- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center

How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
5 key user journey map phases.
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?
15 MIN READ
SHARE THIS POST
Product best practices
- Product Management
- UX research
User Journey Map Guide with Examples & FREE Templates
11 May, 2023

Senior UX Researcher

Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high-level inventory that helps discover strategic oversights, knowledge gaps, and future opportunities.
Yet, if you ask two different people, you will likely get at least three different opinions as to what a user journey looks like and whether it is worth the hassle. Read on if you want to understand whether a UX journey map is what you currently need and how to create one.
What is user journey mapping?
Imagine your product is a supermarket and your user is the person wanting to refill their fridge. They need to:
Decide what to buy, and in what supermarket will they be able to find and afford it
Remember to bring their coupons
Park there
Find everything
Save the new coupons for the next shopping trip
Now, there are at least three ways to look at this journey.
Three ways to understand customer journey maps
1. workflow maps for usability optimization .
Some imagine a user journey map as a wireframe or detailed analysis of specific flows in their app . This could be, for example, a sign-up flow or the flow for inviting others to a document. In our supermarket example, it’s a closer look at what they do inside your supermarket, maybe even only in the frozen section. Or you could define what you want them to do in the frozen aisle.
.css-61w915{margin-right:8px;margin-top:8px;max-height:30px;}@media screen and (min-width: 768px){.css-61w915{margin-right:38px;max-height:unset;}} The focus here is on getting the details of the execution right, not how it fits into the bigger picture of what the user needs.
It is more or less a wireframe from a user perspective. Such a product-focused understanding is not what we want to discuss in this article, though many examples for the best user journey maps you might come across are exactly this. There are good reasons to do such an analysis as well, since it helps you smooth out usability for the people who have already found their way into your supermarket because of your excellent ice cream selection. Workflow maps won’t help you notice that your lack of parking spots is one of the reasons why you are missing out on potential customers in the first place. By only looking at what they do inside the supermarket, you might also miss out on an opportunity for user retention: You could help them get their ice cream home before it melts.
2. Holistic user journey maps for strategic insights
With a more holistic view of what people experience when trying to achieve a goal, product makers gain strategic insights on how their product fits into the big picture and what could be in the future. Because this journey document covers so much ground, it is usually a linear simplification of what all the steps would look like if they were completed. Going back to our supermarket example, it would start from the moment the person starts planning to fill the fridge and ends when the fridge is full again — even if the supermarket building is only relevant in a few phases of this journey. Creating this version of a user journey map requires quite some time and research effort. But it can be an invaluable tool for product and business strategy. It is an inventory of user needs that can help you discover knowledge gaps and future opportunities. Service blueprints are the most comprehensive version of a user journey map since they also lay out the behind-the-scenes of a service, usually called backstage. In our supermarket example, that could be:
the advertising efforts
logistics required to keep all shelves stocked
protocols the staffers follow when communicating with customers
3. Journey mapping workshops as an alignment method
In a user journey mapping workshop, stakeholders and team members share their knowledge and assumptions about the users. Some of these assumptions might need to be challenged — which is part of the process. The goal is not the perfect output, but rather to get everyone into one room and work out a common understanding of the users they are building products for. It forces everyone to organize their thoughts, spell out what they know and assumed was common knowledge — and ideally meet real users as part of the workshop. If done right, this establishes a more comprehensive understanding of what users go through and helps overcome the very superficial ideas one might have about the lives and needs of people outside their own social bubble.
Hence, such a workshop helps create aha moments and gives the consequences of great and poor product decisions a face. So at the end of the day, it is one of many methods to evangelize user-centricity in an organization.
What are the benefits of user experience (UX) mapping?
We already discussed the benefits and shortcomings of workflow maps, but what are the reasons you should consider a UX journey map and/or a journey mapping workshop ?
1. Switching perspectives
Empathy: Like any other UX method and user research output, user journey maps are supposed to foster empathy and help product makers put themselves into the shoes of a user. Awareness: It creates awareness of why users do all the things they do. And it challenges product makers to resist the temptation of building something because it’s feasible, not because it’s needed that way.
2. Aligned understanding
Given the team is involved in creating the user experience map (either as a workshop, in expert interviews, observing the user research, or at least as a results presentation), it forces a conversation and offers a shared mental model and terminology — the foundation for a shared vision.
3. Seeing the big picture
Imagine the vastly different perceptions Sales reps, Customer Support teams, C-level, and backend engineers might have since they all meet very different segments at very different stages of their journey. Day-to-day, it makes sense to be an expert in the stages of a user journey you are responsible for. A journey map helps to step back from this and see the bigger picture, where your work fits in, and where assumptions about the majority of users were wrong. It might even help define KPIs across teams that don’t cancel each other out.
4. Uncovering blind spots and opportunities
A user journey map gives you a structured and comprehensive overview of which user needs are already tackled by your product and which ones are either underserved or solved with other tools and touchpoints. Which moments of truth do not get enough attention yet? These are the opportunities and blind spots you can work on in the future.
When is customer journey mapping just a waste of time?
In all honesty, there are also moments when creating a user journey map or running a journey mapping workshop is destined to fail and should better be put on hold. It’s a lot of work, so don’t let this energy go to waste. User journey maps only make sense when there is an intention to collaboratively work on and with them. Here are some of the scenarios and indicators that it’s the wrong moment for a journey map:
No buy-in for the workshop: The requirements of a successful journey workshop are not met, e.g., there is not enough time (60 minutes over lunch won’t do the trick), only a few team members are willing to attend, and/or key stakeholders refuse to have their assumptions challenged.
Isolated creation: The whole creation process of the user journey map happens isolated from the team, e.g., it is outsourced to an agency or an intern. Nobody from the team observes or runs the user research, or is consulted for input or feedback on the first drafts. There is no event or presentation planned that walks the team through the output. Finally, a very detailed, 10-foot-long poster appears in a hallway, and none of the team members ever find time to read, process, or discuss it with each other.
UX theater: For one reason or another, there is no time/resources allocated to user research or reviewing existing insights whilst creating the map (usability tests with non-users do not count in this case, though). Such an approach, also known as, can do more harm than good since the resulting user journey may only reinforce wrong assumptions and wishful thinking about your users.
Unclear objectives: The user journey map is only created because it is on your UX design checklist, but the purpose is unclear. If you are unsure what you or your stakeholders want to achieve with this journey map, clarify expectations and desired output before investing more energy into this. E.g., there is a chance you were only meant to do a usability review of a bumpy app workflow.
The good news is: UX maturity in an organization can change rapidly, so even if you run into one of the obstacles above, it is worth revisiting the idea in the future. Once you’re good to go, you can get started with the user journey map examples and templates below.
User journey mapping: examples, templates & tools
There is more than one way to do it right and design a great user journey map. Every organization and industry has its own templates, tools and approaches to what elements are most important to them. The following examples and template will give you an idea of what a user journey map can look like if you decide to create one yourself. Make it your own, and change up the sections and design so they make sense for your product and use cases.
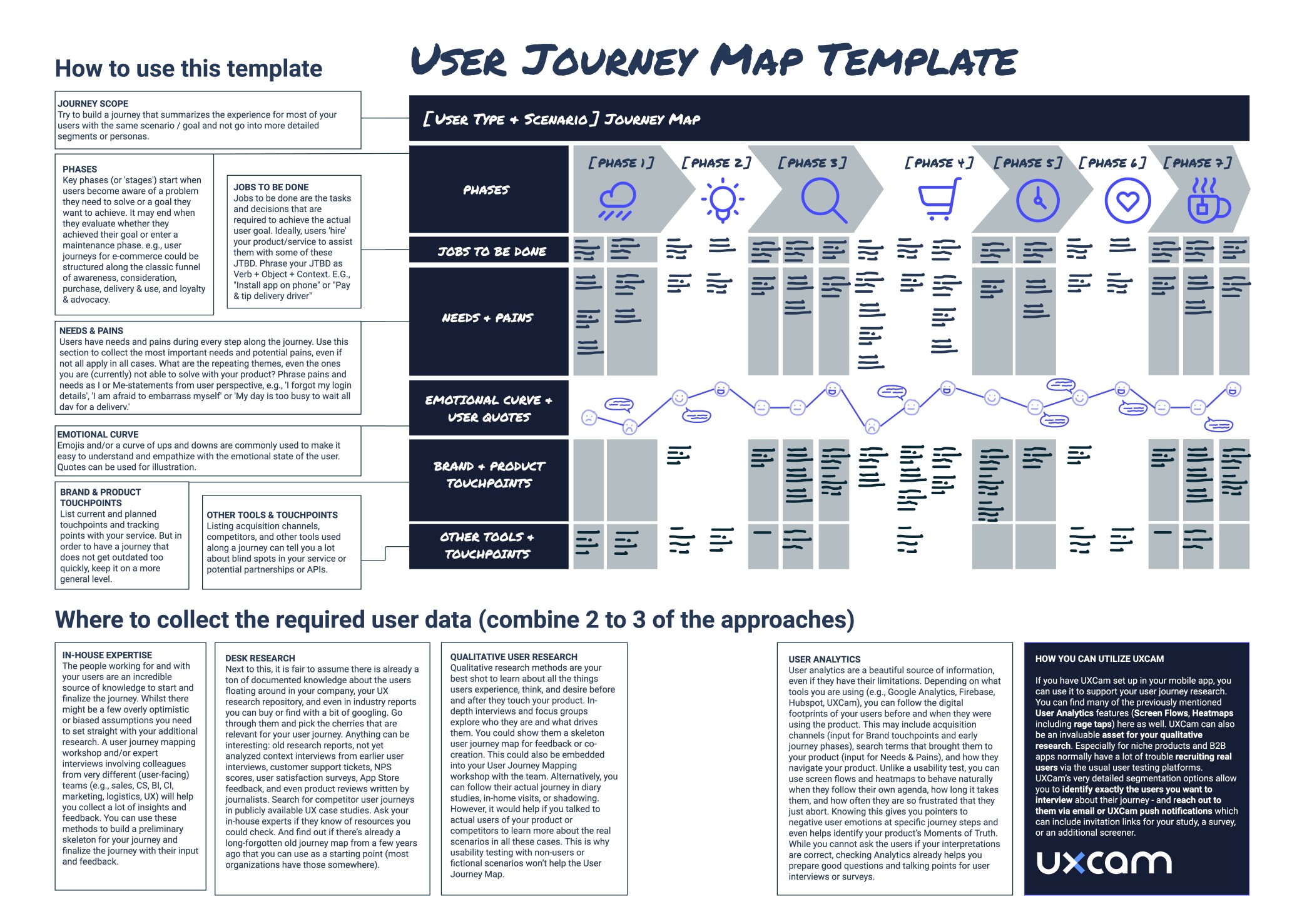
User journey map template and checklist
To give you a first orientation, you can use this user journey template and check the two fictional examples below to see how you could adapt it for two very different industries: instant meal delivery and healthcare.

Click here to download a high-resolution PDF of the user journey map template.
While there is no official standard, most other user journey maps contain the following elements or variations of them:
Key phases (or ‘stages’) start when users become aware of a problem they need to solve or a goal they want to achieve and may end when they evaluate whether they achieved their goal or enter a maintenance phase. E.g., user journeys for e-commerce could be structured along the classic funnel of:
Consideration
Delivery & use
Loyalty & advocacy
2. Jobs to be done
Whilst some other user journey templates might call this section ‘steps’ or ‘tasks’, it can be very beneficial to structure the stages into ‘jobs to be done’ (JTBD) instead. This framework helps you distinguish better between the actual goal of a user vs. the tasks required to get there . For example, safe online payments are never a goal of a user, this is just one of many jobs on the long way to get new sneakers on their feet. Ideally, users ‘hire’ your product/service to assist them with some of the JTBD on their journey. Phrase your JTBD as verb + object + context . Examples:
Install app on phone
Tip delivery driver
Buy new shoes
Naturally, the stages closest to your current (and future) solution require a more detailed understanding, so you might want to investigate and document deeper what JTBDs happen there.
3. Needs and pains
Users have needs and pains every step along the journey. Use this section to collect the most important needs and potential pains, even if not all apply in all cases. Ask:
What are the repeating themes, even the ones you are (currently) not able to solve with your product?
Phrase pains and needs as I- or me-statements from the user perspective, e.g., ‘I forgot my login details, ‘I am afraid to embarrass myself’ or ‘My day is too busy to wait for a delivery.’
Which are the pains and needs that are so severe that, if not solved, they can become real deal-breakers for your product or service?
On the last point, such deal-breaker and dealmaker situations, or ‘ moments of truth ’, require particular attention in your product decisions and could be visually highlighted in your journey. In a meal delivery, the taste and temperature of the food are such a moment of truth that can spoil the whole experience with your otherwise fantastic service.
4. Emotional curve
An emotional curve visualizes how happy or frustrated users are at certain stages of their journey. Emojis are commonly used to make it easy to understand and empathize with the emotional state of the user across the whole journey. It can be a surprising realization that users are not delighted with your witty microcopy, but you already did a great job by not annoying them. It is also a good reminder that what might personally excite you is perceived as stressful or overwhelming by most other users. Strong user quotes can be used for illustration.
5. Brand and product touchpoints
Here, you can list current and planned touchpoints with your brand and product, as well as. Whilst the touchpoints when using your product might be obvious, others early and late in the journey are probably less obvious to you but critical for the user experience and decision to use or return to your product. This is why it is worthwhile to include them in your map. Make sure your journey does not get outdated too soon, and don’t list one-off marketing campaigns or very detailed aspects of current workflows — just what you got in general so there is no major revision needed for a couple of years.
6. Other tools and touchpoints
This may seem the least interesting aspect of your journey or a user interview, but it can tell you a lot about blind spots in your service or potential partnerships or APIs to extend your service. E.g., Google Maps or WhatsApp are common workaround tools for missing or poor in-app solutions.
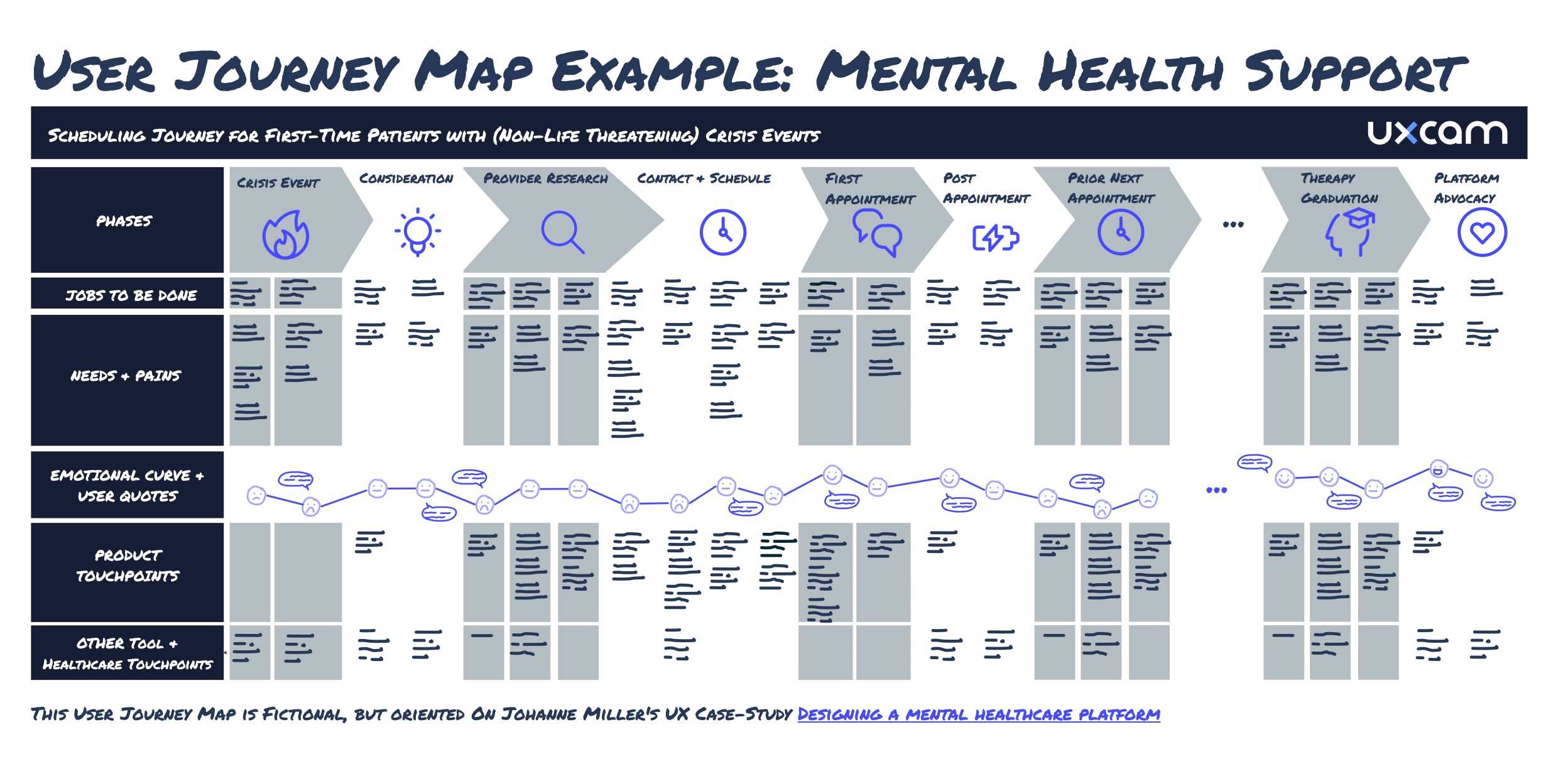
User journey map example 1: health industry
The following example is for a fictional platform listing therapists for people in need of mental health support, helping them find, contact, schedule, and pay for therapy sessions. As you can see, the very long journey with recurring steps (repeated therapy sessions) is cut short to avoid repetition.
At the same time, it generalizes very individual mental health experiences into a tangible summary. While it is fair to assume that the key phases happen in this chronological order, JTBD, timing, and the number of sessions are kept open so that it works for different types of patients.
You can also see how the journey covers several phases when the platform is not in active use. Yet, these phases are milestones in the patient’s road to recovery. Looking at a journey like this, you could, for example, realize that a ‘graduation’ feature could be beneficial for your users, even if it means they will stop using your platform because they are feeling better.

Click here to download a high-resolution PDF of this template.
This user journey map is fictional but oriented on Johanne Miller’s UX case study Designing a mental healthcare platform .
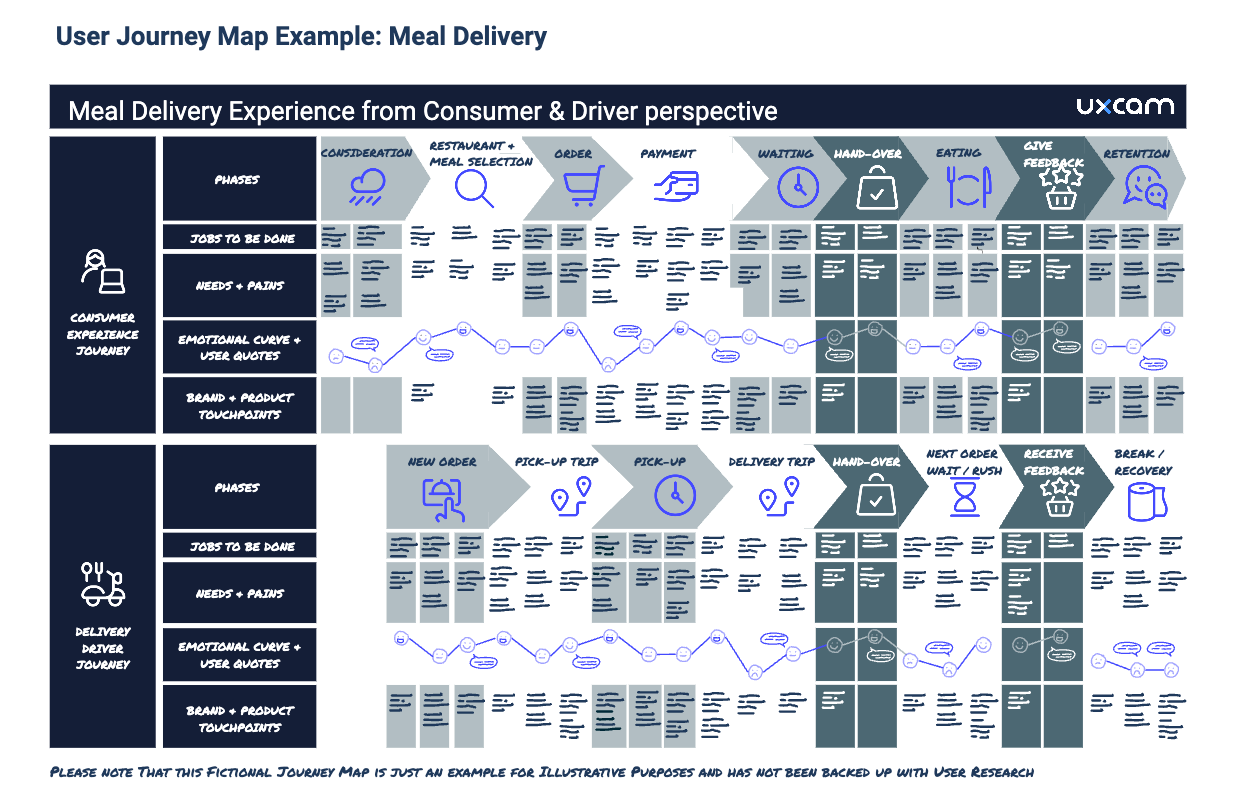
User journey map example 2: delivery services
What the example above does not cover is the role of the therapist on the platform — most likely they are a second user type that has very different needs for the way they use the platform. This is why the second example shows the two parallel journeys of two different user roles and how they interact with each other.
Nowadays, internal staff such as delivery drivers have dedicated apps and ideally have a designated UX team looking out for their needs, too. Creating a frictionless and respectful user experience for ‘internal users’ is just as critical for the success of a business as it is to please customers.

User journey map example: meal delivery. Please note that this fictional journey map is just an example for illustrative purposes and has not been backed up with user research.
For more inspiration, you can find collections with more real-life user journey examples and customer journey maps on UXeria , eleken.co & userinterviews.com , or check out free templates provided by the design tools listed below.
Free UX journey mapping tools with templates
No matter whether you’re a design buff or feel more comfortable in spreadsheets, there are many templates available for free(mium) tools you might be already using.
For example, there are good templates and tutorials available for Canva , Miro and even Google Sheets . If you are more comfortable with regular design software, you can use the templates available for Sketch or one of these two from the Figma (template 1 , template 2 ) community. There are also several dedicated journey map tools with free licenses or free trials, e.g., FlowMapp , Lucidchart and UXPressia , just to name a few.
Be aware that the first draft will require a lot of rearrangement and fiddling until you get to the final version. So it might help to pick where this feels easy for you.
How do I collect data for my app user journey?
User journey maps need to be rooted in reality and based on what users really need and do (not what we wish they did) to add value to the product and business strategy. Hence, user insights are an inevitable step in the creation process.
However, it’s a huge pile of information that needs to be puzzled together and usually, one source of information is not enough to cover the whole experience — every research method has its own blind spots. But if you combine at least two or three of the approaches below, you can create a solid app user journey .
1. In-house expertise
The people working for and with your users are an incredible source of knowledge to start and finalize the journey. Whilst there might be a few overly optimistic or biased assumptions you need to set straight with your additional research, a user journey mapping workshop and/or expert interviews involving colleagues from very different (user-facing) teams such as:
customer service
business intelligence
customer insights
will help you collect a lot of insights and feedback. You can use these methods to build a preliminary skeleton for your journey but also to finalize the journey with their input and feedback.
2. Desk research
Next to this, it is fair to assume there is already a ton of preexisting documented knowledge about the users simply floating around in your company. Your UX research repository and even industry reports you can buy or find with a bit of googling will help. Go through them and pick the cherries that are relevant for your user journey. Almost anything can be interesting:
Old research reports and not-yet-analyzed context interviews from earlier user interviews
NPS scores & user satisfaction surveys
App store feedback
Customer support tickets
Product reviews written by journalists
Competitor user journeys in publicly available UX case studies
Ask your in-house experts if they know of additional resources you could check. And find out if there’s already a long-forgotten old journey map from a few years ago that you can use as a starting point (most organizations have those somewhere).
3. Qualitative user research
Qualitative research methods are your best shot to learn about all the things users experience, think, and desire before and after they touch your product. In-depth interviews and focus groups explore who they are and what drives them. You could show them a skeleton user journey for feedback or co-creation .
This could also be embedded into your user journey mapping workshop with the team. Alternatively, you can follow their actual journey in diary studies , in-home visits or shadowing . However, in all these cases it is important that you talk to real users of your product or competitors to learn more about the real scenarios. This is why usability testing with non-users or fictional scenarios won’t help much for the user journey map.
4. Quantitative research
Once you know the rough cornerstones of your user journey map, surveys could be used to let users rate what needs and pains really matter to them. And what their mood is at certain phases of the journey. You can learn how they became aware of your product and ask them which of the motives you identified are common or exotic edge cases. Implementing micro-surveys such as NPS surveys , CES , and CSAT embedded into your product experience can give additional insights.
5. User analytics
User analytics is a beautiful source of information, even if it has its limits. Depending on what tools you are using (e.g., Google Analytics, Firebase, Hubspot, UXCam), you can follow the digital footprints of your users before and when they were using the product. This may include acquisition channels (input for brand touchpoints and early journey phases), search terms that brought them to your product (input for needs and pains), and how they navigate your product.
Unlike a usability test, you can use screen flows and heatmaps to understand how your users behave naturally when they follow their own agenda at their own pace — and how often they are so frustrated that they just quit. Knowing this gives you pointers to negative user emotions at certain journey steps and even helps identify your product’s moments of truth. Whilst you cannot ask the users if your interpretations are correct, checking analytics already helps you prepare good questions and talking points for user interviews or surveys.
Curious to know how heatmaps will look in your app? Try UXCam for free — with 100,000 monthly sessions and unlimited features.
How can I utilize UXCam to collect App User Journey data?
If you have UXCam set up in your mobile app, you can use it to support your user journey research. You can find many of the previously mentioned user analytics features ( screen flows and heatmaps , including rage taps ) here as well.
UXCam can also be an invaluable asset for your qualitative research . Especially for niche products and B2B apps that normally have a lot of trouble recruiting real users via the usual user testing platforms.
UXCam’s detailed segmentation options allow you to identify exactly the users you want to interview about their journey — and reach out to them via either email or UXCam push notifications , which can include invitation links for your study, a survey or an additional screener.
Where can I learn more?
Don’t feel ready to get started? Here are a few additional resources that can help you dive deeper into user journey mapping and create the version that is best for your project.
Creating user journey maps & service blueprints:
Mapping Experiences by Jim Kalbach
Journey Mapping 101
How to create customer journey maps
Customer Journey Stages for Product Managers
The Perfect Customer Journey Map
Planning and running user journey mapping workshops:
Journey mapping workshop
Jobs to be done:
The Theory of Jobs To Be Done
Moments of truth in customer journeys:
Journey mapping MoTs
What is a user journey map?
A user journey map is a visual representation of the process that a user goes through to accomplish a goal with your product, service, or app.
What is a user journey?
A user journey refers to the series of steps a user takes to accomplish a specific goal within a product, service, or website. It represents the user's experience from their point of view as they interact with the product or service, starting from the initial contact or discovery, moving through various touchpoints, and leading to a final outcome or goal.
How do I use a user journey map in UX?
User journey maps are an essential tool in the UX design process, used to understand and address the user's needs and pain points.
Related Articles
Best behavioral analytics tools to optimize mobile app UX
20+ powerful UX statistics to impress stakeholders
Mobile UX design: The complete expert guide
Alice Ruddigkeit
Get the latest from uxcam.
Stay up-to-date with UXCam's latest features, insights, and industry news for an exceptional user experience.
Related articles

How to Set Up Google Analytics for Mobile Apps
We’ve made it easier for you to make an educated decision about the right analytics platform for your app insights by presenting a comparison of Google Analytics for Mobile Apps, Firebase Analytics, and...

Celia Murray

Curated List
7 best ab testing tools for mobile apps.
Learn with examples how qualitative tools like funnel analysis, heat maps, and session replays complement quantitative...

Content Director

5 best behavioral analytics tools & software for mobile apps
Behavioral analytics offers deep insights into user interaction. Learn about the best behavioral analytics tools to optimize the user experience on your mobile...

Jonas Kurzweg
Growth Lead
Skip navigation
- Log in to UX Certification

World Leaders in Research-Based User Experience
Journey mapping 101.

December 9, 2018 2018-12-09
- Email article
- Share on LinkedIn
- Share on Twitter
Journey maps are a common UX tool. They come in all shapes, sizes, and formats. Depending on the context, they can be used in a variety of ways. This article covers the basics: what a journey map is (and is not), related terminology, common variations, and how we can use journey maps.
In This Article:
Definition of a journey map, key components of a journey map, journey-map variations, why use journey maps.
Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal.
In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative. This narrative is condensed and polished, ultimately leading to a visualization.

The terms ‘user journey map’ and ‘customer journey map’ can be used interchangeably. Both reference a visualization of a person using your product or service.
While the argument can be made that the term ‘customer’ does a disservice to the method (because, especially for certain business-to-business products, not all of end users are technically customers, i.e., product buyers), alignment on what you call the map is far less important than alignment on the content within the map.
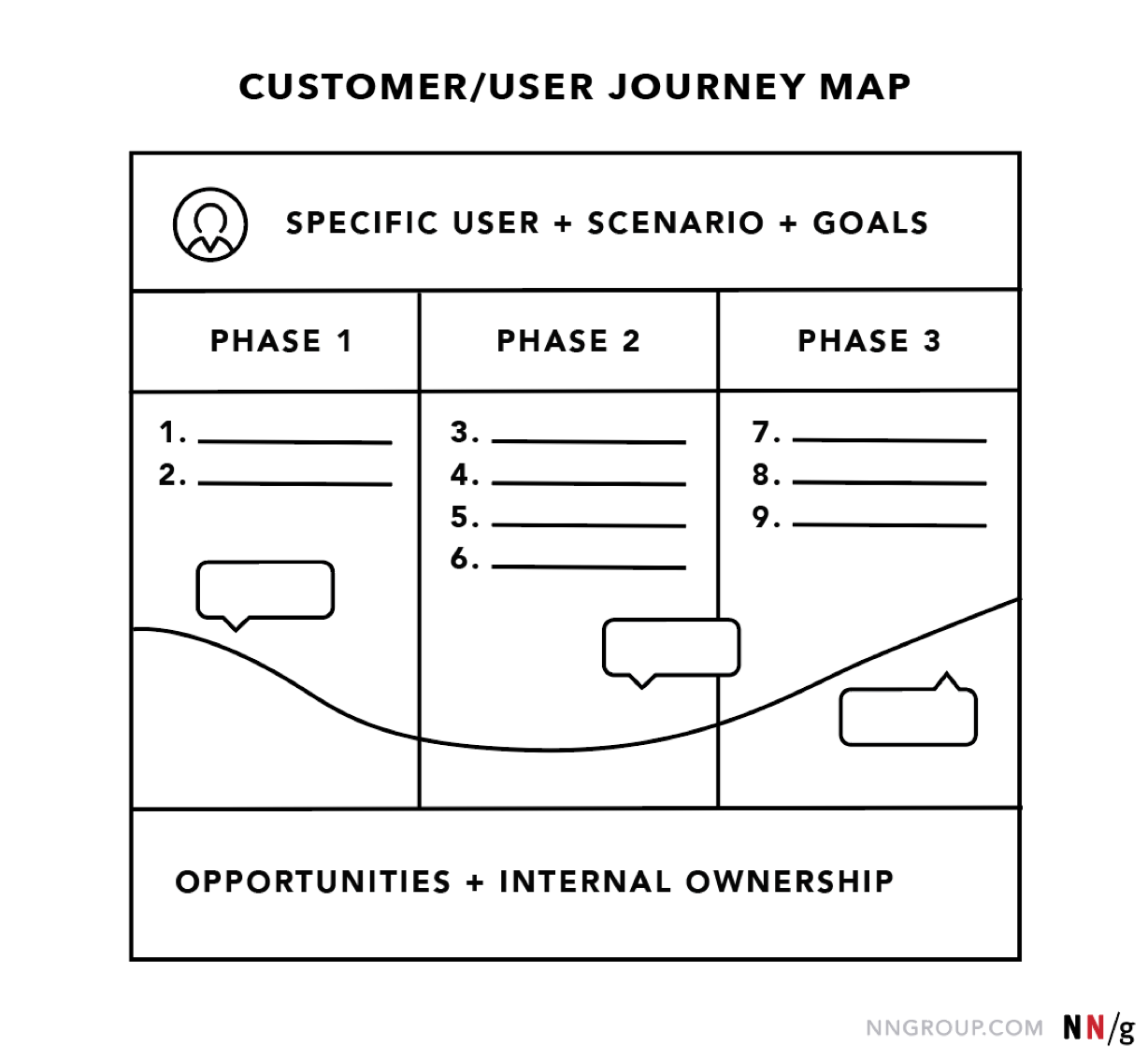
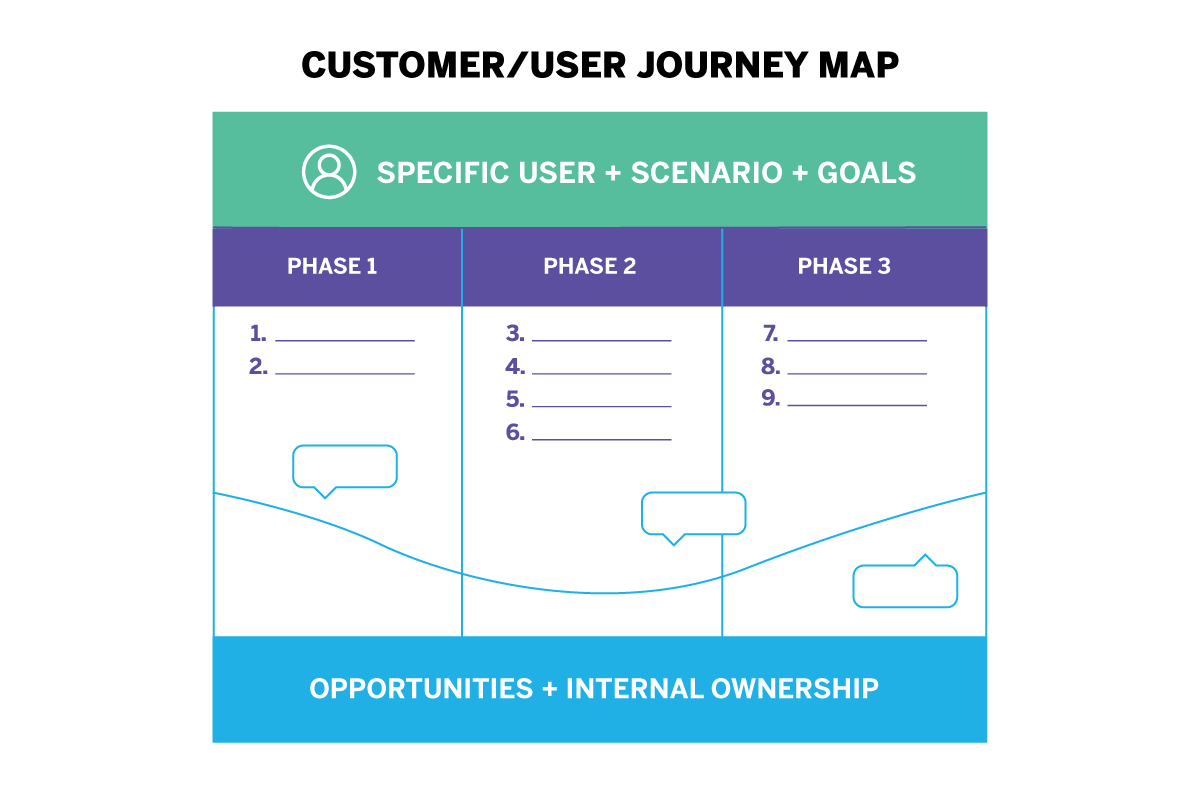
Journey maps come in all shapes and sizes. Regardless of how they look, journey maps have the following 5 key elements in common:
Scenario + Expectations
Journey phases, actions, mindsets, and emotions, opportunities.
The actor is the persona or user who experiences the journey. The actor is who the journey map is about — a point of view. Actors usually align with personas and their actions in the map are rooted in data.
Provide one point of view per map in order to build a strong, clear narrative. For example, a university might choose either a student or a faculty member as actor — each would result in different journeys. (To capture both viewpoints, the university will need to build two separate maps, one for each of the two user types.)
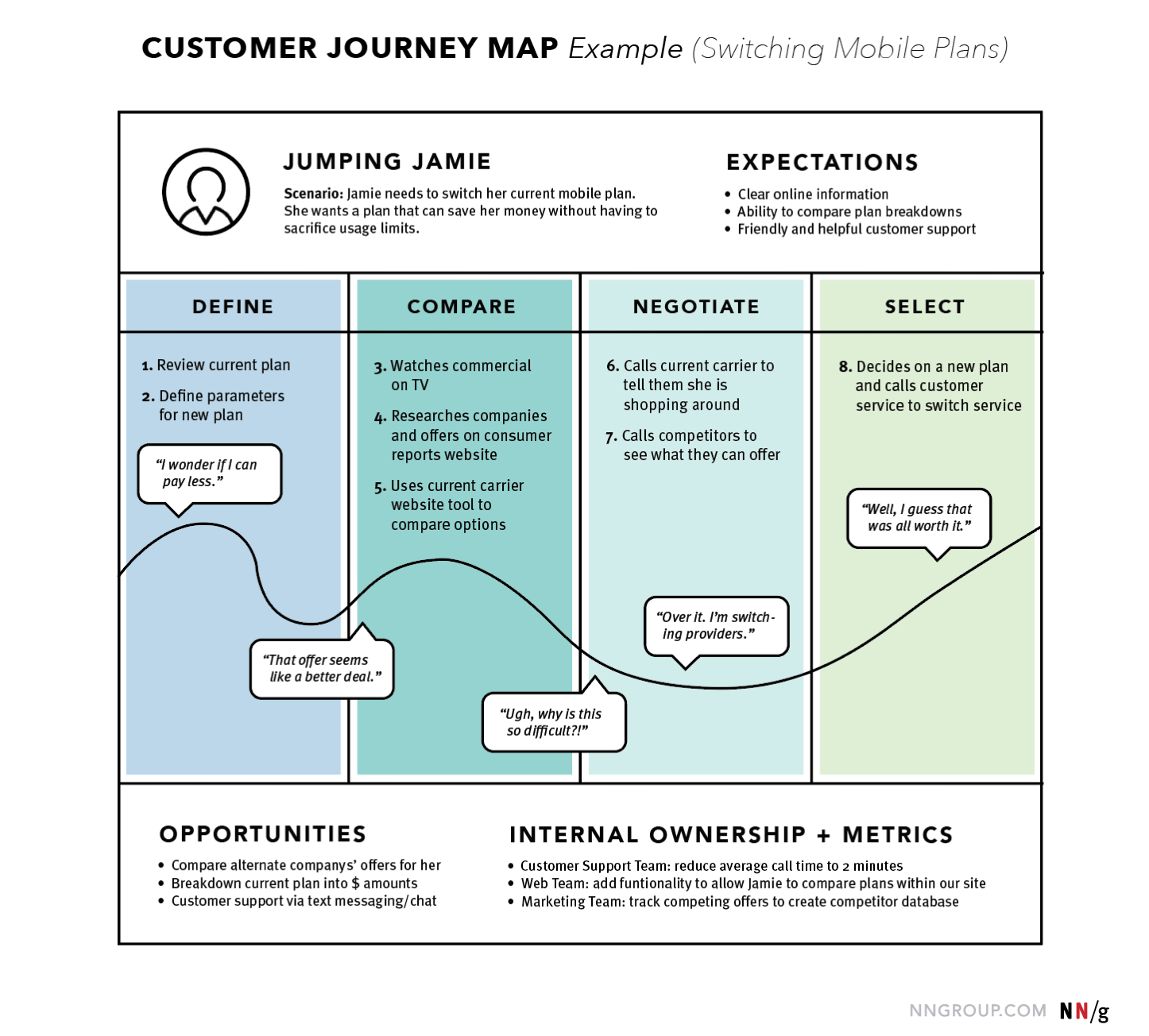
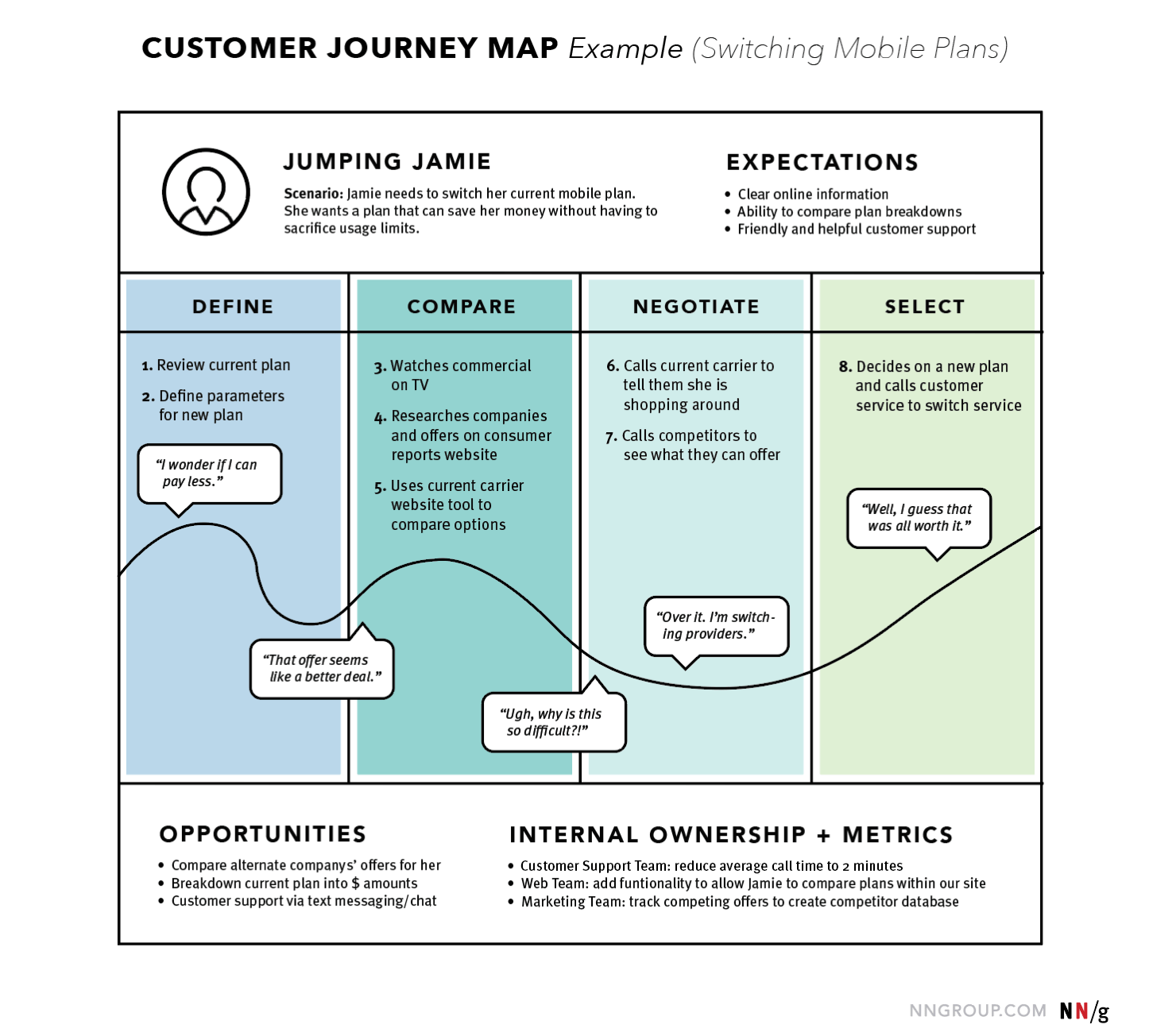
The scenario describes the situation that the journey map addresses and is associated with an actor’s goal or need and specific expectations. For example, one scenario could be switching mobile plans to save money, and expectations for it include to easily find all the information needed to make a decision.
Scenarios can be real (for existing products and services) or anticipated — for products that are yet in the design stage.
Journey maps are best for scenarios that involve a sequence of events (such as shopping or taking a trip), describe a process (thus involve a set of transitions over time), or might involve multiple channels .
Journey phases are the different high-level stages in the journey. They provide organization for the rest of the information in the journey map (actions, thoughts, and emotions). The stages will vary from scenario to scenario; each organization will usually have data to help it determine what these phases are for a given scenario.
Here are some examples:
- For an ecommerce scenario (like buying Bluetooth speakers), the stages can be discover, try, buy, use, seek support.
- For big (or luxury) purchases (like buying a car), the stages can be engagement, education, research, evaluation, justification.
- For a business-to-business scenario (like rolling out an internal tool), the stages could be purchase, adoption, retention, expansion, advocacy.
These are behaviors, thoughts, and feelings the actor has throughout the journey and that are mapped within each of the journey phases.
Actions are the actual behaviors and steps taken by users. This component is not meant to be a granular step-by-step log of every discrete interaction. Rather, it is a narrative of the steps the actor takes during that phase.
Mindsets correspond to users’ thoughts, questions, motivations, and information needs at different stages in the journey. Ideally, these are customer verbatims from research.
Emotions are plotted as single line across the journey phases, literally signaling the emotional “ups” and “downs” of the experience. Think of this line as a contextual layer of emotion that tells us where the user is delighted versus frustrated.
Opportunities (along with additional context such as ownership and metrics) are insights gained from mapping; they speak to how the user experience can be optimized. Insights and opportunities help the team draw knowledge from the map:
- What needs to be done with this knowledge?
- Who owns what change?
- Where are the biggest opportunities?
- How are we going to measure improvements we implement?

There are several concepts closely related and thus easily confused with journey maps.
It is important to note that this section is only meant to help your personal understanding and clarification of these terms. It is not advised to debate or attempt to shift a whole organization’s language to abide by the definitions stated here. Instead, use these definitions to guide you towards aspects of another method that your team has not previously considered.
Journey Map vs. Experience Map
Think of an experience map as a parent to a journey map. A journey map has a specific actor (a singular customer or user of a product) and specific scenario (of a product or service), while an experience map is broader on both accounts — a generic human undergoing a general human experience.
The experience map is agnostic of a specific business or product. It’s used for understanding a general human behavior; in contrast, a customer journey map is specific and focused on a particular business or product.
For example, imagine the world before the ridesharing market existed (Uber, Lyft, Bird, or Limebike, to name a few). If we were to create an experience map of how a person gets from one place to another, the map would likely include walking, biking, driving, riding with a friend, public transportation, or calling a taxi. Using that experience map we could then isolate pain points: unknown fares, bad weather, unpredictable timing, paying in cash, and so on. Using these pain points, we would then create a future journey map for specific product: how does a particular type of user call a car using the Lyft app?
Journey Map vs. Service Blueprint
If journey maps are the children to experience maps, then service blueprints are the grandchildren. They visualize the relationships between different service components (such as people or processes) at various touchpoints in a specific customer journey.
Think of service blueprints as a part two to customer journey maps. They are extensions of journey maps, but instead of being focused on the user (and taking the user’s viewpoint), they are focused on the business (and take its perspective).
For the Lyft scenario above, we would take the journey map and expand it with what Lyft does internally to support that customer journey. The blueprint could include matching the user to a driver, contacting the driver, calculating fares, and so on.
Journey Map vs. User Story Map
User stories are used in Agile to plan features or functionalities. Each feature is condensed down to a deliberately brief description from a user’s point of view; the description focuses on what the user wants to do, and how that feature will help. The typical format of a user story is a single sentence: “As a [type of user], I want to [goal], so that [benefit].” For example, “As a checking account holder, I want to deposit checks with my mobile device, so that I don’t have to go to the bank.”
A user story map is a visual version of a user story. For example, take the user story above (“As a checking account holder, I want to deposit checks with my mobile device, so that I don’t have to go to the bank.”) and imagine writing out the different steps that the team plans for the user to take when using that functionality. These steps could be: logging in, beginning deposit, taking picture of check, and entering transaction details. For each step, we can document required features: enabling camera access, scanning check and auto filling numbers, and authorizing signature. In a user story map, these features are written on sticky notes, then arranged based on the product release that each functionality will be added to.
While, at a glance, a user story map may look like a journey map, journey maps are meant for discovery and understanding (think big picture), while user story maps are for planning and implementation (think little picture).
Although a journey map and user story map may contain some of the same pieces, they are used at different points of the process. For example, imagine our journey map for Lyft indicated that a pain point appeared when the user was in a large group. To address it, the team may introduce a multicar-call option. We could create a user story map to break this feature (multicar call) into smaller pieces, so a product-development team could plan release cycles and corresponding tasks.
The benefits of journey maps (and most other UX mappings ) are two-fold. First, the process of creating a map forces conversation and an aligned mental model for the whole team. Fragmented understanding is a widespread problem in organizations because success metrics are siloed; it is no one’s responsibility to look at the entire experience from the user’s standpoint. This shared vision is a critical goal of journey mapping, because, without it, agreement on how to improve customer experience would never take place.
Second, the shared artifact resulting from the mapping can be used to communicate an understanding of your user or service to all involved. Journey maps are effective mechanisms for conveying information in a way that is memorable, concise, and that creates a shared vision. The maps can also become the basis for decision making as the team moves forward.
Journey mapping is a process that provides a holistic view of the customer experience by uncovering moments of both frustration and delight throughout a series of interactions. Done successfully, it reveals opportunities to address customers’ pain points, alleviate fragmentation, and, ultimately, create a better experience for your users.
Additional articles are available, discussing:
- When to create customer journey maps
- The 5-step process
- Journey mapping in real life
Free Downloads
Related courses, journey mapping to understand customer needs.
Capture and communicate UX insights across complex interactions
Omnichannel Journeys and Customer Experience
Create a usable and cohesive cross-channel experience by following guidelines to resolve common user pain points in a multi-channel landscape
Interaction
Generating Big Ideas with Design Thinking
Unearthing user pain points to drive breakthrough design concepts
Related Topics
- Customer Journeys Customer Journeys
- Design Process
Learn More:
Please accept marketing cookies to view the embedded video. https://www.youtube.com/watch?v=2W13ext26kQ
Customer Journey Mapping 101

UX Design Critiques: 3 Tips for Effective Feedback
Megan Brown · 4 min

Journey Mapping: 2 Decisions to Make Before You Begin
Kate Kaplan · 3 min

Scenario Mapping for Design Exploration
Kim Salazar · 3 min
Related Articles:
The 5 Steps of Successful Customer Journey Mapping
Kate Kaplan · 6 min
Parking Lots in UX Meetings and Workshops
Sarah Gibbons · 5 min
When and How to Create Customer Journey Maps
User Experience vs. Customer Experience: What’s The Difference?
Kim Salazar · 5 min
Journey Mapping: 9 Frequently Asked Questions
Alita Joyce and Kate Kaplan · 7 min
Luxury Shopping User Groups and Journeys
Kate Moran · 14 min
A Beginner’s Guide To User Journey Mapping

“How do people actually use this product?” is a fundamental question that every product creator must answer. In order to do so, product designers need to understand the essence of the whole product experience from the user’s perspective. Fortunately, user journey mapping is an excellent exercise that can shed light on the ways in which the users interact with the product.
What Is a User Journey Map?
More From Nick Babich What Is Microcopy?
What Design Problems Does a User Journey Map Solve?
A user journey map is an excellent tool for UX designers because i t visualizes how a user interacts with a product and allows designers to see a product from a user’s point of view. This fosters a more user-centric approach to product design, which ultimately leads to a better user experience.
User journey maps help a product team to find the answer to the “What if?” questions. Also, a user journey map can be helpful when a company tracks quantitative key performance indicators . In this case, a user journey map can become a cornerstone for strategic recommendations.
The 8-Step Process of User Journey Mapping
Before creating a user journey map, review the goals of your business or service. This knowledge will help you align the business and user goals.
- Choose a scope.
- Create a user persona.
- Define the scenario and user expectations.
- Create a list of touchpoints.
- Take user intention into account.
- Sketch the journey.
- Consider a user’s emotional state during each step of the interaction.
- Validate and refine the user journey.
1. Choose a Scope
The scope of the user journey map can vary from a high-level map that shows end-to-end experience (e.g., creating a smart home in your house) to a more detailed map that focuses on one particular interaction (for instance, adding a new device to your smart home ecosystem).
2. Create a User Persona
Who is your user?
A user journey map is always focused on the experience of one main actor — a user persona who experiences the journey.
A user persona should always be based on information that you have about your target audience. That’s why you should always start with user research . Having solid information about your users will prevent you from making false assumptions.
Gather and analyze all available information about your target audience:
- Interview your real or potential users.
- Conduct contextual inquiry. This is an ethnographic field study that involves in-depth observation of people interacting with your product.
- Conduct and analyze the results of user surveys.
3. Define the Scenario and User Expectations
The scenario describes the situation that the journey map addresses. It can be real or anticipated. It’s also important to define what expectations a user persona has about the interaction. For example, a scenario could be ordering a taxi using a mobile app with the expectation of getting the car in five minutes or less.
4. Create a List of Touchpoints
Touchpoints are user actions and interactions with the product or business. You need to identify all the main touchpoints and all channels associated with each touchpoint. For example, for the touchpoint “Buy a gift,” the associated channels could be purchasing online or buying in the store.
5. Take User Intention Into Account
What motivates your user to interact with your product? Similarly, w hat problem are users looking to solve when they decide to use your product? Different user segments will have different reasons for adopting it.
Let’s take an e-commerce website. There is a big difference between a user who is just looking around and one who wants to accomplish a specific task like purchasing a particular product.
For each user journey, you need to understand:
- Motivation. Why are the users trying to do this action?
- Channels. Where the interaction takes place.
- Actions . The actual behaviors and steps the users take.
- Pain points . What are the challenges users are facing?
Also, ensure that the user is getting a consistent experience across all channels.
6. Sketch the Journey
Put together all the information you have and sketch a journey in the format of a step-by-step interaction. Each step demonstrates an experience that the persona has with a service/product or another person.
You can use a tool called a storyboard, which is a graphic representation of how a user does something, step by step. It can help you show how users can interact with a product. Using storyboards, you can visually depict what happens during each step.
7. Consider a User’s Emotional State During Each Step of the Interaction
What does a user feel when interacting with your product?
The products we design need to mirror the states of mind of our users. When we consider a user’s emotional state, this knowledge will help us to connect with them on a human level. That’s why it’s important to add an emotional lane to the user journey map. By visualizing the emotional ups and downs of the experience, you’ll find the areas that require refinement.
You can create an empathy map to better understand how the user feels. Try to mitigate the emotional downs and reinforce emotional ups with good design.
8. Validate and Refine the User Journey
Journey maps should result in truthful narratives, not fairy tales. Even when a user journey is based on research, you must validate it. Use the information from usability testing sessions and app analytics to be sure that your journey resembles a real use case.
Gather and analyze information about your users on a regular basis. For example, user feedback can be used to improve your understanding of the user journey.
More in Design + UX Hey Designers, Stop Using Users
Map the User Journey
Remember that the goal of making a user journey map is to create a shared vision within your product team and stakeholders. That’s why, once you create a user journey map, you should share it with your peers. Make it possible for everyone in your team to look at the entire experience from the user’s standpoint and draw on this information while crafting a product.
RingCentral
Built In’s expert contributor network publishes thoughtful, solutions-oriented stories written by innovative tech professionals. It is the tech industry’s definitive destination for sharing compelling, first-person accounts of problem-solving on the road to innovation.
Great Companies Need Great People. That's Where We Come In.
Quality product content. In your inbox. Every week.
6 user journey map examples to enhance your ux.

Skip to section:
What is journey mapping.
User journey maps (sometimes called customer journey maps) detail how your users move through marketing and sales funnels.
That gives you a better picture of how users interact with your company. And that can translate to better UX and improvements for a ton of KPIs.
But there’s more than one type of user journey map. And they won’t all fit all companies. Each type of user journey map illustrates a particular dimension of the user’s experience. The six user journey map examples below cover all the high points so you can find the exact type you need. Read on.
1. Experience maps

Experience maps visualize the steps someone takes to achieve a desired goal, like buying a car or ordering take-out through a delivery app.
Experience maps are the simplest type of user journey maps. They’re all about tracking behaviors at each phase of a process from beginning to end. Experience mapping is an exercise that encourages you to think about users’ wants and needs and the potential actions they might take in a certain scenario. These maps are incredibly useful at giving you a general sense of the user's point of view before you get into the weeds with more detailed user journey mapping. Here’s an example of what an experience map could look like for a food delivery app:

Most customer experience maps qualify whether each individual step of the process is positive or negative. The simple design of these customer journey map examples makes it easy to determine the overall quality of a user’s journey with just a quick glance.
That makes experience mapping especially helpful for working backward from a problem. Imagine users are subscribing to your product but not adopting it. You can map the interactions they had with your brand in reverse and identify if friction in earlier phases compounded your onboarding or retention problems.
2. Current state maps

Current state maps are a visual representation of how users engage with your product at every customer touchpoint. They’re the most common type of UX maps.
Current state maps help you think about customer satisfaction, mindset, behavior, and pain points when they use your app. Using this user journey example, you can constantly tweak your UX to keep users happy with your product.
You can translate what current state maps reveal into advocacy for change to your current UX. On paper, current state maps sound similar to experience maps. But current state maps dive deeper into the mind of the customer, attempting to give reasons for why the experience for the customer is good, bad, or neutral.
Experience maps are good at pointing out bad interactions, but current state maps provide further dimensions to the analysis. For example, you would log when a customer interaction occurs on social media versus within the product itself. Relational database tool Airtable allows users to start on a free plan and upgrade to a paid plan when they need more records or storage space. Early on, the Airtable team realized their free version was beneficial to casual users. They also identified opportunities to monetize larger teams that had more complex organizational needs. As a result, Airtable has prioritized helping users determine what they need from a paid plan to successfully navigate this upgrade.
A current state map would help remove friction points around this process. For instance, if the CMO at a startup is looking for a better way to organize their content team’s workflow, they might consider upgrading from Airtable’s free plan. Their journey might look like this:

Using this map, Airtable identifies the critical points in their user’s journey that can make or break their product’s success. For example, a user experiences friction when they can’t decide between annual and monthly billing:

By adding a “Save 17%!” message to the annual billing option on their pricing page, Airtable made it easier for visitors to make a decision about which billing cycle to choose.
3. Future state maps

Future state maps use the framework set up by current state maps and shift the focus to what’s next. Mapping the future state is all about designing an experience that does not yet exist—specifically, one that improves upon the current journey. Future state maps are like vision boards for your products. They help you envision how you hope customers will use your product and guide you to establish specific goals during the design process or at other touchpoints.
Like current state maps, these types of maps help you to step into your user’s shoes for a bit. Do some future state mapping when you’re brainstorming ideas for a new product or when you want to map out the best-case scenario for one that already exists. Companies can predict behavior to a limited extent using existing digital metrics, computer learning, and a solid analytics platform.
But no one can accurately predict the future. This means future state mapping is best considered a helpful exercise for guiding new developments—not as an absolute guide for planning business goals.
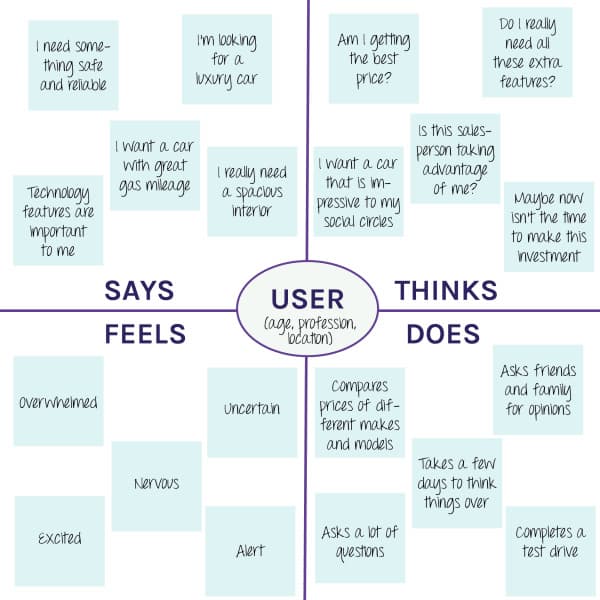
4. Empathy maps

(Source) Empathy maps don’t follow a particular sequence of events along a user journey. Instead, these maps are divided into four sections and track what a user says , thinks , does , and feels when using a product.
Empathy maps are usually created after user research and usability tests, where you have a chance to observe and directly ask someone about their experience with your product in real time. The development of empathy maps is critical to understanding your customer personas. Not every customer who uses your product will have the same motivations, needs, and pain points. This means users will experience the same product in different ways. Creating multiple empathy maps for different personas will help you to build a UX that’s positive for every kind of user your product attracts. Empathy maps are generally used to detail broader facets of a particular user group. Alternatively, you can focus on how a specific type of user performs a particular activity to reveal broader insights about your UX.
Take this mock empathy user journey map example created in collaboration platform Miro :

Hypothetical user Mary needs to run and export reports on certain segments of users ahead of a round of A/B testing. She finds your product easier to use after your most recent update but still identifies points of friction that could be ironed out in the future.
Zooming in on how a specific buyer persona performs a relatively routine task will help you highlight places for product improvement going forward.
5. Day in the life maps

Day in the life maps are all about narrowing in on users’ daily behaviors to gain insight into how a product can help alleviate a person’s pain points. They visualize obstacles a user might encounter and address issues well before the user notices there’s a problem. While still working with the hypothetical, these maps emphasize practicality. You would build an empathy map to construct and inform user personas, but a day in the life map illustrates how these personas interact with your product at various points throughout the day.
For example, if you manage a food delivery app, your customers are unlikely to engage with your product at 4 AM as they would during the dinner rush. People don’t use your products in a vacuum. They exist within the context of routines and responsibilities unrelated to anything ecommerce or SaaS companies provide for them.
Consider a user who usually starts using your product around 10 AM. By the time they open your product, they’ve dropped kids off at schools, hopped onto video calls, and answered two dozen emails. They may be frustrated before your product has even had a chance to wow them.
These insights help product teams develop products built for real-world usage versus isolated experiences.
6. Service blueprints

Service blueprints detail the individual actions performed by everyone involved in the delivery process—including the customer. Service blueprints shift the focus away from customer centricity and toward how companies work to deliver products and services to their customers.
By focusing on touch points across channels and departments, service blueprints reveal hiccups in business processes. They focus on the customer as well as the roles stakeholder like employees and customer support providers play in different scenarios. There are four major elements to service blueprints:
- Customer actions. What customers do when engaging with a service provider
- Frontstage actions . Employee actions that the customer sees
- Backstage actions . Everything that occurs on the backend, out of the customer’s view
- Processes . All of the events and inner workings of the organization that make the business work
Figuring out customer behavior is the first step in creating service blueprints, which makes them a logical bridge between more customer-centric maps and actual action plans.
Your product team may identify a pain point in the user journey with a current state map and theorize how to eliminate the source of friction.
You could move forward with the change and hope for the best. However, this isn’t recommended.
Instead, create a service blueprint to understand how that single change might affect the delivery process at every stage of the journey and for team members in every department involved.
What defines a great customer journey map?
You’ve spent enough time analyzing user journey examples. Now, it’s time to create a user journey map of your own..
But what will make it great ?
In our experience, a few key traits will bring any user journey map from “OK” to “Oh, wow”:
- It’s tied to something measurable . Each stage of whichever user journey map you’re dealing with should be tied to relevant KPIs. That means assessing how your findings affect the metrics your company cares about.
- It uses your data . Not just broader market research. If you’re not doing customer surveys and other forms of customer data and feedback collection, start now. Blend that information with your market research. That way, you’re not just guessing what your users encounter, but you’re not taking every single one of their words for it, either.
- It doesn’t stop at the purchase . Don’t make the mistake that so many of your competitors do: stopping the customer journey mapping process after the moment of purchase. That’s incomplete data and says nothing about onboarding, retention, churn, and so many other critical SaaS metrics. Map the user journey from start to actual finish.
Use these guideposts and the wisdom from the examples we’ve discussed so far as you create your map, and you’re golden.
The best kind of user journey map: the next one
If we still relied on maps from a thousand years ago, we’d have a hard time getting around. Our collective knowledge base has expanded as exploration and mapping technology has improved. Similarly, choosing the right type of user journey map for your current needs is only the beginning. Once you’ve mapped out your user journey, you’ll need to identify how your awareness of the customer experience can be used to improve it. Even then, every customer pain point you address or every new flow you develop will alter the user journey.
In other words, user mapping is an iterative process. Tomorrow, your current state map will look like yesterday’s future state map. Your user journey map examples are just snapshots of a point in time—not a permanent state.
Instead of becoming complacent with a single instance of success, head back to the drawing board and identify the unforeseen ways your fixes impact your UX. Committing to this process will create a cycle of constant improvement that consistently places your customer’s needs at the forefront of your product’s development.
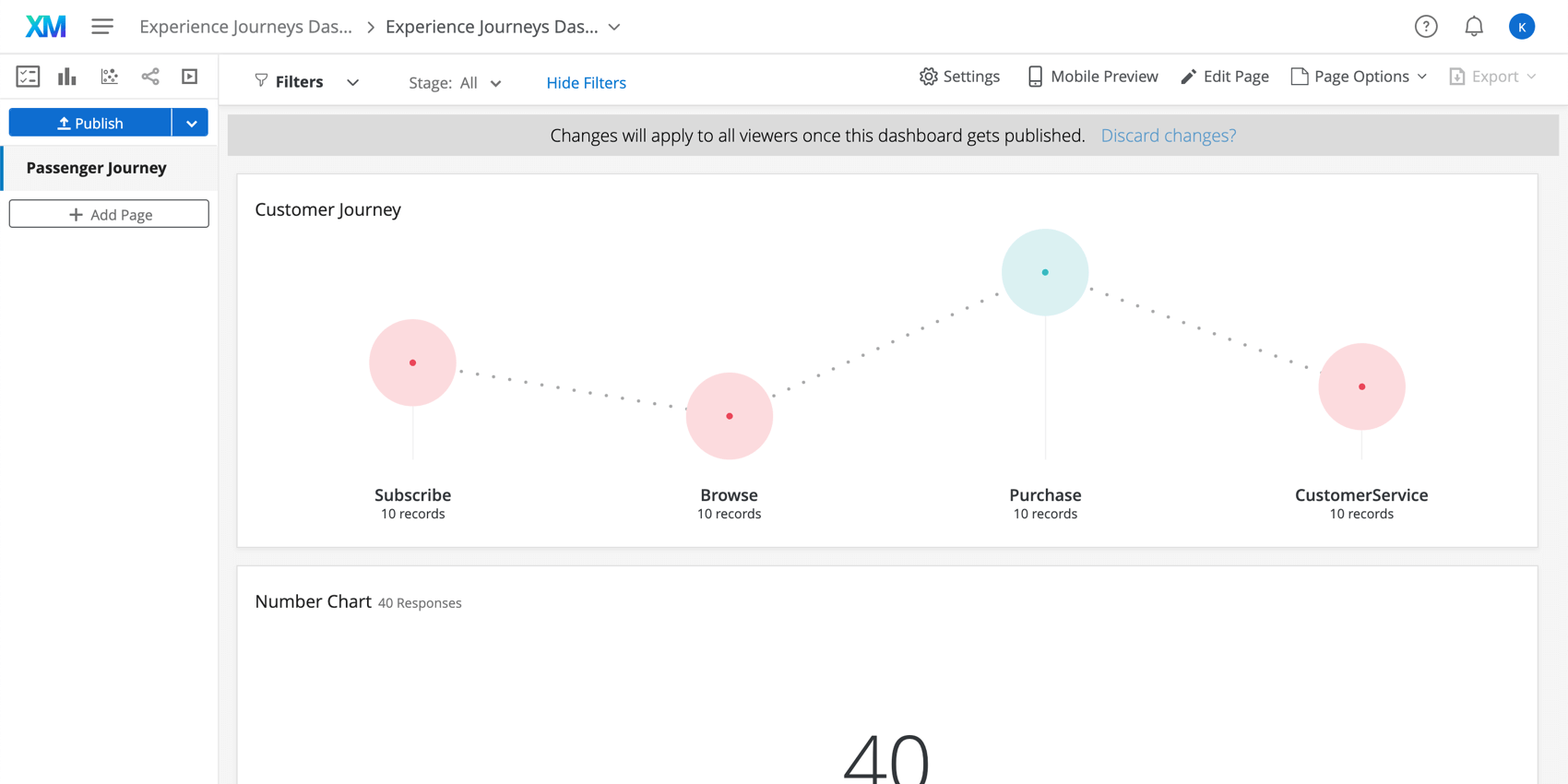
Build your user journey map in Appcues
You might be wondering—where should I build my journey maps? On paper, in a tool like Miro, or perhaps another dedicated tool?
Our take: do what makes the most sense for your team. That could mean building these user journeys directly in Appcues.
Our Journeys feature makes it easier than ever before. Now, you can effortlessly map out desired and actual in-product experiences, collaborate with your team, share, and align your cross-functional teams on the user experiences you want to create.
And here's the biggest advantage of mapping experiences in Appcues: any change you make to an in-app experience will automatically update on the associated Journey. Meaning less maintenance and more time for you to focus on building remarkable user experiences.
If you're intrigued, learn more about Journeys or start a free trial of our journey mapping software to embark on your own journey of building exceptional experiences.


A comprehensive guide to effective customer journey mapping
A brand's user experience shapes its target audience's entire perception of your organization. Maximize audience engagement with customer journey mapping.

Discover key challenges today's marketing teams are facing, as well as opportunities for businesses in 2024.

Incorporating customer journey mapping into your web design process helps elevate consumer engagement to drive loyalty and sales.
Many in-house teams and web designers strive to better serve users by optimizing their customer experience (CX). Considering how your customers use your platform or service helps you see your website from a user perspective, letting you shape your design to better meet their needs. To achieve this, web designers can look to customer journey mapping.
A particularly handy tool for user experience (UX) design , this process helps teams understand who their users are and how to fulfill their expectations, guiding development decisions for improved audience engagement. Learn more about customer journey mapping and how you can implement it to enhance your CX.
User journey mapping: an overview
User journey mapping, also known as customer journey mapping (CJM), maps a website visitor's experience from their perspective. Presented through a visual diagram, the customer journey map charts the user’s path as they seek information or solutions, starting at the homepage and tracking their routes across other menus and links.
To create a customer journey map, you begin by researching who users are, what they want from your site, and how positive or negative their experiences have been.
There are two main purposes for mapping your customers’ journey.
1. Improve customer experience
This is the ultimate goal of CJM. Site navigation can be especially tricky to assess because you’re already familiar with the layout. A fresh perspective on your site often uncovers overlooked details such as navigation issues or broken links.
By conducting research on UX trends and visually mapping your results, you’ll identify any parts of your design that confuse or frustrate visitors. This process also reveals areas that work well, which you can repurpose elsewhere in the design.
2. Maintains ease-of-use as your site grows
A customer journey map can make even a simple site more straightforward to navigate. When your website or business grows, you may need to add content and features to accommodate the expansion. Implementing customer journey mapping ensures your website's fundamental flow remains intuitive and that new material and features are easily discoverable and usable.
Primary user journey map types
There are various ways to approach customer journey mapping based on the specific insights you’re seeking. The end result of each map will look similar, but the focus of each is different — which changes the information it offers. Here are three standard types of maps to get you started.
Current state
The current state map is the most common type. It evaluates your website’s present state to better understand visitors’ current experiences, helping identify improvement opportunities for its existing design.
Future state
A future state map explores a hypothetical "ideal" website, considering the visitor’s experience if every site component were optimized. This map is helpful when planning a total redesign or a specific change. When you collect user research and translate the results into your map, you can present a visual outline to your client or company for a straightforward explanation.
Persona-based
A persona-based map lays out the journey of a single designated type of user, or persona (which we will define below). This type of diagram is useful when optimizing your website for a specific sector of your audience with particular needs.

Learn best practices for integrating the workflows between design and development in this free webinar.
The 5-step customer journey mapping process
Once you’ve set clear goals for your map’s achievements, you can select the appropriate diagram type. To begin visualizing your user journey, follow this five-step process.
1. Define the map’s scope
Your map may focus on just one customer interaction or outcome, such as finding the newsletter sign-up sheet or making a payment, or it could cover the entire website’s navigation. A focused scope helps you troubleshoot a problem area or ensure an especially critical element functions properly. Alternatively, a larger-scope map provides a big-picture perspective of how the site works as a whole. Creating a comprehensive map is more complex, but high-level mapping helps comprehend the entire user experience from beginning to end.
2. Determine your user personas
A persona describes a particular type of visitor using your site. When imagining and defining these users, you can assign a name to each and include details about who they are, what they’re looking for, and why.
Focus on users who contribute most to your business goals, consulting your marketing or sales teams for insights. To define your customer personas, explore current user behavior through surveys, online reviews, and email list responsiveness.
For example, if you’re creating a website for a store that sells artisanal coffee-making tools, your personas could be:
- The gift giver. This user only knows a little about coffee but wants to select an impressive gift for someone else. They’ll need help with purchase decisions, so they might interact with an FAQ or chat feature before visiting the products page. They may also leave your site if overwhelmed by options, so it’s important to offer helpful information proactively. This will keep them engaged and more likely convert them to paying customers.
- The coffee nerd. This person is knowledgeable and always seeks the highest-quality tools, so easily accessible product details and customer reviews are important to them. To support their user experience and encourage them to purchase, ensure these elements are easily discoverable.
- The tourist. This user is on vacation and looking for a cute brick-and-mortar shop to visit. They aren't interested in your online store, but an appealing photo of your physical store with easily accessible hours and location information may convince them to come by in person.
These three types of users have very different needs and goals when visiting your website. To capture all of their business, create a map for each of them to ensure you accommodate their specific wants and circumstances.
3. Give the personas context
User context is the “when” and “how” of each persona visiting your site. A user will have a different experience loading your site on a mobile device than on a laptop. Additionally, someone in no rush may use your website differently than someone looking more urgently with a specific purpose.
Figure out when, how, and in what mindset your personas most commonly visit your site to map their experience accurately. This context has very concrete impacts on your finished design. If visitors tend to look for one specific page whenever in a hurry (like contact or location information), placing those details on the front page or prominently linking to it will smooth the user experience for those users.
Here’s an example of how to place a persona in context.
Persona: Jo is an apartment hunter in her early 20s and is still in college. She's looking for off-campus housing for herself and some roommates. The collective group values location and cost more than apartment features.
Context : Jo is in a hurry and trying to visit as many apartments as possible. She’s looking at property rental websites that clearly state apartment addresses in each listing.
Method : Jo is browsing the sites on her iPhone.
4. List persona touchpoints
Touchpoints mark when the user makes a purchase decision or interacts with your user interface (UI) . They include visitors' actions to move toward their goals and consider each associated emotion. The first touchpoint is how they reach your website — such as tapping a social media ad, clicking on a search result, or entering your URL directly.
First, list each action the visitor took and their corresponding emotional reactions. Subsequent touchpoints include instances when they navigate a menu, click a button, scroll through a gallery, or fill out a form. When you diagram the route through your site in an A-to-Z path, you can place yourself in the persona's mind to understand their reactions and choices.
A met expectation — for example, when clicking a "shop" button takes them to a product gallery — will result in a positive emotional reaction. An unmet expectation — when the “shop" link leads to an error page — will provoke an adverse reaction.
5. Map the customer journey
Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users’ reactions across your entire service blueprint. To represent your users’ emotional states at each touchpoint, graph their correspondences like this:

The map helps you understand the customer experience as a whole.
For example, based on the diagram above, touchpoint 3 is the largest navigation challenge on the website. The graph also shows that the user's mood eventually rebounds after the initial setback. Improving the problem element in touchpoint 3 will have the biggest impact on elevating the overall user experience.
Customer journey mapping best practices
Now that you understand the mapping process, here are some best practices to implement when charting your customer journey.
- Set a clear objective for your map: Define your CX map’s primary goal, such as improving the purchase experience or increasing conversions for a specific product.
- Solicit customer feedback: Engage directly with customers through surveys or interviews so you can implement data-driven changes. Ask users about their journey pain points and invite both positive and negative feedback on the overall navigation.
- Specify customer journey maps for each persona: To specifically serve each customer persona, consider charting separate paths for each based on their behaviors and interests. This approach is more customer-centric, as not all user types interact with your website the same way.
- Reevaluate your map after company or website changes: As your business scales, your website must evolve — and so will your customer’s path. Review your map when making both large and small website adjustments to ensure you don’t introduce new user challenges. Navigational disruptions can frustrate visitors, causing would-be customers to leave your site and seek competitors .
Optimize your user journey map with Webflow
A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow’s vast resource bank to streamline your design processes.
Webflow offers web design support with diverse guides , tutorials , and tools for straightforward web design. Visit Webflow today to learn how its site hosting , e-commerce , and collaboration resources support enhanced user experience for better engagement.
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

What is customer experience? An essential guide
Learn why customer experiences are essential for your bottom line, and discover practical strategies to implement across your digital channels.

Improve your site’s user experience with these 8 essential strategies
Boost engagement and conversions with a refined user experience strategy. Learn how to make your website memorable and forge lasting customer connections.

How to create marketing personas that start with empathy
Treating customers with respect earns you loyalty. Dig into marketing personas that reflect real people to gain the most valuable insight.

How to implement and optimize effective customer-centric design
Implementing customer-centric design invites customers to collaborate with your brand and help shape truly unique products.

Multi-touch attribution models: A complete guide
Multi-touch attribution (MTA) enables you to assess multiple touchpoints to determine which ones are most critical in the path to purchase.

How to create a user flow for your website
A website’s user flow is the foundation of a seamless visitor experience. Learn how to build effective user flows with the right tools for optimal results.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
The UX Designer’s Guide To Critical User Journey Mapping
10 min read

What is a critical user journey? Why is it important in UX design ? And how do you create and use one?
If you Google “critical user journey” to find answers to these questions, you’ll come across dozens of user maps, but nothing concrete on how to map a critical user journey.
In this short guide, we’ll shed light on what a critical user journey is and how you can map one that improves your experience.
Let’s dive right in.
- A user journey is a path a user takes to reach their goal when using a particular product.
- A critical user journey is a UX tool that maps out the key interactions between users and a product.
- There are two types of critical user journeys: the high traffic critical journey and the high dollar critical journey.
- The high traffic critical journey is the most engaged path, while the high dollar critical journey is the revenue-generating journey path.
- The difference between the critical user journey maps and user experience journey maps is that the former prioritizes different aspects of a customer journey over others, while the latter monitors the overall customer experience across every touchpoint and channel.
- Define the journey stage you want to map and use the pirate metrics to track the customer lifecycle at every stage of the user journey .
- Consider splitting the customer journey map between different milestones to focus on smaller paths that need optimizing.
- Use UX analytics to find unhappy paths causing a drop-off in user engagement and optimize to put users on the right happy path .
- The happy path is an error-free path, describing each step the user must take and the ideal outcome.
Replace empty states with demo content or messages to prompt users to take action and start getting value from your product immediately.
- Add a progress bar to your onboarding checklist to help users stay motivated and enhance the experience.
- Leverage small guidance tooltips, or hotspots at the right moment, to highlight important features on your UI.
- Identify a successful user’s journey path and replicate it by creating engagement loops to motivate new users to walk through it uninterrupted.
- Use a simple onboarding checklist to keep users on the desired journey. Make it more fun by converting it into a game .
- Want to build product experiences code-free? Book a demo call with our team and get started!
What is a user journey?
A user journey is a path a user takes to reach their goal when using a particular website or app. It’s the series of interactions the user has across different touchpoints in order to achieve something.
UX designers depict this tool as a diagram called a user journey map , to illustrate how a user moves through the sales funnel and engages with your product, highlighting points of friction and suggesting improvements.
A typical user journey starts from the awareness stage to the “ Aha moment ”, down to the activation and then the adoption stage, after which they convert to premium users.

What is a critical user journey?
A critical user journey is a UX tool that maps out the key interactions between users and a product. In other words, it’s a process that helps you visualize and drive focus on the most important parts of the customer’s journey, which have a direct impact on revenue or retention.
Creating a critical user journey is helpful for product teams. It reveals bad UX designs , which could lead to the loss of paying customers .
Types of critical journeys you should be looking into
There are two types of critical journeys that you can identify with UX user journey analytics . Both types are important, but when you’re looking to optimize certain aspects of your product journey map , consider which is more critical for your business.
That is the one that should require your attention first.
High traffic critical journey
These are the paths that a lot of users take when using your product. For instance, when users engage with the core features like completing an order or interacting with support.
When a product feature has high engagement, it means users find it valuable.
Ultimately, this results in an increase in product adoption and helps you decide what features to include in your SaaS minimum viable or minimum lovable product (MVP or MLP).
High dollar critical journey
These are revenue-generating journey paths. As the name suggests, it is the journey that generates the highest revenue. It’s the path that takes a user from trial to paid, or from activation to retention .
Critical user journey map vs user experience journey map
Most people confuse the critical user journey map and the user experience journey map as the same. After all, they’re both journey maps, but they have their differences.
The difference between the critical user journey maps and user experience journey maps is that the former prioritizes different sections of a customer journey over others, while the latter monitors the overall customer experience across every touchpoint and channel.
The critical journey is connected to a business goal. It is more focused on traffic or money, so paying attention to these is crucial.
Meanwhile, the UX journey map is built to map the entire experience and look into reducing friction overall.

Why should you map your critical user journeys?
As discussed earlier, mapping a critical user journey reveals emerging patterns in the user experience of new users and existing customers. It also helps to:
- Improve user experience : By mapping user journeys, you can better understand the pain points of your target audience to design a personalized experience.
- Decrease churn: An optimized critical user journey reduces churn by identifying friction points that impede users from having a great experience.
- Increase customer loyalty: A good experience makes customers like your brand, leading to repeat business.
- Drive alignment across your team: A company that maps critical user journeys will have individual team members working towards achieving a common goal.
Steps to mapping the critical user journey
Many product teams map user journeys at the initial stage and call it “a night.”
Unfortunately, this approach is wrong.
This is because mapping a user journey is not a one-time thing; it should be optimized continuously in order to drive improved user experience and business growth.
Here are steps to map the critical user journey:
- Define the journey stage you want to map.
- Define the particular user journey to focus on.
- Determine the happy path flow.
Define the journey stage you want to map
To define the journey stage you want to map, we use pirate metrics . In summary, pirate metrics is a framework that helps product teams track how customers are advancing through the lifecycles by looking at each main stage in the user journey .
For example, you can choose to map your critical journey in:
- The acquisition stage: Here, you might be looking at the signup flow and how it can be designed to create a frictionless experience.
- The activation stage: Here, you might be looking at improving the flow to the activation point.
- The adoption stage: Here, you might be monitoring the flow of feature engagement to product adoption .
- The retention stage: You might be looking at the flow for subscription renewal and upgrade at the retention stage.
- The revenue stage: This is where users spend more money on your product, including upgrading and adding add-ons.
- The referral stage: When users get to this stage, they become advocates for your product so you might be interested in driving word of mouth.

Define the particular user journey to focus on
If the customer journey has multiple touchpoints, consider splitting them up and focusing on smaller paths.
A user journey is difficult to understand, but when you break it down into smaller bits, you have a zoomed-in view that’s easier to read.
Start with the goal of the journey you are mapping.
Ask questions like: what milestones does the user need to reach? What is the path the user takes to get there? For instance, you could choose to focus on the initial “AHA moment” or secondary feature activation.
Whichever it is, this is the flow you will be mapping in detail.

Determine the happy path flow
The happy path is an error-free path, describing each step the user must take and the ideal outcome. Mapping this path for the journey you decided to optimize will reveal friction points and gives insight into exactly what actions can be improved.
Use different UX analytics to understand how users are engaging with your product and identify areas where they are not staying on the path. When you find these unhappy paths , use them to optimize the UX by keeping users from getting on them, to begin with.

How to optimize critical user journeys using user research data
Now that you have your critical journey path mapped, it’s time to optimize it. Whether this is a traffic or revenue path, you need to focus on identifying friction points and removing them to optimize the journey.
Here’s how to do it.
Use UX analytics to identify friction points
UX analytics gathers data on user behavior, helps you spot friction points, and gives you insights into potential solutions. With these metrics, it’s easy for product teams to focus on creating the right experience that meets user expectations while also increasing customer satisfaction.
What metrics should you track?
Feature usage analytics
Use feature tagging to understand which features customers use most and which features are neglected.
If engagement with specific features is an important point on the critical path, you should look into implementing different in-app engagement experiences meant to drive feature discovery and engagement.
Heatmaps analytics
Use heatmaps to identify what’s dragging customer attention on the UI and what’s being ignored. Pair this with screen recordings to get deeper insights. Then, analyze the ignored places and make changes to improve conversion rate optimization.
Heatmaps also help uncover bugs that might be stopping users from engaging with the product.

Funnel analytics
Funnel analytics help you visualize how a user flows through a buying journey. With funnel analytics, you can set up custom events to monitor different types of user interactions and figure out what steps cause friction.
Then optimize these specific steps to prevent churn.

Improve user interface feedback at critical points
The critical point in UX is the most delicate path where users make decisions. For instance, a critical point for any SaaS would be when a user fills in their payment details, wanting to upgrade to a paid subscription.
At this stage, a bad UX can turn them away.
By improving the user interface (UI) at critical points, you encourage users to complete their actions flawlessly.
Here’s how to do that:
Use empty states to provide guidance
Notion does this by using empty states as a chance to showcase several functionalities and engage new users. This helps them use the product to its full potential instead of staring at a blank page and eventually churning.

Use a progress bar
Introduce a progress bar into your onboarding checklist or signup flow. A progress bar helps users stay motivated and keep going as they can clearly see how far they are from achieving their goal.
It’s in human nature to finish a task when you know how much is still left.

Contextual guidance through UI feedback
UI feedback refers to short messages, prompts, UI color changes, and all the other elements that interact with the user in real-time as they engage with your product’s UI.
An example is when you click on a button and something happens, such as a message is displayed, a progress bar shows up, a new page is loaded, a notification about an error, etc.
By using small guidance tooltips or hotspots at the right moment, you help users interact with the product without friction and set the right user expectations.
Leverage these UI patterns to highlight important features while users ”walk” through your UI at their own pace.
Here’s an example from Slack. They use introductory tooltips to explain the main parts of their UI and show users where they can start.

Replicate successful user’s journey path
Analyze the paths and behavior of your most engaged users to determine the golden path. To put it simply, the golden path is described as important steps users must take to get the most value from their experience.
You can use segmentation to create user segments and understand how they are getting value from the product.

When you know your golden path, encourage the rest of your users to take the same path with in-app guidance.
Do this by creating engagement loops around these actions to motivate new users to walk through the entire path uninterrupted.
Use checklists to keep users on the desired journey
Since we have identified the ideal critical user journey, we can use checklists to keep them on the desired path so that they don’t take “unhappy” paths and end up churning.
Keep your onboarding checklist simple by breaking it down into mini-tasks. Include a progress bar to keep users motivated, or make it fun and convert it into a game .

Critical user journey mapping is a valuable tool that will help you structure the user experience of your product into a cohesive story that flows naturally from beginning to end.
More often than not, a product that lacks this sense of direction will struggle to engage users and retain their loyalty over time.
Want to build product experiences code-free? Book a Userpilot demo call with our team and get started!
Leave a comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

Get The Insights!
The fastest way to learn about Product Growth,Management & Trends.
The coolest way to learn about Product Growth, Management & Trends. Delivered fresh to your inbox, weekly.
The fastest way to learn about Product Growth, Management & Trends.
You might also be interested in ...
User experience optimization guide for saas: steps and techniques.
Aazar Ali Shad
Navigation UX: Pattern Types and Tips to Enhance User Experience
A guide to customer journey analytics: how to analyze & improve customer journeys.
- Footer navigation
Courses for Career Changers
- Compare all courses
- Take the quiz
User Experience (UX)
Product management, training for business teams.
- Teams Overview
Design & Critical Thinking Course for Teams
- Business Sprints
Freelance & Contract UX Support
- Customised Programmes for Teams
Digital Transformation for Businesses
Agile training & coaching for teams, about curiouscore, our approach, career resources.
- View all resources
For individuals
- Product Management Courses
- UX/UI Design Courses
- Design & Critical Thinking for Teams
- Freelance & Contract UX Support
- UX For Individuals
Creating a UX User Journey Map
In this article.
Crafting UX user journey maps have proven to be a driving factor in acquiring and retaining customers to create brand loyalists . They are essentially research-based tools commonly used in UX design strategy to look at a user’s experience with a product or service over time, providing a clear overview of the many different factors and touchpoints involved. They map out the relationship between a user and product to gain an in-depth understanding of their experiences and pain points. Mapping your customer’s user experience journey is a key factor in creating good UX design and good user experience as it helps you better understand and empathise with your customers. The terms “customer journey map” and “user journey map” can be used interchangeably, as both represent a user or customer interacting with a product or service.
Source: lucidchart
Journey maps are designed as a set of user actions portrayed on a timeline. The timeline is further expanded upon to include the user’s thoughts and feelings corresponding to their actions to develop a narrative behind their actions.
Although there are no fixed methods to creating a journey map, most usually follow a similar format of identifying the user persona at the top, which includes a short description of who the users are and what their goals are. This is followed by different phases consisting of the steps the user takes to accomplish this goal, with their corresponding thoughts and emotions.
Source: wiprodigital
Journey mapping is regarded as one of the main UX design elements (as seen in the graphic above which lists out elements of UX Design) and is usually carried out at the “define” or “analyze” stage of the design thinking process using information obtained from the user research and persona developed earlier. The map will then be used in the ideation phase in helping designers brainstorm solutions.
Benefits of a customer journey map
A. identify problems in advance.
By placing themselves in their user’s shoes, designers are able to examine different tasks and questions on whether the design can successfully meet the user’s needs.
User mapping provides a clear layout on how users go about certain tasks and their interactions with different factors as they try to achieve their goals. This helps designers to better plan the flow and design of their product or service, resulting in a better user experience. It also helps designers to identify any potential problems or bottlenecks that may arise, allowing the design to be better optimized to meet the user’s expectations.
Photo by UX Indonesia on Unsplash
B. Save money and effort
Being able to identify a user’s pain points early in the design process allows designers to better plan around and adjust their design to address them. This prevents the situation where large problems are only discovered late in the development process where it can be costly and time-consuming to change.
C. Visual-based
Being a visual tool, a journey map can be used to effectively share and explain ideas with people of different teams such as developers, designers, or shareholders, etc. It is helpful for others to understand and read key pointers at a glance.
Photo by Christina @ wocintechchat.com on Unsplash
D. Accurate representation through data use
Crafted based on user research results and relevant persona, a user journey map provides an accurate representation of the user and their experiences.
E. Flexibility in usage
A strong point of using journey maps is its flexibility in its ability to fit in different situations and contexts. Many of its elements can be changed according to the situation. For example, designers can include a wider range of emotions (e.g. furious, frustrated, confused) rather than just the user’s overall mood going up or down. This can be further seen with the many journey map variations in the examples shown below.
How to create a user journey map
It is important for the user journey map to be detailed in showing important sub-tasks and events, along with the user’s thoughts and feelings through different situations. The map should include:
The journey map is based on the persona’s point of view in order to build a consistent narrative. Having a clearly identified persona ensures that the contents of the journey map are relevant to the brand and product.
People illustrations by Storyset
2. Scenario
The scenario talks about the specific situation in which the journey map serves to address. It is related to the user’s goals or needs. For example, if a user’s goal is to purchase a television online, the scenario would be of him browsing through the e-commerce platform to search through different sellers.
The timeline separates the key parts of the user’s journey into different phases according to different scenarios. For example, for a user purchasing an app online, the phases would be consideration, exploration, comparison, testing, evaluation.
Whereas for the introduction of new software to a team, the stages would be education, adoption, retention, expansion, advocacy. This is followed by touchpoints in each phase detailing a narrative of the user’s actions, thoughts, and feelings.
User Journey Examples
Next, we will be talking about some good user journey examples and the differences between them.
1. Short write-up about the customer
The first example details a customer’s experience in purchasing a new car. This journey map includes the durations spanning over each phase. The customer’s general emotions are plotted as a single line across the phases. The line serves as a representation of the customer’s emotional “ups” and “down” across the different situations. What’s interesting about this map is the short write-up about the customer as well as a list of his expectations which give us context before we look at his journey map.
Source: nngroup
2. Potential improvement opportunities
The next example includes images to represent the different platforms used e.g. smartphone to computer. The map also includes a section for potential improvement opportunities at the bottom which can be useful during the ideation phase.
Source: UXBooth
3. Thoughts behind actions and pitfalls
Lastly, this example provides a comprehensive breakdown in each phase, by detailing specific emotions, touchpoints and opportunities. It goes into detail about what the user is thinking behind their actions as well as the opportunities and pitfalls presented for that scenario. Emotions are also listed specifically such as depressed, jealous and confident, providing more accurate context.
Source: masterdesignblog
3 Tips for a better user experience journey map
1. create an empathy map.
Empathy maps are design tools used to gain a deeper understanding of a user’s emotions and feelings. It is a simple visual that portrays a user’s behaviour and attitude toward a certain situation (e.g. what they think, do, feel, say, etc.). By analyzing the user’s emotional state, designers are able to better empathize with them, leading to journey maps that are more representative of what the users experience.
Source: UXbooth
2. Sketch the user journey
Compile all your details about the user’s journey (touchpoints, emotions, ideas etc.) and detail them in a step-by-step format by showing each interaction. Storyboarding can also help in visualisation through clear imagery and narrative. It is used to visually show what happens at each step.
Source: pinterest
3. List down every touchpoint
Touchpoints are all interactions or actions a user has with the product or service. Since a user may have many different interactions or actions throughout their user journey, it may be easier to list them down to avoid missing any out.
I hope that this article has provided you with some ideas into the importance of user journey maps and how to craft one. Journey mapping is a useful tool that can provide a comprehensive overview of a user’s frustrations and satisfaction in their interactions with the product or service. If done well, it can be used to come up with effective solutions to address the user’s pain points while capitalising on opportunities, resulting in a strong end-to-end user experience.
If you want to know more about user experience and its industry, do check out our other resources available on our website, such as our articles , weekly webinars , and podcasts . CuriousCore offers both a 2-day UX Design Course and a 4-month UX Career Accelerator for those keen on transitioning into the industry. Click the buttons below to find out more.
- Copy post Url to clipboard
Related resources
Ux design skills that will be totally useless by 2024 (we’re not joking), the wonders of figma: a ux designer’s guide to prototyping with ai.
- UX For Business
Design Thinking 101: A Crash Course for Your Team
Tech jobs still going strong: how to upskill and get hired, ai meets ux: 3 emerging jobs at the intersection, transform your business: why agile and scrum training matters.
Guides » User Journey Map » User Journey Map Examples
Register Now to Beegin Your Journey!
Register Now For Free to Beegin Your Journey!

User Journey Map Examples
In this part of the guide we are going to present you some user journey map examples, describing their types, components and differences..

Last update 13.07.2023
User journey maps come in all shapes and sizes, depending on the type of product, persona and the goals you’ve defined for the research project. We understand it can be confusing to come up with your own structure suitable for your specific use case. That’s why we gathered 5 different user journey map examples to make sure you have something to look up to when working on your own map.
It’s always easier to create something based on the examples of professionals who’ve already done it!
In examples below we go through user journey maps of :
- Indian Railways
Improve your product’s UX with UXtweak
The only UX research tool you need to visualize your customers’ frustration and better understand their issues
Example 1: NN/group
We chose NN/group ’s user journey map as the first example for one reason. It’s very simple and easy to recreate and can serve as the most basic template with all the crucial components inside. In this particular case, we’re looking at the user journey map of the Jumping Jamie, who is looking to switch her mobile plans in order to save money.
The map perfectly outlines the 4 user stages she goes through: define, compare, negotiate, select .
We can see that at each stage Jamie completes different steps on the way to her final goal. We can also see the feelings she has along the way and the line which represents her emotions, going from the low to high points, depending on her satisfaction with the experience. The bottom of the map serves as the conclusion, defining the opportunities for improving the customer journey and internal ownership.

Source: NN/group
Example 2: Spotify
Spotify’s map for improving their music sharing experience is a great example of a B2C customer journey map . It was created as a part of a design project with the goal to add a music sharing feature that would allow listeners to send each other playlists and songs either within the platform or using other platforms. The project included customer journey mapping together with developing a persona as a part of the research stage. Check out the full Spotify case study to learn more.
As we can see on this map, there are a lot more stages a typical Spotify user goes through. Their thoughts and actions are described a lot more detailed and there are also additional sections such as touchpoints and actors. This map helped the design team understand at which point and why users get motivated to share music with each other. One of the key insights was that users are much more likely to share a song when the sharing feature is visible to them.
Meghana Bowen , a UX designer who worked on the project talks about pain points they uncovered: “ The biggest pain points discovered during the research stage was that the participants were worried about being judged for their music habits, as well as, most users were not aware of a share functionality existing.”

Example 3: Hubspot
In 2018 Hubspot created their own customer journey map and wrote a whole article about it providing you tips to create your own.
They chose a classical linear structure and used color-coding to make it more readable. A great idea was to add testimonials of their actual customers dealing with the product during the user research stage. This helped to empathize with them better, make existing problems feel more real and urgent and justify the data about their feelings.
It’s also a great thing to add for those who you’ll be presenting your user journey map to. These people will not be completely familiar with the research process behind it, but reading the testimonials could help them get more context on what’s going on at each stage of the journey.

Example 4: UXPressia
Another user journey map example, this time by UXPressia. It perfectly represents the B2B customer journey , outlining the stages a user goes through while making a purchase, from awareness to bonding or detachment.
UXPressia’s user journey map also includes 2 handy sections: barriers and motivators, that they describe under each stage. We can see that while there are no detailed emotions described at this map (as in the previous ones, for example), it’s still informative due to the motivators and barriers sections.
That again proves that user journey maps can and should look differently, as long as they are informative and clearly represent your user’s POV.

Example 5: Indian Railways
Our last example will be a user journey map created by Deepika Sinha from a research case study found on Behance. The study was conducted with a goal of improving the mobile UX of an Indian Railway app. You can check out the whole case study here .
This is a great example of how you can make an informative user journey map while still keeping it clean, visually appealing and not scary to read. The map shows the experience of booking tickets through the app, describes the pain points a user goes through and the opportunities for designers to improve the experience.

How to create a user journey map?
Creating a user journey map is an iterative process that not only includes building a map itself, but also a lot of user research and usability testing done throughout the whole process.
Creating a user journey map for your specific persona helps to look at the product from their point of view, uncover pain points and opportunities for fine-tuning the user flow in order to make it more intuitive.
To create a user journey map we recommend following these 7 steps:
- Set the objectives
- Define user personas
- Get to know your audience
- Define the journey phases
- Map out each phase
- Validate the user journey
- Identify confusions and areas of improvement
Check out our user journey map page, where we explain each of the steps in detail and walk you through the process of creating your own map.
Get access to actionable templates and examples! Learn how to create the perfect customer journey map today with our free ebook guide. ⬇️

Customer Journey Ebook
How to create a customer journey for your business
User Journey Map Tools
User journey map template, topics: user journey map.
- 01. User Journey Map
- 02. User Journey Map Tools
- 03. User Journey Map Examples
- 04. User Journey Map Template

User Journey Map
- Card Sorting
- Tree Testing
- Preference Test
- Five Second Test
- Session Recording
- Mobile Testing
- First Click Test
- Prototype Testing
- Website Testing
- Onsite Recruiting
- Own Database
- Documentation
- Product features
- UX Glossary
- Comparisons
New NPM integration: design with fully interactive components from top libraries!
UX Customer Journey — How to Map Out User Experience

Customer journey maps are effective visualizations that help organizations understand their customers and create better experiences. Product teams use these journey maps during the design process to solve usability issues, streamline user experiences, and identify opportunities that help the organization achieve its business goals.
Creating customer journey maps requires research, collaboration, the right tools, and an appropriate visualization format. Luckily, there are plenty of tools to streamline journey mapping, which we cover later in this article.
Build fully interactive prototypes of your user journeys that accurately represent the final product experience. Sign up for a free trial and enhance your customer experiences with UXPin.
Build advanced prototypes
Design better products with States, Variables, Auto Layout and more.

What is a UX Customer Journey?
A customer journey represents the steps customers go through when interacting with a product, service, or business process. Companies use journey maps to visualize this end-to-end process and identify customer needs across multiple touchpoints.
User journey map vs. customer journey map
While the theory and application are similar, there is a slight difference between a user journey map and a customer journey map:
- User journey map : A visual representation of the steps to complete a specific task or goal.
- Customer journey map : A broader view of the entire customer experience across multiple touchpoints, including all the interactions with an organization.
Benefits of mapping the customer journey
Mapping customer journeys offer many benefits for organizations and teams, notably improving user experience and customer satisfaction by identifying pain points and opportunities.
Some key benefits of customer journey maps include:
- Enhanced customer understanding: helps organizations gain insights about their target audience’s needs, preferences, motivations, and pain points by visualizing the experience from the customer’s point of view.
- Pinpoint issues and opportunities: allows teams to identify which steps cause difficulty or frustration for customers. Conversely, the organization can find areas for improvement and innovation.
- Streamlined and consistent experiences: organizations can identify and fix inconsistencies and gaps across multiple touchpoints, creating a more cohesive and consistent user experience.
- Improve customer satisfaction and loyalty: by streamlining and optimizing product processes, organizations improve customer satisfaction leading to increased loyalty, recommendations, and growth.
- Informed decision-making: journey maps help teams across the organization make decisions about design, development, marketing, etc. Many organizations use these visualizations to prioritize features, updates, and investments.
- Cross-functional collaboration: customer journey maps allow organizations to visualize how customers pass through each department, creating opportunities for teams to collaborate and find ways to improve the customer experience at each touchpoint–UX design, marketing, customer support, social media, etc.
- Creating benchmarks and continuous evaluation: organizations can use customer journey maps to evaluate projects and how products evolve and improve with releases.
Customer Personas – The Foundation for Customer Journey Maps

A user persona (customer persona) is UX research artifact design teams use as a fictional representation of a user group, including their demographics, behaviors, goals, and pain points.
These user personas are the foundation for customer journey maps because they provide the framework for understanding how different types of users engage with the organization and its products.
For example, if a company is designing a fitness app, the research team might create personas for three primary user groups:
- Yoga practitioners
These three user personas will have different needs, priorities, goals, challenges, and ambitions. Their interactions with your brand and how they enter customer journeys will also differ.
Incorporating personas into the customer journey
User personas give designers a start and end goal for customer journey maps. They can use the persona’s behavioral patterns to highlight how these users interact with a product or service and tailor content that meets their needs.
Returning to our fitness app example above: Researchers learn that yoga users prefer to use the desktop application at home, while gym-goers use the mobile app in their local gym. The runners view their daily running program on a mobile device before their run and don’t view the app again until they return.
The customer journey maps for these three users will look completely different, each with varying steps, challenges, and goals.
This example demonstrates how customer journeys for each persona vary and the importance of separately acknowledging each group’s needs, behaviors, challenges, and goals.
Stages of a Customer Journey

There are several key stages of a customer journey:
- Awareness: the moment someone becomes aware of your brand through social media, paid ads, word-of-mouth, etc.
- Consideration: customers research your product and compare it to others by reading reviews, comparing prices, and evaluating features.
- Onboarding: once customers decide to use your product, they set up an account and learn to use its features . If your product uses a freemium model, these people may be users before converting to paying customers.
- Engagement: customers regularly use and engage with your product, its features, and its content. During engagement , they often upgrade to paid services and make purchases.
- Support: customers may require support during their journey. Organizations must answer questions (customer service, docs, etc.), identify ways to streamline experiences, and reduce support queries.
- Retention & loyalty: when customers have positive engagement and support experiences, they will continue using the product and recommend it to others.
Touchpoints and Channels
Touchpoints and channels are points of interaction between a brand and its customers.
Touchpoints
Touchpoints are the interaction points between a customer and a brand, including physical, digital, and emotional. Some touchpoint examples include paid ads, social media posts, customer service interactions, and product experiences.
Channels are the mediums or platforms delivering these touchpoints–for example, social media platforms (Facebook, Instagram, Twitter, etc.), email marketing, ad channels (Google Ads vs. Facebook Ads), digital products, and physical locations (stores, service centers, events, etc.).
Organizations map these touchpoints and channels to identify areas for improvement and optimize the customer experience.
Emotions, Motivations, and Pain Points
Understanding a user’s emotions, motivations, and pain points throughout the customer journey is crucial, as these elements drive user actions and decision-making.
Here is a rough outline of how these core user elements relate to each other:
- Emotions: The feelings people experience at each stage of the customer journey, including excitement, happiness, frustration, disappointment, and anger. Designers use empathy maps to visualize these emotions across the customer journey.
- Motivations: The reasons why people take action at different stages of the customer journey.
- Pain points: The challenges or obstacles customers experience during a customer journey.
By identifying these factors at each stage of the customer journey map, product teams can create solutions to reduce and mitigate problems while streamlining customer experiences.
Creating a Customer Journey Map

Select the appropriate format and tools for your journey map
The format and tools required for your journey map will depend on its complexity, level of detail, and available resources. Here are some tips:
- Consider your audience: who is the journey map for, and what are their needs? Do you need a high-level overview or a detailed step-by-step analysis?
- Choose a format: the level of detail will dictate the structure and medium of your journey map, including flowcharts, diagrams, infographics, and spreadsheets.
- Use tools: there are many tools for creating and sharing high-quality journey maps, including Lucidchart, UXPressia , Canva, Miro, Mural, and design tools.
- Find collaborators: identify teams, stakeholders , and departments that can offer insights and different perspectives about your customers to make journey maps as accurate and relevant as possible.
Collect and incorporate data from various sources
- List the touchpoints and channels customers will have with your brand for the specific journey, including website, social media channels, customer service, etc.
- Gather research data from customer surveys, user research, user interviews, analytics (product, social media, etc.), and other relevant sources.
- Analyze the data to identify patterns, trends, and behavior . The key is to find common customer pain points and friction across the journey.
- Create a visual representation of your customer journey, illustrating touchpoints and interactions and noting customer emotions, motivations, and pain points at each stage.
Visualize the customer journey in a clear and engaging way
Use your research to create a visualization of your customer journey. Start by sketching the journey and touchpoints or create a simple flow diagram mapping each step.
We recommend using customer journey map templates from Mural , UXPressia , or Miro to streamline the process and produce beautiful visualizations to share with your organization. You can even use a free whiteboard tool like Google Jamboard or create your journey map in a spreadsheet.
Recommended reading from UXPressia: Customer Journey Mapping Mistakes and How to Avoid Them .
Customer Journey Map Examples of Templates
Here are some customer journey map examples of templates that you may use at work or as an inspiration for your own visualizations.

Design, Prototype, and Test Customer Experiences with UXPin
Prototyping and testing are crucial for iterating and evolving customer experiences. Designers must assess various user experiences within a customer journey to ensure they’re free of roadblocks, usability issues, and friction.
Product design teams can use UXPin’s advanced features to build prototypes that accurately replicate the final product experience. These interactive prototypes give designers meaningful, actionable feedback from usability participants and stakeholders to iterate and improve. Create beautiful, intuitive product experiences your customers will love with UXPin. Sign up for a free trial .
Build prototypes that are as interactive as the end product. Try UXPin

by UXPin on 17th April, 2023
UXPin is a web-based design collaboration tool. We’re pleased to share our knowledge here.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
No credit card required.
These e-Books might interest you

Design Systems & DesignOps in the Enterprise
Spot opportunities and challenges for increasing the impact of design systems and DesignOps in enterprises.

DesignOps Pillar: How We Work Together
Get tips on hiring, onboarding, and structuring a design team with insights from DesignOps leaders.
We use cookies to improve performance and enhance your experience. By using our website you agree to our use of cookies in accordance with our cookie policy.
Root out friction in every digital experience, super-charge conversion rates, and optimize digital self-service
Uncover insights from any interaction, deliver AI-powered agent coaching, and reduce cost to serve
Increase revenue and loyalty with real-time insights and recommendations delivered to teams on the ground
Know how your people feel and empower managers to improve employee engagement, productivity, and retention
Take action in the moments that matter most along the employee journey and drive bottom line growth
Whatever they’re are saying, wherever they’re saying it, know exactly what’s going on with your people
Get faster, richer insights with qual and quant tools that make powerful market research available to everyone
Run concept tests, pricing studies, prototyping + more with fast, powerful studies designed by UX research experts
Track your brand performance 24/7 and act quickly to respond to opportunities and challenges in your market
Explore the platform powering Experience Management
- Free Account
- For Digital
- For Customer Care
- For Human Resources
- For Researchers
- Financial Services
- All Industries
Popular Use Cases
- Customer Experience
- Employee Experience
- Employee Exit Interviews
- Net Promoter Score
- Voice of Customer
- Customer Success Hub
- Product Documentation
- Training & Certification
- XM Institute
- Popular Resources
- Customer Stories
- Market Research
- Artificial Intelligence
- Partnerships
- Marketplace
The annual gathering of the experience leaders at the world’s iconic brands building breakthrough business results, live in Salt Lake City.
- English/AU & NZ
- Español/Europa
- Español/América Latina
- Português Brasileiro
- REQUEST DEMO
- Experience Management
- What is Customer Experience?
- UX Journey Map
See how XM for Customer Frontlines works
What is ux journey mapping.
12 min read What is a user journey map, and how can it help your business to improve its outcomes? Create your own user journey map and understand customer journey mapping differences with our full guide.
What is user journey mapping?
A user journey map is a visual representation of what a user must do to achieve a goal, and outlines the experience they have with your brand. Their goal might be to complete a purchase, find information, or sign up to a service. Whatever the user’s goal is, a journey map can help businesses to figure out where there are pain points and improve the user or customer experience.
A journey map is best used for outlining complex journeys that involve either multiple events, a particular process with several stages, or involve more than one channel. User journey maps can help to clarify these complicated journeys and ensure that the process is smooth and fulfilling for everyone.
Free eBook: The ultimate guide to customer journey mapping

A user journey map / UX journey map vs a customer journey map
Sometimes, the phrases “user journey mapping” or “UX journey mapping are used interchangeably with “customer journey mapping”. In most cases, this is accurate – the users of your website are your customers, so creating a customer journey map will effectively be a UX journey map. However, this doesn’t cover all scenarios. For example:
Customer journey maps don’t cover all users
Customer journey maps are useful for understanding the customer experience you offer, but what if your users aren’t customers? Internal and external stakeholders, researchers, employees, and more might need to find information on your website, even though they’re not customers.
Customer journey mapping is usually tied to a financial goal
Customer journey mapping usually has a financial goal, with a monetary transaction at the end of it (even if the initial goal isn’t, such as a free sign up to a service). A user journey map doesn’t necessarily tie into financial goals – it might be to provide information, for example.
UX journey maps are usually for UX design thinking
A customer journey map is a tool that can be used for many different areas of business – sales journeys, marketing journeys and more can be mapped out. However, a UX journey map is usually used for the UX design process, and might involve more technical information such as website usage data.
Why is a UX journey map important for business?
Getting the complete picture and a deep understanding of your user or customer journey allows your business to understand where problems lie and where positive action can be taken.
Defining your users’ needs, issues, and the scale of their interactions with your brand gives you the ability to fix pain points and develop new pathways for users that you hadn’t thought of before.
For example, perhaps your business has taken a desktop-first approach, offering a great experience for desktop users at the expense of creating a mobile-responsive design. By creating a user journey map, you might see that your users are actually coming in via mobile searches – and with 58.33% of global users choosing mobile , this is quite likely. Your UX journey map gives you a better idea of how to win over your mobile users and provide them with a better user experience.
Why user experience matters
Creating a user experience that meets and exceeds expectations allows you to:
- Create positive feelings and a stronger connection with your users. Fully connected users are on average 52% more valuable than users that are highly satisfied. By offering a positive, connective experience, you can reap the benefits.
- Develop loyal users who return time and time again. With 88% of online users being less likely to return to a website after a bad user experience, it’s important to cultivate loyalty by understanding where your user journeys are failing to impress.
- Invest in your business with a proven ROI. According to Forrester, every dollar invested in UX brings $100 in return on average, an ROI of 9,900%.
- Stand out from the competition. Your journey map might not be too different from a competitor’s – but what will make you stand out is the exceeding of the usual expectations at each stage of the user or customer experience.
Building out a journey map or multiple journey maps for your users allows you to create a deeper relationship with your audience, enabling them to have an intuitive, cohesive experience with your brand.
Components of a thorough user journey map
There are several key elements of a user journey map that are vital for creating an effective service blueprint. You can get started with our basic customer journey map template here , or read on for a more in-depth approach.

1. The specific user
You will likely create a variety of user journey maps. Each one will require you to focus on a specific user and their journey through the assets you’ve created.
Your specific user for each journey map will usually tie into a customer persona. Your user persona should be based on data you’ve collected about your business, such as who is buying your products, has a stake in your business, or is employed by you.
For example, you might have a user who is a senior team member in your business, and a user who is a new employee – both might need different journey maps.
2. The scenario and the goals
On journey maps, the scenario is the situation that the user finds themselves in, with a specific goal in mind. For example, say your user is a customer – the scenario might be that they’re buying a product, with the goal of completing a transaction.
You don’t have to create a user journey map for an existing scenario or goal – perhaps you’re looking to map out a process that’s in the works for a future product launch.
3. User journey stages or phases
Your user journey map is now broken down into stages or phases. This is the high-level view of your user’s scenario, broken down into individual interactions or customer touch points.
For example, if you were selling a product to a customer to fix a particular problem, your stages might be the following:
4. Actions, attitudes and emotions
Within each user journey stage, you will need to map out the actions a user will take; their mindset or attitude toward this journey stage; and the user’s emotional state.
For example, for the “Discovery” phase in the product sale example above, you might note:
- Actions : Use online search engine to find information, visit website, read blog article
- Attitude: Searching for help for a problem
- Emotions: Frustrated with the problem they’re trying to solve, happy at potentially finding a solution
5. Opportunities
When you’ve mapped out the above on your user journey map or customer journey map, you’ll start to see where you have the opportunity to create change. For example, perhaps you’ve seen that you lose lots of users at the Purchase stage. Is there a problem with your purchase system? What incentive could you offer to get users over the hurdle?
Ask yourself:
- What can you do with the knowledge you’ve gained from this journey map?
- What are the main opportunities that should be tackled first for the best ROI?
6. Internal ownership
Once you’ve identified the opportunities, you can then assign internal ownership. Without assigning specific actions and responsibilities, improving your customer experience or user experience can easily fall under the radar.
Your customer journeys or user journeys outlined in your journey map might touch upon multiple parts of your organization. For example, the customer journey outlined in this example involves product design, marketing, sales and frontline customer service departments. Each area of your business will need to take action for the best user or customer experience.
7. Measurement
To understand how your user journey has improved, you’ll need to determine the metrics each improvement will be judged against. This might be customer satisfaction (CSAT) , sales numbers, Net Promoter Scores (NPS ), or positive user reviews – whichever you feel best represents an improvement for your users’ experience. It’s best to create KPIs to track over time to see how your actions contribute towards tangible change in the user experience.
How to build a user journey map
Now you understand how to create a customer journey map or user journey map, how do you gather all the data you need to flesh it out?
The main sources of useful information will be:
- User/ customer research , such as market research
- Unsolicited user data, such as web traffic numbers or social media listening data
- Solicited user data, such as data from user interviews or customer surveys
- Operational data, such as financial transaction data
Qualitative UX research
Qualitative user research helps you to understand the “why” behind user’s actions. How was your customer feeling in the moment when they interacted with you? Which emotion drove them to move into the next phase of your user journey map?
This type of user research involves collecting non-numerical data, such as opinions or feelings. To do this, you might decide to:
- Host user interviews/customer interviews to discover pain points and understand the drivers behind users and customers’ experience
- Perform user research through surveys to gather information on experiences at all user and customer touchpoints
- Conduct research to understand why specific demographics might act in a specific way during their user journey
- Observe users in action, either in person or through screen recordings, to get contextual information on what happens during the journey
- Create an empathy map, outlining what a user says, thinks, does and feels, for each stage of the user or customer journey
Quantitative UX research
Quantitative user research is a more structured approach to gathering user information for your journey map. Rather than the “why” behind your user or customer’s experience, it illustrates the “what.” What are your users doing? How often are they doing it? How much do they spend on it?
- Get insights from internal data to understand actions, such as what happens during user pain points or how often your customers return for another purchase
- Test the usability and accessibility of your website to understand if there are technical drivers behind actions
- Use user research methods such as mouse heatmaps, funnel analysis, analytics and more to understand user behavior
With all this information, you can then create user personas to help kickstart your user journey mapping and UX design process.
Create effective UX journey maps with Qualtrics
Get a deeper understanding of your users and build better customer experiences with user journey maps, enabled by Qualtrics. Build multiple in-depth user journey maps, populated with your organization’s collated data and third-party inputs, for better UX design and customer experience.

With Qualtrics CustomerXM™ , you’ll be able to:
- Outline individual user and customer journeys with input from across your business
- Automatically surface emotions, drivers and sentiments in unsolicited and solicited data with iQ™
- Deliver insights and actions automatically to key parties within your organization to enable positive change
- Create UX designs that meet and exceed user expectations
Related resources
User Experience
What is Interaction Design? 20 min read
User experience 20 min read, user experience surveys 9 min read, ux research tools 8 min read, user analytics 11 min read, rage clicks 11 min read, user experience analytics 10 min read, request demo.
Ready to learn more about Qualtrics?
What are Customer Journey Maps and Why Do They Matter?
A customer journey map is an excellent way to visualize how your users navigate your user experience. but what is a customer journey map, exactly let’s find out..
Customer experience (CX) has become quite a hot topic in the brand and product design field. While it’s still important to turn out top-notch products for a fair price, consumers are beginning to put more value in their overall experience with a company rather than how high quality their products are. This means forming meaningful long-term relationships with customers through thoughtful and smooth customer experiences.
Recent research conducted by Forrester, a well-known consulting and analytics firm, shows that customers will spend more money for a quality lifetime relationship with an organization rather than just an impressive product. Organizations that have a solid grasp on who their customers are and what they expect to achieve when interacting with the business, are more likely to grow their bottom line and reach company goals. One of the best ways to do this is to create a customer journey map.
But what is a customer journey and why should you map it out? We’ll answer those questions and more in this informative guide. Here’s what you can expect to learn:
- What is a customer journey?
- What is a customer journey map?
How are customer journey maps used?
- Why are customer journey maps important?
- Key takeaways
Ready to learn all about customer journey maps? Let’s get started.
1. What is a customer journey?
A customer journey is the experience an established or prospective customer has with your company when trying to accomplish a certain goal. The customer journey takes into account every point of contact a customer has with a business, not just their interaction with a single product. For instance, say someone wants to find a way to learn French language quickly. Their customer journey would include their realization of the problem or goal, researching about the different solutions available to them, deciding on a product, using it, and discontinuing its use. While the product-level interaction is an important step, the customer journey takes into account how the product was marketed to the customer, customer service and support experiences, the purchasing experience, all the way to the discontinuation of use.
2. What is a customer journey map?
Customers usually have a certain goal they would like to achieve when dealing with an organization or business. A journey map gives a visual depiction of the steps it takes for them to achieve that goal and how they felt about it along the way. Using journey maps allow businesses to take a walk in their customer’s shoes and accurately experience their brand as their users would. Often this helps identify gaps or pain points in the customers experience that the organization can then address and remedy.
A customer journey map can be made with pencil and paper, sticky notes on a white board, or displayed in an Excel spreadsheet. Some businesses will even incorporate meaningful graphics into their maps to help better visualize the customer journey. These maps may focus on a certain aspect of a customer journey like service and support or they may have a broader scope and look at their customer’s daily experience.
Here are examples of some different maps and templates:
CareerFoundry: Customer journey map template
CareerFoundry’s downloadable journey map template . You can also follow this 7-step guide to build your first customer journey map .
Hubspot’s This A Day In the Life template map via HubSpot.com focuses on consumer’s needs throughout the day.
This Preact map is a good example of a more traditional map.
This Starbucks customer journey map is very linear and prioritizes the customer timeline.
This map from UXPressia uses meaningful and memorable graphics to display the customer journey.
3. How are customer journey maps used?
Now that we’ve explained what a customer journey map is, let’s look a little bit further into who uses them, when, and how.
Who uses customer journey maps?
Since customer journey maps have such a large scope, their use spans a variety of professional titles. CEOs, company managers, UX/UI designers, and copywriters can all gain unique insight from customer journey maps. Designers may use them to understand where the user has come from before using the product and where they will go next while a company manager might be more interested in seeing how customer’s approach and move through the sales process.
When are customer journey maps created and used?
To make the most out of a customer journey map, they should constantly be being referenced and updated as a company and their audience evolves. However, the earliest you’ll see a customer journey map in use is usually after a business starts to have a solid grasp on who their customers are and what sort of steps they take when trying to achieve their goal. Customer journey maps are regularly revisited as a company grows.
So, once you’ve created a customer journey map, you may be wondering how best to use it. The main objective when creating a customer journey map is to keep the customer and their experience in the front of everyone’s mind. Many will choose to display customer journey maps in the workspace or ensure they are easily accessible to all employees. This way, all staff members can refer to it at any point in the design process to ensure the needs of the user are constantly being considered.
Be sure to keep your map research-based and up-to-date as well. If your map does not accurately portray the customer’s experience, it will be rendered useless. The best way to validate your results is by showing your map to customers and receiving their feedback.
4. Why are customer journey maps important?
The practice of moving through an experience as customers do helps businesses understand who their customers are and how they feel about their brand overall. These maps help create efficient work environments to create a brand that users feel happy to interact with as a whole.
Safeguards a brand’s promise
Looking through a customer’s eyes without bias can be difficult. Customer journey maps help compare what an organization may be claiming they provide to what their patrons are actually experiencing. Often, there can be stark differences between the two that, if left unaddressed, can have negative impacts on brand trust .
Narrows down the customer base
Along with understanding what it takes for a customer to achieve a certain goal, customer journey maps can also help narrow down exactly who a business’s customers are. Understanding your patrons is crucial to making sure you’re catering your services to the right people, in the right field, in the right way. Customer journey maps give a more personalized and complete picture of who businesses need to be reaching and connecting with.
Prioritizes the customer’s needs
One of the best ways to help customers succeed is to identify where their roadblocks may be and how to remove them. The visual nature of a customer journey map makes it easy to see what a customer’s pain points are and what can be done to move them along their journey with ease. Because journey maps look at the life-long relationship between customer and company, they give designers and businesses greater context when learning how to solve their customers’ needs.
Improves company communication
It can be common for consumers to express difficulty navigating between different divisions of a company. They may experience a great sales process but have trouble contacting support. Design tools that help all the different departments of an organization communicate effectively are almost invaluable. Customer journey maps help all sections of a company understand how their consumers move and what their goals are. This knowledge helps each department understand where the customer is coming from and gives them the ability to assist the customer along their journey by providing next steps.
5. Key takeaways
Understanding consumers through the creation of a customer journey map can help identify what customers need to have a positive overall experience with a brand.
While customer journey maps can provide deep insight into their customers’ experience, companies should be sure to combine this knowledge gained with other user research tools like empathy maps , user personas , and storyboarding. Used together, these design aids can help all aspects of a business create stellar experiences and products for their key audiences and consumers.
To learn more about how to craft great user/customer experiences, check out these articles:
- What exactly is CX (customer experience)?
- UX vs. CX: What’s the difference?
- What is user experience (UX) design?
- 11 Best online courses to learn UX design
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
Illustrating the user experience with customer journey maps
To truly build great products, you need to understand the thought process of customers before and after they purchase from you. However, sometimes product managers oversimplify this by assuming that you only need to know what the user wants/needs while they’re interacting with the product. The reality is it’s vital to have information that captures before, during, and after.

To do this, you’ll need to create a customer journey map. In this article, you’ll learn what a customer journey map is, what they’re useful for, and read examples of ones in practice.
What is a customer journey map?
A customer journey map is a flowchart that depicts the various stops that customers make before, during, and after purchasing.
Product teams can refer to their customer journey maps for various reasons. In fact, different roles have different uses for them — product designers can use them to identify and then solve customer/user problems, UX designers can use them to design smooth customer/user experiences, marketers can use them to plan effective marketing campaigns, and so on.
Real-life examples of customer journey maps
To better understand how you can use customer journey maps, as well as what you can gain from them, let’s take a look at some real-life examples from successful companies. While reading through these, try to make a mental note of things that you see that might be effective for your own product. Each case is specific, so seeing a number of different ones should illustrate some of the key similarities and differences.
My favorite customer journey map example is from Spotify. Although it doesn’t depict the entire customer journey like most customer journey maps do, it’s clean and easy to understand. The objective was to increase the number of users sharing music using Spotify, thus the purpose of the customer journey map was to learn where in the customer journey users would want to be able to do so.
Let’s break it down:

Most customer journey maps are segmented into stages, where each stage encapsulates a moment in the journey where customers do something significant. For example, the moment at which customers become aware of the brand or product might be labeled, “awareness stage.”
Next, what customers actually do at each stage is clearly described. This part is typically fueled by different types of research (e.g., the awareness stage might be fueled by a “Where did you first hear about us?” question in a survey). This particular customer journey map would’ve been fueled by session recordings exclusively since it focuses on what customers do on an app.
After that, customer journey maps usually declare the goals/expectations of customers. In this example, this has been replaced with their thoughts. Goals/expectations reveal intent whereas thoughts reveal needs, wants, outcomes, solutions, and other insights. Thoughts are useful but too vague by themselves — I recommend displaying both!
At this point it doesn’t really matter what comes next, but Spotify has opted to display the touchpoints. Touchpoints are where the steps of a stage take place. On this journey, most of the steps take place on the Spotify mobile app while a few others take place on WhatsApp and Messages.

Over 200k developers and product managers use LogRocket to create better digital experiences
Touchpoints are usually labeled or described (at the awareness stage you might even see an intangible “word of mouth” touchpoint), but since customers only touch down on apps on this journey, Spotify has chosen to display its app icons.
In addition, Spotify has combined the touchpoints with the ‘actors’ involved in them, providing an even clearer image of what’s happening at each stage. Displaying the actors isn’t as popular as it once was, but they’re nice to have if they don’t make the customer journey map look cluttered.
Other things that you might see on a customer journey map include general insights for added context, the customer emotions of each stage, the business objectives of each stage and any KPIs (key performance indicators) used to track them, any opportunities/plans to improve the customer experience of a stage, and NPSs (net promoter scores).
The most obvious thing about this customer journey map after having observed the Spotify customer journey map is that it’s not organized like a table. This layout makes it harder to pinpoint specific snippets of information:

To add to the cognitive overload there are a few visual cues that are meant to symbolize something, but it’s not immediately clear what. This doesn’t mean that you should avoid visual cues, just that they need to be clear. Putting that aside though, showing where customers interact with customer service representatives, drop off, come to a halt, and skip stages is a nice touch and does present a richer story.
However, what’s missing from the story is the prologue and epilogue — how do they become aware of the product, what are their motivations for investigating it, and what do they feel and think after using it? For B2B (Business-to-Business) products where the customer isn’t necessarily a user, knowing what happens before and after can be even more critical than knowing what happens during.
To wrap this one up on a positive note though, I like that TurboTax displays the customer journey map’s NPS (that’s the number in the top-right corner). A customer journey map’s NPS represents how likely customers are to recommend the brand to friends, family, or colleagues based on the journey in question.
Right away you’ll see that some stages (e.g., “problem identification” and “problem analysis”) are categorized by an overarching stage (“define need— one to two weeks” in this case). This creates additional reference points and provides more clarity:

This particular example also specifies the timeframe of each “superstage,” since the customer journey takes place over several weeks. Keep in mind that your customer journey map might need something that no other or few other customer journey maps have.
“Relevance” refers to how important each stage is. Now I know what you’re thinking, shouldn’t they all be important? Well with a good customer experience the answer is yes, but to achieve that you’d first need to improve or even remove stages with low-to-medium relevance, and the first step towards doing that is identifying them.
I’m sure you’ve noticed that most customer journey maps depict the customer emotions using emojis, which is often the clearest way to do so. However, considering a retirement home for one’s parents can be a very emotional process not easily summarized by emojis, which is why this customer journey map explicitly puts the customer’s “thoughts” and “feelings” into words. You can also use words and emojis when it feels right to do so, like Spotify.
A bit further down on the customer journey map you’ll see “tactics”, which are basically the business objectives of each stage. It’s not enough to keep customers flowing, they must be converting or on their way to converting.
Rail Europe
Rail Europe’s customer journey map is fairly ordinary, but what it includes before and after the actual map is noteworthy. At the top (so before the map) you’ll see “guiding principles” — these are essentially general insights for added context. At the bottom it lists “opportunities” for improvement, prompting investigation and thus another iteration of the customer journey map. These provide stakeholders with more of the story as they jump into the map and also opportunities to improve the story as they finish up with it:

Without these, you risk the customer journey map becoming a static resource that goes out of date.
Key takeaways
As you can see, customer journey maps provide a useful way of visually displaying the interactions a user has with your product. What works for one product doesn’t necessarily work for another, so it’s important to tailor your map to the goals that you have.
Is there a particular customer journey map that stands out to you? Or do you have a different example that you’d like to share? If so, please do so in the comment section below, and thanks for reading!
Featured image source: IconScout
LogRocket generates product insights that lead to meaningful action
Get your teams on the same page — try LogRocket today.
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)
- #collaboration and communication
- #roadmapping

Stop guessing about your digital experience with LogRocket
Recent posts:.

Leader Spotlight: Removing opinions about what to build, with Keith Agabob
Keith Agabib shares examples of creating business cases from research, data, and consumer insights to remove opinions around what to build.

A guide to people management
People management refers to the task of managing, overseeing, and optimizing employees to drive a team towards achieving its goals.

Conducting a workshop for creating effective user stories
A user story workshop is where the whole product team and relevant stakeholders get together to build a shared understanding.

Leader Spotlight: Linking customer satisfaction metrics to business outcomes, with Darlene Miranda
Darlene Miranda discusses the importance of creating an obvious link between customer experience metrics and the business outcome.

Leave a Reply Cancel reply

IMAGES
VIDEO
COMMENTS
The main job of a UX designer is to make products intuitive, functional, and enjoyable to use. By creating a user journey map, you're thinking about a product from a potential customer's point of view. This can help in several ways. User journey maps foster a user-centric mentality. You'll focus on how a user might think and feel while ...
Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad. To see how this works, consider a practical example.
The user journey map, also known as customer journey map or user experience journey map is a way to visually structure your knowledge of potential users and how they experience a service.. Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high-level inventory that helps discover strategic ...
Definition of a Journey Map. Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal. In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative.
A user journey map is an excellent tool for UX designers because i t visualizes how a user interacts with a product and allows designers to see a product from a user's point of view. ... For example, a scenario could be ordering a taxi using a mobile app with the expectation of getting the car in five minutes or less. ...
A user journey map (also called a customer journey map) visually represents a typical user's path when using a product. It's a popular user experience research technique that reveals how users interact with and use a product over time - starting with your new user onboarding flow.. The purpose of journey mapping is to get inside the head of your users, allowing you to make meaningful ...
The six user journey map examples below cover all the high points so you can find the exact type you need. Read on. 1. Experience maps. (Source) Experience maps visualize the steps someone takes to achieve a desired goal, like buying a car or ordering take-out through a delivery app.
The map helps you understand the customer experience as a whole. For example, based on the diagram above, touchpoint 3 is the largest navigation challenge on the website. ... Improving the problem element in touchpoint 3 will have the biggest impact on elevating the overall user experience. Customer journey mapping best practices.
Example: Empathy Map 4. Components of a Customer Journey Map. User persona: A clear definition of the user persona(s) that the journey map is designed for. Stages: A clear breakdown of the stages that the user will go through in their journey, from initial awareness to final action. Touchpoints: A detailed list of the interactions that the user will have with your product or service throughout ...
Examples of Seamless User Journeys: 1. Airbnb: Airbnb's user journey is characterized by its intuitive search functionality, personalized recommendations, and transparent booking process. The platform guides users from discovering unique accommodations to completing a reservation, providing a seamless experience at every step. 2. Amazon:
A critical user journey is a UX tool that maps out the key interactions between users and a product. In other words, it's a process that helps you visualize and drive focus on the most important parts of the customer's journey, which have a direct impact on revenue or retention. Creating a critical user journey is helpful for product teams.
Customer journey mapping is a widely used and impactful technique that can help you improve your product, marketing, UX, and merchandising decisions.. However, like other UX research techniques (including user personas), there's some vagueness and obscurity around how to actually create user journey maps.. This article draws on processes and user journey mapping examples from experts in the ...
Here are six things that you need to remember when creating a journey map: 1. Know your business goals. The business objectives are the first things you must consider when designing a user journey map. The ultimate purpose of user journey mapping is to optimize the experience to achieve a specific business goal.
3 Tips for a better user experience journey map. 1. Create an empathy map. Empathy maps are design tools used to gain a deeper understanding of a user's emotions and feelings. It is a simple visual that portrays a user's behaviour and attitude toward a certain situation (e.g. what they think, do, feel, say, etc.).
In examples below we go through user journey maps of: NN/Group. Spotify. Hubspot. UXPressia. Indian Railways. Improve your product's UX with UXtweak. The only UX research tool you need to visualize your customers' frustration and better understand their issues. Register for free.
Where journey mapping focuses on exposing the end-to-end of your customer's front stage experience, blueprinting focuses on exposing the surface-to-core of the business that makes up the backstage and behind the scenes of how you deliver and operate, and ties that to the customer's experience. More on this you can find in "The difference ...
Emotions: The feelings people experience at each stage of the customer journey, including excitement, happiness, frustration, disappointment, and anger. Designers use empathy maps to visualize these emotions across the customer journey. Motivations: The reasons why people take action at different stages of the customer journey.
A user journey map doesn't necessarily tie into financial goals - it might be to provide information, for example. UX journey maps are usually for UX design thinking. A customer journey map is a tool that can be used for many different areas of business - sales journeys, marketing journeys and more can be mapped out.
4. User journey mapping is a powerful tool for UX design. It helps you visualize and understand how your users interact with your product or service, what motivates them, what challenges they face ...
Why are user journey maps important in UX? › a user journey map help UX designer create obstacles free path for users. That's the first benefit of user journey mapping. Another example is, a user journey map reduces the impact of designer bias, which I the tendency for the designer to design according to their own needs and wants instead of ...
The main job of a UX designer is to make products intuitive, functional, and enjoyable to use. By creating a user journey map, you're thinking about a product from a potential customer's point of view. This can help in several ways. User journey maps foster a user-centric mentality. You'll focus on how a user might think and feel whilst ...
Customer journey maps help all sections of a company understand how their consumers move and what their goals are. This knowledge helps each department understand where the customer is coming from and gives them the ability to assist the customer along their journey by providing next steps. 5. Key takeaways.
A customer journey map is a flowchart that depicts the various stops that customers make before, during, and after purchasing. Product teams can refer to their customer journey maps for various reasons. In fact, different roles have different uses for them — product designers can use them to identify and then solve customer/user problems, UX ...
Identifying and addressing outliers is necessary for a smooth user experience. 8. Accessibility metrics. Accessibility metrics assess how well a product accommodates users with disabilities. Inclusivity is not only essential from a legal and ethical standpoint but also enhances the user experience for a broader audience.