- Press Releases
- Industry News
- Product Spotlight
- Fresh from Apple
- Video Production
- Installation Videos
- Explainer Videos
- Testing Lab
- Networking & Security
- Special OWC Deals
- The Other World
- Powered by OWC
- Space & Beyond
- Random Thoughts & Topics
- OWC Unplugged
- Article Archives
- Make a Suggestion

Send us a Topic or Tip
Have a suggestion for the blog? Perhaps a topic you'd like us to write about? If so, we'd love to hear from you! Fancy yourself a writer and have a tech tip, handy computer trick, or "how to" to share? Let us know what you'd like to contribute!
How to Take a Screenshot of an Entire Webpage in Safari on a Mac
Taking screenshots of a webpage is a normal operation for many. Perhaps it’s to capture an image for a meme, graphs for a presentation, or to send that annoying error message to a disbelieving customer service rep. Whatever the reason, some of the standard Mac screenshot options may not do the trick.
Most of us are familiar with Shift-Command-3 to capture the entire screen, or Shift-Command-4 to capture a selected portion of a screen. You may even be familiar with Shift-Command-5 to capture a single window. But what if you want to take a scrolling screen capture of an entire webpage? The aforementioned tools can’t do that – they can only capture visible areas of your screen. So, is it even possible to take a screenshot that includes a portion of a webpage you would normally need to scroll to see?
Yes, there is! But it does take a few extra steps than just executing a single keystroke combination.
Screenshot a Webpage
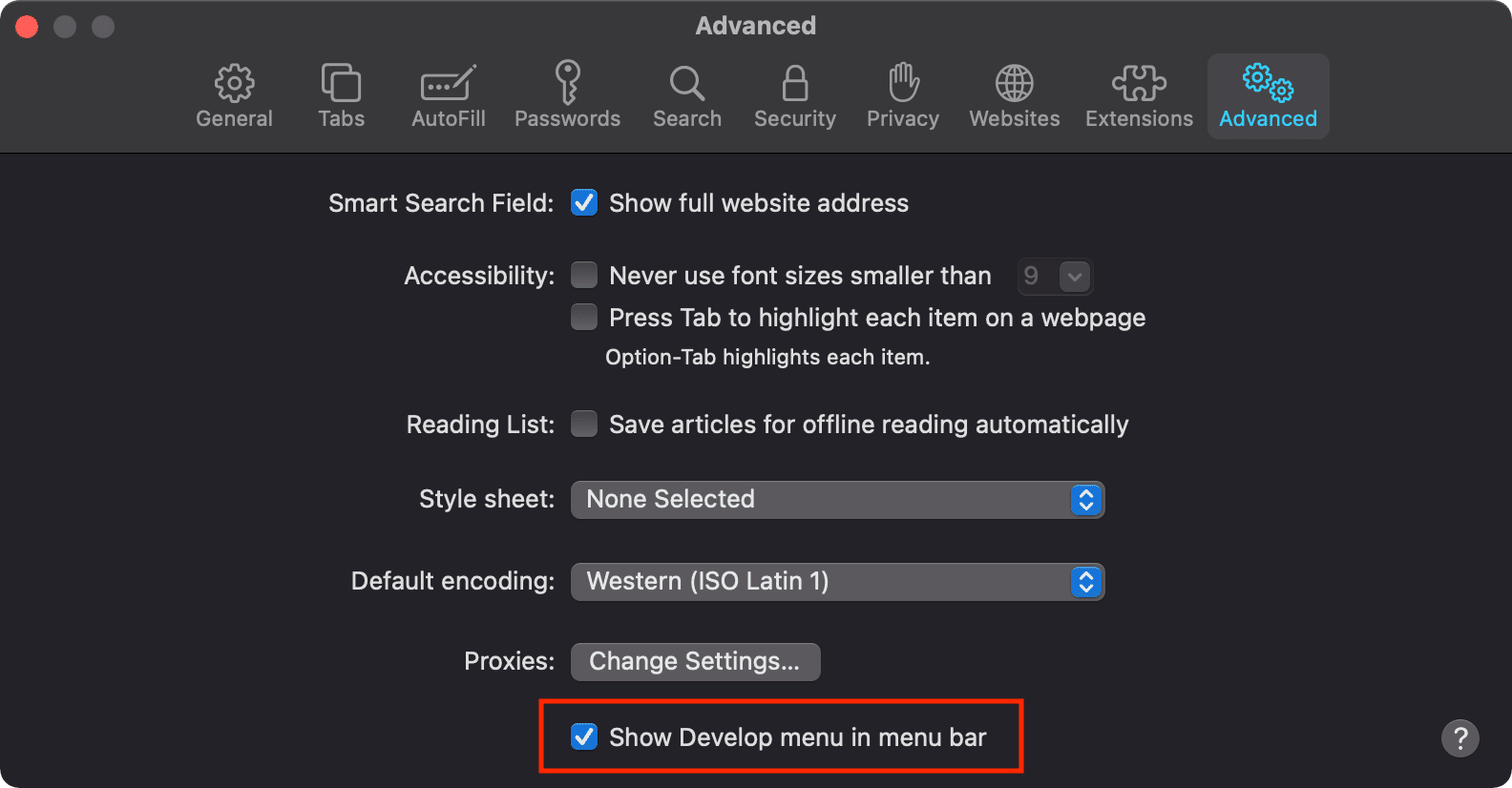
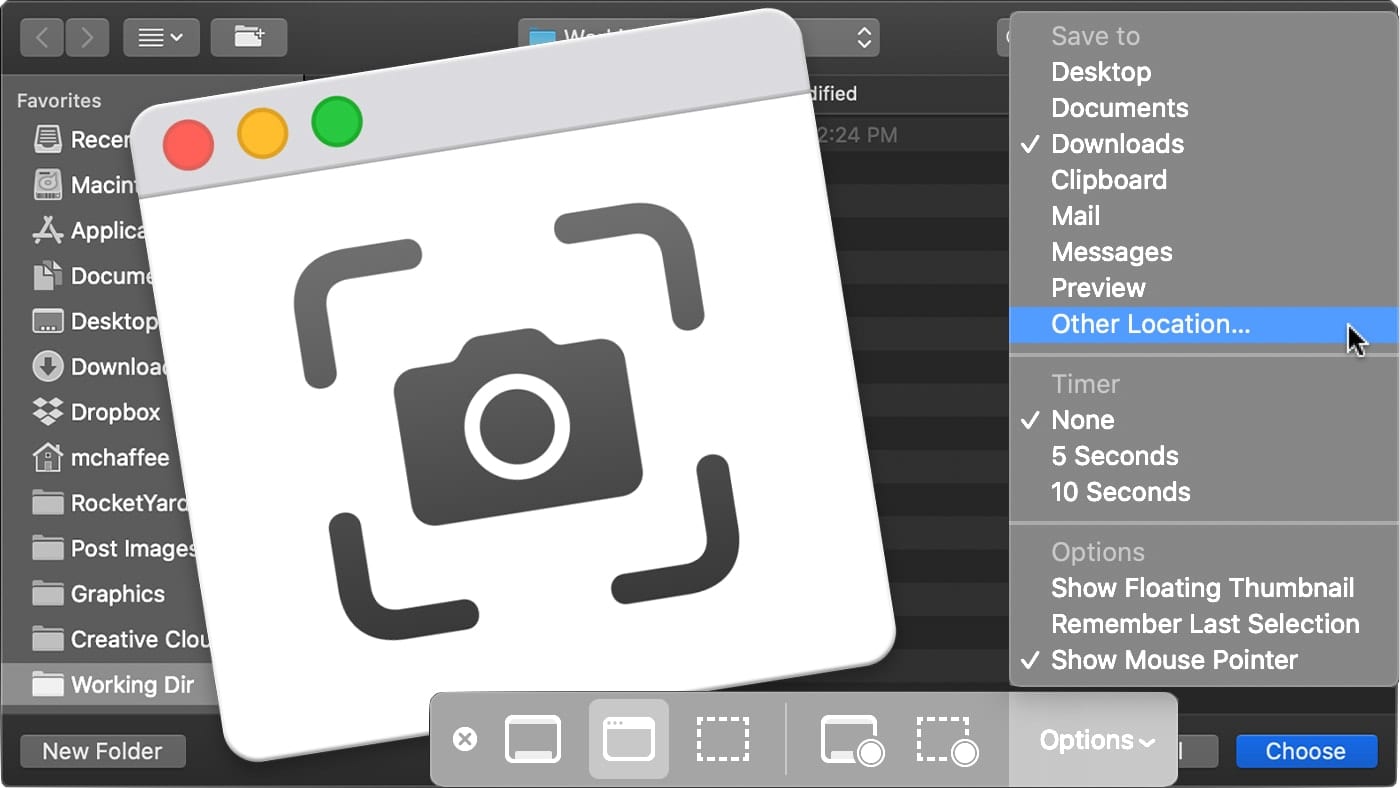
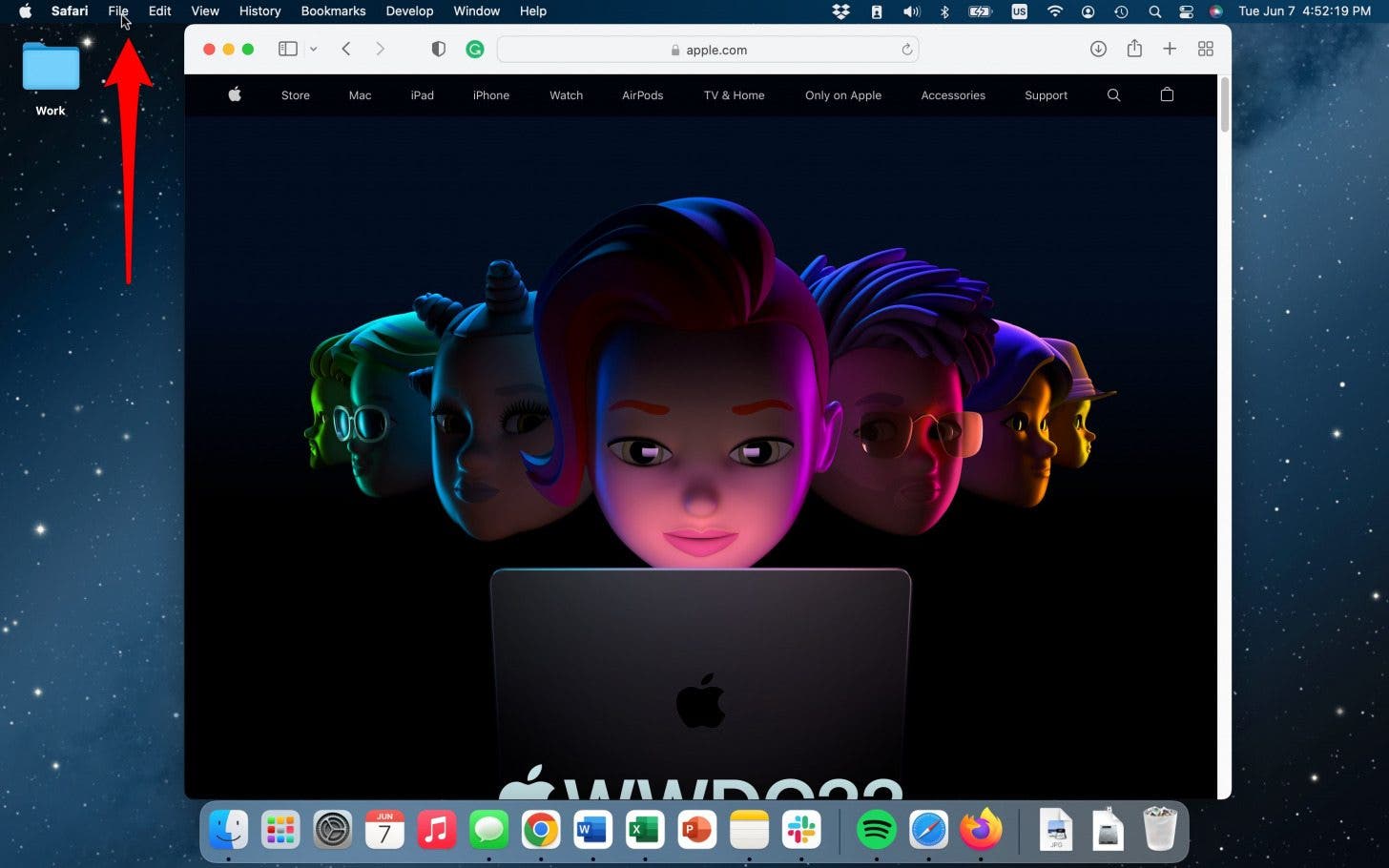
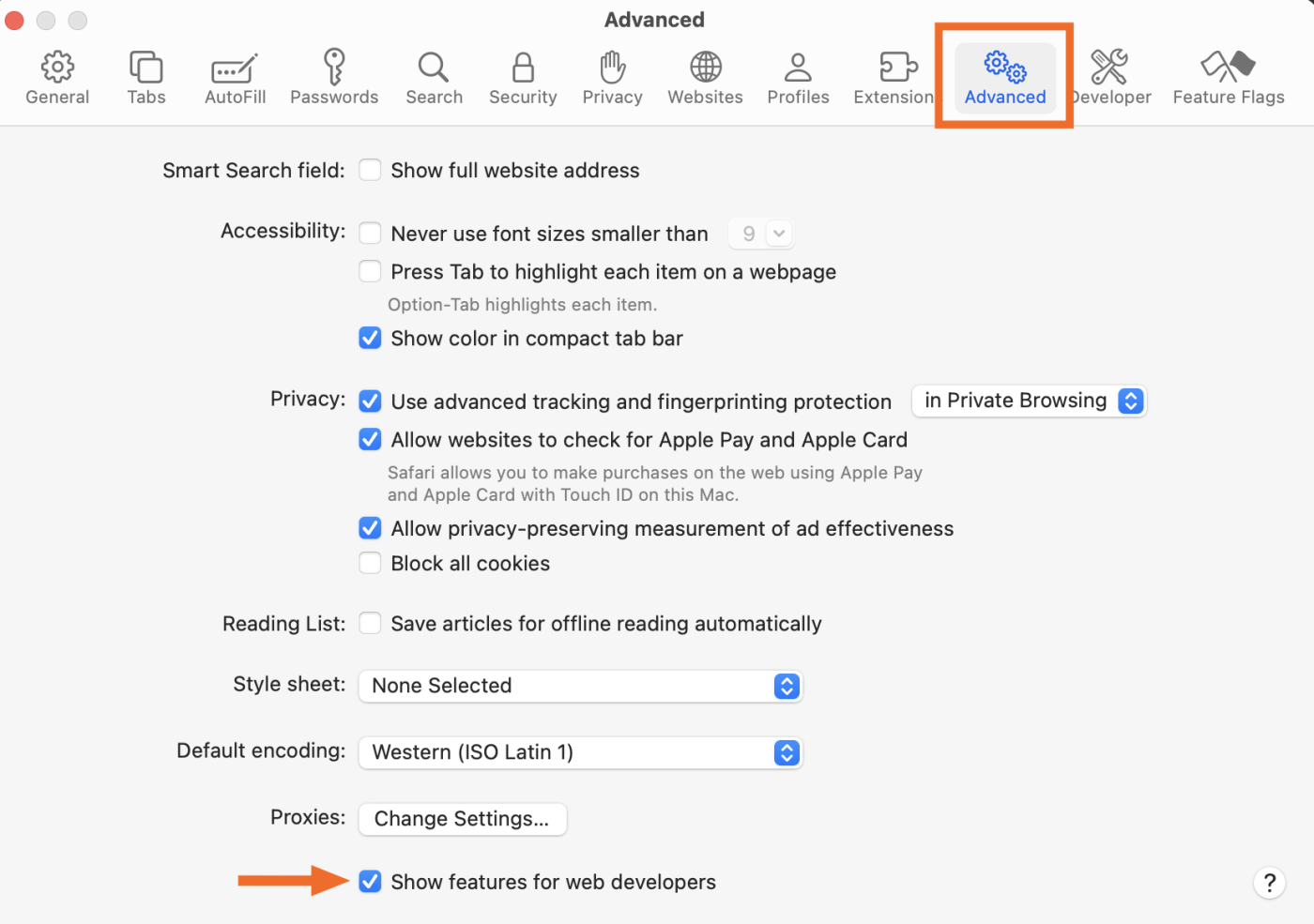
- Open Safari and go to “ Safari > Preferences… “
- Click the Advanced tab and toggle on “ Show Develop menu in menu bar .”

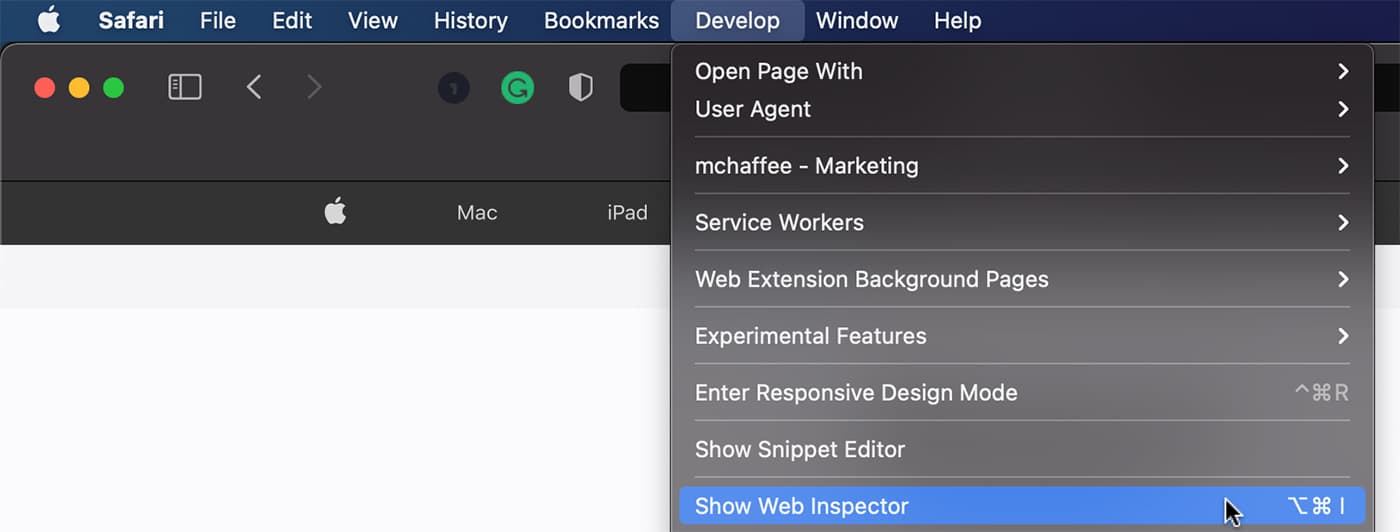
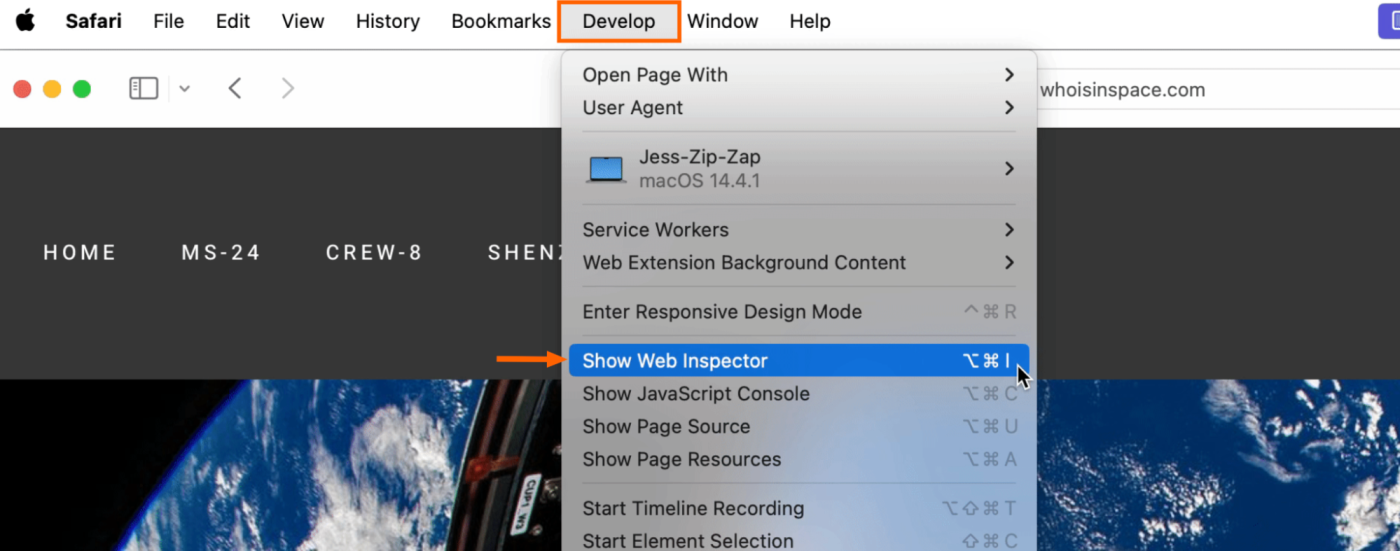
- Navigate to the webpage you want to capture and from the Develop menu, choose “ Show Web Inspector .” Alternatively, you can hit alt-command-I (⌥⌘I).

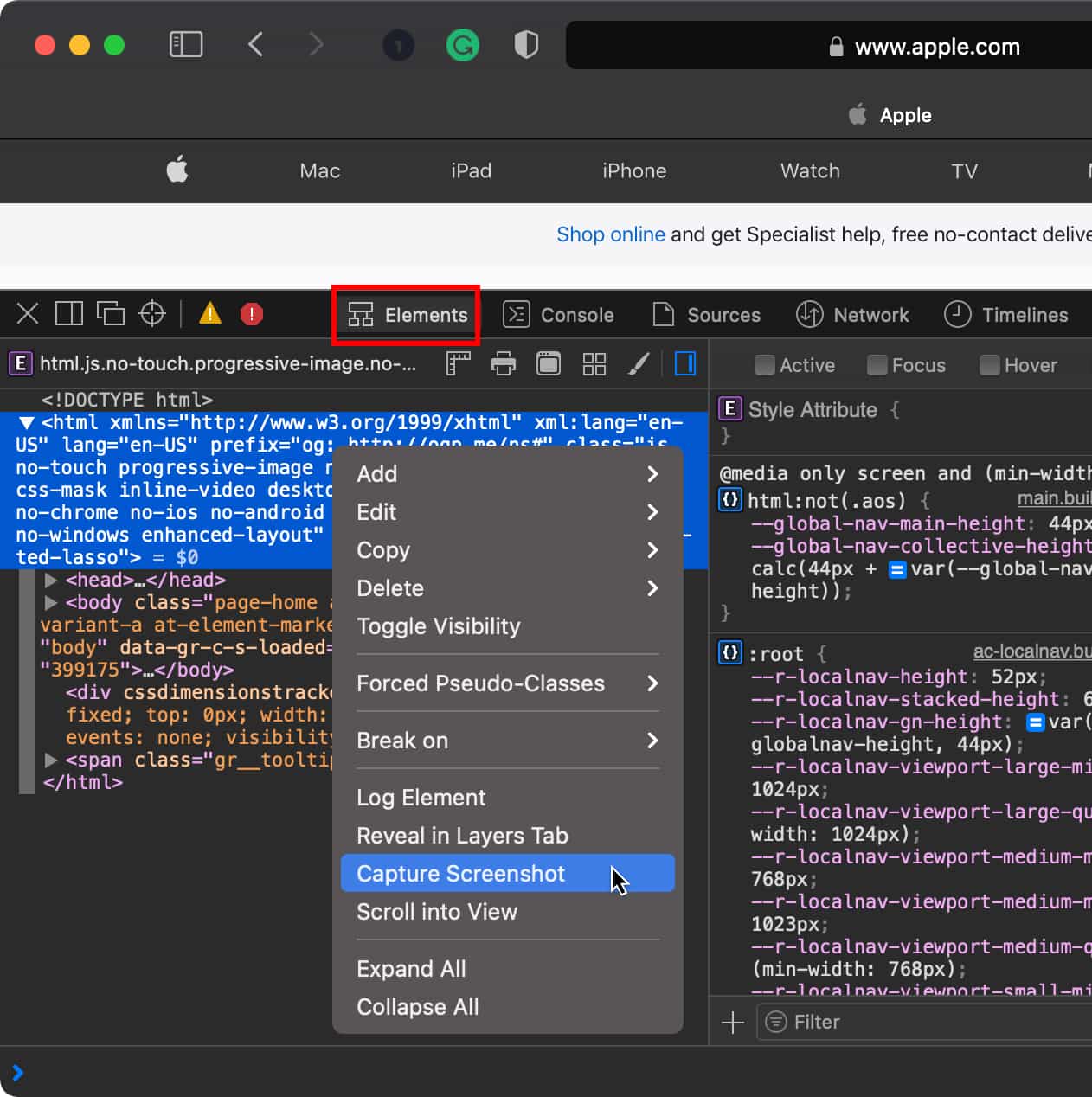
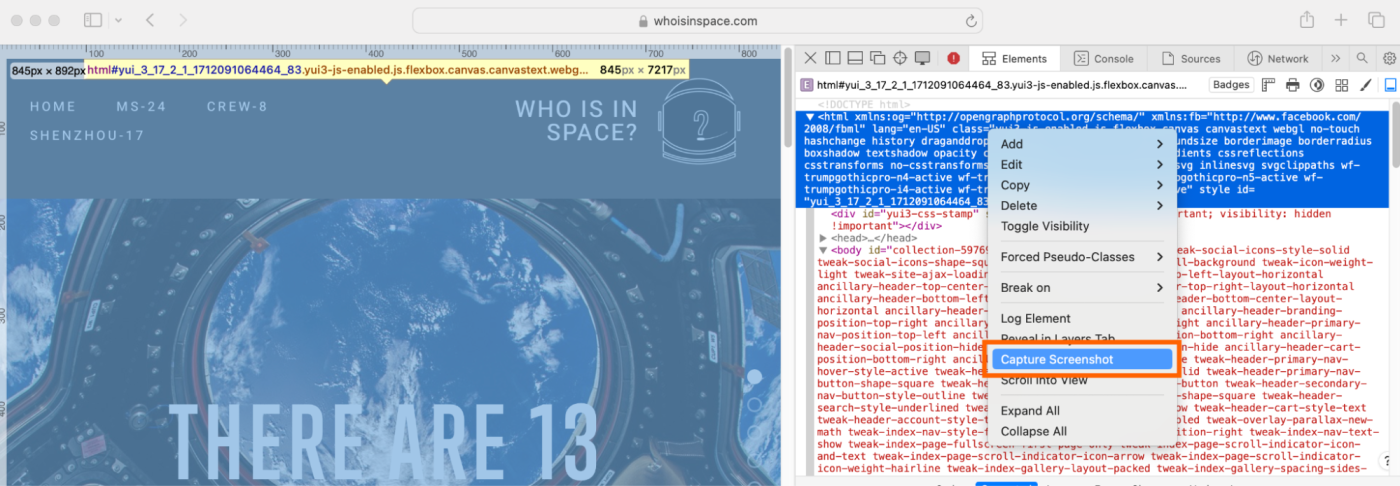
- Select the Elements tab and right-click on the line that begins with “<html…”
- Choose Capture Screenshot

- Give it a moment to do it’s magic, and then select a name and location to save the file.

All done! Well, almost…
This could just be an issue I run into, but when capturing entire pages in this manner, there is a lot of empty container buffer around the image in the PNG file. You can see this in the Quick Preview of the file:

Let’s fix that.
- Open the file in Preview . If Preview is already your default application to open PNG files, you can simply double-click its icon.

- Drag the crosshairs in the empty area around the image. You’ll see the empty space selected and highlighted in red. Drag too far, and you’ll pick up the image itself. Don’t do that, we only want to select the empty area.

- When you let go of the mouse button, the highlighted color will disappear and be replaced with a dotted line indicating the selected area.

- Hit Shift-Command-I (⇧⌘I) to invert the selection.

- Hit Control-K (⌘K) to crop the image to the selection.
- Now you can hit Save (⌘S) and you truly are done. One cleaned up screenshot of an entire webpage.

Related Links
- macOS 101: What’s in the Utility Folder, Part 2
- Friday Five: Apple Webpages You Should Bookmark Right Now
- Using Activity Monitor Part 1: CPU and Memory
- Your Mac Doesn’t Want to Empty the Trash? Make It!
- How to Print a Webpage Without Ads and Backgrounds on a Mac
Other Topics You Might Like:

Leave a Reply Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Notify me of follow-up comments by email.
Notify me of new posts by email.
13 Comments
OH man, Thank you so much for this post. it really helped me and saved a lot of my time.
Thanks for the helpful screen capture. I cannot get the clean up to work. The Shift+Command+I doesn’t work and I cannot get the Control+K to work. Can select the red area but that’s it.
Hoping you can help.
You show us how to capture OTHER web pages but NOT your own? That’s not cool dudes! If its not NOT for you, its not OK for anyone, right?
on Catalina, the part involving Preview to crop the image was a bit different, but I figured it out. Click on the show Markup Toolbar icon, then click on Rectangular Selection, then draw a box around the bit of interest, then click on “crop” in the toolbar. Repeat if needed. Zoom as needed.
Thanks for the insight!
Tried it on the article and when I try to pen saved .png I get message that either file is corrupted or can’t open the file format.
I ran into this also, then I quickly realized the file does not have the .png extension. Recaptured the screen and ensured when renaming the file, I added .png. Opened as a webpage though not as a preview. Still to figure out how to set preview as the default file opener for png files.
I’ve often wanted to do this. However, on this very page, while the initial steps seem to work, the resulting .png is un-openable by Preview or Pixelmator Pro or Quicklook. (“It may be damaged or use a file format that Preview doesn’t recognize.”)
File->Print->Save as PDF, and File->Export as PDF work as expected in Safari (full HTML-rendered page) with the added features of selectable text and extractable images in the PDFs (for those memes y’all). ~Tim~ macOS Big Sur, 11.4 Safari 14.1.1
Awesome tip! These are the articles that make it worthwhile to keep visiting Rocket Yard of OWC. Thanks. BTW an application to do it is Paparazzi! (but it does not work in all cases) https://derailer.org/paparazzi
I just tried that same Apple webpage with Safari 14.1.1 in OS 11.4. Went to File > Export as PDF… and bingo! Got a nice high-res 8.2MB PDF on my desktop instantly. Image is clean, no unexpected margins.
That works! Thank you!
Huh. I just tried that in Mojave with the latest Safari (14.1.2), using this webpage for the test.
I end up with a 20.6mb file ending in .PNG format, but which will not open. It’s either “damaged” or in a format that Preview can’t open.
In most other applications, this function would be easily performed using the Print button, and then Save as PDF. It is truly unfortunate that web developers have blocked the normal Print functionality on the web.
You Might Also Like

How to Share Security Certificates in macOS Sonoma

At OWC Earth Day is Every Day

Keep it Simple! Don’t Trust Your Photo Library’s Organization to Cloud and Editing Apps

How to Control your Mac, Windows and Linux Machines with One Keyboard and Mouse
Email Address

- Brand Assets

8 Galaxy Way Woodstock, IL 60098 1-800-275-4576 +1-815-338-8685 (Int)
All Rights Reserved, Copyright 2020, OWC – Since 1988 | Terms of Use | Privacy Policy
We use cookies to provide you with a full shopping experience, including personalized content, and to help us improve your experience. To learn more, click here .
By continuing to use our site, you accept our use of Cookies, Privacy Policy and Terms of Use .
- Home New Posts Forum List Trending New Threads New Media Spy
- WikiPost Latest summaries Watched WikiPosts
- Support FAQ and Rules Contact Us
Safari Plugin to take full webpage screenshot?
- Thread starter LordQ
- Start date Aug 9, 2017
- Sort by reaction score
- Aug 9, 2017
Is there a good Safari plugin to capture a full webpage screenshot? I use Nimbus Screenshot for Firefox and works like a charm but there's no decent thing for Safari (and the Export PDF option sucks). I've tried Awesome Screenshot but it has quite some glitches with the page I work with, and there's an Evernote plugin but I don't want to make an account. Thanks in advance for any help!
Michaelgtrusa
Macrumors 604.
- Aug 20, 2017
LordQ said: Is there a good Safari plugin to capture a full webpage screenshot? I use Nimbus Screenshot for Firefox and works like a charm but there's no decent thing for Safari (and the Export PDF option sucks). I've tried Awesome Screenshot but it has quite some glitches with the page I work with, and there's an Evernote plugin but I don't want to make an account. Thanks in advance for any help! Click to expand...
macrumors newbie
- Aug 21, 2017

macrumors 6502a
2017 MBP with TB: you can customize the touch bar in Safari to integrate a screenshot button. Once touched this allows you to select a portion, entire screen or window. You can also determine where the screenshot should be saved.
techwarrior
Macrumors 65816.
If you have a need for a more feature rich screenshot tool, consider Snagit. Snagit has a scrolling tool for most browsers and does a good job capturing an entire page.
macrumors demi-god
I've always just used the keyboard shortcut personally. CMD+SHIFT+4 That will turn your cursor into crosshairs. Hit spacebar to take a screen shot of the window the cursor is over, or use the cursor to highlight a specific area to screenshot.
macrumors 68040
mmomega said: I've always just used the keyboard shortcut personally. CMD+SHIFT+4 That will turn your cursor into crosshairs. Hit spacebar to take a screen shot of the window the cursor is over, or use the cursor to highlight a specific area to screenshot. Click to expand...
- Sep 12, 2018
Did you find a good solution for this? I have been looking for one to take Full Screen screenshots of some of Apple's webpages, but some get messed up because of different animations on them.
- Sep 13, 2018
Awesome Screenshot (free) for Safari. A nice little extension that allows you to capture full-page shots, do light editing, and save the images to your computer (or the cloud). I'm sure somebody will tell you about security issues with the extension. That was the previous owner of the extension, and nearly a decade ago. It's quite safe, very stable, easy to use and does it's job perfectly every time. Attached is this page captured with Awesome Screenshot.
Attachments
- This-page.png 3.4 MB · Views: 416
Mitthrawnuruodo
Moderator emeritus.
MacGizmo said: Awesome Screenshot (free) for Safari. Click to expand...
- Sep 14, 2018
Mitthrawnuruodo said: Awesome is - well - awesome, just note that there is (was?) a bug when used on some pages with a "sticky menu", where the menu is repeated several times down the page. Very annoying on those affected pages, otherwise - as mentioned - awesome. Click to expand...
- Sep 15, 2018
do you have a link to the bookmarklet? thanks!
- Sep 17, 2018
I don't know where I got it, but here is the bookmarklet script. Just drag this link into your bookmarks bar: Kill Stickies
How To Take Full Page Screenshots In Safari For Mac
Safari comes as the default browser on Mac computers. It is a perfectly capable browser and if you prefer using native software instead of downloading third-party browsers, we get it. However, unlike Edge, there is no straightforward built-in tool for capturing full page screenshots in Safari.
We’re not sure if Apple ever plans to introduce the feature in an easier manner, but don’t worry, if capturing full page screenshots is something you’re interested in, there are ways around this problem which we will cover in the guide below, so read on to find out.
Saving Websites As PDFs
What’s interesting about this method is that if you try to take a scrolling screenshot on an iPhone , it actually saves as a PDF, so this method is pretty similar.
- Open Safari
- Go to the website you want to capture
- Click on Show Reader View
- From the menu, select File > Export as PDF
- Choose the location and name and click Save
Note that because you’re saving it as a PDF file, it is actually not an image file. The upside to this method is that if you have a PDF editor, you can actually make some edits to the file like adding notes. The downside is that it is equally easy for someone else to make the same edits if they have the file, versus images which might be slightly trickier to manipulate seamlessly.
Using Safari’s Developer Tools
Similar to how Google approaches full page screenshots with Chrome, it appears that Apple has also hidden its full page screenshot tool for Safari behind its developer tools.
- Click on Develop > Show Web Inspector
- In the newly opened window, right click the very first line that reads “html”
- Select Capture Screenshot
- Save the file
The upside to this method is that if you don’t need to capture the entire page, you can just highlight portions of the code that you want to capture, but that’s assuming you know what you’re looking at. Also, Apple already built-in screen capture tools into macOS that will work in Safari (except it doesn’t do full page captures), so that would be an easier method than this.
Using Awesome Screenshot Extension For Safari
If neither of the options above sound appealing to you, then you might be interested to learn that you can use a browser extension for Safari called Awesome Screenshot that makes the entire process a lot simpler.
- Download and install the Awesome Screenshot extension
- Once the extension is installed, go to the website you want to capture
- Click the extension’s icon and select Capture entire page
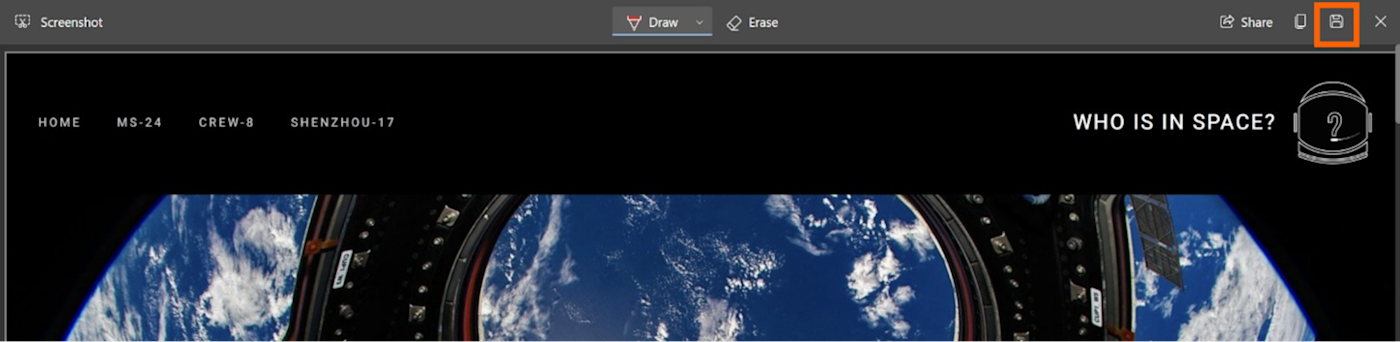
- You can now make edits to the screenshot if you want
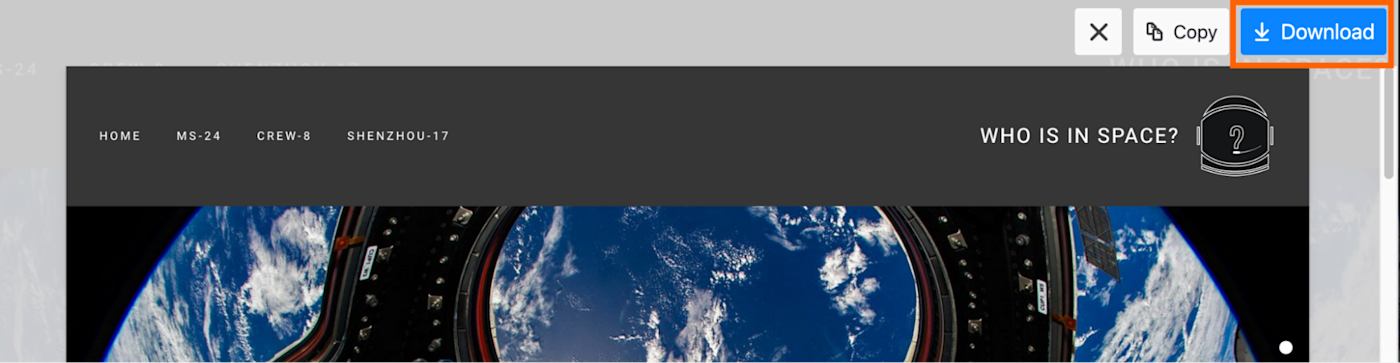
- When you’re ready to save it, click the download icon and it’ll save it to your computer
Using TechSmith’s Snagit Desktop Tool
If you don’t mind paying for software, then perhaps TechSmith’s Snagit could be the end-all to all your screenshot needs. This is because Snagit won’t just work with Safari, but it will work across your Mac so in addition to capturing websites, you can use the Snagit tool to capture other screenshots like from applications, games, and so on.
- Download and install Snagit
- Launch Snagit and click the “All-In-One” tab to the left
- Click the Capture button
- Select the area of the website you want to capture and click the “Launch a Panoramic Capture” button
- Click start and start scrolling down the website and click Stop when you’re done
Keep in mind that Snagit is not free. There is a free trial that you can check out to see if this is what you want, but once the trial is up, you’ll have to pay $50 for a single-user license. It is expensive, but if you think you can get your money’s worth, why not?
Filed in Apple > Computers . Read more about macOS and Safari .
GoFullPage - Full Page Screen Capture
Fdpohaocaechififmbbbbbknoalclacl, capture a screenshot of your current page in entirety and reliably—without requesting any extra permissions.
How to capture full-length screenshots of web pages using Safari for Mac

Getting a screenshot of the entire length of a web page can be useful for a variety of reasons, whether you’re creating a scrolling mockup for presentation purposes or you recently purchased a font bundle and want to capture the page that shows type specimens of your new treasure trove for future reference.
There’s always the tedious, manual way of doing this: taking a screenshot (shift-command-3), then scrolling down the page in your browser, and repeating the process until you’ve reached the bottom of a web page. Then, you’re likely off to Photoshop to stitch multiple screenshots together. While that method works, it’s not a good use of your time.
There are plenty of standalone apps and browser extensions that can assist with streamlining this process, like Awesome Screenshot , but you might not realize that your Mac’s built-in browser, Safari, has this capability already. You just need to take a few steps to activate it and shoot those screens to your heart’s content.
1. Turn on the Develop menu.
First, launch Safari, select Safari > Preferences from the menu, and go to the Advanced tab. Check the box next to Show Develop Menu in Menu Bar .
2. Browse to your web page of choice.
For this exercise, let’s visit espn.com . It’s got a pretty lengthy home page.
3. Start inspecting.
From the Develop menu, choose Show Web Inspector .
A panel will open at the bottom of your Safari window that might look intimidating, but you don’t need the skills of a developer to get what you need here.
4. Take your shot.
Make sure you’re on the Elements tab in the Web Inspector panel at the bottom of your Safari window. Hover your pointer over the <html> tag. You’ll see almost all of the web page content highlighted.
Control-click or right-click while hovering over the <html> tag. You’ll get a flyout menu, within which you can select Capture Screenshot .
5. Save your shot.
After a second or two, you’ll be prompted to select a location and a filename for your screenshot. Click Save when you’re ready.
6. Edit your shot.
Head to the location on your Mac where you saved the screenshot. Select it by clicking once with your mouse in the Finder, then hit your spacebar to preview it. Chances are, there are a lot of empty containers around the screen image that you’ll want to remove. Click the Edit button at the top right of the window.
From there, click the Crop tool at the top left.
Click and drag the corners of the marquee that appears to crop comfortably to the edges of your screenshot, then click Done at the top right.
You’ve now captured the full length of a web page without any additional software or tools.
Have any similar productivity tips to share? Let us know in the comments below.
GoFullPage - Full Page Screen Capture
73.6K ratings
Capture a screenshot of your current page in entirety and reliably—without requesting any extra permissions!
The simplest way to take a full page screenshot of your current browser window. Click on the extension icon (or press Alt+Shift+P), watch the extension capture each part of the page, and be transported to a new tab of your screenshot where you can download it as an image or PDF or even just drag it to your desktop. *No bloat, no ads, no unnecessary permissions, just a simple way to turn a full web page into an image.* The advanced screen capture technology handles complex pages—including inner scrollable elements as well as embedded iframes—unlike any other extension. If you encounter an issue, please report it via the customer support flag icon on the capture page, so we can improve the extension for you and everyone else who uses it. In order to screenshot the entire page it must scroll to each visible part, so please be patient as it quickly assembles all the pieces. For the rare scenario where your page is too large for Chrome to store in one image, it will let you know and split it up into images in separate tabs. Export your result to PNG, JPEG, or various PDF paper sizes—all configurable from the extension’s options. *NEW:* crop, annotate, and add your favorite emojis to any screenshot with the new premium editor! This extension is run by an independent developer. View the original open source project on github: https://github.com/mrcoles/full-page-screen-capture-chrome-extension Change Log: 7.12 — 2023-07-13 — fix link from gofullpage.com + editor sidebar overflow 7.11 — 2023-07-06 — fix demo video render issue 7.10 — 2023-06-19 — bugfix for tab closing issue found in Chromium 114 7.9 — 2023-04-28 — fix issue when recapturing a page without reloading 7.8 — 2023-03-31 — editor theme defaults for timestamps + capture improvements involving Google search and ChatGPT’s chat interface + smooth scroll fix 7.7 — 2022-05-26 — improved datestamp + editor v2 7.6 — 2021-07-14 — fix issue with capture animation 7.5 — 2021-05-20 — bugfixes including quota issue with Chrome Canary, added auto-scroll when cropping in editor 7.4 — 2021-03-18 — various bugfixes including issue with PDF landscape export 7.3 — 2021-03-17 — fixed date localization issue + PDF export issues with transparent backgrounds and URLs on full image 7.2 — 2021-02-20 — improvements for other Chromium browsers 7.1 — 2020-09-14 — fixed scrolling issue affecting Twitch + added URL and date option to PDF & editor exports for premium users 7.0 — 2020-07-20 — Updated project name from “Full Page Screen Capture” to “GoFullPage” (same team, new name) 6.6 — 2020-07-15 — PDF export supports landscape layout + smart page splitting to prevent text lines from getting cut in half 6.5 — 2019-11-26 — welcome info page for new installs, fixed backwards compatibility bug 6.4 — 2019-11-15 — fixed issue where zoomed in pages sometimes resulted in blank sections in screenshots 6.3 — 2019-11-08 — various bugfixes including faster image copy and better backwards compatibility 6.2 — 2019-10-28 — native copy to clipboard support & additional controls via keyboard shortcuts and right-click dialog 6.1 — 2019-10-11 — editor improvements: easier selecting of elements and emoji rendering fix 6.0 — 2019-10-10 — introducing the new screenshot editor: crop, annotate, and add emojis to your screenshots! 5.7 — 2019-09-15 — bugfix for issue with imgur.com 5.6 — 2019-09-13 — initial bugfix for blank screenshots caused by Chrome 77 when capturing long pages 5.5 — 2019-09-04 — fixed issues that were affecting Behance and BBC News websites 5.4 — 2019-09-03 — add "Save as" to options page and user-reported bugfixes 5.3 — 2019-08-02 — minor bugfixes 5.2 — 2019-07-22 — various bugfixes, including issue with PDFs getting truncated on export 5.1 — 2019-04-22 — visual refresh, bugfixes from user-reported issues including fix for Chrome regression with iframe permissions 4.9 — 2018-09-15 — various bugfixes from user-reported issues, including Salesforce lightning dashboards 4.8 — 2018-08-14 — extra handling for Chrome 68 bug with downloads related to allow incognito setting (stay tuned for updates to handle issues with downloading in Chrome Beta & Canary >= v69) 4.7 — 2018-08-08 — bugfixes for some parallax sites and other edge cases 4.6 — 2018-07-23 — fixed regression with a number of pages that stopped scrolling, improvements for fixed background images 4.5 — 2018-07-18 — bugfixes, zoomed in white lines fix 4.4 — 2018-07-16 — new support for fixed header jump, new permissions controls, downloads fix, parallax improvements 4.3 — 2018-06-29 — bugfix for sporadic iframe error 4.2 — 2018-06-14 — bugfixes from user reports 4.1 — 2018-06-12 — bugfixes, zoomed out white lines fix 4.0 — 2018-06-10 — new support for iframes and framesets, Chrome 67 compatability updates 3.17 — 2018-05-30 — improvements to scrolling issue and handling of animations 3.16 — 2018-05-21 — fix for user-reported scrolling issue 3.15 — 2018-05-08 — additional improvements to fixed elements, better capture of feeds 3.14 — 2018-05-02 — improvement to export to PDF filenames 3.13 — 2018-05-01 — fix save as recent download location issue, improvement to fixed elements 3.12 — 2018-04-27 — added export to PDF option, plus bugfixes and performance improvements 3.11 — 2018-04-09 — improvements to captured screen, support for fixed backgrounds 3.10 — 2018-03-30 — bugfixes for various pages, cleaner Options page 3.9 — 2018-03-24 — fix issue saving options, improvements to scrollbar handling 3.8 — 2018-03-22 — add ability to specify download directory, bugfixes 3.7 — 2018-03-20 — download as PNG or JPG via options page, bugfixes for user reported issues 3.6 — 2018-03-16 — bugfixes for various pages including adwords, improved download functionality 3.5 — 2018-03-14 — bugfixes from user reports, stability improvements to capture page 3.4 — 2018-03-09 — improvements with scrollbars and fixed position elements via user reports 3.3 — 2018-03-07 — timestamps in filenames, batch download/delete feature, auto-download option 3.2 — 2018-03-05 — improvements to scrollbars and fixed position elements via user reports 3.1 — 2018-03-03 — updates to customer support feature 3.0 — 2018-02-27 — new advanced scrolling algorithm for difficult pages like Gmail and more! 2.12 — 2018-02-23 — bugfixes for svgs and user-reported pages 2.11 — 2018-02-21 — bugfixes for several user-reported pages 2.10 — 2018-02-20 — advanced support for fixed position elements 2.9 — 2018-02-13 — bugfix for some body scroll issues, natural size for zoom in on high pixel ratio displays 2.8 — 2018-02-08 — improved messaging for restricted URLs 2.7 — 2018-02-06 — bug fix for Chrome version 60 and below 2.6 — 2018-02-05 — style updates, bug fixes 2.4 — 2018-02-02 — fix for quota errors that can prevent capturing an image 2.3 — 2018-01-31 — new customer support feature for better service! 2.2 — 2016-09-01 — support for ctrl+s (or cmd+s on Mac) to save the screenshot 2.1 — 2016-08-22 — fixed capture zoom in/out issues, add an expand button to capture header 2.0 — 2016-08-19 — updated result tab for screenshots with click to download and ability to view/delete your screenshots 1.0.1 — 2016-05-14 — fix incognito mode "File not found" bug and better tab handling 1.0.0 — 2016-05-09 — this is a major release: introduces keyboard shortcut, splitting of images for pages that are too long, better handling of zoomed/emulator pages, more subtle gray icon, SVG support, and stability fixes (thank you @bluememory14, @BSierakowski, @denilsonsa, and all submitters of bug reports) 0.0.15 — 2015-04-05 — add timestamp to images so they are unique paths (via @HetIsNiels) and popup display fix 0.0.14 — 2015-02-14 — more “retina” fixes 0.0.13 — 2015-01-02 — remove scale feature to hopefully fix bugs experienced on “retina” displays 0.0.12 — 2014-08-24 — change permissions to more restrictive “activeTab” 0.0.11 — 2014-04-19 — backwards compatible permissions update 0.0.10 — 2014-04-17 — fixed permissions issue that prevents screen capture in Chrome 34 0.0.9 — 2013-12-08 — fixed bugs when the image is pieced together on retina screens 0.0.8 — 2013-11-17 — improved calculation of page width and height on non-standard pages 0.0.7 — 2013-10-10 — 10x speed improvement in capture time and restore to original scroll positions after capture (via @terrycojones) 0.0.6 — 2013-01-26 — Fixed scenario when captured image can load as a broken icon (caused by loading image before it has been written to the file system) 0.0.5 — 2013–01–21 — Fixed small bug in 0.0.4 0.0.4 — 2013–01–21 — Replaced deprecated BlobBuilder with Blob (via @gleitz) 0.0.3 — 2012-11-25 — Removed need to reload pages that were open before the extension is installed 0.0.2 — 2012-11-21 — Better messaging for pages that can't be screen captured (e.g., content scripts cannot run on the chrome webstore), and the generated image now incorporates the URL into its name 0.0.1 — 2012-11-06 — Initial release
4.9 out of 5 73.6K ratings Google doesn't verify reviews. Learn more about results and reviews.
Muhammad Abeer Ansari Apr 29, 2024
Extremly useful extension I can take the screenshot of the full web page now
Isaac Newton Apr 29, 2024
Very useful extension for website design bencmarking
RUPALI SAMAL Apr 29, 2024
This is very use full for me.
- Version 7.12
- Updated October 26, 2023
- Report a concern
- Size 1.8MiB
- Languages 5 languages English , Français , español , 日本語 , 한국어
- Developer Full Page LLC 217 W 18th St Unit 522 New York, NY 10011 US Website Email [email protected]
- Trader This developer has identified itself as a trader per the definition from the European Union.
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
For help with questions, suggestions, or problems, visit the developer's support site
Run a heuristic evaluation on your website
Site Palette
Site Palette generates a color palette from any website, allowing designers to use it as a reference in their work.
Screen Capture - Screenshot Tool
Screen capture, full page screen shot, visible area screenshot, edit print screen, save snapshot in PNG, PDF.
The easiest way to identify fonts on web pages.
Take Webpage Screenshots Entirely - FireShot
Take FULL webpage screenshots. Capture, edit and save them to PDF/JPEG/GIF/PNG, upload, print, send to OneNote, clipboard or email.
Full Page Screenshot
Take awesome screenshots of entire websites and capture page elements. No sign up. Offline. By Conceptboard
Webpage Screenshot - Entire page screenshot!
Since 2015 The most popular tool for your day to day. Whole page screenshot, sharing and much more.
Screenshot Capture
Capture viewport, crop & save to file, copy to clipboard as binary or data URL
Full Page Screen Capture
One click Full page screenshots of any webpage. Capture Full pages with ease
Screen Capture
Capture visible content of a tab, a region of a web page, or the whole page as a PNG image.
Muzli - Design inspiration hub
Your daily dose of design with industry news, tools, and inspiration - all in one place.
Download SVGs from websites as SVGs, PNGs or JPEGs
How To Take A Screenshot On Safari

- Software & Applications
- Browsers & Extensions

Introduction
Taking a screenshot is a handy skill that allows you to capture and save a snapshot of what's displayed on your screen. Whether you want to preserve a memorable moment, share information with others, or keep a record of important details, knowing how to take a screenshot on Safari can be incredibly useful. Safari, the default web browser for Apple devices, offers several methods for capturing screenshots, each with its own unique advantages. In this article, we'll explore three simple and effective ways to take a screenshot on Safari, empowering you to effortlessly capture and save images of web pages, online articles, or any other content you encounter while browsing the internet.
By mastering these screenshot techniques, you'll be equipped to capture and share visual information with ease. Whether you're a student needing to save excerpts from online research, a professional seeking to document web content for presentations, or simply someone who wants to preserve memorable online moments, the ability to take screenshots on Safari will prove to be a valuable skill. So, let's dive into the methods and learn how to capture and save screenshots using Safari on your Apple device.
Method 1: Using Keyboard Shortcuts
Capturing a screenshot on Safari using keyboard shortcuts is a quick and convenient method that allows you to capture the entire screen, a specific window, or a selected portion with ease. These keyboard shortcuts are intuitive and can be executed seamlessly, making them a popular choice for many users.
Full Screen Screenshot
To capture the entire screen, simply press the Command + Shift + 3 keys simultaneously. Upon doing so, Safari will instantly capture a screenshot of the entire screen, including the browser window and any open tabs or applications in the background. The captured image will be automatically saved to your desktop, ready for you to access and utilize as needed.
Screenshot of a Specific Window
If you wish to capture a screenshot of a specific Safari window, such as a single browser tab, you can do so by pressing Command + Shift + 4 followed by the Spacebar . This combination will transform your cursor into a camera icon, allowing you to click on the desired Safari window to capture a screenshot of it exclusively. Once captured, the image will be saved to your desktop, providing you with a focused snapshot of the selected Safari window.
Custom Selection Screenshot
For scenarios where you only need to capture a specific portion of the Safari window, the keyboard shortcut Command + Shift + 4 enables you to create a custom selection screenshot. Upon pressing this combination, your cursor will transform into a crosshair, empowering you to select the exact area of the Safari window that you want to capture. Once the selection is made, releasing the mouse or trackpad will trigger the screenshot to be saved to your desktop, offering you a tailored image of the chosen portion.
By leveraging these keyboard shortcuts, you can efficiently capture screenshots while browsing on Safari, empowering you to preserve and share valuable visual information effortlessly. Whether you need to capture the entire screen, a specific window, or a custom selection, the keyboard shortcuts in Safari provide a seamless and efficient way to capture and save screenshots, enhancing your browsing experience and productivity.
Method 2: Using the Screenshot Toolbar
Another convenient method for capturing screenshots on Safari is by utilizing the built-in Screenshot Toolbar. This feature, introduced in macOS Mojave and later versions, offers a user-friendly interface that simplifies the process of taking screenshots while browsing. The Screenshot Toolbar provides various options for capturing specific portions of the screen, adding annotations, and even recording video clips, making it a versatile tool for visual documentation.
To access the Screenshot Toolbar while using Safari, simply follow these steps:
Open Safari : Launch the Safari browser and navigate to the web page or content you wish to capture.
Activate the Screenshot Toolbar : Once on the desired page, press the Shift + Command + 5 keys simultaneously. This keyboard shortcut triggers the Screenshot Toolbar to appear at the bottom of the screen, presenting a range of screenshot and recording options.
Select Screenshot Type : Within the Screenshot Toolbar, you can choose from various screenshot options, including capturing the entire screen, a specific window, or a custom selection. By selecting the appropriate screenshot mode, you can tailor the capture to suit your specific needs.
Customize Screenshot Settings : The Screenshot Toolbar also allows you to customize additional settings, such as setting a timer for delayed captures, choosing the save location for screenshots, and enabling options for showing the mouse pointer in the screenshot.
Capture and Save : Once the desired settings are configured, simply click on the "Capture" button within the Screenshot Toolbar to initiate the screenshot. The captured image will be saved to the designated location, ready for you to access and utilize as needed.
The Screenshot Toolbar not only streamlines the process of capturing screenshots on Safari but also offers additional features for annotating and editing the captured images. After taking a screenshot, the Screenshot Toolbar provides options for adding text, shapes, and other annotations to the image, empowering you to highlight specific details or provide context to the captured content.
Furthermore, the Screenshot Toolbar enables users to record video clips of their screen, making it a comprehensive tool for visual documentation and communication. Whether you need to capture a static image of a web page or record a dynamic demonstration within Safari, the Screenshot Toolbar equips you with the necessary features to accomplish these tasks seamlessly.
By leveraging the Screenshot Toolbar in Safari, users can enhance their screenshot capabilities, benefiting from a user-friendly interface and versatile options for capturing, annotating, and recording visual content while browsing the web. This method provides a modern and intuitive approach to taking screenshots on Safari, catering to a diverse range of visual documentation needs.
Method 3: Using the Preview App
In addition to the keyboard shortcuts and the Screenshot Toolbar, Safari users can also utilize the Preview app, a versatile and feature-rich tool that offers advanced capabilities for capturing and editing screenshots. The Preview app, which comes pre-installed on macOS devices, serves as a powerful image viewing and editing application, and it includes seamless integration with Safari for capturing and annotating screenshots.
To utilize the Preview app for capturing screenshots while browsing on Safari, follow these simple steps:
Access the Preview App : Once on the desired page, navigate to the Applications folder or use Spotlight Search to locate and open the Preview app.
Capture the Screenshot : Within the Preview app, click on the "File" menu and select "Take Screenshot." This action will present options for capturing the entire screen, a specific window, or a custom selection.
Customize Screenshot Settings : After selecting the desired screenshot mode, the Preview app allows users to customize additional settings, such as setting a timer for delayed captures, choosing the save location for screenshots, and enabling options for showing the mouse pointer in the screenshot.
Annotate and Edit : Once the screenshot is captured, the Preview app provides a comprehensive set of tools for annotating and editing the image. Users can add text, shapes, arrows, and other annotations to highlight specific details or provide context to the captured content. Additionally, the app offers features for cropping, resizing, and adjusting the image, empowering users to refine the screenshot according to their preferences.
Save and Share : After annotating and editing the screenshot, users can save the image in their preferred format and share it with others as needed. The Preview app supports various image file formats, ensuring compatibility and flexibility in sharing the captured screenshots.
By leveraging the Preview app, Safari users can elevate their screenshot capabilities, benefiting from advanced annotation and editing features that enhance the visual documentation process. Whether you need to capture, annotate, or edit screenshots of web pages, online articles, or any other content within Safari, the Preview app provides a comprehensive solution for these tasks, empowering users to capture and customize visual content with precision and efficiency.
Incorporating the Preview app into your screenshot workflow expands your capabilities, allowing you to capture and refine screenshots seamlessly while browsing on Safari. This method offers a robust and versatile approach to capturing and editing screenshots, catering to a diverse range of visual documentation and communication needs.
In conclusion, mastering the art of taking screenshots on Safari opens up a world of possibilities for capturing and preserving visual content while browsing the web. By exploring the three methods outlined in this article, users can equip themselves with versatile and efficient techniques for capturing screenshots on Safari, each offering unique advantages and capabilities.
The keyboard shortcuts method provides a quick and intuitive way to capture screenshots, allowing users to effortlessly capture the entire screen, specific windows, or custom selections with ease. This method is ideal for those seeking a streamlined approach to capturing screenshots without the need for additional interfaces or tools.
The Screenshot Toolbar, introduced in macOS Mojave and later versions, offers a modern and user-friendly interface for capturing and annotating screenshots. With its versatile options for capturing specific portions of the screen, adding annotations, and even recording video clips, the Screenshot Toolbar caters to a diverse range of visual documentation needs, enhancing the screenshot experience on Safari.
Furthermore, the integration of the Preview app with Safari provides advanced capabilities for capturing, annotating, and editing screenshots. By leveraging the comprehensive set of annotation and editing tools offered by the Preview app, users can refine and customize their screenshots with precision, adding context and visual enhancements to the captured content.
By incorporating these methods into their workflow, Safari users can elevate their screenshot capabilities, benefiting from a range of options for capturing, annotating, and refining visual content with precision and efficiency. Whether it's capturing web pages, online articles, or dynamic content within Safari, the ability to take screenshots empowers users to preserve and share valuable visual information seamlessly.
In essence, the knowledge and proficiency in taking screenshots on Safari not only enhance individual productivity and documentation needs but also contribute to effective communication and collaboration. Whether you're a student, professional, or casual user, the ability to capture and share visual content with ease enriches the browsing experience and facilitates seamless information sharing.
By embracing these screenshot techniques, users can harness the power of visual documentation, preserving valuable moments, information, and insights encountered while browsing on Safari. With these methods at their disposal, users can confidently navigate the digital landscape, equipped with the tools to capture, annotate, and share visual content effortlessly.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
Learn To Convert Scanned Documents Into Editable Text With OCR
Top mini split air conditioner for summer, related post, comfortable and luxurious family life | zero gravity massage chair, when are the halo awards 2024, what is the best halo hair extension, 5 best elegoo mars 3d printer for 2024, 11 amazing flashforge 3d printer creator pro for 2024, 5 amazing formlabs form 2 3d printer for 2024, related posts.

How To Download Apps From Safari

10 Best Browsers for Privacy That Aren’t Google Chrome

How To View Page Source On Tablet

How To Download The Latest Version Of Safari

How To Get Adblock For Safari

What Is Cross-Browser Testing

MovieBox Pro: How to Install It on Your Phone

What Is A Headless Browser
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

Unleashing Young Geniuses: How Lingokids Makes Learning a Blast!

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
Want to highlight a helpful answer? Upvote!
Did someone help you, or did an answer or User Tip resolve your issue? Upvote by selecting the upvote arrow. Your feedback helps others! Learn more about when to upvote >
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Full page screenshot in Safari
Is there a way to take a screenshot of the entire page, not just what's visible in the window, in Safari? This would typically involve the ability to scroll while taking the screenshot. I cannot find how to do this unless using a 3rd party app. Thanks
iMac 21.5″, macOS 10.15
Posted on Oct 17, 2020 1:12 PM
Posted on Oct 17, 2020 1:59 PM
Here is a solution that does not require the use of third-party applications.
- Open Safari and navigate to the webpage.
- Show Reader View if available and preferred.
- From the menu bar, select File > Export as PDF > [Location] > Save .
Alternatively, this can also be done on an iPhone.
- Take a screenshot , then tap on the thumbnail to edit.
- Tap Full Page > Done > Save PDF to Files > [Location] > Save .
- Share the PDF file with your Mac using AirDrop , iCloud Drive , or another method.
- Open the PDF file in Preview.
- Select File > Export > [Location] and Format: HEIC/JPEG/PNG > Save .
Similar questions
- How to take a full page screenshot in Safari? I’ve been trying to take a full page screenshot on safari, but the option doesn’t function correctly. It gives me an even smaller screenshot than the regular option. Any help to get this to work? Safari is not in a folder by the way. 2786 1
- How do you take a screenshot of an entire webpage that scrolls? How do you take a screenshot of an entire webpage that scrolls? 603 14
- Did full page screenshots in Safari disappear with iOS 15.4? Did full page screenshots in Safari disappear with iOS 15.4? I no longer see the options for “Screen” and “Full Page” when taking a screenshot in Safari. 882 4
Loading page content
Page content loaded
Oct 17, 2020 1:59 PM in response to TVCA89
Oct 17, 2020 1:53 PM in response to TVCA89
Safari 14 does no have a image-based screen capture for the entire web page.
You can print, or export the page content to PDF, or if it is indicated as a Safari Reader page, then choose that, so you will have a reformatted page without advertisements to export to PDF.
Oct 18, 2020 1:54 PM in response to VikingOSX
Thanks for the tips Vik. This will work for what I need.
Oct 18, 2020 1:54 PM in response to Sean_W.
Thanks for the response and tips Sean. This is helpful.
How to Screenshot a Whole Webpage: 4 Free Ways

Taking screenshots is such a convenient way to capture what’s on your computer screen. However, it can get tricky when what you want to capture doesn’t quite fit on your screen. While you can always zoom out, what’s the point if you can’t read it because it’s so small? We’ve compiled a list of the four best ways to screenshot a whole page without losing readability, plus they’re completely free!
Related: How to Get a Screenshot on iPad: The 4 Best Ways
- Print & Save an Entire Webpage as a PDF
- Awesome Screenshot Plugin
- Developer Tools in Chrome
- Developer Tools in Safari
- Firefox Screenshot Extension

How to Print & Save an Entire Webpage as a PDF
The simplest and easiest way to save an entire webpage is to create a PDF. The only drawback to this method is that the webpage will appear on multiple pages, as opposed to just one very long image. This method is pretty much the same across all web browsers, but I’ll walk you through the steps for Safari, Chrome, and Firefox. For more cool tips about how to use your Mac, sign up for our free Tip of the Day newsletter.

After you’ve navigated to the webpage you want to save:

After you’ve navigated to the webpage you want to save,

How to Use Awesome Screenshot Plugin (for Chrome, Firefox, Safari)
The Awesome Screenshot plugin is available on most web browsers and is extremely easy to use. The difference between this method and saving as a PDF is that this will save the webpage as one very long image. First, go ahead and download the plugin. On Safari, go to Safari in the top menu and click Safari Extensions , on Chrome and Firefox you can just Google “Awesome Screenshot Plugin” and download it directly from the web. The plugin works basically the same on each web browser. I will demonstrate using Chrome.

How to Use Developer Tools to Print a Webpage in Chrome
For more advanced users, using developer tools is also a great way to take a screenshot of a whole page. To do this in Chrome:

How to Use Developer Tools in Safari
If you prefer to use Safari instead of Chrome, you can still access developer tools and download a screenshot in the same way, just with slightly different steps. You will first need to enable the Developer tab on Safari. To do this:

How to Use Firefox Screenshot Extension
Unlike Safari and Chrome, Firefox actually has a built-in option to capture an entire webpage in a single screenshot. To access this feature,

Important Note: Developer tools are extremely handy but if your webpage is too long, it may not be able to capture the entire thing. In that case, using something like the Awesome Screenshot Plugin would be more appropriate.
And there you have four free ways to take a screenshot of an entire webpage on any web browser you choose. Unfortunately, there are a lot of websites and apps that require you to pay for their services. Luckily all the methods above are completely free and easy to use. Hopefully one of these ways works for you!
Author Details

Rachel Needell

Most Popular

How to Tell If Someone Blocked Your Number on iPhone

10 Simple Tips To Fix iPhone Battery Drain

How to Schedule a Text Message on iPhone

How to Tell If a Dead iPhone Is Charging

How To Put Two Pictures Together on iPhone

iPhone Alarm Volume Low? How to Make an iPhone Alarm Louder

How to Transfer Call from Apple Watch to iPhone

Can iPhones Get Viruses? How to Detect & Remove Malware (iOS 17)

How To Turn Off Flashlight on iPhone (Without Swiping Up!)

How to Hide an App on Your iPhone

How to Fix Apple Watch ECG Not Working

Why Is Find My iPhone Not Working? Here’s the Real Fix
Featured articles, why is my iphone battery draining so fast 13 easy fixes.

Identify Mystery Numbers: How to Find No Caller ID on iPhone

Apple ID Not Active? Here’s the Fix!

How to Cast Apple TV to Chromecast for Easy Viewing

Fix Photos Not Uploading to iCloud Once & for All (iOS 17)

There Was an Error Connecting to the Apple ID Server: Fixed

CarPlay Not Working? 4 Ways to Fix Apple CarPlay Today
Check out our sponsors.

- Each email reveals new things you can do with your phone (and other devices) with easy-to-follow screenshots.
- Enter your email to get your first tip immediately!

DEV Community
Posted on Jun 26, 2023
Enhancing Bug Reports: How to Capture Full-Page Screenshots in different Browsers
Effective bug reports heavily rely on attachments, and in web testing occasionally arises a requirement to capture screenshots of complete web pages, not only the visible part. Luckily, popular desktop browsers offer diverse tools and extensions that can aid in this task. In the following sections, we will delve into the methods of capturing full-page screenshots across different browsers, ensuring comprehensive bug reporting.
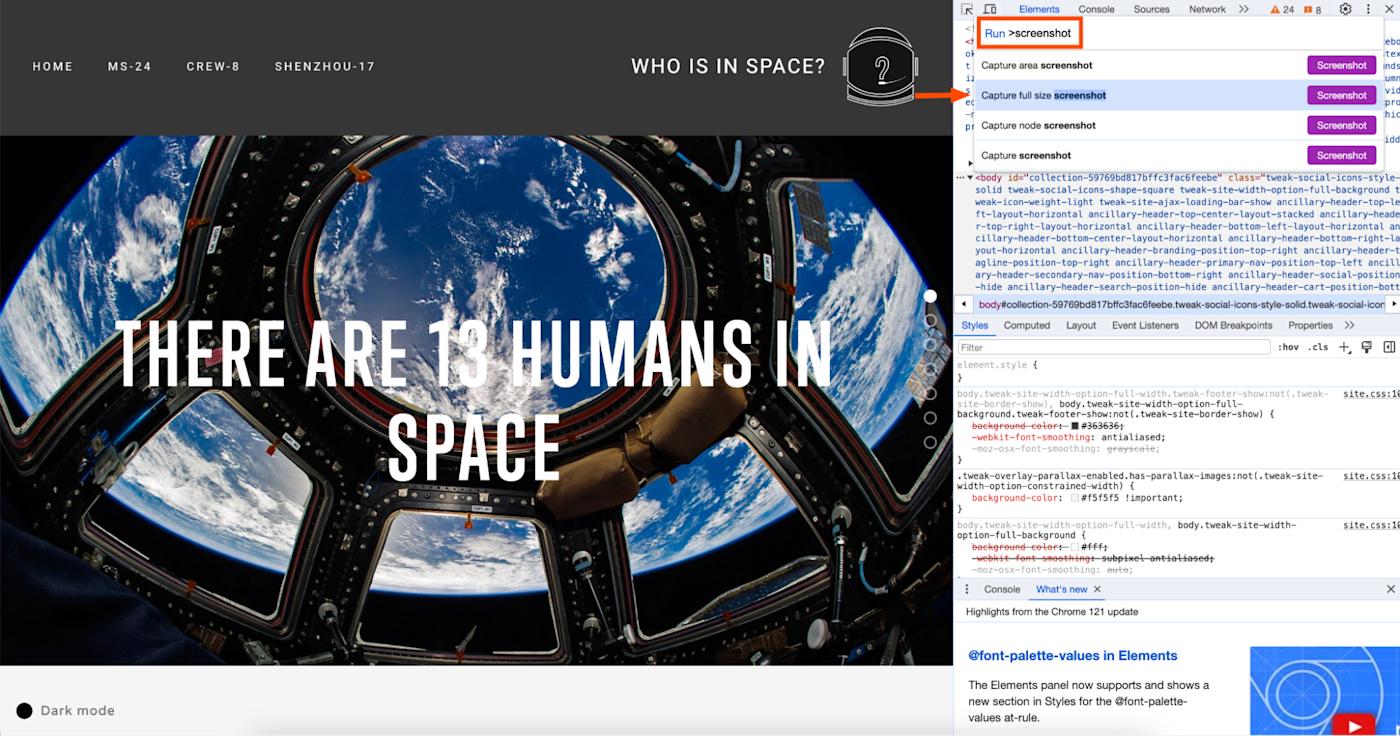
Google chrome
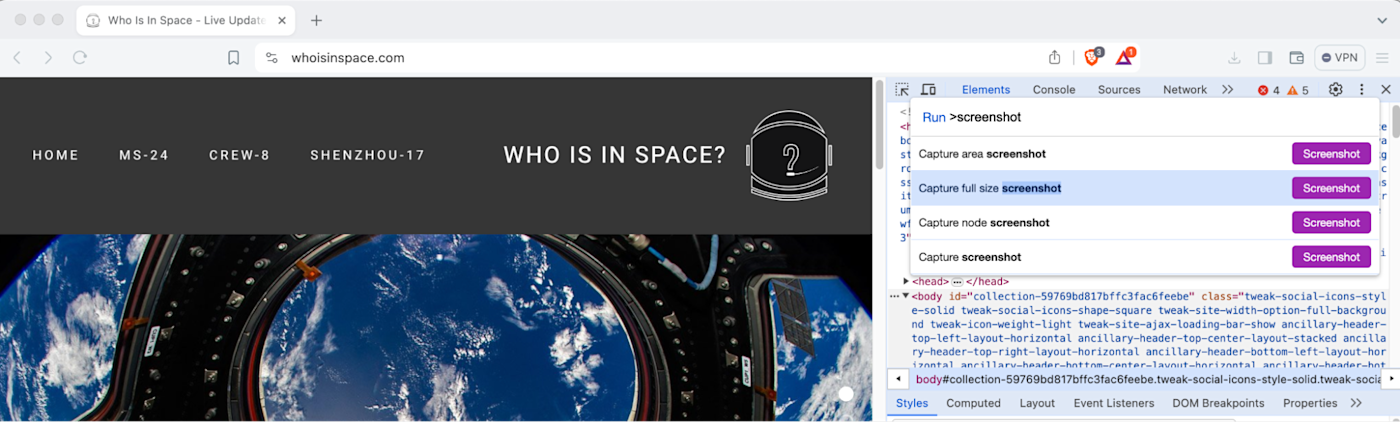
Google Chrome offers a built-in command for capturing screenshots within its developer tools. Follow these steps to take a full-page screenshot:
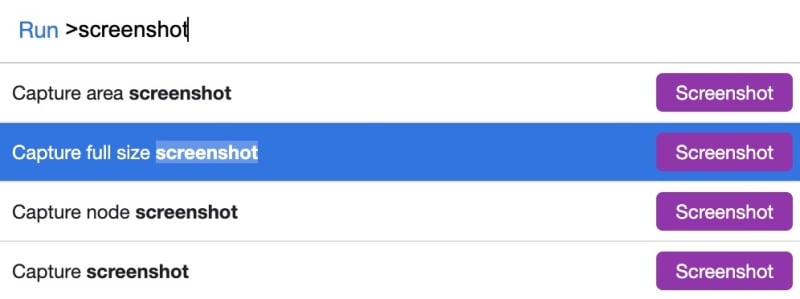
- Open Developer tools (by pressing F12).
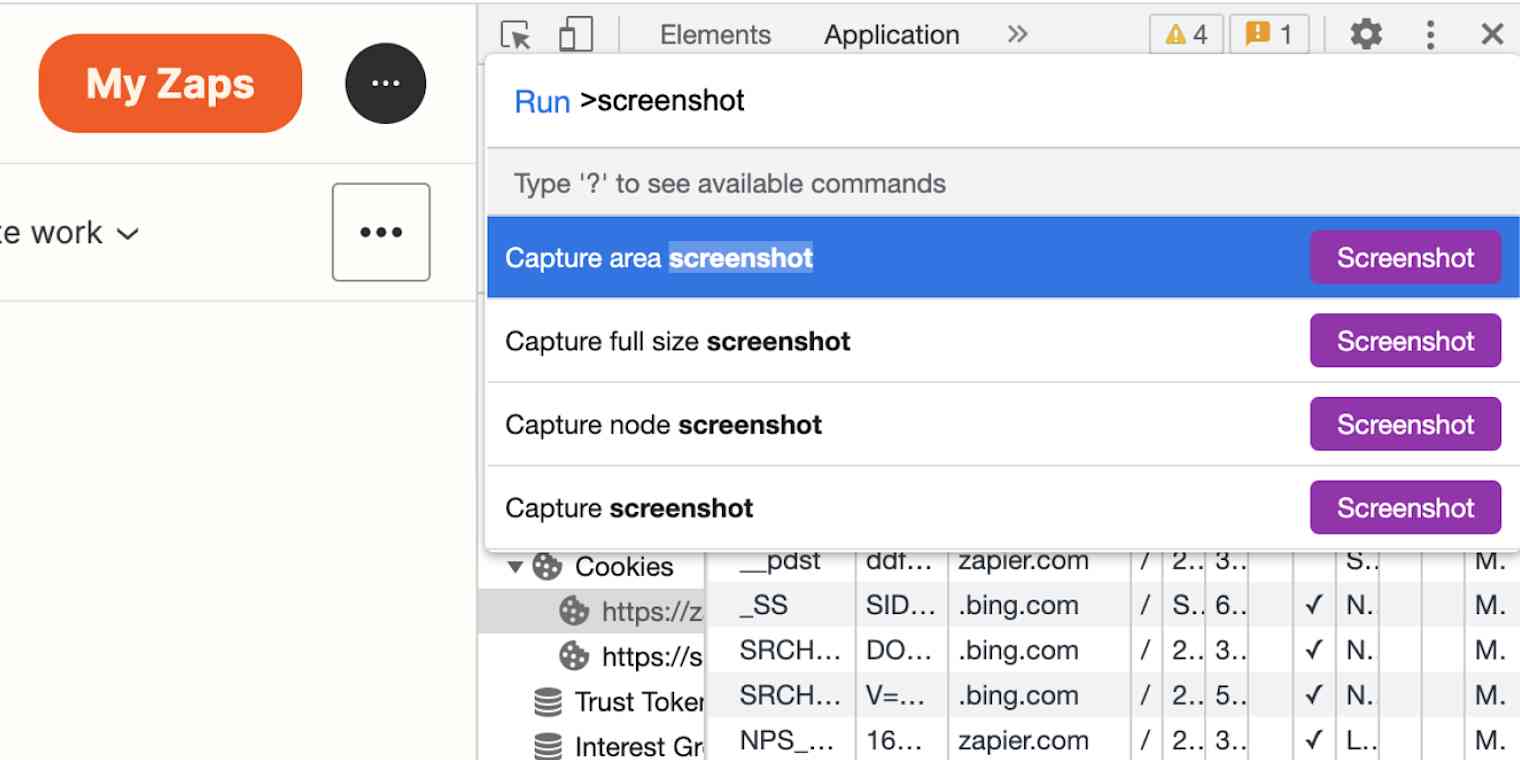
- Click the three-dot icon from the top-right corner and select Run command . Also, you can press Ctrl+Shift+P on Windows or Command+Shift+P on Mac.
- Type screenshot into the search box.
- Select Capture full-size screenshot from the options provided.
- Once Chrome captures the screenshot, it should automatically save it to your Downloads folder.

However, if you find opening the developer tools every time to capture a screenshot inconvenient, you can opt to install extensions that simplify the process. There are several extensions available that allow you to capture full-page screenshots. Here are a few recommendations:
- Screen Capture
Some extensions also offer additional functionalities such as editing, drawing, and making notes on the screenshots. One extension that stands out for its comprehensive functionality is Awesome Screenshot , which provides a rich set of features to enhance your screenshot-taking experience.
Unlike some other browsers, Safari does not provide a built-in tool for capturing full-page screenshots. However, Mac OS does offer a built-in screenshot app that can be accessed by pressing Command-Shift-5 . This app allows you to capture the entire screen, a selected area, or even record scrollable screenshots in video format. Nevertheless, if you specifically need to capture full-page screenshots in Safari, extensions are the way to go. One recommended extension for this purpose is Awesome Screenshot , which offers convenient and useful features.
Mozilla Firefox
Mozilla Firefox offers a convenient built-in solution for capturing full-page screenshots. To capture a full-page screenshot in Firefox, follow these steps:
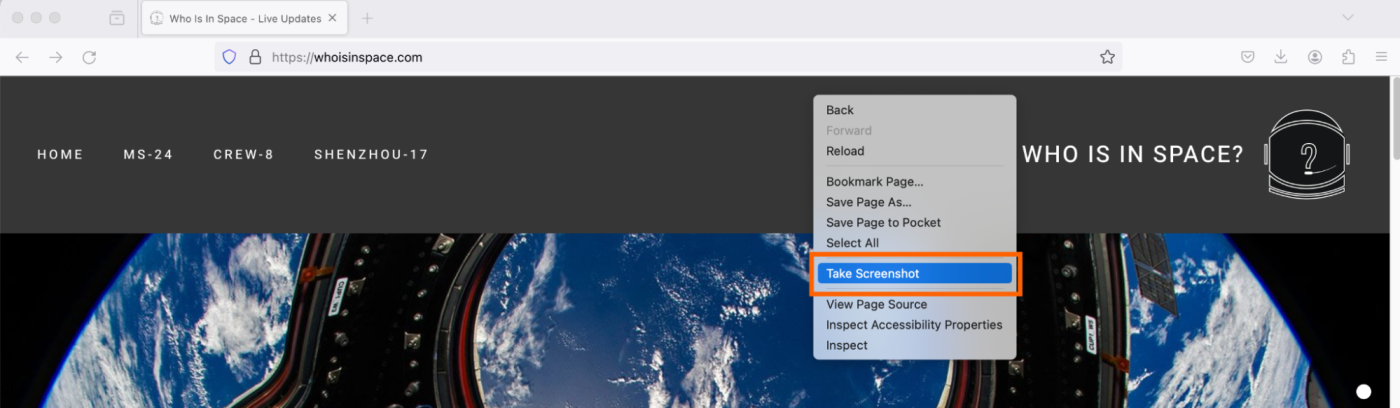
- Hold down the Control key and click on an empty part of the page to open the context menu.
- Select Take Screenshot .
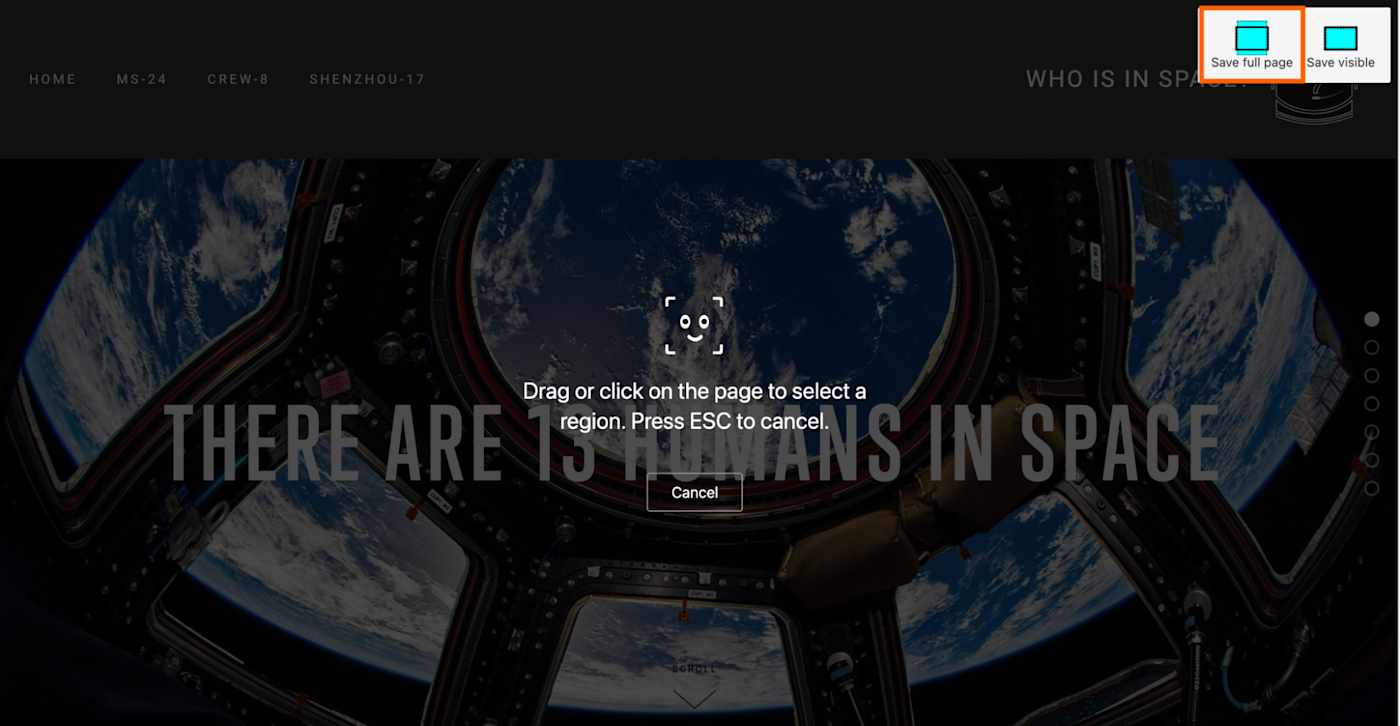
- Choose Save full page .
Alternatively, you can use the keyboard shortcut Command + Shift + S or pin this tool in browser panel.

The built-in screenshot tool in Firefox also allows you to capture visible portions or selected areas of the page, eliminating the need for additional extensions. However, if you require features such as making quick notes or drawings on the screenshot, you can install add-ons. One recommended add-on for this purpose is Awesome Screenshot .
Microsoft Edge
Microsoft Edge provides a built-in tool for capturing web pages. To take a full-page screenshot in Microsoft Edge, follow these steps:
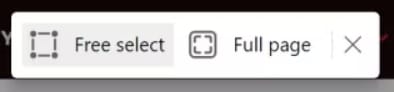
- Click the Menu (...) icon located in the top-right corner.
- Select the Web capture option.
- Click the Full page option to capture the entire webpage.

You can also use the shortcut Ctrl + Shift + S to quickly bring up the Web capture tool.
Opera also has useful built-in solution for taking full-page screenshots. Simply click on the photo camera icon located on the right side of the search bar and select Full Page Screenshot .

Once again, if you require annotation functionality, you can install an add-on such as Droplr - Screenshot, Annotate, & Screencast .
In conclusion, capturing full-page screenshots in different browsers is made possible through the utilization of built-in features and add-ons. In addition to built-in tools, installing extensions can provide convenient options for annotation and additional functionality. You are welcome to share in the comments which browser and tools you use for everyday testing and also provide any recommendations for other convenient options or add-ons that you find useful.
Top comments (2)
Templates let you quickly answer FAQs or store snippets for re-use.
- Location Istanbul
- Joined May 4, 2023
Hehe, looks like browsers have a lot of hidden features, I didn't know about!
- Work Full-stack developer. Co-founder at Fleexy
Amazing work! Thanks for the sharing 🙏🏾
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

How to full screen a browser in Playwright?
Alperen Coşkun - Feb 25

Quick Tip: Simpler sharding configuration for Playwright
Ivan Tanev - Feb 23

How I implement drag-and-drop in my Cypress tests
Sam E. Lawrence - Mar 26

Simple and Cost-Effective Testing Using Functions
Felipe Malaquias - Mar 25

We're a place where coders share, stay up-to-date and grow their careers.
How to Take Full-Page Screenshots in Safari on iOS
Most web pages don't fit in a single screenshot, but this iPhone feature lets you save them to a scrollable PDF instead.
In iOS 13 and later, iPhones and iPads can take scrolling screenshots that capture entire webpages in Safari. The best part is that it's almost exactly like taking a standard screenshot. But, instead of saving a screen-sized image, you save the full page as a scrollable PDF.
Here’s how to take scrolling screenshots in Safari.
How to Take a Full-Page Screenshot of a Webpage
To take a scrolling screenshot of a full webpage in Safari, follow these steps:
Open Safari and navigate to the webpage you want to screenshot.
Press the volume up button and the power button simultaneously to take a screenshot. If your iPhone has a Home button, press the Home button and the power button instead. (Learn how to take screenshots without a power button .)
Tap the Full Page option in the toggle near the top of the screen.
The view will change slightly to show the top portion of the scrolling screenshot and, next to it, a miniaturized overview of the entire screenshot down the side. You can scroll the main view of the screenshot by swiping up and down with two fingers.
Dragging the highlighted box on the miniaturized view to the right lets you quickly move the screenshot.
While you’re viewing the screenshot, crop it by tapping the Crop button (which looks like a square with overlapping lines) in the top toolbar. You can also edit it using the markup tools along the bottom of your iPhone’s screen.
When you’re finished cropping and marking up the screenshot, tap the Share button to save it to Files or send it to another app. Your iPhone will save the full webpage as a long, single-page PDF document.
If you want to delete the screenshot without saving it, tap Done and then tap Delete Screenshot .
Other apps can support the full-page screenshot feature, too. Apple’s Mail app is one example; however, it saves a paginated PDF rather than a scrollable single-page file.
One Screenshot Is Better Than Two
Previously, iOS users depended on third-party scrolling screenshot apps to share long webpages. Now, the feature is built right into iOS and works just like a standard screenshot. Once you’ve learned this skill, there are even more ways of taking screenshots on an iPhone to discover.
How to take a full-page screenshot in any iPhone app
In this tutorial, we will show you how to take a full-page screenshot in Apple apps like Safari, Mail, Notes, Maps, and Files, as well as any other non-Apple apps like Google Chrome, Firefox, WhatsApp, Telegram, and more.

If you’ve ever wanted to send a screenshot that shows more than what’s on your screen, then you may want to consider sending a full-page scrolling screenshot.
The process is similar to taking a regular screenshot , but with a full-page version, you get to share more.
Use the built-in full-page screenshot tool on iPhone
iOS has a native option to capture the entire web page, note, email, PDF, or map in one go and save it as an image to the Photos app, or as a PDF to the Files app.
This native screenshot tool works with Safari (when you’re on a web page) and a few other Apple apps like Notes (when you’re inside a note), Mail (when you’re inside an individual email), the Files app (when you’ve opened a PDF), and Apple Maps (when you’ve a map on the screen).
The steps to capture a full-page screenshot in all these apps are similar. We’ve used Safari for this tutorial.
- Open Safari , Notes , Mail , Files , or Maps on your iPhone or iPad.
- Take a screenshot as you would normally do by pressing the Volume Up + Side button .
- Now tap the screenshot preview that appears on the bottom corner of the screen.
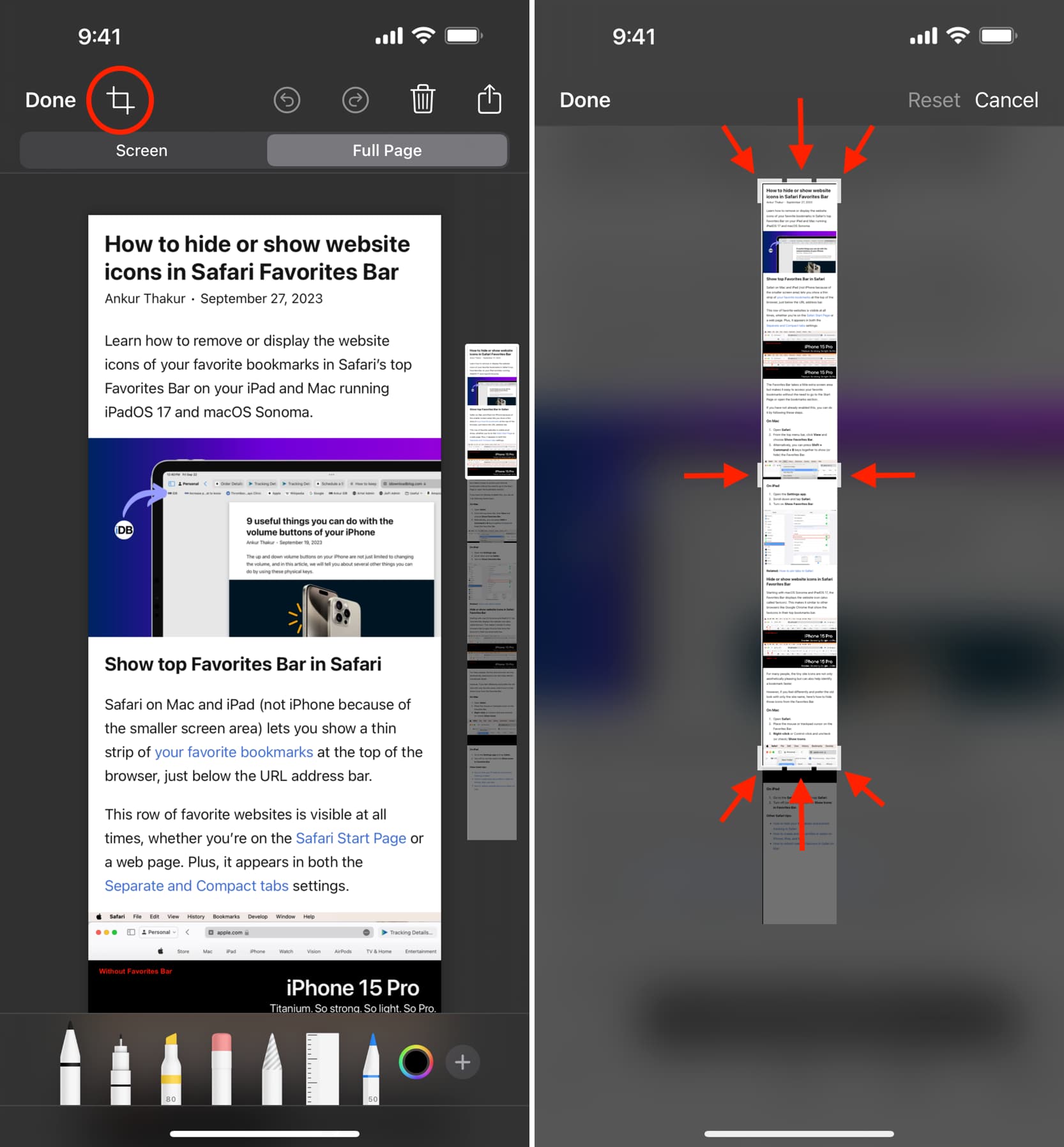
- Select Full Page from the top. A new preview window will appear next to the screenshot, where you can scroll to see the entire screen. You can also Markup and crop the screenshot.
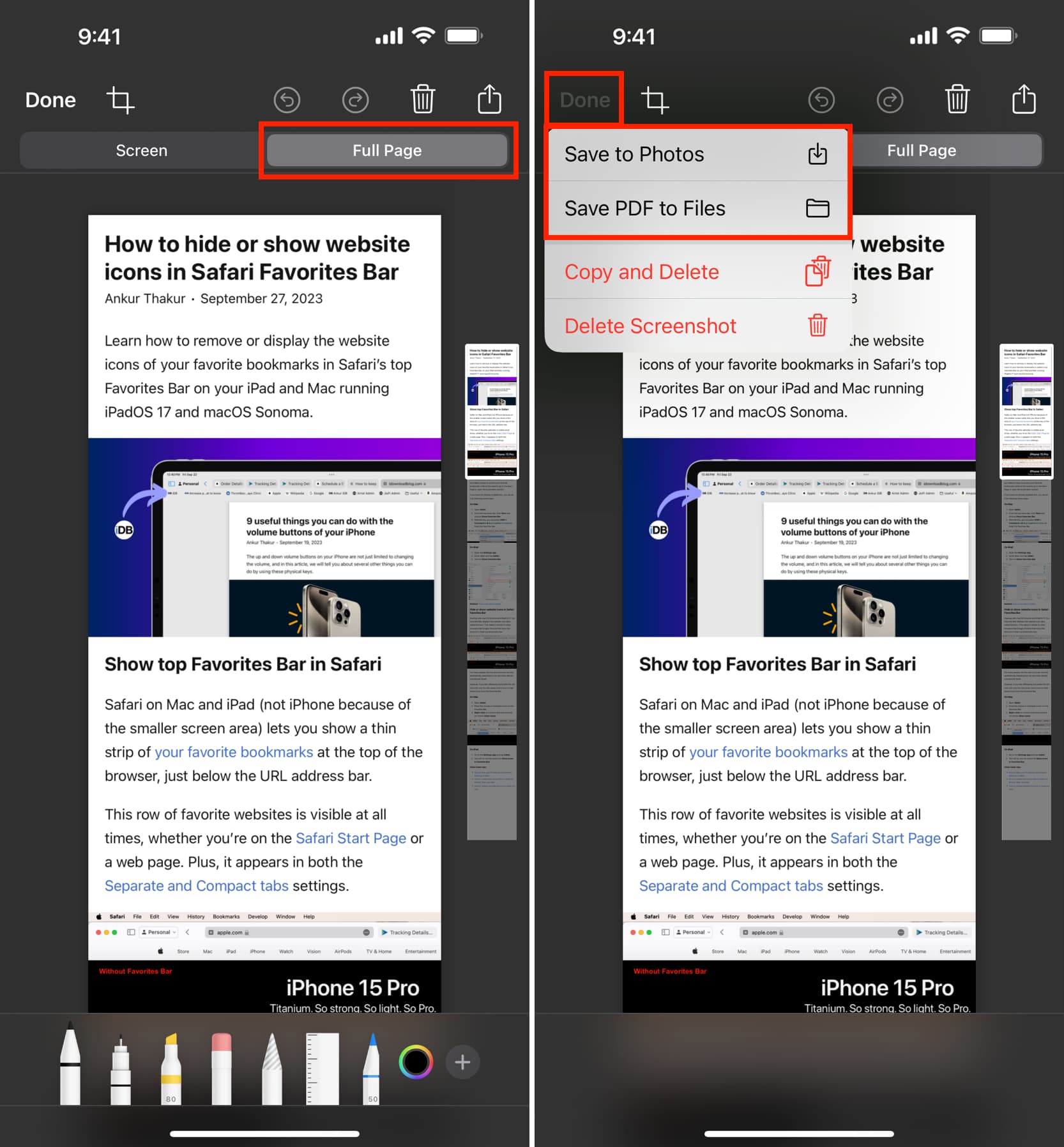
- Finally, tap Done and select Save to Photos or Save PDF to Files .

The scrolling screenshot of the Safari web page or the concerned app is now ready. Depending on where you saved it, you’ll find it inside the Photos or Files app.
Crop the screenshot
Before saving the screenshot, you can also make changes to it. For example, you can use the Markup tools or crop the screenshot to remove any unwanted parts of the web page or the screen grab. To do that, tap the Crop button on top of the screen and adjust the screenshot per your requirement. After that, tap Done > Done and save it.

Don’t see the ‘Save to Photos’ option?
While the ability to save a full-screen capture as a PDF via the above method has existed for several years, you can save them as an image to the Photos app only on iOS 17 and later . So, make sure you update your iPhone to get the “Save to Photos” option.
Secondly, you won’t see the “Save to Photos” option if the web page, PDF, note, or email is extremely lengthy . However, it should have you covered for most web articles. In case the on-page ads make the screenshot lengthy, use Safari Reader Mode to strip the ads and then take a screenshot.
Related: How to print pages without ads in Safari, Firefox, and Chrome on Mac
Take a scrolling screenshot in all other iPhone apps
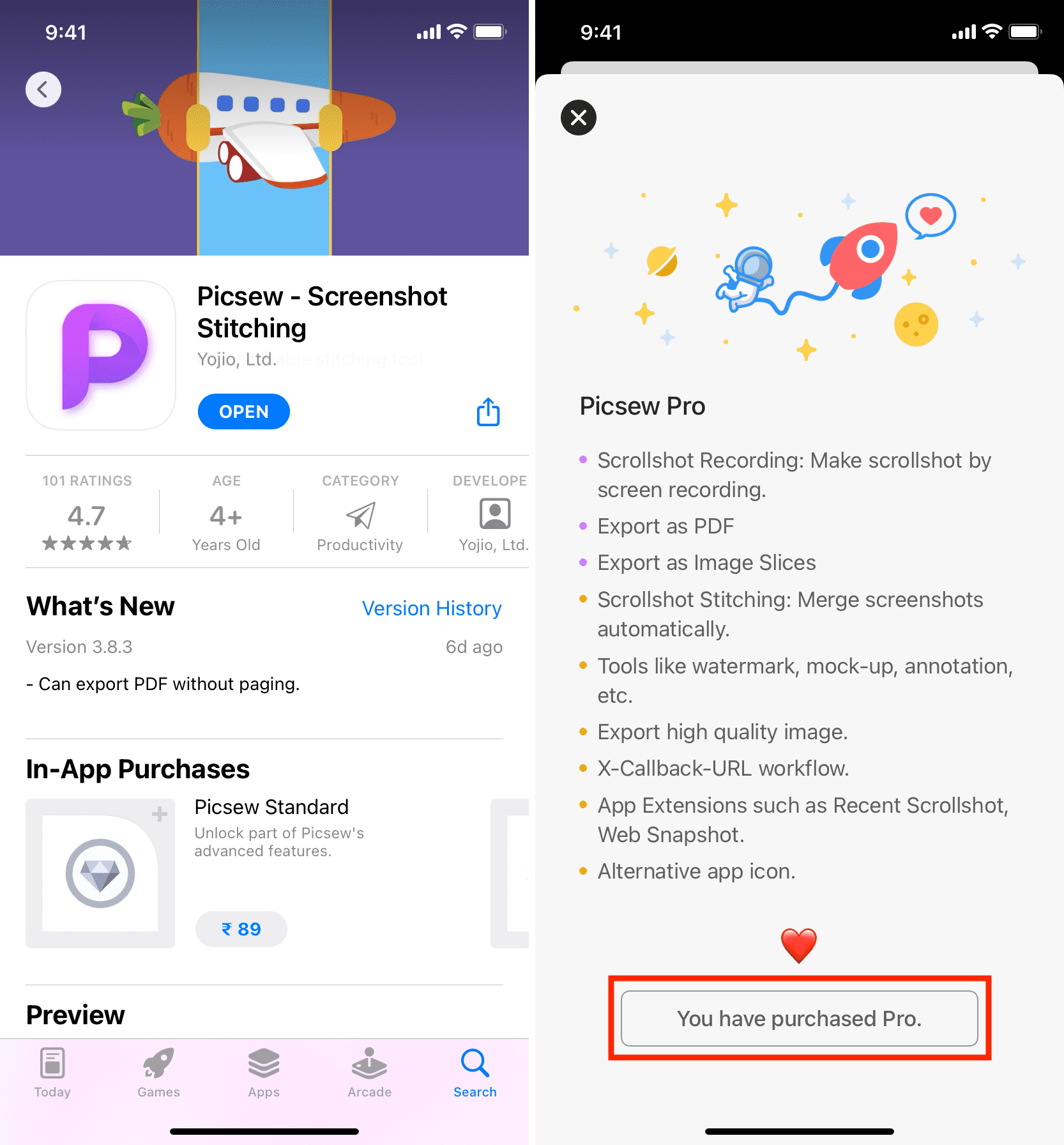
Thanks to third-party apps like Picsew (paid version – $1.99), you can take scrolling screenshots anywhere you scroll vertically, like Chrome, Firefox, WhatsApp, Telegram, Gmail, App Library, Messages, Calendars, Reminders, and more, provided that particular app has not blocked the screenshot feature .
Here’s how to take a scrolling, long-form, full-page screenshot on any iPhone and iPad screen:
1) Download Picsew from the App Store. Now, open it and tap the gear icon > Advanced Features to upgrade to its Pro version.

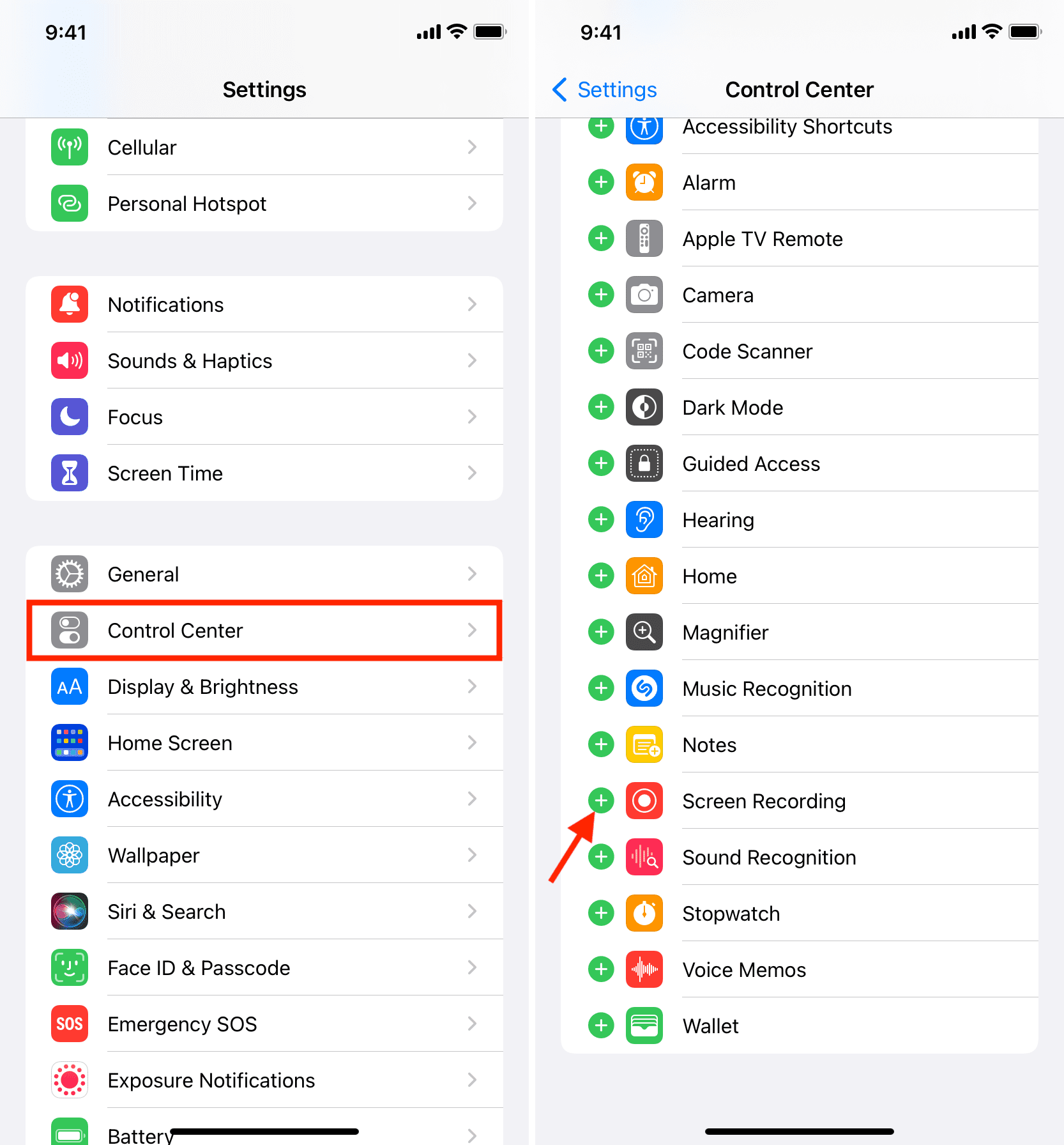
2) Make sure the screen recording icon is added to your iPhone Control Center. If not, go to Settings > Control Center and tap the green plus icon for Screen Recording .

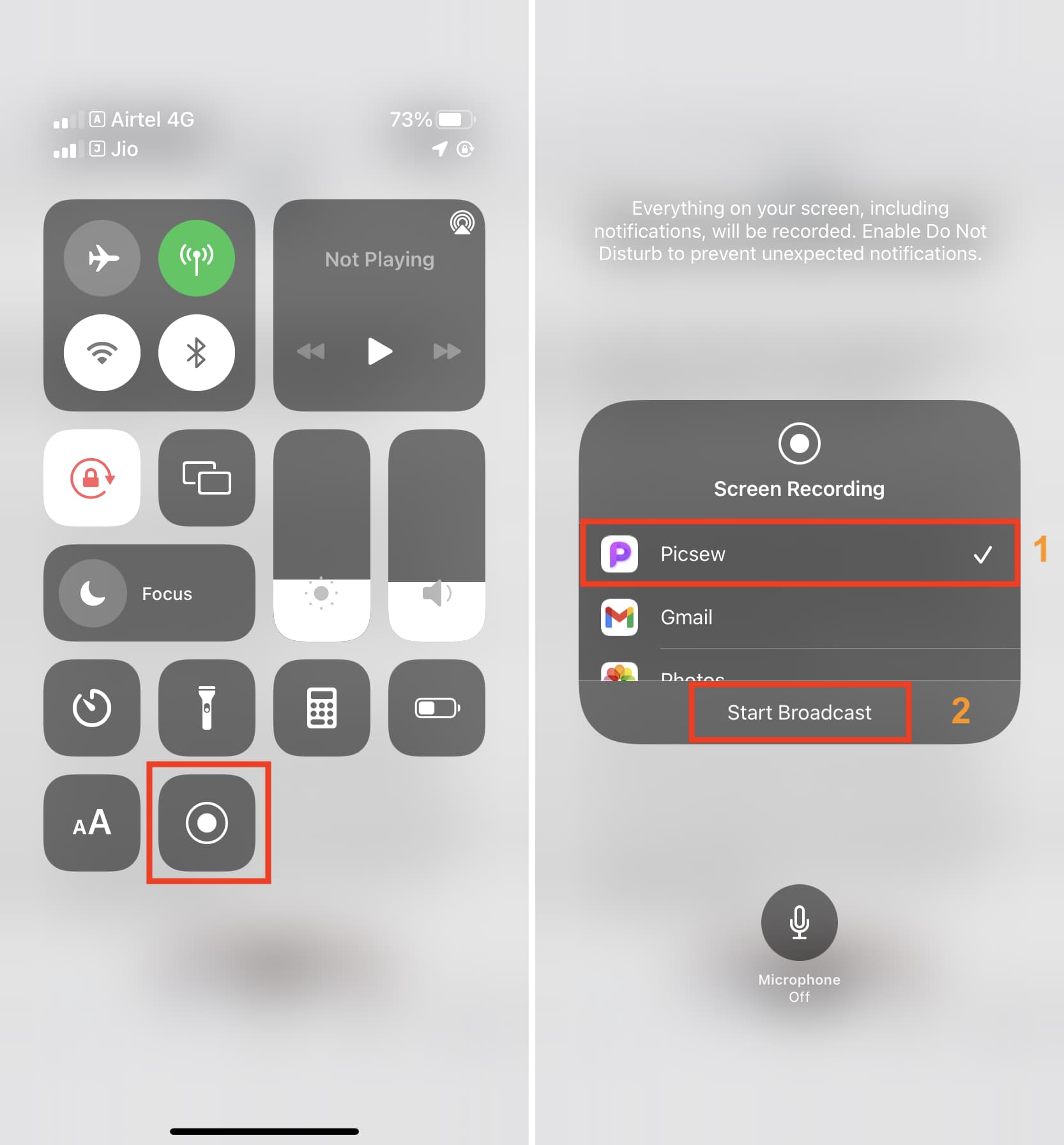
3) Be in the browser, app, or screen whose long screenshot you wish to take. From here, open the Control Center:
- On iPhone with Face ID, swipe down from the top right corner.
- On iPhone with a Home button, swipe up from the bottom edge of the screen.
4) Long-press the screen recording icon .
5) Select Picsew and tap Start Broadcasting . You have three seconds to tap any empty area in the Control Center to return to the screen whose long screenshot you want.

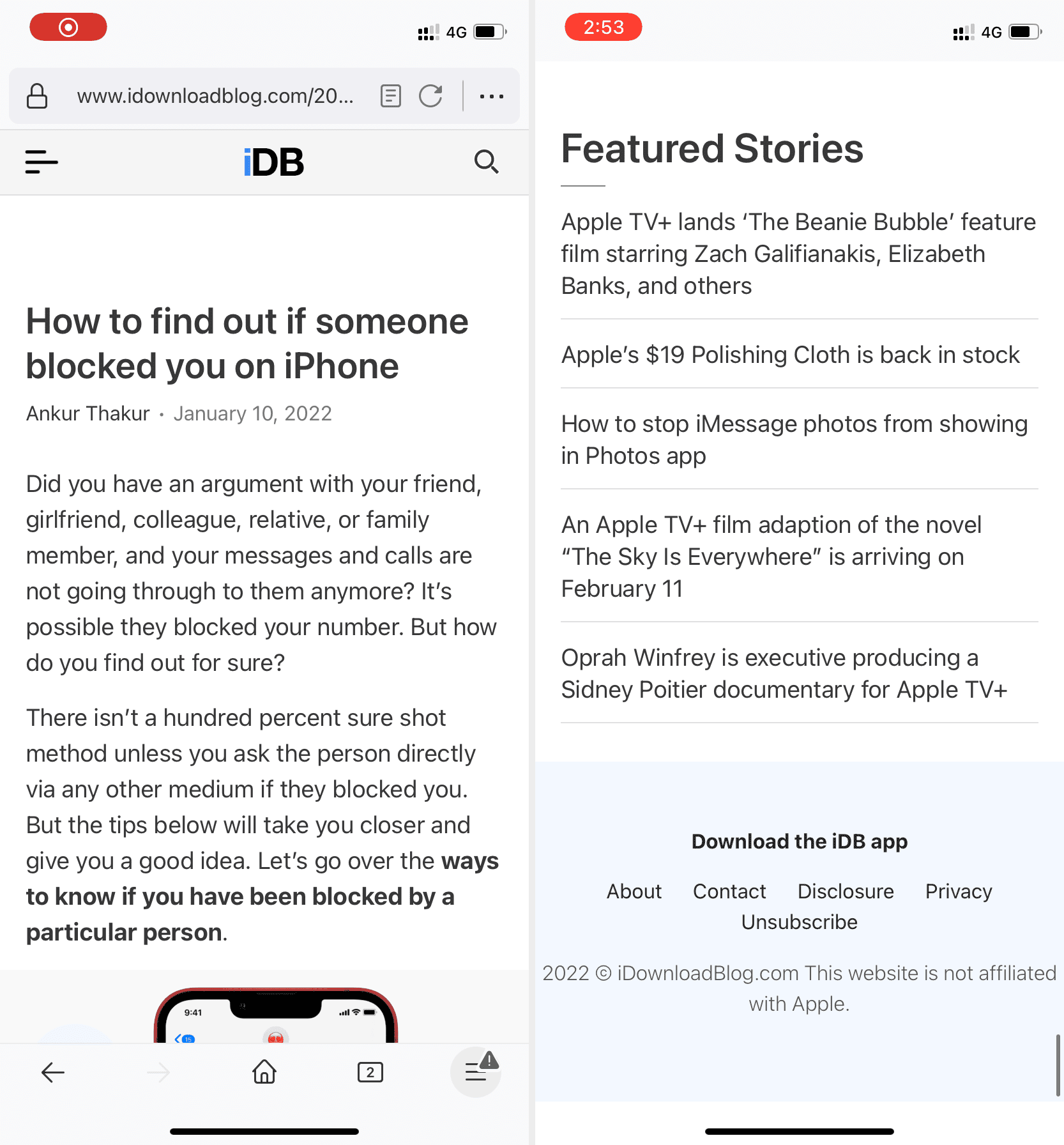
6) While Picsew is recording your screen (you will see a red pill shape or bar on top of your screen), scroll the page .
7) Once you have scrolled to the desired length (in the screenshots below, you can see I have scrolled from the top of the article to the bottom), tap the red pill shape or red bar from the top of your iPhone to stop the screen recording. At times, you might also see a notification from Picsew saying it has finished the screen recording.

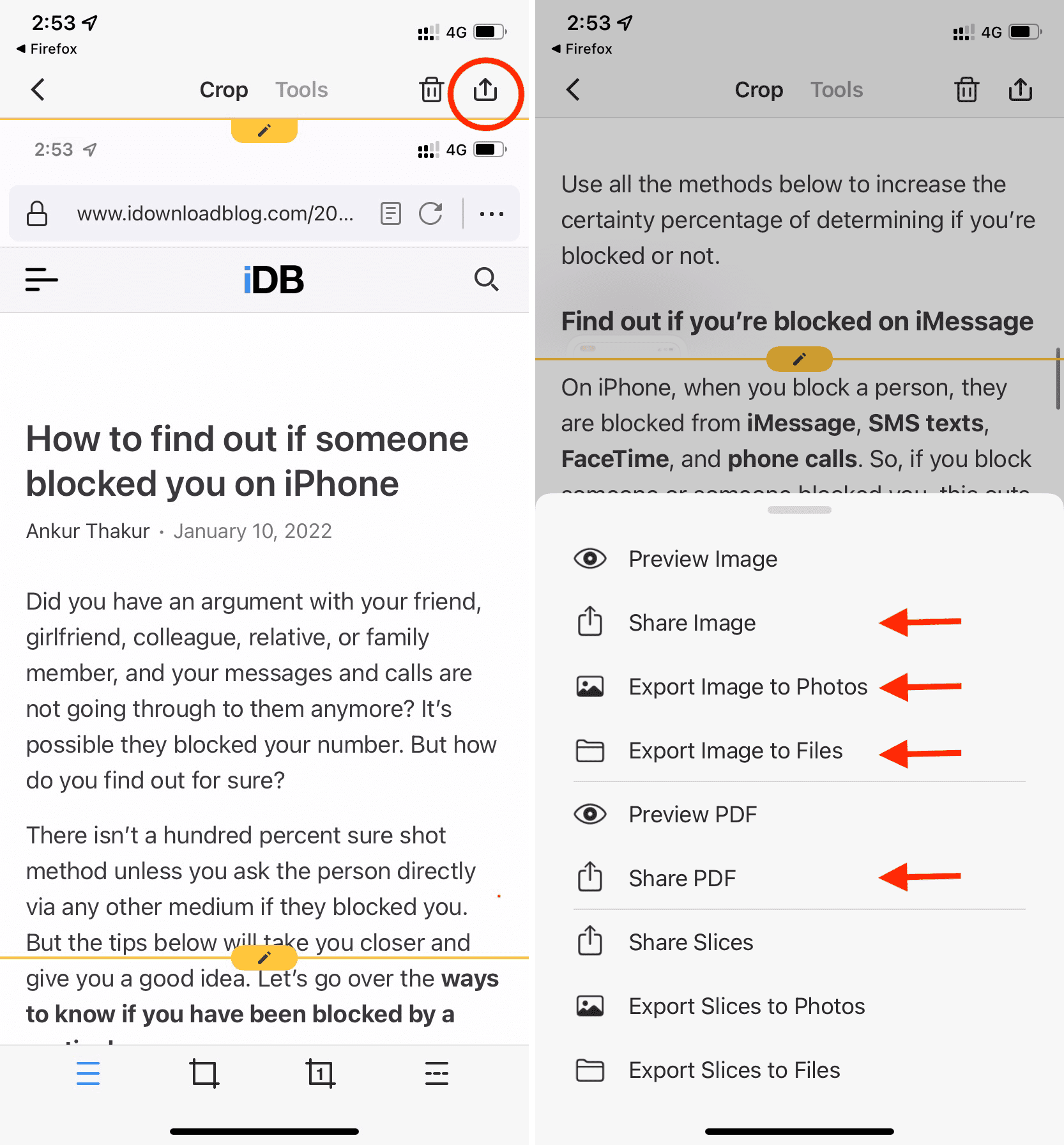
8) Open Picsew from the popup or the Home Screen.
9) The app has already stitched several images one after another, creating a long screenshot. Optionally, you can use the tiny yellow pencil icon to adjust individual images. Once done, tap the share icon from the top right and export it as an image or PDF.

Here’s how the saved full-page, long screenshot looks in the iPhone Photos app:

On the same note:
- How to capture a screenshot of a whole text thread on iPhone
- How to capture full-page screenshots in Safari, Firefox, and Chrome on Mac
Page Screenshot for Safari 4+
Take (full) sites screenshots, denk alexandru.
- 1.8 • 6 Ratings
Screenshots
Description.
• Available on all your devices, on iOS, iPad and macOS • Page Screenshot for Safari is an awesome extension, just a click away, ready to use every time you need to capture a webpage screenshot, either the full page or just part of it. Your pictures will also automatically open in Preview for easy editing (annotations, blurring sensitive info, printing, drawing, sharing). It can export images in PNG, JPEG and PDF formats. FEATURES • Take full websites screenshots • Take screenshots from a selected area or the visible part from any website • Export as PNG, JPEG or PDF (image embedded in a PDF file) • Capture a long website in one or multiple screenshots • Automatically open your image in Preview for easy editing (cropping, annotations, drawing and more) • Specify a maximum height of a full website screenshot • Keep or dismiss full retina resolution • Easy to use, fast access, very user-friendly We read your support emails every day, day by day. Write with confidence any question, feedback or complaint and you will receive an answer in a very short period of time.
Version 2.4.5
• The app is now ready for macOS Sonoma
Ratings and Reviews
Doesn't capture the whole page.
I bought this because I need to capture the entire page. You can already take a screen shot of the visible area by clicking shift, command, 4 and then hitting the space bar. This does the exact same thing but you have to pay $2.99. Very disappointed!
Developer Response ,
Dear user, Thank you for your review, I'm taking notes of all of them. I guess this happens for one particular website, right? Can you tell me what site you are trying to screenshot? You can also send me an email to [email protected] and I will gladly provide you with more details. Regards.
I played around with this a lot to get it to work on my mac and on the iphone. I could get full page jpegs in some settings, but that was hit-or-miss, and not always in the correct settings. I could never get a pdf, split the page into usuable jpeg sizes, or do anything else with this app. Overall, disappointing.
Dear user, Thank you for your review, I'm taking notes of all of them. The issue manifest for all websites or only for one specific website? Please send me an email to [email protected] and provide me more details and for sure we can find a solution. Regards.
Doesn't Support Scrollable Regions or Live Text in PDFs
I love supporting indie developers but was sad to see that this app was missing two features I'd expect from a paid app. The first of which is a real dealbreaker. TLDR: For most users the free FireShot app is good enough. I'd gladly increase my review to 5 stars if the developer can address point 1 (and I'd love point 2). Missing features: 1) The app doesn't work for scrollable regions on sites with fixed headers and footers - I mostly need this app to take screenshots of Zendesk chat conversations. Zendesk has a fixed-height header, footer and side bar but leaves most of the page to a scrolling conversation box (which contains 100% of the content I need to save). Because only the box scrolls, not the page, this app doesn't capture any of the hidden content. It's therefore unusable for my main use case. 2) PDF exports don't have live text - FireShot is a free app that actually works perfectly for use case 1. But they charge $35 for their pro version which provides live, highlightable text in PDF exports. I had hoped that Page Screenshot would offer this feature for $2.99 but sadly all the PDF exports do NOT have live text. For most sites, this app would be good enough but I wish I had known the above going in. A watermarked free trial would have helped me test whether or not this was a good investment. Best of luck to the devs. Hope they can fix these issues. Will gladly revise my review if they do so.
App Privacy
The developer, Denk Alexandru , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .
Data Not Collected
The developer does not collect any data from this app.
Privacy practices may vary, for example, based on the features you use or your age. Learn More
Information
- Developer Website
- App Support
- Privacy Policy

Family Sharing
Up to six family members can use this app with family sharing enabled., more by this developer.
AppLocker • Passcode lock apps
Documents Translator
BlogTouch for Blogger
Send to TV • Cast photo video
Unscreen • Control phone usage
Kate • Keyboard Translator
You Might Also Like
Photo Scout by Cascable
PhotosRevive Lite
Air Remote Mobile
AirBeam Video Surveillance
Pulse Camera Control
Elgato Capture
Productivity
How to take a full page screenshot on Chrome
Plus, how to screenshot entire webpages in safari, edge, and other popular browsers..

Tell me if this sounds familiar: you need to take a screenshot of a whole web page (or, at least, more than one small part of it), so a drag-and-snap screenshot is out. You also need to capture info "below the fold" (content that's only visible after you scroll), so that's another no to your usual screenshot method.
So how can you avoid the painful task of scrolling down a page at a time, capturing one window screenshot again and again, and then cobbling it all together at the end?
Instead, try one of Google Chrome's hidden gems: the built-in, full page screenshot tool.
Here's the short version of how to take a full page screenshot on Chrome (keep scrolling for a detailed version with screenshots):
Then, press command + shift + P (on Mac) or Ctrl + Shift + P (on Windows).
In the search bar, immediately after the word Run > , type "screenshot."
Select Capture full size screenshot , and Chrome will automatically save a full page screenshot to your Downloads folder.
Note: This tool works best on text-heavy pages and won't necessarily work on web apps. After testing this tool with several different web apps, it seems to depend on the app. For example, in Google Docs, the tool will capture only the visible window, while on Zapier , it captures the entire length of the page.
Table of contents :
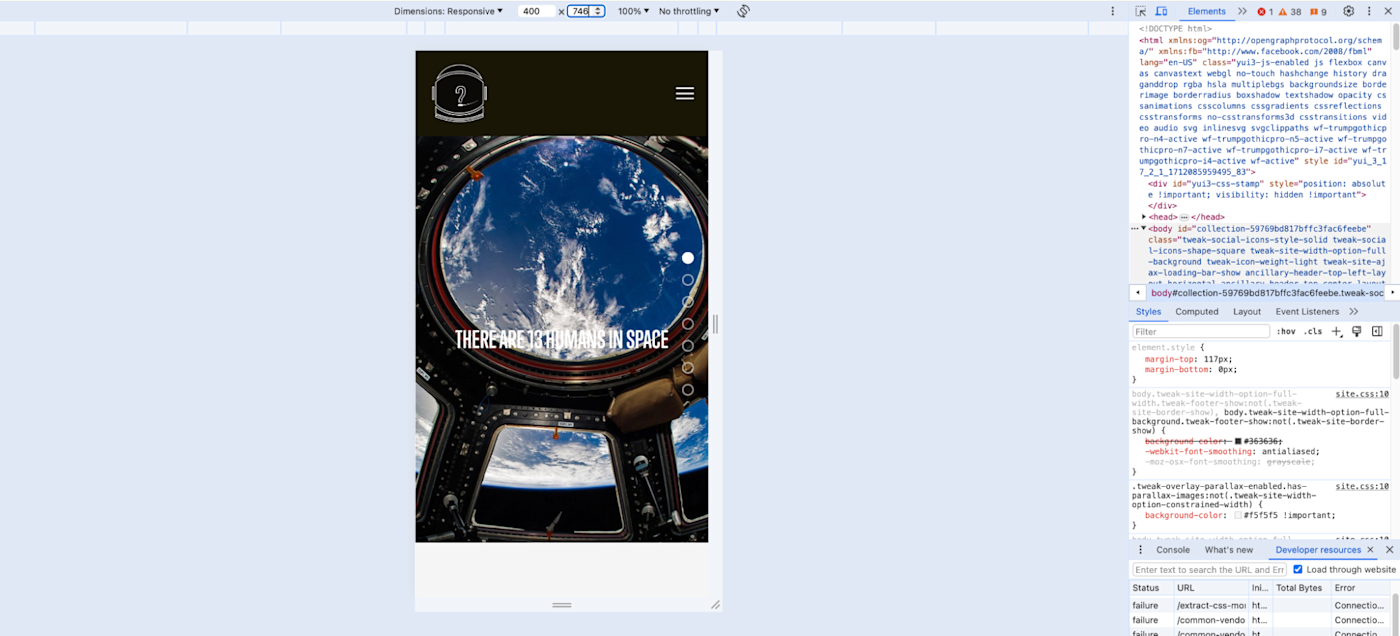
How to take a full page screenshot on Chrome with custom dimensions
How to take a full page screenshot using other browsers
Google has to know that people are mishmashing screenshots together, so it's a real mystery why their built-in screenshot tool is hidden. But now that you know about it, check out how simple it is to get a full page screenshot using a few keyboard shortcuts. (These are the same instructions as above, just with some screenshots to help you visualize the process.)
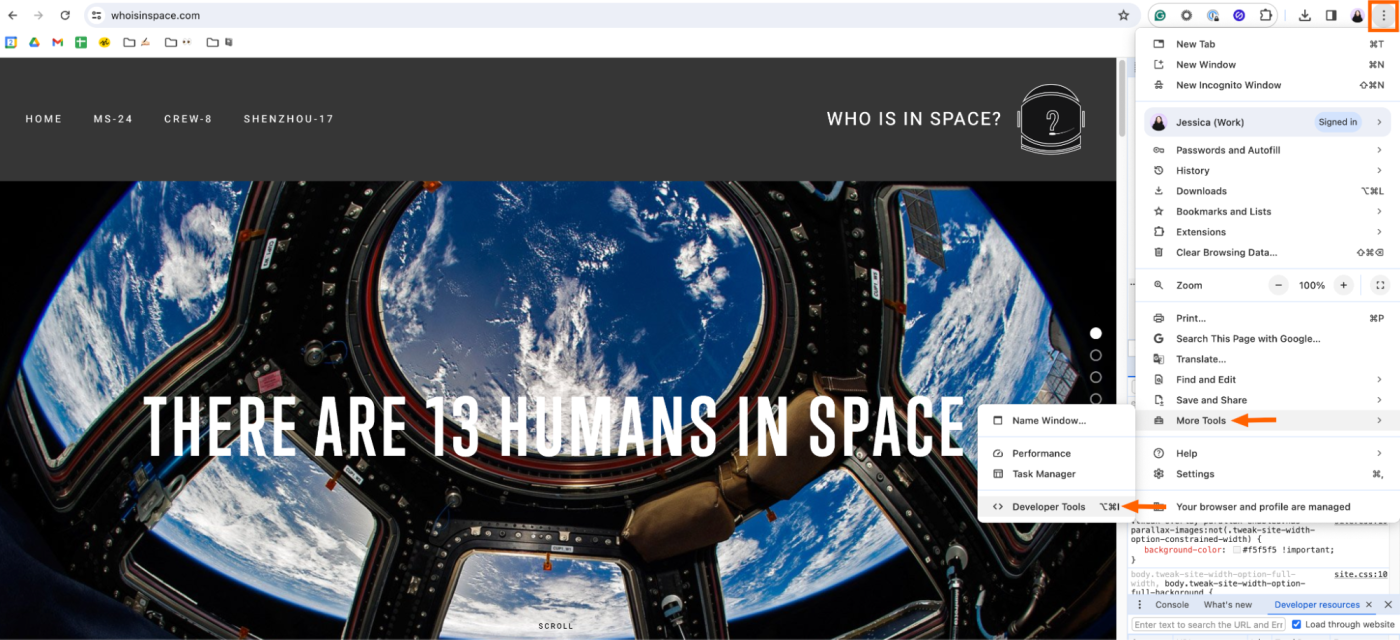
With the web page open, press command + option + I (on Mac) or Ctrl + Shift + I (on Windows) to open Developer Tools. You can also do this by clicking the menu on your Chrome toolbar ( ⋮ ), then selecting More Tools > Developer Tools .

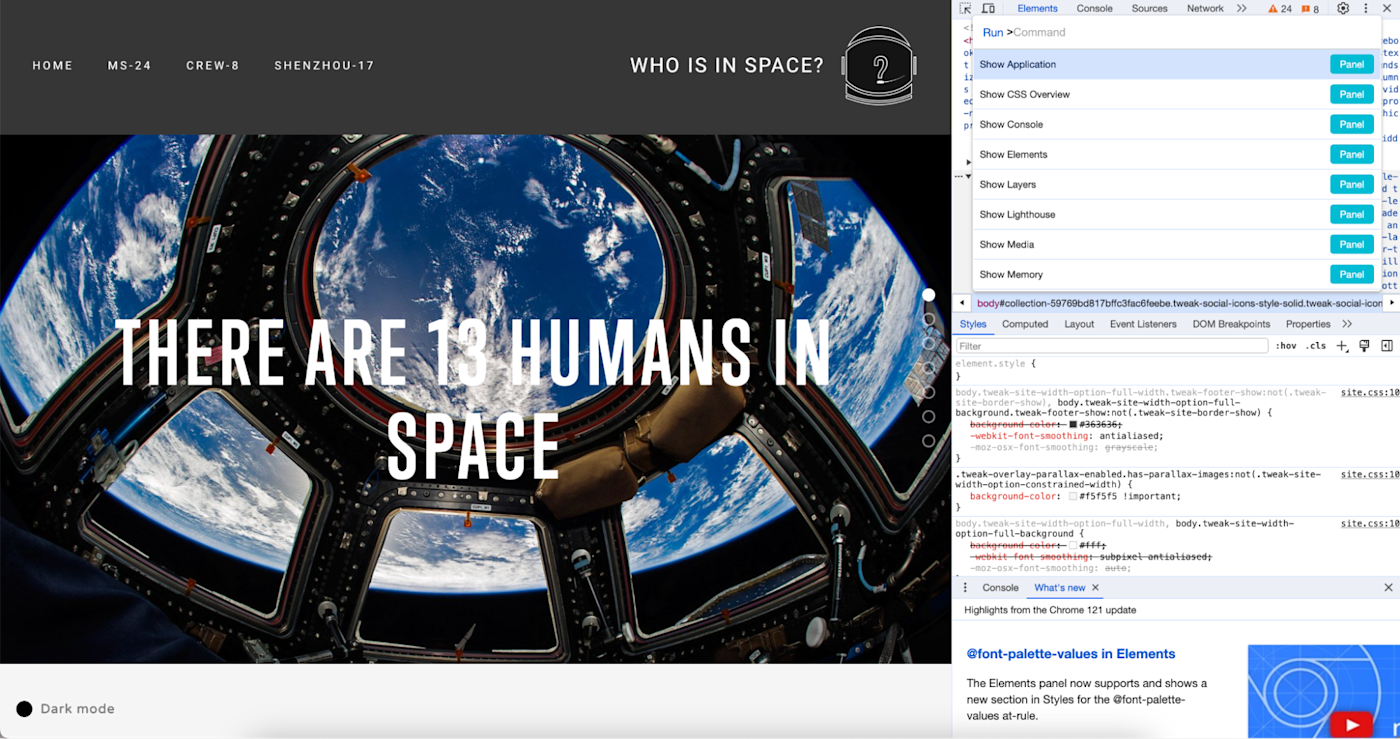
Next, press command + shift + P (on Mac) or Ctrl + Shift + P (on Windows). This will open Chrome's developer menu.

In the search bar, immediately after Run > , type "screenshot" for your command.
Select Capture full size screenshot .

You can now find your full page screenshot in your Downloads folder.
How to take a full page screenshot on Chrome with a custom size
The keyboard shortcut method is a great way to quickly capture a full page screenshot, but if you want to customize the size of your screenshot, you'll have to take a few more steps to get it.
Open developer tools in Chrome using the keyboard shortcut from before: command + option + I (on Mac) or Ctrl + Shift + I (on Windows).
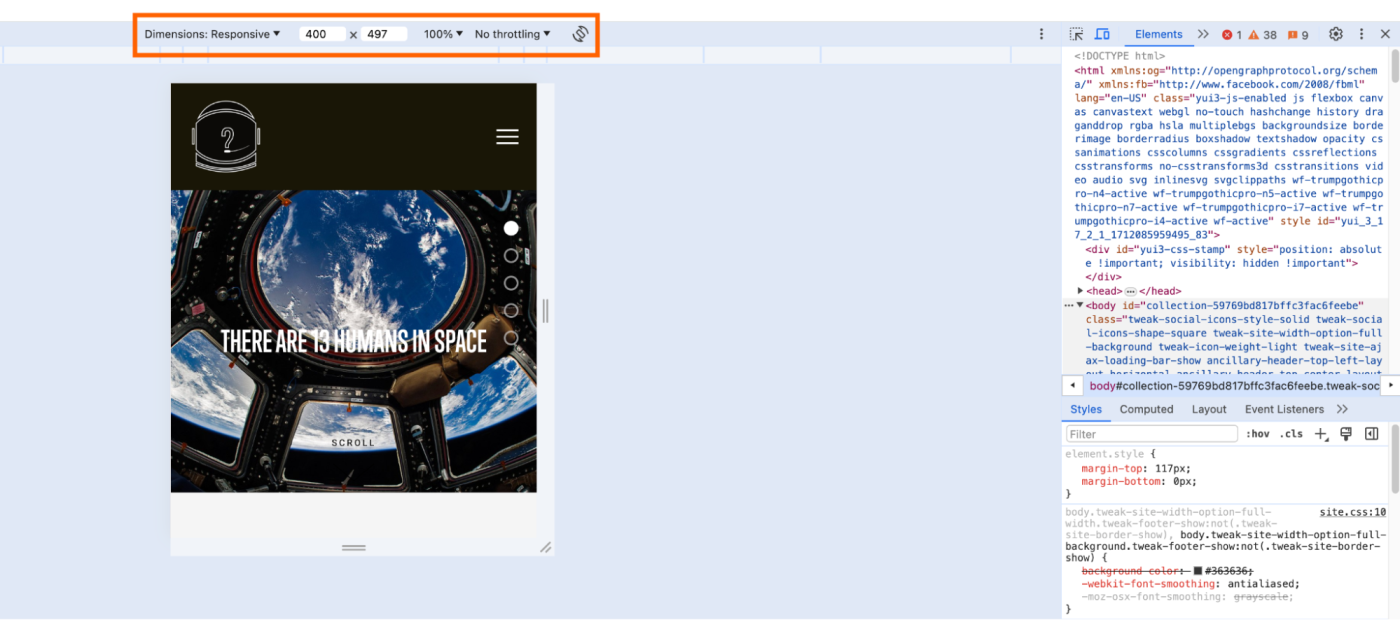
Click the device toolbar, which looks like a phone on top of a tablet (or two rectangles overlapping), from the menu bar. This will open a responsive version of the web page.

Enter the custom width and height of your screenshot in the dimensions bar found directly above the responsive view of the web page. Alternatively, you can change the view using the dropdown menu (by default, this is set to Responsive) or by adjusting the zoom level.

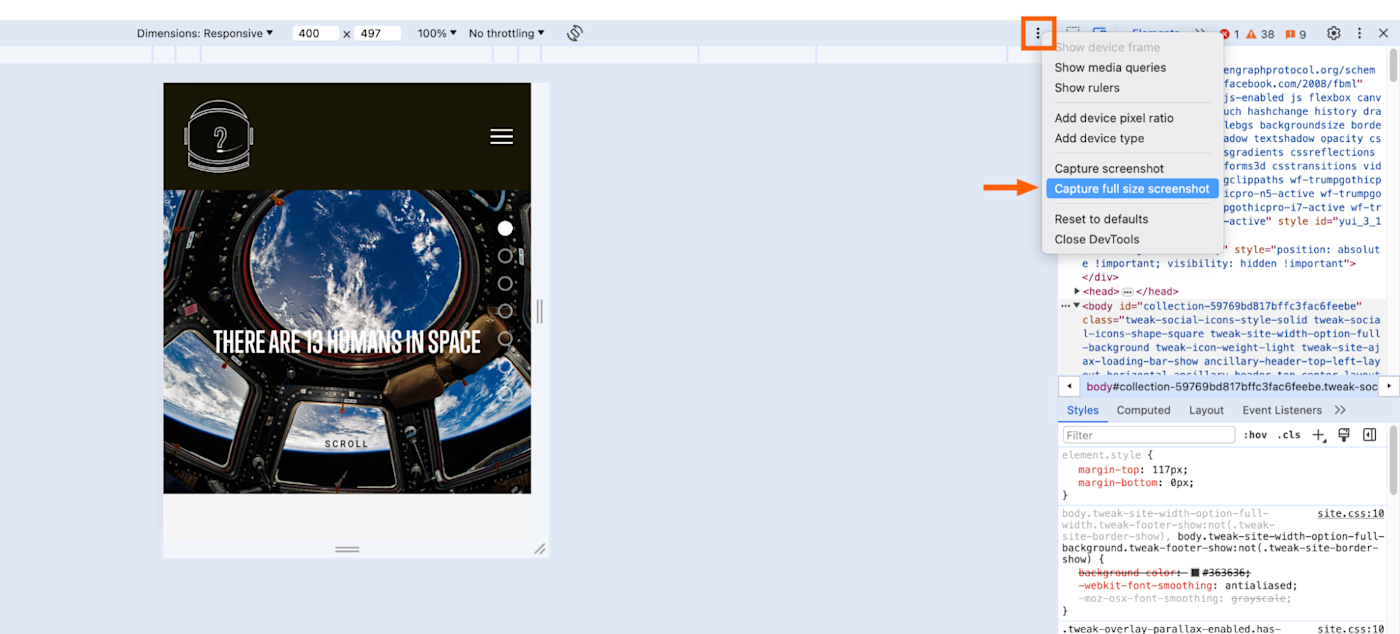
Click the menu ( ⋮ ) in the dimensions bar, and select Capture full size screenshot.

Chrome will automatically download the full page. From there, you can crop your image or add some pizazz .
Want to make regular screenshots easier, too? Here's how to do so on every platform . You can also check out Zappy , our free screenshot sharing tool for macOS. And to take your customization one step further, here's how to use the Inspect Element tool to temporarily edit any webpage so you can tailor everything perfectly for your screenshot.
If you want to screenshot an entire webpage not in Chrome, here's how to do it in other popular web browsers. (If you're looking for a specific browser, feel free to jump ahead.)
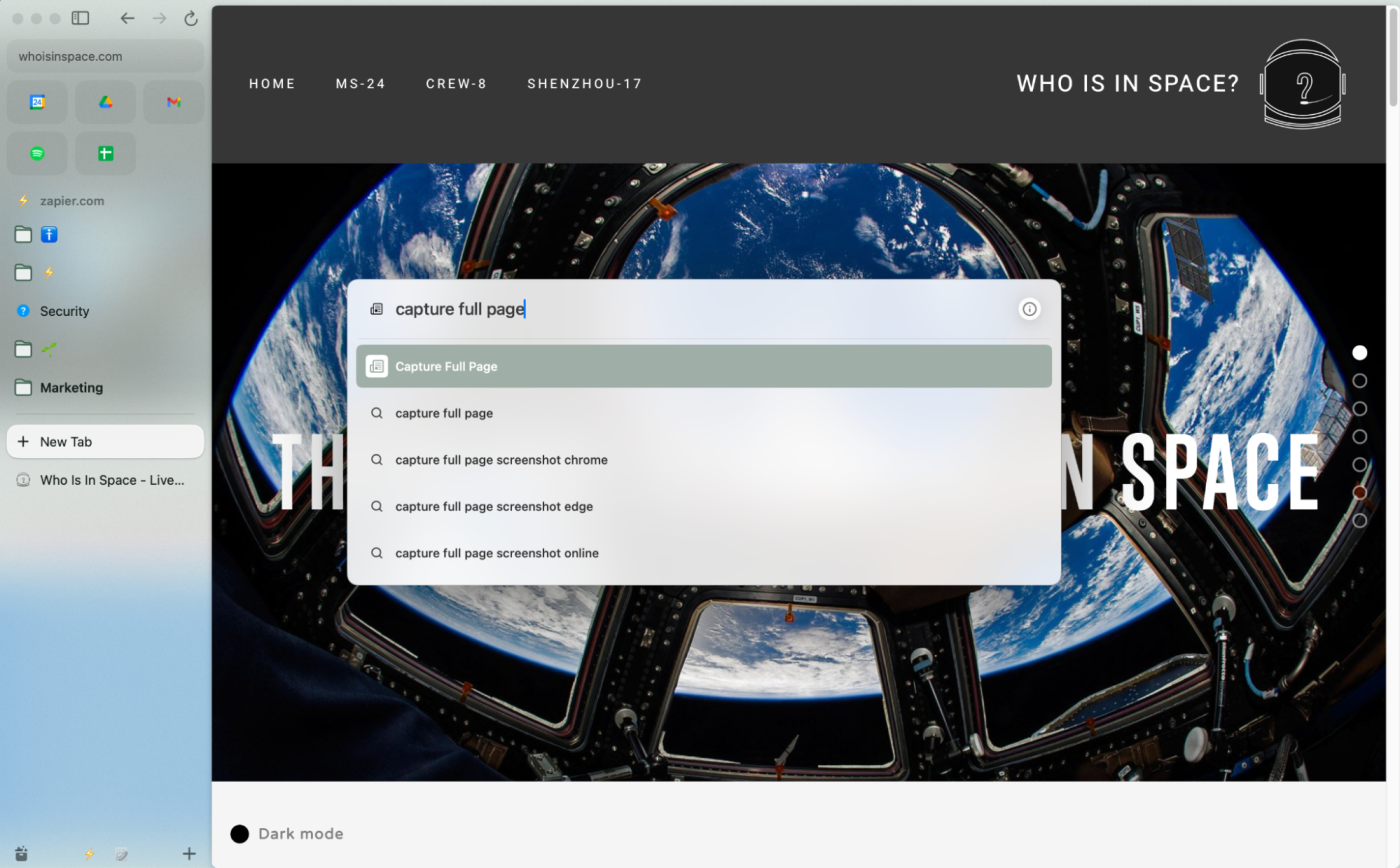
How to take a full page screenshot in Arc
Here's how to screenshot an entire webpage in Arc .
With the web page open, enter command + T .
In the search bar that appears, enter "capture full page," and click Capture Full Page from the list of options that appear.

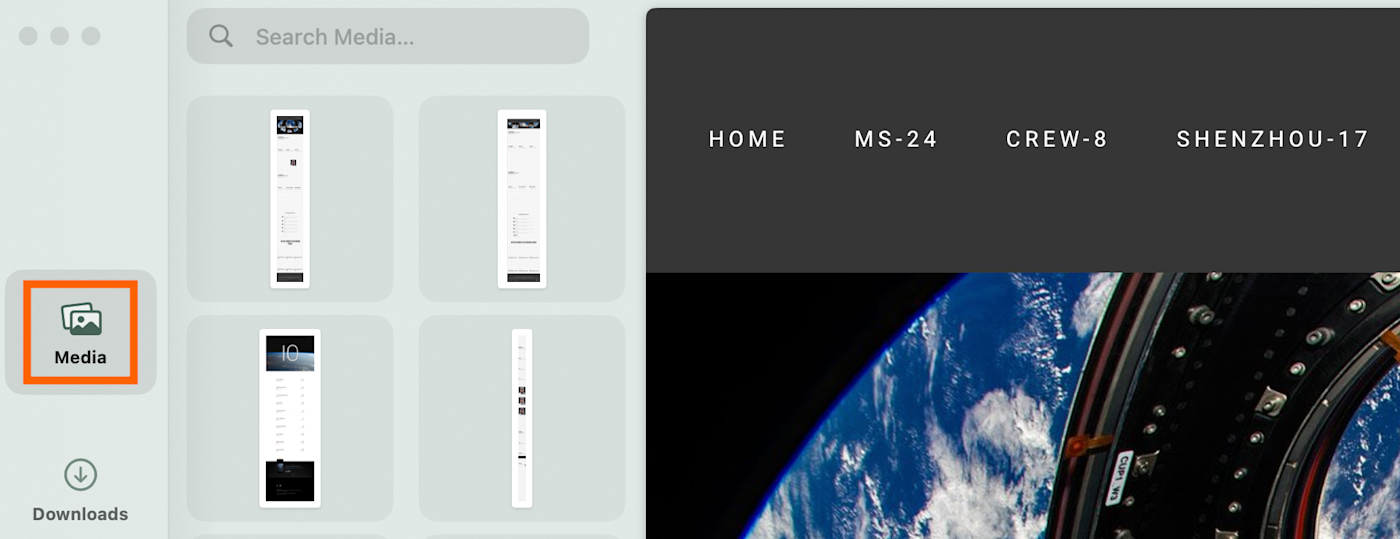
By default, the image will be stored in the Media folder of your Arc Library.

How to take a full page screenshot in Brave
If you're a Brave user, I have good news: the steps to take a full page screenshot are the exact same as doing it in Chrome. Similar to Chrome , your images are automatically saved locally in your Downloads folder.

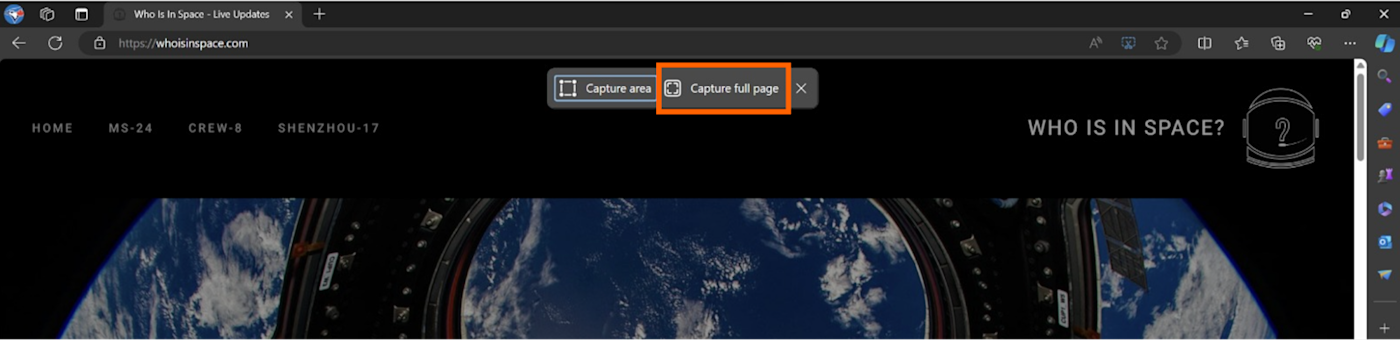
How to take a full page screenshot in Edge
Here's how to screenshot a whole page in Microsoft Edge.
With the web page open, press command + shift + S (on Mac) or Ctrl + Shift + S (on Windows).
Click Capture full page .

Click the Save icon, which looks like a floppy disk.

The file will automatically save locally in your Downloads folder.
How to take a full page screenshot in Firefox
The easiest way to take a full page screenshot in Firefox is by using the browser's built-in tool.
Right-click the webpage you want to capture, and select Take Screenshot .

Click Save full page .

In the screenshot preview that appears, click Download .

Firefox will save the screenshot in your Downloads folder.
How to take a full page screenshot in Safari
Before you can take a full page screenshot in Safari, be sure the Develop menu is visible in your Safari menu bar. If that's not the case for you, here's how to change that.
With Safari open, click Safari in the menu bar, and then select Settings . Or use your keyboard shortcut: command + , .
In the Advanced window, click Advanced .
Click the checkbox next to Show features for web developers .

Now that you've made your developer tools visible, you can take a full page screenshot.
With the web page open, click Develop in the menu bar, and then select Show Web Inspector . Alternatively, you can use your keyboard shortcut: option + command + I .

By default, the developer tool should open with the Elements tab visible. If not, click Elements .
Right-click the line of code that begins with <html (you may have to scroll to the top of your elements log).
Click Capture Screenshot.

Choose where to save the file.
That's it.
Related reading:
The best screen recording software
How to record your screen on any device
The best productivity extensions for Chrome
Alt + Tab on Mac: How to switch between windows on Mac
This article was originally published in 2017 by Jamie Irish. The most recent update was in April 2024.
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Jessica Lau
Jessica Lau is a senior content specialist at Zapier. Outside of writing, she likes to snuggle her dogs, and provide unsolicited podcast and book recommendations.
- Software & web development
- Internet browsers
Related articles

How to get a transcript of a YouTube video (on desktop and mobile)
How to get a transcript of a YouTube video...

How to create a group in Gmail

How to land your dream clients with LinkedIn Sales Navigator
How to land your dream clients with LinkedIn...

How to make a table in Google Sheets
Improve your productivity automatically. Use Zapier to get your apps working together.


GoFullPage - Full Page Screen Capture
Description.

IMAGES
VIDEO
COMMENTS
Open Safari and go to " Safari > Preferences…. Click the Advanced tab and toggle on " Show Develop menu in menu bar .". Navigate to the webpage you want to capture and from the Develop menu, choose " Show Web Inspector .". Alternatively, you can hit alt-command-I (⌥⌘I). Select the Elements tab and right-click on the line that ...
Full page screenshots is a feature that I really miss in Safari. All third-party tools which I tried produce questionable results. Firefox 55 just introduced their new screenshots tool, but for a long time they have a built-in function for full page screenshots.It works very well, but it's hidden in their Developer Tools and many people don't know that it exists.
Awesome Screenshot is a browser plugin that can capture. the full site; the visible part or; a selection of the site. It also allows for basic annotation of the screenshot as well as downloading it or saving it on the web for access by URL. Available as extension to Safari, Firefox and Chrome.
3. Type Awesome Screenshot in the search box. 4. Click the GET button, and then click the INSTALL button. 5. Navigate to Settings of Safari. 6. Click Extensions to find the installed extension (s). From the left sidebar, select the checkbox next to the desired extension to pin/show it on your Safari toolbar.
Safari now has a ScreenCapture feature built-in, as explained in the article Full Page Screenshots in Browsers: In Safari DevTools, select a node, right-click, and you'll see Capture Screenshot in the context menu. There isn't a keyboard shortcut AFAIK, but it is available without additional third-party software.
Download and install Snagit. Launch Snagit and click the "All-In-One" tab to the left. Click the Capture button. Select the area of the website you want to capture and click the "Launch a Panoramic Capture" button. Click start and start scrolling down the website and click Stop when you're done.
4) Choose a location to save the image and optionally rename it. 5) Hit Save. You can then open the saved image in Preview or your Mac photo editor to see it in full. To close the Web Inspector in Safari after you capture the shot, just click the X on the top left corner of the panel.. Related: How to save or share a full Safari webpage as a multi-page PDF
Description from store The simplest way to take a full page screenshot of your current browser window. Click on the extension icon (or press Alt+Shift+P), watch the extension capture each part of the page, and be transported to a new tab of your screenshot where you can download it as an image or PDF or even just drag it to your desktop.
Click the Edit button at the top right of the window. From there, click the Crop tool at the top left. Click and drag the corners of the marquee that appears to crop comfortably to the edges of your screenshot, then click Done at the top right. You've now captured the full length of a web page without any additional software or tools.
Then, to capture the full page, press Command - Shift - 3. 2. Firefox screenshot feature. If you use Firefox as your chosen browser, it has a handy feature that lets you screenshot an entire page on a Mac; here's how: Open Firefox and head to the webpage you want to capture. Scroll all the way down to the bottom of the webpage.
The simplest way to take a full page screenshot of your current browser window. Click on the extension icon (or press Alt+Shift+P), watch the extension capture each part of the page, and be transported to a new tab of your screenshot where you can download it as an image or PDF or even just drag it to your desktop. *No bloat, no ads, no ...
Open Safari: Launch the Safari browser and navigate to the web page or content you wish to capture. Activate the Screenshot Toolbar: Once on the desired page, press the Shift + Command + 5 keys simultaneously. This keyboard shortcut triggers the Screenshot Toolbar to appear at the bottom of the screen, presenting a range of screenshot and ...
Open Safari and navigate to the webpage. Show Reader View if available and preferred. Take a screenshot, then tap on the thumbnail to edit. Tap Full Page > Done > Save PDF to Files > [Location] > Save. Share the PDF file with your Mac using AirDrop, iCloud Drive, or another method. Step 2: Open the PDF file in Preview.
First, make sure that your iPhone is running an iOS version that supports the feature by going to Settings > General > About . If your OS is not the problem, make sure to check the app you're using when attempting to take a full-page screenshot. It only works with Safari. 2. Make Sure You're in Safari.
Take your screenshots to the next level with GoFullPage Premium. Including advanced editing and annotation features of screenshots. Learn more. The simplest and most reliable Chrome extension for taking a screenshot of an entire webpage. In one click screenshot a full page. Optionally crop, edit, and annotate your result in a modern interface.
Select Preferences. Go to the Advanced tab. Click Show Develop Menu in Menu Bar. Now, once you've navigated to the webpage you want to screenshot, click Develop in the top menu. Select Connect Web Inspector. Click the Elements tab. Hover your mouse over the topmost text and right-click. Click Capture Screenshot.
Open Developer tools (by pressing F12). Click the three-dot icon from the top-right corner and select Run command. Also, you can press Ctrl+Shift+P on Windows or Command+Shift+P on Mac. Type screenshot into the search box. Select Capture full-size screenshot from the options provided.
Press the volume up button and the power button simultaneously to take a screenshot. If your iPhone has a Home button, press the Home button and the power button instead. (Learn how to take screenshots without a power button .) Tap the Full Page option in the toggle near the top of the screen. The view will change slightly to show the top ...
Open Safari, Notes, Mail, Files, or Maps on your iPhone or iPad. Take a screenshot as you would normally do by pressing the Volume Up + Side button. Now tap the screenshot preview that appears on the bottom corner of the screen. Select Full Page from the top. A new preview window will appear next to the screenshot, where you can scroll to see ...
Screenshots. • Available on all your devices, on iOS, iPad and macOS •. Page Screenshot for Safari is an awesome extension, just a click away, ready to use every time you need to capture a webpage screenshot, either the full page or just part of it. Your pictures will also automatically open in Preview for easy editing (annotations ...
With the web page open, press command + option + I (on Mac) or Ctrl + Shift + I (on Windows). Then, press command + shift + P (on Mac) or Ctrl + Shift + P (on Windows). In the search bar, immediately after the word Run >, type "screenshot." Select Capture full size screenshot, and Chrome will automatically save a full page screenshot to your ...
Click on the extension icon (or press Alt+Shift+P), watch the extension capture each part of the page, and be transported to a new tab of your screenshot where you can download it as an image or PDF or even just drag it to your desktop. *No bloat, no ads, no unnecessary permissions, just a simple way to turn a full web page into an image.*