Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
internet Explorer user agent
I want to use the Internet Explorer user agent from the Develop tab to use a specific website. However on my version of Safari (13.0.3) none of the IE versions are shown - only Edge. I have tried searching for the user agent strings but cannot find them.
Can anyone help how to install those user agents into Safari ?
MacBook Pro 13", macOS 10.14
Posted on Nov 14, 2019 2:37 PM
Loading page content
Page content loaded
Nov 15, 2019 4:07 AM in response to dominic23
We have been told Edge will not work on this website - IE only. I would put a string into the other filed if I could find one for IE. I have searched the Web and find all sorts for Chrome etc but I cannot find a string to paste for IE of any version to run on Safari 13
Nov 15, 2019 10:27 AM in response to Satcom_Eng
I couldn't find Safari 13 specific IE user agent string either.
If Apple don't provide one, it is going to be tough to get IE user agent string working.
Do you have clone backup with previous version of Safari installed?
Nov 18, 2019 6:10 AM in response to Satcom_Eng
im having the exact same problem . there was a IE extension that used to be free on chrome as well and now they want to charge u for it . I usually use the developer tab but my computer auto updated itself to 13.0.3 and not IE is gone ...
Nov 22, 2019 9:12 AM in response to Satcom_Eng
There has not been an Internet Explorer version for Mac in 16 years. There is no user Agent String that would Identify a current Internet Explorer version on a Mac.
But not sure why you need that. If you just want to trick the website into thinking you are using Internet Explorer, then any current version of Internet Explorer you would be using would have to be on Windows, so those strings should work.
Jan 12, 2020 11:44 AM in response to Da-Kang
HI Da-Kang - I was wondering what it was that you found that WORKS!!
I am too trying to "use" IE and EDGE does not work - Please advise what did it for you!
Best regards
PS I see the DEFAULT string showing on my MAC under Develop/User Agent/other is:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_2) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.4 Safari/605.1.15
Is this for Internet explorer?
Jan 30, 2020 3:05 PM in response to aofrombeaconsfield
This will work I have a website that only will run on ie 8-11 this following string run the website when used in the agent string.
Unfortunately, you have to do this step each time you want to use the in question website..
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0)
Apr 6, 2020 6:51 AM in response to felippemagoo
felippemagoo wrote:
I think these user agents don’t work for Mac.
They do. User Agents are platform agnostic, they'll work anywhere. On Mac, on Pc, even on Linux.
As I said before, there are no user agents that will identify your browser as Internet Explorer on Mac because there has been no Internet Explorer on Mac for 16 years. So no user agent either.
If the website is expecting Internet Explorer, then its expecting Internet Explorer on Windows which is what these user agents would make it think you have.
May 9, 2020 5:16 AM in response to Phil0124
I have the same problem now and good thing I've stumbled in this discussion. I have tried the link you provided and used all the strings but none is working too. Not sure what needs to be done next. :-(
May 9, 2020 8:52 AM in response to ProvinceBoy
Define “not working”. What does the website do when using the user agent strings?
There’s also the possibility, the website you are trying to access is not using the user agent to identify the browser. It may be looking for support of a particular Javascript function, or some other mechanism of identifying the browser.
May 10, 2020 6:34 AM in response to Kurt Lang
I guess I was able to figure this one out on how to make it work. At least from what I have experienced. Downloaded chrome for Mac, then added an ie extension.
From that ie extension's options and settings, I have chosen IE 10 Forced Standard Mode.
Nov 22, 2019 2:38 PM in response to VikingOSX
i take it back Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0) this works perfectly
thanks again ...
Nov 15, 2019 3:27 AM in response to Satcom_Eng
- Have you tried Microsoft Edge as the User Agent?
- Try 'Other" at the bottom of the pop-up, enter the user agent string and "OK".
Nov 18, 2019 6:44 AM in response to Satcom_Eng
Latest user agents for Internet Explorer .
Nov 22, 2019 9:00 AM in response to VikingOSX
Thanks for the link but they all seem to be for Windows machines. I need the string for IE on OS X 13 ? Unless I am reading those incorrectly.
it works !!!!!

The latest user agents for Internet Explorer
There are lots of different versions of Internet Explorer, and while all but version 11 are considered the "latest" version; we've included some user agents for the older versions of Internet Explorer here, just for reference.
The user agents here are the most basic and straight-forward versions for Internet Explorer. Internet Explorer was fairly prone to having extra fragments in it's user agent; either from the various versions of .NET that were installed or from various toolbars and addons which were installed. We haven't included any of those fragments here; choosing intead to keep it really simple.
You can explore our huge listing of various Internet Explorer user agents to see the different variations of user agents.
Get latest user agents for Internet Explorer via API
Our Web Browser/Operating System Version Numbers API endpoint will provide you with the latest user agents for all sorts of popular web browsers and operating systems.
Special notes
Test it out.
You can use our User Agent Parser page to try out different user agent varieties, or to test if your user agent switcher is working properly.
Database of user agents
If you're interested in our database of many millions of user agents, please check out our API which provides access to our user agent database . You can perform very detailed and specific queries on it to find user agents that match your exact criteria - version numbers, hardware types, platforms and so on.
Clear cache & history
Do i need to clear my cache.
Not sure why you've been asked to clear your cache? We can explain. Why you need to clear your cache
What is a cache?
Before you consider clearing your browser cache, you should know what it is! Learn a little bit about browser caches
Is it safe to clear my cache?
Are there any risks to clearing your cache? Find out if it's ok to clear your cache
Update my web browser
Do i need to update my browser.
Find out if your browser is out of date Is my browser out of date?
Why should I update my browser?
There are very good reasons to, find out here! Why update your browser?
Is it free to update Chrome?
Find out about the cost of updating Chrome... Does Chrome cost anything?
What does "Update browser" mean?
What does it actually mean? What does it mean to update your browser
Get help with our guides
How to enable javascript.
Change your JavaScript settings Guide to enabling Javascript
How to enable Cookies
Configure your cookie settings for privacy Guide to enabling cookies
Related articles
I can't log in to a website..
We've got a detailed guide to help you solve login problems How to fix website log in problems
Why do websites use cookies?
Why are cookies useful? Do you need them? What's the deal with cookies?
How to update your browser
Old software puts you at risk. Keep your browser fresh and up to date
Clear Cache, Cookies and History
How to reset your browsing history How to reset your browser
Try a different web browser
Different web browsers have different features - try a different one to see if you prefer it. Experiment a bit!
Use a VPN to hide your IP address
We recommend NordVPN to hide your IP address or to unblock websites. Hide your IP Address
Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
How to Change the User Agent in Safari for Mac
In order to let websites serve browser-specific settings and pages, your browser sends a string called user agent to the websites that you visit on your computer. That way the target website gets to know what browser you are using and serves the pages accordingly. While most websites look the same in every browser, some have specific files that are only rendered when using a specific browser, Safari, for example. If you wish to see how a site looks in a specific browser, you can change the user agent in Safari on your Mac and pretend to be another browser.
When you change the user agent string, it technically changes the way websites interact with your browser. For example, if a site has a file that only renders when you’re using Chrome for Android, you can change the user agent to Chrome for Android in Safari and see that site as if you’re viewing it for real on your Android device.
Here’s how you can go about doing that.
Changing the User Agent in Safari for Mac
Fire up Safari on your Mac from the dock.
Click on “Safari” in the top left corner and select “Preferences…” You will be taken to the preferences panel for your browser.

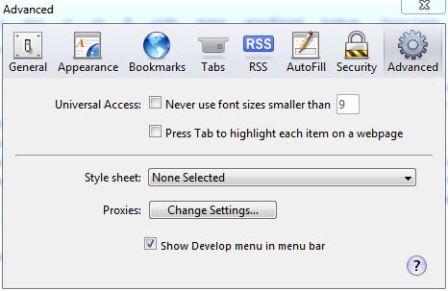
Once in the “Preferences” panel, click on the “Advanced” tab located in the top bar. It should open the advanced settings for your browser.

In the “Advanced” tab, you should see an option that says “Show Develop menu in menu bar.” Tick mark it, and it will add a new menu in the menu bar for you to change the user agent.

Pull down the new menu by clicking on “Develop” in the menu bar. Then select “User Agent,” and you should see a list of the predefined user agents that you can use right away with your browser. Click on any and it will be selected.

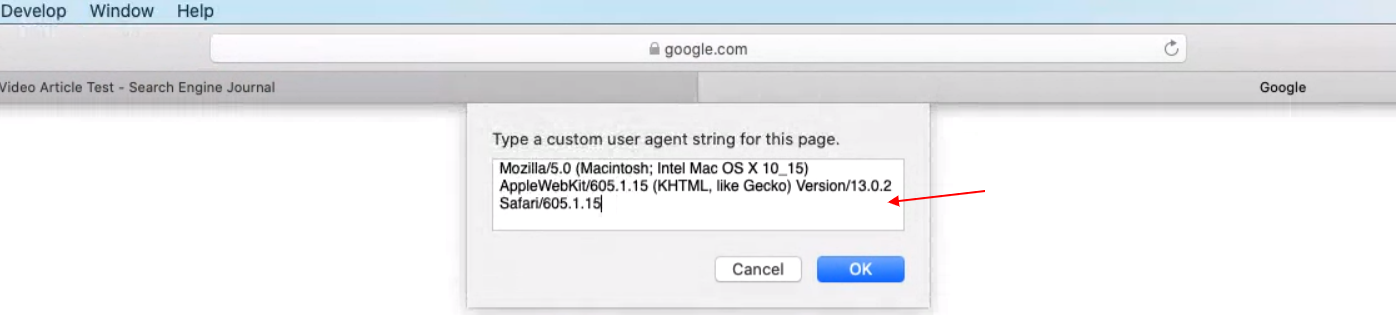
If you can’t find the user agent you want to use, click on “Other” in the menu, and it will let you manually specify one.

You should see a prompt asking you to enter a user agent string that you wish to use in Safari on your Mac. This part is usually used by the geeks or developers who know what a user agent looks like and how to write one. If you are unsure, you can use the help of the User Agent String website to try out various agents in your browser.
When you are done entering the string, click on “OK,” and it will save it for you.

To check whether the new user agent works or not, just visit any site that lets you check what browser you are using, and it will tell you the name of the browser depending on what user agent you provided in the previous step. I have provided the Opera Mini user agent thus the browser check site says I’m using Opera Mini, although my actual browser is Safari.

The user agent has been changed in Safari on your Mac, and you are now telling websites that you don’t use Safari but use another browser because the user agent string says so.
If you are looking to see how a website looks like in another browser without actually downloading it, you can use the above method and have Safari pretend to be the browser you want.
Our latest tutorials delivered straight to your inbox
Mahesh Makvana is a freelance tech writer who's written thousands of posts about various tech topics on various sites. He specializes in writing about Windows, Mac, iOS, and Android tech posts. He's been into the field for last eight years and hasn't spent a single day without tinkering around his devices.
- Do Not Sell My Personal Info

- ⋅
- Web Dev SEO
How to Change User Agents in Chrome, Edge, Safari & Firefox
SEO professionals can change their browser's user-agent to identify issues with cloaking or audit websites on different devices. Learn the process here.

Whether you are an SEO, marketer, or web developer, often you might need to change your browser’s user-agent to test different things.
For example, you’re running a MAC-OS-specific campaign. To find out if your campaign is running properly and not targeting Linux users, changing the user-agent of your browser can help you test.
For web developers, changing user-agents is almost a daily task in order to test how websites behave in different browsers and devices.
What Is a User-Agent?
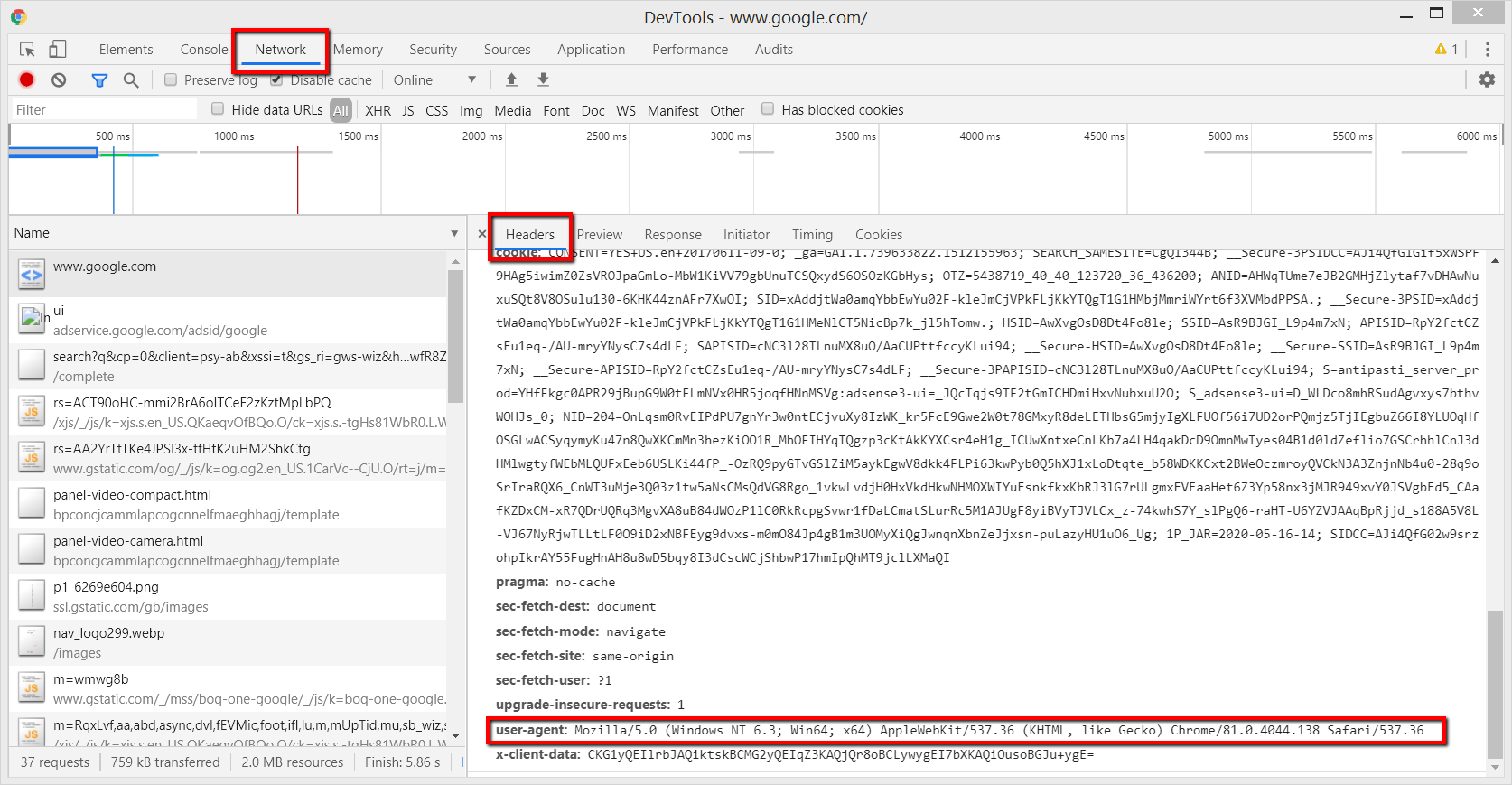
A user-agent is an HTTP request header string identifying browsers, applications, or operating systems that connect to the server.
Not only browsers have user-agents, but also bots, crawlers such as search engines Googlebot , Google AdSense, etc.

Here we are going to learn how to change the user-agent of your browser.
The process is called user-agent spoofing .
Yes, when a browser or any client sends a different user-agent HTTP header from what they are and fake it that is called spoofing.
While the term may be alarming, this is not a dangerous activity and will not cause any problems for you. (So feel free to spoof your user-agent as much as you want. 🙂)
How to Change Your User-Agent on Chrome & Edge
Since Microsoft Edge is now using Chromium , the settings for both Chrome and Edge are the same.
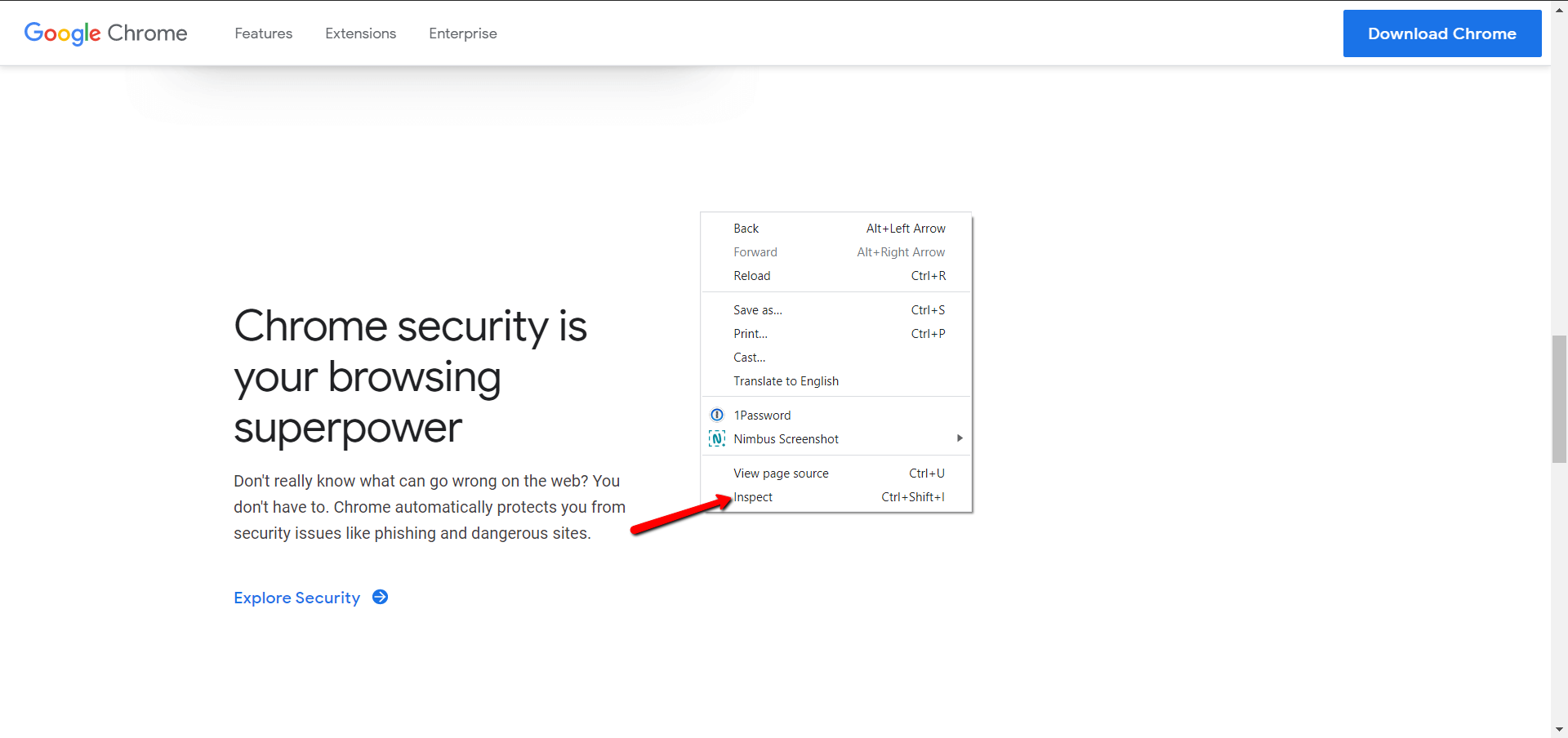
1. Right Click Anywhere in Webpage > Inspect
Alternatively, you can use CTR+Shift+I on Windows, Cmd + Opt +J on Mac.

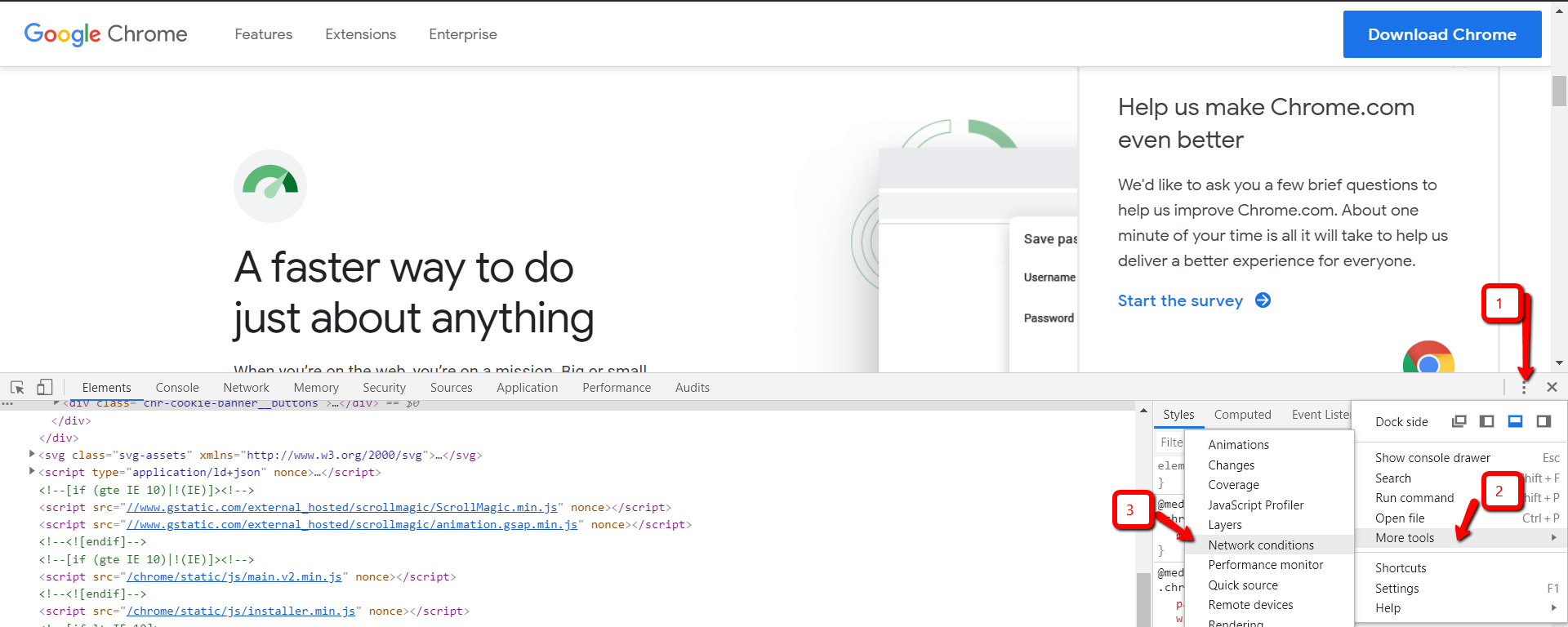
2. Choose More Tools > Network Conditions
Click on the three vertical dots on the upper right corner.

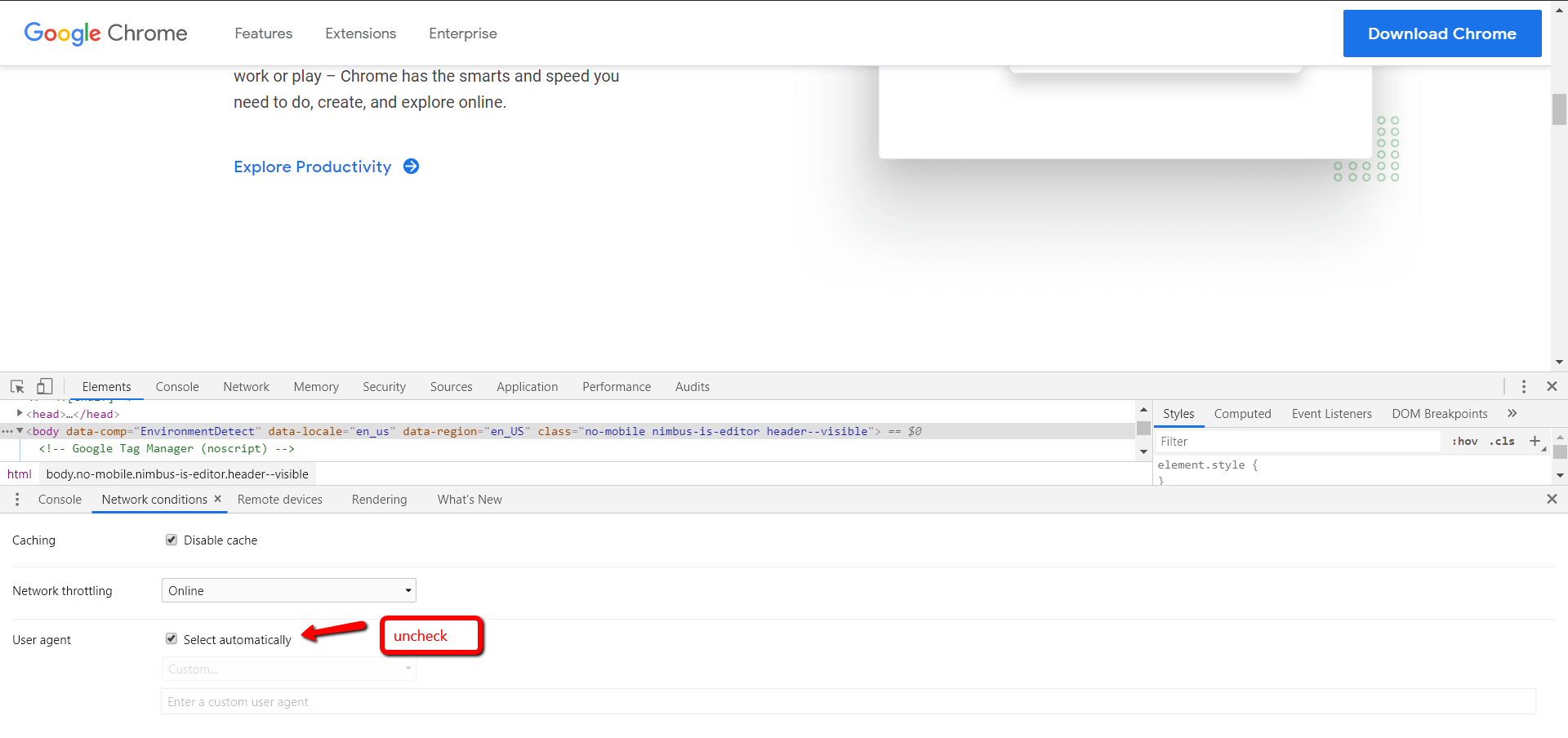
3. Uncheck Select Automatically Checkbox

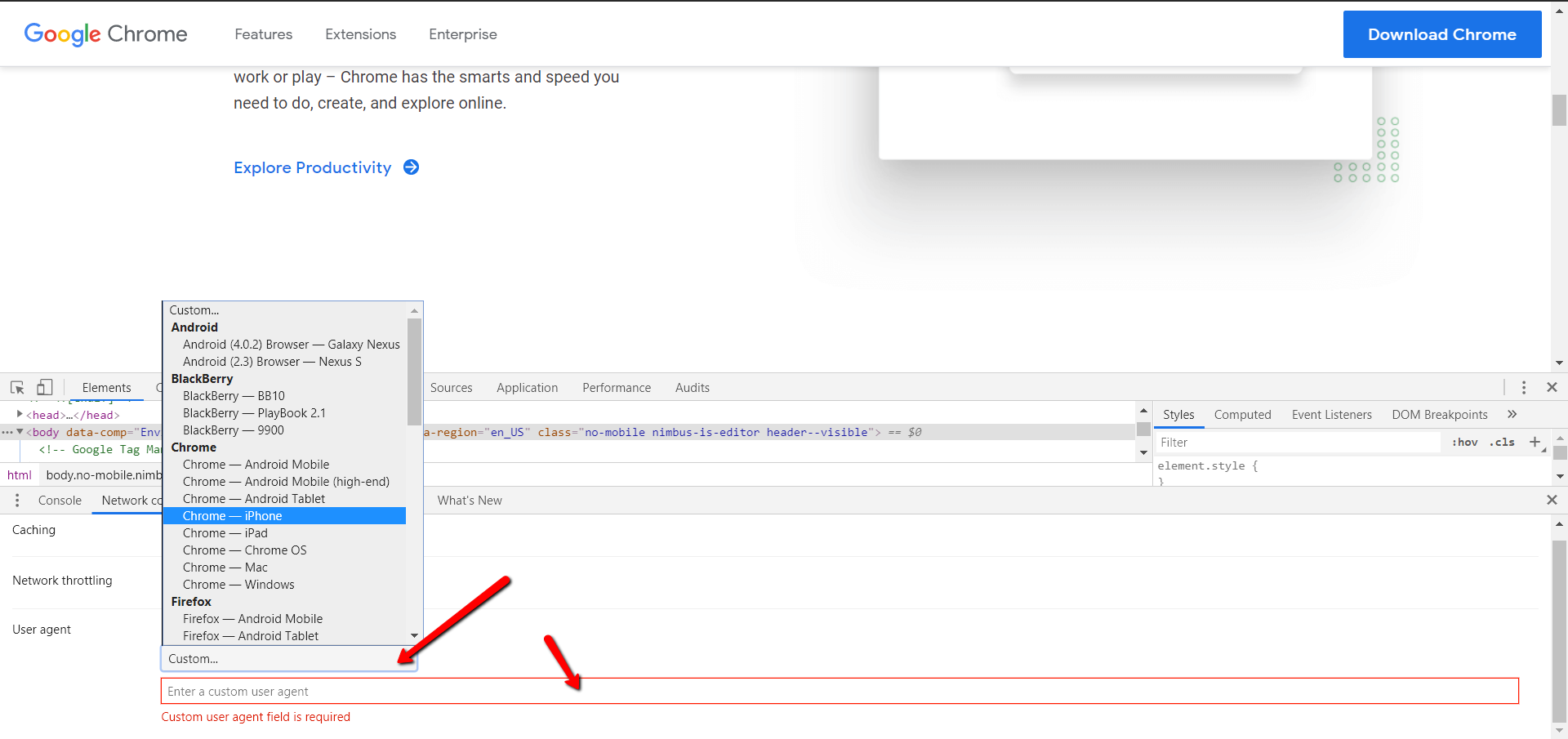
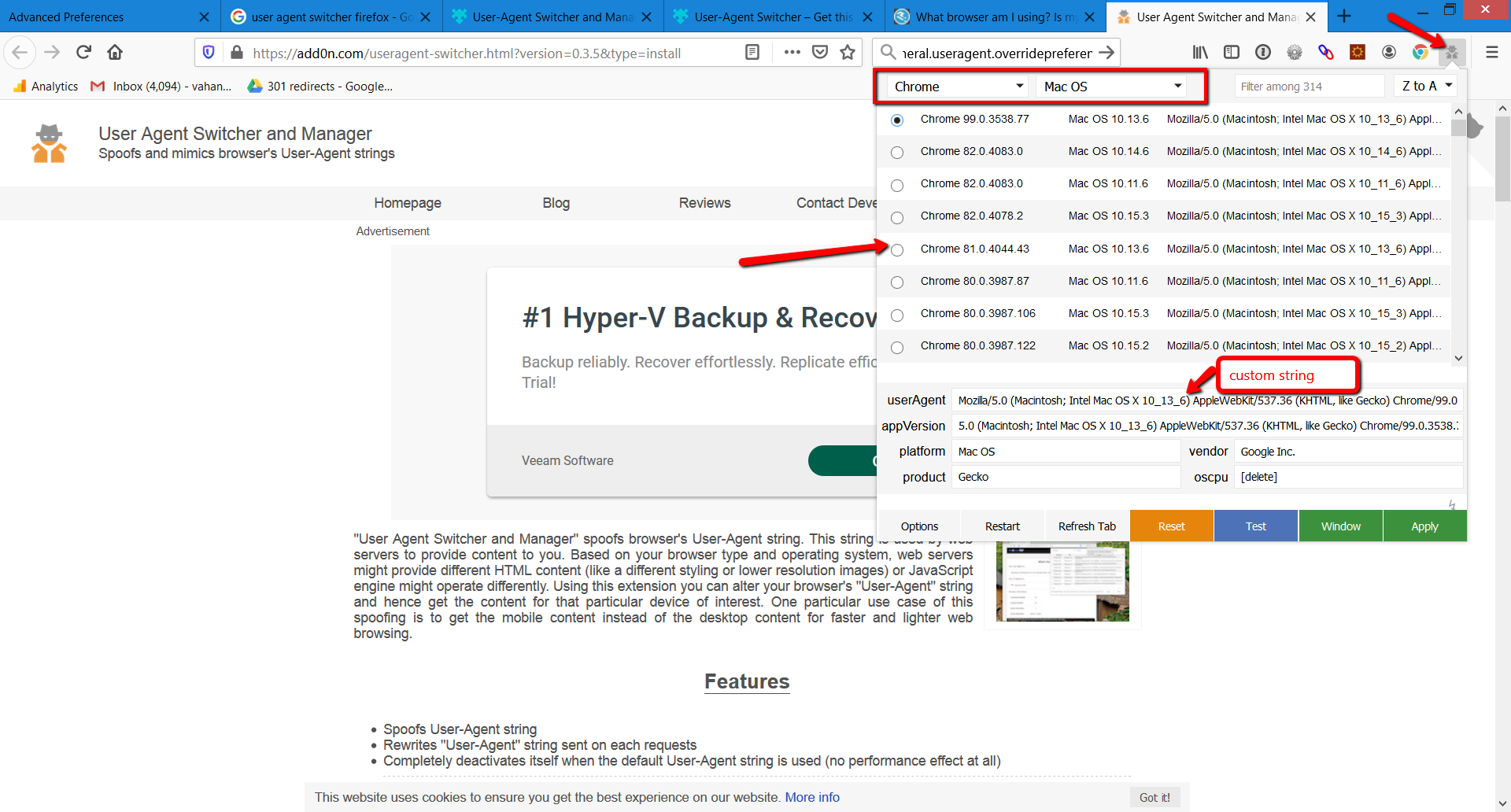
4. Choose One Among the Built-In User-Agents List

If the user-agent you want doesn’t exist, you can enter any string you want on the field below the list.
For example, you can enter the following (Googlebot’s user-agent) into the custom field.
This may be useful for SEO professionals to identify if there is a cloaking on the website when the webpage shows different content to Googlebot and another to website visitors.
Alternatively, you can use the Chrome extension User-Agent Switcher and Manager .
That said, I try not to use browser extensions when the browser can actually do the action I want. This is to avoid overloading the browser with tons of add-ons.
Also, extensions have a habit to break websites unexpectedly sometimes.
While you might think the website you visited has an issue, the root cause can be one of the add-ons you’re using.
How to Change User-Agent on Safari
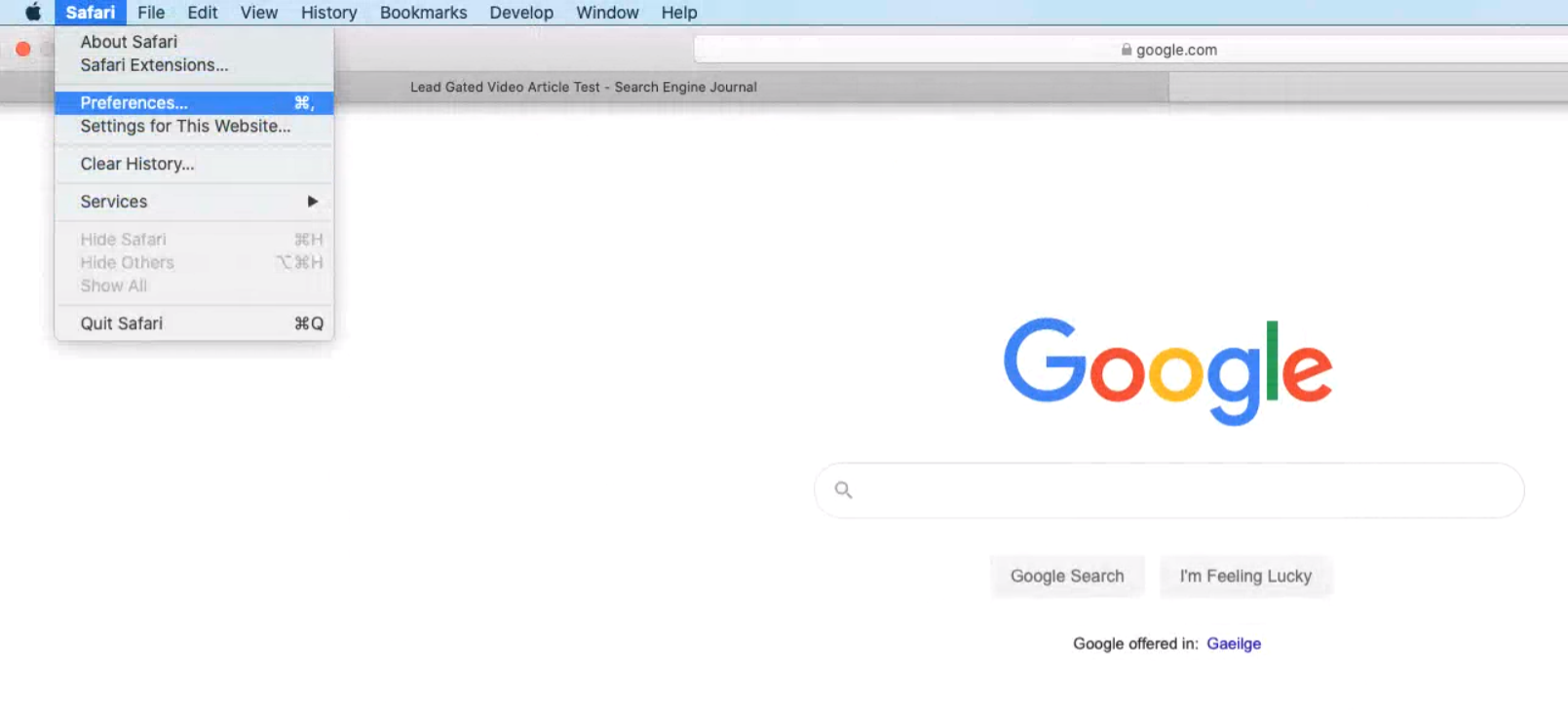
1. go to preferences.

2. Enable Develop Menu Bar
Go to Advanced and check Show Develop menu in menu bar .
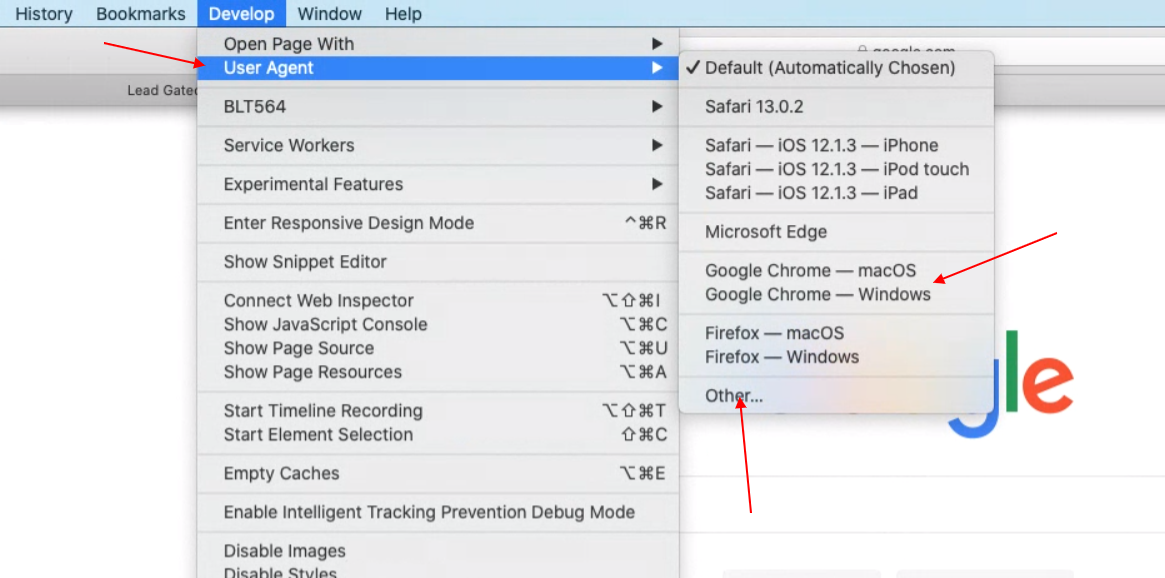
3. Navigate to Develop > User-Agent

You can again select from a predefined list or enter custom user-agent string by choosing “Other…”

How to Change User-Agent in Firefox
In Firefox, it is possible to change user-agents via the browser’s built-in settings.
However, it is not as user-friendly as on Chrome or Safari.
It is a real pain to use the browser’s built-in feature.
Instead, we will use a Firefox add-on called User-Agent Switcher .
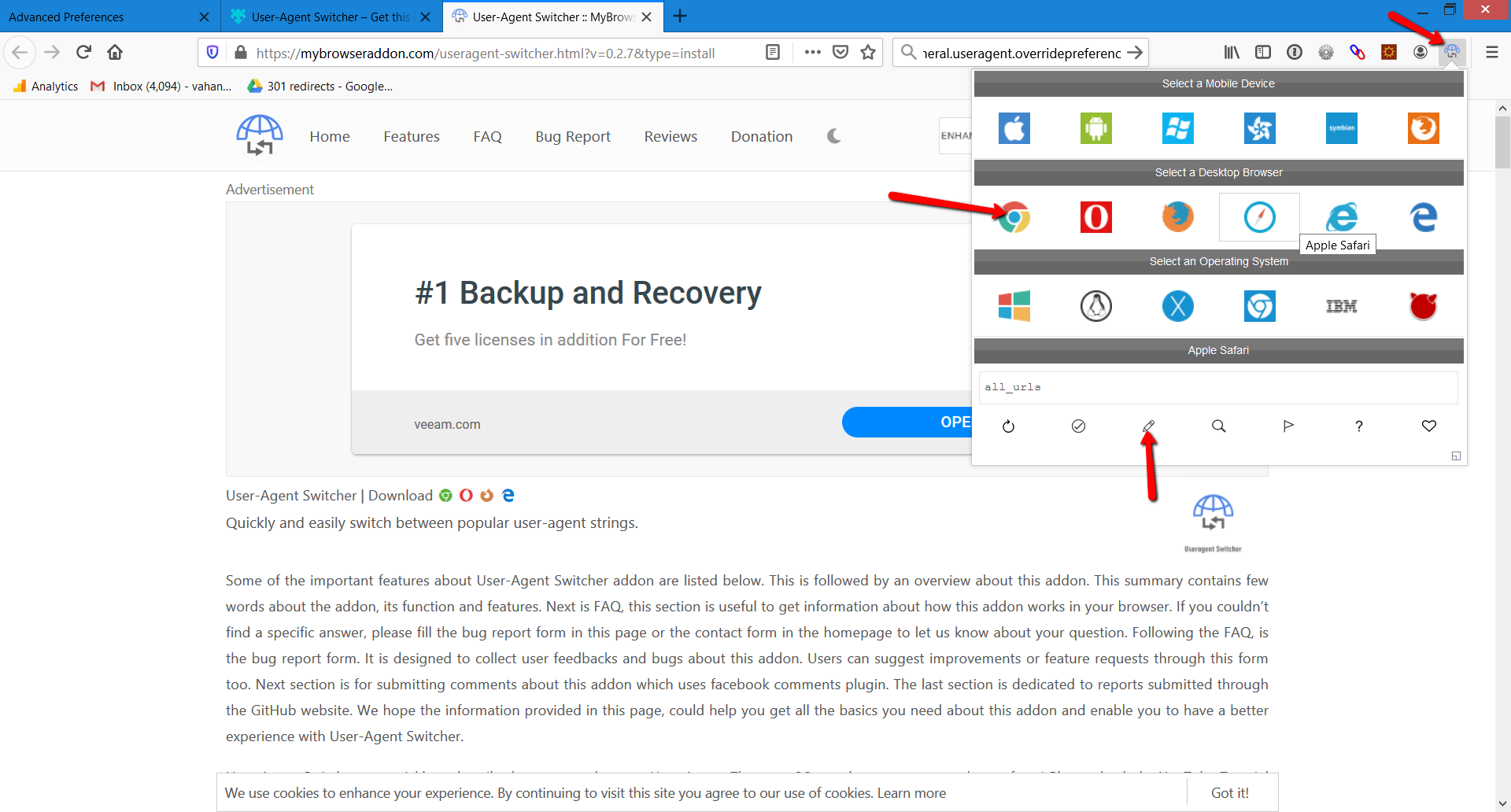
After installing the add-on, you will see an icon in the upper right corner.
You can select one of the predefined user-agents or enter a custom user-agent by clicking on the pen icon below.

Another extension you can use is User-Agent Switcher and Manager .

The user-agents are easy to spoof and anyone can use these easy tricks to alter it.
This feature is useful for testing web apps against various devices especially when one has different HTML for mobile or tablet devices.
One doesn’t need to have many physical devices to be able to test.
This feature is useful for SEO professionals, for example, to identify issues with cloaking which is against Google’s Webmaster Guidelines or auditing websites which has different look depending on the device.
More Resources:
- Crawl-First SEO: A 12-Step Guide to Follow Before Crawling
- New Bingbot User Agents Will Streamline SEO
- 7 Essential SEO Browser Extensions & Plugins
Image Credits
All screenshots taken by author, May 2020
What is a user agent?
User agent is a HTTP request header string identifying browser, application, operating system which connects to the server. Not only browsers have user agent but also bots, search engines crawlers such as Googlebot, Google Adsense etc. which are not browsers.
What is user-agent spoofing?
When browser or any client sends different user-agent HTTP header from what they are and fakes it that is called spoofing .
I am dedicated to ensuring the smooth and uninterrupted operation of Search Engine Journal. As the Director of Technology, I ...
Subscribe To Our Newsletter.
Conquer your day with daily search marketing news.
How-To Geek
How to change your browser's user agent without installing any extensions.
If you ever wanted to make your web traffic seem like it was coming from a different browser--say, to trick a site that claims it's incompatible with yours--you can.
Quick Links
Google chrome, mozilla firefox, microsoft edge and internet explorer, apple safari.
If you ever wanted to make your web traffic seem like it was coming from a different browser--say, to trick a site that claims it's incompatible with yours--you can. All popular browsers offer built-in user agent switchers, so you can change your user agent without installing any extensions.
Related: What Is a Browser's User Agent?
Websites identify browsers by their " user agents ". Change a browser's user agent and it will report it's a different browser to websites. This allows you to request web pages intended for different browsers--or even different devices, like smartphones and tablets.
Chrome's user agent switcher is part of its Developer Tools. Open them by clicking the menu button and selecting More Tools > Developer Tools. You can also use press Ctrl+Shift+I on your keyboard.
Click the menu button to the right of the "Console" tab at at the bottom of the Developer Tools pane and select "Network Conditions"
If you don't see the console at the bottom, click the menu button at the top right corner of the Developer Tools pane--that's the button just to the left of the "x"--and select "Show Console".
On the Network conditions tab, uncheck "Select automatically" next to User agent. You can then select a user agent from the list or copy and paste a custom user agent into the box.
This setting is temporary. It only works while you have the Developer Tools pane open, and it only applies to the current tab.
In Mozilla Firefox, this option is buried on Firefox’s about:config page.
To access the about:config page, type
into Firefox’s address bar and press Enter. You’ll see a warning--be careful when you change settings here, you could mess up Firefox’s settings.
into the filter box. We’re looking for the
preference, but it probably won’t exist on your system.
To create the preference, right-click on the about:config page, point to New, and select String.
Name the preference
Enter your desired user agent as the value of the preference. You’ll have to look up your desired user agent on the web and enter it exactly. For example, the following user agent is used by Googlebot, Google’s web crawler:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
You can find extensive lists of user agents on various websites, such as this one .
This setting applies to every open tab and persists until you change it, even if you close and reopen Firefox.
To revert Firefox to the default user agent, right-click the "general.useragent.override" preference and select Reset.
Microsoft Edge and Internet Explorer have user agent switchers in their developer tools, and they're nearly identical. To open them, click the settings menu and select "F12 Developer Tools" or just press F12 on your keyboard.
The developer tools will open in a separate pane at the bottom of the window. Click the "Emulation" tab and choose a user agent from the "User agent string" box. You can also select the "Custom" option in the User agent string list and type a custom user agent into the box. You can find extensive lists of user agents on various websites, such as this one .
This setting is temporary. It only applies to the current tab, and only while the F12 Developer Tools pane is open.
This option is available in Safari's normally hidden Develop menu. To enable it, click Safari > Preferences. Select the "Advanced" tab and enable the "Show Develop menu in menu bar" option at the bottom of the window.
Click Develop > User Agent and select the user agent you want to use in the list. If the user agent you want to use isn't shown here, select "Other" and you can provide a custom user agent. You can find extensive lists of user agents on various websites, such as this one .
This option only applies to the current tab. Other open tabs and tabs you open in the future will use the "Default" user agent.

Home » Tech Tips » Browsers » How to Change User Agent in Mac Safari Browser?
How to Change User Agent in Mac Safari Browser?
Mac comes with Safari as a default web browser app. Though Safari works well for visiting website, many prefer Chrome for development and integration purposes. If you are using Safari, did you anytime wonder how a website you see in Safari will look like in Chrome on Mac? You will probably install Chrome and check the site. However, what will you do if you want to test in Chrome Windows version or Microsoft Edge Windows version? Good thing is that it is not necessary to install Chrome and you can change the user agent in Safari as Chrome and test the sites easily.
User Agents
Each browser has its own user agent string so that the website owner can identify how the site is being accessed. The string will change based on the device, operating system and browser version you use. For example, below is the user agent for Chrome in Mac. You can use this free tool to check your browser’s user agent.
From this information, you can find the device is Macintosh and Chrome version 114 is used to access your website. For mere testing purposes, you do not need to install Chrome, Edge or Firefox in your Mac for checking the websites on those browsers. All you need is to simply switch the user agent string in Safari and test the site’s appearance.
Changing User Agent in Safari Mac
Since user agent is kind of developer stuff, Safari by default will disable this feature. You need to first enable “Develop” menu to reveal the feature in Safari.
- Open Safari app in Mac and go to “Safari > Settings…” menu.

- Go to “Advanced” tab and enable “Show features for web developers” option showing at the bottom.

- Close Safari Settings pop-up and now you will see a “Develop” menu added to the browser.
- Click on “Develop” menu and hover over “User Agent” to view a list of items.
- By default, Safari automatically chooses the user agent and you can switch to one of the available agents from the list.
- If you want to check the string, just hover over any item and Safari will show the full string as a tooltip for you to check.

Available and Custom User Agents
As of Safari 17.0, below are the available user agents showing in the menu items for the latest OS/browser versions. User agent string will be automatically updated in Safari when the OS/browser gets new version.
- Safari – Mac, iPhone, iPad Mini and iPad.
- Microsoft Edge – macOS and Windows
- Google Chrome – macOS and Windows
- Firefox – macOS and Windows
You can switch the user agent to any of these browsers and test the site. If you want to use custom string, then click on “Custom” menu showing as a last option in the menu. This will show a text box in the pop-up where you can enter your custom user agent string and click “OK” button.

Testing Websites
After choosing the user agent, open the site that you want to test. Now, Safari will load the site as if you are seeing on different browser or device.

You can switch the user agent any time and Safari will reload the page using the new user agent. This way you can test whether the site is loading properly on different browsers without installing them on your Mac.
If you are using Chrome, learn more on how to change user agent in Google Chrome .
About Nagasundaram Arumugham
Naga is the founder and chief content editor of WebNots. He has over 20 years of experience in technology field and published more than 2000 articles.
You also might be interested in

Mouse Click Shortcuts for Safari Mac
Safari browser in Mac offers lot of keyboard shortcuts. You[...]

How to Find and Merge Duplicate Contacts in iPhone?
You can easily create contacts in iPhone using Contacts, Messages,[...]

10 Google Chrome Privacy Settings You Should Use
Google Chrome is the most popular browser on the web.[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- Free ALT Code Shortcuts PDF
- View All eBooks

TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
How to view websites on your Mac that require Internet Explorer (or a PC)

Whether you develop for the web and need to see how your site or web app displays itself in multiple browsers, or you just want to visit a site that requires a particular browser that you don't want to use, you may eventually need to use a browser other than Safari. While most of the web is free to access through any browser you'd like, there are occasionally websites (particularly older ones) that need you to use browsers like Internet Explorer, or worse yet, would like you to be on a Windows PC. Or maybe you'd like to see how your site or web app presents itself in Safari on iPhone or iPad, or Chrome on Windows.
Luckily, Safari on Mac has the answer for you. Safari allows you to masquerade as the user of other browsers and Windows through a tool in its Develop menu: changing the user agent. Changing the user agent tells websites that you're using a browser other than the version of Safari that you're using on your Mac. It can event tell a website that you're running Windows. And while Internet Explorer was removed from the default list of user agents in macOS Catalina, you can still add it as on by changing the user agent string manually.
Safari for Mac supports the following user agents:
- Safari for iPhone
- Safari for iPad
- Safari for iPod touch
- Microsoft Edge
- Google Chrome for Mac
- Google Chrome for Windows
- Firefox for Mac
- Firefox for Windows
Keep in mind that, though Safari will appear to be another browser, it won't actually be that browser. Any web app or site that requires, say, Chrome's Blink rendering engine (which Safari doesn't have) won't work properly, even if Safari's user agent is changed to Google Chrome.
Here's how you go about changing the user agent in Safari.
How to access websites in Safari that require a PC or another browser
- Open Safari from your Dock or Applications folder.
- Click Safari in the Menu bar.

- Click Preferences .
- Click Advanced .

- Check the box next to Show Develop menu in the menu bar .
- Close the Preferences window. The user agent choices will be grayed out and unselectable if you don't.

- Click Develop .
- Hover over User Agent .

- Click on the user agent of the browser you need. If you need to pretend that you're using a PC, choose Microsoft Edge , Google Chrome — Windows , or Firefox — Windows .
- Click Other... if you need to enter a custom user string.

- Enter the user agent string for your desired browser/operating system combination.
- Click OK . Your page will reload with the appropriate user agent.

Doing this should get you through a website detection-checker.
If you have any questions about masquerading Safari as a Windows web browser, let us know in the comments.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Updated March 2020: Updated through macOS Catalina.
Serenity Caldwell contributed to a previous version of this article.
○ macOS Big Sur Review ○ macOS Big Sur FAQ ○ Updating macOS: The ultimate guide ○ macOS Big Sur Help Forum

Joseph Keller is the former Editor in Chief of iMore. An Apple user for almost 20 years, he spends his time learning the ins and outs of iOS and macOS, always finding ways of getting the most out of his iPhone, iPad, Apple Watch, and Mac.
The MacBook Pro might finally have some competition as Microsoft's Qualcomm X Elite-powered Surface Laptop 6's benchmarks leak
Fallout 4 next-gen update is a mess on Windows — but surprisingly, finally works like a charm on Mac
New Apple Pencil report makes it sound like the PS5 controller - no, really
Most Popular
- 2 iPad Pro M3 (2024): Everything you need to know
- 3 Apple could be springing a big surprise with M4 chip debut on iPad Pro
- 4 Apple has realized what the iPad's best feature is after 14 years
- 5 Mimestream, my favorite Mac email app, is getting an iOS version
At the edge of tweaking
Advertisement
Author: Sergey Tkachenko
Sergey Tkachenko is a software developer who started Winaero back in 2011. On this blog, Sergey is writing about everything connected to Microsoft, Windows and popular software. Follow him on Telegram , Twitter , and YouTube . View all posts by Sergey Tkachenko
8 thoughts on “Change the User Agent in Internet Explorer 11”
Sergey Tkachenko, one problem here! You are talking/showing about IE 12 on Windows 10 build 9879. But I’m using Windows 10 build 9901 which is an update of the build you mentioned. And my IE shows itself as version 11.
Screenshot: http://i.imgur.com/SEW4BbQ.png
about:flags is working here though.
Can you tell me where I am wrong?
Well, it is good idea to remove IE12 from the title. Microsoft is not renamed IE11 to IE12, but under the hood we deal with a new version of the browser, which should become IE12 in the final release.
You mean IE11 would be IE12 with the stable release of Windows 10?
Where’s Internet Explorer 12? Maybe you are just kidding:)
This does not work on IE 11.2580.14393.
I keep getting this error :( Navigation to the webpage was canceled
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

Privacy Overview
- Operating Systems
- Photos & Videos
- Web Browsers
- Digital Cameras
- Digital Camcorders
- Mobile Phones & GPS
- Cloud Computing & SaaS
- Social Networking
- Web Publishing
- Web Services
How to Change and Spoof Safari User-Agent String
Most web browser does not have capability to allow user to change the user-agent string directly without the help of add-on, extension or plug-in, with the notably exception of Apple Safari web browser. User-agent string is transmitted to web server to make known the browser’s application type, operating system, software vendor, or software revision. Internet users may want to alter or change the user-agent string that been submitted to the remote server for various reasons. For example, some web pages or web apps only support and allow specific type of web browsers, specifically IE and Firefox. Some web services have a pay wall where visitors must pay or subscribe in order to view the content, but by faking and spoofing as search engine spider or crawlers, the content is accessible for free. Besides, some websites serve different contents to different type of devices, making changing of user-agent necessary (such as emulate iPhone in Safari desktop browser ) to access content pages targeted to specific browser.
In order to fake and spoof user-agent string in Safari in Windows or Mac OS X, follow these steps:
- Go to Advanced tab.

- Close the Preferences dialog window, and a new “Develop” menu will show in the menu bar.

List of predefined user-agents in Safari include:
Safari 4.0.4 – Windows Safari 4.0.4 – Mac Safari 3.2.3 – Windows Safari 3.2.3 – Mac
Mobile Safari 3.1.2 – iPhone Mobile Safari 3.1.2 – iPod touch Mobile Safari 2.2.1 – iPhone Mobile Safari 2.2.1 – iPod touch
Internet Explorer 8.0 Internet Explorer 7.0 Internet Explorer 6.0
Mozilla Firefox 3.5.3 – Mac Mozilla Firefox 3.5.3 – Windows Mozilla Firefox 3.0.14 – Mac Mozilla Firefox 3.0.14 – Windows Mozilla Firefox 2.0.0.20 – Mac Mozilla Firefox 2.0.0.20 – Windows
Opera 10.0 – Mac Opera 10.0 – Windows
Share This Post
Recent posts.
- Able2Extract Professional 11 Review – A Powerful PDF Tool
- How to Install Windows 10 & Windows 8.1 with Local Account (Bypass Microsoft Account Sign In)
- How to Upgrade CentOS/Red Hat/Fedora Linux Kernel (cPanel WHM)
- How to Install Popcorn Time Movies & TV Shows Streaming App on iOS (iPhone & iPad) With No Jailbreak
- Stream & Watch Free Torrent Movies & TV Series on iOS with Movie Box (No Jailbreak)
Tip and Trick
- How To Download HBO Shows On iPhone, iPad Through Apple TV App
- Windows 10 Insider Preview Build 19025 (20H1) for PC Official Available for Insiders in Fast Ring – Here’s What’s News, Fixes, and Enhancement Changelog
- Kaspersky Total Security 2020 Free Download With License Serial Key
- Steganos Privacy Suite 19 Free Download With Genuine License Key
- Zemana AntiMalware Premium Free Download For Limited Time
- Legal (DMCA)
- Privacy Policy
Stack Exchange Network
Stack Exchange network consists of 183 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
How can I block a user agent string in IE11?
We are starting to upgrade our laptops to Windows 8 touch screen and we are finding out some of the older websites (Ones we cannot change) detect the touchscreen as a mobile device and will not load the website correctly. We are using IE11 in Desktop Mode.
Is there a way to change what userstrings we are passing to the web servers?
- internet-explorer-11
- 1 This might be relevant, although it is for IE8. – Doktoro Reichard Oct 16, 2013 at 14:42
- 2 Which version of IE11 are you using? The Modern UI full touchscreen version or full desktop version? Your options depend on your answer. – Ramhound Oct 16, 2013 at 14:43
- Desktop version – Tyler Oct 16, 2013 at 14:47
- 1 @Tyler - This means you can use an IE extension to change the user agent. You might also want to try the compatability view feature. In the end you might have to use a different browser if an extension cannot be used to change the user agent and the website cannot be changed. – Ramhound Oct 16, 2013 at 15:26
- The problem is the website works with IE only. And now that the new IE is changing it's userstring I think we may really have a problem. Thank you. – Tyler Oct 16, 2013 at 15:59
3 Answers 3
The problem with UAPick from Bayden Systems and also the method of using IE11s own "Development Tools" with F12 , Ctrl + 8 , User Agent String , is that these setting do not survive a restart of IE11.
I did some testing with changing the values in the registry from the links @harrymc already provided.
First changing the HKEY_LOCAL_MACHINE one but that didn't take here. HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\Internet Settings\5.0\User Agent
However changing HKEY_CURRENT_USER worked. (but is user specific) HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings\5.0\User Agent
First the result without changes: (result from myip.nl ) This is for a Windows 8.1 64bit with IE11 v11.0.9600.16384.
I made a IE9.reg with the following:
This completely changes your "User Agent String". After executing it i got:
But this would also change your "Platform". I would leave that one out. (You could also leave "Mozilla" on the default.)
Maybe, if your webpages only looks for MSIE , it's sufficient to only change the Version -information. Platform and "Mozilla" can remain untouched so websites can still identify it correctly. I also added the Compatible -tag. Maybe that's also used.
This results in:
The string given by the Development Tools ( F12 , Ctrl + 8 , User Agent String ) gives for IE9 is: Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)
This seems closest to the original and adds the ability to identify it as IE9 compatible.
I don't know what exactly in your "User Agent String" triggers your websites to 'give' a mobile view (you didn't specify your UA) but playing with these values should fix it and these settings survive a restart of IE11 and the PC.
Edit : So the problem is the Touch in: Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/7.0; Touch; LCJB; rv:11.0)
IE doesn't give you the possibility to change (or remove) the parts it adds itself. We can change Compatible, Platform, Version and can add Pre and Post Platform tokens. (although Version won't be in send IE11 anymore and Pre and Post Platform won't be send in the header.)
You could try setting the compatibility mode to see it Touch is still there. (Did you try that already ?) If that works you could add the troubled sites to the list so they always display in compatibility mode.
If IE keeps on insisting to send Touch you could try mangling the UA with an extended Platform-key.
This way your UA would be Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/7.0; rv:11.0) // (; Trident/7.0; Touch; LCJB; rv:11.0) and hopefully the site has more trouble finding Touch between the first ( and ) .
If that doesn't work the only option would be a add-on which would override the UA (like UAPick but one which would be permanent after restarts).
Found another option. If the site scans the whole UA it will find Touch . With the following you mangle the Platform-part of the UA with a linefeed so it will definitely not find it: (I found this solution here )
Make a notouch.vbs -file with the following:
(notice the & vbLf & "IGNORE: -part)
After executing the .vbs, the platform-part has a linefeed and after that an IGNORE-line. It will look like this in the headers:
See... no more Touch in the User agent line ;) (it's a hack, but hey... it works)
- 1 You did a good job of verifying that my answer does work. – harrymc Oct 24, 2013 at 12:56
- 1 @harrymc Yeah, i should have mentioned they where the same, but because you weren't sure it applied to his platform, i thought, lets have a go at it. – Rik Oct 24, 2013 at 13:03
- 1 Well, after reading your answer I am sure, so changed my answer to say it's validated by your experiments. – harrymc Oct 24, 2013 at 14:43
- Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/7.0; Touch; LCJB; rv:11.0) Touch; is what is putting the sites into mobile mode. Any ideas on how to block that? – Tyler May 21, 2014 at 15:01
- 1 @Tyler I added an Edit to the end of my answer. Also... Did you try the Compatibly mode already? (You could add sites to the list for permanent compatibility). Otherwise try the mangling of the UA with the Platform-key as described in my edit. – Rik May 21, 2014 at 20:04
Are you sure that it's the user-agent string that is causing the problem ?
If you are not sure, you can use Fiddler2 to trace and capture the URL request together with all its headers, and you can also experiment in the Composer with crafting modifications to that URL request to see how this affect the website.
The Microsoft article Understanding user-agent strings in the section User-agent registry keys says that certain parts of the user agent string can be modified in IE11 via the registry key HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings\5.0\User Agent as follows :
The article says :
The default value of the User Agent key replaces the application name and application version tokens reported in the user-agent string. Be aware that the first seven characters are used for the application name, and the remaining characters specify the application version token. The Compatible, Platform, and Version values replace the corresponding tokens in the user-agent string. Additional tokens can be added to the user-agent string by using the Registry Editor to create new string values under the Pre-Platform key or Post-Platform key. The value name should be the complete token; the value data is ignored. Tokens added to the Pre-Platform key appear before the platform token in the final user-agent string. Tokens added to the Post-Platform key appear after the platform token in the final user-agent string. Multiple tokens in either the Pre-Platform key or Post-Platform key are displayed in an unpredictable order.
Some experimentation by @Rik has shown that the above should work for your platform. You can experiment changing these values to disguise your browser to see if this changes that website's behavior.
- Yes, as emulating IE9 or using USPick to set as IE9 fixes the issue until IE restarts again. Basically, it is the "touch" UA fragment that is causing the site to be served in "mobile mode". – Tyler Oct 23, 2013 at 21:43
- @Tyler: This fix keeps on working even if IE restarts again because it's in the registry. – harrymc Oct 24, 2013 at 14:45
- More possibilities: (1) Try this method using the Local Policy Editor. (2) You could try the free UAPick . Caveat: Only works in desktop mode and requires Enhanced Protected Mode to be disabled. – harrymc Oct 25, 2013 at 17:23
- Method 2 is already mentioned in the comments (and my answer) and does not survive a restart of IE11. (It works just like the Development Tool (F12) which also does not survive a restart.) Method 1 is interesting. You could add "MSIE 9.0" to your normal User Agent String (at the end). If the site just tests for the presence of MSIE in the string, perhaps it will serve you the correct site. This needs to be tested with the sites for which this question was asked. – Rik Oct 25, 2013 at 19:13
- @Rik: Apologies on missing your mention of UAPick. For the Local Policy Editor method, I'm waiting on a word from the poster whether to add it to my answer. – harrymc Oct 25, 2013 at 20:53
I guess you mean Windows 8.1. If that's the case, MS changed user agent string for IE11 in Windows 8.1 and it makes old websites detect the PC as mobile device, even for my non-touchscreen laptop. There is a solution, actually a workaround to say. Get chrome/FF and install a user agent switcher addon. Then "FAKE" some old browser(My peronal recommendation IE8) to load up old websites.
That may not be the best way but I am sure its the easiest.
- 1 Just to add my $0.02's: Yes, this works with a lot of sites. But it depends on the site claiming "I work only with IE" with which they mean "I also work with other browsers, but I am only tested with IE and if you show my any other name then I will just claim not to work". – Hennes Oct 25, 2013 at 17:25
- 1 Which seems to be the case here because the site redirects to mobile version... Since updating to Windows 8.1, I have been experiencing this behavior with otherwise well behaving websites as well.. – tumchaaditya Oct 25, 2013 at 17:41
You must log in to answer this question.
Not the answer you're looking for browse other questions tagged user-agent internet-explorer-11 ..
- The Overflow Blog
- Supporting the world’s most-used database engine through 2050
- What language should beginning programmers choose?
Hot Network Questions
- Up-to-date java version for setting up a minecraft server on raspberry pi 4
- 2,6,?,30,-270 number sequence
- Reasonable doubt of eye witness's need for glasses in 12 Angry Men
- In need of small HVAC duct solution
- Recompress squashfs
- Split a figure automatically
- Inner voice when reading mathematics
- Why is COALESCE not a function?
- What is some antonym of shortchange?
- Precise pronounciation of b, d and g
- Tiling a 16x16 square with 1x4 rectangles
- Order of date biblatex
- Literary work where people are permitted only a certain amount of words to speak
- The square of opposition and Boolean algebra
- Angle between 3 points defined with coordinate
- Plane safety issues
- How do I know what the rating of a game is?
- Why do some Bible translations differ on how Proverbs 16:31 is translated?
- When or where did Gustave Flaubert say that Alexander Pushkin's work was "dull"?
- Rust hole underneath door sill cover
- Conditions for Binomial Distribution
- Fill missing data in between available data with default value
- What is meant by ' song in the night' in Job 35?
- Counting lattice points inside a parallelepiped
515 Madison Ave 10th fl New York NY 10022 April 18 & 19, 2024
- SEO Extension
- Explore NYC 🗽
- FAQ’s

How to Change User Agents in Chrome, Edge, Safari & Firefox
User agents help website owners learn how visitors use their sites. Whenever someone visits a website, their browsers communicate with the site with its user agent. A string of code or text identifies the browser and the user’s operating system. Ideally, the user agent impacts how the site interacts with the browser to provide a more user-friendly experience.
Learning how to change the user agent in the most popular browsers like Chrome, Edge, Safari, and Firefox can help website owners see how their sites interact with different users. They can also change user agents to make the website think you’re accessing it from a different device type. This is a great solution for people doing mobile testing from a desktop computer and vice versa.
Let’s explore more about user agents and go through how to change them on the leading browsers.
The User Agent Basics
We know what a user agent is, but why would someone want to change their user agent in a browser? There are various reasons, including web development. Some developers, for example, prefer to work in Chrome, and others in Firefox. Changing the user agent renders the website as if the developer is using a different browser without having to change the one they’re using.
Changing user agents can also help internet users overcome restrictions specific to a certain browser. For example, some websites don’t work well on smaller browsers, so users can switch their user agent to make it seem like they’re visiting the website from a Chrome tab. If they’re worried about privacy, for example, they may not want to use Chrome, but the browser’s popularity means it’s probably going to offer the smoothest experience.
The final reason to change user agents is privacy. There are other, more specific ways that an unprotected connection identifies someone on a computer. For example, someone’s IP address is much more specific than the user agent because user agents only identify the browser and operating system.
However, some people want to work or play online with complete anonymity, so changing the user agent keeps things even more private. People should also know that this isn’t a foolproof privacy measure. Most websites can uncover your true information with a bit of work.
Why User Agents Matter for SEO
SEO experts and digital marketers use different user agents to test campaigns on specific platforms before spending a lot of money deploying them. For example, changing website designs or building new offers into landing pages takes time and resources. In testing environments, you can see what they’ll look like to customers visiting from any operating system or browser.
Building operating system-specific campaigns with all of the nuances specific to a different browser or device can make a big difference in how a website, blog article, or ad is received. Show your customers you go the extra mile by testing your campaigns across platforms.
How to Change Your User Agent in Chrome
Here are a few steps that will help you change your user agent in Chrome. Customization is fantastic for testing environments useful for developers and is ideal when people want to remain private online.
- First, open a webpage in Chrome and click on the three-dot menu on the very top right of the browser. Scroll down to “More Tools”, then select “Developer Tools.”
- Then, just under the last three-button menu you selected in the very top right, there should be another three-button menu in the Developer Tools Section. Click on it, then go to “More Tools”, and then select “Network Conditions.”
- Once you’re inside Network Conditions, you can uncheck the box that selects the browser’s user agent automatically. Once unchecked, you can customize the user agent based on your desired user experience.
How to Change Your User Agent in Edge
Now, onto the Edge browser! Despite Chrome’s size, millions of people still use Edge because it’s the default browser on millions of PCs. It’s a great browser that’s fast, but its main drawback is that it lacks Google’s default browser in the search bar when people first start using it. Here’s how you can change your user agent in Edge.
Follow these steps:
- Override the user agent string by getting into Microsoft Edge Developer Tools. First, press Ctrl + Shift + P to open the command menu. Then type “network conditions” in the search bar. Select “Show Network Conditions” to open the tool.
- Like Chrome, uncheck the box that selects the browser’s default user agent string. Once unchecked, a dropdown menu becomes available where you can customize your user agent string.
- You can either choose a user agent from the provided list or enter a custom user agent.
How to Change Your User Agent in Safari
Despite the differences between Windows and macOS, changing the user agent strings on Apple’s browser Safari is also quite simple. Here are the steps to follow:
- First, on the top left of your open browser, click on the Safari tab in the toolbar. Select “Preferences” from the dropdown menu.
- Click on “Advanced” on the far right of the pop-up menu, and check “Show Develop menu in menu bar” located at the bottom of the screen.
- Now, you should see “Develop” at the top in your menu bar. First, click on “Develop” and scroll down to “User Agent.” It should be second from the top. It’s likely set to default, so take a look at the different operating systems and browser experiences available to choose from. In addition, you can scroll to the bottom and click on “Other” to input something else.
How to Change Your User Agent in Firefox
Finally, let’s learn how to change your user agent in Firefox. Thankfully, the browser has some built-in settings that simplify changing the user agent string. Follow these steps to make the change:
- Download and install the Firefox add-on named User-Agent Switcher. Once installed, you should see the new switcher icon in the top-right of your browser tab. Click on it, and you can choose from various icons, from the iconic Apple to Microsoft’s Windows logo. Likewise, you can click on several browser tabs, including the mobile OS Opera and older Internet Explorer.

Join S E O Meetup and Learn Online Marketing
*All fields are mandatory
Internet Explorer 11′s user-agent string: What does it mean?
Posted at March 27, 2013 by Nicholas C. Zakas
Tags: Browsers , Internet Explorer , User Agent String
Over the past few days, people have been going a little crazy over the announcement of the Internet Explorer 11 user-agent string. User-agent string announcements are typically met with a keen eye as we are still horribly tied to user-agent sniffing on servers around the world. And so when some beta testers leaked an Internet Explorer 11 user-agent string, people sat up and paid attention. The string in question, reported by Neowin 1 , looks like this:
If you’ve read my history of user-agent strings post, then you’re aware of the sinister history of user-agent strings and how browsers try to trick servers into believing that they are other browsers. Internet Explorer 3 actually began the practice by using “Mozilla” in the user-agent string so it would be identified by servers trying to filter for Netscape.
If this user-agent string is the final one (Microsoft hasn’t confirmed or denied this is the user-agent string), then it shows how one can manipulate the user-agent string to get different results. For comparison, here are a few different user-agent strings:
In the past, it was easy to identify Internet Explorer by searching for the string “MSIE” in the user-agent string. If present, the browser is Internet Explorer. When Gecko was the embedded webview of choice, many simply looked for “Gecko” in the user-agent string to determine if it was a Gecko-powered browser (and therefore likely to behave as Firefox). That approach fell apart when Safari decided to add “like Gecko” into the middle of its user-agent string. Not long ago, WebKit overtook Gecko as the embeddable webview of choice, and so many started looking for “Firefox” in the user-agent string to specifically identify Firefox.
Chrome came along and wanted to be identified as Safari, so it pretty much copied the Safari user-agent string and added a “Chrome” identifier. Simple browser type detection based on user-agent string meant you would need to look for certain tokens in order:
- If “MSIE” is present, it’s Internet Explorer.
- Else if “Firefox” is present, it’s Firefox.
- Else if “Chrome” is present, it’s Chrome.
- Else if “Safari” is present, it’s Safari.
- Else if “WebKit” is present, it’s a WebKit-based browser.
- Else if “Gecko” is present, it’s a Gecko-based browser.
So if the Internet Explorer 11 user-agent string is the final one, it causes some interesting logic to happen in this case. In short, by removing “MSIE” in favor of “IE”, the browser is forcing itself to not be identified as Internet Explorer (step 1). By adding “like Gecko” at the end, it is self-selecting into the category of Gecko-based browsers (step 6).
Gecko- and WebKit-based browsers both are considered to have better standards support than Internet Explorer (generally well-deserved prior to IE10), so tricking servers into identifying IE11 as a Gecko-based browser could mean that the browser can handle the same content (JavaScript, CSS) as Firefox. Of course, that’s usually not the case, especially when it comes to vendor-prefixed functionality. Will IE11 support moz -prefixed functionality?
Is it wise for Internet Explorer 11 to try to hide its identity? I’m sure in some convoluted way it makes sense based on how web applications are serving up different content based on user-agent strings. I still have hope for a day when user-agent strings reflect the actual browser rather than trying to trick servers into serving the correct content, but for now, this is just a continuation of a long, sad browser user-agent lineage.
- IE11 to appear as Firefox to avoid legacy IE CSS (Neowin)
Free E-book!

Take control of your calendar to get more done! The popular blog post series plus frequently asked questions all in one convenient PDF.
Download the Free E-book!
Managing Your Interrupt Rate as a Tech Lead is a free download that arrives in minutes.
Additional Information

Recent Snippets
- Publishing to JSR using release-please
- How to setup a known_hosts file for a Jenkins pipeline job
- Mimicking __dirname and __filename in ESM modules in Node.js
- How to add npm packages for client-side use in Eleventy
- Creating a new user with an SSH key on Linux
- How to setup and deploy a web application on Dokku
- How to regain Jenkins web access after being locked out
- Create TypeScript declarations from JavaScript and JSDoc
- How to read environment variables in Deno using JavaScript
- How to validate the signature of a GitHub webhook using Node.js
Archives (20 Years)
- Mobile Computing

- Good to know
- VPN for streaming
- VPNs for gaming
- Privacy news
- VPN reviews
- Windows 11 News
- Windows 11 Help
- Windows tips
- Windows Update
- Data Recovery
- File Sharing
- Microsoft Office
- Firefox add-ons
- Chrome Extensions
- Internet Explorer
- Microsoft Edge
- Google Maps
- Google Android
- Thunderbird
- Crypto & Blockchain
- Development
- Music and Video
Mozilla changes Firefox's user agent because of Internet Explorer 11

Microsoft retired its Internet Explorer 11 web browser in 2022 officially to concentrate fully on Microsoft Edge. While Internet Explorer is disabled on most systems and from the focus of most developers, it has not been removed yet and it is still playing a role today. The browser is still haunting some from its grave.
There are two main use cases for which Internet Explorer is still relevant. First, in environments that use websites and services that rely on Internet Explorer-exclusive technology; this applies to Enterprise and business environments for the most part. Microsoft added IE Mode to Microsoft Edge to address this. Content designed for Internet Explorer can be loaded in Microsoft Edge using IE Mode.
The second may not look relevant at all anymore. Some websites and apps use code to determine the user agent. The user agent informs the site about several parameters, including the used web browser (engine) and operating system. When done correctly, it may reveal the used browser and that may then lead to a custom user experience.
When done incorrectly, it may lead to false identification; this is exactly what is happening on some sites currently regarding Internet Explorer user agent sniffing and the Firefox web browser. Some sites identify Firefox as Internet Explorer because of inaccurate user agent sniffing.
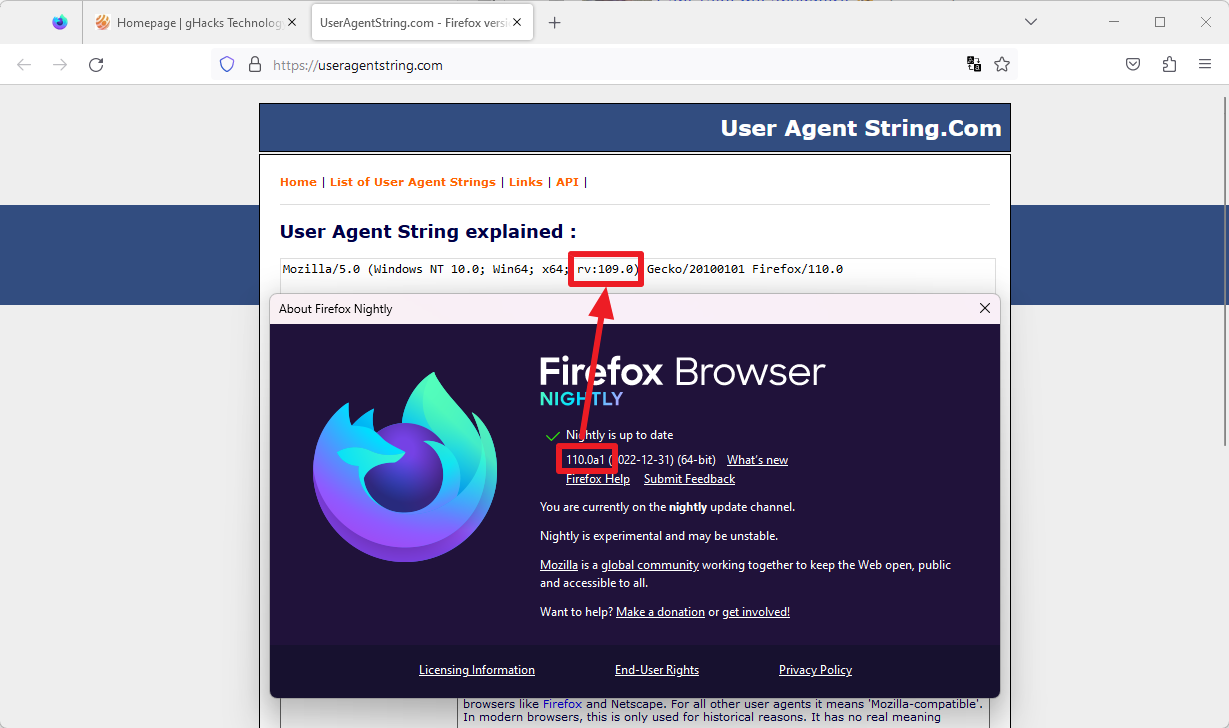
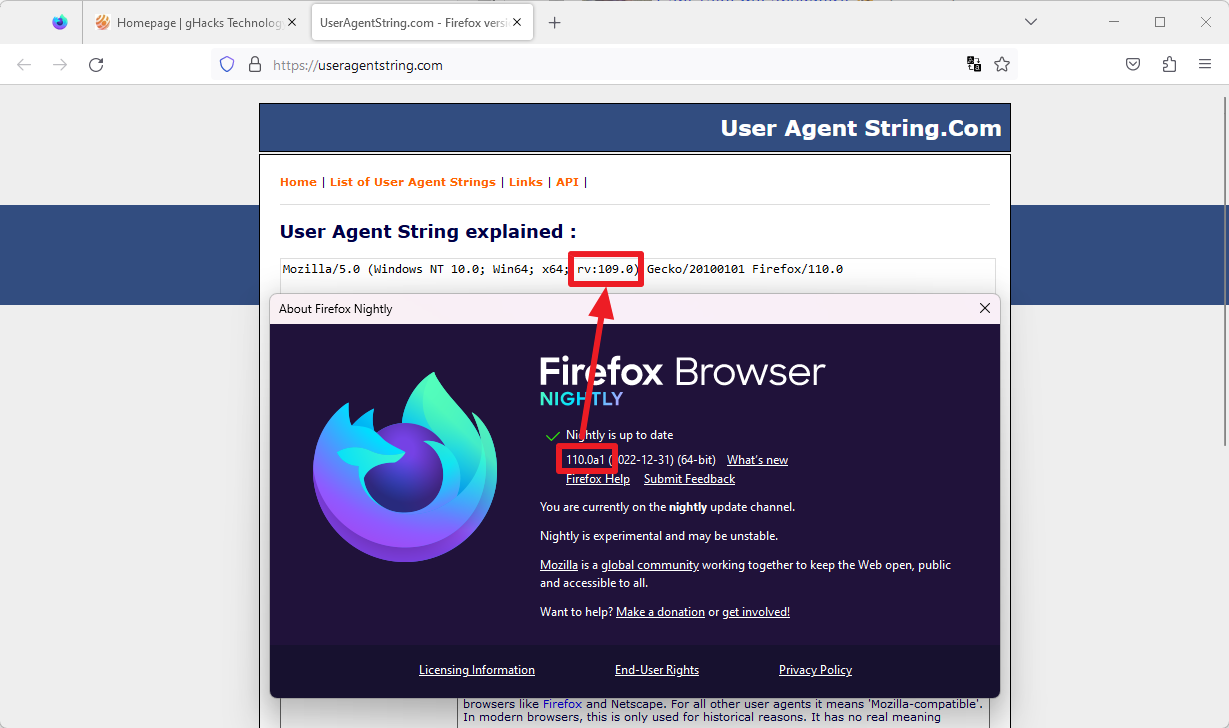
- Internet Explorer 11's user agent: Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; AS; rv:11.0) like Gecko
- Firefox 110's: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:110.0) Gecko/20100101 Firefox/110.0
And here is how that can happen:
- A Firefox user visits a website in Firefox 110 or any other version up to Firefox 119.
- The site in question checks for rv:11 in the user agent. Firefox's rv:110 value is identified wrongly as Internet Explorer in this case.
False identification of Firefox may lead to compatibility issues, display issues or functionality issues. Firefox versions 110 to 119 are affected by the issue.
To avoid this from happening, Mozilla decided to freeze part of Firefox's version. Instead of echoing rv:110, rv:111 and so on up to rv:119, Firefox returns rv:109 instead. The end of the user agent string displays the actual version of Firefox still.
Mozilla plans to restore the original user agent of Firefox with the release of Firefox 120. The organization plans to release Firefox 120 on November 21, 2023 . (via Sören Hentzschel )

Related content

Mozilla Firefox 125 brings text highlighting in PDFs, URL Paste Suggestion

Mozilla released a Firefox Nightly test build with vertical tabs

Firefox 124.0 launches with new features and security fixes

How to enable Tab Previews in Firefox

Firefox 123 is out with broken site reporting tool

Breaking: Mozilla changes strategy, focuses on Firefox and AI
Tutorials & tips.

How to fix OneTab not working in Firefox

What are Firefox Containers?

How to import tabs from Chrome to Firefox and vice versa
Lazy RegEx matching aside (pun intended), why would you be testing for the version to determine if it’s ie11 instead of testing the rest of the string and block all ie versions? Or are the other versions already blocked with similar rules and they just throw this on the end of the list of rules? UAs always confused me anyways.
Sigh! I wish instead of this, Mozilla would focus on providing a statement confirming as to when they are ditching Windows 7 and 8x support. They’re really stalling on this.
Then rv:1100, Chrome does bring bad habits :)
It reminds me of the reason Windows skipped version 9. Programs will read the OS version as “Windows 9”, and think it was Windows 95 or 98 and refuse to start.
Shouldn’t Mozille be freezing the user agent at all by now? UA should become irrelevant. Apple has frozen it on Safari, and Microsoft and Google are doing the same.
Yes, exactly. What is the need to give websites such detailed information to let them fingerprint your browser? They should be sniffing features, not UA strings. Google and Microsoft are freezing their user agents to discourage this behaviour. For some reason Mozilla refuses to follow this lead
The “agile” development was such a Google Chrome gimmick, and yet there are “developers” who will not let it go. I read it as Firefox “11.0” and Chrome “10.8” anyway, because that’s what it is, and I will not take part in this petty lie.
They need to speed-up their version increases, I want a debate over “should we skip version 666” happen in my lifetime :D
This looks like it was taken straight from a Mr. Beans show.
C+ THE Termux.dev D themeSeq the right
It’s funny because they were so scared of problems with version 100 in UA string. They asked people to test it beforehand, launched experiments, etc.
But then the real problem was with version 110 :) Luckily they have caught it in Nightly.
My mother’s basic calculator is able to notice the difference between 11.0 and 110, it seems a pretty low joke. Thanks for the article.
Calculator programmers > Web programmers ?
It is rumored that the reason for skipping windows 9 is that some sites looking for windows 9*, believing it was windows 95 or windows 98.
This rumors usually arent true if the program rely on NT version instead of the name itself. Example: Windows 9 would be NT 6.4 if its even exist, but MS changed it to Win 10 and bumped the NT version to 10.0 (through NT ver 6.2 will be kept (seen on registry) for compatibility with older programs/games).
My understanding is that that’s a function baked into Windows itself in its compatibility functions, and Microsoft didn’t have a workaround that wouldn’t require patching ancient software, so their easiest solution was to avoid using a 9 altogether.
Unironically, yes
Leave a Reply Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Advertisement
Spread the word, recently updated.

Latest from Softonic
- Instagram and Facebook are being flooded with AI girlfriends
- Stellar Blade: prices, availability, and everything essential you need to know
- The Super Mario game that you surely had never heard of before
- TikTok and its big challenge in the United States: sell, close… or fight.
About gHacks
Ghacks is a technology news blog that was founded in 2005 by Martin Brinkmann. It has since then become one of the most popular tech news sites on the Internet with five authors and regular contributions from freelance writers.
- Legal Information
- Terms of use
- Privacy Policy
- Cookie Policy
- Cookie settings
- Advertise with Us
- Martin Brinkmann
- Mike Turcotte


IMAGES
VIDEO
COMMENTS
User Agents are platform agnostic, they'll work anywhere. On Mac, on Pc, even on Linux. As I said before, there are no user agents that will identify your browser as Internet Explorer on Mac because there has been no Internet Explorer on Mac for 16 years. So no user agent either. If the website is expecting Internet Explorer, then its expecting ...
Open up the tools with f12 or using the gear icon in the top right and choosing F12 Developer Tools. Go to the Emulation tab, which looks like an "eject" button for some reason. In the Mode section of the tab, set the pulldown for User Agent to what you want. answered Nov 4, 2021 at 15:57. jerclarke.
Hover the cursor over Develop and then on User Agent to explore the available user agent strings for Safari on Windows 11. The available user agent strings are: Safari 5.1.6 for Mac and Windows; Safari for iPhone, iPod touch, and iPad; Internet Explorer 9.0, 8.0, 7.0; Firefox; Opera; Other (for manual and custom user agent strings)
Another way is from the More actions menu (…) > F12 Developer Tools. Select the Emulation tab, then click in the User agent string list box. Choose an appropriate web browser you would like to ...
The latest user agents for Safari. Apple's Safari web browser runs on mobile devices (iPhones, iPads and iPod Touches) and macOS computers. Depending on which platform you're using (or want to pretend you're using!) the user agent will be a bit different. Here we have the latest user agents for Safari on mobile and computer platforms.
Special notes Test it out! You can use our User Agent Parser page to try out different user agent varieties, or to test if your user agent switcher is working properly.. Database of user agents. If you're interested in our database of many millions of user agents, please check out our API which provides access to our user agent database.You can perform very detailed and specific queries on it ...
First, open Safari's preferences from the "Safari" menu or with "Command + ,". With the preferences open, click on the "Advanced" tab. At the very bottom, you want to check the box next to "Show Develop menu in the menu bar" and then exit out of the preferences. Now Safari will have a new menu devoted solely to development tools.
Pull down the new menu by clicking on "Develop" in the menu bar. Then select "User Agent," and you should see a list of the predefined user agents that you can use right away with your browser. Click on any and it will be selected. If you can't find the user agent you want to use, click on "Other" in the menu, and it will let you ...
Choose More Tools > Network Conditions. Click on the three vertical dots on the upper right corner. 3. Uncheck Select Automatically Checkbox. 4. Choose One Among the Built-In User-Agents List. If ...
Apple Safari. This option is available in Safari's normally hidden Develop menu. To enable it, click Safari > Preferences. Select the "Advanced" tab and enable the "Show Develop menu in menu bar" option at the bottom of the window. Click Develop > User Agent and select the user agent you want to use in the list.
Open Safari Settings. Go to "Advanced" tab and enable "Show features for web developers" option showing at the bottom. Advanced Safari Settings. Close Safari Settings pop-up and now you will see a "Develop" menu added to the browser. Click on "Develop" menu and hover over "User Agent" to view a list of items.
Click Develop, hover over User Agent . Click on the user agent of the browser you need. If you need to pretend that you're using a PC, choose Microsoft Edge, Google Chrome — Windows, or Firefox — Windows. Click Other... if you need to enter a custom user string.
To change the User Agent string in Internet Explorer 11, you need to open the Flags page mentioned above. To change the User Agent string in Internet Explorer 11, do the following. Type the text below in the IE address bar and press Enter on the keyboard: about:flags. There you will find the Custom User Agent section.
How To Change Your User Agent In Google Chrome. First, you'll need to open Chrome's developer console. To do so, press the Ctrl + Shift + I keys. A panel should open up on the right side of your Chrome window. Click on the icon of the three vertical dots (top-right corner).
In order to fake and spoof user-agent string in Safari in Windows or Mac OS X, follow these steps: In Safari, click on Edit on menu bar, and go to Preferences . Tip: If menu bar is hidden, press Alt key to reveal and show the menu bar. Select and check the checkbox for Show Develop menu in menu bar option. Close the Preferences dialog window ...
The Microsoft article Understanding user-agent strings in the section User-agent registry keys says that certain parts of the user agent string can be modified in IE11 via the registry key HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings\5.0\User Agent as follows : Microsoft. Windows.
Select "Preferences" from the dropdown menu. Click on "Advanced" on the far right of the pop-up menu, and check "Show Develop menu in menu bar" located at the bottom of the screen. Now, you should see "Develop" at the top in your menu bar. First, click on "Develop" and scroll down to "User Agent.". It should be second ...
Chrome came along and wanted to be identified as Safari, so it pretty much copied the Safari user-agent string and added a "Chrome" identifier. Simple browser type detection based on user-agent string meant you would need to look for certain tokens in order: If "MSIE" is present, it's Internet Explorer. Else if "Firefox" is ...
When I change the user agent string to Internet Explorer 9 using the debugger tool, the page renders as I want. I did a lot of research to find how I can set the user agent string using code or the doctype directive and so far no luck. At this point, I almost think that it is not possible to set the user agent string using code in IE11.
Firefox versions 110 to 119 are affected by the issue. To avoid this from happening, Mozilla decided to freeze part of Firefox's version. Instead of echoing rv:110, rv:111 and so on up to rv:119, Firefox returns rv:109 instead. The end of the user agent string displays the actual version of Firefox still.