- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- English (US)

Handling common HTML and CSS problems
- Overview: Cross browser testing
With the scene set, we'll now look specifically at the common cross-browser problems you will come across in HTML and CSS code, and what tools can be used to prevent problems from happening, or fix problems that occur. This includes linting code, handling CSS prefixes, using browser dev tools to track down problems, using polyfills to add support into browsers, tackling responsive design problems, and more.
The trouble with HTML and CSS
Some of the trouble with HTML and CSS lies with the fact that both languages are fairly simple, and often developers don't take them seriously, in terms of making sure the code is well-crafted, efficient, and semantically describes the purpose of the features on the page. In the worst cases, JavaScript is used to generate the entire web page content and style, which makes your pages inaccessible, and less performant (generating DOM elements is expensive). In other cases, nascent features are not supported consistently across browsers, which can make some features and styles not work for some users. Responsive design problems are also common — a site that looks good in a desktop browser might provide a terrible experience on a mobile device, because the content is too small to read, or perhaps the site is slow because of expensive animations.
Let's go forth and look at how we can reduce cross browser errors that result from HTML/CSS.
First things first: fixing general problems
We said in the first article of this series that a good strategy to begin with is to test in a couple of modern browsers on desktop/mobile, to make sure your code is working generally, before going on to concentrate on the cross browser issues.
In our Debugging HTML and Debugging CSS articles, we provided some really basic guidance on debugging HTML/CSS — if you are not familiar with the basics, you should definitely study these articles before carrying on.
Basically, it is a matter of checking whether your HTML and CSS code is well formed and doesn't contain any syntax errors.
Note: One common problem with CSS and HTML arises when different CSS rules begin to conflict with one another. This can be especially problematic when you are using third party code. For example, you might use a CSS framework and find that one of the class names it uses clashes with one you've already used for a different purpose. Or you might find that HTML generated by some kind of third party API (generating ad banners, for example) includes a class name or ID that you are already using for a different purpose. To ensure this doesn't happen, you need to research the tools you are using first and design your code around them. It is also worth "namespacing" CSS, e.g. if you have a widget, make sure it has a distinct class, and then start the selectors that select elements inside the widget with this class, so conflicts are less likely. For example .audio-player ul a .
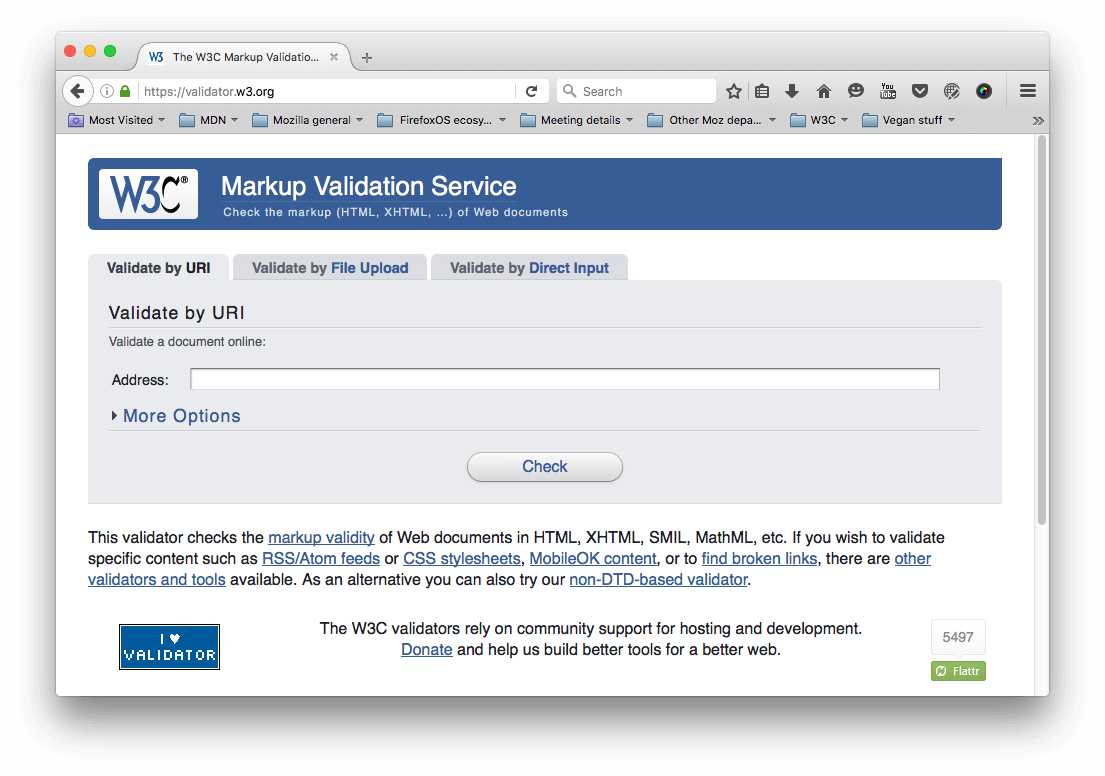
For HTML, validation involves making sure all your tags are properly closed and nested, you are using a DOCTYPE, and you are using tags for their correct purpose. A good strategy is to validate your code regularly. One service that can do this is the W3C Markup Validation Service , which allows you to point to your code, and returns a list of errors:

CSS has a similar story — you need to check that your property names are spelled correctly, property values are spelled correctly and are valid for the properties they are used on, you are not missing any curly braces, and so on. The W3C has a CSS Validator available too, for this purpose.
Another good option to choose is a so-called Linter application, which not only points out errors, but can also flag up warnings about bad practices in your CSS, and other points besides. Linters can generally be customized to be stricter or more relaxed in their error/warning reporting.
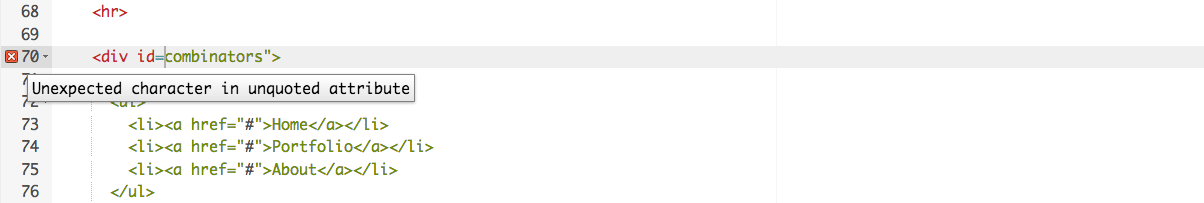
There are many online linter applications, the best of which are probably Dirty Markup (HTML, CSS, JavaScript), and CSS Lint (CSS only). These allows you to paste your code into a window, and it will flag up any errors with crosses, which can then be hovered to get an error message informing you what the problem is. Dirty Markup also allows you to make fixes to your markup using the Clean button.

However, it is not very convenient to have to copy and paste your code over to a web page to check its validity several times. What you really want is a linter that will fit into your standard workflow with the minimum of hassle.
Many code editors have linter plugins. For example, see:
- SublimeLinter for Sublime Text
- Notepad++ linter
- VSCode linters
Browser developer tools
The developer tools built into most browsers also feature useful tools for hunting down errors, mainly for CSS.
Note: HTML errors don't tend to show up so easily in dev tools, as the browser will try to correct badly-formed markup automatically; the W3C validator is the best way to find HTML errors — see Validation above.
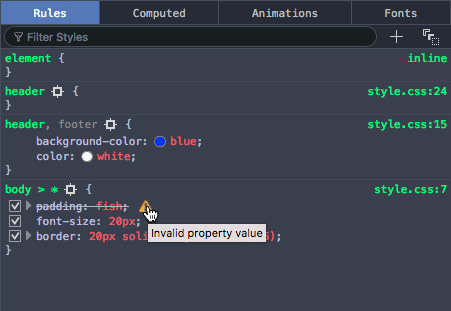
As an example, in Firefox the CSS inspector will show CSS declarations that aren't applied crossed out, with a warning triangle. Hovering the warning triangle will provide a descriptive error message:

Other browser devtools have similar features.
Common cross browser problems
Now let's move on to look at some of the most common cross browser HTML and CSS problems. The main areas we'll look at are lack of support for modern features, and layout issues.
Browsers not supporting modern features
This is a common problem, especially when you need to support old browsers or you are using features that are implemented in some browsers but not yet in all. In general, most core HTML and CSS functionality (such as basic HTML elements, CSS basic colors and text styling) works across all the browsers you'll want to support; more problems are uncovered when you start wanting to use newer HTML, CSS, and APIs. MDN displays browser compatibility data for each feature documented; for example, see the browser support table for the :has() pseudo-class .
Once you've identified a list of technologies you will be using that are not universally supported, it is a good idea to research what browsers they are supported in, and what related techniques are useful. See Finding help below.
HTML fallback behavior
Some problems can be solved by just taking advantage of the natural way in which HTML/CSS work.
Unrecognized HTML elements are treated by the browser as anonymous inline elements (effectively inline elements with no semantic value, similar to <span> elements). You can still refer to them by their names, and style them with CSS, for example — you just need to make sure they are behaving as you want them to. Style them just as you would any other element, including setting the display property to something other than inline if needed.
More complex elements like HTML <video> , <audio> , <picture> , <object> , and <canvas> (and other features besides) have natural mechanisms for fallbacks to be added in case the resources linked to are not supported. You can add fallback content in between the opening and closing tags, and non-supporting browsers will effectively ignore the outer element and run the nested content.
For example:
This example includes a simple link allowing you to download the video if even the HTML video player doesn't work, so at least the user can still access the video.
Another example is form elements. When new <input> types were introduced for inputting specific information into forms, such as times, dates, colors, numbers, etc., if a browser didn't support the new feature, the browser used the default of type="text" . Input types were added, which are very useful, particularly on mobile platforms, where providing a pain-free way of entering data is very important for the user experience. Platforms provide different UI widgets depending on the input type, such as a calendar widget for entering dates. Should a browser not support an input type, the user can still enter the required data.
The following example shows date and time inputs:
The output of this code is as follows:
Note: You can also see this running live as forms-test.html on GitHub (see the source code also).
If you view the example, you'll see the UI features in action as you try to input data. On devices with dynamic keyboards, type-specific keypads will be displayed. On a non-supporting browser, the inputs will just default to normal text inputs, meaning the user can still enter the correct information.
CSS fallback behavior
CSS is arguably better at fallbacks than HTML. If a browser encounters a declaration or rule it doesn't understand, it just skips it completely without applying it or throwing an error. This might be frustrating for you and your users if such a mistake slips through to production code, but at least it means the whole site doesn't come crashing down because of one error, and if used cleverly you can use it to your advantage.
Let's look at an example — a simple box styled with CSS, which has some styling provided by various CSS features:
Note: You can also see this example running live on GitHub as button-with-fallback.html (also see the source code ).
The button has a number of declarations that style, but the two we are most interested in are as follows:
Here we are providing an RGB background-color that changes opacity on hover to give the user a hint that the button is interactive, and some semi-transparent inset box-shadow shades to give the button a bit of texture and depth. While now fully supported, RGB colors and box shadows haven't been around forever; starting in IE9. Browsers that didn't support RGB colors would ignore the declaration meaning in old browsers the background just wouldn't show up at all so the text would be unreadable, no good at all!

To sort this out, we have added a second background-color declaration, which just specifies a hex color — this is supported way back in really old browsers, and acts as a fallback if the modern shiny features don't work. What happens is a browser visiting this page first applies the first background-color value; when it gets to the second background-color declaration, it will override the initial value with this value if it supports RGB colors. If not, it will just ignore the entire declaration and move on.
Note: The same is true for other CSS features like media queries , @font-face and @supports blocks — if they are not supported, the browser just ignores them.
Selector support
Of course, no CSS features will apply at all if you don't use the right selectors to select the element you want to style!
In a comma-separated list of selectors, if you just write a selector incorrectly, it may not match any element. If, however, a selector is invalid, the entire list of selectors is ignored, along with the entire style block. For this reason, only include a :-moz- prefixed pseudo class or pseudo-element in a forgiving selector list , such as :where(::-moz-thumb) . Don't include a :-moz- prefixed pseudo class or pseudo-element within a comma-separated group of selectors outside of a :is() or :where() forgiving selector list as all browsers other than Firefox will ignore the entire block. Note that both :is() and :where() can be passed as parameters in other selector lists, including :has() and :not() .
We find that it is helpful to inspect the element you are trying to style using your browser's dev tools, then look at the DOM tree breadcrumb trail that DOM inspectors tend to provide to see if your selector makes sense compared to it.
For example, in the Firefox dev tools, you get this kind of output at the bottom of the DOM inspector:

If for example you were trying to use this selector, you'd be able to see that it wouldn't select the input element as desired:
(The date form input isn't a direct child of the <form> ; you'd be better off using a general descendant selector instead of a child selector).
Handling CSS prefixes
Another set of problems comes with CSS prefixes — these are a mechanism originally used to allow browser vendors to implement their own version of a CSS (or JavaScript) feature while the technology is in an experimental state, so they can play with it and get it right without conflicting with other browser's implementations, or the final unprefixed implementations.
For example, Firefox uses -moz- and Chrome/Edge/Opera/Safari use -webkit- . Other prefixes you may encounter in old code that can safely be removed include -ms- , which was used by Internet Explorer and early versions of Edge, and -o which was used in the original versions of Opera.
Prefixed features were never supposed to be used in production websites — they are subject to change or removal without warning, may cause performance issues in old browser versions that require them, and have been the cause of cross-browser issues. This is particularly a problem, for example, when developers decide to use only the -webkit- version of a property, which implied that the site won't work in other browsers. This actually happened so much that other browser vendors implemented -webkit- prefixed versions of several CSS properties. While browsers still support some prefixed property names, property values, and pseudo classes, now experimental features are put behind flags so that web developers can test them during development.
If using a prefix, make sure it is needed; that the property is one of the few remaining prefixed features. You can look up what browsers require prefixes on MDN reference pages, and sites like caniuse.com . If you are unsure, you can also find out by doing some testing directly in browsers. Include the standard non-prefixed version after the prefixed style declaration; it will be ignored if not supported and used when supported.
Try this simple example:
- Use this page, or another site that has a prominent heading or other block-level element.
- Right/Cmd + click on the element in question and choose Inspect/Inspect element (or whatever the option is in your browser) — this should open up the dev tools in your browser, with the element highlighted in the DOM inspector.
- Look for a feature you can use to select that element. For example, at the time of writing, this page on MDN has a logo with an ID of mdn-docs-logo .
- Store a reference to this element in a variable, for example: js const test = document . getElementById ( "mdn-docs-logo" ) ;
- Now try to set a new value for the CSS property you are interested in on that element; you can do this using the style property of the element, for example try typing these into the JavaScript console: js test . style . transform = "rotate(90deg)" ;
As you start to type the property name representation after the second dot (note that in JavaScript, CSS property names are written in lower camel case , not kebab-case ), the JavaScript console should begin to autocomplete the names of the properties that exist in the browser and match what you've written so far. This is useful for finding out what properties are implemented in that browser.
If you do need to include modern features, test for feature support using @supports , which allows you to implement native feature detection tests, and nest the prefixed or new feature within the @supports block.
Responsive design problems
Responsive design is the practice of creating web layouts that change to suit different device form factors — for example, different screen widths, orientations (portrait or landscape), or resolutions. A desktop layout for example will look terrible when viewed on a mobile device, so you need to provide a suitable mobile layout using media queries , and make sure it is applied correctly using viewport . You can find a detailed account of such practices in our guide to responsive design .
Resolution is a big issue too — for example, mobile devices are less likely to need big heavy images than desktop computers, and are more likely to have slower internet connections and possibly even expensive data plans that make wasted bandwidth more of a problem. In addition, different devices can have a range of different resolutions, meaning that smaller images could appear pixelated. There are a number of techniques that allow you to work around such problems, from media queries to more complex responsive image techniques , including <picture> and the <img> element's srcset and sizes attributes.
Finding help
There are many other issues you'll encounter with HTML and CSS, making knowledge of how to find answers online invaluable.
Among the best sources of support information are the Mozilla Developer Network (that's where you are now!), stackoverflow.com , and caniuse.com .
To use the Mozilla Developer Network (MDN), most people do a search engine search of the technology they are trying to find information on, plus the term "mdn", for example, "mdn HTML video". MDN contains several useful types of content:
- Reference material with browser support information for client-side web technologies, e.g. the <video> reference page .
- Other supporting reference material, e.g. the Guide to media types and formats on the web ,
- Useful tutorials that solve specific problems, for example, Creating a cross-browser video player .
caniuse.com provides support information, along with a few useful external resource links. For example, see https://caniuse.com/#search=video (you just have to enter the feature you are searching for into the text box).
stackoverflow.com (SO) is a forum site where you can ask questions and have fellow developers share their solutions, look up previous posts, and help other developers. You are advised to look and see if there is an answer to your question already, before posting a new question. For example, we searched for "disabling autofocus on HTML dialog" on SO, and very quickly came up with Disable showModal auto-focusing using HTML attributes .
Aside from that, try searching your favorite search engine for an answer to your problem. It is often useful to search for specific error messages if you have them — other developers will be likely to have had the same problems as you.
Now you should be familiar with the main types of cross browser HTML and CSS problems that you'll meet in web development, and how to go about fixing them.
- The Best Tech Gifts Under $100
- Traveling? Get These Gadgets!
How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
- University of California
- University of Washington
What to Know
- From Safari menu, select Develop > Show Page Source .
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U .
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
Open Safari.
Navigate to the web page you would like to examine.
Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page.
Alternatively, press Option+Command+U on your keyboard.
If the Develop menu is not visible, go into Preferences in the Advanced section and select Show Develop menu in menu bar .
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source . You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U ( Cmd + Opt + U .)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It's an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site's look and functionality, so don't get frustrated if you can't figure out what's going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick's Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site's code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site's source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don't hesitate to view a site's source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn't directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it "Show Page Source" (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code , then Save . Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage's source code.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to Use Web Browser Developer Tools
- How to View the Source Code of a Web Page
- Add More Features by Turning on Safari's Develop Menu
- 8 Best Free HTML Editors for Windows for 2024
- What Is a Home Page?
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- How to Pin Sites in Safari and Mac OS
- How to Save Web Pages in the Opera Desktop Browser
- How to View and Type Emojis on a Computer
- The Best Windows Web Editors for Beginners
- A Step-By-Step Guide to Editing the HTML Source of an Email
- Keyboard Shortcuts for Safari on macOS
- How to View the Source of a Message in Mozilla Thunderbird
- How to Find an RSS Feed on a Website
Top 8 Ways to Fix Safari Not Loading Websites and Pages on Mac
Thanks to the groundbreaking Apple M1 chip , the popularity of the Mac lineup is rising to new heights. On macOS, most users stick with what comes out of the box and that includes the Safari browser. While it gets the job done with a nice look and a good set of extension lists, sometimes, you run into websites not loading issues on the Safari browser. Mac not loading websites and pages mostly happens on Safari browser, sometimes due to Webkit. Before you go ahead and download Google Chrome or Microsoft Edge for macOS, do check out the troubleshooting guide below to fix the issue.
Fix Safari on Mac Not Loading Websites Issue
There are many factors behind the strange behavior. We will go through some of the basic steps and jump to extreme actions only if it doesn’t solve the issue.
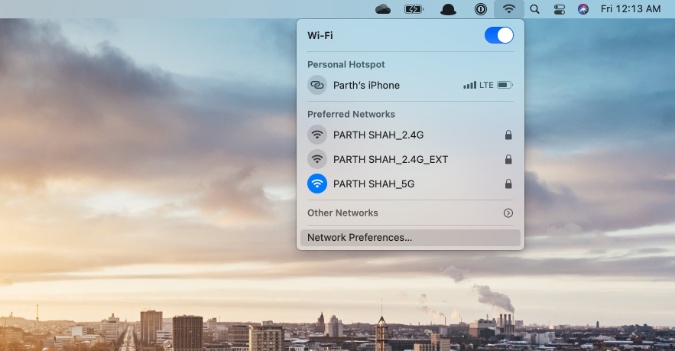
1. Check Internet Connection
This one is obvious. You should check if the Mac is properly connected to the internet. A sketchy internet connection might interfere with the website loading performance. It’s especially true when you try to load heavy web pages with lots of images and videos in Safari.

Go to the macOS menu bar and click on the Wi-Fi icon. Make sure that it’s connected to the 5G network and not the 2.4G. I usually face this issue on my MacBook Air. Every now and then, my MacBook Air decides to connect to the 2.4G band and not the 5G band. The practice results in extremely long webpage loading times.
2. Reset Router
Sometimes, the real culprit can be the router that you are using for the Wi-Fi connection. In such cases, you won’t be able to connect to the internet on any device, let alone loading websites on the Mac.

In such cases, you need to reset the router or upgrade the firmware to the latest version available. Try connecting to the internet and browse the web comfortably.
3. Disable Extensions
Extensions play a major role in any browser’s ecosystem. The Safari browser is no exception here. Apple tightly controls the whole experience and only allows legitimate extensions from the App Store.
However, some extensions might go out of date or become incompatible with the new macOS version resulting in Safari not loading websites on Mac.
It can be hard to determine which extension is causing Safari to not load pages. In such cases, you need to disable all extensions and try your luck with the web browser again. Follow the steps below.
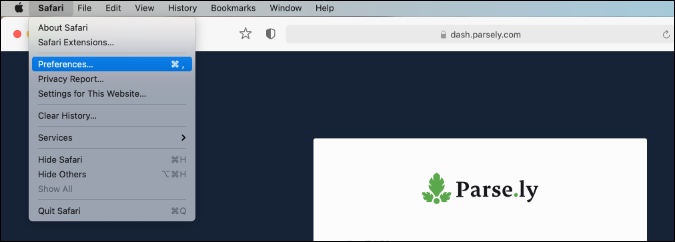
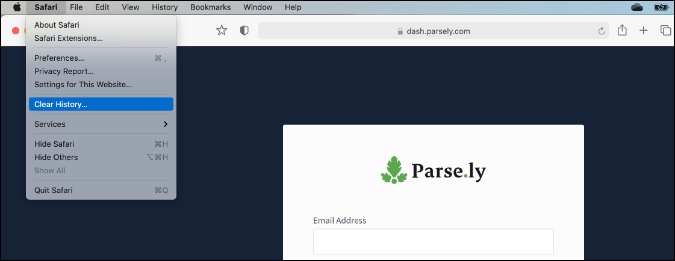
1. Open the Safari browser.
2. Click on the Safari option in the Menu bar.
3. Go to Preferences .

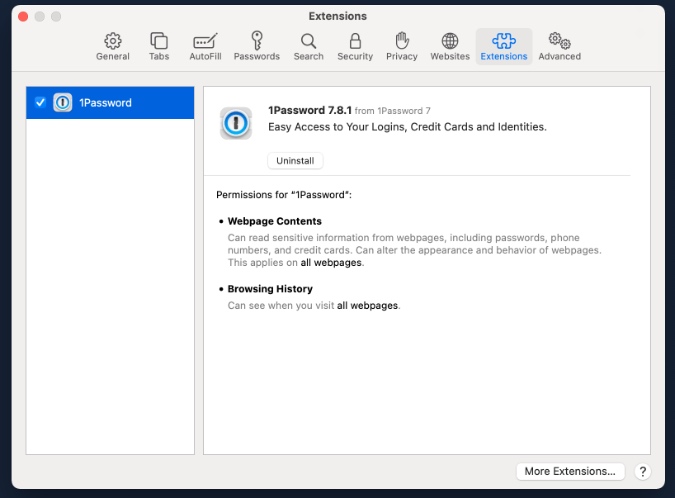
4. Move to the Extensions menu.
5. On the right side, you will find all the installed extensions.

6. Select an extension one by one and use the Uninstall button from the right side to remove them.
4. Uninstall AdBlocker
No, I’m not talking about the Adblocker extension in a browser . Many users opt for a system-wide adblocker such as AdLock to remove any kind of ads from the OS.
These programs might affect the webpage performance on the device. If you are using such software then you need to uninstall the program.
Open the Finder menu on Mac. Go to the Applications option. Identify the culprit app and move it to the Trash .
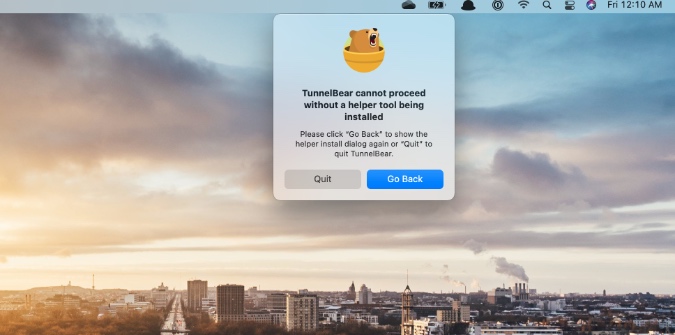
5. Disable VPN
VPN apps allow you to establish a secure and private network connection . Some websites might not be accessible from the selected VPN location. You need to disable VPN and try the website loading again.

Most VPN apps for Mac offer a shortcut through the menu bar. Click on the VPN icon in the menu bar and turn off the service.
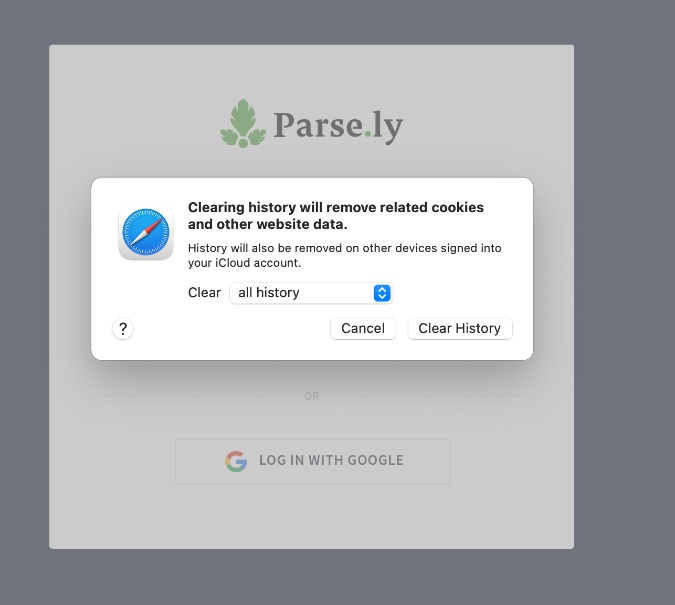
6. Clear Cache
A bad cache can ruin the day. It’s always advisable to clear cache and cookies from the browser at a regular interval. We are going to apply the same trick here to fix the website not loading issue on the Mac. Go through the steps below.

3. Go to the Clear History menu.
4. The following menu will offer to delete all the browsing history along with cookies and related website data.

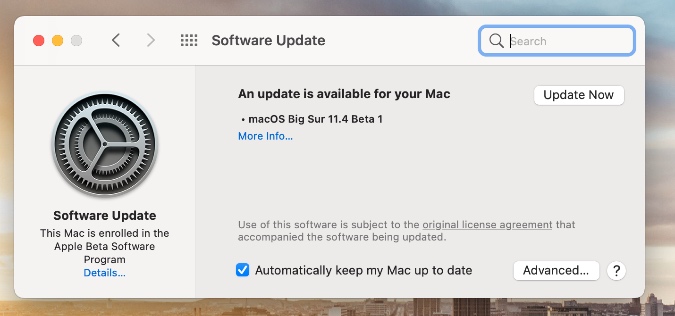
7. Update macOS
Safari not loading pages issue might be due to the recent macOS bug. Thankfully, Apple is quick to fix such annoyances. Go to the System Preferences > Software Update and install the latest macOS build.

8. Switch to a Chromium Browser
Chromium is a universally accepted rendering engine. Some websites are specifically designed keeping Chromium in mind. The Safari browser uses a Webkit rendering engine to load web pages. You can switch to the Safari rival such as Google Chrome or Microsoft Edge and try accessing the website again.
Wrap Up: Safari in Mac Not Loading Websites
Go through the troubleshooting tips above and one of them should easily fix the website not loading on Mac issue. For me, the cache and VPN tricks work all the time to fix the website loading issues on Safari.
Parth previously worked at EOTO.tech covering tech news. He is currently freelancing at TechWiser, Android Police, and GuidingTech writing about apps comparisons, tutorials, software tips and tricks, and diving deep into iOS, Android, macOS, and Windows platforms.
You may also like
How to disable automatic driver updates on windows..., 6 free tools to create a bootable usb..., 9 fixes for poor print quality on an..., is copy and paste not working on windows..., 6 fixes for windows computer restarts instead of..., you need to try these fixes when whatsapp..., 7 fixes for sd card not showing up..., how to enable snipping tool to show recent..., 6 fixes for bluetooth device connected but no..., 10 fixes for snipping tool not working on....
The forums ran from 2008-2020 and are now closed and viewable here as an archive.
Home › Forums › CSS › Display none don't work in Safari
- This topic is empty.
- Author Posts
Hi everyone, please I need your help. I have this html code (is a plugin of wordpress, so i can’t modificate it).
-Solapar citasCarlos
How you can see, in this plugin there are a dinamic form.
Right, What I want to do?
I would like hide the option value 2 (Solapar citas) and I want show the option value 1 (Carlos). I put the code: select.filter.form-control option[value=”2″]{ display: none;}
This work for Chrome, Mozilla, Opera.. But the problem is this option don’t work for Safari in Mac :(
I try to put that code: select.filter.form-control option[value=”2″]{ position: absolute; top: 0; bottom: 0; left: 0; bottom: 0; opacity: 0; }
But the result is the same….
Can someone helpme to write a code for hide the option value 2 and work well in Safari, Chrome, Mozilla, etc.?
Thank you so much.
Your code is incomplete so I can’t give any concrete answer. I also don’t use WordPress in order to hazard a direct guess. BUT…
Are you asking about Safari on iOS?
I say that because I’m aware of Joomla form plugins where JavaScript identifies Safari on iOS in order to modify the HTML for mobile, so the markup that you see on desktop isn’t the same as when viewed via iPhone/iPad. Consequently, the element that you’re trying to target with desktop CSS might not even exist in Safari iOS.
AFAIK it’s not possible using CSS, Safari doesn’t allow styling the options, only the select container. But you can remove and add options using javascript. See also: stackoverflow.com/questions/31268586/css-attribute-selection-not-working-in-safari
- The forum ‘CSS’ is closed to new topics and replies.
Ask a question
- Jira Jira Software
- Jira Service Desk Jira Service Management
- Jira Work Management
- Confluence Confluence
- Trello Trello
Community resources
- Announcements
- Technical support
- Documentation
Atlassian Community Events
- Atlassian University
- groups-icon Welcome Center
- groups-icon Featured Groups
- groups-icon Product Groups
- groups-icon Regional Groups
- groups-icon Industry Groups
- groups-icon Community Groups
- Learning Paths
- Certifications
- Courses by Product
- Live learning
- Local meet ups
- Community led conferences

Get product advice from experts


Join a community group

Advance your career with learning paths

Earn badges and rewards

Connect and share ideas at events
Safari does not display tables.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Suggest an answer

Still have a question?
Get fast answers from people who know.
Was this helpful?
- confluence-server
- Community Guidelines
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian
® not displaying properly in Safari
My client has changed her ™s to ®s, but wants the ® smaller than the font. I’ve tried it half a dozen ways, most of which work in Firefox and Chrome but do not work in Safari. Right now it reads: <span class=“introheader®”><sup>®</sup></span> and .introheader® { font-family: Verdana; font-size: .5em; line-height: 1.4em; font-weight: bold; color: #552C16 ; text-align: left; vertical-align: text-top; } I’ve lost track of how many variations I have tried. Looks fine in DreamWeaver Live View, Firefox and Chrome, just not in Safari. Any ideas?
Lose the ® at the end of the class as that’s not valid anyway.
If you want the ® exactly the same then you may have to set the size in px as it looks like Safari is setting 9px instead of 8px as expected.
Or set the body to font-size:16px to start with and then the .5em will equate to 8px (but its never a good idea to set the body in px as that disregards the users preferences).
The code is:
<p class=“introCopy2”>XX<strong>xxxx</strong>x Xxxx<span class=“introheaderreg”><sup>®</sup></span> is…
I have already gotten rid of the ® in the class name.
.introCopy2 { font-family: Verdana; font-size: 12px; line-height: 1.6; font-weight: normal; color: #552C16 ; text-align: left; margin: 15px 15px 0px 0px; padding-left: 15px; }
.introheaderreg { font-family: Verdana; font-size: .5em; line-height: 1em; font-weight: bold; color: #552C16 ; text-align: left; vertical-align: text-top; }
My client specified the font size, and it’s pervasive in the site, so I am not anxious to change it now. She wants the ® much smaller than the font. Is there something specific to Safari that could be causing it to ignore the CSS? I’ve tried inline font size, pts, pxl, %s, ems… nothing seems to modify it. I’m probably missing something simple.
That code works in Safari for me (making the ® quite tiny), so perhaps there is something overriding it. We can’t really help unless we see an example tht demonstrates the problem. If you don’t want to link to the site, you could make up a test page at CodePen, including all the CSS you have.
I thought it was legal to do that, going by this: http://mathiasbynens.be/notes/html5-id-class (Although, as Chris Coyier pointed out long ago , it can lead to problems.)[/ot]
Yes, your sample is a bit confusing.
There is a BIG difference between (R) and TM, which I hope your client is aware of. TM most often applies to the logo image ( or treatment of text that makes it a unique mark) and (R) applies to the abstract word.
let’s thing about how the brand name is placed in the HTML ( I assume it’s text and not some graphic logo to which you are trying to add a TM; if it is then really you should be altering the IMAGE in a graphic editor instead!!!)
it a bad idea, brand wise, to try to HTML a logotype … that is to RELY on HTML treatment of content to DESIGN or RENDER a logotype… BUT IF YOU MUST dont use EM/ STRONG as those tags have semantic meaning.
test this code BY IT SELF in both browsers first.
if it works, we can reasonably assume you have a typo and some specificity issues at play.
for example adding the rule .introCopy2 sup { font-size: 2em} AT the end of my code sets the size of the (R) to twice the text around it because both rules have the same specificity.
Also check your Safari settings (preferences/advanced) as there is an option to set a minimum font-size and you may have set it to larger than you want that element to appear. If this is the case then there is nothing you can do about it as that is a user setting and changed individually on each computer. The setting is unchecked by default but your client may have set a minimum font-size of 10px or similar.
Paul nailed it- preferences! Which is why it wasn’t making any sense to me; I so wish I had realized that sooner, but I sincerely thank everyone who tried to assist!
And it is the (text) name of the brand, not the logo, it is applied to. The logo is an image anyway.
Many thanks everyone!
If Safari isn't loading websites or quits on your iPhone, iPad, or iPod touch
If you can't load a website or webpage, or Safari quits unexpectedly, follow these steps.
Connect to a different network
Try to load a website, like www.apple.com , using cellular data. If you don't have cellular data, connect to a different Wi-Fi network , then load the website.
If you're using a VPN (Virtual Private Network), check your VPN settings . If you have a VPN turned on, some apps or websites might block content from loading.
Restart your device
Turn off your device and turn it on again.
Restart your iPhone
Restart your iPad
Restart your iPod touch
Clear website data
You can clear website data occasionally to improve Safari performance.
Go to Settings > Safari.
Tap Clear History and Website Data.
Tap Clear History to confirm.
Turn on JavaScript
Turn on JavaScript if it's not already on.
Go to Settings > Safari > Advanced.
Turn on JavaScript.
Get more help
If the issue continues and only affects a certain website or webpage, check if you have Private Relay turned on. You can temporarily turn off Private Relay in iCloud Settings . If Safari still doesn't load websites and you tried all of these steps, contact the website developer for more help.
Explore Apple Support Community
Find what’s been asked and answered by Apple customers.
Contact Apple Support
Need more help? Save time by starting your support request online and we'll connect you to an expert.
How to refresh website favicons in Safari on Mac
A favicon is the small website logo you see in your browser tab. The ability to see favicons for websites in Safari is convenient. It lets you spot the site you want at a glance by seeing just the icon on your tab, in your bookmark list, and in your history.
But have you ever noticed favicons that go missing or are incorrect, showing the wrong icon? You can “refresh” the website favicons in Safari on Mac in just a few steps, and here, we’ll show you how.

Delete Safari’s favicon cache
If you’re experiencing favicons that aren’t right, maybe they have icons for different websites; clearing the cache and starting over is a good option. Here’s how to do that:
1) Close and quit Safari .
2) Using Finder, click Go > Go to Folder from the menu bar
3) Enter ~/Library/Safari/Favicon Cache/ in the pop-up window and go to this location.
4) Select all items in the cache folder and move them to the Trash . You can select all with the keyboard shortcut Command + A and then drag them to your Trash or right-click and pick Move to Trash.
5) Empty your Trash or delete those items from it. (For help with both options, check out our tutorial on How to Empty Trash on Mac .)
6) Open Safari .
The Safari favicon cache folder will rebuild itself as you visit websites. And you’ll need to visit the sites you have saved for the favicons to appear. But those that were incorrect or missing should show up correctly.
Related : How to skip the Trash and delete files on Mac immediately
Alternative option
If you’d rather try something else, there is one other option that may or may not work.
Open the website with the incorrect favicon in a private window in Safari. You can do this easily by right-clicking Safari in your Dock and selecting New Private Window or selecting File > New Private Window from the menu bar.
Visit the website in the private window, and when you return to your non-private Safari, the favicon may be correct.
The suggestion comes from the Apple Community Forum . This method did not work for the user with the question, nor did it work for me; however, it’s worth a try if you’d like.
Enabling favicons in Safari
As a reminder, you can enable favicons in Safari on older versions of macOS by following these simple steps:
1) With Safari open, click Safari > Preferences from the menu bar.
2) Select the Tabs tab.
3) Check the box for Show website icons in tabs to enable favicons.
Hopefully, either rebuilding the Safari favicon cache or opening a specific site in a private window works for you. And if you have another method to refresh favicons in Safari that works for you, please share it in the comments below!
Useful Safari tips:
- 11 tips to customize and personalize Safari on iPhone and iPad
- How to pin tabs in Safari on iPhone, iPad, and Mac
- How and why to update Safari, Chrome, and other web browsers on iPhone and Mac
- How to open multiple websites at once on Mac
- Apple Watch
- Accessories
- Digital Magazine – Subscribe
- Digital Magazine – Log In
- Smart Answers
- New iPad Air
- iPad mini 7
- Next Mac Pro
- Best Mac antivirus
- Best Mac VPN
When you purchase through links in our articles, we may earn a small commission. This doesn't affect our editorial independence .
Apple Thunderbolt Display requires native Thunderbolt, not just USB-C

Apple made its popular Apple Thunderbolt Display from 2011 to 2016–we still get questions about using the display eight years after it was discontinued. Even though the Thunderbolt Display used an older Thunderbolt standard, it remained compatible with Thunderbolt 3 when that newer standard was released, as well as with the even fresher Thunderbolt 4.
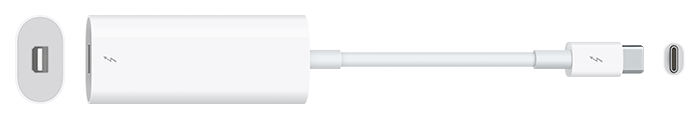
The Apple Thunderbolt Display offered a Thunderbolt 2 data connection via a jack that is identical in appearance to Mini DisplayPort. Thunderbolt 3 requires USB-C, a standard that can connect devices and computers using Thunderbolt 3/4, USB 3.1 and later, and USB4. USB-C is a specification for ports, jacks, and cables; Thunderbolt and USB’s numbered standards define what flows over those connections. (There were some tweaky elements of using Mini DisplayPort and Thunderbolt 2 when Apple transitioned from the former to the latter, but none of that is relevant with USB-C or Thunderbolt 3/4.)
If you want to use a Thunderbolt Display, most people rely on Apple’s Thunderbolt 2 to 3 adapter, for which Apple still charges a whopping $49. This adapter has a USB-C jack on one end, and you can only get the display to work if it’s plugged into a Thunderbolt 3 or 4 port on your Mac or an external Thunderbolt dock.

Apple’s Thunderbolt 2 to 3 display has a Thunderbolt 2 port in the main body, which looks identical to Mini DisplayPort, and a USB-C jack on the other end, which only works when plugged into a Thunderbolt 3/4 port.
Plug it into a USB 3.x/USB4 port on an external dock or a USB 3.x/USB4-only port on certain Macs (like the lower-end Mac Studio models’ front two ports) and the display doesn’t function.
The reason is convoluted. The display relies on DisplayPort data coming from the computer to show the screen. However, even though USB 3.x/USB4 support passing through DisplayPort data, the hardware on the Apple Thunderbolt Display can’t interpret that—it only has a chip that can accept Thunderbolt-encoded information, including the method by which DisplayPort is wrapped up for Thunderbolt.
It’s one of the remaining cases where USB-C frustrates an average user with a mix of older and newer gear. The telltale is the lightning bolt symbol on Apple’s adapter: there’s a Thunderbolt lightning bolt on both the input side (for Thunderbolt 2) and output (for Thunderbolt 3/4). The USB logo is entirely different and absent.
Learn more about connecting older Apple displays to a Mac .
This Mac 911 article is in response to a question submitted by Macworld reader Mike.
Ask Mac 911
We’ve compiled a list of the questions we get asked most frequently, along with answers and links to columns: read our super FAQ to see if your question is covered. If not, we’re always looking for new problems to solve! Email yours to [email protected] , including screen captures as appropriate and whether you want your full name used. Not every question will be answered, we don’t reply to email, and we cannot provide direct troubleshooting advice.
Author: Glenn Fleishman , Senior Contributor

Glenn Fleishman ’s most recent books include Take Control of iOS and iPadOS Privacy and Security , Take Control of Calendar and Reminders , and Take Control of Securing Your Mac . In his spare time, he writes about printing and type history . He’s a senior contributor to Macworld , where he writes Mac 911.
Recent stories by Glenn Fleishman:
- How to find out what devices are logged into your iCloud account
- How to make noncontiguous selections in Pages, Numbers, and Keynote
- Satechi USB-C Multiport V3 hub review: A pint-sized powerhouse
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
safari cannot open local html file
Hi everybody,
I am running Mavericks (10.9.3) on a Mac Mini. Beginning recently, my Safari 7.0.3 (9537.75.14) cannot open local html files. When I try to open a local html file, it redirects me to "top sites". I updated the system (from 10.9.2 to 10.9.3) and it did not help. This appears to be a fairly recent symptom and I tried googling around without much luck.
Anyone experienced the same thing before or can offer some advice?
Mac mini, OS X Mavericks (10.9.3)
Posted on May 21, 2014 9:59 AM
Loading page content
Page content loaded
May 21, 2014 10:45 AM in response to cooldog
As I look further, it seems that any non " http:// " stops working, including "mailto:", "file://", " ftp:// ".
Jun 25, 2014 5:46 AM in response to cooldog
i am having the same issue with my macbook air
Jul 17, 2014 6:13 AM in response to Community User
I have this problem on an iMac. It just started a few days ago. I just looked in my Safari Preferences/Extensions and saw an extension there called "Searchme" ( from http://www.spigot.com ). I don't know how it got there, but I turned it off and all is now well 😉
Hope this works for you!
Jul 17, 2014 1:58 PM in response to jonjmp
I had the same situation as jonjmp . It was very helpful, thank you!
Feb 18, 2015 4:23 AM in response to jonjmp
Thank you for figuring this out! Had the same problem. Wonder how that extension came into my Safari?!
Aug 15, 2016 12:10 AM in response to cooldog
Facebook Ads Falsely Claim Jaden Smith, Rowan Atkinson Died to Promote This Very Dangerous Scam
Meta, the owner of facebook, accepted money for ads displaying the death hoaxes. people who clicked the ads were taken to predatory scam pages., jordan liles, published april 25, 2024.
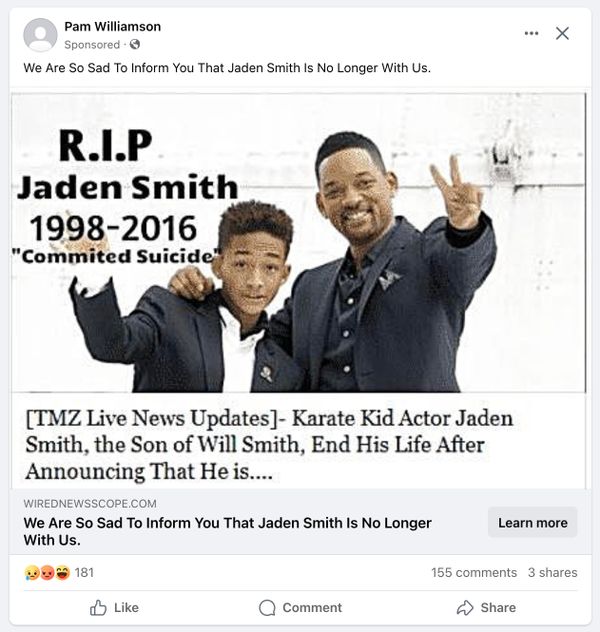
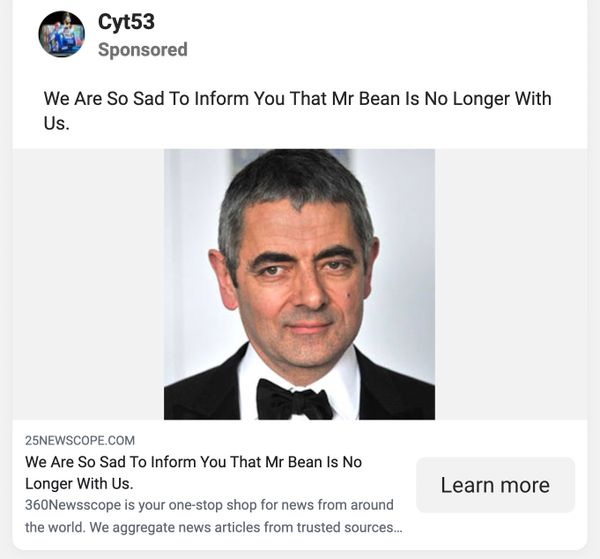
In mid-April 2024, Meta — the multibillion-dollar Facebook parent company — accepted money from advertisers promoting false claims that American rapper and actor Jaden Smith and British actor Rowan Atkinson had died. People who clicked thumbnails displaying the death hoaxes were taken to scam pages with alleged malware alerts and a phone number to share personal information.
We contacted Facebook and will update this story if we receive a response.
The ad featuring Smith read, "We are so sad to inform you that Jaden Smith is no longer with us." The ad also shared a link with the misleading headline, "TMZ Live News Updates: 'Karate Kid' actor Jaden Smith, the son of Will Smith, end [sic] his life after announcing that he is…."
Jaden Smith gained fame as a child following the release of the 2006 film, " The Pursuit of Happyness ," which also featured his dad. Additionally, the younger Smith starred in the 2010 movie "The Karate Kid" alongside Jackie Chan . Meanwhile, he's been the subject of death hoaxes over the the years. Snopes has debunked several rumors falsely claiming that Jaden Smith had died.

Separately, the ad about Atkinson read, "We are so sad to inform you that Mr. Bean is no longer with us." Atkinson is known for creating and portraying the character Mr. Bean. Like with Jaden Smith, we've previously reported on false claims that Atkinson had died.

The Ads Led to Predatory Scams
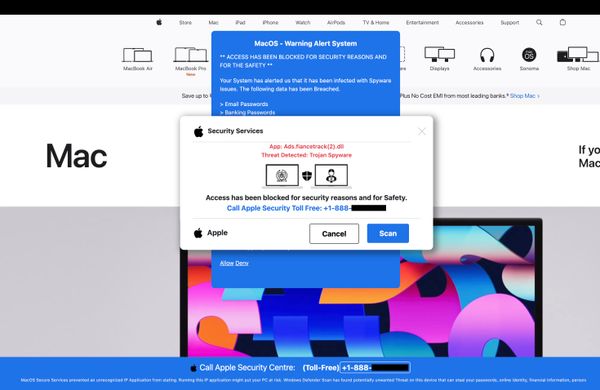
The ads displaying the death hoaxes about Smith and Atkinson were trying to get users to click — a step that would take them to a malicious website displaying alleged malware alerts. It was possible that additional predatory ads using the likeness of other celebrities to try to get people's attention existed on Facebook, as of this writing. We discovered the ads featuring Smith and Atkinson in one of our own feeds.
After clicking the death hoax ads about Smith and Atkinson, we analyzed the website that was attempting to scare people into believing "Apple Security Centre," "MacOS Secure Services," "Microsoft Support," "Windows Defender Scan" or some other service had detected a virus called "Ads.fiancetrack(2).dll" on their device. The website then displayed one of several phone numbers to allegedly help. Then, that phone number connected victims with scammers pretending to be representatives of Apple, Geek Squad, McAfee, Microsoft, Norton or some other supposedly trustworthy computer-security company.

Scammers Ask Victims About Pornhub.com
We dialed one of the displayed phone numbers to document how the scam worked. On the phone call, the scammer pretended she was able to scan one of our Wi-Fi networks despite not being given any information about who we were or how it could be accessed. Then, the scammer claimed she was able to detect criminal activity on the network, asking if we had accessed Pornhub.com to view child pornography the previous day at 5 a.m. She claimed hackers must have done this, and she said she would immediately request the Federal Communications Commission to conduct a "secret" investigation into the matter.
This appeared to be part of one or more scripts repeated to people who called the phone numbers.
The Scammers' Goal: Stealing Money
In scams like these, organizers attempt to deceive users on the phone into providing access to a device or an account, and then they use that access to steal money from bank accounts or digital payment services such as Cash App, PayPal, Venmo, Zelle and others. The scammers often ask a user to visit a website that allows them remote access to the victim's device, supposedly to help resolve the fake malware threat.
If any readers have fallen for this scam, we recommend immediately contacting credible phone numbers on official websites for banks, credit card companies and payment services with access to your finances. Change your login credentials to make sure your accounts are safe and secure.
Facebook Error Says 'Not Currently Running Ads'
A fake Facebook profile named "Pam Williamson" displayed one of the above-mentioned Facebook ads. We visited that profile's "page transparency" section, which said, "This Page is not currently running ads."

This was incorrect. The ad had appeared in one of our own feeds just seconds earlier. This same issue with Facebook claiming a page "is not currently running ads" — when its ads are still active — is a problem we've noticed many times in the past. When this message is displayed on a Facebook profile, it means users — including investigative journalists — are unable to properly research Meta's advertising library.
Thousands of Paid-For Scam Ads
Facebook has hosted ads with links that lead to fake threat-detection pop-up websites — like the Jaden Smith and Atkinson ads — since at least 2023. We previously documented a similar scam on a desktop version of Facebook in January 2024. In that case, one of many right-column, paid-for Facebook ads were misleadingly designed to resemble Facebook notifications.
In recent years, Snopes has seen first-hand the fact Meta approved and then displayed to users at least thousands of paid-for scam ads.
"Jaden Smith." IMDb.com , https://www.imdb.com/name/nm1535523/.
Ortutay, Barbara. "Meta Posts Sharp Profit, Revenue Increase in Q4 Thanks to Cost Cuts and Advertising Rebound." The Associated Press , 1 Feb. 2024, https://apnews.com/article/meta-facebook-instagram-earnings-revenue-profit-abc3e389d97fb97c661ccb6acfcf65c7.
"Registration Data Lookup Tool." ICANN.org , https://lookup.icann.org/en/lookup.
"Rowan Atkinson | Biography, Movies, TV Shows, & Facts." Britannica , https://www.britannica.com/biography/Rowan-Atkinson.
By Jordan Liles
Jordan Liles is a Senior Reporter who has been with Snopes since 2016.
Article Tags
Marquette police say 3 women damaged pro-Palestinian display. DA reviewing case on 1 who was armed.

The Milwaukee County District Attorney's Office is reviewing an incident earlier this month in which Marquette University police say three women, including one who carried a gun, began pulling flags from a pro-Palestinian display.
Marquette police referred a misdemeanor charge of theft while armed to the district attorney's office to review, but it was not clear as of Tuesday afternoon whether prosecutors would charge Kathryn M. Hinderks-Schlotman in the case. Marquette spokeswoman Monica MacKay said a status hearing was scheduled for May.
Campus police say the three women — Hinderks-Schlotman, Alice J. Hinderks-Schlotman, and Marnie B. Atias — trespassed when they arrived on campus April 7 and headed to a university-sanctioned display of thousands of flags staked in the ground. The flags were intended as a memorial for those killed in Gaza during the Israel-Hamas war.
The women are not Marquette students, faculty or staff.
More: Outraged over Biden's handling of Gaza, protesters in Milwaukee pledge to withdraw support in primary
The women pulled up some flags and began stuffing them in trash bags, according to police reports obtained by the Milwaukee Journal Sentinel. Police arrived at the display about two minutes after the women arrived, the reports said.
As officers arrested the women, Kathryn Hinderks-Schlotman told police she was concealed-carrying a loaded handgun and had a permit.
The women told police they wanted to "make a dent" in the display and leave bags of flags next to garbage cans on campus, the police reports said.
Atias said she was emotional because the day marked six months since Hamas' Oct. 7 attack on Israel, and her daughter went to Israel to fight, according to the police reports. She said the display was "disheartening," and that she had called Marquette police earlier in the day to ask if the flags were put up with permission.
The women said they are part of a local chapter of a group called "Run for their Lives," which encourages community members to take a weekly one-kilometer walk to raise awareness about the Israeli hostages that Hamas insurgents took in the attack. They said they saw a post about the flag display on the local "Run for their Lives" Facebook page.
Questioned by police why she would bring a gun to campus, Kathryn Hinderks-Schlotman said in part: "I grabbed it because I didn't know what would happen."
Alice Hinderks-Schlotman and Atias were given tickets for trespassing and theft, according to the police reports. Kathryn Hinderks-Schlotman was given a trespassing ticket, and her theft while armed case was forwarded to prosecutors. The women were banned from campus.
Pro-Palestinian activists said it was another incident that made Arab and Muslim students feel unsafe on campus.
"Our Palestinian students were terrified when they heard about this," said Marquette English professor Jodi Melamed, the faculty adviser for Students for Justice in Palestine. "They canceled an event that they were going to host because they were terrified, traumatized and triggered."
The flag display, which organizers said had 41,000 flags, was part of a week of advocacy events planned by the Students for Justice in Palestine group. It is no longer displayed.
The incident comes as tensions on some campuses around the country reach a fever pitch. At Columbia University in New York, days of large demonstrations and security concerns have prompted its president to move to mostly hybrid classes until the end of the semester. Nine people were arrested Tuesday at the University of Minnesota’s Twin Cities campus after forming an encampment to express solidarity with Palestine.
UW-Milwaukee students recently picketed Chancellor Mark Mone's Shorewood home in protest of tickets five students received for a February sit-in outside his office.
More: Tension. Awkwardness. Fear. For Jewish, Palestinian students in Milwaukee, war in Gaza changes campus life.
- Newsletters
- Account Activating this button will toggle the display of additional content Account Sign out
What Just Happened at Columbia University
Inside the student protests that led to more than 100 arrests..
In a matter of days, Columbia University’s campus has become a flashpoint for the country’s political unrest—the site of impassioned youth protests over Israel’s war in Gaza and U.S. support for it, which has in turn fueled vociferous backlash, a flurry of national media attention, and more than 100 arrests. And since it all began, with a handful of student protesters pitching tents on the lawn at 4 a.m. Wednesday, university radio station WKCR has kept its coverage of the situation going all day and night.
“We’ve been covering in shifts,” Ted Schmiedeler, an undergraduate member of the station’s executive board, told me Saturday morning as we toured the small studio at Broadway and West 114 th Street. It was a rare quiet moment during a week of nonstop action; out front, a dozen NYPD officers were setting up new metal barricades in anticipation of a surge of demonstrators.
In the studio, one student journalist was playing a field recording from that morning. Two others monitored the broadcast. Nearby, a folding table was strewn with snacks, and a futon and couch were piled high with pillows and blankets. “I just got done with a 3 a.m.–10 a.m. shift reporting from the lawn,” said Georgia Dillane, another undergraduate member of the station’s executive board. She pointed toward the couch. “And that was where I napped.”
Normally, WKCR is a pretty heavy on music programming—jazz is one of the station’s calling cards—but since Wednesday, just 19 student volunteers, field reporters, and studio producers have been racing around to broadcast 24/7 coverage of the demonstrations, mass arrests, crackdowns from the president’s office, and divisions heightening between professors, students, and other faculty over the students’ rights to protest and the chaos that has unfolded. Oh, and the mayor of New York and the White House weighing in.
The tents that popped up on the east lawn on Wednesday were timed to coincide with university President Nemat Shafik’s appearance before Congress last week; the students’ stated demands were that the university divest from its financial holdings in firms that profit from Israel’s war and occupation in Palestine.
But really, the anger on campus had been building for months. Just days after the deadly Hamas terrorist attack on Oct. 7, dozens of students at Columbia were doxxed after they signed an open letter that stated that the “weight of responsibility for the war and casualties undeniably lies with the Israeli extremist government and other Western governments.” In November, the university, facing sustained pressure from right-wing donor groups and conservative politicians, suspended the charters of student groups Jewish Voice for Peace and Students for Justice in Palestine after they held unsanctioned demonstrations calling for a cease-fire in Gaza. Complaints of antisemitism and Islamophobia have been on the rise at colleges across the country. Barnard College, which is affiliated with Columbia, banned doorway decorations to keep political speech out of the dorms; both schools have tried to restrict protest to designated areas on campus.
There was probably no scenario in which Shafik’s appearance before Congress wouldn’t have blown up. Congressional hearings on the issue of antisemitism on campus have been led by Republicans eager to see leaders of so-called liberal bastions embarrassed and fired, no matter how far under the bus those college presidents been willing to throw their student activists (see: Harvard , the University of Pennsylvania , MIT ).
Still, Shafik seemed eager to avoid the fate of university presidents before her, and “ focused her message on fighting antisemitism rather than protecting free speech,” as the Associated Press put it.
One day later, with Columbia protests and the congressional hearing in the news, Shafik did exactly that, turning the protest into a true national news story by bringing in the NYPD to sweep the encampment and arrest more than 100 of her own students, deeming the tent city a “clear and present danger to the substantial functioning of the University.” That call seemed questionable even to the NYPD: As the Columbia Daily Spectator reported, police Chief John Chell noted that he had not come to the same conclusion. “The students that were arrested were peaceful, offered no resistance whatsoever, and were saying what they wanted to say in a peaceful manner,” Chell said.
On Friday afternoon, when I first arrived at Columbia, the legal consequences of those actions were known, but the disciplinary actions were still trickling in. Some Barnard students had been suspended; the Columbia students were awaiting a similar fate. Those suspended face losing access to campus housing, health care, student dining facilities, and more, along with the inability to finish out the semester, all without so much as a hearing.
But the student protesters were undeterred; many were out of central booking and right back to protesting, and other newcomers joined their ranks. Gone from the east lawn, the demonstration had popped right back up on the adjoining west lawn, where there were hundreds of students less than 24 hours after the sweep, this time without tents. The university had attempted to lock down the campus to outsiders, requiring students to swipe in with active IDs. Columbia’s journalism school undercut that effort slightly, tweeting that any member of the credentialed press needed only to reach out to it to gain access to campus . The result was a handful of credentialed press, a battery of student journalists, and even more student protesters gathered, sitting on blankets, making signs, and typing on laptops.
The tentless encampment was largely calm, punctuated by occasional chants and speeches. There was a surprising bounty of snack foods, and various microcelebrities came through and made remarks, including Chris Smalls, of the Amazon Labor Union, and left-wing commentator Norman Finkelstein.
I ducked into an “onboarding” training in the northeast corner of the lawn, where a group of students was being briefed by organizers about the possibility of another wave of arrests, warning those students about the risks of participating in what was being called a “red role.” Only those students prepared to face the consequences should take part, the organizers warned: Legally, it would likely be a citation, “like a parking ticket.” But the discipline from Columbia could be more severe.
A drone hummed overhead; a helicopter circled. Everyone was instructed to download Signal and join various group chats. Markers were passed around, and the phone number for legal aid was blotted onto forearms. “I’m assuming at least as many people are willing to get arrested as yesterday,” one of the organizers marveled. “There are so many new people here.”
A perimeter was formed by students who held up blankets to shield the organizers and the volunteers from view, not unlike something you’d see on an NFL sideline when a player gets emergency medical treatment. Everyone was encouraged to wear a mask, not just to prevent disease transmission but also to help ensure personal safety. It isn’t uncommon for counterprotesters to come and chant, and film or photograph students. (There was guidance on that too: Don’t engage the counterprotesters.)
Blankets were also used to shield praying students from onlookers after a business school professor, Shai Davidai, who has been referring to the protests as “terrorism,” took a video of Muslim students praying , with the caption: “This is Columbia University right now. Please share to let the world know.” Based on the time stamp of his post, Davidai appeared to be on campus at the same time as me, and he came and left without any noticeable confrontation. Two days later, he would request an NYPD escort to walk around campus.
After the onboarding was complete, word began to circulate that no arrests would be made that day so long as there were no tents on the lawn. The organizers seemed inclined to observe this prohibition.
The mood was tense, and there was no small amount of paranoia. The sheer volume of press coverage of the event has compounded the stress and anger of student protesters on all sides. Some of those who were arrested saw their photos, their personal information, and details about their families written up in the New York Post . President Joe Biden and New York Mayor Eric Adams both issued statements condemning antisemitism on Columbia’s campus, in lockstep with a number of right-wing politicians, but made no move to condemn the arrests. Rep. Elise Stefanik, surely delighted that yet another university president had stridden into her trap, started calling for Shafik to resign. And throughout the weekend, clusters of tents began popping up at additional universities, as other college students followed Columbia’s lead.
I searched for a student organizer with “media training” who might talk with me on the record about the protests, and I kept getting handed off to different people. I eventually spoke with a student organizer named Sarah, who had been arrested the day before, and whose name I can say with almost total confidence was not actually Sarah. She emphasized that the encampment had expanded its early demands, not just for divestment and financial transparency but also for total amnesty for the students who had been suspended or otherwise punished for their role in organizing the protests.
I had a similar experience with a cadre of sympathetic professors who were part of the Barnard and Columbia chapter of the American Association of University Professors, one of whom agreed to be interviewed after checking my driver’s license against my byline, only to back out moments later. The group later produced this statement : “We condemn in the strongest possible terms the Administration’s suspension of students engaged in peaceful protest and their arrest by the New York City police department. … We demand that all Barnard College and Columbia University suspensions and charges be dismissed immediately and expunged from the students’ records.”
The WKCR reporters were having fewer problems getting interviews, bedecked in legitimate press credentials, embedded in their community, and able to swipe in and out of campus at their own discretion. The crowd continued to grow throughout Friday evening.
On Saturday, when I returned, it was increasingly difficult for outsiders to get in. I ran into an old friend and J-school affiliate who helped spirit me into the campus, where the protest looked similar to the day before. Many of the students were drying out after having spent a rainy night on the lawn—the no-tents provision had been abided by—and the blankets were drying out in the sun.
The numbers grew throughout the afternoon. That night, there was a screening of Newsreel 14, Columbia Revolt , a 1968 documentary about the anti-war Columbia student strike that had occurred in the same place decades earlier. Comparisons to that year were being dropped quite a bit, from both protesters and reporters alike. The WKCR students were quick to mention their awareness of the history; the radio station then, too, had been a 24-hour fixture and an authority on the student demonstrations.
By Sunday, the environment was even more locked down. All faculty were required to get a public-safety escort to enter their own office buildings. Columbia announced that it would be doubling security personnel on campus, further restricting access to campus, and stepping up ID checks.
Even the student reporters were starting to feel the squeeze. Late Saturday night, the school’s safety guards entered the studio and directed all the student journalists to immediately vacate the building, thus busting up the 24-hour broadcast streak. It was announced live on the air. After some heated back-and-forth and the intervention of a faculty adviser, the campus police relented. The kids were allowed to keep broadcasting.

IMAGES
VIDEO
COMMENTS
it's automatically renders the css properties to all browsers. in case not done, simply open the css file and select all (ctrl + a) and ctrl + shft + p and type autoprefix css. that's it! check your css files. edited Aug 30, 2018 at 5:11. Jean-François Corbett.
Using Safari: File: Save to Notes The feature in Safari that allows me to save a webpage to Notes, especially when I'm on YouTube is fantastic but has a problem in that eventually every time I use it - the Save button eventually becomes dimmed, and it won't allow me to save the note. My workaround is that I close and re-open Safari and use the menu command to re-open all the windows again from ...
Open TextEdit Preferences (Click on TextEdit at the top-left and select Preferences. Or use the keyboard shortcut CMD + ,) In the New Document select plain text for the format. In the Open and Save check the option that starts Display HTML files... Once you make these changes, you can copy your HTML code into a new TextEdit and save the file ...
Displaying properties in Safari. There is a CSS appearance property used to display an element using a platform-native styling based on the users' operating system's theme. To make it work on Safari, we must set the appearance property to its "none" value. Also, use -WebKit-and -Moz-vendor prefixes.. Let's see an example, where we use this trick to make the border-radius property work on ...
In general, most core HTML and CSS functionality (such as basic HTML elements, CSS basic colors and text styling) works across all the browsers you'll want to support; more problems are uncovered when you start wanting to use newer HTML, CSS, and APIs. MDN displays browser compatibility data for each feature documented; for example, see the ...
Tour Start here for a quick overview of the site Help Center Detailed answers to any questions you might have Meta Discuss the workings and policies of this site
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
If a page doesn't open or finish loading, try to reload it: Choose View > Reload Page or press Command-R. If that doesn't work, press Command-Q to quit Safari, then reopen Safari and try again. If Safari doesn't quit, press Option-Command-Esc to force Safari to quit. Install software updates.
html but not the webpage. This normally happens because the user has TextEdit set to Rich Text instead of Plain Text and does Save As HTML. That produces double-html'ed text. You must add the .html extension yourself when you save as Plain Text. html will not display in safari.
1. iPad mini 4 iOS 10.0.1. On several websites when the page loads, Safari is not rendering the page correctly. Content appears, but images, formatting, colors, etc are missing. It certainly looks like CSS are being ignored. If I close the tab, I usually can try the page again and it will render properly. There is no discernible pattern to ...
2. Click on the Safari option in the Menu bar. 3. Go to the Clear History menu. 4. The following menu will offer to delete all the browsing history along with cookies and related website data. 7. Update macOS. Safari not loading pages issue might be due to the recent macOS bug.
I would like hide the option value 2 (Solapar citas) and I want show the option value 1 (Carlos). I put the code: select.filter.form-control option [value="2″] {. display: none;} This work for Chrome, Mozilla, Opera.. But the problem is this option don't work for Safari in Mac : (. I try to put that code:
Reload the page. From the menu bar in Safari, choose View > Reload Page. Or press Command-R. If Safari doesn't reload the page, quit Safari, then try again. If Safari doesn't quit, you can press Option-Command-Esc to force Safari to quit. If Safari automatically reopens unwanted pages, quit Safari, then press and hold the Shift key while ...
Alexandr Novikov January 12, 2022. Maybe it will be useful. I found a workaround through overriding the CSS class in confluence. .confluenceTable.fixed-table {. table-layout: auto; width: 100%; } And it works for me. For some reason, Safari in CSS parameter "width: 0px".
Also check your Safari settings (preferences/advanced) as there is an option to set a minimum font-size and you may have set it to larger than you want that element to appear. If this is the case ...
Connect to a different network. Try to load a website, like www.apple.com, using cellular data. If you don't have cellular data, connect to a different Wi-Fi network, then load the website. If you're using a VPN (Virtual Private Network), check your VPN settings. If you have a VPN turned on, some apps or websites might block content from loading.
1) Close and quit Safari. 2) Using Finder, click Go > Go to Folder from the menu bar. 3) Enter ~/Library/Safari/Favicon Cache/ in the pop-up window and go to this location. 4) Select all items in the cache folder and move them to the Trash.
The reason is convoluted. The display relies on DisplayPort data coming from the computer to show the screen. However, even though USB 3.x/USB4 support passing through DisplayPort data, the ...
Many people are already absolutely determined not to vote for the criminal defendant. As in 2016 and 2020, the 2024 election will come down to margins of 1 or 2 percentage points in just six states.
Jenée: I get that because you're not confrontational (and neither am I), but I think it's also okay to just say "I really like living alone and don't want a roommate." But either way ...
Goto Text Edit > Preferences. Then under 'New Document', select 'Plain text'. And under 'Open and save', Check both 'Display html file as html code' and 'Display RTF file as RTF code'. Uncheck 'Add ".txt" ' option. Then save your html code in TextEdit in .html format. This should work for Chrome and Safari. safari cannot open local html file. .
The Ads Led to Predatory Scams. The ads displaying the death hoaxes about Smith and Atkinson were trying to get users to click — a step that would take them to a malicious website displaying ...
And this is how Safari displays it. I don't know how to fix that. I have tried to look for an answer online, or try fixed widths, but it does nothing. Here's the code: .music-selection-container {. background: yellow; width: 886px; border-radius: 35px; border: 2px solid black;
Please Don't Write Her Off: I get that you're upset, and you really don't like the guy and you want to write the friendship off.Please don't. Please be the person who stays in touch, there ...
Its interesting, I thought Safari wasn't understanding display:none but it does when I get it to the element as a style instead of as a class. So display:none works but not as a class in this case. When I inspect it in Safari it ignores the CSS and has a "Matched CSS Rules" grey and not editable having div { display: block; }. - user481610.
More Advice From Slate My partner and I have a 16-month-old and a 3-month-old. Because of concerns about the younger baby's health (she was born 2 months early), we've been extremely diligent ...
The women are not Marquette students, faculty or staff. More:Outraged over Biden's handling of Gaza, protesters in Milwaukee pledge to withdraw support in primary The women pulled up some flags ...
As I have used mp4, webm in source files. Safari deosnt support webm but still in latest safari version, it would select webm and it fails video autoplay. So to work autoplay across supported browser, I would suggest to check browser first and based on that you should generate your html. So for safari, use below html.
The appeals court's decision was rooted in a 1962 Supreme Court case called Robinson v.California.In Robinson, the high court struck down a California law that criminalized addiction to ...
In a matter of days, Columbia University's campus has become a flashpoint for the country's political unrest—the site of impassioned youth protests over Israel's war in Gaza and U.S ...