

Debug iOS Safari with Xcode Simulator and Web Inspector
- Published: 15 Jun 2020
Uses: Xcode simulator
How I debug CSS for iOS Safari on my MacBook Pro.

If you're like me and don’t have an iOS device, you can use Xcode Simulator to view and debug mobile Safari from your Mac.
Why would you need to simulate mobile Safari? Phones in general don't even have web inspectors for debugging. Have you ever had a CSS quirk on an iPhone and no iPhone to test with? I have.
As a lifelong Android user and web designer by trade, I regularly need to preview, test, or fix things for iOS Safari. Thankfully my MacBook has a way to simulate iOS devices so that I can preview and debug mobile Safari! Likewise, it can simulate older and newer iOS versions if needed.
The following steps may vary for newer and older versions of macOS, Xcode, and Safari. This guide uses:
- MacBook Pro (Retina, 15-inch, Mid 2015)
- macOS Mojave version 10.14.6
- Xcode version 11.3.1
- Safari version 13.1.1
Step 1: Open Xcode and Launch Simulator
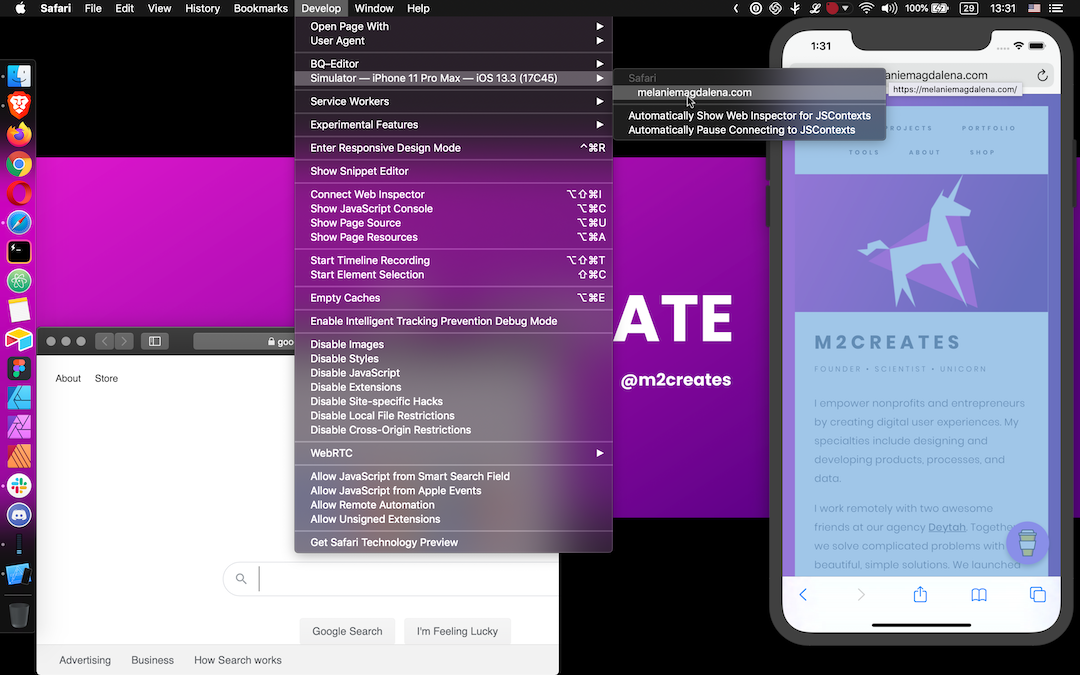
From your Applications, launch Xcode. (Optionally, update Xcode if it yells at you when you try to open it.)
Once Xcode opens, navigate to Open Developer Tool > Simulator from the Mac toolbar.

If you’re a Spotlight user (which I am not), just search for Simulator and bypass launching Xcode altogether.
Step 2: Adjust the Simulator
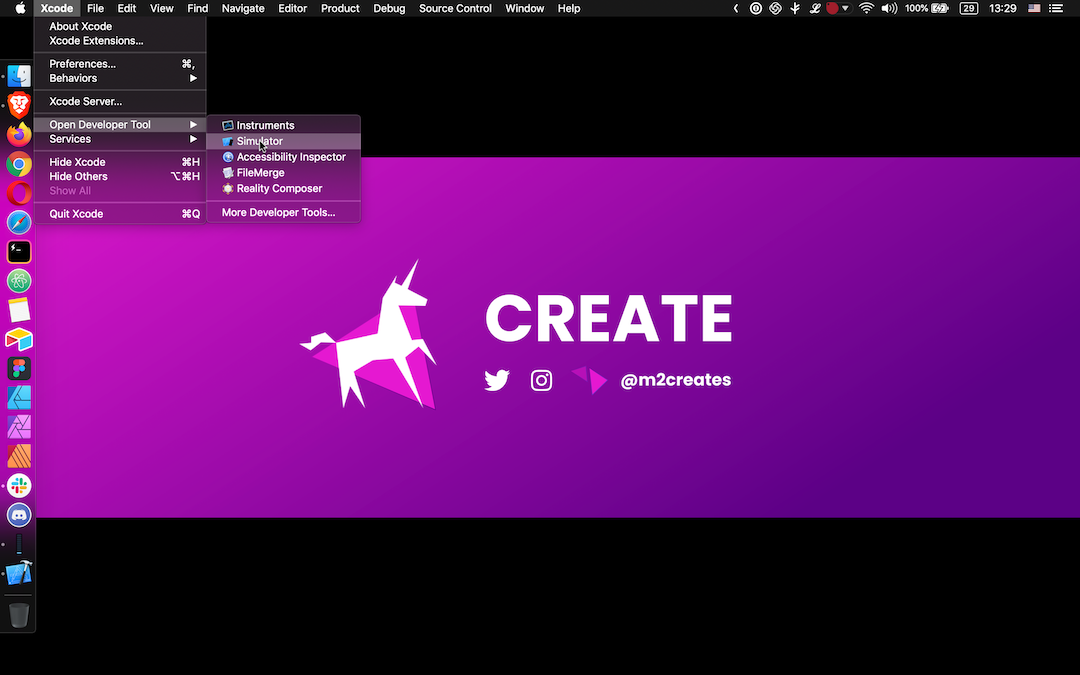
A simulated device should pop up on your screen and begin loading. From the Mac toolbar, you can adjust the simulator via Hardware > Devices and select the OS and Device. You can pick from various iPhones and iPads in the iOS dropdown.

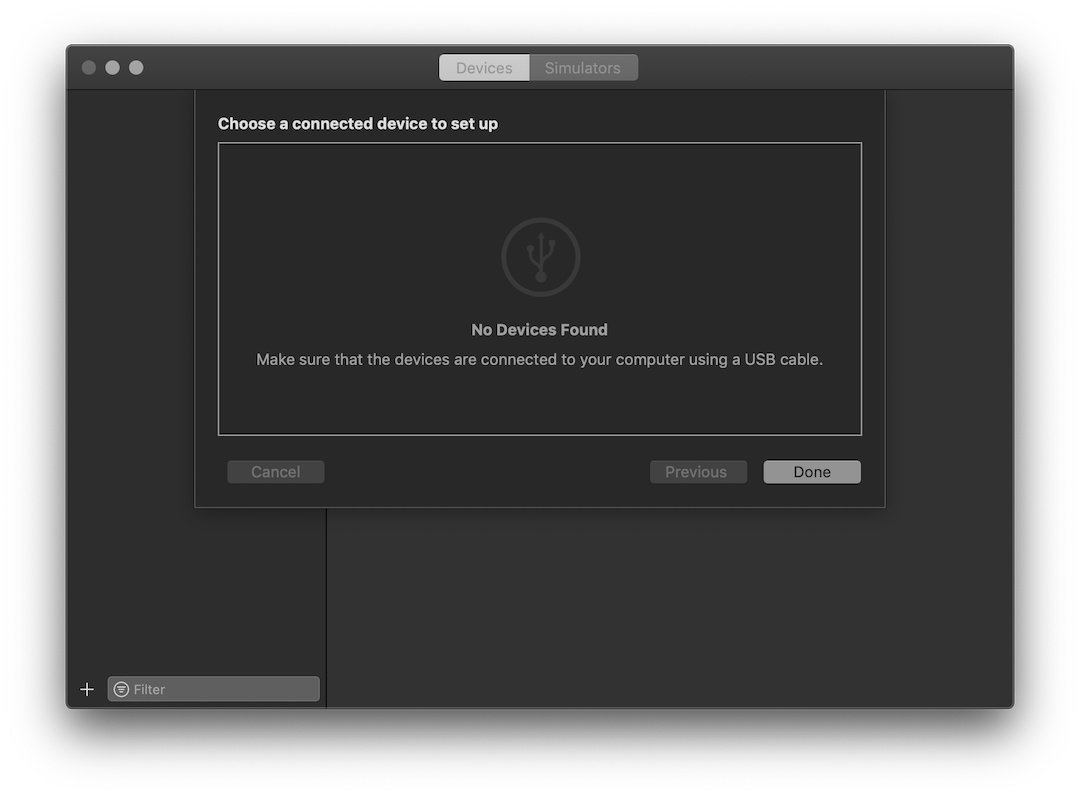
If you need something different, select Manage Devices for a suite of additional options:
Under Devices, add a device connected through USB.
Under Simulators, add a new simulator by selecting a device and iOS version (or install an additional iOS version runtime).

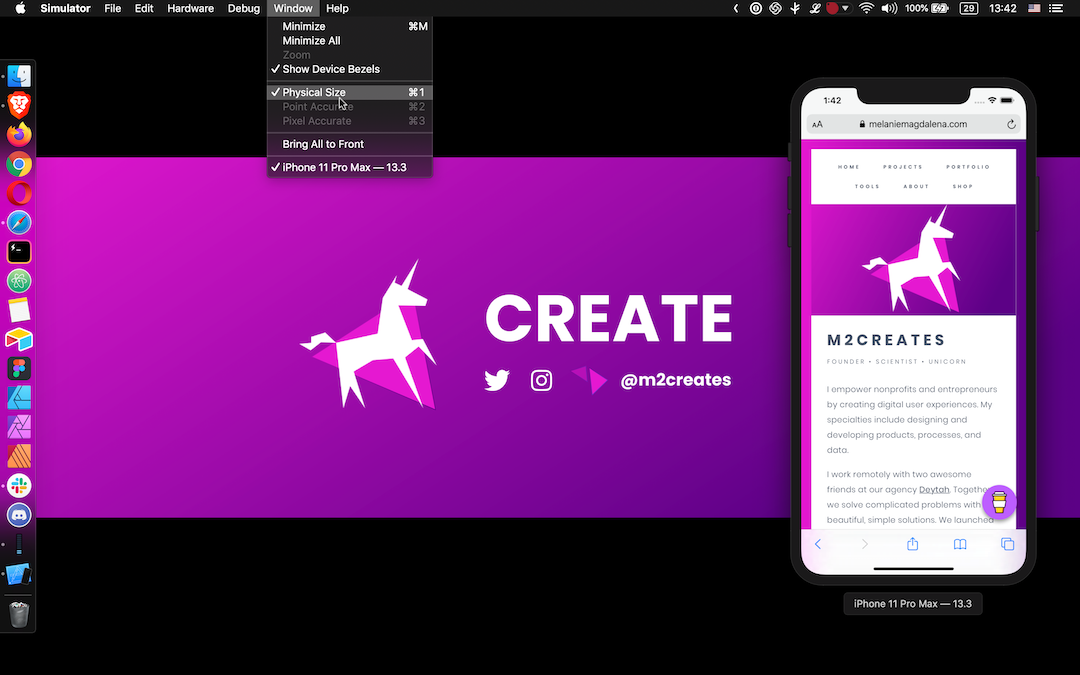
You can choose to use the simulation at the actual device size (instead of your screen's full height). Assign it via the Mac toolbar under Window to Physical Size.

Step 3: Simulate iOS Safari
In the Simulator, open up mobile Safari. Navigate to the appropriate page you’d like to interact with via Safari Web Inspector.
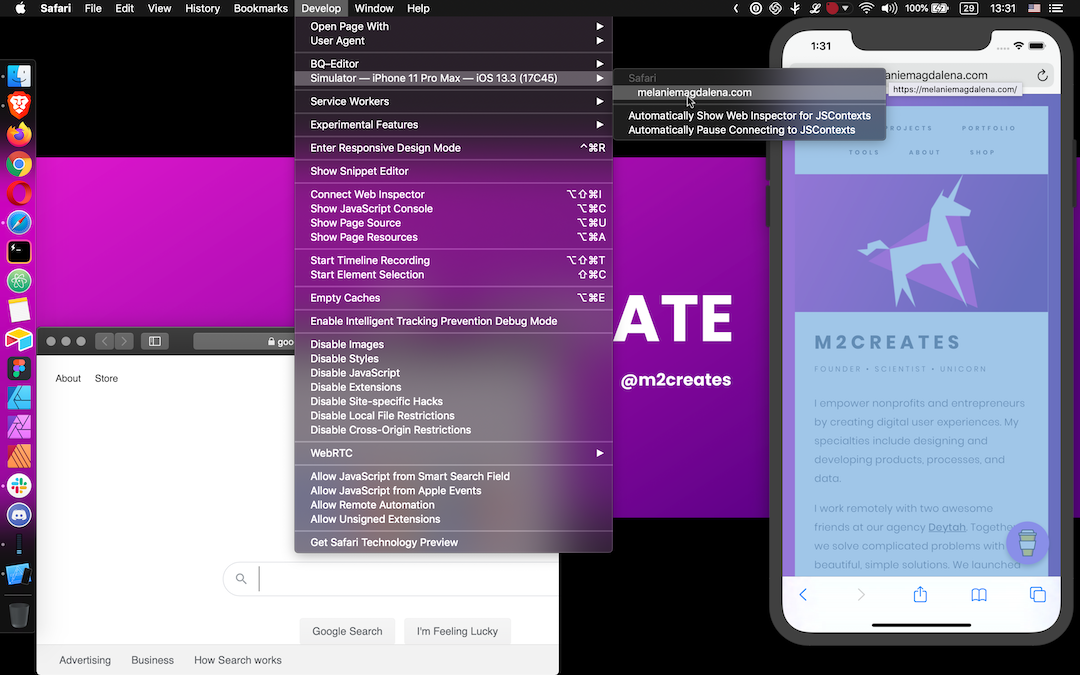
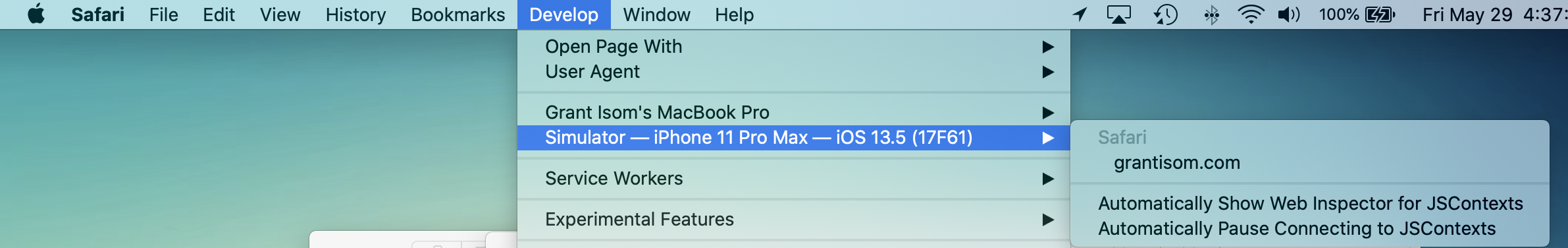
On your Mac, open up Safari. In the Mac toolbar under Develop , select the Simulator option beneath your device’s name. Pick the iOS Safari tab loaded in the Simulator. Web Inspector will launch to start debugging mobile Safari!

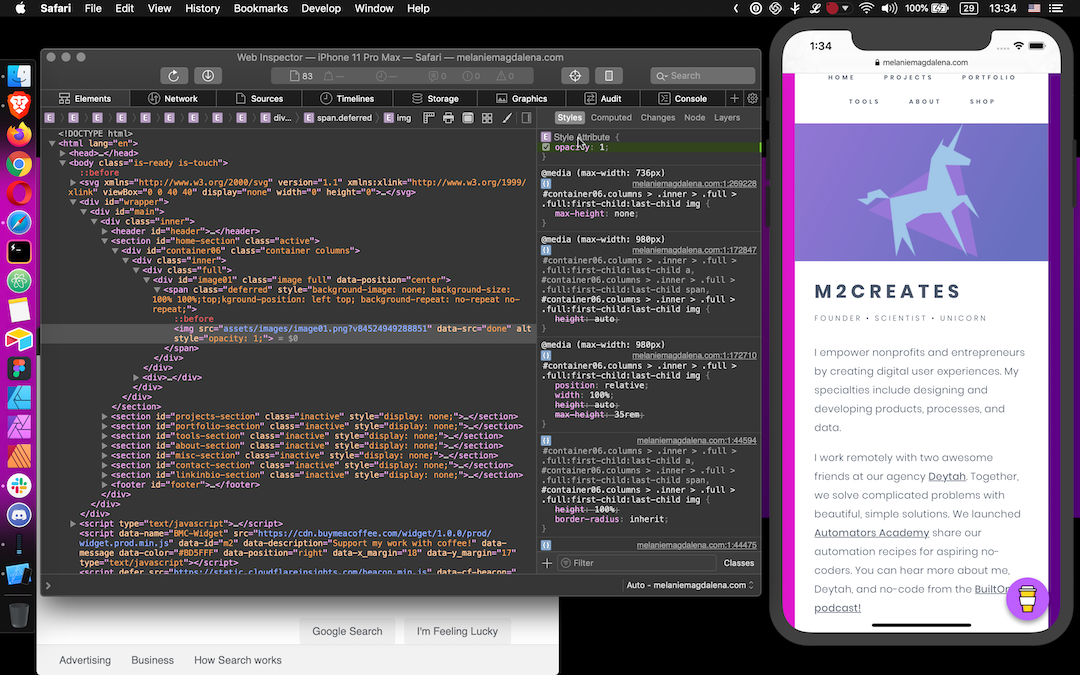
Step 4: Use Web Inspector to Debug Mobile Safari
Now you can go about your business and hopefully resolve whatever brought you down this rabbit hole to begin with. Debug mobile Safari just like you normally would for desktop Safari.

Additional Resources
Need more help?
- Visit Apple's Simulator Help
- Visit Apple's Safari Developer Help
Other guides that may be helpful:
- Debugging Your iPhone Mobile Web App With Safari Dev Tools by Matthew Croak on Medium [Premium Article]
- How to Use Web Inspector to Debug Mobile Safari (iPhone or iPad) by SK on Apple Toolbox
Simulator Bonuses
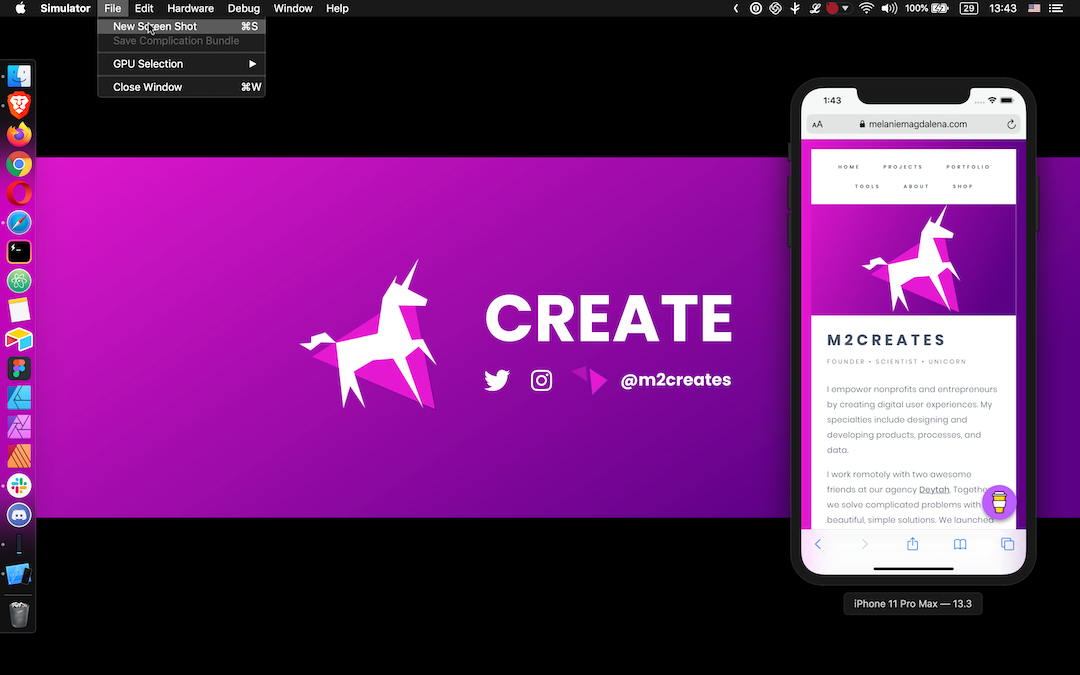
In the Simulator, from the Mac toolbar under File you can take a New Screen Shot , or use CMD+S.

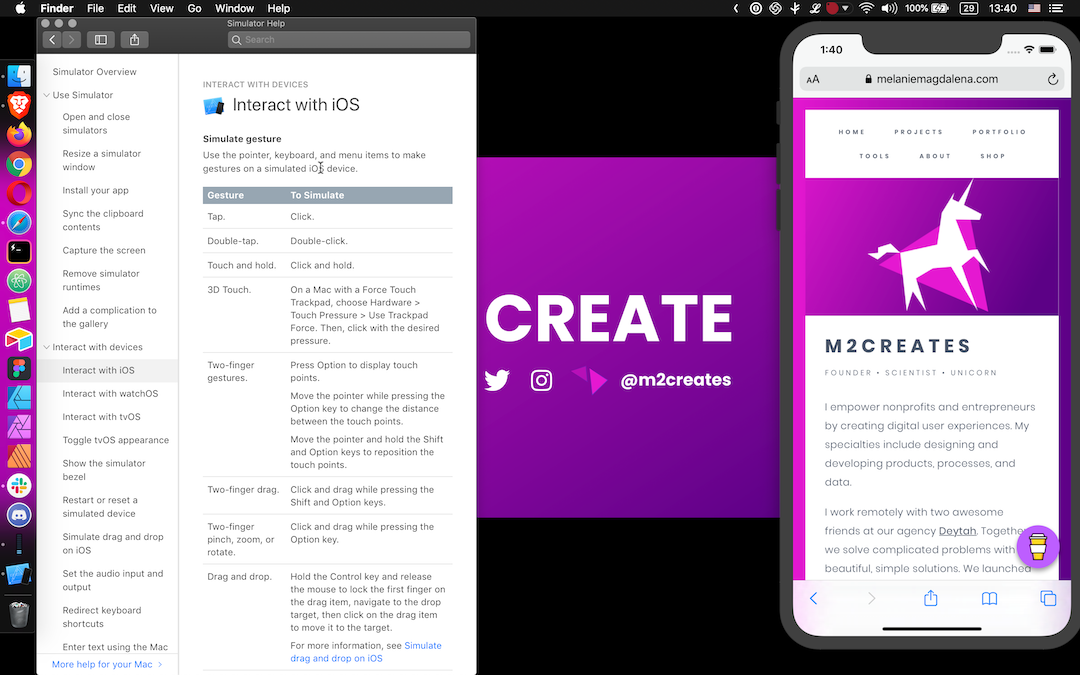
For a how-to on more features and functionality offered in the Simulator, browse the Help section. I kind of want a Force Touch track pad now...

- Written by Melanie E Magdalena
Tags: # debugging
Thanks for reading! If this helped or you learned something, Buy Me A Coffee.
May 28, 2020 Grant Isom
Using Safari to Inspect Web Views in iOS Simulators & Devices
This week I wanted to talk about how to use Safari’s Developer Tools with Simulators or iOS devices in Safari or in your application’s web views. This is something that can be extremely helpful when working in web applications or in apps that have a mixture of web and native content as do ours at Cerner.
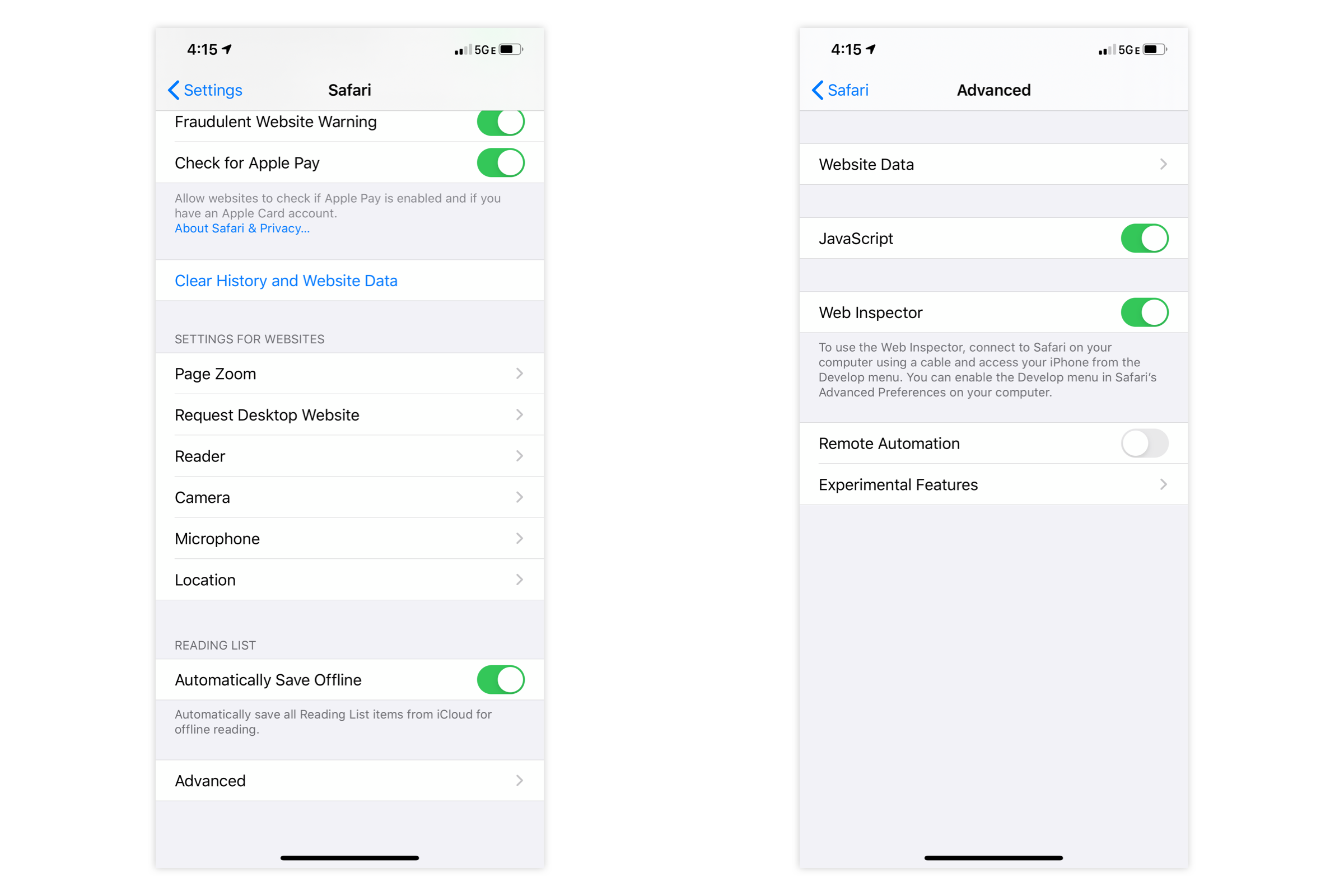
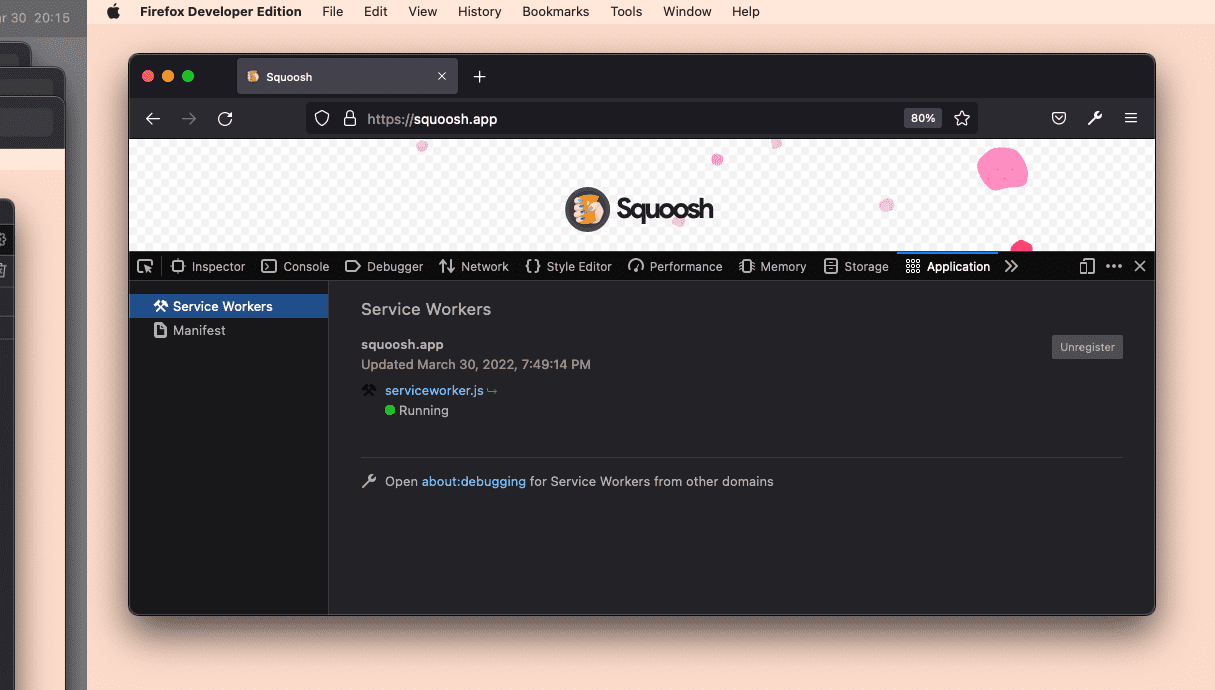
Enabling Safari Debugging If you are on a real device you will need to enable the Web Inspector first. Open Settings, then open Safari, scroll to the bottom and open Advanced. You should see an option for Web Inspector, enable this and you will see your phone as an option in the Develop menu item.
If you are using a simulator, there is no setup after enabling the Develop mode in Safari.

Enabling the Develop Menu Item In Safari you will need to enable the Develop menu item before you can see any other available devices for inspection. Open Preferences ⌘ + , and open the Advanced section. At the bottom, check the box next to “Show Develop menu in menu bar”. Now you should see the Develop menu item and can chose web views or browser tabs to inspect on real devices or simulators!

You are now all set! You can interact with the web inspector just like you can in Desktop Safari. The only caveat is that this will not work for apps that are from TestFlight or the App Store, so debug mode only. Hope this helps and happy coding!

Feedback Loop

Web Inspector on iOS 16.4
Webkit-based apps need to opt in for safari web inspector.

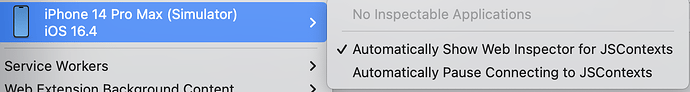
Starting on iOS 16.4 it is now necessary to opt-in to enable Safari Web Inspector on a WebKit -based app.
Before this version, it was possible to inspect and use Safari Developer Tools in macOS on any iOS app with WebKit , but now we have to turn on the property isInspectable in our WKWebView .
Same behaviour for the iOS Simulator and real devices . While Safari on iOS keeps being inspectable as before.
This is a great improvement, as we can now control if we want to enable/disable inspecting; a little communication on the change would have been appreciated, though, not to deal with surprises.
Ready for more?
- Get One: Tornado Alert Apps
- The Best Tech Gifts Under $100
How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- What Is Safari?
- How to Clear Search History on iPhone
- How to Use Web Browser Developer Tools
- How to Disable JavaScript in Safari for iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage History and Browsing Data on iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Manage Your Browsing History in Safari
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
A DevTools proxy (Chrome Remote Debugging Protocol) for iOS devices (Safari Remote Web Inspector).
google/ios-webkit-debug-proxy
Folders and files, repository files navigation, ios webkit debug proxy.
The ios_webkit_debug_proxy (aka iwdp ) proxies requests from usbmuxd daemon over a websocket connection, allowing developers to send commands to MobileSafari and UIWebViews on real and simulated iOS devices.
Installation
iOS WebKit Debug Proxy works on Linux, MacOS & Windows.
It's easiest to install with homebrew :
It's easiest to install with scoop :
Note: you also need the latest version of iTunes installed.
Install dependencies available in apt repository:
Build and install dependencies that require more recent versions:
- libimobiledevice-glue
- libimobiledevice
Build and install ios-webkit-debug-proxy :
On Linux, you must run the usbmuxd daemon. The above install adds a /lib/udev rule to start the daemon whenever a device is attached.
To verify that usbmuxd can list your attached device(s), ensure that libimobiledevice-utils is installed and then run idevice_id -l .
Start the simulator or device
The iOS Simulator is supported, but it must be started before the proxy. The simulator can be started in XCode, standalone, or via the command line:
Enable the inspector
Your attached iOS devices must have ≥1 open browser tabs and the inspector enabled via: Settings > Safari > Advanced > Web Inspector = ON
Start the proxy
- --debug for verbose output.
- --frontend to specify a frontend
- --help for more options.
- Ctrl-C to quit. Also, the proxy can be left running as a background process.
Using with DevTools
ios_webkit_debug_proxy can be used with many tools such as Chrome DevTools and Safari Web Inspector.
Chrome Devtools
In recent versions of Chrome and Safari there're major discrepancies between Chrome Remote Debugging Protocol and Webkit Inspector Protocol , which means that newer versions of Chrome DevTools aren't compatible with Safari.
Safari Web Inspector
You can use Safari Web Inspector extracted from Webkit sources, e.g. artygus/webkit-webinspector or HimbeersaftLP/ios-safari-remote-debug-kit .
Firefox DevTools via Valence
Another option is mozilla/valence which enables Firefox DevTools to be used with iOS.
Configuration
View and inspect debuggable tabs.
Navigate to localhost:9221 . You'll see a listing of all connected devices.
Click through to view tabs available on each, and click through again to open the DevTools for a tab.
Setting the DevTools UI URL
Chrome DevTools UI used as a default frontend:
You can use the -f argument to specify different frontend source, like Chrome's local DevTools, a local Chromium checkout or another URL:
If you use -f chrome-devtools://devtools/bundled/inspector.html , you won't be able to click the links shown in localhost:9222 as Chrome blocks clicking these URLs. However, you can copy/paste them into the address bar.
Just the same, you can apply the appropriate port (9222) and page (2) values below.
The -f value must end in ".html". Due to security reasons, https URLs will not work; use http or force-allow with the URL bar's shield icon. As of Chrome 45, the primary URL changed from devtools.html to inspector.html .
To disable the frontend proxy, use the --no-frontend argument.
Port assigment
The default configuration works well for most developers. The device_id-to-port assignment defaults to:
If a port is in use then the next available port will be used, up to the range limit.
The port assignment is first-come-first-serve but is preserved if a device is detached and reattached, assuming that the proxy is not restarted, e.g.:
- start the proxy
- the device list gets :9221
- attach A gets :9222
- attach B gets :9223
- detach A, doesn't affect B's port
- attach C gets :9224 (not :9222)
- reattach A gets :9222 again (not :9225)
The port assignment rules can be set via the command line with -c . The default is equivalent to:
where "null" represents the device list. The following example restricts the proxy to a single device and port:
Troubleshooting
Undefined reference to symbol 'log10@@glibc_2.2.5'.
Run this before make : ./configure LIBS="-lm"
error while loading shared libraries: libimobiledevice.so.6
Run sudo ldconfig
idevice_id not found
The idevice_id executable may be found as part of the libimobiledevice-utils package.
could not start com.apple.webinspector! success
Remove and rebuild libimobiledevice .
Could not connect to lockdownd (or doesn't work with iOS10+)
Could not connect to lockdownd. Exiting.: No such file or directory. Unable to attach inspector ios_webkit_debug_proxy
Check the device for a prompt to trust the connected computer . Choose "Trust" and try again.
Could not connect to lockdownd. Exiting.: Broken pipe. Unable to attach inspector
Could not connect to lockdownd, error code -<number>. Exiting.
Make sure you're using latest version of ios-webkit-debug-proxy
Inspectable pages list is empty for iOS >= 12.2
Can not see simulator.
- Make sure you started simulator before the proxy
- Check that webinspector switch is enabled (Settings -> Safari -> Advanced -> Web Inspector)
- Most likely simulator's web inspector daemon listens on ipv6 interface, check that you have ::1 localhost line in /etc/hosts
Building under Rosetta (OS X)
libimobildevice formulae depends on [email protected], which is key-only and requires the following env paths for the build
If no luck so far...
Lastly, always try replugging in the USB cable.
IWDP Clients
JSON-formatted APIs are provided for programmatic clients.
- http://localhost:9221/json will list all devices
- http://localhost:9222/json to list device ":9222"'s tabs
- ws://localhost:9222/devtools/page/1 to inspect a tab.
See the examples/README for example clients: NodeJS, C, clientside JS, websocket and more.

View the design document for an overview of the source layout and architecture.
License and Copyright
Google BSD license https://developers.google.com/google-bsd-license Copyright 2012 Google Inc. [email protected]
The proxy uses the following open-source packages:
- libplist 2.2.0
- libusbmuxd 2.0.0
- libimobiledevice 1.3.0
Code of conduct
Security policy, releases 14, contributors 30.
Simulator with no Web Inspector
I just installed Xcode 9.3.2-Beta and I am unable to find the Web Inspector in Simulator Settings -> Safari -> Advanced. Do you know if this feature is not yet implemented?
When I am connecting an iPhone with an application I am able to see in Safari the phone. I click "use for development", then I can see the inspector.
Did anyone face the same issue?
Same here, unable to debug hybrid app running on the simulator using Safari Web Inspector etc.
It doesn't work for me either. Is there anyone who has it working with latest Safari?
ETA: I just discovered that Safari Technology Preview *will* allow you to inspect iOS Simulator, so that's my workaround for the time being.
same with me,
has anybody fixed this ?
I was having the same issue, having just updated to High Sierra yesterday. I found that downloading the Safari Technology Preview and going through the developer menu with that version of Safari fixed the issue. https://developer.apple.com/safari/download/
This worked for me, thanks!
Yup. Something broke with the latest update. Yay software. 😢
WebKit Features in Safari 17.0
Sep 18, 2023
by Jen Simmons and the Safari / WebKit Team
Today’s the day for Safari 17.0. It’s now available for iOS 17 and iPadOS 17 .
[Update September 26th] And now, Safari 17.0 is available for macOS Ventura, and macOS Monterey, and macOS Sonoma . Safari 17.0 is also available in the vision OS Simulator , where you can test your website by downloading the latest beta of Xcode 15, which supports the visionOS SDK .
If you are running macOS Ventura or macOS Monterey, you can update Safari by going to Software Update and clicking “More info”. On macOS Ventura, that’s > System Settings > General > Software Update > More info, and choose to update Safari. To get Safari 17.0 on your iPhone or iPad, go to Settings > General > Software Update and tap to update to iOS 17 or iPadOS 17.

The new search element
While new web technology is defined in web standards all the time, it’s rare for a brand-new HTML element to come along. It only happens when something meets very high expectations of utility. Search is a key function for most websites, so now, there’s a new element — <search> .
Up until now, search boxes were often constructed in markup like this:
Notice the presence of ARIA role="search" on the first line of code above. Without the ARIA search role , search functionality is not made properly accessible to all users — a problem that’s far too easy to create.
The <search> element automatically provides the correct accessibility semantics for the search section of a website or web app. This aligns with the principles of HTML, making the default accessible, instead of requiring you to remember to take an action to add accessibility. The <search> element also supplies the semantic markup for communicating the inherent meaning of a search form to a wide range of computing contexts, from translation algorithms to machine learning.
We are excited to be the first browser to ship this new <search> element, now supported in Safari 17.0.
Browsers without support for the search element will recognize there is an element present, and they will recognize any attributes it has — including roles, IDs, and classes. It will simply behave like a generic element, as if it were a <div> . Because of this, we recommend you include an ARIA search role on the <search> element for now. By using <search role="search"> , you will ensure every user has the intended experience. And in the future, when all browsers have support, you can drop the ARIA search role.
In the meantime, you can start using <search> today with confidence, long before a significant percent of your audience use browsers with support.
Safari 17.0 adds support for the popover attribute. It provides a framework built into the web for displaying overlays, popups, popovers, and dialogs.
There are two types of popovers, which can be used as values for the popover attribute:
- auto popovers, which automatically close when you click outside of the popover; and
- manual popovers, which don’t have this automatic closing behavior.
Start with a button (either <button> or <input type="button"> ) to create the UI for opening and closing the popover. Then, add the appropriate HTML attributes to create the desired result.
The popovertarget attribute connects the button to the popover content through an ID. The optional popovertargetaction attribute takes show , hide , or toggle as values. By default, toggle is used.
This is just one UI pattern you might find useful. There are many possible combinations. Having a popover mechanism in HTML makes for quick work, while ensuring great usability and full accessibility.
To go beyond a simple button trigger, a JavaScript API opens up more powerful possibilities through showPopover() , hidePopover() , and togglePopover() .
Horizontal rules inside select elements
Safari 17.0 on macOS also adds support for <hr> inside of <select> , a feature the WebKit team added to the HTML web standard. This makes it easier to create a visual separator between items without requiring the use of JavaScript.
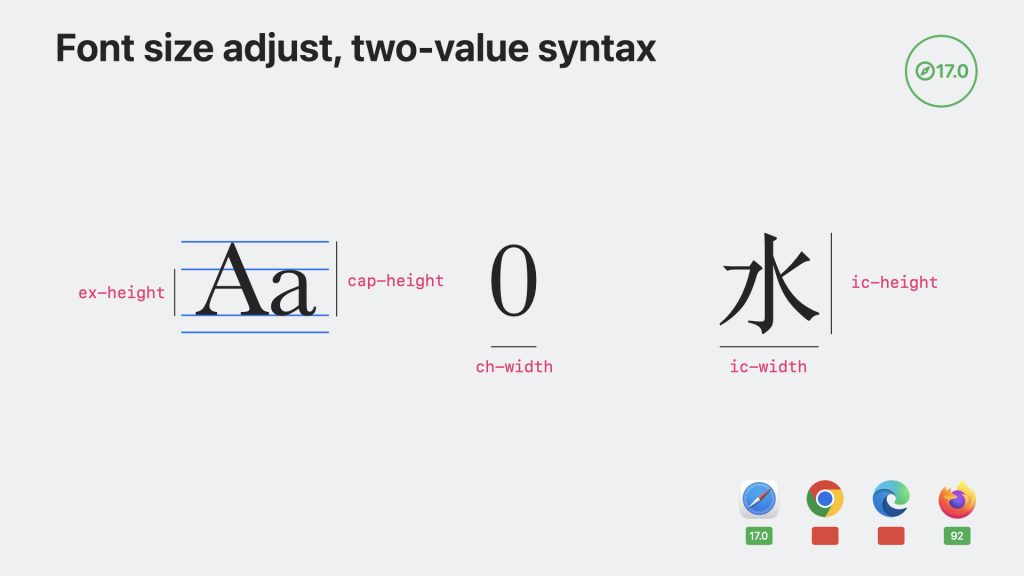
Font size adjust
In Safari 16.4 , we shipped initial support for font-size-adjust , which allows you to easily make the visual size of different fonts consistent — even across all possible combinations of fallback fonts.
The basic version of font-size-adjust lets you tell the browser to resize letters so that their x-height is a specific ratio of the font-size . In Safari 17.0, we’re expanding support to include more advance capabilities of font-size-adjust , including the from-font value and the two-value syntax.
The two-value syntax lets you to switch from adjusting ex-height to adjusting cap-height , ch-width , ic-width , or ic-height — providing support for a broader range of writing systems and design choices.

Instead of declaring a ratio with a number value, the from-font value allows you to ask the browser to pull the sizing metric from the primary font being specified, and apply that ratio to all fonts.
Let’s look at an example. Here, font-size-adjust tells the browser to make all of the fonts inside article match the size of the x-height of the main font being used. This means all of the text in paragraphs and code will visually appear to be the same size, no matter which font is applied from either stack, or how different the paragraph and code fonts appear in actual size.
Safari 17.0 also adds support for @font-face size-adjust , providing a way for you to normalize visual size when defining a font’s use.
Text transform
Safari 17.0 adds support for text-transform: full-width and text-transform: full-size-kana .
The full-width value transforms all the characters in your text to be “full-width” — to match the width of characters defined in an East Asian script like Chinese, Japanese, or Korean (CJK). It’s especially useful when typesetting vertical text or wanting to provide consistency in sizing when mixing CJK with Latin or other scripts.
The full-size-kana value transforms the size of small Kana characters in Japanese to look like their full-size counterparts — a technique sometimes used to make ruby text more legible at small sizes.
Safari 17.0 also adds support for declaring more than one text-transform value, so that these values can be combined. For example text-transform: uppercase full-width will transform characters in a Latin script to be both all capital letters and the same width as the CJK characters in the font.
Font support testing
To expand what’s possible with web typography, Safari 17.0 adds two feature queries for conditionally applying CSS depending on the presence or absence of browser support for a particular font format or technology: @supports font-format() and @supports font-tech() .
The font format feature query tests for support of specific font formats, like opentype and woff2 . The font tech feature query lets you test for support of specific OpenType technologies, like COLRv0 .
Safari 17.0 also adds support for @font-face { src: url() tech() } , making it easy to tell the browser to download and use a font only if its underlying technology is supported, while providing alternative font files as fallbacks.
Hyphenation
Supported in Safari with -webkit- prefixes since 2011, the hyphens and hyphenate-character properties are now supported in their unprefixed form.
The hyphens property lets you specify whether or not words should be hyphenated when text wraps onto multiple lines. The default, hyphens:manual , causes the browser to hyphenate only at manually-specified points. You can instead ask the browser to insert hyphens automatically according to an algorithm. Be sure to use the lang attribute to identify the langauge being used, so the browser can reference the correct hyphenation dictionary.
The hyphenate-character property lets you specify which character (or string) to use when breaking words. By default, it’s set to the content language’s typographic conventions. In English, for example, it’s set to - . But if you need to change it, you can.
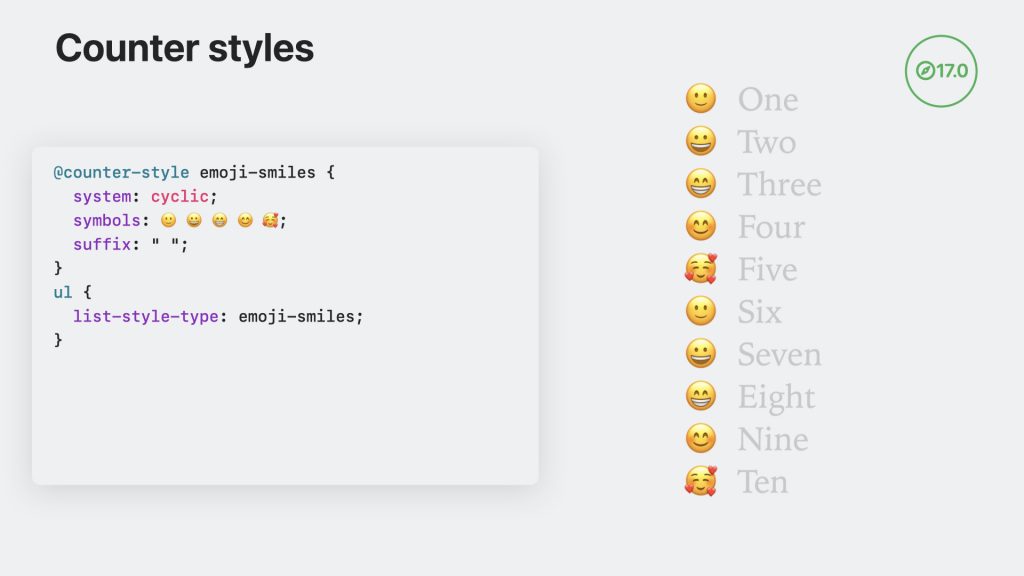
Counter styles
Safari 17.0 adds support for @counter-style .

CSS Counter Styles provide a mechanism for changing a counter’s language or character set in CSS — both for ordered/unordered lists (with list-style-type ) and for CSS Counters .
For example, I can define a counting system for Serbian, and use it to number ordered lists.
Display contents
WebKit for Safari 17.0 fixes our remaining accessibility issues with display:contents .
Improvements in the experience of elements which are styled display:contents include:
- Making HTML tables and table components available to the accessibility tree.
- Ensuring elements with the ARIA roles grid , treegrid , table , row , gridcell , cell , columnheader , tree and treeitem are properly exposed in the accessibility tree.
- Ensuring aria-checked works for elements with the ARIA roles tree and treeitem .
- Returning the correct sub-role for lists, including elements with an ARIA role of directory .
- Ensuring elements are not missing their children.
- Making elements able to return selected accessibility children.
- Computing the accessible name that rely on labels or captions.
- Computing the correct accessibility clickpoint for links and headings.
- Properly exposing lists that have display:contents list items.
- Making aria-checked work for role="treeitem" .
- Making aria-activedescendant work.
- Making aria-grabbed and aria-dropeffect work.
- Making aria-flowto work.
- Making CSS speak-as , AXAccessKey, aria-owns , and URL AX APIs work.
Safari 17.0 also fixes accessibility issues with HTML tables and table components that have display: flex , grid , block , or inline-block applied.
Media Queries
Safari 17.0 completes WebKit’s support for the Media Queries level 4 web standard, adding support for four new media queries.
Like other media queries, overflow-block and overflow-inline provide a way to conditionally apply CSS depending on the qualities of a user’s device — in this case, how a device handles overflow. For example, can it scroll the page like a typical browser on a computer? Does it page the content, like an e-book reader? Or does it have no mechanism for handling overflow, like a digital billboard?
The update media query provides a way to apply CSS depending on the refresh rate of the device. For instance, e-book reader screens often have slower refresh rates. A printed page has no refresh rate at all.
We’ve also added support for the scripting media query. It allows you to conditionally apply CSS based on whether or not JavaScript support is enabled in the user’s browser.
Safari 17.0 also improves our implementation of image-set() , increasing interoperability with other browsers as part of our commitment to Interop 2023 .
The image-set() function lets you list a set of images in CSS, with information about each, and have the browser pick the most appropriate image to use from that set. Safari 17.0 now supports the optional resolution and type arguments.
The resolution argument provides a way to declare information about the resolution of each image: 1x , 2x , 600dpi , etc.
The type argument provides a means to offer multiple file types — including the JPEG XL and HEIC formats newly supported in Safari 17.0 . The browser will download and use the first one it supports.
Container Queries
To keep up with the most recent changes to the web standard for Container Queries, Safari 17.0 adds support in CSSOM for containerName and containerQuery , and updates conditionText to be the concatenation of the first two in CSSContainerRule .
And more CSS
Safari 17.0 also adds support for contain-intrinsic-size , providing the means for setting the size of an element, when that element is subject to size containment .
To increase the usefulness of :has() , WebKit now supports :has(:buffering) and :has(:stalled) . These expand the ability to apply CSS conditionally based on the state of media playback. Safari 17.0 also supports :has(:defined) letting you apply styling in the presence of a custom element that’s been defined .
JavaScript and Web API
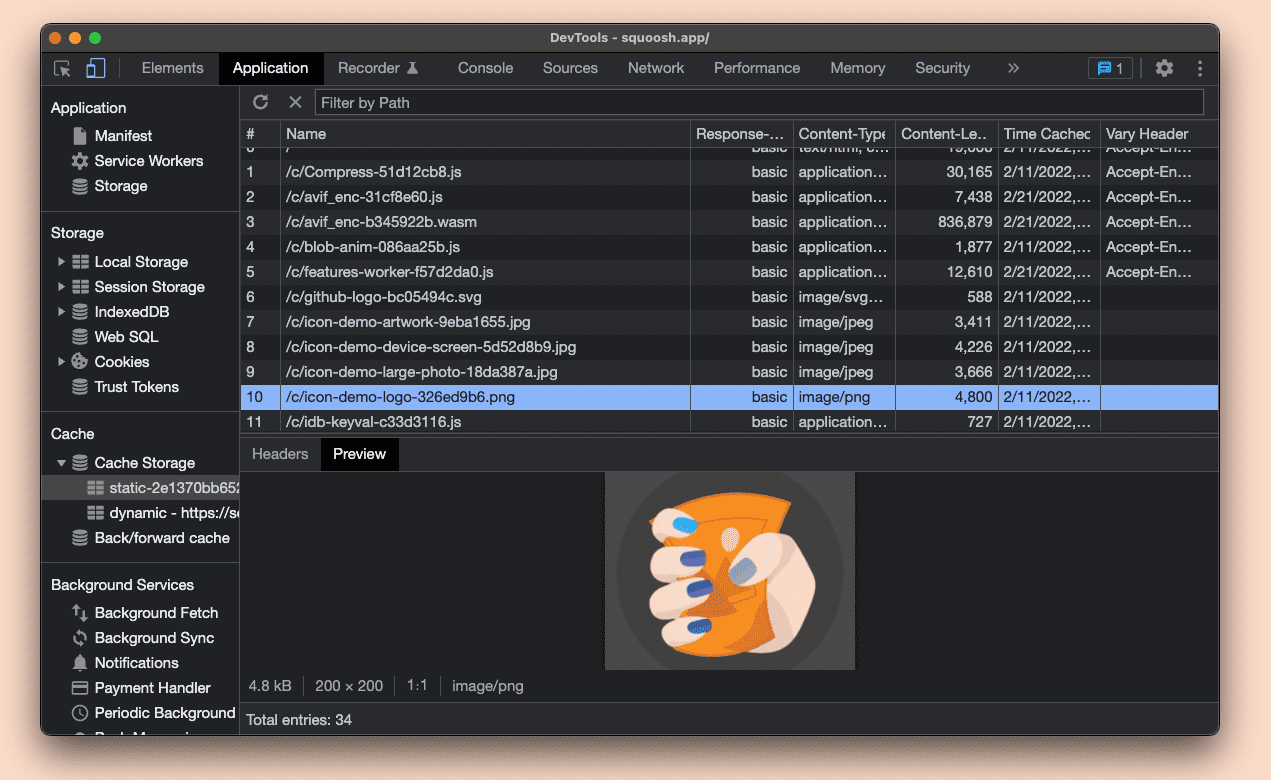
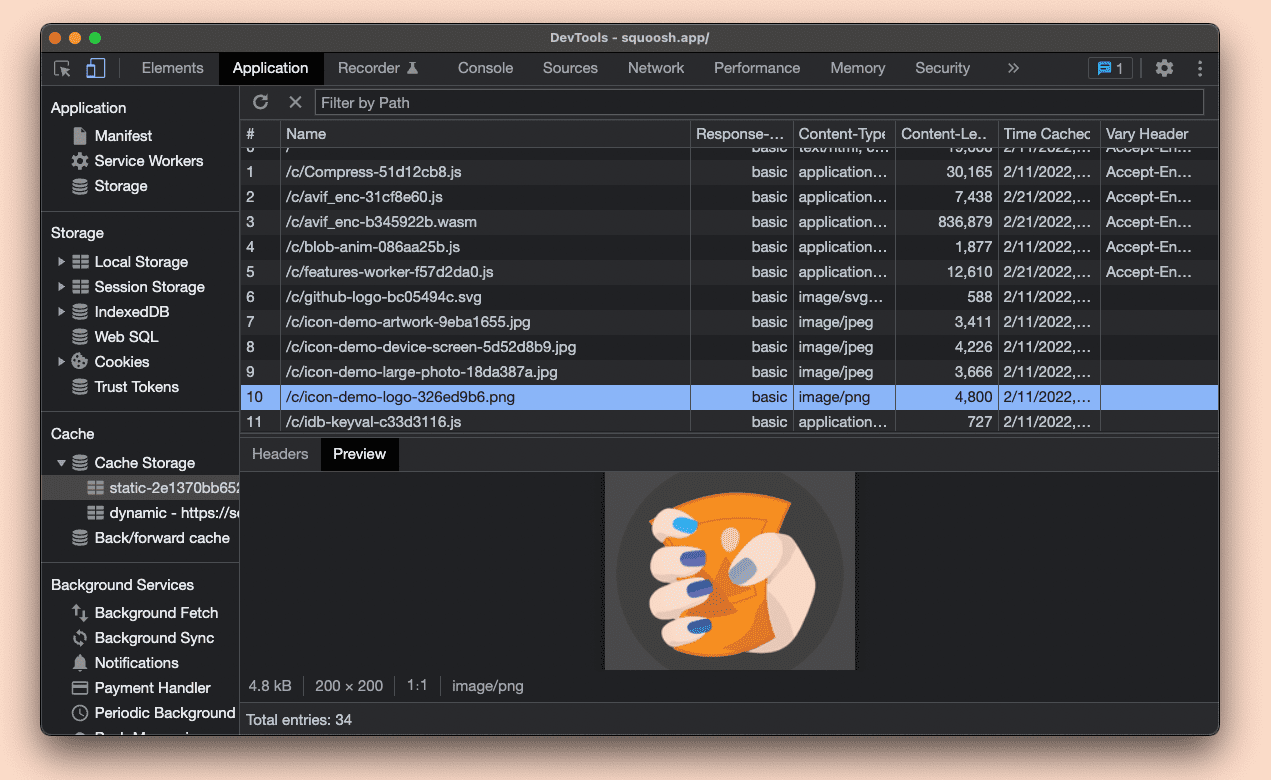
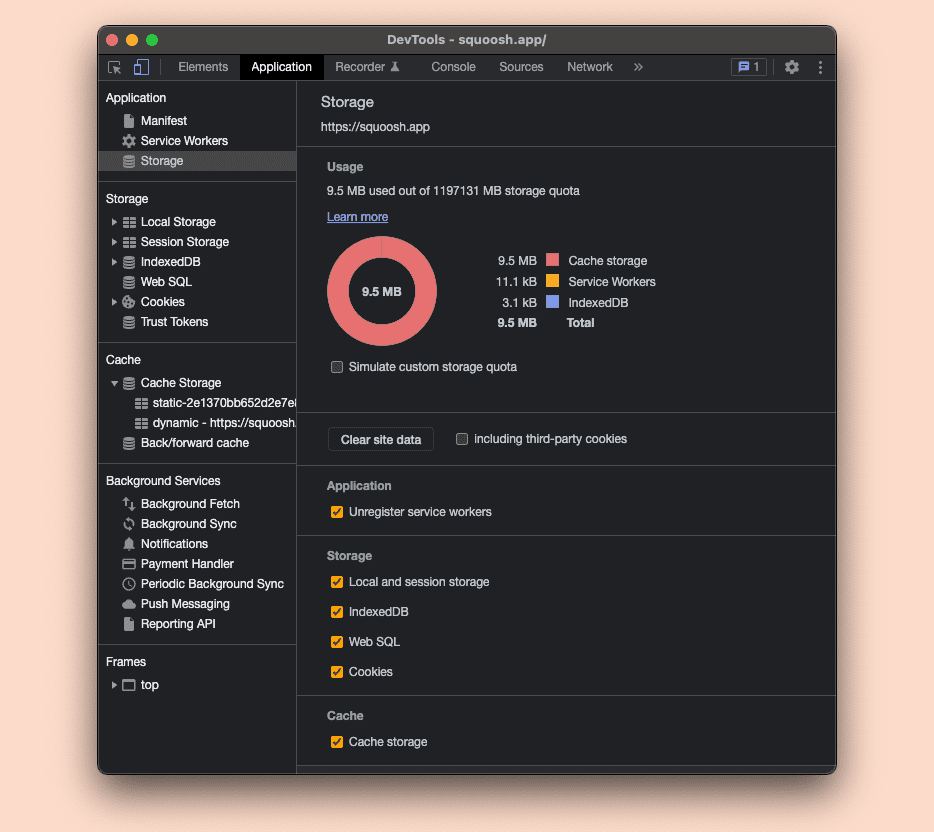
Safari 17.0 and WebKit for iOS 17, iPadOS 17, and macOS now fully support the Storage API .
WebKit is also updating the storage quota policy. Previously, an origin had a starting storage limit of 1 GB. When exceeding that limit, the subsequent storage operation would fail in Home Screen web apps or prompt the user to give permission to increase the quota in Safari.
Now, the origin quota is calculated based on total disk space. This means an origin generally gets a much higher limit, and users will no longer receive permission prompts in Safari. You can use StorageManager.estimate() to get estimated usage and quota values per origin.
With each origin getting a higher storage limit by default, WebKit will evict data by origin when the total usage of all origins together is bigger than a certain value — the “overall quota”, calculated based on total disk space.
An origin is exempt from eviction when its storage mode is persistent. To check the storage mode of your origin, you can use navigator.storage.persisted() . To request the mode be changed to persistent, you can use navigator.storage.persist() . Critical bugs have been fixed to ensure the storage mode value is remembered across sessions.
Read Updates to Storage Policy for many more details, along with example code.
Offscreen Canvas
When using Canvas , the rendering, animation, and user interaction usually happens on the main execution thread of a web application. Offscreen Canvas provides a canvas that can be rendered off-screen, decoupling the DOM and the Canvas API so that the <canvas> element is no longer entirely dependent on the DOM. Rendering can be transferred to a worker context, allowing you to run tasks in a separate thread and avoid heavy work on the main thread that can negatively impact the user experience. The combination of DOM-independent operations and rendering of the main thread can provide a significantly better experience for users, especially on low-power devices.
Support for Offscreen Canvas 2D operations shipped in Safari 16.4 . Now, Safari 17.0 for macOS Sonoma, iPadOS 17 and iOS 17 adds support for WebGL in Offscreen Canvas, bringing these benefits to 3D.
The CanvasRenderingContext2D.drawImage() method of the Canvas 2D API supports different sources of an image to be drawn onto the canvas. Safari 17.0 adds support for SVG by allowing SVGImageElement as an image source to drawImage() .
Safari 17.0 adds JavaScript support for two new features for Regular Expressions: RegExp v flag with set notation + properties of strings and RegExp duplicate named capture groups .
RegExp v flag allows for the creation of regular expressions containing Unicode properties, including some multi-character Emoji sequences. It also allows for creating regular expressions with union, intersection, and subtraction set operations on character classes and collections of strings.
Duplicate named capture group enables the creation of regular expressions with named captures where more than one capture group uses the same name. This allows you to create regular expressions with intuitive group names where there is more than a one-way pattern to search. An example is creating one regular expression that can search data strings written in multiple ways, e.g. M/D/Y versus D-M-Y, while extracting the matched results with captured group names month , day, and year regardless of which string format was matched.
Set Operations
Another new JavaScript feature adds seven Set operation methods , including intersection() and union() , as well the comparison methods difference() , isSubsetOf() and isSuperSetOf() . Together these new methods make Sets powerful first class objects.
Also check out the new .symmetricDifference() and .isDisjointFrom() methods, which open up some interesting comparison possibilities.

Gamepad API
WebKit for Safari 17.0 adds support for Gamepad.prototype.vibrationActuator. It enables “dual-rumble” haptic feedback on gamepads. The API allows you to check if “dual-rumble” is supported by the gamepad, as well as control the duration and magnitude of the haptic effect.
Traditionally, to ensure you could parse a URL, you needed to use a try sequence. Now, you can directly detect if an URL input can be parsed with URL.canParse(tentativeURL, optionalBase) . The method will return true or false .
In addition, the has() and delete() methods on URLSearchParams have been extended. The has() method makes it possible to detect if a parameter has been set. And the delete() method can delete a parameter. Until now, you could only check for and delete by name alone. Now, the methods have been extended so that you can check for and delete specific name-value pairs.
For example, on an URL with duplicate key such as https://example.com/?currency=USD¤cy=JPY , before you could only check params.has('currency'). Now, it’s possible to do params.has('currency', 'JPY') .
Be mindful that with this update, method signatures are not directly feature detectable, so they can return false positives. Until all browsers support these updates, be sure to run a test to confirm support. For example:
Web Sockets
You can now use relative URLs (as well as HTTP(S) URLs) in the WebSocket constructor — this makes it a lot easier to point to WebSocket endpoints without hard-coding URLs into your web application. For example, new WebSocket('/updates') .
And more JavaScript and Web API
- Support for <link rel="modulepreload"> .
- Support for the focus fixup rule .
- Support for Ed25519 cryptography.
- Support for customElements.getName method.
- Renaming of Intl.Locale getter method names to be prefixed with “get”.
- Support for move() method of FileSystemHandle starting to overwrite target by default.
Images and video
Safari 17.0 adds support for JPEG XL. The new image format provides another modern option for finding the right balance between visual quality and file size.
JPEG XL uses a new compression algorithm called “Modular Entropy Coding” that allows for greater flexibility in adjusting the compression ratio. Similar to JPEG, it has support for progressive loading, making it well-suited for images served over slow connections, since users start to see the image before the whole file is downloaded. And you can recompress existing JPEG files into JPEG XL without any loss of quality or data, while reducing their size by an average of 20%. Or compress from the original image file to create a file that’s up to 60% smaller compared to JPEG.
Use the <picture> element to provide JPEG XL files to browsers that have support , while easily providing a fallback format to browsers that don’t.
JPEG XL is supported by WebKit for Safari 17.0, Safari View Controller and WKWebView on iOS 17, iPadOS 17, watchOS 10, macOS Sonoma, macOS Ventura and macOS Monterey.
Safari 17.0 also adds support for HEIC images. A HEIC photo can take up about half the space of an equivalent-quality JPEG file.
HEIC is the image format used across Apple devices to store photos captured by the cameras, as well as in iCloud Photos . With support for HEIC in Safari, Safari View Controller, and WKWebView, you can now support importing and editing such photos right in the browser, without needing to convert them into another format. HEIC is also ideal for displaying images when using WKWebView inside an app.
Learn more about JPEG XL and HEIC by watching Explore media formats for the web at WWDC23.
Safari 17.0 adds support for AV1 video on devices with hardware decoding support, like iPhone 15 Pro and iPhone 15 Pro Max .
The AV1 video codec adds another option for delivering video across the web, while finding the right balance between gorgeous quality and smaller file sizes. Hardware encoding/decoding provides an efficient way support the video codec without an undesired impact on battery life.
The progressively-enhanced nature of the web makes it easy to provide files in a variety of options, and let the user’s browser choose the one that’s best for them.
In this example, the three options are compressed using AV1, HEVC (H.265), and VP9 video codecs , while being delivered in two video file formats: MP4 and WebM. That’s because compressed videos are delivered across the web inside a media container that has its own file format, like MPEG-4, WebM, Ogg, or QuickTime MOV. That container holds both the video stream, compressed in a particular codec, and the audio stream, compressed in another codec.
As a developer, you use the source element to link to each file, list the type of file, and specify the codecs being offered — providing the browser with the information it needs to decide which file to start streaming. The type attribute specifies the MIME type of the container , along with codec information about how the video and audio are each compressed. The browser will use the first file that it fully supports.
The AV1 codecs parameter string can communicate not only that the video is compressed with AV1, but other characteristics of the video, including the color space and dynamic range. For example, you could use av01.0.19M.10.0.110.09.16.09.0 for a video compressed with AV1 Main Profile, level 6.2, Main tier, 10-bit HDR. That’s basically asking the browser “do you support AV1 with a 10-bits-per-color and HDR colorspace? If so, here’s a file for you.” You could instead use a simpler version, codecs="av01" , to ask only “hey, do you support AV1?”
Managed Media Source
Watching streaming video is an amazing thing we all do with our devices. But to get the highest-possible quality of video, without downloading any unnecessary data and without killing the battery — it takes a complicated stack of technology working under the hood every time you hit the play button.
Adaptive bitrate streaming is a technique for switching between media data formats on the fly, to ensure delivery of the best-possible video quality based on the speed of the internet connection and capabilities of the device, even as those conditions change. For example, adaptive streaming can be configured to switch from 4k to HD resolution when the network slows, to prioritize playback-without-lag over higher-visual-quality.
For years, many websites have used Media Source Extensions (MSE) to handle adaptive bitrate streaming. It’s a low-level toolkit that gives the web page more control and more responsibility for managing buffering and resolution. But MSE isn’t particularly good at managing buffer levels, network access, and media variant selection. Plus, it uses a lot of power, which can be especially painful on mobile devices with smaller batteries.
Managed Media Source is a brand-new, power-efficient solution that fulfills advanced needs for streaming video. It supports the flexibility and capabilities of MSE, without any of the drawbacks.
WebKit for Safari 17.0 brings the new Managed Media Source API to iPad and Mac, with iPadOS 17, macOS Sonoma, macOS Ventura, and macOS Monterey. Managed Media Source is also available on iPhone with iOS 17.1 beta.
Note that support for Managed Media Source is only available when an AirPlay source alternative is present or remote playback is explicitly disabled.
Learn all about Managed Media Source API by watching Explore media formats for the web at WWDC23.
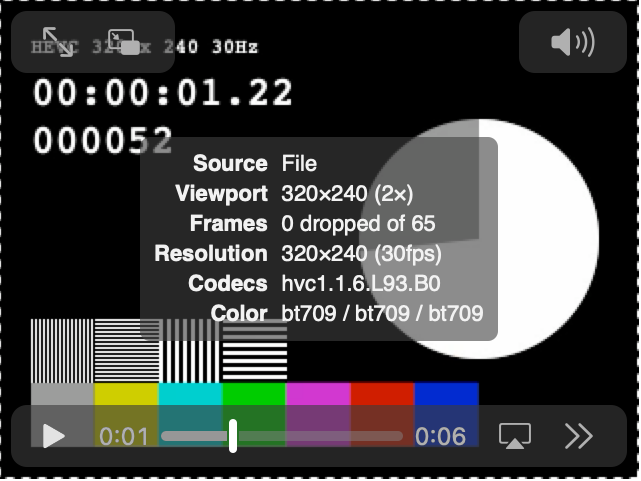
Media player stats overlay

If you’ve enabled Developer Features , Safari now provides a media player stats overlay where you can see technical details about a video — its source type, size, performance metrics, resolution, codec string, and color configuration. To show the overlay, use the context menu on any <video> element and select “Show Media Stats”. Now you can tell at a glance the exact codec and configuration used by media on your page and use that information to help you write your code, including craft accurate queries in MediaCapabilities .
And more video and audio
Safari 17.0 on macOS Sonoma adds support for one or two channel Opus audio in WebM and MPEG-4 containers.
WebKit now supports USB cameras on iPadOS 17. When a USB camera is attached to an iPad, it’s included in the output of enumerateDevices and is selectable with getUserMedia along with the built-in cameras.
Improvements to WebRTC add support for InputDeviceInfo , the inbound rtp trackIdentifier stat field, exposing zoom in MediaTrackCapabilities , and getDisplayMedia video track clone resizing.
WebKit for Safari 17.0 adds additional support for low-power mode and optimizing video streaming by tone mapping HDR video to SDR.
And Safari 17.0 adds support for WebCodecs temporal scalabilityMode for software codecs, including parsing and error handling.
Web apps on Mac
Safari 17.0 for macOS Sonoma is now available. And with it, web apps come to Mac.

You can add a website — any website — to your Dock. In Safari, go to File > Add to Dock, adjust the name and icon if desired, and the web app icon appears in your Dock.
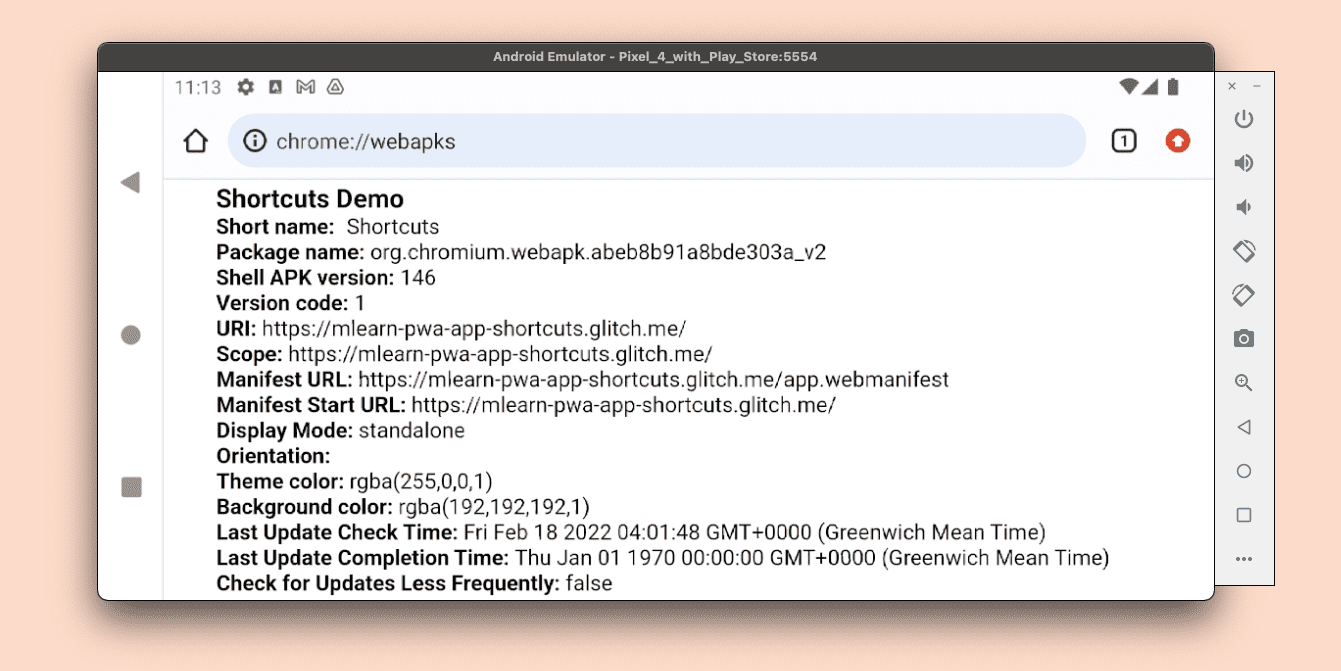
Web apps on Mac let you focus on the websites you use all the time, separate from the rest of your browsing. Like all Mac apps, web apps work great with Stage Manager, Mission Control, and keyboard shortcuts like Command + Tab. Web apps can be opened from the Dock, Launchpad, and Spotlight Search. Web apps work with AutoFill credentials from iCloud Keychain and from third-party apps that have adopted the Credential Provider Extension API. And users can grant permission to a web app to use their camera, microphone and location in the same way they grant such permissions to other Mac apps through system prompts and the Privacy & Security section of System Settings. Web apps on Mac support web push , badging , service workers, web app manifests, and all the usual web standards implemented by WebKit, just like web apps on iOS and iPadOS .
When a user clicks on a web app icon, the website always opens in its own window as a web app, even if the site does not have a manifest file (or legacy meta tags ). This expands the usefulness of web apps, putting users in charge of determining what becomes a web app and giving them the confidence it’s always something they can choose.
While the default web app experience on Mac is great, as a web app developer you can use web technologies like Service Workers to make it even better. By providing a web app manifest , you can customize the presentation of your web app, including the display mode, name, theme color, and start URL. Learn about the details by watching What’s new in Web Apps at WWDC23.
When a user adds a website to their Dock, Safari will copy the website’s cookies to the web app. That way, if someone is logged into their account in Safari, they will remain logged in within the web app. This will only work if the authentication state is stored within cookies. Safari does not copy over any other kind of local storage. After a user adds a web app to the Dock, no other website data is shared, which is great for privacy.
Add to Home Screen from Safari View Controller
Add to Home Screen is now available from Safari View Controller on iOS 17 and iPadOS 17. Tapping a link within an app that uses Safari View Controller as the in-app browser allows the user to add the open website to their Home Screen right from there. Just like Add to Home Screen from Safari on iOS and iPadOS (or any other browser that implemented support ), if the website has a manifest file with a display mode of standalone or fullscreen , it will open as a Home Screen web app.
Web Developer Tools
Safari 17.0 brings significant changes to the experience of our web developer tools. Be sure to enable Developer Features to gain access to the Web Inspector, Develop Menu, Feature Flags, Responsive Design Mode, the ability to connect to iOS / iPadOS / visionOS Simulators, and much more.
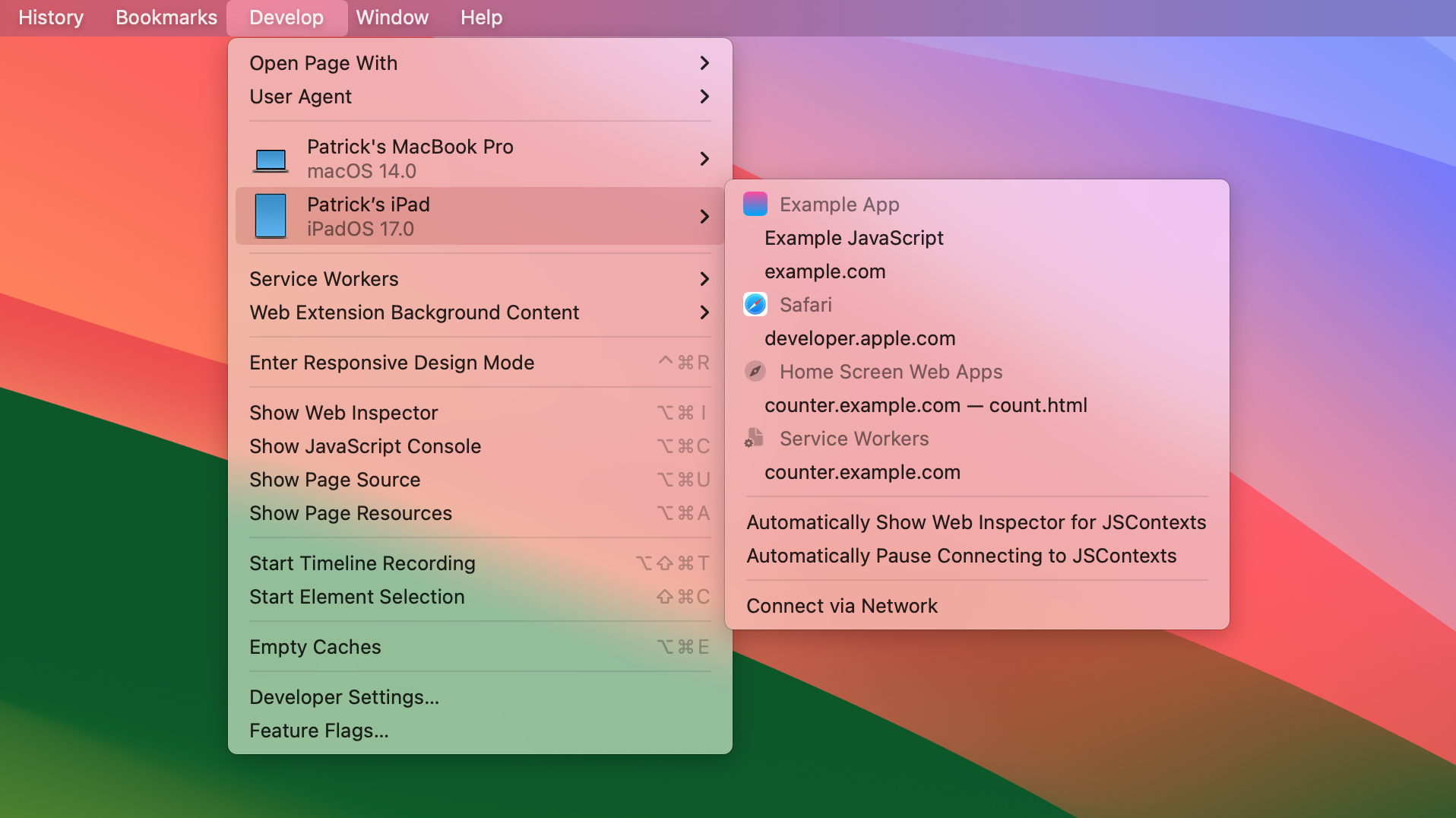
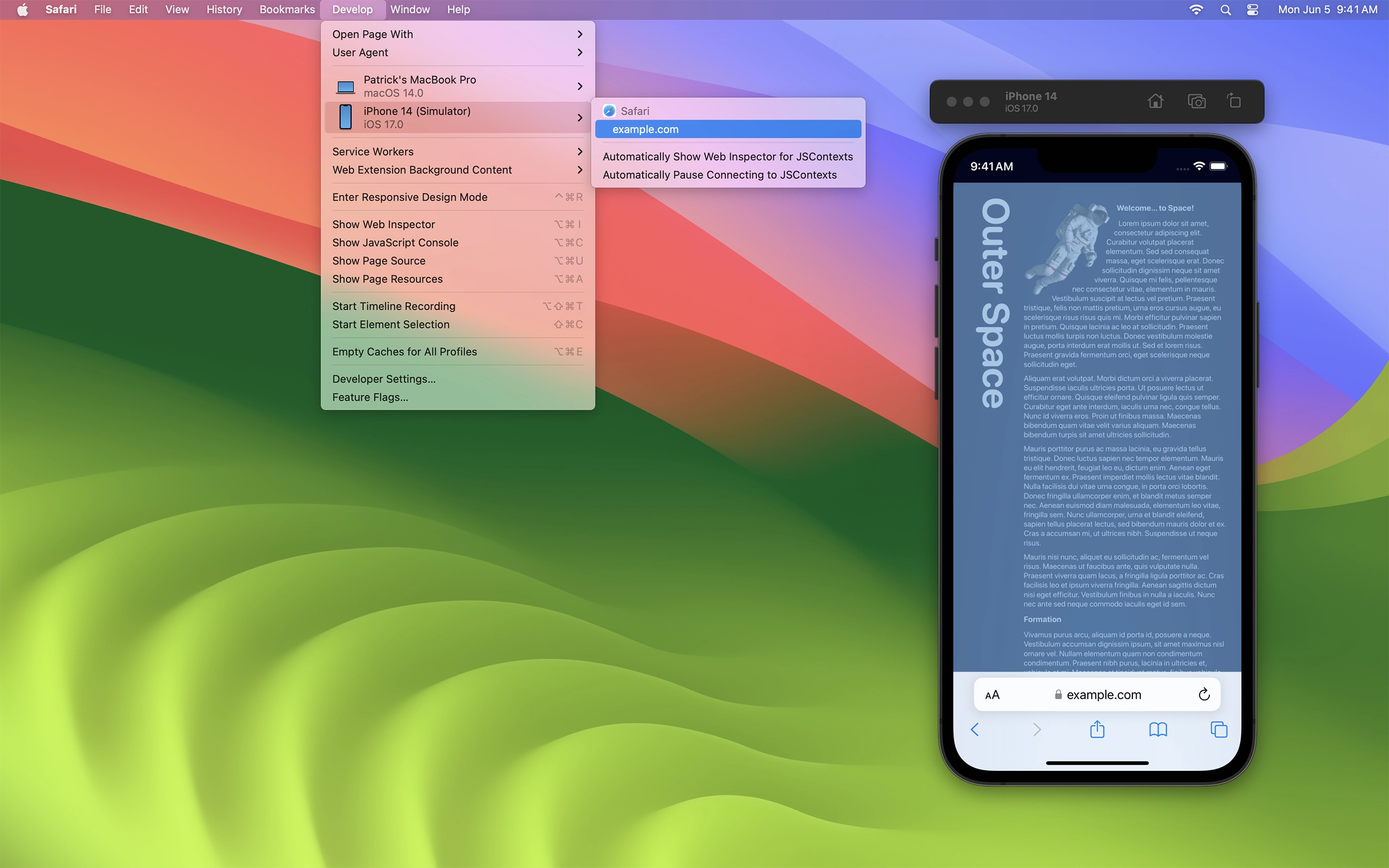
Redesigned Develop Menu
In Safari 17.0 on macOS Sonoma, macOS Ventura and macOS Monterey, a completely redesigned Develop menu makes it easier to find the key tools available to help you create websites, web apps, web content inside other apps, web extensions, and more.

Devices and simulators are now more prominent in the Develop menu, making them easier to identify at a glance. Inside the menu for each iOS or iPadOS device, app icons make it easier to find the application or web content you want to inspect. On macOS Sonoma, you can pair with Apple TV and Vision Pro directly from Safari to inspect those platforms.
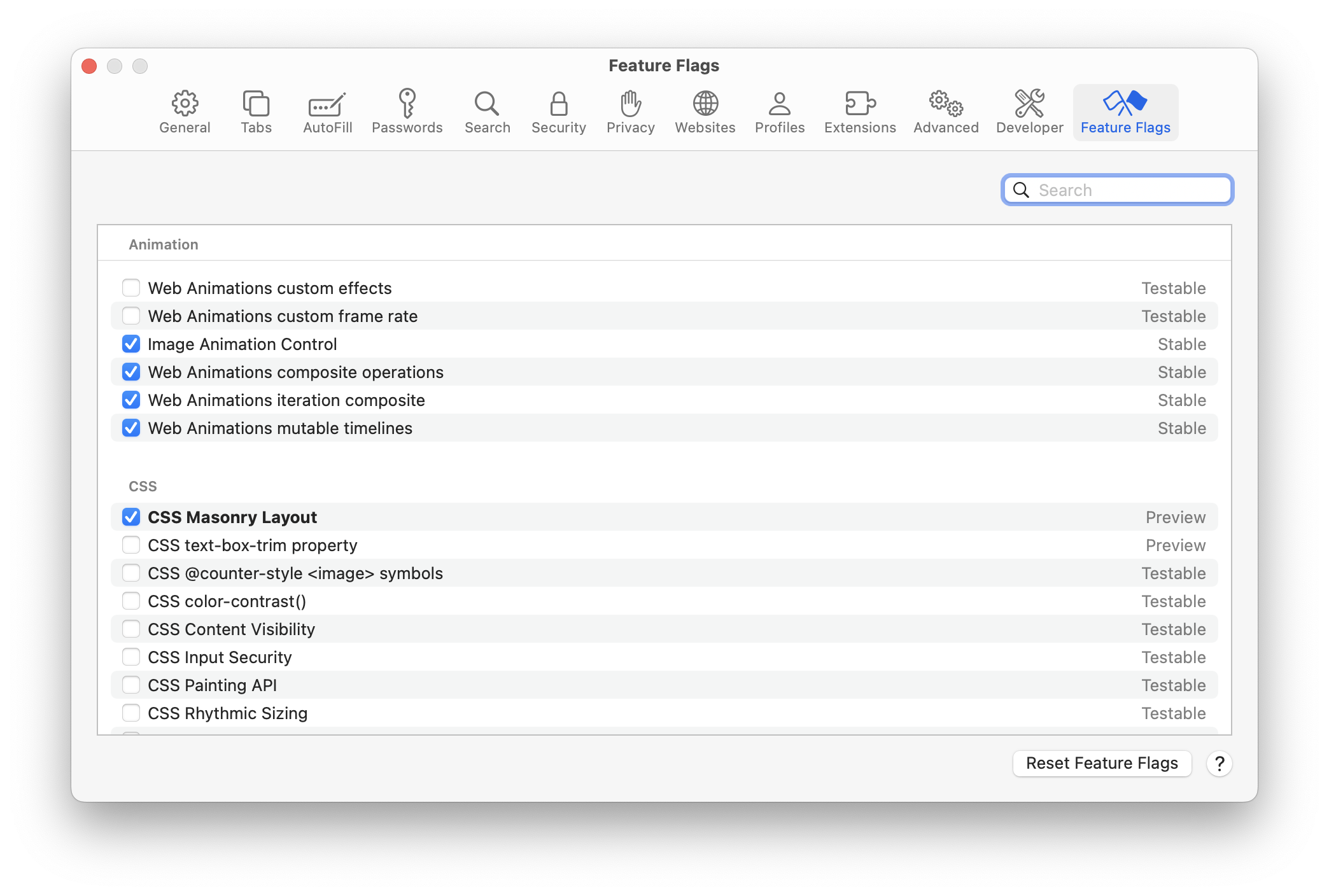
Rethought Feature Flags

The new Feature Flags panel replaces the previous Experimental Features section of the Develop menu, allowing you to search for specific features and to easily see bolded features toggled from their default state. Feature flags are now organized by topic: Animation, CSS, HTML, JavaScript, Media and more. And each feature is clearly categorized into one of four statuses: Stable, Testable, Preview, and Developer.
Stable represents features that have recently shipped in Safari, on by default. These features can be turned off to help you debug an issue or test progressive enhancements. Stable features will eventually be removed from the list.
Testable features are disabled by default. These features might be in the process of being implemented, or they might be waiting for changes to the web standards. They have a ways to go, but still could be interesting enough to test out.
Preview is for features that have not yet shipped in Safari, but are closer to being complete. These features are on by default in Safari Technology Preview , and are ready for developers to try out. They may still have bugs, or may even undergo significant change as their web standards evolve. This is a great time to help find bugs and file issues, and to comment on whether the web standard for a new technologies solves your needs.
Developer features are not as common. This category is for miscellaneous features added to the list of feature flags so developers can toggle them on and off for testing. New developer tools may appear here, for example.
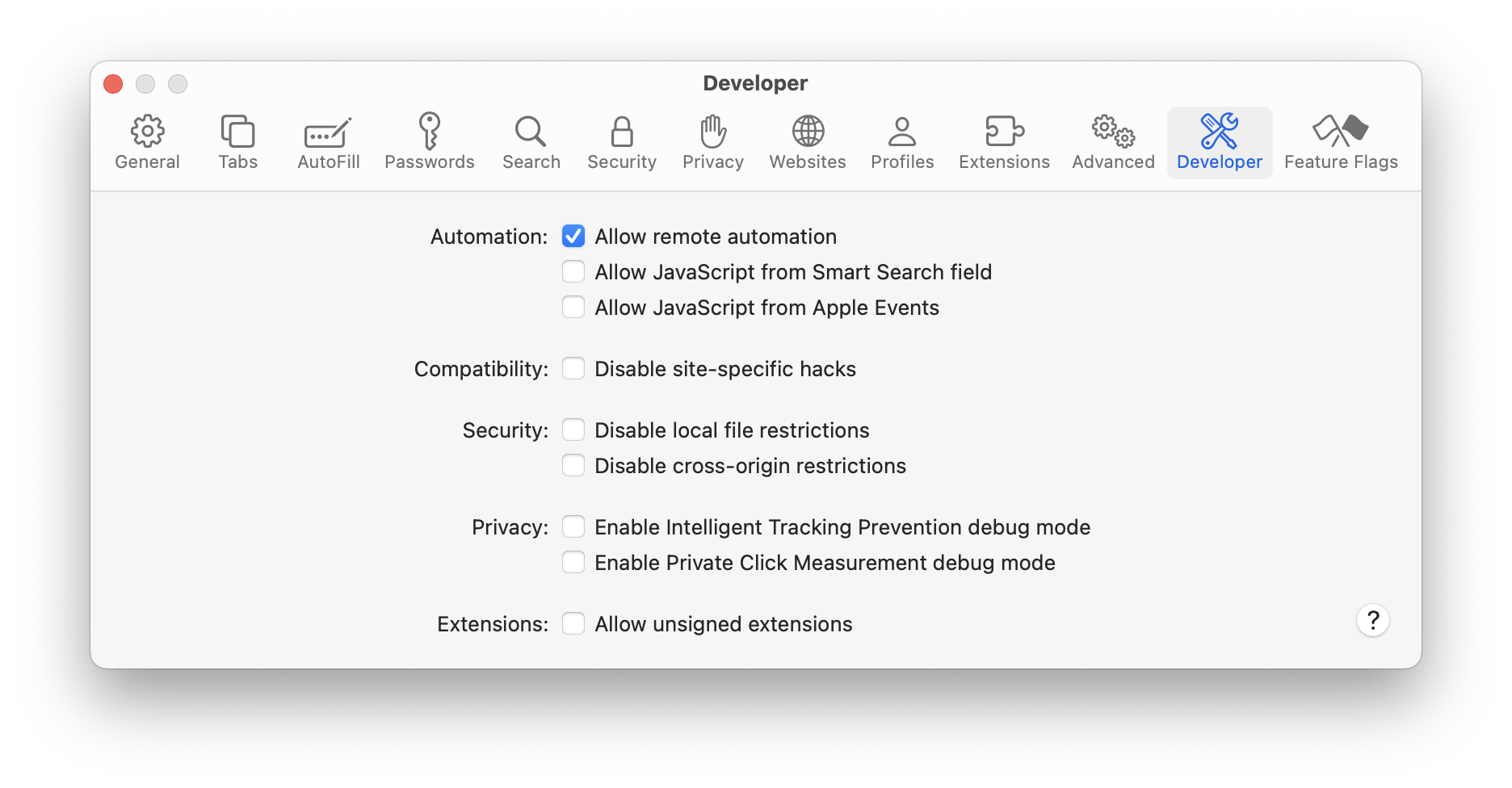
New Developer settings panel

The new Developer panel in Safari 17’s Settings let you toggle developer features that apply across all websites open in Safari, like Allow remote automation (which enables automating Safari with WebDriver ) and other features that were previously in the Develop menu.
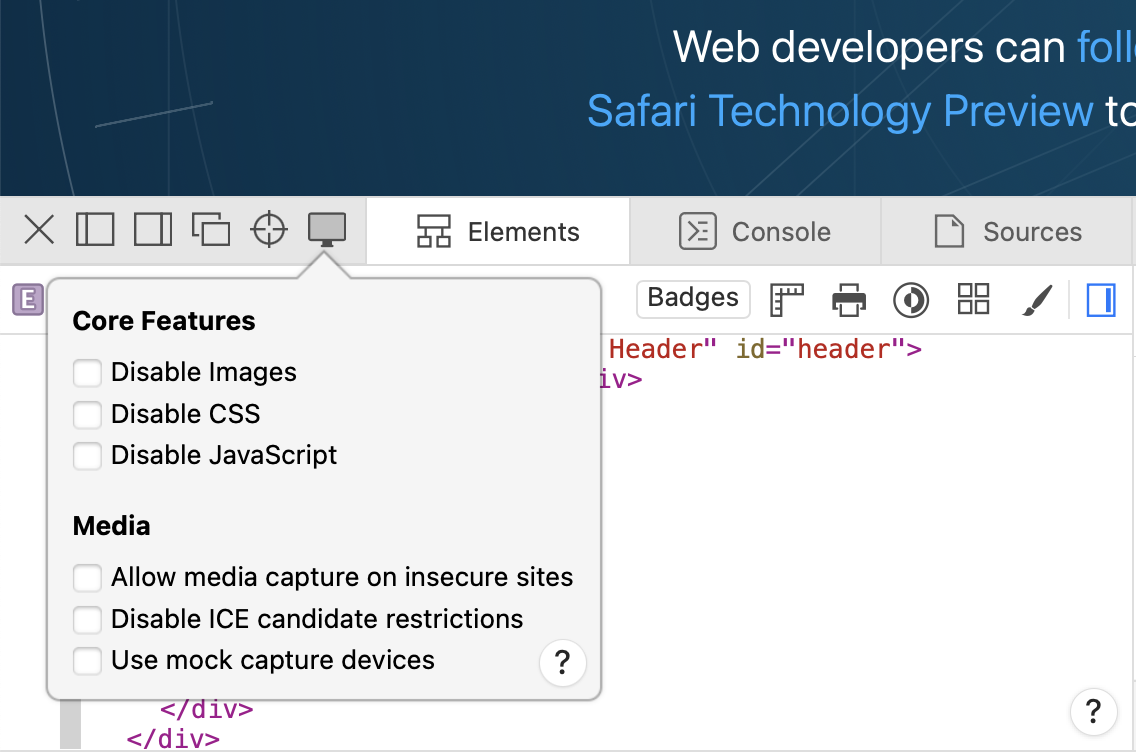
New tab-specific setting overlay

Some previously-global settings from the Develop menu, like disabling JavaScript or changing WebRTC behavior, have moved to Web Inspector where they are now scoped to the inspected tab, allowing you to use other tabs and windows normally.
Redesigned Responsive Web Design Mode

Responsive Design Mode has also been refreshed to focus on the responsiveness of a page’s design at any width or height on your Mac. You can type in a specific viewport size at the top of Responsive Design Mode in addition to dragging the resize handles around the view.
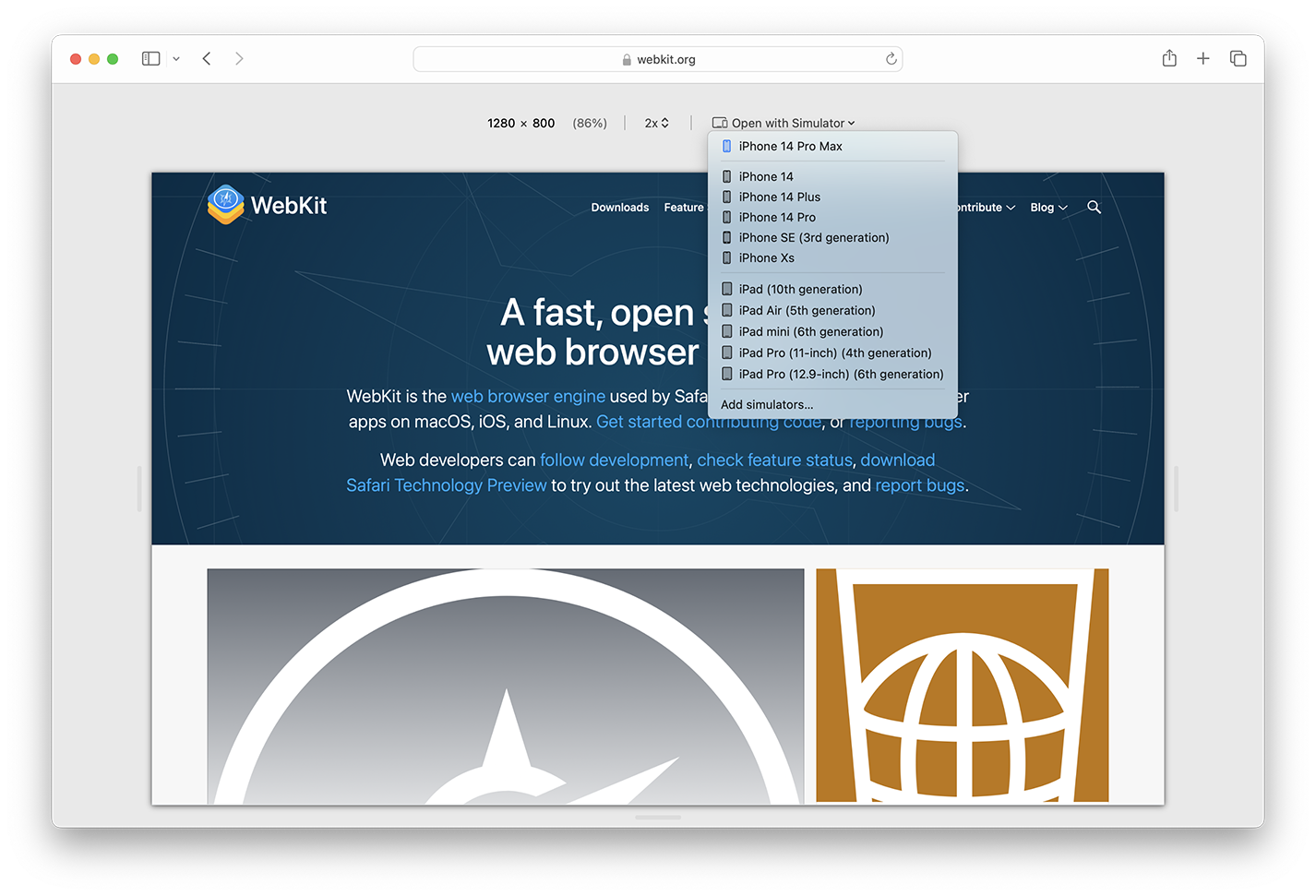
Also new is the ability to open the page in a Simulator right from Responsive Design Mode.
You can also open any page from Safari in a Simulator directly from the Develop > Open Page With menu, even when you are not using Responsive Design Mode.
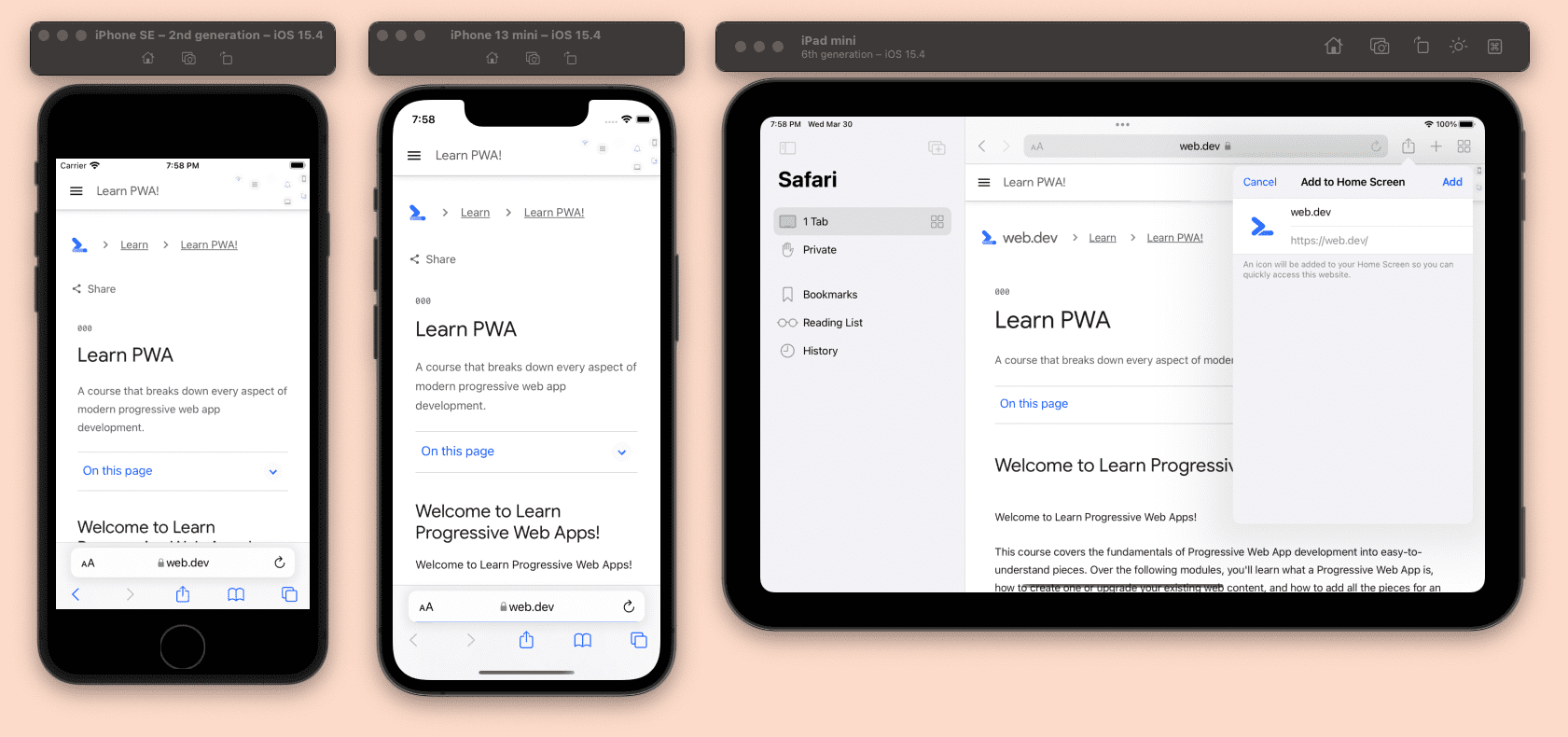
Using a Simulator is a great way to test the experiences you’re making on iOS, iPadOS, and visionOS — including device-specific behaviors, like the rendered size of type, the effects of the viewport meta tag , double-tap to zoom, and even Home Screen web apps on iOS and iPadOS. Simulators are free, and come included with Xcode from the Mac App Store .

If you don’t have Xcode installed, a link to documentation is conveniently available in the Develop > Open Page With menu to help you get started, or to add more devices and OS versions.
Learn all about the new Develop menu, redesigned Responsive Web Design mode, how to easily connect to directly to a real device, how to install and use a Simulator, and much more in Rediscover Safari developer features at WWDC23.
Web Inspector
We’ve also made improvements to Web Inspector . When working with minified sources, pretty printing in Web Inspector can help make the code easier to read, set breakpoints in, and debug. New in Safari 17.0, more JavaScript syntax is supported for pretty printing minified scripts, including template strings , optional chaining , private variables and functions in classes , and static variables and functions .
Changes to Web Inspector in Safari 17.0 also include:
- Elements tab: Added settings to always show rulers and element overlays for grid and flexbox when highlighting elements in Web Inspector or in Element Selection Mode.
- Elements tab: Added editing controls for variation axes in the Fonts sidebar.
- Console tab: Added setting to show timestamps for console messages.
- Console tab: Added support for viewing the target of a WeakRef .
- Sources tab: Added support for ES2022 Private Fields when inspecting and logging JavaScript objects.
- Graphics tab: Added support for OffscreenCanvas.
Learn more by watching What’s new in Web Inspector at WWDC23.
GPU Process
Last year brought GPU process support to WebKit on iOS, iPadOS and watchOS. This year we’re adding support on macOS Sonoma. The change moves all drawing (including the drawing of page content, 2D Canvas and WebGL rendering) so it occurs in the “GPU Process”. This new architecture allows WebKit to isolate powerful graphics hardware and driver access away from the WebContent process, which is the process that interacts with untrusted content from the internet. The new design also allows the WebContent process sandbox to completely block IOKit access, resulting in improved security.
New interfaces are added to WKWebsiteDataStore and related classes to further unlock potential of your WebKit apps. The new capabilities include creating persistent website data stores, configuring cookie policy, customizing proxy settings, requesting HTTPS upgrade for all navigations, and controlling state of inline prediction for autocomplete.
Browser changes
Safari profiles.
Safari 17.0 adds support for profiles. History, favorites, Tab Groups and website data such as cookies, caches, service workers, and Web Push subscriptions are scoped per-profile. Users can manage each profile’s data individually.
Safari Private Browsing
In Safari 17.0, Private Browsing gets even more private with added protection against some of the most advanced techniques used to track you. Technical changes include:
- Blocking for known trackers and fingerprinting.
- Support for mitigating trackers that map subdomains to third-party IP addresses.
- Blocking for known tracking query parameters in links.
- Noise to fingerprintable web APIs.
- Console log messages when blocking requests to known trackers.
- Support for blocking trackers that use third-party CNAME cloaking.
- Support for Private Click Measurement for direct response advertising, similar to how it works for in-app direct response advertising .
Editing and Live Text
iOS 17, iPadOS 17, and macOS Sonoma feature a redesigned experience of editing text, with even more accurate autocorrect and predictions inline as you type. In Safari 17.0 on macOS Sonoma, the redesigned text cursor now uses the system accent color, just like iOS. CJK marked text also has a new appearance and matches the system accent color.
Safari 17.0 also improves the interoperability of the Range API and Selection API. And it adds Live Text support for vertical text recognition in images and videos.
Apple Pay via Payment Request API
You can now enable Apple Pay to be used in third-party iframes by setting the allow="payment" attribute. This “permissions policy” enables the Payment Request API on an iframe, allowing you to embed third-party payment handlers. If using this feature, be sure you also use the X-Frames-Options HTTP header to prevent your site from being embedded by malicious websites.
Authentication
Safari 17.0 adds support for largeBlob extension for passkeys. Websites can use the additional storage to save data that can later be retrieved when signing in with a passkey. These saved blobs are synced and shared along with passkeys.
We also are adding support for enterprise WebAuthn attestation for passkeys in iCloud Keychain. Managed devices can provide an attestation statement when creating passkeys, using a certificate provisioned through MDM.
Safari 17.0 adds support for HTTP Early Hints and preconnect .
Lockdown mode
Lockdown mode now:
- Disables IndexedDB.
- Disables the File API and FileReader API.
- Disables support for the <embed> element.
- Disables the Web Speech (Speech Synthesis) API.
- Disables the WebLocks API.
- Disables support for experimental APIs.
- Supports select web fonts.
Lockdown Mode is also now supported in WebKit on watchOS.
Safari Extensions
Safari 17.0 now lets you customize where extensions run with even more granularity.
First, Safari App Extensions now have the same per-site permissions model as Safari Web Extensions. It puts users in control over the browsing data they share with every extension they use in Safari.
Second, as an additional layer of control, Safari Extensions can be turned off in Private Browsing. Extensions that access browsing data, like browsing history or webpage contents, will be off by default in Private Browsing but can be allowed with a single toggle in Safari Settings.
Third, all Safari Extensions can be turned on or off per Safari Profile. You can imagine this being useful for turning on an extension used only for school or work in a relevant profile, but keeping it off everywhere else. Each profile runs a separate instance of the extension — meaning there are unique storage areas, background pages, service workers, and more. However, per-site permissions are shared across profiles, so an extension only needs to be granted once. If your extension leverages native messaging capabilities to communicate with a host app, it’s possible to distinguish between profiles to ensure your extension behaves correctly across profiles.
Learn more by watching What’s new in Safari extensions at WWDC23.
Bug Fixes and more
In addition to the over 65 new features, WebKit for Safari 17.0 includes an incredible amount work polishing existing features.
Accessibility
- Fixed aria-owns attribute for the radio role. (23630121)
- Fixed incorrect accessible name from multiple <label> elements. (24033482)
- Fixed HTML menu element to map to role=list . (55145117)
- Fixed conveying focus movement when using aria-activedescendant to set the active cell within a grid. (84439987)
- Fixed the wrong role displayed for input in Web Inspector. (103907008)
- Fixed input[type=date] individual fields getting announced as “group”. (104928713)
- Fixed VoiceOver when selecting “Sign in with Apple” on some websites. (105179300)
- Fixed elements with the popovertarget attribute to expose expanded state to assistive technologies. (105425310)
- Fixed some inputs not being treated as invalid despite being rendered as such. (105653691)
- Fixed aria-errormessage to not be exposed when aria-invalid is false . (105813974)
- Fixed form controls taking the accessibility text of an ancestor label over their own inner text. (106575817)
- Fixed VoiceOver not reading entered text in text fields. (107226275)
- Fixed labels for slot elements referenced with aria-labelledby . (107570512)
- Fixed aria-describedby to be equivalent to aria-description and override it when both are present. (108386295)
- Fixed slotted elements not being exposed to accessibility when inside <dialog> or aria-modal . (108704582)
- Fixed some content on web pages not displaying on braille displays. (110758833)
- Fixed: Prioritized HTML required attribute over aria-required when both are present. (111370591)
- Fixed unexpected speech synthesis behavior for unordered lists. (112085797)
- Fixed createImageBitmap using ImageData to respect the premultiply flag. (89382358)
- Fixed repaint issue when drawing VideoFrames to canvas. (109100283)
- Fixed CSS @imports in HTML missing quote marks getting mistakenly hidden from the Preload Scanner. (46031271)
- Fixed matching elements without a parent with the child-indexed pseudo-class. (91637426)
- Fixed the bug that @supports selector() fails for all -webkit- prefixed pseudo elements. (95683424)
- Fixed background-size to not accept unitless lengths. (97039770)
- Fixed text-shadow and box-shadow with currentcolor . (102542182)
- Fixed color() function incorrectly parsing missing components. (104679823)
- Fixed text-emphasis marks to not be rendered if there is no emphasized character. (104688963)
- Fixed: Improved image-set compatibility. (105097744)
- Fixed values set by mask and background shorthands to not serialize as “initial”. (105114588)
- Fixed :has() to support invalidation of :buffering and :stalled pseudo-classes. (105163364)
- Fixed cssText to follow CSS OM specifications. (105235157)
- Fixed font-feature-settings and font-variation-settings to sort their tags alphabetically. (105483635)
- Fixed transition-property: all to include custom properties. (105556538)
- Fixed #x , such as 1x , to be recognized a resolution calc unit category. (105700660)
- Fixed font variations for some fonts declared with CSS @font-face . (106635029)
- Fixed applying certain user-agent styles to HTML elements, and not elements with other namespaces. (107162842)
- Fixed image-set to accept zero resolution and clamp negative resolutions used in calc expressions. (107167273)
- Fixed unknown function parsing in @supports rule. (107397723)
- Fixed to not show cursor: pointer on unclickable <area> . (107591470)
- Fixed CSSStyleValue.parse to accept properties from the document-derived context. (108249093)
- Fixed invalidating the :dir() pseudo-class after removing the :dir content attribute from the document element. (108480507)
- Fixed type() function for image-set() to only take one string. (108909363)
- Fixed respecting style containment on list items. (109582377)
- Fixed scrollbar to correctly pick up changed styles immediately. (109674102)
- Fixed :has() to support invalidation of the :defined pseudo-class. (109896689)
- Fixed cjk-earthly-branch and cjk-heavenly-stem counter styles to have fixed system. (110796633)
- Fixed <ray-size> to be optional in ray() for CSS Motion Path. (110818689)
- Fixed negative resolutions in Media Queries to be invalid. (110948170)
- Fixed text-overflow: ellipsis so it works with overflow: clip . (111182654)
- Fixed cjk-earthly-branch and cjk-heavenly-stem counter styles to fallback to cjk-decimal . (111208503)
- Fixed inline-flex and inline-grid boxes to stop propagating underlines to align with other browsers. (111228920)
- Fixed container units in a container query to evaluate against the ancestor container. (111446508)
- Fixed cursor style to respect explicitly set cursor type over system default. (111469521)
- Fixed container units to consider writing mode for unit resolution. (111565488)
- Fixed @font-face { src: format() } to parse valid unsupported keywords. (112135869)
- Fixed -webkit-box-decoration-break: clone with left and right padding causes unexpected wrapping of inline content. (112197978)
- Fixed XML serialization to serialize implicit xmlns attributes first and use lowercase “ns” when generating prefixes. (103234827)
- Fixed webpage translation for iframes. (59693219)
- Fixed returning live range synchronized with selection from getRangeAt and throw errors as specified. (69015762)
- Fixed selection API to work across shadow boundaries. (89481826)
- Fixed webpage issues when translating to or from Ukranian. (100570016)
- Fixed showing the software keyboard when programatically focusing a text field during a double-click event. (104600783)
- Fixed “insertParagraph” to insert a <br> when the root editable element is phrasing content. (105438898)
- Fixed “insertLineBreak” sometimes inserting a non-breaking space instead of a new line. (105439065)
- Fixed an issue when breaking out of an empty list item in case of nested lists. (111724381)
- Fixed CSS color getting adjusted for disabled input elements. (99826522)
- Fixed input.validity reporting valid: true for partially completed dates and times. (102984901)
- Fixed conditional passkey request presenting a conditional control even after AbortController.abort() . (104485543)
- Fixed <input pattern> to use the regular expression v flag rather than u . (105268069)
- Fixed saving recent searches on <input type="search"> using the name attribute. (105369635)
- Fixed HTML maxlength attribute treating emoji of string length 11 as length 1. (105926915)
- Fixed HTMLOptionsCollection.length setter to use a limit of 100,000. (105988871)
- Fixed reseting selection when changing multiple <select> to single. (106264081)
- Fixed focus for a <summary> element with a tabindex . (106550778)
- Fixed selecting text within a label element that is linked to an input field. (108566491)
- Fixed textareas with overflow: hidden rendering too many columns. (109343502)
- Fixed HTMLOptionElement text setter to not throw an exception. (109740566)
- Fixed change event not firing when the user reverts the value of a color, date, or time input after JavaScript changed the value. (109843791)
- Fixed handling unclosed parenthese at the end of the sizes attribute. (107509739)
- Fixed the HTMLPreloadScanner to not preload scripts with unsupported types. (110905029)
- Fixed popover incorrectly auto-hiding when using shadow DOM. (112410375)
- Fixed respecting Content-Type header for MIME type determination. (73343155)
- Fixed a bug with empty header values in Headers objects with “request-no-cors” guard. (105207779)
- Fixed Cross-Origin-Embedder-Policy incorrectly blocking an iframe on a cache hit. (107002434)
- Fixed vary header behavior for opaque responses. (107769146)
- Fixed: Improved performance of Object.entries() by 1.5×. (100783096)
- Fixed /p{Number}--]/v; to be a syntax error. (109400589)
- Fixed: Improved RegExp lookbehind character class backtracking. (111051833)
- Fixed String#charAt to support out-of-bounds handling in DFG. (111421698)
- Fixed top CSS added to audio controls when the height of an <audio> element is adjusted on iOS. (99548840)
- Fixed Netflix.com playback error S7381-1203. (103561991)
- Fixed sound echos in higher speed video playback. (103940613)
- Fixed SourceBuffer.timestampOffset behavior with WebM content. (105801920)
- Fixed bufferedchange event to fire whenever an eviction occurs. (106168510)
- Fixed MediaSource duration change algorithm to correctly update the duration. (106858912)
- Fixed playing event to fire earlier. (107041118)
- Fixed video playback failure for content that uses the prefixed WebKit EME APIs. (107202864)
- Fixed Netflix.com playback error S7361-1253. (108052652)
- Fixed video playback in Safari unexpectedly interrupting other apps playing audio. (108741963)
- Fixed MediaRecorder producing empty chunks when attaching a MediaStream before the context in a canvas is created. (109705910)
- Fixed muting capture in all other tabs when Safari starts camera and/or microphone capture in a tab. (109896538)
- Fixed rendering for border-image-repeat: round . (28213711)
- Fixed text-overflow: ellipsis incorrectly truncating text in right-to-left mode. (29464657)
- Fixed rendering fractional font sizes. (40829933)
- Fixed rendering the label attribute for the <option> element on iOS. (53989128)
- Fixed pixel artifacts when rendering background-clip: text and transform: rotate(…) . (54325642)
- Fixed text not getting truncated properly in vertical writing mode when overflow: hidden and text-overflow: ellipsis are set. (94330690)
- Fixed CSS flexbox to use initial scroll position when computing the baseline. (100908615)
- Fixed incorrect paint of translate property animation. (102064448)
- Fixed statically positioned out-of-flow box location when display type changes from block to inline-block . (103637239)
- Fixed <details> marker maintain the same margin in right-to-left as in left-to-right. (104275835)
- Fixed table with fixed layout behaving like auto layout when its width is set by JavaScript instead of CSS. (105310280)
- Fixed preserve-3d to apply to pseudo-element children. (105474987)
- Fixed margins incorrectly accounting for before forced breaks in multi-column layout. (105631038)
- Fixed placement of floats with clear . (105775276)
- Fixed disabling <body> to root propagation when content: paint is set on the <body> or the root. (105850374)
- Fixed self-collapsing children with an incorrect top offset at the end of a block container with margin-trim: block-end . (106524654)
- Fixed ignoring calc() values on <colgroup> elements. (106692191)
- Fixed a flash of mis-styled content due to a mechanism to block painting on a non-final style. (106805458)
- Fixed text wrapping in a nested grid layout. (107002717)
- Fixed width for a table flex-item inside inline-flex with column flex-direction . (107029563)
- Fixed repaint issue when adding text to a text box. (107038111)
- Fixed incorrect out-of-flow box placement for display: inline content when text-align is not start . (107271178)
- Fixed incorrect out-of-flow box placement for display: inline content when text-indent is present. (107280354)
- Fixed incorrect out-of-flow box placement for display: inline content when a float is present. (107294351)
- Fixed repainting newly position float boxes. (107318350)
- Fixed out-of-flow inline content with a float and text-align . (107321638)
- Fixed gradient object generation to be thread-safe. (107574124)
- Fixed transform-style: preserve-3d preventing links when :after has a negative z-index . (107671388)
- Fixed repainting MathML element in display: flex on content change. (107694159)
- Fixed line-height to not affect the enclosing height. (107832246)
- Fixed incorrect decorating box position in vertical writing mode. (107916341)
- Fixed incorrect vertical positioning when an ideographic baseline is present. (107934783)
- Fixed missing underline after the first character in contenteditable . (107996603)
- Fixed rendering a checkbox in a flexbox layout. (108026194)
- Fixed -webkit-line-clamp overlapping blocks even with overflow: hidden , when mixing <span> and <div> . (108116069)
- Fixed content getting truncated too early due to subpixel flooring. (108570251)
- Fixed negative letter-spacing breaking -webkit-box-decoration-break: clone . (108701795)
- Fixed images with decoding="async" flickering while zooming in. (108930635)
- Fixed overlapping list items when content has line-height: 0 . (108988226)
- Fixed alt text rendering horizontally in vertical writing mode. (109004347)
- Fixed mapping align="abscenter" to vertical-align: middle (109081191)
- Fixed complex text paths to not render visible tab glyphs. (109171681)
- Fixed overflow: clip when an intrusive float is present. (109293228)
- Fixed fragmentation of content with non-visible overflow when printing. (109320964)
- Fixed incorrectly including the scrollbar thickness in the logical height of a textarea with overflow: auto . (109384976)
- Fixed bordercolor attribute on table elements to not create a visible border. (109436009)
- Fixed inline-level elements with a self-painting layer rendering overlapping ellipsis. (110408920)
- Fixed list alignment when a list item has a flex container. (111217986)
- Fixed canvas not showing the results of CanvasRenderingContext2D.putImageData until a forced re-render. (112901862)
- Fixed the script API not returning a result when the func parameter is used. (100034937)
- Fixed WebNavigation events to no longer fire for webpages where the extension hasn’t been granted access. (100191647)
- Fixed scripting.executeScript return types. (107044691)
- Fixed removing HTTP credentials when the data store is removed. (106728064)
- Fixed SVG textLength behavior. (32066826)
- Fixed references for SVG fragments in shadow DOM trees. (64094920)
- Fixed overflow="visible" having no effect on the dimension of a <use> element unless its dimensions are specified. (98577733)
- Fixed mixed characters in right-to-left mode for SVG text. (101695671)
- Fixed marker properties to allow any URI. (105483685)
- Fixed text transformation not starting on initial render. (106485848)
- Fixed <marker orient="-1"> to orient correctly. (109312083)
- Fixed animateMotion to accumulate properly with rotate: auto or rotate: auto-reverse . (109489241)
- Fixed nested use of the same SVG resource. (109917889)
- Fixed computed display property for SVG elements. (109928375)
- Fixed to not create an interval if a value in begin-value-list doesn’t have a matching value in end-value-list . (109935392)
- Fixed textLength whitespace and chunk handling for <tspan> elements. (109981392)
- Fixed the mapping from a point to a character index for the SVG <text> element. (110119702)
- Fixed handling of a negative radius for feMorphology . (110504653)
- Fixed table-layout: fixed not getting applied when the width is max-content . (105627723)
- Fixed computing the percentage height of table cell children by removing the height of a horizontal scrollbar. (105627946)
- Fixed percentage sizing of table cell replaced children with a scrollbar. (108459503)
Web Animations
- Fixed logic to recompute keyframe styles to tie a change in computed keyframes on an accelerated animation while animating. (87766485)
- Fixed handling transition-property: all to distinguish matching any CSS property or Animation object. (87785199)
- Fixed keyframes to be recomputed when bolder or lighter is used on a font-weight property. (105098349)
- Fixed the composite operation of implicit keyframes for CSS Animations to be “replace”. (105099774)
- Fixed keyframes to be recomputed when a parent element changes value for a custom property set to inherit . (105099874)
- Fixed the all value for the transition-property to parse as a keyword, not a CSS property. (105556116)
- Fixed exposing CSSKeyFramesRule.length . (105565920)
- Fixed Canvas context allocation failures due to exceeding the maximum canvas memory limit. (48609162)
- Fixed firing an unexpected mousemove event when a modifier key is pressed. (81287778)
- Fixed HTML comments added after <body> to not be included in document.body.innerHTML . (95557786)
- Fixed serialization of Selectors. (97092572)
- Fixed string serialization of functions to match other browsers. (97445158)
- Fixed screen.colorDepth reporting the incorrect value on iOS. (99871925)
- Fixed valid values for the as property in <link rel="preload"> . (100161255)
- Fixed: Improved GamePad compatibility with XBOX Cloud. (100337662)
- Fixed: Improved Fetch API interoperability. (100582566)
- Fixed the Content-Type for sliced blobs in fetch() . (101171705)
- Fixed Blob range requests. (103171187)
- Fixed: Adjusted text input scrollWidth and scrollHeight to include padding and any whitespace added by decorations. (104332108)
- Fixed focus() method with delegatesFocus in Shadow DOM. (104927020)
- Fixed Range APIs to construct and move trees in tree order. (105154132)
- Fixed handling magnitude values passed to GamepadHapticActuator.playEffect() . (105175808)
- Fixed Gamepad.vibrationActuator.type to be dual-rumble . (105175859)
- Fixed location.href to throw a SyntaxError on a URL parser failure. (105631453)
- Fixed the natural screen orientation on iPad and TV to be landscape-primary. (106062507)
- Fixed postMessage for cross-origin iframes. (106439413)
- Fixed Worklet.prototype.constructor . (106533500)
- Fixed innertHTML serialization to not have special handling for javascript: URLs. (107362610)
- Fixed not escaping < , > , & , and non-breaking space characters inside <noembed> , <noframes> , and <plaintext> elements when scripting is enabled. (107381507)
- Fixed CacheStorageManager creating a “salt” file in the current working directory when there is no path. (107387306)
- Fixed to no longer recognize the SVG contentScriptType , contentStyleType , and externalResourcesRequired attributes, and the XML xml:base attribute. (107428878)
- Fixed Non-UTF-8 encoders to correctly emit the U+FFFD code point instead of surrogate code points. (107530253)
- Fixed document.applets to no longer return any elements. (107926196)
- Fixed data: URLs to behave the same everywhere. (107982669)
- Fixed missing movementX and movementY in pointermove events. (108112600)
- Fixed Wake Lock permission denied after visibilitychange . (108279602)
- Fixed <frameset> inside <template> to be ignored. (109081113)
- Fixed node depth computation for shadow nodes in ResizeObserver. (109166329)
- Fixed WebSocket’s binaryType setter to not throw. (109192086)
- Fixed exposing DeviceMotionEvent and DeviceOrientationEvent on the global Window object on macOS. (109580299)
- Fixed remaining page height to never be 0. (109929893)
- Fixed changing the dir attribute of documentElement not updating a child element matching the :dir pseudo-class. (109976294)
- Fixed: Set canvas-based VideoFrame color space to RGB. (110062111)
- Fixed window.stop() to fire abort events on XMLHttpRequest asynchronously. (110086856)
- Fixed selecting an OptGroup label not unselecting the selected item. (110088331)
- Fixed <select> with multiple enabled not consistently firing the onchange event. (110274850)
- Fixed style invalidation of IDs within :nth-child and :nth-last-child . (110451692)
- Fixed MediaStream from a canvas (captureStream) to be able to render into a different canvas. (110696945)
- Fixed XMLHttpRequest.responseXML.characterSet . (110863647)
- Fixed window named getter to behave correctly when there are duplicate frame names. (110864556)
- Fixed: Throttled mousemove events to one per rendering. (110921187)
- Fixed Service Worker redirect losing the hash fragment. (111208014)
- Fixed camera RAW files picked via file input getting returned as PNG on change. (111231838)
- Fixed emoji characters sometimes getting incorrectly drawn in text style. (111411175)
- Fixed HTMLTableSectionElement.insertRow(0) and HTMLTableRowElement.insertCell(0) . (111791597)
- Stopped parsing <command> as if it has no end tag. (107416609)
- Removed vestigal support for <layer> and <nolayer> from the HTML parser. (107554605)
- Removed deprecated uppercase URL attribute alias on the WebSocket interface. (109151597)
- Fixed passing NotificationOptions.silent . (107424158)
- Fixed: Started using origin directory for DOMCache and ServiceWorkerRegistrations. (107843591)
- Fixed Notifications API to default silent to the platform convention. (109390045)
- Fixed Web Push notifications not working in some cases by running the service worker before firing the activate event. (109411104)
- Fixed service worker downloads failing when chunks are sent via postMessage . (109561888)
- Fixed firing controllerchange event when a service worker gets deleted. (109567316)
- Fixed removing a CSS declaration when tabbing though the CSS selector in the Styles panel. (100492875)
- Fixed Step Over behaving like Resume when stepping over a function with a falsy conditional breakpoint in the Sources tab. (101604843)
- Fixed the box model to indicate a margin has been trimmed with margin-trim . (103374677)
- Fixed “Inspect Element” not highlighting the selected element. (105177739)
- Fixed display of color-mix CSS in the Styles sidebar of the Elements tab. (105732322)
- Fixed failing to add a new CSS rule on the first attempt in the Elements tab. (106751396)
- Fixed Web Inspector to not show the accessibility role in hover tooltips for elements where accessibility is ignored. (106771408)
- Fixed missing console logging that occurs during main frame navigation in the Console tab. (106877298)
- Fixed cleared items in the Network tab reappearing when Preserve Log is enabled. (107639797)
- Fixed incorrect timestamps in the Console tab. (107660054)
- Fixed non-enumerable properties appearing as though they are internal properties in the Console tab. (108005425)
- Fixed internal properties not greyed-out in object previews in the Console tab. (108007438)
- Fixed private symbols to be omitted in the scope chain. (108674026)
- Fixed an issue where the width of the Sources details sidebar would reset when switching between Web Inspector tabs (109253229)
- Fixed the error message for new URL("/") to be more explicit. (109253920)
- Fixed editing for Local Storage that appears truncated. (109473191)
- Fixed the resource type shown in the Network tab to use XHR when the XHR request has the same URL as the main resource. (110016863)
- Fixed color swatch to not show an incorrect tooltip when read-only. (110409252)
- Fixed firing the context lost event for OffscreenCanvas. (104198422)
- Fixed OffscreenCanvas to work as a TexImageSource in WebGL. (106700463)
- Fixed preventing the display from going to sleep when the camera is on. (100423979)
- Fixed layer context handling for the HTMLMediaElement. (105795272)
- Fixed ending a muted microphone track when its device disappears. (108194510)
- Fixed camera selection to use the system preferred camera on iOS. (109220107)
- Fixed camera and microphone to all have groupIds . (109355290)
We love hearing from you. Send a reply on X to @webkit to share your thoughts on Safari 17.0. You can find us on Mastodon at @[email protected] and @[email protected] . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technologies or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also read the Safari 17.0 release notes .
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Tools and debug
All the tools available for web development are also helpful for progressive web app development, including libraries, frameworks, code editors, builders, developer tools, debuggers, and more. But when working with PWA-specific abilities, such as installability, service workers, offline support, and more, certain tools for PWA are extra helpful. Let's see them in action.
Simulators and devices
As mentioned in the Foundations chapter , you should use agnostic design patterns to offer the best experience to every user in every context. However, it's good practice to test your experiences on different devices.
You probably won't own dozens of physical devices, including iPhones, Android phones, tablets, and desktops or laptops with different operating systems. That's why simulators and emulators exist.
Simple simulators
Most developer tools within browsers let you test your PWAs in different screen sizes or network conditions while using a single desktop browser engine. Some of these tools can also force a different user agent under these simulations.
Some available simulators are:
- Chromium DevTools: Device Mode , network throttling and several sensor simulations available
- Firefox Developer Tools: Responsive Design Mode

Apple simulators
Apple offers the Simulator app (formerly known as iOS Simulator) which allows you to test your web app on different iPhones and iPads on various operating system versions.
The Simulator app is only available for macOS computers, and it comes with [Xcode, available in AppStore ; it simulates iOS and iPadOS with different device configurations. It includes the real Mobile Safari app and the Web.app engine used when your PWA is installed on the home screen, so the final experience you see is fairly representative of an actual device.

To launch the app, once you have installed Xcode, you can open the Simulator in the Xcode menu, by selecting Open Developer Tools then Simulator . Once in the simulator, you can open Safari as if you are in a real iPhone or iPad. You can open other devices by selecting File then Open Simulator menu.
Some useful shortcuts for web developers while using Simulator to test PWAs are:
- Command-Shift-H : go to the Home screen.
- Control-Command-Shift-H : access the App Switcher.
- Command-Right and Command-Left : rotate the device.
Simulator is not a virtual machine, but an app running on top of your macOS that looks like an iPhone or iPad, so it doesn't have its own TCP stack. Therefore, if you use localhost within Simulator, Safari will point to your macOS localhost device.
By default, Xcode only installs the latest version of iOS, but you can go to Xcode, use the Preferences menu, and download older Simulators from the Components tab.
It's good practice to test your PWA on the latest version of iOS, the previous minor version, and at least one previous major version.
Android emulators
The Android ecosystem offers different emulators, but the ones available within the Android SDK are the most commonly used.
As a PWA developer, you also need browsers in your Android emulator, which will add a layer of complexity to testing, because AOSP (Android Open Source Project) doesn't include Google Chrome or Play Store to download browsers. Therefore, not every Android emulator is helpful for PWA testing.
The Android SDK comes with two tools useful for emulation:
- SDK Manager: downloads and updates different operating system versions and plugins.
- AVD Manager: adds, edits, and deletes Android Virtual Devices (AVDs), each of them representing one device with one Android OS installed, similar to a virtual machine instance.
You can only install the Android SDK or Android Studio , a free IDE including the Android SDK with the emulators. With the SDK, you will have to use the command line to open and set up your emulators. With Android Studio, you can open the tools needed from the Welcome screen's menu. Once in the AVD Manager, you can create as many devices as you want, with different combinations of screen size, abilities, and Android OS version.

With an Android emulator, you can check your PWA installation support, the entire user experience, and if the abilities you are using are working as expected.
Using Google Chrome
To use Google Chrome in the Android emulator, you have to create an AVD with Play Services inside. To do that, make sure the SDK you use for your AVD has the Play icon, as you can see in the following image:

AVDs with Play services also include Play Store, so you can update your Chrome with the latest version after setting up your account with your Google account.
Using other browsers
If you use an AVD with Play services, you can also download browsers from the Play Store.
Most of the browsers available for Android, including Samsung Internet, Microsoft Edge, Opera, Firefox, and Brave, are available as APKs (Android Packages). If you have the APK for the browser you want to test, you can just drag the file to the emulator or install it through the command-line using ADB .

Desktop emulators
Emulating a different desktop computer is typically done via a virtual machine system, such as VirtualBox or VMWare. Even with these tools, emulating some environments is impossible, such as emulating macOS on Windows or Linux, and some other options may require a license, such as emulating Windows on macOS or Windows.
Using physical devices
Using actual devices to test your PWA is also a good idea. We don't need to own several devices as there are some cloud-based solutions where you can use physical devices remotely. There are some free solutions and some commercial solutions with a free-tier available.

One of the available solutions is Samsung Remote Test Lab , a free solution to test your PWA on Samsung devices, including phones, tablets, and foldable devices.
Remote inspection
When you want to debug your Progressive Web App in an actual device, a simulator, or an emulator, you may want to connect a remote inspection session with your desktop's browser tools.
There are commercial tools available, but all the browsers also offer ways to do it, including:
- WebKit Remote Inspector to connect to Safari and installed PWAs on iOS- and iPadOS-connected devices and simulators.
- Chromium DevTools Remote Debugging to connect to Chrome, Edge, Samsung Internet, and other Chromium-based browsers on Android and PWAs installed from those browsers, including connected physical devices and emulators.
- Firefox Remote Debugging to connect to Firefox for Android on connected actual devices and emulators.
Port forwarding for Android
When testing PWAs available on localhost on Android physical devices or emulators, you will have a problem, as localhost will point to the Android TCP stack and not your development machine.
You may want to use your local IP address as a replacement to localhost , but that's not a good idea as service workers and many abilities will only work with HTTPS connections, with the exception of localhost , so your PWA won't work offline or pass PWA criteria.
You can solve the problem by enabling port forwarding on a Chromium browser on your desktop computer. In that case, you can bridge a port on localhost on the Android device to any origin and port from your host computer, including your development computer's localhost . Check this guide for more information.
Chromium browsers
Chromium browsers offer many tools for debugging and testing Progressive Web Apps, starting from DevTools.
Most Chromium-based browsers, including Samsung Internet, Microsoft Edge, and Google Chrome, offer different channels, such as Stable, Beta, and Canary. You can install separate versions on desktop and Android to test your PWA on future versions of the browser. This allows you to build and test features that are not yet widely available, or to test deprecations and changes, and work out how your app will behave in newer versions.
Using remote inspection, you can use all these tools to debug and test your PWA on desktop and Android devices.
Service worker tools
Chromium DevTools has a complete set of tools to debug service workers and their APIs' "Application" tab. From the "Service Workers" section, you can:
- See service workers' installation status and lifecycle.
- Update and unregister the service worker.
- Follow the update cycle.
- See current service workers' clients.
- Send a push message to a service worker.
- Register Background Sync and Periodic Background Sync operations.

Read more about these tools .
Storage tools
Within Application then Storage , you can see, preview, update, and delete data from your origin, such as Web Storage entries or IndexedDB stores. Inside Application , Cache then Cache Storage , you can see all the caches stored in current origin, preview content, and delete entries. Read more about the cache tool .

Also, selecting from Application then Storage , you can see the current quota used, simulate custom quota storage, and clear all your data, including the service worker registration, using Clear site data .
Background services
Chromium DevTools also has a set of background services event recording tools, found by clicking Application then Background Services . This lets you see what happens with some events in the background on top of the service workers' API. Read more about these tools .
Web app manifest tools
Chromium DevTools has a section for Web App Manifest and installability criteria under Application , Manifest . In this section, you can check whether the manifest has loaded correctly, the manifest's values, how the icons look, the app id , and a quick checker for maskable icons .
Warnings and errors around installability criteria issues are also shown in this section.

Installation debugging
On Android devices using WebAPK installation mode , you can access a list of installed apps by browsing to about:webapk on Chromium browsers.
You will see the current update status and request a WebAPK update from here.
On desktop computers, you can see a user-friendly list of installed PWAs by browsing to about:apps , and a debug version by browsing to about:app-service-internals .

At the time of writing, Safari has a more limited set of tools available for PWA testing and debugging. There are no tools to see and debug the state and lifecycle of service workers, no inspector for the cache's content, and no tools for web app manifest support and installability on iOS and iPadOS.
Safari is available only on stable, while Safari Technology Preview available for macOS will only let you try abilities of future versions of Safari beforehand. The iOS and iPadOS beta programs sometimes include new versions of Safari that you can use for testing.
What you can do on Safari (both on macOS and remotely for iOS and iPadOS) is to open an inspector window for a service worker that is currently running.
From Safari on macOS, the Develop , Service Workers menu will list all the currently running service worker sessions. You have to select the device to inspect in the Develop menu for remote inspection. Service workers' contexts will appear in the same submenu as window contexts under the origin's or PWA's installed name.
If you select one of them, Safari will open a new window with a restricted inspector, including only Consoles , Sources , and Network Tabs .

Firefox supports service workers on all platforms and App Manifest for installation only on Android. You can access the tools for PWAs on desktop and Android by a USB remote inspection session .
You can use the desktop version known as Firefox Developer Edition . As with Chromium browser, Firefox has versions in different channels on desktop and Android, including stable, beta, and dev versions.
Tools for PWAs
The service worker inspector on Firefox is a basic tool available in Developer Tools under Application , Service Workers . It lets you see the currently registered service worker, check its running status, and unregister it. Debugging the service worker's code may only be available on some developer versions of Firefox.

The manifest tool is available under Application , Manifest , and it only renders the manifest's values with a preview of the icons.
Under Storage , you can manage the origin's storage, including IndexedDB and Cache Storage.
You can read more about Firefox developer tooling for web apps .
- Chrome DevTools: Debug Progressive Web Apps
- Debug PWAs on Edge
- Firefox Developer Tools: Application Tab
- Debugging Service Workers in Chrome (video)
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2022-05-15 UTC.
Cordova iOS Simulator Safari Web Inspector
How do I see the web view within Safari Web Inspector when running Cordova iOS ( meteor run ios ) app from Simulator? So far I have added the preference:
…but still when I try to check in Safari - No inspectable applications.

Did you do this: How to Inspect Element on iPhone
I have web inspector showing for physical device and it’s working ok, it is just for simulator it does not show. I have read multiple comments about Cordova showing and not showing it in some of its versions and distributions, and iOS version 16.4 popped up multiple times as well as suggestion to use the preference.
So what you’re saying is that you can not show the inspector for the simulator unless you use SauceLabs? Would be very unfortunate…
There was an issue on cordova where the webview wasn’t inspectable. It’s related to this issue here: Mark the webview as inspectable in iOS 16.4 · Issue #1301 · apache/cordova-ios · GitHub .
If you are using Meteor 2.13 you will need to update to 2.14 to be able to inspect with safari ( cordova-ios was update for this version, which includes the fix for this). Just a note is that cordova on 2.14 is also broken, so you will need to apply the workaround described on this issue: `GCDWebServer` missing in `cordova-plugin-meteor-webapp` · Issue #12946 · meteor/meteor · GitHub if you decide to update.
However, if you don’t want to update the meteor version, you can edit the generated xcode project and add the lines of code from this PR Set webView.inspectable to true for debug builds on iOS >= 16.4 by BBosman · Pull Request #1300 · apache/cordova-ios · GitHub to the CordovaLib/Classes/Private/Plugins/CDVWebViewEngine/CDVWebViewEngine.m file.
@matheusccastro The second PR link is duplicate of the first link btw, could you please update? And also, would you be so kind to explain how do I “pin the the plugin version to 2.0.0 on the cordova-plugins file” for the 2.14 solution?
To pin the plugin version, you can either run meteor add cordova:[email protected] or add [email protected] manually to your cordova-plugins file.
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
Apple Releases Safari Technology Preview 193 With Bug Fixes and Performance Improvements
Apple today released a new update for Safari Technology Preview , the experimental browser Apple first introduced in March 2016. Apple designed the Safari Technology Preview to test features that may be introduced into future release versions of Safari.

The current Safari Technology Preview release is compatible with machines running macOS Ventura and macOS Sonoma , the latest version of macOS that Apple released in September 2023.
The Safari Technology Preview update is available through the Software Update mechanism in System Preferences or System Settings to anyone who has downloaded the browser . Full release notes for the update are available on the Safari Technology Preview website .
Apple's aim with Safari Technology Preview is to gather feedback from developers and users on its browser development process. Safari Technology Preview can run side-by-side with the existing Safari browser and while designed for developers, it does not require a developer account to download.
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
I'm always curious about these Safari Tech Preview posts. Are they just a quick way to add another headline? I suspect so, as I don't see many people trusting these builds as their daily driver. I've tried that in the past, but it never stuck.
Popular Stories

iOS 18 Rumored to Add These 10 New Features to Your iPhone

Apple ID Accounts Logging Out Users and Requiring Password Reset

Apple's Regular Mac Base RAM Boosts Ended When Tim Cook Took Over

The MacRumors Show: Apple's iPad Event Finally Announced!

Apple Event Rumors: iPad Pro With M4 Chip and New Apple Pencil With Haptic Feedback

Apple Announces 'Let Loose' Event on May 7 Amid Rumors of New iPads
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

3 days ago by Tim Hardwick

4 days ago by Joe Rossignol

4 days ago by MacRumors Staff

5 days ago by Joe Rossignol

6 days ago by Tim Hardwick

VIDEO
COMMENTS
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator: If you want to use this on an actual device you'll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on. Whilst the Web Inspector can interrogate WKWebView ...
Web Inspector is always enabled for simulators, and currently booted simulators will appear in the Develop menu just like connected devices. Inspecting a webpage. Webpages you open in Safari in iOS and iPadOS appear in a submenu for the connected device of the Develop menu of Safari on a connected Mac. Safari groups webpages and other content ...
Open Safari and go to Preferences. Under the Advanced tab, at the bottom, you'll see "Show Develop menu in menu bar". Make sure that is checked like in the image below. Once that is checked, you'll see a new menu bar item named "Develop" between "Bookmarks" and "Window" in Safari's menu. Under the Develop menu, select "Simulator" and then ...
Overview. Web Inspector helps you inspect all the resources and activity on webpages, Service Workers, Mac and Home Screen web apps, and JavaScript running inside your applications, making development more efficient across Apple platforms. The clean, unified design puts each core function in a separate tab, which you can rearrange to fit your ...
Method 2: Using Web Inspector for Debugging on Safari. Furthermore, developers can leverage the Web Inspector to inspect any particular element and debug a specific issue for a specific screen size. One can find the web inspector in the Develop menu. Once the web inspector is active, inspect a particular element using the element selector.
Step 3: Simulate iOS Safari. In the Simulator, open up mobile Safari. Navigate to the appropriate page you'd like to interact with via Safari Web Inspector. On your Mac, open up Safari. In the Mac toolbar under Develop, select the Simulator option beneath your device's name. Pick the iOS Safari tab loaded in the Simulator.
To enable Web Inspector in Safari(or Safari Technology Preview): click the Safari(or Safari Technology Preview) menu bar item. select Preferences…. (or press ⌘,) go to the Advancedpane. check the Show Develop menu in menu barcheckbox. Show Web Inspector(or pressing ⌥⌘I) in the Developmenuor by right-clicking on any page in Safari(or ...
Enabling the Develop Menu Item In Safari you will need to enable the Develop menu item before you can see any other available devices for inspection. Open Preferences ⌘ + , and open the Advanced section. At the bottom, check the box next to "Show Develop menu in menu bar". Now you should see the Develop menu item and can chose web views ...
Safari on macOS inspecting a WebKit-based iOS app on the Simulator Starting on iOS 16.4 it is now necessary to opt-in to enable Safari Web Inspector on a WebKit -based app. Before this version, it was possible to inspect and use Safari Developer Tools in macOS on any iOS app with WebKit , but now we have to turn on the property isInspectable in ...
Switch Web Inspector to ON. After Web Inspector is enabled, connect your device to your desktop machine with a USB cable. The name of your device appears in the Develop menu of Safari. Alternately, you can use iOS Simulator to take advantage of Web Inspector's debugging capabilities, which comes free with Xcode from the Mac App Store.
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
Make sure you started simulator before the proxy; Check that webinspector switch is enabled (Settings -> Safari -> Advanced -> Web Inspector) Most likely simulator's web inspector daemon listens on ipv6 interface, check that you have ::1 localhost line in /etc/hosts
Enable Web Inspector on iOS : Open the Settings app on your iPhone or iPad. Scroll down and tap Safari. Scroll to the bottom of the page and tap Advanced. Tap the toggle next to Web Inspector to the On position. Enable Safari Developer Mode on Mac : Open Safari on your Mac. Click Safari in the top left corner of your Menu Bar.
Simulator with no Web Inspector . You're now watching this thread. If you've opted in to email or web notifications, you'll be notified when there's activity. ... Same here, unable to debug hybrid app running on the simulator using Safari Web Inspector etc. Posted by unhinged media. Copy to clipboard. Share this post Copied to Clipboard ...
Learn all about the new Develop menu, redesigned Responsive Web Design mode, how to easily connect to directly to a real device, how to install and use a Simulator, and much more in Rediscover Safari developer features at WWDC23. Web Inspector. We've also made improvements to Web Inspector. When working with minified sources, pretty printing ...
Safari Web Inspector: Responsive Design Mode Some commercial and free solutions are optimized for developers and designers, such as the open source Responsively app. Simple simulators can't simulate and test installation-related abilities, such as display-mode related media queries, iOS web app meta tags, app shortcuts, or web share target.
If you're familiar with debugging Javascript for the iOS Simulator, you're probably familiar with using the Safari Browser with a Web Inspector to hook into a UIWebView running in your iOS Simulator. Kasim Te. About Posts. Why can I no longer find iOS Simulator in Safari's Web Inspector? Answer: Safari Technology Preview. Dec 7, 2020
If you are using Meteor 2.13 you will need to update to 2.14 to be able to inspect with safari ( cordova-ios was update for this version, which includes the fix for this). Just a note is that cordova on 2.14 is also broken, so you will need to apply the workaround described on this issue: `GCDWebServer` missing in `cordova-plugin-meteor-webapp ...
After upgrading to Xcode 11.3.1, I am having problems using Safari web inspector with the iOS 12.1 simulator. Every time that I run an app inside of an iOS 12.1 simulator device, it will show up in the Safari debug menu and allow me to connect to it, but the only tabs I will see are Sources, Console and Audit.
Safari Technology Preview 193 includes fixes and updates for Accessibility, CSS, Forms, JavaScript, Rendering, Web API, and Web Inspector. The current Safari Technology Preview release ...
After updating to the latest Xcode Version 14.3. Ionic 6 applications running on simulator with iOS 16.4 cannot be debugged in safari web inspector. In other words, Safari 16.1 is showing under Develop -> Simulator Name -> No Inspectable Applications. Tested the application to run under Cordova platform iOS 6.2.0 and 6.3.0 by running. ionic ...
New customers enabling EC2 scanning are configured in hybrid mode by default, while existing customers can migrate to hybrid mode by simply visiting the EC2 settings page within the Inspector console. Once enabled, Inspector automatically discovers all your EC2 instances and starts evaluating them for software vulnerabilities.
Using Safari Web Inspector on a WebKit based app stopped working on iOS 16.4.. This was properly working before. More specifically, using the iOS Simulator or a real device, debugging a WebKit based app and from Safari on macOS accessing the Develop to inspect the app.. No difference at all if it is the Simulator or a real device; none seem to work, but inspecting iOS-Safari from macOS-Safari ...