Stack Exchange Network
Stack Exchange network consists of 183 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.

How to download Embedded PDF from this website with Pdfviewer.js
with free signing-in in this website, you can view a pdf really useful for med school.
https://www.accademiamedici.it/manuale-del-neoabilitato
I cannot download it because it's embedded and uses a javascript (pdfviewer.js) and i tried to search "iframe" or "src", but I cannot find the url.
Please help me Thanks in advance.
- file-download
- 1 Could you post a screenshot of the page so that we could see what you're working with? – theJack Dec 22, 2020 at 22:14
2 Answers 2
The general approach I use for such situations is to start poking around in the Developer tools of any browser and finding the Network tab.
Sort by file size to find the largest listing of the PDF file, as this is most likely to be the complete file without missing pages. If you don't see it, try reloading the page. From there, try these in order, from easiest to most annoying.
Method 1: If you're really lucky there will be an accessible URL for the PDF you can download directly. Just right click and open the file in a few tab, then you can save it.
Method 2: Copy the cUrl command and pipe that to a file. In theory this may be possible from any command prompt but I've had the best luck with Linux/WSL.
Method 3: Save as HAR with content, and use something like har-extractor to extract the PDF.
- More recently I've started exploring JavaScript in the console, often with good results. Try something like document.querySelector("iframe[src*='pdf']").src for starters. – Brian Z Apr 11, 2023 at 0:07
I'm going to answer based on how it works for me on Firefox, but similar steps should work for other browsers.
When you view a file in PDF.js, there is a toolbar on the top of the frame. On the right side, there should be a few icons. The one with the page and the down arrow is used to download the file.
- there is no such options :( – Paolo Luini Dec 22, 2020 at 9:21
You must log in to answer this question.
Not the answer you're looking for browse other questions tagged pdf javascript embedded file-download iframe ..
- The Overflow Blog
- Supporting the world’s most-used database engine through 2050
- What language should beginning programmers choose?
Hot Network Questions
- Was Deuteronomy 18:15, interpreted messianically in Judaism?
- My PhD supervisor is indicating that I should leave my PhD. What do you think?
- When submitting a letter to an agent for publication of a novel, what does it mean to say that your manuscript is "complete"?
- Can I say "keep your head tipping backwards for 2 minutes" to mean to keep the head still and in a state that it is fixed at a tipping position?
- Is there such a thing as a "physical" fractal?
- Simple way to put a canvas on a map using Leaflet?
- Why is the aperture door of the Hubble Space Telescope so weirdly shaped?
- What professionals can I hire to help me investigate a structural problem?
- Why does the frequency sampling method for FIR filter design operate in this manner?
- Efficiently transforming non-recursive CFG into an NFA
- How was the miraculous complement of two Harkonnen legions for the retaking of Arrakis explained?
- Could a historic (1500- 1700 AD) bicycle stand rough terrain? If yes how?
- Fill missing data in between available data with default value
- How would a predator adapt to prey on sapient species?
- Can I increase my number of trained skills if I increase my Intelligence modifier?
- Why does set-theoretic union and intersection operate on reverse logic?
- Taking a scene from a video I made
- Infer pluses and minuses
- Finding food on the run
- Why are venomous mammals and birds so rare in comparison to reptiles and fish?
- Why did I lose a point of rating in stalemate?
- If Alice measures a qubit and doesn't tell Bob the result, what's Alice's state from Bob's perspective?
- Rigid bodies interacting incorrectly
- Does an upcast Banishment send the targets to the same place if they share a native plane?

Tips & Tricks
Troubleshooting, how to download pdf files from safari on mac.
Wondering how to download and save PDF files from Safari to a Mac? If you frequently encounter and work with PDF documents on the web, you might be interested in saving them locally to your Mac from time to time. With Safari, it’s easy to open, save, and download PDF files to the Mac.
The process is quite simple as this tutorial will demonstrate through several different ways to download PDF files to save them to the Mac from Safari.
You may have noticed that default Safari will automatically open PDF files that are clicked into in-browser windows. That can confuse some users at first, but it ends up being OK because if we’re looking to save a PDF file that makes it very easy to do as you’ll see.
How to Download & Save PDF Files from Safari to Mac
Opening PDF files in Safari on the Mac allows them to be easily downloaded and saved to the computer, here’s how the process works:
- Open Safari on the Mac if you haven’t done so yet
- Go to the PDF file in Safari that you want to save to the Mac
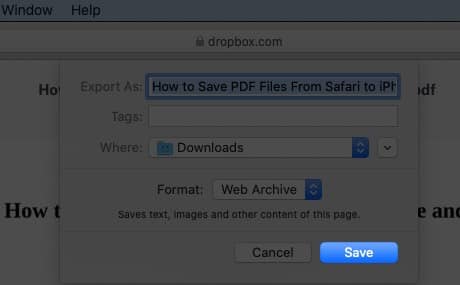
- With the PDF file open in Safari, pull down the “File” menu and choose “Save As”

- Name the PDF file and select the destination to download the PDF file to and then click “Save” to download and save the PDF file locally to the Mac at that destination

In the example image here, we’re downloading a PDF document of a study (https://www.gwern.net/docs/longevity/2019-decabo.pdf) and saving it locally to the Mac desktop where it can be easily found.
How to Download PDF Files from a Link in Safari
If you want to download a linked PDF file in Safari to the Mac, that works the same as downloading any other linked item in Safari on the Mac:
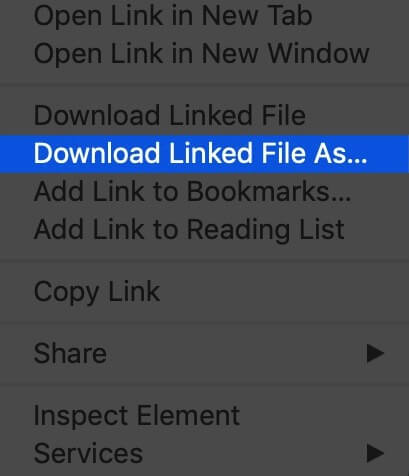
- Right-click on the PDF file link and choose “Download Linked File As”

- Save the PDF file to the Mac destination as desired
You can use either method to download and save PDF files to the Mac.
How to Download & Save Linked PDF Files in Safari with Option Key
Another neat download trick for Safari that is lesser known is to hold down the OPTION key and then click the link to the PDF, or refresh the current URL if the PDF page is already open in Safari .
That will also download the PDF document directly into the Downloads folder as configured by Safari.
Note that saving a PDF file from Safari is completely different from saving a webpage as a PDF in Safari on Mac , the latter of which actually preserves the webpage as a PDF file and also saves it locally. It’s a bit redundant, but you can technically use that same save-as-pdf approach to an existing PDF too, which may be helpful in some situations if the PDF file you are trying to save is stuck in an iFrame or something similar that prevents easy access to opening, downloading, and saving the file directly.
And yet another neat trick; if you happen to forget where you got a particular PDF from but you want to know the source URL, you can retrieve a files original direct download URL using this Safari trick .
How to Make Safari Download PDF Files Instead of Opening Them
The download tips above will allow you to download PDF files from Safari, but you may still end up opening the PDF file in Safari too. If you want to download PDF instead of opening, you can try the following tricks:
Another option to download a PDF instead of opening it within Safari is this:
- Load the PDF into Safari and then click URL bar
- Hold down the OPTION / ALT key
- Hit return (or refresh the PDF on display) to download the PDF
This will instantly download the PDF file to your Downloads folder, unless you changed the download destination in Safari.
Remember that Safari defaults to using the User Downloads folder on the Mac, but you can change the Safari download location if needed to suit your preferences.
These methods work on practically all versions of Safari for basically all versions of MacOS and Mac OS X, so it shouldn’t matter what software release you are on you will be able to open, download, and save PDF files to the Mac locally if needed.
Do you know of any other tips, tricks, or info about opening, downloading, and saving PDF files from Safari to Mac? Share with us in the comments!
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- 4 Ways to Convert PDF to Word DOCX in Mac OS
- How to Save a Webpage as PDF on iPad and iPhone the Easy Way
- How to Fill Out PDF Forms and Documents on Mac
- How to Join Multiple PDF Files Into a Single PDF Document in Mac OS X
One Comment
» Comments RSS Feed
An even easier GUI way to view and save PDFs in Safari: Many PDFs when clicked on will open in a separate Window or Tab. Hover cursor near the bottom and a small tool bar will appear, showing “Magnifying Glass” icons to Enlarge +, or Shrink – the page, and, two other icons that let you Open in Preview, or, Save to Downloads. (I’d attach a pic if I could!)
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Connect AirPods to a Smart TV
- - How to Customize the Finder Sidebar on Mac
- - How to Uninstall Apps on MacOS Sonoma & Ventura via System Settings
- - How to Mute a Call on Apple Watch
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - Beta 3 of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5, Available for Testing
- - Apple Event Set for May 7, New iPads Expected
- - Beta 2 of iOS 17.5, iPadOS 17.5, macOS Sonoma 14.5, Available for Testing
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
iPhone / iPad
- - How to Bulk Image Edit on iPhone & iPad wth Copy & Paste Edits to Photos
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - Make a Website Your Mac Wallpaper with Plash
- - 15 Mail Keyboard Shortcuts for Mac
- - How to Use Hover Text on Mac to Magnify On-Screen Text
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors
- - How to Fix the Apple Watch Squiggly Charging Cable Screen
- - NewsToday2: What it is & How to Disable NewsToday2 on Mac

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
- Advertise with us
- Explore by categories
- Free Online Developer Tools
- Privacy Policy
- Comment Policy
How to trigger the direct download of a PDF with JavaScript

Carlos Delgado
- August 19, 2017
- 96.3K views
Learn how to download directly a PDF file from a URL using FileSaver.js

In most of the web applications today, the user doesn't use an outdated browser, due to the basic requirements and features that the web app offers. This is a great advantage when we talk about the technical side, as you have many new APIs available. One of the advantages, is the availability of Blobs and the FileReader, that correctly worked can be used to download files directly from JavaScript without redirecting the user to a new website.
In this article, we'll explain you how to download directly a PDF from a web URL in the browser easily.
For the examples we are going to use a PDF hosted in the Mozilla Github IO website , that is absolutely free and has CORS headers, so it can be used everywhere to test.
Requirements
You will need the FileSaver library to achieve your goal. This library has support with UMD (Universal Module Definition) so you can use it in the browser and access it from the window or you can require it as a module with any bundler.
If you use NPM, you can install it in your project using:
And then you can just require the module as:
Alternatively, you can download a copy of the minified script and add in your HTML document with a script tag:
And use it like:
Visit the official repository at Github for more information about this library.
Download directly PDF from URL
Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps that need to generate files, or for saving sensitive information that shouldn't be sent to an external server.
In this case, if you want to do it from a PDF that is available on the server, but for some reason you don't want to open a new window for it, so the user won't need to do right click, save PDF as etc, you can use easily this library to achieve it. In the following example, we are downloading a PDF from a simple URL, according to the architecture of your application, the PDF may be available only under certain conditions on the server to finally be served and processed internally by JavaScript:
Once the download of the file finishes, the save process starts automatically. Note that if the browser doesn't support the Blob API, you can add a polify to solve this inconvenient .
Happy coding !
Senior Software Engineer at Software Medico . Interested in programming since he was 14 years old, Carlos is a self-taught programmer and founder and author of most of the articles at Our Code World.
Related Articles

How to convert PDF to Text (extract text from PDF) with JavaScript
- March 05, 2017
- 113.4K views

How to get the progress of an upload or download with jQuery AJAX
- February 23, 2016
- 40.5K views

How to convert a PDF to an image with PHP in Symfony 3
- August 25, 2017
- 18.9K views

How to download a file from a URL with redirection using Curl
- January 26, 2020
- 22.8K views

How to create a PDF from HTML in Django
- August 23, 2016
- 53.3K views

How to convert a Word file to PDF (docx to pdf) in LibreOffice with the CLI in Ubuntu 20.04
- April 15, 2021
- 36.5K views
Advertising

All Rights Reserved © 2015 - 2024
Safari User Guide
- Change your homepage
- Import bookmarks, history, and passwords
- Make Safari your default web browser
- Go to websites
- Find what you’re looking for
- Bookmark webpages that you want to revisit
- See your favorite websites
- Use tabs for webpages
- Pin frequently visited websites
- Play web videos
- Mute audio in tabs
- Pay with Apple Pay
- Autofill credit card info
- Autofill contact info
- Keep a Reading List
- Hide ads when reading articles
- Translate a webpage
- Download items from the web
- Share or post webpages
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Customize a start page
- Customize the Safari window
- Customize settings per website
- Zoom in on webpages
- Get extensions
- Manage cookies and website data
- Block pop-ups
- Clear your browsing history
- Browse privately
- Autofill user name and password info
- Prevent cross-site tracking
- View a Privacy Report
- Change Safari preferences
- Keyboard and other shortcuts
- Troubleshooting
See a PDF in Safari on Mac
Safari has a built-in PDF reader that automatically displays PDF documents right in the browser window. You don’t have to download and install a separate PDF reader app.
Open Safari for me
Move the pointer to the bottom center of the browser window to see controls.
Can’t Open a PDF in Safari? Here's How to Fix That
There are a few ways to fix Safari if it refuses to open PDFs from the websites you visit. Luckily, every option is quick and easy to follow.
You’ve clicked on a link that should open a PDF in Safari. The link goes through, but you can’t see the PDF—there’s just a gray background.
You can Control-click on the PDF, and your Mac says there’s a PDF there, but you just can’t see it. Refreshing the page doesn’t fix anything, nor does restarting Safari.
I’ve been in this unusual situation before, and I can help you fix it. Read on to see how to view a PDF that Safari won’t open, and how to fix Safari so other PDFs will be visible in the future.
The Quick Fixes
If you can’t see or load a PDF in Safari, one of the easiest fixes is to stop using Safari to try to view the PDF. This means copying the PDF’s URL from Safari and pasting it into another browser, like Chrome or Microsoft Edge ( Edge works very well on Macs , for the record).
If you don’t want to open another browser though, you do have another option.
If you can Control-click on the PDF to download it or click the download button available for the PDF in the Safari window, do so. You can then open and view the PDF in Preview or your preferred PDF-viewing Preview alternative . You can drag the PDF into the Trash if you don’t end up needing it after you read it. And if you do need it in the future, you’ve already downloaded it!
These options work well, but maybe you really just want to be able to open PDFs in Safari. There are ways to do that, too, which we’ll go over in the next section.
How to Get Safari to View PDFs Again
The first place to check when you can’t view PDFs in Safari is your Safari plug-ins or extensions. It’s possible one of them is hiding the PDF from you or affecting Safari in a negative way.
To access your Safari plug-ins or extensions, open Safari > Preferences and then head to the Websites tab. Scroll down the menu on your left, and you should find the Plug-ins or Extensions headings.
Click on any plug-in in this list to see a list of current websites and whether that plug-in is working on the website where you have the PDF open. If it is, set the drop-down menu beside it to Off . Then refresh the PDF, and see if it’s visible.
With extensions, set their drop-down menus to Deny to prevent them from working. Though, if an extension is the root of the problem, it might be worth updating or removing the extension entirely to see if that improves your PDF visibility issues.
But what if you don’t have any plug-ins or extensions in your Safari preferences? Or you’ve demonstrated that they’re not the issue with seeing PDFs in Safari? The problem-causing plug-in might be hidden away in your Mac Library instead.
Specifically, the AdobePDFViewer plug-ins are likely to be the root of your problem. To find these plugins and remove them, so PDFs become visible in Safari again, head to Finder > Go > Go to Folder .
In the search window that appears, type in or copy and paste /Library/Internet Plug-ins . Locate and select all files with AdobePDFViewer in the name in the Internet Plug-Ins Finder window, and drag them into your Trash.
Your Mac may prompt you to input your password or use Touch ID to confirm you want to move these plug-ins. Do whichever you want to ensure those files go into your Trash.
Refresh the Safari window where you’re trying to view a PDF. The PDF should now be visible to you!

Different Safari PDF Visibility Fixes for Different Moments
I was very excited to find several solutions to the invisible PDF problem in Safari, and I hope my findings can help you out too.
Whether you’re happy opening PDFs in non-Safari browsers to save time or are eager to delve into your Mac’s library to improve your workflow in Safari over the long term, the tips above will help you view PDFs online when you need them.
How to Export Webpage to PDF with JavaScript
Learn how to export a webpage to pdf with javascript, html2pdf, and jspdf.
Byte Blogger
Bits and Pieces
Hustling around to simply export a webpage to a PDF file or do you just want to export something from your webpage to PDF and want a simple solution?
You might get your answer here.
There are two approaches to exporting a webpage to PDF:
- Server Side PDF file generation
- Client (browser) side PDF file generation
The server-side PDF approach is quite expensive and complex. The easier solution involves exporting a webpage on the client side.
First, let’s understand the benefits here
- All the computation to generate a PDF file will happen on the client machine — this can be faster than sending to the server and generating there.
- The solution is great for handling static websites.
- Simple to implement for basic requirements.
Let’s begin
Client-side PDF generation is all about browsers’ API calls, which JavaScript and its related libraries consume to get things done. There are many JavaScript libraries we could use here, including:
Here, we are going to use jsPDF and html2pdf .
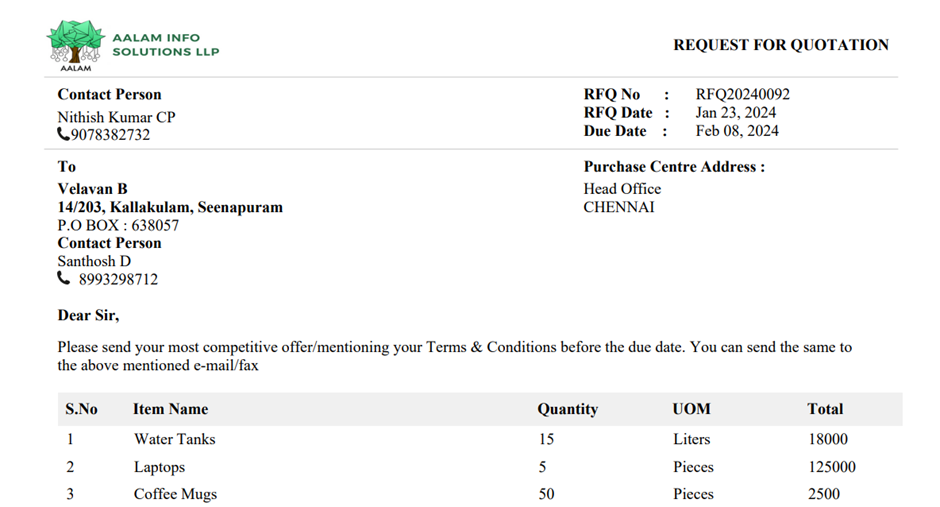
Above is the image of a static webpage we are going to use for our tutorial. Let me sketch around this image and see the edited one below.
As you see above, we are going to export this grey bordered box out of the complete page. we have a header as extra on this page, you might have other things as well on your webpage which you don’t bother about, to get exported. All our focus is on the grey-bordered rectangle.
The content of this box mainly is three things- an Image, a text graph, and a table. how to draw this webpage anyway in the first place? well, check the index.html file code below, the main file we have.
Let’s understand this index.html code.
Line 7–13: Integration of all important CDNs
Firstly integrate a stylesheet file style.css , where you want some look and feel tweaks in CSS, then I added Bootstrap CSS bundle and Bootstrap JS library CDNs, just for better webpage creation.
Note : Use of Bootstrap is purely optional.
Line 12 and 13 are important, here we are integrating CDNs of jsPDF and html2pdf libraries.
Line 40–82: The Div(Content) to be exported
In our code, from line 40–82 is the <div> element code, where we have to design the grey-bordered central element which has to be exported to pdf. you can code anything in this div but the most important part is the div ID or I would say element ID, which will be a reference to the PDF generation code for the html2pdf library.
Line 44: Export to PDF Button
Check this line 44, I know a simple HTML button with some Bootstrap classes on it, but rather more important is the function we are calling here, yes onclick=”generatePDF()” parameter. we are calling a JavaScript function here on the click event of this button generatePDF() function is the crux of this blog and the core of our example, let’s check the code.
Line 86–104: generatePDF() function
The image above is explaining things itself, I will explain the html2pdf() function call and opt variable.
The opt variable holds all the values which are defining the configuration of a pdf file. Margin, of course, the page margin we need on each PDF page, the filename is the name of the exported PDF file. The image is an important parameter of the opt object.
The html2pdf library uses the html2canvas library to paint an image on the webpage as a screenshot on the pdf page. It’s important to note here you can export only “jpeg”, “png” and “webp”(chrome) images, check here .
The html2canvas object is passed with scale parameter, which generates PDF based on browsers device pixel ratio. Check the parameters here we can pass in this object.
The jsPDF object, here we are passing dimensions of the PDF page, the format of the page, precision, and the measurement units, like in “mm”, “in” or “px”. This object will be passed to the jsPDF library to set up the pdf page. check the complete list of parameters here .
A final call to the html2pdf() function. Here, we have to call multiple worker API library functions) to achieve our goal. The flow basically goes like this:
We have to call all the functions in this order. If you want a page setting of a pdf, call the set() function on a from() function and pass the opt object and at last we have to call save() function to save our pdf file.
In our generatePDF() function line 102 can be simply html2pdf().from(element).save() , then it will set all the page settings to default for pdf, default layout is portrait scaling is one, margin is 1 and element will be left aligned.
I hope you have found this useful. Let me know in the comments, and feel free to ask questions!
Build Apps with reusable components, just like Lego
Bit ’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
→ Learn more
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ design system, → code-sharing and reuse, learn more:, creating a developer website with bit components, how i built my portfolio using independent react components..
blog.bitsrc.io
How We Build Micro Frontends
Building micro-frontends to speed up and scale our web development process., how we build a component design system, building a design system with components to standardize and scale our ui development process., the composable enterprise: a guide, to deliver in 2022, the modern enterprise must become composable., 7 tools for faster frontend development in 2022, tools you should know to build modern frontend applications faster, and have more fun., how to reuse react components across your projects, how to create reusable react components that can be distributed and used across all projects in your company., 5 ways to build a react monorepo, build a production-grade react monorepo: from fast builds to code-sharing and dependencies., how to create a composable react app with bit, learn how to build a react app from independent components using bit. all the necessary concepts will be covered…, how to reuse and share react components in 2023: a step-by-step guide, learn how easy code sharing and collaboration can be, with bit’s intuitive approach to reusable react components..
Written by Byte Blogger
Byte Blogger is all about technical solutions and design approaches related to BI, coding in JavaScript, php, python, java, sql and many more.
More from Byte Blogger and Bits and Pieces

Create a GitHub-Style Calendar Heatmap
I have recently created a github-style calendar heat map using the d3.js library, i am going to explain my code line by line in this blog….

Ruvani Jayaweera
Implementing the API Gateway Pattern in a Microservices Based Application with Node.js
Build your own api gateway using node.js in under 5 minutes.

Ashan Fernando
Top 10 Tools Every React Developer Needs in 2024
Enhancing efficiency and creativity in the react ecosystem using these highly effective tools.

What is the htaccess file
If you are a web developer you must be looking for a solution to convert your urls to be more comprehensive and seo friendly rather than…, recommended from medium.

Aalam Info Solutions LLP
Creating Dynamic PDFs with JsPDF and Customizing AutoTables in React
In this tutorial, we’ll explore how to generate dynamic pdfs in a react application using jspdf. we’ll focus on enhancing the pdf….
Devshi Bambhaniya
How to Convert HTML to PDF in JavaScript with Example
Converting html to pdf is a common need in web development, and javascript offers several libraries to accomplish this task. in this guide….
General Coding Knowledge
Stories to Help You Grow as a Software Developer
Coding & Development
Sewvandi Wickramasinghe
Discover Clever Ways to Use CSS for Web Design
Are you interested in discovering some clever css techniques to enhance your web design skills below are 13 easy tricks to get it done.

Priscilla Shamin
How to install and Configure NVM on Mac OS
Nvm (node version manager) is a tool that allows you to install and manage multiple versions of node.js on your mac. nvm works on any….

Ted Politidis, Core Web Vitals Fixer
The Best Screen Sizes for Responsive Web Pages
There isn’t just one ideal screen size for responsive web design but there are certainly different screen sizes for responsive design that….

sawacrow / cengiz ilhan
Text Styles Best Practice | Typography SCSS File Structure
What is typography.
Text to speech
- Accessories
- Meet the team
- Advertise with us
- Privacy Policy

When browsing the web, we often come across PDF files. If you’re using Safari you can view such files within the browser itself. But if you want to keep them for later reference, you can also save PDF files from Safari to iPhone, iPad, or Mac. This is different from saving webpages as PDFs which is another handy feature of Safari. Let’s check it out.
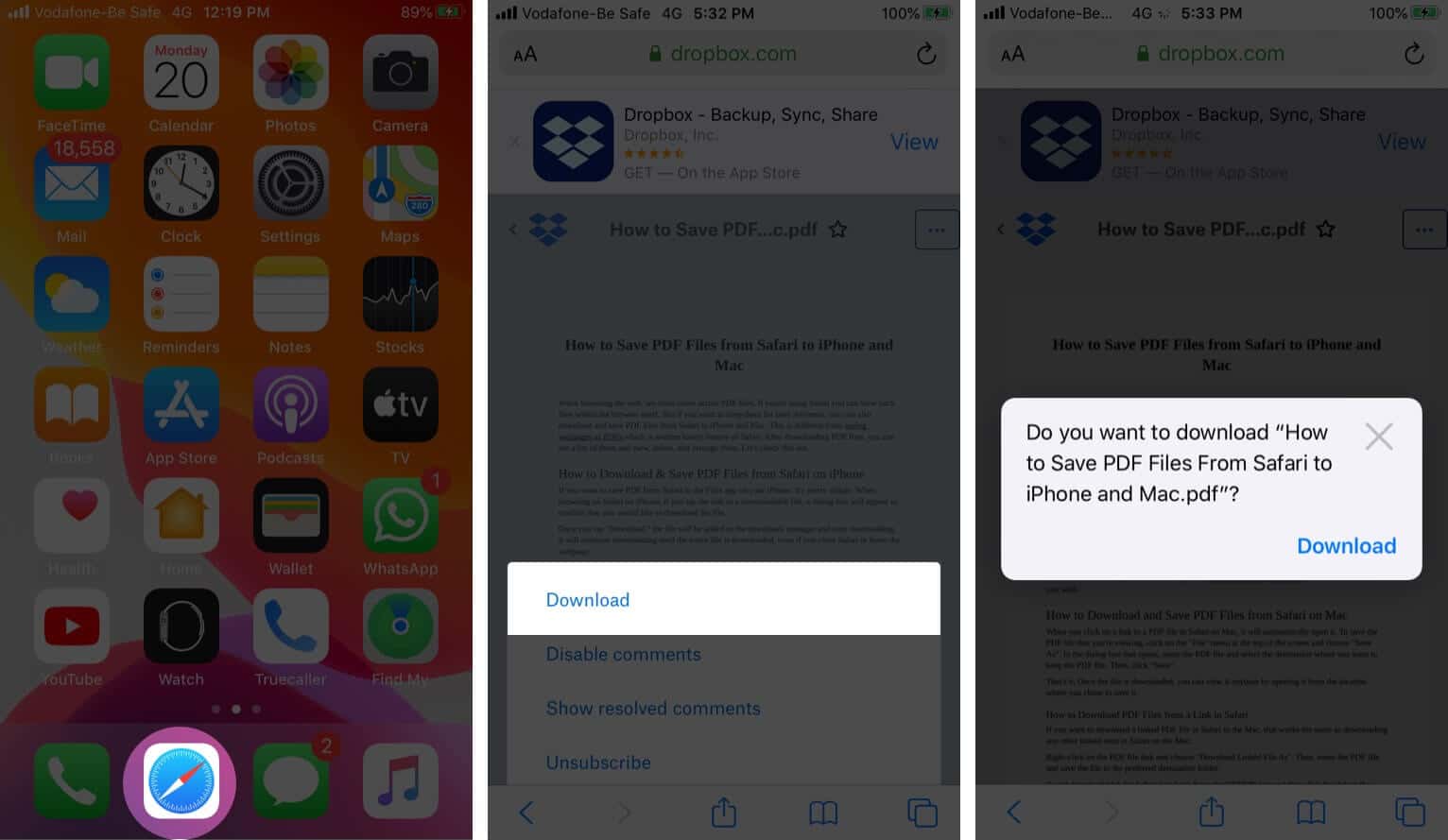
How to Save PDF Files from Safari on iPhone or iPad
How to download pdf files from safari on mac.
- Download PDF Files from a Link in Safari on Mac
Make Safari Download PDF Files Instead of Opening Them
If you want to save PDF from Safari to the Files app on your iPhone, it’s pretty simple. When browsing on Safari on iPhone, if you tap the link to a downloadable file, a dialog box will appear to confirm that you would like to download the file.

Once you tap “Download,” the file will be added to the downloads manager and start downloading. It will continue downloading until the entire file is downloaded, even if you close Safari or leave the webpage.
By default, downloaded files are saved to a ‘Downloads’ folders in iCloud Drive so that you can access them from all your devices. But you can change the default location that files are saved in if you wish.
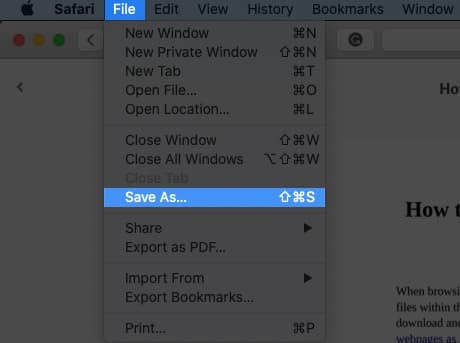
When you click on a link to a PDF file in Safari on Mac, it will automatically open it. To save the PDF file that you’re viewing, click on the “File” menu at the top of the screen and choose “Save As.”

In the dialog box that opens, name the PDF file and select the destination where you want to keep the PDF file. Then, click “Save.”

That’s it. Once the file is downloaded, you can view it anytime by opening it from the location where you chose to save it.
How to Download PDF Files from a Link in Safari on Mac
If you want to download a linked PDF file in Safari to the Mac, that works the same as downloading any other linked item in Safari on the Mac:
Right-click on the PDF file link and choose “Download Linked File As”. Then, name the PDF file and save the file to the preferred destination folder.

A neat download trick for Safari is to hold down the OPTION key and then click the link to the PDF or refresh the current page if the PDF is already open in Safari.
That will also download the PDF document directly into the preset Downloads folder.
Usually, you will probably end up opening PDF files on Safari when trying to download them. If you want to avoid this and directly save a PDF from Safari on Mac, you can try the following tricks:
- If it’s a link that is clickable to open the PDF, you can just hold the OPTION/ALT key when clicking the URL to instantly download the PDF to the default download location. This will instantly download the PDF file to your Downloads folder unless you changed the download destination in Safari
- Another option to download a PDF instead of opening it within Safari is to load the PDF within a tab and then click the URL bar. Hold down the OPTION/ALT key and hit Return (or refresh the PDF on display) to download the PDF
Wrapping Up…
As you can see, it’s a breeze to download and save PDF files on Safari on the iPhone and Mac. You can later access them from your downloads folder even when you’re offline. If you have any questions or thoughts about this, share in the comments section below.
Mehak has a master’s degree in communication and over ten years of writing experience. Her passion for technology and Apple products led her to iGeeksBlog, where she specializes in writing product roundups and app recommendations for fellow Apple users. When not typing away on her MacBook Pro, she loves being lost in a book or out exploring the world.
View all posts
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Related Articles
How to stop “verification required” when installing free apps, how to make a voice memo a ringtone on iphone (2024 guide), how to install homebrew on mac m1, m2, m3 (2024 updated), how to know if someone has blocked you on imessage (2024).
JavaScript is currently disabled in your browser and is required to download Adobe Acrobat Reader.

IMAGES
VIDEO
COMMENTS
It seems to work in all other browsers (including OSX safari) by downloading a pdf file. However in both cases, it seems to open a new tab that looks like this . ... How to download a JSON file with JavaScript on iOS Safari. Load 7 more related questions Show fewer related questions Sorted by: Reset to ...
From there, try these in order, from easiest to most annoying. Method 1: If you're really lucky there will be an accessible URL for the PDF you can download directly. Just right click and open the file in a few tab, then you can save it. Method 2: Copy the cUrl command and pipe that to a file. In theory this may be possible from any command ...
Load the PDF into Safari and then click URL bar. Hold down the OPTION / ALT key. Hit return (or refresh the PDF on display) to download the PDF. This will instantly download the PDF file to your Downloads folder, unless you changed the download destination in Safari. Remember that Safari defaults to using the User Downloads folder on the Mac ...
Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ...
In the Safari app on your Mac, click the link to a PDF. Move the pointer to the bottom center of the browser window to see controls. To stop viewing the PDF, click the Back button in the toolbar. In Safari on your Mac, click a link to a PDF to see the file. Safari has a built-in PDF reader, so you don't need to download and install one.
When I click a link to a pdf on Safari on Mac, it downloads the pdf file instead of viewing it in the browser tab. Reading previous similar questions, it seems like this behavior is supposed to be determined by the website which hosts the file.However, when I click the exact same link on the exact same website on Safari on iOS, it opens file for view in a new tab instead of downloading it.
Safari automatically opens many files in the browser window. If you want to download any of those files follow these steps: 1) Click on the Firefox menu and select Preferences. 2) In the window that opens click on the Applications tab. 3) In the column named Content Type scroll down to the type of content you are trying to download (or type the ...
To access your Safari plug-ins or extensions, open Safari > Preferences and then head to the Websites tab. Scroll down the menu on your left, and you should find the Plug-ins or Extensions headings. Click on any plug-in in this list to see a list of current websites and whether that plug-in is working on the website where you have the PDF open.
Upload the PDF files to your iTunes library. Plug your iPhone/iPad to the computer. Click on the device icon, go to Settings>Books. The imported PDF file appears in the panel, right-click on the PDF and choose "Add to device". Go to "On My Device" to find the PDF saved to your iPhone. If you get the PDF from an Email.
However, once the PDF is being viewed in Safari, you can open it in Preview by clicking on the third-from-left icon in the floating menu that appears when you mouse over an area at the bottom of the Safari window. Some PDFs may download rather than display in the browser, but that's an issue at the server-side, rather than something you can ...
If you want a page setting of a pdf, call the set() function on a from() function and pass the opt object and at last we have to call save() function to save our pdf file. In our generatePDF() function line 102 can be simply html2pdf().from(element).save(), then it will set all the page settings to default for pdf, default layout is portrait ...
Until the bug is fixed, the ugly workaround is: Send the blob to the server which saves the file remotely. Download the remote file. Javascript Code. async createDownloadElementAndClick(blob, fileName) {. let options = {.
When you click on a link to a PDF file in Safari on Mac, it will automatically open it. To save the PDF file that you're viewing, click on the "File" menu at the top of the screen and choose "Save As.". In the dialog box that opens, name the PDF file and select the destination where you want to keep the PDF file. Then, click "Save.".
Safari's Export As PDF uses macOS's Quartz engine to create a PDF 'version' of the rendered webpage. So no 'code' that's in the HTML gets transferred to the PDF. In the same way, embedded video and audio in the webpage don't get embedded into the PDF -- you just get a still image of the video.
Download free Adobe Acrobat Reader software for your Windows, Mac OS and Android devices to view, print, and comment on PDF documents.
If you want to download a file in Safari with JavaScript, you may encounter some challenges and limitations. This question on Stack Overflow discusses the possible solutions and workarounds for different file types and iOS versions. You can also find related questions and answers on the same topic.
I am currently working on a solution to deal with a download problem using javascript (Vue) for IOS Safari and Chrome browsers.In Safari it works 100%, however in Chrome IOS when downloading or the... Stack Overflow. ... Trigger download prompt on iOS Safari for PDF File. 1 Download a pdf with server node and vue.js. 1 ...
Seems like Safari doesn't follow the standards for the a tag. I believe this previous SO post identifies the root cause. From the comments in the linked answer: Note that specifying a target attribute in Safari seems to override the download attribute (this does not seem to be the case in Chrome, Firefox or Opera).
5. When we open pdf in new url tab , The file doesn't exist but its only cache stored inside the browser. So when we generate the blob and redirect to current tab to point to the generated blob url, We lose the cache. So opening url in new window helps it. let url = window.URL.createObjectURL(blob); window.open(url, "_blank"); Still not what I ...
What is weird is that, this PDF file doesn't get downloaded if Tomcat serves it, but if it is Apache that serves the file, the download works fine. Here is a sample of code (I am working with angular 1.5.8): .success(function (response) {. var file = new Blob([response], {type: 'application/pdf'}); fileSaverService(file, filename);