- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free

Making PWAs installable
One of the defining aspects of a PWA is that it can be promoted by the browser for installation on the device. Once installed, a PWA appears to users as a platform-specific app, a permanent feature of their device which they can launch directly from the operating system like any other app.
We can summarize this as follows:
- Supporting browsers promote the PWA to the user for installation on the device.
- The PWA can be installed like a platform-specific app, and can customize the install process.
- Once installed, the PWA gets an app icon on the device, alongside platform-specific apps.
- Once installed, the PWA can be launched as a standalone app, rather than a website in a browser.
We'll discuss each of these features in this guide. First, though, we'll discuss the requirements that a web app must meet for it to be promoted for installation.
Installability
For a web app to be promoted for installation by a supporting browser, it needs to meet some technical requirements. We can consider these the minimum requirements for a web app to be a PWA.
The web app manifest
A web app manifest is a JSON file that tells the browser how the PWA should appear and behave on the device. For a web app to be a PWA it must be installable, and for it to be installable it must include a manifest.
The manifest is included using a <link> element in the app's HTML:
If the PWA has more than one page, every page must reference the manifest in this way.
The manifest contains a single JSON object containing a collection of members, each of which defines some aspect of the PWA's appearance or behavior. Here's a rather minimal manifest, containing just two members: "name" and "icons" .
Required manifest members
Chromium-based browsers, including Google Chrome, Samsung Internet, and Microsoft Edge, require that the manifest includes the following members:
- display and/or display_override
For a full description of every member, see the web app manifest reference documentation .
Secure context
For a web app to be installable, it must be served in a secure context . This usually means that it must be served over HTTPS. Local resources, such as localhost, 127.0.0.1 and file:// are also considered secure.
Service worker
For a web app to be installable, it must include a service worker with a fetch event handler that provides a basic offline experience.
Installation from an app store
Users expect to find apps in the app store for their platform, like the Google Play Store or the Apple App Store.
If your app meets the installability prerequisites, you can package it and distribute it through app stores. The process is specific to each app store:
- How to publish a PWA to the Google Play Store
- How to publish a PWA to the Microsoft Store
- How to publish a PWA to the Meta Quest Store
The PWABuilder is a tool to simplify the process of packaging and publishing a PWA for various app stores. It supports the Google Play Store, Microsoft Store, Meta Quest Store, and iOS App Store.
If you have added your app to the app store, users can install it from there, just like a platform-specific app.
Installation from the web
When a supporting browser determines that a web app meets the installability criteria described earlier, it will promote the app to the user for installation. The user will be offered the chance to install the app. This means you can distribute your PWA as a website, making it discoverable through web search, and also distribute it in app stores, so users can find it there.
This is a great example of the way PWAs can offer you the best of both worlds. It's also a good example of how progressive enhancement works with PWAs: if a user encounters your PWA on the web, using a browser that can't install it, they can use it just like a normal website.
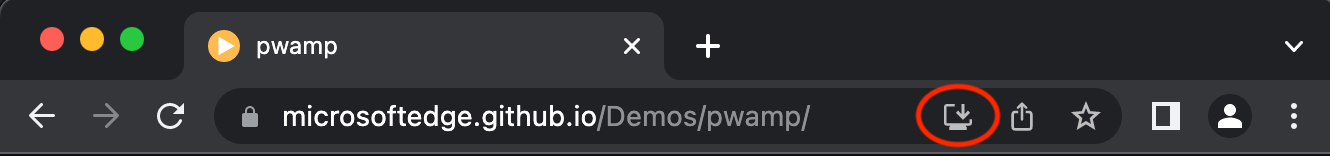
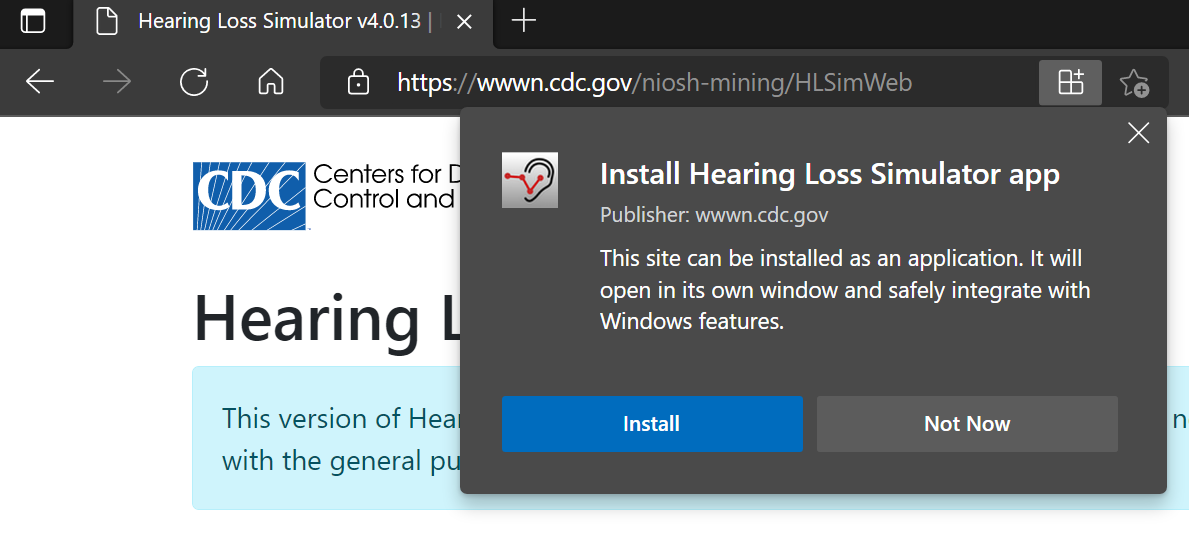
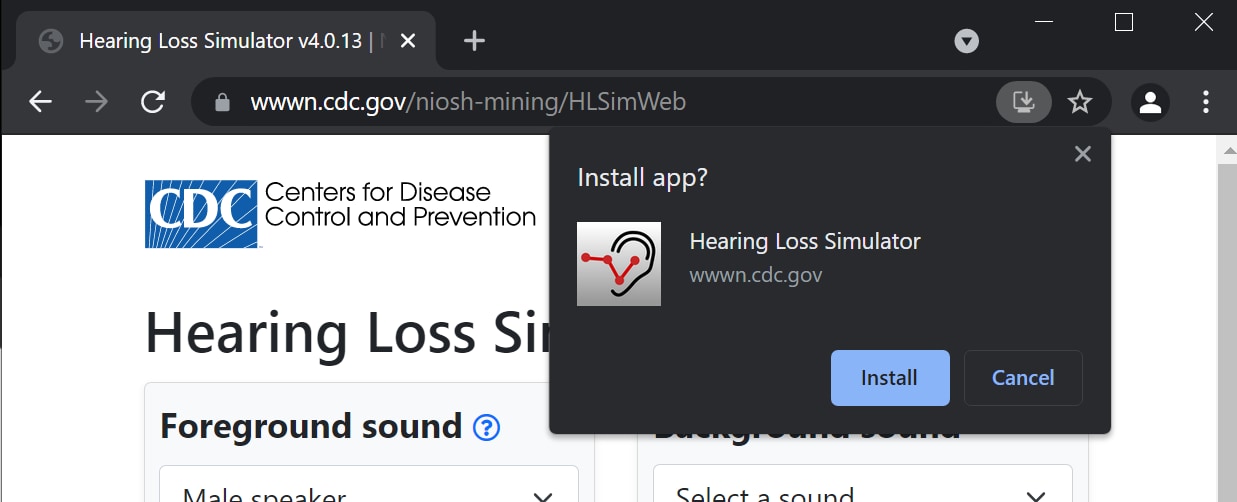
The UI for installing a PWA from the web varies from one browser to another, and from one platform to another. For example, a browser might include an "Install" icon in the URL bar when the user navigates to the page:

When the user selects the icon, the browser displays a prompt asking if they want to install the PWA, and if they accept, the PWA is installed.
The prompt displays the name and icon for the PWA, taken from the name and icons manifest members.
Browser support
Support for PWA installation promotion from the web varies by browser and by platform.
On desktop:
- Firefox and Safari do not support installing PWAs on any desktop operating systems. See Installing sites as apps , below.
- Chrome and Edge support installing PWAs on Linux, Windows, macOS, and Chromebooks.
- On Android, Firefox, Chrome, Edge, Opera, and Samsung Internet Browser all support installing PWAs.
- On iOS 16.3 and earlier, PWAs can only be installed with Safari.
- On iOS 16.4 and later, PWAs can be installed from the Share menu in Safari, Chrome, Edge, Firefox, and Orion.
Installing sites as apps
Safari for desktop and mobile, and Edge for desktop also support installing any website as an app. However, this is not specific to PWA because the site doesn't need to meet the installability criteria described in this guide, and because the browser doesn't proactively promote the site for installation.
Triggering the install prompt
A PWA can provide its own in-page UI for the user to open the install prompt, instead of relying on the UI provided by the browser by default. This enables a PWA to provide some context and a reason for the user to install the PWA, and can help make the install user flow easier to discover.
This technique relies on the beforeinstallprompt event, which is fired on the global Window object as soon as the browser has determined that the PWA is installable. This event has a prompt() method that shows the install prompt. So a PWA can:
- add its own "Install" button
- listen for the beforeinstallprompt event
- cancel the event's default behavior by calling preventDefault()
- in the event handler for its own "Install" button, call prompt() .
This is not supported on iOS.
Customizing the installation prompt
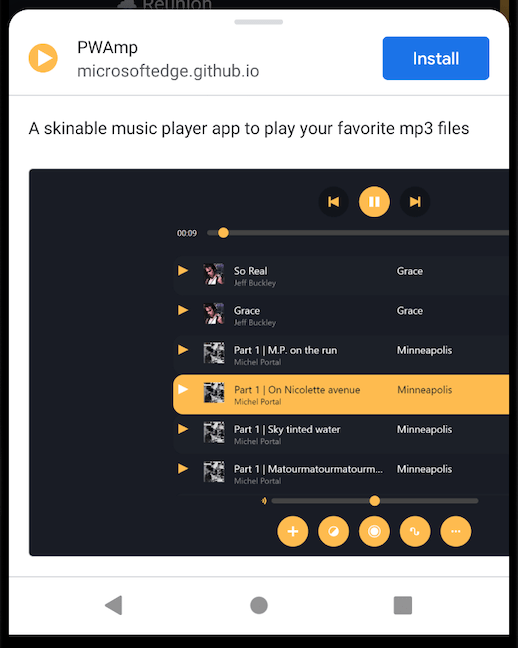
By default, the install prompt contains the name and icon for the PWA. If you provide values for the description and screenshots manifest members, then, on Android only, these values will be shown in the install prompt, giving the user extra context and motivation to install the PWA.
The screenshot below shows what the install prompt for the PWAmp demo looks like on Google Chrome, running on Android:

Launching the app
Once the PWA is installed, its icon is shown on the device alongside any other apps that the user has installed, and clicking the icon launches the app.
You can use the display manifest member to control the display mode : that is, how the PWA appears when it is launched. In particular:
- "standalone" indicates that the PWA should look and feel like a platform-specific application, with no browser UI elements
- "browser" indicates that the PWA should be opened as a new browser tab or window, just like a normal website.
If the browser does not support a given display mode, display will fall back to a supported display mode according to a predefined sequence. The display_override enables you to redefine the fallback sequence.

DEV Community
Posted on Jun 6, 2023
Safari 17 Beta: A Game Changer for PWAs on MacOS
Safari 17 Beta is the latest version of Apple's web browser, which was released on June 5, 2023. It includes many new features and improvements for web developers, especially for those who create Progressive Web Apps (PWAs).
If you are not familiar with PWA, PWAs are web applications that offer a native app-like experience to users. They can be installed on various devices, including MacOS, and can work offline, send push notifications, and access device features.
In this blog post, I will highlight some of the new WebKit features that Safari 17 Beta supports for PWAs.
New WebKit Features for PWAs
- Web Share API Level 2 : This API allows PWAs to share files with other apps on the device, such as photos, videos, or documents. It also supports sharing multiple files at once.
- Web App Manifest : This is a JSON file that describes a PWA, such as its name, icons, start URL, display mode, and more. Safari 17 Beta supports more manifest properties than before, such as categories , description , and screenshots .
- Web App Banner : This is a prompt that appears on Safari when a user visits a PWA that can be installed on the device. Safari 17 Beta improves the appearance and behavior of the banner, making it more consistent with native app banners.
- Service Workers : These are scripts that run in the background and enable PWAs to work offline, sync data, send push notifications, and more. Safari 17 Beta improves the performance and reliability of service workers, and adds support for some new APIs, such as CacheStorage and Background Sync .
- Web Push API : This API allows PWAs to send push notifications to users even when they are not using the app. Safari 17 Beta adds support for silent push notifications, which can be used to update the app's content or state without alerting the user.
Advantages of PWAs for Developers
PWAs offer many advantages for developers, and on MacOS right now, as well. Some of them are:
- They are easier and cheaper to develop and maintain than native apps, as they use web technologies and standards.
- They can reach a wider audience, as they are compatible with different browsers and devices.
- They can leverage the features and performance of Safari, which is the default browser on MacOS and supports many PWA capabilities.
- They can provide a seamless user experience, as they can adapt to different screen sizes and orientations, work offline, and update automatically.
PWAs are a great way to create engaging and reliable web applications that can run on MacOS and other platforms. If you want to learn more about PWAs, you can check out this guide from Google.
Are you interested in learning GitHub but don't know where to start? Try my course on LinkedIn Learning: Learning GitHub .
Thanks for reading this post, I hope you found it interesting!
Feel free to follow me to get notified when new articles are out 🙂

Emanuele Bartolesi Follow
Top comments (4).
Templates let you quickly answer FAQs or store snippets for re-use.
- Location Frankfurt
- Education BSc Advanced Technology @ University of Twente
- Work Founder @ Webshift
- Joined Feb 28, 2023
I am really thinking about this a lot and could image the future with only PWA‘s where users do not install native apps on their devices anymore (at least that is what I would like for mobile).
What do you think? Will the PWA be able to fully replace native apps at some point?
- Email [email protected]
- Location Zurich, Switzerland
- Pronouns he/him
- Work Microsoft 365 Architect
- Joined Jun 22, 2018
I am a big fan of PWA since the beginning... but I don't think they replace native apps completely... (but I would like 😀)
- Joined Aug 17, 2023
There's no documented support for Web App Install Banners in Safari / iOS 17.
Here's the WWDC announcement: developer.apple.com/videos/play/ww...
and the beta release notes: developer.apple.com/documentation/...
- Joined Jun 9, 2023
I’m sorry but I think Apple didn’t create web app banner !
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

The Ultimate Next.js Cheat Sheet for Developers
Dipak Ahirav - Apr 26

Next.js starter template
Michał Skolak - Apr 24

Witty Works scales their AI-augmented DEI solution with a new PaaS 💚
Celeste van der Watt - Apr 24

GraphQL: The Future of APIs and the Exciting Road Ahead
Vaibhav Solanki - Apr 24

We're a place where coders share, stay up-to-date and grow their careers.
Use Safari web apps on Mac
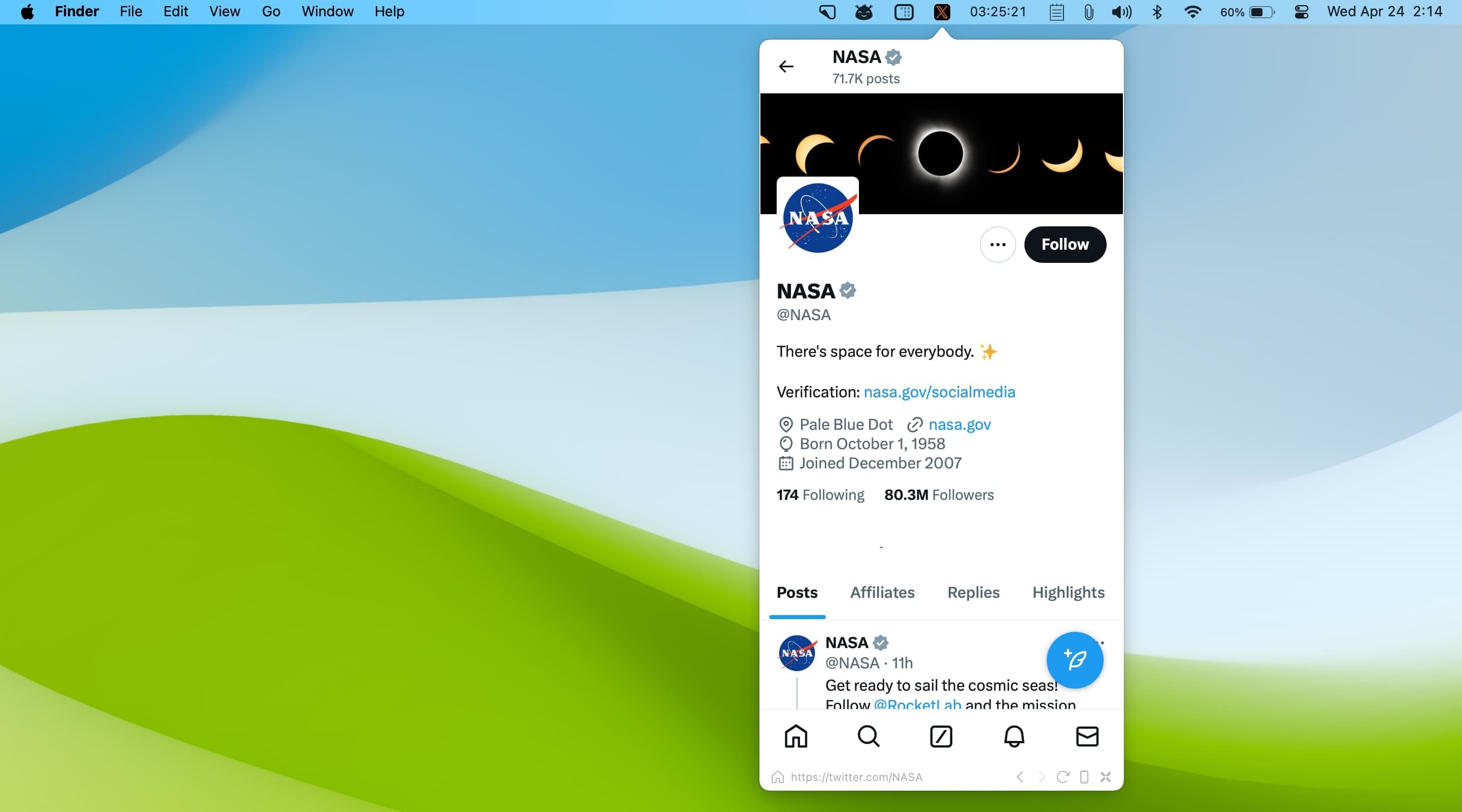
Starting with macOS Sonoma, you can use Safari to save any webpage as a web app, so that you can use it independently of Safari. Web apps offer a streamlined, app-like experience and easy access from the Dock.

How does a web app differ from a webpage?
How to create a web app from a webpage, how to change web app settings, how to use notifications with a web app, how to delete a web app.
When you use a webpage as a web app, it looks and behaves just like it does in Safari. Yet the experience of using a web app differs in several ways.
A web app functions independently of Safari. It shares no browsing history, cookies, website data, or settings with Safari. In this way, it keeps your browsing separate, similar to using a Safari profile . What you do in a web app stays in the web app.
A web app can have any name or icon that you want.
For websites that send notifications, the web app's icon in the Dock can show the number of unread notifications.
In all other ways, a web app works like any other app. You can even add it as a login item so that it opens automatically when you log in .
Requires macOS Sonoma or later
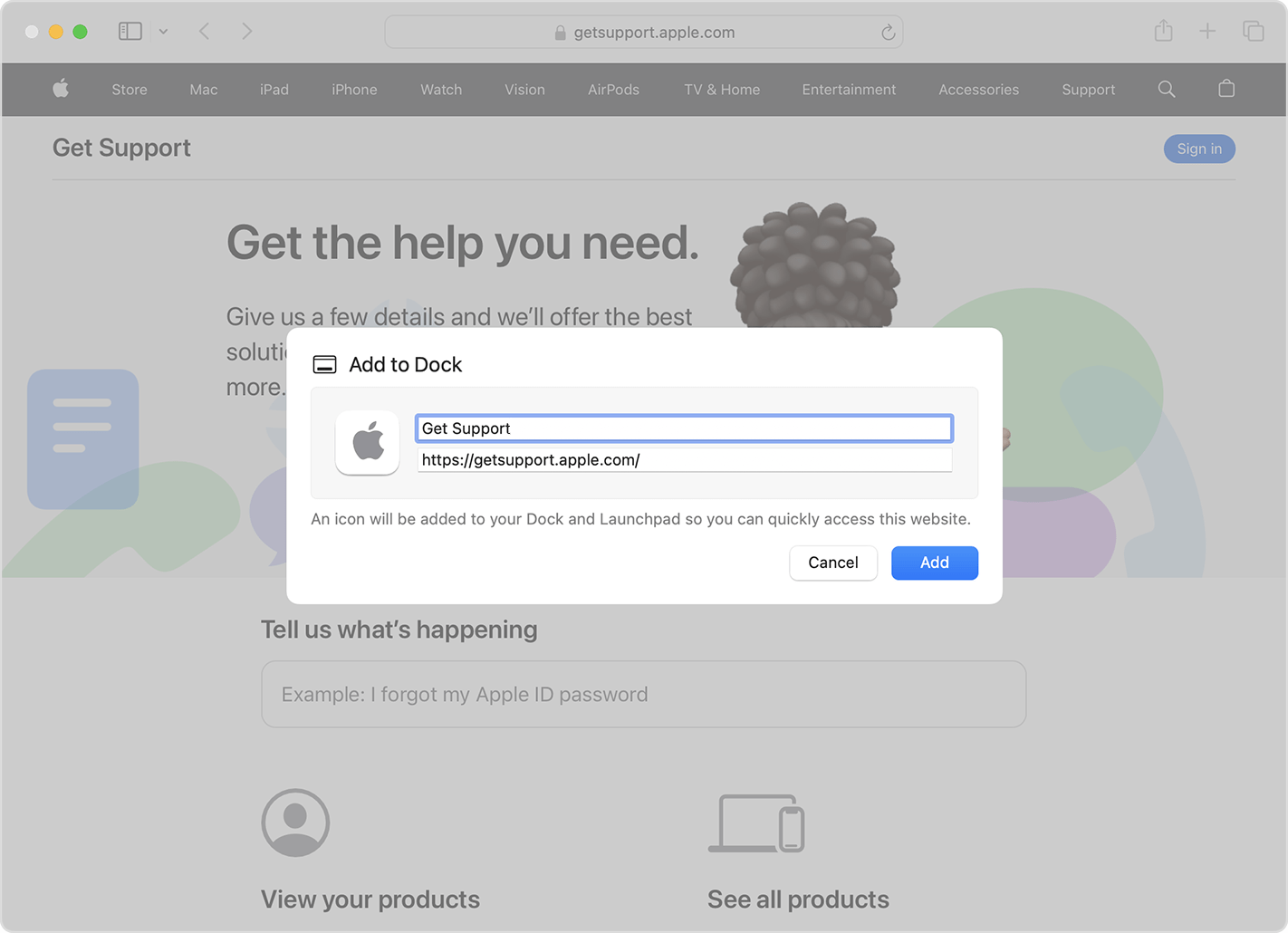
In Safari, open the webpage that you want to use as a web app.
Type the name that you want to use for the web app, then click Add. The web app is saved to the Applications folder of your home folder, and you can open it from the Dock, Launchpad, or Spotlight.

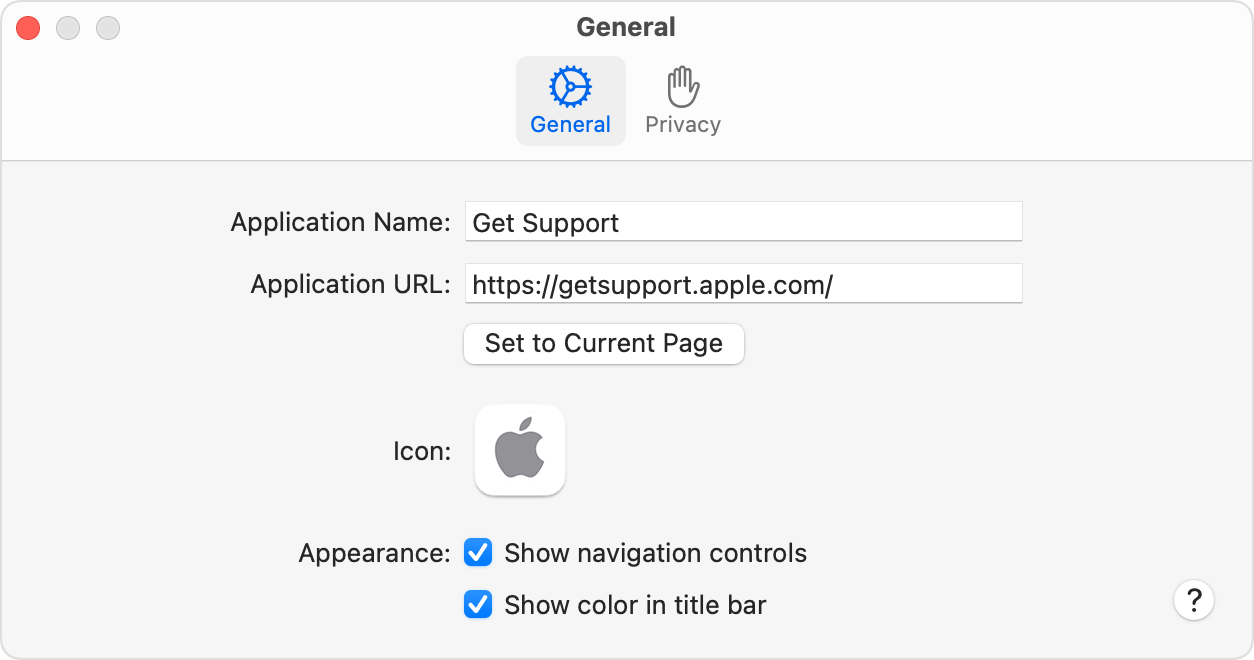
Open the web app, click the app's name in the menu bar, then choose Settings from the menu.
Application Name: Type a new name for the app.
Application URL: Type a new URL for the app, or click Set to Current Page.
Icon: Click the icon shown, then choose a new image from the file dialog that opens. That image becomes the new icon for your web app.
Show navigation controls: Choose whether the toolbar shows the back button, forward button, app name, and Share button.
Show color in title bar: Choose whether to allow the color of the title bar adapt to the color of the website.
From the Privacy tab, you can open Privacy & Security settings or clear the website's data, including cookies and caches.

If a website is designed to send you notifications about new or updated site content, it asks for your permission to do so. If you click Allow when prompted, those notifications appear on the lock screen and in Notification Center. Web apps support an additional notifications feature: The number of unread notifications appears as a red badge on the app's icon in the Dock.
To use this feature, respond to the website's notifications request in the web app, not in Safari. The web app then appears in Notifications settings: Choose Apple menu > System Settings, click Notifications in the sidebar, then select the web app from the list of applications on the right. Web apps are listed as the name of the web app, not the URL of the website.
Web apps are saved to the Applications folder of your home folder. To delete a web app, open your home folder, such as by choosing Go > Home from the menu bar in the Finder. Then open the Applications folder and drag the web app to the Trash.
Explore Apple Support Community
Find what’s been asked and answered by Apple customers.
Contact Apple Support
Need more help? Save time by starting your support request online and we'll connect you to an expert.
Web Apps on macOS Sonoma got a proper install experience
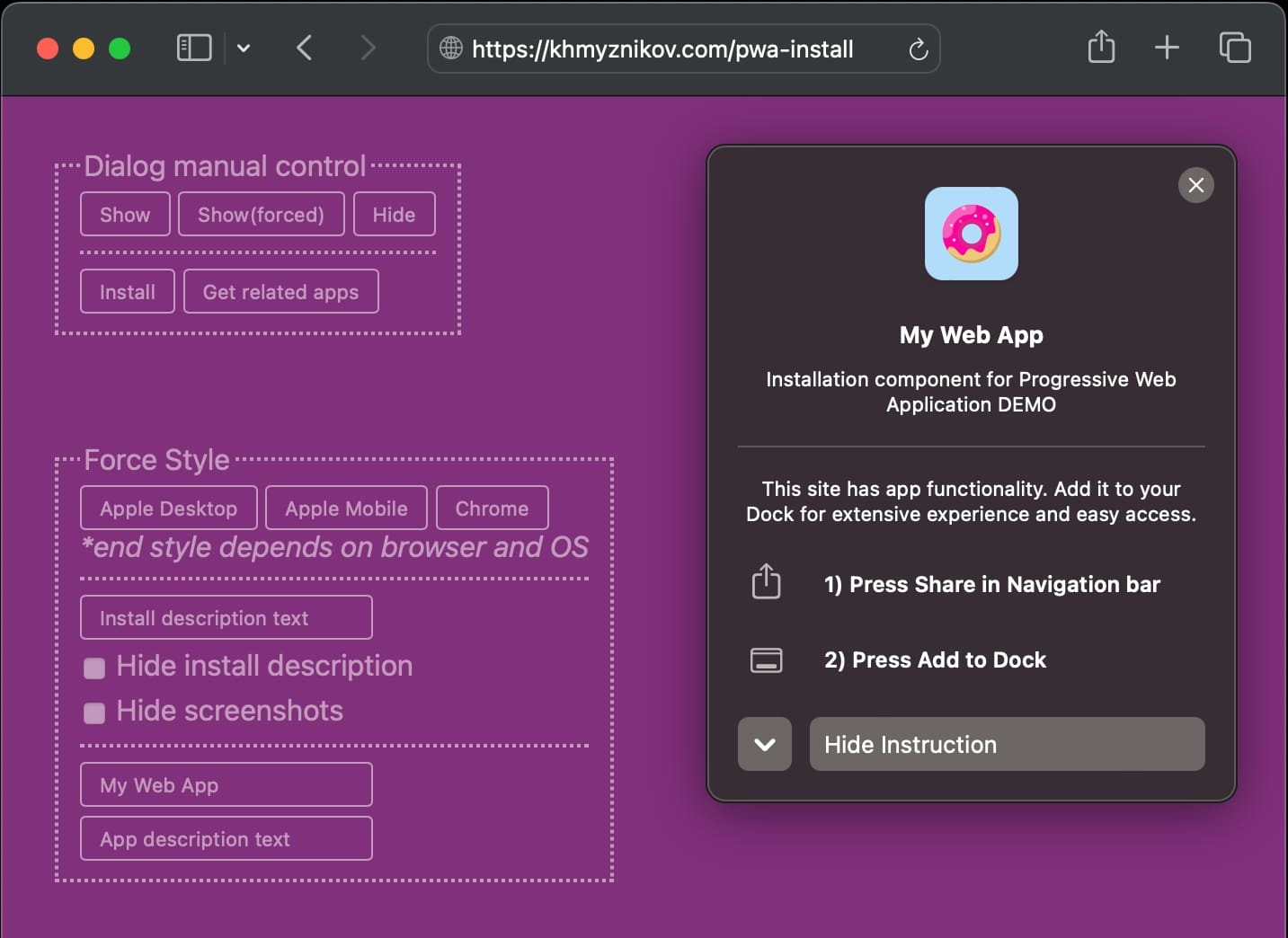
With the release of macOS Sonoma, we are excited to see Apple making a big step forward in supporting Web Apps in general and Progressive Web Applications specifically. This is great news for developers and users alike, as it means that PWAs will be more accessible on Mac than ever before.
Unfortunately, there is no built-in browsers experiences for prompting PWA installation on Safari. This is where the pwa-install component comes in. It’s a simple, lightweight, framework agnostic web-component that provides a native-like installation experience for PWAs on iOS/iPadOS and now on macOS Sonoma. It’s easy to use and works with any PWA or simple Web App, so you can get started right away.

Why does easy installation matter? Progressive Web Applications offer a lot of flexibility and user engagement. One of the main selling points is their app-like presence on your device. However, not every browser has made it easy to install them. This update is set to make the installation of PWAs feel more native, especially for users on macOS Safari.
Implementation
But how it was archived? Safari on macOS Sonoma supports the Web App Manifest, which is a JSON file that describes the Web App metadata. This includes the app’s name, description, icons, and more. The pwa-install component uses this information to create a native-like installation experience for PWAs on iOS/iPadOS and macOS Sonoma.
But here’s a catch: Safari on macOS doesn’t provide any API to detect Web Apps availability. So, we used a workaround to detect Web Apps availability on macOS platform.
Here’s how it works :
When we combine the user agent and Sonoma specific Safari feature detections, we can detect Web Apps availability on macOS platform. We run previous and current macOS version with latest Safari 17 side by side and with help of tool like this , we were able to detect the difference we can use.
Installation
This isn’t just about Safari on macOS. The component keeps the user experience consistent no matter the device.

Adding this component to your project is simple. The readme includes a one-line npm install command, import instructions, and basic HTML for adding the component to an app. Here is a live demo to show you exactly how it should look and work. Most modern frameworks can use the component as a web component. React polyfill is included.
What’s coming soon for PWA installation? Samsung Internet and Firefox Mobile are the next browsers to get the pwa-install component. This will make it even easier for users on Android devices to install PWAs from their favorite browsers.
The pwa-install component aims to improve the install process for PWAs, with the most recent update making the experience feel more native for Safari users on the new macOS Sonoma. Whether you’re aiming to reach macOS, iOS, or wider audiences, this component can play for you a vital role in creating a seamless PWA installation experience.
Jump into the demo to see the new features for yourself. If you like the progress, feel free to contribute features or translations through pull requests.
Author Profile
Gleb Khmyznikov @khmyznikov
Eastern Europe based Software Engineer who loves PC hardware, gaming handhelds, classic cars and web technologies.
How to install a Progressive Web App on your phone and computer
Everyone's talking about pwas, but how do you actually use them.
Over the last few years, you’ve probably heard a lot of talk about Progressive Web Apps (PWAs) and the various benefits they bring.
For those who haven’t, a PWA is essentially an app built with web technologies like HTML, CSS and JavaScript. In other words, it’s a downloadable website. Because of this, PWAs can be great tools for low-end computers or phones since you usually don’t need a lot of power to run them. Most of the web is designed to run well on just about any platform.
However, installing a PWA can be a confusing process and looks quite different from one device to another. As such, we put together this handy guide to help you figure out how to install a PWA on your Android smartphone, iPhone, or computer.
Installing a PWA on Android

Let’s start with Android. While installing a PWA with Android is easy, the method may also leave you wondering if you truly installed a PWA.
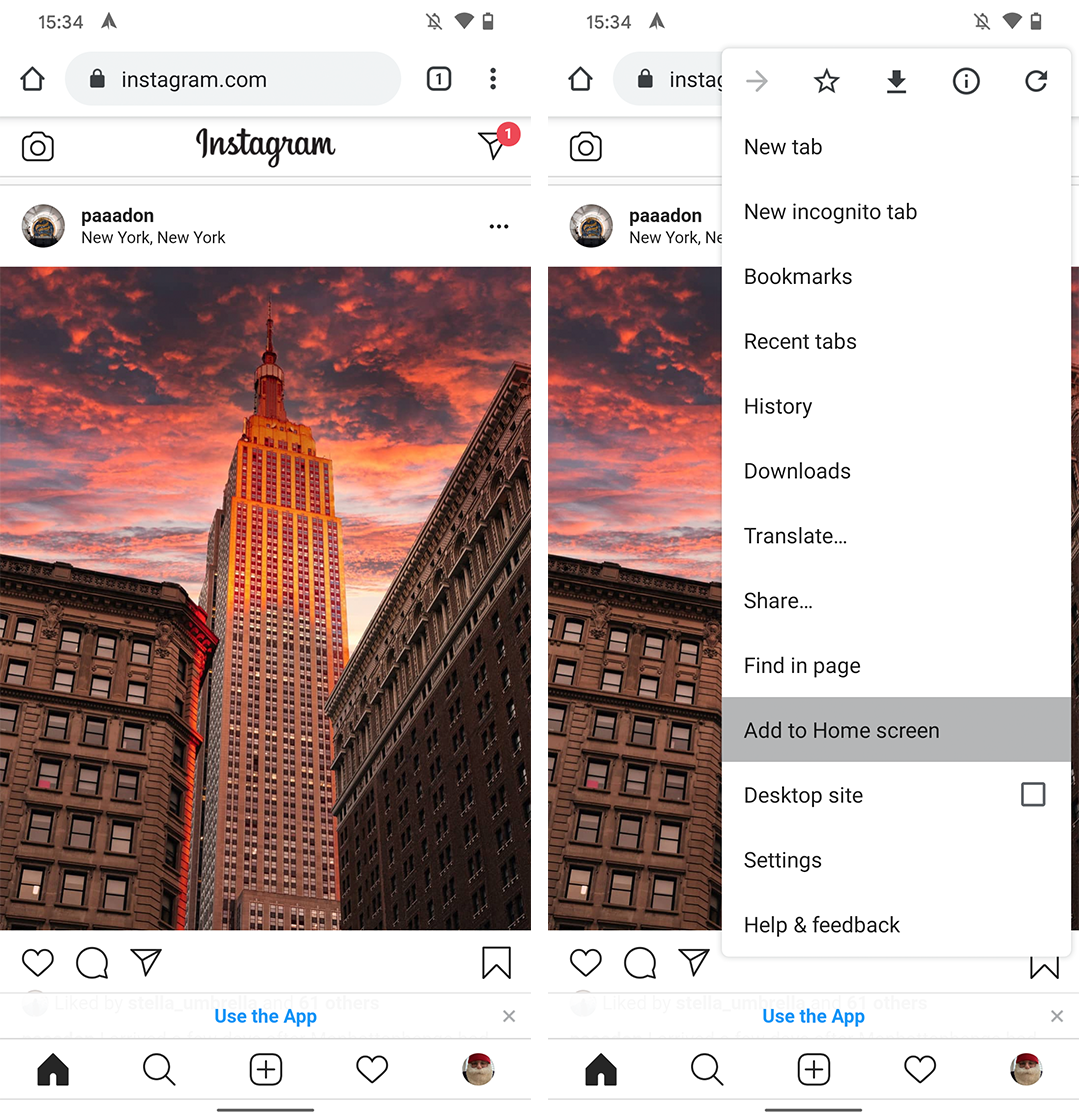
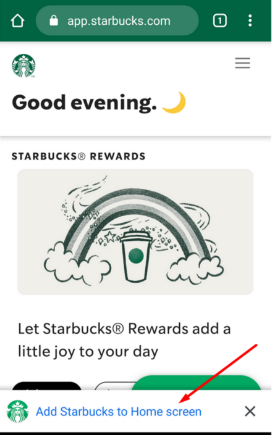
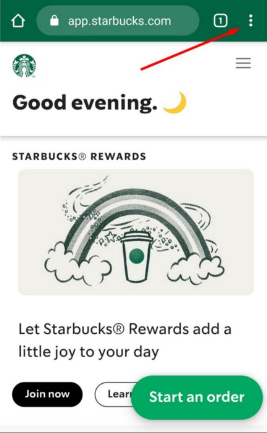
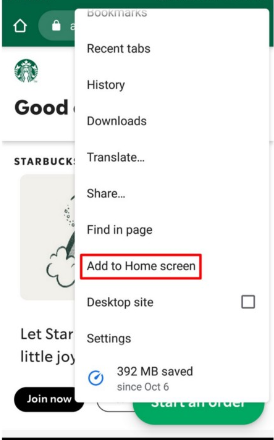
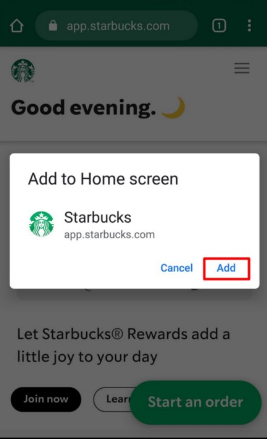
With the vast majority of Android devices, installing a PWA is as simple as navigating to the website you want to install on Chrome. Once there, tap the three-dot overflow menu in the top-right corner and then select ‘Add to home screen.’ Chrome will prompt you to enter a name for the app before adding it to your home screen.
Once done, you’ve installed the PWA. However, there are a few caveats to this. First, this only works if the site offers a PWA. You can still add websites that don’t offer PWAs in this way, but instead, they’ll act as shortcuts to the website and won’t benefit from some of the things that make PWAs so great. For example, true PWAs use ‘service workers’ to cache key resources on your device to speed up app performance. Additionally, they can integrate with device settings like notifications, making the PWA experience more like a traditional app.
If the site you install doesn’t offer a true PWA, you’ll miss out on these key experiences.
Other browsers will let you add sites to your home screen, but PWA support can be a mixed bag with these.
Installing a PWA on iOS

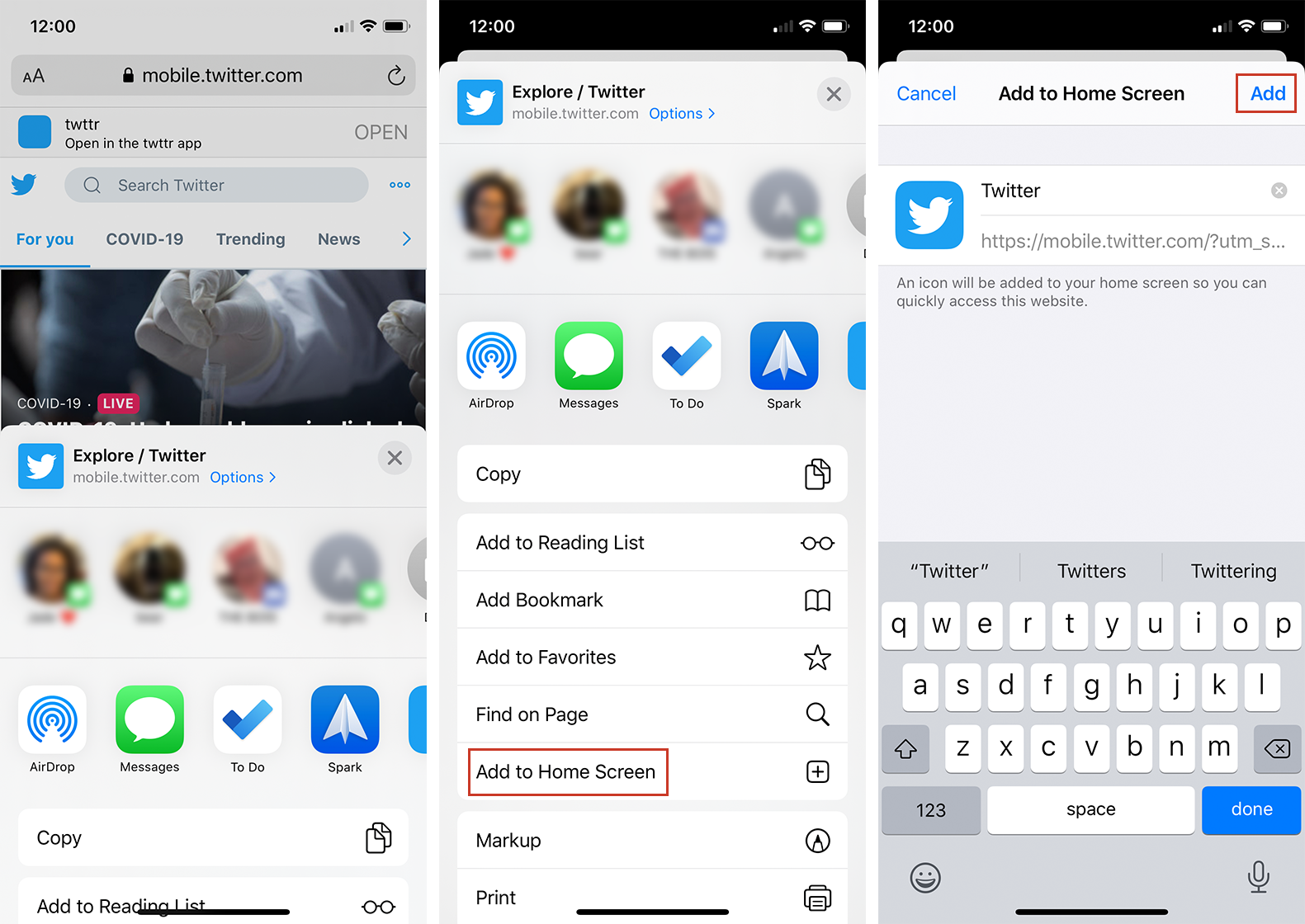
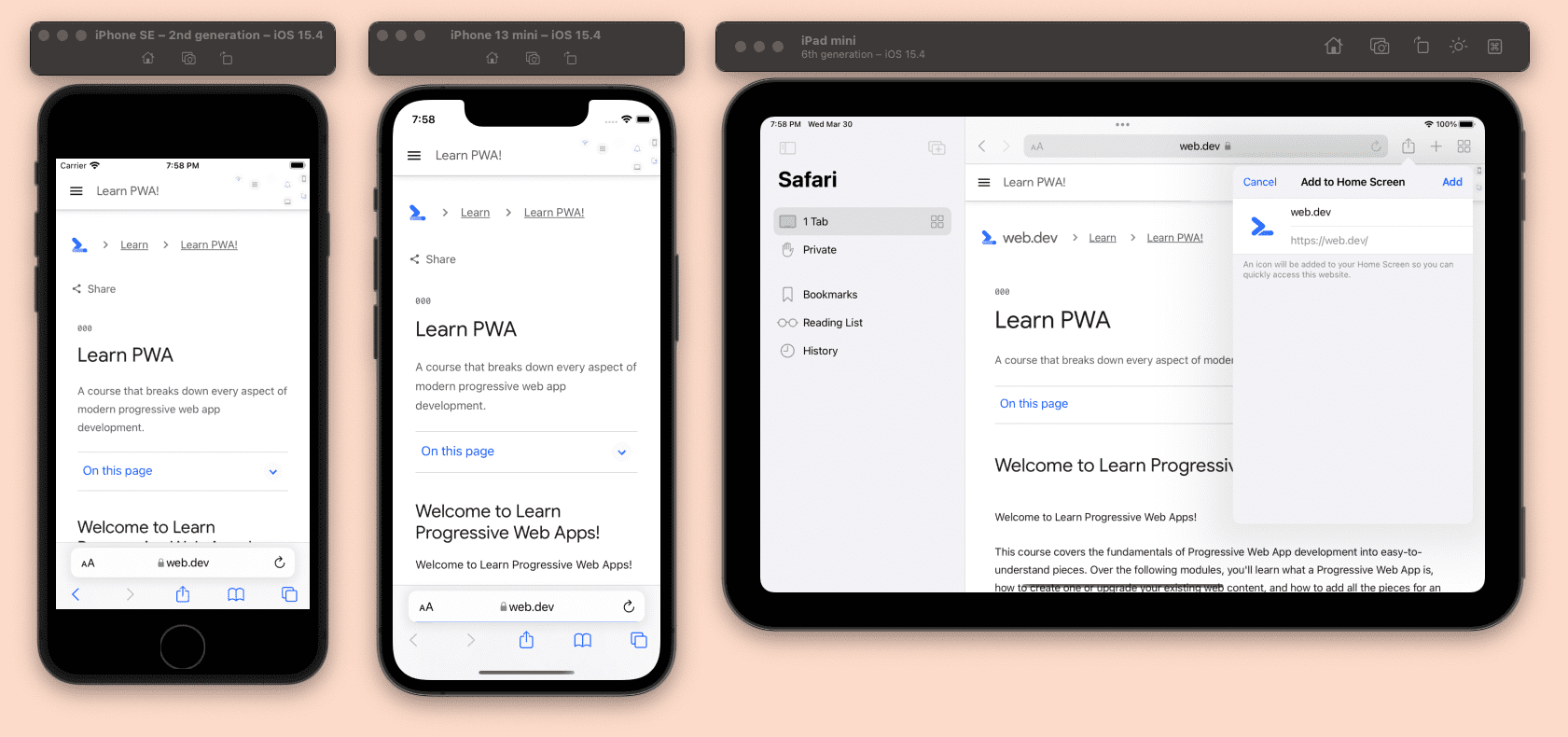
Installing a PWA on iOS is also quite simple, but can be rather limited. The process unfortunately only works from the Safari browser. Beyond that restriction, however, it’s quite similar to Android.
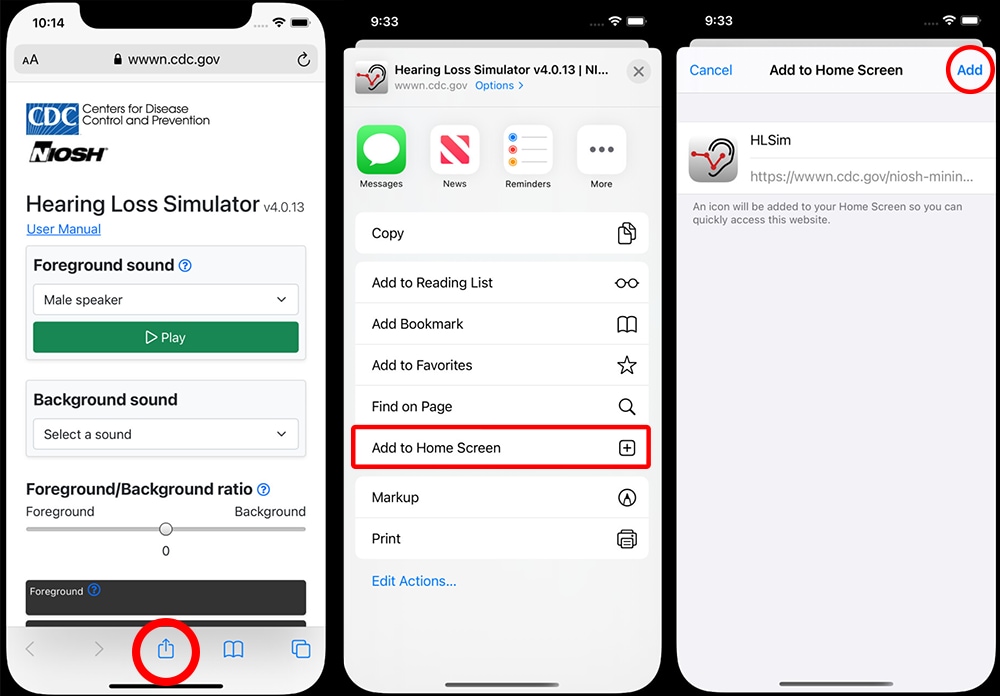
Navigate to the website you want to add as a PWA in Safari. Then tap the ‘Share’ button, scroll down and tap ‘Add to Home Screen.’ Enter the name for the app then tap add. The PWA will show up on your home screen like a native iOS app.
Since the release of iOS 11.3, Safari has supported many of the technologies behind PWAs, including service workers. In other words, PWAs on iOS should work similarly to native apps and can access location, sensor data, the camera, audio output and more. There also some limitations, including a 50MB limit on offline storage, no access to Face ID, Touch ID, Bluetooth or other technologies and no notifications. Check out this blog post for a comprehensive list of what Safari supports with PWAs.
Interestingly, iOS will automatically remove PWA files if the user doesn’t open them for a few weeks. The icon will remain on the home screen and when you next open the PWA, iOS will re-download all the files again.
Installing a PWA on Windows or macOS

If you want to install a PWA on a desktop, your best options are Google Chrome or the new Microsoft Edge. Both browsers offer built-in PWA installation systems, which we’ll cover below.
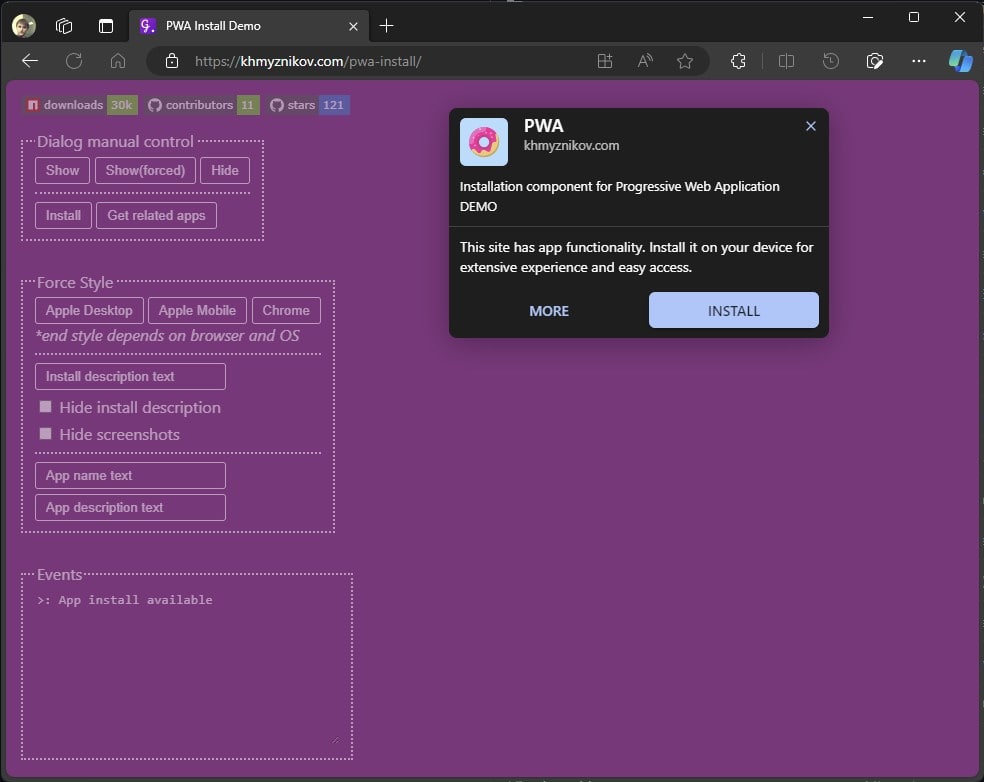
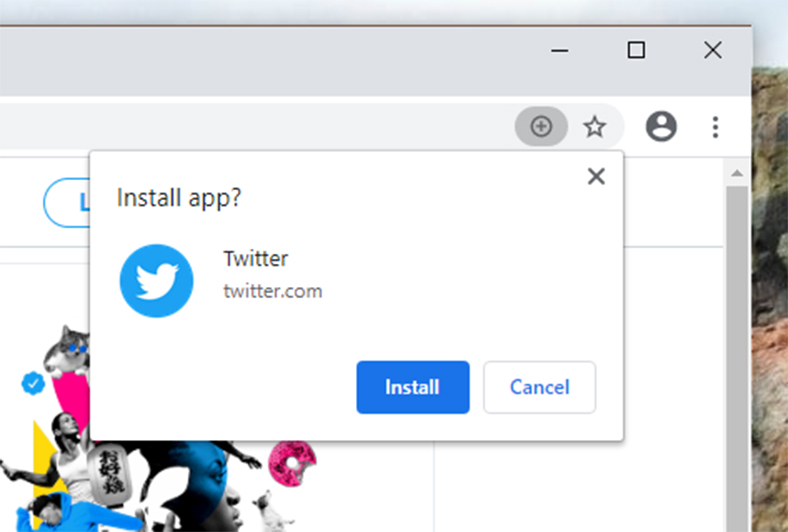
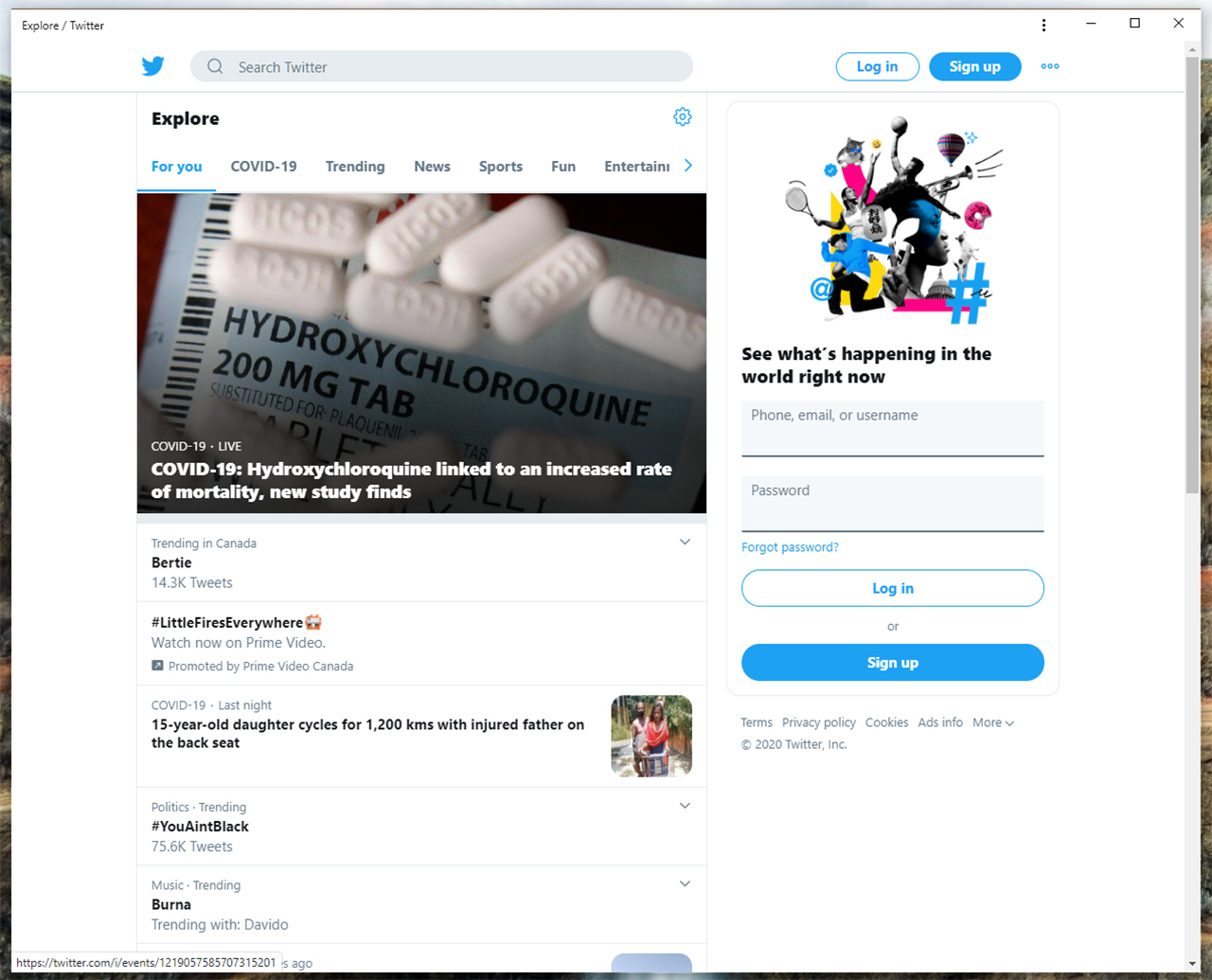
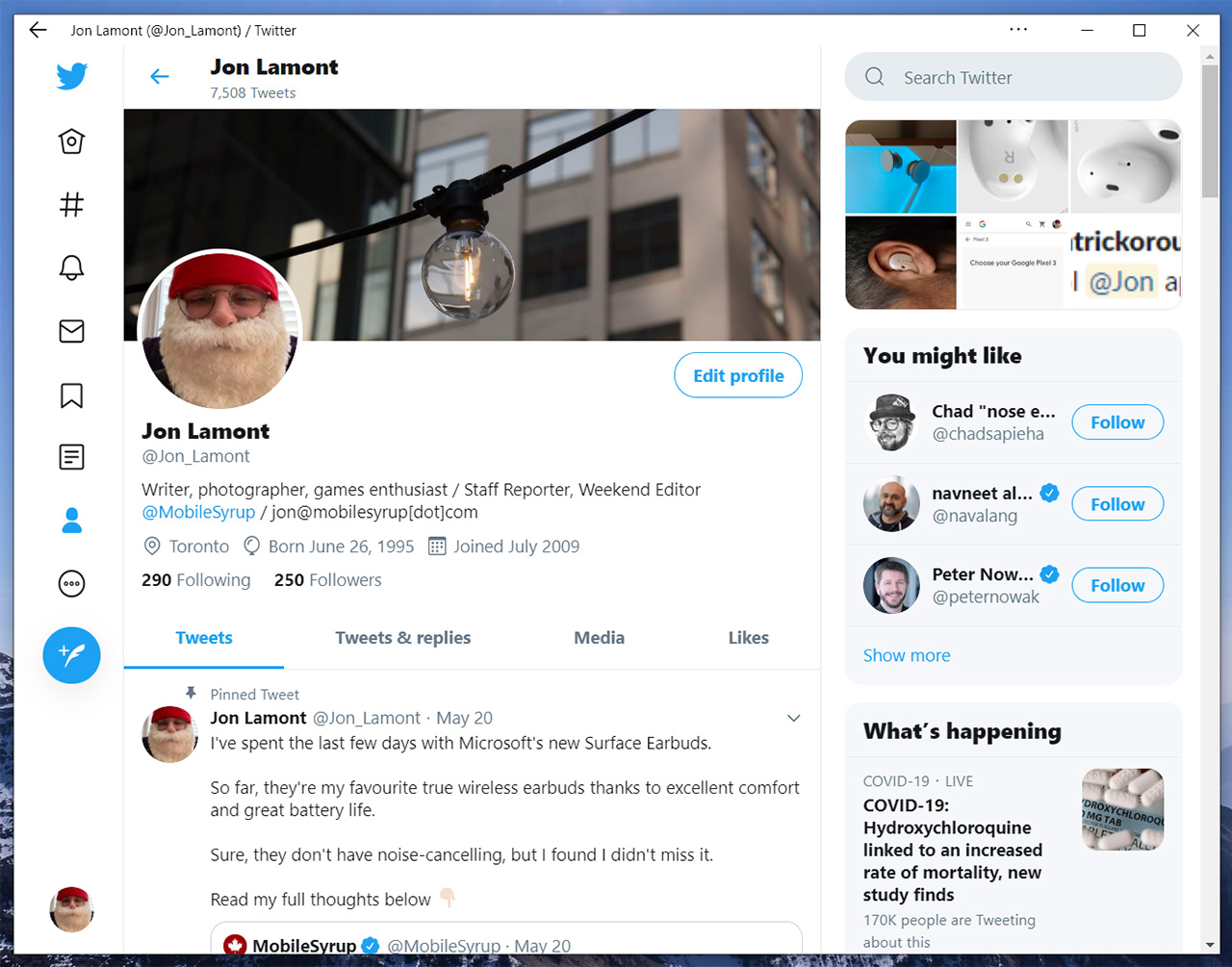
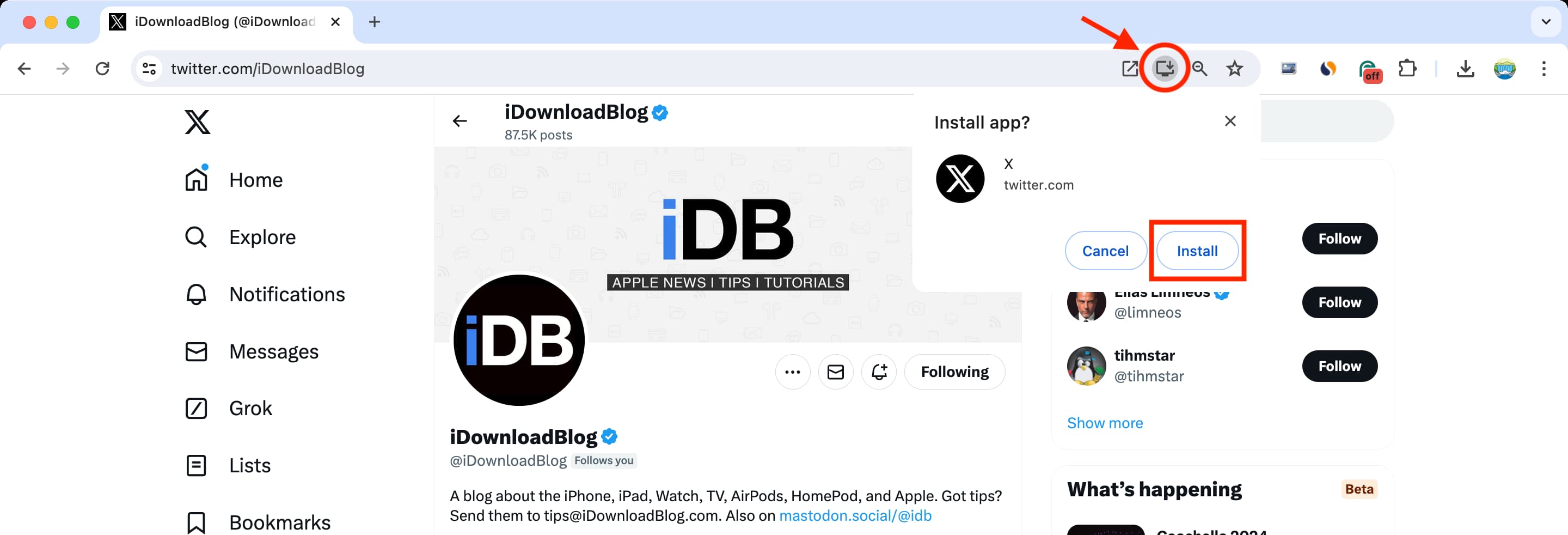
Let’s start with Chrome. On desktop, Google Chrome will display a ‘+’ symbol on the right side of the address bar next to the bookmark button when you visit a site that supports PWA. Clicking the button will prompt you to install the PWA. In the screenshots, I installed Twitter’s PWA using Chrome on a Windows desktop. Once installed, Twitter acts like a native app even though I’m effectively just using the Twitter website.

You can even pin PWAs to the Windows taskbar and, in the future, Microsoft will allow Windows users to view PWAs in the Start menu .
Update 25/05/2020: Chrome also includes an option to ‘install’ a website as a PWA accessible by clicking the three-dot menu button in the top right corner and selecting the install option from the menu.
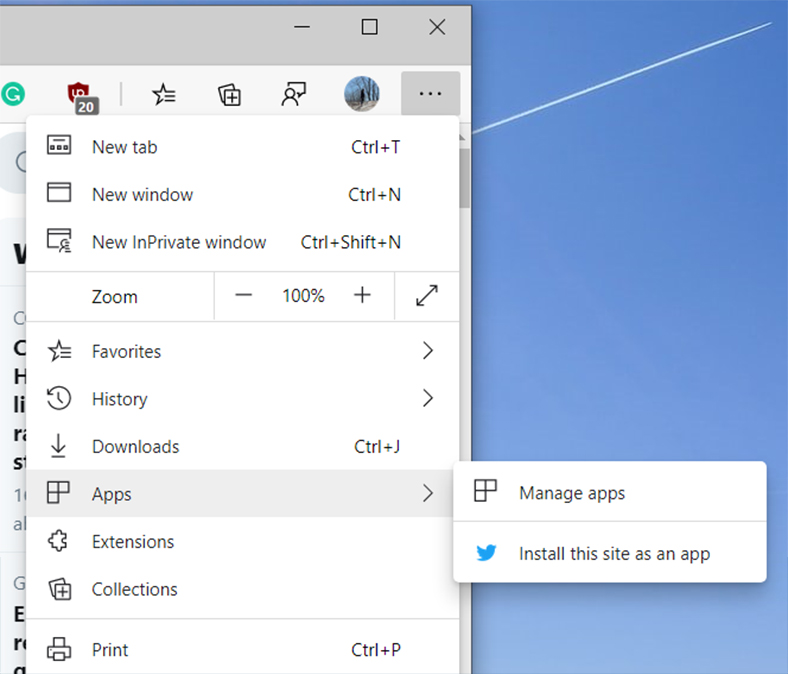
Microsoft’s Edge browser handles PWAs very similarly.

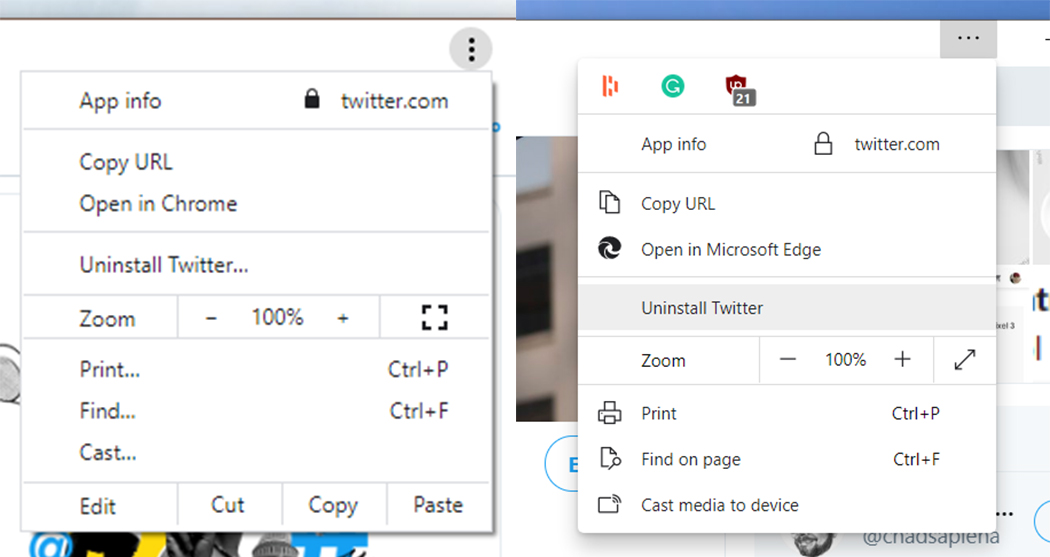
When visiting a website you want to install, Edge users can click the three-dot menu button and select ‘Apps.’ After that, click ‘Install this site as an app.’ Edge will install the PWA and, like with Chrome, users will be able to pin the app to the taskbar.

If you want to uninstall a PWA, click the three-dot menu button in the top bar and select the uninstall option.

And there you have it: that’s how to install a PWA. As the technology continues to evolve, I expect the ways to install PWAs may change.
Further, more browsers will add support for PWAs. While a fully PWA future is probably ways off (if it ever comes), these apps remain a great way to access services that typically might be too much for an ageing or low-power system.
MobileSyrup may earn a commission from purchases made via our links, which helps fund the journalism we provide free on our website. These links do not influence our editorial content. Support us here .
Related Articles
Telecom news roundup: rogers has new comcast products, quebecor scales back manitoba expansion [apr. 20-26], streaming in canada on apple tv+, crave, disney+, netflix, paramount+ and prime video [april 22-28], here’s what’s new on britbox this may 2024, new on paramount+ canada: may 2024, the top technology news, delivered to your inbox every friday..
By submitting your information via this form, you agree to receive electronic communications from MobileSyrup, a division of Blue Ant Media Inc., containing news, updates and promotions regarding MobileSyrup's products. You may withdraw your consent at any time.

- About Us / Tips
- Smartphones
- Tablets & Computers
- Apps & Software
- Accessories
- Buyers’ Guide
- How-to’s
- Security & Privacy
- 5G & Infrastructure
- Tech Effect
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Tools and debug
All the tools available for web development are also helpful for progressive web app development, including libraries, frameworks, code editors, builders, developer tools, debuggers, and more. But when working with PWA-specific abilities, such as installability, service workers, offline support, and more, certain tools for PWA are extra helpful. Let's see them in action.
Simulators and devices
As mentioned in the Foundations chapter , you should use agnostic design patterns to offer the best experience to every user in every context. However, it's good practice to test your experiences on different devices.
You probably won't own dozens of physical devices, including iPhones, Android phones, tablets, and desktops or laptops with different operating systems. That's why simulators and emulators exist.
Simple simulators
Most developer tools within browsers let you test your PWAs in different screen sizes or network conditions while using a single desktop browser engine. Some of these tools can also force a different user agent under these simulations.
Some available simulators are:
- Chromium DevTools: Device Mode , network throttling and several sensor simulations available
- Firefox Developer Tools: Responsive Design Mode

Apple simulators
Apple offers the Simulator app (formerly known as iOS Simulator) which allows you to test your web app on different iPhones and iPads on various operating system versions.
The Simulator app is only available for macOS computers, and it comes with [Xcode, available in AppStore ; it simulates iOS and iPadOS with different device configurations. It includes the real Mobile Safari app and the Web.app engine used when your PWA is installed on the home screen, so the final experience you see is fairly representative of an actual device.

To launch the app, once you have installed Xcode, you can open the Simulator in the Xcode menu, by selecting Open Developer Tools then Simulator . Once in the simulator, you can open Safari as if you are in a real iPhone or iPad. You can open other devices by selecting File then Open Simulator menu.
Some useful shortcuts for web developers while using Simulator to test PWAs are:
- Command-Shift-H : go to the Home screen.
- Control-Command-Shift-H : access the App Switcher.
- Command-Right and Command-Left : rotate the device.
Simulator is not a virtual machine, but an app running on top of your macOS that looks like an iPhone or iPad, so it doesn't have its own TCP stack. Therefore, if you use localhost within Simulator, Safari will point to your macOS localhost device.
By default, Xcode only installs the latest version of iOS, but you can go to Xcode, use the Preferences menu, and download older Simulators from the Components tab.
It's good practice to test your PWA on the latest version of iOS, the previous minor version, and at least one previous major version.
Android emulators
The Android ecosystem offers different emulators, but the ones available within the Android SDK are the most commonly used.
As a PWA developer, you also need browsers in your Android emulator, which will add a layer of complexity to testing, because AOSP (Android Open Source Project) doesn't include Google Chrome or Play Store to download browsers. Therefore, not every Android emulator is helpful for PWA testing.
The Android SDK comes with two tools useful for emulation:
- SDK Manager: downloads and updates different operating system versions and plugins.
- AVD Manager: adds, edits, and deletes Android Virtual Devices (AVDs), each of them representing one device with one Android OS installed, similar to a virtual machine instance.
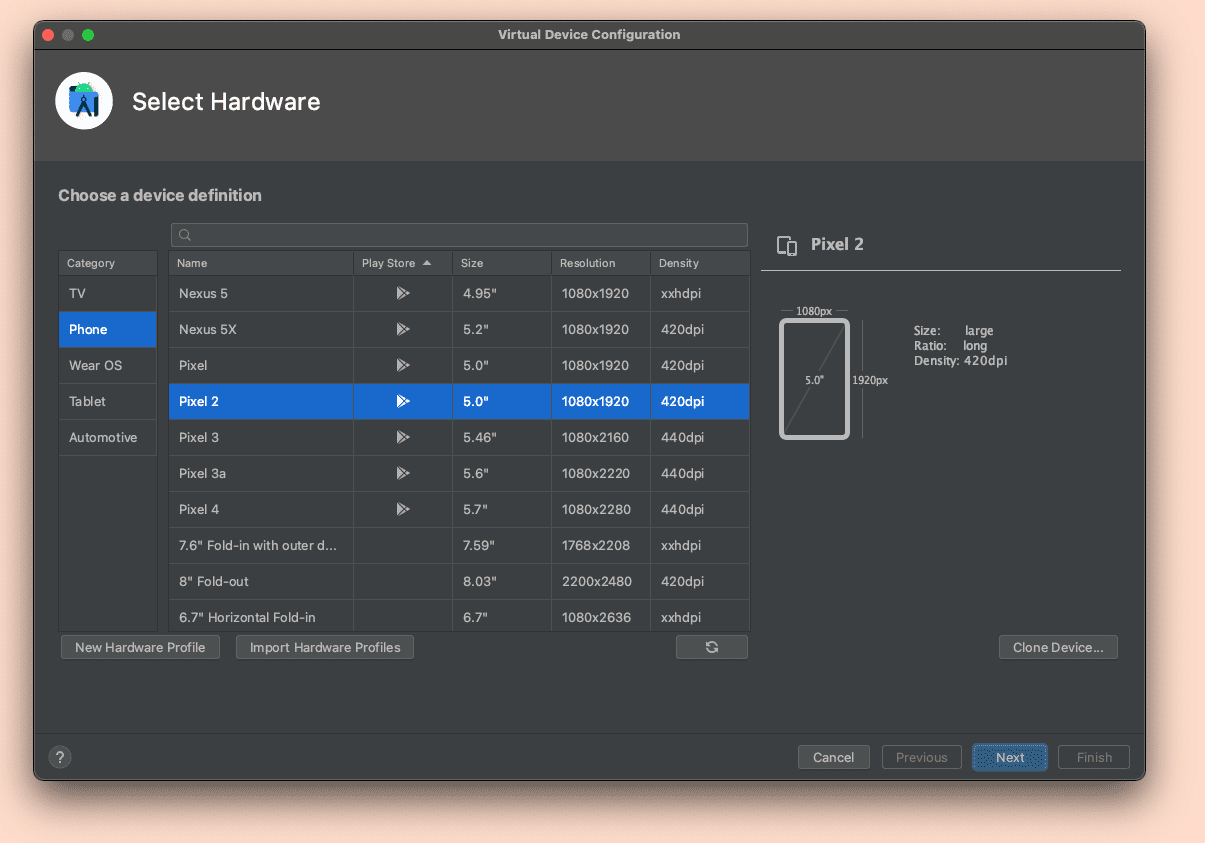
You can only install the Android SDK or Android Studio , a free IDE including the Android SDK with the emulators. With the SDK, you will have to use the command line to open and set up your emulators. With Android Studio, you can open the tools needed from the Welcome screen's menu. Once in the AVD Manager, you can create as many devices as you want, with different combinations of screen size, abilities, and Android OS version.

With an Android emulator, you can check your PWA installation support, the entire user experience, and if the abilities you are using are working as expected.
Using Google Chrome
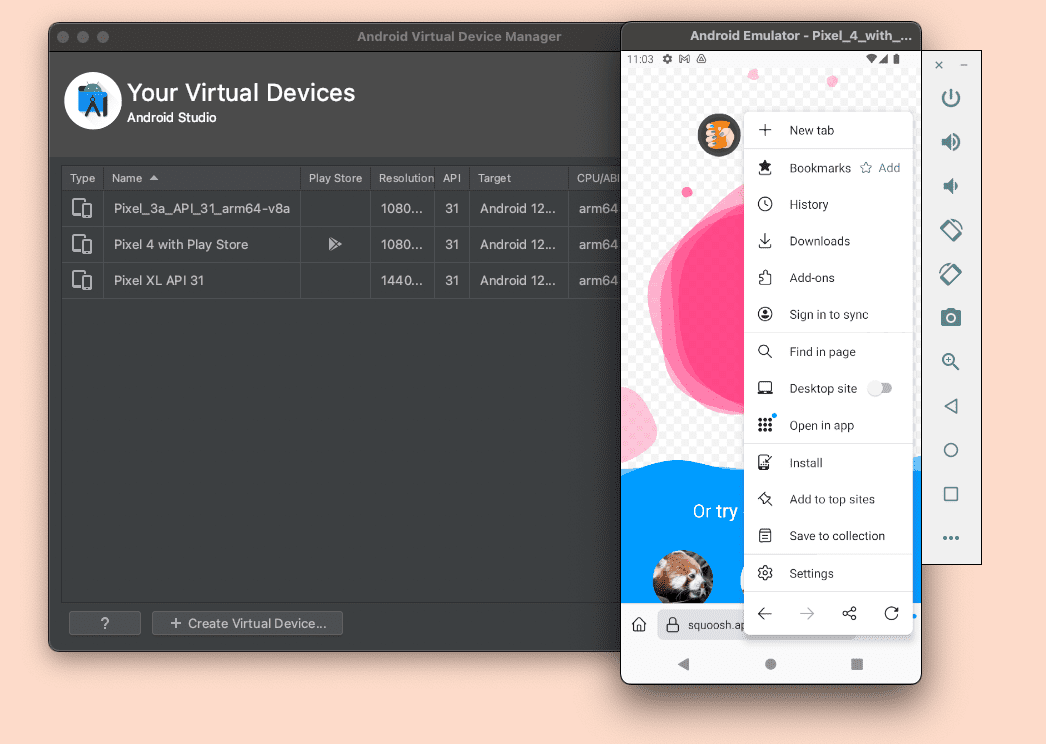
To use Google Chrome in the Android emulator, you have to create an AVD with Play Services inside. To do that, make sure the SDK you use for your AVD has the Play icon, as you can see in the following image:

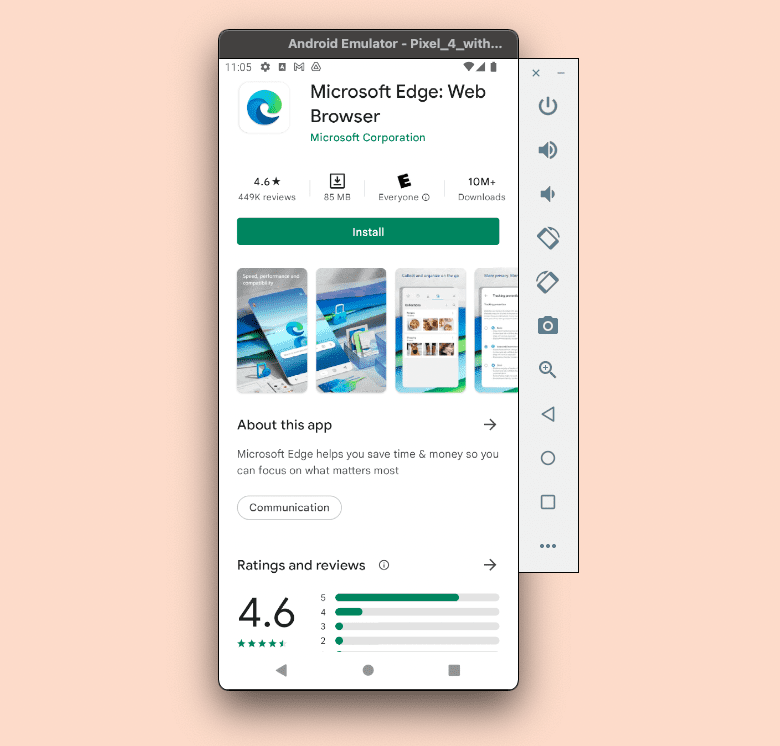
AVDs with Play services also include Play Store, so you can update your Chrome with the latest version after setting up your account with your Google account.
Using other browsers
If you use an AVD with Play services, you can also download browsers from the Play Store.
Most of the browsers available for Android, including Samsung Internet, Microsoft Edge, Opera, Firefox, and Brave, are available as APKs (Android Packages). If you have the APK for the browser you want to test, you can just drag the file to the emulator or install it through the command-line using ADB .

Desktop emulators
Emulating a different desktop computer is typically done via a virtual machine system, such as VirtualBox or VMWare. Even with these tools, emulating some environments is impossible, such as emulating macOS on Windows or Linux, and some other options may require a license, such as emulating Windows on macOS or Windows.
Using physical devices
Using actual devices to test your PWA is also a good idea. We don't need to own several devices as there are some cloud-based solutions where you can use physical devices remotely. There are some free solutions and some commercial solutions with a free-tier available.

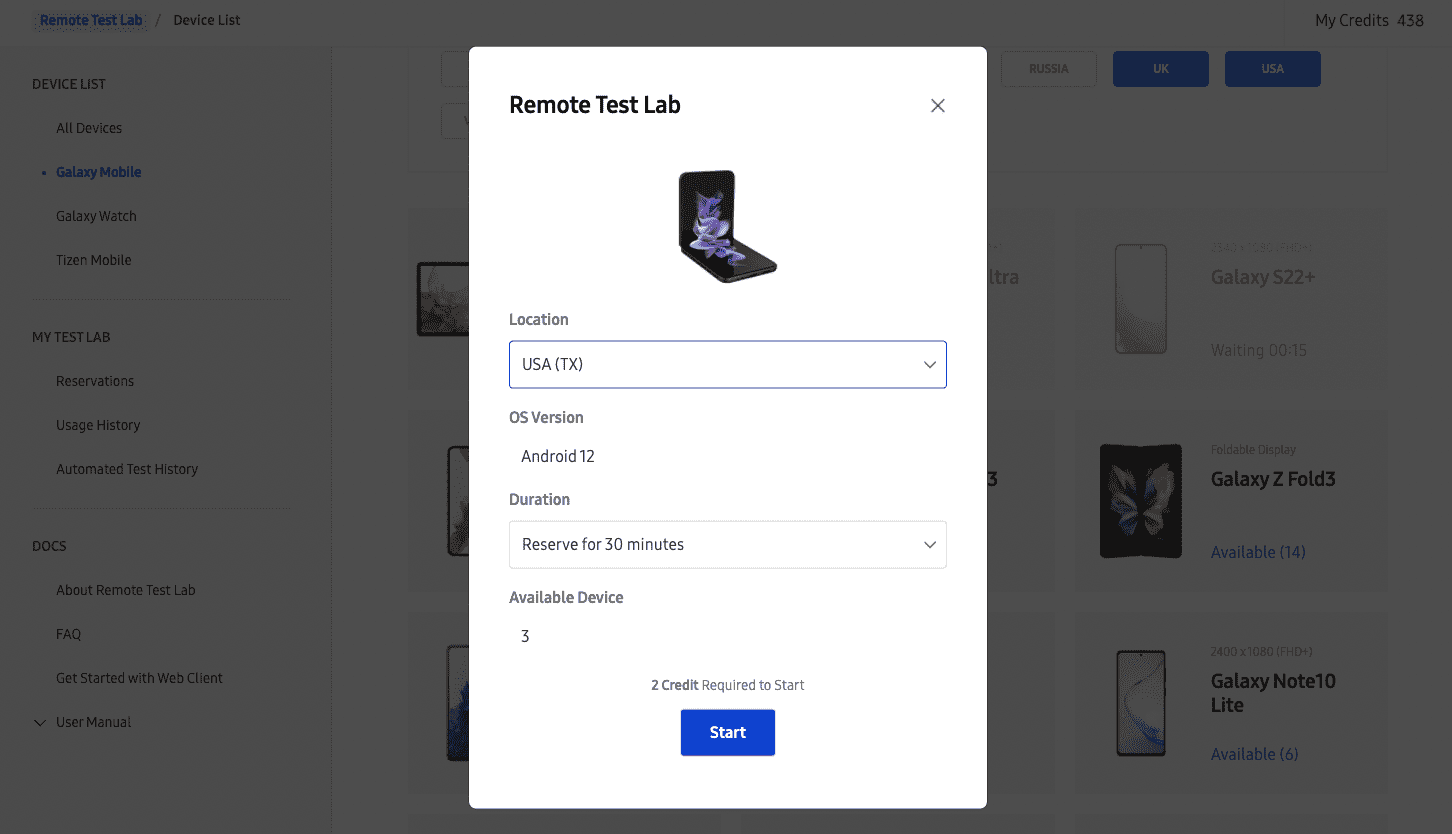
One of the available solutions is Samsung Remote Test Lab , a free solution to test your PWA on Samsung devices, including phones, tablets, and foldable devices.
Remote inspection
When you want to debug your Progressive Web App in an actual device, a simulator, or an emulator, you may want to connect a remote inspection session with your desktop's browser tools.
There are commercial tools available, but all the browsers also offer ways to do it, including:
- WebKit Remote Inspector to connect to Safari and installed PWAs on iOS- and iPadOS-connected devices and simulators.
- Chromium DevTools Remote Debugging to connect to Chrome, Edge, Samsung Internet, and other Chromium-based browsers on Android and PWAs installed from those browsers, including connected physical devices and emulators.
- Firefox Remote Debugging to connect to Firefox for Android on connected actual devices and emulators.
Port forwarding for Android
When testing PWAs available on localhost on Android physical devices or emulators, you will have a problem, as localhost will point to the Android TCP stack and not your development machine.
You may want to use your local IP address as a replacement to localhost , but that's not a good idea as service workers and many abilities will only work with HTTPS connections, with the exception of localhost , so your PWA won't work offline or pass PWA criteria.
You can solve the problem by enabling port forwarding on a Chromium browser on your desktop computer. In that case, you can bridge a port on localhost on the Android device to any origin and port from your host computer, including your development computer's localhost . Check this guide for more information.
Chromium browsers
Chromium browsers offer many tools for debugging and testing Progressive Web Apps, starting from DevTools.
Most Chromium-based browsers, including Samsung Internet, Microsoft Edge, and Google Chrome, offer different channels, such as Stable, Beta, and Canary. You can install separate versions on desktop and Android to test your PWA on future versions of the browser. This allows you to build and test features that are not yet widely available, or to test deprecations and changes, and work out how your app will behave in newer versions.
Using remote inspection, you can use all these tools to debug and test your PWA on desktop and Android devices.
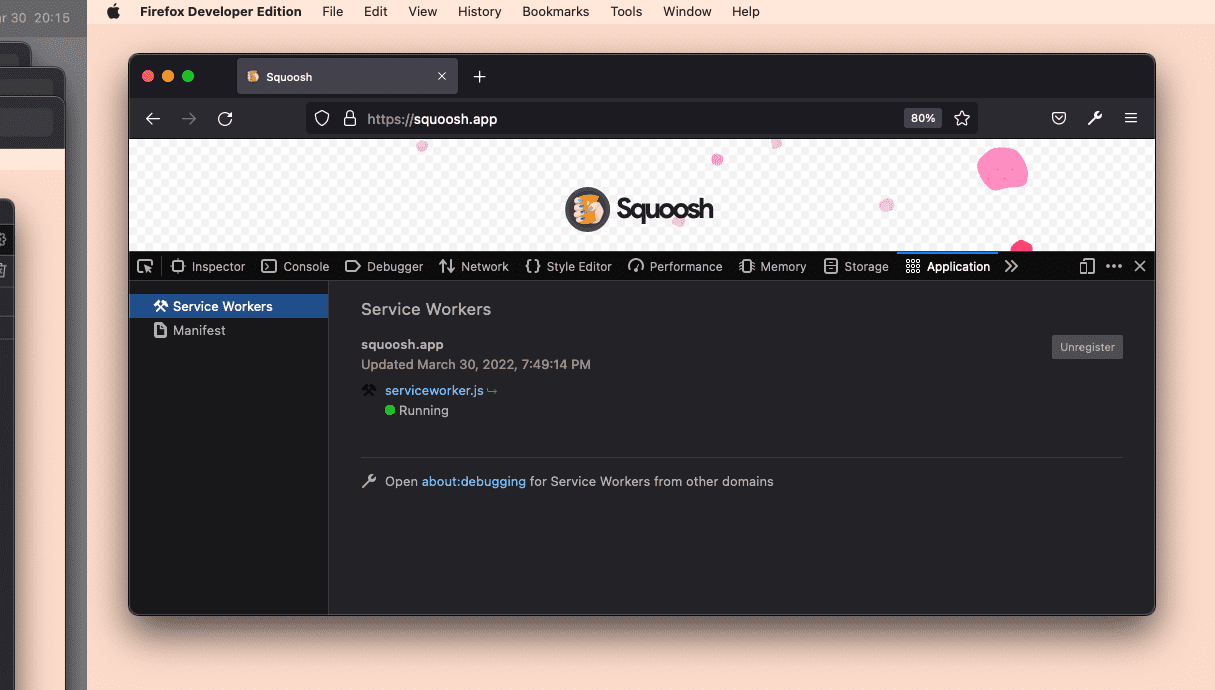
Service worker tools
Chromium DevTools has a complete set of tools to debug service workers and their APIs' "Application" tab. From the "Service Workers" section, you can:
- See service workers' installation status and lifecycle.
- Update and unregister the service worker.
- Follow the update cycle.
- See current service workers' clients.
- Send a push message to a service worker.
- Register Background Sync and Periodic Background Sync operations.

Read more about these tools .
Storage tools
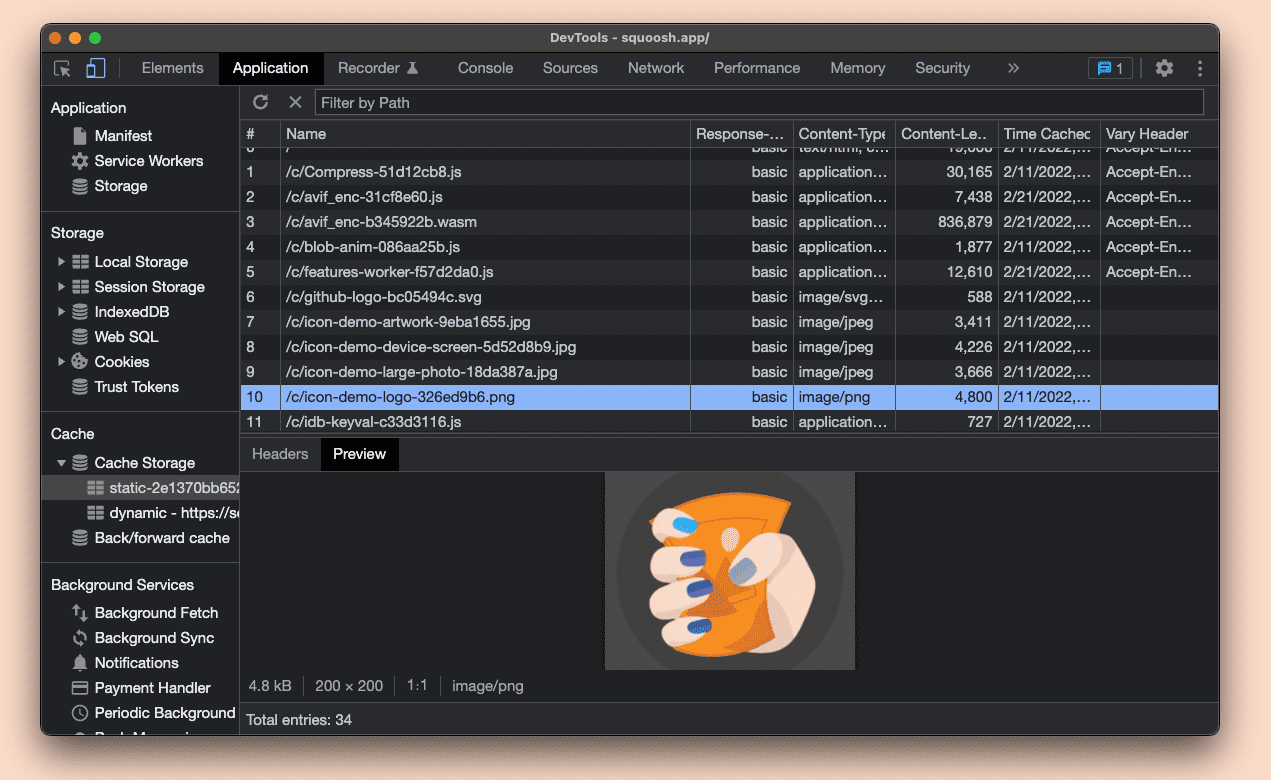
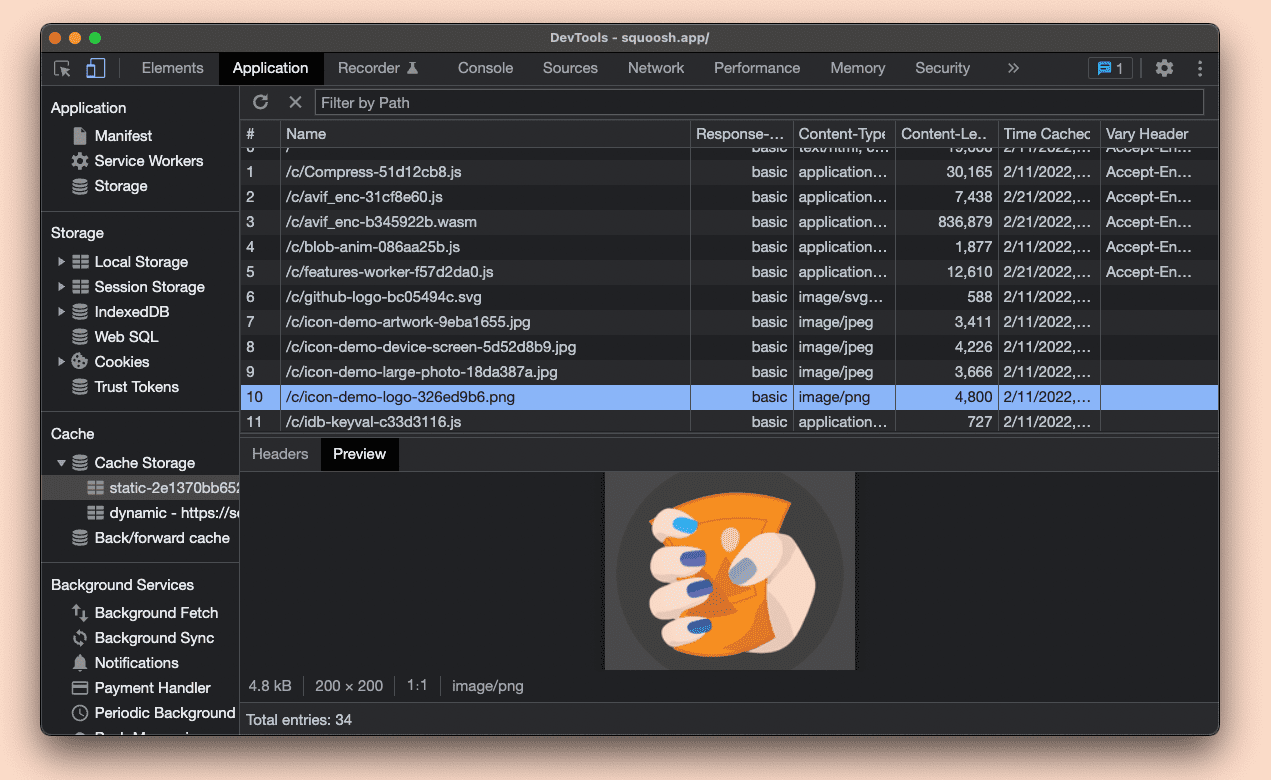
Within Application then Storage , you can see, preview, update, and delete data from your origin, such as Web Storage entries or IndexedDB stores. Inside Application , Cache then Cache Storage , you can see all the caches stored in current origin, preview content, and delete entries. Read more about the cache tool .

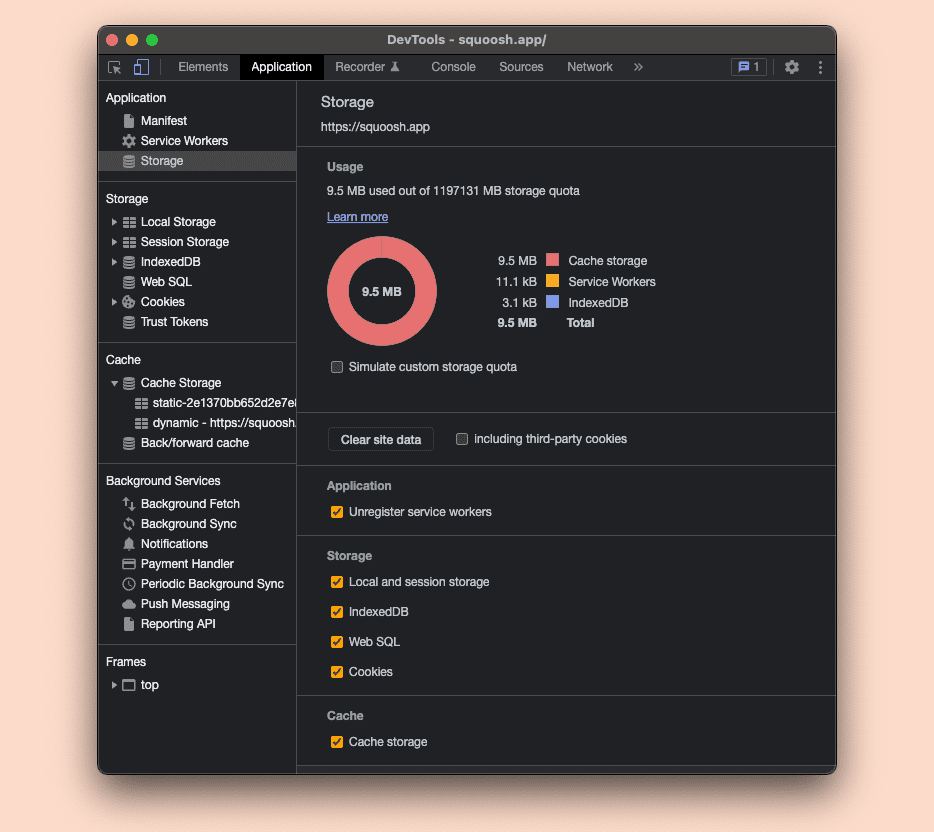
Also, selecting from Application then Storage , you can see the current quota used, simulate custom quota storage, and clear all your data, including the service worker registration, using Clear site data .
Background services
Chromium DevTools also has a set of background services event recording tools, found by clicking Application then Background Services . This lets you see what happens with some events in the background on top of the service workers' API. Read more about these tools .
Web app manifest tools
Chromium DevTools has a section for Web App Manifest and installability criteria under Application , Manifest . In this section, you can check whether the manifest has loaded correctly, the manifest's values, how the icons look, the app id , and a quick checker for maskable icons .
Warnings and errors around installability criteria issues are also shown in this section.

Installation debugging
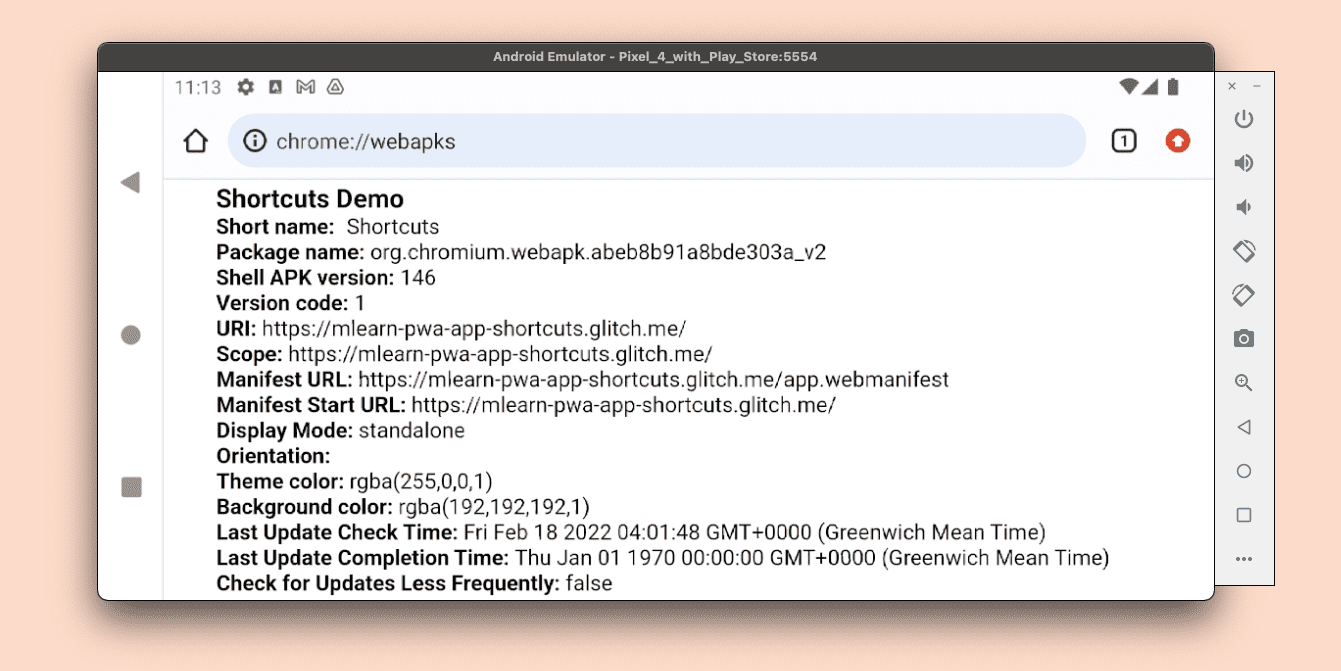
On Android devices using WebAPK installation mode , you can access a list of installed apps by browsing to about:webapk on Chromium browsers.
You will see the current update status and request a WebAPK update from here.
On desktop computers, you can see a user-friendly list of installed PWAs by browsing to about:apps , and a debug version by browsing to about:app-service-internals .

At the time of writing, Safari has a more limited set of tools available for PWA testing and debugging. There are no tools to see and debug the state and lifecycle of service workers, no inspector for the cache's content, and no tools for web app manifest support and installability on iOS and iPadOS.
Safari is available only on stable, while Safari Technology Preview available for macOS will only let you try abilities of future versions of Safari beforehand. The iOS and iPadOS beta programs sometimes include new versions of Safari that you can use for testing.
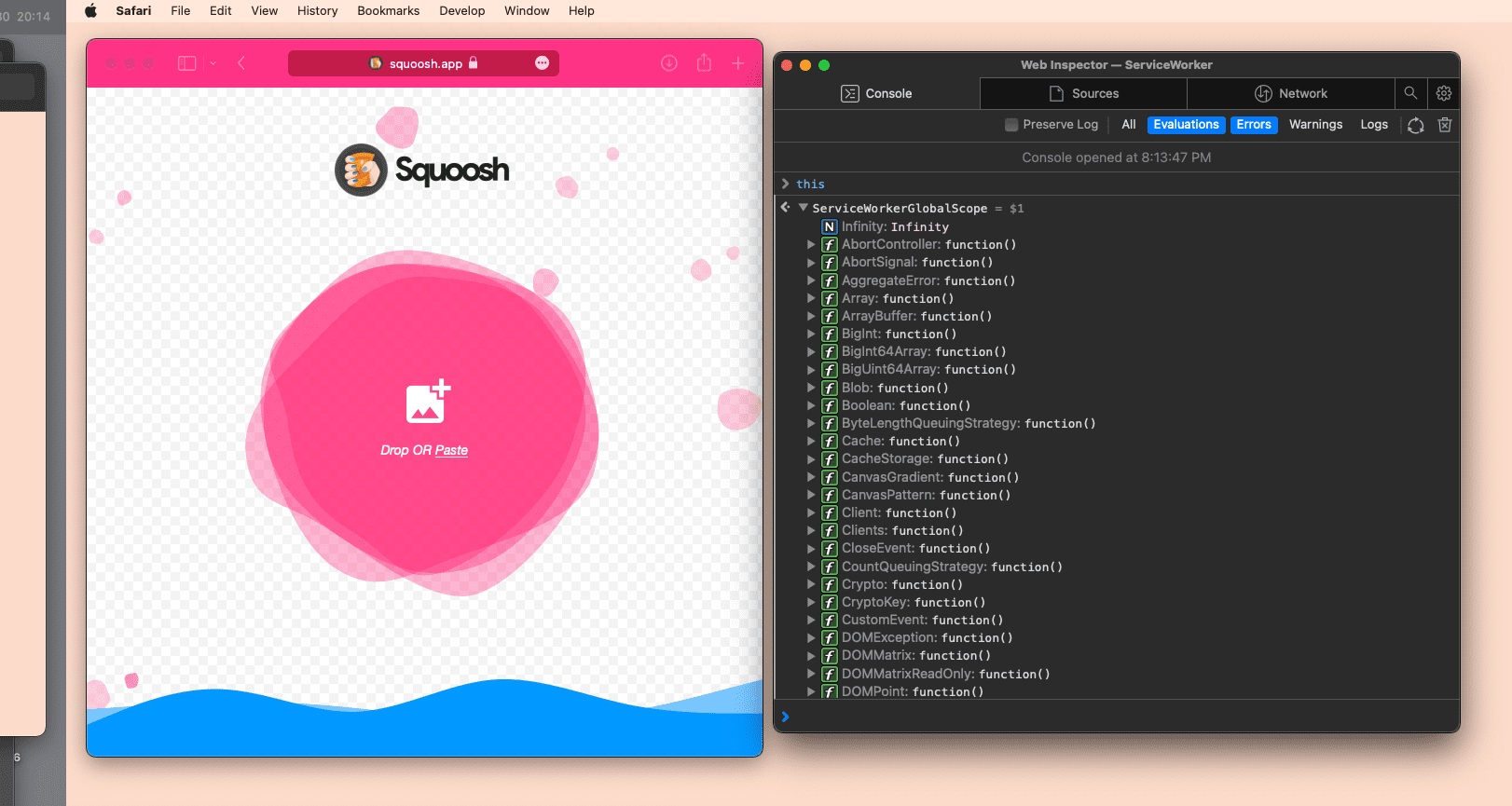
What you can do on Safari (both on macOS and remotely for iOS and iPadOS) is to open an inspector window for a service worker that is currently running.
From Safari on macOS, the Develop , Service Workers menu will list all the currently running service worker sessions. You have to select the device to inspect in the Develop menu for remote inspection. Service workers' contexts will appear in the same submenu as window contexts under the origin's or PWA's installed name.
If you select one of them, Safari will open a new window with a restricted inspector, including only Consoles , Sources , and Network Tabs .

Firefox supports service workers on all platforms and App Manifest for installation only on Android. You can access the tools for PWAs on desktop and Android by a USB remote inspection session .
You can use the desktop version known as Firefox Developer Edition . As with Chromium browser, Firefox has versions in different channels on desktop and Android, including stable, beta, and dev versions.
Tools for PWAs
The service worker inspector on Firefox is a basic tool available in Developer Tools under Application , Service Workers . It lets you see the currently registered service worker, check its running status, and unregister it. Debugging the service worker's code may only be available on some developer versions of Firefox.

The manifest tool is available under Application , Manifest , and it only renders the manifest's values with a preview of the icons.
Under Storage , you can manage the origin's storage, including IndexedDB and Cache Storage.
You can read more about Firefox developer tooling for web apps .
- Chrome DevTools: Debug Progressive Web Apps
- Debug PWAs on Edge
- Firefox Developer Tools: Application Tab
- Debugging Service Workers in Chrome (video)
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2022-05-15 UTC.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Does Mac Safari(16.1) support PWA to add website to home screen?
I have updated my safari to the latest version 16.1 on Mac and try to find the entrance to add web page to home screen. But I still couldn't find it.
Is there anyone know if Mac Safari(16.1) support to add web page to home screen currently?
Many thanks
Posted on Oct 26, 2022 3:53 AM
Posted on Oct 27, 2022 12:35 PM
he means progressive web app (PWA) and basically it is the ability to install a web app to your desktop. It then effectively acts like a standalone app with better functionality and integration. Try Squoosh.app to give it a trial go.
However, you can't with the Safari browser. Apple are sadly years behind with allowing this but if you can bring yourself to do it...
PWAs work with Microsoft Edge or Google Chrome on MacOS
Similar questions
- How do I get Safari 12+ on my MacBook Air? how do I get Safari 12+ on my MacBook Air? [Re-Titled by Moderator] 193 1
- No Internet Plug-Ins under Safari Preferences - need adobe flash player We have Safari Version 14.0 and cannot download Adobe Flash Player. Under Safari - Preferences - Security there is nothing about Plug-Ins. Under Safari - Preferences - Websites there is no Plug-Ins. Under Websites under the left General Column the options are Reader, Content Blockers, Auto-Pay, Page Zoom, Camera, Microphone, Screen Sharing, Location, Downloads, Notifications, Pop-up Windows. There is no Plug-ins. When clicking on Downloads, it gives Currently Open Windows and Configured Websites. I've read prior posts, but all say to find it in Preferences Security or Preferences Website and are older posts. I can't find Plug-ins anywhere. Where do I find plug-ins so I can download Adobe Flash Player? Or, how do I get Adobe Flash Player in Safari another way without Plug-ins? thanks. 498 2
- Does Safari 14 work in OS 10.12.6 Sierra? I am currently using Safari 12. Does Safari 14 work in OS 10.12.6 Sierra? I am currently using Safari 12. 663 3
Loading page content
Page content loaded
Oct 27, 2022 12:35 PM in response to leroydouglas
Oct 26, 2022 4:22 AM in response to xinyushen
xinyushen wrote:
Safari> Preferences>General
Change your homepage in Safari on Mac - Apple Support
Oct 26, 2022 4:31 AM in response to xinyushen
No. You would have to cobble something together yourself.
Oct 26, 2022 4:27 AM in response to xinyushen
What exactly do you mean by home screen? Do you mean Safari's Start Page? Or do you mean something else? The expression "home screen" sounds like something you have on an iPhone, not a Mac. Can you please clarify?
- Informative Blog

How to add PWA to Android devices?
How to install pwa on ios devices.
- How to Install PWA on Windows?
- How to Install PWA on Mac?
How to install PWA to your device?
You can install PWA on your device by clicking on the automated pop-up to add the app to the home screens of your mobile devices.

Can PWA be installed on mobile?
Yes, PWA can be installed on mobile. Both android and iOS support PWA installation.
- Open PWA on the browser you want to install
- Click on the setting.

- Scroll down and tap Add to Home screen.

- Confirm by tapping Add.

Follow the steps to install a PWA on iOS devices:
- Open Safari on your iOS device.
- Visit the website of the desired PWA.
- Tap the “Share” icon in Safari.
- Select “Add to Home Screen” from the options.
- Confirm the installation by tapping the “Add” button.
Can PWA be installed on the desktop?
Yes, PWA can be installed on the desktop. Windows and Mac both allow PWA installation.
How to Install PWA on Windows ?
Follow the steps to install a PWA from your browser:
- Open the web browser.
- Go to the desired PWA website.
- Click “Install” at the top right of the address bar.
- Follow the instructions on the screen to install the PWA.
How to Install PWA on Mac ?
- Open a web app in any browser.
- Click on an install button in the address bar.
- You’ll be prompted with the install button.
- Click on it.
You can install PWA on any device that falls in this category. The methods remain the same. Check our guide on publishing PWA on the app store .
Yes, you need to install a PWA. Even though a PWA is a website, it basically functions like a mobile application. But unlike native apps, you don’t need to download it from any app store. You can directly install it by visiting the required website with the PWA on a browser and clicking “Install.”
Yes, PWA can be an APK through conversion. Though PWAs utilize HTML and similar technologies, they can be converted into APK format through several online and offline tools. These tools utilize Node.js to convert the PWA’s source code and turn it into a native app discoverable through app stores.
No, all browsers don’t support PWA. The browser support for PWAs also depends on the operating system and device used. For desktops and Android devices, most features of PWAs are supported by all major browsers such as Chrome, Opera and Firefox. On iOS devices, PWA is only supported through the Safari browser and with limited features.
Yes, PWA will work properly on any mobile device. A PWA is designed to work across all devices irrespective of screen size or operating system. However, there may be some limitations to the features depending on the browser. For example, the Safari browser used in iOS devices doesn’t support features such as splash screen and background color.
Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️
Cancel reply
Full Name *
Website (Optional)
* This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Comments (1)
This information is invaluable. How can I find out more?
Related Blog

Apr 10th, 2019
8 min to read

May 23rd, 2019
14 min to read

Jun 25th, 2019
10 min to read
Grow your online business like 4,938 subscribers
We are reviewing your submission, and will be in touch shortly.
How to Install a Progressive Web Application (PWA)
What is a pwa, installing a pwa on ios, installing a pwa on android, installing a pwa on a windows pc or mac.
A progressive web application (PWA) is a web site that can be downloaded to your device and used like an app. The NIOSH Hearing Loss Simulator is an example of a PWA. While a PWA can be used like any regular web page, installing it can provide some advantages. An installed PWA can still be used without an internet connection. It will also appear alongside your other apps for convenient access.
The installation process varies depending on your operating system and web browser.
A PWA can only be installed on iOS using the Safari web browser. First, navigate to the site in Safari. Press the "Share" button and select "Add to Home Screen" from the popup. Lastly, tap "Add" in the top right corner to finish installing the PWA. It will now be on your home screen.

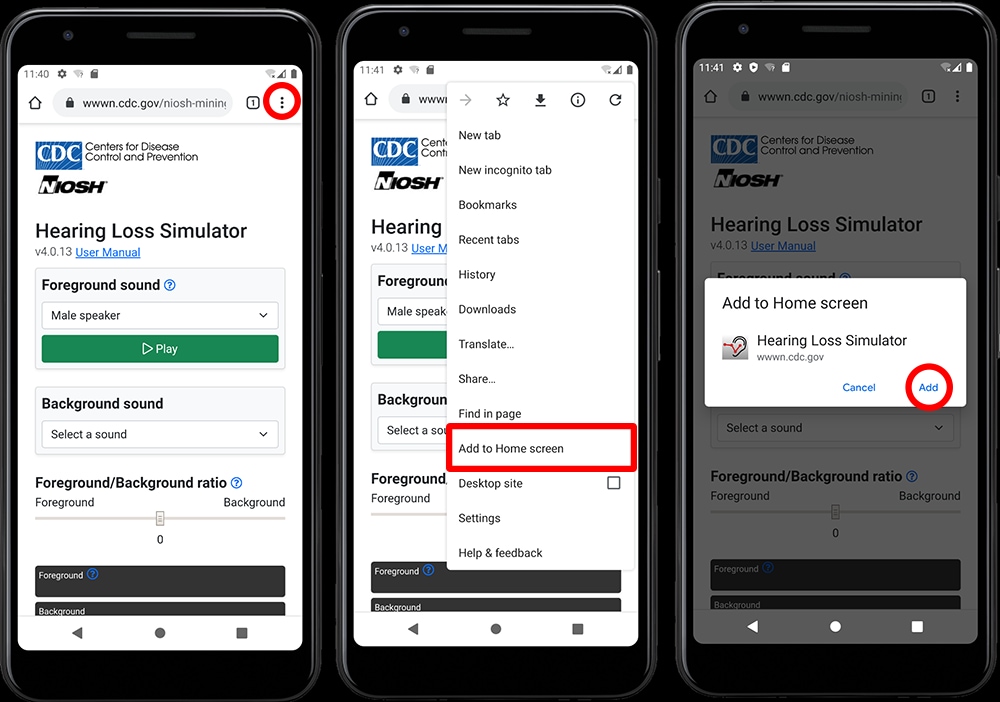
The default Chrome browser is capable of installing PWAs for Android. First, navigate to the site in Chrome. Press the "three dot" icon in the upper right to open the menu. Select "Add to Home screen." Press the "Add" button in the popup. The PWA is now installed and available on your home screen.

Google Chrome and Microsoft Edge currently have the best support for PWAs on Windows and Mac OS. The installation process is very similar for both browsers. First, navigate to the site you wish to install as a PWA. If the site is a PWA, there will be an icon on the right side of the URL bar. Click the icon then click the "Install" button. Alternatively, you can install the PWA from the "three dot" menu.
On a Windows PC, the PWA will be available in the start menu. On a Mac, the PWA will be in the launcher and in the spotlight search.
Microsoft Edge

Google Chrome

- Workplace Safety & Health Topics
- Publications and Products
Exit Notification / Disclaimer Policy
- The Centers for Disease Control and Prevention (CDC) cannot attest to the accuracy of a non-federal website.
- Linking to a non-federal website does not constitute an endorsement by CDC or any of its employees of the sponsors or the information and products presented on the website.
- You will be subject to the destination website's privacy policy when you follow the link.
- CDC is not responsible for Section 508 compliance (accessibility) on other federal or private website.
How-To Geek
How to pin websites as apps on the mac dock.
Turn the Netflix website into its own app!
Quick Links
Table of contents.
There are some websites like Netflix or Twitter that you might want to turn into "apps" with a direct Dock icon on your Mac. Using Google Chrome or Microsoft Edge, it's easy to do. Here's how.
How Does It Work?
Google chrome: pin websites as apps on the dock, microsoft edge: pin websites as apps on the dock.
Both Chrome and Microsoft Edge are built on the same Chromium engine , and they offer a unique feature that lets you create a Dock shortcut for any website. But both browsers do it differently.
Chrome lets you create a Dock shortcut that can optionally be opened in its own app window. Microsoft Edge provides no such option. If the website has a PWA app (like Twitter), the shortcut will open the PWA app. Otherwise, it will open the website wrapped in its own window.
Once the shortcut has been created, you can add it to the Dock and use the app switcher to switch between them, just like with real apps.
To view a website as an app in Google Chrome, first, open the website in the Chrome browser. Click the three-dot menu button and navigate to More Tools > Create Shortcut.
If necessary, change the title of the website in the window that appears. Select the "Open as Window" option to open the website as its own app, and then click the "Create" button.
Chrome will now create and launch the app from the website. Chrome will also open the "Chrome Apps" folder in Finder.
Now that the app has been created, it's time to add it to the Dock . If the app is already running, simply right-click the app icon and choose Options > Keep in Dock.
In Finder, you can also drag and drop the app from the "Chrome Apps" folder to the Dock later.
From now on, every time you click the app icon in the Dock, it will open the website in its own app window. You can also use the Command+Tab keyboard shortcut to quickly switch to a Chrome app.
When it comes to managing or deleting Chrome apps, the app is a bit ambiguous. You won't find any interface for it in the browser itself.
To delete or rename a Chrome app, you'll need to use the Chrome Apps folder that we mentioned above. To get there, simply bring up Spotlight Search using the Command+Space keyboard shortcut. Search for "Chrome Apps" and select the folder.
Related: How to Use macOS' Spotlight Like a Champ
Here, select the apps that you want to delete, right-click, and choose the "Move to Trash" option. (You can also use the Command+Delete keyboard shortcut or drag the icon to the Trash on your Dock.)
The app will be deleted from local storage and removed from your Dock.
While Microsoft Edge uses the same foundation as Chrome, it has implemented the website shortcut feature in a slightly different (and clearer) way.
To get started, open the website that you'd like to turn into an app using Microsoft Edge. Next, click the three-dot menu button in the top toolbar and navigate to Apps > Install This Site As An App.
In the pop-up, change the title of the app (if you want) and click the "Install" button.
Edge will open the website in its own app window, and it will also open the "Edge Apps" folder in Finder. (You can get there again later by searching for "Edge Apps" in Spotlight Search.)
While the new Edge website app is open, right-click the icon in the Dock and select Options > Keep in Dock to permanently add the website shortcut to the Dock.
If you close the window and lose the Dock icon, you can revisit "Edge Apps" in Finder later and drag the app icon to the Dock.
Microsoft Edge also includes an interface for viewing and managing all installed apps. To get there, click the three-dot menu button in the top toolbar and select Apps > Manage Apps.
On this screen, you'll see a list of all installed apps. To delete an app, click the "X" button beside an app.
Click the "Remove" button in the pop-up to delete the app. (You can also remove all data related to the app if you want by checking the box.)
And that's it. The web app, along with its Dock icon, will be removed from your Mac.
Using Windows? You can pin websites to the Windows taskbar as well. Have fun!
Related: How to Pin a Website to the Windows 10 Taskbar or Start Menu
How To Install a PWA
Web apps on windows, mac or iphone and android progressive web apps * are web apps that behave more like native apps. you can “install” them to give them a dedicated window and shortcut on your pc. they can also load quickly, and show you notifications—just like normal apps. they are the future of software because they work everywhere. they are safe and they install and update almost instantly..

Windows, Mac, Linux
Android, iphone, ipad, how to install a pwa on desktop.
for Windows, Mac, and Linux Requirements On desktops and laptops, as of early 2020, you need Google Chrome or Chromium
Go to web app or web site PWA enabled
Start google chrome and go to web app where you can login typically. it is best to wait to be logged in, if the web site requires login (making sure the web app is fully active)., click the "+ install" , you will see a little (+) appear in the address bar, on the right, in chrome., alternative, as an alternative, if you do not see the (+ install), click on the (...) button, with 3 vertical dots, right on chrome’s address bar. this pops up a menu, look for “install ...”, and click on this install menu., how to install a pwa on smartphones.
for Android, iPhones and iPads After installation, you can launch the web app from your home screen, with its own icon like other installed apps. It is a safe install, because, in fact, no executable gets installed on your machine. It is simply a specialized window of your mobile browser, a kind of shortcut.
Go to the web app or website
Start google chrome and navigate to the site. it is best to wait to be logged in if the website requires login (making sure the web app is fully active)., click the "+ install", you will see a little (+) appear in the address bar, on the right, in chrome. click on the (+) to install., alternative: add to home screen, on android: click the ... vertical dots, right next to the address bar, top of window. then click "add to home screen" on apple iphone, ipad, when the login screen appears, click the "share" button then click "add to home screen"..
Track multiple projects. Event management and project tracking. Assign staff or people, avoid double booking. Reserve assets like conference rooms, equipment, etc. Free for personal and professional use.
Books and more
- SAM9000 Academy
Discover Kinalta
- Kinalta Software
© Copyright 2023 Daxital systems All Rights Reserved
PWA on iOS - Current Status & Limitations for Users [2024]
Apple couldn't stay behind anymore since PWAs are much more than a buzzword. What's the status now? Does iOS finally provide full support for PWAs? You'll find the answer below.
A QUICK SUMMARY – FOR THE BUSY ONES
TABLE OF CONTENTS
Introduction
Apple could care more about Progressive Web Apps, there’s no doubt about that. There’s not much documentation, the APIs are added slowly and most common things like Web App Manifest aren’t there for too long (at this point, I wonder if they will get there at all). On the other hand, PWAs are a thing . Maybe not as hyped as Machine Learning, but still, there’s a solid batch of those out there. And even Apple cannot ignore that fact forever.
PWA on iOS - Current status [2024]
As of 2023-2024, Progressive Web Apps (PWAs) on iOS have evolved significantly, offering a more native app-like experience. While they still face certain limitations on iOS compared to Android, recent updates have brought improvements.
Key updates and features of PWAs on iOS include:
1. Home screen addition
Although Safari doesn't provide an automatic installation prompt, users can still add PWAs to their home screen. iOS 13 introduced a new Share Sheet design, making this process more intuitive with visual cues from the apple-touch-icon meta tag.

Recent improvements
- iOS 13 introduced changes to the Share Sheet, which affected how users add PWAs to their home screen. The design of the Share Sheet was updated, and it's recommended for developers to adjust their apps accordingly, particularly since Safari now uses the apple-touch-icon for the home screen icon, enhancing visual recognition for the user.
Limitations
- No automatic prompt : Unlike Android, iOS does not provide an automatic installation prompt from within Safari, so the process is less intuitive and relies on user action.
- Dependence on Safari's capabilities : The functionality and appearance of the PWA when launched from the home screen depend on Safari's capabilities, as it is the underlying browser for PWAs on iOS.
- User engagement : Adding a PWA to the home screen can significantly increase user engagement and retention, as it makes the app more accessible and convenient to use.
- Branding opportunity : The presence of the app icon on the home screen serves as a constant visual reminder of the app, reinforcing brand presence.
2. Dark mode support
PWAs on iOS 13 can support Dark Mode, aligning with the wider adoption of this feature across platforms.
- Consistency with device settings : On iOS, PWAs that support Dark Mode can align with the system-wide Dark Mode settings of the device. This means the PWA can automatically switch between light and dark themes based on the user's system preferences.
- Implementation : Implementing Dark Mode in a PWA involves using CSS media queries to detect the preferred color scheme of the user's device. Developers can then apply different styles or themes based on this preference. The relevant CSS feature is prefers-color-scheme , which can be set to light or dark .
iOS-specific considerations
- Safari compatibility : For PWAs on iOS, Dark Mode support hinges on Safari's support for the prefers-color-scheme media query. Fortunately, recent versions of Safari on iOS do support this feature.
- Limitations : While PWAs can adapt their styles to match the Dark Mode setting, there are limitations in how far this integration goes. For example, it's not currently possible to change the app icon dynamically based on the theme.
- User preference respect : An important aspect of implementing Dark Mode is respecting the user's system settings, providing a seamless experience that matches their overall device usage.
3. Motion sensor API
From iOS 13 onwards, apps need to ask for permission to use motion sensors like the accelerometer and gyroscope, a change aimed at enhancing user privacy.
- User permission : One of the key aspects of using the Motion Sensor API on iOS is the requirement for explicit user permission. Due to privacy concerns and potential misuse, Apple mandates that apps request and obtain user consent before accessing motion sensor data.
- iOS 13 changes : With iOS 13, there were significant changes to the Motion Sensor API usage. Previously, these sensors were freely accessible; however, the update introduced stricter controls, requiring apps to explicitly ask for permission.
Impact on PWAs
- Enhanced interactivity : For PWAs, the ability to use motion sensors opens up new possibilities for user interaction and engagement. It allows for more dynamic and responsive app designs, particularly in gaming, fitness apps, or any application where device movement can be a meaningful input.
- User privacy and security : The requirement for explicit permission aligns with broader trends towards user privacy and security. While it adds an extra step in the user experience, it ensures users are aware of and consent to the data being used.
- Cross-platform considerations : Developers need to be aware of how different platforms handle motion sensor access. While iOS requires explicit permission, the approach may differ on other platforms like Android.
4. iPadOS distinctions
With the introduction of iPadOS, iPads now offer a desktop-class browser experience. However, PWAs on iOS 13 do not automatically adjust their layout when switching to/from Split Mode on iPads.
iPadOS, while sharing a foundation with iOS, brought specific changes that impact the behavior and capabilities of PWAs on iPad devices.
Desktop-class browsing experience
One of the major shifts with iPadOS is the provision of a desktop-class browsing experience in Safari. This means that websites and PWAs are rendered in a way that is more akin to the desktop version rather than the mobile version. This change enhances usability and functionality, especially for complex web applications.
Development considerations
- Responsive design : Developers need to ensure their PWAs are responsive and adaptable to different screen sizes and modes, especially considering the variable rendering between full-screen and Split View modes.
- Testing across modes and devices : Thorough testing across various iPad models and configurations (including Split View and Slide Over) is crucial to ensure a consistent and user-friendly experience.
- Leveraging iPad features : Developers should consider how to best use iPad-specific features like the Apple Pencil or trackpad support to enhance the functionality and appeal of their PWAs.
5. Enhanced PWA installability and accessibility
With updates like the "Add To Dock" button on desktop Safari and the "Add To Home Screen" button in in-app browsers using Safari View Controller, Apple has made installing and accessing PWAs more straightforward and user-friendly. These updates are part of a broader effort to improve the overall usability and appeal of PWAs on iOS platforms
- Streamlined addition to home screen : A key aspect of PWA installability on iOS is the ability for users to add these web apps to their home screen. While iOS traditionally hasn't provided an automatic installation prompt for PWAs like Android does, improvements in the ease of adding PWAs to the home screen have been noted. This involves using the Safari browser's share options to manually add the PWA to the home screen.
- Improved web app manifest support : The web app manifest is a crucial component for PWAs, as it defines the app's appearance when installed on the home screen, including icons, start URL, and display mode. Enhanced support for the web app manifest in Safari on iOS improves the overall installation and user experience, making PWAs feel more like native apps.
- Full-screen and standalone modes : Enhancements in full-screen and standalone modes for PWAs on iOS provide a more immersive user experience. When launched from the home screen, these PWAs can operate in a mode that's visually similar to native apps, without the typical browser UI elements.
- Increased storage quotas : Recent updates to Safari on iOS have included increases in the storage quotas assigned to web apps, including PWAs. This enhancement is significant for PWAs that need to store more data on the device, improving their functionality and user experience.
- Safari improvements : Ongoing updates to Safari, the primary browser for iOS, directly influence PWA capabilities. Enhanced support for modern web standards and APIs in Safari boosts the functionality and reliability of PWAs on iOS devices.
- Greater focus on security and privacy : With growing concerns around data security and user privacy, enhancements in these areas are also expected to continue, ensuring that PWAs offer a safe and secure experience for users.
- Accessibility enhancements : Improvements in accessibility features, ensuring PWAs are usable by people with various disabilities, are also a key focus. This includes better screen reader support, improved keyboard navigation, and adherence to WCAG guidelines.
6. Improved user interaction
Features like Pointer Events allow PWAs to detect whether interactions are made via finger, Apple Pencil, or mouse, particularly useful on iPadOS.
- Touch and gesture controls : Enhanced support for touch and gesture controls is crucial for PWAs on iOS. This includes smooth scrolling, pinch-to-zoom, and swipe gestures that are expected in a native app experience. Improvements in these areas make PWAs feel more natural and intuitive to use on touch-screen devices.
- Responsive design and layouts : With diverse iOS devices, including various models of iPhones and iPads, responsive design is essential. This means PWAs need to adapt seamlessly to different screen sizes and orientations, providing an optimal user experience across all devices.
- Animation and transition effects : Smooth and appealing animations and transition effects can significantly enhance user interaction in PWAs. These visual cues not only make the app more engaging but also help in guiding users through the app’s functionality.
- Performance optimization : Fast loading times and efficient performance are key aspects of user interaction. This includes optimizing images, scripts, and leveraging browser caching to ensure the PWA is responsive and efficient.
- Improved offline capabilities : Enhancements in offline functionality, such as better data caching and offline content availability, contribute significantly to user interaction. Users expect a degree of functionality even when they are not connected to the internet.
7. Development and inspection tools
PWAs are now inspectable on iOS, facilitating the development process.
Development tools for PWAs on iOS
- Web development IDEs : Integrated Development Environments (IDEs) like Visual Studio Code, Sublime Text, and Atom are popular for PWA development. They offer features like syntax highlighting, code completion, and extensions/plugins specifically useful for web development.
- Framework and library support : Frameworks like React, Angular, and Vue.js, along with libraries like Ionic, are instrumental in PWA development. They provide a structured way to build dynamic web applications that can function as PWAs.
- PWA builders : Tools like PWABuilder or PWA Studio by Magento offer simplified ways to create PWAs. They can generate service workers, manifests, and even package PWAs for different platforms, including iOS.
- Testing and debugging tools : Tools like Lighthouse (for performance and quality auditing), Chrome DevTools (for debugging), and BrowserStack (for cross-browser testing) are essential in the PWA development lifecycle.
Inspection tools for PWAs on iOS
- Safari developer tools : For PWAs on iOS, Safari's built-in developer tools are crucial. They allow developers to inspect, debug, and optimize their web applications for Safari on iOS devices.
- Remote debugging : Tools like Safari Web Inspector enable remote debugging of PWAs running on iOS devices. This is vital for testing and ensuring that the PWA behaves as expected on actual iOS hardware.
- Performance monitoring tools : Tools like Google's Lighthouse provide audits for performance, accessibility, progressive web apps, SEO, and more, offering valuable insights for optimizing PWAs for iOS.
- Service worker testing tools : Since service workers are a core component of PWAs, tools that facilitate testing and debugging of service workers are essential. This includes checking offline capabilities, caching strategies, and background sync functionality.
8. Background running and app switcher integration
PWAs on iOS now have improved background running capabilities. They can run in the background and reflect their state in the App Switcher, similar to native apps. This development, although still subject to certain restrictions, marks a significant step towards offering a more native app-like experience
Background running in PWAs on iOS
Limited background execution
Traditionally, PWAs and web apps on iOS have had limited capabilities in running in the background compared to native apps. This is due to the restrictions iOS places on background processes to conserve battery life and maintain performance.
Service Workers
Service workers, a core technology behind PWAs, do run in the background, but their functionality is mainly focused on caching and push notifications (where supported). This enables some level of offline functionality and content updating in the background.
Recent enhancements
There have been improvements in how PWAs handle background tasks on iOS. For instance, more recent versions of iOS started to allow some form of background processing for web apps, but with certain limitations and conditions, especially regarding timers and resource management.
App Switcher integration
Enhanced User Experience
Integration with the iOS app switcher is crucial for a seamless user experience. It allows users to view and switch between apps, including PWAs, as they would with native applications.
App state preservation
For a PWA to be practical and user-friendly, it should maintain its state when a user switches to another app and then returns. This means that the PWA should resume where the user left off, without reloading or losing progress.
Visual representation
In the app switcher, the PWA should ideally have a representative preview and icon, making it easily recognizable to the user. This visual representation is typically handled by the PWA's manifest settings and how the app is coded to behave in multitasking environments.
PWA on iOS - Limitations for users
The current limitations for users of Progressive Web Apps (PWAs) on iOS include:
No push notifications
One of the most significant limitations for PWAs on iOS is the lack of support for push notifications. This impacts the ability of PWAs to engage users proactively, which is a key feature in many native apps.
Installation process
Unlike native apps, PWAs don't have an automatic installation prompt in Safari. Users must manually add PWAs to their home screen, which may not be as intuitive as the installation process for native apps from the App Store.
Limited interaction with device features
Certain device features and sensors may not be fully accessible or supported in PWAs on iOS. For example, while geolocation is supported, other functionalities like USB and Bluetooth connectivity are limited.
Variable performance across devices
The performance and behavior of PWAs can vary across different iOS devices, particularly when considering the diverse capabilities and specifications of iPhones and iPads.
Limited offline capabilities
While PWAs can work offline, their capabilities in this mode might be limited compared to native apps. The extent of offline functionality depends on how the PWA is designed and what data it caches.
App store discoverability
While it's possible to submit PWAs to the App Store, they need to offer more than just a repackaged website. This can create a hurdle for PWA developers looking to leverage the App Store for discoverability.
Browser dependency
PWAs on iOS rely heavily on Safari's capabilities and limitations, as it's the primary browser used for PWAs on Apple devices. Any limitations in Safari directly impact the capabilities of PWAs.
Limited support for advanced web features
Safari's slower adoption of new web standards can limit the functionality of PWAs on iOS. For instance, features like Web Bluetooth or advanced payment options may not be available.
User Experience inconsistencies
There can be inconsistencies in the user experience when using PWAs on iOS, especially when comparing them with their native app counterparts or their performance on other platforms like Android.
App state management
Issues with managing the app state and layout changes, especially in the context of iPadOS and its Split Mode, can affect the usability of PWAs.
<span class="colorbox1" fs-test-element="box1"><p>Read also: Legacy Application Modernization Roadmap - a Step-by-Step Guide. Feel like the software in your company is no longer effective and has become a development blocker? That could mean it's time for a major update!</p></span>
Want to build a Progressive Web App? Here's what to consider
Advantages of building a pwa for ios.
- Broader reach and accessibility : PWAs can be easily accessed via a web browser, without the need for downloading from an app store. This can expand your app's reach to a wider audience.
- Reduced development costs : Developing a PWA can be more cost-effective than creating a native app, especially if you aim to support multiple platforms. You can use a single codebase for both iOS and Android, reducing development and maintenance costs.
- Improved performance and features : Recent advancements in PWAs, such as the addition of push notifications, enhanced offline capabilities, and background running, make them more competitive with native apps in terms of functionality.
- Ease of updating : PWAs can be updated more easily than native apps. Updates are deployed on the server side, eliminating the need for users to download updates from the App Store.
Considerations and challenges
- User Experience : While PWAs have improved significantly, there may still be some gaps in user experience compared to native apps, especially in terms of advanced features and integration with iOS-specific functionalities.
- App store presence : PWAs are not distributed through the App Store, which can be a significant channel for user discovery and trust. Depending on your target audience, not being on the App Store could be a limitation.
- Limited access to iOS features : PWAs may not have access to all iOS features and capabilities that native apps do, such as certain hardware integrations and advanced APIs.
- Variable performance across devices : PWAs can behave differently across various iOS devices, depending on factors like browser capabilities and hardware specifications.
Tips for building a PWA for iOS
- Focus on performance : Ensure your PWA is optimized for performance, especially on mobile devices. This includes fast loading times, efficient use of data, and smooth animations.
- Design for mobile-first : Prioritize a responsive, mobile-first design to provide a seamless experience on iOS devices.
- Test extensively : Thoroughly test your PWA on multiple iOS devices and browsers to identify and fix any compatibility or performance issues.
- Leverage latest web capabilities : Stay updated with the latest web technologies and standards to enhance the capabilities of your PWA.
- Consider user engagement strategies : Since PWAs don't support all native features, think creatively about user engagement strategies. For example, consider alternative methods for push notifications if they are crucial for your app.
- Prepare for offline use : Implement service workers for offline support, which is a key feature of PWAs.
<span class="colorbox1" fs-test-element="box1"><p>Read also: DORA Metrics: 4 Ways to Measure Software Delivery Performance . Improved processes and fast, stable delivery ﹣that’s what you get after starting to measure your team’s performance with DORA metrics. Learn how each of the metrics works and set the path to boosting your team’s performance and business results.</p></span>
Progressive Web Apps + iOS – A slow evolution
As you can see, things are changing slowly. Even if they don’t say it out loud, Apple has moved a bit closer to Progressive Web Apps. While the development of Progressive Web Apps for iOS is still more difficult than for the Android-based phones, it gets better over time. And there’s no doubt your business can still benefit from PWAs. Even on iOS.
Our company invests time in Progressive Web Apps by developing and popularizing them. If you’re more interested in this topic, let’s stay in touch.
Frequently Asked Questions
Our promise
Every year, Brainhub helps 750,000+ founders, leaders and software engineers make smart tech decisions. We earn that trust by openly sharing our insights based on practical software engineering experience.

A serial entrepreneur, passionate R&D engineer, with 15 years of experience in the tech industry.

Software development enthusiast with 6 years of professional experience in the tech industry.
Popular this month
Get smarter in engineering and leadership in less than 60 seconds.
Join 300+ founders and engineering leaders, and get a weekly newsletter that takes our CEO 5-6 hours to prepare.
previous article in this collection
It's the first one.
next article in this collection
It's the last one.

Progressive Web Applications (PWA) on iOS 13 & 14 Provide a Rich Channel to Reach Customers Despite the Platform Limitations

Last Updated - Sat Jan 09 2021

Progressive Web Apps are everywhere, literally. Every major browser and platform has support for service workers and are using the web manifest file in some form or fashion.
This includes Apple's iPhones and iPads using iOS Safari.
Do Progressive Web Apps (PWA) work on iOS?
The catch is Apple's implementation is somewhat restrained compared to other platforms, especially when compared to Chrome and Edge.
Stop right there!!!!
THIS DOES NOT MEAN Progressive Web Apps don't work on iOS, they do and they are great!
The limitations are limited at this time. Almost every feature you want n your application is supported by Safari on iPhone.
Safari supports service worker caching. It does not support push notifications or background sync. Safari does use parts of the web manifest file.
There is a 50MB service worker cache limit, but that does not mean you cannot persist more data. IndexedDB allows you to store a few GBs of data. It really depends, like other platforms, on the available space.
There is no native add to homescreen prompt, but other than Chrome and Edge no one else does either.Unused web apps that have not been added to the homescreen will have their cached assets purged after 7 days. This is less of a problem than most think.
That may sound like a lot is missing, but it is not as bad as it sounds.
A great feature of the web platform is the ability to progressively enhance (the progressive part of PWA) and polyfil many features when a browser does not support them natively.
To be fair Apple was really the first platform to support the concept of a web app. When they released the iPhone the first apps were HTML5 based.
As such they provided a way to manually add a website to the homescreen and launch in a full screen experience.
They kept the process simple, just sort of hidden.
Unfortunately, they never matured the experience. And service workers did not exist at the time.
Today that has changed, but like I mentioned, the iOS PWA experience is a little different than other platforms, but very serviceable. It is also improving with each Safari update.
I should note that Apple is not a fan of the term 'Progressive Web App' or 'PWA'. Instead they prefer to call them HTML Apps or Web Apps.
This is merely semantics. There is no official PWA specification, it is merely a term created to describe a modern breed of websites.
They are keen to point out that progressive web application is a term created by a Googler and initially promoted by Google. To be fair they are right.
The main takeaway from this article is why PWAs are a great choice to target iPhone and iPad users for your application. In fact Apple will probably tell you that too if you pay attention to the direction they are heading.
For now we know how Safari on iOS 13 supports modern web APIs. We are still waiting to see what updates and features will be added to iOS 14 and the next version of Safari.
Does Apple Even Want Progressive Web Apps?
Current pwa implementations have more success on ios than before, consumers are burned out on apps, pwa technology supported on ios, ios progressive web app cache capacity, does ios support push notifications, background sync on ios, ios pwa quirks.
Many wonder if Apple wants PWAs to succeed or even work on iOS and MacOS. The reason is progressive web apps compete with the AppStore.
The reality is Apple is more than willing to see apps leave the store and migrate to the web . They are doing a great job themselves of running off many brands from the AppStore as it is.
Recently they denied Hey.com's app update because they were not using Apple's in app payment services. Instead BaseCamp chose to use traditional merchant card services that charge 1-3% or 10% of Apple's 30% fee.
Spotify has filed a lawsuit against Apple's app store practices .
And then there is the Epic battle with Apple over Fortnite .
If you don't believe me, you should see app owners contacting me to create a PWA for them. Some because their apps were removed. Others because they fear removal or rejection.
By removing apps and making others 'uncomfortable' they are recommending to use the web.
Seriously, they even use that language:
"if the App Store model and guidelines are not best for your app or business idea that’s okay, we provide Safari for a great web experience too."
Clients have confirmed these Apple notices suggesting they move to the web.
So does Apple care about AppStore success? Yes, they do, but at the same time it is not their priority, selling hardware at massive margins is the goal.
Sure the AppStore generates billions in sales each year and yes Apple takes a 30% cut. But as I highlighted in the Spotify vs Apple article, much of that revenue is from a handful of apps.
I have created a litmus test to determine if your app should be native or a progressive web app: Does your app sell iPhones?
If the answer is no, then don't waste your time and money on a native app. Apple does not want you anyway.
But if you want to invest $5000-50000 on an iOS app to see if they will accept it be my guest. I am still here to make it available to everyone for less.😁
When you take the time and create a proper progressive web app you are taking the time to create a better user experience. This better UX ultimately means your customers are happier with your online experience and of course engage at higher rates.
Even with platform limitations a consistent message from brands using PWA is their iOS engagement numbers increase.
It is sort of real-world application of the 'a rising tide raises all ships' saying.
There are many PWA examples out there reporting across the board improvements to key performance indicators.

AliExpress saw an 82% increase in iOS conversions, the Washington Post saw nearly a 5x increase in user engagement and MyNet saw a 19% page view increase on iOS just to name a few sites and stats.
Even with the current limitations making a better web user experience means you will reap rewards on iOS. And eventually Apple will catch up to the competition. At least to where Chrome, Edge and other browsers are today. When those missing features light up your customers will just experience them.
Oh, and if you think having a presence in the App Store will make you successful, think again.
We know about 4 years ago consumers reached app fatigue and stopped downloading or installing apps.
Yes, apps are still downloaded, but for the most part it is the 4 or 5 apps the consumer uses the most and only when they get a new device.
For the most part these apps are Facebook. I mean Facebook, Messenger, WhatsApp and Instagram, all Facebook apps.
When you read over 80% of a consumer's screen time is in an app, almost all that time is using social media. The other apps are video, which honestly can be progressive web apps without degrading experience. I mean Netflix is phasing their apps out.
If you study mobile app consumption 99% of apps are rarely downloaded. If an app is downloaded 90% of the downloads are used once before the app is removed.
Most apps are eventually abandoned and after a while purged from the platform due to lack of interest by device owners.
Unfortunately, many still fear or falsely assume they need to have their brand in the AppStore to be found.
Are you Facebook? Are you Fortnite?
If you answered no, then most likely no one is looking for your app in the store.
They are searching for your products and services in search engines. While SEO ~ is not simple, it can provide piles of targeted traffic to your site.
Once you get them on your site you can easily remarket and engage them in your sales funnel. By the time you get them to the purchase point they don’t want to go through the 6-8 steps to download your app to their phone.
If you have a progressive web app they have already ‘installed’ the core plumbing required for your PWA experience. You just need to get them to formally install or add your PWA to their device homescreen. A far easier task than downloading an app.
I frequently read articles about limitations of progressive web apps on iOS. Most are a bit naïve and paint a much bleaker picture about capabilities than reality.
Sure, there are limitations with Apple Safari due to its laggardness in supporting modern web standards. The current joke among web developers is Safari is the new Internet Explorer.
Of course, Internet Explorer is Microsoft's old, long deprecated browser that had so much disdain passed its way. It lagged behind its rivals FireFox and then Chrome.
Today most browsers support the same modern web standards and capabilities. Most except Safari, which always seems to be at least 2-3 years behind the competition.
The story is not as bad as that sounds. The boundaries can be handled if you plan for them. And if and when Apple ships support for a feature it can just light up in your application.
I have built applications that deal with iOS limits. Even with the lack of push notifications you can fall back to SMS. Sure USB and Bluetooth are not supported, but the demand for these APIs is very niche.
Today's modern standards have elevated the web platform to almost even parity with native counterparts. Sure there are a few edge cases where the web does not have a viable specification. But these missing features tend to have rare implementations even with native apps.
So yeah, right now the web does not offer Geo-Fencing, but I know very few applications that leverage this technology anyway, so I am not that concerned.
As for progressive web applications, what they are and what they can do that mere websites can do is well, no different.
To be classified as a progressive web application there are 3 criteria:
- Register a Service Worker with a fetch event handler
- Valid web manifest file with a minimal homescreen icon set
That is the bare minimum, but of course there is more to the puzzle.
PWAs are just websites, but they differ from a common website in that they have those three technical features but are designed to just plain be better.
Ambiguous and anecdotal as you can get. Yes, it is the eye of the beholder if you will.
The thing about a progressive web app that makes them stand out can often be just taking advantage of platform APIs like Geolocation , biometric authentication, the payment request API, Bluetooth, Camera, Web Share and many other user experience APIs available today.
When you really boil it down, Progressive Web Applications deliver a superior user experience. This user experience gracefully degrades when the browser does not support a modern feature.
In other words, the web site provides the best possible experience the browser allows.
I find it frustrating how many of these features are assumed to not be supported or worse brand new when they have existed for years.
For example, Geolocation has been supported by all browsers for a decade.
Biometric authentication, i.e. fingerprint or facial recognition enjoys support among most browsers via the WebAuthn specification . For the record iOS Safari has shipped support .
As far as PWA support on iOS the only core thing missing is the support of the web manifest. The file that provides enhanced meta data about the web site to the browser. It facilitates the add to homescreen experience .
Apple has shipped limit support, or really partial use, for this feature. It is not a deal breaker.
That's right, a web manifest file is not required for a great user experience, and you CAN add a progressive web app to the iPhone homescreen.
iOS has had add to homescreen support on iOS since the first iPhone shipped. So rather than divert engineering resources to support this standard they focused more on catching up in the service worker space.
I think this was the right choice.
You can still include Safari's mobile-web-app-capable and touch-icon META tags in your page's HEAD without causing issues with other browsers on other platforms.
This is what is great about the web. It is very forgiving and you can add modern functionality to a website and gracefully degrade when the browser does not support a feature.
I am sure Apple will eventually support web manifest files, but for now I would prefer they focus on adding service worker features, other platform APIs and fixing bugs.
Right now, the biggest progressive web application limitation on iOS is the small cache capacity quota Apple imposes, ~50MB.
Again this is not a deal breaker for most web sites. If you need 50MB to cache your site's assets you really should revisit your application's code and caching logic.
I am working on a few projects right now that do need to cache more than 50MB, but they need to cache audio and video files. For these applications the media files can be looked at more as data rather than a network addressable resource, which is what service worker cache is really designed.
In these cases, the audio and video files can be cached using blob storage in IndexedDB, a browser database with much more available capacity. In fact, the IndexedDB capacity on iOS seems to be almost unlimited in the tests I have run, up to 1GB.
Let me put this in perspective, I have built several large web sites with 100s of unique web pages and support assets and cached everything (excluding images) in localStorage. localStorage is typically limited to 5MB, so you get the idea.
IndexedDB access is available within your service worker, where localStorage is not. This does mean you can intercept the network request to the more 'binary' responses and cache them in IDB in the service worker and sort of build a special caching abstraction layer to make managing their caching easier across different browsers.
Of course, even with Android and other mobile devices disk space is a premium. This is why Apple chose to limit service worker cache to 50MB. A 32GB phone does not have much storage once you factor in the operating system and other mandatory platform apps.
So, don't expect to be able to cache a high definition, large screen formatted movie. But audio books, podcasts and properly formatted videos should have no problem being cached on iOS.
So don't let the lack of service worker cache capacity stop you from using a Progressive Web App.
At this point in time Apple's iPhone and iPads do not support native push notifications . You can gracefully fallback to SMS notifications. Both provide high engagement levels with minimal costs.
I am asked about this more than any other web platform feature, at least it feels that way.
Even though I get frustrated with Safari's limitations it does support most modern web APIs needed to make great user experiences.
This does not mean I am not asked by clients and potential clients if they can do some pretty crazy stuff. Most of the request are often not even possible with a native app. Others violate Apple, Google and Microsoft's terms, which means native apps are rejected and the stakeholders are hoping they can use the web to achieve their goals.
As for background sync this is a bummer. However, this is not supported by browsers outside the Chromium ecosystem at the moment.
You can create your own synchronization support by leveraging offline detection and IndexedDB. The main drawback here is the user will need to open your web app in order for your fallback to work. You cannot trigger the service worker to just execute in the background when the network returns, which is the main feature of the service worker background sync API.
Another quirk PWAs have on iOS is being purged. This can be very problematic.
Recently Apple has addressed this problem. When a PWA is added to the user's homescreen the platform will retained cached assets for an indefinite period. Even more incentive too push users to install your PWA.
Because Apple assumes space on its devices is cramped, they aggressively throw unused items overboard to free up disk space. Add to homescreen seems to be a signal to the operating system the assets are more important, therefor they are retained.
If your PWA or any website for that matter, goes unused for a few days (we think it is roughly 14 days, it is not documented) the device will remove all cached assets associated with the origin. This includes IndexedDB, service worker cache, localStorage, etc. Again, this concerns sites not added to the homescreen.
This has made relying on cached assets a bit of an issue. The real problem lies when a user might try to load your PWA while they are offline for the first time in a month. The PWA won’t work, even if your service worker pre-caches all the required files for offline functionality.
You should also build in a check for purged cached assets in your service worker. I think just important is you should also include some sort of notice for your users if they expect the application to function offline.
Let them know the content they are caching now may not be available if unused for a long period of time. If they anticipate needing your app for offline usage try to plan ahead.
In theory your cached content could be purge by other browsers too, but they are not as aggressive. Providing a message to set user expectations can go a long way to curb potential issues down the road.
Sure there are limitations to for Progressive Web Apps on iOS, but they are not deal breakers. Many of the most requested features have at least some form of fallback solution. It may not provide a comparable user experience the native web platform API or service offers.
For most mobile apps, especially on iOS, are not a good channel to promote and engage your customers. App installs are rare for most apps. Development, maintenance and marketing for these apps is also very expensive.
The web, progressive web apps specially, are available to everyone in every browser on every device. Plus they can be affordably marketed using organic search, PPC and traditional marketing funnels.
Many brands have reported improved customer engagement stats after upgrading their websites to a PWA, especially on iOS. Most likely your brand will too.

We use cookies to give you the best experience possible. By continuing, we'll assume you're cool with our cookie policy.
Install Love2Dev for quick, easy access from your homescreen or start menu.
6 different ways to use Twitter on Mac
Whether it’s browsing Twitter inside a web browser, the official app, or from your menu bar, here are six ways to use Twitter on Mac.

1. Use it in a web browser
I’m pretty sure you know about this!
You can access Twitter in Safari, Chrome, Firefox, Brave, Opera, and pretty much any web browser you have installed on your Mac.
The best thing about this method is that you can open Twitter in its own browser window and then use it in Split Screen mode or place it on a separate desktop space . Other Twitter apps may not necessarily support Split Screen, but most web browsers do.
Using Twitter in a web browser also lets you view external news and article links comfortably. If you click a link in the Twitter app, it will open the web browser, and the experience will not be that smooth.
Furthermore, you can use third-party web browser extensions to change Twitter’s behavior. For instance, the Calm Twitter Chrome extension hides trending information from your Twitter timeline, ensuring a clean experience. You can go to the Chrome Web Store and search for Twitter to see more such extensions.
X Pro or TweetDeck: If you have subscribed to X Premium or Premium+ , you also get access to X Pro (earlier known as TweetDeck). You can use this only inside a computer web browser.
2. Use the official Twitter app

Even though Twitter was renamed X after Elon Musk took over the service, as of writing this, the Twitter app on the Mac App Store still carries the old name and the iconic blue bird logo. It works as it used to.
Head to the Mac App Store to install it and log in to your Twitter account.
Download Twitter
3. Turn Twitter’s website into an app

If your Mac is running macOS Sonoma or later, you can convert the Twitter website into an app . After that, you will have the X app in your Mac’s Dock and Launchpad, like a regular Mac app. It will also send you Twitter notifications as a standard Mac app.
4. Install Twitter as a PWA

If you use Chrome, Edge, Brave, or other Chromium-based web browser, you can install Twitter as a Progressive Web App (PWA) on your Mac.
Without going into too much detail, a Progressive Web App is an application that you can run from your browser. Being delivered through the web, it can run on any platform, work offline, and provide features similar to a downloadable app from the App Store.
A PWA is said to be responsive, faster after loading, installable without the App Store, and work and feel like any other app.
- Open up the Chrome browser, head to Twitter , and log in.
- On the right side of the browser address bar, you will see a computer icon with an arrow . Click it and hit Install in the small pop-up window.

Boom! Twitter should open right up in its own window for you.
In addition, the folder should open that now contains the Twitter app. So you can drag it or create an alias and drag that to your desktop or Dock as a shortcut if you like.
If you close the folder too quick and want to reopen it, open Finder, click Go > Go To Folder and then copy/paste the path below, replacing YourUsername with your username, into the box and click Go .
If you don’t want to create a shortcut to it, you can still open the Twitter app directly from Chrome. It will be available in your Launchpad and the collection of other Chrome Apps.
- 3 ways to delete Chrome apps on Mac
- What Progressive Web Apps are and how to install and use them on iPhone and iPad
5. Use Twitter in your Mac’s menu bar

You can use a menu bar app like MenuBarX and then browse Twitter in that little popup window. This way, you can check the latest posts and trending topics even when you’re inside other apps.
Download MenuBarX
6. Use third-party Twitter clients

Lastly, if you’re still exploring additional ways, you can search for Twitter on the Mac App Store and download third-party clients like Friendly for Twitter .
If your Mac has an Apple silicon chip, you can even install some iPhone or iPad Twitter clients like TwitterIt .
Depending on your preferences, the experience you get with third-party Twitter clients may be better, but some clients may show their own ads.
Check out next: How to cross-post to Twitter, Mastodon, and other platforms at the same time
AAPL Company
Iphone web browser choice gets one thing right, two things wrong, say developers.
Being prompted to make an iPhone web browser choice in Europe has seen an uptick in the use of third-party apps , but not everyone is happy about it.
The EU itself is investigating whether Apple’s implementation of the antitrust requirement goes far enough, and developers of third-party browsers say the process gets one thing right, and two things wrong …
iPhone web browser choice
While iPhone owners have been theoretically able to choose their preferred web browser since iOS 14, it wasn’t much of a choice, for a couple of reasons.
First, most people didn’t even know they could choose an alternative browser. The default is Safari, and you’d have to proactively install a third-party one and then manually set it as your default.
Second, Apple insisted that all browsers had to use its own WebKit API. That ensured that competing browsers couldn’t do anything to impact security of privacy, but it also meant that they couldn’t offer faster speeds, or features not available in Safari.
The EU required Apple to drop the WebKit requirement, and also to proactively present users with a choice of browser when they first use their device. These changes were introduced in iOS 17.4 , and only apply within EU countries.
Apple gets one thing right
Developers of third-party web browsers have seen an increase in usage following the implementation of the changes, and they say Apple did play fair in one important respect: browsers are listed in random order, and Safari doesn’t get any special position or prominence in the list.
But two things remain unfair, they say
Wired spoke to a number of developers of alternative iPhone web browsers, and found that they had two criticisms.
First, iPhone owners are not asked to make their choice during the initial iPhone setup process. Instead, they are only presented with the choice when they first open the Safari app. This means that Safari has already presented itself as the default.
“It starts from you clicking Safari,” says Jon von Tetzchner, CEO and cofounder of Vivaldi. “Which, I think all of us agree, that’s the wrong spot.” Tetzchner said he prefers Google’s implementation of its new browser choice screen that guides Android users to select a default while setting up their phone.
Second, users are given zero information about each browser – just a list of names, many of which will be unfamiliar to non-techy users. That reinforces the idea that they should select Safari unless they already know a reason to make a different choice.
“Giving people information about the choice, and also information about what they’re choosing is really, really important,” says Kush Amlani, a global competition and regulatory counsel at Mozilla, which makes the Firefox browser.
A fairer option would be to give each developer a few words to pitch their browser. DuckDuckGo, for example, might have something like “Uses our privacy-first search engine, which doesn’t track you or filter your results.”
We’ll need to wait for the EU’s conclusion to determine what changes might be needed to comply with the law.
Photo by Amanz on Unsplash
FTC: We use income earning auto affiliate links. More.
Check out 9to5Mac on YouTube for more Apple news:

Breaking news from Cupertino. We’ll give you t…

Introduced in 2007 by Steve Jobs, iPhone is Appl…
Ben Lovejoy is a British technology writer and EU Editor for 9to5Mac. He’s known for his op-eds and diary pieces, exploring his experience of Apple products over time, for a more rounded review. He also writes fiction, with two technothriller novels, a couple of SF shorts and a rom-com!
Ben Lovejoy's favorite gear

Dell 49-inch curved monitor

Manage push notifications

These 5 programs are way better than Microsoft Outlook
- Microsoft's new Outlook app on Windows falls short it's slow, memory-hungry, non-native, and missing features.
- Spark, Canary Mail, Postbox, Twobird, and Mailbird are top alternatives to consider for your email needs.
- These email app alternatives offer unique features, customization options, and pricing plans for Windows users.
Back in May 2022, Microsoft started ‘Project Monarch’ to deliver a unified Outlook app on Windows. Often known as ‘One Outlook’, it’s a progressive web app (PWA) designed to replace the Win32 and UWP apps for Windows and even Mac. Fast-forward to today, Microsoft has already announced that it will retire and replace the default Mail app with a new Outlook client on Windows. I gave the new Outlook app a fair shot on my laptop and came away frustrated.
Microsoft really dropped the ball with the new Outlook app on Windows. It’s slow, memory-hungry, doesn’t look or feel native (of course), and misses out on many important features. Thankfully, there's no shortage of Outlook mail app alternatives for Windows. Among them, I have picked the top five options for you.
10 essential apps you should install on your new PC
Spark used to be a Mac-exclusive email app. The popular email app officially launched on Windows in late 2022, and it can be an ideal companion to manage your inboxes. Spark for Mac is loaded with useful features, and the company’s Windows version is no different.
Let’s start with Smart Inbox. It acts exactly like Outlook’s Focused Inbox and separates main emails from other messages. If you have several email accounts linked with Spark, the unified inbox comes in handy to check all of your messages. Its list of features continues with the ability to block senders, pin important emails, group emails by folder, mute threads, snooze email notifications, reminders, send later, and more.
Spark + AI is another useful add-on with a neat implementation. It’s basically an email writing assistant that drafts professional messages in no time. It can rephrase, proofread, and adjust your email tone, just in time for those moments when you really aren't in the mood to filter yourself.
Spark’s user interface is straightforward and easy to use. It offers a new, clean home screen to check your unread emails at a glance. Spark is available on Windows, Android, Mac, iPhone, and iPad. It’s free to download and use. Features such as Spark + AI, priority email, a new home screen, and more are unlocked with a $5 Premium plan. You can check the detailed feature comparison from Spark’s official webpage .
Canary Mail
Canary is another cross-platform email app that can replace the new Outlook software on Windows. The company prioritizes AI and privacy features to stand out in a crowded market.
Canary Mail enables SecureSend encryption by default to send encrypted emails to anyone. You can also enter the expiry date and revoke sent emails at any time. The company has done a splendid job with the user interface. It uses a translucent theme, which looks modern and native on Windows. You can change font size, preview lines, and change the default theme from the Preferences menu.
Other features include AI Copilot to compose and summarize emails, 1-click unsubscribe button, read receipts, PGP (Pretty Good Privacy) & SecureSend Encryption, unlimited mail account size, customization options, and more. The Canary Pro plan starts at $30 per year or $80 for a lifetime license. You can also get the Canary Pro universal plan at $49 per year or $149 as a one-time purchase and enjoy your favorite email app with pro features on all the major platforms.
Thanks to an intuitive UI, a long list of features, email organization features, customization options, and a few thoughtful add-ons, Postbox can be an excellent alternative to Outlook. It supports dark and light themes, and you can even purchase additional theme packs from the official website.
Postbox has a handy focus mode to filter your messages based on attachments, unread status, reminders, subscriptions, social, and more. You can also categorize emails into different topics, such as Important, Work, Home, Personal, Later, to easily find them again with a single click.
Postbox supports smart folders, too. It shows all your email messages that meet the specific criteria you set. For instance, you can create a smart folder that stores all emails from credit card companies, regardless of the current folder where a message is stored.
Postbox offers a 30-day free trial. After that, you can purchase the lifetime license for $49.
Created by the makers of the popular note-taking app Notability, Twobird uses a unique approach to replace your current Outlook setup. It basically treats your inbox as a to-do list, cleans the clutter, lets you focus on what matters, and tries to bring everything together in one place. Twobird identifies and marks irrelevant emails as low priority and keeps such messages in a separate Low Priority inbox. It works exactly like Outlook’s Other Inbox feature.
You can also create notes, check your upcoming events from the Calendar tab, and manage your email subscription from the Unsubscribe menu.
When you open an email, you don’t see the typical interface for forwarding or replying to a message. It looks and feels more like an instant messaging app with a message box at the bottom to type your replies. You can expand the message to access other options like schedule email, notes, file attachments, and trash.
Twobird only supports Google and Microsoft email accounts for now. Explore other apps on the list if you want to integrate your Yahoo, iCloud, or other inboxes. Twobird is free to download and use. However, the company intends to launch a premium version soon.
Mailbird used to look outdated, but it received a nice UI makeover with version 3.0. The app shines with third-party app integrations. If you want to check your Slack messages, Trello cards, Google Drive files, even ChatGPT or WhatsApp conversations without leaving your email inbox, Mailbird is for you.
Each app appears on the sidebar with one-click access. Like Outlook, Mailbird offers several themes and background wallpapers to change the app's look instantly. The feature list includes send later, snooze emails, AI replies, email templates, read receipts, undo sent emails, and more.
It omits several features, including email templates, AI replies, and others you may want, but Mailbird is free to download and use. Mailbird Standard plan starts at $3.25 per month. You can also go with the Premium plan to unlock all the features at your fingertips. The company offers an option to pay a one-time fee upfront for a lifetime license. They are priced at $49.50 for the Standard version and $99.75 for the Premium pack. Head to the company's official pricing page to learn their offerings in each plan.
The new Outlook app is a noticeable downgrade
Having to deal with a slow and unreliable email client is the last thing you need during your work hours. I’m sure that Microsoft will improve Outlook with frequent updates, but until then, you are better off using one of the alternatives from the list above.
If you want to explore more software solutions, check out our top productivity apps for Windows .

You are using an outdated browser. Please upgrade your browser to improve your experience.
Browser developers gripe about Apple promoting them in the EU

EU users now get prompted with alternatives to Safari

You always could install alternative browsers on the iPhone, you weren't required to stay with Safari . You just had to know that the alternatives existed and, perhaps more seriously, all the alternatives still had to depend on the same Apple WebKit that Safari does.
Now that the European Union has mandated that Apple support other browsers, a potentially good outcome is that the makers of Chrome and Firefox could abandon WebKit and use their own browsing engine.
They've made some noise that they might.
The developers behind both Chrome and Firefox have repeatedly complained that they consider WebKit a straightjacket. Since the EU rules, there have even been hints that accept engineering two versions of their apps, one for within the EU and one for the rest of the world.
It would take the resources of such large developers to make that possible, even if it could ever be called practical. And in the end, it's deeply unlikely that the average iPhone user would be able to tell alternative browser engine apart.
The only visible difference any EU user is going to see is that Apple is promote other browers . Now when you first go into Safari after updating to iOS 17.4 in any of the EU's 27 member states, you get shown a list of alternatives to Apple's browser.
"It starts from you clicking Safari," Jon von Tetzchner, CEO and cofounder of Vivaldi, told Wired . "Which, I think all of us agree, that's the wrong spot."
Tetzchner says the user should be made to make the choice when setting up their phone, just as happens with Google and Android. That ignores, though, that the gigantic majority of people upgrading to iOS 17.4 will be coming from iOS 17.3 and would clearly relish the idea of schlepping through a whole setup procedure again.
Also, a vaunted benefit of Android is that you have choice, but it's not as if the iPhone denies you that. Instead, the iPhone gives you something to be going on with until you want an alternative, where Android expects you to know the difference between browsers, and to have opinions about it.
Then as Wired points out, Google's method hasn't always been that preferable to anyone. In 2019, it did a similar thing in adding a selection of default search engines, but rivals initially got listed only by paying to be there.
By comparison, Apple waits until you want to use a web browser, and then when you tap Safari like you've been doing since the Middle Ages, it offers you a list of alternatives. No one has paid to be on that list.
Instead, Apple lists the top-used browsers — and specifically the top-used browsers in whichever EU country you are in. There are at present a total of 15 possible browsers, though not all are available in all countries.
At launch of iOS 17.4, for instance, Tetzchner's Vivalidi browser has earned a spot in 13 out of the EU's 27 states.
So the list includes browsers based on popularity in a given territory, but then it also randomizes the list. In theory, then, any browser available to any EU user has the same chance of being selected over Safari.
Not all developers are unhappy
"We believe that Apple's approach to presenting the browser choice screen is fair and acceptable," says Andrew Moroz Frost, whose Aloha Browser is available in 26 out of the 27 countries. Frost particularly lauds how Apple lists the browsers in random order.
Apple also doesn't present the list and "accidentally" have Safari already selected. The user has to make a positive choice for what they want, even if that is to stay with Safari.
There is an issue that the average user has no reason to know the difference between the browsers, since their interest is in the sites they visit rather than the app they use to get there.
What that also means is that this list popping up when you just want to launch Safari could be as much of an irritant as it could be a benefit. The extraordinarily enormous majority of iPhone users in the EU are going to bat aside that list and just carry on using Safari as they always have.
Which is another example of how, for all that the EU says it demands choice for users' sake, the whole Digital Markets Act is more choice for choice's sake. Ultimately, the changes forced on Apple will be of more benefit to businesses than to users.
Those businesses just got a boost from Apple on every iPhone in the European Union. And yet some developers are acting like that's a bad thing.
11 Comments
Which is another example of how, for all that the EU says it demands choice for users' sake, the whole Digital Markets Act is more choice for choice's sake . Ultimately, the changes forced on Apple will be of more benefit to businesses than to users. Read on AppleInsider Right. People are always saying things like “more choice is a good thing!” until they need to shop for paint. Who doesn’t love having to go back and forth looking at samples that are so close to each other that if they are held 5 feet apart the differences are indecipherable? Remember the good old days of going into a place to buy a stereo and having to choose between 25 different receivers, choosing a CD player from a handful of different vendors that each had multiple options of CD players available, deciding on an amp and then listening to your choice of music on the plethora of speakers that were available all while being told there were more they could provide that weren’t currently in stock? What a great time! Personally, I don’t know anyone that has mentioned they wished there was more choice in the web browser market. As the article mentions l, most people will make that choice once and never think about it again.
The EU is terrible. They regulate everything out to oblivion. Really bad =/
Cesar Battistini Maziero said: The EU is terrible. They regulate everything out to oblivion. Either start voting or stop complaining.
The idea that some want people to go through a new set-up process in their old phone for the sake of browser choice is having the cure be worse than the disease. The Apple approach of having a Safari start-up be the trigger for this seems better for the user.
Cesar Battistini Maziero said: The EU is terrible. They regulate everything out to oblivion. Really bad =/ Ha! Come and try living in the UK where we’ve lost freedom of movement, the right to live, and work and stay in other EU countries without much thought. We’ve got tariffs, queues, delays, next to no customs checks so people can send any old kind of rubbish here, duplication of regulations, reduced or no access to useful EU wide information that we had before. The list goes on and on and on. I’d be back in the regulated EU in a heartbeat if I could.
Top Stories

Amazon discounts the Apple Studio Display to $1,299 ($300 off)

An inside look at Apple's various internal iOS variants that aid development

What to expect in iOS 18: AI, new look, redesigned stock apps, and more

New iPad Pro models will get the best OLED tablet display ever made

New iPhone 16 leak blows the cover off of screen sizes & camera bump

New iPad Air & iPad Pro models are coming soon - what to expect
Featured deals.

Save up to $350 on every Apple M3 MacBook Pro, plus get up to $80 off AppleCare
Latest exclusives.

Apple's iOS 18 AI will be on-device preserving privacy, and not server-side

Apple's macOS 15 to get rare cognitive boost via Project GreyParrot

Apple Notes in iOS 18 looks to up the ante with Microsoft OneNote
Latest comparisons.

M3 15-inch MacBook Air vs M3 14-inch MacBook Pro — Ultimate buyer's guide

M3 MacBook Air vs M1 MacBook Air — Compared

M3 MacBook Air vs M2 MacBook Air — Compared
Latest news.

Apple starts replacing titanium Apple Cards from original 2019 batch
Apple has begun notifying users of the first-generation titanium Apple Card rolled out in 2019 about its upcoming expiration and replacement.

iPad at war: How the iPad is crucial to the Ukraine war effort
The iPad is being used for an unusual purpose in the Ukraine-Russia conflict — they're helping the Ukraine Air Force use modern weapons on older fighter jets.

Samsung has reportedly had difficulties adapting its production line to the two-stack OLED needed for the new iPad Pro line, which is said to be the best OLED tablet panel on the market.

More Matter products, and a big new Sonos app update on the HomeKit Insider Podcast
On this episode of the HomeKit Insider Podcast, we check out a new humidifier that uses moss, new Matter products, and Sonos' giant app update.

The releases of iOS 18 and iPadOS 18 is shaping up to be Apple's biggest OS refresh in a decade. On top of expected machine learning and AI advancements, the stock apps and overall look will be getting a makeover.

Retro gold rush: these emulators are coming to the App Store soon
Apple is allowing emulators on App Store. Here's what's on the way so you can play your favorite retro games on your iPhone, updated on April 29.

EU iPhone owners now get shown a list of browsers instead of solely launching Safari, but some of the firms behind those other browsers think it's terrible how users are being told about them.

Flash deals: Best Buy slashes iPad Air 5 to $399.99, Apple Pencil 2 drops to $79
Best Buy has issued a $200 price cut on Apple's iPad Air 5 ahead of Apple's iPad event on May 7. Pair it with the Apple Pencil 2 that's on sale for $79 for the ultimate Mother's Day gift.

Along the way to a full release, Apple develops several variants of iOS all with a unique purpose and an entirely different set of users. Here's what they are, when they're used, and by whom.
Latest Videos

All of the specs of the iPhone SE 4 may have just been leaked

When to expect every Mac to get the AI-based M4 processor
Latest reviews.

Unistellar Odyssey Pro review: Unlock pro-level astronomy with your iPhone from your backyard

Ugreen DXP8800 Plus network attached storage review: Good hardware, beta software

Espresso 17 Pro review: Magnetic & modular portable Mac monitor

{{ title }}
{{ summary }}
More From Forbes
Ipad 2024: apple’s iphone updates now coming to millions of ipad users.
- Share to Facebook
- Share to Twitter
- Share to Linkedin
When the European Union passed the Digital Markets Act, it identified some companies and platforms as digital gatekeepers, where, to avoid competition abuses, some organizations had to open up their system.
Apple is bringing big changes to iPadOS.
Apple was one of these companies in terms of its iPhone platform, but as from Monday, April 29, the EU has confirmed the iPad as another gatekeeper. Which means the major software changes it brought to the iPhone will come to the iPad, too. As with the iPhone updates, these changes will only affect the iPad in the 27 countries of the EU, but you can be sure that other governments will be watching closely to see if such changes should be brought to iPad users around the world.
As reported by Bloomberg , “The move means Apple has six months to make sure its tablet ecosystem complies with a raft of preemptive measures under the EU’s flagship Digital Markets Act.”
The EU competition commissioner Margrethe Vestager said that despite not meeting all the thresholds under the DMA, an investigation had now shown that “iPadOS constitutes an important gateway on which many companies rely to reach their customers.”
The responses have been quick and varied. Apple said, “We will continue to constructively engage with the European Commission to comply with the DMA, across all designated services. Our focus will remain on delivering the very best products and services to our European customers, while mitigating the new privacy and data security risks the DMA poses for our users.”
Exclusive Employers Are Souring On Ivy League Grads While These 20 New Ivies Ascend
New ios 18 ai security move changes the game for all iphone users, nyt strands hints spangram and answers for monday april 29th.
The new ruling from the EU means that Apple will have to allow the same features on the iPad that have been transformational for the iPhone. That means sideloading of apps, alternative app marketplaces, and the option to install alternative browser engines instead of sticking with Safari.
No sooner had the statement been made but Epic announced it is planning to bring its super-successful game Fortnite to the iPad in its Epic Games Store for EU users—the company had already announced it would be coming to the iPhone.
Epic said on X , “Today, the European Commission said that iPads will also need to comply with the Digital Markets Act. We’re moving full steam ahead to bring Fortnite and the @EpicGames Store to iPhones in the EU soon and iPads this year!”

- Editorial Standards
- Reprints & Permissions

IMAGES
VIDEO
COMMENTS
To uninstall, open the PWA. In the top right corner of the opened app, there will be an icon that must be expanded to see more tools. Depending on the browser used to install the PWA, there will either be a link to uninstall the PWA, or a settings link that opens the browser's settings page with an uninstall link.
Caution: On Apple devices, you can install the same PWA multiple times; each installation will have its own isolated storage, and it will be treated as a different app. ... so you should expect slight differences between your PWA rendered in Safari and a PWA window. Both Safari and Web.app use the same core from WebKit and the same JavaScript ...
Safari doesn't use the terms install and app, like all other browsers that support PWAs do. To install one on iOS or iPadOS, load the PWA-capable site, choose the Share up-arrow at the bottom of ...
The PWA can be installed like a platform-specific app, and can customize the install process. Once installed, the PWA gets an app icon on the device, alongside platform-specific apps. Once installed, the PWA can be launched as a standalone app, rather than a website in a browser. We'll discuss each of these features in this guide.
Safari 17 Beta is the latest version of Apple's web browser, which was released on June 5, 2023. It includes many new features and improvements for web developers, especially for those who create Progressive Web Apps (PWAs). If you are not familiar with PWA, PWAs are web applications that offer a native app-like experience to users.
In Safari, open the webpage that you want to use as a web app. From the menu bar, choose File > Add to Dock. Or click the Share button in the Safari toolbar, then choose Add to Dock. Type the name that you want to use for the web app, then click Add. The web app is saved to the Applications folder of your home folder, and you can open it from ...
Safari on macOS Sonoma supports the Web App Manifest, which is a JSON file that describes the Web App metadata. This includes the app's name, description, icons, and more. The pwa-install component uses this information to create a native-like installation experience for PWAs on iOS/iPadOS and macOS Sonoma. But here's a catch: Safari on ...
Navigate to the website you want to add as a PWA in Safari. Then tap the 'Share' button, scroll down and tap 'Add to Home Screen.'. Enter the name for the app then tap add. The PWA will show up on your home screen like a native iOS app. Since the release of iOS 11.3, Safari has supported many of the technologies behind PWAs, including ...
Note: People tend to think of Progressive Web Apps as an app that the user can install from a browser instead of an app store. However, a PWA can be listed in many app stores today as an optional distribution channel, including Google Play Store (for Android and ChromeOS), Microsoft Store (for Windows 10 and 11), and Apple AppStore (for iOS, iPadOS, and macOS).
It includes the real Mobile Safari app and the Web.app engine used when your PWA is installed on the home screen, so the final experience you see is fairly representative of an actual device. To launch the app, once you have installed Xcode, you can open the Simulator in the Xcode menu, by selecting Open Developer Tools then Simulator. Once in ...
Level 1. 11 points. Oct 27, 2022 12:35 PM in response to leroydouglas. he means progressive web app (PWA) and basically it is the ability to install a web app to your desktop. It then effectively acts like a standalone app with better functionality and integration. Try Squoosh.app to give it a trial go. However, you can't with the Safari browser.
How to install PWA on iOS devices? Follow the steps to install a PWA on iOS devices: Open Safari on your iOS device. Visit the website of the desired PWA. Tap the "Share" icon in Safari. Select "Add to Home Screen" from the options. Confirm the installation by tapping the "Add" button.
A PWA can only be installed on iOS using the Safari web browser. First, navigate to the site in Safari. ... you can install the PWA from the "three dot" menu. On a Windows PC, the PWA will be available in the start menu. On a Mac, the PWA will be in the launcher and in the spotlight search. Microsoft Edge. Google Chrome. Page last reviewed: ...
To get started, open the website that you'd like to turn into an app using Microsoft Edge. Next, click the three-dot menu button in the top toolbar and navigate to Apps > Install This Site As An App. In the pop-up, change the title of the app (if you want) and click the "Install" button. Edge will open the website in its own app window, and it ...
Go to web app or web site PWA enabled. Start Google Chrome and go to web app where you can login typically. It is best to wait to be logged in, if the web site requires login. (making sure the web app is fully active). 2.
4. Apple's official Safari web apps adds this feature for macOS 14 Sonoma and Safari 17 in 2023: In Safari, open the webpage that you want to use as a web app. From the menu bar, choose File > Add to Dock. Or click the Share button in the Safari toolbar, then choose Add to Dock. This adds the website as a dedicated app icon in your Dock.
I think Chrome is currently the only way to install a PWA on macOS. Reply. [deleted] •. Oh thanks, I'm doing it currently through the Chromium-based Brave but would love to see this feature come to Safari. Reply. meineMaske. •. I wouldn't hold your breath, the Safari team has generally shown pretty lackluster support for PWA features ...
5. Enhanced PWA installability and accessibility With updates like the "Add To Dock" button on desktop Safari and the "Add To Home Screen" button in in-app browsers using Safari View Controller, Apple has made installing and accessing PWAs more straightforward and user-friendly.
Sure, there are limitations with Apple Safari due to its laggardness in supporting modern web standards. The current joke among web developers is Safari is the new Internet Explorer. ... Even more incentive too push users to install your PWA. Because Apple assumes space on its devices is cramped, they aggressively throw unused items overboard ...
Safari/Webkit has finally started adding features that constitute a PWA. Before we proceed its important for us to understand what features constitute a PWA. At the core of it only three. Web App ...
It'll open in a custom Safari context with no browser chrome (if the manifest for the website/app says so) so it feels like an app. It'll be available in Spotlight as well. Reactions: SG83
The Install button does not appear. I've also tested in a virgin install of Edge Mac and it doesn't appear there either! Also I feel the guide should be amended to add Mac screenshots as well as the Windows ones as the 2 differ, and after all, guides are meant to be idiot-proof!
If you use Chrome, Edge, Brave, or other Chromium-based web browser, you can install Twitter as a Progressive Web App (PWA) on your Mac. Without going into too much detail, a Progressive Web App is an application that you can run from your browser. Being delivered through the web, it can run on any platform, work offline, and provide features similar to a downloadable app from the App Store.
First, most people didn't even know they could choose an alternative browser. The default is Safari, and you'd have to proactively install a third-party one and then manually set it as your ...
Spark is available on Windows, Android, Mac, iPhone, and iPad. It's free to download and use. Features such as Spark + AI, priority email, a new home screen, and more are unlocked with a $5 ...
The EU's lead anti-competition regulator Margrethe Vestager admits that Apple doesn't meet the criteria for enforcement, but will soon. So, they decided to regulate anyway. Apple has six months to ...
EU iPhone owners now get shown a list of browsers instead of solely launching Safari, but some of the firms behind those other browsers think it's terrible how users are being told about them ...
As reported by Bloomberg, "The move means Apple has six months to make sure its tablet ecosystem complies with a raft of preemptive measures under the EU's flagship Digital Markets Act ...