Safari Disabled Inputs are Too Faded. CSS not helping
That css didn’t work.

I need this disabled state to prevent editing in certain scenarios.
Anyone had this problem?
I’m always using an input as well as an text element and show/hide with conditions to get around this problem with safari.
This topic was automatically closed after 70 days. New replies are no longer allowed.

Text in HTML Buttons is blue on iOS 15
I recently updated my iPhone to iOS 15 and suddenly the text inside all the buttons on my website looks blue (when it should be black), both on Safari and Chrome. I don't know what to do.
Accepted Reply
when it should be black
Did you explicitly set the color ?
Yep, you're right that was the problem. Thank you so much!
@ lociobello , could you please share precisely what you did to correct this? Running into the same problem.
Same here. Please share how you solved it
I too am having this issue since I upgraded a few days ago. All of my php/html apps buttons are showing bright blue backgrounds which I certainly did not program. Why is this happening?
Also having this issue. SOME buttons are appearing blue even though the CSS is explicitly setting a colour. Only affects iOS15 devices. Have tested on Chrome and on Safari and it is the same.
I'm wondering if the CSS is not specific enough and you may have to target the button element directly rather than using a class name...but..it's really tricky to debug...
It might also be affecting specific HTML structures...we have a component which has a button wrapped in an H4 which is being affected.
All other buttons are fine though.
I was also having this issue, and tried to use Safari developer tool to see website inspector element. Found <button> color style use “ -apple-system-blue ”, if there were only color on <body> or not set anything.
So I set simple style in common CSS file, it could solve this problem:
BTW, I find someone who use all elements selector “ * ” to solve it.
The selector range is too large, and specificity is too high. I think it is not good way for my project.
Reference article: (Korean language) iOS-15%EC%97%90%EC%84%9C-button-text-color%EA%B0%80-blue%EB%A1%9C-%EB%B0%94%EB%80%8C%EB%8A%94-%EB%AC%B8%EC%A0%9C * I can't use anchor link, because this forum is not permitted. Use online decode tool and google it.
And in general, this problem is really tricky. If developers didn’t set button color on (old) project. It will show “apple system blue” on iOS 15.
Well at last an explanation for why my apps are all f... up. Why in hell does apple think that buttons should be blue? We write apps and design them our way and Apple steps up and changes that. Who do they think they are - Micro$oft???
How to stop Safari from changing colors in iOS 15, iPadOS 15 and macOS 12
Safari wants to change colors like a chameleon — you can stop it

Safari in Apple iOS 15 , iPadOS 15 and macOS 12 feels like a whole new browser in a lot of ways. And while I like Tab Groups, there's one feature that I immediately didn't really enjoy and wanted to disable. And fortunately, that's very easy to do.
This new feature changes the color of the interface around the tabs, bookmark and navigation button areas in Safari, to match the color of the website you're using. Sometimes this change doesn't bother me, such as when Safari goes black while I'm reading a CNN article, but when it takes on a color like blue (seen above for CNBC, or on TweetDeck), it's a bit jarring to my eye.
- iOS 15 hidden features and how they make your iPhone better
- macOS 12 Monterey compatibility : See if your Mac can run it
- Plus: Check out our hands-on macOS 12 Monterey review
The intent is clearly to immerse the reader in the site's aesthetic, but I'd rather that site pop off the neutral shade like it did in past versions. That might sound awesome to you. But if it doesn't, read on. And don't be ashamed. It's normal to not like change. I just wish some other Safari changes were equally configurable, as it doesn't make sense that the Reload button is now hidden in iPadOS.
And so I figured out how to change this setting in all three of the operating systems. Fortunately, it's the exact same in iOS 15 and iPadOS 15, and macOS 15 is only slightly different.
How to stop Safari from changing colors in macOS 12

1. Click Safari in the Menu bar. Of course, you'll need to have Safari open for this.

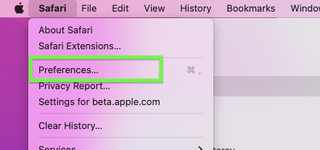
2. Click Preferences.

3. Click Advanced.
Sign up to get the BEST of Tom’s Guide direct to your inbox.
Upgrade your life with a daily dose of the biggest tech news, lifestyle hacks and our curated analysis. Be the first to know about cutting-edge gadgets and the hottest deals.

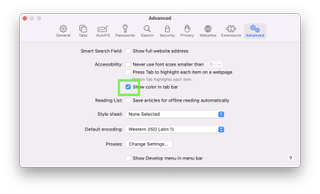
4. Uncheck "Show color in tab bar."

How to stop Safari from changing colors in iOS 15
According to my colleague Philip Michaels, who wrote our hands-on iOS 15 beta review, Safari's color-changing nature isn't a big a deal on the iPhone. Specifically, he told me "to be very honest, I do not notice it at all," as he's too busy being confused by the Safari iOS tab bar moving to the bottom of the screen .
That might be because iOS gives the tab bar much less space than macOS and iPadOS do. That said, here's how to disable it outright.

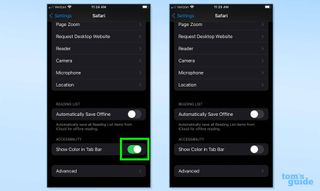
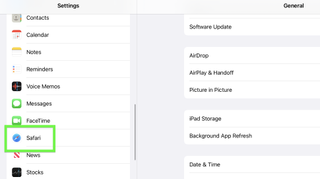
1. Open Settings and tap Safari.

2. Turn "Show Color in Tab Bar" off.
How to stop Safari from changing colors in iPadOS 15

Here, the difference is a little more pronounced, as you'll notice in the above TweetDeck screenshot. That big blue section is what temporarily appears when you pull a web page down to reload it.

1. Open Settings.

2. Tap Safari.

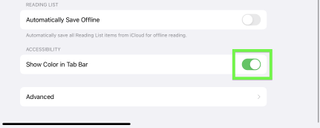
3. Turn "Show Color in Tab Bar" off.
There, now you know how to stop Safari for changing its color to match websites, on every new Apple OS.
- Read next: Check out our hands-on iOS 15 beta review
- How to use Live Text in iOS 15

Henry is a managing editor at Tom’s Guide covering streaming media, laptops and all things Apple, reviewing devices and services for the past seven years. Prior to joining Tom's Guide, he reviewed software and hardware for TechRadar Pro, and interviewed artists for Patek Philippe International Magazine. He's also covered the wild world of professional wrestling for Cageside Seats, interviewing athletes and other industry veterans.
How to add 2FA to your iPhone’s Apple account
iOS 18 apps: 7 biggest rumored updates
Tour de Romandie 2024: live stream cycling online
Most Popular
- 2 Target stops selling Blu-Ray movies — here’s where you can still get them
- 3 Helix Midnight vs Amerisleep AS3: Which is the best side sleeper mattress for you?
- 4 FIFA and Apple close to $1 billion TV deal for new tournament — what we know
- 5 Walmart Plus just announced free Xbox Game Pass and Apple Music perks — here’s how to get them
How To Change Color Of Safari On Mac

- Software & Applications
- Browsers & Extensions

Introduction
Changing the color of your Safari browser on Mac can be a fun and personalized way to enhance your browsing experience. By customizing the color theme, you can add a touch of individuality to your browsing environment, making it more visually appealing and tailored to your preferences. Whether you prefer a vibrant and energetic color scheme or a more subdued and calming palette, Safari allows you to make these adjustments with ease.
In this article, we will explore the step-by-step process of changing the color of Safari on your Mac. From accessing the Safari preferences to selecting a new color theme and customizing the accent color, you will learn how to transform the appearance of your browser to reflect your unique style. By following these simple instructions, you can infuse your browsing sessions with a fresh and personalized look that resonates with your personality.
Let's dive into the exciting world of Safari customization and discover how a simple change in color can elevate your browsing experience. Whether you're a creative individual seeking inspiration from a vibrant color palette or someone who values a harmonious and soothing browsing environment, the ability to customize Safari's color theme empowers you to curate a digital space that aligns with your aesthetic preferences. So, grab your Mac, open Safari, and get ready to embark on a journey of visual transformation as we delve into the process of changing the color of Safari on your Mac.
Step 1: Open Safari Preferences
To begin the process of changing the color of Safari on your Mac, you need to access the Safari Preferences. This is where you can explore a range of customization options, including the ability to modify the color theme to suit your personal taste.
First, launch the Safari browser on your Mac. You can do this by clicking on the Safari icon in your dock or by searching for Safari in Spotlight and selecting it from the search results. Once Safari is open, navigate to the top-left corner of your screen and click on "Safari" in the menu bar. A drop-down menu will appear, and you should select "Preferences" from the options listed. Alternatively, you can use the keyboard shortcut "Command + ," to directly access the Preferences window.
Upon selecting "Preferences," a new window will open, presenting you with a range of customization settings for Safari. This is where you can fine-tune various aspects of the browser to align with your preferences. Within the Preferences window, you will find a series of tabs at the top, each representing different categories of settings. To change the color theme of Safari, you will need to navigate to the "General" tab, which is typically the first tab displayed in the Preferences window.
By accessing the General tab, you are one step closer to transforming the visual appearance of your Safari browser. This tab serves as a hub for fundamental settings that impact the overall browsing experience. Here, you can adjust settings related to the browser's homepage, default search engine, and more. However, for the purpose of changing the color theme, the General tab also houses the option to customize the appearance of Safari.
With the General tab now open, you are ready to proceed to the next step in the process of changing the color of Safari on your Mac. By accessing the Preferences window and navigating to the General tab, you have unlocked the gateway to a world of customization possibilities, setting the stage for the exciting journey of transforming the visual aesthetics of your Safari browser.
Step 2: Select the General Tab
Upon reaching the Preferences window in Safari, you will be presented with a series of tabs at the top, each offering a distinct category of settings. Among these tabs, the "General" tab holds the key to customizing the visual aspects of your browsing experience. By selecting the General tab, you gain access to a range of options that enable you to personalize the appearance of Safari according to your preferences.
As you click on the General tab, a plethora of customization settings will unfold before you, inviting you to embark on a journey of visual transformation. This tab serves as a central hub for fundamental settings that shape the overall browsing environment, offering a seamless and intuitive interface for users to tailor their Safari experience.
Within the General tab, you will encounter various options that allow you to refine the aesthetics of Safari. One of the primary features housed within this tab is the ability to modify the browser's appearance, including the color theme. By delving into the settings available in the General tab, you can infuse your browsing environment with a new color palette that resonates with your personal style and preferences.
In addition to color customization, the General tab also presents options to configure the browser's homepage, set the default search engine, and manage the behavior of new windows and tabs. This comprehensive array of settings empowers you to craft a browsing environment that aligns with your unique preferences, ensuring that your Safari experience is tailored to suit your individual needs.
By selecting the General tab in Safari's Preferences window, you are poised to embark on a journey of personalization and visual enhancement. The options presented within this tab provide a gateway to a world of customization, enabling you to curate a browsing environment that reflects your personality and aesthetic sensibilities. With the General tab at your fingertips, you are ready to explore the next phase of the color customization process, where you will have the opportunity to select a new color theme that resonates with your unique style.
Step 3: Choose a New Color Theme
After navigating to the General tab in Safari's Preferences window, you are now ready to embark on the exciting process of selecting a new color theme for your browser. Within the General tab, you will find the option to modify the appearance of Safari, including the color scheme. By choosing a new color theme, you can infuse your browsing environment with a fresh and personalized aesthetic that resonates with your individual style.
To begin the process of selecting a new color theme, look for the "Appearance" section within the General tab. Here, you will find a dropdown menu labeled "Default web browser ." Clicking on this dropdown menu will reveal a selection of color themes, each offering a distinct visual palette for your Safari browser. These color themes are designed to cater to a variety of preferences, ranging from vibrant and energetic hues to more subdued and calming tones.
As you explore the available color themes, take a moment to consider the ambiance and visual impact that each option conveys. Whether you are drawn to bold and striking colors that exude dynamism or prefer a more tranquil and soothing color palette, Safari's selection of color themes provides a diverse array of options to suit your personal taste.
Once you have identified a color theme that resonates with your preferences, simply click on the corresponding option in the dropdown menu to apply it to your Safari browser. Instantly, you will witness the transformation of your browsing environment as the new color theme takes effect, imbuing Safari with a fresh and personalized visual identity.
By choosing a new color theme for Safari, you have the power to curate a browsing experience that aligns with your unique style and aesthetic sensibilities. Whether you opt for a vibrant and lively color scheme to invigorate your browsing sessions or a more subdued and harmonious palette to create a calming ambiance, the ability to select a new color theme empowers you to personalize your digital space with ease.
With the new color theme now adorning your Safari browser, you have successfully taken a significant step towards transforming the visual aesthetics of your browsing environment. The chosen color theme serves as a reflection of your individuality, infusing your browsing sessions with a touch of personal flair and visual distinction. As you revel in the newly customized appearance of Safari, you are poised to explore the next phase of the color customization process, where you will have the opportunity to further refine the visual aesthetics by customizing the accent color.
Step 4: Customize the Accent Color
Having selected a new color theme for your Safari browser, you now have the opportunity to further refine the visual aesthetics by customizing the accent color. This additional layer of customization allows you to fine-tune the details of your browsing environment, adding a personalized touch that complements the chosen color theme.
To customize the accent color in Safari, navigate to the General tab within the Preferences window. Within the Appearance section, you will find the option to modify the accent color, which is represented by a color swatch or a dropdown menu, depending on the version of Safari you are using.
Upon accessing the accent color settings, you will be presented with a spectrum of color options, ranging from vibrant hues to more muted tones. By exploring this selection, you can identify an accent color that harmonizes with the chosen color theme, enhancing the overall visual coherence of your browsing environment.
As you consider the accent color options, take into account the visual impact and the way in which the accent color complements the primary color theme. Whether you opt for a contrasting accent color to add a dynamic pop to your browsing interface or prefer a complementary shade that seamlessly integrates with the primary color theme, the customization of the accent color allows you to tailor the finer details of your Safari browser to your liking.
Once you have identified the perfect accent color, simply select it from the available options to apply it to your Safari browser. Instantly, you will witness the transformation of the accent elements within the browser, as the new accent color imbues your browsing environment with a heightened sense of visual cohesion and personalization.
By customizing the accent color in Safari, you have added a layer of individuality and refinement to your browsing experience. The carefully chosen accent color serves as a subtle yet impactful detail that elevates the overall visual aesthetics of your Safari browser, creating a cohesive and personalized environment that resonates with your unique style.
With the accent color now seamlessly integrated into your Safari browser, you have successfully fine-tuned the visual details of your browsing environment, culminating in a personalized and visually captivating interface that reflects your individual preferences. As you revel in the harmonious blend of the chosen color theme and accent color, you are ready to embrace the final step in the process of changing the color of Safari on your Mac.
Step 5: Enjoy Your New Safari Color
With the color theme and accent color meticulously customized to align with your personal style and aesthetic preferences, it's time to revel in the transformative impact of your new Safari color. As you navigate through your browsing sessions, you will be greeted by a visually captivating environment that reflects your individuality and enhances your overall digital experience.
The new color theme, infused with vibrant energy or soothing tranquility, sets the stage for an immersive browsing journey that resonates with your unique sensibilities. Every tab, toolbar, and interface element within Safari now bears the hallmark of your chosen color palette, creating a cohesive and visually engaging browsing environment.
As you interact with websites, conduct research, or indulge in leisurely browsing, the harmonious blend of the selected color theme and accent color imbues your browsing interface with a sense of personalization and refinement. The visual coherence achieved through the meticulous customization of Safari's color elements elevates the overall browsing experience, creating a space that feels distinctly yours.
The impact of your new Safari color extends beyond mere aesthetics, influencing the way you engage with digital content and interact with the browser interface. Whether you find inspiration in the vibrant hues that invigorate your browsing sessions or seek solace in the calming tones that create a serene ambiance, the personalized color theme enriches your digital interactions, infusing them with a touch of individuality.
As you navigate through your favorite websites, the visual harmony achieved through the customized color theme and accent color creates a seamless and immersive browsing experience. Every click, scroll, and interaction within Safari is accompanied by a visual backdrop that aligns with your unique style, enhancing the overall enjoyment and personal connection you feel with your browsing environment.
In essence, the process of changing the color of Safari on your Mac transcends mere customization; it is a journey of self-expression and personalization. By infusing your browsing environment with a new color palette that resonates with your individual preferences, you have curated a digital space that reflects your personality and enhances your overall browsing experience.
So, as you embark on your next browsing adventure, take a moment to appreciate the visual transformation that your new Safari color has brought to your digital world. Embrace the personalized browsing environment that reflects your unique style, and revel in the seamless integration of your chosen color theme and accent color as you navigate the digital landscape with a renewed sense of visual delight and personal connection.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- Fintechs and Traditional Banks Navigating the Future of Financial Services
- AI Writing How Its Changing the Way We Create Content
Related Post
How to find the best midjourney alternative in 2024: a guide to ai anime generators, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To Change Safari Color On Macbook

How To Change Safari Tabs Back To Normal


What Is Reader View In Safari

How To Change Safari To White Mode

How To Change Background Of Safari

Where Are The Settings In Safari

How To Cast To Chromecast From Macbook

Where Is Settings On Safari
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- English (US)
-webkit-text-fill-color
The -webkit-text-fill-color CSS property specifies the fill color of characters of text. If this property is not set, the value of the color property is used.
The foreground fill color of the element's text content.
Formal definition
Formal syntax, changing the fill color, specifications, browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Surfin' Safari blog post announcing this feature
- CSS-Tricks article explaining this feature
- -webkit-text-stroke-color
- -webkit-text-stroke-width
- -webkit-text-stroke
Text color in dropdown menu (disabled option tag)
Tell us what’s happening: I cant find a way to make the disabled text in dropdown input to be a certain color to match the style of the entire form.
Your code so far **code is on the codepen link below:
Your browser information:
User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36
Challenge: Build a Survey Form
Link to the challenge:
You can target select and style it … if I understend your question ?
I like your page , it`s nice…
Hi @kesang2021 ,

I hope it helps
Thank you all! appreciate the help!
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Safari: TextColor for disabled inputs not applied correctly #3683
preeco-privacy commented Mar 4, 2021
adamwathan commented Mar 11, 2021
- 👍 1 reaction
Sorry, something went wrong.
No branches or pull requests

IMAGES
VIDEO
COMMENTS
UPDATED 2021: Combining ideas from this page into a "set and forget" reset that makes all disabled text the same as normal text. input:disabled, textarea:disabled, input:disabled::placeholder, textarea:disabled::placeholder {. -webkit-text-fill-color: currentcolor; /* 1. sets text fill to current `color` for safari */.
6. I am trying to get the text inside disabled input elements to show up in black. This works in most browsers: input[type="text"][disabled], input[type="text"]:disabled {. color: #000000; } In Safari (version 6.0.2), however, the text is slightly brighter. What puzzles me most is that when I select the text in my browser and look up the ...
Multiple users reported they were confused, thinking the <input disabled> field's value= was instead placeholder= text, because it was so faded. I agree in part with the sentiment to respect browser defaults. But Bulma is already choosing to override the default <input disabled> text color. That setting simply isn't taking effect in Safari ...
opacity: 1; /* Removes any opacity to make it fully opaque */. } /* Optional: Adjust the background color if needed */. input:disabled {. background-color: #f0f0f0; /* Light gray background, change as needed */. } That css didn't work. This is how it looks, which on Chrome and others it looks good: I need this disabled state to prevent ...
Hi everyone, is there a way to enable 'currentcolor' to work on Safari and display correctly the text-* color classes on disabled inputs? It seems to happen only in Safari, and the only fix I found is to manually style the input with -webkit-text-fill-color, but it is not very framework oriented.
Disabled input fields are usually gray (gray text and gray background). But you have to be careful with the contrast ratio and other accessibility issues, like working with screen readers. The article Disabled buttons don't have to suck! , although it is about buttons, has some nice tips that can be applied to improve disabled fields (I ...
To swiftly set a custom color for disabled input text on iOS, simply use: css input:disabled { -webkit-text-fill-color: red !important; / "Little red dress" for your text / opacity: 1; / Because no honest text deserves to be ghosted / } Just overwrite red with your preferred color. Then rejoice as your CSS magic dramatically transforms your disabled text into your chosen hue.
This is a bugfix. Proposed solution Safari is rendering disabled input fields with faded text. Instead of the Bulma default #7a7a7a (48% luminosity), the input text renders at #cecece (81% luminosity). Multiple users reported confusion, thinking the value= was instead placeholder= text, because it was so faded. Bulma is already choosing to override the default <input disabled> text color.
Also having this issue. SOME buttons are appearing blue even though the CSS is explicitly setting a colour. Only affects iOS15 devices. Have tested on Chrome and on Safari and it is the same.
How to stop Safari from changing colors in macOS 12. (Image credit: Apple) 1. Click Safari in the Menu bar. Of course, you'll need to have Safari open for this. (Image credit: Apple) 2. Click ...
I am working on a project which needs to support color contrast accessibility. Currently on our system disabled data is presented as grayed-out, but now we need to support color contrast for accessibility which means that there should be a really good contrast between background and foreground colors and the light gray text on the white background doesn't pass the contrast test.
The color to use for the background of large controls, such as scroll views or table views. The color to use for text on enabled controls. The current system control tint color. The color to use for the face of a selected control—that is, a control that has been clicked or is being dragged. The color to use for text in a selected control ...
Hi everyone, is there a way to enable 'currentcolor' to work on Safari and display correctly the text-* color classes on disabled inputs? It seems to happen only in Safari, and the only fix...
Override Safari disabled input font color #38. Merged Nevon closed this as completed in #38 Jun 2, 2016. Nevon added a commit that referenced this issue Jun 2, 2016. Override Safari ...
Step 1: Open Safari Preferences. To begin the process of changing the color of Safari on your Mac, you need to access the Safari Preferences. This is where you can explore a range of customization options, including the ability to modify the color theme to suit your personal taste. First, launch the Safari browser on your Mac.
The -webkit-text-fill-color CSS property specifies the fill color of characters of text. If this property is not set, the value of the color property is used. ... Filter sidebar Clear filter input. In this article. Syntax; Formal definition; Formal syntax; Examples; ... Surfin' Safari blog post announcing this feature; CSS-Tricks article ...
HTML-CSS. kesang2021 August 28, 2021, 5:58pm 1. Tell us what's happening: I cant find a way to make the disabled text in dropdown input to be a certain color to match the style of the entire form. Your code so far. **code is on the codepen link below: CodePen.
Things are even worse in Safari. The input isn't even focusable if VoiceOver isn't on. And even when using VoiceOver, tabbing through the dialog the inputs opens is impossible. ... we need to manually add the disabled attribute to our <input type='color'> element. Hmm… not much changes in any browser! ... the font-size is inherited from ...
I expect the text color to be darker than the background. However, the text color is much more brighter, it looks like white. It does not happen with most other combinations of background and text-color. Most of the combinations work fine, but the combination above doesn't. The problem only occurs on Safari. In Chrome and Firefox it works fine.