icon within the address bar and unveiling the dropdown menu, the pivotal moment arrives as you select the "Request Mobile Website" option. This deliberate action serves as the catalyst for initiating the seamless transition of the website's layout into a mobile-optimized format, aligning it with the dimensions and capabilities of your Apple device.
By choosing the "Request Mobile Website" option, you communicate your preference for a browsing experience tailored to the mobile environment, signaling to Safari that you seek a visually optimized and responsive layout. This proactive step underscores your control over the browsing experience, leveraging Safari's adaptive capabilities to enhance the website's presentation and usability.
As you select "Request Mobile Website," Safari promptly responds to your preference, triggering a behind-the-scenes process that reconfigures the website's elements to align with mobile-friendly standards. This transformation encompasses various aspects of the website's layout, including text size, image scaling, and overall visual coherence, ensuring that the content is presented in a manner conducive to effortless navigation and enhanced readability on your Apple device.
The selection of "Request Mobile Website" encapsulates the user-centric ethos of Safari's design, empowering you to curate your browsing environment in alignment with your preferences and needs. This feature exemplifies Apple's commitment to delivering a seamless and intuitive browsing experience, where users can effortlessly transition websites into mobile view, fostering a cohesive and visually appealing interaction with online content.
As Safari processes your request for the mobile version of the website, the browser seamlessly orchestrates the transition, culminating in the presentation of the website in a visually optimized and responsive mobile view. This transformative moment underscores the adaptability and responsiveness of Safari's mobile browsing capabilities, showcasing its ability to seamlessly align website layouts with the unique attributes of Apple devices.
With the selection of "Request Mobile Website," you have effectively steered the browsing experience towards a visually optimized and responsive format, ensuring that the website's layout is tailored to the dimensions and capabilities of your Apple device. This proactive step sets the stage for the final phase of the process, where you will witness the culmination of Safari's mobile browsing capabilities as the website seamlessly transitions into a visually optimized mobile view.
Step 5: Refresh the page to see the mobile view
After selecting "Request Mobile Website" and initiating the process of transitioning the website into a mobile-optimized format, the final step involves refreshing the page to witness the seamless transformation into the mobile view. This straightforward yet pivotal action serves as the definitive moment where the website's layout aligns with the dimensions and capabilities of your Apple device, offering an enhanced and tailored browsing experience.
To refresh the page in Safari , simply tap the circular arrow icon located within the address bar or swipe down on the screen to trigger the refresh action. This action prompts Safari to reload the website's content, incorporating the requested mobile view settings into the display. As the page refreshes, the website seamlessly transitions into the visually optimized and responsive mobile view, reflecting the adaptability and user-centric design of Safari's browsing capabilities.
The act of refreshing the page signifies the culmination of the process, where the website's layout is harmoniously tailored to suit the mobile environment, ensuring improved readability, navigation, and overall user engagement. The seamless transition into the mobile view underscores Safari's commitment to delivering a cohesive and visually appealing browsing experience, where websites effortlessly adapt to the unique attributes of Apple devices.
As the page refreshes, you will witness the transformative impact of Safari's mobile view feature, as the website's elements realign to optimize the presentation for smaller screens. Text becomes more legible, images scale appropriately, and the overall layout exudes a cohesive and user-friendly aesthetic, enhancing your interaction with the website's content.
By refreshing the page to see the mobile view, you affirm the proactive steps taken to curate your browsing experience, ensuring that the website's layout seamlessly aligns with the mobile-friendly standards that enhance usability and visual coherence. This final action encapsulates the user empowerment embedded within Safari's design, allowing you to effortlessly transition websites into a visually optimized and responsive mobile view, fostering a seamless and tailored browsing experience on your Apple device.
The culmination of the process, marked by the refreshing of the page, signifies the successful activation of Safari's mobile view feature, showcasing its adaptability and responsiveness to user preferences. As the website seamlessly transitions into the visually optimized mobile view, you are presented with a browsing experience that embodies the seamless integration of user-centric design and technological innovation, elevating your interaction with online content on Apple devices.
In conclusion, the process of changing Safari to mobile view represents a pivotal aspect of enhancing the browsing experience on Apple devices. By following the step-by-step guide outlined in this article, users can seamlessly transition websites into a visually optimized and responsive mobile view, ensuring improved readability, navigation, and overall user engagement.
The journey begins with opening Safari on the device, setting the stage for a seamless transition into the subsequent steps. Accessing the desired website and tapping on the "AA" icon within the address bar signify proactive steps towards curating the browsing experience, culminating in the selection of "Request Mobile Website" to initiate the transformative process.
The final step involves refreshing the page to witness the seamless transition into the mobile view, where the website's layout harmoniously aligns with the dimensions and capabilities of the Apple device. This definitive action underscores Safari's commitment to delivering a cohesive and visually appealing browsing experience, where websites effortlessly adapt to the unique attributes of Apple devices.
By embracing Safari's mobile view feature, users unlock the full potential of their browsing experience, ensuring that websites are presented in a format optimized for smaller screens. The adaptability and responsiveness of Safari's mobile browsing capabilities exemplify Apple's dedication to delivering user-centric design and technological innovation, fostering a seamless and tailored interaction with online content.
Ultimately, the process of changing Safari to mobile view empowers users to curate their browsing environment, ensuring that websites seamlessly align with mobile-friendly standards, enhancing usability and visual coherence. This transformative capability underscores the user empowerment embedded within Safari's design, offering a compelling demonstration of its adaptability and responsiveness to user preferences.
As users navigate the digital landscape on their Apple devices, the ability to effortlessly transition websites into a visually optimized and responsive mobile view underscores the seamless integration of user-centric design and technological innovation, elevating the interaction with online content and fostering a cohesive browsing experience.
In essence, the process of changing Safari to mobile view embodies the seamless fusion of user empowerment, technological adaptability, and visual coherence, ensuring that the browsing experience on Apple devices is tailored to the unique attributes of mobile environments, ultimately enhancing user engagement and interaction with online content.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- AI Writing How Its Changing the Way We Create Content
- How to Find the Best Midjourney Alternative in 2024 A Guide to AI Anime Generators
Related Post
Ai writing: how it’s changing the way we create content, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

What Is Safari On IPhone

How To Inspect On IPhone Safari

What Happened To Safari Reader In IOS 7

What Is The Browser On My Phone

Where Is The Browser On My Phone

How Do I Refresh The Browser

How To Open Tiktok Bio Links In Safari

How Do I Grant Permission To Use My Webcam
Recent stories.

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
How to View Mobile Websites in Desktop Safari on macOS [Tutorial]

In today's guide we will show you how you can open mobile websites on your Mac in Safari running macOS. Let's dive right into it!
Want to View Mobile Websites in Desktop Safari Just Like How You Would See it on iOS or Any Other Mobile Device? - Here's How
Open up Safari on your Mac, type in a URL, hit Return and you'll see a desktop version of the website, as you should. But what if you want to see the mobile version of the website? Sure, you can do so by resizing Safari by dragging inwards from the corners, which is a trick that works on a very few websites by the way, but I'm talking about the real-deal mobile website as you'd see on your iPhone or an Android device. Well, it's pretty easy. Follow the steps below and you'll know it too.
Related Story How to Fix The Ongoing Wi-Fi Connectivity Issues in iOS 17
1. Open up Safari on your Mac.
2. Now click on 'Safari' in the menu bar.
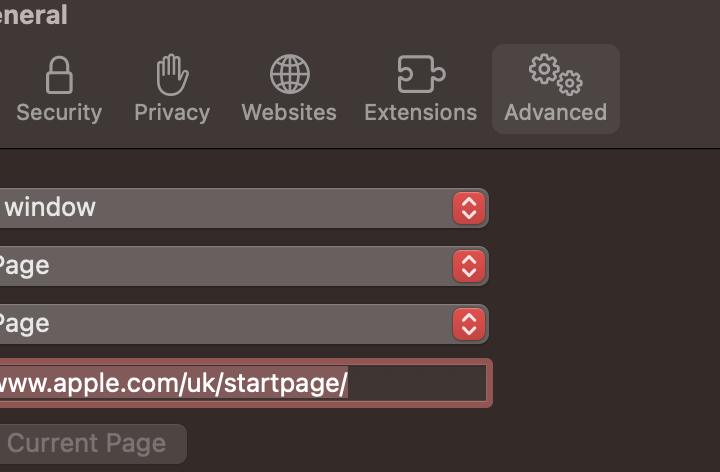
3. Now click on Preferences , then Advanced .
4. At the very bottom you'll see an option called 'See Develop menu in menu bar.'
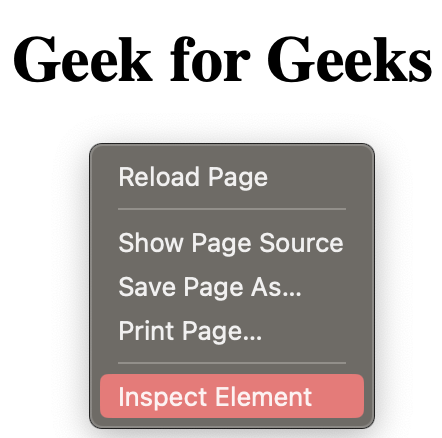
5. You'll see a brand new entry in the menu bar called Develop . Click on it to open.
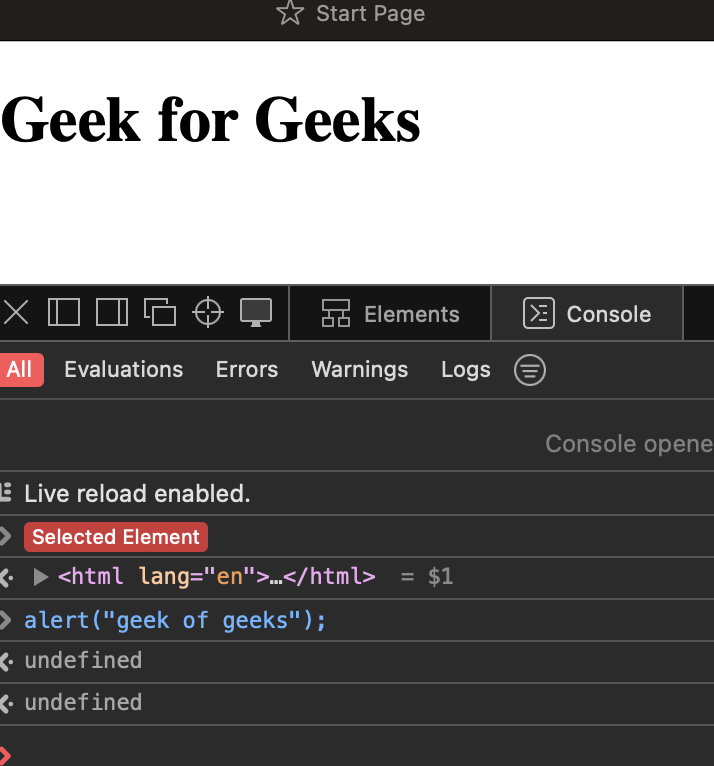
6. Now select User Agent then select 'Safari - iPhone.'

7. Now open up any website in Safari and the mobile version will open up.

If you wish to revert the changes, just open up the Develop menu, hover your mouse over User Agent then select Default at the top. That's it.
Now, at this point you must be wondering: why do I wanna open mobile websites in desktop Safari? Well, first of all, you know how to do it. Secondly, if you are a developer, you can test your website without having to open it up on an iPhone immediately. Last but not the least, it's fun! So why not share your newfound knowledge with the people around you, eh?
Further Reading

How To Find Out Wi-Fi Router IP Address Using iPhone, iPad Or Mac

Reset macOS Dock to Original Apps Arrangement and Settings [Tutorial]

Use Siri On AirPods Pro Without Saying Hey Siri [Tutorial]

Force Your Mac To Use IPv6 Only [Tutorial]
Trending stories, all iphone models will use on-device processing for the first wave of ai features in ios 18, as apple will not rely on cloud servers, huawei rumored to launch the new mate 70 series in october with upgraded kirin soc, improved imaging capabilities; exact specifications not given, intel arrow lake-h laptop 128 eu “xe-lpg+” & arrow lake-s desktop 64 eu “xe-lpg” igpus tested, asus intros proart display pa32kcx monitor: 32″ 8k, 4096-zone mini-led, displayport 2.1, final fantasy vii rebirth is reportedly underperforming, selling half of remake, popular discussions, intel arrow lake-s 24 & 20 core desktop cpus spotted: core ultra 200 es chips without smt, up to 3 ghz, nvidia geforce rtx 4090 rma in china becomes a huge issue, full refunds offered to affectees, intel lunar lake “core ultra 200” cpus to offer over 100 ai tops & 3x npu performance, 40 million ai cpus shipped by 2024 end, jim keller criticizes nvidia’s blackwell’s $10 billion r&d cost, says it could’ve been achievable in $1 billion, amd ryzen 9000 “zen 5” cpus listed in latest chipset drivers.
How-To Geek
How to view a desktop site on mobile safari.
Your iPhone or iPad running mobile Safari can access desktop versions of websites as well. Next time you're stuck with a stubborn mobile site, remember this feature.
Quick Links
How to view desktop site in safari.
Safari is fast and optimized for mobile devices. That's usually a good thing. But there are still a few websites that refuse to adapt to mobile Safari or provide an inferior experience on their mobile site. In times like these, you can switch to the desktop version of the website.
Like many iOS features, especially ones for Safari, the Request Desktop Site feature is hidden. With iOS 13, Apple has changed the placement of this option, which makes it a bit easier to find. As iPadOS 13 automatically loads desktop websites, iPad users won't need to look for this feature after updating.
Here's how this feature works on devices running iOS 12 and iOS 13.
Related: iPadOS Will Almost Make Your iPad a Real Computer
iOS 12 and Below
Open the Safari app on your iPhone or iPad and load a website. Now, tap and hold on the "Refresh" button next to the URL bar.
You'll see a popup at the bottom of the screen. From here, select "Request Desktop Site."
The website will reload, and you'll now see the desktop version of the site . To go back to the mobile version, tap and hold on the "Refresh" button again and select "Request Mobile Site."
iOS 13 and Above
With the iOS 13 update, Apple has improved the Safari browser in a couple of important ways. While most improvements are seen on the iPad version, iPhone users get access to the new Safari Download Manager as well as a new customization menu for websites.
Tap on the "Aa" icon to see a couple of new menu options. From here, select the "Request Desktop Website" button to open the desktop version of the website.
Come back to the same menu to switch back to the mobile version.
And that's it. You now know how to access desktop websites on your iPhone and iPad using mobile Safari.
- Great Tech Gifts for Any Occasion
- The Best Gadgets for The Beach or Pool
How to Activate and Use Responsive Design Mode in Safari
Access developer tools in Apple's web browser
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
What to Know
- To enable: Preferences > select Advanced tab > toggle Show Develop menu in menu bar on.
- To use: select Develop > Enter Responsive Design Mode in Safari toolbar.
This article explains how to enable Responsive Design Mode in Safari 9 through Safari 13, in OS X El Capitan through macOS Catalina.
How to Enable Responsive Design Mode in Safari
To enable the Safari Responsive Design Mode, along with other Safari developer tools:
Go to the Safari menu and select Preferences .
Press the keyboard shortcut Command + , (comma) to access Preferences quickly.
In the Preferences dialog box, select the Advanced tab.
At the bottom of the dialog box, select the Show Develop menu in menu bar check box.
You'll now see Develop in the top Safari menu bar.
Select Develop > Enter Responsive Design Mode in the Safari toolbar.
Press the keyboard shortcut Option + Command + R to enter Responsive Design Mode quickly.
The active web page displays in Responsive Design Mode. At the top of the page, choose an iOS device or a screen resolution to see how the page will render.
Alternatively, see how your web page will render in various platforms by using the drop-down menu above the resolution icons.
Safari Developer Tools
In addition to Responsive Design Mode, the Safari Develop menu offers other useful options.
Open Page With
Opens the active web page in any browser currently installed on the Mac.
When you change the User Agent, you can fool a website into thinking you're using another browser.
Show Web Inspector
Displays all a web page's resources, including CSS information and DOM metrics.
Show Error Console
Displays JavaScript , HTML, and XML errors and warnings.
Show Page Source
Lets you view the source code for the active web page and search the page contents.
Show Page Resources
Displays documents, scripts, CSS, and other resources from the current page.
Show Snippet Editor
Lets you edit and execute fragments of code. This feature is useful from a testing perspective.
Show Extension Builder
Helps you build Safari extensions by packaging your code accordingly and appending metadata.
Start Timeline Recording
Lets you record network requests, JavaScript execution, page rendering, and other events within the WebKit Inspector.
Empty Caches
Deletes all stored caches within Safari, not only the standard website cache files.
Disable Caches
With caching disabled, resources are downloaded from a website each time an access request is made as opposed to using the local cache.
Allow JavaScript from Smart Search Field
Disabled by default for security reasons, this feature allows you to enter URLs containing JavaScript into the Safari address bar.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- How to Reset Safari to Default Settings
- How to Activate the iPhone Debug Console or Web Inspector
- How to View Internet Explorer Sites on a Mac
- How to Use Web Browser Developer Tools
- Speed Up Safari With These Tuneup Tips
- How to View HTML Source in Safari
- What Is Safari?
- How to Manage Cookies in the Safari Browser
- How to Use Reading Mode on an iPhone or iPad
- How to Inspect an Element on a Mac
- How to Modify Text Size in the Safari Browser on a Mac
- Keyboard Shortcuts for Safari on macOS
- How to Disable JavaScript in Safari for iPhone
- How to Enable Safari's Debug Menu to Gain Added Capabilities
- What is WOFF?
Newsletters
- Our sponsors
- Watch Store
- Hot topics:
- Apple legal battles
- Apple deals
- Editor’s picks
- Buying guides
Five Ways To Really Master Mobile Safari On Your iPhone And iPad [Feature]
By Rob LeFebvre • 8:00 am, May 4, 2013
![Five Ways To Really Master Mobile Safari On Your iPhone And iPad [Feature] features_safari](https://www.cultofmac.com/wp-content/uploads/2013/05/features_safari.jpg)
Somehow, Apple managed to cram in a ton of web browsing functionality into a teeny, tiny package called Safari. To distinguish the mobile web browser from the one of the same name on OS X, we’ll call it Mobile Safari and be done with it.
Regardless of the name, the mobile version of Safari is chock full of features both subtle and hidden. Here are five great tips and tricks to help you master Mobile Safari on your own iOS device, whether that be an iPhone, iPad, or iPod touch.
Clear Your Browsing History And Web Data

With all the sites we visit on a daily basis on our iPhones and iPads, we are capturing and storing where we visit in the background of every web page we see. You may want to clear your browsing history or other stored web data from your iPhone from time to time, if you’re of a security or privacy turn of mind.
iOS makes it fairly simple to do so, luckily.
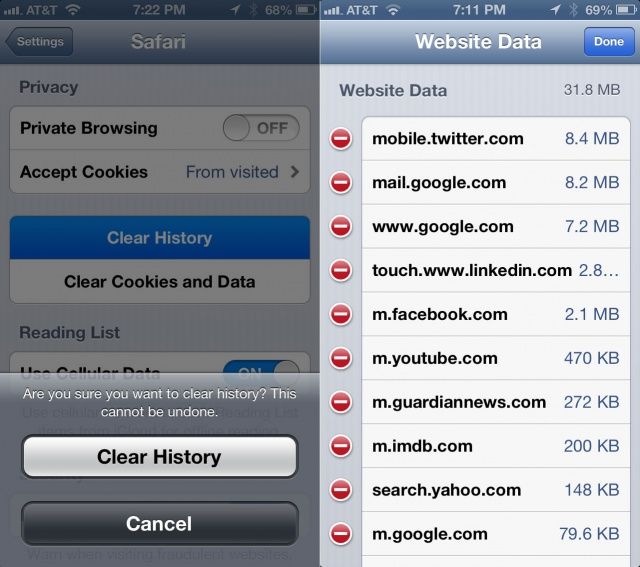
First, head into your Settings app with a tap, and then scroll down to the Safari settings. Tap into it, and then scroll down to the section that has Clear History and Clear Cookies and Data. Tap the Clear History button to get rid of the list of sites you’ve visited since the last time you cleared your history file, if at all. You’ll get a message that says, “are you sure you want to clear history? This cannot be undone.” If you’re cool with that, tap Clear History. If not, hit the black Cancel button.
Similarly, when you tap the Clear Cookies and Data button, you’ll get a confirmation message. This one says, “This will clear data that could be used for tracking, but is also used by websites to preserve login information and to speed up browsing. All open pages will be closed.” If you’re good with doing so, tap the gray Clear Cookies and Data button. Hit the Cancel button to do just that.
To get even more fine-grained, scroll to the bottom of the Safari preferences page and tap the Advanced area. Tap again on the Website Data button to see all the other data various sites are keeping on your iPhone or iPad, along with the file size of this data. Tap the Edit button in the upper right to reveal the delete button next to each entry; tap the red circle to delete individual entries. Alternately, you can swipe to the left, just like you can in the Mail app, to reveal a red Delete button.
If you’d like to delete all this web data in one fell swoop, scroll to the very bottom of the list and tap the red Remove All Website Data button. You’ll get the same confirmation message as for the Clear Cookies and Data button. Tap Remove Now if you want to get rid of it all, or Cancel to belay that order.
Open Links In The Background

One of the limitations of the iPhone and iPod touch version of Safari has always been a lack of tabbed browsing. Granted, there’s only so much space on the smaller mobile screen, but all the same – tabbed browsing is great.
So is being able to open tabs in the background, so that you can continue reading Cult oF Mac posts, but still save an interesting link in another tab, just like you can on the Mac with a Command-click.
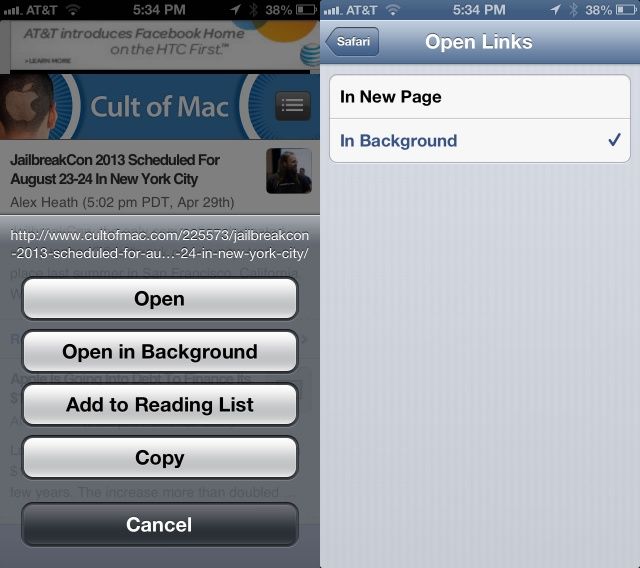
When you tap and hold on any link on a web page, Safari’s default behavior on the iPhone is to ask if you want to open the link, open it in a new page, Add to Reading List, or Copy it. Choosing Open in New Page will do just that, but in the foreground, taking you away from your current web page.
Luckily, with a simple Settings tweak, you can change this default behavior.
To open links in a background window in the mobile version of Safari, open your Settings app. Scroll down to Safari, and tap through to the Safari settings. Tap on the Open Links button and then choose In Background. Now, when you are in Safari, tapping and holding on a link will give you the option to Open in Background.
Now you can browse the way you want to, without having to interrupt your flow too much to open links in Safari for later browsing. Aren’t you lucky you’re reading this tip?
Via: CarryPad
Turn Off AutoFill For Better Privacy

One of the more useful features of modern browsing, the AutoFill function started on the desktop, then made its way to the iPhone and iPad a while ago. It lets your iOS device hold all the form data, populating the oft-repeated fields with your personal info like your name and address. That way, you don’t have to type it all in all the time, which is brilliant on a mobile device with a small touch-keyboard.
When you share a device like an iPAd, like I do with my kids at home, you may not want to share this personal data. Until a proper multi-user experience comes to iOS, the best way to get around this is to clear out your personal info, and then turn off AutoFill.
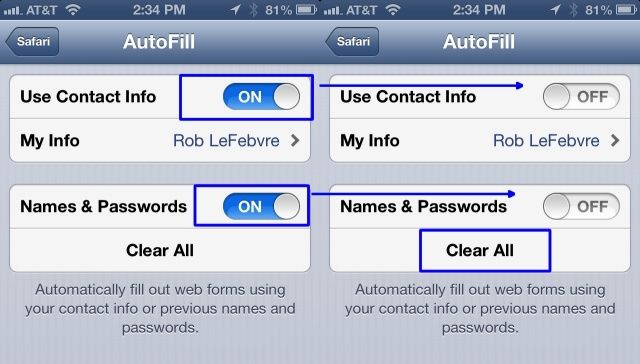
Turn on your iPhone, iPad, or iPod touch and launch the Settings app with a tap. Tap on the Safari button in the left-hand pane, and then tap on AutoFill, the second item in the list on the right.
Tap the Clear All button at the very bottom, first, to clear out any lingering data that might be on the device. You’ll need to confirm the deletion when a badge pops up to make sure you really want to do this. Then, tap the toggle buttons next to Use Contact Info and Names and Passwords, setting these to OFF.
And that’s it. Simple, right? If you want a middle-of-the-road approach, just disable Names and Passwords, leaving Contact Info ON, and you’ll have the benefit of AutoFill without the security risk of your iPhone storing sensitive passwords to web sites.
While this preference is disabled by default, you never know if someone has messed about with them when you weren’t looking, so it’s worth a quick peek to make sure you’re not saving data that you’d rather not.
Via: OS X Daily
Use The Gmail App To Share Links

Mobile Safari has a great sharing feature, letting you send a web page to anyone via iMessage, Twitter, Facebook, or email. The bummer thing is, though, that if you hit Mail, your iPhone will wrest control from you and make you send via the built-in iOS Mail App.
But you don’t want to use Mail. You prefer the Gmail app, right? Of course you do. How the heck, then, can you send that adorable picture of a cute pug puppy via email using the Gmail app? With a secret bookmark, of course.
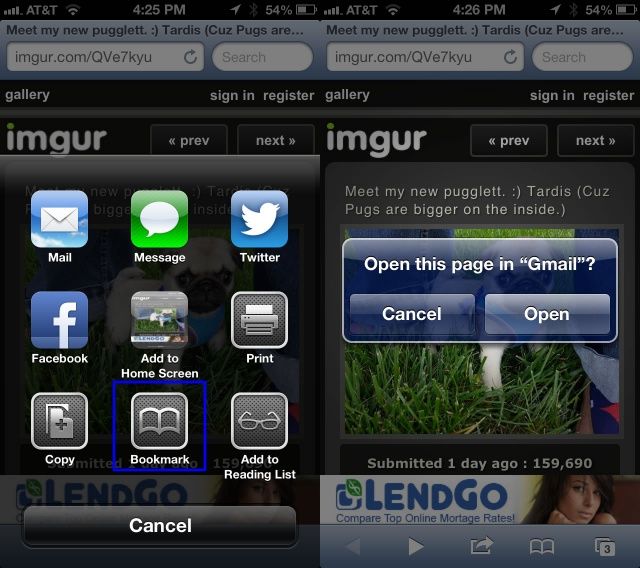
First, launch Safari, and load a webpage. This one is fine. Now, tap on the Share button at the bottom of the screen, the icon that looks like a square with a curved arrow pointing up and out to the right. Tap on Bookmark, and then hit the X to delete whatever page title is auto-populated there. Type in something like Send To Gmail, then replace the URL in the next box down with the following code. I recommend you copying and pasting it to make sure it’s right, and all one line.
javascript:window.location='googlegmail:///co?subject='+encodeURIComponent(document.title)+'&body='+encodeURIComponent(location.href);
Hit Save at the top to get out of the bookmark creation screen. You’ll end up back in Safari.
Now, whenever you’re humming along the information superhighway using your iOS device and hit the Share button at the bottom, you just tap on the Bookmarks icon at the bottom instead of the Mail button, select Send to Gmail, and–if your Gmail app is running in the background–set up an email to send with the URL of the webpage you wanted to share and a subject that’s set to the title of that same webpage. Slick, huh?
You might get a dialog badge like the one in the screenshot above, but that’s ok. Hit the Open button there and you’ll go right to Gmail on your iPhone. It works on the iPad and iPod touch, as well.
Source: Mac Stories Via: Macworld Hints
Skip The Domain Suffix And Prefix To Get To Websites Faster

Want to get to websites faster using mobile Safari? No, I’m not talking about upgrading your internet or data plan to LTE or something, though that will obviously help. No, I’m more interested in showing you how to get to most major websites with just a bit less typing involved.
It’s pretty simple and straightforward, to be honest. Skip typing “www.” Also? Stop typing in “.com.”
Easy, right? This doesn’t work in the mobile version of Chrome, as that browser takes whatever you type into its unified browser field as a search term if it doesn’t contain the .com (or .org, or .edu, etc.) part of a web address.
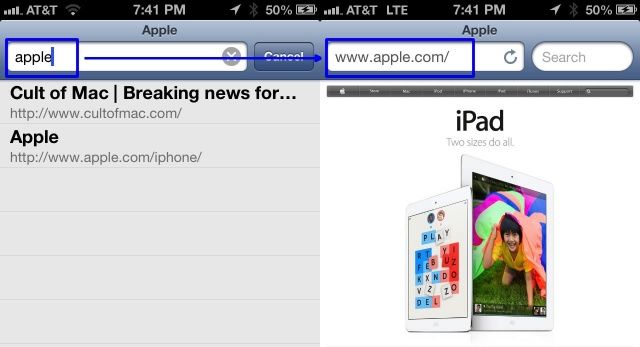
The iOS version of Safari, however, doesn’t have a unified search/web address field at the top, so if you’re typing an address directly into the address bar at the top (that’s the one to the left), then you can leave off the first three “w” letters, as well as the .com part, if you’re trying to get to a .com site, of course.
For example, launch Safari on your iPhone, iPod touch or iPad, and type “apple” into the address bar. Safari will bring you right to the Apple website, complete with www and .com, without any extra weirdness or search page wackiness. Have fun!
Via: OS X Daily Image: Apple
Daily round-ups or a weekly refresher, straight from Cult of Mac to your inbox.

Cult of Mac Today
Our daily roundup of Apple news, reviews and how-tos. Plus the best Apple tweets, fun polls and inspiring Steve Jobs bons mots. Our readers say: "Love what you do" -- Christi Cardenas. "Absolutely love the content!" -- Harshita Arora. "Genuinely one of the highlights of my inbox" -- Lee Barnett.

The Weekender
The week's best Apple news, reviews and how-tos from Cult of Mac, every Saturday morning. Our readers say: "Thank you guys for always posting cool stuff" -- Vaughn Nevins. "Very informative" -- Kenly Xavier.
Popular This Week
Anker’s new power bank moonlights as wall charger, macs with ai-focused m4 chip launching this year, 5 essential mac settings you should change, how to change the size and color of the mac pointer, humane ai pin review roundup: it’s a disaster, use your iphone to scan and fax documents with this multipurpose scanning app [deals], iphone users around the world warned they are specific target of spyware, how to quickly queue songs on apple music (and clear the queue), big curved dell 4k display serves macbook duo [setups], colin farrell’s gritty detective series sugar becomes an immediate hit.
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Internet Browsers
- Safari Browser
How to Change Safari Settings on iPhone or iPad
Last Updated: November 4, 2019 Tested
This article was co-authored by wikiHow staff writer, Nicole Levine, MFA . Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions. The wikiHow Tech Team also followed the article's instructions and verified that they work. This article has been viewed 35,652 times. Learn more...
This wikiHow teaches you how to customize the behavior of the Safari web browser on your iPhone or iPad. If you're using iOS 13 or later, you now have the option to choose display options for individual websites in addition to making global changes.
Changing Web Preferences by Website

- Changes you make with this method will only affect the currently-open website. If you want your preferences to affect all websites rather than just for those you customize, see the Changing Web Preferences for All Websites section instead.

- Select Ask on a feature if you'd like to be asked each time the site tries to access the feature (default).
- Select Deny if you never want the site to access the feature.
- Select Allow to always allow the site to access the feature.

Changing Web Preferences for All Websites

- It is also possible to customize these settings on a per-website basis. See this method to learn how.
- Changing your web preferences using this method will not affect sites you've customized individually.

- Select Ask on a feature if you'd like to be asked each time any site tries to access the feature (default).
- Select Deny if you never want websites to access the feature.
- Select Allow to always allow websites to access the feature.
Changing General Safari Settings

- Use the sliders in the "IN SAFARI" section at the top to choose whether Siri has access to Safari.
- Use the sliders in the "IN SEARCH" section to customize whether Safari options show when searching your iPhone/iPad or using the Shortcuts app.
- Tap the back button when you're finished.

- Tap AutoFill to adjust which information appears automatically in form fields, such as your name, address, phone number, email, and credit card info.
- Pop-up ads are blocked in Safari by default. If you'd like to see pop-up ads on websites, slide the "Block Pop-ups" switch to the Off (gray) position.
- Tap Downloads to choose where to save files and media you download from websites. You'll have the option to choose a cloud storage service or your iPhone/iPad.

- To allow sites and services to track your browsing anywhere on the web, slide the "Prevent Cross-Site Tracking" switch to the Off (gray) position. To retain your privacy, you can leave this switch in the On (green) position.
- Cookies are used by websites to keep track of your visits, preferences, and login information (for sites that require username/password access). [2] X Research source The "Block All Cookies" switch is Off (gray) by default, but you can enable it by toggling it to the On (green) position.
- Safari will display a warning message if a website you visit is deemed fraudulent in some way. If you don't want to see these messages, you can toggle the "Fraudulent Website Warning" switch to the Off (gray) position.
- Adjust the "Check for Apple Pay" switch to reflect your desired Apple Pay behavior on all websites.

Expert Q&A
You might also like.

- ↑ https://www.cultofmac.com/636450/how-to-use-safaris-amazing-new-settings-in-ios-13/
- ↑ https://us.norton.com/internetsecurity-privacy-what-are-cookies.html
About This Article

1. Go to a website in Safari. 2. Tap the Aa button. 3. Tap Website Settings . 4. Make your changes. 5. Tap Done . Did this summary help you? Yes No
- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help:
Tech troubles got you down? We've got the tips you need
- PC & Mobile
How to View the Mobile Version of a Website on a PC
Lee Stanton Lee Stanton is a versatile writer with a concentration on the software landscape, covering both mobile and desktop applications as well as online technologies. Read more November 9, 2021
If you’re a web developer or own an online business, you might be curious to know how a mobile site looks on a desktop. The appearance and functionality of your mobile site could be crucial as more than half of Internet traffic comes from phones. Customers are more likely to stay on a site longer or buy something if it’s visually appealing. A desktop view could also help you make edits and fix possible issues sooner.

Fortunately, this is a relatively straightforward process. In this article, we’ll show you how to view a mobile version of a website on different devices and browsers.
How to View the Mobile Version of a Website in Chrome on a Mac
In Chrome, you can test the front end and see if all of the website’s components are operating properly by using a built-in developer tool called DevTools. Because it provides predefined device choices, DevTools is the greatest way for the developer to rapidly shift the view from desktop to mobile and vice versa without any developer extensions.
You can also change the screen size to fit your needs and adjust the screen width and height to see how your website will look on different screen sizes. To do so on a Mac, follow these steps:

When you’re finished, just shut the developer tools window to close the mobile version of the website.
How to View the Mobile Version of a Website in Chrome on a Windows PC
If you want to view a mobile version of a website on windows PC in Chrome, it’s pretty a similar process:

- In Chrome, go to the website you wish to see in the mobile version.

- The Developer Tools window will open.

- You can now modify the screen’s dimensions to suit your needs.
How to View the Mobile Version of a Website in Chrome on a Chromebook
Accessing the mobile version of a website in Chrome using a Chromebook is very similar to the first two methods.

This will bring up the user interface for the mobile site. You may also pick the preferred device experience by selecting the make and model from the dropdown box. The webpage will refresh as a desktop site whenever you close the developer tools console.
How to View the Mobile Version of a Website in Firefox on a Mac
You can use other web browsers like Firefox to view a mobile site on a Mac desktop. Resizing the browser window is one of the methods most web developers use to evaluate the responsive design website. However, most of the time, this alternative will not appear acceptable.
That’s where the Firefox browser’s web development capabilities come in handy. You can browse your web pages in multiple resolutions if you know how to access mobile versions of websites in Firefox. Follow these steps:
- Open the mobile version of the website you wish to see.

How to View the Mobile Version of a Website in Firefox on a Windows PC
Windows PCs also have the option to view mobile versions of websites using Firefox. Here’s how to do so:

How to View the Mobile Version of a Website in Safari on a Mac
We’ve covered how to view a mobile website on a desktop using Chrome and Firefox. But what about the default browser that comes with Mac devices, Safari? Luckily, it is possible to view a mobile version of a website in Safari as well.

Additional FAQ
Can i view the desktop version of a website on my phone.
The answer is yes! You can switch from the mobile version to the desktop version to check it out without using a computer. The steps to shift the mobile version to the desktop version in Chrome are as follows:
1. Go to the website you want to see in desktop view.
2. Tap on the three-dot icon to access the menu.
3. Select the “Desktop View” option now.
Keep in mind that these steps can vary depending on the phone you’re using.
Making Mobile Web Designing Easier
The developer tools are great to analyze and modify a mobile version of a website on a desktop without switching devices. You can change the screen size to observe how the components function on various devices. You can adjust different components and create the website for multiple screen sizes using the responsive mode.
When designing a website, the designer should always keep in mind how the front end of the site appears on phones, tablets, and desktops. Using the methods described in the article can also help the developer to do so and also to identify which components of a website are creating issues to fix them.
Have you ever tried viewing a mobile version of a site on your desktop? Which browser do you prefer to use to do so? Let us know in the comments section below.
Related Posts

Disclaimer: Some pages on this site may include an affiliate link. This does not effect our editorial in any way.

Lee Stanton March 14, 2024

Lee Stanton February 23, 2024

Lee Stanton February 19, 2024
Send To Someone
Missing device.
Please enable JavaScript to submit this form.
Stack Exchange Network
Stack Exchange network consists of 183 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
How can I quickly open a mobile view of a page in a desktop browser?
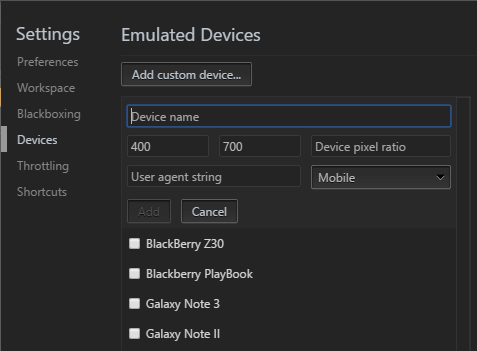
Since we're now in a mobile-first world, it becomes more and more important to be able to test websites easily on mobile phones, or on emulated mobile phones. I collaborate with people who work on websites and social media offerings, and I would like to encourage them to regularly open websites from their desktop browsers in a mobile view. I'm specifically thinking of the browser's built-in "mobile view" feature, which is often hidden among all the other developer tools a browser provides, but I'm happy to consider anything which is just as quick to set up.
How can you open a mobile view of a website from a desktop browser?
- 23 "Since we're now in a mobile-first world" Woah there a minute... context is for kings. – Lightness Races in Orbit Feb 6, 2018 at 12:49
- 3 Just a comment - don't know the context really, but if I was asked to be opening webpages from my desktop/laptop in mobile view first ....what's the point of using the desktop? I hope by "encourage", you're not forcing it via some code or other method. Especially since many webpages that do format for mobile are pared down quite a bit and don't have full functionality. – BruceWayne Feb 6, 2018 at 16:27
- 1 Add a change user agent or similar extension or plug in to your browser, and set a smart phone user agent. – Salman A Feb 6, 2018 at 17:10
- 1 “I would like to encourage people to regularly open websites from their desktop browsers in a mobile view.” ...That's goofy. And waste all that desktop screen real estate? Desktop and mobile both have their place, and that's why responsive solutions have been developed. Let's deliver the best experience possible for every user, and let people browse on the device that's most comfortable for them. Anyway, valid question, as web designers and developers need to emulate multiple devices when building sites. – Mentalist Feb 7, 2018 at 2:52
- 2 @Mentalist I meant people who are working on websites and social media offerings. – Flimm Feb 7, 2018 at 7:28
6 Answers 6
- In Windows/Linux, press Ctrl + Shift + M
- In macOS, press option + command + M
You can also find the menu item under ("Tools"), "Web Developer", "Responsive Design Mode".
Chrome and Edge:
You need to have "Developer Tools" open first:
- In Windows/Linux, press Ctrl + Shift + I or just F12
- In macOS, press option + command + I
Once developer tools is open and focused, you can toggle device emulation:
- In macOS, press command + shift + M
There is a small button in the developer tools toolbar that enables device emulation, if you prefer to click a button rather than press a keyboard shortcut.
It looks like Apple have disabled by default the keyboard shortcut for entering responsive design mode. You can follow this tutorial on configuring a keyboard shortcut for it .
You can find the menu item by clicking "Develop", "Enter Responsive Design Mode". If you can't see the "Develop" menu item, you need to enable it by opening "Preferences", "Advanced", and ticking "Show Develop menu in menu bar".
- 1 Note that ctrl shift M works only if developer tools are already open – Naramsim Feb 6, 2018 at 10:29
- 3 @Naramsim Thanks. That only applies to Chrome. I've edited my answer. – Flimm Feb 6, 2018 at 11:19
- 3 For Windows/Chrome, F12 is a potentially easier way to get to Dev Tools... although if the next keystroke is going to be Ctrl-Shift-M, I suppose starting with Ctrl-Shift-I may be more logical. – sǝɯɐſ Feb 6, 2018 at 13:21
- I believe on previous versions of Safari Cmd+Shift+R would open responsive design mode. Seems to not exist on latest version unless you manually bind it – Downgoat Feb 6, 2018 at 23:52
- 1 Chrome remembers if you wanted a mobile preview, so once you've enabled it, you can toggle between mobile/desktop simply using F12 – Pieter De Bie Feb 8, 2018 at 12:26
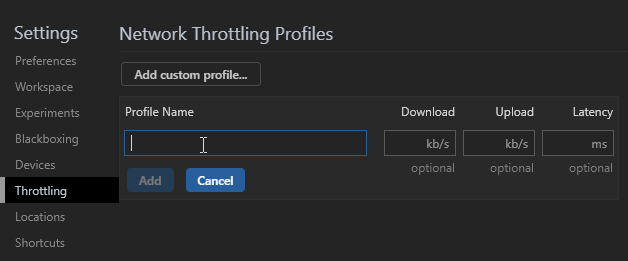
Flimm’s answer is 100% correct. Just in case remembering the shortcuts is too much of a hassle, it’s this blue button in the Developer Tools to toggle between the web view and mobile/tablet view:
Or with Firefox:
After enabling the device toolbar, you can then choose the make and model of the device you wish to emulate from the dropdown menu.
- 1 What piece of software does the first part refer to? – Kamil Maciorowski Feb 7, 2018 at 5:22
- @KamilMaciorowski DevTools is the developer tool found in Chrome and Opera. – OptimusCrime Feb 7, 2018 at 7:46
- @KamilMaciorowski This is not a software, this is available on any of your web browser. Specifically if you're using chrome, right click on any window and click on inspect and you will see this window in your browser docked below or to the right of the browser. These are more commonly known as Dev Tools. – Shobhit Garg Feb 7, 2018 at 16:13
- @Shobbit Garg Is that the windows, which opens when I press CTRL + Shift + C? – daniel.heydebreck Feb 8, 2018 at 8:22
- @daniel.neumann Unfortunately I use mac, so I cannot test and see what happens when you press those keys. But referring to the shortcuts listed above, this window should open by pressing "ctrl + shift + I" on chrome, "ctrl + shift + M" on firefox or pressing f12 on IE/Edge. – Shobhit Garg Feb 8, 2018 at 15:04
For the purpose of testing, i use the following websites :-
- http://www.jamus.co.uk/demos/rwd-demonstrations/
- http://mattkersley.com/responsive/
Both of the above sites allow me to view my web application in multiple device widths.
You can set the user agent and window size from the command line or launch config of a shortcut.
For example:
& "C:\Program Files\Google\Chrome\Application\chrome.exe" --new-window --window-size=375,812 --user-agent="Mozilla/5.0 (Linux; Android 8.0; Pixel 2 Build/OPD3.170816.012) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.67 Mobile Safari/537.36" --user-data-dir=C:\workspace\tmp\chrome https://google.com
The --user-data flag is mandatory to make this work . Create a folder for it.
Add a "user agent switcher" extension in your browser and specify a mobile user agent. If the website is smart enough it will serve you mobile optimized version.
I will not recommend any specific extension. The ideal one should have presets for mobile browsers built-in and the ability to enable or disable user agent switching on per-website basis.
- 1 This is incorrect. Mobile layouts should work based on device / screen dimensions via CSS media queries, not user agent strings - it's not 2006 any more. – PiX06 Feb 7, 2018 at 13:51
- Most browsers' tool that allows a mobile view also lets you set a user-agent at the same time. – Flimm Feb 7, 2018 at 14:33
- 1 @PiX06 then no effort is necessary. Just resize the browser window! – Salman A Feb 7, 2018 at 15:04
- Unfortunately, I find myself with many questions: If I'm resizing the browser window anyway, why do I need to bother with user agents? To which dimensions should I resize the window? How do I measure the window? – Mathieu K. Feb 9, 2018 at 5:26
The above answers are great for those who like to stick with a single browser, or have limited desktop "workspace" (eg. single monitor less than 21" at a low res).
There is actually an even more interesting solution I've recently discovered: https://blisk.io/
I will refrain from using the (sort of) "affiliate link" for any personal gain (There is a "token based system" that you can earn credits to get things like free "team cloud space" & "premium features" to use with it), but Blisk is actually pretty snazzy.
This Chromium-based "browser built for development" provides a multitude of ways to demo the page in various devices with a vertical "pane" on the LEFT side, much like you see Chrome Developer Tools default to the right vertical column.
It's work a look. Though there are some limits to its "freemium extended functionality", it still works very well to "preview" both the PC and Mobile versions of your pages / sites in a side-by-side comparison. The paid features seem pretty rad too if you work in remote teams (though I personally think it need a better "test drive" program before hooking people on the monthly cost).
Full disclosure: there is an EXTREMELY annoying "time limit" per day on the mobile preview part (toggles open/closed from the icon to the right of the address bar - change the "device preview" from the tiny link-to-the-menu in the top right corner "Show device list").
BliskDemoScreenshot
Also: I've found a few really nifty tricks with Browser Extensions like the 2 different "User-Agent Switcher"'s from Chrome/Firefox that go a bit further by letting you toggle between browser user-agent strings of various Operating Systems AND the browsers for them.
I prefer the "esolutions.se" flavor because of how easy it is to add custom user-agent strings to the list for as many customizations as you could ever want (runs offline also, which can be handy in certain cases): https://chrome.google.com/webstore/detail/user-agent-switcher/clddifkhlkcojbojppdojfeeikdkgiae
Anyway, that's my 2 cents. :P
- not available for Linux :-( – david.perez Mar 3, 2020 at 14:52
You must log in to answer this question.
Not the answer you're looking for browse other questions tagged browser ..
- The Overflow Blog
- How to succeed as a data engineer without the burnout
- How do you evaluate an LLM? Try an LLM.
- Featured on Meta
- New Focus Styles & Updated Styling for Button Groups
- Upcoming initiatives on Stack Overflow and across the Stack Exchange network
- Google Cloud will be Sponsoring Super User SE
Hot Network Questions
- Situation with Artemov's paper?
- Can we use "It varies a lot" at the beginning of a new paragraph?
- When incrementing a private key by 1, by how much is the public key Incremented?
- LWC Global Uncaught Promise Error Handler
- The incomplete sonnets at the beginning of Don Quixote - what does the pattern mean?
- Ryanair seating policy: will two passengers be seated apart if you don't pay for a seat?
- What happens if you own a stock and the firm becomes liable about something
- Short story; a journalist visits a hospital with patients who are mentally ill. One patient pretends to use invisible tools to build a machine
- A visualization for the quotient rule
- Password checker using Decorator Pattern
- Rotational spectroscopy of diatomic molecules
- Ways to Say "Forcibly Inducted"
- How many lanes of PCIe does Thunderbolt 4 use?
- Prepositions after, before etc. as temporal determiners
- What animals would herbivorous humans most likely domesticate?
- C-130 supreme propulsion on thought experiments
- Why is 4. Ng5 in the Two Knights not common in current (2024) top-level chess?
- Short Story. Mouse is sent by a human scientist in a spaceship to moon. Intercepted by intelligent aliens. Given intelligence and speech. Named Mickey
- How do Biblical inerrantists explain disagreements about the interpretation of the Bible?
- What is the meaning of asymptotic security proofs in practice?
- How to evenly mix stir fried vegetables with noodles?
- Does standard quantum mechanics imply anti realism?
- The last letter of my name is missing on my bank account information, should I keep trying to fix it?
- Why do Japanese people pronouce the word "Mach" as マッハ instead of マッカ?
PCMag editors select and review products independently . If you buy through affiliate links, we may earn commissions, which help support our testing .

Better Browsing: 30 Hidden Tricks Inside Apple's Safari Browser
Safari offers a variety of features and settings to help you navigate and use the web. and you’ll find even more handy options in ios 17 and ipados 17..

Safari is Apple's default web browser on the Mac, iPhone, and iPad, which means you may take it for granted. But have you delved into all of Safari’s features and settings? Standard options like Private browsing, Reader view, and downloading files are part of the package, but there are many more things you can do.
Upgrading to iOS 17 and iPadOS 17 gives you a few new tricks, including using separate profiles, sharing website passwords, asking Siri to read a webpage to you, and setting a different search engine when in Private Browsing mode.
To install the latest OS version on your iPhone or iPad, go to Settings > General > Software Update . You’ll be told that your device is up to date or asked to download and install the latest update.
Now, here are 30 tricks to help you have a better experience when using Safari.
1. Navigate Tab Bar

The jump to iOS 15 moved Safari's address bar to the bottom of the screen, which can make it easier to access your open tabs. To navigate your open tabs, simply swipe left and right on the tab bar to cycle through them.
2. Manage Tab Bar Location
If you’re a creature of habit and prefer to keep the search bar at the top , you have some options. Go to Settings > Safari and you can enable Landscape Tab Bar to make the tabs appear at the top of the iPhone screen when in Landscape mode. For something more permanent, select the Single Tab option to keep the address bar in its traditional location.

You can also alter how tabs are displayed on an iPad. Go to Settings > Safari and click Compact Tab Bar to shrink the amount of space your tabs take up at the top of the screen.

3. Sort Open Tabs
Sort multiple tab windows by tapping the Tabs icon on the tabs bar, which will let you see all your open tabs. Long-press on one of the tab thumbnails and select Arrange Tabs By and then choose to sort them by title or website.

iPad users can view open tabs from the Sidebar icon. Tap the Tabs icon, press down on any thumbnail, and then choose Arrange Tabs By to sort by title or website.

4. Organize Tabs Into Groups
Ever feel like you’re juggling too many tabs? One solution is to organize them into groups. On an iPhone, tap the Tabs icon and then select the icon with the three dots and lines below the number of tabs. Tap New Empty Tab Group to create a new group or New Tab Group with X Tabs to create a group out of all your existing tabs. Name your new group and tap Save . The group will now be selectable from the Tabs screen.

On an iPad, tap the Sidebar icon and then select the Tabs icon. Tap the icon at the top right of the sidebar and select New Empty Tab Group to create a new group or New Tab Group from X Tabs to create a group out of all your existing tabs. Then name the group.

You can also press down directly on a thumbnail and tap Move to Tab Group to create a new group for it or move it to an existing group. An even easier method is to long-press on the Tabs icon and tap Move to Tab Group to access your tab group options.

5. Share a Tab Group
With iOS/iPadOS 16 or higher, you can share an entire tab group with someone else as long as that person is syncing Safari via iCloud. To do this, tap the Tabs icon and open the tab group you wish to share. Tap the Share icon at the top and select the person or app with whom you want to share the group.

A link is sent to the recipient over email or text. That person can then open the link on their iPhone, iPad, or Mac to view the tab group in Safari.
6. Pin a Tab

Pinning a tab lets you save a page on the Tabs screen so you can easily open it again. To pin a tab, tap the Tabs icon. Press down on the page you want to pin and select Pin Tab from the menu. The next time you want to access that page, tap the Tabs icon and then tap the pinned tab to open it.
7. Save Open Tabs as Bookmarks

Instead of saving every individual open tab as a bookmark, save them all at once. To do this, tap the Tabs icon to view all your open tabs. Press down on one of the tab thumbnails and select Add Bookmarks for X Tabs from the menu. Name the folder to house the bookmarked tabs and tap Save .
8. Auto Close Open Tabs

The pages you open in Safari have a way of growing and growing until the browser gets cluttered with dozens of open tabs. To prevent this, you can set a certain amount of time before tabs are automatically closed. Go to Settings > Safari > Close Tabs and you’re able to set tabs to close after one day, one week, or one month.
9. Customize the Start Page
Tweak Safari's Start Page by adding, removing, or moving certain sections and choosing a background image. Swipe to the bottom of the Start page (the screen your browser displays when you open a new tab) and click the Edit button.

Disable any sections you don’t want to see or drag and drop sections to rearrange them on the page. Under the Background Image section, select a background or upload your own and then tap the X button to see your new Start page.
10. Try Some Extensions
Safari added support for extensions on mobile with iOS 15 and iPadOS 15. To try some out, go to Settings > Safari > Extensions and tap the More Extensions link to see additional options. Tap the Get button (or the price button if it's paid) for any extensions you want to install.

You can then view installed extensions from the Extensions setting screen and enable or disable the ones you want to use. You can also sync extensions across multiple Apple devices by enabling the Share Across Devices option on this page. To remove an extension completely, press down on its icon on your Home screen and tap Remove App .
11. Create Separate Profiles
Do you use Safari for both personal and professional tasks? If so, you can create separate profiles, each with its own unique bookmarks, extensions, tab groups, and other content. For this endeavor, you’ll need iOS 17 and iPadOS 17 or higher on your device. To get started, go to Settings > Safari and tap New Profile .

Tap the Name field and give your profile a name, such as Work or Business. Select an icon for this profile. Under Settings, the option for Favorites will use the name you gave to this profile. Tap Done . By default, another profile is created for you named Personal. Tap each of the two profiles to review the settings and change any you wish.

To switch between your profiles in Safari, tap the Tabs icon and then tap the Profile icon at the bottom. Tap the Profile option, then select the profile you wish to use.
12. Sync Website Settings Across Devices

You can sync other settings in Safari across different devices under Settings > Safari . Swipe down to the section called Settings for Websites and turn on the switch for Share Across Devices .
13. Browse Privately
If you don’t want Safari to keep track of the sites you visit or the AutoFill information you enter, Private Browsing mode will keep this information hidden (although you won’t be completely anonymous ). With iOS 17 and iPadOS 17 or higher, the feature even locks automatically when you’re not using it to protect your open tabs from other people who may access your device. You can then unlock Safari with Face ID, Touch ID, or a passcode.

To enter Privacy Browsing mode on an iPhone, tap the Tabs icon, swipe the Tabs section to the right, and then tap Private . On an iPad, open the Sidebar and select Private . Now any page you launch opens in Private mode. Exit Private mode by returning to the Tabs screen and selecting your previous tabs or page.

14. Check a Privacy Report
Cross-site trackers monitor your web-based activities as you move from one site to another. If you’re concerned about your online privacy, Safari blocks these trackers by default. You can also see which sites and trackers have been blocked through Apple's Privacy Report .

Tap the aA icon on an iPhone or iPad and select Privacy Report . The window reveals how many trackers were prevented from profiling you and how many sites contacted such trackers. Under the Websites tab, you can see a breakdown of which websites contacted trackers. Tap Trackers to see what specific trackers were blocked.
15. Translate Websites
Safari is able to translate websites displayed in a foreign language. The feature supports English, Spanish, French, Italian, German, Russian, Korean, Portuguese, Brazilian Portuguese, Arabic, and Simplified Chinese.

Open a website in one of these languages. On an iPad, tap the ellipsis icon at the right of the address bar, and select Translator in the menu. On an iPhone, tap the aA icon and select Translate to [your language] . The site will then automatically be translated.
16. Listen to a Webpage Read Aloud

Safari has a built-in text-to-speech feature. Tap the aA icon and select Listen to Page to have the browser read a web page aloud. To stop the reading, tap the aA icon again and select End Listening . With iOS 17 and iPadOS 17, you can also ask Siri for assistant. Just say “Siri, read this,” and the narration will start. To stop, say “Siri, stop reading.”
17. View Compromised or Reused Passwords
If you set up iCloud Keychain to sync your passwords across devices, you can also have Safari warn you if any of them have been compromised in a breach or are reused elsewhere. To set this up, go to Settings > Passwords > Security Recommendations and make sure Detect Compromised Passwords is enabled.

Under the Security Recommendations screen, you can select any password that’s been leaked, reused for multiple websites, or is considered weak. Either delete the password or change it to something more secure.
18. Edit Suggested Website Passwords
If you use iCloud Keychain to manage your website passwords, there’s an option whereby Safari will suggest a strong password to use when you create a new account on a website. Just tap the password field, and a potential password appears. With iOS 16 and iPadOS 16 or higher, you can edit the suggested password as you see fit.

After tapping the password field and seeing the suggested password, tap Other Options below the Use Strong Password button. Select Edit Strong Password to change what Apple offered or generate a password with no special characters or one that’s easier to type.
19. Share Passwords Stored in Safari
With iCloud Keychain managing your passwords in Safari, you can share passwords with family members and other trusted contacts. On your iPhone or iPad, head to Settings > Passwords . Tap the option for Share Passwords with Family or tap the plus icon at the top and select New Shared Group .

Create a name for the shared password group and then add the other people from your contact list. Choose the accounts that contain the passwords you want to share and then send the recipients an invitation to join the group. Upon accepting the invitation, the others can then switch between their own private passwords and the passwords shared through the group.

20. Request Desktop Website

Many websites offer versions for both mobile devices and desktop PCs. By default, you’ll likely see the mobile version when browsing via Safari on your iPhone or iPad. But sometimes that version may not be as full-featured or display as much information as the desktop one. To check out the desktop version, tap the aA icon and tap Request Desktop Website . To go back, tap the aA icon again and select Request Mobile Website .
21. Copy Subject from an Image

With iOS 16 and iPadOS 16, Apple's Live Text feature expanded to let you isolate and extract a foreground subject from an image. That capability extends to the websites you visit with Safari. Find a picture with a subject that you want to copy. Press down on it and select Copy Subject from the menu. Open an app into which you can insert the image, such as Mail or iMessage, and then use the Paste function to add the subject.
22. Watch Picture-in-Picture Videos

Similar to the way many streaming video apps let you watch their videos in a smaller window while you take care of other tasks, Safari fully supports picture-in-picture video. If you’re watching a video on YouTube or Vimeo, select the Picture-in-Picture icon or just drag the window to the bottom. The video shrinks to a smaller window that you can move to any corner of the screen. To see the video in full-screen mode again, tap the small window and select the Picture-in-Picture icon once more.
23. Read Offline
Want to savor that 5,000-word long-read for a plane ride or lazy day on the lake where cell service is spotty? Save it to read offline . At the page you want to save, tap the Share icon, and then tap Add to Reading List . To access pages in your reading list, online or off, tap the Bookmarks icon, select the Eyeglasses icon, and tap the page you want to read.

By default, the page disappears from the reading list after you've read it. To see all pages, including ones you've already read, tap Show All at the bottom of the menu. Select Show Unread to go back to a list of only unread items.
24. Use Reader Mode

Reader Mode, as its name indicates, makes a web page easier to read by stripping out distracting elements like ads and excessive formatting. Tap the aA icon and choose Show Reader on an iPhone or tap the ellipsis icon and choose Reader on an iPad. Tap the icon again to change the text size or hide the Reader.
25. View Two Pages Side by Side

Do more in Safari with the iPad’s multitasking features , which supports viewing two web pages side by side. Open the first page, then tap the ellipsis icon at the very top of the screen to access the multitasking toolbar and select Split View . You can then open a second instance of Safari and navigate to a different site. Reposition the second window so both pages are in Split View and use the vertical bar to change the width of each window.
26. Access Sharing Options

By tapping the Share icon, you can send a link for the current web page to another app via text message, email, reminder, or apps like Facebook and Twitter. From here, you can even add the page to your home screen or print it. The Share icon will also display an Options link. Tap it to send the page as a PDF, Reader PDF, or Web Archive.
27. Manage Downloads
Safari's download manager lets you more easily manage files you download from the web. Download a file by long-pressing on the item and tapping Download Linked File from the pop-up menu. To view all your downloaded files, tap the down arrow button at the top and then select Downloads . You can also access downloaded files from the Files app by selecting the location for your iPhone or iPad and then navigating to the Downloads folder.

Safari saves files to the Downloads folder on iCloud, but you can change the location. Go to Settings > Safari > Downloads and send them to your iPhone, iPad, or another location. Here, you can also opt to remove downloaded items after one day, after a successful download, or manually.
28. Take a Screenshot of an Entire Web Page

Older versions of Safari only allowed the screenshot feature on your mobile device to snap an image of the visible portion of a web page, but now you can capture the entire page. Take a screenshot as you normally would, then open the preview thumbnail of the shot. Tap the Full Page tab at the top of the preview to see the entire web page, even if it wasn’t visible in the initial shot.
29. Manage Your Privacy Settings
You’ll find a couple of sections under Safari settings where you can control your privacy options. Head to Settings > Safari and swipe down the screen to the Privacy & Security section. To stay protected, turn on Prevent Cross-Site Tracking , Require Face ID to Unlock Private Browsing , and Fraudulent Website Warning . Tap Hide IP Address and set it to From Trackers .

Next, swipe down to the bottom of the screen and tap Advanced . In the Privacy section, tap Advanced Tracking and Fingerprinting Protection and set it to Private Browsing or All Browsing . You can try turning on Block All Cookies but be aware that you’ll likely bump into problems with many websites.
The option for Privacy Preserving Ad Measurement allows advertisers to measure their ads. But whether you switch it on or off, your anonymity is supposed to be maintained. And the option for Check for Apple Pay allows websites to enquire if Apple Pay is enabled on your device, so you may want to leave this off.
30. Manage AutoFill Information

You can set what information is included in the AutoFill feature under Settings > Safari > AutoFill . Set whether your contact info or credit cards will be used. You are also able to change the information stored in the Contacts app and manage your saved cards.
More Inside PCMag.com
- Google to Fight Cookie Hijacking With Encryption Keys for Chrome Browser
- Google Will Delete Tons of Data on Chrome's Incognito Mode Users
- Microsoft Is Injecting Bing Ads Into Google Chrome...Again
- Chrome Privacy Update Blocks 25% More Phishing Attempts, Google Says
- Google Cache Is Gone: How to View Archived Versions of a Website
About Lance Whitney
My experience.
I've been working for PCMag since early 2016 writing tutorials, how-to pieces, and other articles on consumer technology. Beyond PCMag, I've written news stories and tutorials for a variety of other websites and publications, including CNET, ZDNet, TechRepublic, Macworld, PC World, Time, US News & World Report, and AARP Magazine. I spent seven years writing breaking news for CNET as one of the site’s East Coast reporters. I've also written two books for Wiley & Sons— Windows 8: Five Minutes at a Time and Teach Yourself Visually LinkedIn .
My Areas of Expertise
More from lance whitney.
- Having Trouble Seeing Your iPhone or iPad Screen? These 5 Features Can Help
- How to Check Your iPhone's Battery Health
- Hello? 9 Simple Ways to Prevent Butt Dials
- Still Stuck on Windows 8.1? How to Upgrade to Windows 10 or 11
- How to Back Up and Restore Your Files, Apps, and Settings in Windows
- Web Browser
- Google Chrome Browser
- Mozilla Firefox Browser
- Microsoft Edge Browser
- Apple Safari Browser
- Tor Browser
- Opera Browser
- DuckDuckGo Browser
- Brave Browser
- Basic and advance shortcut keys in Apple Safari Browser
- Hidden tricks inside Apple Safari Browser
- Bookmark in Apple Safari Browser
- Architecture of Apple Safari Browser
- Apple to Launch Search Engine to Rival Google
Safari for Developement
- DevTools in Apple Safari Browser
Developer Mode in Safari Browser
- Debugger In Apple Safari Browser
Safari Tabs
- Console Tab in Safari Browser
- Sources Tab in Apple Safari Browser
- Storage Tab in Apple Safari Browser
- Elements Tab in Apple Safari Browser
- Network Tab in Apple Safari Browser
- Web Capture Tabs in Apple Safari Browser
How to .. in Safari
- How to enable or disable split view in Apple Safari Browser ?
- How to disable or enable auto-play videos in Apple Safari Browser ?
- How to Allow Pop-Ups in Safari?
- How to use Safari for web development
- How to use inspect element in Chrome, Firefox and Safari ?
- How to Browse in Apple Safari Browser ?
The Safari developer mode consists of a suite of tools meant to help web developers design, troubleshoot, and speed up their websites and Web apps. These functions contribute towards refining web development by incorporating measures that can be used to examine, revise, or evaluate web content.
The bulk of Safari Developer Mode is composed of Safari Web Inspector. This toolset functions as an entrance to numerous capabilities including accessing and modifying the heart of web page attributes such as the HTML structure for websites, CSS stylesheets, javascript functionalities, webpage performance, and debugging possibilities.
Table of Content
Benefits of Safari Developer Mode
- How to open safari developer mode
- Various options available in Developer mode
Example Showing Usage
The usage of Safari Developer Mode offers an array of benefits to developers and web development teams:
- Efficient Debugging: You can pinpoint, fix, and understand issues from the heart of a page’s components.
- Performance Optimization: Optimization of loading times by analyzing and restructuring network requests.
- Real-time Testing and Modification: Enabled real-time changes and testing that support faster development steps.
- Device Emulation: Help in producing responsive designs by simulating and imagining how the site looks on different devices.
- Responsive Design Mode: This is an app that mimics what a page looks like on different screen sizes of mobile devices across multiple orientations. It helps in creating responsive design and checking a website’s performance on various gadgets.
How to open safari developer mode:
Activating Safari Developer Mode requires a few simple steps:

openning safari settings

open advanced

Develop menu
- Open the Web Inspector: Go to Develop, click on “ Show Web Inspector. ”
Various options available in Developer mode:
Here are some of the key tools available in the developer mode of Safari browser:
The Inspector tool allows developers to examine and modify the Document Object Model (DOM) of a webpage. This helps in understanding the structure of the HTML and CSS, as well as making real-time changes to see their effects.

Inpecting Web page
The Console provides a JavaScript console for developers to log information, execute JavaScript code, and catch errors. It is a valuable tool for debugging scripts and testing code snippets.

Console mode
This panel is an extension of the Inspector tool, providing a detailed view of the HTML and CSS elements on the page. Developers can modify styles, attributes, and content directly within this panel.

Elements tab
The Sources panel allows developers to debug JavaScript code. It includes features like breakpoints, stepping through code, and watching variables, helping developers identify and fix issues in their scripts.

Sources tab
The Network panel provides insights into the network activity of a webpage, showing details of all resources loaded, their sizes, and loading times. This is crucial for optimizing page performance.

Network tab
The Timeline tool records and visualizes various events on a webpage, such as script execution, rendering, and painting. This helps developers identify performance bottlenecks and optimize their code.

Timelines tab
The Storage panel allows developers to inspect and modify data stored by the website, including cookies, local storage, and session storage. This is useful for debugging and testing how a website handles data storage.

Storage tab
Now, let us look at a particular scenario where we will fix a problem with a web page using Safari Developer Mode. Imagine a case where the layout of a website gets altered because it has a problem relating to CSS style. The web inspector allows a person to pick out the bad part, inspect and fix the CSS properties in real time. Here’s a image showcasing this process:

Web developers rely on Safari Developer Mode; it is a great tool with multiple features and functions vital for effective web development. For web developers, the Safari Developer Mode equipped with the Web Inspector forms an amazing partner that possesses a toolbox for creating, debugging, and optimizing websites. It goes through HTML, CSS, JavaScript, network performance, as well as responsive design. The suite facilitates convenient debugging, live testing, and diverse instrumentation. This touches on project development starting right at its conception, incorporating quality and responsiveness aspects in design. In brief, it is a point of reference for making beautiful and fast websites even at this digital world.
Please Login to comment...
Similar reads.

- Apple Safari
- Geeks Premier League 2023
- Geeks Premier League
- Web Browsers
- How to Organize Your Digital Files with Cloud Storage and Automation
- 10 Best Blender Alternatives for 3D Modeling in 2024
- How to Transfer Photos From iPhone to iPhone
- What are Tiktok AI Avatars?
- 30 OOPs Interview Questions and Answers (2024)
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
How to Simulate Mobile Devices with Device Mode in Chrome
Share this article

Developer Tools
Touch-enabled emulation, the mobile emulator device toolbar, css media query bars, emulated device options, bandwidth throttling simulation, emulated mobile sensors, remote real device debugging.
- Great! I Don’t Need Any Devices Now!
FAQs About Chrome Mobile Emulator
Website testing has become increasingly complex. The days of checking functionality in a couple of browsers are long gone. Your latest masterpiece must be rigorously evaluated on a range of mobile, tablet and desktop devices with differing OSs, screen resolutions, and capabilities. In extreme cases, it could take as long as the original development.
The process is complicated further by touch screens, hybrid devices, and high-density displays. If you’re coding on a regular PC with a mouse and keyboard, it’s difficult to appreciate how your interface will operate. Features such as mouse hover won’t necessarily work and your application could be inoperable. But how can you test your code on a range of operating systems during development and avoid the pain of managing and switching between multiple devices?
Fortunately, all modern browsers offer mobile emulation tools, and one of the best can be found in the Chrome browser. It can help identify early problems without leaving the comfort of your PC and development environment.
Start Chrome, navigate to the web page you want to test and open the Developer Tools (Menu > Tools > Developer Tools, Cmd + Opt + I on macOS or F12 / Ctrl + Shift + I on Windows and Linux).
You can now enable the browser emulator by clicking the Toggle device toolbar icon in the top left:

A device simulation will now appear:

While not quite an iOS or Android emulator, a number of mobile devices running both platforms can be selected as presets. The dimensions of the emulated screen can be changed when Responsive is selected as the device type.
Move your mouse over the device to see a circular “touch” cursor. This will react to touch-based JavaScript events such as touchstart , touchmove and touchend . Mouse-specific events and CSS effects should not occur.
Hold down Shift then click and move your mouse to emulate pinch zooming.
It’s worth spending a little time familiarizing yourself with the toolbar and menu above the Chrome emulator:

The default controls are:
- the device type (or Responsive )
- the current resolution
- the scale (the screen can be zoomed in or out to fit better in the emulator pane)
- the network speed
- a portrait/landscape toggle button
The three-dot menu allows you to show or hide additional controls:
- the device frame (if available, a graphic of the phone or tablet)
- CSS media query bars (see below )
- a pixel ruler
- add device pixel ratios
- add device types
- capture a screenshot (including the device frame if shown)
- capture a full-page screen shot
Select Show media queries from the three-dot menu to view a graphical color-coded representation of all media queries set in the CSS.

- BLUE: queries which target a maximum width
- GREEN: queries which target widths within a range
- ORANGE: queries which target a minimum width
Any bar can be clicked to set the emulator screen to that width.
The drop-down menu on the left allows you to select a device. Several dozen presets are provided for popular smart phones and tablets, including iPhones, iPads, Kindles, Nexus tablets, Samsung Galaxy, and so on.
Not all devices are presented at once. Click Edit… at the bottom of the device drop-down or click the DevTools Settings cog icon and choose the Devices tab:

You can enable or disable devices or enter your own by defining:
- a classification such as “Mobile” or “Tablet”
- a browser user agent string
- the device resolution
- and pixel ratio (such as 2 for iPhone Retina screens where the pixel density is twice as high as the reported viewport resolution)
All browsers identify themselves with a user agent string sent on every HTTP header. This can be examined on the client or server-side and, during the dark days of web development, would be used to modify or provide a different user experience. In extreme cases, the viewer would be directed to a different site. The technique was always flawed but has become largely redundant owing to Responsive Web Design techniques, and it was unsustainable given the number of devices available on the market.
The throttling drop-down allows you to emulate slow network speeds typically experienced on mobile connections or dodgy hotel and airport Wi-Fi! You can use this to ensure your site or application loads quickly and remains responsive in all environments.
The throttling drop-down is available in the Network tab and Chrome’s device toolbar. You can set your own bandwidth configuration by clicking the DevTools Settings cog icon and choosing the Throttling tab:

Click Add custom profile then enter:
- the profile name
- the download speed in kilobits per second
- the upload speed in kilobits per second
- the latency in milliseconds (the typical delay when making a network request)
Smartphones and tablets often have sensors such as GPS, gyroscopes, and accelerometers, which aren’t normally present in desktop devices. These can be emulated in Chrome by choosing More tools , then Sensors from the Developer Tools main three-dot menu:

A new pane appears which allows you to define:
- The current latitude and longitude or select a major city from the drop-down. You can also select Location unavailable to emulate how your application reacts when the device cannot obtain a reliable GPS signal.
- The orientation. Several presets are available or you can move the device image by clicking and dragging.
- The touch response.
- An idle state to examine how an app reacts to a lock screen.
Finally, Google Chrome allows you to connect a real Android device via USB for remote device debugging. Enter in the address bar, ensure Discover USB devices is checked, then attach your phone or tablet and follow the instructions.
Chrome allows you to set up port forwarding so you can navigate to a web address on your local server on the device. Chrome’s preview pane shows a synchronized view of the device screen and you can interact either using the device or Chrome itself.
The full range of developer tools can be used including the Application tab to test Progressive Web Apps in offline mode. Note that, unlike a real application which requires HTTPS, Chrome permits PWAs to run from localhost over an HTTP connection.
Great! I Don’t Need Any Devices Now!
Chrome’s mobile browser emulator is useful and powerful, but it’s no substitute for interacting with your website or app on a real device to evaluate the full user experience.
You should also be aware that no device emulator is perfect. For example, Chrome shows a representation of the page on an iPhone or iPad but will not attempt to simulate the standards support or Safari quirks.
That said, for quick and dirty mobile testing, Chrome’s device emulation is excellent. It’s far easier than switching between real smart phones, and you’ll have all the developer tools at your disposal. It saves hours of effort.
What is Chrome Mobile Emulator?
Chrome Mobile Emulator is a feature provided by the Google Chrome web browser that allows users to simulate the experience of browsing the web on a mobile device directly from their desktop or laptop computer. This emulator is a part of the Chrome Developer Tools, a set of built-in tools designed to assist web developers in testing and optimizing their websites and web applications. With the Chrome Mobile Emulator, developers can select from a range of predefined mobile device profiles, such as various Android and iOS devices, and view their websites as they would appear on those specific devices. It allows developers to test responsiveness, ensuring that their websites or web apps adapt and display correctly on a variety of mobile devices. Chrome Mobile Emulator serves as a valuable tool for web developers, helping them ensure that their websites and web applications are mobile-friendly and provide a seamless user experience across a wide range of mobile devices. It accomplishes this by offering a comprehensive set of emulation features within the Chrome Developer Tools, making it easier to develop and optimize mobile web content without the need for physical access to multiple devices.
How to simulate a mobile device on Chrome?
To simulate a mobile device on the Google Chrome web browser, you can use the built-in developer tools. Here’s how to do it: Open Developer Tools: There are several ways to open Chrome’s Developer Tools. You can press F12 or Ctrl+Shift+I ( Cmd+Option+I on Mac) on your keyboard. Alternatively, right-click on a web page element and select “Inspect” from the context menu. You can also go to the Chrome menu (three dots in the top-right corner) > More Tools > Developer Tools . Toggle Device Toolbar: In the Developer Tools panel, you’ll find various tabs at the top. Look for the “Toggle Device Toolbar” icon, which is usually represented by a small device icon. It’s commonly located in the top-left corner of the Developer Tools panel. You can also activate it by pressing Ctrl+Shift+M ( Cmd+Option+M on Mac) on your keyboard. Choose a Device: Click on the “Toggle Device Toolbar” icon, and you’ll see a toolbar appear at the top of the web page. This toolbar allows you to select a specific device or device type from the dropdown menu. You can choose from various Android or iOS devices. Additionally, you can toggle the device orientation between portrait and landscape and adjust the viewport dimensions by clicking on the dimensions display. You can select from available presets or enter custom dimensions. Reload the Page: After selecting the desired device and orientation, you can simply refresh the web page you’re viewing. Chrome will then render the page as if it were displayed on the selected mobile device. You can interact with the page and test its responsiveness just as you would on a real mobile device. Access Additional Features: Within the Device Toolbar, you can use the “Network Conditions” tab to simulate different network speeds and conditions. This helps you evaluate how your website or web application performs under various network conditions. Additionally, the “Sensors” tab allows you to simulate various sensor inputs, such as geolocation.
Why is Chrome Mobile Emulator not accurate?
Chrome Mobile Emulator may not provide perfect accuracy in simulating the user experience on real mobile devices for several reasons. It primarily emulates the behavior of the Chrome browser, which may differ from other browsers used on mobile devices. Additionally, emulators cannot fully replicate hardware capabilities, varying operating systems, network complexities, and device-specific behaviors. Interaction methods, such as touch events, might not precisely mimic real devices. Moreover, emulators may not always keep up with the latest updates and changes in browsers and devices. While valuable for initial testing, using actual mobile devices for testing remains crucial to ensure a more accurate assessment of website or app performance across diverse platforms.
Can Chrome emulate Android?
Yes, Chrome Mobile Emulator is a feature provided by Chrome that allows users to simulate the experience of browsing the web on a mobile device directly from their desktop or laptop computer.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler .

iPhone User Guide
- iPhone models compatible with iOS 17
- R ' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' id='toc-item-IPH017302841' data-tocid='IPH017302841' > iPhone X R
- S ' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' id='toc-item-IPHC00446242' data-tocid='IPHC00446242' > iPhone X S
- S Max' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' id='toc-item-IPHCD2066870' data-tocid='IPHCD2066870' > iPhone X S Max
- iPhone 11 Pro
- iPhone 11 Pro Max
- iPhone SE (2nd generation)
- iPhone 12 mini
- iPhone 12 Pro
- iPhone 12 Pro Max
- iPhone 13 mini
- iPhone 13 Pro
- iPhone 13 Pro Max
- iPhone SE (3rd generation)
- iPhone 14 Plus
- iPhone 14 Pro
- iPhone 14 Pro Max
- iPhone 15 Plus
- iPhone 15 Pro
- iPhone 15 Pro Max
- Setup basics
- Make your iPhone your own
- Take great photos and videos
- Keep in touch with friends and family
- Share features with your family
- Use iPhone for your daily routines
- Expert advice from Apple Support
- What’s new in iOS 17
- Turn on and set up iPhone
- Wake and unlock
- Set up cellular service
- Use Dual SIM
- Connect to the internet
- Sign in with Apple ID
- Subscribe to iCloud+
- Find settings
- Set up mail, contacts, and calendar accounts
- Learn the meaning of the status icons
- Charge the battery
- Charge with cleaner energy sources
- Show the battery percentage
- Check battery health and usage
- Use Low Power Mode
- Read and bookmark the user guide
- Learn basic gestures
- Learn gestures for iPhone models with Face ID
- Adjust the volume
- Find your apps in App Library
- Switch between open apps
- Quit and reopen an app
- Multitask with Picture in Picture
- Access features from the Lock Screen
- View Live Activities in the Dynamic Island
- Perform quick actions
- Search on iPhone
- Get information about your iPhone
- View or change cellular data settings
- Travel with iPhone
- Change sounds and vibrations
- Use the Action button on iPhone 15 Pro and iPhone 15 Pro Max
- Create a custom Lock Screen
- Change the wallpaper
- Adjust the screen brightness and color balance
- Keep the iPhone display on longer
- Use StandBy
- Customize the text size and zoom setting
- Change the name of your iPhone
- Change the date and time
- Change the language and region
- Organize your apps in folders
- Add, edit, and remove widgets
- Move apps and widgets on the Home Screen
- Remove apps
- Use and customize Control Center
- Change or lock the screen orientation
- View and respond to notifications
- Change notification settings
- Set up a Focus
- Allow or silence notifications for a Focus
- Turn a Focus on or off
- Stay focused while driving
- Customize sharing options
- Type with the onscreen keyboard
- Dictate text
- Select and edit text
- Use predictive text
- Use text replacements
- Add or change keyboards
- Add emoji and stickers
- Take a screenshot
- Take a screen recording
- Draw in documents
- Add text, shapes, signatures, and more
- Fill out forms and sign documents
- Use Live Text to interact with content in a photo or video
- Use Visual Look Up to identify objects in your photos and videos
- Lift a subject from the photo background
- Subscribe to Apple Arcade
- Play with friends in Game Center
- Connect a game controller
- Use App Clips
- Update apps
- View or cancel subscriptions
- Manage purchases, settings, and restrictions
- Install and manage fonts
- Buy books and audiobooks
- Annotate books
- Access books on other Apple devices
- Listen to audiobooks
- Set reading goals
- Organize books
- Create and edit events in Calendar
- Send invitations
- Reply to invitations
- Change how you view events
- Search for events
- Change calendar and event settings
- Schedule or display events in a different time zone
- Keep track of events
- Use multiple calendars
- Use the Holidays calendar
- Share iCloud calendars
- Camera basics
- Set up your shot
- Apply Photographic Styles
- Take Live Photos
- Take Burst mode shots
- Take a selfie
- Take panoramic photos
- Take macro photos and videos
- Take portraits
- Take Night mode photos
- Take Apple ProRAW photos
- Adjust the shutter volume
- Adjust HDR camera settings
- Record videos
- Record spatial videos for Apple Vision Pro
- Record ProRes videos
- Record videos in Cinematic mode
- Change video recording settings
- Save camera settings
- Customize the Main camera lens
- Change advanced camera settings
- View, share, and print photos
- Use Live Text
- Scan a QR code
- See the world clock
- Set an alarm
- Change the next wake up alarm
- Use the stopwatch
- Use multiple timers
- Add and use contact information
- Edit contacts
- Add your contact info
- Use NameDrop on iPhone to share your contact info
- Use other contact accounts
- Use Contacts from the Phone app
- Merge or hide duplicate contacts
- Export contacts
- Get started with FaceTime
- Make FaceTime calls
- Receive FaceTime calls
- Create a FaceTime link
- Take a Live Photo
- Turn on Live Captions in a FaceTime call
- Use other apps during a call
- Make a Group FaceTime call
- View participants in a grid
- Use SharePlay to watch, listen, and play together
- Share your screen in a FaceTime call
- Collaborate on a document in FaceTime
- Use video conferencing features
- Hand off a FaceTime call to another Apple device
- Change the FaceTime video settings
- Change the FaceTime audio settings
- Change your appearance
- Leave a call or switch to Messages
- Block unwanted callers
- Report a call as spam
- Connect external devices or servers
- Modify files, folders, and downloads
- Search for files and folders
- Organize files and folders
- Set up iCloud Drive
- Share files and folders in iCloud Drive
- Share your location
- Meet up with a friend
- Send your location via satellite
- Add or remove a friend
- Locate a friend
- Get notified when friends change their location
- Notify a friend when your location changes
- Add your iPhone
- Add your iPhone Wallet with MagSafe
- Get notified if you leave a device behind
- Locate a device
- Mark a device as lost
- Erase a device
- Remove a device
- Add an AirTag
- Share an AirTag or other item in Find My on iPhone
- Add a third-party item
- Get notified if you leave an item behind
- Locate an item
- Mark an item as lost
- Remove an item
- Adjust map settings
- Get started with Fitness
- Track daily activity and change your move goal
- See your activity summary
- Sync a third-party workout app
- Change fitness notifications
- Share your activity
- Subscribe to Apple Fitness+
- Find Apple Fitness+ workouts and meditations
- Start an Apple Fitness+ workout or meditation
- Create a Custom Plan in Apple Fitness+
- Work out together using SharePlay
- Change what’s on the screen during an Apple Fitness+ workout or meditation
- Download an Apple Fitness+ workout or meditation
- Get started with Freeform
- Create a Freeform board
- Draw or handwrite
- Apply consistent styles
- Position items on a board
- Search Freeform boards
- Share and collaborate
- Delete and recover boards
- Get started with Health
- Fill out your Health Details
- Intro to Health data
- View your health data
- Share your health data
- View health data shared by others
- Download health records
- View health records
- Monitor your walking steadiness
- Log menstrual cycle information
- View menstrual cycle predictions and history
- Track your medications
- Learn more about your medications
- Log your state of mind
- Take a mental health assessment
- Set up a schedule for a Sleep Focus
- Turn off alarms and delete sleep schedules
- Add or change sleep schedules
- Turn Sleep Focus on or off
- Change your wind down period, sleep goal, and more
- View your sleep history
- Check your headphone levels
- Use audiogram data
- Register as an organ donor
- Back up your Health data
- Intro to Home
- Upgrade to the new Home architecture
- Set up accessories
- Control accessories
- Control your home using Siri
- Use Grid Forecast to plan your energy usage
- Set up HomePod
- Control your home remotely
- Create and use scenes
- Use automations
- Set up security cameras
- Use Face Recognition
- Unlock your door with a home key
- Configure a router
- Invite others to control accessories
- Add more homes
- Get music, movies, and TV shows
- Get ringtones
- Manage purchases and settings
- Get started with Journal
- Write in your journal
- Review your past journal entries
- Change Journal settings
- Magnify nearby objects
- Change settings
- Detect people around you
- Detect doors around you
- Receive image descriptions of your surroundings
- Read aloud text and labels around you
- Set up shortcuts for Detection Mode
- Add and remove email accounts
- Set up a custom email domain
- Check your email
- Unsend email with Undo Send
- Reply to and forward emails
- Save an email draft
- Add email attachments
- Download email attachments
- Annotate email attachments
- Set email notifications
- Search for email
- Organize email in mailboxes
- Flag or block emails
- Filter emails
- Use Hide My Email
- Use Mail Privacy Protection
- Change email settings
- Delete and recover emails
- Add a Mail widget to your Home Screen
- Print emails
- Get travel directions
- Select other route options
- Find stops along your route
- View a route overview or a list of turns
- Change settings for spoken directions
- Get driving directions
- Get directions to your parked car
- Set up electric vehicle routing
- Report traffic incidents
- Get cycling directions
- Get walking directions
- Get transit directions
- Delete recent directions
- Get traffic and weather info
- Estimate travel time and ETA
- Download offline maps
- Search for places
- Find nearby attractions, restaurants, and services
- Get information about places
- Mark places
- Share places
- Rate places
- Save favorite places
- Explore new places with Guides
- Organize places in My Guides
- Delete significant locations
- Look around places
- Take Flyover tours
- Find your Maps settings
- Measure dimensions
- View and save measurements
- Measure a person’s height
- Use the level
- Set up Messages
- About iMessage
- Send and reply to messages
- Unsend and edit messages
- Keep track of messages
- Forward and share messages
- Group conversations
- Watch, listen, or play together using SharePlay
- Collaborate on projects
- Use iMessage apps
- Take and edit photos or videos
- Share photos, links, and more
- Send stickers
- Request, send, and receive payments
- Send and receive audio messages
- Animate messages
- Change notifications
- Block, filter, and report messages
- Delete messages and attachments
- Recover deleted messages
- View albums, playlists, and more
- Show song credits and lyrics
- Queue up your music
- Listen to broadcast radio
- Subscribe to Apple Music
- Play music together in the car with iPhone
- Listen to lossless music
- Listen to Dolby Atmos music
- Apple Music Sing
- Find new music
- Add music and listen offline
- Get personalized recommendations
- Listen to radio
- Search for music
- Create playlists
- See what your friends are listening to
- Use Siri to play music
- Change the way music sounds
- Get started with News
- Use News widgets
- See news stories chosen just for you
- Read stories
- Follow your favorite teams with My Sports
- Listen to Apple News Today
- Subscribe to Apple News+
- Browse and read Apple News+ stories and issues
- Download Apple News+ issues
- Listen to audio stories
- Solve crossword puzzles
- Search for news stories
- Save stories in News for later
- Subscribe to individual news channels
- Get started with Notes
- Add or remove accounts
- Create and format notes
- Draw or write
- Add photos, videos, and more
- Scan text and documents
- Work with PDFs
- Create Quick Notes
- Search notes
- Organize in folders
- Organize with tags
- Use Smart Folders
- Export or print notes
- Change Notes settings
- Make a call
- Answer or decline incoming calls
- While on a call
- Set up voicemail
- Check voicemail
- Change voicemail greeting and settings
- Select ringtones and vibrations
- Make calls using Wi-Fi
- Set up call forwarding and call waiting
- Avoid unwanted calls
- View photos and videos
- Play videos and slideshows
- Delete or hide photos and videos
- Edit photos and videos
- Trim video length and adjust slow motion
- Edit Cinematic mode videos
- Edit Live Photos
- Edit portraits
- Use photo albums
- Edit, share, and organize albums
- Filter and sort photos and videos in albums
- Make stickers from your photos
- Duplicate and copy photos and videos
- Merge duplicate photos and videos
- Search for photos
- Identify people and pets
- Browse photos by location
- Share photos and videos
- Share long videos
- View photos and videos shared with you
- Watch memories
- Personalize your memories
- Manage memories and featured photos
- Use iCloud Photos
- Create shared albums
- Add and remove people in a shared album
- Add and delete photos and videos in a shared album
- Set up or join an iCloud Shared Photo Library
- Add content to an iCloud Shared Photo Library
- Use iCloud Shared Photo Library
- Import and export photos and videos
- Print photos
- Find podcasts
- Listen to podcasts
- Follow your favorite podcasts
- Use the Podcasts widget
- Organize your podcast library
- Download, save, or share podcasts
- Subscribe to podcasts
- Listen to subscriber-only content
- Change download settings
- Make a grocery list
- Add items to a list
- Edit and manage a list
- Search and organize lists
- Work with templates
- Use Smart Lists
- Print reminders
- Use the Reminders widget
- Change Reminders settings
- Browse the web
- Search for websites
- Customize your Safari settings
- Change the layout
- Use Safari profiles
- Open and close tabs
- Organize your tabs
- View your Safari tabs from another Apple device
- Share Tab Groups
- Use Siri to listen to a webpage
- Bookmark favorite webpages
- Save pages to a Reading List
- Find links shared with you
- Annotate and save a webpage as a PDF
- Automatically fill in forms
- Get extensions
- Hide ads and distractions
- Clear your cache
- Browse the web privately
- Use passkeys in Safari
- Check stocks
- Manage multiple watchlists
- Read business news
- Add earnings reports to your calendar
- Use a Stocks widget
- Translate text, voice, and conversations
- Translate text in apps
- Translate with the camera view
- Subscribe to Apple TV+, MLS Season Pass, or an Apple TV channel
- Add your TV provider
- Get shows, movies, and more
- Watch sports
- Watch Major League Soccer with MLS Season Pass
- Control playback
- Manage your library
- Change the settings
- Make a recording
- Play it back
- Edit or delete a recording
- Keep recordings up to date
- Organize recordings
- Search for or rename a recording
- Share a recording
- Duplicate a recording
- Keep cards and passes in Wallet
- Set up Apple Pay
- Use Apple Pay for contactless payments
- Use Apple Pay in apps and on the web
- Track your orders
- Use Apple Cash
- Use Apple Card
- Use Savings
- Pay for transit
- Access your home, hotel room, and vehicle
- Add identity cards
- Use COVID-19 vaccination cards
- Check your Apple Account balance
- Use Express Mode
- Organize your Wallet
- Remove cards or passes
- Check the weather
- Check the weather in other locations
- View weather maps
- Manage weather notifications
- Use Weather widgets
- Learn the weather icons
- Find out what Siri can do
- Tell Siri about yourself
- Have Siri announce calls and notifications
- Add Siri Shortcuts
- About Siri Suggestions
- Use Siri in your car
- Change Siri settings
- Contact emergency services
- Use Emergency SOS via satellite
- Request Roadside Assistance via satellite
- Set up and view your Medical ID
- Use Check In
- Manage Crash Detection
- Reset privacy and security settings in an emergency
- Set up Family Sharing
- Add Family Sharing members
- Remove Family Sharing members
- Share subscriptions
- Share purchases
- Share locations with family and locate lost devices
- Set up Apple Cash Family and Apple Card Family
- Set up parental controls
- Set up a child’s device
- Get started with Screen Time
- Protect your vision health with Screen Distance
- Set up Screen Time
- Set communication and safety limits and block inappropriate content
- Charging cable
- Power adapters
- MagSafe chargers and battery packs
- MagSafe cases and sleeves
- Qi-certified wireless chargers
- Use AirPods
- Use EarPods
- Apple Watch
- Wirelessly stream videos and photos to Apple TV or a smart TV
- Connect to a display with a cable
- HomePod and other wireless speakers
- Pair Magic Keyboard
- Enter characters with diacritical marks
- Switch between keyboards
- Use shortcuts
- Choose an alternative keyboard layout
- Change typing assistance options
- External storage devices
- Bluetooth accessories
- Share your internet connection
- Allow phone calls on your iPad and Mac
- Use iPhone as a webcam
- Hand off tasks between devices
- Cut, copy, and paste between iPhone and other devices
- Stream video or mirror the screen of your iPhone
- Start SharePlay instantly
- Use AirDrop to send items
- Connect iPhone and your computer with a cable
- Transfer files between devices
- Transfer files with email, messages, or AirDrop
- Transfer files or sync content with the Finder or iTunes
- Automatically keep files up to date with iCloud
- Use an external storage device, a file server, or a cloud storage service
- Intro to CarPlay
- Connect to CarPlay
- Use your vehicle’s built-in controls
- Get turn-by-turn directions
- Change the map view
- Make phone calls
- View your calendar
- Send and receive text messages
- Announce incoming text messages
- Play podcasts
- Play audiobooks
- Listen to news stories
- Control your home
- Use other apps with CarPlay
- Rearrange icons on CarPlay Home
- Change settings in CarPlay
- Get started with accessibility features
- Turn on accessibility features for setup
- Change Siri accessibility settings
- Open features with Accessibility Shortcut
- Change color and brightness
- Make text easier to read
- Reduce onscreen motion
- Customize per-app visual settings
- Hear what’s on the screen or typed
- Hear audio descriptions
- Turn on and practice VoiceOver
- Change your VoiceOver settings
- Use VoiceOver gestures
- Operate iPhone when VoiceOver is on
- Control VoiceOver using the rotor
- Use the onscreen keyboard
- Write with your finger
- Use VoiceOver with an Apple external keyboard
- Use a braille display
- Type braille on the screen
- Customize gestures and keyboard shortcuts
- Use VoiceOver with a pointer device
- Use VoiceOver for images and videos
- Use VoiceOver in apps
- Use AssistiveTouch
- Adjust how iPhone responds to your touch
- Use Reachability
- Auto-answer calls
- Turn off vibration
- Change Face ID and attention settings
- Use Voice Control
- Adjust the side or Home button
- Use Apple TV Remote buttons
- Adjust pointer settings
- Adjust keyboard settings
- Adjust AirPods settings
- Turn on Apple Watch Mirroring
- Control a nearby Apple device
- Intro to Switch Control
- Set up and turn on Switch Control
- Select items, perform actions, and more
- Control several devices with one switch
- Use hearing devices
- Use Live Listen
- Use sound recognition
- Set up and use RTT and TTY
- Flash the LED for alerts
- Adjust audio settings
- Play background sounds
- Display subtitles and captions
- Show transcriptions for Intercom messages
- Get Live Captions (beta)
- Type to speak
- Record a Personal Voice
- Use Guided Access
- Use built-in privacy and security protections
- Set a passcode
- Set up Face ID
- Set up Touch ID
- Control access to information on the Lock Screen
- Keep your Apple ID secure
- Use passkeys to sign in to apps and websites
- Sign in with Apple
- Share passwords
- Automatically fill in strong passwords
- Change weak or compromised passwords
- View your passwords and related information
- Share passkeys and passwords securely with AirDrop
- Make your passkeys and passwords available on all your devices
- Automatically fill in verification codes
- Automatically fill in SMS passcodes
- Sign in with fewer CAPTCHA challenges
- Use two-factor authentication
- Use security keys
- Manage information sharing with Safety Check
- Control app tracking permissions
- Control the location information you share
- Control access to information in apps
- Control how Apple delivers advertising to you
- Control access to hardware features
- Create and manage Hide My Email addresses
- Protect your web browsing with iCloud Private Relay
- Use a private network address
- Use Advanced Data Protection
- Use Lockdown Mode
- Use Stolen Device Protection
- Receive warnings about sensitive content
- Use Contact Key Verification
- Turn iPhone on or off
- Force restart iPhone
- Back up iPhone
- Return iPhone settings to their defaults
- Restore all content from a backup
- Restore purchased and deleted items
- Sell, give away, or trade in your iPhone
- Erase iPhone
- Install or remove configuration profiles
- Important safety information
- Important handling information
- Find more resources for software and service
- FCC compliance statement
- ISED Canada compliance statement
- Ultra Wideband information
- Class 1 Laser information
- Apple and the environment
- Disposal and recycling information
- Unauthorized modification of iOS
Customize your Safari settings on iPhone
Customize your start page
When you open a new tab, you begin on your start page. You can customize your start page with new background images and options.

Scroll to the bottom of the page, then tap Edit.
Choose the options you want to appear on your start page:
Favorites: Display shortcuts to your favorite bookmarked websites. See Bookmark a favorite website .
Frequently Visited: Go straight to the websites you visit most.
Shared with You: See links shared with you in Messages, Mail, and more. See Find links shared with you .
Privacy Report: Stay updated on how many trackers and websites Safari blocked from tracking you. See View the Privacy Report .
Siri Suggestions: As you search, allow websites shared in Calendar and other apps to appear.
Reading List: Show webpages currently in your Reading List. See Add the current webpage to your Reading List .
Recently Closed Tabs: Go back to tabs you previously closed.
iCloud Tabs: Show open tabs from other Apple devices where you’re signed in with the same Apple ID and Safari is turned on in iCloud settings or preferences. See Organize your tabs with Tab Groups .
Note: Your custom start page settings are updated on all your Apple devices where you have Use Start Page on All Devices turned on, and you’re signed in with the same Apple ID using two-factor authentication .
Change the text size for a website on Safari
Use the Page Settings button to increase or decrease the text size.
Tap the large A to increase the font size or the small A to decrease it.
Change the display controls for a website on Safari
You can hide the search field, switch to Reader, and more.
Hide the search field: Tap Hide Toolbar (tap the bottom of the screen to get it back).
See a streamlined view of the webpage: Tap Show Reader (if available).
To return to the normal view, tap Hide Reader.
See what the webpage looks like on a desktop computer: Tap Request Desktop Website (if available).
You can also adjust Safari settings in Accessibility settings. Go to Settings > Accessibility > Per-App Settings. Tap Add App, choose Safari, then tap Safari to adjust the settings.
Choose where to save downloads
When you download a file in Safari, you can choose whether to save it to iCloud or on your iPhone.
iCloud Drive: Select this option to save downloads to the Downloads folder in iCloud Drive. This allows you to access the downloaded file on any iPhone, iPad, or Mac where you’re signed in with the same Apple ID .
On My iPhone: Select this option to save downloads to the Downloads folder on your iPhone.
Share website passwords with a group
You can create a group of trusted contacts and share a set of passwords. Passwords stay up to date for everyone in the group, and you can remove someone at any time.
See Create shared password groups .
Adjust privacy settings for Safari
You can choose what privacy settings you want across Safari, and create individual exceptions for websites. See Browse privately .
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Safari stuck in mobile browser mode
MacBook, Mac OS X (10.6.4)
Posted on Nov 3, 2010 7:23 PM
Posted on Nov 3, 2010 7:44 PM
Loading page content
Page content loaded
Nov 3, 2010 7:44 PM in response to Malachi
Nov 3, 2010 11:02 PM in response to Carolyn Samit
Nov 3, 2010 11:05 PM in response to Malachi
'ZDNET Recommends': What exactly does it mean?
ZDNET's recommendations are based on many hours of testing, research, and comparison shopping. We gather data from the best available sources, including vendor and retailer listings as well as other relevant and independent reviews sites. And we pore over customer reviews to find out what matters to real people who already own and use the products and services we’re assessing.
When you click through from our site to a retailer and buy a product or service, we may earn affiliate commissions. This helps support our work, but does not affect what we cover or how, and it does not affect the price you pay. Neither ZDNET nor the author are compensated for these independent reviews. Indeed, we follow strict guidelines that ensure our editorial content is never influenced by advertisers.
ZDNET's editorial team writes on behalf of you, our reader. Our goal is to deliver the most accurate information and the most knowledgeable advice possible in order to help you make smarter buying decisions on tech gear and a wide array of products and services. Our editors thoroughly review and fact-check every article to ensure that our content meets the highest standards. If we have made an error or published misleading information, we will correct or clarify the article. If you see inaccuracies in our content, please report the mistake via this form .
The best secure browsers to protect your privacy online in 2024

Web browsers have become flooded with ad-sponsored content, making browsers a key battleground for end-user privacy. While Chrome is the most widely used browser in the world, there are alternative browsers and ways to improve your security available to help you stay anonymous online.
Data is one of today's key ingredients for generating revenue. Online advertising companies can use web browsing histories to fingerprint individual browsers over time, creating shadow user profiles to reveal information including a user's interests, product searches, and more -- which can lead to targeted advertising. When you look for a privacy-focused browser, you will want to investigate how advertising trackers and cookies are managed, whether or not search histories are stored or shared, and whether or not the browser developer has a transparent privacy policy in place.
Also: The best VPN services (and why you need one to protect your privacy)
What is the best secure browser for privacy in 2024?
ZDNET experts have kept a finger on the pulse of the secure browser market for decades and many of us have tried and tested different options throughout the years. Brave is our top pick for the best browser for privacy based on its approach to user privacy, ad tracking prevention, privacy settings, usability, and speed.
Below, you will find other recommendations for secure browsers that can protect your privacy -- not only from cyberattacks, but also from businesses that scrape, store, and sell your data.
Best secure browsers for privacy in 2024
Best browser for privacy overall.
- Not in the traditional online ad business
- Privacy-focused by default
- Chromium challenger
- Some users report compute resource issues
Brave f eatures: Chromium-based | Blocks third-party ad trackers | Blocks cookies | Incognito windows | Onion routing | VPN | Off the record browsing
Brave is a Chromium-based browser that blocks ads, fingerprinting, and ad trackers by default.
Brave supports millions of users worldwide. The organization's business model relies on privacy-protecting ads that pay publishers and users when users pay attention to ads. The company is transparent about this revenue stream, and it is optional -- with users rewarded in crypto tokens if they opt in to ad viewing.
Brave has several privacy-enhancing settings, including options to block third-party ad trackers, upgrade unsecured connections to HTTPS, as well as block cookies and fingerprinting. Invasive ads and trackers are disabled, which the company says then improves loading times on desktop and mobile.
Also: The best web hosting services for building your dream website
Brave removed Google code from its Chromium to improve user privacy, including some account integration, background sync, and inline extensions. There is also a "Tor mode" available for use, which provides anonymized onion network routing.
The browser developer also offers a VPN and firewall service which protects sessions even outside of the browser. Many users say the browser exceeds expectations, although others find some functionality, such as VPN connectivity, could use improvement.
Brave also offers a feature called " Off the Record " (OTR) for users who may be victims of intimate partner violence. The browser developer says the feature "aims to help people who need to hide their browsing behavior from others who have access to their computer or phone."
Mozilla Firefox
Most secure browser for tracking protection.
- Enhanced tracking prevention
- Focus on accessibility
- Trusted by millions of users
- Strict tracking protection may break websites
- May require heavy PC resources
Mozilla Firefox f eatures: Enhanced tracking protection | Firefox Focus for mobile | Strict privacy standards | DNS queries sent to a secure resolver service | Focus on accessibility | Encrypted Client Hello
Firefox is a must-have for individual browser privacy across multiple devices.
One of Firefox's most important privacy features is enhanced tracking protection. Mozilla has borrowed Tor techniques to block browser fingerprinting, and Firefox developers are constantly seeking to improve tracking-prevention features.
Firefox is rich with choices to customize the browser for privacy. It blocks social media trackers, cross-site tracking cookies, tracking in private windows, crypto miners, and fingerprinting scripts. There is a "strict" mode, too, that might break some sites when trackers are hidden in content -- but there are ways to allow enhanced tracking protection for trusted sites. Furthermore, a recent improvement is the introduction of Encrypted Client Hello (ECH).
Users enjoy Firefox's privacy focus but note that it can be a resource hog.
The other option for Firefox fans is Firefox Focus , a privacy-focused browser for iOS and Android that blocks trackers and has a built-in ad blocker.
Mozilla also offers a VPN , with the option to connect up to five devices to over 500 servers in 30 countries.
The Tor browser
Best for anonymous browsing.
- High levels of anonymity
- DuckDuckGo integration
- Constant updates and improvements
- Learning curve to use
- Can be slow
The Tor browser f eatures : Onion routing | DuckDuckGo integration | Access to websites outside of the clear web
Another great choice for improving your privacy on the web is the Tor browser, a non-profit project focused on anonymizing users online.
Its proprietary web browser disguises a user's IP address and activity by relaying it through a network of servers (nodes) run by volunteers. Bouncing your information around makes it exceptionally difficult to track, which is great if you don't want your ISP or anyone else spying on your online activity.
Tor can be a crucial tool for whistleblowers, journalists, activists, and people avoiding censorship. The Tor browser is also a popular choice for accessing the deep web: A collection of websites and pages that are inaccessible through traditional means, like search engines, in what is known as the "clear" web.
Also: How to use Tor browser (and why you should)
The Tor browser's default search engine is DuckDuckGo, which will not log or store your search queries.
While it isn't a mainstream choice, the Tor browser is a well-regarded browser for people who don't want to be tracked across the web, and it gets updated frequently by the Tor Project . Users applaud the network's tough approach to privacy but note slow speeds and occasional problems with Captchas.
Page loads in the Tor browser can be slower and some sites might not work well due to the architecture of the Tor network. Nonetheless, the Tor browser is a privacy-preserving browser worthy of consideration.
Best browser for private searches
- Available across different operating systems
- Solid commitment to user privacy
- Email protection settings
- Bland browser design
DuckDuckGo f eatures: Chrome and Firefox supported | Mobile and desktop private browser | Does not collect user data | AI experiments | No search engine query trackers
When it comes to DuckDuckGo, user privacy comes first.
The privacy-focused search engine and browser is a vocal supporter of consumer privacy rights and now handles millions of user search queries daily.
There is a growing appetite for privacy-focused alternatives to tech giants like Facebook and Google. DuckDuckGo's Privacy Essentials extension for Chrome , Firefox , and Microsoft's Edge has also proven popular. Its reputation is built on the idea that it does not collect user data but can provide the same search results as those that do.
DuckDuckGo used to be a search engine rather than a full browser, but then released a mobile-friendly browser app and, now, a desktop version. The organization's browser provides a private search, website protection and blockers, web encryption, and more.
DuckDuckGo is experimenting with AI-assisted technologies to improve the search experience and has recently upgraded its browser . Users appreciate the firm's privacy focus, although some complain of censorship -- a concept DuckDuckGo staunchly denies .
Mullvad Browser
Best for use with a vpn.
- Two heavyweight privacy developers
- Fingerprint, tracker blocks
- Tor-based privacy features
- New, so less thoroughly tested
Mullvad Browser f eatures : Fingerprint masking approach | Removes online identifiers | Private mode enabled by default | Blocks trackers, cookies
Mullvad is a relatively new entry to the secure browser market.
Not to be confused with the Tor browser, the Mullvad Browser is marketed as the "Tor Browser without the Tor network." The browser is built by the Tor Project team and distributed by Mullvad, a respected Swedish virtual private network provider.
The idea behind the browser is to emulate the Tor network by creating a similar fingerprint for all users, improving anonymity. Furthermore, the browser comes with a private mode out of the box, tracking and cookies are blocked, and online functions used to extract information from visitors -- such as device identifiers -- are prevented.
You can use the browser as a standalone product, or you can combine it with Mullvad VPN . Users have given generally positive reviews, although you may find yourself signing up for the VPN for the best setup -- and it's not the cheapest on the market.
However, you should keep in mind that Mullvad was subject to a search warrant by the National Operations Department (NOA) of the Swedish Police in 2023. Mullvad staff said that as the customer data did not exist, law enforcement was left with nothing (and no customer information).
What is the best browser for privacy?
Brave is our top pick for the best browser for privacy based on its approach to user privacy, ad tracking prevention, the wide range of privacy settings on offer, usability, and speed. However, no browser is perfect, so you must decide which option suits you best.
Which is the right browser for privacy for you?
Not one size fits all, so be sure to reference the table below to better understand which browser suits your use case.
Factors to consider when choosing a secure browser
When you are switching to a more secure browser, there are some important factors to consider:
- Online identifiers : You should check to see if the browser tracks any of your activities, visits, or search queries. This data can be used to create profiles for targeted advertising and may be used to track you across different websites.
- Audits : The best secure browsers will conduct frequent security audits and have consistent patch releases to fix vulnerabilities and bugs that could expose users to risk.
- Speed vs. security : Some browsers will route your traffic through a number of servers to vastly reduce the likelihood of you being tracked. However, you will need to decide how slow you're willing the connections and browsing to be.
- VPN : If you want to use a VPN, consider whether or not the browser works well with one -- or if the browser offers a built-in solution.
How did we choose these browsers for privacy?
While investigating the best browsers for privacy in 2024, we compared each of these browsers and extensions to determine what makes them different and which is best for different use cases.
- Balance : The balance between managing user privacy and funding a business can be a tricky one for companies to manage, but as we've shown, many developers are willing to wave the security flag on behalf of users over potential opportunities to generate more revenue.
- User experience : We reviewed customer feedback to ensure that the majority of users find the browsers easy to install and use.
- Features : We like to see additional privacy-enhancing features, like onion routing. We chose providers who offer more than standard browsing experiences.
- Platform support : We selected browsers offering a range of support for different operating systems and platforms, as well as mobile coverage.
How does a privacy browser work?
A privacy browser works by automatically erasing your browsing and search history and cookies. It also may limit web tracking, and some even help hide your location (IP address). Privacy-focused browsers may also promote virtual private network (VPN) usage and may include features designed to bypass censorship blocks and keep users as anonymous as possible, such as access to onion routing and refusing to log site visits or web searches.
Do I need a privacy browser?
If you are concerned about your online privacy, you should install a privacy browser or at least an extension. We have to take responsibility for our own privacy online these days, and you can't rely on companies to do the job for you.
Also: How to delete yourself from internet search results and hide your identity online
We can recommend a few basic steps to take: Download one of the privacy-first browsers listed above that doesn't log your queries and activities, install a VPN, and use messaging apps with end-to-end encryption.
Does using a private browsing window hide my IP address?
If you're using Chrome, an incognito window doesn't hide your IP address. It simply doesn't store your browser history, information you've entered into forms, or what permissions you've given to sites you've visited. Microsoft Edge, Firefox, and Opera all use a similar form of "anonymous" web window for browsing, but they aren't truly hiding your online identity.
Also: The best VPN services (and whether it's worth trying free VPNs)
If you want to block your IP address from being viewed or tracked, you can download a VPN , which masks your IP address so your service provider (or anyone else, for that matter) can't see what you're doing.
What is the most common personal web security risk?
Honestly? Putting your personal or contact information on social media. If you have your full name, phone number, address, or place of work anywhere on your social media, someone can use it to wreak havoc on your personal accounts.
To prevent this, avoid using your real name online where possible, turn off location tracking, and don't post about your place of work if you can help it. All it takes is a single piece of personal information for someone with very bad intentions to get ahold of your entire online presence -- and so if you're posting photos of you away from home and on holiday, for example, you're letting people know your home is vulnerable.
Also: The best security keys
Those innocent-looking name generator memes are another big issue; the ones that have you type out your first pet's name and your childhood street name (or something similar) to make up a gnome (or whatever) name. These are answers to common password recovery questions, so by letting the world know that your Christmas elf name is Fluffy Elm Street, you could be handing over all of your personal accounts to internet criminals.
Are there other browsers worth considering?
Online privacy and security are hot topics today. The amount of data quietly collected on each and every one of us is staggering -- and beyond targeted advertisements, you may not realize it.
The browsers we've recommended above can help tighten up your defenses against tracking and online monitoring, but as no browser is a perfect solution, you may also want to consider the alternatives below:
ZDNET Recommends
Duckduckgo's privacy pro bundles a vpn with personal data removal and identity theft restoration, 5 ways to improve your chrome browser's security (and why you should), the best mobile vpns: expert tested.
AAPL Company
More people choose alternative iphone web browsers when prompted.
One of the changes Apple had to make to comply with the EU’s Digital Markets Act (DMA) was to present customers with a list of iPhone web browsers during setup, and to choose the one they want. Browsers must be listed in random order, so that Safari isn’t highlighted.
We’d previously seen some indication that the new antitrust law was proving effective, and a new report today says this is true for six leading browser companies …
iPhone web browsers must be a free choice
The most popular desktop web browser in the world was once Netscape, with around a 90% market share in the 1990s. That all changed when Microsoft began bundling its own web browser, Internet Explorer, with Windows. Internet Explorer also failed to stick to industry standards, meaning that some website features would only work with its own browser. By 2000, Netscape’s share was just 1%.
In 2001, the US government brought an antitrust lawsuit against Microsoft for this and other issues.
Europe decided there’s a similar problem today in mobile browsers. When you first setup an iPhone, it comes with Safari preinstalled, and this will be used by default unless you download an alternative browser and manually set that as your default.
Even if you do this, all competing browsers were required to use Apple’s WebKit, meaning they couldn’t offer faster engines or features not supported by Apple’s API.
DMA requirements for EU iPhone owners
iPhone owners in Europe must now be asked to choose their web browser when they first setup the device. A list of the 11 most popular browsers must be shown, and the order must be randomised. Apple’s own Safari browser cannot be highlighted in any way.
The same is true with Android phones, with Google’s Chrome browser given no special treatment.
The Brave browser saw a sharp increase in take-up when the change was introduced in iOS 17.4, and Reuters reports the same has been true for other browsers.
Top comment by Chazak
The simple truth is just about all users who aren't tech enthusiasts or people who make their living from tech and related businesses, could not care less about this.
It is driven by EU regulators and the developer community, neither of which has much awareness of the average user's needs and wants.
All six companies approached by Reuters reported growth in the EU since the change – including one company which actually charges a subscription.
Founded in 2016, Aloha, which markets itself as a privacy focused alternative to browsers owned by big tech, has 10 million monthly average users and earns money through paid subscriptions, rather than selling ads by tracking users. “Before, EU was our number four market, right now it’s number two,” Aloha CEO Andrew Frost Moroz said in an interview.
But Apple may not be fully compliant
Other browser companies claim that the process is convoluted, and provides no information on any of the browsers listed. They say this means iPhone users are more likely to simply pick the name they know, which is most likely to be Safari.
The EU is currently investigating this complaint .
Photo by Amanz on Unsplash
FTC: We use income earning auto affiliate links. More.
Check out 9to5Mac on YouTube for more Apple news:

Breaking news from Cupertino. We’ll give you t…

There are growing concerns that Apple could be f…
Ben Lovejoy is a British technology writer and EU Editor for 9to5Mac. He’s known for his op-eds and diary pieces, exploring his experience of Apple products over time, for a more rounded review. He also writes fiction, with two technothriller novels, a couple of SF shorts and a rom-com!
Ben Lovejoy's favorite gear

Dell 49-inch curved monitor

Google Chrome vs. Apple Safari: Which browser is better on Mac
- Cross-platform availability can make the switch from Chrome to Safari seamless, with data and preferences intact across devices.
- Safari's user interface impresses with a clean layout, while Google Chrome offers more customization options in its Material You makeover.
- Safari's memory usage advantage over Chrome on Mac with 8GB of RAM is a key factor to consider if performance is a concern.
As the default web browser on Mac, Safari has received a steady stream of updates over the last few years. Apple releases new builds for all its apps and services with yearly OS updates. While we applaud Safari improvements on Mac, the burning question remains the same: is it good enough to prevent users from switching to Chrome? How does it compare to everyone’s favorite web browser out there? Read our comparison post before you change the default browser on your Mac , iPhone, or iPad.
Google Chrome vs Microsoft Edge: Which browser is better?
Cross-platform availability.
Before we pit Safari against Chrome, let’s check their cross-platform availability first. After all, you won’t want to leave your web bookmarks, history, quick links, and other preferences behind when you switch to another platform.
As expected, alternating is a breeze with Chrome, since the browser is available on most smart platforms you can think of. Whether you use Mac, Windows, iPhone, Android, or ChromeOS, you are ready to surf the web with all of your personal data and a familiar interface. In contrast, Apple’s walled garden approach has limited Safari’s availability to the company’s devices only.
User interface and theme
Being the first-party app on macOS, Apple has nailed the esthetics of Safari. Let’s start with the homepage. It carries all the essential elements you need when you fire up the browser. You can check your favorites, recently closed tabs, reading list, privacy report, Siri suggestions, and even apply minimal wallpaper to the background. If it’s too busy for you, customize the entire homepage from the bottom menu. Overall, it’s not as busy as Microsoft Edge and doesn’t look as bland as Chrome’s homepage. Safari also offers a cool translucent effect at the top when you scroll through webpages. Unlike Chrome, there is no theme store to change the look and feel with a single click.
Google Chrome recently received a neat Material You makeover on the web. While Material You on Chrome matches the rest of Google services, it does look slightly out of place with other Mac apps.
Tab management
Do you often have dozens of tabs open during long research sessions? Managing and switching between them can be cumbersome after a while. Here’s where Chrome and Safari’s tab groups come into play, where you can organize relevant tabs under different groups. Safari does have a couple of additional tricks up its sleeve though.
When you create several tab groups on Safari, you can check the entire list from the vertical sidebar. Safari also lets you create different profiles to keep your browsing data separate, such as tabs, history, cookies and website data.
You can assign a different symbol, color, and separate extension list for Work, School, or Personal profiles. There is also an option to share a tab group with your iMessage contacts.
Chrome vs. Safari: Features
Let’s compare Safari and Chrome based on extension support, reading mode, and other novelty features.
Reading mode
Apple offers a seamless reading mode on Safari that you can customize with different backgrounds, fonts, and sizes. In comparison, Chrome’s reader mode leaves a lot to be desired. It opens the article in a sidebar and doesn’t necessarily hide all the distracting elements. Safari wins hands down here.
While Safari covers the essential extensions from top VPNs, password managers, and other third-party developers like Grammarly, Pocket, Raindrop, and Notion, the overall collection is still slim compared to Google Chrome.
If your workflow depends on dozens of extensions, think twice before switching from Chrome to Safari.
Seamless sharing
Shared with You is a niche Safari feature that is tightly backed in iMessage. Links shared with you in the Messages app automatically appear in the Share with You section in Safari. It is only useful for those who frequently exchange weblinks in iMessage conversations.
Instant conversion and translation
Both Safari and Chrome support instant currency conversion and basic math equations. For example, you can quickly get a final number when you type $1000 to INR or 45*3 in the address bar. Chrome goes a step further with Google Translate integration - you can simply type Hello in French and get results instantly.
Chrome vs. Safari: Password management
Both browsers offer basic password management to save your login credentials. Safari uses iCloud Passwords that can sync with all your devices. It supports autofill, Passkeys, verification codes, notes, and more.
Google Password Manager also supports notes and checkup. Like security recommendations on Safari, Chrome Password Manager’s checkup tool shows your leaked, reused, and weak passwords.
Privacy and security
The built-in standard protection on Chrome warns you of harmful files, extensions, and corrupt sites. Safari is a step ahead with iCloud Private Relay. It’s a privacy add-on for Apple One and iCloud+ subscribers to hide your IP address from websites you visit. The option is enabled by default and works silently in the background. When you visit a website in Safari, no one, including Apple, can see who you are or which sites you are visiting. It’s not as extreme as a VPN connection and doesn’t break your browsing setup. You can check out our dedicated guide if you'd like to learn more about iCloud Private Relay .
Safari also offers a privacy report that shows the number of trackers it has blocked from profiling you in the last 30 days.
Performance
When it comes to performance, you won’t find any major differences between Chrome and Safari on a high-speed internet connection. However, if your Mac has a slow network connection, you may notice that Safari can load webpages faster than Chrome, something that Avast confirmed in their dedicated speed comparison for major browsers.
While we are on the topic of performance, we should also factor in compatibility. Since Google Chrome (built on Chromium) is the most popular web browser out there, developers test and optimize their offerings for it. You may run into performance issues with specific websites (like Photopea, a web-based Photoshop alternative) on Safari.
Memory usage
Safari is a relatively lightweight web browser compared to Chrome. This is expected, since Chrome has been infamous for high RAM usage. We opened a couple of identical tabs on Chrome and Safari and checked their memory usage from the Activity Monitor. We will let the screenshot below do the talking.
Mac users with 8GB of RAM will surely appreciate Safari’s approach to memory usage.
Chrome vs. Safari: Mobile experience
Both Apple and Google have done a solid job with their iOS apps. They use a bottom bar with all the essential options. You can also use Chrome password manager as the default method to autofill login info. Chrome’s default Discover menu with news articles may irritate some users. Interestingly, Google has done a better job than Apple when it comes to widgets, as Chrome offers more widget options than Safari. Most notably, Chrome offers lock screen widgets which are missing from Safari.
Browse the web in style
Are you still unsure about the pros and cons of Chrome and Safari? Allow us to simplify the situation. Safari shines with better UI, low memory usage, and integration with other Apple apps. Chrome strikes back with cross-platform availability, rich extension support, and Google Translate integration. If you notice performance glitches while browsing the web, check CPU usage on Mac .


IMAGES
VIDEO
COMMENTS
To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser. Click on Safari -> Settings -> Advanced. Select the checkbox -> Show Develop menu in menu bar. Once the Develop menu is enabled, it'll show up in the menu bar as shown in the image below: Note ...
1. Load Single Site in Mobile Mode - Temporarily. You can easily instruct Safari to switch a tab to mobile view whenever you face issues with the site's desktop view. Start by tapping the ᴀA ...
Step 1: Open Safari on your device. To begin the process of changing Safari to mobile view, the first step is to open the Safari web browser on your Apple device. Whether you're using an iPhone, iPad, or any other Apple product, Safari is the default browser, offering a seamless and intuitive browsing experience.
Tutorial. 1. Open up Safari on your Mac. 2. Now click on 'Safari' in the menu bar. 3. Now click on Preferences, then Advanced. 4. At the very bottom you'll see an option called 'See Develop menu ...
With the iOS 13 update, Apple has improved the Safari browser in a couple of important ways. While most improvements are seen on the iPad version, iPhone users get access to the new Safari Download Manager as well as a new customization menu for websites.
First, go into your Settings > Safari and turn on the Request Desktop Website switch next to " All Websites ." If you have manually configured specific sites to open up in mobile view - don't worry! You'll see them listed separately under Other Websites within the same setting page. Just turn off that respective switch so that from now all of ...
Step 1- Open Developer Tools in Safari. To open the Developer Tools, follow these simple steps-. With Safari open, click on the "Develop" menu in the menu bar. In the dropdown menu, select 'Show Web Inspector' or use the keyboard shortcut- Cmd + Option + I (Mac) or Ctrl + Shift + I (Windows, if using an older version of Safari).
Responsive Design Mode in Safari DevTools for Mobile view. To start with, bear in mind that the Developer menu is, by default, disabled for Safari browser. In order to access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser; Click on Safari -> Preferences ...
Select Develop > Enter Responsive Design Mode in the Safari toolbar. Press the keyboard shortcut Option + Command + R to enter Responsive Design Mode quickly. The active web page displays in Responsive Design Mode. At the top of the page, choose an iOS device or a screen resolution to see how the page will render.
On the Home Screen, swipe left until you see the App Library. Enter "Safari" in the search field. Press and hold , then tap Add to Home Screen. In Safari on iPhone, view websites, preview website links, translate webpages, and add the Safari app back to your Home Screen.
Turn on your iPhone, iPad, or iPod touch and launch the Settings app with a tap. Tap on the Safari button in the left-hand pane, and then tap on AutoFill, the second item in the list on the right ...
3. Adjust the font size. The default zoom amount (100%) appears at the top of the menu. Tap the smaller A on the left to decrease the default font size, or the larger A on the right to increase it. Continue taping until you're satisfied with the new size, then tap anywhere on the page to close the window. [1] 4.
Open the Safari app on your iPhone. Tap . Swipe right on the tab bar at the bottom of the screen until Private Browsing opens, then tap Unlock. To exit Private Browsing, tap , then swipe left to open a Tab Group from the menu at the bottom of your screen. The websites you have open in Private Browsing stay open, and Private Browsing locks.
Now, here are 30 tricks to help you have a better experience when using Safari. 1. Navigate Tab Bar. (Credit: Lance Whitney / Apple) The jump to iOS 15 moved Safari's address bar to the bottom of ...
Open the Chrome browser. In Chrome, go to the website you wish to see in the mobile version. Right-click the webpage and select "Inspect" from the menu. To go to Developer Tools, click on the ...
Chrome and Edge: You need to have "Developer Tools" open first: In Windows/Linux, press Ctrl + Shift + I or just F12. In macOS, press option + command + I. Once developer tools is open and focused, you can toggle device emulation: In Windows/Linux, press Ctrl + Shift + M. In macOS, press command + shift + M.
1. Navigate Tab Bar. (Credit: Lance Whitney / Apple) The jump to iOS 15 moved Safari's address bar to the bottom of the screen, which can make it easier to access your open tabs. To navigate your ...
Activating Safari Developer Mode requires a few simple steps: Activate Safari Developer Mode: Open Settings> Advanced in Safari, then tick "Show Develop in Menu bar". openning safari settings. open advanced. Develop menu. Open the Web Inspector: Go to Develop, click on "Show Web Inspector.".
Start Chrome, navigate to the web page you want to test and open the Developer Tools (Menu > Tools > Developer Tools, Cmd + Opt + I on macOS or F12 / Ctrl + Shift + I on Windows and Linux). You ...
Customize your start page. When you open a new tab, you begin on your start page. You can customize your start page with new background images and options. Open the Safari app on your iPhone. Tap , then tap . Scroll to the bottom of the page, then tap Edit. Favorites: Display shortcuts to your favorite bookmarked websites.
Nov 3, 2010 7:44 PM in response to Malachi. HI, From your Safari menu bar click Safari / Preferences - Advanced and make sure the Develop mode box is not checked. That way Safari will only load from your currently installed Safari version. And from your Safari menu bar click Safari / Reset Safari. Select the top 7 buttons, click Reset.
Credit: Khamosh Pathak. While Microsoft Edge's reader mode is restricted to the desktop app, it does a really good job. When you come across an article that you want to read without distractions ...
DuckDuckGo used to be a search engine rather than a full browser, but then released a mobile-friendly browser app and, now, a desktop version. ... the browser comes with a private mode out of the ...
The Brave browser saw a sharp increase in take-up when the change was introduced in iOS 17.4, and Reuters reports the same has been true for other browsers. Top comment by Chazak Liked by 5 people
As the default web browser on Mac, Safari has received a steady stream of updates over the last few years. Apple releases new builds for all its apps and services with yearly OS updates.