

Empezando con el Inspector Web de Safari en iOS y Mac

Si eres un desarrollador web, es probable que ya conozcas el inspector web de Safari. Pero si recién comienzas a usar Safari para el desarrollo o si acabas de empezar tu carrera de desarrollador web, esta guía te mostrará los aspectos básicos para comenzar a usar el Inspector Web de Safari en iOS y Mac.
¿Qué es el Inspector de la Web de Safari?
Para aquellos que aún no están familiarizados con la herramienta, pueden usar el Inspector Web de Safari como ayuda para su desarrollo web. Te permite revisar los elementos de la página, hacer cambios, solucionar problemas y revisar el rendimiento de la página. Apple lo resume con:
Habilitar y abrir el Inspector Web de Safari
Puedes usar el Inspector Web de Safari para el desarrollo en tu iPhone, iPad o Mac. A continuación, te explicamos cómo habilitarlo y abrirlo en el iOS y en la Mac para que estés listo para usarlo cuando lo necesites.
Habilitar y abrir el Inspector Web en Mac
Si vas a usar el Inspector Web con frecuencia, ya sea para iOS o para Mac, también puedes agregar la pestaña Desarrollo a tu barra de menú para que puedas acceder a ella fácilmente.
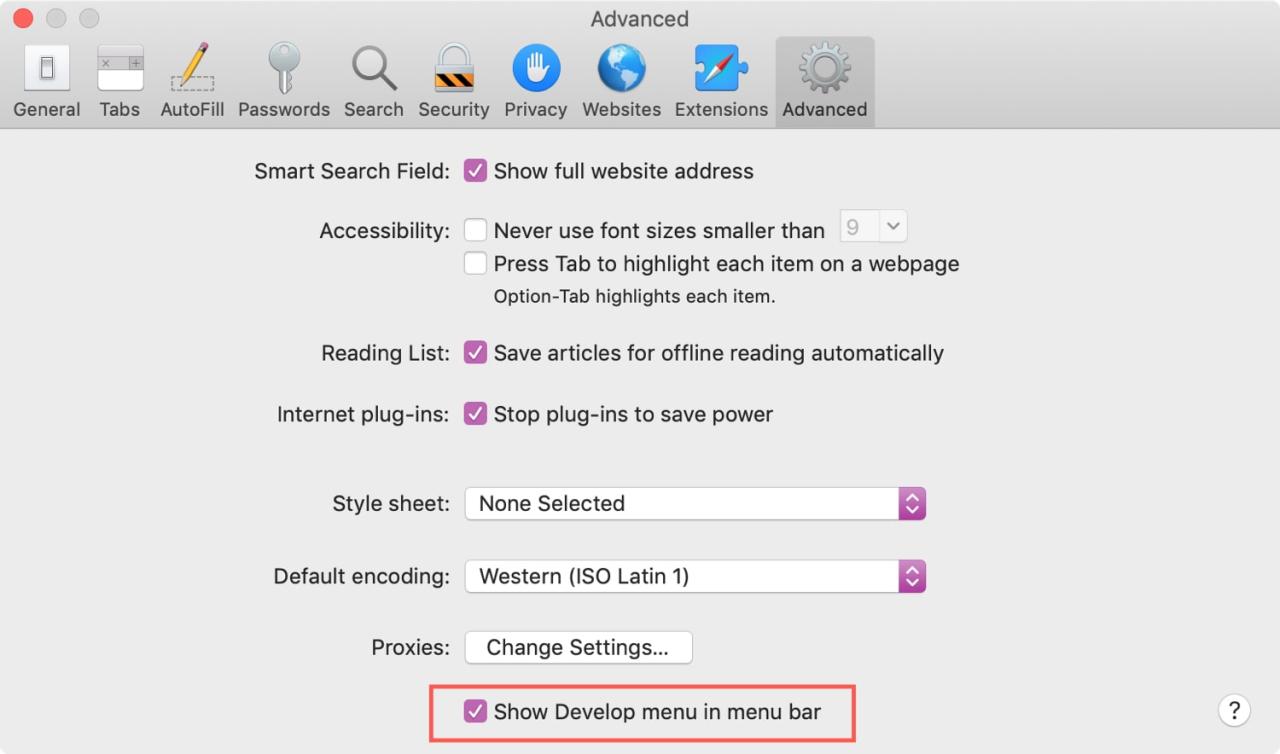
1) Abre Safari y haz clic en Safari > Preferencias en la barra de menú.
2) Selecciona la pestaña Avanzado .
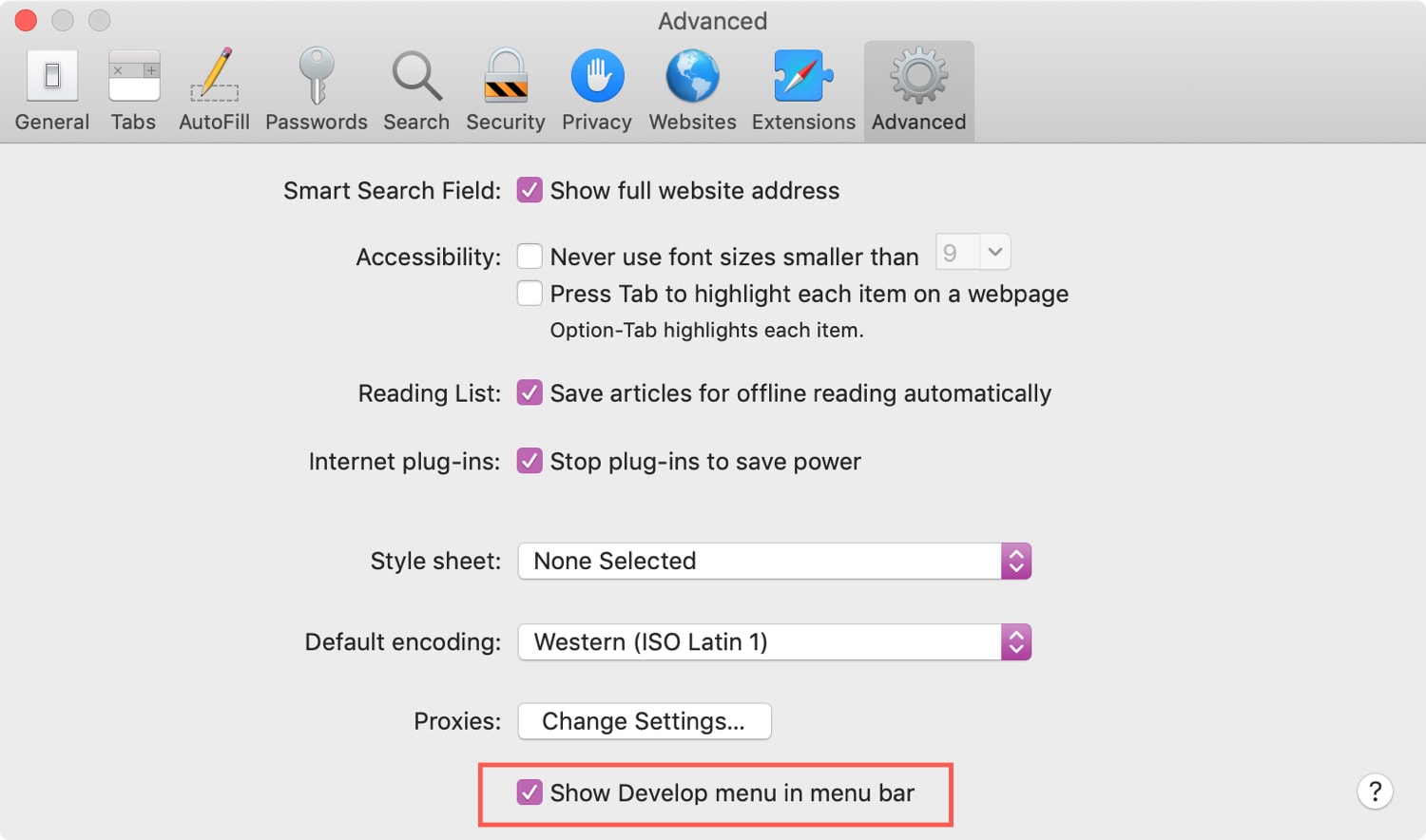
3) Marque la casilla en la parte inferior para el menú Mostrar desarrollo en la barra de menú.
Ahora, cuando quieras habilitar el Inspector Web, haz clic en Desarrollo > Mostrar Inspector Web en la barra de menú.
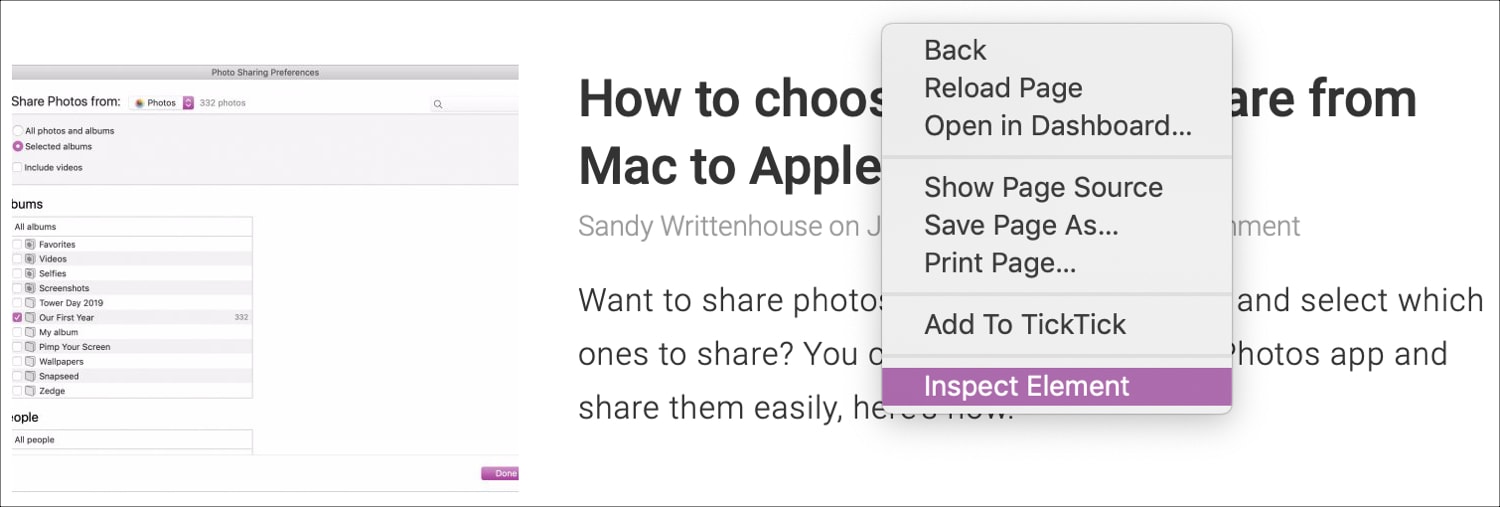
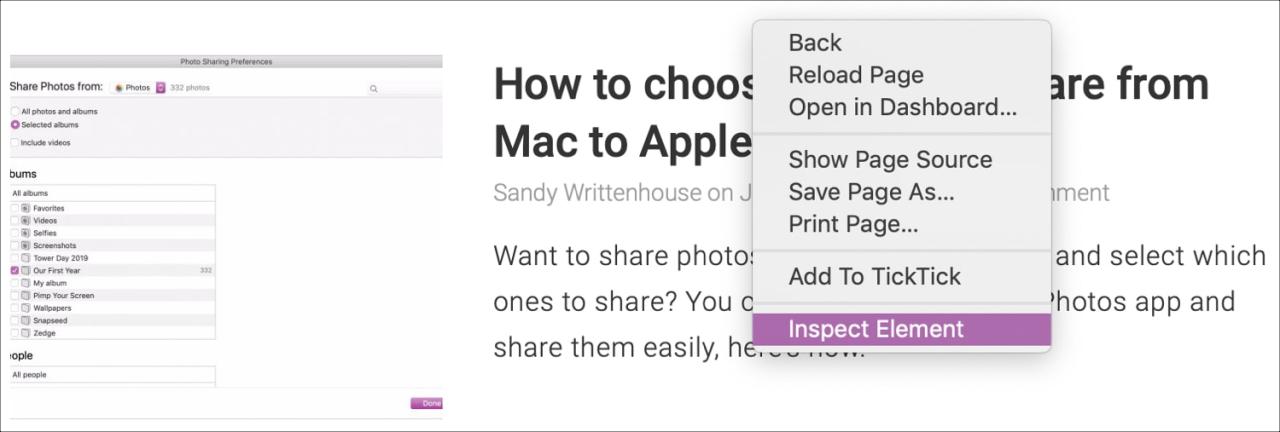
Si prefieres renunciar a añadir el botón de desarrollo a tu barra de menú, puedes acceder al Inspector Web en Mac con un atajo. Navega a la página que quieres inspeccionar, haz clic con el botón derecho del ratón en ella y elige Inspeccionar elemento en el menú contextual.
Sólo recuerda que si planeas usar el Inspector Web de Safari en tu dispositivo iOS, necesitarás el botón Desarrollar en la barra de menú.
Habilita y abre el Inspector web para iPhone y iPad
Para usar el Inspector Web para iOS en tu Mac, coge tu cable y conecta tu iPhone o iPad. Luego, sigue estos pasos para habilitar la herramienta.
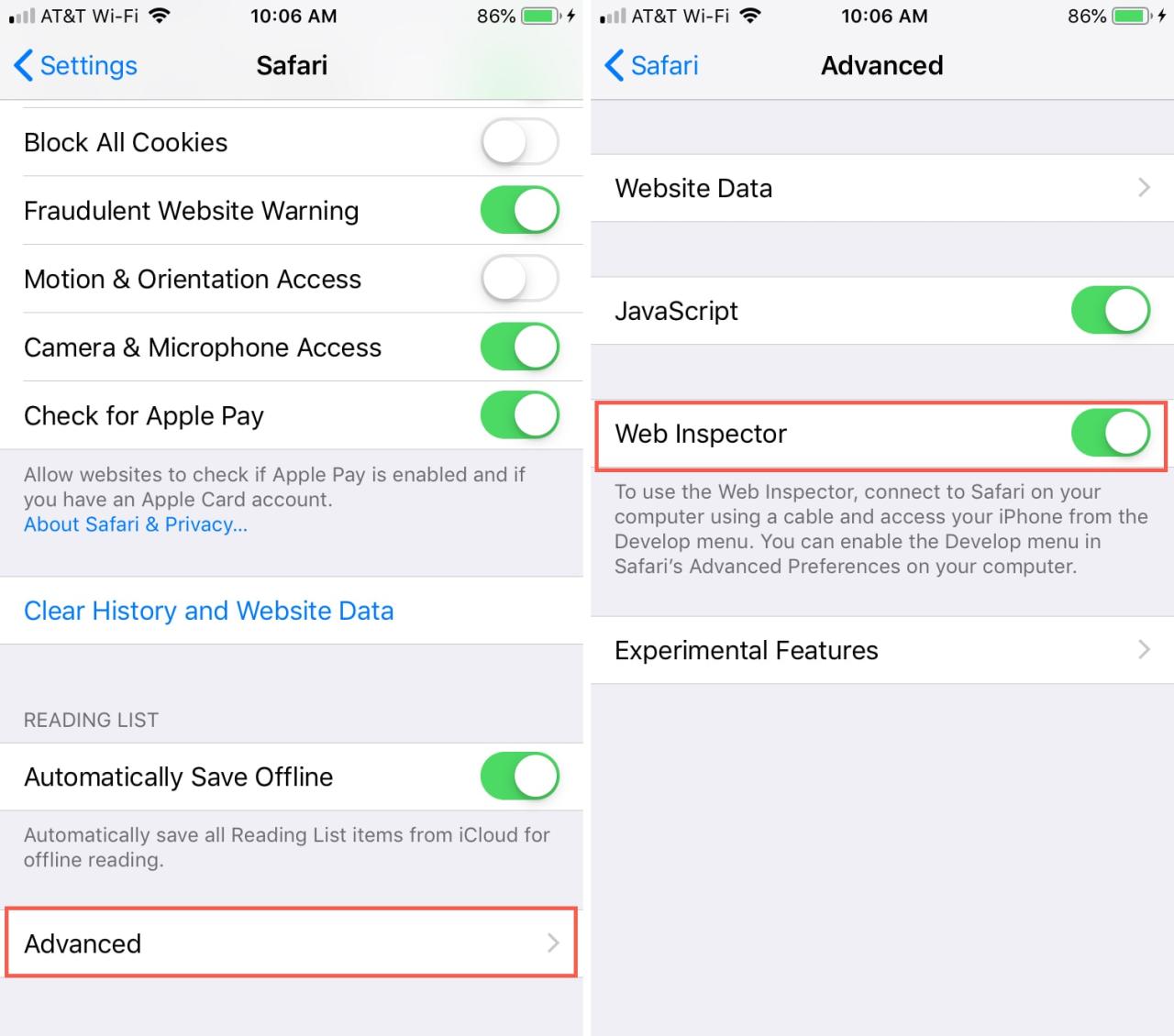
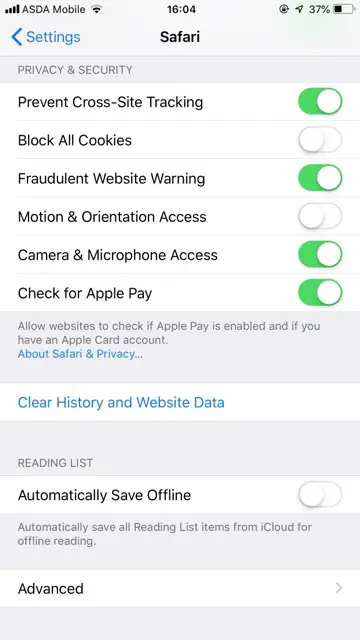
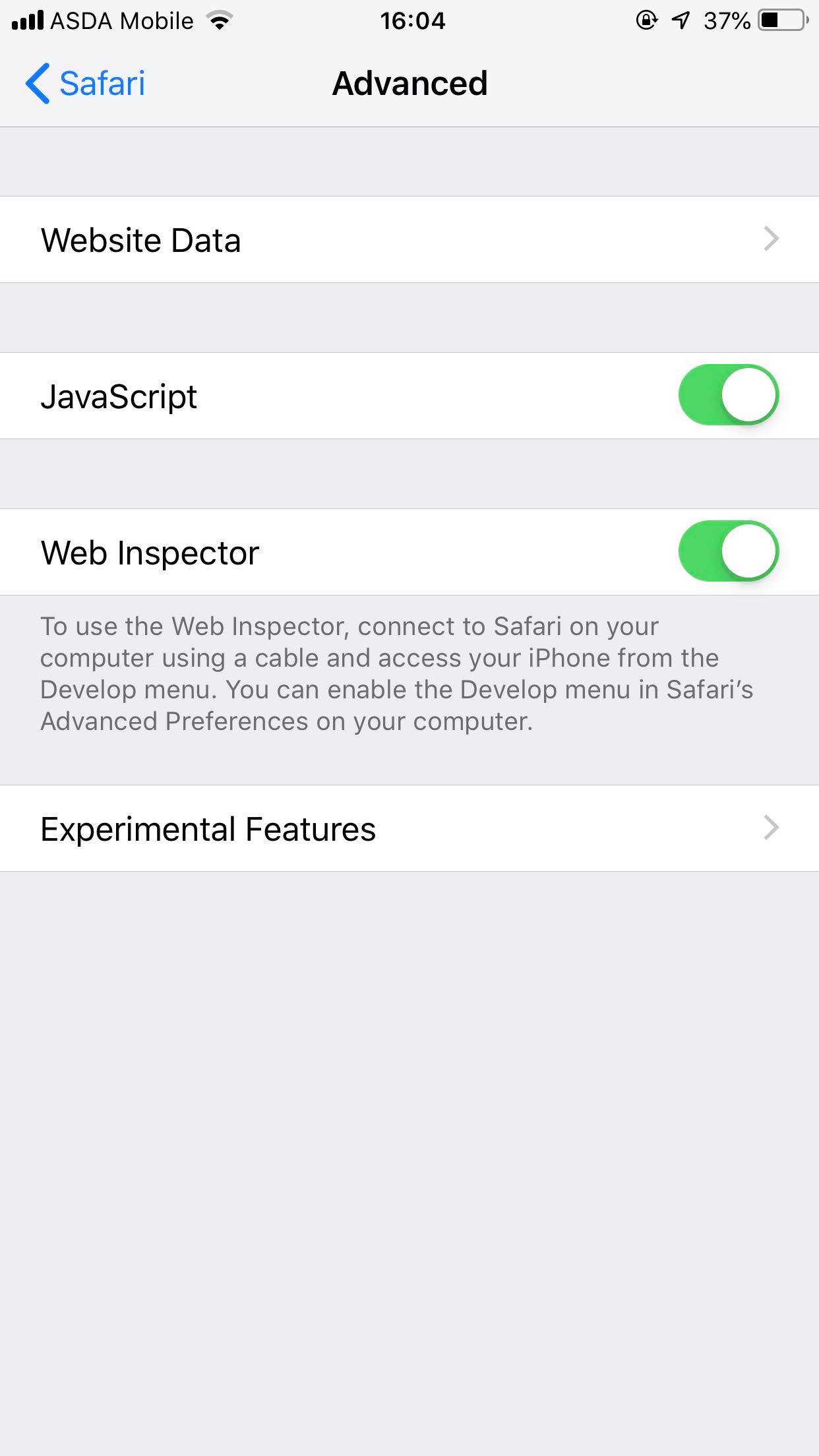
1) Abre Ajustes > Safari en el iPhone o el iPad.
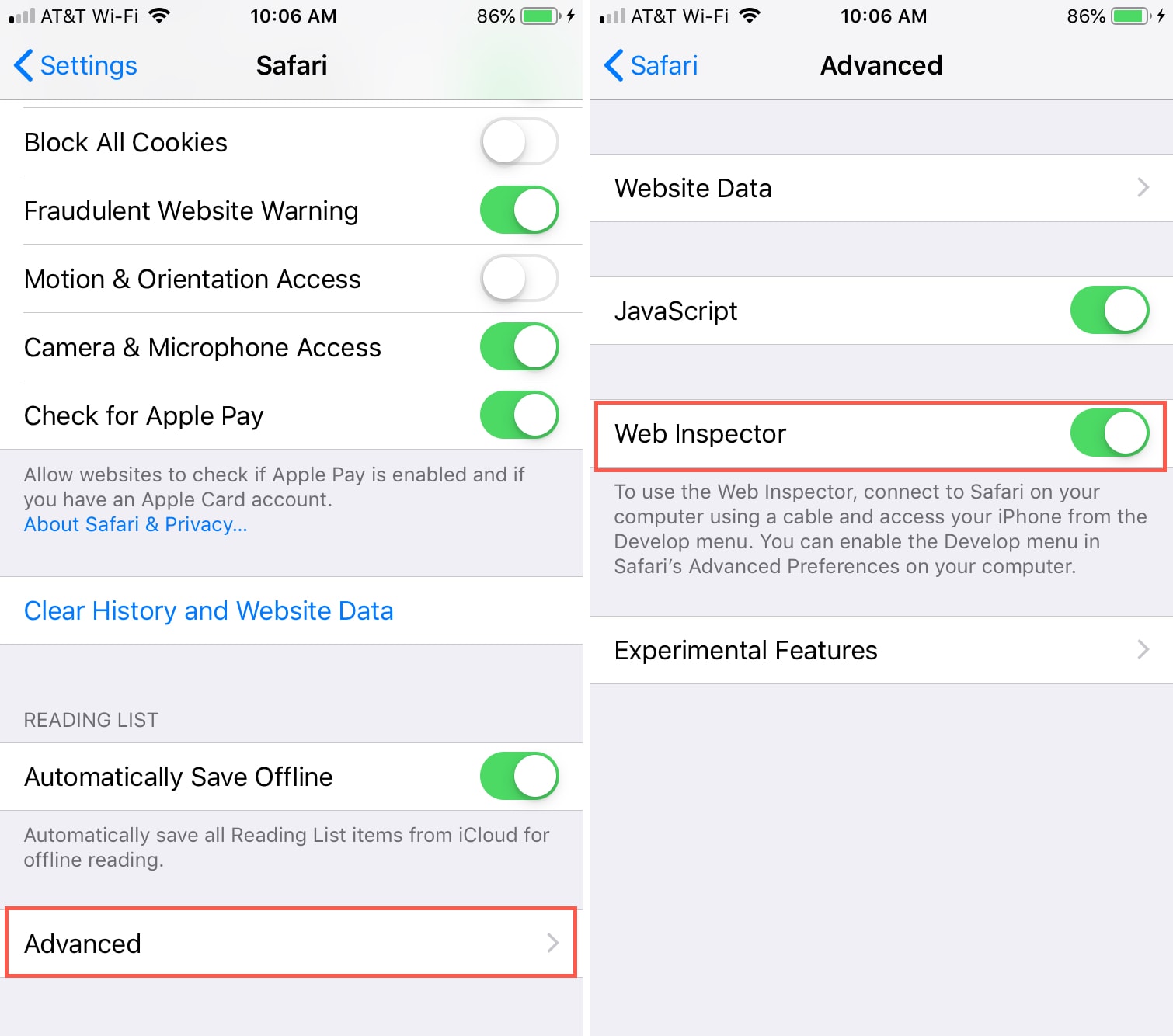
2) Desplácese hasta la parte inferior y pulse Avanzado .
3) Habilita la opción de Inspector web.
Luego, asegúrate de que Safari esté abierto en tu dispositivo iOS y en tu Mac.
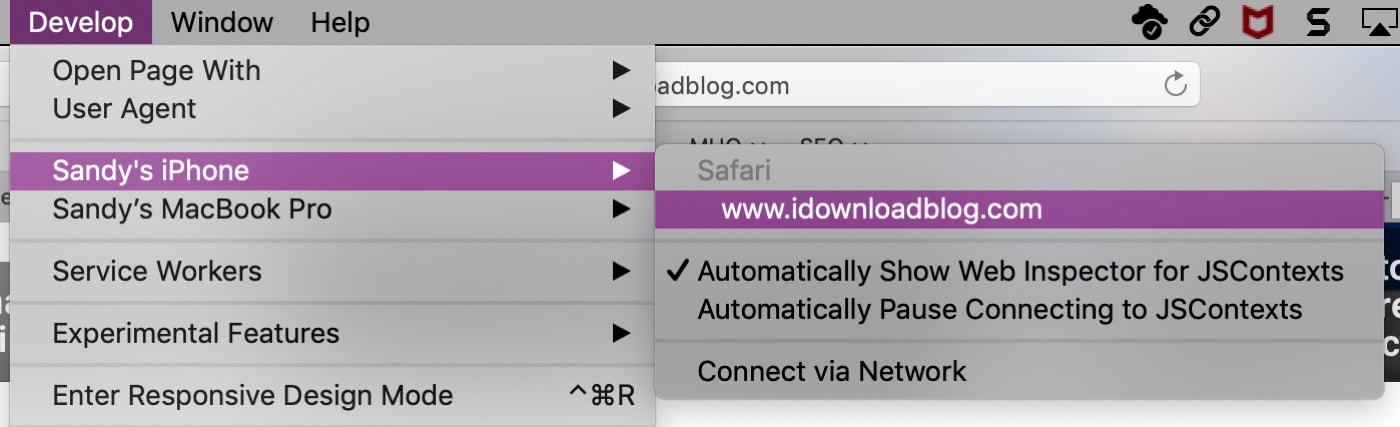
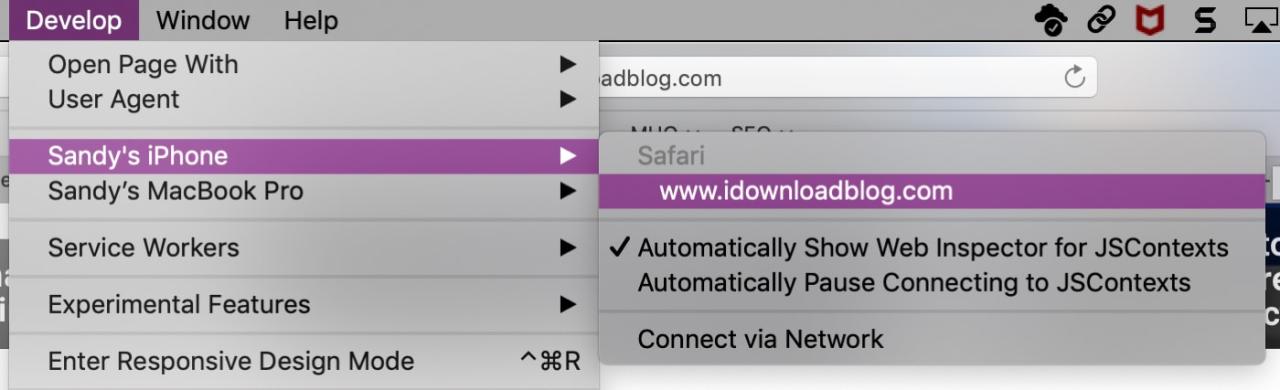
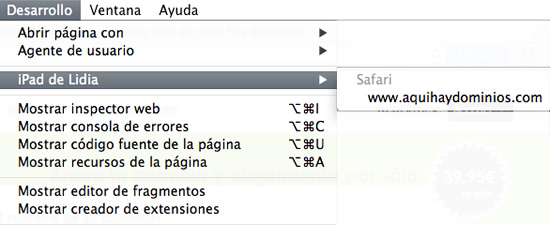
1) Haz clic en Desarrollar en la barra de menú y verás tu iPhone o iPad en la lista.
2) Pasa el ratón por encima del dispositivo y verás los sitios web abiertos en Safari en tu dispositivo.
3) Selecciona la que quieras y el Inspector Web se abrirá en una nueva ventana para que la utilices.
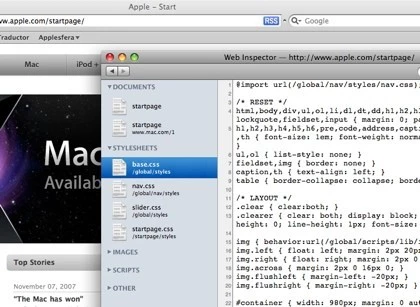
Coloca el Inspector Web de Safari
Si utilizas el Inspector Web para iOS, permanecerá en su propia ventana flotante.
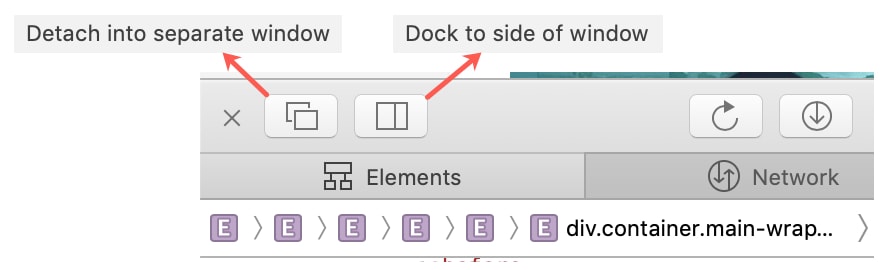
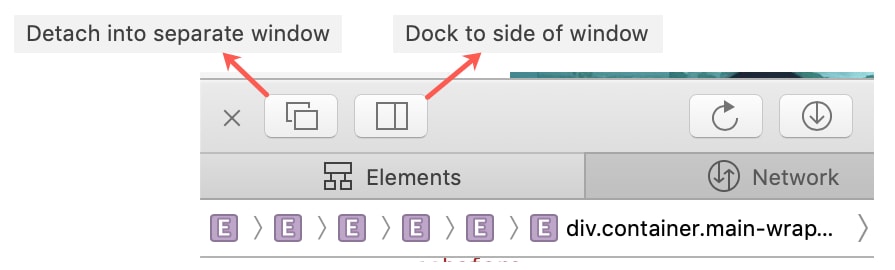
Si lo usas para Safari en tu Mac, puedes cambiar su posición. De forma predeterminada, el Inspector Web aparece en la parte inferior de tu ventana de Safari. Para separarlo y colocarlo en una ventana separada o acoplarlo a la derecha de Safari, selecciona uno de los botones de la parte superior izquierda de la ventana del Inspector.
Conoce al Inspector Web
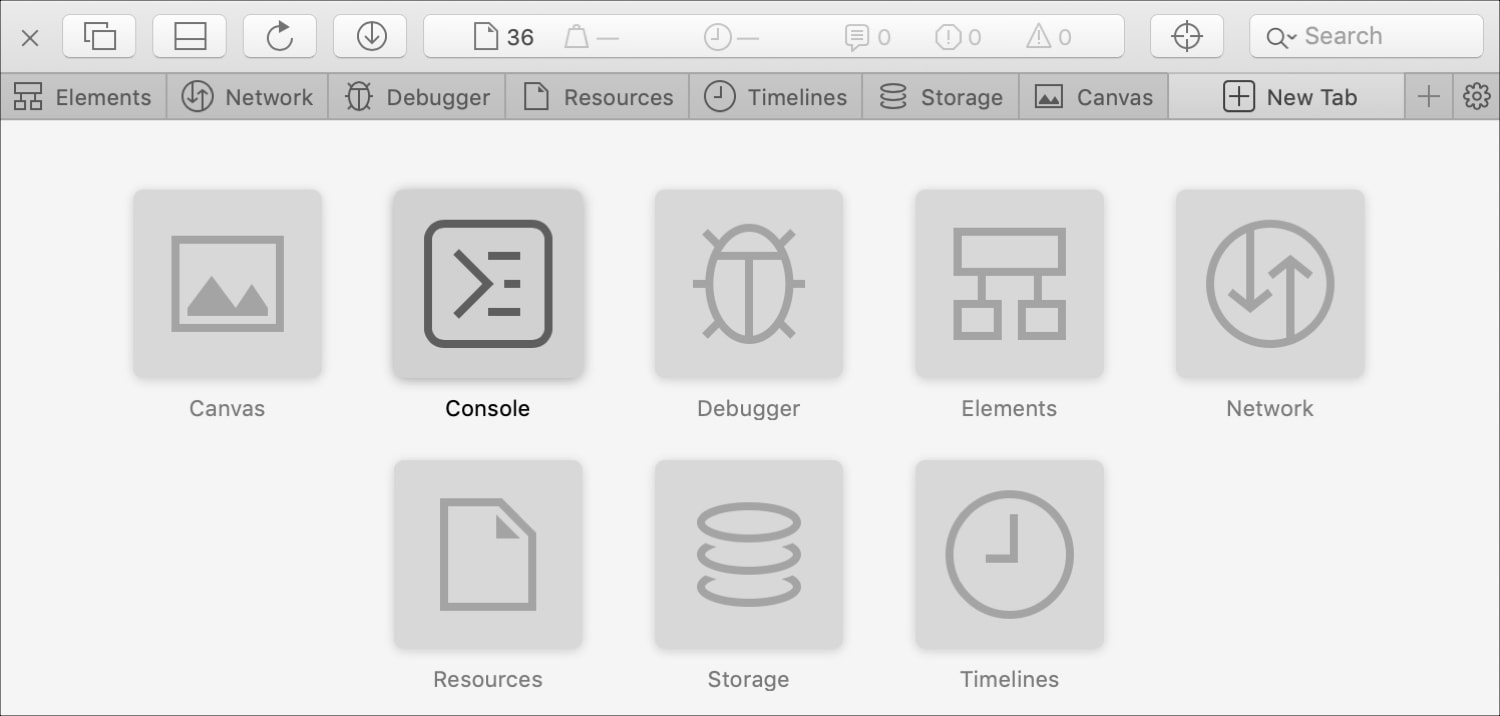
El Inspector Web de Safari tiene una práctica barra de herramientas y pestañas con algunas opciones que puedes ajustar según tus necesidades.
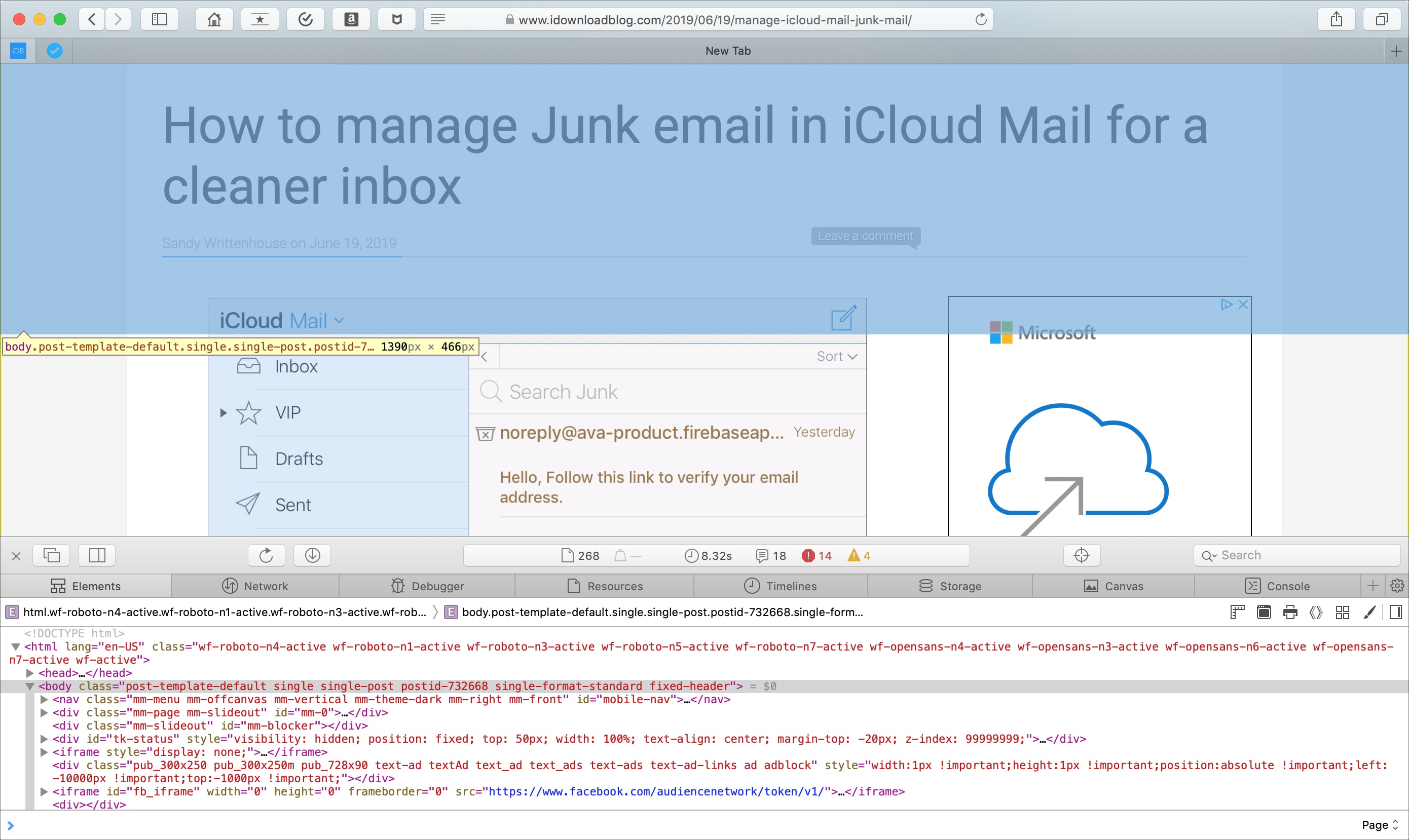
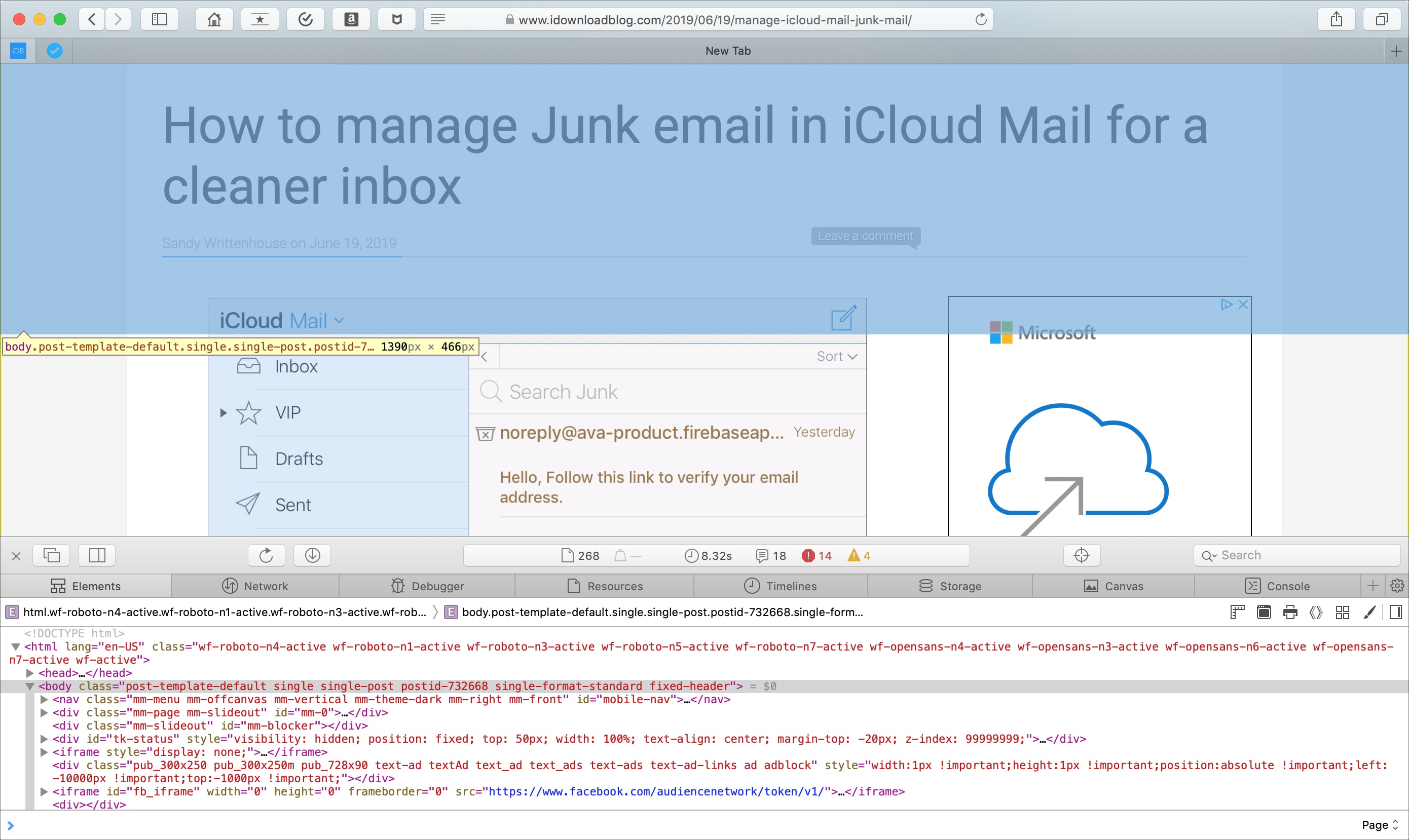
Barra de herramientas del Inspector Web
- «X» para cerrar el Inspector
- Botones de posicionamiento
- Botón de recarga
- Botón de descarga de archivos web
- Visor de actividades (recuento de recursos, tamaño de recursos, tiempo de carga, registros, errores, advertencias)
- Botón selector de elementos
- Cuadro de búsqueda
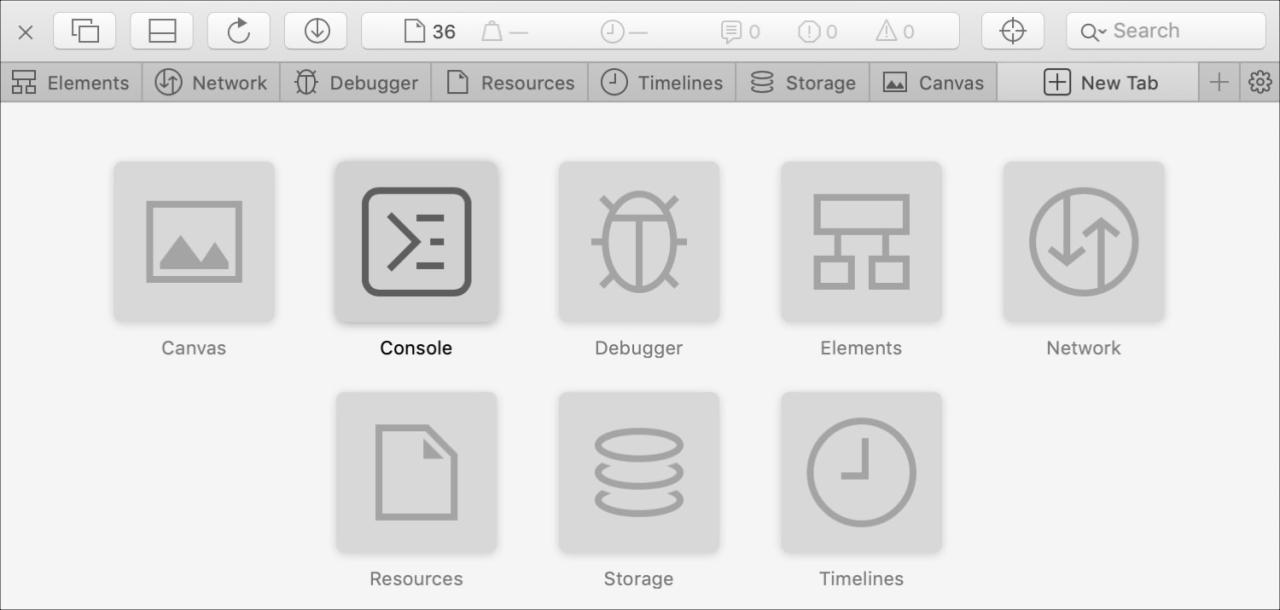
Pestañas del Inspector Web
Puedes usar todas las pestañas o sólo algunas. Haz clic en el signo más en la pestaña más alejada a la derecha para ver las pestañas disponibles y añadir una. Puedes hacer clic con el botón derecho del ratón o mantener pulsado el botón Control y hacer clic en las pestañas y luego marcar y desmarcar las que quieras ver. Reorganiza las pestañas sosteniéndolas y arrastrándolas a sus nuevas posiciones.
- Elementos: Estado actual del modelo de objetos de la página
- Red: Recursos cargados por la página actual
- Depurador: Ver la ejecución de JavaScript, las variables y el flujo de control
- Recursos: Recursos utilizados por el contenido de la página actual
- Líneas de tiempo: Una vista de lo que hace el contenido de la página
- Almacenamiento: Estado que está disponible para el contenido de la página
- Lienzo: Contextos creados a partir de CSS
- Consola: Muestra los mensajes registrados y permite evaluar el código JavaScript
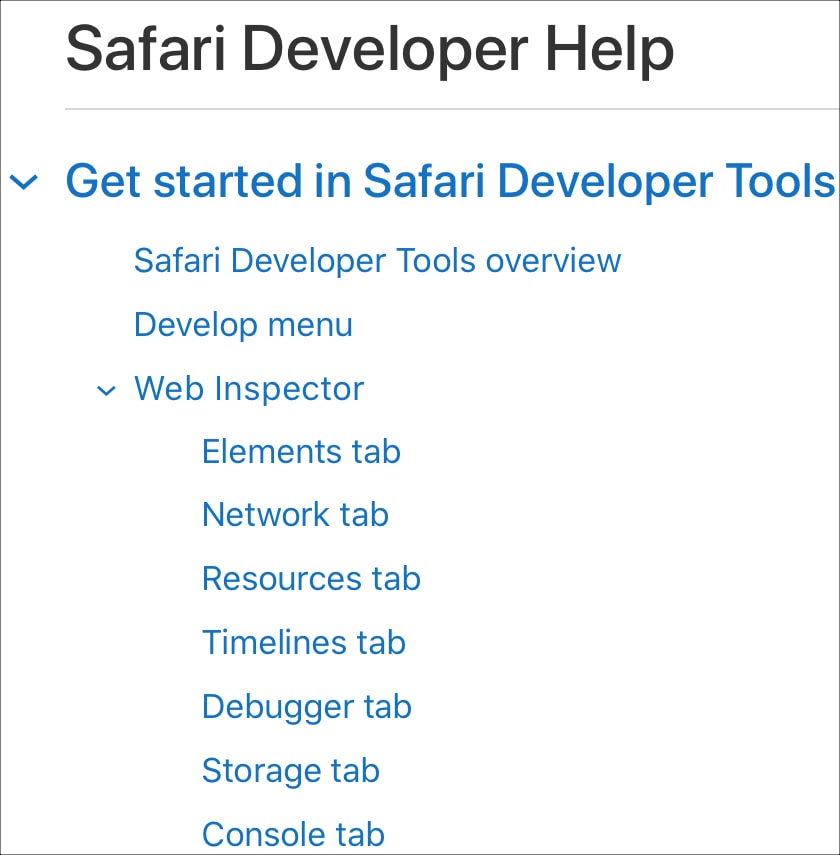
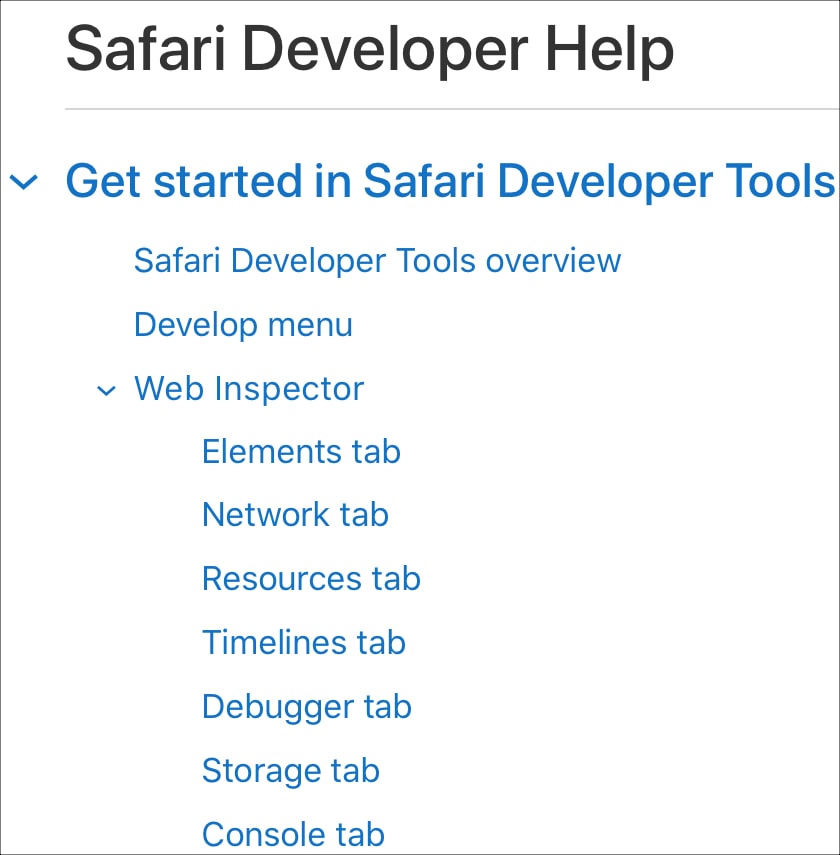
Para obtener ayuda detallada sobre una pestaña específica, puedes dirigirte al sitio de soporte para desarrolladores de Apple. Selecciona Tabla de contenidos > Comenzar en el inspector web de las Herramientas para desarrolladores de Safari .
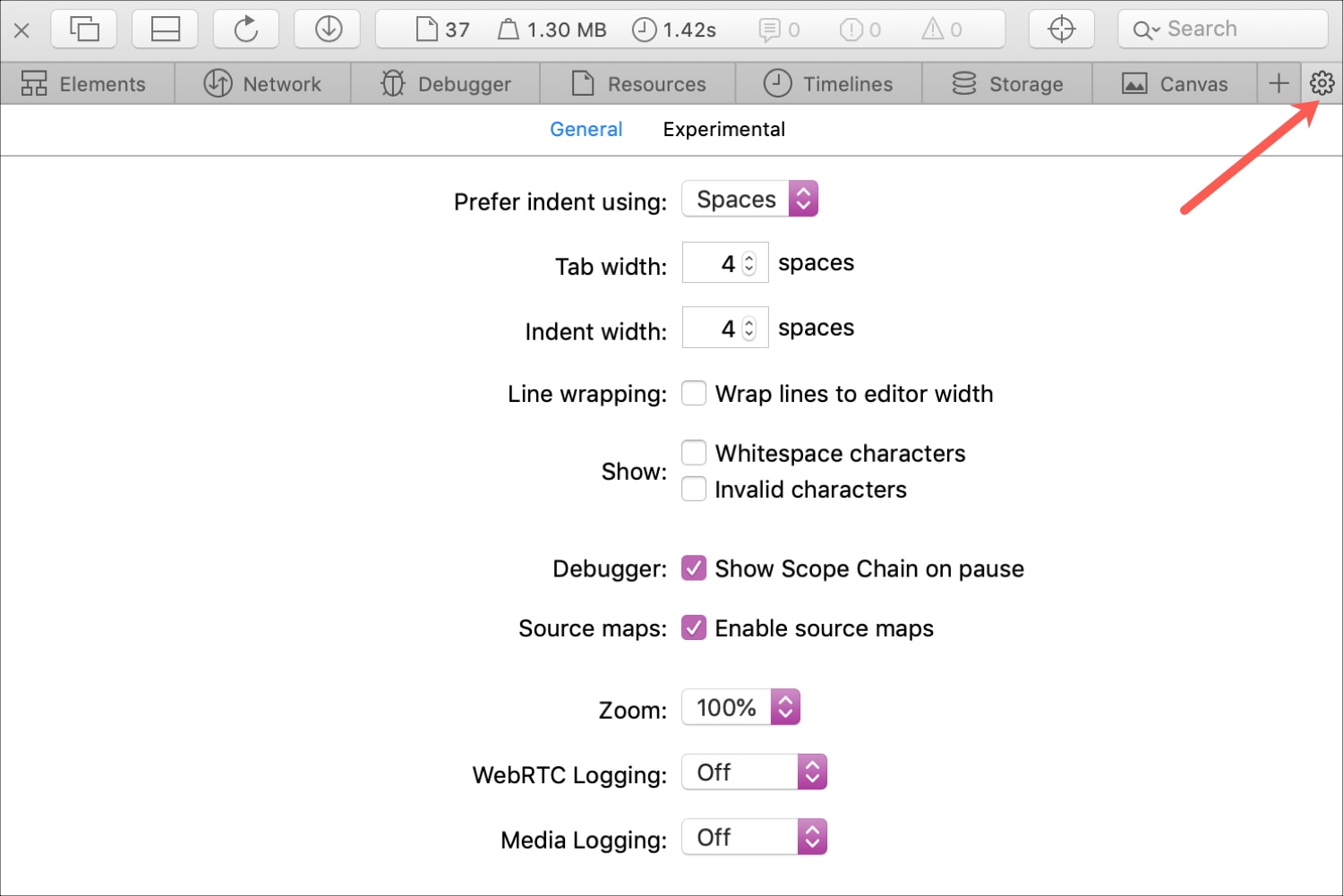
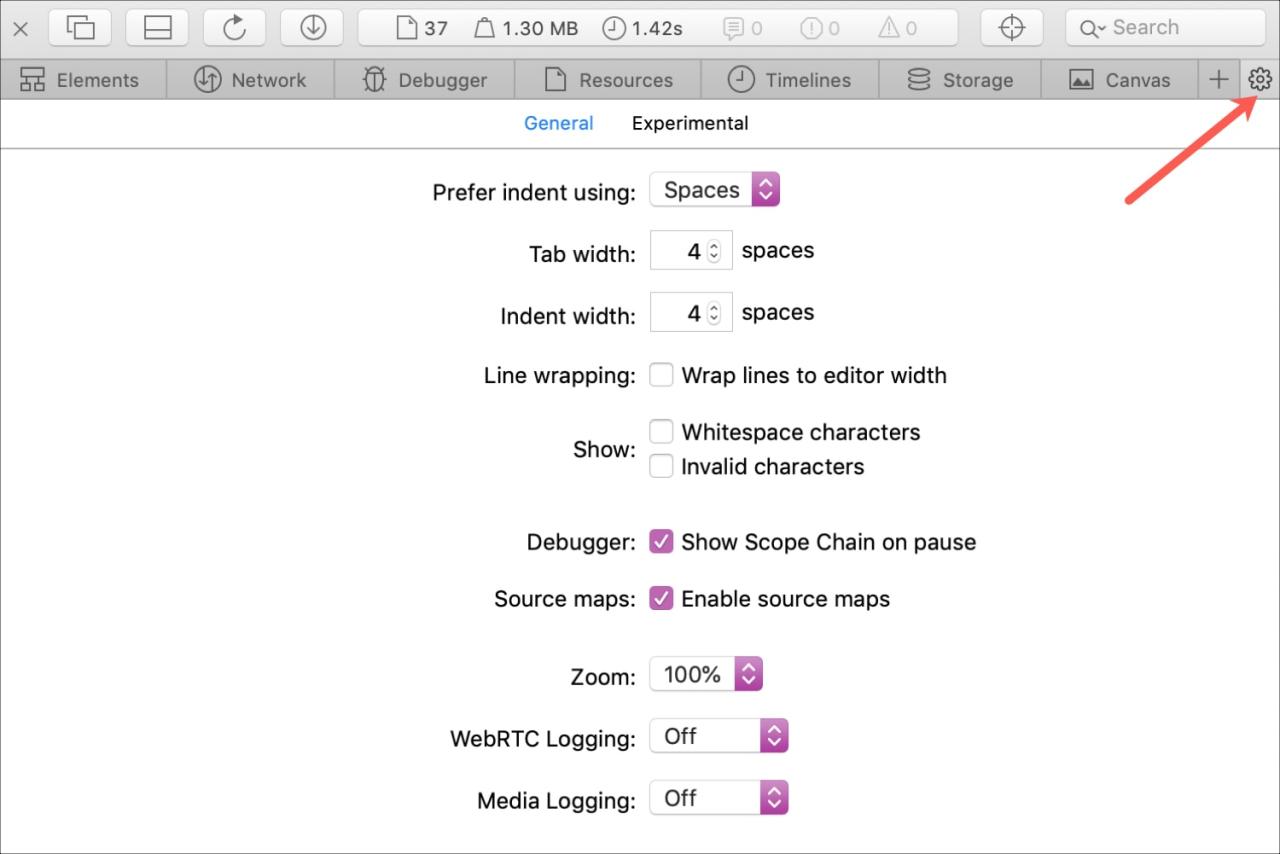
A la derecha de la barra de pestañas, verás un botón de configuración . Esto te permite ajustar la configuración de las pestañas, los sangrados, los mapas de origen, el zoom y mucho más.
Buena suerte con tu inspección!
Esperamos que esta guía te ayude al empezar a trabajar con el Inspector Web de Safari para el desarrollo web de tu iPhone, iPad o Mac.
Si actualmente utilizas el Inspector Web y tienes consejos y trucos que te gustaría compartir con otras personas que están empezando, ¡no dudes en comentarlos a continuación!
Sigue leyendo:
- Cómo configurar y utilizar las pestañas de iCloud Tabs en Safari en iOS y Mac
- Cómo habilitar, agregar y acceder a los elementos de la Lista de Lectura de Safari para leer sin conexión
- Cómo cambiar la página de inicio de Safari en el Mac, iPhone y iPad
- Cómo hacer el texto más grande en Safari para todas las páginas web
- Cómo guardar o compartir una página web completa de Safari como un PDF de varias páginas
- Cómo agregar favoritos en Safari en iPhone, iPad y Mac
- Cómo administrar tu lista de lectura de Safari en el iPhone, iPad y Mac
- Cómo habilitar y utilizar la imagen en imagen en Safari en el Mac
- Cómo solucionar los problemas de los llaveros de iCloud en Safari en iOS y Mac
- Cómo evitar que el iPhone sincronice sus marcadores en Safari, Chrome y Firefox
Contenidos de Empezando con el Inspector Web de Safari en iOS y Mac
- 1 ¿Qué es el Inspector de la Web de Safari?
- 2.1 Habilitar y abrir el Inspector Web en Mac
- 2.2 Habilita y abre el Inspector web para iPhone y iPad
- 3 Coloca el Inspector Web de Safari
- 4.1 Barra de herramientas del Inspector Web
- 4.2 Pestañas del Inspector Web
- 5 Buena suerte con tu inspección!
Previous Post Cómo comprobar el número de días antes de que las fotos se borren permanentemente
Next post cómo usar los recordatorios de apple watch para pasar tu día de trabajo, related posts.

¿Por qué y cómo optar por la cláusula de arbitraje de la Apple Card

Cómo desactivar el uso compartido de nombres y fotos en mensajes en un iPhone 11

Cómo cambiar la ubicación de descarga de Safari en un iPhone 7
Comments are closed.
© 2024 Portal ZonaDialer. Política de privacidad · Política de Cookies · Aviso legal · Contacto · Quién soy
- Guías juegos
- EXPLORA Acerca de nosotros Portal de la comunidad Página al azar Categorías
Iniciar sesión
- Buscar categorías
- Acerca de wikiHow
- Inicia sesión/Regístrate
- Computadoras y electrónica
- Manipulación de archivos

4 formas fáciles de inspeccionar elementos en un iPhone
Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud. El equipo de contenido de wikiHow revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 3045 veces.
¿Necesitas depurar un sitio web en tu iPhone pero no puedes encontrar "Inspeccionar elemento"? Esta característica común del navegador no está incorporada a Safari en iPhone, pero de todos modos hay formas de inspeccionar elementos de sitios web sin pagar por una aplicación. La forma oficial es usar las herramientas para desarrolladores de Safari, para lo cual debes conectar tu iPhone a una Mac. Si no estás cerca de una computadora, puedes instalar una aplicación gratuita llamada Web Inspector o crear un marcador de JavaScript (que también funciona en Chrome). Como otra opción, si no vas a depurar una aplicación web y tan solo quieres cambiar el aspecto de un sitio web, puedes usar un atajo de iPhone llamado "Editar página web".
Cosas que debes saber
- Usa las herramientas para desarrolladores de Safari para inspeccionar elementos conectando tu iPhone a tu Mac.
- Si quieres inspeccionar un elemento sin una computadora, instala la aplicación Web Inspector o utiliza un marcador de JavaScript.
- Si quieres editar texto o eliminar imágenes de un sitio web, prueba con el atajo "Editar página web" en la aplicación "Atajos".
Usar las herramientas para desarrolladores de Safari

- Tendrás que conectarte usando un cable USB debido a que conectarte por wifi no te permitirá inspeccionar un elemento.

- Abre la Configuración de tu iPhone.
- Desplázate hacia abajo y toca Safari .
- Desplázate hacia abajo y toca Avanzado .
- Toca el interruptor "Web Inspector" para activarlo (verde).

- Haz clic en el menú Safari .
- Haz clic en Configuración .
- Haz clic en Avanzado .
- Selecciona "Mostrar menú Desarrollo en la barra de menús". [1] X Fuente de investigación

- Al seleccionar ítems en la pestaña Elementos en tu Mac, verás el elemento seleccionado resaltado en tu iPhone. [2] X Fuente de investigación
- Si quieres seguir usando la función "Inspeccionar elemento" sin dejar tu iPhone conectado a tu Mac, vuelve a hacer clic en el menú Desarrollo y selecciona Conectar a través de red .
Usar la extensión Web Inspector

- Web Inspector es útil para inspeccionar elementos en Safari debido a que no se necesita que conectes tu iPhone a una Mac. Si quieres depurar en Chrome, entonces tendrás que usar un marcador de JavaScript .
- Esta extensión tiene el mismo nombre que "Web Inspector" de Safari, pero no es una herramienta oficial de Apple.

- Abre Safari y dirígete a cualquier sitio web.
- Toca Aa en la barra de direcciones.
- Toca Administrar extensiones . [3] X Fuente de investigación
- Toca el interruptor junto a "Web Inspector" para habilitarlo.
- Toca Finalizar .

- Para que Web Inspector inspeccione elementos en este sitio web solo por un día, selecciona Permitir por un día .
- Si eliges esta última opción, no tendrás que volver a darle permiso a Web Inspector en el futuro para acceder a sitios web.

- Al terminar, toca dos veces Aa para cerrar Web Inspector.
Usar un marcador de JavaScript

- 1 Dirígete al sitio web que quieras inspeccionar. Para este truco, debes crear un marcador que contenga una serie de código de JavaScript para incluir "Inspeccionar elemento" en cualquier navegador web de iPhone. Este truco funcionará tanto en Safari como en Chrome, aunque el proceso de crear el marcador diferirá un poco.

- Chrome: toca el menú de los tres puntos y selecciona Añadir a marcadores .
- Safari: toca el ícono de compartir en la parte inferior y luego toca Añadir a favoritos .

- Chrome: toca el menú de los tres puntos y selecciona Marcadores en la parte superior. Mantén presionado el nuevo marcador y luego toca Editar marcador.
- Safari: toca el ícono del libro abierto en la parte inferior y luego toca Favoritos . Mantén presionado el marcador que acabas de crear y luego toca Editar .

Usar el atajo "Editar página web"

- Encontrarás la aplicación "Atajos" en tu biblioteca de aplicaciones.
- Esto es útil si quieres editar texto o eliminar imágenes y otros objectos de un sitio web que estés visualizando.

- Abre los Ajustes de tu iPhone.
- Desplázate hacia abajo y toca Atajos .
- Toca Avanzado .
- Habilita "Permitir ejecución de secuencia de comandos".

- Toca cualquier elemento para editarlo. Ahora, puedes editar texto e imágenes en el sitio web sin tener una característica oficial de "Inspeccionar elemento" incorporada en Safari.
- Asimismo, hay varias aplicaciones compradas con las que podrás inspeccionar elementos web en tu iPhone, entre ellas Achoo HTML Viewer & Inspector e Inspect Browser.
- Adobe Edge Inspect era una herramienta popular para inspeccionar elementos en sitios web, pero ya no está en desarrollo ni recibe actualizaciones. [4] X Fuente de investigación
wikiHows relacionados

Referencias
- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
Acerca de este wikiHow

¿Te ayudó este artículo?
Artículos relacionados.

¡Suscríbete al boletín gratuito de wikiHow!
Encontrarás instructivos útiles en tu bandeja de entrada cada semana.
Artículos destacados

Tendencias de tutoriales

Vídeos destacados

- Especialistas
- Contáctanos
- Mapa del sitio
- Términos de uso (inglés)
- Política de privacidad
- Do Not Sell or Share My Info
- Not Selling Info
Suscríbete al
boletín de wikiHow
¿Cómo funciona el inspector web?
Algunos de nuestros reconocimientos:

El inspector de nuestro navegador es una zona en la que pasaremos bastante tiempo como desarrolladores web, pues es una herramienta fundamental para entender lo que sucede detrás de nuestras páginas y aplicaciones. En este post, te enseñaremos cómo funciona el inspector web para que lo uses a la par que escribes el código de tus proyectos.
¿Qué es el inspector web?
El inspector web es una herramienta que se encuentra en todos los navegadores. Esta nos permite inspeccionar lo que está sucediendo en el código detrás de una página web. A continuación, te explicaremos las zonas de esta herramienta en Google Chrome, conocida también como DevTools . Para abrirla, basta con hacer clic derecho sobre cualquier zona de una página web y pinchar en la opción inspeccionar.
En el inspector web hay varios apartados, entre los que se encuentran elements, console, source, network, preferences, memory y application.
En nuestro post sobre la diferencia entre JavaScript para servidor y para frontend , te hemos explicado de forma general cómo funciona la web. También te contamos que la web funciona a partir de peticiones de un cliente, que parten de un navegador y, después, las procesa un servidor. En este sentido, es el servidor el responsable de recibir la petición y enviar de vuelta una respuesta. Luego, el navegador recibe la respuesta y la interpreta, ejecutando diversas acciones con ella.
En el apartado de network de nuestro inspector web podemos analizar este proceso. Allí podemos filtrar por las distintas peticiones que hace nuestro cliente desde el navegador al servidor. Además, en esta sección podremos ver la respuesta recibida y sus códigos de estado.
Para ver cómo funciona el inspector web, analicémoslo paso a paso. Con la herramienta abierta, intentemos entrar en google.com en la barra de búsqueda. Una vez le des a enter en esta petición, verás una serie de elementos en la sección de network. Estos elementos están clasificados por nombre, estatus, tipo, iniciador y tamaño.
Si haces clic sobre la primera petición, llamada google.com, podrás ver sus detalles, especificados con las categorías de headers, preview, response, initiator, timing y cookies. Bajo la categoría headers, encontrarás una sección general, en la que podemos ver el método de petición (GET), la URL pedida y el código de estado (301).
En headers, además, encontramos los dos tipos de cabeceras que tiene cada petición HTTP de un servidor.
- Por un lado, están las cabeceras de la petición ( request headers ). Estas son las que viajan del navegador hasta el servidor.
- Por otro lado, están las cabeceras de respuesta ( response headers ), que son las que viajan desde el servidor hasta el navegador.
Un ejemplo de cabecera de petición es user agent , que es una especie de matrícula del navegador. Un ejemplo de cabecera de respuesta es content length , que nos habla un poco del tamaño de la respuesta que está dándonos el servidor. Otra cabecera muy común que nos encontramos es content type: json , presente en muchas peticiones HTTP de la API que hemos implementado.
Para conocer más sobre los distintos tipos de cabeceras y la información adicional que nos podemos encontrar al explorar cómo funciona el inspector web, te recomendamos leer el post HTTP headers en la página oficial de la MDN .
Luego, en la categoría response, podemos ver el estado de la respuesta. Allí podrás ver si la respuesta ha fallado o, en caso de que la respuesta haya sido exitosa, su trozo de código. La categoría preview de una petición es lo que el navegador va a interpretar sobre el código en bruto de la categoría response . Es decir, toda la preview es una previsualización de cómo el navegador transforma la respuesta recibida . Este proceso sucede rápidamente hasta renderizar todas las peticiones en lo que el usuario ve finalmente.
En preview podemos encontrar todo tipo de interpretaciones, desde un texto hasta un archivo svg o img. Para conocer más sobre cómo funciona el inspector web, te invitamos a explorar las distintas peticiones que te aparecen y explorar sus distintas categorías.
¿Quieres seguir aprendiendo?
Ahora que sabes cómo funciona el inspector web, ¡es momento de utilizarlo para entender tus propios proyectos! Que aprendas a inspeccionar en safari, inspeccionar en safari mac, o lo que es similar, aprender cómo funciona un inspector web safari. Pero no te preocupes, que KeepCoding también te acompaña en este proceso. Por ello, te recomendamos nuestro Desarrollo Web Full Stack Bootcamp , un espacio de formación intensiva donde aprenderás a desarrollar todo tipo de proyectos web con distintas herramientas y lenguajes de programación, como JavaScript, HTML, CSS y JSX. ¡Anímate a seguir aprendiendo con nosotros y pídenos más información!

Posts Relacionados

¿Qué es un bootcamp y cuáles son sus beneficios?

Cómo hacer un menú de navegación en HTML

Los lenguajes de programación más usados en 2024

¡CONVOCATORIA ABIERTA!
Desarrollo Web
Full Stack Bootcamp
Clases en Directo | Profesores en Activo | Temario 100% actualizado

- Resumen de privacidad
- Cookies estrictamente necesarias
- Cookies de terceros
Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Las cookies estrictamente necesarias tiene que activarse siempre para que podamos guardar tus preferencias de ajustes de cookies.
Si desactivas esta cookie no podremos guardar tus preferencias. Esto significa que cada vez que visites esta web tendrás que activar o desactivar las cookies de nuevo.
Esta web utiliza Google Analytics para recopilar información anónima tal como el número de visitantes del sitio, o las páginas más populares.
Dejar esta cookie activa nos permite mejorar nuestra web.
¡Por favor, activa primero las cookies estrictamente necesarias para que podamos guardar tus preferencias!
What Is Web Inspector In Safari

- Software & Applications
- Browsers & Extensions

Introduction
Web Inspector is a powerful tool that allows developers to delve into the inner workings of websites and web applications. It provides a comprehensive set of features for inspecting, debugging, and optimizing web content, making it an indispensable asset for web developers and designers. Whether you're a seasoned professional or just starting out in web development, understanding how to leverage Web Inspector can significantly enhance your workflow and productivity.
With Web Inspector, you can peek behind the curtain of a webpage to analyze its structure, styles, and scripts. This tool empowers you to identify and rectify issues, optimize performance, and gain valuable insights into the behavior of web elements. It's like having x-ray vision for the web, allowing you to see the underlying code, network activity, and performance metrics.
In this article, we'll explore the ins and outs of Web Inspector in Safari, shedding light on its features, functionalities, and practical applications. Whether you're a web development enthusiast, a curious explorer, or a seasoned professional seeking to expand your knowledge, this guide will equip you with the essential know-how to harness the full potential of Web Inspector. So, let's embark on this journey to unravel the mysteries of web development and discover the wonders of Web Inspector in Safari.
Overview of Web Inspector
Web Inspector is a robust and multifaceted tool integrated into the Safari web browser , designed to facilitate the inspection, debugging, and optimization of web content. It provides a comprehensive suite of features that empower developers to dissect and analyze the various components of a webpage, including its structure, styles, and scripts. With Web Inspector, users can gain deep insights into the inner workings of web elements, enabling them to identify issues, enhance performance, and refine the user experience.
At its core, Web Inspector serves as a window into the underlying code and resources that constitute a webpage. It offers a detailed view of the Document Object Model (DOM), allowing developers to visualize the hierarchical structure of HTML elements and their relationships. This feature is invaluable for understanding the composition of a webpage and diagnosing layout issues, as it provides a real-time representation of how the browser interprets the HTML document.
Furthermore, Web Inspector provides comprehensive support for inspecting and manipulating Cascading Style Sheets (CSS). Developers can effortlessly examine the styles applied to individual elements, diagnose layout inconsistencies, and experiment with live style changes to observe their immediate impact on the webpage's appearance. This capability streamlines the process of fine-tuning the visual presentation of web content, fostering a more efficient and iterative approach to front-end development.
In addition to its prowess in dissecting the structure and styles of webpages, Web Inspector offers robust debugging capabilities for JavaScript and other web technologies. Developers can set breakpoints, inspect variables, and trace the execution flow of scripts, empowering them to identify and rectify logic errors, performance bottlenecks, and unexpected behaviors within their web applications.
Moreover, Web Inspector provides comprehensive network analysis tools, allowing developers to monitor network requests, examine response data, and diagnose performance issues related to resource loading. This feature enables users to optimize the loading times of web content, identify potential bottlenecks, and ensure a seamless and responsive user experience.
In essence, Web Inspector serves as a Swiss army knife for web developers, offering a rich set of tools and functionalities to streamline the development and optimization of web content. Its comprehensive suite of features empowers developers to gain deep insights, diagnose issues, and optimize the performance of web applications, making it an indispensable companion in the realm of web development.
How to Access Web Inspector in Safari
Accessing Web Inspector in Safari is a straightforward process that grants developers direct access to the inner workings of web content. Whether you're keen on inspecting the structure of a webpage, analyzing its styles, debugging JavaScript, or monitoring network activity, Web Inspector provides a comprehensive toolkit for these tasks. To access Web Inspector in Safari, follow these simple steps:
Open Safari Browser : Launch the Safari web browser on your Mac or iOS device.
Navigate to the Webpage : Visit the webpage that you intend to inspect and analyze. This could be a live website, a locally hosted web application, or any web content accessible through Safari.
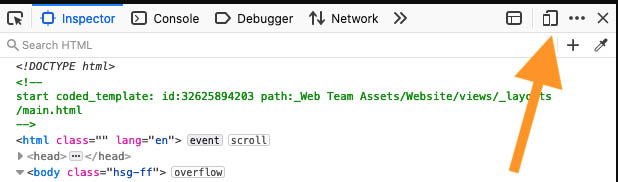
Access the Develop Menu : In the Safari menu bar, navigate to "Develop." If the Develop menu is not visible, you can enable it by going to Safari Preferences > Advanced and checking the "Show Develop menu in menu bar" option.
Select "Show Web Inspector" : Once the Develop menu is accessible, hover over the "Develop" option to reveal a dropdown menu. From the dropdown menu, select "Show Web Inspector." Alternatively, you can use the keyboard shortcut "Option + Command + I" to open Web Inspector swiftly.
Explore Web Inspector : Upon selecting "Show Web Inspector," the Web Inspector panel will appear, providing a comprehensive view of the webpage's structure, styles, scripts, and network activity. You can navigate through the various tabs and panels within Web Inspector to inspect and analyze different aspects of the webpage.
By following these steps, you can seamlessly access Web Inspector in Safari and unlock its powerful capabilities for web development and debugging. Whether you're a seasoned developer or a curious enthusiast, delving into the inner workings of web content through Web Inspector can provide valuable insights and facilitate the optimization of web applications and websites.
In summary, accessing Web Inspector in Safari is a fundamental step in leveraging its robust features for web development, debugging, and optimization. By mastering the art of accessing and utilizing Web Inspector, developers can gain a deeper understanding of web content and enhance their ability to create compelling and performant web experiences.
Features of Web Inspector
Web Inspector in Safari boasts a rich array of features that empower developers to dissect, analyze, and optimize web content with precision and efficiency. From inspecting the structure and styles of web elements to debugging JavaScript and monitoring network activity, Web Inspector offers a comprehensive toolkit for enhancing the development and performance of web applications and websites.
Document Object Model (DOM) Inspection
Web Inspector provides a detailed view of the Document Object Model (DOM), allowing developers to visualize the hierarchical structure of HTML elements and their relationships. This feature enables users to inspect, modify, and understand the composition of a webpage in real time, facilitating the diagnosis of layout issues and the manipulation of web elements with ease.
Cascading Style Sheets (CSS) Analysis
With Web Inspector, developers can delve into the styles applied to individual elements, diagnose layout inconsistencies, and experiment with live style changes to observe their immediate impact on the webpage's appearance. This capability streamlines the process of fine-tuning the visual presentation of web content, fostering a more efficient and iterative approach to front-end development.
JavaScript Debugging
Web Inspector offers robust debugging capabilities for JavaScript and other web technologies. Developers can set breakpoints, inspect variables, and trace the execution flow of scripts, empowering them to identify and rectify logic errors, performance bottlenecks, and unexpected behaviors within their web applications.
Network Analysis
Web Inspector provides comprehensive network analysis tools, allowing developers to monitor network requests, examine response data, and diagnose performance issues related to resource loading. This feature enables users to optimize the loading times of web content, identify potential bottlenecks, and ensure a seamless and responsive user experience.
Resource Inspection
Developers can inspect and analyze various resources loaded by a webpage, including images, scripts, stylesheets, and other assets. This feature provides valuable insights into resource loading times, sizes, and dependencies, enabling developers to optimize the performance and efficiency of web content.
Timeline Recording
Web Inspector offers a timeline recording feature that allows developers to capture and analyze the timeline of events, including JavaScript execution, rendering performance, and network activity. This capability is instrumental in identifying performance bottlenecks and optimizing the responsiveness of web applications.
Memory and Performance Analysis
Developers can leverage Web Inspector to analyze memory usage, performance profiles, and runtime behaviors of web applications. This feature facilitates the identification of memory leaks, performance optimizations, and overall improvements in the efficiency of web content.
In essence, the features of Web Inspector in Safari collectively form a comprehensive toolkit for web development, debugging, and optimization. By harnessing these capabilities, developers can gain deep insights, diagnose issues, and optimize the performance of web applications, making Web Inspector an indispensable asset in the realm of web development.
Using Web Inspector for Web Development
Web Inspector serves as an invaluable companion for web developers, offering a robust set of tools and functionalities to streamline the development, debugging, and optimization of web content. By leveraging the capabilities of Web Inspector, developers can gain deep insights, diagnose issues, and enhance the performance and user experience of web applications and websites.
Real-time Inspection and Debugging
One of the primary benefits of using Web Inspector for web development is the ability to inspect and manipulate web elements in real time. Developers can navigate through the Document Object Model (DOM) to understand the structure of a webpage, modify elements, and observe the immediate impact on the layout and presentation. This real-time inspection capability facilitates the diagnosis and resolution of layout issues, ensuring a seamless and visually appealing user experience.
Furthermore, Web Inspector empowers developers to debug JavaScript and other web technologies with precision. By setting breakpoints, inspecting variables, and tracing the execution flow of scripts, developers can identify and rectify logic errors, performance bottlenecks, and unexpected behaviors within their web applications. This debugging prowess is instrumental in ensuring the reliability and functionality of web content.
Optimizing Styles and Layout
Web Inspector provides comprehensive support for inspecting and manipulating Cascading Style Sheets (CSS), enabling developers to fine-tune the visual presentation of web content. By analyzing the styles applied to individual elements, diagnosing layout inconsistencies, and experimenting with live style changes, developers can refine the aesthetic appeal and responsiveness of web applications. This iterative approach to optimizing styles and layout fosters a more efficient and visually compelling web development process.
Performance Analysis and Optimization
Developers can harness the network analysis tools within Web Inspector to monitor network requests, examine response data, and diagnose performance issues related to resource loading. By optimizing the loading times of web content, identifying potential bottlenecks, and ensuring a seamless user experience, developers can elevate the performance and responsiveness of web applications. Additionally, the timeline recording and memory analysis features enable developers to identify performance bottlenecks, memory leaks, and runtime behaviors, facilitating the optimization of web applications for enhanced efficiency.
In essence, using Web Inspector for web development empowers developers to gain deep insights, diagnose issues, and optimize the performance and user experience of web applications and websites. By seamlessly integrating Web Inspector into the development workflow, developers can leverage its rich set of tools and functionalities to create compelling, performant, and visually appealing web experiences.
In conclusion, Web Inspector in Safari stands as a formidable ally for web developers, offering a comprehensive suite of features and functionalities to dissect, analyze, and optimize web content. From its prowess in inspecting the Document Object Model (DOM) to its robust debugging capabilities for JavaScript and network analysis tools, Web Inspector equips developers with the tools they need to elevate the quality and performance of web applications and websites.
By providing real-time insights into the structure, styles, and scripts of web elements, Web Inspector empowers developers to diagnose layout issues, optimize styles, and ensure a visually compelling user experience. The ability to manipulate and experiment with web elements in real time streamlines the development process, fostering an iterative approach to refining the presentation and functionality of web content.
Moreover, the debugging capabilities of Web Inspector enable developers to identify and rectify logic errors, performance bottlenecks, and unexpected behaviors within their web applications. This ensures the reliability and functionality of web content, contributing to a seamless and intuitive user experience.
Additionally, the network analysis tools and timeline recording features within Web Inspector facilitate the optimization of resource loading times, the identification of performance bottlenecks, and the enhancement of the responsiveness of web applications. By monitoring network requests, examining response data, and capturing the timeline of events, developers can fine-tune the performance and efficiency of web content, ensuring a seamless user experience across various devices and network conditions.
In essence, Web Inspector serves as a catalyst for innovation and excellence in web development, providing developers with the insights and tools they need to create compelling, performant, and visually appealing web experiences. Whether you're delving into the intricacies of web elements, debugging JavaScript, or optimizing network performance, Web Inspector empowers you to unlock the full potential of web content.
As the digital landscape continues to evolve, Web Inspector remains a steadfast companion for developers, offering a dynamic toolkit to navigate the complexities of web development and deliver exceptional user experiences. Embracing the capabilities of Web Inspector is not just a choice; it's a strategic advantage in the pursuit of crafting immersive and impactful web experiences for users around the globe.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
Learn To Convert Scanned Documents Into Editable Text With OCR
Top mini split air conditioner for summer, related post, comfortable and luxurious family life | zero gravity massage chair, when are the halo awards 2024, what is the best halo hair extension, 5 best elegoo mars 3d printer for 2024, 11 amazing flashforge 3d printer creator pro for 2024, 5 amazing formlabs form 2 3d printer for 2024, related posts.

How To Debug In Safari

How To Inspect In Safari On IPad

How To Inspect On Safari IPhone

How To Use Inspect In Safari

How To Hard Reload Safari

How To Post On Instagram From Mac Safari

How To Mute A Tab In Safari

How To See Source Code In Safari
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

Unleashing Young Geniuses: How Lingokids Makes Learning a Blast!

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.

Introducción al Safari Web Inspector en iOS y Mac
Si eres un desarrollador web, es probable que ya conozcas el inspector web de Safari. Pero si está empezando a utilizar Safari para el desarrollo o recién ha comenzado su carrera de Desarrollo Web, esta guía le mostrará los conceptos básicos para comenzar a usar Safari Web Inspector en iOS y Mac.
¿Qué es el inspector web de safari?
Para aquellos que aún no están familiarizados con la herramienta, puede usar Safari Web Inspector para obtener ayuda con su desarrollo web. Le permite revisar los elementos de la página, realizar cambios, solucionar problemas y revisar el rendimiento de la página. Apple lo resume con:
Web Inspector es la principal herramienta de desarrollo web en Safari. Web Inspector le permite inspeccionar, ajustar, depurar y analizar el rendimiento de su contenido web en una pestaña de Safari.
Habilitar y abrir Safari Web Inspector
Puede utilizar Safari Web Inspector para el desarrollo en su iPhone, iPad o Mac. A continuación le indicamos cómo habilitarlo y abrirlo en iOS y macOS para que esté listo para usarlo cuando lo necesite.
Habilitar y abrir el Inspector Web en Mac
Si va a utilizar el Inspector web con frecuencia, ya sea para iOS o Mac, también puede agregar el Desarrollar pestaña a la barra de menú para que pueda acceder a ella fácilmente.
1) Abierto Safari y haga clic Safari > Preferencias desde la barra de menú.
2) Elegir la Avanzado lengüeta.
3) Marque la casilla en la parte inferior para Mostrar el menú de desarrollo en la barra de menú .

Ahora, cuando desee habilitar el Inspector web, haga clic en Desarrollar > Mostrar inspector web desde la barra de menú.
Si prefiere renunciar a agregar el botón Desarrollar a la barra de menú, puede acceder al Inspector web en Mac con un acceso directo. Vaya a la página que desea inspeccionar, haga clic con el botón derecho en ella y elija Inspeccionar elemento desde el menú contextual.

Solo tenga en cuenta que si planea usar Web Inspector for Safari en su dispositivo iOS, necesitará la Desarrollar Botón en la barra de menú.
Habilitar y abrir el Inspector Web para iPhone y iPad.
Para usar el Web Inspector para iOS en su Mac, tome su cable y conecte su iPhone o iPad. Luego, siga estos pasos para habilitar la herramienta.
1) Abierto Ajustes > Safari en iPhone o iPad.
2) Desplázate hasta la parte inferior y toca Avanzado .
3) Habilitar el conmutador para Inspector web .

A continuación, asegúrese Safari está abierto en su dispositivo iOS y su Mac.
1) Hacer clic Desarrollar en la barra de menú y verás tu iPhone o iPad en la lista.
2) Pase el mouse sobre el dispositivo y verá los sitios web abiertos en Safari en su dispositivo.
3) Seleccione el que desee y el Inspector web se abrirá en una nueva ventana para que lo use.

Posicionar el inspector web de Safari
Si está utilizando el Inspector Web para iOS, permanecerá en su propia ventana flotante.
Si lo está utilizando para Safari en su Mac, puede cambiar su posición. De forma predeterminada, el Inspector web se muestra en la parte inferior de la ventana de Safari. Para separarlo y colocarlo en una ventana separada o acoplarlo al lado derecho de Safari, seleccione uno de los botones en la parte superior izquierda de la ventana del Inspector.

Conoce al inspector web
Safari Web Inspector tiene una útil barra de herramientas y pestañas con algunas opciones que puede ajustar para que se ajusten a sus necesidades.
Barra de herramientas del inspector web
"X" para cerrar el Inspector. Botones de posicionamiento. Botón de carga. Descargar botón de archivo web. Visor de actividad (recuento de recursos, tamaño de recursos, tiempo de carga, registros, errores, advertencias). Botón selector de elementos. Cuadro de búsqueda
Pestañas del inspector web
Puedes usar todas las pestañas o solo algunas. Haga clic en el Signo de más en la pestaña derecha más alejada para ver las pestañas disponibles y agregar una. Usted puede botón derecho del ratón o sostener Control y click las pestañas y luego marque y desmarque las que quiera ver. Reorganice las pestañas presionándolas y arrastrándolas a sus nuevas posiciones.
Elementos : Estado actual del modelo de objeto de documento de la página Red : Recursos cargados por la página actual Depurador : Ver la ejecución de JavaScript, las variables y el flujo de control. Recursos : Recursos utilizados por el contenido de la página actual. Líneas de tiempo : Una vista de lo que está haciendo el contenido de la página Almacenamiento : Estado que está disponible para el contenido de la página. Lona : Contextos creados desde CSS Consola : Muestra los mensajes registrados y le permite evaluar el código JavaScript

Para obtener ayuda detallada sobre una pestaña específica, puede dirigirse al sitio de Soporte para desarrolladores de Apple. Seleccionar Tabla de contenidos> Comenzar en Safari Developer Tools > Inspector web .

A la derecha de la barra de pestañas, verá un Ajustes botón. Esto le permite ajustar la configuración de las pestañas, guiones, mapas de origen, zoom y más.

Buena suerte con tu inspección!
Esperamos que esta guía lo ayude a comenzar a trabajar con Safari Web Inspector para el desarrollo web de su iPhone, iPad o Mac.
Si actualmente utiliza el Inspector web y tiene consejos y trucos que le gustaría compartir con otras personas que recién están comenzando, no dude en comentar a continuación.
La noticia fue creada por el AUTOR ORIGINAL del link de arriba, auspiciamos al desarrollador original de la noticia sin perjudicar su reputación ni posicionamiento web.
Más Vistos:
- Cómo habilitar el modo oscuro en Facebook Messenger
- Cómo convertir HEIC a JPG en Mac fácilmente con PRevisión
- Cómo cambiar la aplicación predeterminada para abrir un tipo de archivo
- Cómo enviar su disponibilidad en Outlook en iPhone y iPad
- ▷ Cómo desinstalar Malwarebytes en Mac
- Cómo borrar el caché en iPhone y iPad Safari
Resumen del Contenido
- Aplicaciones
- ¿Cómo lo hago?
Enhancer for YouTube Premium es un nuevo ajuste de jailbreak para personalizar la aplicación de YouTube

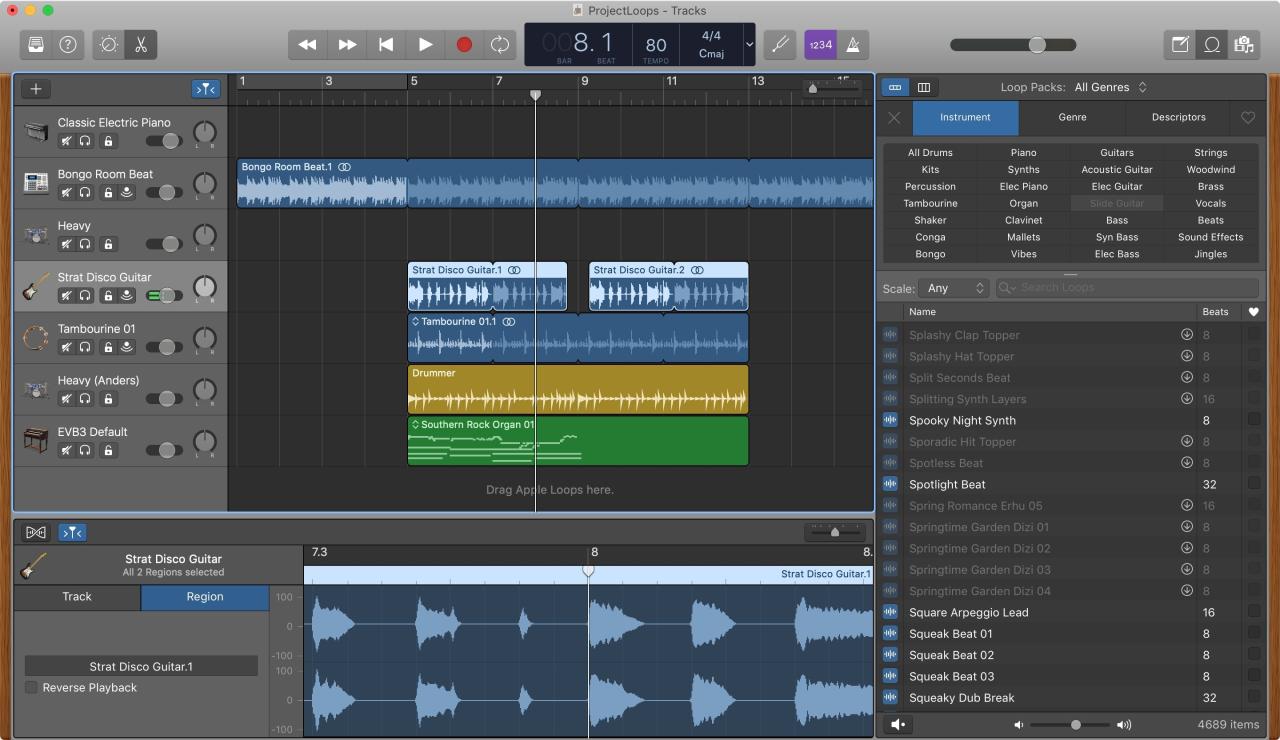
Cómo trabajar con regiones en GarageBand en Mac e iOS
Introducción a safari web inspector en ios y mac.

Si es un desarrollador web, es probable que ya conozca el Inspector web de Safari. Pero si recién está comenzando a usar Safari para el desarrollo o acaba de comenzar su carrera de desarrollo web , esta guía le mostrará los conceptos básicos para comenzar con Safari Web Inspector en iOS y Mac.
¿Qué es el inspector web de Safari?
Para aquellos que aún no están familiarizados con la herramienta, pueden usar Safari Web Inspector para obtener ayuda con su desarrollo web . Le permite revisar los elementos de la página, realizar cambios, solucionar problemas y revisar el rendimiento de la página. Apple lo resume con:
Web Inspector es la principal herramienta de desarrollo web en Safari. Web Inspector le permite inspeccionar, modificar, depurar y analizar el rendimiento de su contenido web en una pestaña de Safari.
Habilite y abra Safari Web Inspector
Puede usar Safari Web Inspector para el desarrollo en su iPhone, iPad o Mac. Aquí se explica cómo habilitarlo y abrirlo en iOS y macOS para que esté listo para usarlo cuando lo necesite.
Habilite y abra Web Inspector en Mac
Si va a usar Web Inspector con frecuencia, ya sea para iOS o Mac, también puede agregar la pestaña Desarrollar a su barra de menú para que pueda acceder a ella fácilmente.
1) Abra Safari y haga clic en Safari > Preferencias en la barra de menú.
2) Elija la pestaña Avanzado .
3) Marque la casilla en la parte inferior para Mostrar el menú Desarrollar en la barra de menú .

Ahora, cuando desee habilitar Web Inspector, haga clic en Desarrollar > Mostrar Web Inspector en la barra de menú.
Si prefiere renunciar a agregar el botón Desarrollar a su barra de menú, puede acceder al Inspector web en Mac con un acceso directo. Navegue a la página que desea inspeccionar, haga clic con el botón derecho en ella y elija Inspeccionar elemento en el menú contextual.

Solo tenga en cuenta que si planea usar Web Inspector para Safari en su dispositivo iOS, necesitará el botón Desarrollar en la barra de menú.
Habilite y abra Web Inspector para iPhone y iPad
Para usar Web Inspector para iOS en su Mac, tome su cable y conecte su iPhone o iPad. Luego, siga estos pasos para habilitar la herramienta.
1) Abra Configuración > Safari en iPhone o iPad.
2) Desplácese hasta la parte inferior y toque Avanzado .
3) Habilite la palanca para Web Inspector .

Luego, asegúrese de que Safari esté abierto en su dispositivo iOS y su Mac.
1) Haga clic en Desarrollar en la barra de menú y verá su iPhone o iPad en la lista.
2) Pase el mouse sobre el dispositivo y luego verá los sitios web abiertos en Safari en su dispositivo.
3) Seleccione el que desee y el Inspector web se abrirá en una nueva ventana para que lo use.

Coloque el inspector web de Safari
Si está utilizando Web Inspector para iOS, permanecerá en su propia ventana flotante.
Si lo está usando para Safari en su Mac, puede cambiar su posición. De forma predeterminada, Web Inspector se muestra en la parte inferior de la ventana de Safari. Para separarlo y colocarlo en una ventana separada o acoplarlo al lado derecho de Safari, seleccione uno de los botones en la parte superior izquierda de la ventana Inspector.

Conozca el inspector web
Safari Web Inspector tiene una práctica barra de herramientas y pestañas con algunas opciones que puede ajustar para satisfacer sus necesidades.
Barra de herramientas del inspector web
- “X” para cerrar el Inspector
- Botones de posicionamiento
- botón recargar
- Descargar botón de archivo web
- Visor de actividad (recuento de recursos, tamaño de recursos, tiempo de carga, registros, errores, advertencias)
- Botón selector de elementos
- Caja de búsqeda
Pestañas del inspector web
Puede usar todas las pestañas o solo algunas. Haga clic en el signo más en la pestaña más a la derecha para ver las pestañas disponibles y agregar una. Puede hacer clic con el botón derecho o mantener presionado Control y hacer clic en las pestañas y luego marcar y desmarcar las que desea ver. Reorganice las pestañas sosteniéndolas y arrastrándolas a sus nuevas posiciones.
- Elementos : estado actual del modelo de objeto de documento de la página
- Red : recursos cargados por la página actual
- Depurador : vea la ejecución de JavaScript, las variables y el flujo de control
- Recursos : los recursos que utiliza el contenido de la página actual
- Líneas de tiempo : una vista de lo que está haciendo el contenido de la página
- Almacenamiento : Estado que está disponible para el contenido de la página
- Canvas : Contextos creados a partir de CSS
- Consola : muestra los mensajes registrados y le permite evaluar el código JavaScript

Para obtener ayuda detallada sobre una pestaña específica, puede dirigirse al sitio de soporte para desarrolladores de Apple . Seleccione Tabla de contenido > Comenzar en Herramientas para desarrolladores de Safari > Inspector web .

A la derecha de la barra de pestañas, verás un botón de Configuración . Esto le permite ajustar la configuración de tabulaciones, sangrías, mapas de origen, zoom y más.

¡Buena suerte con tu inspección!
Con suerte, esta guía lo ayudará cuando comience a trabajar con Safari Web Inspector para el desarrollo web de su iPhone, iPad o Mac.
Si actualmente usa Web Inspector y tiene consejos y trucos que le gustaría compartir con otras personas que recién comienzan, ¡no dude en comentar a continuación!
Servicio técnico Teveo Tecno
Relacionado.

El tamaño total del portátil de 16? de Apple que se rumorea será cercano al actual de 15 pulgadas.

Some Macs seeing errors when attempting to update to macOS Monterey 12.3

Se lanzará una solución para la cámara web Studio Display por separado de macOS
Apple podría abandonar la compatibilidad con Adobe Flash en la próxima versión de Safari

Apple generously offering extra trade-in credit after cutting base trade-in values

El juego de aventuras “The Last Campfire” ya está disponible en Apple Arcade
Apple lanza soporte de compra universal para aplicaciones macos, ios, ipados, watchos y tvos, la fantasía del manejo de la espada se encuentra con la manía de las canicas en “marble knights”, disponible próximamente en apple arcade.
Web Inspector Tutorial
- Table of Contents
- Jump To…
- Download Sample Code
Introduction
Web Inspector expands Safari’s web browser with a set of web development tools. It provides a clean, unified, easy-to-use interface for developers to create advanced web apps. With Web Inspector, you can make changes to your webpage’s underlying code, debug the code, and improve and enhance the performance of your website.
This tutorial walks you through a code sample to show you how to accomplish these tasks with Web Inspector. The code is from the web portfolio of a graphic designer.
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-12-12
Sending feedback…
We’re sorry, an error has occurred..
Please try submitting your feedback later.
Thank you for providing feedback!
Your input helps improve our developer documentation.
How helpful is this document?
How can we improve this document.
* Required information
To submit a product bug or enhancement request, please visit the Bug Reporter page.
Please read Apple's Unsolicited Idea Submission Policy before you send us your feedback.
- ÁREA DE CLIENTES
- SOPORTE 24/7

Cómo usar el inspector web de Safari en el iPad
27 dic cómo usar el inspector web de safari en el ipad.
Aún recuerdo cuando salió Firebug… Ahora pienso ¿cómo podía trabajar antes de existir esta herramienta? La verdad es que hubo un antes y un después… Estoy segura de que todos los que os dedicáis a la maquetación web, pensaréis igual… Después de Firebug (para mí este fue el primero) llegaron muchos más, hasta el punto de que hoy en día, no hay un navegador que no traiga su propio inspector web.
Dejo de enrollarme y voy al grano… Seguro que alguna vez has deseado tener una herramienta tipo Firebug en tu iPad, ¿verdad? Si buscas en Google algo así como «Firebug en iPad» verás que existe, pero después de probarlo y ver que no funcionaba del todo bien, seguí buscando una solución, hasta que me di cuenta que estos de Apple piensan en todo! Sigue estos pasos y podrás inspeccionar los elementos de una web en iPad en tu mac:
- Conecta tu iPad a tu mac a través del cable USB.

1 comentario
Christian Ramírez
Hola, ha sido muy util tu articulo, nos ayudo a solucionar un error que solo ocurría en iPad. Felicidades!
Quiero guardar mis datos en este navegador para la próxima vez que comente.
Ajustes de privacidad
Con el deslizador, puede habilitar o deshabilitar los diferentes tipos de cookies:.
Cómo inspeccionar elementos en Chrome, Safari y Firefox
Actualizado: 20 de enero de 2023
Publicado: 16 de agosto de 2022
En cierto modo, el trabajo de los desarrolladores y diseñadores web es trabajar con una serie de elementos HTML configurados para verse bien. No obstante, con las herramientas adecuadas, incluso quienes no son especialistas o técnicos pueden abrir el telón de cualquier sitio web para ver lo que realmente sucede detrás de escena.

Es posible que estés familiarizado con el truco clásico «ver el código fuente de la página», que muestra el HTML sin procesar de una página en la ventana del navegador. Pero hay una mejor manera de hacer tu trabajo de detective: la función de inspección de elementos permite ver e incluso modificar el front-end de cualquier sitio web, lo que puede ser muy útil al crear un sitio web o aprender cómo funcionan los sitios web .

En esta publicación discutiremos qué significa «inspeccionar» los elementos de la página y cómo hacerlo en tres navegadores web comunes.

¿Qué significa inspeccionar elementos?
Inspeccionar elementos es una característica de los navegadores web que permite ver y editar el código fuente de un sitio web, incluidos sus archivos HTML, CSS, JavaScript y multimedia. Cuando modificas el código fuente con la herramienta de inspección, los cambios se muestran en vivo dentro de la ventana del navegador.
Inspeccionar es el arma secreta de un profesional web. Los desarrolladores, diseñadores y especialistas en marketing lo usan con frecuencia para echar un vistazo dentro de cualquier sitio web para obtener una vista previa de los cambios de contenido y estilo, corregir errores o aprender cómo se construye un sitio web en particular. Por ejemplo, si encuentras una interfaz intrigante en un sitio web de la competencia, el elemento de inspección te permite ver el HTML y el CSS .
Inspeccionar puede ser una «herramienta de desarrollo», pero no necesitas escribir ningún código ni instalar un software adicional para usarlo.
Además la función de inspección de tu navegador te permite jugar con una página web todo lo que quieras cambiando el contenido, los colores, las fuentes, los diseños, etc. Cuando termines, simplemente actualiza la página para revertir todo a la normalidad. Ten en cuenta que inspeccionar no cambia el sitio web en sí, solo cómo aparece en tu navegador, ¡así que siéntete libre de experimentar!
Inspeccionar también es una herramienta increíblemente valiosa para aquellos que están aprendiendo desarrollo web. En lugar de ver el código fuente simple, usa «inspeccionar elementos» para interactuar con la página y ver cómo cada línea de código se asigna a un elemento o estilo. Al comprender mejor lo que constituye una página web típica, puedes comunicarte de manera efectiva con los desarrolladores en caso de error o si deseas realizar un cambio.
¿Cómo inspeccionar elementos?
Para inspeccionar elementos debes hacer clic con el botón derecho en cualquier parte de una página web y luego haz clic en Inspeccionar > Inspeccionar elemento . Alternativamente, puedes presionar Comando+Opción+i en tu Mac o F12 en tu PC para hacer lo mismo.
Cada navegador web moderno tiene una herramienta nativa para inspeccionar elementos. Se puede acceder a cualquier navegador, pero algunos navegadores como Chrome y Safari tienen ligeras diferencias. Analicemos cómo usar la herramienta de inspección en tres navegadores web de escritorio: Google Chrome, Safari de Apple y Mozilla Firefox.
¿Cómo inspeccionar elementos en Chrome?
Para usar el inspector en Google Chrome, primero navega a cualquier página web. Una vez allí, tienes varias formas de abrir la herramienta:
- Haz clic derecho en cualquier parte de la página y elige Inspeccionar . Al hacer clic con el botón derecho en un elemento específico de la página, se abrirá ese elemento en la vista del inspector.
- En la barra de menú superior, selecciona Ver > Desarrollador > Herramientas para desarrolladores .
- Abre Personalizar y controlar Google Chrome haciendo clic en el icono de tres puntos en la esquina superior derecha de la ventana del navegador. Desde allí, selecciona Más herramientas > Herramientas para desarrolladores .
- Usa el atajo control-shift-C en Windows o comando-opción-C en macOS.
El panel Herramientas para desarrolladores de Chrome se abrirá en la parte inferior de la ventana del navegador. Si deseas cambiar la ubicación del panel, haz clic en el icono de tres puntos en la esquina superior derecha del panel (junto al icono X ), luego elige tu posición de acoplamiento preferida.

A lo largo de la parte superior del panel de inspección, verás pestañas para Elementos (Elements), Consola (Console), Fuentes (Fonts), etc. Todas estas son herramientas que puedes usar para evaluar el contenido y el rendimiento de una página. Sin embargo, todo lo que necesitamos para inspeccionar está en la pestaña Elementos.
La siguiente área hacia abajo es el HTML fuente de la página actual. Tómate un tiempo para explorar esta región y observa cómo al pasar el cursor sobre el fragmento de código se resalta el elemento correspondiente en la página. El azul indica el contenido de un elemento, el verde corresponde al relleno y las áreas en naranja son los márgenes.
También puedes hacer lo contrario: localizar un fragmento de código del elemento de la página. Para ello, haz clic en el icono de selección de elementos en la esquina superior izquierda del panel. A continuación, haz clic en un elemento de la página. Verás el código fuente revelado en el panel de inspección.

Además de ver, puedes usar inspeccionar para modificar el contenido de la página. Comencemos intercambiando algo de texto. Primero, encuentra algún contenido de texto en el código fuente. Luego, haz clic con el botón derecho en el elemento y elige Editar texto ; esto abre una entrada de texto en línea en la que puedes escribir lo que quieras. Cuando anulas la selección de la entrada de texto, verás que los cambios surten efecto:

Si buscas quitar un texto en particular, simplemente selecciona el elemento en el código fuente y elimínalo. Verás que desaparecerá de la página.

Sin embargo, no te preocupes, volverá a aparecer cuando actualices la página. También puedes ocultar cualquier elemento, sin eliminarlo, haciendo clic con el botón derecho en el elemento en el código fuente y seleccionando Ocultar elemento .
Incluso puedes agregar nuevos elementos de página: haz clic con el botón derecho en un elemento en el código fuente y elige Editar como HTML . Verás un campo de texto donde puedes pegar HTML. Por ejemplo:

Si navegas más abajo en el panel de inspección de Chrome, verás la pestaña Estilos. Aquí se muestra qué estilo CSS se ha aplicado al elemento seleccionado. Haz clic en las líneas de código para reescribirlas, o activa/desactiva ciertas propiedades marcando o desmarcando las casillas junto a estas.
Finalmente, observamos una característica más de la función de inspección de Chrome: la vista móvil. Al crear un sitio, los diseñadores deben considerar cómo aparecen sus páginas en las pantallas de computadoras de escritorio, dispositivos móviles y tabletas. Afortunadamente, Chrome te permite obtener una vista previa de la misma página web en varias resoluciones de pantalla. Comienza haciendo clic en el icono de alternar dispositivo en la esquina superior izquierda del panel:

Desde aquí, configura la resolución de la pantalla manualmente o selecciona un ajuste preestablecido del dispositivo en el menú, luego ve cómo responde el diseño de la página. También puedes rotar la pantalla e incluso obtener una vista previa del rendimiento a velocidades de «móvil de nivel medio» y «móvil de bajo nivel».

¿Cómo inspeccionar elementos en Safari?
Para usar la herramienta de inspección de Safari, «Web Inspector», primero habilita las herramientas de desarrollo de Safari. Selecciona Safari > Preferencias . En la ventana de preferencias, debajo de Avanzado , marca la casilla junto a Mostrar menú/ Desarrollar en la barra de menú. Verás la opción de Desarrollar agregada al menú de arriba.
A continuación, ve a la página web que inspeccionarás. Hay tres formas de abrir Web Inspector:
- Haz clic derecho en cualquier parte de la página y selecciona Inspeccionar elemento . Al hacer clic con el botón derecho en un elemento de página específico, se abrirá ese elemento en la vista del inspector.
- Elige Desarrollar > Mostrar inspector web en la barra de menú superior.
- Usa el atajo comando-opción-I .
El inspector de Safari se abre en la parte inferior de la ventana de forma predeterminada. Para cambiar esta configuración, puedes hacer clic en el icono para acoplar la pantalla en el lado derecho o en una ventana emergente; ambos se encuentran junto al icono X en la esquina superior izquierda de la pantalla.

El panel de inspección de Safari consta de dos columnas. La primera muestra el HTML fuente y la segunda expone el CSS de la página. Utiliza el cursor para explorar el HTML fuente y ver qué líneas de código corresponden a cada región de la página (el azul resalta el contenido; el verde, el relleno; y el naranja, los márgenes):
También puedes inspeccionar la página directamente. Haz clic en el icono de selección de elementos en la parte superior del panel:

Cuando hagas clic en un elemento de la página, Web Inspector revela el código fuente correspondiente.
Safari también te permite modificar, agregar y eliminar elementos de la página. Para editar la página, haz clic derecho en un elemento HTML en el panel de inspección, luego selecciona una opción del menú Editar . Web Inspector te pedirá una nueva entrada de texto y luego mostrará tus cambios en tiempo real:

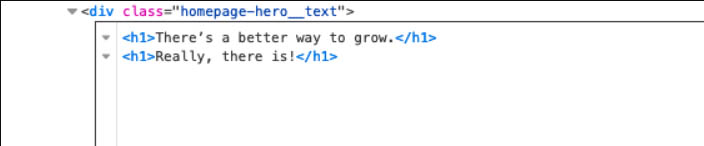
O bien, agrega un nuevo elemento a la página haciendo clic con el botón derecho en una línea de código y elige una opción del menú Agregar . En este ejemplo, añadimos un nuevo elemento secundario <h1> a un <div> existente:

Si deseas eliminar un elemento de la página, simplemente selecciona algún código y suprímelo. O bien, haz clic con el botón derecho y elige Alternar visibilidad para ocultar un elemento sin eliminarlo.
A la derecha puedes ver la columna Estilos, donde podrás cambiar o activar/desactivar propiedades CSS para cualquier elemento:
Al probar los cambios de contenido y estilo, querrás ver el efecto en las pantallas de los dispositivos móviles y en las computadoras de escritorio. El modo de diseño responsive de Safari permite obtener una vista previa de un sitio web en dispositivos comunes.
Para usarlo, selecciona Desarrollar > Ingresar al modo de diseño responsive . En este modo, puedes usar las mismas herramientas de inspección en páginas configuradas para los dispositivos Apple o puedes establecer las dimensiones tú mismo:

¿Cómo inspeccionar elementos en Firefox?
Para abrir Firefox Inspector:
- Selecciona Herramientas > Desarrollador web > Inspector en la barra de menú superior.
El inspector de Firefox aparece en la parte inferior de la ventana de forma predeterminada. Para cambiar su posición, selecciona el icono de tres puntos en la esquina superior derecha del inspector, luego elige una opción de visualización alternativa.

El panel de inspección de Firefox es comparable en características a Chrome y Safari. El código fuente HTML indica el elemento de página correspondiente con códigos de color: el contenido es azul, el relleno es púrpura y los márgenes son amarillos:
Además, puedes encontrar el código seleccionando elementos en la página. Para ingresar al modo de selección, haz clic en el icono del cursor en la esquina superior izquierda:

Haz clic en cualquier elemento de la página para revelar su origen en el panel de inspección.
Para modificar o eliminar un elemento de la página, selecciona el código en el inspector. Luego, haz doble clic para cambiar el texto o haz clic con el botón derecho y selecciona Editar como HTML o Crear nuevo nodo para agregar código. O simplemente elimina el código y mira los cambios resultantes en la página.

Para alternar el estilo de un elemento, usa Estilos de filtro en la parte inferior del panel de inspección. Desmarca la casilla junto a una propiedad CSS para desactivarla (o escribe el código nuevo de forma directa):
Finalmente, las herramientas de Firefox también vienen con una opción de vista previa móvil. Para usarlo debes hacer clic en el icono del modo de diseño responsive en la esquina superior derecha del panel:

El modo de diseño responsive permite elegir entre varias resoluciones de pantalla preestablecidas o determinar una propia, y también puedes alternar la velocidad de conexión y la proporción de píxeles del dispositivo:

Obtén una mirada más cercana con Inspeccionar
Una vez que aprendas los conceptos básicos de la herramienta de inspección de tu navegador, podrás observar cuánta información de un sitio web está disponible públicamente. Con unos pocos clics, puedes explorar cómo se construyen las páginas web, qué estilos usan, cómo se optimizan para los motores de búsqueda, cómo se formatean en las pantallas móviles y mucho más.

¡No olvides compartir este artículo!
Artículos relacionados.

Qué es un compilador: para qué sirve y ejemplos

Guía sobre cómo empezar a codificar y programar

Cómo subir una página web a internet paso a paso

Los 12 mejores frameworks para desarrollo web en 2024

Cómo redireccionar con PHP: todo lo que debes saber

Cómo hacer comentarios en PHP y por qué te serán útiles

Archivos XML: qué son y cómo abrirlos

Desarrollo web: qué es, etapas y principales lenguajes

Qué es CRUD, cómo funciona y dónde se aplica

Qué es jQuery, usos y ventajas
Gestiona tu contenido de manera fácil con el software CMS gratuito de HubSpot
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience

universoclick
Guías completas y profesionales de lo que quieres saber en tecnología
Cómo usar el inspector web para depurar el Safari móvil (iPhone o iPad)
El desarrollo de páginas web para dispositivos móviles o la depuración de su aplicación híbrida es a menudo difícil. Pero por suerte para la gente que diseña en el iOS, desde hace mucho tiempo con el iOS 6, Apple ofrece una función de inspección web remota en el iOS.
El Inspector Web permite a los desarrolladores de aplicaciones web y móviles utilizar las herramientas de desarrollo de MacOS y OS XSafari para depurar remotamente el contenido web o las aplicaciones híbridas en Safari móvil en el iPad o iPhone.

Para acceder a estas herramientas de desarrollo, habilita el menú Desarrollo en las preferencias avanzadas de Safaris para tu Mac.
Consejos rápidos (adsbygoogle = window.adsbygoogle || []).push({});
Sigue estos consejos rápidos para que el inspector web funcione y así puedas depurar tu sitio o aplicación para safari.
- Restablece la ubicación y la configuración de privacidad de tu iPhone, iPad o iPod touch. Ir a Settings gt; General gt; Reset gt; Reset Location amp; Privacy
- Asegúrate de firmar en el mismo ID de Apple en el ordenador que tu iPhone, iPad o iPod touch
- Activar la sincronización de Safari iCloud tanto para el ordenador como para cualquier iPhone, iPad o iPod touch
- En el iPhone o el iPad, vaya a Ajustes; Safari; Avanzado y active Inspector de la Web
- En la computadora, abre Safari y ve al menú de Safari; Preferencias; Avanzado y marca de verificación Mostrar el menú Desarrollo en la barra de menú
Artículos relacionados
- Ver el código fuente HTML de la página web en el iPad o iPhone. No se requiere ninguna aplicación!
- Cómo ver el código fuente HTML en Safari
- Cómo ver a los favicons en el safari para iPhones y Macs
Se requiere una computadora Mac
Lo siento amigos de Windows, pero el Inspector Web de Safaris sólo es compatible con Macs!
/* Añade tus propias anulaciones de estilo de formulario de Mailchimp en la hoja de estilo de tu sitio o en este bloque de estilo. Recomendamos que mueva este bloque y el enlace CSS anterior al encabezado de su archivo HTML. */
¡Utiliza el mismo ID de Apple y la sincronización de iCloud!
Asegúrate de que tanto tu iDevice como tu Mac estén firmados con el mismo ID de Apple y que actives Safari en iCloud.
Para su dispositivo de identificación: Settings gt; Apple ID Profile gt; iCloud gt; Safari gt; toggled ON
Para tu Mac: Menú Apple; Preferencias del sistema; ID de Apple o iCloud; Safari; Marcado
Y comprueba que Safari es la misma versión también
Asegúrate de que Safari en tu Mac es la misma versión que Safari en tu iDevice. Es posible que tengas que actualizar tu versión de iOS o la versión de Safari que se ejecuta en tu Mac.
Restablecer la ubicación y la configuración de privacidad
- Ir a Ajustes; General
- Seleccionar Resetear

Consejo sobre el atajo de teclado profesional en Mac para dispositivos web
Si presionas CTRL+Comando+R en Safari, puedes ver cómo se vería un sitio web en un dispositivo en particular seleccionando el dispositivo.

Usar el Web Inspector para depurar el Safari móvil

3. Conecta tu dispositivo iOS a tu Mac con el cable USB. Esto es fundamental: debes conectar los dispositivos manualmente, utilizando un cable. No funciona vía WiFi!

5. Ahora depura la página que está abierta en el Safari móvil como lo harías en Mac, inspecciona los elementos DOM, modifica el CSS, mide el rendimiento de la página y ejecuta los comandos de Javascript.
Utiliza la herramienta de depuración para ayudarte a encontrar la causa de cualquier error de JavaScript en tu página web. Puedes añadir puntos de interrupción, depurar el javascript e inspeccionar el valor de las variables en tiempo de ejecución.

¿No aparece iDevice en el menú de desarrollo de Safari?
- Limpia tu caché de Safari y las cookies
- Si ejecuta una versión beta de iOS o macOS, es posible que necesite ejecutar la última versión beta en todos los dispositivos
- Intenta con otro cable y/o puerto en tu Mac. Asegúrate de que el cable es genuino de Apple o con certificación MFI (Made for iPhone)
- Intenta apagar el Inspector Web, espera 10 segundos y vuelve a encenderlo
- En su lugar, el navegador TrySafari Technology Preview
- Deja Safari en tu Mac y reinícialo. Mira si el Safari de tu Mac reconoce tu dispositivo y permite la depuración
- Comprueba que no estás usando el modo de navegación privada de Safaris si tu iDevice sólo aparece brevemente en el menú Desarrollo de Safaris y luego desaparece
- Abre el Monitor de Actividad y comprueba qué pasa con Safari
Consejos para el lector

Tantos años trabajando en empresas del sector tecnológico y la pasión por escribir me animaron a expresar el conocimiento adquirido en UniversoClick. Es un placer ayudar a otros usuarios que están empezando a saber como hacer algo siguiendo los consejos de mis guías.
Deja una respuesta Cancelar la respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *
Comentario *
Correo electrónico *
Guarda mi nombre, correo electrónico y web en este navegador para la próxima vez que comente.
Este sitio usa Akismet para reducir el spam. Aprende cómo se procesan los datos de tus comentarios .
¿Qué es el inspector web de iPhone?
Con el reciente lanzamiento de Safari 6 y iOS 6, puedes usar el inspector web para construir y depurar sitios web en escritorio y Safari Móvil.
¿Qué es el inspector web de Apple?
¿cómo sacar el inspector de código en safari.
- Vaya a la página. Ahora, vaya a la página de la que desea verificar los elementos.
- Botón derecho del ratón. ...
- Seleccione Inspeccionar.
¿Cómo depurar en Safari?
Haz clic en "Desarrollar" en la barra de tareas, después clic en "Iniciar Depuración de JavaScript".
¿Cómo abrir las herramientas de desarrollo en Safari?
Si no ves el menú Desarrollo en la barra de menús, selecciona Safari > Preferencias > Avanzado, y selecciona la opción “Mostrar menú Desarrollo en la barra de menús”.
Inspector web con Safari móvil
¿Cómo Inspeccionar elemento en Safari iPad?
Si no ves el menú Desarrollo, haz clic en Safari -> Preferencias, pestaña Avanzado y marca Mostrar el menú Desarrollo en la barra de menús. Cuando haces clic en la página (correspondiente a la pestaña) verás en tu mac el inspector web, pero en este caso estarás inspeccionando la web que tengas en el iPad.
¿Dónde está la barra de herramientas en Safari?
Abre Safari. A continuación, en la parte superior, busca y pulsa en Visualización, en la parte superior de la barra de menú. Ahora, selecciona la opción Personalizar barra de herramientas. Se mostrará una sub-pantalla que nos mostrará las opciones disponibles.
¿Cómo abrir Inspeccionar elemento?
Haga clic con el botón secundario del ratón en una página y seleccione "Inspeccionar elemento". Se mostrará el código HTML del elemento en el que hizo clic. Seleccione Ver > Desarrollador > Herramientas para desarrolladores. Utilice la combinación de teclas "alt+comando+i".
¿Cómo inspeccionar una página web en iPhone?
Safari Móvil: En tu iDevice real o en el simulator iOS ve a "Settings > Safari > Advanced" y activa "Web Inspector".
¿Cómo inspeccionar en Android?
- Droid Web Inspector.
- Inspeccione e Edite HTML.
- DevBrowser.
¿Cómo puedo habilitar la depuracion de USB de un iPhone?
Pulsa el botón Atrás de tu dispositivo y verás el menú Opciones del desarrollador que aparece en Configuración. Abra el menú Opciones del desarrollador y marque la casilla para habilitar la depuración USB.
¿Cómo ver la barra de herramientas en Mac?
Ocultar o mostrar la barra de herramientas En el menú Visualización en la parte superior de la pantalla, selecciona “Ocultar barra de herramientas” o “Mostrar barra de herramientas”.
¿Cómo poner la barra de Safari abajo?
Lo unico que tienes que hacer es abrir Safari, y pulsar en el botón aA que encuentras siempre a la izquierda de la barra de direcciones. Siempre estaba arriba a la izquierda, pero con la barra abajo, la tienes abajo a la izquierda.
¿Cómo poner la barra de direcciones de Safari arriba?
Abrimos Safari en el iPhone. Abrimos la barra de navegación y pulsamos sobre las letras 'AA'. Al hacerlo se abrirá un menú emergente con todas las opciones de la web. Pulsamos sobre 'Mostrar barra de pestañas superior'.
¿Cómo cambiar la pantalla de Safari?
En la app Safari del Mac, selecciona Safari > Preferencias y, a continuación, haz clic en General. Escribe la dirección de una página web en el campo “Página de inicio”. Si quieres usar la página web que estás viendo, haz clic en “Usar la página actual”. Elige cuándo se muestra tu página web.
¿Cómo poner la barra en iPhone?
- Para abrir el Centro de control, desliza el dedo hacia abajo desde la esquina superior derecha de la pantalla.
- Para cerrar el Centro de control, desliza el dedo hacia arriba desde la parte inferior de la pantalla o toca la pantalla.
¿Cómo configurar la barra de herramientas en Mac?
Mantén presionada la tecla Comando (⌘). Coloque el cursor del mouse sobre el ícono que deseas mover. Mantén presionado el botón izquierdo del mouse, arrastre el ícono a la posición deseada en la barra de menú (verás como otros iconos se apartan y “dejan espacio” al icono), y suelta el botón izquierdo del mouse.
¿Cómo activar el modo de depuracion USB?
- Ve a información del teléfono. Entra en ajustes y desliza hasta abajo del todo. ...
- Haz click en “Número de Compilación” varias veces. ...
- Ve a Ajustes / Sistema / Avanzado / Opciones para desarrolladores. ...
- Cómo activar la depuración USB. ...
- Conecta el dispositivo y acepta la conexión.
¿Cómo conectar un USB al iPhone?
Si el iPhone incluía un cable de Lightning a USB y tu ordenador tiene un puerto USB-C, conecta el extremo USB del cable a un adaptador de USB-C a USB (se vende por separado) o usa un cable de USB-C a Lightning (se vende por separado).
¿Cómo conectar el iPhone al auto por USB?
Si tu automóvil admite el uso de CarPlay a través de un puerto USB, conecta el iPhone al puerto USB del automóvil o el estéreo. Es posible que el puerto USB incluya una etiqueta con el ícono de CarPlay o de un teléfono inteligente.
¿Cómo usar F12 en Android?
Presione F12 para iniciar DevTools (aplicable para ambos navegadores) Haga clic en la opción Alternar barra de dispositivos. Ahora, de las opciones disponibles, elija un dispositivo Android. Una vez que el usuario selecciona un dispositivo Android específico, se inicia la versión móvil del sitio web deseado.
¿Cómo ver la consola de Chrome en Android?
Para abrir la consola para desarrolladores en Google Chrome, abra el menú de Chrome en la esquina superior derecha de la ventana del navegador y seleccione Más herramientas> Herramientas para desarrolladores.
¿Cómo ver la consola del navegador en celular?
Lo primero que tienes que hacer es entrar a la página cuya versión móvil quieras visitar. Una vez estés en ella, pulsa en el botón F12 de tu teclado para abrir la consola del navegador, la cual aparecerá ne la parte derecha de la pantalla.
¿Cómo abrir la consola de mi navegador?
- Desde el menú: seleccione "Consola del navegador" en el submenú "Desarrollador web" en el menú de Firefox (o en el menú Herramientas si muestra la barra de menús o está en OS X)
- Desde el teclado: pulse Ctrl+Shift+J (o Cmd+Shift+J en un Mac).
¿Cómo se abre la consola?
En Windows Presiona CTRL + R y te aparecerá una ventana que pone ejecutar. En ella debes escribir cmd.

Cómo activar el inspector web para depurar el iPhone de Safari
Tabla de contenidos
La mayoría de los usuarios de Apple conocen la función Inspector Web, pero muy pocos saben cómo usarla y cuál es su propósito en realidad. En palabras simples, el Inspector Web es la principal herramienta de desarrollo web en Safari. Puede ser realmente útil para inspeccionar, ajustar, depurar y analizar el rendimiento de tu página web abierta en la pestaña Safari.
Antes de entrar en los detalles de cómo funciona, se recomienda que te asegures de que tu iPhone funciona con la última versión de iOS. Ha habido quejas de que los teléfonos están casi muertos sólo porque los usuarios estaban depurando en un dispositivo no actualizado. De todos modos, sólo necesitas el iOS 6 o posterior para usar esta función, así que casi todos los propietarios de iPhone pueden utilizar esta gran función. Aquí están los pasos.
El mismo ID de Apple:
El primer paso es asegurarse de que tanto el Mac como el iPhone estén sincronizados a través del mismo ID de Apple y que la función Safari esté activada. Además, los usuarios de Windows deberán encontrar otro método ya que sólo es aplicable al Mac. Para habilitar Safari en ambos dispositivos, puedes hacerlo:
En el iPhone:
1. Abrir Ajustes.
2. 3. Toca tu ID de Apple; la primera opción de la pantalla.
3. Siguiente toque iCloud.
4. Ahora mira si Safari está marcado.
1. Abrir Preferencias del sistema desde el menú de Apple.
2. Haz clic en iCloud.
3. Mira si Safari está marcado.
4. Además, asegúrate de que ambos dispositivos funcionan con la misma versión de Safari. Si no es así, actualiza cualquiera de ellos según los requisitos.
Usando el Inspector de la Web:
Parte del iPhone:
1. Lanza los ajustes en tu iPhone.
2. Pulse la opción Safari.

3. Desplácese hacia abajo, localice la opción Avanzado y pulse sobre ella.

4. Ahora habilita el Inspector Web activándolo. También necesitarás habilitar JavaScript si está desactivado.
1. Lanza Safari en Mac.
2. Haz clic en el menú de Safari y luego en Preferencias.
3. Siguiente clic Avanzado.
4. Marque » Mostrar el menú Desarrollo en la barra de menú » si no lo ha hecho ya.
5. Ahora conecta tu iPhone a Mac a través de un cable de carga. No conectes los dispositivos a través de la Wi-Fi, ya que la Wi-Fi no es compatible con este método.
6. Ahora abre la página web que quieres depurar en el Safari del iPhone.
7. Inicie Safari en Mac y haga clic en la opción Desarrollar. Podrás localizar tu iPhone cuando esté conectado al Mac. Verás el mensaje No hay aplicaciones inspeccionables si no hay ninguna página web abierta en el Safari (iPhone).
Podrás depurar la página abierta con sólo hacer clic en ella. Te permitirá inspeccionar los elementos DOM, modificar el CSS, medir el rendimiento de la página y ejecutar comandos JavaScript.
Las otras funcionalidades que puedes comprobar a través de la herramienta de depuración son identificar los errores de JavaScript en la página, añadir puntos de ruptura y depurar el JavaScript también.
También podrás ver cualquier error de CSS o HTML y sus detalles en el depurador.
No hay ningún dispositivo en el menú de desarrollo:
Algunos usuarios han planteado la cuestión de que no pueden ver su dispositivo en el menú de desarrollo. Podría haber muchas razones por las que esto podría estar sucediendo. Si también te enfrentas a este problema, entonces repasa estos consejos de soluciones rápidas y uno de ellos seguramente te funcionará.
1. Borrar el historial de la web y la memoria caché y las cookies de Safari.
2. Pruebe con otro cable de conexión. No uses ningún otro cable que no sea el original de Apple.
3. Vuelva a visitar al inspector de la web para ver si está activado. Se ha informado de que algunos usuarios han activado esta función y el iOS la ha desactivado automáticamente sin motivo aparente.
4. Intenta no usar el modo de navegación privada. El modo de navegación privada aparece en la herramienta de desarrollo, pero desaparece bastante a menudo. La razón no está clara, pero es mejor si se utiliza la navegación normal.
5. Imagínate usar el navegador Safari Technology Preview en lugar del original.
6. Deshabilite el Inspector de la Web (mientras esté conectado al Mac) y actívelo de nuevo después de 30-60 segundos.
7. Utiliza el Monitor de Actividad para ver si el rendimiento de Safari está a la altura o no.
8. Cambia el puerto USB de tu Mac, ya que el puerto a veces puede estar dañado.
Tal vez te interese:


Safari + Inspector Web

Desde la versión 3, Safari tiene incluida esta herramienta, potente a la vez que sencilla de utilizar, que dispone de muchas virtudes. ¿Lo mejor de todo?, que no es nada comparada con la que viene incluida en Safari 4 , aún en desarrollo pero ya disponible para los miembros del ADC en versiones para Mac OS X Tiger , Mac OS X Leopard y Windows .
El Inspector Web es, de lejos, la aplicación mas agradable y sencilla de utilizar de todas las que hemos cubierto en esta serie . Dispone de un resaltado de código realmente agradable y todo funciona suave y limpio, sin asperezas, como si no costara nada mostrar códigos internos. Una vez has probado el resto de herramientas, sobre todo la combinación Internet Explorer + Developer Tools , sabes apreciar la diferencia.

A simple vista parece que tiene un fallo notable, y es la posibilidad de hacer clic en un elemento para resaltarlo, como el « Inspect » de Firefox + Firebug pero afortunadamente lo consigue con honores – solo que no es muy obvio. Para hacerlo solo debes hacer clic derecho en un elemento de la página, hacer clic en el item del menú llamado « Inspeccionar elemento » y te la resalta y te muestra el código relacionado con el mismo, una maravilla. También lo puedes hacer al contrario, pues si seleccionas una parte de código igualmente te resalta la parte de la página afectada. De hecho puedes usar esta técnica en todos y cada uno de los elementos a inspeccionar y te mostrará una nueva ventana del Inspector Web con las propiedades de ese elemento en concreto. Es ciertamente exhaustivo .

Por supuesto, puedes editar CSS en directo y si quieres «inactivar» estilos . Dispones de una vista de plantilla, llamada Metrics para la visualización de los anchos, padding, etc. También hay debug de scripts que te «anuncia» con iconos de colores los errores existentes, visualización de las imágenes de la página, navegador de la ruta que has seguido para llegar a cada elemento (muy al estilo de la iTunes Store ), «bocadillos» que te dan consejos, mas información al hacer clic en cada elemento de lista o ventana, de todo.

Es una herramienta tremendamente completa, que funciona a la perfección y una aplicación imprescindible para un desarrollador web , de hecho la mejor que he visto . Y no es pasión maquera , que también, sino pura y dura comparación de herramientas. De hecho me alegro de haberla probado la última porque sino las otras (salvo Firebug ) habrían quedado fatal, es hasta decepcionante usar las Developer Tools de Microsoft o Dragonfly después de disfrutar la interfaz y enorme información que facilita el Inspector Web de Safari .

Bueno, nada mas, espero que hayas disfrutado esta serie o al menos hayas conocido estas herramientas.
¿De cuánta utilidad te ha parecido este contenido?
¡Haz clic en las caritas para puntuarlo!
Promedio de puntuación 1.5 / 5. Recuento de votos: 2
Hasta ahora, ¡no hay votos!. Sé el primero en puntuar este contenido.
Ya que has encontrado útil este contenido...
¡Sígueme en los medios sociales!
¡Siento que este contenido no te haya sido útil!
¡Déjame mejorar este contenido!
Dime, ¿cómo puedo mejorar este contenido?
Sobre el autor
Puede que te apetezca también leer esto…

Los blogs en tiempos de «fake news»

Escribe como hablas

El paradigma de los 1.000 fans verdaderos

Optimizando que es gerundio
3 comentarios en “safari + inspector web”.
Todo muy bonito, pero a la hora que desactivo las propiedades CSS, ya no puedo volver a habilitarlas, y la unica manera de volver a lo que la pagina, muestra originalmente es volviendola a cargar,creo que eso es un gran error. La aplicacion es impresionante pero ese detalle es uan incomodidad.
De estar equivocado, por favor avisenme.
[email protected]
Pingback: Crear un Plugin WordPress | Todo Tutoriales web
Buenas noches. Ok, identifico las líneas de código correspondientes a un elemento de mi página con el inspector, hago un cambio y veo qué tal queda. Para que este cambio sea PERMANENTE debo modificar el código en sí, con esta herramienta puedo encontrar la ruta FTP del archivo en donde se encuentran esas líneas que quiero modificar? y cómo se haría? Muchas gracias.
Los comentarios están cerrados.
Despliega tu aplicación rápidamente y escálala según crezcas con nuestro Nivel Hobby
Cómo Utilizar la Herramienta de Inspección de Elementos del Navegador para Editar Páginas Web

Existen numerosos y valiosos recursos de desarrollo web , ya sean libros, vídeos, cursos en línea , etc. Aprender a utilizar la herramienta Inspeccionar Elemento (Inspect Element) del navegador es una de esas poderosas habilidades. Es una herramienta de aprendizaje inestimable, que está al alcance de tu mano y siempre accesible.
Con la función de Inspección de Elementos, puedes ver el funcionamiento interno del sitio web. Aunque solo se puede ver el marcado del front-end, como HTML, CSS y, a veces, JavaScript, te da una manera de ver precisamente cómo los desarrolladores construyeron un sitio web.
En este post, vamos a mostrarte cómo utilizar la herramienta Inspeccionar Elemento y algunas de las tecnologías, características y funcionalidades relacionadas que puedes encontrar. En primer lugar, vamos a hacer una introducción formal a la herramienta Inspeccionar elemento en sí.
Echa un vistazo a nuestro videotutorial sobre cómo editar un sitio web con inspeccionar elemento
Presentación de la herramienta de Inspección de Elementos
En los primeros tiempos de la web, solo había una forma de ver el código de un sitio web: la función de ver el código fuente (View Source) .

Esta situación era frecuente en la época anterior a la abundancia de hojas de estilo en cascada (CSS) y JavaScript . Los desarrolladores web utilizaban HTML para todos los elementos del sitio, incluyendo el contenido, el diseño y… bueno, todo.
Cuando la web empezó a evolucionar y las tecnologías subyacentes aumentaron su potencia, fue necesario desarrollar mejores herramientas. Firebug, de Firefox , fue una de las primeras soluciones para averiguar cómo funcionaba un sitio web:

Al cabo de un tiempo, esa funcionalidad llegó a casi todos los navegadores. Hoy en día, conocemos esa función como la herramienta Inspeccionar elemento:

Es una forma poderosa de ver la tecnología y el código subyacentes de un sitio web. Como tal, puedes encontrarla en varios lugares: a menudo a través de un menú de la barra de herramientas, haciendo clic con el botón derecho en una página y seleccionando la opción, o con un atajo de teclado.
Aunque la herramienta de inspección de elementos se centra principalmente en el HTML y el CSS de una página, hay más cosas para las que puedes utilizarlas.
Recorrido por el panel de elementos de inspección

La herramienta de inspección de elementos es mucho más que una forma de mostrar el código. A menudo hay varios paneles a los que acceder:
- Inspector – Se llama Elementos (Elements) en algunos navegadores. Es la pantalla principal de la herramienta Inspeccionar Elemento y te muestra el código de la página, junto con el CSS específico del elemento. También encontrarás más detalles sobre el «sistema de cuadrícula» de un sitio y otros aspectos.
- Consola (Console) – Es el registro de avisos del frontend de un sitio, y es un lugar donde también se pueden introducir fragmentos de código para realizar una prueba rápida de una idea.
- Red (Network) – Aquí verás las peticiones realizadas hacia y desde un servidor, como todas las peticiones POST y GET.
- Rendimiento (Performance) – Por supuesto, un sitio tiene que tener rendimiento . Por ello, hay una herramienta dedicada a ayudarte a medir algunas métricas esenciales del sitio. Algunos navegadores lo hacen mejor que otros.
- Memoria (Memory) – Este panel te permite ver cómo un sitio utiliza la memoria, y de nuevo, algunos navegadores ofrecen amplias métricas.
- Aplicación (Application) – Dentro de este panel, puedes ver toda una serie de información sobre la caché del sitio, los servicios de fondo, y mucho más .
Además de esto, hay más paneles que puedes añadir:

Existen paneles simples, como el de Medios , y otros más complejos como el Perfilador de JavaScript y el Monitor de Rendimiento . En pocas palabras, el nombre de la herramienta Inspect Element hace un flaco favor a toda la funcionalidad que hay bajo el capó. Tiene un poder inmenso y debería ser central en el flujo de trabajo de cualquier desarrollador web.
Por qué querrás utilizar el elemento de inspección
La herramienta Inspect Element es casi la única solución «clavada» que necesitarás tener a tu lado durante el desarrollo. Entraremos en los detalles técnicos del por qué a lo largo del resto del artículo. Sin embargo, primero vale la pena hablar de tu motivación para usar Inspect Element.
Hay algunas razones por las que querrías utilizar la herramienta:
- Puedes consultar otros sitios web para inspirarse en cómo trabajar en el tuyo.
- Aprenderás cómo otros sitios o desarrolladores logran técnicas específicas.
- Te da una licencia para experimentar en tu sitio sin consecuencias.
- En la mayoría de las herramientas de Inspect Element.
- Es bueno averiguar más sobre el sitio web en cuestión.
En resumen, aprender sobre el desarrollo web implica ver buenos ejemplos de sitios web y descubrir lo que los hace funcionar.
La herramienta Inspect Element te permite comprobar el HTML y el CSS exactos que se utilizan en un sitio, lo que te da una gran oportunidad de implementar esos aspectos y técnicas en tu trabajo.
Cómo encontrar tu herramienta de inspección de elementos de tu navegador
La buena noticia es que la herramienta de inspección de elementos es sencillo. En la mayoría de los casos, se hace clic con el botón derecho del ratón en una página y se selecciona Inspeccionar o Inspeccionar elemento .

Por defecto, abrirá la herramienta en una ventana dividida. A menudo se sitúa por defecto en el lado derecho. Pero puedes personalizar esto a tu gusto e incluso hacer salir la herramienta en tu ventana:

Por supuesto, también puedes acceder a Inspeccionar elemento desde la barra de herramientas del navegador o a través de un atajo de teclado. La ubicación exacta variará dependiendo del navegador. Por ejemplo, en Firefox , encontrarás las herramientas de desarrollo web en el menú Herramientas > Herramientas del navegador . En cambio, Brave (y otros navegadores basados en Chromium) tienen la opción de Herramientas de desarrollo en el menú Ver > Desarrollador .

Los atajos de teclado suelen ser similares en todos los navegadores: Comando + Mayúscula + C ( Control + Mayúscula + C para Windows). Este atajo hace que aparezcan rápidamente las herramientas con las que necesitas trabajar.
Si nunca has abierto la herramienta de Inspección de Elementos, a menudo se muestra en la parte derecha de su menú, como hemos mencionado anteriormente. Para cambiar esto, haz clic en el menú del semáforo en la barra de herramientas del elemento de inspección. Aquí puedes cambiar el lado en el que se muestra el «dock»:

Ten en cuenta que Firefox también utiliza una vista de «triple panel» por defecto, que te ayuda a obtener la mayor cantidad de información posible en la herramienta Inspeccionar elemento:

Ahora que tienes la herramienta abierta, es una buena idea averiguar qué puedes hacer con ella. Hablaremos de esto a continuación.
3 situaciones para utilizar la herramienta de inspección de elementos
Hemos mencionado algunas formas de utilizar la herramienta Inspeccionar elemento, pero podemos ir más allá y ofrecer algunos casos de uso. Vamos a discutirlos brevemente.
1. Búsqueda de elementos específicos en una página web
El objetivo principal de la herramienta Inspect Element está en su nombre: inspeccionar los elementos de la página web. Para ello, te dirigirás a la página web deseada y luego elegirás tu método para abrir las herramientas de desarrollo .
Una vez abierto el panel, harás clic en la flecha que actúa como selector del elemento deseado:

Desde aquí, puedes pasar el ratón por encima de cualquier elemento de la página, y lo verás resaltado en la ventana del Inspector/Elementos :

Es un proceso sencillo, una de las razones por las que la herramienta Inspect Element es tan valiosa y popular entre los desarrolladores web.
2. Emular un dispositivo, una pantalla y un navegador de destino
El elemento de inspección también funciona como una especie de emulador de dispositivos. En otras palabras, puedes ver cómo se ve un sitio web en un dispositivo específico. Las opciones son numerosas:

Este emulador será estupendo para juzgar si tu estrategia mobile-first o tu diseño responsivo son precisos y funcionan. Es inestimable y también más rentable que tener 200 dispositivos flotando por tu escritorio.
A menudo se accede a la emulación de dispositivos desde un pequeño icono en algún lugar del panel de Elementos de Inspección:
Al hacer clic en este icono se mostrará tu sitio tal y como se ve en el dispositivo que ha seleccionado:

Más adelante profundizaremos en esto, pero es una forma sólida de hacer que tus diseños sean consistentes en todos los dispositivos.
3. Determinación del rendimiento de la página web
La herramienta Inspeccionar elemento también puede ayudarte a juzgar la velocidad y el rendimiento de un sitio web a través del panel Performance :

Esta característica funciona «registrando» los tiempos de carga de elementos y scripts específicos. Los navegadores basados en Chromium ofrecen esta información de forma brillante. Grabarás la página mientras se carga y luego verás los resultados en un formato de línea de tiempo.
Es una forma excelente de determinar si una página tiene un buen rendimiento a nivel general. A partir de ahí, querrás utilizar una herramienta como Google PageSpeed Insights o Lighthouse para trabajar más en el rendimiento de tu sitio. Los navegadores basados en Chromium tienen un generador de informes Lighthouse incorporado:

También puedes ver un resumen de las pruebas de rendimiento en otras pestañas. Por ejemplo, puede ver un Call Tree , un resumen general y un Event Log :

Es posible que no necesites ninguna otra herramienta para juzgar el rendimiento o el funcionamiento de tu sitio web. Aprender cómo funciona en la práctica es algo que discutiremos a continuación.
Trucos y consejos para utilizar la herramienta de inspección de elementos
Ya hemos hablado de que la herramienta Inspect Element es más potente de lo que parece a primera vista. Echemos un vistazo a algunos trucos y consejos para sacar el máximo partido a su conjunto de características, empezando por lo más básico.
1. Modificación de las propiedades, valores y estados de los elementos
Hasta ahora, solo hemos tocado el concepto de usar la herramienta Inspeccionar Elemento para hacer cambios temporales en un sitio. Vamos a discutir cómo hacer esto con más detalle.
Los pasos son sencillos. En primer lugar, utiliza el icono de la flecha para seleccionar el elemento elegido. Verás una superposición que resalta los distintos componentes cuando pasas el ratón por encima de ellos:

Una vez que llegues al elemento deseado, puede hacer doble clic en casi cualquier lugar donde vea una etiqueta dentro del panel de Elements y escribir un cambio. Por ejemplo, queremos cambiar el texto original del héroe en la página de inicio de Kinsta a algo diferente:

También puedes trabajar con CSS de la misma manera que con HTML. Por ejemplo, los botones de llamada a la acción (CTA) de la página de inicio de Kinsta:

Si seleccionas el botón con el puntero, puedes ver su CSS relacionado en el panel de Styles de la derecha:

Al igual que con los elementos HTML, puedes cambiar los valores y añadir tu CSS también:

Por supuesto, para elementos como los botones, es posible que quieras trabajar con sus distintos estados. En este caso, también vale la pena cambiar el estado :hover . Para ello, haz clic en el enlace :hov del panel Style. Al elegirlo, aparecerá una lista de estados de los elementos, y podrás seleccionar aquellos para los que quieras ver el CSS del estado hover:

La página web mostrará cómo es el estado sin que tengas que actuar. Aquí, hemos cambiado los colores del hover para diferenciarlo del estado del botón por defecto:

Incluso puedes coger las URL de las imágenes y cambiarlas por otras. En la página de inicio de Kinsta, mostramos una captura de pantalla del panel de control de MyKinsta :

Al localizar el elemento y cambiar la URL de origen de la imagen, podrás probar otras imágenes en su lugar:

Como es de esperar, estos cambios no son permanentes, y con una rápida actualización de la página, puedes volver a la normalidad. Como alternativa, también puedes copiar el HTML y el CSS en tu editor e incluirlos en tu código para que los cambios sean permanentes.
2. Búsqueda de elementos
Puede ser que antes de poder modificar un elemento, necesites encontrarlo. La herramienta Inspeccionar elemento tiene una función de búsqueda directa que puede ayudarte a encontrar cualquier aspecto de una página web.
Eso sí, es difícil de encontrar si no se sabe dónde buscar. La forma «oficial» en los navegadores basados en Chromium es dirigirse al menú «semáforo» en la parte derecha de la página y seleccionar la opción Search :

Al usar esto se abrirá el panel de la Console , junto con una pestaña de Search . Desde aquí, escribe la etiqueta deseada en el cuadro de texto, y verás una lista de elementos asociados en la página:

Ten en cuenta que en otros navegadores, puedes encontrar la funcionalidad en otro lugar. Por ejemplo, Firefox incluye un cuadro de búsqueda en la parte superior de su panel del Inspector :

Otro consejo rápido: puedes realizar una expansión recursiva de los distintos nodos y elementos haciendo clic con el botón derecho del ratón en el panel Elements y seleccionando Expand recursively :

Si echas un vistazo al panel de Styles , también verás un cuadro de texto de Filter . Este campo te permite filtrar por propiedades CSS, lo que lo convierte en un gran compañero de la función de búsqueda global:

En general, no debería ser difícil encontrar lo que necesitas con dos herramientas de filtro y búsqueda dedicadas.
3. Un rápido repaso al Box model
Una de las mejores maneras en que la herramienta Inspeccionar elemento puede ayudarte a aprender más sobre cómo las propiedades CSS actúan sobre los elementos es el panel visual «box model».

Esta visión generalte ofrece una representación de cómo una caja específica (como «elemento» o «div») aparece en la pantalla. En otras palabras, es una visión general de cómo los márgenes, el relleno, el borde y el contenido se combinan para convertirse en la sección que se ve en la pantalla.
Explicar el modelo de caja CSS completo y cómo interactúa con el HTML de una página web va más allá del alcance de este artículo, aunque Mozilla tiene una fantástica guía sobre los entresijos del concepto.
A menudo encontrarás el panel Box model dentro de las secciones Layout o Computed del panel derecho de la herramienta Inspeccionar elemento:

Al igual que con cualquier elemento y propiedades, también puedes cambiar los valores y la configuración de una caja en particular. También habrá una lista de otras propiedades que te ayudarán a posicionar la caja, establecer un índice z, aplicar ajustes de flotación y visualización, y mucho más.
Mientras trabajas con el box model, también puedes beneficiarte de ver el sistema de cuadrícula en juego en la página. Para ello, eche un vistazo al panel Layout – las opciones que necesita estarán bajo el menú Grid :

Al hacer clic en la configuración de visualización deseada y, a continuación, elegir una superposición relevante, se mostrará en pantalla, lo que te permitirá tomar decisiones más precisas utilizando el modelo de caja para manipular los elementos del sitio.
4. Emulación de dispositivos mediante el elemento de inspección
Han dejado de ser palabras de moda para convertirse en términos léxicos integrados, pero «responsive» y «mobile-friendly» son factores clave del desarrollo web. Por ello, la herramienta Inspect Element aborda esta faceta mediante un par de funciones.
En la mayoría de los navegadores, la herramienta Inspeccionar elemento tendrá un icono de dispositivo móvil en la barra de herramientas superior:
Sin embargo, Safari es diferente. En su lugar, hay un interruptor para Enter/Exit Responsive Design Mode en el menú Develop :

Independientemente de cómo llegues, una vez que elijas la opción, la página web se mostrará como si la estuvieras viendo en un dispositivo más pequeño:

Mientras que Safari solo te da la posibilidad de elegir entre los distintos dispositivos de Apple, los demás navegadores profundizan para ofrecerte las herramientas necesarias para diseñar con los principios de mobile-first. Por ejemplo, puedes elegir la orientación de la ventana gráfica y el dispositivo que quieres emular:

Hay otras dos características interesantes aquí. En primer lugar, puedes elegir una velocidad de red emulada. Safari no incluye ninguna opción para esto, y los navegadores basados en Chromium ofrecen una pequeña opción general de throttling de la red:

Firefox es el que mejor lo hace, con una selección decente de opciones de red entre las que elegir:

Para redondear las cosas, también puedes simular la retroalimentación háptica y el reconocimiento del sensor. En los navegadores basados en Chromium viene por defecto, y en Firefox hay que activarlo:

Firefox se queda atrás en este aspecto, ya que Chrome, Brave y otros muestran el cursor como una pequeña superposición «similar a la de los dedos». La funcionalidad no es perfecta para ningún navegador, aunque es una forma fiable de determinar cómo podría actuar tu sitio en otros dispositivos.
Este tipo de pruebas suele quedar en el olvido para muchos desarrolladores web. Sin embargo, ya no hay excusa cuando los navegadores ofrecen soluciones completas como esta.
5. Atajos de teclado al utilizar la herramienta de inspección de elementos
La mayoría de los atajos de teclado de los navegadores suelen ser los mismos en todos ellos. Eso es una buena noticia si vas cambiando de herramienta para probar tus sitios.
He aquí una lista rápida de algunos de los atajos más populares (y valiosos):
Por supuesto, hay muchos más atajos disponibles. Mozilla tiene una documentación excepcional para Firefox, mientras que Chrome, Brave, Edge y otros comparten atajos . Apple es menos útil con los atajos para desarrolladores de Safari, ya que no hay una lista definida en sus páginas de ayuda. En su lugar, sugerimos leer la documentación oficial de las herramientas para desarrolladores de Safari.
El desarrollo web ya no es solo HTML. Hay muchas tecnologías implicadas. Incluso si te ciñes a la santísima trinidad de HTML, CSS y JavaScript, tendrás que ver cómo un sitio web reúne todos estos componentes.
La herramienta de inspección de elementos del navegador es una de las mejores maneras de mirar bajo el capó de un sitio web y descubrir con detalle explícito cómo funciona. Aunque es fantástica como ayuda para el aprendizaje, también puede ayudarte a probar los cambios en tu sitio y descubrir cómo funciona en diferentes dispositivos y redes móviles.
¿Utilizas a menudo el elemento de inspección? Si es así, ¿cuáles son tus características favoritas? Comparte tus opiniones en la sección de comentarios.
Salman Ravoof is a self-taught web developer, writer, creator, and a huge admirer of Free and Open Source Software (FOSS). Besides tech, he's excited by science, philosophy, photography, arts, cats, and food. Learn more about him on his website , and connect with Salman on Twitter .
Artículos y Temas Relacionados

Potente Alojamiento Administrado de WordPress

Explora las 30 Mejores Herramientas de DevOps a Tener en Cuenta en 2024
- Sistemas de Gestión de Contenidos
- Desarrollo local
Comentarios
Deja una respuesta cancelar la respuesta.
Al enviar este formulario: Usted acepta el procesamiento de los datos personales enviados de acuerdo con los Política de Privacidad de Kinsta, incluyendo la transferencia de datos a los Estados Unidos.
También acepta recibir información de Kinsta relacionada con nuestros servicios, eventos y promociones. Puede darse de baja en cualquier momento siguiendo las instrucciones de las comunicaciones recibidas.
macOS: habilite el inspector web en Safari
Si desea ver el código fuente de una página web en Apple Safari para macOS Sierra, deberá habilitar la herramienta Safari Web Inspector utilizando los siguientes métodos.
Los desarrolladores de navegadores web como Apple, Google, etc. proporcionan una herramienta lista para usar para ver los códigos subyacentes. Los desarrolladores utilizan esto principalmente para depurar y visualizar cambios realizados en un sitio web en vivo sin alterar el código real en el servidor. Sin embargo, esta herramienta se ha vuelto popular entre los creadores de contenido y los usuarios de Internet expertos en tecnología que desean editar un sitio web en vivo con fines personales o profesionales. Si eres uno de ellos, lee el artículo hasta el final para saber todo sobre Safari Web Inspector y cómo inspeccionar el elemento .
¿Qué es el inspector web de Safari?

Web Inspector es parte del paquete de herramientas de desarrollo que Apple ofrece a los desarrolladores de sitios web y aplicaciones de todo el mundo. La herramienta está disponible para dispositivos macOS e iOS. Los desarrolladores pueden modificar, optimizar y depurar sitios web sin esfuerzo para obtener el máximo rendimiento de sus propiedades en línea.
La herramienta Web Inspector en Safari reúne la mayoría de los recursos del sitio web en una interfaz unificada. La herramienta también separa los recursos y sus parámetros en pestañas dedicadas para que no te abrumes con tantos códigos y opciones. Web Inspector también le ofrece una vista de línea de tiempo de la memoria del sitio web para que pueda depurar la memoria fácilmente. Además, como desarrollador, puedes modificar y optimizar más de 150 propiedades CSS populares que necesitas para desarrollar un sitio web funcional.
En la herramienta Web Inspector, aparecen las siguientes pestañas para recursos del sitio web:
- Líneas de tiempo
- Almacenamiento
Cómo activar Safari Web Inspector en Safari 10 y superior
De forma predeterminada, Apple Mac desactiva el inspector web en Safari. Esto es para evitar desorden innecesario en la interfaz de usuario (UI) del navegador web. Sin embargo, si es desarrollador, creador de contenido y usuario experto de Mac, es posible que desee activar la función siguiendo estos pasos:
- Abre la aplicación Safari en tu MacBook o iMac.
- Asegúrese de hacer clic en el navegador para obtener el ícono de Safari en la barra de herramientas de Mac.

- Hacer clic Safari en la esquina superior izquierda y seleccione Preferencias .
- Alternativamente, puedes usar la tecla de acceso rápido Dominio + , para mostrar el menú Preferencias.
- Mientras que dentro del Preferencias menú, debes estar en el General pestaña.

- Navega hasta el Avanzado pestaña.
- Justo debajo del apoderados opción, debería ver la casilla de verificación para el Mostrar menú Desarrollar en la barra de menú . Revisa la caja.

- Ahora, el menú Desarrollar de Safari aparecerá en la barra de herramientas de Mac.
Así es como puedes activar la función Web Inspector en tu navegador Safari de Mac. Los pasos son similares para la edición más reciente de macOS Ventura, y anteriores como Monterey, Big Sur, Catalina, etc., hasta Jaguar.
Lea también: HTML 4.01
Hasta ahora, has aprendido cómo obtener la función Web Inspector en la aplicación Mac Safari. Aprenda a continuación cómo usarlo en Safari para sitios web activos:
Cómo utilizar el inspector web de Safari en macOS
Encuentre a continuación los pasos para llamar a la herramienta Web Inspector para desarrollo web, creación de contenido o cualquier otro propósito. En este artículo, muestro los pasos usando el sistema operativo macOS Monterey. Sin embargo, los pasos son bastante similares desde macOS Jaguar hasta Venture.
- Abra Safari y visite cualquier sitio web que desee inspeccionar.
- Desarrollar > Mostrar inspector web .
- Botón derecho del ratón > Inspeccionar elemento .
- Para usar el primero, dirígete a la barra de herramientas de Mac para el navegador Safari y haz clic en el Desarrollar menú.

- En el menú contextual que aparece, haga clic en Mostrar inspector web . La tecla de acceso rápido para esta acción es Opción + Dominio + I .

- Esto abrirá la herramienta Web Inspector en la mitad inferior del navegador web. Los códigos que ve son para toda la URL o página web a la que accedió.
- Si desea visualizar el código subyacente de un elemento específico en la página web sin abrir el código de toda la página web, seleccione el elemento que desea inspeccionar.

- Botón derecho del ratón y seleccione Inspeccionar elemento en el menú contextual que se abre.
- Se abrirá el inspector web de Safari.

- Pero esta vez, Safari te llevará directamente al código HTML o CSS subyacente del elemento que estás auditando.
- En esta herramienta, obtienes los códigos HTML y CSS del elemento de la página web que estás inspeccionando.
Lea también: Technipages explica CSS
Cómo abrir Safari Web Inspector en versiones anteriores de macOS
Supongamos que tiene una Mac anterior a Jaguar y necesita utilizar la herramienta Web Inspector. Si no encuentra los pasos anteriores en esa Mac, puede ejecutar un código simple para activar Web Inspector. Así es como se hace:
- Abierto Aplicaciones y ve al Utilidades carpeta.
- Dentro de Utility, deberías encontrar Terminal . Es el símbolo del sistema de las computadoras macOS.
- Ahora, lanza el Terminal interfaz de línea de comando y escriba el siguiente comando simple:

- Golpear Devolver para ejecutar el comando.
- Ahora puede abrir una página web en Safari y hacer clic derecho o mantener presionado el botón del mouse en cualquier lugar de la página hasta que aparezca el menú contextual.
- Allí, haz clic en Inspeccionar elemento opción para ver los códigos CSS y HTML subyacentes del sitio web.
Inspector web de Safari: las palabras finales
Estos son los métodos para habilitar Web Inspector en Safari sin esfuerzo. Puede seguir los pasos por su cuenta y comenzar con el desarrollo o la creación de contenido en unos minutos. Aprendió los métodos para activar Inspector Element en Safari para las ediciones de macOS nuevas y heredadas. Si me perdí algún método para obtener y utilizar Web Inspector, no dude en hacérmelo saber dejando un comentario a continuación.
A continuación, el Las mejores aplicaciones de codificación para iPad. .
¿Es la biometría el futuro de la banca online?
¿las aplicaciones vpn registran su historial de búsqueda una guía para usar vpn de forma segura, ¿qué son las pantallas inteligentes y qué se puede hacer con ellas, cómo mover sus datos de usuario a una nueva mac sin time machine, los 10 mejores adaptadores wifi usb para pc y portátiles en 2021, consejos, trucos y guía de solución de problemas para los airpods de apple, las 10 mejores aplicaciones de emojis de android para expresar tus sentimientos, cómo crear su propio rastreador de acciones usando google sheets, qué significan webextensions para los usuarios de firefox, 9 formas de solucionar el problema de que la computadora sigue en suspensión en windows, cómo comprobar y actualizar controladores en la pc, 8 de los mejores lectores de rss para windows, el prototipo de surface pro 8 se filtra nuevamente con mejores especificaciones, pero sin nuevo diseño, cómo jugar juegos con un emulador de nintendo switch en una pc con windows, ¿cómo cambiar el brillo en el monitor dell 4 formas comprobadas, ¿cómo utilizar el ipad como segunda pantalla para mac y windows, ¿la impresora brother no imprime he aquí cómo solucionarlo, 5 de las mejores herramientas de diseño gráfico para no diseñadores, cómo ejecutar linux en una ventana de tu chromebook, 5 consejos profesionales para el dictado en dispositivos móviles.

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
Este explorador ya no se admite.
Actualice a Microsoft Edge para aprovechar las características y actualizaciones de seguridad más recientes, y disponer de soporte técnico.
Análisis de páginas mediante la herramienta Inspeccionar
- 4 colaboradores
Use la herramienta Inspeccionar para ver información sobre un elemento dentro de una página web representada.
Cuando la herramienta Inspeccionar está activa, mantiene el puntero sobre los elementos de la página web y DevTools agrega información de superposición de información y resaltado de cuadrícula en la página web.
Al hacer clic en un elemento de la página web, el árbol DOM de la herramienta Elementos se actualiza automáticamente para mostrar el elemento DOM que corresponde al elemento en el que se ha hecho clic en la página web representada y su estilo CSS en la pestaña Estilos .
Activación de la herramienta Inspeccionar
Para probar la herramienta Inspeccionar :
Abra la página Inspeccionar demostración en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web de demostración y, a continuación, seleccione Inspeccionar para abrir DevTools.
En la página web representada, mantenga el puntero sobre los elementos y watch la superposición de información y el resaltado de cuadrícula.
Haga clic en un elemento de la página web representada.
El árbol DOM de la herramienta Elementos se actualiza automáticamente para mostrar el elemento DOM correspondiente al elemento en el que se ha hecho clic en la página web representada y su estilo CSS en la pestaña Estilos . Al hacer clic en la página web, también se desactiva el modo Inspeccionar en la página web.
Obtención de información de elementos de la superposición Inspeccionar
Cuando la herramienta Inspeccionar está activa, al mantener el puntero sobre cualquier elemento de la página web representada se muestra la superposición Inspeccionar . La superposición Inspeccionar muestra información general y de accesibilidad sobre ese elemento.

Al mantener el puntero sobre un elemento de página en la página representada, el árbol DOM se expande automáticamente para resaltar el elemento sobre el que se mantiene el puntero.
La superposición Inspeccionar muestra la siguiente información sobre el elemento:
- Nombre del elemento.
- Dimensiones del elemento, en píxeles.
- El color del elemento, como un valor hexadecimal y una muestra de color.
- Configuración de fuente del elemento.
- Margen y relleno del elemento, en píxeles.
La información que se muestra depende del tipo de elemento y de los estilos que se le apliquen. Si el elemento se coloca mediante cuadrícula CSS o flexbox CSS, aparece un icono diferente junto al nombre del elemento en la superposición Inspeccionar:

La sección Accesibilidad de la superposición Inspeccionar muestra información sobre:
- Contraste de color de texto.
- El nombre y el rol del elemento que se notifica a la tecnología de asistencia.
- Si el elemento se puede centrar con el teclado.
Por ejemplo, en la página Inspeccionar demostración , para el Bad Contrast botón, la superposición Inspeccionar tiene un icono de advertencia junto al valor de contraste 1,77. La superposición Inspeccionar también muestra que el botón no se puede centrar mediante el teclado. El botón no se puede navegar a través del teclado, porque el botón se implementa como un <div> elemento con una clase de button , en lugar de implementarse como un <button> elemento.

Inspeccionar elementos no accesibles
Los elementos que tienen la propiedad CSS de pointer-events: none no están disponibles para la herramienta Inspeccionar . En la página Inspeccionar demostración , mantenga el Overlay Button puntero sobre y verá que se muestra el elemento primario ( div.wrapper ) en lugar de Overlay Button .

Para inspeccionar los elementos que tienen la propiedad CSS de pointer-events: none , presione Mayús mientras mantiene el puntero sobre el elemento. También hay una superposición de color en las regiones de diseño de página, lo que indica que se encuentra en un modo de selección avanzada.

Selección del elemento y finalización del modo inspeccionar
Al hacer clic en un elemento de la página representada:
- La herramienta Inspeccionar está desactivada.
- El nodo DOM correspondiente está resaltado.
- La herramienta Estilos muestra el CSS que se aplica al elemento .

Conservar la información sobre herramientas de la herramienta Inspeccionar y la superposición de color de cuadrícula
Al usar la herramienta Inspeccionar y desplazarse por la página web representada, puede mantener la superposición Inspeccionar actual mostrada. Mantenga presionada la tecla Ctrl+Alt (Windows, Linux) o Ctrl+Opción (macOS) mientras se mueve por la página web representada. La información sobre herramientas existente y la superposición de color de cuadrícula de la herramienta Inspeccionar permanecen mostradas mientras mantiene el puntero sobre diferentes partes de la página web representada.
Ocultar temporalmente la información sobre herramientas del elemento Inspect
Para ocultar la superposición de la herramienta Inspeccionar mientras mueve el puntero del mouse sobre la página web representada, mantenga presionada la tecla Ctrl .
Vea también
- Use la herramienta Inspeccionar para detectar problemas de accesibilidad si mantiene el puntero sobre la página web.
Recursos adicionales
- Apple Watch
- Studio Display
- Amazon Prime Day
Habilitar Inspector de elementos en Safari

Pedro Santamaría
Safari tiene un inspector de elementos que podemos activar mediante el terminal y que nos vendrá muy bien para fisgonear un poco en todos los elementos de una web. Para tener disponible dicha opción sólo tenemos que escribir en el terminal:
defaults write com.apple.Safari WebKitDeveloperExtras -bool true
Una vez ejecutado reiniciamos Safari y en cualquier parte de la ventana hacemos click con el botón secundario, seleccionando "Inspeccionar elemento" . Con eso nos aparecerá una ventana a través de la que podremos navegar por las diferentes Hojas de estilo (CSS), documentos, script, imágenes,...
Esto son pequeños detalles que voy descubriendo, que mejoran y facilitan mi trabajo pues me evita depender de varias aplicaciones, ahora solo necesito Safari y Texmate. Si sabéis de algún truco interesante más comentarlo que seguro me es de utilidad.
Vía | Macosxtips
- Aplicaciones macOS
- tips. trucos
Los mejores comentarios:
Ver 5 comentarios
- iCloud fotos
- iPhone 14 pro
- Qué iPhone comprar
- Chat GPT Iphone
- Qué iPad comprar
- Qué Mac comprar
- MacBook Air M2
- Apple Watch 9
- Saber si mi iPhone tiene virus
- Conectar airpods a PC
- iPad Pro 2023
- Xataka Móvil
- Xataka Android
- Xataka Smart Home
- Mundo Xiaomi
Videojuegos
- 3DJuegos PC
- 3DJuegos Guías
Entretenimiento
Gastronomía
- Directo al Paladar
Estilo de vida
- Trendencias
- Compradiccion
Latinoamérica
- Xataka México
- 3DJuegos LATAM
- Sensacine México
- Directo al Paladar México
- Premios Xataka
Recibe "Xatakaletter", nuestra newsletter semanal
Explora en nuestros medios.
- Steve Wozniak lo firmó y ha terminado subastado por más de 300.000 dólares. Es el objeto de colección más valioso en la historia de Apple
- iPadOS 18 tendrá que ser revolucionario. Quiera o no quiera Apple
- Elon Musk se vuelve loco y dice que podría vender 20.000 millones de robots humanoides. Y Apple no quiere perderse ese pastel
- Los setups más espectaculares y elegantes con Mac y el Apple Studio Display como protagonista
- La Generación Z no deja su trabajo porque no encuentran otro, y esto lleva a los jóvenes a estar resentidos con sus empresas en Genbeta
- Tras la primera tienda de apps alternativa para iPhone, ¿qué esperamos ahora en iOS?
- El Apple Pencil 3 llegará la semana que viene y hay razones para creer que no será un "simple" accesorio para iPad
- Se filtra el chip del iPad Pro, es mejor que el de los últimos MacBook y no es ninguna locura
- Ahora mismo no hay mejor iPad que este con el descuento de MediaMarkt a precio mínimo histórico
- Por fin sabemos dónde aplicará Apple la inteligencia artificial del iPhone: será con iOS 18 y en estas cuatro apps
- Más de 14.000 comentarios lo avalan: los usuarios están encantados con este altavoz Bluetooth JBL
- Cero dudas en cuál es la mejor app de videollamadas para el iPhone. Llevo años usándola y no cambiaré de opinión
- El drama de las fundas de silicona del iPhone, el deterioro en los bolsillos y por qué el FineWoven de Apple ha corrido la misma suerte Por si te lo perdiste
- Las mejores aplicaciones que utilizo para editar un TikTok o Reel desde mi iPhone
- El cargador rápido para iPhone más vendido es también el que Apple recomienda para sus dispositivos
- Estas funciones están acabando con la batería de tu iPhone en Xataka Móvil
- Este es el bizum que Apple tiene en los iPhone y la razón por la que seguramente ni supieras que existía
- Cómo conseguir mejores fotografías con tu iPhone cambiando estos seis ajustes
Ver más artículos
Applesfera TV

Ver más vídeos
- Medio Ambiente
- Summit 2024
Reece Rogers
Por qué la libertad de elegir navegador web para el iPhone en la UE no es tan libre después de todo

Acabas de comprar un iPhone nuevo en Europa y estás terminando de configurarlo. Te emociona empezar a planear esas vacaciones que tanto necesitas, así que abres el buscador Safari para hallar los próximos vuelos. De repente, aparece una ventana emergente que te pide que elijas un navegador predeterminado. Exploras rápidamente la lista de opciones, solo reconoces una o dos, y decides quedarte con Safari y seguir adelante con tu búsqueda de ofertas de viajes.
Con la actualización iOS 17.4 , Apple incluye ahora una pantalla emergente de selección del navegador por defecto para los usuarios europeos del iPhone . Es parte de la respuesta de la compañía a la Ley de Mercados Digitales (DMA , por sus siglas en inglés), que los legisladores de la Unión Europea (UE) aprobaron a principios de este año para fomentar la competencia en internet. La pantalla de elección de buscador no está disponible actualmente para los iPhone de otros mercados. Aunque, en teoría, las pantallas emergentes están pensadas para igualar las condiciones en los mercados dominados por un puñado de guardianes de acceso o gatekeepers , su eficacia depende de la calidad de la experiencia del usuario.

Muchos de los competidores que figuran en la pantalla de elección de navegador de Apple no están conformes con la forma en que se ha implementado en los mercados europeos. Brendan Eich, CEO y cofundador de Brave , comparó a las empresas poderosas que controlan los valores predeterminados de los smartphones con los magos callejeros que ponen cartas sobre la mesa para que elijas alguna, pero te timan obligándote a colocar una en concreto en la parte superior de la baraja.
Un representante de Apple solicitó hablar off-the-record sobre estas pantallas de elección de navegador. Cuando WIRED se negó y le pidió un comentario oficial, dejaron de responder al resto de nuestras peticiones de entrevista.
Elegir un navegador predeterminado para iPhone en la UE
Cuando alguien actualiza su software a iOS 17.4 en Europa, ve la ventana emergente de elección de navegador la primera vez que pulsa sobre la app Safari. Tras una breve introducción, se muestra una lista de 12 opciones en orden aleatorio. Los buscadores que aparecen en la lista varían ligeramente según el territorio. Safari se incluye automáticamente y los otros 11 elegidos son los navegadores con más descargas en el iPhone en un país concreto que también cumplen los requisitos de configuración de Apple para los valores predeterminados.
De acuerdo con la página oficial de Apple, la lista completa de opciones de navegadores para el iPhone en España incluye a (por orden alfabético):
- Aloha de Aloha Mobile
- Brave de Brave Software
- Chrome de Google LLC
- DuckDuckGo de DuckDuckGo, Inc.
- Ecosia de Ecosia
- Edge de Microsoft Corporation
- Firefox de Mozilla
- Onion Browser de Mike Tigas
- Opera de Opera Software AS
- Safari de Apple
- Yandex de Yandex LLC
- You de SuSea Inc.

Por Amanda Hoover , WIRED

Por Carlton Reid , WIRED

Por Jonathan M. Gitlin, Ars Technica , WIRED

Por Fernanda González , WIRED
“Empieza cuando haces clic en Safari”, señala Jon von Tetzchner, CEO y cofundador de Vivaldi . “Lo cual, creo que todos estamos de acuerdo, es el momento equivocado”. Tetzchner comenta que prefiere la implementación de Google de su nueva pantalla de elección de navegador , que guía a los usuarios de Android para que escojan un navegador predeterminado mientras configuran su teléfono.
De hecho, Google cuenta con cierta experiencia en la aplicación de una pantalla de opciones para tranquilizar a los reguladores europeos. Cuando se vio obligado a añadir un selector de motor de búsqueda por defecto a Android en 2019, muchos de los desarrolladores que estaban detrás de las alternativas criticaron inicialmente el diseño y denunciaron la práctica de Google de vender espacios en la pantalla mediante subastas. La compañía respondió lanzando una ventana emergente actualizada sin subastas de espacios en 2021. Google no respondió a nuestras múltiples peticiones de comentarios sobre esta historia.
La lentitud en la ejecución de la normativa europea significa que cualquier cambio ordenado por los legisladores solo llega tras un largo proceso. “Google tenía permiso implícito para implementar una versión mala y dejar correr el reloj. En el proceso, hace que todo el remedio de una pantalla de elección parezca negativo”, destaca Kamyl Bazbaz, vicepresidente de asuntos públicos de DuckDuckGo . “Si solo es posible juzgar la eficacia de una cuestión basándote en una versión mala de la misma, pensarás que es una porquería”.
Algunos representantes de compañías más pequeñas también expresaron que querían que se incluyera más información en el proceso de elección de Apple, como definiciones de lo que es un navegador para los usuarios menos expertos en tecnología y descripciones de las especialidades de las distintas alternativas. “Dar a la gente información sobre la elección, y también sobre lo que están seleccionando es sumamente importante”, manifiesta Kush Amlani, asesor global en materia de competencia y reglamentación de Mozilla , que fabrica el navegador Firefox.
Sophie Dembinski, responsable de políticas públicas y acción climática de Ecosia, mencionó que la ventana emergente de Apple aparece para todos los usuarios de iPhone, incluso si ya configuraron en su teléfono un navegador alternativo como predeterminado. En comparación, la pantalla que presenta Google a los usuarios de Android para estos casos, no se mostrará si ya realizaron los pasos para establecer una preferencia por una opción de terceros.

Aunque muchos desarrolladores están descontentos con la implementación de Apple, no todas las empresas cuyo navegador se muestra en la pantalla de elección expresaron su frustración. “El enfoque de Apple para presentar esta pantalla es justo y aceptable”, opina Andrew Moroz Frost, fundador de Aloha Browser . Resaltó que el orden aleatorio de los navegadores presentados en la ventana emergente son un ejemplo de que Apple la diseñó de forma equitativa.
Richard Socher, fundador y CEO de You.com , parecía más entusiasmado por el hecho de que haya una pantalla de elección de navegador que contemple el inicio centrado en las búsquedas, que frustrado por la forma en que Apple lo está aplicando. “Me parece estupendo que no esté [el buscador] por defecto ya preseleccionado”, afirma. Socher también destacó el orden aleatorio como algo positivo.
Libertad de elección más allá de la UE
¿Es esta pantalla de elección un verdadero punto de inflexión para que los navegadores alternativos aumenten su base de usuarios?. “Esperamos tener una imagen clara del crecimiento de usuarios en meses, no en semanas”, indica Dembinski. Aunque algunos navegadores informaron de incrementos iniciales en las descargas , todavía es demasiado pronto para hacer generalizaciones sobre la eficacia a largo plazo de la implementación de Apple.
“Nos gustaría animar a los proveedores de plataformas a que también igualen las condiciones para los desarrolladores de apps en todo el mundo, no solo en la UE”, manifiesta Jan Standal, vicepresidente de marketing de productos de Opera . Algunas de las compañías con las que habló WIRED mantienen la esperanza de que el precedente de las pantallas de elección de navegador sentado por la DMA inspire cambios internacionales en el software .
Poco después del lanzamiento de la pantalla de elección de Apple, la Comisión Europea anunció que esta formaría parte de su investigación más exhaustiva sobre cómo Apple, Google y Meta podrían estar incumpliendo esta normativa actualizada : “A la Comisión le preocupa que las medidas de Apple, incluido el diseño de la pantalla de elección del navegador web, estén impidiendo a los usuarios ejercer realmente su derecho a escoger los servicios dentro del ecosistema de Apple, infringiendo el artículo 6.3 de la DMA ”. Siguiendo su tradición de lentitud, esta investigación quizá tarde hasta un año en completarse.
Artículo publicado originalmente en WIRED . Adaptado por Andrei Osornio.

También te puede interesar…
Norcoreanos trabajaron en secreto en programas animados de Amazon y Max , como Invencible.
Todos los factores detrás del cambio climático en orden de importancia y la tarea de Latinoamérica en la batalla.
📨 Mantente al tanto de las últimas noticias de WIRED desde Google News o en nuestro Canal de WhatsApp .
La amenaza humana bajó a las profundidades marinas: tiburones y rayas están en riesgo por sobrepesca .
Esta mariposa amazónica es resultado de una hibridación de hace 200,000 años.
Los “boomergasmos” están dominando las apps de citas .

Por Morgan Meaker

Por Antonio Dini

Por Vittoria Elliott y Brian Barrett

Por Diego Barbera

Por Fernanda González

Por Paresh Dave


IMAGES
VIDEO
COMMENTS
Overview. Web Inspector helps you inspect all the resources and activity on webpages, Service Workers, Mac and Home Screen web apps, and JavaScript running inside your applications, making development more efficient across Apple platforms. The clean, unified design puts each core function in a separate tab, which you can rearrange to fit your ...
Luego, sigue estos pasos para habilitar la herramienta. 1) Abre Ajustes > Safari en el iPhone o el iPad. 2) Desplácese hasta la parte inferior y pulse Avanzado. 3) Habilita la opción de Inspector web. Luego, asegúrate de que Safari esté abierto en tu dispositivo iOS y en tu Mac. 1) Haz clic en Desarrollar en la barra de menú y verás tu ...
Web Inspector es útil para inspeccionar elementos en Safari debido a que no se necesita que conectes tu iPhone a una Mac. Si quieres depurar en Chrome, entonces tendrás que usar un marcador de JavaScript. Esta extensión tiene el mismo nombre que "Web Inspector" de Safari, pero no es una herramienta oficial de Apple.
Ahora que sabes cómo funciona el inspector web, ¡es momento de utilizarlo para entender tus propios proyectos! Que aprendas a inspeccionar en safari, inspeccionar en safari mac, o lo que es similar, aprender cómo funciona un inspector web safari. Pero no te preocupes, que KeepCoding también te acompaña en este proceso.
Web Inspector is a powerful tool that allows developers to delve into the inner workings of websites and web applications. It provides a comprehensive set of features for inspecting, debugging, and optimizing web content, making it an indispensable asset for web developers and designers. Whether you're a seasoned professional or just starting ...
WWDC 2013: Getting to Know Web Inspector provides a walkthrough of the Web Inspector UI. WWDC 2013: Getting the Most Out of Web Inspector describes advanced concepts of harnessing the power of Web Inspector to your advantage. Safari Extensions Development Guide delivers step-by-step directions for creating Safari extensions using Extension Builder.
Para usar el Web Inspector para iOS en su Mac, tome su cable y conecte su iPhone o iPad. Luego, siga estos pasos para habilitar la herramienta. 1) Abierto Ajustes > Safari en iPhone o iPad. 2) Desplázate hasta la parte inferior y toca Avanzado. 3) Habilitar el conmutador para Inspector web. A continuación, asegúrese Safari está abierto en ...
Este tutorial te enseñará el simple proceso de configuración para depurar sitios web móviles usando el inspector web de Safari. Antes de comenzar, una nota sobre compatibilidad: Unas cuantas malas noticias para aquellos que usan Windows. Solo se puede depurar usando el inspector web remoto en una Mac. Safari 6 para windows no está ...
1) Abra Configuración > Safari en iPhone o iPad. 2) Desplácese hasta la parte inferior y toque Avanzado . 3) Habilite la palanca para Web Inspector . Luego, asegúrese de que Safari esté abierto en su dispositivo iOS y su Mac. 1) Haga clic en Desarrollar en la barra de menú y verá su iPhone o iPad en la lista.
Web Inspector expands Safari's web browser with a set of web development tools. It provides a clean, unified, easy-to-use interface for developers to create advanced web apps. With Web Inspector, you can make changes to your webpage's underlying code, debug the code, and improve and enhance the performance of your website.
En el ordenador, abre Safari y ve a Desarrollo -> iPad de tunombre (o como le hayas llamado). A la derecha verás que aparecen las páginas que tengas abiertas en cada pestaña de Safari en tu iPad. En nuestro caso: www.aquihaydominios.com. Si no ves el menú Desarrollo, haz clic en Safari -> Preferencias, pestaña Avanzado y marca Mostrar el ...
Haz clic derecho en cualquier parte de la página y selecciona Inspeccionar elemento. Al hacer clic con el botón derecho en un elemento de página específico, se abrirá ese elemento en la vista del inspector. Elige Desarrollar > Mostrar inspector web en la barra de menú superior. Usa el atajo comando-opción-I.
1. En tu iPad, iPhone o iPod touch, toca Ajustes gt; Safari gt; Avanzado y activa Inspector Web. y habilita JavaScript si no está ya en. 2. En tu Mac, inicia Safari y ve al menú de Safari ; Preferencias; Avanzado y luego marca » Mostrar menú de Desarrollo en la barra de menú - si no lo has hecho ya. 3.
9. Elemental mi querido Watson, en Safari, el clásico inspeccionar elemento está en modo ninja, lo tienes que habilitar de la siguiente manera: En la barra de menu, click en Safari > Preferences > Advanced tab. Marcar el check: "Show Develop menu in menu bar". Ahora sí, en la página click derecho, inspect element.
¿Qué es el inspector web de Safari? Aprenda qué es Safari Web Inspector (Foto: Cortesía de Apple) Web Inspector es parte del paquete de herramientas de desarrollo que Apple ofrece a los desarrolladores de sitios web y aplicaciones de todo el mundo. La herramienta está disponible para dispositivos macOS e iOS.
Con el reciente lanzamiento de Safari 6 y iOS 6, puedes usar el inspector web para construir y depurar sitios web en escritorio y Safari Móvil. ¿Qué es el inspector web de Apple? Web Inspector permite a los desarrolladores de aplicaciones móviles y web utilizar macOS y OS X Safari Developer Tools para depurar de forma remota el contenido ...
En palabras simples, el Inspector Web es la principal herramienta de desarrollo web en Safari. Puede ser realmente útil para inspeccionar, ajustar, depurar y analizar el rendimiento de tu página web abierta en la pestaña Safari. ... El primer paso es asegurarse de que tanto el Mac como el iPhone estén sincronizados a través del mismo ID de ...
1. Abre Herramientas de Desarrollador. Comienza navegando en Chrome (o cualquier navegador basado en Chromium) a la página web que deseas inspeccionar. Haz clic con el botón derecho en cualquier lugar de la página y selecciona "Inspeccionar" en el menú contextual.
¿Lo mejor de todo?, que no es nada comparada con la que viene incluida en Safari 4, aún en desarrollo pero ya disponible para los miembros del ADC en versiones para Mac OS X Tiger, Mac OS X Leopard y Windows. El Inspector Web es, de lejos, la aplicación mas agradable y sencilla de utilizar de todas las que hemos cubierto en esta serie ...
Echa un vistazo a nuestro videotutorial sobre cómo editar un sitio web con inspeccionar elemento. Presentación de la herramienta de Inspección de Elementos. En los primeros tiempos de la web, solo había una forma de ver el código de un sitio web: la función de ver el código fuente (View Source).. Página de Kinsta.com «View source».
Aprenda qué es Safari Web Inspector (Foto: Cortesía de Apple) Web Inspector es parte del paquete de herramientas de desarrollo que Apple ofrece a los desarrolladores de sitios web y aplicaciones de todo el mundo. La herramienta está disponible para dispositivos macOS e iOS. Los desarrolladores pueden modificar, optimizar y depurar sitios web ...
En este artículo. Use la herramienta Inspeccionar para ver información sobre un elemento dentro de una página web representada.. Cuando la herramienta Inspeccionar está activa, mantiene el puntero sobre los elementos de la página web y DevTools agrega información de superposición de información y resaltado de cuadrícula en la página web.. Al hacer clic en un elemento de la página ...
Para tener disponible dicha opción sólo tenemos que escribir en el terminal: defaults write com.apple.Safari WebKitDeveloperExtras -bool true. Una vez ejecutado reiniciamos Safari y en cualquier parte de la ventana hacemos click con el botón secundario, seleccionando "Inspeccionar elemento". Con eso nos aparecerá una ventana a través de la ...
Richard Socher, fundador y CEO de You.com, parecía más entusiasmado por el hecho de que haya una pantalla de elección de navegador que contemple el inicio centrado en las búsquedas, que frustrado por la forma en que Apple lo está aplicando. "Me parece estupendo que no esté [el buscador] por defecto ya preseleccionado", afirma.