
- Get a Quote
- Support/FAQs
- Talent Login

How to Install the IE Plugin for Safari
Tina Colson March 17, 2020

- Privacy Policy
- Advertising Disclosure

3 Ways To Use Internet Explorer on a Mac in 2024
If you’ve just switched to Mac from Windows you might have only just realized that Internet Explorer for Mac doesn’t exist . However fear not as here we show you how you can still use it on a Mac.
The problem for Mac users is that some websites such as corporate intranets, HR and banking sites still require Internet Explorer to access them .
Microsoft has since replaced IE on Windows with Microsoft Edge and the company officially discontinued Internet Explorer on all platforms in August 2021.
In some cases, you may be able to just use Microsoft Edge for Mac to access sites that only work with IE.
However, there are still some sites that won’t accept Microsoft Edge and will only work with Internet Explorer so in this article we show you various ways of getting around this.
Quick Navigation
Can You Download IE on a Mac?
1. emulate ie in your browser, 2. run internet explorer in windows, 3. use microsoft edge.
There’s no way to even download IE on Mac anymore because the Mac version was discontinued by Microsoft way back in 2005.
However, there are ways to install Windows on your Mac and then you can download the Windows version of Internet Explorer.
If you search for “download Internet Explorer for Mac” you may find sites that claim to offer it but do not download them as the truth is IE for Mac does not exist anymore .
Some sites claiming that you can download and install IE on a Mac may even install malware on your Mac.
The last version of Internet Explorer that worked on Mac was for OS X 10.6.8 Snow Leopard which is now obsolete so don’t be fooled by any site that claims you can download it still.
The easiest, quickest and simplest way to run Internet Explorer on Mac works by “fooling” sites into thinking you are using IE even though you are using another browser.
This is free and very easy to do. All you have to do is change a few settings in your browser.
This works with Safari , Chrome, Firefox and a lesser known browser called iCab .
It works by activating the Developer Mode in the browser then switching the User Agent to Internet Explorer, making the site think you’re accessing it using IE.
iCab does a similar thing except the ability to switch browser identities is a standard feature.
Follow these instructions to emulate Internet Explorer in each of these browsers starting with Safari .
Safari (only Mojave or earlier)
Important Update: If you’re using macOS Sonoma, Ventura, Monterey, Big Sur or Catalina you can only simulate Microsoft Edge in Safari. You need macOS Mojave or lower to simulate Internet Explorer in Safari.
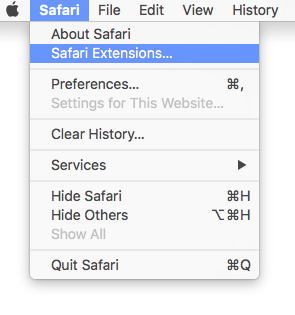
- Open Safari on your Mac. If you can’t find it, search for “Safari” in Spotlight in the top right of your Mac.
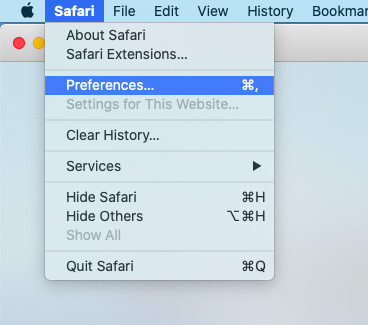
- When Safari is open, select Safari and then Preferences… in the top left corner.

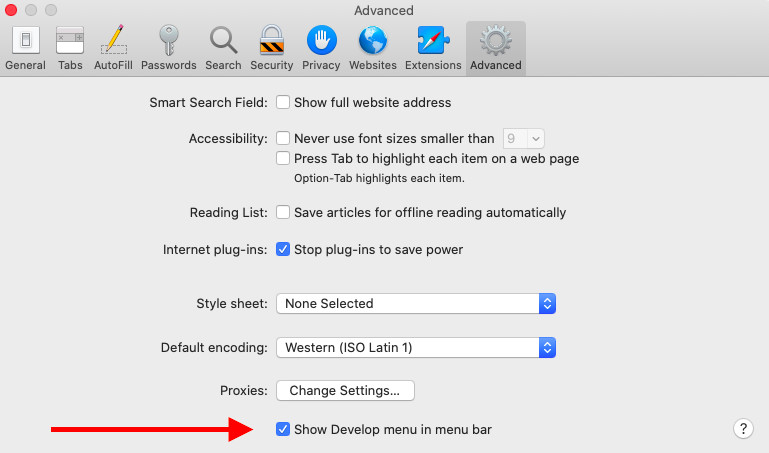
- Select the Advanced tab on the far right. Then select the checkbox “Show Develop menu in menu bar” at the bottom:

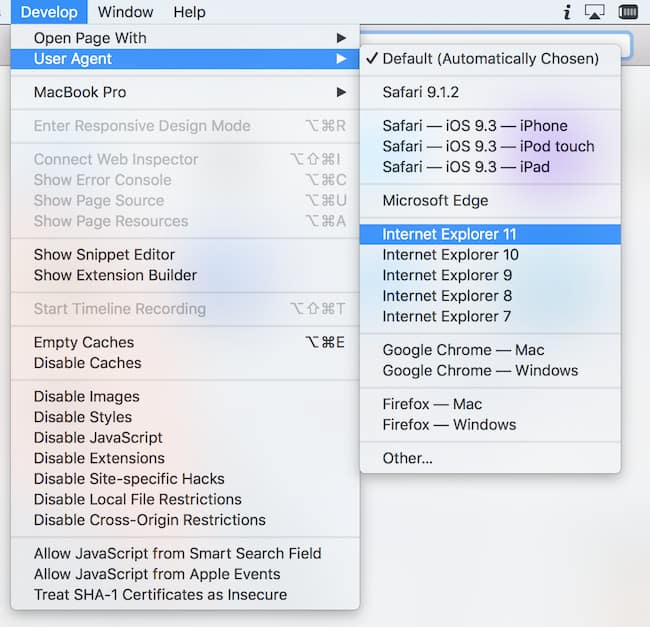
- Close the Preferences and you’ll see a new “Develop” option in the Safari Menu Bar at the top of the screen. Click on it and you’ll see the option User Agent . You can then instruct Safari to appear to websites as Internet Explorer.

You should now be able to access sites that require Internet Explorer.
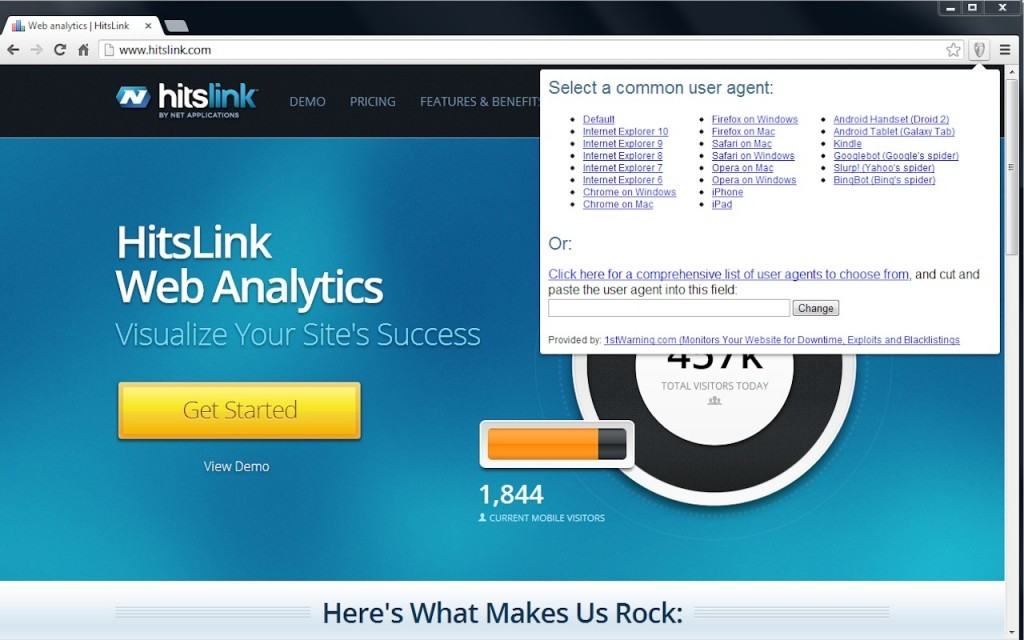
As you can see from the other options available in the User Agent, you can also make Safari pretend your Mac is a PC or Mac using Chrome, Firefox or Opera.
Google Chrome
If you’re using Google Chrome , here’s how to emulate IE on a Mac:
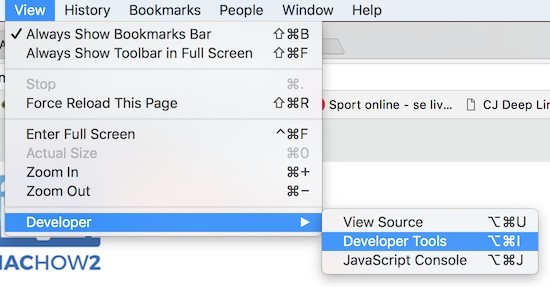
- Go to the View menu at the top of Chrome and select Developer and then Developer Tools .

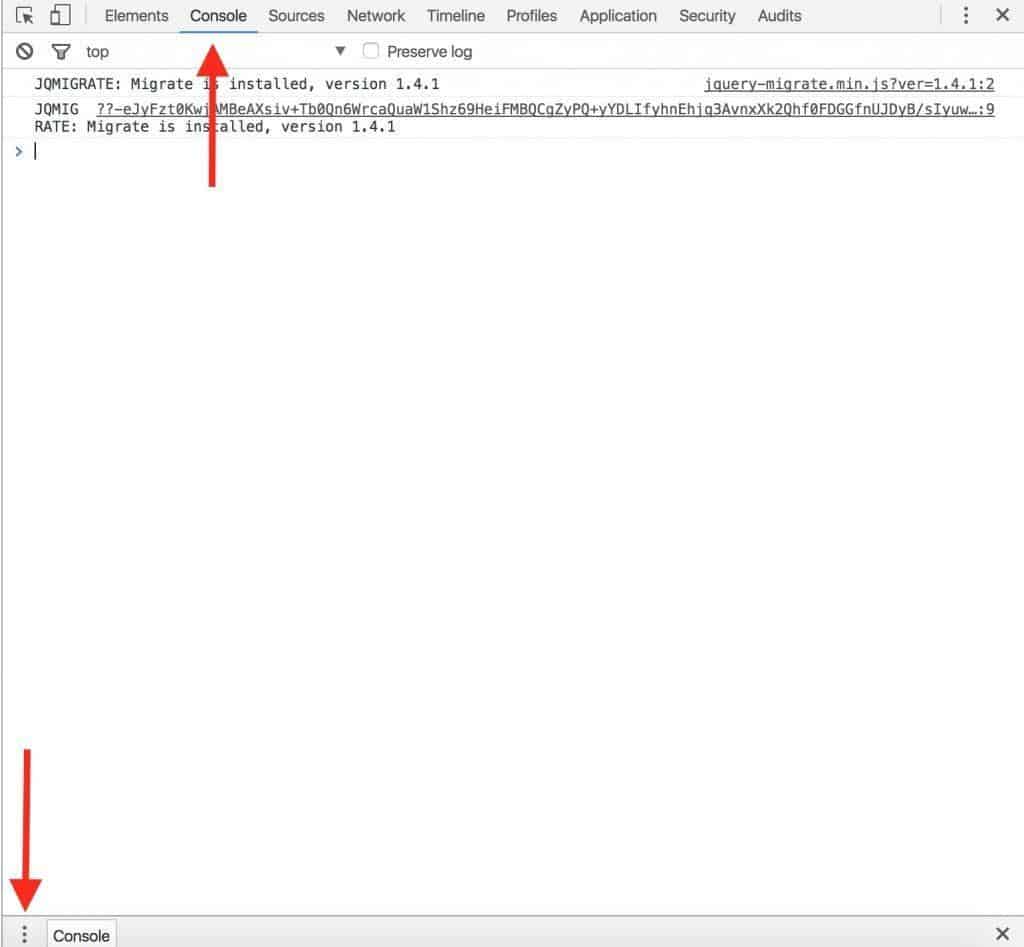
A panel will open to the right of your browser window.
- Make sure that Console is selected in the upper Menu and then go to the bottom of the browser and click on the three dots next to Console as illustrated by the arrows below:

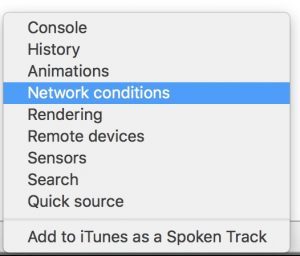
- From the pop-up Menu that appears, select Network Conditions .

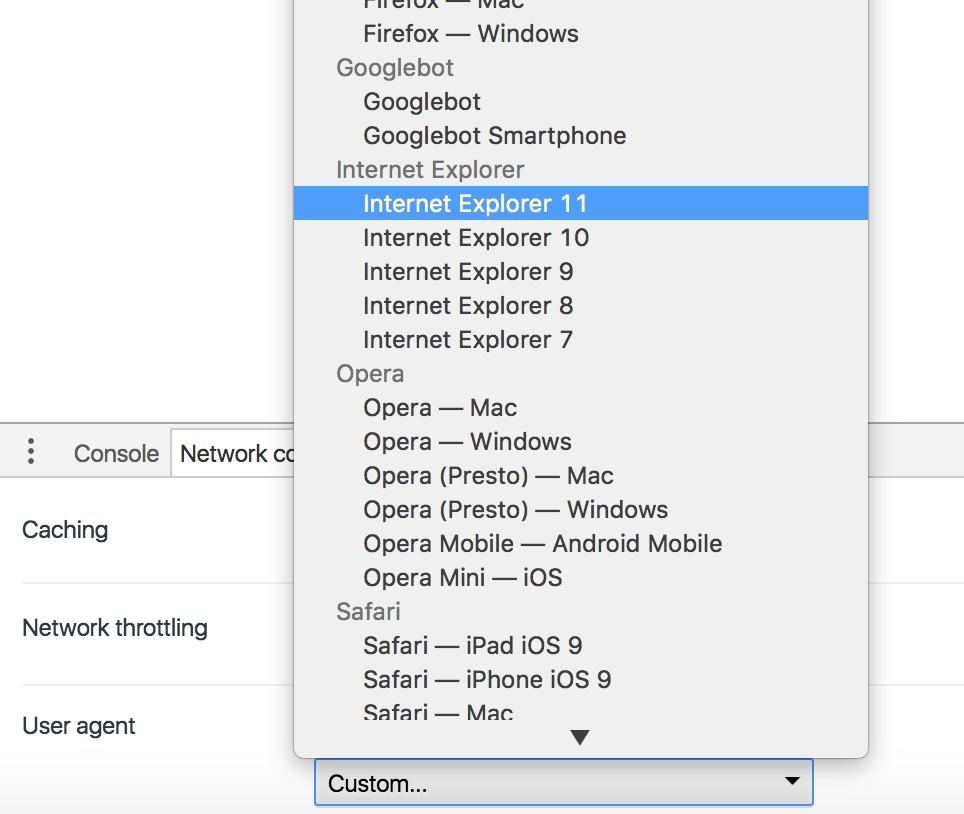
- Next to user agent, deselect the option “Select Automatically” and then click on the Custom Menu and select the version of Internet Explorer you want Chrome to use.

Any websites you visit will then think you are using Internet Explorer on your Mac.
You can leave the console open or close it.
When you close the tab completely, Chrome will revert to being Chrome again – there’s no further action needed on your part.
If you have problems doing this, an even easier solution is to use the Chrome Agent Switcher Plugin .
This automatically allows you to select which browser you want Chrome to appear as.

You can run also emulate Internet Explorer in Firefox although it’s slightly more complicated and messy than doing it via Safari or Chrome.
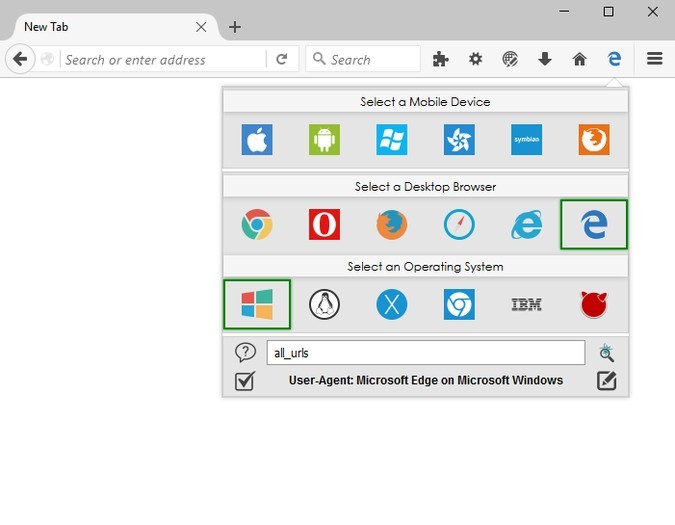
However, the process is made incredibly easy if you just install the User-Agent Switcher Add-On for Firefox .
This useful Add-On allows you to easily select what you want Firefox to run as, including Internet Explorer.
As you can see, you can even make Firefox appear like it’s also a mobile device or even coming from an entirely different operating system such as Windows or Linux.

iCab is a free browser that like Safari, allows you to run as Internet Explorer on your Mac.
It’s also a pretty darn quick browser too although a bit dated nowadays.
Here’s how to run IE on your Mac using iCab.
- Download and install iCab . Open iCab – you don’t even need to drag it into your Applications folder. You can just double click on the iCab icon.
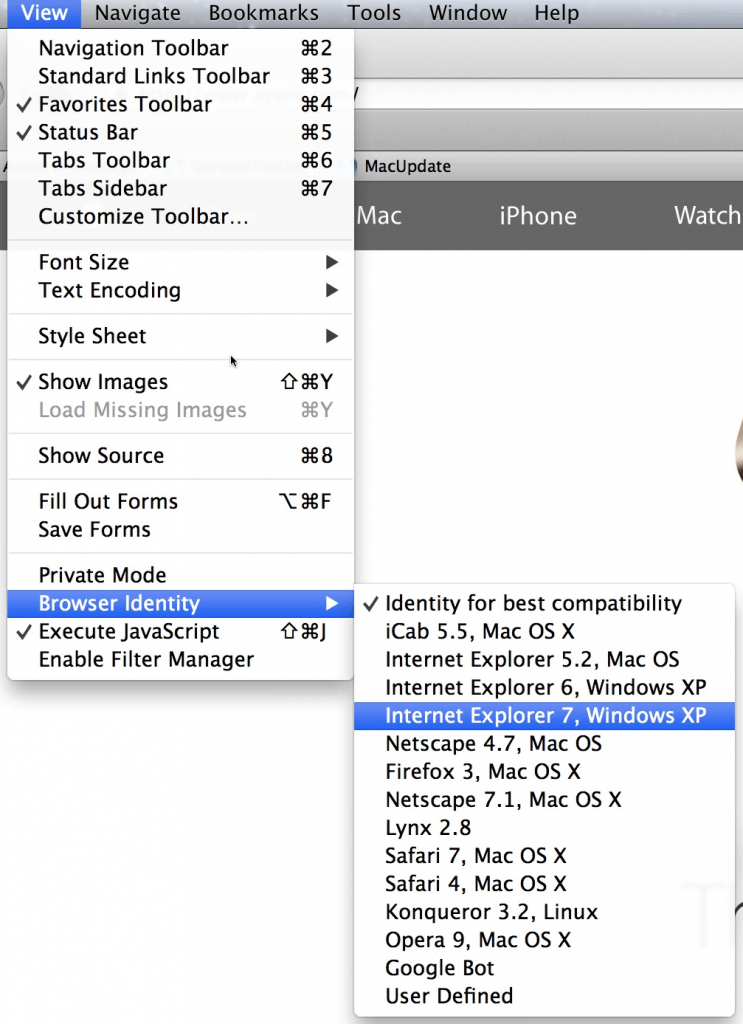
- When iCab is open, simply go to View then Browser Identity and select one of the Internet Explorer options.
Unlike with the Safari method, you can even disguise iCab as the last version of Internet Explorer that ever worked on Mac – Internet Explorer 5.2.
Beyond that though, iCab only goes up to Internet Explorer 7.0 on Windows which some sites may not support but if you’ve had no luck with Safari, iCab is definitely worth a shot.

Running Windows on your Mac is the surest way to access sites that will only work with Internet Explorer.
Although the second method covered here (emulation) will work for most sites, there are some websites that simply can’t be fooled into thinking you’re using Internet Explorer on a Mac.
This is definitely the case for websites that require Microsoft ActiveX .
For those sites, the only option is to install Windows on your Mac .
Running Windows in a Virtual Machine
The easiest way to do this is using a virtual machine which allows you to run macOS and Windows at the same time so you can switch between them easily.
The best VM to do this is Parallels which is the only way to run Windows on a Mac that is officially endorsed by Microsoft .
Running Windows on your Mac almost guarantees access to any IE only or Edge only sites on Mac.
Effectively, you are emulating a PC on your Mac so it’s just like accessing a website as if you were a PC user using Internet Explore or Edge.
You can read more in our full review of Parallels .
You can also read more about the best virtual machines for Mac here.
Running Windows in Boot Camp
Alternatively, you can also install Windows in a partition on your Mac hard drive using Boot Camp so you can boot your Mac in Windows.
Because Boot Camp is free in macOS, it allows you to install Windows for free on a Mac.
The disadvantage of Boot Camp compared to Parallels however is that you can’t switch between macOS and Windows at the same time – you have to boot your Mac in either macOS or Windows and therefore only use one operating system at one time.
Boot Camp also doesn’t work with Apple Silicon Macs so if you want to install IE on an M-series Mac, you have to use Parallels.
Some sites that require Internet Explorer may work with Microsoft Edge. Microsoft Edge is Microsoft’s replacement for Internet Explorer and Microsoft Edge for Mac is now available.
However, it’s a completely different browser to IE and it’s quite possible that websites that only work in IE, won’t work in Microsoft Edge.
You can’t open the application “Microsoft Edge” because this application is not supported on this Mac. What to do?
It’s important to install the right version of Edge for your Mac depending on whether you have an Intel or Apple Silicon M1/M2 Mac.
I’m using Safari on Catalina… It shows just Crhome, Safari and Firefox in that list…
Unfortunately if you’re using Catalina or above, you can’t simulate Internet Explorer in Safari but you can simulate Microsoft Edge. You need macOS Mojave or lower for Internet Explorer to appear in the User Agent list.
I had the same problem and can’t find the code.
Which browser are you using to emulate Internet Explorer?
Thank you for this!! worked great on Chrome for me
IE doesn’t show up in the options list on macOS catalina. What is the code to enter this custom?
There are also some extensions/addons and themes for Firefox to make it look more like IE. Take a look here: https://addons.mozilla.org/en-CA/firefox/search/?platform=mac&q=internet%20explorer
Alternatives to installing Windows on Mac include VMWare Fusion (which I think has a better licensing model) and VirtualBox (which is free). Both of these require Windows licenses. There are also CrossOver and its free counterpart, Wine which allow the installation of several Windows software without installing Windows. Then you would have to get separate installation of IE for Windows.
Thanks for this post. It’s exactly what I was looking for. I did everything you mentioned in regards to using IE11 on Chrome. How can you tell it’s using IE11? I couldn’t tell. It looked as if I was still using Chrome
The browser will always look like Chrome but the website you are accessing will think that you’re using Internet Explorer.
This doesn’t work anymore. Remote.ie was pulled by Microsoft it looks like.
Remote.ie has been pulled by Microsoft unfortunately but the article has been updated with other ways to run internet explorer on Mac.
Microsoft Remote Desktop IE keeps timing me out even though I am still using the website! I’m trying to fill out an important job application and its timed me out twice on Microsoft Remote Desktop IE and when I used a PC just that one website stopped responding and it’s pissing me off. The application is long and I don’t have unlimited time to do this application over and over again. Is there a way to change the time-out settings from 2 minutes to a longer amount of time? Or can I get Remote IE to at least pop-up with a time-out warning before it times me out and logs off so I don’t loose all of my work?
The job application will require me to upload a MS Word document of my resume from my Mac, will this Remote IE allow me to do this?
Yes you will be able to upload a Word document on your Mac using Remote IE. The timeout issue you are having is a more difficult problem to resolve. You need to identify whether it is coming from the RDS side or Microsoft Azure side. This conversation on the topic may help you or this configure timeout guide from Microsoft for Remote Desktop may help too. Let us know if you figure out the problem.
I went to the website in the Remote.IE link in No.1, I logged in, and also installed the Microsoft Remote Desktop but I don’t see IE as an option for a Remote App. What am I doing wrong?
Sometimes you have to wait a few minutes for Azure to “hook-up” with IE. Trying closing Remote Desktop and then reopening it a few minutes later. Keep clicking on the Microsoft Remote App to keep refreshing it if still don’t see it. If this doesn’t work, also check: – Make sure you’ve signed into Azure remote app using the same credentials as when you signed-up for it. – Make sure you’ve received the email saying your account is ready (check your spam too) If you still don’t see it, log into the Remote App site and click the “Remote” tab and select the correct region where you are located. Hope this helps!
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Subscribe To MacHow2
Enter your email address to get notifications of new articles by MacHow2. No spam!
Email Address
How to view websites on your Mac that require Internet Explorer (or a PC)

Whether you develop for the web and need to see how your site or web app displays itself in multiple browsers, or you just want to visit a site that requires a particular browser that you don't want to use, you may eventually need to use a browser other than Safari. While most of the web is free to access through any browser you'd like, there are occasionally websites (particularly older ones) that need you to use browsers like Internet Explorer, or worse yet, would like you to be on a Windows PC. Or maybe you'd like to see how your site or web app presents itself in Safari on iPhone or iPad, or Chrome on Windows.
Luckily, Safari on Mac has the answer for you. Safari allows you to masquerade as the user of other browsers and Windows through a tool in its Develop menu: changing the user agent. Changing the user agent tells websites that you're using a browser other than the version of Safari that you're using on your Mac. It can event tell a website that you're running Windows. And while Internet Explorer was removed from the default list of user agents in macOS Catalina, you can still add it as on by changing the user agent string manually.
Safari for Mac supports the following user agents:
- Safari for iPhone
- Safari for iPad
- Safari for iPod touch
- Microsoft Edge
- Google Chrome for Mac
- Google Chrome for Windows
- Firefox for Mac
- Firefox for Windows
Keep in mind that, though Safari will appear to be another browser, it won't actually be that browser. Any web app or site that requires, say, Chrome's Blink rendering engine (which Safari doesn't have) won't work properly, even if Safari's user agent is changed to Google Chrome.
Here's how you go about changing the user agent in Safari.
How to access websites in Safari that require a PC or another browser
- Open Safari from your Dock or Applications folder.
- Click Safari in the Menu bar.

- Click Preferences .
- Click Advanced .

- Check the box next to Show Develop menu in the menu bar .
- Close the Preferences window. The user agent choices will be grayed out and unselectable if you don't.

- Click Develop .
- Hover over User Agent .

- Click on the user agent of the browser you need. If you need to pretend that you're using a PC, choose Microsoft Edge , Google Chrome — Windows , or Firefox — Windows .
- Click Other... if you need to enter a custom user string.

- Enter the user agent string for your desired browser/operating system combination.
- Click OK . Your page will reload with the appropriate user agent.

Doing this should get you through a website detection-checker.
If you have any questions about masquerading Safari as a Windows web browser, let us know in the comments.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Updated March 2020: Updated through macOS Catalina.
Serenity Caldwell contributed to a previous version of this article.
○ macOS Big Sur Review ○ macOS Big Sur FAQ ○ Updating macOS: The ultimate guide ○ macOS Big Sur Help Forum

Joseph Keller is the former Editor in Chief of iMore. An Apple user for almost 20 years, he spends his time learning the ins and outs of iOS and macOS, always finding ways of getting the most out of his iPhone, iPad, Apple Watch, and Mac.
The MacBook Pro might finally have some competition as Microsoft's Qualcomm X Elite-powered Surface Laptop 6's benchmarks leak
Fallout 4 next-gen update is a mess on Windows — but surprisingly, finally works like a charm on Mac
New Apple Pencil report makes it sound like the PS5 controller - no, really
Most Popular
- 2 iPad Pro M3 (2024): Everything you need to know
- 3 Apple could be springing a big surprise with M4 chip debut on iPad Pro
- 4 Apple has realized what the iPad's best feature is after 14 years
- 5 Mimestream, my favorite Mac email app, is getting an iOS version
Want to highlight a helpful answer? Upvote!
Did someone help you, or did an answer or User Tip resolve your issue? Upvote by selecting the upvote arrow. Your feedback helps others! Learn more about when to upvote >
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Does safari have an IE integrater like firefox for IE only sites?
dell, Windows XP
Posted on Jun 18, 2009 12:08 PM
Posted on Jun 18, 2009 3:16 PM
Loading page content
Page content loaded
Jun 18, 2009 3:16 PM in response to beefcakescobra
Jun 18, 2009 3:28 PM in response to NanoSour
Select the browser you would like Safari to emulate ,
Jun 18, 2009 6:57 PM in response to iBod
Jun 18, 2009 7:15 PM in response to beefcakescobra
so, if i select ie as the user agent, it will use it for all sites, not just the selected site?
- Skip to primary navigation
- Skip to main content
- Skip to primary sidebar
- Skip to footer
webrtcHacks
[10 years of] guides and information for WebRTC developers
Technology IE , plug-in , Q&A , Safari , temasys Chad Hart · May 14, 2014
Plug-in free or free plug-in? Q&A with IE & Safari WebRTC plug-in maker Alex Gouaillard
One of the most vexing challenges for WebRTC developers is “what do you do with IE and Safari?” Do you ignore them? Tell your users to use something else? Can you even tell them what to do? Maybe you fall back to flash? There are no easy answers and WebRTC is supposed to be easy, right?
Perhaps you just wait and hope that Microsoft and Apple implement WebRTC soon? This brings a lot of risk – what exactly are they going to implement? For Microsoft it seems it will likely be ORTC , definitely not the current spec. When exactly are they going to implement it? What is Apple going to do? What will you miss out on in the mean time?
A small number of vendors have been working on plug-ins to address these issues and broaden WebRTC applicability. Most of these are immature, proprietary, and closed to those vendor’s audiences.
Just this Monday, Temasys announced something different – a free plug-in to Internet Explorer and Safari that anyone can grab right from their CDN. We caught up with Dr. Alex Gouaillard, CTO of Temasys to ask him about this project.

{“intro-by”: “ chad “}
webrtcHacks : Before we get into the new plug-in, I would like to cover another open project you worked on – appRTCDesk. Can you tell me about that?
Alex: appRTCDesk is a section of our Github repository where we host desktop reference clients for WebRTC. There are some developers that may want to build native applications for Mac, Windows, and Linux. Google’s take on things is that if users want to use WebRTC on a desktop, they should use a web browser. We aren’t here to argue with them on this, so that’s why appRTCDesk is hosted on our Github repository and not in the webrtc.org repository. It interoperates with the appRTC.appspot.com website, and the appRTCDemo iOS and Android clients provided at webrtc.org. It provides support for GAE Channel API the same way appRTCDemo on Android does through webkit and a JS callback, and leverages Qt for the GUI. It was mainly developed by Francois Regnoult.
webrtcHacks: Of all the projects you could work on, why did you start that one?
Alex: Well, we have a strong open source background. I was very active in the ITK / VTK / CMake communities, and founded two start-ups around those Technologies. I believe that fostering an active community and contributing back to that community is an important strategic move for tech startups.
That participation allows you to demonstrate technical expertise, and drive awareness. Then, by carefully choosing where you draw the line between the foundational technology and the proprietary extension or enhancements that are key to your business, you pave the way to building a successful business. That is the approach we are taking with WebRTC. We know that one key to our success is the success of WebRTC, itself.
When we started working on WebRTC in 2012, the technology was really in its infancy. There were a lot of gaps and lack of parity between different versions of the reference code across operating systems, supported browsers, and so on. Some have used these gaps to create FUD, which they hope will slow WebRTC down, as a whole. We see this as a challenge to building confidence in WebRTC with clients and potential investors.
Whatever the motivation — maybe these critics want to buy time to catch up, or they aren’t the ones getting the PR for driving the standard, or it’s not in their interests to have a technology like WebRTC get traction because they have no way to counter that with their own products — this is harmful not just to us, but to everyone.
We are happy to take a different approach.
webrtcHacks: Was it a similar story for these plug-ins? Why did you take the leap from desktop apps to building plug-ins for both IE and Safari?
Alex: First, we did not start with appRTCDesktop. We actually provided iOS enhancements first. Then it was not more complicate to do the plugin, as we were getting knowledge about both the specs and the reference implementation. Eventually it was identified as a major impediment to the success of WebRTC, which could not be ignored.
Second, all the drama around it just got on my nerves. It bothered me and the rest of our team to see so many people using this complaint as a reason not to invest in WebRTC, or not to adopt the technology. And, the more I thought about it, the less significant of a problem I thought it should be, from an engineering perspective.
Finally, we had some internal debates about how to answer questions from people we talked to about why supporting IE and Safari was relevant or not in terms of our own efforts to build our business.
My CEO and I agreed that if we could do a proof-of-concept in six weeks or less, then having a plugin for IE and Safari was probably not something we could leverage in terms of commercial value to us. We made a bet — there was beer involved. And, by making the plugin generic and solving this for everyone, we would have more impact than limiting it to work only with our stack.
webrtcHacks: Several vendors are charging for these capabilities? Why are you doing it for free?
Alex: Yes, we have seen many vendors going into the gaps we’ve talked about before, for the past two years. They solve a small problem, and propose a limited solution and attach a price tag. Then, within 2 to 4 months, everybody has the same capacity. It’s a very shortsighted approach and provides no significant competitive advantage.
Look at the way the MySQL community works. It’s the perfect example of what we want to achieve. I’m honestly very surprised; I really thought more companies would contribute to the community by working on the small incremental fixes to the reference code and contributing back to the community, but most seem to do one of two things: they wait for Google/Mozilla to do it, or try to do it and keep it for themselves.
The plugin is an enabler. It fits within our philosophy of contributing back to the community and providing tools to help developers. We have much deeper capability and we can differentiate in other ways.
Given all of that, Temasys thinks the real commercial value is in providing infrastructure and great tools to make WebRTC capability “easy to embed, and scalable like the web.”
webrtcHacks: So how long did it actually take?
Alex: Within six weeks after we started development, we had the plugin working in limited use cases on IE and Safari. In another six weeks we had it working on all reference code tests, on appRTC, and on our own demo site.
The week preceding our public announcement of the plugin, we worked with Bistri to validate our design. We provided them with the plugin and some example implementations. They managed to upgrade their SDK and their platform to use the plugin within a matter of days. This shows that it’s generic (enough) and easy (enough) to implement.
They managed to upgrade their SDK and their platform to use the plugin within a matter of days
webrtcHacks: So I guess you won the bet you made with your CEO?
Alex: Yeah, and that’s why our video showing off the plugin has me saying “Did it!” at the end. It is a little humor for us to share regarding the original wager between me and my CEO.
webrtcHacks: I am surprised there are not more plug-in projects like this? What is so hard about building a plug-in for IE or Safari?
Alex: The first challenge is that IE and Safari do not share the same plugin API. IE uses ActiveX while safari use NPAPI . We also wanted to stay as close as possible to the reference C++ code, not only because we know it well, but because it makes it easier for us to stay as close to the standard as possible. For such a fast moving technology, it’s important to keep the required effort involved in ongoing maintenance low. For these reasons we chose not to go for a full re-write, as perhaps others have.
To our benefit, we had the example of GoCast.it , who one year ago developed a similar plugin and open sourced it. Their plugin was proprietary, but it was based on the original source code, and they used a great piece of middleware called FireBreath , which abstracts the plugin API for the developer. Not only does it remove the need to learn about either ActiveX or NPAPI, but it also allowed us to maintain a single project, while covering both IE and Safari targets. IE was the main target, but support for Safari is a plus, and it came for free, so we chose to pursue both.
The original authors of the code were very responsive and supportive in addressing some early issues – the code was not compiling since it was based in an older version of libJingle. A big thank you is in order for Manjesh Malavalli for his original work, and his much appreciated support. The FireBreath community was impressive as well. They answered emails on their mailing list within hours, and so far they’ve always led us in the right direction.
webrtcHacks : How do developers use these plug-ins?
Placing a few lines in the JavaScript of the page is all you need. We provide modified versions of the standalone tests from webrtc.org , as well as a modified appRTC code, and other working examples for inspiration.
Typically, here is the logic flow which is pretty trivial:
- Check for WebRTC support and/or browser
- If WebRTC support is not available, you check to see if the plugin is installed
- If not, you prompt the user to download and install
- If yes, you add a plugin object to your DOM
- Finally, there is a little bit of javascript glue that ties into the WebRTC plugin
WebRTC API calls are then wrapped in such a way that using the plugin is transparent to existing code. For appRTC, for example, we put it in adapter.js. We worked really hard to find the most generic, and least invasive solution. One of our primary goals was to provide a solution that would work with an existing site under Chrome or Firefox, and have it work with the plugin, with minimal or no modification except for installing the plugin, itself.
Placing a few lines in the JavaScript of the page is all you need.
webrtcHacks: This is all open source right? Where can developers find the code?
Alex: Our goal is to remove the “what about IE and safari” question from the Devs and Investors’ table long enough for a native implementation to land.
webrtcHacks: So it isn’t open source?
Alex: For the license, we will release the plugin free as in beer. Meaning, you don’t pay for it, but it’s not open source – free as in freedom. There are a lot of security concerns like camera permission, etc. that we want to be sure we handle correctly before we release the source. Nothing would hurt the community more than a bad plugin.
Also, we are a little bit concerned of the potential uses of fork of this plugin. While the original open source version of WebRTC is available for all, it’s not that easy to make a plugin out of it. If we were to open the plugin source right away, it would be trivial to weaponize it and use it in malware. We’re still having an ethical debate internally.
webrtcHacks: Aren’t you worried you might receive some pushback from the community on this?
Alex: We think that for the time being, making it generic and vendor-agnostic, being very responsive to the community, and very fast at releasing the features when they become available while keeping it close source is the best immediate solution. We hope that MS and Apple will deliver fast, so this will not be necessary anyway.
If anybody could convince us that there is a use case that justifies taking the risks above, or that there is a way to mitigate those risks, or both, we’re happy to listen. If some companies want to integrate this in their product …. I’m tempted to say they had better use the reference code, but we’re also open to discussion.
Sample from Temasys’s adaptor.js
webrtcHacks: On the topic of integration, how does this work with your back-end? Does the plug-in require the use of your API or any of your services?
Alex: Absolutely not! This is vendor agnostic. We are actually working with a few sites like netscan.co to have them support it. Eventually, we think that it might become the de facto standard for supporting WebRTC on IE and Safari, until MS or Apple implement it, or propose a new technology that is backward compatible like ORTC.
If it was tied to our platform, it would not remove the question from the table once and for all, it would just be business as usual, and you can already find many vendors out there playing this game.
webrtcHacks: OK, so in general what do you think the major downsides are to a plug-in approach vs. native support?
Alex: There is no question. We hate plugins, with a passion. Some browser vendors put us in the situation where we do not have the luxury to wait for them to act on a critical and loudly expressed need from their user base. We sincerely hope that this is only a temporary solution, and we don’t want people to get the impression that plugins are the magical way to bypass what browser vendors do (or don’t do). Native implementation is always best.
This is one of the reasons why we joined the standards committees. Next week, I will be in Washington, DC, at the joint IETF / W3C WebRTC working group meeting, where I will present the state of interoperability. I intend to reiterate this message while I am there. Temasys has no bias toward a particular browser, OS, or hardware platform. We want WebRTC to be adopted as widely as possible and we will continue to push native implementation as much as we can.
webrtcHacks: Will this work on mobile? Safari iOS?
Alex: No. This is desktop only. We provided iOS native code in the reference code – that is our main contribution so far- so that people can have one way to support iOS there.
As far as mobile BROWSERS are concerned, apple policy forces their version of webkit into all other browsers, and their version of webkit does not support WebRTC … yet. There is really nothing that can be done by anybody else than Apple there.
You already saw that Apple open a bug in webkit to bring WebRTC in. Now a possible problem is that the number of active webkit committers went from around 450 to 200 when chrome forked blink out. I’m also not sure how much domain expertise is available. Frankly, we are open to talk with Apple to help them implement WebRTC in webkit, which in turn would enable WebRTC for all browsers in iOS, and also in Safari for desktop, natively. We think we could do this in less than 3 months.
Frankly, we are open to talk with Apple to help them implement WebRTC … We think we could do this in less than 3 months.
webrtcHacks: Do you intend to maintain this project?
Alex: Yes! Until MSFT and Apple deliver a native implementation.
webrtcHacks: Do you have a roadmap for this project then? What does it look like?
Alex: Yes, and it’s very simple:
- Add the data channel component, once we’re done with it on iOS
- Integrate all feedback from users, especially web developers, to cover as many use cases as possible
- Continue to keep the plugin as generic as possible, and as easy to use as possible, so that the lack of official support from MSFT or Apple will not impact the capacity of web developers to come up with great apps to illustrate what can be done with WebRTC
- Do the heavy lifting of staying close to the reference code, testing, releasing and hosting
- Wait for MS and Apple to deliver, and close the project
webrtcHacks: What happens when Microsoft starts supporting ORTC ?
Alex: That’s a great question. We are part of the W3C ORTC CG, so we follow the group with a lot of interest. We are a little less active there, and that’s mainly because we like what we see. And, the most important actors of WebRTC 1.0 (Google, Mozilla) are also involved with ORTC.
It’s very clear to us that ORTC is not in competition with WebRTC at all. Instead, ORTC 1.0 aims to be at feature parity with WebRTC 1.0, while preparing for the future, and more advanced use cases – multicast, simulcast, layered codecs.. It also aims at decoupling all the different objects that are all hidden within a PeerConnection today, and their parameters.
ORTC also depends on part of WebRTC – for example, the MediaStreams . I do not see any reason why MediaStreams , getUserMedia , and the capacity to use a MediaStream as a source for a <video> or <audio> element is not implemented yet in IE. There was a plug-in providing a msGetUserMedia provided on the html5 labs some time ago, but it still hasn’t made it into IE. I might have missed something, as I haven’t actually had the time to check the latest ORTC implementation that MS announced a few days back. It would still be a plugin anyway.
It’s also funny to draw the parallel: both WebRTC and ORTC are enabled through a plugin in IE today. Except that, ORTC is not supported anywhere else.
webrtcHacks: I am assuming you have not had time to do much testing? Is that in the plans?
Alex: We actually did. We tested on all the references tests, including appRTC, and on our infrastructure.
Bistri, who has a great scalable platform and with whom we have great relationship went ahead and tried to integrate the very first alpha versions. It took courage, and we’ll never thank them enough for all the invaluable feedback they gave us. They managed to have their SDK support Safari and IE for basic calls within two days, and the more complex operations within a couple more days. We plan to jointly issue statistics to show the traction – number of downloads for example – and the change in usage pattern.
All that being said, we cannot test all the possible use case out there. That’s why we pledge to be very reactive to any dev that would bump into problems, and release very often. For as long as the alpha testing was going on, we managed daily releases. We should shave an auto-update feature in within this week to make it even easier to users. jsSIP’s lead developer Inaki Ibanez [and webrtcHacks guest author ] already send us interesting feedback last night.
https://www.youtube.com/watch?v=GBKivqULmc8
webrtcHacks: Do you think this will hold up in a large enterprise environment?
Alex: We’re not afraid about the “large” part, a little bit more about the “enterprise network” part. But there is no additional problem you would have using our plugin than using native WebRTC as far as connection, firewall penetration, NAT traversal, … are concerned, and there are solutions out there already that handle that.
Our goal is to remove the “what about IE and safari” question from the Devs and Investors’ table long enough for a native implementation to land.
webrtcHacks: Where can our readers find out more?
Alex: Well, we’re very R&D oriented, so we prefer to spend time coding than writing blogs and issuing Press Releases. I’ll be the first thing to admit that we could improve on that. Of course you can check our website.
For the plugin, we have a specific site to support that: https://temasys.atlassian.net/wiki/display/TWPP/WebRTC+Plugins
Other than that, if you’re in Asia, or if you want to enjoy a never ending summer, come down see us in Singapore. We will be in the United States for most of June 2014 for our bi-annual pilgrimage to the WebRTC world Expo in Atlanta. I’ll be speaking at the WebRTC summit in NYC the week before Atlanta We’ll also be at the Chris and Tsahi show just after google I/O in SF.
Come meet us! We also accept donations in form of lattes, biscuits, stickers for our laptops, and all other awesome gadgets. 🙂 If you have written a book about WebRTC, we’d also love to have a signed copy. We also have a contest about who is going to get the bigger number of selfies and picture taken and shared on twitter. Game On.
If you can’t meet me in person you can follow me @agouaillard .
{“interviewer”, “ chad “}
{“interviewee”, “ Alex Gouaillard “}
Related Posts

Reader Interactions
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Use Safari extensions on your Mac
Safari extensions enhance and customize the browsing experience on your Mac. Here's how to install them, uninstall them, or share them across devices.
Safari extensions add functionality to Safari, so you can explore the web the way you want. Extensions can show helpful information about a webpage, display news headlines, help you use your favorite services, change the appearance of webpages, and much more. Extensions are a great way to personalize your browsing experience.
Install extensions
Turn on extensions, turn off extensions, uninstall extensions, share extensions across devices.
Use the App Store to conveniently download and install Safari extensions. All extensions in the App Store are reviewed, signed, and hosted by Apple for your security, and they're automatically kept up to date.
Start by installing the latest macOS updates to make sure that Safari is up to date. You need Safari 12 or later to get Safari extensions from the App Store.
Open Safari and choose Safari > Safari Extensions from the menu bar.
The App Store opens to the Safari Extensions page. To download and install an extension, click Get or click the price. You might be asked to sign in with your Apple ID.
Click Install.
After the extension is installed, click Open and follow the onscreen instructions provided by the extension.
After installing an extension, follow these steps to turn it on.
Choose Safari > Settings (or Preferences).
Click Extensions.
Select the checkbox next to the extension's name. Learn what to do if you can't turn on extensions .
If you're browsing privately, or using a profile or web app
When browsing in a private window in macOS Sonoma or later, all extensions that require website access are turned off by default. To use an extension when browsing privately:
Choose Safari > Settings.
Select the extension in the sidebar, then select “Allow in Private Browsing” on the right.
Whether or not you're browsing privately, you can also restrict the extension's access to certain websites. Click the Edit Websites button to view the extension in Websites settings. From there you can allow access, deny access, or require that websites ask you for access.
When using Safari profiles , extensions for the default profile are managed in the main Extensions tab of Safari settings. Extensions for other profiles are managed in the Profiles tab, which has its own Extensions tab for each profile. By default, extensions are turned off for each new profile.
Choose Safari > Settings (or Preferences), then click Extensions.
To turn off an extension, deselect its checkbox.
If you can't determine what an extension does, or you don't expect to use it again, you should uninstall it.
To uninstall an extension, select the extension and click the Uninstall button.
Starting with macOS Ventura, iOS 16, and iPadOS 16, you can share extensions across your Mac, iPhone, and iPad:
On your Mac, open Safari and choose Safari > Settings, then click Extensions. Select “Share across devices” at the bottom of the window.
On your iPhone or iPad, go to Settings > Safari > Extensions, then turn on Share Across Devices.
To uninstall an extension from all devices, you must uninstall it on each device.
Safari no longer supports most web plug-ins. To load webpages more quickly, save energy, and strengthen security, Safari is optimized for content that uses the HTML5 web standard, which doesn't require a plug-in. To enhance and customize your browsing experience, use Safari extensions instead of web plug-ins.
Information about products not manufactured by Apple, or independent websites not controlled or tested by Apple, is provided without recommendation or endorsement. Apple assumes no responsibility with regard to the selection, performance, or use of third-party websites or products. Apple makes no representations regarding third-party website accuracy or reliability. Contact the vendor for additional information.
Explore Apple Support Community
Find what’s been asked and answered by Apple customers.
Emulate Internet Explorer Inside
The robust and secure solution with more than 7 million users worldwide
Try It Now >>
* Note: Fully supported after Microsoft removes Internet Explorer on February 14, 2023
Why Use IE Tab?

Run Legacy Web Apps
Sharepoint? ActiveX? Silverlight? Java? IE Tab runs them all in seamlessly and transparently, no more browser switching.

Use IE Securely
Running old versions of IE is risky, but IE Tab can be locked down so it is only used on the sites that need it. Use with IE Tab as a guard against those Zero-Day IE bugs.

GPO Deployment
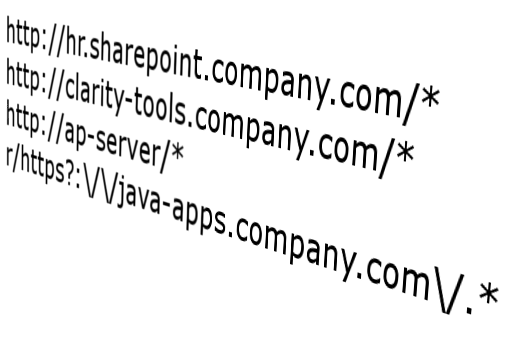
Full support for Group Policy deployment. Set the URLs you need to open with IE Tab and deploy them with Group Policy.
Our Customers
Our customers include Fortune 500 companies, government organizations, non-profits, schools, and more. Users from around the world use IE Tab every day to do their jobs.

Auto URL Filters

Group Policy Support
Ready to give IE Tab a try?
Get it now! from the Chrome Web Store
Learn more about what IE Tab can do for you
- Privacy Policy
iE Extension for Safari 4+
Inentertainment, inc., screenshots, description.
Use inEntertainment's Extension for Safari plugin to facilitate the importing of project and casting notices from the following paid subscription services: Breakdowns; BTL Production Listings; Casting Frontier; Casting Networks; LA Casting; Casting Workbook; IMDBPro; ShowCast; Spotlight and Variety Insight. A login for each service is required. inEntertainment is not responsible for the content or the accuracy of the content obtained by importing with the plugin.
Version 6.4
Additional support for some websites.
App Privacy
The developer, inEntertainment, inc. , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .
Data Not Collected
The developer does not collect any data from this app.
Privacy practices may vary based on, for example, the features you use or your age. Learn More
Information
- App Support
- Privacy Policy
More By This Developer
iE Client Cal Subscription
iE Client Calendar
- Get One: Tornado Alert Apps
- The Best Tech Gifts Under $100
How to Manage Plug-Ins in the Safari Web Browser
In Safari 9 and earlier, plug-ins enhance the browser's functionality
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
What to Know
- To view plug-ins in Safari, select Help > Installed Plug-ins .
- To manage plug-ins, select Safari > Preferences > Security > Plug-In Settings or Manage Website Settings , and select from menu options.
In Safari 9 and earlier versions, Safari plug-ins helped users personalize their browsing experience. If you use a Safari version that's compatible with plug-ins, here's how to view and manage them.
How to View Plug-ins in Safari
If you use Safari 9 or earlier, view your installed plug-ins from the browser's Help menu. Here's how to do this on a Mac:
Newer versions of Safari don't support plug-ins. Apple recommends that users explore Safari extensions to enhance the browser's functionality.
Open Safari on your Mac.
Select Help from the browser menu at the top of the screen.
From the drop-down menu, select Installed Plug-ins .
A new browser tab opens, displaying detailed information on currently installed plug-ins, including the name, version, source file, MIME type associations, descriptions, and extensions.

How to Manage Plug-ins
Here's what to do if you need to modify any plug-in permissions:
Select Safari in the browser menu, located at the top of the screen.
From the drop-down menu, select Preferences .
The keyboard shortcut is Command + , (comma).
Select the Security heading.
Near the bottom of the Safari security preferences, uncheck Allow Plug-ins to stop all plug-ins from functioning.
To manage individual plug-ins, select Plug-In Settings or Manage Website Settings (depending on the browser version).
You'll see a list of current Safari plug-ins along with each website the browser currently has open.
To change a plug-in's usage settings, select the drop-down menu next to it and select Ask, Block, Allow (default), Allow Always , or Run in Unsafe Mode .
To disable an individual plug-in, remove the check mark next to it.
Get the Latest Tech News Delivered Every Day
- How to View, Manage, or Remove Safari Plug-Ins
- Manage Smart Search in Safari for Mac
- What Is Safari?
- How to Manage Push Notifications in Your Web Browser
- How to Manage Extensions in Popular Web Browsers
- How to Manage Your Browsing History in Safari
- Speed Up Safari With These Tuneup Tips
- How to Print a Web Page
- Manage Sandboxed and Unsandboxed Plug-Ins in Chrome
- How to Disable Extensions and Plug-ins in Google Chrome
- How to Disable JavaScript in the Safari Web Browser
- How to Block Ads in Safari on the iPhone
- How to Manage Tabbed Browsing in Safari for macOS
- How to Manage Cookies in the Safari Browser
- How to Manage Website Push Notifications in Safari for OS X
- Keyboard Shortcuts for the Safari Bookmarks Toolbar

- Solution home
- Pin Code Setup for Hikvision Keypad Readers (Including DS-K170HPK)
- Setting up Time and Attendance in iVMS-4200
- check out not on the excel report
- Troubleshooting: Intercom Audio is One-Way Only
- KV9503 why does the device does not display the contacts?
- KV9503's contact interface modular, and how can it be displayed as a contact list?
- Three Solutions to Solve Operating Failed of Video Intercom Device
- What happens when indoor station KH9510 login to HC account and reports an error of 101226?
- How to solve Error 10200 on indoor station
- DS-HD1 | Micro SD Cards
- DS-HD1 Chime Compatibility List (Digital & Mechanical Chime)
- New intercom 2.0 UI
- Video Intercom Easy UI 2.0 Indoor Station Technical Training
- Exporting Playback file in IE11 does not save files
Browser and Plugin Support of Hikvision Products
- Chrome or Edge Browser missing "Local" menu option
- Chrome - Live view failure
- How to fix “not supported” error on IE mode, Microsoft Edge
- Motion Icon would not Trigger Motion List on Web
- Enable IE Mode in Edge
- How to generate and install HTTPS certificate for HikCentral
- Time and Attendance Setup on HikCentral
- How to Install and Self-Sign a Certificate (HTTPS/SSL) for HikCentral
- How Does Account & Security Work on HikCentral Pro V2.3
- How to see the number of streams from an NVR/Error Maximum Number of streams
- DS-2CD2365G1-I, DS-2CD2385G1-I and DS-2CD2346G1-I installation on CB140PT and PC140
- Conduit Entry Thread Size of CB
- CB140PT Conduit Base Installation
- HDD Brackets / Handles part numbers
- Installing CB140PT on the PCI-T15F2SL
- Do your door panels have web GUIs?
- Can you connect 3rd party card readers to Hikvision door panels?
- How and where do you wire a REX?
- DS-HD1 beeping when it detects motion?
- How do you record HD1 for motion in the NVR?
- How do you add a DS-HD1 to an NVR?
- Can't connect to the DS-HD1 during setup in Hik-Connect
- How far can I wire my 2-wire intercom?
- What's the password for a DS-HD1?
- How do you call from one indoor station to another?
- Can I add IP cameras to an extension indoor station?
- What channel do I plug my two-wire outdoor station into on the power distributor?
- Why isn't the DS-HD1 recording my voice as well as the other person's?
- Can I configure a DS-HD1/2 with a computer instead of a phone?
- Where is the Encryption Key on the DS-HD2?
- How do I make an outdoor station into an extension using the ivms 4200?
- Can I connect 2 or more DS-KAD706-P together?
- My doorbell sends notifications, but doesn't ring
- Why is my chime not working?
- How long should I wait to use the chime on a DS-HD1 / DS-HD2 on a new install?
- I have a Hikvision HD1 / HD2. I would like to set it's current IP address as a static IP address instead of a DHCP address. How can I do this?
- Can I link a DS-HD1 to an indoor station (call an indoor station)?
- Reset button on the KAD706
- Getting a 'MSVR120.dll' error when launching SADP/iVMS 4200?
- Why can't I see my cameras on SADP but I can see my NVR?
- What is Error Code 2015 on SADP
- I forgot my password for the superuser account of my IVMS-4200. How to i recover it?
- How do i enable / disable pop-up alerts in IVMS-4200.
- Why is SADP giving me a "device rejected" error when trying to reset my password?
- Failed to get the key/Device Timed Out
- Camera appears on recorder but not in the IVMS-4200
- How can I view my NVR/DVR on my computer outside the network?
- How to reset your Hikvision devices password using SADP
- Where does the user manual for IVMS-4200 reside after the application is installed? I used the default installation path.
- Why am I getting error 2022 when resetting a password?
- Error 2015: Others when using SADP
- Where can I find my license plate images from my LPR?
- How do I convert my exported footage into a more common format?
- When trying to view live video or playback in IVMS-4200. I keep getting a spinning animation on the live view like the application is haning. How do I fix this?
- When I uninstall the iVMS 4200 and reinstall it, why is the previous super user account still saved?
- Why is the PTZ menu small and limited on IVMS-4200?
- My recorder is online but there are no cameras on the main view of my IVMS 4200
- Why is my IVMS-4500 mobile app no longer working?
- Does the SADP software have the option to do firmware upgrades on a device?
- What software do you use to view your device on a PC or MAC?
- What is the application software called to view cameras on PC or MAC?
- What is the difference between "name" and "username" when adding a device on IVMS-4200?
- Can IVMS-4200 be used on multiple monitors?
- IVMS 4200 has a loading icon in all the modules
- How to fix Part of image being cropped out when full screen on IVMS-4200?
- How do I create groups in the iVMS-4200?
- Where are the files I downloaded from the iVMS-4200 saved?
- How do I update my camera names in the iVMS-4200?
- How do I know what accessories go with my camera?
- How do I add multiple analog cameras to a NVR using an encoder?
- Why can't I access the web interface of a smart managed switch?
- Do I need to put a HDD (hard drive) in an encoder?
- What is Hikvision network recommendation for deploying a decoder in regards to networking?
- Smart Switch Topology with iVMS4200
- How do I connect a Hikvision keyboard to a HikCentral server
- Does the Hik Central Professional Streaming Server require any additional licensing?
- My SYS service keep starting and stopping after making changes to the hardware of the HCP server. Why?
- How do i change from proxy to direct access or direct access to proxy on my HikCentral server?
- Can I download the HikCentral control client from the web client?
- How do I upgrade HikCentral to the latest version?
- How to Create a linkage action for Alarm Input in Hikcentral Pro Web client
- My HikCentral Control Client is giving me a VSM 220 error
- How do I reset my HikCentral admin password?
- What is the website for doing a manual activation/deactivation of HCP lisenses?
- I forgot my password for the Windows Server hosting the Hik Central Professional. How do i fix this?
- How do I change the client timeout settings for the Hik central Control Client?
- How many streams does a Hik Central SYS server support?
- How many additional streams can i get to a Hik Central system if I add a Hik Central Streaming server?
- Can I install the Hik Central Streaming Server on the Hik Central SYS server?
- How do I add persons to HikCentral?
- How do I add persons to access level in HikCentral?
- How do I setup an NTP server in HikCentral?
- What ports are required for external access when using HCP 2.2.1?
- How do I add licenses to HikCentral V2.x?
- Where do you set up WAN access on HikCentral V2.x?
- I have a trial license for HikCentral Professional but it doesn't appear to be compatible on Mac. Is this correct?
- How many more streams can I get with a HikCentral stream server?
- Where do I disable the failed login lockout in HikCentral V2.x?
- Can I stop the HikCentral Web Client from auto logging out?
- Can my PC handle running the HikCentral Control Client?
- Where do I create roles in HikCentral V2.x?
- Where do I create users in HikCentral V2.x?
- An unused device is taking up a license in HikCentral, how do I free up the license?
- What are the requirements for a custom audio file to import for the alarm audio?
- I cannot access my cameras remotely what are some possible reasons for this?
- How do i default a Hikvision IP camera?
- What kind of cable does the Covert/Pinhole camera use?
- How do I enable ONVIF on a Hikvision camera?
- Can I add a white/black list to an LPR camera using the NVR/DVR?
- Why is my camera image pink/red?
- What is the difference between a "preset", a "Patrol" and a "Pattern" on a Hikvision PTZ cameras?
- Why do I get video when viewing my camera by itself, but not in a group?
- How do I log directly into my camera?
- Should I configure my events through the camera or from my NVR/DVR?
- How do i find out if a IP PTZ camera supports the patrol and/or pattern function?
- Can I add analog cameras to my NVR?
- How do I enable WDR/HLC/BLC on a Hikvision camera?
- What can I do if my camera has water damage?
- What is the difference between H.264 and H.265?
- How can I switch Hikvision TVI analog cameras to a different video mode (TVI, AHD, CVI or CVBS)?
- How do I get my RTSP stream?
- How do I get to an analog camera's menu?
- I have one of the TandenVu cameras. How do i set it up?
- How do I flip my image?
- How do I connect a Wi-Fi camera to Wi-Fi?
- Why does my Fisheye camera keeps telling me to install Direct X?
- I don't see my Smart Events, where are they?
- How do I turn off the camera's light at night?
- How do I stop the IR light from bleeding into my image at night?
- Why is playback all black at night on my LPR camera?
- Headlights are very bright at night and the LPR can’t read the license plate?
- What is sensitivity in my events?
- What does "Cannot connect to camera over xMP" mean?
- What is the difference between rebuilding video and rebuilding all?
- How do I set up a NVR/DVR to record both video and audio when logging into the recorder through the web interface.
- How can I change the date and time on footage that has already been recorded?
- Why does my recorder reset my date to the 1970s? CMOS Battery CR1220
- How do I configure the network settings on an NVR with two LAN ports?
- Cameras disappear after a few minutes of Live View
- My NVR is making a loud beeping noise.
- Audible Warning is saying there is a HDD error
- Why is the Hard drive light flashing red on the front of my recorder?
- How do I change the menu output on a DVR/NVR via web interface?
- My camera is showing 'Unsupported Stream Type'
- How can I access deleted footage?
- How do I add a PanoVu/Multi lens camera to a recorder?
- Can more than 1 monitor connected to a recorder have mouse control?
- Getting a 'resolution or bitrate has reached the limit' error when adding a camera to a recorder?
- How do I change my channel names through the recorder?
- How can I export video?
- How can I safely upgrade firmware?
- Getting an "unsupported stream type" error on the recorder for a camera?
- Getting an "Input/output video standard mismatch" error on a DVR?
- What recorders have virtual host?
- Why isn't motion detection recording?
- Why is the menu not on the correct monitor?
- How do I change my resolution when my monitor is only black?
- I have a Hikvision Turbo 4.0 DVR that the specs say supports "x" ammount of cameras when "Enhanced IP Mode" is turned on. How do I enablel this?
- I have a Hikvision 7208HUHI-K2 Turbo 4.0 DVR with 16 IP cameras and 8 analog cameras. My analog cameras can't do any events, Why?
- Where can I view my license plate pictures stored on my nvr?
- Why isn't my mouse moving when connected to the recorder?
- Why is the IP camera showing Network Abnormal on my NVR camera management screen?
- Why is my PoC (Power over Coax) DVR not powering my analog cameras?
- Why do my cameras time out after 5 minutes when using Hik-Connect?
- Where do I get the Hik-Connect app for an Android phone?
- Why can't I fast forward through playback on Hik-Connect?
- Why is my Platform Access offline?
- How to log-in to Hik-connect on iVMS-4200
- How do I access my network cameras through my network video recorder using a web browser
- I am receiving notifications when my app is open, why won't my phone notify me when the app is closed?
- What port forwards are required for direct IP remote access?
- Will defaulting my device unbind it from HikConnect?
- When using the Hik connect service. What should the preferred and alternate DNS be set to?
- Clipped footage or captured an image using playback in the Hik-Connect app, but can't find it?
- Cannot unbind, Error Code: 102060
- How do I unbind my NVR/DVR from an account I do not have access to?
- How do you reset the Hik-connect account password?
- What is a Verification Code/Encryption Key
- Where can I find the Verification Code/Encryption Key
- Why can't I hear my audio on my phone using HikConnect but i can hear it on my recorder?
- Will shared users on the Hik-Connect app have access to the new cameras added to the recorder?
- Can I change the camera live view order in the Hik-Connect app?
- I can't see the live view of the cameras in the web browser. I keep getting a message "The stream is encrypted". How do i fix this?
- How do I deleted my Hik-Connect account?
- How can I reset my password to my Hik-Connect account?
- I don’t remember what credentials I used to create my Hik-Connect account
- How many devices can I add to a single Hik connect account?
- What DNS should I use to get HikConnect online?
- How do you log out of the Hik-Connect app?
- I just added new cameras to an existing NVR and I don't see them on the Hik connect. Why?
- Where do you change the save path for downloaded files in the web interface of a device?
- Why can I see my cameras when I'm on my wifi, but not when I'm off it?
- What options do I have for remote access, other than Hik-Connect?
- How do I email technical support?
- There was a power surge/lightning strike that cause damage to the Hikvision devices. What should I do?
- My Hikvision devices are behind on firmware. What is Hikvision's stance on firmware upgrades?
- Do you have an example showing the format for getting a RTSP stream from a camera?
- Do you have an example showing the format for getting a HTTP sub-stream from a camera?
- Do you have an example showing the format for getting a RTSP stream from a NVR/DVR?
- I was told my device is out of region. Who do I contact?
- I forgot my Hik Connect password. How do i reset it?
- I found firmware newer than the firmware on your website, can I use it?
- How do I add an Encoder to my NVR?
- What SFP module can be used for fiber connection for the switches?
- What encryption standard does Hikvision use for SD cards?
- I cannot update camera firmware? What are some reasons why?
- Why did the download fail on the web browser?
- What does error code 2022 mean when I am resetting my password?
- What does it mean “No Video”?
- How can I calculate how much storage space I will need on a recorder?
- What is the link for the camera plugin or where can I find it?
- Do you have any tips regarding hard disk settings on Hikvision recorders?
- How do you dewarp the HD2 doorbell camera?
- What does error 2001 mean in the SADP tool?
- I have installed the plugin in my internet browser for a Hikvision IP camera, but can't see the live view in the browser. What can i try to get the live view to show up?
- Does hikvision have a hard drive compatibility list for its NVR/DVR/HVR products?
- I don't have a computer. Can you still remote into my system?
- How can I find my public IP Address?
- I have a HD1/HD2 WiFi doorbell and can't get it to maintaing a reliable connection on the WiFi router whick is on the second and over 50ft. away. Whats wrong.?
- Does Hik connect support internet connections over satalite?
- Do you have any learning resources?
- How to Check / Find Device Serial Number
- Compatibility - 7732NXI-I4/16P/4S and DS-2CD2387G2P-LSU/SL
- ECI-T24F2 in ERI-K216-P16 not records on motion
- K Series DVR GUI 4.0 Database Recording Issue
- DVR - Motion is picking up every little movements from any object
- No enough Flash memory
- How to Setup HikConnect
- Wifi Kit camera not compatible stand alone Hik-connect WiFi
- How to Setup and Configure HybridSAN Storage DS-A71024R/440
- Technical Notes
Most current Hikvision recorders and IP cameras can be accessed via web browsers over TCP/IP.
Originally Internet Explorer was the only support browser and required installation of ActiveX controls.
Non-plugin support for newer browsers such as Chrome (PC) and Edge were introduced recently which no longer required plugin installation.
The table below shows products that support non-plugin browsers as well as the initial firmware versions of such support.
*Devices not covered below support only IE with plug-in
** Characters in BOLD below are key identifiers of the series of applicable products.
Notes:
- Not all features in IE are supported in non-plugin browsers. Please look in IE if such omissions are observed.
- Even without plugin installation, Windows administrator or super user level accounts may be necessary for the non-plugin solution.
Updated 10/21/21
Plug-in free:
Comparison Chart for Plug-in free and Plugin live view:
Involved Models:
All G1 platform cameras: DS-2CD2XX5, DS-2CD2XX3 V5.5.61_180718 and above
All G1+M platform cameras: DS-2CD2XX6G1 V5.5.61_180717 and above
All H3/H3+M platform cameras: DS-2CD5XXX, DS-2CD7XXX V5.5.50_180309 and above
All I series NVR with V4.1.50_180227 and above:
DS-76xxNI-I2, DS-76xxNI-I2/xP, DS-77xxNI-I4, DS-77xxNI-I4/xP, DS-96xxNI-I8, DS-96xxNI-I16
All Super I series with V4.1.61_180818 and above:
DS-96000NI-I16, DS-96000NI-I16/H, DS-96000NI-I24, DS-96000NI-I24/H
- 10 _Public_Comparison of Plug-in free_ Plugin Preview_20200410.docx (16.8 KB)

Description
How-To Geek
How to use internet explorer mode in edge.
Internet Explorer is never far away if you need it.
Key Takeaways
To use Internet Explorer Mode in Microsoft Edge, open Edge's default browser settings and enable "Allow Sites to be Reloaded in Internet Explorer Mode," then restart the browser. Activate Internet Explorer mode by right-clicking on a tab and selecting "Reload Tab in Internet Explorer Mode."
If you're browsing with Microsoft Edge on Windows 10 or 11 and you visit a site that needs Internet Explorer to work properly, you're in luck. Edge includes an "Internet Explorer mode" for compatibility. Here's how to use it.
Microsoft Edge's modern browsing engine is more secure (and faster) than Internet Explorer's old one. You should only use IE mode when absolutely necessary: For example, to access old websites that were designed for Internet Explorer and don't work properly in modern web browsers.
First, open Edge. In the upper-right corner of any window, click the ellipses button (three dots) and select "Settings" in the menu that appears.
When the Settings tab opens, expand the window until you see the Settings sidebar. Click "Default Browser."
In Default Browser settings, locate the "Internet Explorer Compatibility" section. Using the drop-down menu beside "Allow sites to be reloaded in Internet Explorer mode," select "Allow." Then click "Restart" to restart your browser.
After Edge reloads, browse to the site you'd like to load in Internet Explorer mode. To switch to IE mode, click the ellipses (three dots) button and select "Reload in Internet Explorer mode." Or you can right-click the tab and select "Reload tab in Internet Explorer mode."
Edge will reload the site in the Internet Explorer engine, and you'll see an Internet Explorer icon in the left side of the address bar reminding you that you're in IE mode.
You'll also see a strip across the top of the website just under the address bar. If you want to reload the site in Edge, click "Open in Microsoft Edge." You can also click "Show in Toolbar" to add an icon to your toolbar that you can click to leave IE mode.
Now you can browse as you normally would. To leave Internet Explorer mode, close the tab or click the "Leave IE mode" icon in the toolbar if you added it in the step above.
If you'd like to permanently open a certain website in IE mode, click the IE logo in the address bar and flip the switch beside "Open this page in Internet Explorer mode next time." Or you can open Settings > Default Browser, then select "Add." In the "Add a Page" dialog that pops up, type in the address of the site you'd like to always use in IE mode, then click "Add."
From now on, that website will always load in IE mode for compatibility purposes. Due to possible security risks, Microsoft recommends not using IE mode longer than necessary. Happy browsing!
JavaScript seems to be disabled in your browser. For the best experience on our site, be sure to turn on Javascript in your browser.
- Schedule Consultation
- Sales: 828-483-4237
- Support: 828-352-2242
Get a Quote

- SCW culture: How our Unique Values Drive Us
- Open Jobs: Working at SCW
- Our Press: SCW in the News
- TV and Movie Appearances: from Discovery Channel to Major Motion Pictures
- Purchase Order Policies: Here's how to Qualify
- SCW Trusted Installer Accounts: How we Support Our Partners
- Client List: Name Dropping the Big Names
Not sure what you're doing?
- We pride ourselves on our amazing, free customer support, so don't be afraid to call or chat.
- Consultants are available from 9-6 & Tech Support is available from 9-7 Monday - Friday (EST).
- SCW Shield Alarm monitoring is available 24/7 and can be reached at 1-800-286-5699.
- Sales: 828-373-8230
- Email: [email protected]
- Compare Products
Chrome, Firefox, Internet Explorer, Safari, or Edge keeps asking for a plug-in.
Although you can edit most settings and live stream a camera feed in any of the major browsers, to take full advantage of our software features you will need to install our browser plugin or viewstation software.
With the latest firmware, our browser plugin supports Internet Explorer, and Chrome, Edge, and Firefox (in Windows).
The plugin allows multiple cameras live, playback support, setting changes, dewarping, and the ability to use the H.265 codex patents.
Related Guide: What are MJPEG, H.264 And H.265 - How They Affect Watching Security Cameras Learn about video compression, specifically h.264, h.265 and MJPEG, and find out how a patent war requires the use of a plugin.
The following NVRs support Internet Explorer, and Chrome, Edge, and Firefox (in Windows) and are currently available for cloud upgrades.
Admiral 4ch (v2 only, no v1 support)
Admiral 8ch(v1 v2 and v3)
Admiral 16ch Standard (v1 v2 and v3)
Admiral 16ch Pro (v1 v2 and v3)
Admiral 32ch Pro (v1 and v3)
Imperial 32ch (v1 and v2)
Imperial 64ch (v1 and v2)
Imperial 64-16S
Imperial 128
Imperial 256
Updates Not Coming
The following NVRs will be unable to support plugins for Chrome, Edge, and Firefox (in Windows) due to chipset limitations. These NVRs can still be accessed by the Internet Explorer plugin, the IE compatibility mode in Edge , or the Mac/PC/Smart phone apps.
The Admiral 4ch v1
The Corporal 8
The Corporal 16
All 2017 or earlier equipment
How to Upgrade Firmware
The easiest way to upgrade firmware is to use the cloud upgrade option! The cloud will automatically pull in and update the latest firmware, even if you haven’t updated for years!
From the In Person Interface
Go to Local Interface: Menu -> Maintain -> Upgrade -> Upgrade by Cloud

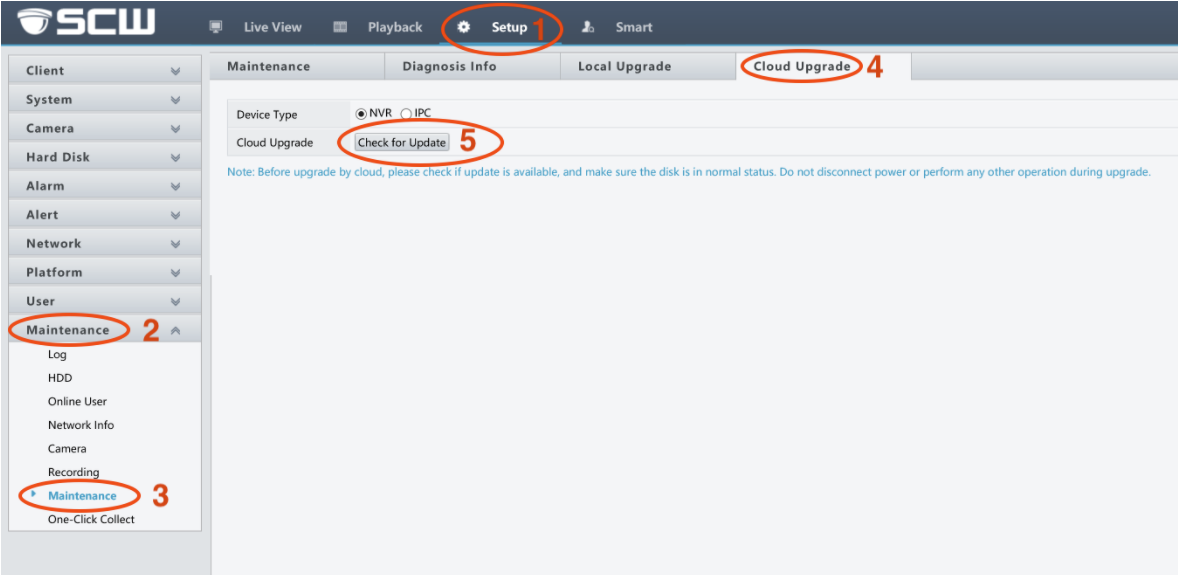
From the Web Interface
1. Login to your NVR through the web interface and click “Setup”.
2. Select the “Maintenance” dropdown on the left.
3. Select the “Maintenance” sub option.
4. On older firmware versions, the upgrade button should be on this first screen, under the “By Cloud” button. On more recent versions, there will be a “Cloud Upgrade”; tab click that, and then check for an update there.
In some firmware upgrades, especially those NVRs on an older firmware, may experience issues with the web view, such as menus not loading. This is due to the cache and cookies saved on your browser not lining up with the new version of the software. Delete your cache and cookies in the browser, restart the computer, and this should be resolved.
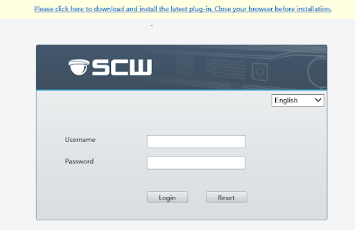
Installing the Plugin
After the firmware update is complete, you will be prompted to download and install the new plugin. Click the link, open the installer, and follow the instructions. You may need to restart your browser after.
You may also get a Windows Firewall message asking if you want to run the plugin, be sure to hit allow access.
The next time you reach your NVR you will be prompted to run the plugin application - click the open option. Once allowed you’ll be ready to go. Each time you access the NVR there will be a short initialization for the plugin, generally less than a second.
As of a firmware update released on 9/12/2019 for the newer Admiral/Imperial systems, partial support for Chrome, Firefox, and updated Safari browsers has been added. These browsers will allow you to, without a plugin, view one camera at a time in its live-view. These browsers do not yet support any playback.
Safari versions 11 and earlier WILL work for Mac with the plugin, which will need to be downloaded manually from our downloads page.
When you visit your web view with Internet Explorer, the plugin download option will become available. After downloading the plugin, you may need to restart your browser to “Allow” the plugin to run on your NVRs webpage when prompted.

Mac Support & Roadmap
Macs currently do not support this plugin. Mac support via the browser is currently limited to one camera live view, setting changes, etc. For playback and multi-live view please download Viewstation for Mac.
Viability of the plugin on Mac is currently in very early development and investigation. We will update customers as more information becomes available. The current roadmap would potentially have a Mac plugin in the summer and is subject to change.
Recommendation: Use the Dedicated Apps instead of a Web Browser
A web browser is not an ideal environment for displaying multiple videos, as it natively can't use hardware acceleration to decode the video. You are going to get better performance using our dedicated applications.
SCW software is available for PC and Mac and can be used for live view and playback.
SCW View Station for Admiral and Imperial Line
Guarding Vision for Vanguard, Networker, Super, Econ, Ambassador, Econ HD, and Executive Line Software
Q: Does this work on other browsers besides Edge, Chrome, and Firefox?
A: It does seem to work in other browsers - we did a quick try in Brave and Opera and it worked there as well, but the main support is for Chrome and the other major browsers.
Q: The plugin failed to load, what should I do?
A: Close the browser and retry, wait a few seconds on the login screen for it to fully initialize.
Q: Do I need to use Internet Explorer mode in Edge?
A: No - you can use Edge natively now instead of Internet Explorer mode.
Q: I hit cancel to allow the plugin through Windows Firewall - what should I do?
A: Click start and type “Firewall” - this should bring up the option “Firewall & Network protection” locate “Allow an app through firewall” and find “webplugin_nvr”. Make sure it’s allowed.
Q: How can I view multiple NVRs at the same time?
A: This should be done using the Viewstation software.
Q: How do I update with no internet?
A: You can update non-internet connected NVRs by downloading and installing the firmware manually. Please contact support.
Our solutions range in pricing to fit all budgets. No matter your needs, we've got the solution.
Request a Floorplan
We're happy to create a custom floor plan just for you.
Get Support
Our support hours are from 9 AM - 7 PM, Monday - Friday (EST).
Configure browser to use the Adobe PDF plug-in to open online PDF files
Solve PDF issues by reconfiguring your browser to work with Acrobat or Reader plug-in.
Many recent browser versions include their own, native PDF plug-ins that automatically replace the Acrobat and Reader plug-in from Adobe. Installing Firefox 19 or later, for instance, can result in your Adobe plug-in being disabled and replaced. Browser plug-ins typically do not support all PDF capabilities or offer comparable features. If you experience the following problems, you may need to revert to the Adobe plug-in:
- Parts of a PDF don’t display
- Poor performance or image quality
- Large files sizes when printing to PDF
- 3D models don't render
- Embedded SWF files don't play
Solution: Revert to Adobe PDF plug-in
Choose your browser and system:
Manually change your browser preferences so that it uses the Acrobat or Reader PDF viewer.
Firefox on Windows
Choose Firefox > Options > Applications .
In the Content Type area, scroll to Portable Document Format (PDF).
Click the Action column next to Portable Document Format (PDF), and then select an application to open the PDF. For example, to use the Acrobat plug-in within the browser, choose Use Adobe Acrobat (in Firefox) .

Firefox on Mac OS
Select Firefox.
Choose Preferences > Applications.
Select Portable Document Format (PDF) from the Content Type Column.
Click the Action column next to Portable Document Format (PDF), and then select Use Adobe Acrobat NPAPI Plug-in .

Chrome on Mac or Windows
Chrome and Acrobat are no longer compatible. For more information, see Change in support for Acrobat and Reader plug-ins in modern web browsers .
Safari on Mac OS
In the Finder, select a PDF, and choose File > Get Info.
Click the arrow next to Open With to expose the product menu.
Choose either Adobe Acrobat or Adobe Acrobat Reader from the application menu.

Click the Change All button.

When asked if you want to change all similar documents, click Continue .
Safari on Mac or Windows - browser preferences
Launch Safari and choose Safari > Preferences.

In the Preferences window, click Security , and then click Website Settings next to Internet plug-ins.

Select Adobe Reader in the list of plug-ins. Under When Visiting Other Websites, in the drop-down list choose Allow Always and click Done .
The browser is now set to use the Adobe Reader plug-in to display PDFs.
More like this
- Display PDF in browser | Acrobat, Reader XI
- Can't open PDF
- Can't view PDF on the web
Get help faster and easier
Quick links
Legal Notices | Online Privacy Policy
Share this page
Language Navigation

Install the Okta Browser Plugin
As an end user, you can download and install the Okta Browser Plugin for your browser.
Install the Okta Browser Plugin with Chrome
Install the okta browser plugin with safari, install the okta browser plugin with firefox, install the okta browser plugin with edge, install the okta browser plugin with internet explorer.
- In the Chrome Web Store, go to the Okta Browser Plugin page .
- Click Add to Chrome .
If the Okta Browser Plugin isn’t visible in the Chrome task bar after adding the application, click the Extensions icon and then click Manage Extensions . Verify that the plugin is enabled. If it isn't active, turn on the toggle to enable the plugin.

- Sign in to the Okta End-User Dashboard to complete the installation. Your org apps are visible in the Okta Browser Plugin pop-up window.
- In the Mac App Store, go to the Okta Browser Plugin page .
- Click View in Mac App Store .
- In the App Store, click Download .
- In the new window that opens, click Open Safari .
- In your Safari toolbar, go to Safari Preferences Extensions .
- Select the Okta Extension App .
- Sign in to the Okta End-User Dashboard to complete the installation. Your org app integrations are visible in the Okta Browser Plugin pop-up window.
- In the Firefox Browser Add-Ons, go to the Okta Browser page .
- Click Add to Firefox .
- Verify the permissions granted to the Okta Browser Plugin , and then click Add Extension .
- In the Microsoft Edge Add-ons store, go to the Okta Browser Plugin page .
- Click Get .
- Sign in to the Okta End-User Dashboard to complete the installation. Your org app integrations are visible through the Okta Browser Plugin pop-up window.
- Sign in to your Okta End-User Dashboard .
- On the Okta End-User Dashboard , click the Install the Plugin .
- If you're prompted to run or save the okta.swa.ie executable, select Run .
- In the installer, click Next on the Introduction step.
- Click Next on the Welcome step.
- Click Install .
- After the process is complete, click Finish .
- Go back your browser and follow the restart instructions in the new window.
Configure the Okta Browser Plugin
© 2024 Okta, Inc . All Rights Reserved. Various trademarks held by their respective owners.

IMAGES
VIDEO
COMMENTS
Download iE Extension for Safari for macOS 10.13 or later and enjoy it on your Mac. Use inEntertainment's Extension for Safari plugin to facilitate the importing of project and casting notices from the following paid subscription services: Breakdowns; BTL Production Listings; Casting Frontier; Casting Networks; LA Casting; Casting Workbook ...
Open Safari web browser. Click on the Safari dropdown menu (top left of your screen next to Apple icon) and select Safari Extensions. Step 2. Search for inEntertainment. Download the extension; you will need your App Store login information. Step 3. Once downloaded/installed, click on the Safari dropdown menu again and select Preferences.
Unlike with the Safari method, you can even disguise iCab as the last version of Internet Explorer that ever worked on Mac - Internet Explorer 5.2. Beyond that though, iCab only goes up to Internet Explorer 7.0 on Windows which some sites may not support but if you've had no luck with Safari, iCab is definitely worth a shot. 2.
Luckily, Safari on Mac has the answer for you. Safari allows you to masquerade as the user of other browsers and Windows through a tool in its Develop menu: changing the user agent. Changing the user agent tells websites that you're using a browser other than the version of Safari that you're using on your Mac.
Yes it does. Go to Safari>Preferences>Advanced Tab and check "Show Develop menu in menu bar". Under Develop you will find User Agent. Select the browser you would like Safari to emulate, then go to your web address. I have the same issue with work websites. Nano. iBod. Level 7. 29,345 points.
To use Microsoft Edge or Internet Explorer on Mac: Go to the Develop menu in Safari's menu bar. Navigate to User Agent and select the browser you're looking for, whether it's Microsoft Edge, any of the Internet Explorer versions, Google Chrome, Firefox, etc. The website you're on will be automatically refreshed to reflect the browser of ...
internet-explorer; safari; browser-plugin; Share. Improve this question. Follow edited Sep 23, 2010 at 13:50. Georg Fritzsche. 98.4k 26 26 gold badges 195 195 silver badges 236 236 bronze badges. asked Jul 12, 2010 at 13:38. Vijayanand Vijayanand.
Safari no longer supports most web plug-ins. To load web pages more quickly, save energy and strengthen security, Safari is optimised for content that uses the HTML5 web standard, which doesn't require a plug-in. To enhance and customise your browsing experience, use Safari extensions instead of web plug-ins. ...
Just this Monday, Temasys announced something different - a free plug-in to Internet Explorer and Safari that anyone can grab right from their CDN. We caught up with Dr. Alex Gouaillard, CTO of Temasys to ask him about this project. Alex Gouaillard & his free IE & Safari WebRTC plug-ins {"intro-by": "chad"}
Safari no longer supports most web plug-ins. To load webpages more quickly, save energy, and strengthen security, Safari is optimized for content that uses the HTML5 web standard, which doesn't require a plug-in. To enhance and customize your browsing experience, use Safari extensions instead of web plug-ins. ...
Use with IE Tab as a guard against those Zero-Day IE bugs. GPO Deployment. Full support for Group Policy deployment. Set the URLs you need to open with IE Tab and deploy them with Group Policy. Our Customers . Our customers include Fortune 500 companies, government organizations, non-profits, schools, and more.
Download iE Extension for Safari for macOS 10.13 or later and enjoy it on your Mac. Use inEntertainment's Extension for Safari plugin to facilitate the importing of project and casting notices from the following paid subscription services: Breakdowns; BTL Production Listings; Casting Frontier; Casting Networks; LA Casting; Casting Workbook ...
Select Safari in the browser menu, located at the top of the screen. From the drop-down menu, select Preferences . The keyboard shortcut is Command +, (comma). Select the Security heading. Near the bottom of the Safari security preferences, uncheck Allow Plug-ins to stop all plug-ins from functioning. To manage individual plug-ins, select Plug ...
NOTE: For the camera that the resolution is higher than 3MP, it may appear the phenomenon of previewing failed or black image. Supported Browser. Firefox52+,Chrome45+,Safari 11+. Supported Encoding Format. H.264, H.264+, H.265, H.265+. Comparison Chart for Plug-in free and Plugin live view: Model. Function.
Mozilla Firefox. Firefox makes your list of installed plug-ins easier to access. To view your list of installed plug-ins, open the Firefox menu, click Add-ons, and select Plugins. You can disable individual plug-ins by clicking the Disable button. To view more information about a plug-in, such as its file name, click the Options button.
IE Tab uses the Internet Explorer rendering engine. This rendering engine can't be directly accessed from an Edge extension, so we need a helper process to talk between the Edge extension and the rendering engine. 2. Is the IE Tab Helper application safe? Absolutely! IE Tab has always used native code, and we have always treated the security of ...
Open Safari and click Safari > Preferences > Advanced. Enable the "Show Develop Menu in Menu Bar" option and close the preferences dialog. There should now be a Develop menu item at the top of your screen. Click the Develop menu and the option "Enable Resposnive Design Mode" or use the keyboard shortcut [Command] + [Option] + R. ⌥ + ⌘ + R.
First, open Edge. In the upper-right corner of any window, click the ellipses button (three dots) and select "Settings" in the menu that appears. When the Settings tab opens, expand the window until you see the Settings sidebar. Click "Default Browser." In Default Browser settings, locate the "Internet Explorer Compatibility" section.
The following NVRs will be unable to support plugins for Chrome, Edge, and Firefox (in Windows) due to chipset limitations. These NVRs can still be accessed by the Internet Explorer plugin, the IE compatibility mode in Edge, or the Mac/PC/Smart phone apps. The Admiral 4ch v1 . The Corporal 8. The Corporal 16. All 2017 or earlier equipment
Open Internet Explorer, and choose Tools > Manage Add-ons. Under Add-on Types, select Toolbars and Extensions. In the Show menu, select All Add-ons. Select All Add-ons from the Show menu in the Manage Add-ons dialog box. In the list of add-ons, select Adobe PDF Reader. Note: If you do not see the Adobe PDF Reader add-on, try the other options ...
Launch Safari and choose Safari > Preferences. In the Preferences window, click Security , and then click Website Settings next to Internet plug-ins. Select Adobe Reader in the list of plug-ins. Under When Visiting Other Websites, in the drop-down list choose Allow Always and click Done. The browser is now set to use the Adobe Reader plug-in to ...
Install the Okta Browser Plugin with Internet Explorer. Sign in to your Okta End-User Dashboard. On the Okta End-User Dashboard, click the Install the Plugin. If you're prompted to run or save the okta.swa.ie executable, select Run. In the installer, click Next on the Introduction step. Click Next on the Welcome step.
Convenience is king. Add references quickly and easily to your personal library from anywhere on the internet in just a few clicks. We've rebuilt the Mendeley Web Importer to provide you with the most reliable tool for importing references with the most accurate metadata.